#RealTimeClock
Explore tagged Tumblr posts
Text

Seamless Embedded Scheduling with MeshTek Controllers
MeshTek’s advanced controllers feature a built-in real-time clock, enabling precise scheduling for connected devices. Automate operations effortlessly with reliable signaling, ensuring energy efficiency and optimized performance for homes, schools, and businesses.
#MeshTekSolutions#SmartLighting#BLEMeshTechnology#IoTConnectivity#EnergyEfficiency#SmartHomes#IoTSolutions#AutomatedScheduling#RealTimeClock#TechInnovation#SmartDevices#IoTControl
1 note
·
View note
Text

The MAX31328 is a modernized DS3231 🔬🕰️🔋
The ADI DS3231 - previously known as Maxim, previously previously known as Dallas Semi - is a high precision Real Time Clock - its one of the best out there thanks to it's internal temperature compensated crystal. but its kinda old, and ADI has done a refresh on the chip while keeping it software/firmware compatible. The MAX31328 https://www.digikey.com/short/5jff8p90 is a different, smaller package, probably uses a modern-er process too. We covered this family on EYE ON NPI about a year ago https://blog.adafruit.com/2022/05/26/eye-on-npi-analog-devices-maxim-max31329-real-time-clock-rtc-eyeonnpi-adi_news-digikey-adafruit/ and parts we booked back then finally appeared so we can design a prototype board! here it is in our STEMMA QT format - on the back is a coin cell holder to keep time for up to 7 years.
#adafruit#electronics#AnalogDevices#opensource#maxim#MAX31328#ADI#DS3231#RealTimeClock#ModernTech#PrototypeBoard#STEMMAQT#Innovation#Precision#HardwareUpgrade#KeepInTime
8 notes
·
View notes
Text
Girls don't care about the sacrifices you make for their prosperity
Battery needs an upgrade, and the ATMEL/arduino microchip could be translated into a standalone-circuit, shrinking the side-panel. I've also had some success with the "HC-05" Bluetooth module pairing with my Android phone, so perhaps I could pass packets of data from the device, to the heads-up display🤔
0 notes
Text
RTC Operations on i.MX6ULL Embedded Platform
The Programming&Configuring Guide in #RTC (Real-Time Clock) Functionality⏲️:
Handle date calculations, including time and timezone; Modify time and hwclock setting; Synchronize the system time with the RTC on i.MX6ULL SBCs at system startup.
The RTC is a critical component in embedded systems for maintaining accurate timekeeping and power management, but it can face challenges like time loss. So you can get the full guide and give it a try effectively! 👇

#ForlinxEmbedded#iMX6ULL#NXP#NXPPartner#RealTimeClock#RTCModules#EmbeddedSystems#IoT#UltraLowPower#InternetOfThings
0 notes
Text
Features
A new region to discover, Hupest!
A Custom soundtrack (tracks from various, media remixed with a B2&W2 Soundfont, not my own compositions)
A BW/HGSS inspired art design
Updated battle mechanics to Generation 7 (Moves, Pokémon, PSS split etc.)
(Almost)Full National Dex until Gen 7 (758 species plus 48 Eclipse Pokémon)
A new battle mechanic, Eclipsing!
Side Quests (With an actual Quest Log)
Day/Night System and possible D&N events (On VBA turn RealTimeClock on, the emulator needs to support RTC)
Many aesthetic updates (Like the transparent textboxes etc.)
Soaring
Not a feature, but game design issues from Saiph have been avoided here, so trade pokemon can be evolved, stones work etc. (Lessons have been learned this time…)
4 notes
·
View notes
Text
Arduino und DS3231: Relais jeden Tag automatisch zu variablen Uhrzeiten schalten

Im Beitrag Arduino und DS3231: Relais jeden Tag automatisch zur gleichen Uhrzeit schalten habe ich dir gezeigt, wie du ein Relais zu einem fest definierten Zeitpunkt aktivierst. Aufbauend auf diesem Wissen erkläre ich dir heute, wie du das System erweiterst, um an mehreren Zeitpunkten pro Tag automatische Schaltvorgänge durchzuführen. https://youtu.be/rZtfyYJyA_0 Hinweis: Die Idee zu dieser Erweiterung entstand aus einem Wunsch eines Lesers meines Blogs, der sich eine Mehrfachschaltung des Relais gewünscht hat. Wenn auch du Anregungen, Fragen oder Wünsche hast, melde dich gerne per E-Mail oder schreibe mir in den Kommentaren.
Rückblick - Aufbau der Schaltung und benötigte Ressourcen
Für den Aufbau der Schaltung benötigt man: - einen Arduino Nano V3* - ein USB-Datenkabel* - eine RTC DS3231* - ein 2fach Relais-Modul* - ein 20x2 LC-Display mit I2C Schnittstelle* - diverse Breadboardkabel* - ein 400 Pin Breadboard*

Schaltung - Maker Nano mit DS3231 - RelaisModul und LC-Display Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!

