#Learn online CSS
Explore tagged Tumblr posts
Text
Exploring 10 Sophisticated CSS Properties with Webtutor

In the ever-evolving landscape of web design, CSS (Cascading Style Sheets) stands as a cornerstone for creating stunning and visually captivating websites. As a web designer or developer, having a firm grasp of CSS properties is crucial to craft unique user experiences and bring your creative vision to life. In this blog post, we will delve into advanced CSS properties that can elevate your design game to new heights. Plus, we will introduce you to WebTutor, the ultimate online platform for mastering code and unleashing your web design potential.
Flexbox (display: flex)
Gone are the days of complex float-based layouts. With the 'display: flex' property, Flexbox simplifies the way you structure layouts, align content, and distribute space within a container. Designers can create responsive and dynamic designs, making it easier to build everything from navigation bars to complete page layouts.
Grid Layout (display: grid)
For those craving even more control over layouts, the 'display: grid' property offers a powerful solution. Grid Layout divides a web page into rows and columns, allowing designers to arrange content in a grid format. This approach grants unparalleled control over alignment, spacing, and responsiveness.
CSS Variables (custom properties)
CSS Variables, also known as custom properties, enable designers to define reusable values within stylesheets. This advancement allows for easier theming, dynamic theming, and quicker updates across an entire website. By centralizing key values, designers can swiftly adjust colors, fonts, and other design elements across the site.
Transitions and Animations (transition, animation)
Creating engaging user experiences often involves smooth transitions and animations. With the 'transition' and 'animation' properties, designers can add eye-catching effects to various elements, enhancing user engagement and guiding their attention to important content.
Box Shadow (box-shadow)
Box shadows add depth and dimension to design elements, making them stand out from the page. This property enables designers to create subtle or bold shadows that can make buttons, cards, and other elements pop, adding a touch of elegance to the overall design.
Background Blend Mode (background-blend-mode)
Background images can play a significant role in design aesthetics. The 'background-blend-mode' property lets designers blend background images with background colors in creative ways, resulting in captivating visual effects and unique design elements.
Transform (transform)
The 'transform' property opens up a world of possibilities for manipulating elements in 2D and 3D space. Designers can rotate, scale, skew, and translate elements to achieve striking visual effects that captivate users' attention and create a sense of interactivity.
Custom Fonts (font-face)
Typography is a cornerstone of web design, and the 'font-face' property allows designers to use custom fonts that might not be available on users' devices. This property ensures consistent typography across different platforms, enhancing the website's visual identity.
Gradients (linear-gradient, radial-gradient)
Gradients are versatile tools for adding depth and visual interest to backgrounds, buttons, and other design elements. With 'linear-gradient' and 'radial-gradient' properties, designers can experiment with color blends, creating stunning visual effects that catch the eye.
Scroll Snap (scroll-snap-type)
Enhancing user experience is paramount in modern web design. The 'scroll-snap-type' property assists in creating smoother scrolling experiences by snapping to predefined points on a page. This is particularly useful for websites with sections or galleries that need precise alignment during scrolling.
Introducing WebTutor: Your Pathway to Mastery
Now that you've discovered the power of these 10 advanced CSS properties, it's time to turn your knowledge into skills. Meet WebTutor, the ultimate online platform for learning code. With WebTutor, you'll embark on a transformative learning journey, guided by industry experts who are passionate about helping you master web design, development, and more.
Why Choose WebTutor?
Comprehensive Curriculum: WebTutor offers a curated curriculum that covers everything from the basics to advanced topics, ensuring you have a strong foundation for your journey into web design.
Interactive Learning
Dive into hands-on coding exercises and real-world projects that give you the practical experience needed to excel in the field.
Expert Instructors
Learn from experienced professionals who are dedicated to your success. WebTutor's instructors are there to answer your questions, provide guidance, and share industry insights.
Flexible Learning
Whether you're a full-time student or a working professional, WebTutor's flexible learning options allow you to study at your own pace, making it convenient to achieve your goals.
Community Support
Join a vibrant community of learners, collaborate on projects, share ideas, and celebrate your milestones together.
Conclusion
Mastering CSS properties opens the door to a world of creative possibilities in web design. As you explore these advanced properties, remember that practice makes perfect. And there is no better way to practice than through WebTutor, where you'll gain the skills and confidence to build beautiful, responsive, and user-friendly websites. Start your journey with WebTutor today and take your web design skills to new heights!
Learn more with WebTutor
Ultimate Guide to CSS Animations
Latest CSS Tricks and Features
Latest CSS Trends
Create Stunning Websites with CSS for Beginners
#Css Tutorials#Learn online CSS#learn the basics of CSS#Basics of CSS Syntax#learn CSS Selectors online#mastering the syntax of CSS#important aspect of CSS#learn CSS colors#online CSS colors#Learn Online CSS#Online CSS Tutorial#Introduction to CSS
0 notes
Text
#neopets#where my online millennials at#i use the css and html i learned TO THIS DAY#neopets nostalgia#neopians#i was also email penpals with an older british girl who wrote a multipart story in the neopian times that i loved for like 5 years#chrissy with the lime green hair and the pennangalan boots#wherever you are#i hope youre doing well#im still writing and also im fully goth now#which im realizing at this moment is probably thanks to you#tumblr polls
162 notes
·
View notes
Text

