#Microcopy Writing
Explore tagged Tumblr posts
Text
Top 10 Skills Every UIUX Designer Should Master in 2025

The UI/UX design landscape is constantly evolving, and staying ahead in this competitive field requires continuous learning and skill development. As we approach 2025, certain skills will be essential for designers to create user-centered and innovative experiences. Here’s a list of the top 10 skills every UI/UX designer should master in 2025:
1. User Research and Analysis
Understanding user behavior, needs, and pain points is the foundation of great design. In 2025, designers must master user research techniques such as interviews, surveys, usability testing, and data analysis.
Key Focus: Empathy mapping, user personas, and journey mapping.
Why It’s Important: Creating products that truly address user needs boosts engagement and satisfaction.
2. Proficiency in Design Tools (Figma, Adobe XD, Sketch)
UI/UX designers must be proficient in design tools like Figma, Adobe XD, and Sketch to create wireframes, prototypes, and design systems.
Key Focus: Mastering components, auto-layout features, and collaboration tools.
Why It’s Important: Efficient design workflows and real-time collaboration streamline the design process.
3. Information Architecture and Wireframing
Organizing information logically and creating wireframes is crucial for intuitive user experiences.
Key Focus: Navigation structures, sitemaps, and low-fidelity wireframes.
Why It’s Important: Clear information hierarchy ensures users can navigate digital products effortlessly.
4. Interaction Design and Prototyping
Creating interactive prototypes that mimic the final user experience is essential for testing and validation.
Key Focus: Micro-interactions, transitions, and animation.
Why It’s Important: Prototyping helps identify usability issues early in the design process.
5. Visual Design and Typography
A strong visual design enhances the overall user experience and strengthens brand identity.
Key Focus: Color theory, typography, and layout principles.
Why It’s Important: Visually appealing interfaces improve user engagement and retention.
6. Responsive and Adaptive Design
Designing for various screen sizes and devices is a must-have skill in today’s multi-device world.
Key Focus: Breakpoints, grid systems, and flexible layouts.
Why It’s Important: Ensures a seamless user experience across different devices.
7. Accessibility and Inclusive Design
Creating designs that are accessible to all users, including those with disabilities, is both a moral and legal imperative.
Key Focus: Color contrast, keyboard navigation, and ARIA roles.
Why It’s Important: Inclusive design increases the usability and reach of digital products.
8. UX Writing and Microcopy
Effective microcopy guides users through interfaces and enhances their overall experience.
Key Focus: Button labels, error messages, and instructional text.
Why It’s Important: Clear and concise copy can reduce user friction and improve task completion rates.
9. Collaboration and Communication Skills
UI/UX designers must work closely with developers, product managers, and stakeholders.
Key Focus: Presenting design ideas, gathering feedback, and bridging design-development gaps.
Why It’s Important: Effective communication ensures that design decisions are understood and implemented correctly.
10. Data-Driven Design and Analytics
Using data to inform design decisions helps create user-centric products.
Key Focus: A/B testing, heatmaps, and user analytics.
Why It’s Important: Data-driven insights lead to informed design choices and continuous improvement.
AI and Machine Learning Integration
As technology advances, integrating AI and machine learning into design processes will become increasingly important.
Key Focus: AI-driven personalization, chatbots, and automation in user experiences.
Why It’s Important: Staying updated with emerging technologies keeps designers relevant in a rapidly evolving landscape.
Best Practices for UI/UX Designers
1. Keep the User at the Center
Always prioritize user needs and behaviors.
2. Design for Accessibility
Ensure your designs comply with accessibility standards.
3. Maintain Consistency
Use design systems and style guides to ensure a cohesive user experience.
4. Test Early and Often
Conduct usability tests throughout the design process.
5. Iterate Based on Feedback
Use feedback to improve and refine your designs.
6. Document Your Design Decisions
Maintain clear documentation to facilitate collaboration and handoffs.
Emerging Trends in UI/UX Design
1. Voice User Interfaces (VUIs)
Designing for voice interactions as smart assistants become more prevalent.
2. Augmented and Virtual Reality (AR/VR)
Creating immersive experiences for applications in gaming, education, and retail.
3. AI-Powered Personalization
Using machine learning to deliver tailored user experiences.
4. Dark Mode Design
Providing users with the option to switch between light and dark themes.
Conclusion
Mastering these top 10 skills will equip UI/UX designers to create innovative and user-centric experiences in 2025. As technology and user expectations continue to evolve, staying adaptable and curious will be essential for long-term success in the design industry.
Devoq Design stands out as a premier UI/UX design agency serving clients in UI/UX Design Agency in Indiana and UI/UX Design Agency in Iowa . With a strong focus on delivering user-centric and visually captivating digital experiences, the agency combines innovative design strategies with industry best practices. Whether you’re a startup or an established business, Devoq Design crafts tailored solutions that enhance user engagement and brand identity. Their expertise in mobile and web design, wireframing, and interactive prototyping ensures that every project resonates with the target audience and drives impactful results.
0 notes
Text
Bloomova taxonomie, Kolbův cyklus učení, UX Writing a microcopy
Bloomova taxonomie
Většinou postavená do pyramidy podle nižší/vyšší kognitivní schopnosti.
