#PWA security
Explore tagged Tumblr posts
Text
The Mind-Blowing Future of PWA and Web Apps in 2023: What You Need to Know!

PWA (Progressive Web Apps) and Web Apps are advancing in recent years. Businesses are now shifting their focus from native apps to PWAs and web apps as they are quick and inexpensive.
Progressive Web App Services have a great future as they combine the best of web and mobile applications and try to integrate mobile device functionality with discoverability, accessibility, and user-friendliness.
Through this article get to know more about the bright future of PWA and Web Apps this year.
Latest Web App Development Trends of 2023
Progressive Web Apps (PWAs)?
In simple terms, PWAs are mobile apps that are accessed through a website, without even visiting or downloading the app from the Play Store or App store. One can have the same feel with PWA as they get through a mobile application.
PWAs help websites load in no time and work offline in apps like Google Maps. Many companies including Pinterest, Twitter, Uber use PWAs to improve user experience.
Artificial Intelligence (AI) and Machine Learning (ML)
AI and ML are becoming prevalent in web development. Many companies are using this Artificial Intelligence Technology to improvise and stay up to date with emerging technology and trend in their websites and apps.
Single Page Application (SPA)
These are web applications that contain a single HTML page that initially loads the content dynamically as the user interacts with the app.
The perks of SPA are:
Supports offline
Convenient debugging
Quick page load and reduced bounce rate
Easy navigation
JavaScript Frameworks
JavaScript Frameworks are compiled programming languages that include React, Angular and Vue.js, Node. It’s estimated that out of all websites in the world, 98.6% of websites use JavaScript as their programming language.
Optimized Voice Search
As more and more people are using voice assistants, companies are adding these to their applications. Google Assistant, Siri, and Alexa are one of the most powerful voice searches among GenZ people.
Which is better, PWA or Native Apps?
Download and Installation
PWA does not require any application to download. Can be accessed from a web browser, without app installation.
Native Apps require to be installed from the Play Store or App Store which consumes both time and storage.
2. Performance
PWA loads faster but is run by a third-party browser making it significant for battery consumption.
Native Apps on the other hand demonstrate flawless user experience without taking much battery and providing better performance than PWA.
3. Features and Functionalities
PWA doesn’t allow push notifications, smart sensor usage, or inter-app functionalities to users.
Native App provides a better set of features and functions like geofencing, money payments via NFCs.
4. Development Cost
PWA is quick and easy, inexpensive to develop and support.
Native Apps take longer and are expensive to develop.
5. Offline Capability
PWA relies on web browser connectivity to run therefore it is not a good option for offline mode or poor internet connection.
Native Apps are installed on the phone making its data locally available on the phone regardless of connectivity.
6. Security
PWA are secure as they run under HTTPS and need their own security certification.
Native Apps are more secure than PWAs as their TLS certificates ensure high-security standards.
Development Tools for PWA
Polymer
React
Vue.js
AngularJS
Lighthouse
Webpack
Is PWA the Future of Responsive Web Design?
For a long time, responsive web designs are used by companies to display websites well on small and large screens alike without the need to maintain a specific mobile version of the same website.
Responsive web design doesn’t use progressive enhancements to deliver native features when viewed on any device. Progressive web app solves this problem. They are an advanced version of Responsive Web Apps favouring a mobile-specific environment.
Conclusion
The rise of Progressive Web Applications (PWAs) and Web Apps is remarkable. It has taken over the Native App place and is already supported by browsers like Google Chrome and Opera, Microsoft Edge, Safari, and Firefox.
We at Codiant provide high-end Progressive Web App development solutions. Our aim is to meet user needs and work efficiently. We ensure that users visiting your website get an immersive app experience. Hence, PWA is still relevant in 2023 and has the potential to become the web application of the future.
#Web app development trends#Future of PWA in 2023#PWA vs. native apps#Web app revolution#PWA user experience#PWA development tools#PWA performance optimization#PWA security#PWA push notifications#PWA offline capabilities#PWA responsive design
0 notes
Text
I have updated the jirai forum app. it is a PWA (progressive web app) so you can download it on mobile or PC not through the app store. on mobile it should prompt you on the site on first login. if it does not, for Android you will hit the three dots on the upper right of your browser and go down to "Add To Home Screen" - when you hit that, an option will appear for you to install. on iphone or other browsers, if a pop-up does not appear to install the app, go to your browser menu and look for an "install" or "add to home" button of some kind - it will be there.
faq:
q: what is the benefit of an app over the mobile version?
a: on the app you can switch easily between mobile and web version. you can stay logged in without a page open to it on your browser. I have changed the icon and name to 地雷系 so it will not say minefield on your phone (haha).
q: will it give me a virus?
a: absolutely not. PWAs are fully supported and virus-free and forumotion specifically despite being old is reputable and secure. it is particularly easy on safari or chrome.
q: can I download it on PC?
a: yes. it may depend on your browser but in chrome and several others, there will be a button on the far right (usually) of the address bar.
q: i can't figure it out.
a: message me! here, there, the old forum, dms, anon, whatever. i want to help. believe it or not i'm a qualified IT semiprofessional. i will NOT laugh.
eta: https://minefield.forumotion.com/ is the forum link. here you go. come visit!
10 notes
·
View notes
Text
The Future of Website Development: Innovations and Best Practices for Modern Businesses

In today's rapidly changing digital environment, having a robust online presence is of paramount importance. For businesses in Oman, staying ahead in website development is crucial to capturing market share and achieving growth. The future of website development is marked by rapid innovations and evolving best practices that businesses must embrace to remain competitive. This blog explores the latest trends and essential practices in website development, offering valuable insights for businesses aiming to enhance their digital footprint.
1. Harnessing the Potential of Artificial Intelligence (AI)
Artificial Intelligence (AI) is transforming website development through the automation of processes and the customisation of user experiences. AI-powered tools can analyse user behavior, predict preferences, and deliver tailored content, which significantly improves user engagement. Chatbots, driven by AI, are becoming a standard feature on websites, providing instant customer support and enhancing user interaction.
AI also plays a crucial role in optimising websites for search engines. With the help of machine learning algorithms, businesses can analyse vast amounts of data to improve their SEO strategies, ensuring better visibility in search engine results.
2. Mobile-First Design: A Necessity, Not a Choice
With mobile internet usage surpassing desktop, a mobile-first approach is now a necessity in website development. The mobile-first design ensures that websites are optimised for mobile devices, offering a seamless experience across all platforms. This approach involves designing the mobile version of a website first and then scaling up for larger screens.
Responsive design is an essential aspect of mobile-first development. It ensures that a website adjusts its layout and content based on the screen size of the device being used, providing an optimal viewing experience. For businesses in Oman, where mobile device usage is prevalent, adopting a mobile-first strategy is critical for reaching a broader audience.
3. Enhanced User Experience through Progressive Web Applications (PWAs)
Progressive Web Apps (PWAs) are transforming the way websites are built and experienced. PWAs combine the best features of web and mobile applications, offering a fast, reliable, and engaging user experience. They can be accessed through a web browser but provide app-like functionalities, such as offline access and push notifications.
For businesses in Oman, implementing PWAs can enhance user engagement and retention. PWAs load quickly, even on slow networks, and offer a smooth experience, which is crucial for retaining visitors and reducing bounce rates.
4. Emphasize the importance of User Experience (UX) and User Interface (UI) Design.
User Experience (UX) and User Interface (UI) design are central to the success of any website. UX design focuses on the overall experience of the user, including ease of navigation, content accessibility, and interaction quality. UI design, on the other hand, deals with the visual elements of a website, such as layout, colours, and typography.
A well-designed UX/UI can significantly impact user satisfaction and conversion rates. Businesses in Oman should prioritise creating intuitive and visually appealing websites that cater to their target audience's needs and preferences. Conducting regular user testing and gathering feedback can help refine design elements and improve the overall user experience.
