#Raphaël Neal
Explore tagged Tumblr posts
Text
How Raphaël Neal Confronts the Hidden Realities of the Film Industry in His Powerful Photo Series
Cinema is one of the few visual arts that continue to influence millions. Whether good or bad, movies tend to make us smile, weep, feel hopeful, or be enraged over themes and situations that sometimes photographs cannot fully convey. Yet, despite the red carpets and glamour, the film industry has been built on pain and secrets. When the #MeToo movement unveiled the horrors, we began to uncover…
0 notes
Text
New tool predicts flood risk from hurricanes in a warming climate
New Post has been published on https://thedigitalinsider.com/new-tool-predicts-flood-risk-from-hurricanes-in-a-warming-climate/
New tool predicts flood risk from hurricanes in a warming climate


Coastal cities and communities will face more frequent major hurricanes with climate change in the coming years. To help prepare coastal cities against future storms, MIT scientists have developed a method to predict how much flooding a coastal community is likely to experience as hurricanes evolve over the next decades.
When hurricanes make landfall, strong winds whip up salty ocean waters that generate storm surge in coastal regions. As the storms move over land, torrential rainfall can induce further flooding inland. When multiple flood sources such as storm surge and rainfall interact, they can compound a hurricane’s hazards, leading to significantly more flooding than would result from any one source alone. The new study introduces a physics-based method for predicting how the risk of such complex, compound flooding may evolve under a warming climate in coastal cities.
One example of compound flooding’s impact is the aftermath from Hurricane Sandy in 2012. The storm made landfall on the East Coast of the United States as heavy winds whipped up a towering storm surge that combined with rainfall-driven flooding in some areas to cause historic and devastating floods across New York and New Jersey.
In their study, the MIT team applied the new compound flood-modeling method to New York City to predict how climate change may influence the risk of compound flooding from Sandy-like hurricanes over the next decades.
They found that, in today’s climate, a Sandy-level compound flooding event will likely hit New York City every 150 years. By midcentury, a warmer climate will drive up the frequency of such flooding, to every 60 years. At the end of the century, destructive Sandy-like floods will deluge the city every 30 years — a fivefold increase compared to the present climate.
“Long-term average damages from weather hazards are usually dominated by the rare, intense events like Hurricane Sandy,” says study co-author Kerry Emanuel, professor emeritus of atmospheric science at MIT. “It is important to get these right.”
While these are sobering projections, the researchers hope the flood forecasts can help city planners prepare and protect against future disasters. “Our methodology equips coastal city authorities and policymakers with essential tools to conduct compound flooding risk assessments from hurricanes in coastal cities at a detailed, granular level, extending to each street or building, in both current and future decades,” says study author Ali Sarhadi, a postdoc in MIT’s Department of Earth, Atmospheric and Planetary Sciences.
The team’s open-access study appears online today in the Bulletin of the American Meteorological Society. Co-authors include Raphaël Rousseau-Rizzi at MIT’s Lorenz Center, Kyle Mandli at Columbia University, Jeffrey Neal at the University of Bristol, Michael Wiper at the Charles III University of Madrid, and Monika Feldmann at the Swiss Federal Institute of Technology Lausanne.
The seeds of floods
To forecast a region’s flood risk, weather modelers typically look to the past. Historical records contain measurements of previous hurricanes’ wind speeds, rainfall, and spatial extent, which scientists use to predict where and how much flooding may occur with coming storms. But Sarhadi believes that the limitations and brevity of these historical records are insufficient for predicting future hurricanes’ risks.
“Even if we had lengthy historical records, they wouldn’t be a good guide for future risks because of climate change,” he says. “Climate change is changing the structural characteristics, frequency, intensity, and movement of hurricanes, and we cannot rely on the past.”