Hodně se používá ve školství. Hodně, hodně.
Staví se dle ní vzdělávací cíle (Učitel chce žáky něco naučit -> Co bude důkaz? -> Koukne se do taxonomie a vybere kognitivní náročnost -> Vybere dle toho akční sloveso): Žák ve skupině v rámci hodiny sestaví a vytvoří plakát s tématikou Husitských válek.
Od nejnižší po nejvyšší: Zapamatovat -> Pochopit -> Aplikovat -> Analyzovat -> Hodnotit -> Vytvořit
Cíle mohou být: Kognitivní (znalostní), Afektivní (názorové) a Psychomotorické (činnostní).
Kolbův cyklus
Často se aplikuje ve volnočasové pedagogice (protože cyklus pracuje hlavně se zážitkem a prožitou zkušeností žáka).
Zkušenost -> Reflexe/Ohlédnutí/Pozorování -> Abstraktivní konceptualizace (Proč tomu tak bylo? Co kdyby se na to šlo jinak?) -> Jede se znova
---
UX Writing
Jedná se o vyjadřování psaním tak, aby uspokojil potřeby, byl v souladu s kontextem lidí a souznil s chováním uživatelům.
Je třeba vědět, jak se čtenář orientuje (PDF vs. online článek), protože na formě závisí formátování textu.
Psaní musí obsahovat dobře vybraný obsah, který je potom dobře vyjádřen divákovi. Hodně často se používá v copywritingu a hodně často se na něj i zapomíná.
Pokud je UXW dělán dobře, nejenže divák bude číst dál, ale zároveň buduje důvěru k materiálu a inspiruje jej k prospěšné akci.
Čím jednodušší a přímočaré je psaní, tím víc mu čtenář porozumí.
Microcopy
Texty, u kterých bychom si ani nevšimli, že se zde používá copywriting.
Hodně často doprovodným slovem u průvodců, notifikací, upozornění aplikací/programů, nebo například v případech, kdy je prázdné místo, které by potřebovalo vyplnit a podpořit uživatele k vytvoření -> Povzbudivá slova.
Errory, stavové zprávy v telefonech... dokonce i v případech, kdy vypadne wifina.
Míchá se dost s UXW
Jakási součást komunikace programu/aplikací a zařízení s uživatelem.
Taky se zde pracuje s tone of voice/způsob vyjadřování v rámci zprávy. Rozhodně dát uživatelům možnost změnit názor, nebo se vyhnout zostuzení uživatelů naschvál (to je odradí).
0 notes
Text
The Essential Role of UX Writing in Software Designing
In the ever-evolving landscape of software desining company and development company, there’s a crucial component that often goes unnoticed but holds immense power in shaping user experiences and driving success. This unsung hero is none other than UX writing. As we delve into the intricate web of software design, it’s essential to understand how UX writing plays a pivotal role in creating intuitive, engaging, and seamless software interfaces that users love to interact with.
Understanding UX Writing
https://blog.diinfotech.in/wp-content/uploads/2023/08/The-Essential-Role-of-UX-Writing-in-Software-Designing-1024x576.png
Elevating User Engagement
The most important factor in software desining company is user involvement. The top software companies in Delhi and throughout the world understand that user engagement is a crucial factor in success. Here is where UX authoring is useful. UX writers have the ability to elicit feelings, motivate actions, and create a sense of connection between the user and the product through well chosen words and sentence structure.
Navigating the Digital Landscape
When it comes to IT services in Delhi and beyond, the digital landscape is competitive and dynamic. Users have an abundance of options at their fingertips, and their attention span is fleeting. A website or application that offers a seamless and delightful user experience stands a better chance of retaining users and converting them into loyal customers. This is precisely where the expertise of a skilled UX writer comes into play.
The Intersection of Information and Emotion
In the world of software development, including the best ASP.NET development company in India, striking the right balance between conveying information and eliciting emotions is paramount. UX writers are adept at understanding the psychology of users, their pain points, and their needs. By infusing the right words into every interaction, they create an emotional connection that enhances user satisfaction and loyalty.
Crafting Intuitive User Journeys
User journeys in software design are akin to guided tours through a complex landscape. UX writers take on the role of tour guides, ensuring that users can navigate the software effortlessly. From sign-up forms to error messages, each piece of microcopy is designed to lead users along a smooth path, preventing frustration and confusion.
The Union of Design and Content
In the competitive domain of software development in Delhi NCR, the union of design and content holds the key to delivering exceptional user experiences. While visual design creates the aesthetic appeal, UX writing adds the element of functionality and clarity. When these two aspects converge seamlessly, users are treated to an immersive experience that fosters trust and loyalty.
Beyond Words: Accessibility and Inclusivity
A noteworthy aspect of UX writing is its contribution to accessibility and inclusivity. In an era where digital products must cater to diverse audiences, UX writers ensure that the content is comprehensible to everyone, including those with disabilities. Clear and concise language, combined with mindful phrasing, opens the doors to a broader user base.