zeitgesteuerte Schaltung mit dem Arduino UNO R3, RTC und LCD-Display Für die Schaltung verwende ich den Maker Nano welchen ich dir im Beitrag Vorstellung des Maker Nano von Cytron vorgestellt habe. Dieser hat die Abmaße des Arduino Nano bietet aber ein paar nette zusätzliche Features.
Erweitern des bestehenden Codes
Wie bereits erwähnt, habe ich das kleine Projekt bereits vorgestellt. Nun gehe ich auf die notwendige kleine Änderung ein, die es ermöglicht, pro Tag mehrere Schaltvorgänge umzusetzen. Schritt 1 - Strukturen zum ablegen der Zeiten anpassen Da das Projekt nun darauf abzielt, das Relais täglich zu festen Uhrzeiten zu steuern, ist es nicht mehr notwendig, auch das Datum zu berücksichtigen. Ursprünglich war die Struktur so aufgebaut, dass sie an einem bestimmten Datum und zu einer bestimmten Uhrzeit aktivierte – das Datum war also ein entscheidendes Kriterium. Jetzt, wo die Schaltvorgänge jeden Tag erfolgen, genügt es, nur die Uhrzeit zu prüfen. Das Datumsfeld kann daher entfernt werden, was den Code übersichtlicher und zielgerichteter macht. // Struktur für einen RTC-Zeitstempel. // Speichert Datum und Zeit als Strings, wie sie z.B. von einer Real-Time Clock (RTC) geliefert werden. struct RTC_Zeitstempel { String datum; // Datum als String, z.B. "2025-02-23" String zeit; // Zeit als String, z.B. "12:34:56" }; // Struktur für einen allgemeinen Zeitstempel. // Enthält zwei Zeitangaben: eine für das Einschalten (ON) und eine für das Ausschalten (OFF) des Relais. struct Zeitstempel { String zeitON; // Zeitpunkt, zu dem das Relais eingeschaltet werden soll String zeitOFF; // Zeitpunkt, zu dem das Relais ausgeschaltet werden soll }; // Struktur zur Darstellung eines Relais. // Speichert Informationen über das Relais und die zugehörigen Schaltzeitpunkte. struct Relais { int digitalPin; // Digitaler Pin, an den das Relais angeschlossen ist String desc; // Beschreibung oder Name des Relais int numZeitstempel; // Anzahl der aktuell gesetzten Zeitstempel im Array Zeitstempel zeitstempel; // Array, das bis zu 10 Zeitstempel (Schaltvorgänge) aufnehmen kann }; Schritt 2 - Anpassen der Funktion zum auslesen der aktuellen Uhrzeit von der RTC DS3231 Die Struktur zum speichern des aktuellen Zeitstempels habe ich umbenannt, daher musste im Code dieses an den entsprechenden Stellen angepasst werden. void loop() { ... //bleibt leer RTC_Zeitstempel zeitstempel = readRtc(); … } //auslesen der Daten von der RealtimeClock RTC_Zeitstempel readRtc() { ... } void checkCurrentTimestamp(Relais relais, RTC_Zeitstempel zeitstempel) { ... } Schritt 3 - prüfen aller gespeicherten Zeiten Die Funktion checkCurrentTimestamp dient dazu den aktuellen Zeitstempel gegen die gespeicherten Zeiten für die beiden Relais zu prüfen. // Funktion zum Überprüfen, ob der aktuelle RTC-Zeitstempel einem // der definierten Schaltzeitpunkte des Relais entspricht. void checkCurrentTimestamp(Relais relais, RTC_Zeitstempel zeitstempel) { // Schleife über alle gesetzten Zeitstempel für dieses Relais for (int index = 0; index // Aktuellen Zeitstempel (mit On- und Off-Zeit) aus dem Array lesen Zeitstempel relaisZeitstempel = relais.zeitstempel; // Überprüfen, ob die aktuelle Zeit mit der Einschaltzeit übereinstimmt if (zeitstempel.zeit == relaisZeitstempel.zeitON) { // Ausgabe an den seriellen Monitor, dass das Relais aktiviert wird Serial.println("aktivieren"); // Relais aktivieren digitalWrite(relais.digitalPin, LOW); // Überprüfen, ob die aktuelle Zeit mit der Ausschaltzeit übereinstimmt } else if (zeitstempel.zeit == relaisZeitstempel.zeitOFF) { // Ausgabe an den seriellen Monitor, dass das Relais deaktiviert wird Serial.println("deaktivieren"); // Relais deaktivieren digitalWrite(relais.digitalPin, HIGH); } } } fertiges Projekt Hier kannst du das fertige Programm als ZIP-Datei herunterladen. Quellcode /* * Autor: Stefan Draeger * Webseite: https://draeger-it.blog * Blogbeitrag: https://draeger-it.blog/arduino-und-ds3231-relais-jeden-tag-automatisch-zu-variablen-uhrzeiten-schalten/ * * Benötigte Bauteile: * - Arduino Nano V3 * - USB-Datenkabel * - RTC DS3231 * - 2fach Relais-Modul * - 20x2 LC-Display mit I2C Schnittstelle * - diverse Breadboardkabel * - 400 Pin Breadboard */ // Bibliothek zum Ansteuern des LCD-Displays via I2C #include // Bibliothek für die Kommunikation mit der RTC DS3231 #include // Bibliothek zur Kommunikation mit dem Bluetooth Modul über SoftwareSerial #include // I2C Adresse des RTC DS3231 #define RTC_I2C_ADDRESS 0x68 // Struktur zur Speicherung eines RTC-Zeitstempels // Enthält Datum und Uhrzeit als Strings struct RTC_Zeitstempel { String datum; // Datum, z.B. "23.02.2025" String zeit; // Uhrzeit, z.B. "12:34:56" }; // Struktur zur Speicherung eines Schalt-Zeitstempels für ein Relais // Definiert, wann das Relais eingeschaltet (zeitON) und wann es ausgeschaltet (zeitOFF) werden soll struct Zeitstempel { String zeitON; // Zeitpunkt zum Aktivieren des Relais String zeitOFF; // Zeitpunkt zum Deaktivieren des Relais }; // Struktur zur Beschreibung eines Relais und seiner Schaltzeitpunkte struct Relais { int digitalPin; // Der digitale Pin, an dem das Relais angeschlossen ist String desc; // Beschreibung oder Name des Relais int numZeitstempel; // Anzahl der definierten Zeitstempel im Array Zeitstempel zeitstempel; // Array zur Speicherung von bis zu 10 Schalt-Zeitstempeln }; // Initialisierung des LCD-Displays via I2C // Adresse: 0x27, 20 Zeichen pro Zeile, 2 Zeilen LiquidCrystal_I2C lcd(0x27, 20, 2); // Puffer zum Speichern von seriellen Eingaben char linebuf = {}; bool readData = false; // Definition des ersten Relais (Relais #1) // Enthält 3 Schalt-Zeitstempel Relais relais1 = { 9, // Digitaler Pin 9 "Relais #1", // Beschreibung 3, // Anzahl der Zeitstempel { { "12:48:00", "12:48:10" }, { "12:48:25", "12:48:30" }, { "12:48:40", "12:49:00" } } }; // Definition des zweiten Relais (Relais #2) // Enthält 1 Schalt-Zeitstempel Relais relais2 = { 8, // Digitaler Pin 8 "Relais #2", // Beschreibung 1, // Anzahl der Zeitstempel { { "12:48:00", "12:49:00" } } }; void setup() { // Start der seriellen Kommunikation Serial.begin(9600); // Initialisierung des LCD-Displays lcd.init(); // Aktivierung der Hintergrundbeleuchtung des Displays lcd.backlight(); // Setzt die digitalen Pins der Relais als Ausgang pinMode(relais1.digitalPin, OUTPUT); pinMode(relais2.digitalPin, OUTPUT); // Setzt beide Relais initial auf HIGH (in diesem Fall