#Joseph Muller Brockmann
Explore tagged Tumblr posts
Text

Beautiful. Honest. Lasting.
The all-brass Arca Swiss compatible baseplate for the Leica Q3.
Available for purchase at AGS.supply/
#leica#leica camera#leica q3#leicaaccessories#photogear#adapt#generate#study#eames#dieter rams#Joseph Muller Brockmann
17 notes
·
View notes
Text
Joseph Müller-Brockmann
I have finally completed my design for a magazine spread based around Joseph Müller-Brockmann. I’m most proud of the text wrap around the poster, I think it makes the design more engaging. The line it forms fluctuates in such a way that it creates visual interest. In addition, the text fills negative space created by the image, creating a sense of balance. I’m really glad that Indesign has a text wrap feature, which allows this element to be executed without much strife.
Another element of the design that I’m really proud of is the right page. The fact that it only has the pull quote as text creates a lot of emphasis. I also like the pop of color from the graphic element. There is a sense of movement created from the colorful rectangle stretching up into the text. I also chose to put the text in bold, further emphasizing the quote.
Overall I’d say that this project helped expand my understanding of design as a whole. This was my first experience using Indesign as a program, so I started off with a lot of hesitation. Additionally, my first design was barely helpful with creating the final product. I was advised by my peers to change the color of my background as well as make the text more legible. After completing my final design, I think I made a huge stride from where I began. Now I know a little bit more about Indesign, as well as how to use red sparingly in a composition.
My first iteration

My in-progress design

Final, Submitted Work

General Information:
Josef Müller-Brockmann: Biography, designs and facts (2020) Famous Graphic Designers. Available at: https://www.famousgraphicdesigners.org/josef-muller-brockmann (Accessed: 16 October 2023). More Info:
Rabiot, M. (2018) Josef Müller-Brockmann ‘Swiss style’, Graphéine - Agence de communication Paris Lyon. Available at: https://www.grapheine.com/en/graphic-design-en/graphic-designer-muller-brockmann-swiss-style (Accessed: 16 October 2023).
Pictures:
Josef Müller-Brockmann - famous Swiss graphic designer (2022) Shillington Design Blog. Available at: https://blog.shillingtoneducation.com/josef-muller-brockmann-tbt/ (Accessed: 16 October 2023).
1 note
·
View note
Text
Müller Brockmann




References
https://en.wikipedia.org/wiki/Josef_M%C3%BCller-Brockmann
https://www.famousgraphicdesigners.org/josef-muller-brockmann
https://www.moma.org/artists/4154
https://www.grapheine.com/en/graphic-design-en/graphic-designer-muller-brockmann-swiss-style
http://www.designishistory.com/1940/joseph-mueller-brockmann/#:~:text=The%20above%20poster%20for%20the,advertisements%20for%20its%20theater%20productions.
2 notes
·
View notes
Text
Josef Müller-Brockmann
Josef Müller-Brockmann is a well-known designer from the Swiss design movement. He was born in Rapperswill, Switzerland in 1914. His work was heavily influenced by “Constructivism, De Stijl, Suprematism and the Bauhaus” (Flask, 2019). These movements deserve some further research, so I will delve into this in future blog posts.
Müller-Brockmann became well-known for his theatre poster designs for the Town Hall in Zurich. The influence of these Swiss poster designs can be seen here in Glasgow. I frequently see advertisements for Royal Scottish National Orchestra concerts in Glasgow subway stations.
Müller-Brockmann also became a teacher of design at institutions in Germany and Japan. He published a number of books, like “The Graphic Artist and His Design Problems” and “Grid Systems in Graphic Design.” Additionally, he was the founder and co-editor (1958- 1965) of the trilingual journal “Neue Grafik” (“New Graphic Design”) which promoted the principles of Swiss Design world-wide.