5. Integrating Advanced Security Measures
As cyber threats become more sophisticated, website security is more important than ever. Implementing advanced security measures is essential to protect sensitive data and maintain user trust. Some key security practices include:
- SSL Certificates: Secure the communication by encrypting the data exchanged between the user's browser and the server.
- Regular Updates: Keep software, plugins, and themes up to date to prevent vulnerabilities.
- Firewalls and Security Plugins: Use firewalls and security plugins to protect against malicious attacks and threats.
For businesses in Oman, prioritising website security is crucial to safeguarding customer information and maintaining a trustworthy online presence.
6. Optimising for Voice Search
With the rise of voice-activated devices and virtual assistants, optimising websites for voice search is becoming increasingly important. Voice search optimisation involves tailoring content and keywords to match the conversational queries users might speak into their devices.
Businesses in Oman should consider incorporating long-tail keywords and natural language phrases into their content to improve voice search visibility. Additionally, ensuring that websites load quickly and provide concise, relevant answers can enhance their performance in voice search results.
7. Leveraging Data Analytics for Continuous Improvement
Data analytics is a powerful tool for understanding user behavior and improving website performance. By analysing metrics such as user traffic, engagement rates, and conversion rates, businesses can gain valuable insights into what works and what needs improvement.
Implementing data-driven strategies allows businesses in Oman to make informed decisions, optimise their websites, and tailor their content to meet user needs. Regularly reviewing analytics data and making adjustments based on findings can lead to better user experiences and increased business success.
8. The Role of Content in Website Development
Content remains a cornerstone of effective website development. High-quality, relevant content not only attracts visitors but also helps in building authority and trust. Businesses should focus on creating engaging and informative content that addresses their audience's needs and interests.
Integrating multimedia components like videos, infographics, and interactive features can significantly boost user engagement and enhance the overall attractiveness of the website. For businesses in Oman, producing content in multiple languages can also help reach a broader audience and cater to diverse customer segments.
9. Future-Proofing Your Website
As technology continues to advance, it's essential to future-proof your website to adapt to upcoming changes. This involves using flexible and scalable technologies, adopting best practices, and staying updated with industry trends.
Choosing a robust content management system (CMS) and ensuring that your website's architecture is adaptable to new technologies can help future-proof your site. Consistently assessing and refreshing the features and design of your website will help maintain its relevance and effectiveness over time.
Conclusion
The future of website development is dynamic and filled with opportunities for innovation. For businesses in Oman, staying abreast of the latest trends and best practices in website development is crucial for maintaining a competitive edge and delivering exceptional user experiences. By embracing AI, mobile-first design, PWAs, and advanced security measures, businesses can enhance their online presence and drive growth. Prioritising UX/UI design, voice search optimisation, and data analytics will further contribute to building a successful and future-proof website. As technology continues to evolve, staying adaptable and forward-thinking will ensure that your website remains a powerful tool for achieving business success.
#Website Development Oman#Website Development#OMAN#Muscat#web design#web development#e commerce website design#marketing#digital marketing#design#seo#search engine optimization#social media marketing#ui ux development services#ui ux design
3 notes
·
View notes
Text
The Future of Web Development: Trends, Techniques, and Tools
Web development is a dynamic field that is continually evolving to meet the demands of an increasingly digital world. With businesses relying more on online presence and user experience becoming a priority, web developers must stay abreast of the latest trends, technologies, and best practices. In this blog, we’ll delve into the current landscape of web development, explore emerging trends and tools, and discuss best practices to ensure successful web projects.
Understanding Web Development
Web development involves the creation and maintenance of websites and web applications. It encompasses a variety of tasks, including front-end development (what users see and interact with) and back-end development (the server-side that powers the application). A successful web project requires a blend of design, programming, and usability skills, with a focus on delivering a seamless user experience.
Key Trends in Web Development
Progressive Web Apps (PWAs): PWAs are web applications that provide a native app-like experience within the browser. They offer benefits like offline access, push notifications, and fast loading times. By leveraging modern web capabilities, PWAs enhance user engagement and can lead to higher conversion rates.
Single Page Applications (SPAs): SPAs load a single HTML page and dynamically update content as users interact with the app. This approach reduces page load times and provides a smoother experience. Frameworks like React, Angular, and Vue.js have made developing SPAs easier, allowing developers to create responsive and efficient applications.
Responsive Web Design: With the increasing use of mobile devices, responsive design has become essential. Websites must adapt to various screen sizes and orientations to ensure a consistent user experience. CSS frameworks like Bootstrap and Foundation help developers create fluid, responsive layouts quickly.
Voice Search Optimization: As voice-activated devices like Amazon Alexa and Google Home gain popularity, optimizing websites for voice search is crucial. This involves focusing on natural language processing and long-tail keywords, as users tend to speak in full sentences rather than typing short phrases.
Artificial Intelligence (AI) and Machine Learning: AI is transforming web development by enabling personalized user experiences and smarter applications. Chatbots, for instance, can provide instant customer support, while AI-driven analytics tools help developers understand user behavior and optimize websites accordingly.
Emerging Technologies in Web Development
JAMstack Architecture: JAMstack (JavaScript, APIs, Markup) is a modern web development architecture that decouples the front end from the back end. This approach enhances performance, security, and scalability by serving static content and fetching dynamic content through APIs.
WebAssembly (Wasm): WebAssembly allows developers to run high-performance code on the web. It opens the door for languages like C, C++, and Rust to be used for web applications, enabling complex computations and graphics rendering that were previously difficult to achieve in a browser.
Serverless Computing: Serverless architecture allows developers to build and run applications without managing server infrastructure. Platforms like AWS Lambda and Azure Functions enable developers to focus on writing code while the cloud provider handles scaling and maintenance, resulting in more efficient workflows.
Static Site Generators (SSGs): SSGs like Gatsby and Next.js allow developers to build fast and secure static websites. By pre-rendering pages at build time, SSGs improve performance and enhance SEO, making them ideal for blogs, portfolios, and documentation sites.
API-First Development: This approach prioritizes building APIs before developing the front end. API-first development ensures that various components of an application can communicate effectively and allows for easier integration with third-party services.
Best Practices for Successful Web Development
Focus on User Experience (UX): Prioritizing user experience is essential for any web project. Conduct user research to understand your audience's needs, create wireframes, and test prototypes to ensure your design is intuitive and engaging.
Emphasize Accessibility: Making your website accessible to all users, including those with disabilities, is a fundamental aspect of web development. Adhere to the Web Content Accessibility Guidelines (WCAG) by using semantic HTML, providing alt text for images, and ensuring keyboard navigation is possible.
Optimize Performance: Website performance significantly impacts user satisfaction and SEO. Optimize images, minify CSS and JavaScript, and leverage browser caching to ensure fast loading times. Tools like Google PageSpeed Insights can help identify areas for improvement.
Implement Security Best Practices: Security is paramount in web development. Use HTTPS to encrypt data, implement secure authentication methods, and validate user input to protect against vulnerabilities. Regularly update dependencies to guard against known exploits.
Stay Current with Technology: The web development landscape is constantly changing. Stay informed about the latest trends, tools, and technologies by participating in online courses, attending webinars, and engaging with the developer community. Continuous learning is crucial to maintaining relevance in this field.
Essential Tools for Web Development
Version Control Systems: Git is an essential tool for managing code changes and collaboration among developers. Platforms like GitHub and GitLab facilitate version control and provide features for issue tracking and code reviews.
Development Frameworks: Frameworks like React, Angular, and Vue.js streamline the development process by providing pre-built components and structures. For back-end development, frameworks like Express.js and Django can speed up the creation of server-side applications.
Content Management Systems (CMS): CMS platforms like WordPress, Joomla, and Drupal enable developers to create and manage websites easily. They offer flexibility and scalability, making it simple to update content without requiring extensive coding knowledge.