Sarhadi and his colleagues instead looked to predict a region’s risk of hurricane flooding in a changing climate using a physics-based risk assessment methodology. They first paired simulations of hurricane activity with coupled ocean and atmospheric models over time. With the hurricane simulations, developed originally by Emanuel, the researchers virtually scatter tens of thousands of “seeds” of hurricanes into a simulated climate. Most seeds dissipate, while a few grow into category-level storms, depending on the conditions of the ocean and atmosphere.
When the team drives these hurricane simulations with climate models of ocean and atmospheric conditions under certain global temperature projections, they can see how hurricanes change, for instance in terms of intensity, frequency, and size, under past, current, and future climate conditions.
The team then sought to precisely predict the level and degree of compound flooding from future hurricanes in coastal cities. The researchers first used rainfall models to simulate rain intensity for a large number of simulated hurricanes, then applied numerical models to hydraulically translate that rainfall intensity into flooding on the ground during landfalling of hurricanes, given information about a region such as its surface and topography characteristics. They also simulated the same hurricanes’ storm surges, using hydrodynamic models to translate hurricanes’ maximum wind speed and sea level pressure into surge height in coastal areas. The simulation further assessed the propagation of ocean waters into coastal areas, causing coastal flooding.
Then, the team developed a numerical hydrodynamic model to predict how two sources of hurricane-induced flooding, such as storm surge and rain-driven flooding, would simultaneously interact through time and space, as simulated hurricanes make landfall in coastal regions such as New York City, in both current and future climates.
“There’s a complex, nonlinear hydrodynamic interaction between saltwater surge-driven flooding and freshwater rainfall-driven flooding, that forms compound flooding that a lot of existing methods ignore,” Sarhadi says. “As a result, they underestimate the risk of compound flooding.”
Amplified risk
With their flood-forecasting method in place, the team applied it to a specific test case: New York City. They used the multipronged method to predict the city’s risk of compound flooding from hurricanes, and more specifically from Sandy-like hurricanes, in present and future climates. Their simulations showed that the city’s odds of experiencing Sandy-like flooding will increase significantly over the next decades as the climate warms, from once every 150 years in the current climate, to every 60 years by 2050, and every 30 years by 2099.
Interestingly, they found that much of this increase in risk has less to do with how hurricanes themselves will change with warming climates, but with how sea levels will increase around the world.
“In future decades, we will experience sea level rise in coastal areas, and we also incorporated that effect into our models to see how much that would increase the risk of compound flooding,” Sarhadi explains. “And in fact, we see sea level rise is playing a major role in amplifying the risk of compound flooding from hurricanes in New York City.”
The team’s methodology can be applied to any coastal city to assess the risk of compound flooding from hurricanes and extratropical storms. With this approach, Sarhadi hopes decision-makers can make informed decisions regarding the implementation of adaptive measures, such as reinforcing coastal defenses to enhance infrastructure and community resilience.
“Another aspect highlighting the urgency of our research is the projected 25 percent increase in coastal populations by midcentury, leading to heightened exposure to damaging storms,” Sarhadi says. “Additionally, we have trillions of dollars in assets situated in coastal flood-prone areas, necessitating proactive strategies to reduce damages from compound flooding from hurricanes under a warming climate.”
This research was supported, in part, by Homesite Insurance.
#approach#assets#atmosphere#Building#change#cities#climate#climate change#climate models#Community#decision-makers#defenses#Disaster response#EAPS#earth#Earth and atmospheric sciences#Environment#Events#Experienced#floods#Fluid dynamics#forecast#Forms#Future#Global#hazards#how#hurricanes#impact#Infrastructure
0 notes
Text