I CANT USE CSS ON ARTFIGHT...............
#I WAS REALLY HOPING TO FIX THE FUCKING. PARAGRAPH WIDTH. SIGH#idk why but it stretches across the ENTIRE page like. it takes up the full width of the browser and it BOTHERS ME. ON ALL THE PAGES#i could try manually putting shift breaks but im worried it might not look so good on mobile. ugghh... auyggghhh.....#im already learning CSS and API so i thought i could put it to good use but. AUGH#this whole time ive had to go into the inspect panel myself and change the padding so i dont have to read the length of the screen#like a fucking typewriter... i would have also loved to use custom fonts and animations......#i did find a guide for BBCode which the site uses on default and it covers basic styling but its not the same. sniffle#you CAN unlock CSS if you donate $25 to the page which seems fair. and if i could do it i would but. i do not have any way of#sending or receiving money online </3 i really need to figure out how to do that so i can set up comms like i said i would last summer#but it intimidates me.... and im already kept on a short leash when it comes to that so it feels like a lot of things could go wrong#i think toyhouse allows CSS or some sort of code...?? i remember seeing some oc pages with custom layouts#if thats the case i'll try fiddling with it but im not very familiar with using toyhouse so thatll take a while#(thanks again for the code sal ^_^ ill put it on my pin once its ready but im trying to learn my way around the site heh ;;)#at least i can use my pixel dividers.. ive been digging around for pixels to use and found some really cute ones#yapping
49 notes
·
View notes
Text
The FreeCodeCamp Study Challenge!

I literally just completed this challenge and I thought why not share the challenge on here for other people to take part in if they wanted to!
FreeCodeCamp is an open-source platform that offers various coding courses and certifications for web developers. The goal of this challenge is to choose one of the available courses on the FreeCodeCamp platform, complete the course, and earn the certificate at the end.
The challenge is self-paced, so the duration is entirely up to you. The challenge is there to motivate people into coding and/or continue their coding studies! Especially people in the Codeblr community!

FreeCodeCamp [LINK] offers the following courses:
(NEW) Responsive Web Design Certification (I've done this one)
JavaScript Algorithms and Data Structures Certification (I am going to do this one next)
Front End Libraries Certification
Data Visualization Certification
APIs and Microservices Certification
Quality Assurance Certification
Scientific Computing with Python Certification
Data Analysis with Python Certification
Information Security Certification
Machine Learning with Python Certification
Each course is broken down into multiple sections, and completing all the sections in a course will earn you a certification for that course.

To start the FreeCodeCamp Challenge, follow the steps below:
Choose a course on the FreeCodeCamp platform that you would like to complete.
Complete the course and earn the certificate.
Post about your progress every day that you study using the #freecodecampchallenge hashtag. You can post about what you have done towards the challenge, what you have learned, and any challenges you faced and how you overcame them.

