#PWA performance optimization
Explore tagged Tumblr posts
Text
The Mind-Blowing Future of PWA and Web Apps in 2023: What You Need to Know!

PWA (Progressive Web Apps) and Web Apps are advancing in recent years. Businesses are now shifting their focus from native apps to PWAs and web apps as they are quick and inexpensive.
Progressive Web App Services have a great future as they combine the best of web and mobile applications and try to integrate mobile device functionality with discoverability, accessibility, and user-friendliness.
Through this article get to know more about the bright future of PWA and Web Apps this year.
Latest Web App Development Trends of 2023
Progressive Web Apps (PWAs)?
In simple terms, PWAs are mobile apps that are accessed through a website, without even visiting or downloading the app from the Play Store or App store. One can have the same feel with PWA as they get through a mobile application.
PWAs help websites load in no time and work offline in apps like Google Maps. Many companies including Pinterest, Twitter, Uber use PWAs to improve user experience.
Artificial Intelligence (AI) and Machine Learning (ML)
AI and ML are becoming prevalent in web development. Many companies are using this Artificial Intelligence Technology to improvise and stay up to date with emerging technology and trend in their websites and apps.
Single Page Application (SPA)
These are web applications that contain a single HTML page that initially loads the content dynamically as the user interacts with the app.
The perks of SPA are:
Supports offline
Convenient debugging
Quick page load and reduced bounce rate
Easy navigation
JavaScript Frameworks
JavaScript Frameworks are compiled programming languages that include React, Angular and Vue.js, Node. It’s estimated that out of all websites in the world, 98.6% of websites use JavaScript as their programming language.
Optimized Voice Search
As more and more people are using voice assistants, companies are adding these to their applications. Google Assistant, Siri, and Alexa are one of the most powerful voice searches among GenZ people.
Which is better, PWA or Native Apps?
Download and Installation
PWA does not require any application to download. Can be accessed from a web browser, without app installation.
Native Apps require to be installed from the Play Store or App Store which consumes both time and storage.
2. Performance
PWA loads faster but is run by a third-party browser making it significant for battery consumption.
Native Apps on the other hand demonstrate flawless user experience without taking much battery and providing better performance than PWA.
3. Features and Functionalities
PWA doesn’t allow push notifications, smart sensor usage, or inter-app functionalities to users.
Native App provides a better set of features and functions like geofencing, money payments via NFCs.
4. Development Cost
PWA is quick and easy, inexpensive to develop and support.
Native Apps take longer and are expensive to develop.
5. Offline Capability
PWA relies on web browser connectivity to run therefore it is not a good option for offline mode or poor internet connection.
Native Apps are installed on the phone making its data locally available on the phone regardless of connectivity.
6. Security
PWA are secure as they run under HTTPS and need their own security certification.
Native Apps are more secure than PWAs as their TLS certificates ensure high-security standards.
Development Tools for PWA
Polymer
React
Vue.js
AngularJS
Lighthouse
Webpack
Is PWA the Future of Responsive Web Design?
For a long time, responsive web designs are used by companies to display websites well on small and large screens alike without the need to maintain a specific mobile version of the same website.
Responsive web design doesn’t use progressive enhancements to deliver native features when viewed on any device. Progressive web app solves this problem. They are an advanced version of Responsive Web Apps favouring a mobile-specific environment.
Conclusion
The rise of Progressive Web Applications (PWAs) and Web Apps is remarkable. It has taken over the Native App place and is already supported by browsers like Google Chrome and Opera, Microsoft Edge, Safari, and Firefox.
We at Codiant provide high-end Progressive Web App development solutions. Our aim is to meet user needs and work efficiently. We ensure that users visiting your website get an immersive app experience. Hence, PWA is still relevant in 2023 and has the potential to become the web application of the future.
#Web app development trends#Future of PWA in 2023#PWA vs. native apps#Web app revolution#PWA user experience#PWA development tools#PWA performance optimization#PWA security#PWA push notifications#PWA offline capabilities#PWA responsive design
0 notes
Text
A-Café (Update #25) - Community Discussion
Good morning everyone! I know it's been a while since I've posted, but I'm finally back with another community update. In the first part, I'll be giving a brief overview of where we're at in terms of project progress. Then, in the second half, we'll discuss a new development in app accessibility.
Without further ado, let's begin!
1) Where are we at in the project currently?
A similar question was asked in the A-Café discord recently, so I figured I'd include my response here as well:
Right now we’re reworking the design of A-Café, both visually and architecturally. The initial planning and design phase of the project wasn’t done very thoroughly due to my inexperience, so now that I’m jumping back into things I want to ensure we have a solid prototype for usability testing. For us that means we’ve recently done/are doing a few things:
analyzing results from the old 2022 user survey (done)
discussing new ideas for features A-Café users might want, based on the 2022 user survey
reevaluating old ideas from the previous app design
making a new mock-up for usability testing
Once the mock-up is finished, I plan on doing internal testing first before asking for volunteer testers publicly (the process for which will be detailed in an upcoming community update).
2) Will A-Café be available for iOS and Android devices?
Yes! In fact, the first downloadable version of A-Café may no longer be so device-specific.
What do I mean by that? Well, in the beginning, the plan for A-Café was to make two different versions of the same app (iOS and Android). I initially chose to do this because device-specific apps are made with that device's unique hardware/software in mind--thus, they have the potential to provide a fully optimized user experience.
However, I've since realized that focusing on device-specific development too soon may not be the right choice for our project.
Yes, top-notch app performance would be a big bonus. But by purely focusing on iOS and Android devices for the initial launch, we'd be limiting our audience testing to specific mobile-users only. Laptop and desktop users for example, would have to wait until a different version of the app was released (which is not ideal in terms of accessibility).
Therefore, I've recently decided to explore Progressive Web App development instead.
[What is a Progressive Web App?]
A Progressive Web App (or PWA) is "a type of web app that can operate both as a web page and mobile app on any device" (alokai.com)
Much like a regular mobile app, a PWA can be found through the internet and added to your phone's home screen as a clickable icon. They can also have the ability to work offline and use device-specific features such as push-notifications.
Additionally, due to being web-based applications, PWAs can be accessed by nearly any device with a web browser. That means regardless of whether you have an iOS or Android device, you'd be able to access the same app from the same codebase.
In the end, a PWA version of A-Café should look and act similarly to an iOS/Android app, while also being accessible to various devices. And, due to having only one codebase, development of PWAs tends to be faster and be more cost-effective than making different versions of the same app.
To be clear, I haven't abandoned the idea of device-specific development entirely. We could launch iOS/Android versions of A-Café in the future if demand or revenue end up being high enough. But as of right now, I don't believe doing so is wise.
[What Does this Mean for me as a User?]
In terms of app installation and user experience, not much should hopefully change. I'd like to have A-Café available on both the Apple App Store and Google Play Store.
There will also be the option of searching for A-Café via your device's web browser, and then installing it on your home screen (iOS devices can only do so using Safari). We will likely rely on this method until we can comfortably ensure user access to A-Café on the Apple App Store and Google Play Store.
-------------
And that's it for now! Thank you for reading this latest community update. For more insight into the development process, consider joining the A-Café discord. If you have any questions or concerns regarding this post, we would love to hear your input in the comments below. See you later!
26 notes
·
View notes
Text
How Progressive Web Apps (PWAs) Can Benefit Fitness App Development
In the ever-evolving world of fitness and technology, app developers are constantly looking for ways to improve user experiences. With millions of people using smartphones for fitness tracking, workout routines, and health monitoring, fitness apps are more popular than ever. However, traditional native apps have limitations, especially when it comes to reaching a wider audience and providing smooth user experiences across different devices. This is where Progressive Web Apps (PWAs) come in, offering unique advantages for fitness app development.