Design Tools: Tools like Figma, Sketch, and Adobe XD help designers create user interfaces and prototypes. These tools facilitate collaboration between designers and developers, ensuring that the final product aligns with the initial vision.
Analytics and Monitoring Tools: Google Analytics, Hotjar, and other analytics tools provide insights into user behavior, allowing developers to assess the effectiveness of their websites. Monitoring tools can alert developers to issues such as downtime or performance degradation.
Conclusion
Web development is a rapidly evolving field that requires a blend of creativity, technical skills, and a user-centric approach. By understanding the latest trends and technologies, adhering to best practices, and leveraging essential tools, developers can create engaging and effective web experiences. As we look to the future, those who embrace innovation and prioritize user experience will be best positioned for success in the competitive world of web development. Whether you are a seasoned developer or just starting, staying informed and adaptable is key to thriving in this dynamic landscape.
more about details :- https://fabvancesolutions.com/
#fabvancesolutions#digitalagency#digitalmarketingservices#graphic design#startup#ecommerce#branding#marketing#digitalstrategy#googleimagesmarketing
2 notes
·
View notes
Text
"After work at the [Lingan] mine resumed in February, fifteen men were dismissed “on account of their connection with the [union] lodge.” Members of Coping Stone met with Donald Lynk [mine manager] and requested that they be allowed to share work with their unemployed brothers. Lynk rebuffed them. A document among Henry Mitchell’s papers, addressed to Lynk and dated 1 March, presents the miners’ demands. The first was for work to be shared with unemployed lodge members. The second demand was that those who departed from the lodge “must be put from their work as they have been the Instigators of much trouble.” The document concludes: “Without Complying with the above wishes, there will be a suspension of work on the 8th of March 1882.” The strike would begin then.
The designation “McLynk” for Donald Lynk in a letter from Lingan published in the Trades Journal seemed to hint at a perception of the manager’s network of allies as Highland relations. Michael McIntyre was expelled from Coping Stone Lodge for “misconduct” but, as a correspondent from Lingan reported, “found a refuge in Donald[’]s arms.” Though Lynk had apparently forbidden the raising of pigs in the mining village, McIntyre was allowed to use a company house as a pig pen, while houses were in demand among union miners. Lynk was also regularly called “Donald Pasha” in the pages of the Trades Journal – another ethnic other, decidedly beyond the pale of British civilization. By the end of March, Lynk had reportedly sent letters “into the country offering heavy inducements to come and work.” The Trades Journal continued:
Two men came along, but seeing how matters stood they went over to Little Glace Bay. Thereafter, other three came who had worked in Lingan last summer. On going to see D.L., he told them to go to work and he would protect them. He asked one of them to go back home and endeavor to induce more men to come, and promising to give him $4.00 if he secured a pair of men, or $20.00 if he secured two pairs.
Lynk’s strategy achieved limited success. The previous summer, R. H. Brown spearheaded the formation of the Cape Breton Colliery Association (CBCA) to unify the coal operators against the Provincial Workmen’s Association [PWA]. But Lingan miners nonetheless found employment at Little Glace Bay, in defiance of CBCA efforts. The secretary of the CBCA wrote to the Glace Bay Mining Company to protest its employment of “Lingan men.” James R. Lithgow, a company director, considered the CBCA’s request “a piece of gross impertinence.” Lynk and the General Mining Association (GMA) were also looking elsewhere to recruit labour. At Lingan, Presbyterian service was delivered by the Reverend John Murray, of Sydney’s Falmouth Street Church, in “one end” of a GMA house. At neighbouring Low Point, Lynk provided use of “a whole Company house” to Murray and local Presbyterians. Lynk’s life membership in the British American Book and Tract Society is suggestive of his religiosity and connections to Presbyterianism. He certainly had an ally in Rev. Murray, who would travel to Scotland to accompany miners recruited there by the GMA to work at Lingan. Given the Catholic majority in the Lingan area, Murray’s initiative likely acquired sectarian meaning. But the GMA’s London board were the ones truly initiating these moves. GMA director Richard Brown wrote to his son and mine manager at Sydney Mines, R. H. Brown, in early April. He explained that C. G. Swann, the GMA’s secretary, “is sending out 40 Colliers for you. I hope they will turn out well. You must keep them out of the Union.”
Robert Drummond [main PWA organizer] was also in Scotland at the time. He happened to be aboard the Canadian with Murray and the recruited miners as it travelled across the Atlantic to Halifax. Drummond engaged in conversations with the miners for several days before Murray realized what was going on. Upon arrival in Halifax on 4 May, Drummond telegraphed news that the Scottish miners had left for Sydney and Lingan on the Alpha.
Numbering more than 30 miners and over 60 people in all, as several miners travelled with families, they were mostly from the mining county of Lanarkshire, plus a few from Fife. When they arrived at Lingan on 6 May, they were met by the members of several PMA lodges as well as by Lynk, R. H. Brown, and fourteen constables called in to protect them. Protection was unnecessary. The imported miners joined the union. Upon hearing the news, Richard Brown lamented the behaviour of “those scoundrels of Colliers from Scotland,” claiming never before to have witnessed “more dishonest or more disgraceful conduct on the part of workmen.” R. H. Brown had sent an urgent telegraph to James A. Moren, president of the Glace Bay Mining Company, in Halifax:
Thirty seven Scotch miners who our company have imported at much expense have joined Union and refuse to work for us. I request that you order your manager Glace Bay refuse employ them.
The company again defied Brown and the GMA. “Mr. Brown will get no comfort from us,” declared Archbold, who offered instruction to Mitchell on 9 May: “If you want men take them.” The Trades Journal reported just over a week later that the miners had left for “Little Glace Bay where they all received employment.” Mitchell complained that the move had made him a “black sheep” among the coal operators. The Glace Bay Mining Company’s defiance of the GMA and CBCA was powerful. In fact, the company had directly aligned itself with the PWA, and its directors had intervened to ensure that the Nova Scotia Legislative Council assented to the PWA’s incorporation. In January, the company had rejected the CBCA’s offer to enter into an arrangement with the CBCA collieries, whereby 50 cents per ton was to be pooled on coal sales and redistributed among the members on the basis of 1881 sales. The arrangement was clearly designed to subsidize the GMA’s fight against the PWA. Lithgow explained to Mitchell in early May, “we have made our choice + have chosen the P.W.A. rather than the C.B.C.A.” Lithgow not only considered the PWA “a first rate institution” that “was necessary to get justice for workingmen”; he also noted that without the PWA’s aid, the company would have been unable to ship tens of thousands of tons of coal to the Montréal market, “for we would have been afraid of not getting men to give steamers dispatch.” When the company hired steamships on time charters to deliver large quantities of coal to Montréal buyers, rigorous and steady operation of the mines was necessary to fulfill contracts and to avoid having a costly chartered steamship lay idle. This was precisely the case in March 1882, as the company contracted to deliver 30,000 tons of coal to Montréal – an aspect of the new economic leverage available to the miners under National Policy industrialism. Mitchell was not pleased about the arrangement the directors had worked out with Drummond and the PWA, and he expressed concern that he was being superseded as manager. But the PWA was better able than the CBCA to secure reliable coal production. Drummond co-operated with the directors and was treated as an adviser to the company. Responding to company concerns about maintaining a steady supply of labour, for instance, the Trades Journal criticized the tendency among the miners to take a day or two off following payday. In 1882, the Glace Bay Mining Company employed twice the number of coal cutters than the previous year and shipped more than 70,000 tons – well over double 1881’s shipments."
- Don Nerbas, “‘Lawless Coal Miners’ and the Lingan Strike of 1882–1883: Remaking Political Order on Cape Breton’s Sydney Coalfield,” Labour/Le Travail 92 (Fall 2023), 103-106.