The Path Forward
The role of UX writing in software design cannot be overstated. From guiding users through complex processes to evoking emotions that resonate, UX writers contribute to the heart and soul of a digital product. As the digital landscape continues to evolve, investing in the expertise of UX writers becomes a strategic move for the best software development companies in Delhi and other regions. If you’re looking to enhance your software’s user experience, consider the power of UX writing. It’s more than just words; it’s the bridge that connects technology with human emotions and needs. So, partner with a skilled UX writer and embark on a journey of user-centric design that leaves a lasting impression.
0 notes
Text
What jobs involve writing and pay well?

Numerous well-paying jobs require strong writing skills, offering a rewarding career path for individuals with a passion for language and communication. Here are some high-paying jobs that involve writing:
Technical Writer:
Technical writers create comprehensive documentation, translating complex technical information into user-friendly manuals and guides. Industries include software development, engineering, and healthcare.
Content Strategist:
Content strategists plan and execute content across various platforms, optimizing it for digital marketing, SEO, and audience engagement. They often work for marketing agencies or in-house marketing teams.
Copywriter (Advertising/Marketing):
Copywriters craft compelling and persuasive content for advertising and marketing purposes. They develop brand messaging, product descriptions, and promotional materials.
Grant Writer:
Grant writers specialize in securing funding for organizations by writing persuasive grant proposals. They work for nonprofits, research institutions, and other entities seeking financial support.
Medical Writer:
Medical writers produce content related to healthcare and pharmaceuticals, including research papers, regulatory documents, and educational materials. Precision and clarity are essential in this field.
Corporate Communications Manager:
Professionals in corporate communications manage internal and external communication strategies, including press releases, executive messaging, and crisis communications.
Speechwriter:
Speechwriters craft speeches for executives, politicians, and public figures. They capture the speaker's voice and convey messages effectively to diverse audiences.
Screenwriter:
Screenwriters develop scripts for television, film, and other visual media. This creative role involves storytelling, character development, and collaboration with directors and producers.
UX Writer (User Experience):
UX writers focus on the microcopy within digital interfaces, ensuring a seamless and user-friendly experience. Their work is crucial in enhancing the usability of websites and applications. Earn $2500-$3500/Month By simple Writing Jobs, Apply Now.
Freelance Journalist/Contributor:
Freelance journalists and contributors write articles and stories for various publications, covering news, features, and investigative pieces. They often enjoy flexibility and the opportunity to explore diverse topics.
Novelist/Author:
Novelists and authors create fictional or non-fictional works, including novels, books, and essays. Success in this field often requires creativity, perseverance, and a unique voice.
Social Media Content Creator:
Social media content creators develop engaging content for platforms like Instagram, Twitter, and Facebook. They often work with brands to establish a strong online presence.
Technical Editor:
Technical editors review and edit technical content for accuracy, clarity, and adherence to style guides. They play a crucial role in maintaining the quality of technical documentation.
Curriculum Developer/Instructional Designer:
Curriculum developers and instructional designers create educational materials and courses, ensuring effective learning experiences in both traditional and online settings.
Legal Writer:
Legal writers produce legal documents, contracts, and other written materials in the legal field. Precision and a solid understanding of legal terminology are essential. Online Typing Jobs That You Earn $3500/Month. Apply Now.
Financial Writer:
Financial writers provide insights into economic trends, investment strategies, and financial analysis. They often work for financial institutions, media outlets, or as independent consultants.
Content Marketing Manager:
Content marketing managers oversee content strategy, creation, and distribution to achieve marketing goals. They play a key role in building brand awareness and driving engagement.
Science Writer:
Science writers communicate complex scientific concepts to a broader audience through articles, reports, and blog posts. They bridge the gap between scientific experts and the general public.
These roles demonstrate that strong writing skills are in demand across diverse industries, offering opportunities for well-compensated and fulfilling careers. Keep in mind that salaries can vary based on factors such as experience, location, and the specific requirements of each role.
