#React.js Development
Explore tagged Tumblr posts
Text

How to Interview a React JS Developer
With our comprehensive guide, learn how to interview a React.js developer effectively. Discover critical questions to ask, essential skills to evaluate, and red flags to watch out for during the interview process. Equip yourself with the knowledge to identify the right candidate for your team and ensure successful project outcomes!
#Interview React JS Developer#React JS Developer#UI for web applications#React applications#React.js development#Primathon
1 note
·
View note
Text

Top-Notch React.JS Development Services by MobiloitteVisit:https://www.mobiloitte.com/react-js-development/
0 notes
Text
The benefits of React.js and reasons to choose it for your Web project
You might wonder why, with so many JavaScript libraries available, you should choose React.js for your next project.
Well, the thing is, as websites and apps get more complicated, not all libraries can handle the job. React.js development is different. Facebook makes it, and it’s great for building websites that need to be both solid and flexible. With React, you can create smooth and scalable user interfaces, even as your project gets more complex.
This post’ll review the top benefits and why React could be perfect for your next web project.
By the end, you’ll know if React is the right choice for you. Let’s start with the basics of React.js
What is React.js?
So, React.js is a JavaScript tool made by Facebook. According to its creator, Jordan Walke, React is an efficient and flexible way to build websites.
Since it came out, React has become super popular for making websites look great.
A 2022 study by Statista showed that Node.js is the most used framework in the world, with React coming in second place and Angular in fifth.
Nowadays, over 12 million websites are using React! Big companies like Apple, Netflix, and PayPal are using React too.
With so many big names using React, you might wonder why it’s so popular, right?
Well, the answer is simple. React offers many great benefits, convincing many businesses and big brands to use it. So, what are these benefits? Let’s find out!
Key Benefits of React.js for Front-end Development
React.js offers many benefits. Let’s examine why It stands out from other front-end JavaScript frameworks.
Speed
React allows developers to use different application parts on both the client and server sides, speeding up the development process. Changes made by different developers won’t mess up the application’s logic, making development faster and smoother.
Flexibility
Thanks to its modular structure, React code is easier to maintain and more flexible than other frameworks. This flexibility saves businesses a lot of time and money in the long run.
Performance
React.js was built with high performance in mind. Its core features like virtual DOM programming and server-side rendering ensure that complex apps run super fast, providing a seamless user experience.
Usability
Deploying React is easy, especially if you know some JavaScript basics. Even expert JavaScript developers can quickly get the hang of React in a day or two.
Reusable Components
One of the best things about React.js is its reusable components. This saves developers time because they don’t have to write code from scratch for the same features. Plus, changes made in one part of the application won’t affect other parts.
Mobile App Development
And guess what? React isn’t just for web development! Facebook has upgraded it to develop mobile native applications for both Android and iOS platforms.
Now that you know React's key benefits, let’s explore the top reasons why you should choose React.js for your next project.
Top Reasons to Choose React.js for Your Next Web App
So, you’ve heard the buzz about React’s key benefits and its ever-growing popularity. But with many options, why should YOU choose React.js for your next project? Buckle up, because we’re about to explore the top reasons why React might be your perfect match:
Easy Learning Curve: React is much simpler to learn than other front-end frameworks like Angular and Vue. Its user-friendly nature has made it a top pick for many businesses, allowing quicker project kick-offs.
Rich User Interfaces: Today, a top-notch user interface can make or break an application’s success. React’s declarative components make it easy to create high-quality UIs, ensuring a positive user experience that keeps your audience coming back for more.
Custom Components: React’s JSX syntax allows you to create your own components easily. These components make code more readable and boost productivity by allowing for easy reuse across your application.
Productivity Boost: React’s component reusability feature is a game-changer for complex projects. Reusing digital objects across your app will streamline development and maintenance, resulting in faster delivery times and fewer headaches.
Fast Rendering: React’s virtual DOM feature lets you test changes before they impact the actual DOM, ensuring high app performance despite complex structures and frequent updates.
SEO-Friendly: Page load time and rendering speed are critical for SEO success. React’s fast rendering significantly reduces load times, helping your app climb the ranks on search engine results pages.
Developer Tools: Facebook has equipped React with handy developer tools that make debugging and troubleshooting a breeze. With React and Chrome dev tools, you’ll have everything you need to build and maintain top-notch applications.
Strong Community Support: React boasts a robust community of developers who contribute regularly to its improvement. With tons of tutorials, articles, and forums available online, you’ll never be short on resources or support when working with React.
Code Stability: React’s downward data flow ensures that changes in child structures don’t disrupt parent structures. This provides better code stability and smoother performance, even as your application grows and evolves.
Trusted by Big Players: Still on the fence about React? Just take a look at the big names using it. Companies like Airbnb, Tesla, Netflix, and PayPal have all chosen React for their websites and apps, proving their reliability and scalability in real-world scenarios.
So, if you’re looking for a frontend framework that’s easy to learn, offers top-notch performance, and is trusted by industry giants, React.js is the way to go.
Conclusion:
React.js stands out as a versatile and powerful framework for front-end development. Its ease of learning, rich user interface capabilities, and strong community support make it a compelling choice for building modern web applications.
Whether you’re a seasoned developer or just starting, React.js development offers many benefits that can enhance the quality and efficiency of your projects.
Source
0 notes
Text
Best ReactJS Developer Tools to Craft Higher Performance Apps in 2024