Béatrice Dalle in Trouble Every Day (Claire Denis, 2001)
Cast: Vincent Gallo, Tricia Vessey, Béatrice Dalle, Alex Decas, Florence Loiret Caille, Nicolas Duvauchelle, Raphaël Neal, José Garcia, Hélène Lapoiwer, Marilu Marini, Aurore Clément. Screenplay: Claire Denis, Jean-Pol Fargeau. Cinematography: Agnès Godard. Production design: Arnaud de Moleron. Film editing: Nelly Quettier. Music: Tindersticks.
Claire Denis has steadily resisted linear storytelling and expository dialogue, preferring to trust audiences to pay attention, to assemble the narrative of her films themselves. The result has been films touched with greatness like Beau Travail (1999) and White Material (2009) that invite viewers to experience their stories with greater immediacy than if they were spoon-fed the relationships and motivations of the characters. But sometimes this demand on the viewer backfires, as I think it does in Trouble Every Day. Watching the film can be a visceral experience, a descent into transgressive behavior that's made more disturbing because Denis treats it so coldly. Shane Brown (Vincent Gallo) and Coré Sémeneau (Béatrice Dalle) are both afflicted with extreme versions of a malady, apparently contracted in Guyana, that causes them to become violent when sexually aroused. Shane has his mostly under control, it seems, except that he's newly married and on his honeymoon. To protect his wife from his impulses, he masturbates, once interrupting their intercourse to jerk off frantically. Coré's case has advanced much further: Her husband, a physician (Alex Descas), keeps her locked up, but she escapes to have sex and then bite vampire-like into the throats of her victims. Shane has come to Paris to see Dr. Sémeneau, who has been researching this disorder. After Trouble Every Day culminates in one of the most brutal rape scenes ever staged in a film, we're left with only the suggestion that sex and violence are intimately related, hardly a novel idea. It's one treated in, for example, the two movies called Cat People (Jacques Tourneur, 1942, and Paul Schrader, 1982). Critics were mostly harsh when it was released, yet some revisionism has occurred, possibly because Denis is unquestionably a filmmaker who must be taken seriously. But unlike her best films, Trouble Every Day lacks the payoff of experiencing something meaningful. It ends up being only an intellectualized horror movie.
1 note
·
View note
Text
Alice Zeniter
Alice Zeniter è una scrittrice e drammaturga che racconta storie complesse e intime che affrontano le sfide e le ricchezze di identità e multiculturalità.
È nata il 7 settembre 1986 a Clamart, in Francia, da padre di origini algerine e madre francese.
Talento precoce, il suo primo romanzo, Deux moins un égal zéro, scritto a soli 16 anni, ha vinto il Prix littéraire de la ville de Caen.
Dopo la laurea in lettere moderne si è trasferita in Ungheria dove ha insegnato Lingua Francese e Storia del Teatro all’Università di Budapest, collaborando in diverse produzioni teatrali come Kreatakor e Kobal’t.
Tornata in Francia nel 2013, ha iniziato a insegnare alla Sorbonne e creato la sua compagnia, L’Entente Cordiale.
Ha collaborato alla scrittura del lungometraggio Fever, adattamento dell’omonimo romanzo di Leslie Kaplan, diretto da Raphaël Neal e uscito nel 2015.
Il successo letterario è arrivato con il suo quarto libro, L’Art de Perdre del 2017, tradotto in diverse lingue, che ha ricevuto numerosi premi letterari, tra cui il prestigioso Prix Goncourt des lycéens e il Dublin Literary Award.
Il romanzo è la storia di tre generazioni di una famiglia durante e dopo la Guerra d’Algeria che affronta questioni complesse legate a identità, colonizzazione e diaspora.
Per Alice Zeniter la nazionalità è un oggetto magmatico e incandescente, dai colori continuamente cangianti.
Scrittrice attenta, dalla prosa formidabile, alterna il registro fiabesco a quello realistico, evocando mondi perduti con suggestione ma anche in maniera tagliente, a tratti brutale. Con accuratezza storica ridona dignità a un popolo bistrattato, conquistando con la sua sensibilità e capacità di entrare nell’intimo dell’animo umano.
Ha scritto varie opere teatrali di successo.
Nel 2018, Zeniter ha creato, con l’attrice Chloé Chevalier, un reading intitolato Tessons de femmes in cui, mettendo insieme vari testi, mettono in discussione il posto delle donne e del pensiero femminista nella letteratura. Nello stesso anno ha ricevuto il Grand Prix Béatrix de Toulouse-Lautrec dall’Académie des Jeux Floraux.
È stata la protagonista di un podcast in cui affronta temi come il razzismo, il suo rapporto con il corpo femminile e la scrittura.
Il suo primo monologo, nel 2020 è stato alla Comédie de Valence, testo pubblicato l’anno successivo sotto forma di piccolo saggio dal titolo Je suis une fille sans histoire seguito da Toute une moitié du monde.
Nel 2021 è diventata titolare della cattedra di scrittrice residente presso l’Institut d’études politiques de Paris.
Ha diretto, insieme al suo ex compagno Benoît Volnais, il lungometraggio, Avant l’effondrement, incentrato sulle questioni politiche ed esistenziali generate dalla crisi ecologica.