#cape breton#glace bay nova scotia#sydney nova scotia#coal mining#coal miners#mining company#resource extraction#resource capitalism#nineteenth century canada#working class struggle#union organizing#social history#canadian history#working class history#academic quote#reading 2024#scottish immigration to canada#capitalism in canada#organized capital
2 notes
·
View notes
Text
Navigating Tomorrow: The Future of Web Development in 2024
Introduction:
As we stand on the cusp of a new era in technology, the landscape of web development is poised for significant evolution. With each passing year, innovations in design, technology, and user experience shape the way we interact with the digital world. In this blog post, we'll delve into the emerging trends that are set to redefine web development in 2024 and beyond, exploring how they impact the industry and what they mean for web development companies in Gujarat, India, and beyond.
AI-Powered Development Tools:
Artificial Intelligence (AI) continues to revolutionize various industries, and web development is no exception. In 2024, we anticipate a surge in the adoption of AI-powered development tools that streamline the coding process, automate repetitive tasks, and enhance productivity. From intelligent code suggestion systems to automated testing frameworks, AI will empower developers to work smarter and faster, ultimately leading to more efficient web development workflows.
Voice User Interfaces (VUIs) and Conversational Interfaces:
With the growing popularity of voice assistants and smart speakers, VUIs and conversational interfaces are becoming increasingly prevalent in web development. In 2024, we expect to see a rise in websites and web applications that leverage voice technology to deliver intuitive user experiences. Web development companies in Gujaratand across India will need to adapt to this trend by incorporating voice interaction capabilities into their offerings, catering to the evolving preferences of users.
Progressive Web Apps (PWAs) Take Center Stage:
Progressive Web Apps (PWAs) have been gaining momentum in recent years, blurring the lines between traditional websites and native mobile applications. In 2024, PWAs are set to take center stage as businesses recognize their potential to deliver fast, engaging, and reliable experiences across devices. Web development companies in Gujarat and India will play a pivotal role in the widespread adoption of PWAs, leveraging their expertise to build scalable and feature-rich progressive web applications for clients across industries.
Cybersecurity and Privacy Concerns:
As cyber threats continue to proliferate, cybersecurity and privacy have become paramount concerns for web developers and users alike. In 2024, we anticipate a heightened focus on security in web development, with an emphasis on implementing robust encryption protocols, securing sensitive data, and adhering to stringent compliance standards. Web development companies in Gujarat, India, and beyond will need to prioritize cybersecurity in their projects, safeguarding their clients' digital assets and fostering trust among users.
Blockchain Integration for Enhanced Security and Transparency:
Blockchain technology has the potential to revolutionize various aspects of web development, particularly in areas such as identity verification, supply chain management, and decentralized finance. In 2024, we foresee an increased interest in integrating blockchain solutions into web applications to enhance security, transparency, and trust. Web development companies in Gujarat and India can seize this opportunity to explore blockchain development services, offering innovative solutions that address the evolving needs of their clients.
Conclusion:
As we look ahead to 2024 and beyond, the future of web development is brimming with promise and possibility. From AI-powered development tools to voice interfaces, PWAs, cybersecurity, and blockchain integration, the landscape is ripe with opportunities for innovation and growth. Web development companies in Gujarat, India, and around the world must stay abreast of these emerging trends, embracing change, and leveraging technology to create impactful digital experiences that shape the future of the web.
6 notes
·
View notes
Text
10 Web Developer Secrets You Need to Know for Success in 2024

In the fast-paced world of web development, staying ahead of the curve is essential for success. As we venture into 2024, it's crucial to uncover the latest secrets and strategies that can propel your web development endeavors to new heights. Let's delve into ten invaluable insights that every web developer should know for a prosperous year ahead.
Embrace Progressive Web Apps (PWAs)
In 2024, the prominence of Progressive Web Apps (PWAs) continues to soar. These innovative web applications offer users an immersive, app-like experience directly from their browsers. By embracing PWAs, developers can enhance user engagement, improve performance, and seamlessly integrate features like push notifications and offline functionality.
Prioritize Mobile-First Design
With mobile devices dominating internet usage, prioritizing mobile-first design is non-negotiable. Crafting websites with mobile users in mind ensures optimal responsiveness and usability across various devices and screen sizes. Embrace responsive design principles to deliver a seamless browsing experience that caters to the needs of your audience.
Harness the Power of AI and Machine Learning
AI and machine learning technologies are revolutionizing the field of web development. From personalized content recommendations to intelligent chatbots, incorporating AI-driven solutions can elevate user experiences and streamline processes. Explore AI-powered tools and frameworks to unlock new possibilities and stay ahead of the competition.
Optimize for Core Web Vitals
In 2021, Google introduced Core Web Vitals as essential metrics for evaluating user experience. To rank higher in search results and provide users with a smoother browsing experience, prioritize optimizing for Core Web Vitals. Focus on metrics like loading speed, interactivity, and visual stability to ensure your website meets Google's standards and delights visitors.
Implement Voice Search Optimization
The prevalence of voice-enabled devices continues to grow, shaping the way users interact with the web. To capitalize on this trend, implement voice search optimization strategies to make your website more discoverable through voice queries. Consider natural language patterns and long-tail keywords to optimize content for voice search queries effectively.
Enhance Security with HTTPS
Security remains a top priority for web developers, especially in an era marked by increasing cyber threats. Transitioning your website to HTTPS not only encrypts data transmitted between the user's browser and your server but also instills trust and credibility among visitors. Prioritize security protocols to safeguard sensitive information and protect your users' privacy.
Leverage Content Delivery Networks (CDNs)
Content Delivery Networks (CDNs) play a pivotal role in optimizing website performance and reliability. By distributing content across multiple servers worldwide, CDNs reduce latency and ensure faster loading times for users across the globe. Integrate CDNs into your web development workflow to deliver content swiftly and efficiently, regardless of geographical location.
Stay Abreast of Accessibility Standards
Accessibility is an integral aspect of web development, ensuring that websites are inclusive and accessible to all users, regardless of disabilities or impairments. Stay abreast of accessibility standards such as the Web Content Accessibility Guidelines (WCAG) and implement best practices to make your website more usable and navigable for everyone.
Embrace Serverless Architecture
Serverless architecture offers a streamlined approach to web development, eliminating the need to manage servers and infrastructure manually. By leveraging cloud-based services and functions, developers can focus on writing code and delivering value without worrying about scalability or maintenance. Embrace serverless architecture to enhance agility, reduce costs, and accelerate development cycles.
Cultivate Continuous Learning and Adaptation
In the dynamic landscape of web development, continuous learning and adaptation are paramount. Stay curious, explore emerging technologies, and embrace new methodologies to evolve with the industry's ever-changing demands. Cultivate a mindset of lifelong learning, experiment with new tools and techniques, and adapt your skills to thrive in the digital ecosystem.
As we navigate the complexities of web development in 2024, embracing these secrets and strategies can position you for success in an ever-evolving landscape. By staying ahead of trends, prioritizing user experience, and leveraging innovative technologies, you can unlock new opportunities and achieve remarkable feats in the realm of web development.
#web development company#app development#web development services#web development#mobile app development
2 notes
·
View notes
Text
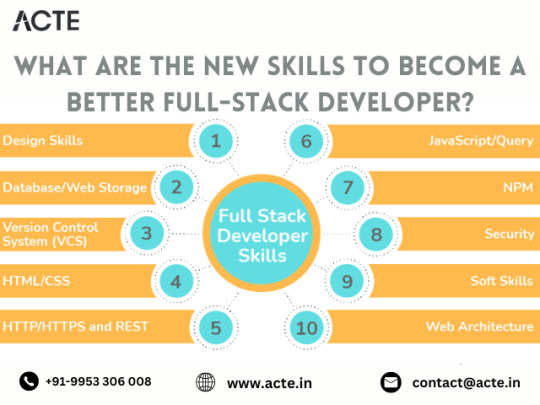
Elevating Your Full-Stack Developer Expertise: Exploring Emerging Skills and Technologies
Introduction: In the dynamic landscape of web development, staying at the forefront requires continuous learning and adaptation. Full-stack developers play a pivotal role in crafting modern web applications, balancing frontend finesse with backend robustness. This guide delves into the evolving skills and technologies that can propel full-stack developers to new heights of expertise and innovation.

