#microcopy matters
Explore tagged Tumblr posts
Text
Top Trends in Proofreading and Editing Services in 2025
As content continues to evolve across formats, platforms, and languages, so does the way we polish it. From AI-generated drafts to multilingual publishing, the world of content editing has grown smarter, faster, and more strategic. In 2025, Proofreading and Editing Services are no longer just about fixing typos—they are integral to brand voice, content performance, and user trust.
Today’s content creators, marketers, publishers, and businesses demand accuracy, speed, and localization across the board. That’s why our Proofreading and Editing Services have evolved to keep up with emerging tools, reader expectations, and SEO standards—ensuring your content not only looks good but performs better.
Here Are the Top Trends Defining Editing and Proofreading in 2025:
1. AI-Human Hybrid Editing Models
While AI tools like Grammarly, ChatGPT, and Quillbot continue to play a role in first-draft corrections, 2025 has seen the rise of AI-assisted proofreading workflows. Editors now rely on AI for:
Grammar suggestions
Redundancy detection
Tone consistency checks
Structural outlines
However, human editors remain essential for context-based decisions, nuance, creativity, and brand alignment. The future isn’t AI or humans—it’s both, working together.
2. Multilingual Proofreading Becomes Standard
As businesses expand into new markets, multilingual content is the new norm. Proofreading services now routinely cover languages like Spanish, French, Korean, German, and Arabic—tailored for regional tone and grammar standards. Editors also ensure:
Cultural relevance
Local spelling conventions (e.g., color vs colour)
Formatting rules based on language and region
Tone adjustments for target audiences
Multilingual proofreading is now a core service, not a niche offering.
3. Editing for Voice and Tone Consistency
With brands producing omnichannel content (blogs, social, ads, scripts, guides), maintaining a consistent voice is crucial. Editors now work with custom brand tone guidelines and apply them across different content types—ensuring a unified brand experience.
This includes editing for:
Emotionally intelligent tone in HR or wellness content
Authority in finance or law-based content
Simplicity in healthcare and government communication
Voice control is as important as grammar correction.
4. Content Optimization Beyond Grammar
Proofreaders are now part of content performance teams. In 2025, many editing services also include:
Readability optimization (for specific education levels)
SEO formatting (keyword placement, header hierarchy)
Conversion-driven language suggestions (for CTAs)
Meta description and alt-text polishing
Editing is now about performance as much as polish.
5. Proofreading for Visual Content
In the age of Instagram carousels, YouTube scripts, and motion design, proofreading isn’t confined to documents. Editors now review:
On-screen text in videos
Captions for accessibility compliance
Infographic copy
UI/UX microcopy (buttons, modals, onboarding flows)
Visual proofreading ensures that your message lands cleanly across all media types.
6. Faster Turnarounds With Tiered Services
With growing demand for quick content cycles, many providers now offer tiered proofreading options:
Express turnaround (24–48 hours)
Deep editing + formatting
Localization + proofreading bundles
“Editor-on-call” retainers for marketing teams
In 2025, speed matters—but without compromising quality.
7. Industry-Specific Editing Expertise
Generalist editing is out. Clients increasingly want editors who understand their niche—whether it’s SaaS, healthcare, fintech, or education. Proofreaders now upskill in terminology, audience context, and compliance needs for:
Technical manuals
Research whitepapers
Investor reports
Medical content
Legal contracts
This shift ensures better accuracy and brand alignment.
8. Proofreading for AI-Generated Content
With AI tools creating blog drafts, emails, product descriptions, and job ads, the new editing challenge is quality control post-generation. Editors are becoming “AI content auditors,” fixing:
Repetitive language
Awkward transitions
Incorrect facts
Mechanical tone
AI tools save time, but editors ensure it’s ready for publishing.
Final Thoughts
The world of Proofreading and Editing Services is more dynamic and essential than ever before. In 2025, editing is no longer just a final step—it’s an embedded part of the content creation and publishing process. From AI-human collaboration and multilingual editing to SEO and performance-focused revisions, the role of the editor has grown broader, faster, and more strategic.
Whether you're managing global campaigns, training AI tools, or refining thought leadership pieces, our expert Proofreading and Editing Services ensure your content is clear, compelling, and consistently on brand—across every platform and language.
0 notes
Text
Are Call to Action Examples the Secret Formula Behind High-Converting Digital Campaigns?

In the digital marketing universe, where every scroll, click, and second of attention holds immense value, a campaign’s effectiveness often hinges on a single element — the call to action. It's more than just a button or a phrase; it’s the bridge between interest and action. In today’s crowded online space, mastering the art of crafting powerful call to action examples can spell the difference between passive viewers and paying customers.
The journey from awareness to conversion is filled with distractions, choices, and hesitations. Amidst all this noise, a strategically placed CTA — whether on a landing page, email, social ad, or product listing — can guide users toward meaningful decisions. In fact, without an effective call to action, even the most beautifully designed marketing assets risk falling flat.
The Psychology Behind an Effective CTA

At its core, a call to action is not just about telling people what to do — it’s about convincing them why they should do it. Effective CTAs tap into psychological triggers: urgency, curiosity, exclusivity, and benefit-driven intent. Words like “Get Started Today,” “Unlock Your Free Trial,” or “Join the Movement” aren’t just commands — they’re emotional nudges.
This microcopy, though small in size, plays a massive role in user experience and decision-making. It reassures, motivates, and directs — often within a single line.
Platforms That Elevate CTA Performance
To truly optimize CTAs at scale, marketers are turning to sophisticated digital solutions that seamlessly integrate into websites, email campaigns, and online advertising. These tools are not just about inserting clickable elements — they are engineered to analyze user behavior, personalize content delivery, and drive precise engagement.

Today’s CTA optimization platforms come equipped with dynamic targeting capabilities, allowing marketers to tailor messages based on user history, session data, and device type. They enable real-time A/B testing, where multiple versions of a call to action can be launched simultaneously to measure performance metrics such as click-through rates, conversions, and time-on-page.
What sets these tools apart is their ability to intelligently position CTAs using behavioral triggers — such as scroll percentage, idle time, or exit intent — ensuring that the prompt appears exactly when the user is most likely to engage. With intuitive interfaces, advanced social media analytics dashboards, and seamless integration into marketing funnels, these platforms transform static messages into adaptive, high-performing interaction points.
In essence, modern CTA software doesn’t just manage buttons — it leverages design science, behavioral psychology, and data precision to turn simple actions into strategic business outcomes.
Placement and Design — More Than Just Visuals

