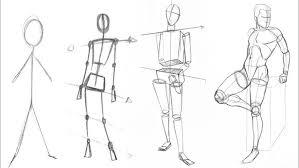
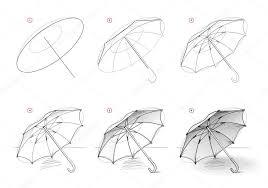
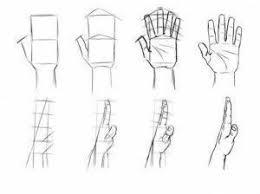
#Para esto debe utilizar un lápiz normal para el boceto.
Explore tagged Tumblr posts
Text
CREA TU DIBUJO.




#Crea tu propio comic.#Para esto debe utilizar un lápiz normal para el boceto.#Biografia: Esto fue creado por mi mismo... no fue sacado del google.
8 notes
·
View notes
Text
Revisión de Kobo Elipsa: un compañero de lectura electrónica de gran tamaño con una toma de notas inteligente
Nueva Noticia publicada en https://noticiasq.com/revision-de-kobo-elipsa-un-companero-de-lectura-electronica-de-gran-tamano-con-una-toma-de-notas-inteligente/
Revisión de Kobo Elipsa: un compañero de lectura electrónica de gran tamaño con una toma de notas inteligente
Elipsa de Kobo es el último en la línea de lectura electrónica del rival de Amazon, y es uno de los grandes. La pantalla de papel electrónico de 10,3 pulgadas lo lleva a las dimensiones de un iPad y lo pone en competencia directa con las tabletas e-reader reMarkable y Boox. Se destaca en la experiencia de lectura, se las arregla con la toma de notas y el dibujo, pero se queda un poco corto en versatilidad.
Kobo se ha estado arrastrando en el mercado superior durante algunos años, y aunque la Clara HD más barata sigue siendo la elección de la basura en mi opinión, Forma y Libra H2O son competidores dignos de las líneas de Kindle. El Elipsa de $ 400 representa un gran aumento en tamaño, función y precio, y se justifica a sí mismo, aunque hay algunas advertencias importantes.
El dispositivo está bien diseñado pero carece de florituras. El «mentón lateral» inclinado de Forma y Libra se aplana en un bisel ancho simple en el lado derecho. La apariencia torcida no me molesta mucho, y gran parte de la competencia también la tiene. (Aunque mi favorito es el Poke 3 ultracompacto y frontal al ras de Boox)
La pantalla de 10,3 ″ tiene una resolución de 1404 x 1872, lo que le da 227 píxeles por pulgada. Eso está muy por debajo de los 300 PPI de Clara y Forma, y la tipografía sufre de un alias notablemente mayor si se mira de cerca. Por supuesto, no estarás mirando que de cerca, ya que como dispositivo más grande probablemente le dará a Elipsa un poco más de distancia y tal vez use un tamaño de letra más grande. Me pareció perfectamente cómodo seguir leyendo: 227 PPI no está mal, pero no es el mejor.
Hay una luz frontal, que se puede ajustar fácilmente deslizando el dedo hacia arriba y hacia abajo por el lado izquierdo de la pantalla, pero a diferencia de otros dispositivos Kobo, no hay forma de cambiar la temperatura del color. Otros dispositivos me han echado a perder y ahora el gris frío predeterminado con el que viví durante años no se siente bien, especialmente con una luz más cálida que brilla en su entorno. La parte importante es que es consistente en toda la pantalla y ajustable hasta un tenue brillo, algo por lo que mis ojos me han agradecido muchas veces.
Créditos de imagen: Devin Coldewey / TechCrunch
Es difícil considerar el Elipsa independiente de los accesorios con los que se incluye y, de hecho, no hay forma de comprar uno ahora mismo sin la «funda para dormir» y el lápiz óptico. La verdad es que realmente completan el paquete, aunque aumentan considerablemente su peso y volumen. Lo que cuando está desnudo es más liviano y se siente más pequeño que un iPad estándar, es más pesado y más grande una vez que se coloca el estuche y guarda el lápiz óptico sorprendentemente pesado en la parte superior.