In this blog, we'll explore what PWAs are, how they work, and the key benefits they bring to fitness app development. By the end of this, you’ll have a clear idea of why PWAs are becoming a game-changer for the fitness industry.
What Are Progressive Web Apps (PWAs)?
Progressive Web Apps (PWAs) are a type of application software that is delivered through the web but functions similarly to a native mobile app. Unlike traditional apps, PWAs are accessed through a browser but can be installed on a user’s device, just like an app from the App Store or Google Play. They combine the best of both worlds by offering the flexibility of web-based apps and the user experience of native apps.
PWAs are designed to be fast, reliable, and engaging. They use modern web technologies like service workers and caching to work offline or with poor internet connections. They can also be installed on the home screen, send push notifications, and offer smooth performance without the need for app store downloads.
Benefits of PWAs for Fitness App Development
1. Faster Load Times and Better Performance
In the fast-paced world of fitness, users want instant access to their workout plans, progress trackers, and nutrition guides. PWAs are optimized for speed and can load faster than traditional apps. This is especially important for fitness apps that require real-time updates, such as syncing data from fitness trackers, recording steps, or tracking calories burned.
PWAs cache data, which means users can access the app almost instantly even if they have a slow or unstable internet connection. For fitness enthusiasts who need a quick and responsive experience, this is a huge advantage. Faster load times can also improve user retention, as users are less likely to abandon an app that lags or takes too long to load.
2. Cost-Effective and Easier Maintenance
Developing a native fitness app for both iOS and Android can be costly and time-consuming. You have to create two separate apps, each with its own codebase, and maintain them over time. With PWAs, you only need to develop and maintain one version of the app that works across multiple devices and platforms (iOS, Android, and desktop).
For fitness app developers, this means fewer resources are needed for development and maintenance. Updates can be pushed instantly to all users, eliminating the need for app store approvals or long wait times. This is especially beneficial in the fitness industry, where new features or workout programs need to be updated frequently.
3. Wider Accessibility and Reach
One of the main challenges with native fitness apps is that they’re limited to the App Store or Google Play Store. Users must download the app before they can use it, which can be a barrier for some people. PWAs don’t have this limitation. They can be accessed through any web browser, and users don’t need to go through an app store to download them.
This means a wider audience can access your fitness app without the need for a download. Whether they’re on a smartphone, tablet, or even a desktop, users can easily access your fitness app and start using it right away. For fitness businesses, this means more potential users and less friction when it comes to acquiring new customers.
4. Offline Capability
Imagine you're in the middle of a workout, and your internet connection drops. A traditional fitness app might stop working, and you might lose access to your workout routine or tracking features. PWAs solve this problem by offering offline functionality.
By using service workers, PWAs can cache important data, allowing users to access their fitness routines or monitor their progress even when they don't have an internet connection. This is particularly useful for users who like to work out in areas with weak or no internet connection, such as in a gym or during outdoor activities like hiking or cycling.
5. Push Notifications for Engagement
Keeping users motivated and engaged is crucial in the fitness industry. PWAs offer the ability to send push notifications, even when the app is not open. Fitness apps can use this feature to send reminders for scheduled workouts, motivational messages, or notifications about new content (like workout challenges or new nutrition tips).
Push notifications can help increase user retention by keeping your app in front of users and encouraging them to stay on track with their fitness goals. For instance, a fitness app could send a notification when it’s time for a user’s daily workout or when they achieve a new milestone, like hitting their step goal for the day.
6. Easy Installation and Updates
While native apps require users to go to the App Store or Google Play to download and install, PWAs can be installed directly from a website with just a few clicks. This makes the installation process much easier and faster, especially for users who don’t want to go through the app store.
Once installed, PWAs behave just like native apps. They can be launched from the home screen, and users can enjoy the same features without needing to open a browser. Additionally, updates to PWAs are seamless, as they’re delivered through the web. Users don’t need to worry about manually updating the app, and they’ll always have access to the latest features without delay.
7. Improved SEO and Discoverability
Since PWAs are essentially websites, they can be indexed by search engines like Google. This is a huge advantage for fitness app developers who want to improve their app’s discoverability. With native apps, you rely heavily on app store optimization (ASO) to attract users, but PWAs can be easily found through a simple Google search.
This gives PWAs an edge in terms of visibility, especially if you want to drive traffic to your fitness app through organic search. For instance, users who search for “home workout routines” or “calorie tracking apps” might discover your fitness app right from the search results, making it more likely for them to give it a try.
Conclusion
Progressive Web Apps (PWAs) offer numerous benefits for fitness app development. From faster load times and offline capabilities to cost-effective maintenance and wider accessibility, PWAs are a powerful tool for reaching more users and delivering a seamless experience. For fitness app developers and businesses looking to expand their reach and offer an engaging experience, PWAs are an excellent option to consider.
By leveraging the benefits of PWAs, fitness apps can be faster, more reliable, and more accessible to users across different devices. Whether you’re developing a fitness app for personal use or launching one for a wider audience, PWAs provide a flexible, efficient, and engaging solution for the future of fitness app development. So, if you’re planning to create or upgrade your fitness app, it’s time to think about the power of PWAs!
2 notes
·
View notes
Text
The Future of Web Development: Trends, Techniques, and Tools
Web development is a dynamic field that is continually evolving to meet the demands of an increasingly digital world. With businesses relying more on online presence and user experience becoming a priority, web developers must stay abreast of the latest trends, technologies, and best practices. In this blog, we’ll delve into the current landscape of web development, explore emerging trends and tools, and discuss best practices to ensure successful web projects.
Understanding Web Development
Web development involves the creation and maintenance of websites and web applications. It encompasses a variety of tasks, including front-end development (what users see and interact with) and back-end development (the server-side that powers the application). A successful web project requires a blend of design, programming, and usability skills, with a focus on delivering a seamless user experience.
Key Trends in Web Development
Progressive Web Apps (PWAs): PWAs are web applications that provide a native app-like experience within the browser. They offer benefits like offline access, push notifications, and fast loading times. By leveraging modern web capabilities, PWAs enhance user engagement and can lead to higher conversion rates.
Single Page Applications (SPAs): SPAs load a single HTML page and dynamically update content as users interact with the app. This approach reduces page load times and provides a smoother experience. Frameworks like React, Angular, and Vue.js have made developing SPAs easier, allowing developers to create responsive and efficient applications.
Responsive Web Design: With the increasing use of mobile devices, responsive design has become essential. Websites must adapt to various screen sizes and orientations to ensure a consistent user experience. CSS frameworks like Bootstrap and Foundation help developers create fluid, responsive layouts quickly.
Voice Search Optimization: As voice-activated devices like Amazon Alexa and Google Home gain popularity, optimizing websites for voice search is crucial. This involves focusing on natural language processing and long-tail keywords, as users tend to speak in full sentences rather than typing short phrases.
Artificial Intelligence (AI) and Machine Learning: AI is transforming web development by enabling personalized user experiences and smarter applications. Chatbots, for instance, can provide instant customer support, while AI-driven analytics tools help developers understand user behavior and optimize websites accordingly.
Emerging Technologies in Web Development
JAMstack Architecture: JAMstack (JavaScript, APIs, Markup) is a modern web development architecture that decouples the front end from the back end. This approach enhances performance, security, and scalability by serving static content and fetching dynamic content through APIs.
WebAssembly (Wasm): WebAssembly allows developers to run high-performance code on the web. It opens the door for languages like C, C++, and Rust to be used for web applications, enabling complex computations and graphics rendering that were previously difficult to achieve in a browser.
Serverless Computing: Serverless architecture allows developers to build and run applications without managing server infrastructure. Platforms like AWS Lambda and Azure Functions enable developers to focus on writing code while the cloud provider handles scaling and maintenance, resulting in more efficient workflows.