Beyond the message, where and how your CTA appears is critical. CTAs need to be visible without being intrusive, persuasive without being aggressive. Button color, font size, whitespace, and even animation can influence effectiveness.
Heatmap tools like Hotjar and Crazy Egg help marketers visualize where users click most, revealing if your CTA is being seen — and acted upon. Meanwhile, scroll tracking tools ensure your CTA placement aligns with where users actually engage.
For mobile-first audiences, responsiveness is non-negotiable. A CTA should load quickly, fit seamlessly on small screens, and be easy to click with a thumb. Accessibility also matters — using contrasting colors and alt text ensures CTAs are inclusive for all users.
Examples That Leave an Impact
Netflix: “Join Free for a Month” – Offers a no-risk invitation with immediate value.
Spotify: “Get Premium” – Straightforward and benefit-driven, appealing to users ready to upgrade.
Airbnb: “Become a Host” – Shifts the focus from the company to the user’s potential gain.
Slack: “Try for Free” – Removes financial hesitation and encourages exploration.
Each of these call to action examples doesn’t just instruct — it empowers.
Why CTAs Deserve Strategic Focus
Too often, CTAs are treated as an afterthought. But in reality, they are the closing pitch. They seal the deal. An overlooked or generic CTA can undermine an otherwise brilliant campaign. On the other hand, a well-crafted CTA can uplift engagement rates, reduce bounce, and ultimately drive revenue.
A strong call to action is not just functional — it's emotional, data-informed, and purposefully designed. It aligns with brand voice, mirrors user intent, and pushes action in the most seamless manner.
You can also watch:-How to Search Google Ads using PowerAdSpy: A Step-by-Step Tutorial Series
youtube
Conclusion
So, are call to action examples the secret formula behind high-converting digital campaigns? Unquestionably, yes. In a marketing world obsessed with visuals and storytelling, it’s often this tiny line of text that carries the biggest weight. Whether you’re launching a product, generating leads, or building a community — your CTA is the final, powerful whisper that turns interest into action. And when crafted with strategy, software support, and a deep understanding of user psychology, it doesn’t just get clicks — it creates momentum.
0 notes
Text
Beyond Neutral Spanish: Why Latin American Spanish Translation Is the New Standard in 2025

Spanish may be one language, but it speaks with dozens of voices. From Buenos Aires to Bogotá, from Santiago to San Juan, the vocabulary, tone, and cultural context shift with every border. In today’s globalized and hyper-localized world, companies can no longer afford to treat Spanish as monolithic. Instead, a shift is underway—one that places Latin American Spanish translation at the center of international communication strategies.
This shift is backed by data. According to the Instituto Cervantes, more than 493 million people speak Spanish as their native language, and over 60% of them are in Latin America. From a business standpoint, this means that neutral Spanish (often based on Castilian norms) no longer serves the broader market effectively. Brands are realizing that “one Spanish fits all” messaging often alienates more people than it engages.
For global companies, tailoring content to match regional expectations isn’t just polite—it’s profitable. A CSA Research survey showed that 75% of consumers are more likely to buy again from a brand that communicates in their regional language variant. This insight is fueling the rise of specialized Latin American Spanish translation services that can authentically localize messages, documents, and digital platforms for specific LATAM markets.
Consider the implications in advertising. A tagline that resonates with Mexicans might fall flat—or worse, offend—an Argentine audience. Localization goes deeper than grammar and spelling; it taps into emotion, identity, and shared cultural knowledge. That’s why top brands like Coca-Cola and Nike employ transcreation teams focused specifically on Latin America to deliver consistent but culturally relevant campaigns.
Another area where precision matters is public policy and healthcare communication. Government agencies and NGOs—such as PAHO and UNESCO—often translate vital materials like vaccination guides or educational policies. Using a Latin American Spanish translation company ensures not just accuracy, but relevance across diverse national audiences.
Technology is further complicating the landscape. While tools like DeepL and Google Translate have made machine translation more accessible, they still struggle with regional dialects. An AI may understand “usted” and “tú,” but it won’t grasp that some audiences prefer formality, while others find it distant or robotic. Only a trained human translator—especially one with regional fluency—can make those choices wisely.
The same applies to technical documentation. Whether you’re localizing user manuals for electronics or translating compliance reports for oil and gas projects in Venezuela or Chile, subject-matter expertise is crucial. That’s where a Latin American Spanish translation company can deploy sector-specific linguists to handle legalese, scientific jargon, or government regulations with precision.
eLearning is also a growing driver of demand. Platforms like edX and Coursera now require regional variants of Spanish to ensure better learner engagement. A Colombian student’s expectations for tone and vocabulary can vary drastically from someone in El Salvador. Localization isn’t just about making content understandable—it’s about making it feel familiar and motivating.
Meanwhile, the mobile-first nature of Latin America is forcing companies to rethink how they approach UX and microcopy. According to GSMA, over 73% of Latin American users access the internet primarily via mobile. Poorly localized app content—like alerts, buttons, or in-app purchase flows—can derail the user journey. Localization, in this context, becomes a UX discipline as much as a linguistic one.
One overlooked but rapidly growing segment is the demand for bilingual customer support. Brands like Mercado Libre and Rappi employ massive CS teams across the region. Many are turning to specialized translation services not just for scripts, but for real-time support and chatbot training using regional Spanish. This ensures the tone matches user expectations while remaining brand consistent.
It’s also worth noting that Latin America is not linguistically homogenous. There are large indigenous language communities—Quechua in Peru, Guaraní in Paraguay, Mapudungun in Chile—many of whom speak Spanish as a second language. High-quality translation needs to account for that context and avoid literalism that may confuse or alienate those audiences. A translator with cultural competence is as important as one with technical skill.
Even in social media and influencer campaigns, the regionalization trend is growing. A Statista report noted that over 82% of Latin American users are active on social media. Global brands are partnering with regional creators, which means captions, hashtags, and call-to-actions must be tailored to the dialect and digital culture of each country.
Security and confidentiality are additional priorities for enterprises. Translation in sectors like banking, law, or medicine requires robust data protection protocols. That’s where a professional Latin American Spanish translation company stands apart—offering NDAs, encryption, and GDPR or LATAM-compliant practices to ensure data safety alongside linguistic accuracy.
In sum, Latin America’s complexity is its strength—but only if you speak its language correctly. From regional branding and eLearning to regulatory compliance and digital UX, the need for targeted translation has never been greater. Companies that commit to authenticity gain not just customer attention—but long-term loyalty and regional credibility.
In a marketplace this competitive, vague or generalized communication simply isn’t good enough. That’s why more global brands and public institutions are investing in tailored, impactful, and market-specific Latin American Spanish translation to build bridges that resonate in every corner of the continent.
0 notes
Text