Pioneering Progress: Key Skills for Full-Stack Developers
1. Innovating with Microservices Architecture:
Microservices have redefined application development, offering scalability and flexibility in the face of complexity. Mastery of frameworks like Kubernetes and Docker empowers developers to architect, deploy, and manage microservices efficiently. By breaking down monolithic applications into modular components, developers can iterate rapidly and respond to changing requirements with agility.
2. Embracing Serverless Computing:
The advent of serverless architecture has revolutionized infrastructure management, freeing developers from the burdens of server maintenance. Platforms such as AWS Lambda and Azure Functions enable developers to focus solely on code development, driving efficiency and cost-effectiveness. Embrace serverless computing to build scalable, event-driven applications that adapt seamlessly to fluctuating workloads.
3. Crafting Progressive Web Experiences (PWEs):
Progressive Web Apps (PWAs) herald a new era of web development, delivering native app-like experiences within the browser. Harness the power of technologies like Service Workers and Web App Manifests to create PWAs that are fast, reliable, and engaging. With features like offline functionality and push notifications, PWAs blur the lines between web and mobile, captivating users and enhancing engagement.
4. Harnessing GraphQL for Flexible Data Management:
GraphQL has emerged as a versatile alternative to RESTful APIs, offering a unified interface for data fetching and manipulation. Dive into GraphQL's intuitive query language and schema-driven approach to simplify data interactions and optimize performance. With GraphQL, developers can fetch precisely the data they need, minimizing overhead and maximizing efficiency.

5. Unlocking Potential with Jamstack Development:
Jamstack architecture empowers developers to build fast, secure, and scalable web applications using modern tools and practices. Explore frameworks like Gatsby and Next.js to leverage pre-rendering, serverless functions, and CDN caching. By decoupling frontend presentation from backend logic, Jamstack enables developers to deliver blazing-fast experiences that delight users and drive engagement.
6. Integrating Headless CMS for Content Flexibility:
Headless CMS platforms offer developers unprecedented control over content management, enabling seamless integration with frontend frameworks. Explore platforms like Contentful and Strapi to decouple content creation from presentation, facilitating dynamic and personalized experiences across channels. With headless CMS, developers can iterate quickly and deliver content-driven applications with ease.
7. Optimizing Single Page Applications (SPAs) for Performance:
Single Page Applications (SPAs) provide immersive user experiences but require careful optimization to ensure performance and responsiveness. Implement techniques like lazy loading and server-side rendering to minimize load times and enhance interactivity. By optimizing resource delivery and prioritizing critical content, developers can create SPAs that deliver a seamless and engaging user experience.
8. Infusing Intelligence with Machine Learning and AI:
Machine learning and artificial intelligence open new frontiers for full-stack developers, enabling intelligent features and personalized experiences. Dive into frameworks like TensorFlow.js and PyTorch.js to build recommendation systems, predictive analytics, and natural language processing capabilities. By harnessing the power of machine learning, developers can create smarter, more adaptive applications that anticipate user needs and preferences.
9. Safeguarding Applications with Cybersecurity Best Practices:
As cyber threats continue to evolve, cybersecurity remains a critical concern for developers and organizations alike. Stay informed about common vulnerabilities and adhere to best practices for securing applications and user data. By implementing robust security measures and proactive monitoring, developers can protect against potential threats and safeguard the integrity of their applications.
10. Streamlining Development with CI/CD Pipelines:
Continuous Integration and Deployment (CI/CD) pipelines are essential for accelerating development workflows and ensuring code quality and reliability. Explore tools like Jenkins, CircleCI, and GitLab CI/CD to automate testing, integration, and deployment processes. By embracing CI/CD best practices, developers can deliver updates and features with confidence, driving innovation and agility in their development cycles.
#full stack developer#education#information#full stack web development#front end development#web development#frameworks#technology#backend#full stack developer course
2 notes
·
View notes
Text
🌟 Embracing the Future of Mobile App Development 🌟
Hey Tumblr fam! 📱✨ As we dive into 2024, the world of mobile app development is buzzing with exciting trends that are shaping the way we interact with technology. Here’s a glimpse into what’s on the horizon:
AI & Machine Learning: Apps are getting smarter, thanks to AI and ML, offering personalized experiences and predictive insights.
5G Revolution: With 5G, expect faster speeds and enhanced capabilities for apps, paving the way for immersive AR, VR, and IoT applications.
Cross-Platform Development: Tools like Flutter and React Native make it easier to develop apps that work seamlessly across different devices and platforms.
AR & VR Experiences: From virtual shopping to interactive gaming, AR and VR are transforming how users engage with apps.
Blockchain Integration: Enhancing security and transparency in mobile apps through decentralized solutions.
IoT Connectivity: Apps that connect with smart devices, offering seamless control and monitoring.
Progressive Web Apps (PWAs): Combining the best of web and mobile apps for a responsive and engaging user experience.
Enhanced Mobile Security: Biometric authentication, encryption, and secure APIs to protect user data.
Wearable Tech Integration: Apps that sync with smartwatches and fitness trackers, offering personalized health insights.
Voice-Activated Interfaces: Hands-free interaction with apps through virtual assistants like Siri and Alexa.
💡 Want to dive deeper into the world of mobile app development? Check out this insightful article on Warticles.com. It covers the top 10 key features to consider when choosing the best mobile app builder.
And if you’re thinking of building your own app, explore MageNative- Mobile App Builder on Shopify! It’s packed with features to streamline your development process.

Stay tuned for more updates and insights on technology trends. Follow for the latest in mobile app development and beyond! 📲💬
1 note
·
View note
Text
6 Cutting-Edge Web Development Trends in London for 2023
Innovative websites balance creativity, performance and future-proofing across digital experiences. The latest web development requires ongoing learning due to fast technology changes. What are the popular frameworks, techniques, and interactions are people discussing for the upcoming year? Top UX Design Company London and coders are sharing the latest web trends that influence their strategic consulting for 2023 engagements.
1. Progressive Web Apps (PWAs)
Web Design Services London says Progressive Web Apps are a game-changer. They bring together web and mobile apps' high performance and user engagement. Like traditional web pages, PWAs load quickly, offering functionality like offline accessibility and push notifications. Businesses in London that choose PWA technology will enjoy better user experiences, higher conversion rates, and lower development costs.

2. AI and Machine Learning Integration
More and more web design services London UK include artificial intelligence and machine learning in web development. They analyze users 'behavior and preferences and provide customized experiences for users. Whether through chatbots that provide immediate customer service, or through AI-assisted personalization of content and gifts, AI and machine learning are changing how companies do business online with their customers.
3. Voice Search Optimization
With voice-activated devices becoming ubiquitous, focusing on voice search is becoming essential. Digital Marketing Services in London believes that web content must be adapted to voice queries, which are more conversational and longer than typed searches. This trend is geared towards making your website's information easy to find through voice search, improving navigability and user experience.
4. Motion UI Design
Motion UI is a rising trend among the London UI design Company experts. Animations and dynamic graphics are used to liven up web pages and make them interactive. This year, you will see more sites using inconspicuous animations, hover effects, and background animations to direct user focus and to enhance storytelling on pages.
5. Cybersecurity Enhancements
Experts in IT Consultation service London are discussing the need for strong cybersecurity in web development due to the growing threats in the digital world. It means using modern security protocols, doing regular security audits, and following data protection rules. Companies must protect their data and build trust with customers.