Apply Now For Simply Typing Jobs
#writers and poets#write my essay#author#writers#writing#write up#earnonline#earnings#how to earn money#earn money online#make money
0 notes
Text
The Art of Microcopy: How to Use Small Words for Big Impact in Digital Marketing

In the world of digital marketing, the smallest words can have the biggest impact. Microcopy, or the short and concise text that accompanies buttons, forms, and other interactive elements on a website or app, is an essential part of creating a positive user experience. When done right, microcopy can guide users through a process, increase conversions, and even create an emotional connection with the brand. In this blog, we’ll explore the art of microcopy and how to use small words for a big impact in digital marketing. -
Keep it clear and concise

Microcopy is all about clarity and simplicity. The text should be short and to the point, with no unnecessary words or jargon. The goal is to help the user understand what they need to do and why they need to do it. For example, instead of saying “Please enter your credentials to access your account,” you can say “Sign in to your account.” The latter is clearer and more concise, making it easier for the user to understand what they need to do. -
Use conversational language
Microcopy should sound like it’s coming from a human, not a robot. Using conversational language helps to create a connection with the user and makes the experience feel more personal. It’s okay to use contractions and even a little bit of humor if it’s appropriate for your brand. For example, instead of saying “We’re sorry, but an error has occurred,” you can say “Oops, something went wrong. We’re working on it!” -
Be specific
Microcopy should provide specific information that is relevant to the user. This means using details that help the user understand what will happen when they click a button or fill out a form. For example, instead of saying “Submit,” you can say “Submit your order.” This lets the user know exactly what action they’re taking and what the outcome will be. -
Create a sense of urgency
Microcopy can also be used to create a sense of urgency, which can help increase conversions. By using phrases like “Limited time offer” or “Act now,” you can encourage users to take action before it’s too late. However, it’s important to use this technique sparingly and only when it’s appropriate for your brand and the context of the message. -
Use positive language
Finally, microcopy should always use positive language. This means focusing on what the user can do, rather than what they can’t do. For example, instead of saying “Invalid password,” you can say “Please try again.” This provides a positive message that encourages the user to keep trying, rather than making them feel like they’ve done something wrong. Microcopy is an essential aspect of digital marketing, especially when it comes to designing a website or an application. It serves as a bridge between the user interface and the user experience and can make all the difference in how users interact with a website or application. Microcopy is all about using concise, clear, and effective language to create a positive user experience, guide users through a process, and ultimately, drive conversions. Here are some additional tips on how to use microcopy effectively in your digital marketing efforts: - Use action-oriented language One of the most important things to remember when writing microcopy is to use action-oriented language. This means using verbs and other action words that encourage users to take a specific action. For example, instead of saying “Learn more,” you could say “Discover our features.” This creates a sense of urgency and encourages users to take action. - Address user concerns

Another way to use microcopy effectively is to address user concerns directly. This could be anything from addressing privacy concerns to assuaging fears about a complex process. By addressing these concerns directly, you can build trust with your users and create a positive user experience. - Use visual cues In addition to written microcopy, you can also use visual cues to guide users through a process. For example, a progress bar can be used to show users how far along they are in a process, while a checkmark can be used to indicate that a task has been completed successfully. This kind of microcopy can make the user experience more intuitive and streamlined. - Be consistent Consistency is key when it comes to microscopy. This means using the same language and tone across all of your microcopies, as well as using consistent visual cues. This creates a cohesive user experience that helps users feel comfortable and confident throughout the process. - Test and iterate Finally, it’s important to test and iterate your microcopy. A/B testing can help you determine which microcopy is most effective, while user feedback can help you refine and improve your messaging. By continually testing and iterating your microcopy, you can ensure that your digital marketing efforts are always improving and optimizing for the best possible user experience. - Personalize the experience Personalization is becoming increasingly important in digital marketing, and microcopy is no exception. By using the user's name, for example, you can create a more personalized experience that feels tailored to their needs. This can help to build trust and loyalty, which can ultimately lead to increased conversions. - Use microcopy to reinforce your brand's voice and tone Microcopy is an opportunity to reinforce your brand's voice and tone. Whether your brand is casual and playful or more formal and professional, your microcopy should reflect this. By being consistent with your brand's tone across all of your microcopy, you can create a more cohesive user experience that aligns with your overall brand messaging. - Use microcopy to highlight benefits Instead of simply listing features, use microcopy to highlight the benefits of using your product or service. This can help to create an emotional connection with users and make them feel like your product or service is something that will improve their lives in some way. For example, instead of simply listing the features of a fitness app, you could use a microcopy to highlight the benefits of regular exercise and how the app can help users achieve their fitness goals. - Use microcopy to reduce anxiety

Many users experience anxiety when using digital products, especially when filling out forms or making purchases. By using microcopy to provide reassurance and guidance, you can help to reduce this anxiety and create a more positive user experience. For example, using microcopy to explain why certain information is required on a form can help to reassure users and reduce the likelihood of form abandonment. Microcopy plays a vital role in digital marketing because it's the language that guides users through the digital experience. Whether it's the copy on a landing page, the instructions on a form, or the messages in a confirmation email, microcopy has the power to make or break the user experience. Here are a few more tips to keep in mind when using microcopy in your digital marketing efforts: - Use microcopy to educate In addition to guiding users through a process, microcopy can also be used to educate users about your product or service. For example, using microcopy to explain the benefits of a particular feature or to provide helpful tips and tricks can help users get more value from your product or service. This kind of microcopy can also help to build trust and establish your brand as an expert in your field. - Use microcopy to create a sense of urgency Creating a sense of urgency is a classic marketing tactic, and microcopy can help to reinforce this. By using language that creates a sense of urgency, such as "limited time offer" or "only a few spots left," you can encourage users to take action more quickly. This can be especially effective for promotions or sales. - Use microcopy to encourage social sharing Social media is a powerful marketing tool, and microcopy can be used to encourage users to share your content on social media. For example, including social sharing buttons on your blog posts or product pages, along with a message that encourages users to share, can help to increase social shares and drive more traffic to your site. - Use microcopy to upsell or cross-sell Microcopy can also be used to upsell or cross-sell products or services. By using language that highlights the value of an additional product or service, or by using microcopy to show how a particular product or service complements another, you can increase the likelihood of users making additional purchases. Another way to use microcopy to create a positive user experience is by using it to provide feedback and validation. Users want to feel that they are making progress and that their actions are having an impact, and microcopy can help to reinforce this. For example, using microcopy to confirm that a form submission was successful or to congratulate users on completing a task can help to build confidence and motivation. Microcopy can also be used to set expectations and manage user frustration. For example, if a user makes an error on a form, using microcopy to explain why the error occurred and how to fix it can help to reduce frustration and improve the overall user experience. Similarly, using microcopy to set expectations about response times, shipping times, or other important factors can help to manage user expectations and prevent disappointment. Finally, microscopy can be used to create a sense of delight and surprise. By using unexpected or playful language, or by incorporating humorous or quirky messages, you can create a memorable user experience that stands out from the competition. This kind of microcopy can also help to establish your brand as approachable and fun, which can lead to increased brand loyalty and word-of-mouth referrals.