The FreeCodeCamp Challenge is an excellent opportunity to improve your coding skills and earn a valuable certification!!!! Even add that to your resume/CV! I completed this challenge and you can see me posting about it - LINK.
Remember to post about your progress using the #freecodecampchallenge hashtag to track your progress and connect with other participants AND you don't have to study straight days, meaning you can take days off whenever you feel like it!
Good luck!
#freecodecampchallenge#freecodecamp#studyblr challenge#study challenge#codeblr#learn to code#progblr#studyblr#cs studyblr#cs academia#computer science#online learning#coding#programming#compsci#studying#webdev#frontend development#html css#html#css#comp sci#100 days of code#coding study#coding bootcamp
254 notes
·
View notes
Text
Day 1 (10-7-23)
I'm keeping it simple today. I'm restarting freeCodeCamp's responsive web design certification. I've already done a good chunk of it, including some of the projects, but I am dissatisfied with how those turned out. Additionally, it's been so long since I've coded that I just need a reminder of the basic terms and syntax.
I didn't start at the very beginning - I redid the survey project a little more recently and didn't feel I needed to do it again. Instead I worked on the CSS box model course and was pleased to find that it all came back to me pretty quickly. Learning something new can be intimidating to me as a former Gifted Kid ™ and recovering perfectionist, so it was nice to do something easy for day 1.
After a few more courses, the next project is a tribute page, and I have a really exciting idea for it! I'm trying to theme my projects to tell a story in order to make learning more exciting for my brain. I figure if I can wring some dopamine outta this damn thing while I learn, I'll want to come back for more.
It's time for dinner now though! I got some soba noodles and I am very excited to make somethin tasty with them :)
#accountability#adhd focus#adhd support#coding#learning through play#learning with adhd#learning management system#online learning#html#html css#freecodecamp
12 notes
·
View notes
Text

'unknown time left' well good luck compressing 11 years' worth of posts from this fucking blog
#i'll probably still be here a few months more or like keep it as an archive but also. im tired#for a few yrs now i've been toying around the idea of making a substack but also idk if i have anything worth saying y'know?#just as like. an alternative. but also im glad i re-learned html/css so i'll probably work on my neocities site more often now#even though i haven't updated it for like a week. which i guess is the ultimate goal? moving away from cultivating a life online#that lives like a second version of myself while also bleeding into the real one
12 notes
·
View notes
Text
#seo#search engine optimization#Learn SEO#seo course#technical seo#HTML#CSS#digital marketing#seo services rankstar#google seo#performance marketing#seo marketing#online marketing#search engine
4 notes
·
View notes
Text
I speak 0 languages. My first language doesn't count because everyone has one of those. English doesn't count either because everyone knows English. I took Swedish for 6 years and understand some of it still but I can't form a coherent sentence so I can't count that. And all I have to show for French is the nearly 700 day streak on Duolingo with no other attempts to use the damn language so that doesn't count either.
#I took Duolingo type online introduction courses to html and javascript and I'm currently taking intro to css#those don't count either and idk if I have patience to actually learn any of that or ever use it#personal#not hp
4 notes
·
View notes
Text
i wish i could offer website commissions. i keep hounding my friends like Let’s Make A Site so i’d love to be able to offer that as a service. problem is i don’t know how to implement features that most sites have like receiving and storing inputs from users, and i haven’t done any backend work when it comes to hosting sites, i just handed that off to neocities. but i mean hey if you want a personal site or a blog i can make you one of those, but not much else!
#txt#listen i would LOOOVE to work with this shit#genuinely love the end result of wrestling with css and layouts#and idk i feel like i’ve genuinely gotten a lot better at it#after i learned how to use flex box#but alas. i don’t think i have enough of a skill set to offer this as a service#i also don’t know if online web commissions are like. a thing lmao
7 notes
·
View notes
Photo