0 notes
Text


'Dark Circus' by Raphaël Neal.
#Raphael neal#Raphaël Neal#photography#tarot#the fool#dark circus#good fortune#rider waite tarot#rider waite smith#third eye#3rd eye#intuition#tarot reader#tarot reading
0 notes
Link

#trouble every day#claire denis#jean-pol fargeau#vincent gallo#tricia vassey#beatrice dalle#Béatrice Dalle#french extreme#drama#thriller#france#germany#japan#alex descas#florence loiret caille#nicolas duvauchelle#raphael neal#Raphaël Neal#jose garcia#José Garcia#helene lapiower#Hélène Lapiower#horror#horror film#horror films#horror movie#horror movies#horror fan#horror fans#horror review
0 notes
Photo

The Starry Sky Above Me (Le ciel étoilé au-dessus de ma tête), Ilan Klipper (2017)
#Ilan Klipper#Raphaël Neal#Laurent Poitrenaux#Camille Chamoux#Marilyne Canto#Alma Jodorowsky#François Chattot#Michèle Moretti#Lazare Pedron#Olivier Bodin#Benoit Daniel#Frank Williams#Carole Le Page#2017
1 note
·
View note
Photo

Raphaël Neal
Raphi
2001
http://www.raphaelneal.com
3 notes
·
View notes
Video
tumblr
Trouble Every Day Full HD 𝐓𝐫𝐨𝐮𝐛𝐥𝐞 𝐄𝐯𝐞𝐫𝐲 𝐃𝐚𝐲 𝐅𝐮𝐥𝐥 𝐇𝐃 . 𝐒𝐭𝐨𝐫𝐲𝐥𝐢𝐧𝐞 : Shane and June Brown are an American couple honeymooning in Paris in an effort to nurture their new life together, a life complicated by Shane's mysterious and frequent visits to a medical clinic where cutting edge studies of the human libido are undertaken. When Shane seeks out a self-exiled expert in the field, he happens upon the doctor's wife, another victim of the same malady. She has become so dangerous and emotionally paralyzed by the condition that her husband imprisons her by day in their home. It is Shane's chance encounter with this woman that triggers an event so cataclysmic and shocking it might just lead him to rediscover the tranquility he seeks to restore for himself and his new bride. . 𝐖𝐚𝐭𝐜𝐡 𝐍𝐨𝐰 𝐅𝐮𝐥𝐥 𝐌𝐨𝐯𝐢𝐞 ⬇️ ⬇️ ⬇️ ⬇️ . 🎬 𝐖𝐚𝐭𝐜𝐡 𝐍𝐨𝐰 𝐅𝐮𝐥𝐥 𝐌𝐨𝐯𝐢𝐞 : https://bit.ly/3lf6BoE . ⬆️ ⬆️ ⬆️ ⬆️ . 🗓️ Release Date : 12 November 2020 ⏰ Runtime : 101 minutes 📂 Genres : Drama, Horror, Romance 💼 Production Company : Kinétique Inc., ARTE France Cinéma, Canal+, Dacia Films, Messaoud/a Films, ZDF, ARTE 🌎 Production Countries : France, Germany, Japan 👨👩👧👦 Casts : Vincent Gallo, Tricia Vessey, Béatrice Dalle, Alex Descas, Florence Loiret Caille, Nicolas Duvauchelle, Raphaël Neal, José Garcia, Hélène Lapiower, Marilú Marini, Aurore Clément 🏷️ Plot Keywords : rape, eroticism, vampire, male masturbation, vampirism, woman director, new french extremism
1 note
·
View note
Text
[Video] The Divine Comedy mit "The Best Mistakes"!
Nachdem Neil Hannon sein drittes komplettes Jahrzehnt als Künstler hinter sich gebracht und das Best-Of-Album "Charmed Life - The Best Of The Divine Comedy" für den 04. Februar 2022 angekündigt hat, veröffentlicht der Songwriter nun die neue Single "The Best Mistakes" (über Divine Comedy Records).