Josef Müller-Brockmann lecturing

A poster designed for a Zurich Town Hall concert

Typography and photography being utilised for a Glasgow RSNO poster
References
Famous Graphic Designers. (2018). Josef Müller-Brockmann: Biography, designs and facts. [Online]. [Accessed 14 Sep. 2020]. Available at: https://www.famousgraphicdesigners.org/josef-muller-brockmann.
Flask, D. (2019). Joseph Müller-Brockmann: Design is history. [Online]. [Accessed 14 Sep. 2020]. Available at: http://www.designishistory.com/1940/joseph-mueller-brockmann/.
pubhtml5.com. (2018). Digital camera world. [Online]. [Accessed 14 Sep. 2020]. Available at: https://pubhtml5.com/zhka/yqxt/basic/51-100.
Schwemer-Scheddin, Y. (2019). Reputations: Josef Müller-Brockmann. [Online]. [Accessed 14 Sep. 2020]. Available at: http://www.eyemagazine.com/feature/article/reputations-josef-muller-brockmann.
3 notes
·
View notes
Photo




Notorious for his grid systems, Swiss graphic designer Joseph Muller-Brockmann was a designer who’s work influences me in my own practice. I'll be honest I'm not the most precise person out there, I prefer a few scribbles here and there but I will always be drawn to simplicity and minimalistic approaches to design. I love to follow the ‘less is more’ bandwagon as I’m fascinated by the challenge of finding the right balance between too little (where the message behind a piece is not being communicated) and a visual overload which can sometimes just be a whole lot of clutter. I’ve only recently been introduced to grid systems after playing around with InDesign the past few weeks but I can see what all the hype is about. I can honestly say it has made my life a whole lot easier, bear in mind I only understand the concept and if anything, only follow a very basic grid; but I can't believe how I have worked the past 2 years at A-level without it😆 I am also new to the world of blogging so this should be interesting! I plan on using this platform to document my ideas, thought processes and influences in design so hopefully, I can look back and reflect on my development as a designer :)
Be
2 notes
·
View notes
Text
Week 6 - What is a Grid?
The Divine of Proportion

The usage of grids helps balance and align your design on a page. It achieves cool effects such as diagonal typography. The use of empty space is also another element in design that aids the structure, guide and shape on the page. It felt as if it was an urgency for Tschichold to educate teachers and educators the manual for design.

(Jan Tschichold��- The New Typography, 1928)
(Please Keep Reading)
From that point on, Type Designers such as Albe Steiner (First Row) and Emil Ruder (Second Row) incorporated a lot of theory and philosophy of the elements of design into their textbooks and works.


Joseph Mullet Brockman is a good example of a designer where image and type starts to merge. The shapes and colours he incorporated in his work still inspire the graphic designers of current generation.
The Beethoven poster done by Brockman in 1955 shows the careful placement of the usage of black and white whereas it creates an imitation of a moving circle. This was done deliberately as it was to highlight the intensity of Beethoven’s music. There is no element of any of Muller-Brockmann’s designs that is not intentional, everything has a purpose for its placement and size.

Beethoven poster showing the placement of each arc
A typographer in the early 20th Century Eric Gill stated in An Essay on Typographer (1939) “Our business is to design things which are suitable for a machine to make” suggests that we work with machines or even for machines. This highlights the fact that it offers us a way of exploring this notion of human machine collaboration in communication design.
Another quote by Ernest Hemingway also strengthen this argument: “There is nothing to writing. All you do is sit down at a type writer and bleed.”
Famous Authors’ Harshest Rejection Letters