deaktiviert) digitalWrite(relais1.digitalPin, HIGH); digitalWrite(relais2.digitalPin, HIGH); } void loop() { // Lese Daten von der seriellen Schnittstelle readDataFromSerial(); // Wenn Daten empfangen wurden, verarbeite den Zeitstempel if (readData) { String timestamp = linebuf; // Das Datum wird als 10 Zeichen (inkl. Punkte) erwartet String datum = timestamp.substring(0, 10); String tag = datum.substring(0, 2); String monat = datum.substring(3, 5); String jahr = datum.substring(6, 10); // Die Uhrzeit beginnt ab dem 11. Zeichen des Zeitstempels String uhrzeit = timestamp.substring(11); String stunde = uhrzeit.substring(0, 2); String minute = uhrzeit.substring(3, 5); String sekunde = uhrzeit.substring(6); // Setzt den RTC-Zeitstempel entsprechend der empfangenen Werte rtcWriteTimestamp(stunde.toInt(), minute.toInt(), sekunde.toInt(), tag.toInt(), monat.toInt(), jahr.toInt()); } // Lese den aktuellen Zeitstempel von der RTC RTC_Zeitstempel zeitstempel = readRtc(); // Anzeige des Datums auf der ersten Zeile des LCD-Displays lcd.setCursor(0, 0); lcd.print(zeitstempel.datum); // Anzeige der Uhrzeit auf der zweiten Zeile des LCD-Displays lcd.setCursor(0, 1); lcd.print(zeitstempel.zeit); // Überprüfung der aktuellen Uhrzeit mit den definierten Schalt-Zeitstempeln der Relais checkCurrentTimestamp(relais1, zeitstempel); checkCurrentTimestamp(relais2, zeitstempel); // Kurze Pause zur Entlastung delay(500); } // Funktion zur Überprüfung, ob der aktuelle RTC-Zeitstempel // mit einem der Schalt-Zeitstempel eines Relais übereinstimmt void checkCurrentTimestamp(Relais relais, RTC_Zeitstempel zeitstempel) { // Schleife durch alle definierten Zeitstempel für das gegebene Relais for (int index = 0; index // Lese den aktuellen Schalt-Zeitstempel aus dem Array Zeitstempel relaisZeitstempel = relais.zeitstempel; // Falls die aktuelle Uhrzeit dem Einschaltzeitpunkt entspricht: if (zeitstempel.zeit == relaisZeitstempel.zeitON) { Serial.println("aktivieren"); // Relais aktivieren (in diesem Fall wird LOW gesetzt, um zu schalten) digitalWrite(relais.digitalPin, LOW); } // Falls die aktuelle Uhrzeit dem Ausschaltzeitpunkt entspricht: else if (zeitstempel.zeit == relaisZeitstempel.zeitOFF) { Serial.println("deaktivieren"); // Relais deaktivieren (HIGH schaltet das Relais aus) digitalWrite(relais.digitalPin, HIGH); } } } // Funktion zum Einlesen von Daten von der seriellen Schnittstelle void readDataFromSerial() { // Zähler für die empfangenen Zeichen byte counter = 0; readData = false; // Prüfen, ob Daten verfügbar sind if (Serial.available() > 0) { delay(250); // Kurze Verzögerung, um sicherzustellen, dass alle Daten empfangen wurden readData = true; // Solange Daten von der seriellen Schnittstelle verfügbar sind: while (Serial.available()) { // Lese ein Zeichen aus der seriellen Schnittstelle char c = Serial.read(); // Füge das Zeichen in den Puffer ein, solange es nicht das Zeilenumbruch-Zeichen ist if (c != 'n') { linebuf = c; // Stelle sicher, dass der Puffer nicht überläuft if (counter counter++; } } } // Ausgabe des eingelesenen Puffers zur Kontrolle Serial.println(linebuf); } } // Funktion zum Schreiben eines Zeitstempels in den RTC DS3231 // Übergabe: Stunde, Minute, Sekunde, Tag, Monat, Jahr void rtcWriteTimestamp(int stunde, int minute, int sekunde, int tag, int monat, int jahr) { Wire.beginTransmission(RTC_I2C_ADDRESS); Wire.write(0); // Setzt den internen Zeiger des RTC auf 0 (Beginn des Registers) // Schreibe die Zeitdaten in BCD-Format in die RTC Wire.write(decToBcd(sekunde)); Wire.write(decToBcd(minute)); Wire.write(decToBcd(stunde)); Wire.write(decToBcd(0)); // Wochentag wird hier nicht berücksichtigt Wire.write(decToBcd(tag)); Wire.write(decToBcd(monat)); // Das Jahr wird als Offset zu 2000 gespeichert Wire.write(decToBcd(jahr - 2000)); Wire.endTransmission(); } // Funktion zum Auslesen der aktuellen Zeit vom RTC DS3231 RTC_Zeitstempel readRtc() { // Aufbau der Verbindung zum RTC Wire.beginTransmission(RTC_I2C_ADDRESS); Wire.write(0); // Setzt den internen Zeiger auf 0 Wire.endTransmission(); // Fordert 7 Bytes an: Sekunden, Minuten, Stunde, Wochentag, Tag, Monat, Jahr Wire.requestFrom(RTC_I2C_ADDRESS, 7); int sekunde = bcdToDec(Wire.read() & 0x7f); // Sekunde (Bit 7 wird maskiert) int minute = bcdToDec(Wire.read()); int stunde = bcdToDec(Wire.read() & 0x3f); // Stunde (nur 24-Stunden Format) int wochentag = bcdToDec(Wire.read()); // Wochentag (wird nicht weiter genutzt) int tag = bcdToDec(Wire.read()); int monat = bcdToDec(Wire.read()); int jahr = bcdToDec(Wire.read()) + 2000; // Jahr als Offset zu 2000 // Formatierung des Datums als "TT.MM.JJJJ" char datum; sprintf(datum, "d.d.", tag, monat, jahr); // Formatierung der Uhrzeit als "HH:MM:SS" char zeit; sprintf(zeit, "d:d:d", stunde, minute, sekunde); // Rückgabe des Zeitstempels als Struktur return { datum, zeit }; } // Hilfsfunktion zum Konvertieren von Dezimal in BCD (Binary Coded Decimal) byte decToBcd(byte val) { return ((val / 10 * 16) + (val % 10)); } // Hilfsfunktion zum Konvertieren von BCD in Dezimal byte bcdToDec(byte val) { return ((val / 16 * 10) + (val % 16)); } Programm: Relais jeden Tag automatisch zu variablen Uhrzeiten am Arduino schaltenHerunterladen
Ausblick - Relais zu variablen Uhrzeiten schalten
Nachdem in diesem Projektkommentar auf Wunsch eines Lesers bereits die Funktionalität um mehrere Schaltzeitpunkte erweitert wurde, steht nun der nächste Schritt an: der Umstieg auf den ESP32. Mit dem integrierten WiFi bietet der ESP32 enorme Vorteile, denn zukünftig sollen die Schaltzeiten flexibel und benutzerfreundlich über eine eigene Webseite konfigurierbar sein. Außerdem wird die aktuelle Uhrzeit nicht mehr ausschließlich von einer RTC ermittelt, sondern direkt von einem NTP-Zeitserver aus dem Internet bezogen – für eine präzise und wartungsfreie Zeitsynchronisation. Diese Neuerungen machen das Relaissteuerungs-Projekt noch flexibler und vielseitiger. Ich freue mich darauf, in den kommenden Beiträgen mehr über die Umsetzung und die erweiterten Möglichkeiten zu berichten. Bleib also gespannt! Read the full article
0 notes
Text
32768crystal #rtc #rtccrystal #realtimeclock #esp32 #esp8266 #clock #K32768 #crystal #metering #amr #meteringamr #iot #smartmeter #emeter #electricmeter #watthourmeter #watthour #cq #cqcrystal #meters #internetofthings #iotproject #iotmodule #radialcrystal
0 notes
Text
A few other things I have been playing with.