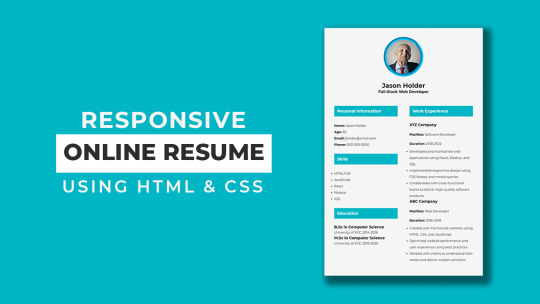
Responsive Resume CV Website
#cv#resume#responsive web design#responsive layout#responsive design#responsive#resume website#cv website#online cv#online resume#CSS Tricks#css#css3#html5#learn to code#code#learn css#divinector
3 notes
·
View notes
Text
Ublock Origin
Youtube: SponsorBlock (skips ads within videos), DeArrow (replaces clickbait thumbnails & titles), Blocktube (block channels), Enhancer (Quality of Life features), Youtube-Shorts Block
Youtube Mobile: Youtube Vanced/Revanced Manager
Twitter: Minimal Theme extension
Tumblr: xKit/xKit Rewritten, Dashboard Unfucker, Stylus with "Old Tumblr Dashboard" userstyle
Spotify: xManager (desktop & mobile)
Firefox: High chance you'll love it and curse holding out for so long.
Linux: No whiney search box trying to Edge you, no ads in the start menu, no trending searches reminding you about celebrity gossip & politics.
i would move heaven and earth to avoid hearing one single advertisement
#I'm not going to blindly tell you to “switch to Linux” but you can easily test it out in a Virtual Machine within windows.#There are guides online that will hold your hand through the setup process. Linux Mint is not scary. You might love it.#If setting up a VM still feels like too much? Then yeah stick with Windows. That's understandable.#but if you're reading this far then you must have caught on to how your ability to fight back is tied to your tech literacy skills#If you're already following workaround guides to forcibly disable Windows features that piss you off or install modified apks...#then you're halfway there#we all pick our battles & hills to die on though (My deepest condolences if you require Adobe for work 🥲)#There is also Ublocks 'element picker' but you can cause more confusion than good if#you don't know what you're doing (You can always remove filters)#Or do what uBlock picker does by learning a tiny bit of CSS and you can make anything you want on a website go bye-bye#pssst! ''display: none'' & ''visibility: hidden'' CSS declarations#I originally listed all this in the tags and realized it was a mess. May as well keep the tags now though:#Linux#Firefox#uBlock Origin#SponsorBlock#Youtube-Shorts Block#DeArrow#Youtube Vanced#ReVanced Manager#Revanced#Minimal Theme for Twitter#Stylus#xkit#xkit rewritten#Dashboard Unfucker#xManager#I spent my morning free-time on this 😪
57K notes
·
View notes
Text
Learning Advanced CSS Techniques with WebTutor