6. Sustainable Web Design
Sustainability in web design is an emerging trend. Therefore, Web Design London firms have focused on developing environmentally friendly and energy-efficient websites. This means optimizing images and videos for quicker load times, using eco-friendly hosting services, and designing for less data transfer. It's about designing sites not only pretty and functional, but friendly to Mother Earth.
Conclusion
London Web Development Services stays ahead of tech shifts. They do this to serve clients better. They experiment, test solutions, and adopt new technologies early. They also choose the right time to implement these changes. OTB Solutions is the Best UX Company In London and a digital transformation expert. They combine strategic vision with tactical implementations. Their goal is to convert ambitious ideas into engaging online experiences. These experiences are future-ready and prepared for what comes next.
2 notes
·
View notes
Text

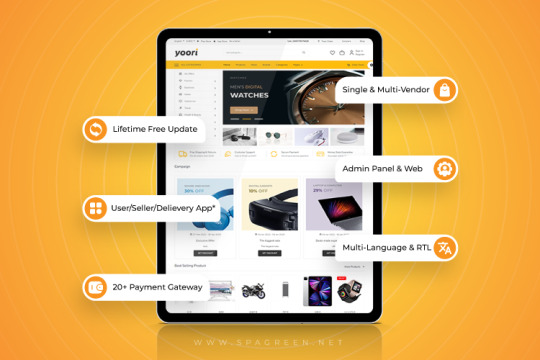
Ready, Set, Sell! YOORI's Multi-Vendor CMSA turns your online store into a marketplace. Amplify your product range, reach more customers, and boost your revenue. It's time to grow together! With user-friendly and innovative features both admin and user can enjoy their journey smoothly.
Why Yoori is the #1 Choice?
-Multiple language-supported stores
- Ensure Maximum Performance
- Fully Secured
- Multi-Vendor Addon & Apps
- Easy Checkout & Secured Payment Process
- 20 + Payment Gateway Supported
- Fully SEO Optimized
- Lifetime Free Update
So upgrade your online store Now With YOORI
#spagreencreative#technology#ecommercescripts#apps#web developing company#ecommerce#ecommercesolutions
2 notes
·
View notes
Text
Responsive Design and Beyond: Exploring the Latest Trends in Web Development Services
The two things ruling the present scenario are the internet and smartphones. The easier they are making the lifestyle of the consumers the more difficult it becomes for the lives of the business owners. Digitization has resulted in the rise of competition from the local level to the national and international levels. The businesses that are not adopting the culture are lagging far behind in the growth cycle. The only way to get along with the pace is to hire a custom web development service that is capable of meeting the needs of both the business and consumers. The blog aims to explore some such services that are redefining the web development world.
Latest Trends in the Web Development Services
Blockchain Technology

Blockchain is an encrypted database storing system. It stores information in blocks, which are then joined as a chain. It makes transactions more secure and error-free. The technology enables the participants to make transactions across the internet without the interference of a third party. Thus, this technology can potentially revolutionize different business sectors by reducing the risks of cybercrimes. The technology allows web developers to use open-source systems for their projects, hence simplifying the development process.
Internet of Things (IoT)
IoT can be defined as a network of internet-enabled devices, where data transfer requires no human involvement. It is capable of providing a future where objects are connected to the web. IoT fosters constant data transfer. Moreover, IoT can be used to create advanced communication between different operational models and website layouts. The technology also comes with broad applications like cameras, sensors, and signaling equipment to list a few.
Voice Search Optimization
Voice search optimization is the process of optimizing web pages to appear in voice search. . In the field of web development, the latest innovations are voice-activated self-standing devices, and voice optimization for apps and websites. The technology is being developed that will be able to recognize the voices of different people and provide a personalized AI-based experience
AI-Powered Chatbots
AI-powered chatbot uses Natural Language Processing (NLP) and Machine Learning (ML) to better understand the user’s intent and provide a human-like experience. These have advanced features like 24×7 problem-solving skills and behavior analytics capabilities. These can be effectively used fo customer support to increase customer satisfaction. An AI-powered chatbot can easily be integrated into regular/professional websites and PWAs. Chatbots generally provide quick answers in an emergency and are quick to resolve complaints.
Cloud Computing

It is the use of cloud-based resources such as storage, networking, software, analytics, and intelligence for flexibility and convenience. These services are more reliable as they are backed up and replicated across multiple data centers. This ensures that web applications are always available and running. It is highly efficient for remote working setups. The technology helps avoid data loss and data overload. It also has a low development costs, robust architecture and offers flexibility.
Book a Web Development Service Provider Now
So, if you are also excited to bring your business online and on other tech platforms but are confused about how to do that, you are recommended to reach out to one of the best web development companies i.e. Encanto Technologies. They have a professional and competent web development team that would assist you in the development of an aesthetic, functional, and user-friendly website that would take your revenue to new heights. So, do not wait to enter the online world and book the services of OMR Digital now.
Author’s Bio��
This blog is authored by the proactive content writers of Encanto Technologies. It is one of the best professional web development services that embodies a cluster of services including web development, mobile application development, desktop application development, DevOps CI/ CD services, big data development, and cloud development services. So, if you are also looking for any of the web and app development services do not delay any further and contact OMR Digital now.
2 notes
·
View notes
Text
The Latest Trends And Technologies In E-Commerce Website Development

E-commerce Development Trends: Explore the latest trends and technologies in e-commerce website development, including payment gateways, product recommendations, and checkout optimizations.
The world of e-commerce is continuously evolving, and staying ahead of the curve is essential for businesses looking to succeed in the competitive online marketplace. As technology advances and consumer preferences shift, e-commerce website development must adapt to meet changing needs. In this article, we will explore the latest trends and technologies in e-commerce website development, including advancements in payment gateways, product recommendations, and checkout optimizations.
1. Advanced Payment Gateways
Payment gateways are the backbone of e-commerce, enabling secure and convenient online transactions. Recent developments in payment gateways have made the payment process smoother, faster, and more secure.
Digital Wallets: Integrating digital wallets like Apple Pay, Google Pay, and Samsung Pay offers users a convenient and secure way to make purchases, reducing cart abandonment rates.
Cryptocurrency Payments: Accepting cryptocurrencies like Bitcoin and Ethereum can open up new markets and cater to tech-savvy customers interested in digital assets.
One-Click Checkout: Simplify the checkout process with one-click checkout options, reducing the number of steps required to complete a purchase.
2. Personalized Product Recommendations
One-size-fits-all approaches to product recommendations are a thing of the past. Today’s consumers expect personalized shopping experiences. E-commerce websites are leveraging advanced technologies to provide tailored product recommendations.
Machine Learning Algorithms: Machine learning algorithms analyze user behavior and preferences to make accurate product recommendations. These algorithms continuously learn and adapt to deliver the most relevant suggestions.
AI-Powered Chatbots: Chatbots can assist users in finding products and make recommendations based on individual preferences. These chatbots offer real-time interactions and enhance the shopping experience.
Personalized Email Marketing: E-commerce websites are utilizing customer data to send personalized email recommendations, leading to higher engagement and conversion rates.
3. Augmented Reality (AR) and Virtual Reality (VR)
AR and VR technologies are making inroads into e-commerce, transforming how consumers interact with products online.
Virtual Try-On: In the fashion and beauty industry, virtual try-on solutions allow users to “try on” clothing, accessories, and makeup virtually, enhancing confidence in their purchase decisions.
360-Degree Product Views: Providing interactive 360-degree product views allows customers to examine products from all angles, improving their understanding of the product’s details.
Virtual Showrooms: VR-enabled virtual showrooms offer immersive shopping experiences, allowing customers to explore and interact with products in a virtual environment.