In digital products, every word matters. It goes beyond labels and buttons; it's about how language shapes what users feel, understand, and do.
Too often, copy is added at the last minute and only utilized to fill spaces rather than guide behavior and follow the user journey.
But when done right, UX writing becomes a design tool. It reduces confusion, builds trust, and keeps users moving with confidence.
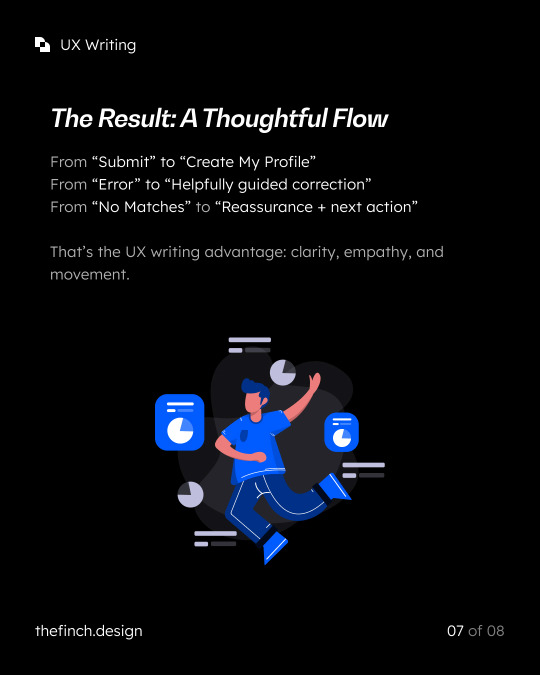
We recently analyzed a dating app signup flow as a case study, which signifies how UX writing makes an impact without even us noticing!
In the carousel below, you’ll see how small language shifts make a big difference:
✅ A vague “Submit” becomes “Create My Profile” – clear and goal-oriented
✅ Cold error messages are replaced with helpful, human explanations
✅ Progress microcopy lowers friction during multi-step flows
✅ Even empty states turn into useful suggestions, not dead ends.
These changes aren’t about sounding “nicer.” They’re about designing an experience where the words do as much work as the visuals.
We’ve unpacked this in detail in our latest blog: https://thefinch.design/ux-writing-an-integral-component-of-ux-design/
#uxwriting#uxwriter#uxwritingtips#uxwritingenespañol#uxdesign#microcopymatters#designwithwords#contentdesign#microcopy#designstrategy#productdesign#technicalwriting#userexperience
1 note
·
View note
Text
Become a Skilled UI/UX Designer with Job-Oriented Training

INTRODUCTION
In today's digital-first world, every click, swipe, and tap is part of a well-crafted user experience. Behind every seamless interface is a skilled UI/UX designer who understands user needs and turns ideas into engaging digital products. If you’re looking to build a creative career, now is the perfect time to learn UI/UX design from scratch in Yamuna Vihar or Uttam Nagar.
Whether you're a student, fresher, or working professional, a job-oriented UI/UX Design Course can open doors to high-demand roles in web and app design. Let’s explore how professional training can transform your career and help you become a successful designer.
Why Choose UI/UX Designing as a Career?
The demand for UI/UX designers has grown significantly with the rise of mobile apps, websites, and digital platforms. Businesses are investing in user-centric design to stay ahead, and that means UI/UX professionals are in high demand.
Enrolling in a Complete UI UX Design Course in Yamuna Vihar or Uttam Nagar equips you with essential skills like:
Wireframing & Prototyping
User Research & Personas
Visual Design Principles
Responsive Web Design
Design Tools like Figma, Adobe XD, and Sketch
With the right UI UX Designer Training in Yamuna Vihar or Uttam Nagar, you don’t just learn theory—you work on real projects, build a portfolio, and become job-ready.
What You’ll Learn in a Job-Oriented UI/UX Design Program
A Professional UI UX Designer Course in Yamuna Vihar or Uttam Nagar is designed to give you end-to-end knowledge of the entire design process. From understanding user behavior to creating interactive prototypes, the curriculum covers:
Understanding User Flow
Designing Clean Interfaces
Accessibility in Design
UX Writing & Microcopy
Conducting Usability Tests
Collaborative Design Process
The best part? You get to learn in hands-on UI UX Design Classes near me in Yamuna Vihar or Uttam Nagar where mentors guide you through live projects and practical assignments.
Why Location Matters: Learn Near You
Searching for UI UX Design Classes Near Me in Yamuna Vihar or Uttam Nagar? Local training centers allow you to study in a classroom environment while also offering online flexibility. It’s a win-win!
Personalized mentorship
Face-to-face doubt sessions
Real-time feedback on design projects
Industry-oriented curriculum
Whether you prefer in-person UI UX Design Classes in Yamuna Vihar or need UI UX Designer Training in Uttam Nagar, a good institute will help you learn efficiently and prepare for internships or full-time jobs.
Get Certified and Get Noticed
Employers today value certified skills. That’s why it’s important to choose the Best UI UX Design Course Online with Certificate in Yamuna Vihar or Uttam Nagar. A professional certificate boosts your resume and validates your capabilities in a competitive field.
Showcase your certification on LinkedIn
Build a strong design portfolio
Apply confidently to junior or intern roles in startups and agencies
With a Complete UI UX Design Course in Uttam Nagar, you can take your design career to the next level, starting right from your neighborhood.
Who Can Join the Course?
Students pursuing design or IT
Working professionals looking to switch careers
Freelancers and entrepreneurs
Anyone interested to Become a Professional UI UX Designer in Yamuna Vihar or Uttam Nagar
The programs are beginner-friendly, making it easy for anyone to learn UI UX design from scratch in Yamuna Vihar or Uttam Nagar.
Final Thoughts
Design is no longer just about visuals—it’s about how users feel when they use a product. With the right training from a reliable UI UX Design Institute in Yamuna Vihar or Uttam Nagar, you can master this in-demand skill and step confidently into the digital world.
Whether you're starting your career or upgrading your skills, a Professional UI UX Designer Course in Uttam Nagar or Yamuna Vihar can shape your future. Don’t wait—start learning and designing today!
📚 Learn Become A Professional UI/UX Designer: Attitude Academy
📍 Visit Us: Yamuna Vihar | Uttam Nagar
📞 Call: +91 9654382235
🌐 Website: www.attitudetallyacademy.com
📩 Email: [email protected]
📸 Follow us on: attitudeacademy4u
0 notes
Text
What Is UX Design? A Complete Guide to User Experience
UXdesign
Introduction
User Experience (UX) design is the art and science of crafting digital products that are intuitive, meaningful, and pleasurable to use. It focuses on understanding how people interact with websites, apps, and systems—then designing experiences that feel natural and effective. Far more than just aesthetics, UX design blends behavioral research, information architecture, interaction design, and continuous user testing to build experiences that resonate deeply.