Static Site Generators (SSGs): SSGs like Gatsby and Next.js allow developers to build fast and secure static websites. By pre-rendering pages at build time, SSGs improve performance and enhance SEO, making them ideal for blogs, portfolios, and documentation sites.
API-First Development: This approach prioritizes building APIs before developing the front end. API-first development ensures that various components of an application can communicate effectively and allows for easier integration with third-party services.
Best Practices for Successful Web Development
Focus on User Experience (UX): Prioritizing user experience is essential for any web project. Conduct user research to understand your audience's needs, create wireframes, and test prototypes to ensure your design is intuitive and engaging.
Emphasize Accessibility: Making your website accessible to all users, including those with disabilities, is a fundamental aspect of web development. Adhere to the Web Content Accessibility Guidelines (WCAG) by using semantic HTML, providing alt text for images, and ensuring keyboard navigation is possible.
Optimize Performance: Website performance significantly impacts user satisfaction and SEO. Optimize images, minify CSS and JavaScript, and leverage browser caching to ensure fast loading times. Tools like Google PageSpeed Insights can help identify areas for improvement.
Implement Security Best Practices: Security is paramount in web development. Use HTTPS to encrypt data, implement secure authentication methods, and validate user input to protect against vulnerabilities. Regularly update dependencies to guard against known exploits.
Stay Current with Technology: The web development landscape is constantly changing. Stay informed about the latest trends, tools, and technologies by participating in online courses, attending webinars, and engaging with the developer community. Continuous learning is crucial to maintaining relevance in this field.
Essential Tools for Web Development
Version Control Systems: Git is an essential tool for managing code changes and collaboration among developers. Platforms like GitHub and GitLab facilitate version control and provide features for issue tracking and code reviews.
Development Frameworks: Frameworks like React, Angular, and Vue.js streamline the development process by providing pre-built components and structures. For back-end development, frameworks like Express.js and Django can speed up the creation of server-side applications.
Content Management Systems (CMS): CMS platforms like WordPress, Joomla, and Drupal enable developers to create and manage websites easily. They offer flexibility and scalability, making it simple to update content without requiring extensive coding knowledge.
Design Tools: Tools like Figma, Sketch, and Adobe XD help designers create user interfaces and prototypes. These tools facilitate collaboration between designers and developers, ensuring that the final product aligns with the initial vision.
Analytics and Monitoring Tools: Google Analytics, Hotjar, and other analytics tools provide insights into user behavior, allowing developers to assess the effectiveness of their websites. Monitoring tools can alert developers to issues such as downtime or performance degradation.
Conclusion
Web development is a rapidly evolving field that requires a blend of creativity, technical skills, and a user-centric approach. By understanding the latest trends and technologies, adhering to best practices, and leveraging essential tools, developers can create engaging and effective web experiences. As we look to the future, those who embrace innovation and prioritize user experience will be best positioned for success in the competitive world of web development. Whether you are a seasoned developer or just starting, staying informed and adaptable is key to thriving in this dynamic landscape.
more about details :- https://fabvancesolutions.com/
#fabvancesolutions#digitalagency#digitalmarketingservices#graphic design#startup#ecommerce#branding#marketing#digitalstrategy#googleimagesmarketing
2 notes
·
View notes
Text
The Ultimate Guide to Web Development
In today’s digital age, having a strong online presence is crucial for individuals and businesses alike. Whether you’re a seasoned developer or a newcomer to the world of coding, mastering the art of web development opens up a world of opportunities. In this comprehensive guide, we’ll delve into the intricate world of web development, exploring the fundamental concepts, tools, and techniques needed to thrive in this dynamic field. Join us on this journey as we unlock the secrets to creating stunning websites and robust web applications.
Understanding the Foundations
At the core of every successful website lies a solid foundation built upon key principles and technologies. The Ultimate Guide to Web Development begins with an exploration of HTML, CSS, and JavaScript — the building blocks of the web. HTML provides the structure, CSS adds style and aesthetics, while JavaScript injects interactivity and functionality. Together, these three languages form the backbone of web development, empowering developers to craft captivating user experiences.
Collaborating with a Software Development Company in USA
For businesses looking to build robust web applications or enhance their online presence, collaborating with a Software Development Company in USA can be invaluable. These companies offer expertise in a wide range of technologies and services, from custom software development to web design and digital marketing. By partnering with a reputable company, businesses can access the skills and resources needed to bring their vision to life and stay ahead of the competition in today’s digital landscape.
Exploring the Frontend
Once you’ve grasped the basics, it’s time to delve deeper into the frontend realm. From responsive design to user interface (UI) development, there’s no shortage of skills to master. CSS frameworks like Bootstrap and Tailwind CSS streamline the design process, allowing developers to create visually stunning layouts with ease. Meanwhile, JavaScript libraries such as React, Angular, and Vue.js empower developers to build dynamic and interactive frontend experiences.
Embracing Backend Technologies
While the frontend handles the visual aspect of a website, the backend powers its functionality behind the scenes. In this section of The Ultimate Guide to Web Development, we explore the world of server-side programming and database management. Popular backend languages like Python, Node.js, and Ruby on Rails enable developers to create robust server-side applications, while databases such as MySQL, MongoDB, and PostgreSQL store and retrieve data efficiently.
Mastering Full-Stack Development
With a solid understanding of both frontend and backend technologies, aspiring developers can embark on the journey of full-stack development as a Software Development company in USA. Combining the best of both worlds, full-stack developers possess the skills to build end-to-end web solutions from scratch. Whether it’s creating RESTful APIs, integrating third-party services, or optimizing performance, mastering full-stack development opens doors to endless possibilities in the digital landscape.
Optimizing for Performance and Accessibility
In today’s fast-paced world, users expect websites to load quickly and perform seamlessly across all devices. As such, optimizing performance and ensuring accessibility are paramount considerations for web developers. From minimizing file sizes and leveraging caching techniques to adhering to web accessibility standards such as WCAG (Web Content Accessibility Guidelines), every aspect of development plays a crucial role in delivering an exceptional user experience.
Staying Ahead with Emerging Technologies
The field of web development is constantly evolving, with new technologies and trends emerging at a rapid pace. In this ever-changing landscape, staying ahead of the curve is essential for success. Whether it’s adopting progressive web app (PWA) technologies, harnessing the power of machine learning and artificial intelligence, or embracing the latest frontend frameworks, keeping abreast of emerging technologies is key to maintaining a competitive edge.
Collaborating with a Software Development Company in USA
For businesses looking to elevate their online presence, partnering with a reputable software development company in USA can be a game-changer. With a wealth of experience and expertise, these companies offer tailored solutions to meet the unique needs of their clients. Whether it’s custom web development, e-commerce solutions, or enterprise-grade applications, collaborating with a trusted partner ensures seamless execution and unparalleled results.
Conclusion: Unlocking the Potential of Web Development
As we conclude our journey through The Ultimate Guide to Web Development, it’s clear that mastering the art of web development is more than just writing code — it’s about creating experiences that captivate and inspire. Whether you’re a novice coder or a seasoned veteran, the world of web development offers endless opportunities for growth and innovation. By understanding the fundamental principles, embracing emerging technologies, and collaborating with industry experts, you can unlock the full potential of web development and shape the digital landscape for years to come.
2 notes
·
View notes
Text
10 Web Developer Secrets You Need to Know for Success in 2024

In the fast-paced world of web development, staying ahead of the curve is essential for success. As we venture into 2024, it's crucial to uncover the latest secrets and strategies that can propel your web development endeavors to new heights. Let's delve into ten invaluable insights that every web developer should know for a prosperous year ahead.