Angeführt von erhebenden Streichern, die das neue Werk zu einer Explosion roher, ehrlicher Emotionen werden lassen, schreibt sich Neil Hannon auf "The Best Mistakes" eine kleine, eigene Erinnerung, nicht zu lange vor dem Leben und seinen Herausforderungen davonzulaufen. In dem Song thematisiert Hannon, positiv auf das Erlebte zurückzublicken, sich dabei an die Höhen und Tiefen zu erinnern, mit einem wichtigen Appell, stets aber mit der Gegenwart im Reinen zu sein: "If I had to choose between then and now I’d choose now." Passend dazu lässt das Video von Neils langjährigen Freund Raphaël Neal die lange Karriere des Nordiren Revue passieren. “It was Neil's idea to have moments from his career projected onto him. Going through 30 years of imagery was really moving - so rich in colors, costumes, stories. We were witnessing an artist's journey", führt der Regisseur aus.
youtube
“I began writing The Best Mistakes around 2007/8”, so Neil. “I got stuck after the first chorus and put it to one side. It wasn’t until I was putting together this compilation that the concept of ‘my best mistakes’ suddenly made sense. Success and failure are two sides of the same coin. You can’t have one without the other.”
Live: 02.04.2022 Köln – Gloria 04.04.2022 Berlin – Admiralspalast 05.04.2022 Hamburg - Grünspan Booking: Dreamhaus
#the divine comedy#charmed life - the best of the divine comedy#divine comedy records ltd#video#live
0 notes
Text


Inspiration de la photo : galerie Vu sur l’exposition de Raphaël Neal, 2 incroyable étudiantes dans la peau d’icône de la mode ! Rania BOUSSETTA (24001348)
0 notes
Photo

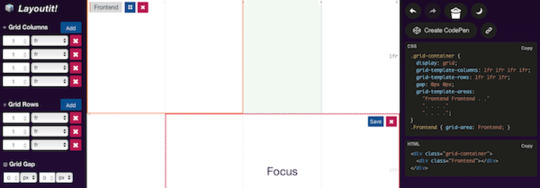
The power of min, max and clamp
Frontend