1. Defining UX Design
UX design centers on users—their needs, motivations, and behaviors. It's defined as the full spectrum of a user's perceptions and responses gained through interaction with a product, service, or company
UX design is not limited to UI; it shapes the end-to-end journey, encompassing:
Usability – Can users complete tasks easily and efficiently?
Accessibility – Can everyone, including people with disabilities, use it comfortably?
Desirability – Does the experience evoke positive feelings?
Reliability – Does it perform consistently?
It puts humans first, ensuring design decisions are data- and empathy-driven—not just stylistic.
2. Why UX Design Matters
Well-executed UX:
Boosts satisfaction and engagement, leading to higher retention rates
Improves conversions—purchase flows and form submissions become frictionless
Reduces costs and errors, catching issues early before they escalate
Builds brand reputation, signaling reliability and care
In short, UX design translates directly into healthier bottom-line results and happier users.
3. Core Principles of UX Design
According to industry standards, the essential principles include:
Principle
Description
User-Centered Design
Always involve users—through empathy, research,
Usability & Simplicity
Keep interfaces intuitive—reduce complexity
Accessibility
Design for diverse needs—keyboard navigation, color contrast, alt text
Consistency
Use standard patterns and brand alignment
Feedback
Provide clear, timely cues for user actions
Visual Hierarchy
Guide focus through layout—size, contrast, spacing
Iterative Design
Test, refine, repeat based on real user feedback
Design isn't static—it's a dynamic, evolving process.
4. The UX Design Process
A. User Research
Conduct interviews, surveys, and tests to learn about behaviors and pain points .
B. Information Architecture
Map out site structure and navigation to match user expectations daltoncraighead.com+15careerfoundry.com+15oshyn.com+15.
C. Wireframing and Prototyping
Create quick layouts and interactive versions for early-user testing .
D. Visual & Interaction Design
Define UI, interactions, animations, and brand visual style .
E. Usability Testing
Observe real users completing tasks to identify flaws
F. Implementation & Launch
Collaborate with developers to bring design to life.
G. Analytics & Iteration
Track heatmaps, flow data, A/B test, and refine based on actual user behavior .
5. UX Laws & Heuristics
UX design often uses established laws to guide decisions:
Hick’s Law: Simplify choices to avoid decision overload
Law: Make clickable targets large and accessible
Miller’s Law: Group information into manageable chunks
Heuristic Principles: Jakob Nielsen's guidelines—visibility, control, consistency, error prevention, and recovery en.wikipedia.org
These principles guide clear, usable designs.
6. UX vs. UI vs. CX
UX (User Experience) covers the full user journey.
UI (User Interface) focuses on visual elements (buttons, color, typography).
CX (Customer Experience) includes UX along with broader factors like marketing, product support, and delivery service
UX sits at the heart of the digital interface experience.
7. Emerging Trends in UX Design
Advancing trends shape how UX evolves:
Cultural fluency: Designing with cultural context, not a one-size-fits-all approach wired.com
Voice & conversational UI: Requires precise microcopy and tone
Accessibility-first: inclusivity becoming mainstream—keyboard, screen reader, color contrast compliance
8. UX Design Careers and Tools
UX fields include roles like:
UX Designers, Researchers, Consultants—with average salaries around £57k in the UK
Essential Tools:
Figma, Sketch, Adobe XD for design/prototyping
InVision for sharing mock-ups
Google Analytics, Hotjar for behavior insights
WAVE, Lighthouse for accessibility testing
Conclusion
UX design is a multi-disciplinary, user-centered practice that merges research, creativity, and iteration. Prioritizing users leads to meaningful experiences, loyal customers, and business success. In an increasingly digital world, UX isn’t optional—it’s essential.
FAQs
1. Do UX designers need coding skills? Not necessarily—knowing HTML/CSS helps but isn't required.
2. How long does a UX project take? Landing pages can take weeks; full apps may take months.
3. Is UX only for digital products? No—UX principles apply to service design, physical products, and environments too.
4. Can I transition into UX without a degree? Yes—build a portfolio, volunteer on projects, and show your design process.5. How do I test my UX designs? Use usability testing, heatmaps, session recordings, and A/B tests to get real feedback.
0 notes
Text
Digital Intimacy: When Brands Know You Better Than People Do

In a world where customers and brands often never meet face-to-face, the most powerful marketing tool isn’t flashy design or paid reach—it’s digital intimacy. This quiet, evolving force is changing how we perceive brand relationships, moving beyond traditional communication to create genuine emotional bonds with audiences across screens.
Digital intimacy is subtle but powerful. It’s the moment a brand seems to know what you need before you even ask. It's when a late-night Spotify playlist feels handcrafted for your mood or when Netflix suggests exactly what you didn’t know you were craving. It’s not coincidence—it’s a curated, data-informed experience delivered with emotional intelligence.
What Is Digital Intimacy?
Digital intimacy is the ability of a brand to create closeness and relevance through online interactions. It blends personalization, emotional connection, and timing in a way that builds trust and loyalty without ever meeting the customer in person.
It’s not surveillance—it’s sensitivity. The difference lies in how data is used. Is it to manipulate or to serve? The brands that get digital intimacy right use data to anticipate, not to intrude.
Why It Matters Now More Than Ever
The pandemic accelerated digital transformation in every sector. Physical distance became a norm, and with it came the need to feel connected online. Consumers began to crave warmth, empathy, and personal attention in digital interactions—expectations that are still rising.
According to a 2024 Salesforce State of Marketing report, 73% of customers expect companies to understand their unique needs and expectations. But here’s the twist: only 26% feel like brands truly do.
This gap between expectation and delivery has made digital intimacy a business imperative, not just a marketing tactic.
The Anatomy of a Digitally Intimate Brand
Building digital intimacy requires intention and consistency. Here’s what defines the brands that do it well:
Hyper-Personalization Go beyond using a customer’s first name in an email. Real personalization is about relevance—timing, context, and emotional tone.
Human-Centered UX Interfaces that feel intuitive, comforting, and empathetic create a sense of ease. Think of Google’s clean layout or Airbnb’s friendly microcopy.
Proactive Communication Brands that anticipate customer questions or reach out before a problem arises feel more like a partner than a vendor.
Emotional Storytelling Digital intimacy is emotional. Brands that tell stories—of customers, employees, or founders—humanize their identity.
Two-Way Dialogue Engagement isn’t just broadcasting—it’s listening. Replying to comments, incorporating feedback, and building community fosters closeness.
Examples of Digital Intimacy in Action
Spotify Wrapped A yearly tradition that turns data into celebration. People don’t just consume their Wrapped; they share it because it feels personal.
Nike Run Club Offers encouragement, tracks progress, and sends motivational reminders. It feels like a coach in your pocket—not just a brand selling shoes.
Headspace App Uses soothing design, personalized meditation tracks, and empathetic push notifications to make users feel understood.
These experiences aren’t “salesy,” but they convert. Why? Because they build trust—one of the core pillars of Google’s E-E-A-T framework.