Créditos de imagen: Devin Coldewey / TechCrunch
La cubierta está muy bien diseñada, aunque un poco rígida, y definitivamente protegerá su dispositivo de daños. La cubierta, asegurada por imanes en la parte inferior, se levanta como una hoja en un bloc de notas legal y se pliega detrás del dispositivo, uniéndose con los mismos imanes desde la otra dirección. Un par de pliegues también se endurecen con una disposición magnética adicional en un pequeño y agradable soporte. El exterior es de piel sintética con buen agarre y el interior es de microfibra suave.
Puede despertar y apagar el dispositivo abriendo y cerrando la cubierta, pero todo viene con un pequeño cierre: debe tener el botón de encendido, el puerto de carga y el bisel grande a la derecha. Cuando sale de su estuche, el Elipsa puede, como los demás de su tipo torcido, invertirse y su contenido cambia instantáneamente. Pero una vez que lo colocas en el estuche, estás bloqueado en un modo semi-diestro. Esto puede molestar o no a las personas, pero vale la pena mencionarlo.
La Elipsa, en el centro, con la Forma y reMarkable 2 a su izquierda y derecha. Créditos de imagen: Devin Coldewey / TechCrunch
Por lo demás, la experiencia de lectura es muy similar a la de los otros dispositivos de Kobo. Una interfaz relativamente limpia que muestra el contenido al que ha accedido más recientemente y una cantidad no abrumadora pero no deseada de material promocional («Encuentre su próxima gran lectura»). Los libros electrónicos gratuitos y de pago se muestran bien, aunque nunca ha sido mi preferencia leer en una pantalla grande como esta. Realmente desearía que uno de estos grandes lectores electrónicos hiciera un modo horizontal con páginas opuestas. ¿No es más parecido a un libro?
Los artículos de la web, sincronizados a través de Pocket, se ven geniales y es un placer leerlos en este formato. Se siente más como una página de revista, lo cual es genial cuando estás leyendo una versión en línea de una. Es simple, infalible y está bien integrado.
La nueva destreza de Kobo para tomar notas
Sin embargo, lo nuevo en la fila inferior es «Notebooks», donde, como era de esperar, puede crear blocs de notas para garabatear listas, garabatos, notas, por supuesto y, en general, usar el lápiz óptico.
La experiencia de escritura es adecuada. Aquí estoy mimado por el reMarkable 2, que cuenta con un retraso extremadamente bajo y alta precisión, así como mucha más expresión en la línea. Kobo no se acerca a eso, y la experiencia de escritura es bastante básica, con una cantidad notable de retraso, pero una precisión admirable.
Hay cinco puntas de lápiz, cinco anchos de línea y cinco tonos de línea, y todos están bien. El lápiz tiene un buen peso, aunque me gustaría un material más adherente. Dos botones en él le permiten cambiar rápidamente del estilo de lápiz actual a un resaltador o borrador, donde tiene modos de eliminación de trazos o pincel. Los cuadernos normales tienen los estilos habituales de cuadrícula, puntos, líneas y en blanco, y páginas ilimitadas, pero no se puede acercar o alejar (no es tan bueno para los artistas).
Luego están los cuadernos «avanzados», que debe utilizar si desea el reconocimiento de escritura a mano y otras funciones. Estos tienen líneas indelebles en las que puede escribir, y un doble toque captura sus palabras en letra muy rápidamente. También puede incluir dibujos y ecuaciones en sus propias secciones.
Suficientemente cerca. Créditos de imagen: Devin Coldewey / TechCrunch
El reconocimiento de escritura a mano es lo suficientemente rápido y bueno para notas preliminares, pero no espere enviarlas directamente a su equipo sin ninguna edición. Del mismo modo, la herramienta de diagrama que convierte bocetos gestuales de formas y etiquetas en diagramas de flujo finalizados y cosas por el estilo, mejor que el arte tambaleante original, pero sigue siendo un borrador. Hay algunos atajos y gestos inteligentes para agregar o restar espacios y otras tareas comunes, algo a lo que probablemente te acostumbrarás bastante rápido si usas Elipsa con regularidad.
La interfaz del portátil es lo suficientemente ágil al ir de una página a otra o hacia arriba y hacia abajo en los portátiles «inteligentes», pero nada como la fluidez de un programa de diseño o uno centrado en el arte en un iPad. Pero también es discreto, tiene un buen bloqueo de la palma de la mano y se siente bien en acción. El retraso en la línea es definitivamente una estafa, pero es algo a lo que puede acostumbrarse si no le importa que el producto resultante sea un poco descuidado.