One of the keys to effective microcopy is to make it as human as possible. Users don't want to feel like they're interacting with a machine or a faceless corporation. They want to feel like they're interacting with a real person who understands their needs and can help them achieve their goals. By using conversational language and a friendly tone, you can create a more engaging and memorable user experience. Another important aspect of microcopy is localization. If you're targeting users in different countries or regions, it's important to use language and terminology that is appropriate for their culture and language. This can help to build trust and establish your brand as a local authority in your field. It's also important to test your microcopy and iterate based on user feedback. A/B testing can help you to identify which microcopy is most effective at driving conversions and engagement, and user surveys and feedback can help you to identify areas where your microcopy can be improved. Finally, it's important to ensure that your microcopy is consistent across all touchpoints. Whether a user is interacting with your website, social media channels, or email marketing campaigns, they should feel like they're interacting with a consistent brand voice and tone. This can help to build trust and establish your brand as reliable and consistent. One area where microcopy can have a big impact is in reducing friction and confusion. Users are more likely to abandon a process if they encounter confusing language or if they are unsure of what to do next. By using clear and concise microcopy to guide users through a process, you can reduce friction and increase engagement. Microcopy can also be used to build trust and credibility. By using language that is authoritative and informative, you can establish your brand as an expert in your field. For example, using microcopy to explain the benefits of a product or service, or to provide detailed instructions for using a feature, can help to build trust and credibility with users. Another way to use microcopy is to create a sense of urgency. By using language that emphasizes scarcity or time-sensitive offers, you can encourage users to take action and make a purchase. For example, using phrases like "Limited time offer" or "Only a few left in stock" can create a sense of urgency and encourage users to make a decision. Microcopy can also be used to encourage social sharing and referrals. By using language that invites users to share a product or service with their friends and family, you can increase the reach of your brand and drive more traffic and sales. For example, using phrases like "Share this with your friends" or "Tell your friends about us" can encourage users to spread the word about your brand. Finally, microcopy can be used to upsell or cross-sell products or services. By using language that suggests complementary or related products, you can increase the average order value and drive more revenue. For example, using phrases like "Customers who bought this also bought" or "You might also like" can encourage users to explore additional products and make additional purchases. When it comes to microcopy, it's important to remember that every word counts. Even the smallest details can have a big impact on user engagement and conversion rates. This means that you need to pay attention to every aspect of your microcopy, from the language and tone to the placement and formatting.

One important aspect of microcopy is its placement on the page. The location of your microcopy can have a big impact on how users engage with it. For example, placing microcopy above the fold (the area of the page that is visible without scrolling) can increase engagement and conversions, as users are more likely to see and interact with it. Similarly, placing a microcopy next to a call-to-action button can increase the likelihood that users will take action. Another important aspect of microcopy is its formatting. By using formatting techniques like bolding, italics, and bullet points, you can make your microcopy more visually appealing and easier to read. This can help to draw attention to key points and make the overall user experience more enjoyable. It's also important to consider the context in which your microcopy is being used. For example, if you're using microscopy in an email marketing campaign, you'll need to make sure that it's optimized for email clients and that it's consistent with the overall tone and messaging of your brand. Finally, it's important to measure the impact of your microcopy on user engagement and conversion rates. By tracking metrics like click-through rates, conversion rates, and bounce rates, you can identify areas where your microcopy can be improved and make data-driven decisions about how to optimize it. One of the most important aspects of microcopy is the tone of voice you use. The tone of voice you choose should align with your brand personality and appeal to your target audience. For example, if you're selling luxury products, you might use a more formal tone of voice to convey a sense of exclusivity and sophistication. On the other hand, if you're targeting a younger, more casual audience, you might use a more conversational tone of voice to make your brand feel more relatable. It's also important to consider the emotional impact of your microcopy. Emotions play a powerful role in shaping user behavior, and by using microcopy to tap into users' emotions, you can create a more compelling user experience. For example, using language that creates a sense of excitement, anticipation, or urgency can help to drive conversions and increase engagement. Another way to use microcopy to create a more engaging user experience is to use humor or other forms of wordplay. By using clever or witty language, you can make your brand feel more approachable and memorable. However, it's important to use humor and wordplay in a way that aligns with your brand personality and doesn't detract from the overall user experience. When it comes to microcopy, brevity is also key. In today's fast-paced digital world, users have short attention spans and are easily distracted. By using short, concise phrases and avoiding unnecessary words, you can make your microcopy more engaging and easier to digest. This can help to reduce friction and increase conversions, as users are more likely to engage with microcopy that is quick and easy to read. Finally, it's important to remember that microcopy is not just about the words you use, but also about how you use them. By using formatting techniques like bolding, italics, and bullet points, you can draw attention to key points and make your microcopy more visually appealing. Similarly, by using color and typography in a strategic way, you can create a more cohesive and memorable user experience.