Aligning Digital Intimacy with E-E-A-T
Google’s Experience, Expertise, Authoritativeness, and Trustworthiness (E-E-A-T) framework supports the same principles that underlie digital intimacy.
Experience Brands must show they’ve been through the journey their customers are on. Testimonials, behind-the-scenes content, or UGC (user-generated content) can help build this shared experience.
Expertise It’s not just about having knowledge, but delivering it in a way that’s relatable. A brand blog should feel like a conversation, not a lecture.
Authoritativeness People trust brands that others trust. Featuring expert collaborations, customer reviews, and media mentions reinforces this.
Trustworthiness Privacy transparency, ethical use of data, and consistency in tone help build long-term digital trust.
This is particularly relevant in local markets where consumers are still adapting to newer digital habits. As businesses and professionals deepen their digital marketing skills through a Digital Marketing Course Chennai, they’re learning to design for intimacy—not just visibility.
The Tools Behind the Connection
To create intimacy at scale, brands are leveraging:
Behavioral Analytics: Tools like Mixpanel or Hotjar help understand how users navigate websites or apps, revealing where friction—or opportunity—exists.
CRM Personalization Engines: Platforms like HubSpot or Salesforce use AI to tailor content, email flows, and offers based on user behavior.
Conversational Interfaces: Chatbots that remember your preferences or virtual assistants that adjust tone based on sentiment help maintain a personalized dialogue.
But tools alone aren’t enough. What matters is intention. Just because you can automate doesn’t mean you should. Digital intimacy is a blend of automation and human oversight.
Cultural Sensitivity and Emotional Design
Another emerging dimension of digital intimacy is cultural awareness. Brands are realizing that one-size-fits-all content can feel cold or even alienating. Localization—done respectfully—can amplify connection.
Designing for emotional impact is another key trend. Fonts, colors, microcopy, and even loading animations contribute to how users feel about your digital presence.
And remember, silence is also part of intimacy. Over-notifying, over-sending, or over-pitching can turn a warm touch into digital noise.
Future Outlook: Where Digital Intimacy Is Headed
As generative AI becomes more prevalent, brands will need to work harder to maintain authenticity. There’s a growing skepticism toward generic, AI-generated content. Consumers want to know that a real human cared about their experience.
In 2025 and beyond, the brands that lead won’t be the ones with the most automation—they’ll be the ones with the most empathy.
This mindset shift is reshaping how professionals approach their careers in marketing and SEO. In fast-evolving digital hubs, the demand for humanized skillsets is rising. That’s why more people are opting for Certification Courses for SEO Chennai, not just to master tools, but to understand how to build trust-based, intimate digital strategies that reflect evolving consumer expectations.
Conclusion: Closeness Without Contact
In a world where human connection feels more valuable than ever, digital intimacy is the bridge between brands and hearts. It’s not about marketing harder—it’s about marketing smarter, with empathy and relevance at every touchpoint.
For marketers, the challenge is clear: can your brand make someone feel seen, heard, and understood—without ever meeting them?
As the digital economy matures and more local businesses embrace nuanced marketing strategies, the need for emotional intelligence and strategic personalization grows—driving more professionals toward learning experiences like a Digital Marketing Course Chennai, where the focus isn’t just on clicks, but on connection.
0 notes
Photo

𝐄𝐧𝐭𝐞𝐫𝐩𝐫𝐢𝐬𝐞 𝐒𝐚𝐚𝐒 𝐏𝐥𝐚𝐭𝐟𝐨𝐫𝐦 – 𝐅𝐢𝐱𝐢𝐧𝐠 𝐎𝐧𝐛𝐨𝐚𝐫𝐝𝐢𝐧𝐠 𝐭𝐨 𝐑𝐞𝐝𝐮𝐜𝐞 𝐃𝐫𝐨𝐩-𝐎𝐟𝐟 𝐛𝐲 𝟑𝟕% 🖥️ They had a robust SaaS platform with powerful analytics, but one major flaw—new users rarely got past the first login. Activation was low. Drop-off during onboarding was high. Advanced features were underutilized. Support requests kept growing. 𝐖𝐞 𝐰𝐨𝐫𝐤𝐞𝐝 𝐜𝐥𝐨𝐬𝐞𝐥𝐲 𝐰𝐢𝐭𝐡 𝐩𝐫𝐨𝐝𝐮𝐜𝐭 𝐚𝐧𝐝 𝐠𝐫𝐨𝐰𝐭𝐡 𝐭𝐞𝐚𝐦𝐬 𝐭𝐨 𝐢𝐝𝐞𝐧𝐭𝐢𝐟𝐲 𝐰𝐡𝐞𝐫𝐞 𝐮𝐬𝐞𝐫𝐬 𝐰𝐞𝐫𝐞 𝐬𝐭𝐫𝐮𝐠𝐠𝐥𝐢𝐧𝐠—𝐚𝐧𝐝 𝐫𝐞𝐛𝐮𝐢𝐥𝐭 𝐭𝐡𝐞 𝐞𝐱𝐩𝐞𝐫𝐢𝐞𝐧𝐜𝐞 𝐟𝐫𝐨𝐦 𝐝𝐚𝐲 𝐨𝐧𝐞: Designed a frictionless onboarding with progress tracking Integrated contextual tooltips and learning nudges Reorganized dashboard layout based on feature frequency Rewrote all microcopy for clarity, intent, and tone 𝐄𝐦𝐛𝐞𝐝𝐝𝐞𝐝 𝐩𝐞𝐫𝐬𝐨𝐧𝐚𝐥𝐢𝐳𝐞𝐝 𝐩𝐚𝐭𝐡𝐬 𝐛𝐚𝐬𝐞𝐝 𝐨𝐧 𝐮𝐬𝐞 𝐜𝐚𝐬𝐞 𝐚𝐧𝐝 𝐫𝐨𝐥𝐞: 📉 Result: 37% drop in onboarding abandonment 📈 More users reaching "aha" moments faster 📈 Increase in power users and deeper product engagement The best features don’t matter—if no one gets to them. Great onboarding is more than orientation. It’s your retention strategy. ⚙️ 𝐘𝐨𝐮𝐫 𝐨𝐧𝐛𝐨𝐚𝐫𝐝𝐢𝐧𝐠 𝐢𝐬𝐧���𝐭 𝐚 𝐭𝐮𝐭𝐨𝐫𝐢𝐚𝐥—𝐢𝐭’𝐬 𝐚 𝐟𝐢𝐫𝐬𝐭 𝐢𝐦𝐩𝐫𝐞𝐬𝐬𝐢𝐨𝐧. 𝐈𝐬 𝐲𝐨𝐮𝐫𝐬 𝐛𝐮𝐢𝐥𝐭 𝐭𝐨 𝐜𝐨𝐧𝐯𝐞𝐫𝐭 𝐨𝐫 𝐜𝐨𝐧𝐟𝐮𝐬𝐞? 𝐋𝐢𝐧𝐤 -> https://meraakidesigns.com/?utm_source=facebook&utm_medium=social&utm_campaign=homepage_traffic
#SaaSPlatform#Analytics#Activation#Onboarding#UserExperience#RetentionStrategy#AdvancedFeatures#SupportRequests#UserEngagement#FrictionlessOnboarding#ProgressTracking#Microcopy#ProductEngagement#AhaMoment#meraakidesigns
0 notes
Text
Microcopy Magic: How to Write UX Text That Delights Users and Boosts SEO in 2025

Why Microcopy is the Secret Weapon of UX Design in 2025
In the age of AI-driven interfaces and voice-activated apps, every word matters. Microcopy — the tiny bits of text on buttons, error messages, and onboarding screens — is no longer an afterthought. It’s a make-or-break element for user experience (UX) and search engine rankings. With 72% of users abandoning apps due to confusing language (Forrester, 2025), crafting strategic microcopy isn’t just helpful — it’s essential.
Want the full breakdown? Read the full article
#UXWriting#MicrocopyMagic#SEO2025#UserExperience#ContentStrategy#DigitalMarketing#AITools#EngagementTips#BoostConversions#TechTrends2025#OnboardingFlows#ErrorMessages#SEOTips#UXDesign#WritingCommunity#DigitalTransformation
0 notes
Text
Call-to-Action Optimization: Driving Engagement and Conversions