Créditos de imagen: Devin Coldewey / TechCrunch
También puede marcar libros electrónicos, lo cual es bueno para los aspectos más destacados, pero en última instancia, no es mucho mejor que simplemente seleccionar el texto. Y no hay forma de que esté escribiendo en los márgenes con las limitaciones de este lápiz óptico.
La exportación de blocs de notas se puede realizar a través de una cuenta de Dropbox vinculada o mediante una conexión USB. Una vez más, reMarkable tiene una ventaja aquí, ya que incluso si su aplicación es un poco restrictiva, la sincronización en vivo significa que nunca tendrá que preocuparse por qué versión de qué está y dónde, siempre que esté en el sistema. En Kobo es más tradicional.
Comparado con reMarkable, el Kobo es realmente una plataforma más fácil para la lectura diaria, por lo que si está buscando un dispositivo que se centre en eso y tenga la opción de hacer garabatos o tomar notas a un lado, es una oferta mucho mejor. Por otro lado, aquellos que solo buscan una mejora en esa tableta enfocada en el lápiz óptico deberían buscar en otro lado: escribir y dibujar aún se siente mucho mejor en un reMarkable que casi cualquier cosa en el mercado. Comparado con algo como una tableta Boox, el Elipsa es más simple y enfocado, pero no permite la oportunidad de agregar aplicaciones y juegos de Android.
A $ 400, aunque esto incluye un estuche y un lápiz, el Elipsa es una inversión considerable y tiene un precio comparable a un iPad, que ciertamente es un dispositivo más versátil. Pero no disfruto especialmente leer artículos o libros en mi iPad, y la simplicidad de un lector electrónico en general me ayuda a concentrarme cuando estoy tomando notas en un papel o algo así. Es un dispositivo diferente para un propósito diferente, pero no para todos.
Sin embargo, es probablemente la mejor manera en este momento de entrar en el extremo poco profundo del grupo de «grandes lectores electrónicos», con opciones más complejas o costosas disponibles si las desea.
1 note
·
View note
Text
- Actividad 8 - Pasos Para Diseñar Una Aplicación
Tener una buena idea.
Si ya tienes una idea para tu aplicación, puedes saltarte este punto. Si no es así, lo que realmente necesitas es buscar un problema o necesidad al que darle solución, y estos están por todas partes.
Los empresarios que han tenido éxito en el desarrollo de Apps móviles han sido capaces de resolver problemas de una manera simple. Cuando miras a tu alrededor, cada producto y servicio que utilizas fueron creados para resolver un problema o cubrir una necesidad. Así que trata de buscar problemas o necesidades en tu vida diaria y realiza una lista. Una vez que tengas una lista exhaustiva, ya puedes empezar a pensar en cómo puedes resolverlos.
Definición de Objetivos
Tener una gran idea o encontrar un punto del mercado al que no esté dando un producto o servicio es el punto de partida en cada nuevo proyecto. Antes de ir directamente a detallar embargo, debe definir claramente el propósito y la misión de la aplicación móvil.
¿Qué va a hacer la aplicación?,¿Cuál es su atractivo principal? Fidelización, uso recurrente (es decir que hay contenido dinámico por ejemplo) o uso único (imagina una app que sólo vale para hacer una felicitación de navidad, pues lo normal es que después de navidad el usuario la desinstale),¿Qué problema concreto va a resolver? ¿Qué necesidad va a cubrir?
Definir un objetivo claro para la aplicación también va a ayudar a que su desarrollo sea más barato y rápido.
Investigar la posible demanda de la aplicación
Realizar una investigación en el mercado objetivo demostrará que existe una demanda para la aplicación y que no eres el único que lo considera necesario. Una de las posibles maneras para validar tu idea es analizando el número de usuarios que buscan solución a ese problema. También puedes crear una landing page que detalle la idea de la aplicación y dar la opción de ampliar la información a los usuarios que lo soliciten por correo electrónico.
Otra posibilidad es analizar las tiendas de aplicaciones. Analiza qué aplicaciones tienen éxito y qué tipo de problemas resuelven. Muchas veces podemos encontrar aplicaciones que dan solución a un problema pero no de la mejor manera, y sin embargo tienen éxito por ser la única o de las pocas existentes. En ese caso debes plantearte si la aplicación a desarrollar es capaz de mejorar la ya existente y abarcar ese mercado.
