#Octopress
Explore tagged Tumblr posts
Text
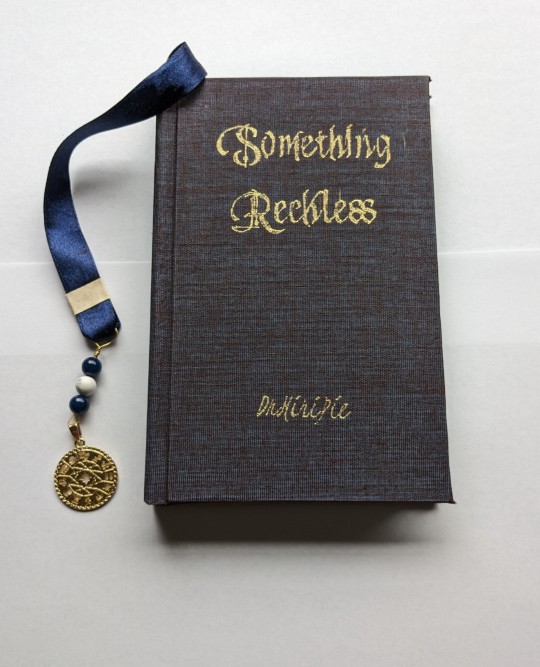
I can’t express how perfect and meticulous and special and detailed and meaningful and COOL and gorgeous and kickass and skillful and MAGICAL this HANDMADE BOOK IS I AM HONORED AND THANKFUL AND SO FULL OF GRATITUDE TO BE YOUR FRIEND FRAN!!!!!!!!!!!!!!!!! 💙✨💙✨💙✨💙✨💙✨💙✨💙✨💙✨💙✨
The signs for each chapter were a total surprise and are perfect and the endpapers are perfect and the Iguin on the back was another perfect surprise and the bookmark is perfect…Richeh would say I need more adjectives but in my thrilled state this is all I can think of
“SIGNED SEALED DELIVERED” eh???!!! Like signs and seals huh?! 😉🥹😭💙
Thank you from the bottom of my heart!!! 💙






Fic: Something Reckless by @millenni-em-tauk
Fandom: Witch Hat Atelier | For: em, the author herself <3
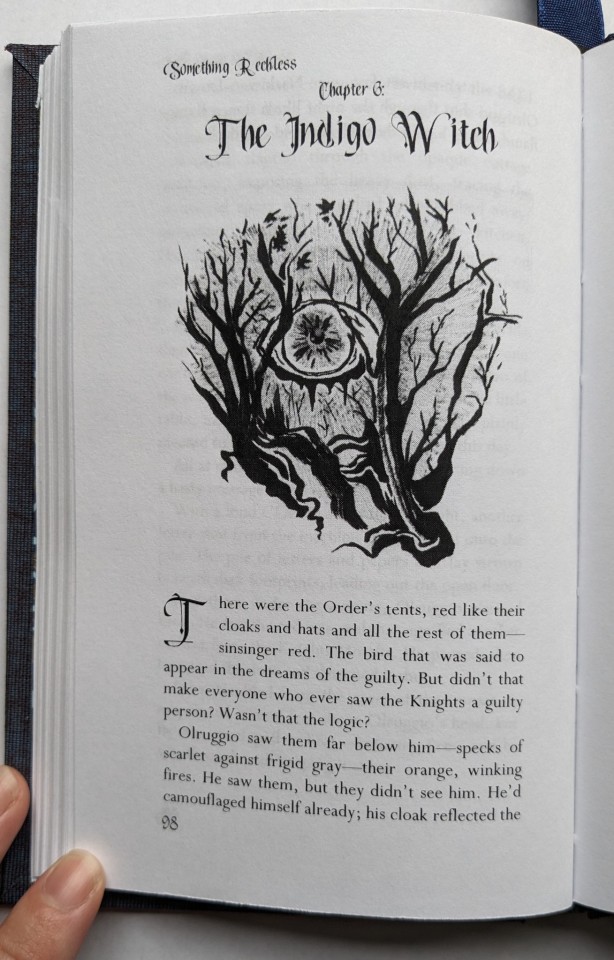
Book #12 is for a brand-new fandom, and reading it got me so hype I went back and caught up on the entire manga in an wild insomniac blitz over four days - PLEASE READ IT. Em is a superb writer and it's truly an honor to count her among my friends, as she is unflappably considerate and smart. She is also so talented: not only did she write this fic, she drew all the illustrations!