Focus
#463 — October 21, 2020 | Read on the web

Introducing Microsoft Edge Preview Builds for Linux — With this release Microsoft’s Edge browser is now available for all major desktop and mobile platforms. This Linux version supports Ubuntu, Debian, Fedora and openSUSE distributions. Here’s what to expect, and how to install it.
Kyle Pflug (Microsoft)
min(), max(), and clamp(): Three Logical CSS Functions to Use Today — If you’re looking for something reasonably simple but powerful to add to your arsenal of CSS knowledge, start here. min, max, and clamp provide some powerful capabilities that enable more responsive styling with fewer lines of code.
Una Kravets
Measure What Matters to Users, Browsers Don't Have Feelings — Page load time isn't enough to guarantee you're providing a solid user experience; your users care about perceived performance. Learn to track interactivity metrics like `firstInteraction` so you can build for impact. Your users will thank you.
New Relic sponsor
Apple Bringing Face ID and Touch ID to the Web — Multi-factor authentication has taken off online in a big way, but can often require clumsy mechanisms like text messages or third party apps to work. So Apple is bringing its native Face ID and Touch ID mechanisms to the Web on top of the Web Authentication API.
Jiewen Tan (WebKit)
Video Processing with WebCodecs — WebCodecs is an API that provides low-level access to media encoding and decoding, so you can work with components of a video stream or unmuxed chunks of encoded video or audio, say. Currently it’s in Chrome 86 only but a Mozilla developer is co-editor of the spec.
Eugene Zemtsov
The State of CSS Survey 2020 — CSS is an ever evolving beast, and this survey (now in its second year) aims to keep track of what the trends are. We’ll be sure to circle back and share the results as they will no doubt prove informative.
Raphaël Benitte & Sacha Greif
⚡️ Quick bits:
Cloudflare want you to try Cloudflare Browser Isolation, a way to run your browser sessions in a sandbox on their data centers.
Building native desktop apps for Windows? WebView2, Microsoft’s new embedded web control, is now avaialble.
You can now emulate authenticators and debug the Web Authentication API in the WebAuthn tab in Chrome 87 (currently in beta).
Microsoft is to support the Google-proposed Manifest V3 in its Edge browser (despite concerns about its impact on extensions such as ad blockers).
The US justice department is suing Google over accusations of an illegal monopoly in search and search ads.
💻 Jobs
Sr Frontend Developer Needed in Beautiful Norway — Ready for your next frontend job? We're looking for a strong frontend developer with an eye for great UI to join our highly international team in the south of Norway.
Snowball Digital
Find a Job Through Vettery — Create a profile on Vettery to connect with hiring managers at startups and Fortune 500 companies. It's free for job-seekers.
Vettery
🧑💻 Looking to share your job listing in Frontend Focus? There's more info here.
📙 Tutorials, Articles & Opinion

Preload Late-Discovered Hero Images Faster — Optimizing for Largest Contentful Paint? Addy explains how preload can be a game-changer for speeding up late-discovered hero images and resources, loaded via JavaScript.
Addy Osmani
I Want My Own Media Queries in Browsers — What if developers didn’t have to wait for browsers to support certain CSS features? Here, Kilian writes about how it would be neat to allow devs to emulate arbitrary media features for testing before the ‘real thing’ arrives.
Kilian Valkhof
Focus Management and the inert Attribute — Managing focus requires some skill and care, but is very much worth doing. The inert attribute can go a long way to making this easier to do.
Eric Bailey
The Most Useful Accessibility Testing Tools and Techniques — A list of tools the author regularly uses to make sure everything they do is accessible for folks with different abilities, “whether they are blind or holding a sandwich in their hand”.
Artem Sapegin
How To Use Face Motion To Interact With Typography — Explores using Machine Learning, variable fonts, and CSS grids to create layouts that respond to the proximity, inclination, etc, of a users face.
Edoardo Cavazza
How to Deploy a Vue.js Jamstack App on Netlify with Automatic Security Updates
Snyk sponsor
How to Create a Realistic Motion Blur with CSS Transitions
Neale Van Fleet
Take Screenshots using Built-in Commands in Chrome/Edge
Niels Swimberghe
Getting Started with Web Push Notifications
Doug Kumagai
Introducing: The Async Cookie Store API
Matan Borenkraout
🔧 Code, Tools and Resources

Layoutit Grid: An Interactive CSS Grid Generator — Can’t remember the various CSS properties to get a basic grid running? Never fear, just lay things out here and copy and paste the code (or even create a CodePen on the fly to experiment further).
Leniolabs
Detect GPU: Determine What Tier of Graphics Performance Users Have — Imagine user-agent detection but for the GPU. This returns information about the user’s graphics capabilities including a simple 0-3 score as to the level of rendering power available, which you could use to turn on/off extraneous visual effects. Demo here.
Tim van Scherpenzeel
15 Tools to Customize Your Terminal and Command Line — Start customizing your terminal or command prompt, and start developing more efficiently and beautifully.
Shopify Partners sponsor
The Good Line-Height — A handy browser-based calculator for getting the perfect line-height for your type scale.
Fran Pérez
SVG Favicon Maker — An online tool to quickly build a letter based SVG favicon which are supported by most browsers, though not Safari. The ‘emoji’ variant didn’t work for me in Chrome, however.
Formito
'This Page is a Truly Naked, Brutalist HTML Quine' — A quine is a program that, with no input, produces a copy of its own source code as its output, and it’s possible with HTML too. File this under ‘fun’.
Leon Bambrick