This add on card provides a real-time clock, charging contol and battery backup for a Raspberrypi. I like how after installation I can have the Pi turn off using the shutdown command on the screen. Don’t over tighten the screws
1 note
·
View note
Photo

#Failed #RTC #RealTimeClock #Sandisk #BuildingStack https://www.instagram.com/p/CjR4n9BO8eb/?igshid=NGJjMDIxMWI=
0 notes
Text
A CLOCK DESIGN THAT CAN LET YOU TELL TIME BY A SIMPLE ROTATION






This Lexus Design Award triumphing clock is going to expose that every now and then the solution to a trouble may be simply oh-so-simple. Ditching the idea that you want to have multiple clocks to tell the time in distinct time zones, Masafumi Ishikawa’s World Clock is simply ridiculously easy. The clock comes with a dodecagonal (12-sided) shape, and just an hour hand. Each face of the dodecagon has the name of a famous town, similar to a time region, on it. Just face the city’s call up and the hour hand tells you what time it is there (you’d likely should use your not unusual experience to tell if it’s am or pm). The most effective trap is that the World Clock doesn’t work with daylight hours-saving time, given that no longer all countries follow the exercise of turning their clocks backward and forward. As the hour hand rotates on an axis, the sector clock’s form turned into designed to be rotated and located on a floor. Change what face it rests on, and the hour hand factors some other place. Ishikawa makes use of this as an alternative easy truth to show a normal clock into a global clock! Give it a strive, you may turn your desk clocks into world clocks too! Click Here to Buy Now world clock app, world clock with seconds, world clock converter, world clock 3d, world time zone list, real time clock, gmt world clock, slowest time zone Read the full article
#gmtworldclock#realtimeclock#slowesttimezone#worldclock3d#worldclockapp#worldclockconverter#worldclockwithseconds#worldtimezonelist
0 notes
Text
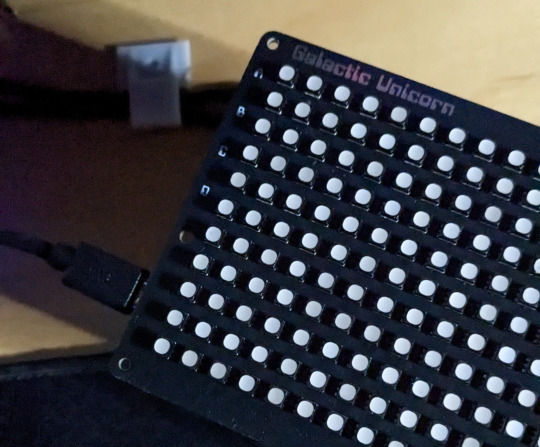
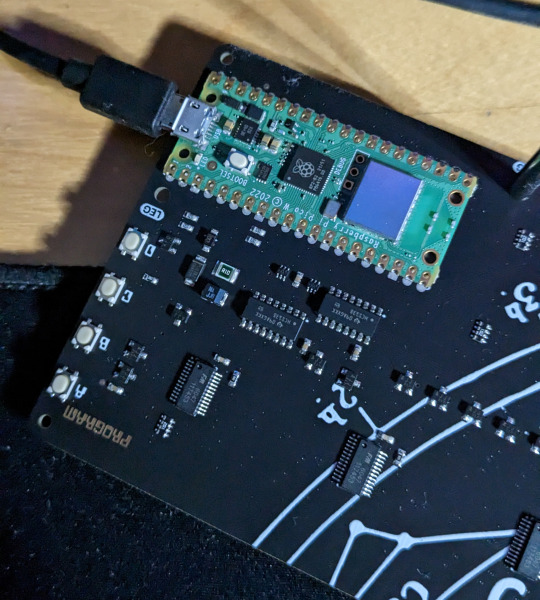
Raspberry Pi PicoW - wieviel "W" ist nötig?

Nach dem Raspberry Pi Pic folgte der Pico W, also die Version auf der ein WLAN Modul verbaut wurde. Doch wieviel "W" ist nötig, genau das ist die Frage?
Es ist natürlich großartig, dass der Raspberry Pi Pico, der Microcontroller der Raspberry Pi Foundation UK nun auch ein WLAN Modul verbaut bekam. Dies ermöglicht es uns den kleinen Microcontroller auch als Mini-Webserver zu nutzen. Meldet er sich in einem WLAN an, so erhält er vom Router eine IP Adresse. Unter dieser kann dann bspw. eine Website aufgerufen werden, wenn der Pico W als Webserevr programmiert wurde.
Eine andere Sache ist, dass durch das WLAN Modul ein Pico W sich nun auch Informationen aus dem Internet beschaffen kann. Beispielsweise um als Uhr zu dienen und wenn es darum geht die richtige Uhrzeit anzeigen zu können. Der Microcontroller selbst kann diese RTC Funktion nur bedingt. Benötigt also den Zugriff auf einen Uhrzeitserver für die RealtimeClock(RTC) Funktion. Diese kann er dann natürlich speichern und sich immer wider die aktuelle Uhrzeit aus dem Netz beschaffen um Up-to-Date zu sein. Also eher up-to-Time.
In den kommenden Wochen soll es dann auch möglich werden Bluetooth (BT) zu nutzen, denn der Microcontroller beherrscht das wohl schon, aber es mangelt derzeit noch an entsprechemdem Code für dessen Betriebssystem, gerade im Thema Micropython besteht da ein Defizit. Bei allem dürfen wir aber nicht vergessen, dass uns da aktuell noch ein wichtiger Punkt fehlt bei dem uns weder WLAN noch BT so recht hiflt. Die drahtlose Programmierung.