This book was my first all-Duo book (in Mudbath) - Duo really is a pleasure to work with, which made it all the more frustrating when I fucked up the margins on the case and foiled that giant golden eye off-center. Boo! But since I refuse to turn in B+ work, especially for Em, I tossed out the case and made another - much better this time (I free-handed the little frills hanging off the tassels BOTH TIMES. Please clap.) This was also my first time chisel-trimming the block; I like how it turned out, but the power sander sings quite the siren song...
Another design note: Witch Hat Atelier is about magic that is hand-drawn, with a focus on runes/glyphs; every rune or glyph has its own unique effect/element. For every chapter, I used a different rune /glyph as the section break (nine total) for funsies.



Font is Perpetua, with accents in Song of coronos and Kristi. I am starting to see the value in chapter pages having no header or footer (notes for next time.) Endpapers are Italian letterpress marble in azure/gold from Hollander's.
#bookbinding#giantpacific-octopress#witch hat atelier fanfiction#witch hat atelier#BOUND BOOK OF FANFIC#OVERFLOWING WITH JOY
179 notes
·
View notes
Text
Speeding up this site by 50x
https://danluu.com/octopress-speedup/ Comments
0 notes
Text
10 Best Free And Open Source Static Site Generators To Build Your Website

Static site generators are excellent for getting your website up and running quickly. Check out these top SSGs. Do you need an open-source static website generator? Your search for solutions ends here.
A website can be static or dynamic. Dynamic websites usually run on CMS (Content Management Systems) like WordPress. To provide information to a user, a content management system utilizing a database populates a website.
In static sites, a server serves static web pages to clients without making any changes. Every page of a website is an HTML file. This method is straightforward to use. This is how websites were built in the early days of the web. The homepage of a static website is a file. This article showcases 10 open-source and free static site generators available for building a website.
1. Jekyll
A static site generator, Jekyll is a pioneer in the field. Tom Preston-Werner, the co-founder of Github, released it in 2008. Written in Ruby, it creates static websites using JSON, YAML, CSV, and TSV files.
By using Jekyll, users can host their websites in their GitHub repositories, it is the best free website builder.
2. Hugo
Hugo is known for its speed when creating websites. In addition, it has a powerful theme creation system. The content-type options are extensive and it's available on multiple OS platforms.
3. Publii
Publii is a free, open-source desktop-based app. You don't have to use the site's servers since it runs locally. Therefore, you can work on your site offline.
Once you have access to your server, upload the changes and it will save them. Many kinds of uploads are available, including HTTP/HTTPS servers, Amazon S3, Netlify, SFTP, and Google Cloud.
Publii allows you to create a personal blog, portfolio, or corporate website. With this app, you can create, modify, and run unlimited websites instantly. There are no databases or credentials to remember.
4. Nuxt
Nuxt is a web framework for building static sites that are based on Vue. You can host your static Website maker free on Azure Static Web Apps as it follows the open-source model. Nuxt supports server-side rendering. Thus, it is an excellent candidate to replace traditional Vue single-page applications (SPAs)
5. Gridsome
Another open-source SSG is Gridsome. It uses Vue.js and uses GraphQL to function. Jamstack is a framework that enables it to create fast, high-performance, secure, low-cost, and better-experienced websites on the fly.
With it, you can work offline even without an internet connection, using data cached during your last interaction with the app.
6. Hexo
Node. js-powered Hexo is an easy, fast, and powerful blog platform. With it, you can use most Octopress plugins and GitHub Flavored Markdown features. A powerful API makes it possible to extend the system in any direction.
There are a variety of plugins that support most template engines, such as EJS, Pug, Nunjucks, and many others. Additionally, it integrates smoothly with NPM (Node Package Manager) packages such as Babel, Post CSS, and Less/Sass.
7. Docusaurus
Facebook developed Docusaurus as an open-source static site generator 2021. The app uses React and Markdown. Docusaurus lets you write static HTML files from Markdown docs and blog posts.
Thus, you can focus on documenting your project and save time. MDX lets you embed JSX components into Markdown. Docsaurus also comes with pre-configured localizers that can translate your documents into over 70 languages.
8. VuePress
Evan You, the creator of Vue.js, built the minimalist VuePress using Vue. Vue projects need it for technical documentation. The project uses Vue, Vue Router, and Webpack. With Markdown, VuePress is a simple and free WordPress blogging platform.