In conclusion, the art of microcopy is all about using small words to create a big impact. By paying attention to the tone of voice, emotional impact, brevity, and formatting of your microcopy, you can create a more engaging user experience that drives conversions and builds brand loyalty. Effective microcopy should be clear, concise, and action-oriented, and it should always be focused on the user's needs and goals. By continually refining and optimizing your microcopy based on user feedback and data analysis, you can ensure that it's always aligned with your brand personality and optimized for maximum impact. Read the full article
0 notes
Text
Exploring the Latest Trends in Web Design for 2024: Captivate Audiences and Stay Ahead

The digital landscape is ever-evolving, and as a business owner, keeping your website current is crucial. In 2024, web design trends are pushing the boundaries of user experience (UX) and aesthetics, aiming to create immersive and engaging online spaces. This blog post delves into the latest trends that are defining web design this year, providing valuable insights for businesses seeking to elevate their online presence.
1. Storytelling & Emotional Connection:
Web design is no longer just about showcasing information; it's about weaving a narrative that resonates with the audience. Creative website design company in Trivandrum are incorporating elements like interactive storytelling, custom illustrations, and captivating visuals to evoke emotions and forge a deeper connection with visitors.
2. AI-powered Design & Personalization:
Artificial intelligence (AI) is making significant inroads into web design. AI-powered tools can generate unique design elements, personalize content based on user behavior, and even optimize layouts for different devices. This allows for a more dynamic and tailored user experience.
3. Microinteractions & Subtle Animations:
Small, well-crafted animations and interactions can significantly enhance user engagement. These micro-moments, like hover effects, subtle transitions, and dynamic cursor movements, add a layer of polish and interactivity, making the website feel more responsive and engaging.
4. Denser, Richer Graphics & Visuals:
With advancements in technology, web design is embracing denser, higher-resolution graphics and visuals. This includes the use of 3D elements, high-quality video backgrounds, and interactive elements that create a more immersive and visually stunning experience.
5. Bold & Experimental Typography:
Typography is taking center stage in 2024. Web designers are experimenting with bold fonts, unique letterforms, and kinetic typography (text that moves) to create visually striking headlines and impactful design statements.
6. Dark Mode & Sustainable Design:
Dark mode, with its focus on darker backgrounds and lighter text, continues to be a popular trend. It offers several benefits, including reducing eye strain, improving battery life for mobile devices, and creating a sleek, modern aesthetic. Additionally, sustainable design practices are gaining traction. This involves using eco-friendly materials and website elements that minimize environmental impact.
7. Retro & Nostalgic Vibes:
Web design is experiencing a resurgence of retro and nostalgic aesthetics. Elements like Art Deco influences, Memphis Milano patterns, and Y2K-inspired color schemes are finding their way into modern web design, offering a touch of familiarity and evoking a sense of timelessness.
8. Interactive 3D Models & Content:
3D elements are becoming increasingly accessible, allowing web designers to incorporate interactive 3D models and content. This can be particularly effective for showcasing products, creating virtual tours, or providing a more engaging user experience.
9. Microcopy & Conversational UI:
The way users interact with websites is shifting towards a more conversational approach. Microcopy, which focuses on concise and clear writing in areas like buttons, error messages, and CTAs (calls to action), is becoming increasingly important. Conversational UI elements like chatbots further enhance this trend, providing a more human-like interaction with the website.
10. Focus on User Experience (UX):
At the heart of all these trends lies a fundamental focus on user experience (UX). A creative web design company should prioritize intuitive navigation, clear information architecture, and fast loading times to ensure a smooth and enjoyable journey for visitors.
Staying Ahead with a Creative Web Design Partner:
Keeping pace with the ever-evolving landscape of web design can be challenging. Partnering with a creative web design company in Trivandrum possessing the expertise and vision to translate these trends into effective website solutions is crucial. Look for a company that understands your brand identity, target audience, and business goals, and can craft a website that not only looks stunning but also delivers exceptional user experience and drives results.
Conclusion:
By embracing the latest web design trends and prioritizing user experience, businesses can create websites that are not just visually appealing but also functional, engaging, and effective in achieving their online objectives. Remember, a well-designed website is a powerful tool for attracting, engaging, and converting visitors into loyal customers.
#web design company in trivandrum#website design company#creative web design company#Ecommerce website design
1 note
·
View note
Text
Before:

After:

0 notes
Photo

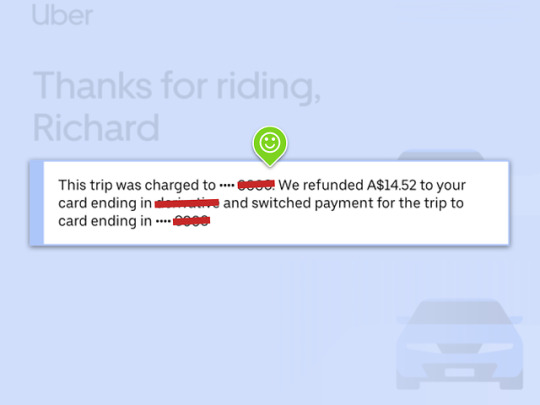
I recently took an Uber but accidentally charged the ride to the wrong account. When I got the transaction fixed up, I was impressed by how clearly the messaging was in the receipt. Not only did it let me know that the money was charged to the correct account, it let me know that the other change was refunded accordingly.