ReactJS, a JavaScript toolkit, is widely used by developers to create reusable and isolated components for various applications, both web and mobile. This component-based approach facilitates the development of declarative user interfaces and effectively manages the view layer. The toolkit also offers support for debugging, visibility, and performance, enhancing the overall software development process.
Key points covered in the post
Why is it Better to Prefer ReactJS for Building Apps?
What are ReactJS Developer Tools and their Increasing Adoption?
Which 8 ReactJS Developer Tools do you Require to Know in 2023-24?
Read more: Best ReactJS Developer Tools
0 notes
Text
0 notes
Text
#reactjs e-commerce website#e-commerce development#react.js development#e-commerce websites with reactjs#hire reactjs developers#reactjs e-commerce solutions
1 note
·
View note
Text
Get Custom Plugins with React.js Development Company in USA
Team up with a prominent React.js Development Company in the USA who are dedicated to powering up your business by offering fine-tuned React.Js web apps with best-in-class features and functionalities. We have delivered 300+ projects successfully, including mobile and web, for our esteemed clients worldwide. Whether you want to design your app from scratch, require interactive UI applications, or require custom plugins to make your app perform super-fast, we are here to provide you with handholding support till your project has been completed. Being a top-notch React.js Development Company in the USA, our services are not only restricted to development; they go beyond- like post maintenance services.

#React.js Development#coding#html#software development#devlog#machine learning#React.js#Development in USA
1 note
·
View note
Text

Developing Interactive User Interfaces with React: The Ultimate Solution
Know the top reasons why you should choose React for your next project and how it enables businesses to develop highly interactive web solutions.
0 notes
Text

A state with two of these technologies behaves like a component. The developers can also allow using props object to allow transferring data from the main components to the branch components.
1 note
·
View note
Text
The women who laid the foundation of tech
EDIT: I noticed that this post ended up being reblogged by terfs. If you're transphobic this post is not for you to reblog. I want to celebrate everyone who is not a cis man in this industry, including trans women and nonbinary people in tech, and it was my mistake to only include cis women in this post when there are so many trans women and nonbinary people who have done great things in tech as well. Trans women are women and just as important.
Here you can read about trans ppl in tech, and please do:
https://www.thecodingspace.com/blog/2022-03-01-six-trans-programmers-who-shattered-the-lavender-ceiling/
https://abcnews.go.com/Business/transgender-tech-visibility-obstacles-remain/story?id=76374628
The morning of women's day i attended a super inspiring seminar about being a woman in tech at a large tech company in my city, and now I'm inspired to share what I learned with all of you!
I didn't have time to finish this post on women's day, but it's not too late to post now: every day is a day to celebrate women!
Women actually laid the foundation for a lot of the tech industry.
For example, the first computer, ENIAC, was programmed completely by women! While men were the behind the scenes engineers, it was women who did all the actual programming of ENIAC.