9. Eleventy
Eleventy (11ty) is a simplified Open-Source Security System. It was designed to serve as an alternative to Jekyll for JavaScript. Eleventy can operate without configuration files or commands since it has zero-config. As a result, your first project is less daunting to build. It will take you less time to get your website live.
Eleventy templates use independent engines. It will make migration easier if you decide to use something else later. Furthermore, it supports several template languages. Using each one separately or together is possible.
10. Pelican
Pelican is a Python-based open-source SSG. The tool enables you to create content using reStructuredText or Markdown markup, easily host static output, and customize themes via Jinja templates. In addition, it supports atom/RSS feeds, code format highlighting, plugins, and a plugin repository, and it is multi-lingual.
Visit to Read More (Source):- https://www.itscybertech.com/2021/09/10-best-free-and-open-source-static.html
#Website maker free#website generator#static site generator 2021#Free website for small business#Create a Static Website#best free website builder
1 note
·
View note
Link
so the wordpress site exploded and i don’t even know what happened. my webhost tells me that the site’s traffic was causing instability in the server and suggested cloudflare and cacheing.
which is kind of ridiculous bc no one was actually hitting the site. or not really, according to the stats.
my only real guess is that given that a certain aspect of my notoriety has been recently discussed, is that there is mayhap some sort of ddos thing happening. i don’t know.
i probably could figure it out. but… if i’m too fucking disabled to do my day job at the moment, i’m sure as shit way too fucking disabled to deal with this shit. so. i’m not dealing, lol. here’s me not dealing.
as you can see, i’m back to the octopress blog since its unlikely to buckle under the pressure of some sort of attack given that its a static site. if it even was some sort of attack.
this also means that my tinyletter newsletter will still be The Place to get my writing until i figure my shit out.
7 notes
·
View notes
Text
masukomi/JekyllMail: JekyllMail enables you to post to your Jekyll / Octopress powered blog by email.
masukomi/JekyllMail: JekyllMail enables you to post to your Jekyll / Octopress powered blog by email.
https://github.com/masukomi/JekyllMail
View On WordPress
0 notes
Text
Gluing It All Together
Gluing It All Together
I’ve had a blog in some form or another since 1999, and I had personal websites before that, before we had the term “blog”, or the software to power it. One of the things that I love about the open web is how anyone can publish anything. Until recently, I was running an Octopress blog on a web serverI had gotten a couple of years ago when I was running my own business. Eventually though, the cost…
View On WordPress
0 notes
Link
0 notes
Link
webnewspresseuropwordpresstwitterfacebookpointoo sarah smith zahnärztin
on web space blogigoblogg.deblogy.deantiville.deOctopress
0 notes
Text
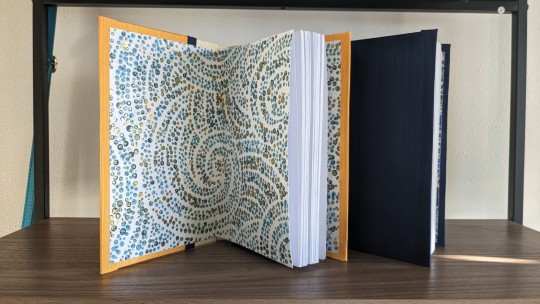
@giantpacific-octopress Thank you so much! I’m beyond speechless by the time, care and skill in these books! I’ve been poring over the details and admiring the books ever since I got them. Here they are on my bookcase, keeping company with The Lord of the Rings and some of my favorites - just under my Yu-Gi-Oh! shelf!
Thank you an infinite amount!






Fic: A River in Egypt, by @nenya85 Fandom: Yugioh!
[kaiba voice] MIRU KA II! ENDPAPERS FROM JOANN'S!! WAHAHA!!
Nenya is an icon in Yugioh fandom - and an adored friend <3 It was time she got to hold a hard copy of all her hard work in her hands. Working on these books over the past few weeks has brought me insane joy, and I'm so proud of how these turned out - they are #5 and #6 in my current book tally, and I learned a pile while working on them.
The covers are silk moire in black, gold, and a sandy white, while the blue is Japanese book cloth. The body of this text is set in 10.5 point Perpetua font, with accents in Skandal and Aquifer.