In the fluid world of digital marketing, a strong call-to-action (CTA) is the magic wand that converts passive surfing into active behavior and subsequently conversions. A Call-to-Action crafted carefully is an indication marker that gently pushes users towards intended action, be it signing up for a newsletter, requesting a demo, or purchasing. Tying up these nudges is not a design token; it’s a critical step that speaks directly to user experience as well as business outcomes.
The Psychology of the Click: Defining User Motivation
Effective Call-to-Action design depends on the ability to anticipate the psychological levers that trigger user action. Urgency, scarcity, and social proof are potent motivators. Highlighting time-limited offers (Sale Ends Soon!) or demonstrating positive user feedback (Join Over 10,000 Satisfied Customers) can offer a compelling reason to act.
Also, clarity is of the utmost importance. The users should at once understand the value proposition of clicking on the Call-to-Action . Ambiguous and unclear invitations will be rejected. Opt for generic words such as Submit in favor of action words that assert the benefit, i.e., Download Your Free Ebook or Get Started Today.
Button Aesthetics: Color, Size, and Placement
The visual appeal of a Call-to-Action button is paramount to its effectiveness. Colors with high contrast that stand out against the background are required to grab attention. Although there are some color options that are more favored by various target groups and brand personalities, research suggests that brighter, more saturated colors are more effective.
Size and position are equally crucial. The button should be large enough to be easily visible, yet not so large that it overpowers the surrounding content. Positioning CTAs above the fold (on-screen without scrolling) gives immediate visibility, while placing them again at the end of long pieces of content serves users who’ve read the whole page.
Microcopy Matters: Creating Effective Prompts
The microcopy or copy in the CTA button is a powerful instrument for persuading users. It should be action-oriented, concise, and aligned with the goal of the user. First-person wording (Start My Free Trial) may create the experience as more personal and interactive.
Experimentation with various wordings and A/B testing several options are critical in finding the highest-performing microcopy. Small differences in wording can significantly impact click-throughs.
Mobile Optimization: Taking It One Step Ahead in the Small Screen
With a mobile-first world, it is key to have CTAs optimized for small screens. Buttons must be finger-tappable in size, and surrounding text must be readable on the screen of a mobile device. And most importantly, judicious avoidance of elements that will degrade the mobile experience, like too much animation or overly complex forms, is key.
Common Pitfalls: Stepping Around Traps
Certain common pitfalls can drain the potency of CTAs. They are:
Over-Cluttering: Having too many CTAs on a page will confuse and lower conversion rates. Identify the most important actions and place CTAs on the path strategically.
Inconsistent Branding: CTAs should be in line with the overall brand when it comes to color, font, and tone.
Lack of A/B Testing: Failure to test different CTA versions inhibits data-driven optimization and limits the degree of improvement.
Measurement of Success: Core Metrics to Track
Success with optimization should be measured using key performance indicators (KPIs) such as:
Click-Through Rate (CTR): The proportion of users that click on the CTA.
Conversion Rate: The proportion of users who perform the desired action when clicking on the CTA.
Bounce Rate: The proportion of users who bounce off the page without responding to the CTA.
Monitoring these metrics closely and understanding the behavior of users provides a treasure of information for ongoing optimization.
Conclusion: Partner with Lead Web Praxis Media Limited for Professional CTA Optimization
Crafting effective and compelling calls-to-action must engage user psychology, design awareness, and conversion optimization techniques. We at Lead Web Praxis Media Limited possess the expertise and know-how to transform your CTAs from being just prompts to being highly potent drivers of engagement and conversions.
Our skilled designers, copywriters, and marketing strategists will work with you to develop a customized CTA optimization strategy that aligns with your specific business needs. We perform thorough user research, implement rigorous A/B testing, and continuously analyze performance to ensure maximum returns.
Don’t risk your conversion rates. Partner with Lead Web Praxis Media Limited and unlock the full potential of your site.
Visit today at Lead Web Praxis Media Limited to learn more about our professional services and how we can help you reach your business goals. Our belief is that our expertise will translate to real returns, resulting in increased engagement, conversions, and ultimately revenue growth.
Learn more: https://leadwebpraxis.com/blog
#leadwebpraxis#entrepreneurwoman#nigeria#socialmediamarketing#business#mobile app development#emailmarketing#business growth#website design#africa
0 notes
Text
Content on the Box: The Forgotten Strategy in Content Marketing