Doch soviel "W" reicht uns nicht! Hier gibt es im Zusammenhang mit Micropython beispeilsweise ein ganz grundlegendes Problem. Wir erreichen es nicht Datein zu ändern solange der Pico/Pico W ein Script ausführt und zudem bleibt die Programmierung über bspw. die Thonny IDE einer bestehenden Kabelverbindung vorbehalten. Warum wäre das so interessant? Nun es geht darum, dass wir dann keine USB-Kabel Verbindung mehr benötigen würden um diesen Microcontroller zu programmieren. Den Controller am Strom zu haben und mit einer bestehenden WLAN bzw. BT Verbindung dann Dateien zu ändern, speichern oder zu löschen wäre DIE herausragende Sache, welche uns aktuell fehlt.
GPIO Schnitstellen lassen sich zwar steuern, doch zwischen steuern und programmieren ist der Unterschied um den es hier geht. Nehmen wir das Beispiel des pimoroni Galactic Unicorn, austauschbar gegen alles was es sonst so auf dem Markt gib, wo der Hersteller einen Pico W auf dem Board bzw. in diesem Fall Display-Board verbaut hat. Und wenn wir an das Thema Smart-Home Steuerung denken wird es ebenso deutlich. Positionieren wir diese Gerät oder eine Smarthome-Steuerung an einem schwer zugänglichen Ort, so wäre es sicher von Zeit zu Zeit erforderlich nochmal in die Programmierung einzugreifen.

Beispielsweise um Anpassungen am html-Code vorzunehmen, die IP Adresse oder insgesamt den Vorgang während der Anmeldeprozedur zu verfolgen, etc.! Wir können dies bedingt über Formularanwendungen bei PHEW oder auch indem wir Variablen wegschreiben die sich ein anderes py-Script einlesen kann tun. Doch eine neue py-Datein hinzufügen oder ändern wird selbst über solche Umwege kaum machbar werden. Andere Sache wäre die Libaries zu ergänzen upzudaten oder dergleichen.
Auch der pimoroni Badger2040 würde davon profitieren, wenn man ihn drahtlos programmieren könnte. Nutzt man diesen Beispielsweise als Türschild, so müsste ein IT Mitarbeiter zu dem Badger2040 hinlaufen und ihn an ein Notebook anschließen um Änderungen vorzunehmen. Wäre der Badger2040 aber über das WLAN mit einer GUI unter seiner IP zu erreichen und programmierbar, wäre dies ein großer Vorteil. Der IT Mitarbeiter müsste nur wissen welche IP der Badger2040 hat und wo er sich befindet. Eine Website unter der IP als Mini Webserver könnte zudem Standortinformationen und die aktuelle Programmierung anzeigen.

Das was wir hier aktuell durchführen können ist dahingehend leider noch sehr beschränkt. Auch SSH ist keine Option, da das OS des Pico das nicht beherrscht. Es wird also stark davon abhängen wie weiter in dieser Sache entwickelt wird und ob wir hier künftig durch entsprechende Updates des Pico/PicoW OS besonders im Hinblick auf Micropython noch solche Möglichkeiten bekommen werden.
Auf Github ist eine meiner Repositories (https://github.com/techcree/Badger2040.git) zu finden, wo ich mich mit diesem Thema beim Badger2040 auseinander gesetzt habe. Der Ansatz ist dort noch eine html-GUI hinzuzufügen, da TKinter unter Micropython Probleme bereitet. Da der Badger2040 aber kein WLAN kann ;-) ist das hier nicht das richtige Besipiel. Nehmen wir also mal einen Pico W mit einem daran angeschlossenen Display an so wird ein Schuh daraus. Ich denke aber wir stehen hier ggf. kurz vor einer Lösung. Es bleibt also spannend...
0 notes
Text
Features
A new region to discover, Hupest!
A Custom soundtrack (tracks from various, media remixed with a B2&W2 Soundfont, not my own compositions)
A BW/HGSS inspired art design
Updated battle mechanics to Generation 7 (Moves, Pokémon, PSS split etc.)
(Almost)Full National Dex until Gen 7 (758 species plus 48 Eclipse Pokémon)
A new battle mechanic, Eclipsing!
Side Quests (With an actual Quest Log)
Day/Night System and possible D&N events (On VBA turn RealTimeClock on, the emulator needs to support RTC)
Many aesthetic updates (Like the transparent textboxes etc.)
Soaring
Not a feature, but game design issues from Saiph have been avoided here, so trade pokemon can be evolved, stones work etc. (Lessons have been learned this time…)
0 notes
Text
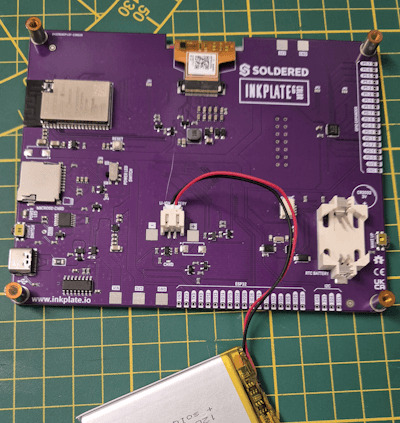
Erfahrungsbericht: Wie gut sind die neuen E-Paper Displays von Soldered?