Good microcopy provides context and communicates clearly.
4 notes
·
View notes
Text
The Role of Storytelling in UI/UX: Crafting Narrative-Driven Digital Experiences
In the ever-evolving world of digital design, User Interface (UI) and User Experience (UX) professionals are constantly seeking innovative ways to create engaging, meaningful, and memorable experiences for users. One powerful tool that has emerged in recent years is the art of storytelling. By weaving narratives into digital interfaces, designers can create immersive experiences that not only captivate users but also guide them through complex information and interactions with ease and enjoyment.
The Power of Storytelling in Design
Storytelling has been a fundamental part of human communication since the dawn of civilization. It's how we make sense of the world, share knowledge, and connect with others on an emotional level. When applied to UI/UX design, storytelling can:
Create emotional connections: Stories evoke emotions, helping users form a deeper connection with the digital product or brand.
Improve information retention: Information presented in a narrative format is often easier to remember than raw data or facts.
Guide user behavior: A well-crafted story can subtly guide users through desired actions or paths within an interface.
Simplify complex concepts: Narratives can make abstract or complicated ideas more accessible and understandable.
Enhance user engagement: Stories captivate attention, potentially increasing time spent on a platform and improving overall user satisfaction.
Implementing Storytelling in UI/UX Design
To effectively incorporate storytelling into digital experiences, designers should consider the following strategies:
1. Develop a Cohesive Narrative Arc
Just like any good story, your digital experience should have a clear beginning, middle, and end. This doesn't mean your interface needs to be linear, but rather that there should be a sense of progression and purpose as users navigate through your product.
For example, an e-commerce app might structure its user journey like this:
Beginning: Introducing the brand story and product categories
Middle: Guiding users through product exploration and selection
End: Completing the purchase and becoming part of the brand community
2. Use Visual Storytelling Techniques
Leverage visual elements to support and enhance your narrative:
Color psychology: Use color schemes that evoke the right emotions and set the appropriate tone for your story.
Typography: Choose fonts that reflect the personality of your narrative and enhance readability.
Imagery: Incorporate illustrations, photos, or videos that complement and advance your story.
Micro-interactions: Small, animated elements can add personality and guide users through the narrative.
3. Craft Compelling Microcopy
Every word in your interface is an opportunity to reinforce your narrative:
Write clear, concise, and engaging copy that aligns with your overall story.
Use a consistent voice and tone that reflects your brand's personality.
Incorporate storytelling elements into error messages, loading screens, and other often-overlooked areas.
4. Create Character-Driven Experiences
Develop relatable characters or personas that users can connect with:
Use mascots or avatars to guide users through the interface.
Share real user stories or testimonials to build trust and authenticity.
Allow users to create and customize their own avatars or profiles, making them part of the story.
5. Implement Progressive Disclosure
Reveal information gradually to maintain user interest and create a sense of discovery:
Use accordion menus, tabs, or carousels to organize content into digestible chunks.
Implement scrollytelling techniques for long-form content or product showcases.
Create "easter eggs" or hidden features that reward exploration.
Real-World Examples of Storytelling in UI/UX
Let's examine a few successful implementations of storytelling in digital design:
Spotify Wrapped Spotify's annual "Wrapped" feature is a masterclass in personal storytelling through data visualization. By presenting users with a narrative of their yearly listening habits, Spotify creates an emotional connection and encourages sharing, effectively turning user data into a compelling story.
Duolingo The language-learning app Duolingo uses its owl mascot, Duo, to create a character-driven experience. Duo guides users through lessons, celebrates their achievements, and even sends playful reminders, making the learning process feel like a personal journey with a friendly companion.
Airbnb Airbnb's interface is designed to tell the stories of both hosts and travelers. Through rich imagery, personal profiles, and neighborhood guides, the platform creates immersive narratives that go beyond simple accommodation listings, inspiring users to imagine themselves in new experiences.
Headspace The meditation app Headspace uses charming animations and a consistent visual language to simplify complex concepts about mindfulness and mental health. The app's narrative guides users through their meditation journey, making an abstract practice feel tangible and approachable.
Challenges and Considerations
While storytelling can be a powerful tool in UI/UX design, it's important to consider potential challenges:
Balance: Ensure that the narrative enhances rather than hinders functionality. The story should never get in the way of core user tasks.
Personalization: Different users may connect with different types of stories. Consider ways to tailor the narrative experience to individual preferences or user segments.
Cultural sensitivity: Stories and their interpretations can vary across cultures. Be mindful of creating inclusive narratives that resonate with a diverse user base.
Performance: Rich, story-driven interfaces may impact load times and performance. Optimize your design to maintain a smooth user experience.