Embrace Progressive Web Apps (PWAs)
In 2024, the prominence of Progressive Web Apps (PWAs) continues to soar. These innovative web applications offer users an immersive, app-like experience directly from their browsers. By embracing PWAs, developers can enhance user engagement, improve performance, and seamlessly integrate features like push notifications and offline functionality.
Prioritize Mobile-First Design
With mobile devices dominating internet usage, prioritizing mobile-first design is non-negotiable. Crafting websites with mobile users in mind ensures optimal responsiveness and usability across various devices and screen sizes. Embrace responsive design principles to deliver a seamless browsing experience that caters to the needs of your audience.
Harness the Power of AI and Machine Learning
AI and machine learning technologies are revolutionizing the field of web development. From personalized content recommendations to intelligent chatbots, incorporating AI-driven solutions can elevate user experiences and streamline processes. Explore AI-powered tools and frameworks to unlock new possibilities and stay ahead of the competition.
Optimize for Core Web Vitals
In 2021, Google introduced Core Web Vitals as essential metrics for evaluating user experience. To rank higher in search results and provide users with a smoother browsing experience, prioritize optimizing for Core Web Vitals. Focus on metrics like loading speed, interactivity, and visual stability to ensure your website meets Google's standards and delights visitors.
Implement Voice Search Optimization
The prevalence of voice-enabled devices continues to grow, shaping the way users interact with the web. To capitalize on this trend, implement voice search optimization strategies to make your website more discoverable through voice queries. Consider natural language patterns and long-tail keywords to optimize content for voice search queries effectively.
Enhance Security with HTTPS
Security remains a top priority for web developers, especially in an era marked by increasing cyber threats. Transitioning your website to HTTPS not only encrypts data transmitted between the user's browser and your server but also instills trust and credibility among visitors. Prioritize security protocols to safeguard sensitive information and protect your users' privacy.
Leverage Content Delivery Networks (CDNs)
Content Delivery Networks (CDNs) play a pivotal role in optimizing website performance and reliability. By distributing content across multiple servers worldwide, CDNs reduce latency and ensure faster loading times for users across the globe. Integrate CDNs into your web development workflow to deliver content swiftly and efficiently, regardless of geographical location.
Stay Abreast of Accessibility Standards
Accessibility is an integral aspect of web development, ensuring that websites are inclusive and accessible to all users, regardless of disabilities or impairments. Stay abreast of accessibility standards such as the Web Content Accessibility Guidelines (WCAG) and implement best practices to make your website more usable and navigable for everyone.
Embrace Serverless Architecture
Serverless architecture offers a streamlined approach to web development, eliminating the need to manage servers and infrastructure manually. By leveraging cloud-based services and functions, developers can focus on writing code and delivering value without worrying about scalability or maintenance. Embrace serverless architecture to enhance agility, reduce costs, and accelerate development cycles.
Cultivate Continuous Learning and Adaptation
In the dynamic landscape of web development, continuous learning and adaptation are paramount. Stay curious, explore emerging technologies, and embrace new methodologies to evolve with the industry's ever-changing demands. Cultivate a mindset of lifelong learning, experiment with new tools and techniques, and adapt your skills to thrive in the digital ecosystem.
As we navigate the complexities of web development in 2024, embracing these secrets and strategies can position you for success in an ever-evolving landscape. By staying ahead of trends, prioritizing user experience, and leveraging innovative technologies, you can unlock new opportunities and achieve remarkable feats in the realm of web development.
#web development company#app development#web development services#web development#mobile app development
2 notes
·
View notes
Text
Elevating Your Full-Stack Developer Expertise: Exploring Emerging Skills and Technologies
Introduction: In the dynamic landscape of web development, staying at the forefront requires continuous learning and adaptation. Full-stack developers play a pivotal role in crafting modern web applications, balancing frontend finesse with backend robustness. This guide delves into the evolving skills and technologies that can propel full-stack developers to new heights of expertise and innovation.

Pioneering Progress: Key Skills for Full-Stack Developers
1. Innovating with Microservices Architecture:
Microservices have redefined application development, offering scalability and flexibility in the face of complexity. Mastery of frameworks like Kubernetes and Docker empowers developers to architect, deploy, and manage microservices efficiently. By breaking down monolithic applications into modular components, developers can iterate rapidly and respond to changing requirements with agility.
2. Embracing Serverless Computing:
The advent of serverless architecture has revolutionized infrastructure management, freeing developers from the burdens of server maintenance. Platforms such as AWS Lambda and Azure Functions enable developers to focus solely on code development, driving efficiency and cost-effectiveness. Embrace serverless computing to build scalable, event-driven applications that adapt seamlessly to fluctuating workloads.
3. Crafting Progressive Web Experiences (PWEs):
Progressive Web Apps (PWAs) herald a new era of web development, delivering native app-like experiences within the browser. Harness the power of technologies like Service Workers and Web App Manifests to create PWAs that are fast, reliable, and engaging. With features like offline functionality and push notifications, PWAs blur the lines between web and mobile, captivating users and enhancing engagement.
4. Harnessing GraphQL for Flexible Data Management:
GraphQL has emerged as a versatile alternative to RESTful APIs, offering a unified interface for data fetching and manipulation. Dive into GraphQL's intuitive query language and schema-driven approach to simplify data interactions and optimize performance. With GraphQL, developers can fetch precisely the data they need, minimizing overhead and maximizing efficiency.

5. Unlocking Potential with Jamstack Development:
Jamstack architecture empowers developers to build fast, secure, and scalable web applications using modern tools and practices. Explore frameworks like Gatsby and Next.js to leverage pre-rendering, serverless functions, and CDN caching. By decoupling frontend presentation from backend logic, Jamstack enables developers to deliver blazing-fast experiences that delight users and drive engagement.
6. Integrating Headless CMS for Content Flexibility:
Headless CMS platforms offer developers unprecedented control over content management, enabling seamless integration with frontend frameworks. Explore platforms like Contentful and Strapi to decouple content creation from presentation, facilitating dynamic and personalized experiences across channels. With headless CMS, developers can iterate quickly and deliver content-driven applications with ease.
7. Optimizing Single Page Applications (SPAs) for Performance:
Single Page Applications (SPAs) provide immersive user experiences but require careful optimization to ensure performance and responsiveness. Implement techniques like lazy loading and server-side rendering to minimize load times and enhance interactivity. By optimizing resource delivery and prioritizing critical content, developers can create SPAs that deliver a seamless and engaging user experience.
8. Infusing Intelligence with Machine Learning and AI:
Machine learning and artificial intelligence open new frontiers for full-stack developers, enabling intelligent features and personalized experiences. Dive into frameworks like TensorFlow.js and PyTorch.js to build recommendation systems, predictive analytics, and natural language processing capabilities. By harnessing the power of machine learning, developers can create smarter, more adaptive applications that anticipate user needs and preferences.
9. Safeguarding Applications with Cybersecurity Best Practices:
As cyber threats continue to evolve, cybersecurity remains a critical concern for developers and organizations alike. Stay informed about common vulnerabilities and adhere to best practices for securing applications and user data. By implementing robust security measures and proactive monitoring, developers can protect against potential threats and safeguard the integrity of their applications.
10. Streamlining Development with CI/CD Pipelines:
Continuous Integration and Deployment (CI/CD) pipelines are essential for accelerating development workflows and ensuring code quality and reliability. Explore tools like Jenkins, CircleCI, and GitLab CI/CD to automate testing, integration, and deployment processes. By embracing CI/CD best practices, developers can deliver updates and features with confidence, driving innovation and agility in their development cycles.