Von der Firma Soldered habe ich zwei E-Paper Displays für dieses Review erhalten. Ein E-Paper Display hat die Vorteile, dass es wenig Strom verbraucht und dabei auch noch von allen Winkeln gut lesbar ist. https://youtu.be/EcERNJUgK_U Disclaimer: Dieser Beitrag enthält eine unabhängige Bewertung der E-Paper Displays von Soldered, die mir kostenfrei zur Verfügung gestellt wurden. Die hier geäußerten Meinungen und Erfahrungen sind meine eigenen und wurden nicht durch Soldered beeinflusst.
Was sind die Vorteile von E-Paper Displays?
E-Paper Displays, auch bekannt als elektronische Papierdisplays, bieten eine Reihe von Vorteilen gegenüber herkömmlichen LCD- oder LED-Displays. Hier sind einige der wichtigsten Vorteile: - Geringer Energieverbrauch: - E-Paper Displays benötigen nur Strom, wenn sich der angezeigte Inhalt ändert. Ein statisches Bild verbraucht keine Energie, was die Batterielebensdauer erheblich verlängert. - Hohe Lesbarkeit bei Sonnenlicht: - E-Paper Displays reflektieren das Licht wie echtes Papier, was bedeutet, dass sie auch bei direkter Sonneneinstrahlung gut lesbar sind. - Augenfreundlichkeit: - Da sie kein Hintergrundlicht verwenden, sind E-Paper Displays weniger anstrengend für die Augen und bieten ein angenehmeres Leseerlebnis, ähnlich wie bei gedrucktem Papier. - Dünn und leicht: - E-Paper Displays sind in der Regel dünn und leicht, was sie ideal für tragbare Geräte wie E-Reader und Smartwatches macht. - Breiter Betrachtungswinkel: - Der Inhalt auf E-Paper Displays bleibt aus nahezu jedem Betrachtungswinkel klar und lesbar, im Gegensatz zu vielen herkömmlichen Displays, die bei seitlichem Blickwinkel verblassen oder verzerrt wirken können. - Flexibilität: - Einige E-Paper Displays können auf flexible Substrate gedruckt werden, wodurch sie für innovative Anwendungen wie gebogene oder faltbare Geräte geeignet sind. - Geringere Lichtverschmutzung: - Da sie ohne Hintergrundbeleuchtung arbeiten, tragen E-Paper Displays weniger zur Lichtverschmutzung bei und sind in dunklen Umgebungen diskreter. Diese Vorteile machen E-Paper Displays besonders attraktiv für Anwendungen, bei denen Energieeffizienz, Lesbarkeit und Augenfreundlichkeit im Vordergrund stehen.
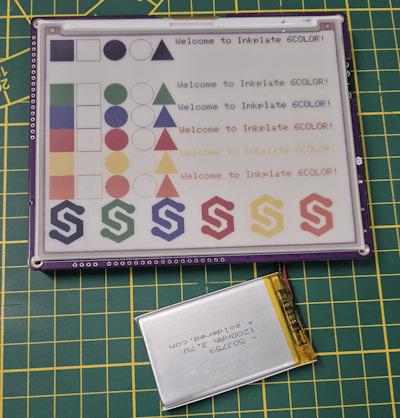
6 Farbiges E-Paper Display von Soldered
Von der Firma Soldered bekommst du ein E-Paper Display mit 6 Farben in der Größe von 6 Zoll (was ca. 15 cm Bildschirmdiagonale entspricht). Es können die Farben schwarz, grün, blau, rot, gelb, orange angezeigt werden. Wenn ein Pixel nicht aktiviert ist, dann wird dieser in Weiß dargestellt, somit kommt man sogar auf 7 Farben.





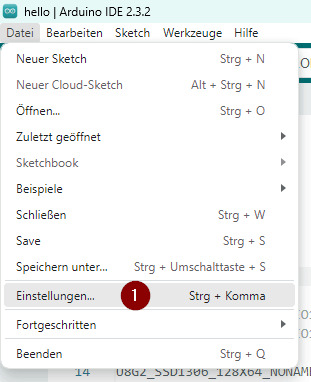
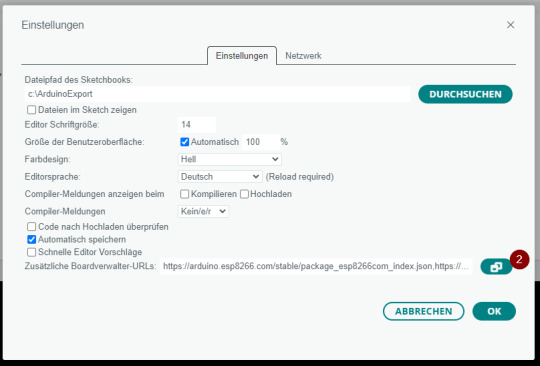
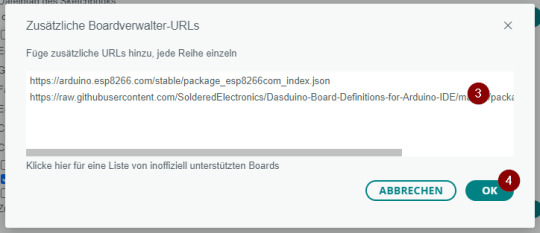
Technische Daten Nachfolgend die technischen Daten des 6 Zoll (ca. 15 cm), 6 Farben E-Paper Display: SchlüsselmerkmaleDetailsDisplaygröße5,85 Zoll (rund 6 Zoll)Auflösung600 x 448 PixelFarbunterstützung7 FarbenBildaktualisierungTeilweise Updates, schnelle InhaltsveränderungMikrocontrollerESP32 mit eingebettetem WiFi und Bluetooth 4.0 (BLE)StromverbrauchSehr gering, 18 µA im Deep-Sleep-ModusStromversorgungLithium-Akku oder USB, integriertes LadegerätSpeicherkartenleserMicroSD KartenleserSchnittstellenZusätzliche GPIO Linien, easyC/Qwiic Kompatibilität, Unterstützung für I²C und SPISoftwareFertige Arduino Bibliothek (100 % kompatibel mit Adafruit GFX) und MicroPythonGehäuseoptionenOptional 3D-gedrucktes GehäuseAkkuoptionenOptional 1200mAh AkkuAbmessungen131,5 x 105,5 x 10 mmAbmessungen mit Gehäuse140 x 119,3 x 13,6 mm Aufbau des E-Paper-Displays Auf der Rückseite des Displays findest du einige Anschlüsse für Sensoren/Aktoren sowie unter anderem das Batteriefach für die Backupbatterie der RTC (RealTimeClock). Einstellungen und dort fügen wir die nachfolgende URL zu den zusätzlichen Boardverwalter URLs ein. https://raw.githubusercontent.com/SolderedElectronics/Dasduino-Board-Definitions-for-Arduino-IDE/master/package_Dasduino_Boards_index.json