Volverse Desarrollador
Una vez que tengas una idea clara y que sabes que hay demanda para la aplicación móvil, es necesario registrarse como desarrollador en aquella plataforma en la que quieras desarrollar tu app, ya sea Android, iOS o Windows Phone.
Dependiendo del objetivo de la App va a ser mejor desarrollarla en Apple iOS o Google Android (en una de las dos), ya que vas a estar en tiendas de aplicaciones con mucha demanda (también mucha competencia, que no se te olvide). Por ejemplo, los usuarios de iOS son más propensos a hacer compras en apps o pagar por descargarse una aplicación. Además depende del mercado dónde lo queramos posicionar tendrá más sentido crearla en Android o en IOS (hay que analizar el volumen de dispositivos por sistema operativo).
La contratación del desarrollador puede ser un proceso largo, pero es un tiempo bien empleado ya que de él va a depender en gran parte el éxito del proyecto. Hacer una buena elección te evitará retrasos innecesarios, costes innecesarios y frustración en el futuro. Analiza sus anteriores trabajos para ver sus habilidades a la hora de plasmar las ideas en una aplicación.
Boceteo
Desarrollando bocetos sentarás las bases para la futura interfaz. En este paso tienes que conceptualizar visualmente las principales características, el trazado aproximado y la estructura de la aplicación. Tener un primer esbozo de la aplicación ayudará a todo el equipo a comprender el objetivo de la app, ya que se van a utilizar como referencia para las próximas fases del proyecto.
Ya sea con papel y lápiz o utilizando medios digitales como Photoshop, lo importante es dar forma a lo que tienes en la cabeza de manera que un programador pueda empezar a entender lo que tratas de crear.
Para este paso resulta de utilidad fijarse en otras aplicaciones ya existentes que sirvan como inspiración y modelo del que podamos extraer ideas.
“Wireframe“ y “Story Board“
En esta fase las ideas y las características principales de la app se van viendo mucho más claras. Wireframing es el proceso de crear una maqueta o prototipo de la aplicación. Existen muchas herramientas online para crear de prototipos de apps, permiten colocar y estructurar todos los datos y gráficos representativos en su lugar, además de añadir funcionalidad con la colocación de botones, de modo que puedes navegar a través de tu aplicación.
Mientras que estás trabajando en los wireframes también tienes que empezar a crear el storyboard o guión gráfico de la aplicación. La idea es construir una hoja de ruta que te ayudará a entender la conexión entre cada pantalla y cómo el usuario navegará a través de la aplicación.
Definición de “Back End“
Los wireframes y storyboard ahora se convierten en la base de la estructura del back end. Dibuja un boceto de los servidores, APIs y diagramas de datos. Esta será una referencia muy útil para el desarrollador, y a medida que más personas se unan al proyecto tendrás un diagrama que explica toda la aplicación, para que no tengas que hacerlo tu desde el principio.
Crea tus wireframes y storyboard de acuerdo con las limitaciones técnicas, si los hay.
Creación de Prototipo
Usa tus wireframes para pedir opinión sobre la aplicación a amigos, familiares, colegas y expertos para crear un primer prototipo. Si es posible, invítales a tu estudio y haz que prueban el prototipo en frente de ti y del desarrollador jefe. Dales acceso al wireframe y deja que prueben la app a fondo. No dejes que se vayan sin que te den una opinión honesta, que te ayudará e identificar fallos o enlaces sin salida. Monitorea cómo utilizan la aplicación, tomando nota de sus acciones y adaptando la interfaz de usuario
El objetivo es concretar el concepto de la aplicación móvil antes de que entre en el proceso de diseño. Una vez que comiences el diseño es mucho más difícil hacer cambios, por lo que cuanto mejor saques al prototipo, mejor.
Creación de Back End
Ahora que ya has definido definitivamente la aplicación, es el momento de empezar a trabajar en el back end del sistema. El desarrollador tendrá que configurar servidores, bases de datos, APIs y soluciones de almacenamiento.
Otra cosa muy importante en esta paso es registrar cuentas de desarrollador en las tiendas de aplicaciones para las que estés desarrollando tu app.
Diseño de “Skins”
Skins” son lo que los diseñadores/desarrolladores llaman a las pantallas necesarias para la aplicación. El trabajo del diseñador será crear versiones de alta resolución de lo que antes eran wireframes. En definitiva convertir bocetos y notas de papel en archivos digitales que se puedan ver en alta definición.