The women who made up the team responsible for programming it were called Jean Bartik, Kay McNulty, Betty Holberton, Marlyn Wescoff, Frances V. Spence and Ruth Teitelbaum.
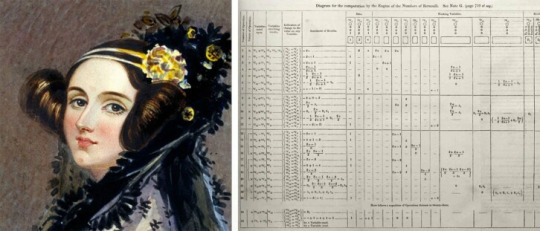
I think one woman who is finally getting her overdue recognition is Ada Lovelace. She was a mathematician (also often referred to as the first programmer) who created the first algorithm in 1842, which wasn't recognized until 1953! However, since none of her machines were ever completed it was never tested in practice during her time.

She has since been celebrated by giants such as google, and she has given name to a programming language (Ada). She was also the first person to write about what is today known as AI. Back when she was practicing, computers were simply thought of as calculators. But she had an idea that if computers can understand numbers, then that can be translated to letters, and in turn that can lead to computers being able to handle words, and eventually even write, draw and create music.
Hedy Lamarr was a famous Hollywood actress in the 40's, but she was also an inventor who laid ground for what we use today for Wi-Fi, Bluetooth and GPS services.

During WW2 she wanted to contribute positviely to the military efforts against the Nazis, and she tried to figure out how to radio control torpedoes. In 1942 she patented her technology "Secret Communications System", also known as frequency hopping, which laid the foundation for the technology we use today for Wi-Fi, GPS and Bluetooth. It wasn't until 1962 that it was first used for its intended purpose, during the cuban missile crisis.
Grace Hopper invented the first compiler, called A-0, in 1955, and was also part of the Univac team, which was the company also responsible for building ENIAC. She also initiated work on the COBOL programming language.

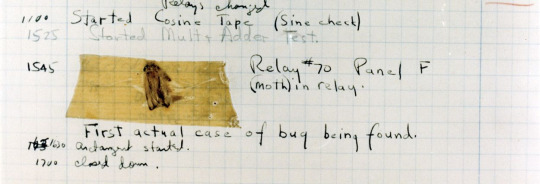
She was also the one to coin the term "bug" in 1947. Computers back then had lights to visualize their working process (which was also a womans idea to implement btw) and bugs would be attracted to the lights, but usually that was no issue - until a bug made its way into a tube which caused the computer to stop working. Hopper taped the bug to a piece of paper and logged what caused the crash - a bug.

Dorothy Vaughan (left), alongside colleagues such as Katherine Johnson (middle) and Mary Jackson (right), was a mathematician at NASA (called NACA when she started) who worked on the orbit for the first ever manned spaceflight and later also on Apollo 11 that would take humanity to the moon!

When Vaughan started at what was then called NACA, segregation was still prevalent in the US and she was not allowed in the same areas in the office as her white colleagues. Another department was formed for the black staff, and when the director of said department unexpectedly died, she was appointed as the new director and thus became the first ever black woman at that position at NACA/NASA. In 1958 when NACA becomes NASA segregation is forbidden, and that is when Vaughan and her colleagues Johnson and Jackson started working on programming the orbit and later also Apollo 11.
Continuing on the same track of NASA and space, Margaret Hamilton was the Apollo project's first actual programmer. Hamilton became the director of software engineering at NASA in 1965, and she was also the person to first coin the term !