#full stack developer#education#information#full stack web development#front end development#web development#frameworks#technology#backend#full stack developer course
2 notes
·
View notes
Text
6 Cutting-Edge Web Development Trends in London for 2023
Innovative websites balance creativity, performance and future-proofing across digital experiences. The latest web development requires ongoing learning due to fast technology changes. What are the popular frameworks, techniques, and interactions are people discussing for the upcoming year? Top UX Design Company London and coders are sharing the latest web trends that influence their strategic consulting for 2023 engagements.
1. Progressive Web Apps (PWAs)
Web Design Services London says Progressive Web Apps are a game-changer. They bring together web and mobile apps' high performance and user engagement. Like traditional web pages, PWAs load quickly, offering functionality like offline accessibility and push notifications. Businesses in London that choose PWA technology will enjoy better user experiences, higher conversion rates, and lower development costs.

2. AI and Machine Learning Integration
More and more web design services London UK include artificial intelligence and machine learning in web development. They analyze users 'behavior and preferences and provide customized experiences for users. Whether through chatbots that provide immediate customer service, or through AI-assisted personalization of content and gifts, AI and machine learning are changing how companies do business online with their customers.
3. Voice Search Optimization
With voice-activated devices becoming ubiquitous, focusing on voice search is becoming essential. Digital Marketing Services in London believes that web content must be adapted to voice queries, which are more conversational and longer than typed searches. This trend is geared towards making your website's information easy to find through voice search, improving navigability and user experience.
4. Motion UI Design
Motion UI is a rising trend among the London UI design Company experts. Animations and dynamic graphics are used to liven up web pages and make them interactive. This year, you will see more sites using inconspicuous animations, hover effects, and background animations to direct user focus and to enhance storytelling on pages.
5. Cybersecurity Enhancements
Experts in IT Consultation service London are discussing the need for strong cybersecurity in web development due to the growing threats in the digital world. It means using modern security protocols, doing regular security audits, and following data protection rules. Companies must protect their data and build trust with customers.

6. Sustainable Web Design
Sustainability in web design is an emerging trend. Therefore, Web Design London firms have focused on developing environmentally friendly and energy-efficient websites. This means optimizing images and videos for quicker load times, using eco-friendly hosting services, and designing for less data transfer. It's about designing sites not only pretty and functional, but friendly to Mother Earth.
Conclusion
London Web Development Services stays ahead of tech shifts. They do this to serve clients better. They experiment, test solutions, and adopt new technologies early. They also choose the right time to implement these changes. OTB Solutions is the Best UX Company In London and a digital transformation expert. They combine strategic vision with tactical implementations. Their goal is to convert ambitious ideas into engaging online experiences. These experiences are future-ready and prepared for what comes next.
2 notes
·
View notes
Text

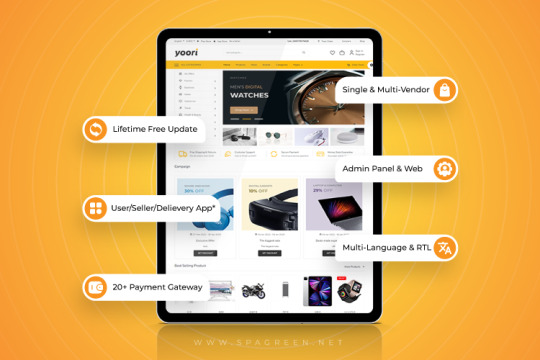
Ready, Set, Sell! YOORI's Multi-Vendor CMSA turns your online store into a marketplace. Amplify your product range, reach more customers, and boost your revenue. It's time to grow together! With user-friendly and innovative features both admin and user can enjoy their journey smoothly.
Why Yoori is the #1 Choice?
-Multiple language-supported stores
- Ensure Maximum Performance
- Fully Secured
- Multi-Vendor Addon & Apps
- Easy Checkout & Secured Payment Process
- 20 + Payment Gateway Supported
- Fully SEO Optimized
- Lifetime Free Update
So upgrade your online store Now With YOORI
#spagreencreative#technology#ecommercescripts#apps#web developing company#ecommerce#ecommercesolutions
2 notes
·
View notes
Text
The Latest Trends And Technologies In E-Commerce Website Development

E-commerce Development Trends: Explore the latest trends and technologies in e-commerce website development, including payment gateways, product recommendations, and checkout optimizations.
The world of e-commerce is continuously evolving, and staying ahead of the curve is essential for businesses looking to succeed in the competitive online marketplace. As technology advances and consumer preferences shift, e-commerce website development must adapt to meet changing needs. In this article, we will explore the latest trends and technologies in e-commerce website development, including advancements in payment gateways, product recommendations, and checkout optimizations.
1. Advanced Payment Gateways
Payment gateways are the backbone of e-commerce, enabling secure and convenient online transactions. Recent developments in payment gateways have made the payment process smoother, faster, and more secure.
Digital Wallets: Integrating digital wallets like Apple Pay, Google Pay, and Samsung Pay offers users a convenient and secure way to make purchases, reducing cart abandonment rates.
Cryptocurrency Payments: Accepting cryptocurrencies like Bitcoin and Ethereum can open up new markets and cater to tech-savvy customers interested in digital assets.
One-Click Checkout: Simplify the checkout process with one-click checkout options, reducing the number of steps required to complete a purchase.
2. Personalized Product Recommendations
One-size-fits-all approaches to product recommendations are a thing of the past. Today’s consumers expect personalized shopping experiences. E-commerce websites are leveraging advanced technologies to provide tailored product recommendations.
Machine Learning Algorithms: Machine learning algorithms analyze user behavior and preferences to make accurate product recommendations. These algorithms continuously learn and adapt to deliver the most relevant suggestions.
AI-Powered Chatbots: Chatbots can assist users in finding products and make recommendations based on individual preferences. These chatbots offer real-time interactions and enhance the shopping experience.
Personalized Email Marketing: E-commerce websites are utilizing customer data to send personalized email recommendations, leading to higher engagement and conversion rates.
3. Augmented Reality (AR) and Virtual Reality (VR)
AR and VR technologies are making inroads into e-commerce, transforming how consumers interact with products online.
Virtual Try-On: In the fashion and beauty industry, virtual try-on solutions allow users to “try on” clothing, accessories, and makeup virtually, enhancing confidence in their purchase decisions.
360-Degree Product Views: Providing interactive 360-degree product views allows customers to examine products from all angles, improving their understanding of the product’s details.
Virtual Showrooms: VR-enabled virtual showrooms offer immersive shopping experiences, allowing customers to explore and interact with products in a virtual environment.
4. Progressive Web Apps (PWAs)
Progressive Web Apps are hybrid web applications that combine the best of web and mobile apps. They offer fast loading times, offline accessibility, and enhanced user experiences.
Improved Performance: PWAs load quickly and efficiently, reducing bounce rates and improving user engagement.
Offline Access: Users can access PWAs even when they have no internet connection, making them valuable in regions with unreliable connectivity.
Push Notifications: PWAs can send push notifications to users, re-engaging them and promoting new products or offers.
5. Voice Commerce
Voice commerce, also known as v-commerce, is on the rise. With the proliferation of voice-activated devices like Amazon Echo and Google Home, e-commerce websites are adapting to voice search and shopping.
Voice Search Optimization: E-commerce websites are optimizing their content and product descriptions for voice search to ensure that products are discoverable through voice queries.
Voice-Assisted Shopping: Users can add items to their shopping carts, place orders, and track deliveries using voice commands, simplifying the shopping experience.
6. Checkout Optimizations
The checkout process is a critical area for e-commerce website improvement. Reducing cart abandonment rates and streamlining the checkout process is a top priority.
Guest Checkout: Offering guest checkout options reduces friction for first-time shoppers who may be hesitant to create an account.
Multiple Payment Options: Providing a variety of payment options, including credit cards, digital wallets, and Buy Now, Pay Later solutions, caters to diverse customer preferences.