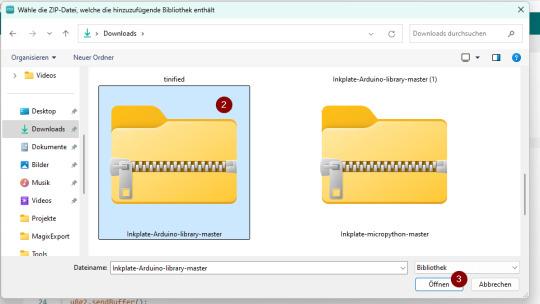
Installieren der Bibliotheken für das Display Der Boardtreiber dient lediglich zum Ansteuern des Mikrocontrollers, damit wir das E-Paper Display ansteuern können, benötigen wir eine zusätzliche Bibliothek, welche wir als ZIP-Datei vom GitHub Repository SolderedElectronics / Inkplate-Arduino-library herunterladen können.



Unterschiede bei der Programmierung von E-Paper Displays von Soldered Beide Display (6 Zoll & 10 Zoll) kannst du sehr einfach über die Arduino IDE programmieren. Der Bibliothek liegen zu jedem Display Beispiele von Einfach bis Komplex bei. Jedoch hat das 10-Zoll-Display ein Feature, welches dem 6 Zoll derzeit fehlt, es ist ein Partial Update. Dieses bewirkt, dass nicht das komplette Display neu geschrieben wird, sondern nur die Daten, welche sich neu im Puffer befinden, somit ist die Anzeige neuer Daten schnell erledigt. Anzeigen von Text & Formen in diversen Farben auf dem Soldered Inkplate 6Color E-Paper Display Zunächst programmieren wir ein kleines Dashboard, welches alle 15 Minuten aktualisiert wird. Auf diesem Dashboard soll nachfolgende Daten angezeigt werden: - die Uhrzeit von der RealTimeClock, - der Status der Webseite http://draeger-it.blog

Das Gute an dem E-Paper Display ist, dass dieses ohne Hintergrundbeleuchtung daher kommt und somit auch nicht so sehr aufträgt, wenn es an der Wand montiert ist. Programm - Dashboard für Status einer WebseiteHerunterladen #include "HTTPClient.h" #include "Inkplate.h" #include "WiFi.h" //Zugangsdaten zum lokalen WiFi Netzwerk const char ssid = ""; const char *password = ""; //Die Webseite welche geprüft werden soll String hostname = "http://draeger-it.blog"; HTTPClient sender; WiFiClient wifiClient; Inkplate display; const int PAUSE = 900000; void setup() { //starten der seriellen Verbindung mit 115200 baud Serial.begin(115200); //Aufbau der WiFi Verbindung WiFi.mode(WIFI_MODE_STA); WiFi.begin(ssid, password); //solange die WiFi Verbindung noch nicht hergestellt wurde, //soll ein Punkt ausgegeben werden while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } display.begin(); display.clearDisplay(); display.display(); //Einmaliges setzen der Uhrzeit / des Datums an der RTC. //Dieser Wert wird durch eine Pufferbatterie gehalten! //display.rtcReset(); //display.rtcSetTime(16, 6, 00); //display.rtcSetDate(2, 15, 7, 2024); } //Funktion zum schreiben eines Textes an einer bestimmten Position mit einem Style void setText(String text, int coord_x, int coord_y, int color, int textSize) { display.setTextColor(color); display.setCursor(coord_x, coord_y); display.setTextSize(textSize); display.print(text); } //Prüft ob der Hostname verfügbar ist, also der HTTP-Code gleich 200 ist. bool hostAvailable() { if (sender.begin(wifiClient, hostname)) { int httpCode = sender.GET(); if (httpCode > 0) { Serial.println("httpCode: " + String(httpCode)); return httpCode == 200; } else { Serial.printf("HTTP-Error: ", sender.errorToString(httpCode).c_str()); } } return false; } //liest einen Zeitstempel von der RealTimeClock String readRTC() { display.rtcGetRtcData(); int minutes = display.rtcGetMinute(); int hour = display.rtcGetHour(); int day = display.rtcGetDay(); int weekday = display.rtcGetWeekday(); int month = display.rtcGetMonth(); int year = display.rtcGetYear(); char buffer; sprintf(buffer, "%d/d/d d:d", year, month, day, hour, minutes); Serial.println(buffer); return buffer; } void loop() { //leeren des Displays display.clearDisplay(); display.display(); display.fillScreen(INKPLATE_WHITE); //laden des Logos display.drawImage("https://draeger-it.blog/wp-content/uploads/2024/07/logoSD.bmp", 0, 0, true, false); //schreiben der Überschrift setText("Dashboard", 165, 20, INKPLATE_ORANGE, 3); //schreiben des aktuellen Zeitstempels setText(readRTC(), 165, 50, INKPLATE_GREEN, 2); //zeichnen der Ampel display.drawRoundRect(50, 130, 60, 140, 6, INKPLATE_BLACK); display.drawCircle(80, 170, 20, INKPLATE_BLACK); display.drawCircle(80, 220, 20, INKPLATE_BLACK); //Wenn die Webseite verfügbar ist, dann... if (hostAvailable()) { display.fillCircle(80, 220, 10, INKPLATE_GREEN); setText("Webseite erreichbar!", 120, 215, INKPLATE_GREEN, 2); } else { //Wenn die Webseite NICHT verfügbar ist, dann... display.fillCircle(80, 170, 10, INKPLATE_RED); setText("Webseite nicht erreichbar!", 120, 165, INKPLATE_RED, 2); } //einen Text in den Footerbereich schreiben display.setTextColor(INKPLATE_BLACK); display.setCursor(115, 420); display.setTextSize(1); display.print("Stefan Draeger | https://draeger-it.blog | [email protected]"); display.display(); //einlegen einer Pause von 15 Minuten delay(PAUSE); } Read the full article
0 notes
Text
Raspberry Pi Pico BASIC #6 – RealTimeClock programmieren

In diesem Beitrag möchte ich dir gerne zeigen, wie du eine RealTimeClock (kurz RTC) am Raspberry Pi Pico mit Picomite in BASIC programmierst.

