#React Native developer
Explore tagged Tumblr posts
Text
React JS Developers for Hire – Get Fast & Secure Frontend Solutions
Hire certified React JS developers from Litoust India to speed up your frontend development. From startups to enterprises, we deliver efficient, clean, and responsive code.
0 notes
Text
Hiring React Native Developers: Everything You Need to Know
Thinking about hiring React Native developers? This guide walks you through the process, from evaluating skills to understanding the benefits of cross-platform development. React Native offers speed, flexibility, and reduced development time for mobile apps. With the right team, you can build scalable solutions tailored to your business. Our react native consulting services provide expert insight into hiring, architecture, and development strategies. Make informed decisions and set your app up for success with the help of seasoned professionals.
#react native developers#react native developer#professional react native#developer react native#react native experts#react native consulting#react native developers india#react native developer india#react native outsourcing
0 notes
Text
React Native experts specialize in developing scalable and high-speed mobile applications. By leveraging advanced frameworks, top developers ensure smooth performance and a native-like experience across platforms. Whether for startups or enterprises, React Native offers cost-effective solutions with accelerated development cycles. Optimized apps enhance user engagement and business efficiency. Choosing skilled developers results in mobile solutions that meet industry demands and technological advancements, ensuring long-term growth and success.
#react native developers#react native developer#professional react native#developer react native#react native experts#react native consulting#react native developers india#react native developer india#react native outsourcing
0 notes
Text
Take your app to the next level with top-tier React Native developers. Our experts bring years of experience in building high-quality, cross-platform mobile applications tailored to your needs. Whether you're launching a startup or scaling an existing app, our React Native developers ensure seamless performance and timely delivery. Get access to the best talent to make your project a success.
#react native apps#react native developer#react native developers#react native#react native app#native app development company
1 note
·
View note
Text
It does not matter whether you are a start-up or a big enterprise, willing to cut your budget for the chosen React Native developers or you are an establishment in need of high-quality solutions – the list of the Top React Native Developers for 2025 will be able to offer all of it. Starting from the relatively affordable services of eSparkBiz with its simple range of solutions, to Flatirons Development with its focus on the integration of several solutions. Read more.
0 notes
Text
Top 10 React Native Development Companies in the USA
Discovering the top React Native development companies in the USA is essential for businesses seeking expert services to create high-performance mobile applications. These companies specialize in leveraging React Native’s capabilities to deliver seamless, efficient, and robust solutions tailored to meet diverse business needs. By partnering with a leading React Native development firm, organizations can ensure their mobile applications are built with cutting-edge technology, delivering exceptional user experiences and optimized performance.

#React Native Development Companies#React Native Development Company#React Native Development Services#React Native Development Agency#React Native Development Firm#React Native Developer#React Native Developers#Hire React Native Developers#Hire React Native Developer#React Native Development Companies in USA#React Native Development Companies in UK#React Native Development Companies in London#React Native Development Companies in Canada#React Native Development Companies in New York#React Native Development Services in USA#React Native Development Services in UK#React Native Development Services in London#React Native Development Services in Canada#React Native Development Services in New York
1 note
·
View note
Text
When you need high-performance apps, a trusted React Native development company is your best option. Our expert team uses React Native consulting to optimize your app's functionality, ensuring smooth performance across platforms. We specialize in building fast, reliable apps that deliver a superior user experience, providing both speed and scalability. Trust us to develop your app with cutting-edge technology that stands the test of time and meets all your business needs.
#react native developers#react native developer#professional react native#developer react native#react native experts#react native consulting#react native developers india#react native developer india#react native outsourcing
0 notes
Text
React Native has emerged as a top choice for mobile app development due to its ability to deliver high-performance applications across both iOS and Android platforms using a single codebase. Finding the best React Native developers is crucial for the success of your project. This article highlights key traits to look for in a React Native developer and profiles some of the top developers in the field.
0 notes
Text
0 notes
Text