Abandoned Cart Recovery: Implementing abandoned cart recovery strategies, such as sending reminder emails or offering discounts, can win back potential customers.
Conclusion
As the e-commerce landscape continues to evolve, businesses must adapt to meet the ever-changing needs and preferences of online shoppers. Embracing these e-commerce development trends and technologies can provide a competitive edge, enhance user experiences, and drive growth in the digital marketplace. By staying up-to-date with the latest advancements, businesses can create successful and future-proof e-commerce websites that cater to the demands of today’s tech-savvy consumers.
Source:
#kushitworld#india#saharanpur#itcompany#seo#seo services#webdevelopment#digital marketing#websitedesigning
3 notes
·
View notes
Text
Advanced Techniques in Full-Stack Development

Certainly, let's delve deeper into more advanced techniques and concepts in full-stack development:
1. Server-Side Rendering (SSR) and Static Site Generation (SSG):
SSR: Rendering web pages on the server side to improve performance and SEO by delivering fully rendered pages to the client.
SSG: Generating static HTML files at build time, enhancing speed, and reducing the server load.
2. WebAssembly:
WebAssembly (Wasm): A binary instruction format for a stack-based virtual machine. It allows high-performance execution of code on web browsers, enabling languages like C, C++, and Rust to run in web applications.
3. Progressive Web Apps (PWAs) Enhancements:
Background Sync: Allowing PWAs to sync data in the background even when the app is closed.
Web Push Notifications: Implementing push notifications to engage users even when they are not actively using the application.
4. State Management:
Redux and MobX: Advanced state management libraries in React applications for managing complex application states efficiently.
Reactive Programming: Utilizing RxJS or other reactive programming libraries to handle asynchronous data streams and events in real-time applications.
5. WebSockets and WebRTC:
WebSockets: Enabling real-time, bidirectional communication between clients and servers for applications requiring constant data updates.
WebRTC: Facilitating real-time communication, such as video chat, directly between web browsers without the need for plugins or additional software.
6. Caching Strategies:
Content Delivery Networks (CDN): Leveraging CDNs to cache and distribute content globally, improving website loading speeds for users worldwide.
Service Workers: Using service workers to cache assets and data, providing offline access and improving performance for returning visitors.
7. GraphQL Subscriptions:
GraphQL Subscriptions: Enabling real-time updates in GraphQL APIs by allowing clients to subscribe to specific events and receive push notifications when data changes.
8. Authentication and Authorization:
OAuth 2.0 and OpenID Connect: Implementing secure authentication and authorization protocols for user login and access control.
JSON Web Tokens (JWT): Utilizing JWTs to securely transmit information between parties, ensuring data integrity and authenticity.
9. Content Management Systems (CMS) Integration:
Headless CMS: Integrating headless CMS like Contentful or Strapi, allowing content creators to manage content independently from the application's front end.
10. Automated Performance Optimization:
Lighthouse and Web Vitals: Utilizing tools like Lighthouse and Google's Web Vitals to measure and optimize web performance, focusing on key user-centric metrics like loading speed and interactivity.
11. Machine Learning and AI Integration:
TensorFlow.js and ONNX.js: Integrating machine learning models directly into web applications for tasks like image recognition, language processing, and recommendation systems.
12. Cross-Platform Development with Electron:
Electron: Building cross-platform desktop applications using web technologies (HTML, CSS, JavaScript), allowing developers to create desktop apps for Windows, macOS, and Linux.
13. Advanced Database Techniques:
Database Sharding: Implementing database sharding techniques to distribute large databases across multiple servers, improving scalability and performance.
Full-Text Search and Indexing: Implementing full-text search capabilities and optimized indexing for efficient searching and data retrieval.
14. Chaos Engineering:
Chaos Engineering: Introducing controlled experiments to identify weaknesses and potential failures in the system, ensuring the application's resilience and reliability.
15. Serverless Architectures with AWS Lambda or Azure Functions:
Serverless Architectures: Building applications as a collection of small, single-purpose functions that run in a serverless environment, providing automatic scaling and cost efficiency.
16. Data Pipelines and ETL (Extract, Transform, Load) Processes:
Data Pipelines: Creating automated data pipelines for processing and transforming large volumes of data, integrating various data sources and ensuring data consistency.
17. Responsive Design and Accessibility:
Responsive Design: Implementing advanced responsive design techniques for seamless user experiences across a variety of devices and screen sizes.
Accessibility: Ensuring web applications are accessible to all users, including those with disabilities, by following WCAG guidelines and ARIA practices.
full stack development training in Pune
2 notes
·
View notes
Text
Exploring the Cutting-Edge: Unveiling the Latest Web Development Features and Trends.
Leave a Comment / Blog / By Hack Fuel Team

1. Progressive Web Apps (PWAs): As highlighted by Mozilla’s developer documentation, Progressive Web Apps have emerged as a game-changer, offering users an app-like experience within their web browsers. Combining the best of both worlds, PWAs provide lightning-fast load times, offline functionality, and push notifications. This advancement has transformed how businesses engage their audience, by eliminating the need for downloading native apps and ensuring a seamless interaction across various devices.
2. Responsive Web Design 2.0: Responsive web design has been around for a while, but recent advancements have brought about Responsive Web Design 2.0. This iteration goes beyond adapting to different screen sizes; it considers factors like device capabilities, network speed, and even user preferences. With the rise of an increasingly diverse array of devices, this approach ensures optimal performance and a consistent user experience.
3. Dark Mode Optimization: Dark mode has swiftly transitioned from a trendy aesthetic choice to a practical feature. Developers are now focusing on optimizing websites for dark mode, reducing eye strain and enhancing battery life for users who prefer this mode. The challenge lies in maintaining readability and visual appeal while adapting to the darker color palette.
4. AI-Powered Chatbots: AI-driven chatbots are reshaping customer interaction. By employing natural language processing and machine learning, these chatbots offer real-time assistance and support, significantly enhancing user engagement. Whether it’s addressing queries, guiding users through a website, or even completing transactions, AI chatbots are becoming indispensable. This insightful article delves deeper into the world of AI-powered chatbots, shedding light on their capabilities and potential.
5. WebAssembly for Speed and Versatility: WebAssembly, often abbreviated as WASM, is revolutionizing web performance. By allowing developers to run code written in languages like C, C++, and Rust at near-native speed within web browsers, WebAssembly is unlocking new possibilities for complex web applications, including gaming and data-intensive simulations. Check out how HackFuel.cloud has leveraged WebAssembly to enhance user experiences.
6. Improved Security with HTTP/3: HTTP/3, the latest iteration of the HTTP protocol, focuses on enhancing security and performance. By utilizing the QUIC transport protocol, it ensures encrypted connections and faster data transfer, even in unreliable network conditions. This is a significant step forward in safeguarding user data and improving page load times.
Conclusion: The web development landscape is undergoing a rapid transformation, driven by these cutting-edge features that elevate user experiences to unprecedented heights. From the seamless integration of AI-driven chatbots to the implementation of WebAssembly for lightning-fast performance, developers are shaping the digital future. Embrace the possibilities, and let these latest features guide you toward creating the next generation of remarkable web experiences.
4 notes
·
View notes
Text
The Future of Android App Development: What Businesses Need to Know

In today’s mobile-first world, having a strong digital presence is no longer optional—it’s a necessity. Android app development has emerged as a game-changer, providing businesses with scalability, global reach, and unparalleled customization to engage customers effectively. Whether you are a startup, SME, or enterprise, investing in a well-crafted Android application can elevate your brand, improve user experience, and drive business growth.
At Sciflare Technologies, we specialize in custom Android app development services, helping businesses transform ideas into high-performance applications. But before you start developing an Android app, it’s essential to understand the key trends, technologies, and best practices shaping the industry.