Conclusion
Storytelling in UI/UX design is more than just a trend; it's a powerful approach to creating meaningful, engaging, and memorable digital experiences. By thoughtfully incorporating narrative elements into interfaces, designers can guide users, simplify complex information, and forge emotional connections that keep users coming back.
As technology continues to evolve, the opportunities for innovative storytelling in digital design will only grow. From augmented reality experiences to AI-driven personalized narratives, the future of UI/UX promises even more immersive and captivating ways to tell stories through design.
By mastering the art of storytelling, UI/UX designers can transform functional interfaces into rich, narrative-driven experiences that not only meet user needs but also inspire, educate, and delight. In doing so, they create digital products that don't just serve a purpose but also leave a lasting impression on the hearts and minds of users.
Devoq Design is a top-tier UI/UX design agency with a strong presence in both Utah and Vermont. As a premier UI/UX design agency in Utah, Devoq Design focuses on creating visually stunning and user-friendly digital experiences that cater to the specific needs of businesses in the region. Similarly, as a leading UI/UX design agency in Vermont, Devoq Design delivers innovative and tailored design solutions that improve user interaction and satisfaction. With a team of expert designers, Devoq Design ensures that each project is customized to meet the unique goals of their diverse clientele, driving success in both states.
0 notes
Text
What is microcopy: think big, write micro
What is microcopy, why is it important, and what are the characteristics of ineffective UX copy? Visit the post to discover the answers.
0 notes
Text
The Importance of UX Writing in Software Development
Elevating User Engagement
The most important factor in software desining company is user involvement. The top software companies in Delhi and throughout the world understand that user engagement is a crucial factor in success. Here is where UX authoring is useful. UX writers have the ability to elicit feelings, motivate actions, and create a sense of connection between the user and the product through well chosen words and sentence structure.
Navigating the Digital Landscape
When it comes to IT services in Delhi and beyond, the digital landscape is competitive and dynamic. Users have an abundance of options at their fingertips, and their attention span is fleeting. A website or application that offers a seamless and delightful user experience stands a better chance of retaining users and converting them into loyal customers. This is precisely where the expertise of a skilled UX writer comes into play.
The Intersection of Information and Emotion
In the world of software development, including the best ASP.NET development company in India, striking the right balance between conveying information and eliciting emotions is paramount. UX writers are adept at understanding the psychology of users, their pain points, and their needs. By infusing the right words into every interaction, they create an emotional connection that enhances user satisfaction and loyalty.
Crafting Intuitive User Journeys
User journeys in software design are akin to guided tours through a complex landscape. UX writers take on the role of tour guides, ensuring that users can navigate the software effortlessly. From sign-up forms to error messages, each piece of microcopy is designed to lead users along a smooth path, preventing frustration and confusion.
0 notes
Link
El microcopy no debería necesitar defensores. Debería defenderse solo.
0 notes
Link
#ux#ux-writing#ux-skrivande#Newsroom ab#Newsroom#copy#protocontent#microcopy#skriva#skrivande#content#drakenfors
0 notes
Text
Why do you want to be a UX Writer?
Well, there are two answers. You can choose, do you want to hear an honest answer or a lie?
Lie answer: I want to study UX Writing because UX Writing can cover many aspects. After all, from a writing perspective, the effects are comprehensive for UX. We can learn marketing, business, language, and human psychology to determine the tone of voice and how to write the right microcopy for the user. The knowledge I will get varies, so I am interested in exploring this. The challenge is also quite complicated because we have to be able to provide a microcopy that contains as much information as possible with limited characters. Also, when I tried to test UI/UX, I found that UX research and content design suit me better than design. Well, I also agree with that anyway.
Is that the reason? Yes, of course not.
Honest answer: I can't make a good UI design with interactive components that have to be interactive with the user. Creating a lot of application-related printouts is already so complicated. The reason for choosing UX Writing is because you only have enough capital, "I can make wireframes, I understand Figma" can be considered. Thus, I want to start my career as a UX Writer.
And is being a UX Writer easier than being a UI Designer? Hell nah.
There is so much you have to learn, especially when you have little experience in the field of writing before. You must know how to craft the correct words for your users; the microcopy you produce must be clear, concise, and valuable. There can be no typos. The copy you make must be able to direct the user according to the desired action in easy-to-understand language. You have to follow the flow from start to finish, do in-depth research on users so you can understand them, and finally know how to communicate with them.
Well, in all jobs, nothing is easy.
I know I still have a lot to learn, aka I still have a long way to go, because after joining several UX writer groups or communities, I am nothing. I need to know what the UX Writing framework looks like, what a style guide is, explore tone of voice, and much more. I thought studying for a whole month with a few mentors on adplist was enough to help, but I was wrong. Several times I made a portfolio, and the results were many that I had to revise.
Well, welcome to the world of UX Writing, and I hope I'm not running away again because I'm tired of changing jobs. I've been in sales, marketing, managing social media, making graphic designs, and designing UI for websites. I hope UX Writing is my way, and I can pursue it, even if it takes years.
After all, even an expert still has to learn, right?
This is the reason why I want to become a UX Writer.
6 notes
·
View notes