4. Progressive Web Apps (PWAs)
Progressive Web Apps are hybrid web applications that combine the best of web and mobile apps. They offer fast loading times, offline accessibility, and enhanced user experiences.
Improved Performance: PWAs load quickly and efficiently, reducing bounce rates and improving user engagement.
Offline Access: Users can access PWAs even when they have no internet connection, making them valuable in regions with unreliable connectivity.
Push Notifications: PWAs can send push notifications to users, re-engaging them and promoting new products or offers.
5. Voice Commerce
Voice commerce, also known as v-commerce, is on the rise. With the proliferation of voice-activated devices like Amazon Echo and Google Home, e-commerce websites are adapting to voice search and shopping.
Voice Search Optimization: E-commerce websites are optimizing their content and product descriptions for voice search to ensure that products are discoverable through voice queries.
Voice-Assisted Shopping: Users can add items to their shopping carts, place orders, and track deliveries using voice commands, simplifying the shopping experience.
6. Checkout Optimizations
The checkout process is a critical area for e-commerce website improvement. Reducing cart abandonment rates and streamlining the checkout process is a top priority.
Guest Checkout: Offering guest checkout options reduces friction for first-time shoppers who may be hesitant to create an account.
Multiple Payment Options: Providing a variety of payment options, including credit cards, digital wallets, and Buy Now, Pay Later solutions, caters to diverse customer preferences.
Abandoned Cart Recovery: Implementing abandoned cart recovery strategies, such as sending reminder emails or offering discounts, can win back potential customers.
Conclusion
As the e-commerce landscape continues to evolve, businesses must adapt to meet the ever-changing needs and preferences of online shoppers. Embracing these e-commerce development trends and technologies can provide a competitive edge, enhance user experiences, and drive growth in the digital marketplace. By staying up-to-date with the latest advancements, businesses can create successful and future-proof e-commerce websites that cater to the demands of today’s tech-savvy consumers.
Source:
#kushitworld#india#saharanpur#itcompany#seo#seo services#webdevelopment#digital marketing#websitedesigning
3 notes
·
View notes
Text
How Is The Demand For Web Development In The Future?
In our fast-paced digital era, the demand for web development services is poised for substantial growth, driven by the continuous evolution of technology and the expanding influence of the internet across industries. As we look towards the future, several key factors contribute to the increasing demand for web development expertise.
1. Digital Transformation Across Industries:
Businesses, regardless of their size or sector, are undergoing digital transformation. This shift is not only a trend but a necessity to stay competitive in the modern marketplace. Web development plays a central role in enabling this transformation, as companies seek to establish and enhance their online presence.
2. E-Commerce Expansion:
The rise of e-commerce continues to be a major driver for web development demand. With more consumers preferring online shopping, businesses are investing in robust and user-friendly websites to facilitate seamless transactions. This trend is likely to persist, further fueling the need for skilled web developers.
3. Mobile-First Approach:
The increasing use of smartphones has led to a paradigm shift towards a mobile-first approach in web development. Responsive design and mobile optimization are becoming standard practices, ensuring websites deliver a consistent and engaging experience across various devices. Web developers proficient in mobile technologies will be in high demand.
4. Integration of AI and Machine Learning:
Artificial Intelligence (AI) and Machine Learning (ML) are becoming integral components of web development. From chatbots for customer support to personalized content recommendations, AI and ML enhance user experiences. As businesses strive for more intelligent and interactive websites, the demand for developers skilled in these technologies is set to rise.
5. Progressive Web Applications (PWAs):
Progressive Web Applications represent the future of web development by combining the best of web and mobile applications. PWAs offer faster loading times, offline capabilities, and an app-like experience on the web. The adoption of PWAs is expected to grow, necessitating web developers to adapt to this emerging paradigm.
6. Blockchain Integration:
Blockchain technology is not limited to cryptocurrencies; it's making inroads into web development. Decentralized applications (DApps) and smart contracts are examples of how blockchain can be incorporated. As businesses explore these innovative solutions, developers with blockchain expertise will be in demand.
7. Cybersecurity Concerns:
With the increasing frequency of cyber threats, cybersecurity is a top priority for businesses. Web developers will play a crucial role in implementing secure coding practices and ensuring websites are resilient to cyber-attacks. The demand for developers with a focus on cybersecurity will likely see a significant uptick.
8. Cross-Browser Compatibility:
As new web browsers emerge and existing ones update, ensuring cross-browser compatibility becomes imperative. Web developers need to create websites that function seamlessly across different browsers and platforms, ensuring a consistent experience for users. This attention to compatibility will be a continuous demand in the future.
9. Continued Growth of Content Management Systems (CMS):
The popularity of Content Management Systems, such as WordPress, Drupal, and Joomla, is expected to persist. These systems empower businesses to manage their web content effectively. Web developers specializing in CMS customization and optimization will remain in demand as companies seek tailored solutions.
In conclusion, the future of web development is promising, characterized by constant innovation and a growing reliance on digital solutions. Web development services in Faridabad play a vital role in meeting the evolving requirements of the digital landscape, ensuring businesses stay competitive and relevant.
2 notes
·
View notes
Text
Advanced Techniques in Full-Stack Development

Certainly, let's delve deeper into more advanced techniques and concepts in full-stack development:
1. Server-Side Rendering (SSR) and Static Site Generation (SSG):
SSR: Rendering web pages on the server side to improve performance and SEO by delivering fully rendered pages to the client.
SSG: Generating static HTML files at build time, enhancing speed, and reducing the server load.
2. WebAssembly:
WebAssembly (Wasm): A binary instruction format for a stack-based virtual machine. It allows high-performance execution of code on web browsers, enabling languages like C, C++, and Rust to run in web applications.
3. Progressive Web Apps (PWAs) Enhancements:
Background Sync: Allowing PWAs to sync data in the background even when the app is closed.
Web Push Notifications: Implementing push notifications to engage users even when they are not actively using the application.
4. State Management:
Redux and MobX: Advanced state management libraries in React applications for managing complex application states efficiently.
Reactive Programming: Utilizing RxJS or other reactive programming libraries to handle asynchronous data streams and events in real-time applications.
5. WebSockets and WebRTC:
WebSockets: Enabling real-time, bidirectional communication between clients and servers for applications requiring constant data updates.
WebRTC: Facilitating real-time communication, such as video chat, directly between web browsers without the need for plugins or additional software.
6. Caching Strategies:
Content Delivery Networks (CDN): Leveraging CDNs to cache and distribute content globally, improving website loading speeds for users worldwide.
Service Workers: Using service workers to cache assets and data, providing offline access and improving performance for returning visitors.
7. GraphQL Subscriptions:
GraphQL Subscriptions: Enabling real-time updates in GraphQL APIs by allowing clients to subscribe to specific events and receive push notifications when data changes.
8. Authentication and Authorization:
OAuth 2.0 and OpenID Connect: Implementing secure authentication and authorization protocols for user login and access control.
JSON Web Tokens (JWT): Utilizing JWTs to securely transmit information between parties, ensuring data integrity and authenticity.
9. Content Management Systems (CMS) Integration:
Headless CMS: Integrating headless CMS like Contentful or Strapi, allowing content creators to manage content independently from the application's front end.
10. Automated Performance Optimization:
Lighthouse and Web Vitals: Utilizing tools like Lighthouse and Google's Web Vitals to measure and optimize web performance, focusing on key user-centric metrics like loading speed and interactivity.
11. Machine Learning and AI Integration:
TensorFlow.js and ONNX.js: Integrating machine learning models directly into web applications for tasks like image recognition, language processing, and recommendation systems.
12. Cross-Platform Development with Electron:
Electron: Building cross-platform desktop applications using web technologies (HTML, CSS, JavaScript), allowing developers to create desktop apps for Windows, macOS, and Linux.