Some additional details below the cut:
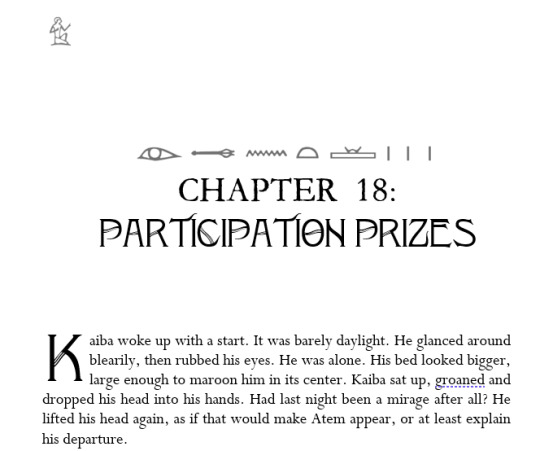
Every chapter in this fic starts with a little meditation/vignette on the five stages of grief...

So I translated each of the five stages into their hieroglyphic equivalents (using either direct translation or good-enough approximations - I think the word I used for "bargaining" actually means "to exchange or trade.")

I also managed to split the fic exactly in half, into two volumes of 17 chapters each. Volume I is 216 pages; Volume II is 208 pages. In other words, the volumes are both balanced in their chapter count and almost identical in their widths, a testament to Nenya's skill and consistency as a writer.
117 notes
·
View notes
Photo

56 notes
·
View notes
Text
Github comme backup du web
Ce matin je cherchais un article dont je me souvenais qu'il était paru sur django advent, à l'occasion de la sortie de django1.2. Problème le site est down et même Google n'a pas cache pour ce site.
Finalement, en reformulant ma requête je me suis rendu compte que les articles étaient disponibles dans un dépôt sur github.
Ce qui m'amène à me demander si github ne pourrait jouer un rôle pour la préservation des documents, notamment avec la multiplication des blogs utilisant Pelican, Jekill ou encore Octopress ?
19 notes
·
View notes
Link
Check this out!
9 notes
·
View notes
Photo

Work in progress making some lettering tests of the tree in the wood, which is the song my folk beasts art activity and print are inspired by. All for #FolkBeastsForAll ! Me and @thegoldenthreadproject are enjoying the stimulation of working with @hartclublondon , an organisation that champions neurodiversity in the Arts, who work with a network of charities and supported studios that facilitate artists with disabilities, dementia, brain injury, autism and other neurological variations. Together we have created Folk Beasts! :- Aimed to help vulnerable people tackling isolation, offering creative stimulus and inspiration via 17 risograph printed activity packs with the help of 17 illustrious artists Adam - @octopress Aidan - @print_wagon Beau - @ninten_beau Bette - @betteblanchard Celine - @celinelkw George - @georgefinlayramsay Hannah - @hannahjdyson Harriet - @harrietvine Holly - @hollidaystclair Jay - @jay_cover Karolina - @jajonc Lena - @lena_yokoyama Michelle - @meeshi21 Naomi - @naomiandersonsubryan Stephen - @stephenfowler_rubberstamping Tommy - @piggybankshoe Yuk Fun - @yukfunwow Zeel - @mr_zeel @artscouncilengland (at Hart Club London) https://www.instagram.com/p/CIrZqLUBLlg/?igshid=10xa0e0qod14b
0 notes
Text
Fun With Octopress: Getting rid of the /blog directory
I'm configuring my new Octopress site, and I've run in to my first major annoyance. The default configuration for Octopress is for your blog front page to act as a landing page that doesn't necessarily have to contain articles. For this reason, posts end up at yoursite.com/blog instead of yoursite.com.
I'm intending to run the new blog as strictly a blog, and I don't want a landing page. So I don't want the blog directory. This is easy enough to handle using Octopress's yaml configuration for the post permalinks and for Categories and for pagination (yoursite.com/page/2 instead of yoursite.com/blog/page/2). However, the one place that you CAN'T directly fix this in YAML is the blog archives directory. It was evident it could be done because Matt Gemmell does it, but I wasn't sure how exactly. So I dug in.
Working with Octopress, I have to remind myself that Octopress doesn't rely on a backing database and dynamic content generation at runtime the way WordPress and other engines do. Here are the steps to nuke the /blog directory from your Octopress installation, specifically as it relates to the Blog Archives:
In your Octopress installation's root, move source/blog/archives up so that it sits at source/archives, or if you aren't using your site root for navigation put it in the folder that you've decided to use. Bring the index.html with it, obviously.
In source/includes/custom, edit navigation to reflect the proper URI to the new archives folder.
Wherever you have set your site root, go to that corresponding folder in source and edit the URI for the archives link there; this is the small Archives footer link that appears on the front page of your blog.