Looking for react native app development companies in USA to develop a business app. Here are the top most app development companies.
#react native#react native app development#app development companies#react native developer#mobile apps#cross platform apps
0 notes
Text
#react native developers#react native developer#professional react native#developer react native#react native experts#react native consulting#react native developers india#react native developer india#react native outsourcing
0 notes
Text
0 notes
Text
Partner with top-tier React Native developers to bring your app ideas to life. Our expert team specializes in creating cross-platform applications that run seamlessly on both iOS and Android. We use cutting-edge tools and frameworks to ensure fast, scalable, and high-performance apps tailored to your business needs. From ideation to deployment, our React Native development company ensures a smooth development process, delivering custom solutions that elevate your brand and engage users effectively.
#react native developers#react native developer#professional react native#developer react native#react native experts#react native consulting#react native developers india#react native developer india#react native outsourcing
0 notes
Text
Birdmorning Solutions is a leading React Native app development company delivering app solutions. We provide world-class react native development services.
#react native#android app development#react native app development company#react native developer#react native mobile app development#react native app development services#react native services#react native app development#it services#development#app development#mobile app development#software development#app development company#android app#app developers#birdmorning
1 note
·
View note
Text
Mastering React Native: A Comprehensive Guide
In this comprehensive guide, we will delve into all you need to know about React Native, from its fundamentals to advanced concepts, best practices, and real-world applications.
0 notes
Text

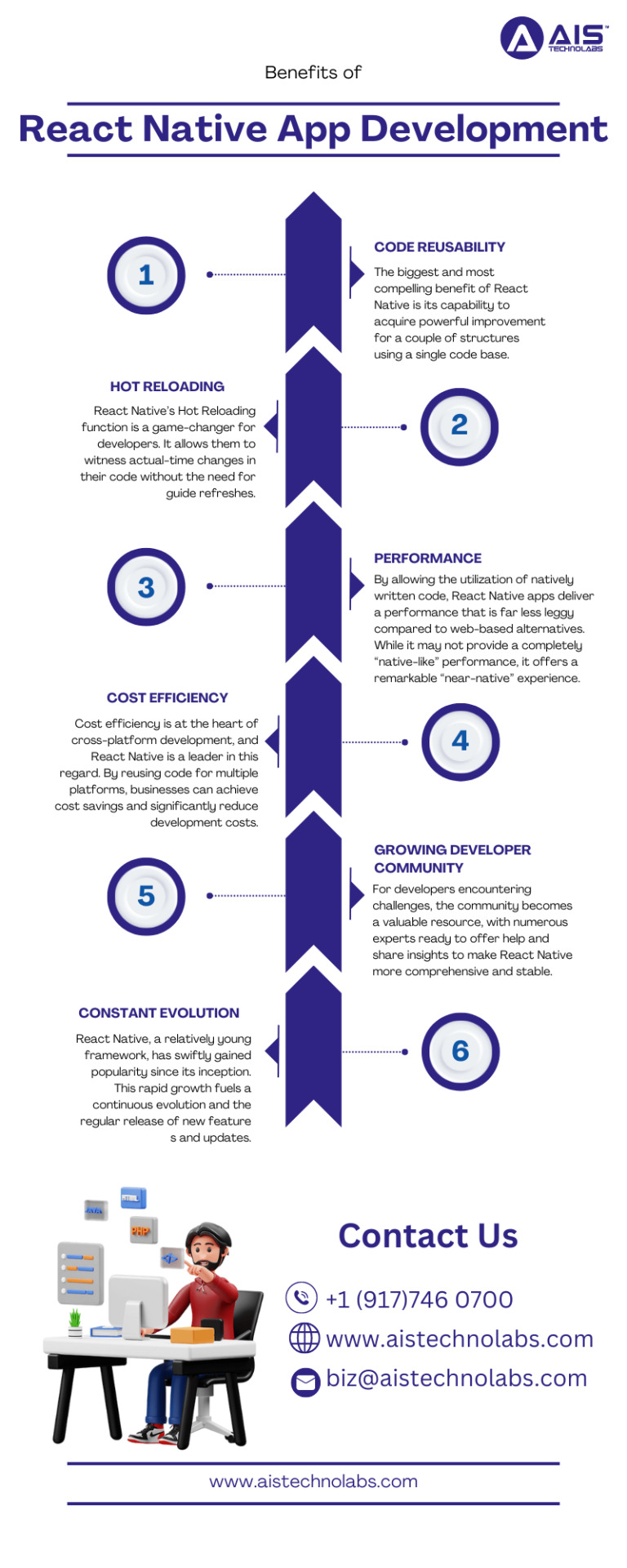
Benefits of React Native App Development
Discover the myriad advantages of React Native app development. From faster time-to-market to cost-effectiveness, explore how this framework empowers businesses to build high-performance, cross-platform mobile applications effortlessly.
0 notes