Den Raspberry Pi Pico mit Picomite habe ich dir bereits in diversen Beiträgen vorgestellt. - BASIC Programmierung am Raspberry Pi Pico W, - Raspberry Pi Pico BASIC #1 – Überblick - Raspberry Pi Pico BASIC #2 – Quellcode organisieren - Raspberry Pi Pico BASIC #3 – Autostart - Raspberry Pi Pico BASIC #4 – SD-Karte anschließen In meinem letzten Beitrag habe ich dir auch gezeigt, wie man Sensordaten von einem Temperatursensor auf eine SD-Karte schreiben kann. In diesem Beitrag möchte ich gerne an diesen Beitrag anknüpfen und die Sensordaten mit einem Zeitstempel speichern. Im Handel erhältst du die RTCs bereits ab 3 € welche meist für den Arduino angepriesen werden.


Auf der RTC ist eine Batterie verbaut, welche die interne Uhr weiterlaufen lässt und so auch ein Zeitstempel ausgelesen werden kann, wenn der Mikrocontroller mal eine Zeit X ohne Strom war.
Benötigte Ressourcen für dieses Projekt
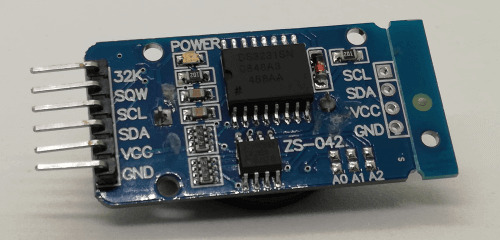
Wenn du die Schaltung nachbauen möchtest, dann benötigst du: - einen Raspberry Pi Pico / Pico W, - ein Micro-USB-Datenkabel, - eine RTC DS3231 mit I2C Schnittstelle, - vier Breadboardkabel, weiblich-weiblich, 10 cm, - optional ein GPIO Dual Expanderboard

Aufbau der Schaltung
Mit den vier Breadboardkabeln schließen wir die RealTimeClock an den Raspberry Pi Pico wie folgt an.

Raspberry Pi Pico mit RealTimeClock (RTC) An den Raspberry Pi Pico kannst du an mehreren Pins ein I2C Device anschließen. Nachfolgend findest du das Pinout.

Pinout des Raspberry PI Pico
Einrichten der RTC in Picomite auf dem Raspberry Pi Pico
Bevor wir den Zeitstempel (Datum & Uhrzeit) von der RTC lesen können, müssen wir diese einrichten. Zunächst müssen wir die I2C Pins aktivieren. OPTION SYSTEM I2C 1, 0 oder OPTION SYSTEM I2C GP0, GP1 Nachdem die ENTER Taste betätigt wurde, startet der Pi Pico neu und danach setzen wir den initialen Zeitstempel mit dem nachfolgenden Befehl. RTC SETTIME Jahr, Monat, Tag, Stunde, Minute, Sekunde zbsp. RTC SETTIME 2023, 4, 29, 18, 0, 0 Mit dem Befehl nachfolgenden Befehl kannst du die RTC beim Starten und jede Stunde
Auslesen von Datum & Uhrzeit von der RealTimeClock
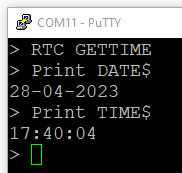
Nachdem wir nun den Zeitstempel gesetzt haben, können wir die beiden Werte Datum & Uhrzeit von dieser lesen. RTC GETTIME Print DATE$ Print TIME$

Ausgabe von Datum & Uhrzeit auf dem Pi Pico mit einer RTC Damit wir aus den Feldern DATE$ und TIME$ die Werte lesen können, müssen die mit dem Befehl "RTC GETTIME" befüllt werden. Wir können dieses jedoch etwas automatisieren, indem wir die nachfolgende Option für die RTC setzen. OPTION RTC AUTO ENABLE
Beispiel - Sensordaten mit Zeitstempel auf SD-Karte schreiben
Im letzten Beitrag hatte ich dir gezeigt, wie du die Sensordaten von einem einfachen digitalen Temperatursensor DS18B20 auf eine SD-Karte schreiben kannst. Jetzt möchte ich statt des Index einen Zeitstempel zu jedem Wert speichern. Aufbau der Schaltung - RTC, DS28B20 & SD-Kartenleser Die RTC lässt sich wie nachfolgend gezeigt in die ggf. bereits bestehende Schaltung integrieren.

Schaltung - Pi Pico mit DS18B20, RTC & SD-Kartenleser Für den Temperatursensor DS18B20 habe ich ein kleines Board auf welchem bereits die Schaltung mit dem 4,7 kOhm Widerstand verbaut ist.

Aufbau der Schaltung - Raspberry Pi Pico mit Realtimeclock, Temperatursensor DS18B20 und SD-Kartenleser
Programmieren im Fullscreen-Editor in Picomite
Erweitern wir jetzt das Programm um den Zeitstempel. TEMPR START GP15 Dim value As Float Open "b:/sensordaten.csv" For output As #1 RTC GETTIME For i = 0 to 100 Step 1 value = TEMPR(GP15) Print #1, DATE$ " " TIME$ ";" value Print i DATE$ " " TIME$ "-" value Next i Close #1 Die CSV Datei auf der SD-Karte enthält nun den Zeitstempel sowie die Sensordaten getrennt durch ein Semikolon.

Read the full article
0 notes
Photo

RTC DS3231 am Arduino UNO kompatiblen Microcontroller von Keyestudio. Morgen veröffentliche ich ein ausführliches Tutorial zur RealtimeClock DS3231. #rtcds3231 #rtc #realtimeclock #diy #tech #techy #technology #electronic #components #arduino #arduinoproject #arduinouno #keyestudio #DraegerIT (hier: Stefan Draeger Software) https://www.instagram.com/p/BzV_h-dImHa/?igshid=wtnz0x6lnbq
#rtcds3231#rtc#realtimeclock#diy#tech#techy#technology#electronic#components#arduino#arduinoproject#arduinouno#keyestudio#draegerit
0 notes
Photo

Auf vielfachen Wunsch erstelle ich nun ein Teil 2 zur RTC DS3231. Das Setzen der korrekten Uhrzeit ist manchmal doch nicht so trivial wie einst gedacht. #rtcds3231 #rtc #realtimeclock #diy #tech #techy #technology #electronic #components #DraegerIT (hier: Stefan Draeger Software) https://www.instagram.com/p/BzC_HYEIW1S/?igshid=1t59usg5ublx7
0 notes