HitCount: A Simple Modern Website Hit Counter — In case you’re ever in a “Make Your Website Look Like 1999” contest. The code is just an image tag with some optional parameters to customize the counter’s look.
HitCount
ScreenshotAPI: A Chrome-Based Pixel-Perfect Website Screenshot API — 100 screenshots per month in the free plan, then paid plans after that. Images can be downloaded or hosted on Google Cloud.
TechLite
by via Frontend Focus https://ift.tt/35hDlXO
0 notes
Photo

*Ma playlist de #lecture sur #audible.fr by #amazon en #livre #audio* ============ maj du 01/05/2020 *Titre Auteur Durée Date d'ajout* "Conversations avec Dieu: Un dialogue hors du commun 2" Neale Donald Walsch 7 h 51 min 30/04/20 "Osez... 20 histoires érotiques racontées par des femmes: Osez..." Collectif 6 h 11 min 30/04/20 "Osez... 20 histoires d'orgasmes inoubliables: Osez..." Collectif 6 h 16 min 30/04/20 "Devenir Sienne: L'éveil de l'ange 3" Éva Delambre 13 h 13 min 30/04/20 "4 heures pour un corps d'enfer: Perte de poids, performances sexuelles - comment devenir un surhomme" Timothy Ferriss 14 h 4 min 30/04/20 "Objectifs !: Comment obtenir tout ce que vous voulez, plus rapidement que vous n'auriez pu l'imaginer •" Brian Tracy 8 h 19 min 30/04/20 "Le manuel d'Epictète •" Epictète 45 min 30/04/20 "L'égo est l'ennemi •" Ryan Holiday 6 h 9 min 30/04/20 "L'art de se lancer 2.0. Le guide tout-terrain pour tout entrepreneur •" Guy Kawasaki 8 h 54 min 30/04/20 "Le millionnaire d'à côté: Les étonnants secrets des riches américains •" "Thomas J. Stanley, William D. Danko" 9 h 6 min 30/04/20 "La transformation intérieure. Un grand maître yogi nous enseigne l'art de la joie •" Sadhguru 8 h 33 min 30/04/20 "Plus malin que le Diable: Le secret de la liberté et du succès •" Napoleon Hill 6 h 17 min 30/04/20 "Conversations avec Dieu: Un dialogue hors du commun 1 Voir les séries" Neale Donald Walsch 6 h 26 min 30/04/20 "Emotional Intelligence, 10th Edition Voir le titre en plusieurs parties •" Daniel Goleman 13 h 28 min 30/04/20 "Le Prince •" Nicolas Machiavel 3 h 39 min 30/04/20 "L'intelligence érotique •" Esther Perel 9 h 7 min 30/04/20 "Punir d'aimer •" Octavie Delvaux 10 h 6 min 30/04/20 "Changez vos pensées, changez votre vie: La sagesse du Tao •" Wayne W. Dyer 4 h 52 min 30/04/20 "Homo deus: Une brève histoire du futur Voir le titre en plusieurs parties Voir les séries" Yuval Noah Harari 14 h 48 min 30/04/20 "Ta deuxième vie commence quand tu comprends que tu n'en as qu'une •" Raphaëlle Giordano 5 h 46 min 30/04/20 "Sapiens. Une brève histoire de l'humanité Voir le titre en plusieurs parties Voir les séries" Yuval Noah Harari 15 h 54 min 30/04/20 "L https://www.instagram.com/p/B_rNRPdhaPl/?igshid=gs2rrq2vtt76
0 notes