Summary:
This blog delves into the way packaging — from rice bags to product boxes — is a potent yet underleveraged content marketing content tool. Through storytelling, copywriting, and design, packaging can increase brand recall, emotionally connect with customers, and connect physical and digital experiences. Bannstudio is an expert at designing packaging design products that not only looks great, but also acts as strategic content — turning every unboxing into a branding content moment.
In today’s frenetic world of content marketing content and digital marketing and content marketing, brands tend to obsess over influencer partnerships, blog posts, social media postings, and search engine rankings. But there exists one channel that tends to go unnoticed — packaging. Yes, the actual box, pouch, or rice sack your product resides in. Not only is packaging design about a pretty face on a shelf; it’s an intentional strategic content tactic that can amp up branding and influence long-term customer memory recall.
At Bannstudio, we create more than visuals. We make branding content with intention — transforming every surface, particularly packaging, into a narrative opportunity.
Why Packaging Design Product Is Content Marketing
Content marketing content is about giving value outside the product — in the form of story, information, or emotion. Most assume this only happens in blogs, emails, or ads. But packaging design products are content. It’s touch, sight, and, most of all, everywhere in the customer’s experience of your product.
From rice bag design to a high-end skincare box, the product package is the ultimate strategic content frontier. It’s where the brand has the last word — and usually the loudest.
Consider packaging a silent salesperson. It speaks for the brand when no one is present. It conveys quality, values, and differentiators within seconds. And in contrast to digital advertisements that vanish in a swipe, packaging lingers. It remains on pantries, kitchen shelves, or bathrooms, constantly reminding your brand.
Rice Bags to Pouches: The Potential of Packaging
Take the humble rice bag design. Most companies play it safe — product name, weight, perhaps a grainy field photo. But with clever copy and considered layout, even a rice bag can be a platform for content marketing. Think of a brand history printed in bite-sized, easy-to-consume lines. Cooking tips or where-it-grows stories. QR codes linking to video stories. Even tone of voice is important — formal or friendly influences perception.
Here at Bannstudio, we’ve assisted in transforming functional packaging into strong branding content assets. For instance, packaging for food or wellness products tends to be the process of combining aesthetics with compliance. But voice matters as well — what does this packaging communicate about the brand? A simple design with friendly, direct copy conveys, “Trust us.” A big layout with a whimsical type conveys, “We’re fun and modern.” Both can be correct — it simply depends on the brand identity.
What Makes Packaging Strategic Content?
Brand Recall
Packaging lingers with the user. While digital advertising has seconds to impress, packaging has days, weeks, or months. Each look builds familiarity and trust.
Microcopy as Messaging
Strategic content doesn’t equate to paragraphs. Sometimes one clever tagline or sentence can make the brand unforgettable. Consider: “From our farm to your table” vs. “100% premium rice.”
Interactive Elements
QR codes, augmented reality experiences, or even social media challenges (“Share your unboxing moment!”) bring the content into the digital space. This bridges packaging design products with digital marketing and content marketing in a real sense.
Storytelling
Each brand has a tale. The packaging is the ideal space for a brief tale. It might be of the founder, the journey, the folks, or even the product itself. Emotional storytelling isn’t limited to websites — it can come to your box, as well.
SEO Meets Shelf Appeal
Let’s get real. Brands that play in online marketplaces such as Amazon or Flipkart understand the strength of thumbnails. A great packaging design product photo can drive clicks. But the actual conversion comes when your product reaches the customer’s doorstep. That’s where the unboxing moment sets in — and your physical packaging comes into play as a part of your digital marketing and content marketing pipeline.
Smart brands maximize both. You can bring traffic with content, but if your packaging falls short, you miss the brand moment. Conversely, excellent packaging can engender word-of-mouth, UGC (user-generated content), and customer loyalty — all signs of excellent content marketing content.
Packaging That Communicates the Brand
We at Bannstudio subscribe to clarity and purpose. Our packaging work is not merely to make things look good. It’s grounded in branding content strategy.
Here’s how we create high-converting, brand-consistent packaging:
Tone of Voice: Casual to premium, we craft packaging copy that resonates with your audience.
Story Arcs: Even a single packet can tell a micro-story that speaks to the heart.
Visual Hierarchy: We create for both offline store shelves and online thumbnails — simplicity triumphs.
Consistency: Box to website, we ensure your messaging is consistently speaking the same language.
Whether you’re launching a gourmet spice line or rebranding a legacy based product, every inch of your packaging can become marketing content that performs.
Final Word: The Box Is Your Billboard
The best content marketing strategy isn’t just online — it’s in your customer’s hand, fridge, or drawer. If you’re overlooking your packaging design product, you’re missing one of the most direct, enduring ways to connect with your audience.
At Bannstudio, we help brands turn overlooked spaces — like bags, pouches, and boxes — into content marketing content powerhouses. Because when your product speaks clearly and looks the part, your brand becomes unforgettable.
0 notes
Text
Will AI Replace Human Proofreaders? Here’s the Real Answer
The rise of AI tools like Grammarly, ChatGPT, and Quillbot has sparked one of the most debated questions in the writing world—will artificial intelligence replace human proofreaders? While AI tools can now correct grammar, suggest synonyms, and even rewrite full paragraphs, professional writers, publishers, and businesses are still turning to human editors. Why? Because Proofreading and Editing Services rooted in human expertise offer something that algorithms still can’t replicate: critical thinking, contextual understanding, and tone sensitivity.
AI is evolving fast, but its approach to language remains mechanical. It’s great for surface-level errors—but when it comes to clarity, nuance, brand voice, and emotional impact, humans are still the gold standard. Our expert Proofreading and Editing Services combine the speed of technology with the depth of human insight—ensuring your content is polished, purposeful, and professionally aligned.
What AI Proofreading Tools Can (and Can’t) Do
✅ What AI Can Handle Well
Grammar and punctuation corrections
Spell checks and typo fixes
Basic rephrasing suggestions
Passive voice identification
Repeated word detection
Consistency in simple formats
For fast-paced content or informal documents like emails, AI tools provide a solid first layer of cleanup.
❌ Where AI Falls Short
Understanding the emotional tone of your brand
Adapting content for specific audiences (e.g., corporate, academic, legal)
Catching logical inconsistencies in arguments
Maintaining creative flow in storytelling
Editing with cultural sensitivity
Choosing the right word instead of just a grammatically correct one
AI can correct “the how,” but it struggles with “the why.”
Why Human Proofreaders Still Matter
1. Contextual Awareness
Humans understand the deeper context behind a sentence. For example:
AI may change “lead” to “led” without knowing it refers to a material (as in “pipes contain lead”).
Only a human editor can identify such nuanced usage based on the surrounding content.
2. Tone and Voice Control
Whether your tone is academic, persuasive, friendly, or satirical, AI often lacks the ability to consistently preserve it. Human editors ensure that the voice stays true to the brand, author, or purpose of the piece.
3. Fact and Logic Checking
AI doesn’t verify claims or arguments—it can’t tell if your conclusion actually follows from your data. Human proofreaders catch contradictions, unsupported claims, and structural gaps.
4. Audience-Centric Editing
A human editor asks: “Will the reader understand this?” AI doesn’t ask that. For content meant for investors, children, patients, or non-native readers, a human brings the necessary empathy and perspective to the table.
The Smart Workflow: AI + Human Editing
Rather than seeing AI and humans as competitors, smart writers and content teams use them as collaborators.
Ideal workflow:
Draft + AI pass: Use AI tools to catch surface-level errors quickly.
Human editing: Bring in a professional editor for structural fixes, tone refinement, and purpose alignment.
Final proofread: Let a human proofreader scan the final version for polish before publishing.
This hybrid model increases productivity without sacrificing quality.
Industries Where Human Proofreading Remains Irreplaceable
Publishing (novels, nonfiction, children’s books)
Academic and research writing (journals, theses)
Legal and government documentation
Brand storytelling and ad copy
Healthcare communication
Website UX and microcopy
Scriptwriting for film and media
Each of these fields requires more than just grammar accuracy—they demand clarity, strategy, and emotional resonance.
Can AI Ever Fully Replace Proofreaders?
Not in the near future.
AI will continue to improve and assist. But editing isn’t just correction—it’s judgment. It’s knowing when to leave a sentence alone because the rhythm is right. Or when to restructure an entire paragraph because the logic is out of order.
Until AI can emulate human intuition, cultural intelligence, and real-world reasoning, proofreaders will remain indispensable to quality content creation.
Final Thoughts
AI proofreading tools are useful, fast, and increasingly sophisticated—but they are not replacements for human editors. If you care about voice, flow, credibility, and audience connection, human input remains essential.
For businesses, authors, academics, and marketers looking for content that goes beyond correctness to real impact, our Proofreading and Editing Services offer the best of both worlds: speed and substance, automation and artistry.
0 notes
Text
What If 𝐘𝐨𝐮𝐫 𝐏𝐫𝐨𝐝𝐮𝐜𝐭 Could Be the 𝐍𝐞𝐱𝐭 𝐁𝐢𝐠 𝐓𝐡𝐢𝐧𝐠 𝐢𝐧 𝐔𝐗?