“Testeo” de Aplicación
Por primera vez tienes ese concepto en formato real, con todos los gráficos y todo el texto insertados, lo que significa que puede empezar a testear la aplicación en su diseño previo a la publicación en la App Store. Solidify y Framer son buenas aplicaciones de pruebas para poder probar tu aplicación. Estas aplicaciones permiten importar el diseño de la aplicación y añadir enlaces donde sea necesario para probar el flujo de pantalla a pantalla.
Correcciones
Una vez que has dado sometido a todas las pruebas posibles al diseño de tu app y has recogido más feedback de los futuros usuarios, debes utilizar estas nuevas ideas para pulir la idea, el uso y el objetivo de la aplicación. Todavía puede cambiar el diseño y pedir a tu desarrollador que haga cambios y mejores en el back end.
Retroalimentacion continua
Una vez que has dado sometido a todas las pruebas posibles al diseño de tu app y has recogido más feedback de los futuros usuarios, debes utilizar estas nuevas ideas para pulir la idea, el uso y el objetivo de la aplicación. Todavía puede cambiar el diseño y pedir a tu desarrollador que haga cambios y mejoras en el back end.
Optimizacion
En las App Store existen millones de apps, por lo que para lograr tener éxito es necesario optimizar la aplicación. Para ello hay que tener en cuenta una serie de aspectos que pueden influir en las descargas logradas. Escoger ciertas palabras clave, usar ciertos iconos y descripciones, realizar promoción externa al mercado de aplicaciones o contratar publicidad son algunas de las técnicas que se pueden aplicar.
Título: para optimizar la app lo mejor es aprovechar el título para incluir las palabras claves que la definan. Procura que sea lo más corto posible para que de esta manera los buscadores de los distintos dispositivos lo puedan leer al completo.
Categoría: Debes de escoger una sola categoría para la aplicación, pero aunque parezca sencillo no lo es tanto. Tienes que colocarte en la piel del usuario para decidir dónde la buscarían en la app.
Descripción: se trata de captar la atención de los usuarios. Puedes aprovechar este espacio para añadir un CTA (Call to action) atractivo que despierte el interés y convenza a los dudosos para que finalmente opten por la descarga de tu aplicación.
Utilizar palabras claves: el éxito o el fracaso de la estrategia dependerá básicamente de las palabras claves que vayas a utilizar. Por eso intenta escoger siempre las más adecuadas y que estén vinculadas con las principales funciones de la app.
Icono: a la hora de tomar decisiones nos dejamos llevar por la imagen, de ahí que sea importante escoger un icono llamativo y original que permita transmitir la filosofía de la aplicación. Siempre será mejor apostar por la sencillez antes que por algo complejo. Procura realizar un análisis con respecto a la competencia para detectar si tu aplicación tiene éxito o pasa desapercibida.
Capturas de pantalla: se trata de una forma muy visual de presentar la aplicación, que puede llegar a ser decisiva para que el usuario se la acabe descargando finalmente. Procura escoger aquellas que resulten atractivas visualmente y que además describan lo mejor posible las características de la aplicación.
Publicación
Dependiendo de la plataforma donde se eligio desarrollar, el proceso de publicación sera distinto en proceso como en precio, tanto para android o app store requerirán cuotas e incluso documentación legal.
A partir de aquí queda un largo camino, pero esta vez de mejoras y actualizaciones, siempre que se escuche correctamente a los usuarios. Un buen truco de llegar al TOP 10 en descargas es ofrecer la aplicación de manera gratuita durante un tiempo con el fin de captar muchos nuevos usuarios en muy poco tiempo. Analiza los comentarios de los usuarios para mejorar la aplicación y lanzar nuevas versiones mejoradas. La primera vez que lanzamos nuestra aplicación al App Store es una versión básica inicial. Con el paso del tiempo pueden surgir nuevas ideas para mejorar la aplicación. También el feedback de los usuarios te pueden ir guiando sobre que nuevas funcionalidades incorporar. Al contar con más usuarios también detectarás fallos que deben ser corregidos.
Cuanto más se mejore la aplicación más posibilidades tiene de tener un mayor éxito.
Esta actividad de cierre de parcial se realizó entre el 5 y 9 de Marzo del año en curso.
0 notes