In the image above, she stands next to all the handwritten code that was used to send humanity to the moon. During the early stages of the project when she would speak of "sofware engineering", software development was not taken as seriously as other forms of engineering, and it wasn't regarded as a science, either. She wanted to legitimize software development as an engineering discipline, and overtime the term "software engineering" gained the same respect as any other technical discipline.
And lastly, if you're a woman in STEM, I want to highlight and celebrate you! Being a woman in a male dominated industry is not easy, we often suffer from sterotype threat and are not seen as our own individuals, but rather "the woman" in a room full of men. But just as these women, I'm sure you will achieve greatness!!
Here are some additional resources if you'd like to learn more:
https://www.history.com/news/coding-used-to-be-a-womans-job-so-it-was-paid-less-and-undervalued
https://digitalfuturesociety.com/programming-when-did-womens-work-become-a-mans-world/
And this was mainly my source for this post, but it's unfortunately only available in Swedish:
Thank you for reading ✨
#womens day#women in stem#woman in stem#woman in tech#girl coder#girl programmer#programming#programmer#software#software development#software developer#software engineering#javascript#python#css#html#react.js#django#php#mysql#sql#database#frontend developer#frontend development#webdev#web development#backend development#history#women in tech#women in history
961 notes
·
View notes
Text
#digital aptech#reactjs#javaprogramming#javascript#coding#react.js#next.js#next js#reactjs development company#reactjs development services#reactjs developers#web development#app development#mobile app development#next.js development company
2 notes
·
View notes
Text
Bootstrap vs React: Choosing The Right Front-End Framework For Your App

When deciding between Bootstrap and React, it is important to consider the type of application you are building and the features you need. Bootstrap is great for simple, static web applications, while React is better suited for complex applications. React is also great for creating dynamic and interactive user interfaces. Here is an in-depth comparison between Bootstrap and React on several key points.
Key points covered in the post
Features of Bootstrap and React
Bootstrap vs React Comparison
Bootstrap vs React: Which is the right fit for your app?
Read More: Bootstrap vs React
0 notes
Text
JavaScript has become a critical part of our daily lives. To understand its impact, just disable JavaScript in all of your browsers for two or three days and observe. There will be no pop-ups or advertisements on your screen, and the page will load quickly with boring typical elements. Even your favorite applications, like Facebook, Instagram, Netflix, and others, will stop working. This is how JavaScript's interactive features affect our lives.
JavaScript has evolved rapidly throughout the years, with fascinating and amazing upgrades. React.js is one of the versions that had a considerable influence on the software field impelling companies to hire React.js developers for all their front-end development needs.
You may wonder to learn that React is not only the most popular choice of Indian developers but also a top-ranked JavaScript library applied in 40% of the top 10,000 websites worldwide.
React.js library is also the best choice for Office Addins development and if you’re looking to streamline Outlook Add-in development, you’ve come to the right spot. With React.js, you can create better and more effective plug-ins optimized for desktop and mobile devices.
However, unless you follow the right tips and practices, you may encounter challenges. That's why we've put together this tutorial to assist you in traversing the world of Outlook plug-in development using React.js. with React.js together!
#React.js development#hire react.js developers#custom Add-ins development#Office 365 Add-Ins development#guide on Outlook Add-Ins#office Add-Ins development#Outlook Add-ins Development with React.js#Office 365 plugin development#asp.net development#software development company
0 notes
Text

React Js Development Solutions Empower Your Web Apps with Mobiloitte's React JS Expertise! utilize the power of React JS development results to make dynamic, high- performance web applications. Our professed developers produce fluid user interfaces, enhance user engagement, and insure scalability. Benefit from faster picture, modular components, and flawless updates. Elevate your digital presence with our top- notch Reply JS solutions and stay ahead in the competitive market!
#React js Web Development Services#React JS Development Company#React Js Development Services#React.js Applications Developed#React.js Development#reactjs development company in pune#reactjs development services#react js app development#react js mobile app development#react js development company
0 notes
Text

A Beautiful Moment....
#sayyidhammadsaadi#hammad sadi#hammadsadi#developer#sayyid#style#love#viral#seo#hammad#mern stack development#mernstack#react.js#node js application#next.js#musician#music#muslim#images#sayyidsaadi#web developer#web developers#web development#syedsadibd#sadi#react developers#programmer#javascript
2 notes
·
View notes