13. Advanced Database Techniques:
Database Sharding: Implementing database sharding techniques to distribute large databases across multiple servers, improving scalability and performance.
Full-Text Search and Indexing: Implementing full-text search capabilities and optimized indexing for efficient searching and data retrieval.
14. Chaos Engineering:
Chaos Engineering: Introducing controlled experiments to identify weaknesses and potential failures in the system, ensuring the application's resilience and reliability.
15. Serverless Architectures with AWS Lambda or Azure Functions:
Serverless Architectures: Building applications as a collection of small, single-purpose functions that run in a serverless environment, providing automatic scaling and cost efficiency.
16. Data Pipelines and ETL (Extract, Transform, Load) Processes:
Data Pipelines: Creating automated data pipelines for processing and transforming large volumes of data, integrating various data sources and ensuring data consistency.
17. Responsive Design and Accessibility:
Responsive Design: Implementing advanced responsive design techniques for seamless user experiences across a variety of devices and screen sizes.
Accessibility: Ensuring web applications are accessible to all users, including those with disabilities, by following WCAG guidelines and ARIA practices.
full stack development training in Pune
2 notes
·
View notes
Text
Step Into The Future: Key Features of Modern Website Design
The digital landscape is ever-evolving. Just like fashion, the trends in web design keep changing, bringing in fresh perspectives and innovative designs. Modern website design isn’t just about making a site look good; it's about user experience, compatibility, adaptability, and more. To truly step into the future, it's vital to understand these key features As the digital realm transforms, so does the demand for top-notch web designers. Among the frontrunners in Pune City is Extreme Webtech, the No1 Website Design Agency in Pune. What sets them apart?

1. Responsive Design
In today's multi-device world, responsive design is not an option; it's a necessity. A site must look impeccable and function seamlessly, whether viewed on a desktop, tablet, or mobile phone.
2. Minimalistic Approach:
Less is more when it comes to modern design. Clean layouts, ample white space, and a decluttered look make for a more engaging user experience.
3. User-Centric Navigation:
A modern website ensures that users can find what they're looking for with ease. Streamlined navigation, intuitive menus, and clear calls to action are hallmarks of user-centric design.
4. Engaging Visuals:
High-quality visuals, from images to videos, play a crucial role in retaining user attention. They should complement the content and not overshadow it.
5. Interactive Elements:
Hover animations, scroll-triggered animations, and other interactive elements can make a website feel alive and responsive to user actions.
6. Fast Loading Times:
A site that takes ages to load is a site that users will abandon. Optimization techniques, such as compressing images and using content delivery networks, ensure quick load times.
7. Accessible Design:
Modern websites are built for everyone, including users with disabilities. This means ensuring that sites are usable for those with screen readers, hearing impairments, and other accessibility needs.
8. Integrated Social Media:
In the era of social media, integrating social platforms into a website can boost engagement and visibility.
9. Search Engine Optimization (SEO):
A beautifully designed website is of little use if people can't find it. Proper SEO ensures that a site ranks well on search engines, increasing its visibility.
10. Strong Security:
With increasing cyber threats, a modern website needs to prioritize security. This includes SSL certificates, regular updates, and safe coding practices.
11. Progressive Web Apps (PWAs):
PWAs are a blend of the best parts of web and mobile apps. They can work offline, send push notifications, and give users an app-like experience on desktop and mobile.
12. Voice User Interface (VUI):
As voice assistants like Alexa, Google Assistant, and Siri become ubiquitous, integrating voice search and commands into websites is becoming a norm. This enhances accessibility and user experience, especially for those on the go.
13. Augmented Reality (AR) and Virtual Reality (VR):
The integration of AR and VR into web design offers a more immersive experience for users. From virtual try-ons in fashion e-commerce to interactive property tours in real estate, AR and VR are reshaping user experiences.
14. Dark Mode:
Popularized by apps like Twitter and Instagram, dark mode offers a visually relaxing experience for users, especially in low-light conditions. Modern websites now offer this as a toggle option for user convenience.
15. Artificial Intelligence (AI) and Chatbots:
AI-driven chatbots provide instant customer service, guiding visitors, answering queries, and even processing orders. These bots make websites more interactive and user-centric.
16. Motion UI:
Subtle animations, transitions, and graphics can capture user attention and make browsing a website more engaging. Motion UI is about finding the right balance between static content and animated elements.
17. Content Personalization:
Modern websites use AI and user behavior analytics to curate content specifically tailored for each visitor, enhancing user engagement and conversion rates.
18. Internet of Things (IoT) Integration:
With everyday objects being interconnected and sharing data, websites will soon be the hub of this communication. Imagine a fitness brand's site integrating data from smartwatches, shoes, and even apparel. Web design will need to adapt to present and analyze this vast amount of data in user-friendly ways.
19. 5G Connectivity:
The rollout of 5G will revolutionize browsing speeds and website functionality. Web designers will have more bandwidth to play with, leading to richer media experiences, instantaneous load times, and more immersive interactive features.
20. Quantum Computing:
Quantum computers, with their immense processing power, will revolutionize data analysis and operations that today's computers find challenging. For web design, this could mean instantaneous rendering of high-definition 3D visuals, real-time multilingual translations, and AI capabilities beyond our current comprehension.
21. Data Privacy and Protection:
As technology advances, so do the concerns about user data privacy. Modern websites will have to place even greater emphasis on securing user data, transparent data usage policies, and compliance with international regulations.
22. Immersive 3D Elements:
3D visuals and interfaces will become more common, providing a depth and immersion previously reserved for high-end video games and specialized software.
23. Real-time Collaboration:
As remote work and global collaboration become the norm, websites will incorporate real-time collaborative tools, allowing multiple users to interact, share, and modify content simultaneously.
Customized Solutions:
Every brand is unique. Extreme Webtech recognizes this and provides tailored web design solutions that resonate with a brand's essence.
Expert Team:
Boasting a team of seasoned professionals, they bring in-depth knowledge, experience, and passion to each project.
Client Testimonials:
Their portfolio gleams with positive feedback and testimonials, a testament to their unparalleled services.
Innovative Approach:
They stay ahead of the curve by continually updating their knowledge and techniques, ensuring their clients always get the best of modern web design.
Extreme Webtech: Navigating the Future
Extreme Webtech is not just a passive observer in this digital revolution. They are active participants, pioneers even. Their design ethos reflects a deep understanding of these emerging technologies and the implications they have on web design. Their ongoing investment in research and development, upskilling, and infrastructure ensures that they remain ahead of the curve.
Their approach is holistic, understanding that a website isn't just about aesthetics or functionality in isolation. In the modern digital ecosystem, a website is an integrated platform that operates in conjunction with numerous other technologies, devices, and platforms. With this foresight, Extreme Webtech offers its clients future-proof solutions that are both relevant today and adaptable for tomorrow.
Name:- Extreme web Tech
Address:- B1 Flat No 23, Shreeram Darshan Phase 2, Opp. Sawant Vihar, Morebaug, Katraj, Pune – 411046
Phone Number:- +919405379630
Website:- https://www.extremewebtech.net
Conclusion:
The horizon of web design stretches far beyond what we see today. As the lines between the physical and digital worlds blur, web design will evolve to become more than just about 'websites.' It will be the gateway to a fully interconnected digital existence. And in this brave new world, having the right partner is crucial. With their expertise, vision, and commitment to innovation, Extreme Webtech stands out as the beacon for businesses navigating the complex digital future. In Pune and beyond, they are the harbinger of the digital revolution in web design.
#WebDesign#ModernDesign#WebDevelopment#DigitalAgency#PuneDesign#ExtremeWebtech#WebsiteDesign#TopWebDesigner#DigitalMasterpiece#OnlinePresence#DesignTrends#WebDesignAgency#WebDesigners#CreativeWebDesign#ResponsiveDesign
2 notes
·
View notes