In the ever-evolving world of web design, mastering CSS (Cascading Style Sheets) is an absolute necessity to create visually stunning and responsive websites. While most developers are familiar with the basics of CSS, delving into advanced techniques can set you apart as a design maestro. In this blog post, we'll delve into the realm of CSS advanced techniques, exploring how they can transform your web design game. And to help you on your journey to becoming a CSS expert, we'll introduce you to the invaluable resource, Webtutor.dev.
Unleashing the Power of Advanced CSS
Flexbox Mastery: Flexbox is a layout model that can effortlessly handle complex layout structures. With its ability to create responsive grids and alignment control, mastering Flexbox can greatly enhance your design efficiency.
Grid Layouts: CSS Grid Layout unlocks the potential to design intricate layouts with ease. Creating responsive grids that adapt flawlessly to different screen sizes becomes a breeze, allowing for dynamic and engaging web designs.
Custom Animations: Advanced CSS empowers you to create captivating animations without relying on external libraries. From smooth transitions to complex keyframe animations, your designs can come to life in ways you've only imagined.
Responsive Typography: Tailoring typography for various devices is a hallmark of modern design. Learn how to use CSS to create fluid typography that adjusts harmoniously across different screen sizes, enhancing readability and aesthetics.
Transforms and Transitions: Elevate user experience with transformative effects and seamless transitions. Combine 2D and 3D transforms with transitions to build engaging interactions that captivate your audience.
The Benefits of Mastering Advanced CSS
Design Freedom: Advanced CSS techniques provide you with the creative freedom to bring your design visions to reality, without being limited by technical constraints.
Improved Performance: CSS animations and effects can be more performant than JavaScript alternatives, leading to smoother user experiences.
Responsive Design Excellence: With advanced techniques, crafting responsive designs becomes intuitive, ensuring your websites look and function flawlessly on any device.
Efficient Workflow: Streamlined layouts and animations allow for more efficient coding and quicker development cycles.
Professional Growth: As you master advanced CSS, your value as a web designer increases, opening up new opportunities and challenging projects.
Learning Advanced CSS with Webtutor.dev
To embark on your journey towards becoming an advanced CSS designer, Webtutor.dev is your ultimate companion. Their comprehensive Advanced CSS course is designed to guide you through each technique step by step, ensuring you gain practical expertise.
Here's what you can expect from the Webtutor.dev Advanced CSS course
In-Depth Modules: Dive deep into each advanced technique, with clear explanations and hands-on exercises.
Practical Projects: Apply your knowledge through real-world projects that showcase your newfound skills.
Expert Guidance: Benefit from the insights of experienced instructors who are passionate about your growth.
Interactive Learning: Engage in interactive coding sessions that reinforce your understanding and boost your confidence.
Community Support: Join a vibrant community of learners, where you can exchange ideas, seek help, and celebrate your progress.
Conclusion
Elevating your web design game with advanced CSS techniques is a rewarding endeavor that can set you on the path to becoming a design virtuoso. From responsive layouts to captivating animations, mastering these techniques opens doors to limitless creativity. Webtutor.dev offers an unbeatable resource to guide you on this journey, providing a structured and supportive learning environment that empowers you to create stunning, cutting-edge designs.
Visit Webtutor.dev to start your journey into advanced CSS today. Unleash your design potential and create web experiences that leave a lasting impression. Happy designing!
Explore more
From Zero to Hero: How to Create Stunning Websites With CSS for Beginners
The Ultimate Guide to CSS Animations: Engage and Delight Your Audience
Latest CSS Tricks and Features of 2023
Latest CSS Trends in 2023
#Css Tutorials#Learn online CSS#learn the basics of CSS#Basics of CSS Syntax#learn CSS Selectors online#mastering the syntax of CSS#important aspect of CSS#learn CSS colors#online CSS colors#Learn Online CSS#Online CSS Tutorial#Introduction to CSS
0 notes
Text
#Technology Magazine#Free Online Tool#Interactive Tools and Collection#Internet Tools#SEO Tools#Learn Search Engine Optimization#Computer Tips#Freelancer#Android#Android Studio#BlogSpot and Blogging#Learn WordPress#Learn Joomla#Learn Drupal#Learn HTML#CSS Code#Free JavaScript Code#Photo and Image Editing Training#Make Money Online#Online Learning#Product Review#Web Development Tutorial#Windows OS Tips#Digital Marketing#Online Converter#Encoder and Decoder#Code Beautifier#Code Generator#Code Library#Software
0 notes
Text
The Web Developer Bootcamp 2025 - Free Course
Course Content
Introduction to Web Development
Building Web Pages with HTML5 & CSS3
JavaScript Basics & Advanced Concepts
Back-End Development with Node.js
Database Management with MongoDB
Building Full-Stack Web Applications
Deploying Projects to the Web
Join Now
#Web Development#Full-Stack Development#Udemy Course#Web Developer Bootcamp#Free Web Development Course#Learn HTML & CSS#JavaScript Basics#Node.js#MongoDB#Web Development Training#Free Online Course#Build Web Applications#Back-End Development#Front-End Development#Enroll Now#Programming Course#Beginner Web Development#Web Development Certification#Learn to Code#Web Development Bootcamp 2025#Free Coding Course
0 notes