Why Android App Development Matters for Businesses
Expanding Market Reach With over 3.5 billion active Android users worldwide, the Android platform offers an unmatched opportunity for businesses to reach a global audience. Android dominates the market share, making it the preferred choice for startups and enterprises looking to scale efficiently.
Cost-Effective Development Android provides a more budget-friendly development ecosystem compared to iOS. The availability of open-source tools, extensive documentation, and skilled developers makes it easier for businesses to build cost-effective apps without compromising quality.
Customization & Flexibility Android’s open-source nature allows high-level customization, making it possible to tailor apps based on business needs, industry requirements, and customer behavior. Whether you need a simple eCommerce app or a complex enterprise solution, Android offers the flexibility to build it.
Key Trends in Android App Development
AI & Machine Learning Integration From chatbots to predictive analytics, AI is reshaping how businesses interact with users. Apps powered by machine learning enhance user experience by automating tasks, personalizing content, and improving decision-making.
5G Technology Adoption The rollout of 5G networks is transforming mobile app performance, offering faster speeds, lower latency, and improved connectivity—a game-changer for businesses relying on real-time applications, AR/VR, and IoT solutions.
Kotlin Becoming the Preferred Language Google has officially endorsed Kotlin as the primary language for Android development. With its concise syntax, improved performance, and reduced runtime errors, Kotlin is rapidly replacing Java as the go-to choice for developers.
Cloud-Based Mobile Apps Cloud integration is enabling seamless synchronization of data across devices, making apps more lightweight, scalable, and accessible. Businesses can reduce infrastructure costs and improve performance using cloud-driven applications.
Rise of Progressive Web Apps (PWAs) PWAs are web-based applications that deliver an app-like experience without requiring downloads from an app store. Businesses looking to offer fast-loading, offline-accessible solutions are increasingly opting for PWAs.
Best Practices for Android App Development
Focus on User Experience (UX) & Interface (UI) A visually appealing app isn’t enough—seamless navigation, intuitive design, and user-friendly interfaces are key to keeping users engaged. Investing in UI/UX design ensures higher user retention and conversion rates.
Optimize Performance & Speed Slow-loading apps result in high bounce rates and poor reviews. Optimizing code, compressing media files, and implementing caching mechanisms can significantly enhance app performance.
Implement Robust Security Measures With increasing cyber threats, security is a priority. Using secure APIs, encrypted databases, and two-factor authentication (2FA) helps in protecting user data and building customer trust.
Test Across Multiple Devices Android apps must work seamlessly across various devices and screen sizes. Automated testing tools such as Espresso, Firebase Test Lab, and Appium help in identifying bugs early and ensuring compatibility.
How Sciflare Technologies Can Help You Build a Powerful Android App At Sciflare Technologies, we offer end-to-end Android app development services tailored to your business needs. Our expert team ensures:
✅ Custom App Development – Scalable, feature-rich, and user-friendly apps. ✅ Kotlin & Java Expertise – Modern, high-performance, and bug-free development. ✅ UI/UX-Optimized Design – Engaging and intuitive user experiences. ✅ Agile Development Process – Fast, efficient, and cost-effective solutions. ✅ Post-Launch Support – Ongoing maintenance, security updates, and performance optimization.
We work closely with businesses across industries—eCommerce, healthcare, finance, logistics, and more—to create high-performance Android applications that drive growth and innovation.
Final Thoughts Investing in Android app development is a strategic move for businesses looking to scale and engage customers effectively. With the right technology, design, and development approach, you can build an app that stands out in the competitive market.
If you’re looking for a reliable Android app development company, Sciflare Technologies is here to help. Our team of skilled Android developers is ready to bring your vision to life.
🚀 Let’s Build Something Amazing! 📩 Get a Free Consultation Today: Sciflare Technologies
0 notes
Text
Leading Mobile Website Design Company in Delhi – Result-Driven Solutions
In today's digital era, a mobile-friendly website is no longer an option—it’s a necessity. With over 60% of global traffic coming from mobile devices, businesses must ensure seamless user experiences on smartphones and tablets. If you're looking for the best mobile website designing services in Delhi, this guide will help you understand why choosing the right service provider is crucial for your success.
Why Mobile Website Designing Matters?
A well-designed mobile website ensures:
Better User Experience: Faster load times and easy navigation.
Higher Search Rankings: Google prioritizes mobile-friendly sites in search results.
Increased Conversion Rates: More mobile users mean higher engagement and sales.
Competitive Advantage: Stand out from competitors with an engaging design.
Features of a High-Quality Mobile Website
To deliver a smooth and engaging user experience, a mobile website must have:
1. Responsive Design
Adapts to all screen sizes (smartphones, tablets, desktops).
Eliminates the need for separate mobile and desktop websites.
2. Fast Loading Speed
Optimized images and minified code for quicker response times.
Google recommends a load time of under 3 seconds for better rankings.
3. Mobile-Friendly Navigation
Clickable buttons and easy-to-use menus.
Avoid pop-ups that frustrate mobile users.
4. SEO Optimization
Implementing mobile-specific SEO techniques.
Using structured data to improve visibility in search results.
5. Touch-Friendly Design
Large, easy-to-click buttons.
Smooth scrolling and gesture-based navigation.
Benefits of Hiring a Mobile Website Design Company in Delhi
1. Expertise in Mobile UI/UX Design
Professional designers create visually appealing and user-friendly layouts.
2. SEO-Optimized Web Development
Google rewards mobile-optimized websites with higher rankings.
3. Custom Design Solutions
Tailored websites to match your brand identity.
4. E-commerce Mobile Solutions
Seamless shopping experiences with fast checkout and secure payments.
5. Ongoing Maintenance & Support
Regular updates and performance enhancements.
Choosing the Right Mobile Website Design Company in Delhi
Before selecting a design agency, consider the following:
1. Portfolio & Experience
Check previous projects and client testimonials.
Look for companies with experience in diverse industries.
2. Technology & Tools
Ensure they use the latest frameworks like Bootstrap, React, and WordPress.
3. SEO & Performance Optimization
Ask about their approach to mobile SEO.
Verify their speed optimization techniques.
4. Cost & Customization
Compare pricing models and ensure you get value for your money.
The Future of Mobile Website Designing
With advancing technology, mobile website design trends are evolving. Some future trends include:
AI-Driven UX Personalization – Websites that adapt based on user behavior.
Voice Search Optimization – Ensuring content is optimized for voice assistants.
Progressive Web Apps (PWAs) – Faster and more engaging web experiences.
Dark Mode UI – Enhancing readability and saving battery life.
Conclusion
A mobile-friendly website is essential for business success. Investing in professional mobile website designing services in Delhi ensures your site meets industry standards, enhances user experience, and ranks higher on Google. If you want cutting-edge mobile design solutions, work with experts who understand the latest trends and SEO techniques.
Get Started Today!
Need a high-performance mobile website? Contact the leading mobile website design company in Delhi to build an innovative, user-friendly, and SEO-optimized website that drives results.
Frequently Asked Questions (FAQs)
1. Why is mobile website design important? A mobile-friendly website enhances user experience, boosts SEO rankings, and improves conversion rates.
2. What is the cost of mobile website designing in Delhi? The cost varies depending on features, design complexity, and customization requirements.
3. How long does it take to develop a mobile-friendly website? A standard website takes 2-4 weeks, while complex designs may take longer.
4. What technologies are used in mobile website design? Popular technologies include HTML5, CSS3, JavaScript, Bootstrap, and WordPress.
5. How can I ensure my mobile site ranks on Google? By implementing mobile SEO techniques, optimizing loading speed, and providing high-quality content.
This SEO-optimized article is designed to rank on Google while providing valuable insights to businesses seeking mobile website designing services in Delhi.