You're done. That's it. Incredibly easy, but not at all obvious. For what it's worth, Brandon is already looking at making it easier to scrap the /blog directory, it's just not baked in yet.
9 notes
·
View notes
Link
Future research on how to do redirects on Octopress on Heroku.
5 notes
·
View notes
Text
Quote Blogging
I started blogging a long time ago, back in 1999. Back then, blogs were mostly lists of links. People found cool things on the internet and shared them, and when you wanted to “surf the web,” you’d go to one of these blogs and start picking through the links that they had shared. The word “blog” is shorthand for “Web log,” the log you kept of the cool places you had found.
<!— more —>
I was inspired by Jorn Barger’s Robot Wisdom. As Ogi Djuraskovic notes on First Site Guide, Jorn basically invented the blog with Robot Wisdom:
The whole process of collecting interesting things from around the world and writing about them on the internet was a new idea, and so it needed a new name. Jorn decided to call it “logging the web”, which made Robot Wisdom, of course, the first web log. So it became Robot Wisdom Weblog, and the blogosphere was born on December, 17, 1997.
I started playing with some web-based software that was in beta called Blogger, and started my own blog in 1999.
Blogging exploded then the way that podcasts have exploded now. It was simple and easy to do, particularly once dynamic site building came along with Wordpress and Moveable Type. Keeping a blog became a very personal way to record your experiences, sharing them with the rest of the internet. Blogging developed into a publishing platform, an easy way to self-publish your journals, your articles, your essays about any topic you wanted. Instead of being a way to find cool new things, blogs started to become end points unto themselves.
I really liked sharing links. I found it to be a great way to process what I’ve read. If I found something interesting, I’d grab a quote from the article that caught my eye, and then post the link and the quote. But usually I wouldn’t comment on it, and I actually got an email from Jorn saying that if I didn’t start commenting, he was going to stop checking my site.1 Commenting was a step further in processing what I had read, and when I tried it, it felt too superficial, too off the cuff to feel convincing or good to me. The quote usually felt good, so I kept with it.
Dorkfarm started out as a separate blog. My original blog, Knobby Low Boy Quarterly, had morphed into Dorky, but it was essentially the same thing, a Blogger blog that was mostly links and quotes, the occasional picture, and very rarely, a longer piece that I had written. Dorkfarm was meant to be different, long form pieces with a very specific focus on the coding projects I was working on at the time. It was meant to be my professional portfolio, something I could direct people towards to show them what I had learned.
After I secured a job, though, my interest in coding cooled, and I started expanded the topics on Dorkfarm to cover other things, things I was reading, things I was thinking about, video games I was playing. I was more comfortable writing longer posts, though it would take me several years to finally develop a comfortable workflow to do so.
Dorky, however, fell by the wayside, particularly after I started to withdraw from social media. I ran into some problems with how it was being hosted, and decided to integrate it into Dorkfarm. Now the posts in Dorkfarm stretch back to that first Knobby Low Boy post, back in 1999.
But getting back into social media recently reminded me that I like sharing things on the Internet. I’ve been trying to read more, and I’m trying to read more critically, and approaching something as something I might share forces me to look at it more closely. I guess it’s like the difference between reading something for fun and reading something for school.
Dorkfarm is an Octopress blog, meaning that it’s a static site that’s generated on my iMac and uploaded to my web server when I update it. Dorky, being a Blogger blog, was a dynamic site, meaning that the pages were created as the user requests them, using information stored in a database. With Dorky, I had a Javascript bookmarklet in my browser bar that would allow me to share a link to what I was reading to my blog in a couple of clicks. With Dorkfarm, each blog post has to be written up as a Markdown file and processed. Basically, Dorkfarm is a great platform for longer posts, but a little cumbersome for quickly sharing links.
Which maybe, in the end, isn’t that bad. As I’m starting to share links more, I’m also trying to comment on them. There’s a reason why this is interesting to me, and I should be able to articulate it. I think I’m having a little trouble finding the voice and the audience, but have to write out each post will force me to slow down, and think about it a little more.
This memory is fuzzy. I know Jorn emailed this to me, but I can’t find the email anywhere. But when I was looking at the Wayback Machine archive for Robot Wisdom, I found the link to Knobby Low Boy Quarterly listed towards the bottom. Under weblogs, it’s listed as KLBQ.↩
from dorkFarm http://ift.tt/2rTVvto via IFTTT
0 notes