Ever heard of a product that seemed average at first but suddenly became a game-changer? Think about 𝐒𝐥𝐚𝐜𝐤, 𝐅𝐢𝐠𝐦𝐚, 𝐍𝐨𝐭𝐢𝐨𝐧—they weren’t the first in their category, but they redefined the experience. So, what’s stopping your product from doing the same? Most products have great features but still struggle with: ❌ 𝐋𝐨𝐰 𝐚𝐝𝐨𝐩𝐭𝐢𝐨𝐧 𝐫𝐚𝐭𝐞𝐬 ❌ 𝐇𝐢𝐠𝐡 𝐜𝐡𝐮𝐫𝐧 ❌ 𝐂𝐨𝐧𝐟𝐮𝐬𝐞𝐝 𝐮𝐬𝐞𝐫𝐬 Why? Because people don’t buy features. They buy experiences. If your UX isn't solving real pain points seamlessly, users will drop off—no matter how powerful the product is. How to Make Your Product the Next Big Thing in UX 🔹 Solve frustrations, not just add features 🔹 Less friction = higher adoption 🔹 Empty states, microcopy, onboarding flow—these shape the experience 🔹 A well-designed product isn’t just easy to use; it’s impossible to ignore The best UX doesn’t just retain users. It turns them into evangelists. I worked with a 𝐒𝐚𝐚𝐒 𝐬𝐭𝐚𝐫𝐭𝐮𝐩 that struggled with activation. Users signed up, but 𝟕𝟎% 𝐝𝐫𝐨𝐩𝐩𝐞𝐝 𝐨𝐟𝐟 within the first session. We redesigned the 𝐨𝐧𝐛𝐨𝐚𝐫𝐝𝐢𝐧𝐠 𝐞𝐱𝐩𝐞𝐫𝐢𝐞𝐧𝐜𝐞 to focus on quick wins instead of overwhelming features. The result? A 𝟑𝟓% 𝐢𝐧𝐜𝐫𝐞𝐚𝐬𝐞 𝐢𝐧 𝐚𝐜𝐭𝐢𝐯𝐚𝐭𝐢𝐨𝐧—just by improving guidance and usability. What’s one product whose UX completely won you over? Drop it in the comments! If you’re building a product and want it to stand out with UX, let’s connect. Your product could be the next big thing—but only if users love using it.
0 notes
Text



One simple tweak. A 12% sales boost. Here’s how a small checkout change led to big results.
How one checkout tweak increased sales by 12%
1️⃣ A brand noticed a high drop-off at checkout.
2️⃣ Heatmaps showed users hesitating at a specific form field.
3️⃣ The issue? A vague “Phone (optional)” field.
4️⃣ Users weren’t sure if they needed to enter their number.
5️⃣ The fix: Changing it to “Get SMS updates on your order.”
6️⃣ This gave users clarity and a reason to enter their number.
7️⃣ The tweak reduced hesitation and improved trust.
8️⃣ Checkout completions increased by 12%.
9️⃣ No redesign. No extra ad spend. Just one small change.
🔟 Small details matter—optimizing microcopy can drive major results.
What’s one small tweak that made a big impact for you? Share below! ⬇️
0 notes
Text
Exploring the Role of Web Designers in Digital Marketing
In today’s digital-first world, a website is the heart of any marketing strategy.
Web designers play a crucial role in creating visually appealing, functional, and user-friendly websites that align with digital marketing goals.
This blog explores how web designers contribute to a successful digital marketing strategy.
Get the best website design for your businessWebbitech is a Leading Website Design CompanyContact: 97892 39293
1. Creating a Strong First Impression
Why It Matters:
Your website is often the first point of contact between your brand and potential customers.
How Web Designers Contribute:
Designing visually compelling layouts that align with branding.
Ensuring easy navigation and intuitive user interfaces.
Using color psychology and typography to evoke desired emotions.
Get the best website design for your business
Webbitech is a Leading Website Design Company
Contact: 97892 39293
2. Enhancing User Experience (UX) for Better Engagement
Why It Matters:
A seamless user experience increases time spent on the site and improves conversion rates.
How Web Designers Contribute:
Optimizing website structure for intuitive navigation.
Ensuring mobile responsiveness and cross-browser compatibility.
Incorporating fast-loading design elements to reduce bounce rates.
Get the best website design for your business
Webbitech is a Leading Website Design Company
Contact: 97892 39293
3. SEO-Friendly Web Design for Higher Visibility
Why It Matters:
Search engine optimization (SEO) begins with a well-structured website.
How Web Designers Contribute:
Designing clean and crawlable site architecture.
Implementing SEO-friendly coding practices (e.g., HTML tags, schema markup).
Optimizing images and multimedia for better load times and search rankings.
Get the best website design for your business
Webbitech is a Leading Website Design Company
Contact: 97892 39293
4. Supporting Content Marketing Strategies
Why It Matters:
A well-structured website enhances content visibility and readability.
How Web Designers Contribute:
Designing blog layouts that encourage user engagement.
Incorporating content-focused features like carousels and dynamic sections.
Structuring pages to support storytelling and lead nurturing.
Get the best website design for your business
Webbitech is a Leading Website Design Company
Contact: 97892 39293
5. Driving Conversions with Effective Call-to-Action (CTA) Placement
Why It Matters:
Strategic CTAs guide users toward desired actions such as sign-ups or purchases.
How Web Designers Contribute:
Placing CTAs strategically based on user behavior patterns.
Designing eye-catching buttons with persuasive microcopy.
Using contrasting colors and whitespace to highlight important elements.
6. Integrating Social Media for Greater Reach
Why It Matters:
Social media integration helps in boosting brand visibility and engagement.
How Web Designers Contribute:
Adding social sharing buttons and embedded feeds.
Ensuring seamless design integration with social media campaigns.
Designing landing pages for social media ads and promotions.
Get the best website design for your business
Webbitech is a Leading Website Design Company
Contact: 97892 39293
7. Ensuring Brand Consistency Across Platforms
Why It Matters:
Consistent branding strengthens trust and recognition.
How Web Designers Contribute:
Maintaining uniform color schemes, fonts, and design elements.
Creating design templates for marketing materials.
Aligning web design with the overall brand voice and messaging.
8. Improving Conversion Rate Optimization (CRO)
Why It Matters:
An optimized website turns visitors into leads and customers.
How Web Designers Contribute:
Conducting A/B tests to analyze design effectiveness.
Enhancing form designs for better lead capture.
Improving checkout processes to reduce cart abandonment.
9. Adapting to Emerging Digital Trends
Why It Matters:
Staying updated with design trends helps brands stay competitive.
How Web Designers Contribute:
Implementing modern design techniques such as micro-interactions.
Adopting AI-driven personalization features.
Enhancing websites with immersive elements like AR/VR.
Conclusion
Web designers are not just visual creators; they are strategic partners in digital marketing success.
Their expertise ensures that a website aligns with branding, SEO, and conversion goals.
Businesses should invest in skilled web designers to maximize their online presence and marketing ROI.
#web development company#webbitech#web development#website design#website development company#web design company#web design#website design company#coimbatore
0 notes
Photo

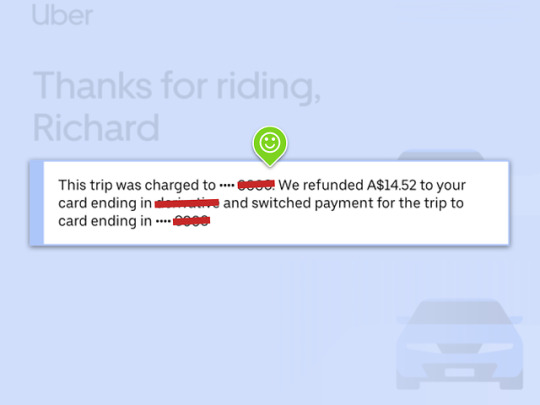
I recently took an Uber but accidentally charged the ride to the wrong account. When I got the transaction fixed up, I was impressed by how clearly the messaging was in the receipt. Not only did it let me know that the money was charged to the correct account, it let me know that the other change was refunded accordingly.
Good microcopy provides context and communicates clearly.
4 notes
·
View notes