0 notes
Text
Building Mobile-First Websites: Key Considerations

As mobile app design usage continues to dominate the digital landscape, designing websites with a mobile-first approach has become essential. Mobile-first design prioritizes the mobile user experience before scaling up for larger screens. This ensures that websites remain fast, accessible, and user-friendly across all devices. Here are some key considerations when building a mobile-first website.
Why Mobile-First Design Matters
With the majority of users accessing the web via mobile devices, businesses must adapt to shifting browsing behaviors. A mobile-first design approach ensures:
Faster load times
Better search engine rankings
Improved user engagement
Higher conversion rates
By focusing on mobile-first principles, businesses can enhance their digital presence and stay competitive.
Key Considerations for Mobile-First Websites
1. Prioritize Performance and Speed
Mobile users often experience variable internet speeds, making website performance a top priority. Optimizing images, minimizing JavaScript, and using efficient coding practices help reduce page load times. Implementing lazy loading and caching strategies can further improve performance. Additionally, using Content Delivery Networks (CDNs) ensures faster content distribution across global audiences.
2. Responsive and Adaptive Design
A mobile-first website should seamlessly adjust to different screen sizes. Using responsive design techniques, such as flexible grids, fluid layouts, and media queries, ensures content remains visually appealing on all devices. Adaptive design, where different layouts are served based on device capabilities, can further enhance the user experience. Mobile-first CSS frameworks like Bootstrap and Tailwind CSS can help streamline development.
3. Touch-Friendly Navigation
Unlike desktops, mobile devices rely on touch-based interactions. Buttons, links, and interactive elements should be large enough to be easily tapped. Incorporating gestures like swiping, pinching, and scrolling can enhance usability. Ensuring sufficient spacing between elements prevents accidental clicks and improves the overall user experience.
4. Content Prioritization
Mobile screens have limited space, so presenting essential information concisely is crucial. Prioritize key content and keep text readable with appropriate font sizes and spacing. Implement progressive disclosure techniques, such as collapsible sections and accordions, to keep the interface clean while still providing comprehensive information when needed.
5. Mobile-Optimized Forms
Forms should be user-friendly on mobile devices. Use input fields that are easy to tap, enable auto-fill where possible, and minimize the number of required fields. Implementing mobile-friendly keyboards (e.g., numeric keyboards for phone numbers) can also improve usability. Error messages should be clear and displayed in real-time to guide users effectively.
6. SEO and Mobile-Friendliness
Google prioritizes mobile-friendly websites in search rankings. Using Google’s Mobile-Friendly Test tool can help ensure compliance. A mobile-first approach should include:
Fast-loading pages
Structured data markup
Readable fonts
Clickable elements with proper spacing
Optimized metadata
Additionally, AMP (Accelerated Mobile Pages) can enhance page loading speed, further improving SEO performance.
7. Progressive Web App (PWA) Features
PWAs combine the best of web and mobile applications, offering offline capabilities, push notifications, and fast-loading experiences. Implementing PWA features can enhance user engagement and improve website reliability, especially in low-connectivity areas. Service Workers can be used to cache important data for offline use.
8. Accessibility and Inclusivity
A mobile-first website should be accessible to all users, including those with disabilities. Implementing proper contrast ratios, keyboard navigation support, and screen reader compatibility ensures a more inclusive user experience. Adhering to WCAG (Web Content Accessibility Guidelines) ensures compliance and improves usability for a broader audience.
9. Testing Across Devices
Testing a mobile-first website on various devices, screen sizes, and operating systems helps identify usability issues. Tools like Google Lighthouse, BrowserStack, and Responsinator can assist in evaluating performance and compatibility. Conducting usability tests with real users can also provide valuable insights for further improvements.
10. Continuous Improvement
User behavior and technology evolve, requiring ongoing updates to mobile-first designs. Regularly analyzing user data, gathering feedback, and making iterative improvements will help keep the website optimized for modern users. Utilizing A/B testing and heatmaps can provide insights into user interactions and identify areas for enhancement.
Conclusion
A mobile-first approach is no longer optional — it is a necessity in today’s digital world. By focusing on performance, responsiveness, usability, and accessibility, businesses can create seamless experiences that cater to the growing mobile audience. Implementing these key considerations will ensure a website that is not only visually appealing but also highly functional across all devices. Staying up-to-date with emerging technologies and trends will further strengthen a mobile-first strategy and help businesses stay ahead in the competitive digital landscape.
0 notes
Text
"Looking for the best app developers in Gandhinagar? Here are the top companies driving innovation in mobile app development! #AppDevelopment #Tech #Gandhinagar"

Introduction
In the rapidly evolving digital landscape, mobile applications have become a necessity for businesses looking to expand their reach and improve user engagement. As one of Gujarat’s major tech hubs, Gandhinagar is home to several Top App Development Companies offering innovative and customized mobile solutions. These companies specialize in developing high-quality Android, iOS and cross-platform applications that cater to various industries, ensuring businesses stay ahead in the competitive market.
If you are searching for the Best App Development Companies in Gandhinagar, this article provides a comprehensive list of top-rated firms known for their expertise, customer satisfaction and commitment to delivering exceptional mobile applications.
1. Talentrise Technokrate
Talentrise Technokrate is a leading App Development Company in Gandhinagar, offering cutting-edge mobile application solutions for startups and enterprises.
Services Offered:
Custom Android and iOS app development
Cross-platform mobile solutions
UI/UX design and prototyping
App maintenance and support
Why Choose AppWeb Solutions?
Expert developers with extensive experience
Focus on user-centric design
Seamless integration with business needs
2. Gandhinagar Tech Labs
Specializing in innovative mobile app solutions, Gandhinagar Tech Labs delivers feature-rich applications that enhance user engagement and business growth.
Services Offered:
Native and hybrid app development
AI-powered mobile applications
E-commerce and business apps
App security and optimization
Why Choose Gandhinagar Tech Labs?
Expertise in AI and machine learning integration
Scalable and secure app development
Affordable and timely project delivery
3. SoftInfotech Solutions
With a reputation for delivering high-performance mobile applications, SoftInfotech Solutions is a go-to choice for businesses in Gandhinagar.
Services Offered:
Android and iOS app development
API development and third-party integrations
Cloud-based mobile solutions
App store optimization (ASO)
Why Choose SoftInfotech Solutions?
Strong focus on app security and performance
Custom solutions tailored to business needs
High client satisfaction rate
4. NexGen Apps
NexGen Apps is a trusted name in Mobile Application Development, providing innovative and scalable app solutions across various industries.
Services Offered:
Enterprise mobile solutions
IoT and wearable app development
Progressive web applications (PWAs)
App testing and quality assurance
Why Choose NexGen Apps?
Expertise in next-gen mobile technologies
Agile development approach
Strong post-launch support and maintenance
5. FutureSoft Technologies
FutureSoft Technologies excels in developing high-quality mobile applications that align with the latest industry trends and business goals.
Services Offered:
Custom mobile application development
Mobile UI/UX design
Cloud-based mobile solutions
AI and chatbot integrations
Why Choose FutureSoft Technologies?
Innovative and scalable mobile solutions
Experienced development team
Strong focus on user experience and design
Conclusion
Selecting the right Mobile App Development Company is crucial for business success. The companies listed above are among the Top App Development Firms in Gandhinagar, known for their innovative solutions, technical expertise and client-focused approach. Whether you need an Android App an IOS solution or a cross-platform application, these companies can help you create high-quality mobile applications tailored to your business needs.
By partnering with a Top App Development Company in Gandhinagar, businesses can enhance their digital presence, improve customer engagement and drive long-term growth. Investing in Mobile App Development ensures you stay ahead in the competitive market while delivering exceptional user experiences.
0 notes