The rejection letter sent to Gertrude Stein in 1912 by publisher Arthur C. The rejected manuscript in question became Three Lives, giving Stein the last laugh.
References:
https://www.youtube.com/watch?v=6BoL-6LgflE&feature=youtu.be
https://medium.com/fgd1-the-archive/beethoven-poster-by-josef-muller-brockmann-ce06940edf74
https://en.wikipedia.org/wiki/Gertrude_Stein
http://www.thegridsystem.org
12 notes
·
View notes
Text
A Brief History of Design
AKA: Today I Learned Episode 9
In past lectures Andy has been giving us brief history lessons on design movements and the evolution of design. I have collected notes from these lessons and feel that it is time to collate them all together in a structured list.
Disclaimer: This list is no where near complete and just a collection of things I have personally learned from my communication design studies classes. This list may be added to in the future.
- Early writing forms: Cuneiform, Hieroglyphs and other early writing forms are found from all other the world. They all seem to have early or basic ideas of letters/ shape that have a meaning. They are also written in a multitude of different way from left to right, right to left or even in a circular or spiral pattern.
- 1st Century BCE: Books had start to become luxury items, are only available to a select few (rich/educated) as they are labour intensive to make and had to be written by hand.
- 888: The Diamond Sutra is the first dated example of block printing, using blocks to stamp letters onto a page.
- 1041: In China Bi Sheng invents the first movable type to customise pages, sentences, printing large bodies of text onto a page at once.
- 1440: Johannes Gutenberg completes his wooden printing press which used movable metal type. This causes black letter to become popular due to it being the standard letter form to be used in mass produced books.
- 1517 - 1692: Geometric specifications and proportions are added to Latin capital letters to create a font. Letters also start to be placed into a grid with specific coordinates. A shift is seen where printed writing starts to replace handwriting in books. San-serif fonts also start to gain prominence.
- 1814: A steam powered printing press is used to print the Times.
- 1909: Futurism, an artistic and social movement starts to spread throughout Europe. Futurists tried to create works that emphasised newness ( speed, technology, youth, violence) and tried to abolish tradition or ‘old fashioned’ ways of life.
- 1919: The Bauhaus, a school of design is founded in Germany by Walter Gropius. This school was very influential in its design teachings and their ideas of simplicity and practicality are still prominent today.
- 1928: Jan Tschichold writes the ‘New Typography’ a manual for graphic designers that presents modernist ideals about font (size, font, colour, use of empty space and composition).
- 1972: The end of modernism. Modernist buildings by Minoru Yamasaki at Pruitt Igoe are demolished for failing to cater to the needs of its occupants. This causes for the rise of Post-Modern movements such as the Punk movement that emphasises rebellious activity, chaos and the breakdown of structure.
- 1980: Memphis design group is founded. Memphis is almost the opposite of the Bauhaus and parodies traditional furniture design. Described as ‘Ikea on LSD’ by Andy.
- 1981: Joseph Muller Brockmann creates the book ‘Grid Systems’ that proposes the use of grids to aid type composition on a page.
Now-ish: The invention of the Desktop computer allows design practice that would normally be outsourced to different professionals to be completed in a singular place by one person. Designers now could compose text and images directly on a page.
Thank you for coming to my TED talk.
#history#design#historyofdesign#Gutenburg#printingpress#bauhaus#letterform#Modern#Premodern#postmodern#futurist
3 notes
·
View notes
Photo

Cover Photo inspired by Jan Tschichold, made my me.
image source


week 5
This lecture talked about the industrialization of print, the introduction of grids and its continuation into modern times.
People who tried to find rationalization/ mathematical principles to create letterforms due to the invention of printing press:
Claude Garamond Typeface: Garamond - Carolyn Chheath
apprentice of Geoffroy Tory
Claude Garamond’s typeface boasted a calligraphist feel, which was easier to use with printing presses. Garamond designs had special characteristics like scooped and rounded serifs, slanted spaces inside the e and a particularly. Claude Garamond’s typefaces were acquired by different type foundries upon his death and this is when the Garamond Fonts came to existence as we know them today. (History of the Garamond typeface)
Luca Paccioli The Underlying Structure of Letters
Luca Pacioli’s Alphabet from De Divina Proportione (1509)
Pacioli’s aim for harmony in proportional relationships pushed him to apply mathematical rules and geometry to capital letters. All the letters are exclusively composed through straight lines and curves. They’re based on the 1:9 proportion, a system related to a human body whose height corresponds to 9 times the size of the head.
Francesco Torniello
influenced by Luca
Torniello's works were focused on adopting the Latin alphabet inscriptions as original as possible while improving their geometric conditions. (Francesco Torniello)
Toneillo using a compass to draw a capital A: applying geometric specification to create fonts is an important shift to the humanist handwriting.
Geoffroy Tory
In "The Art and Science of the Proportion of the Attic or Ancient Roman Letters, According to the Human Body and Face, 1529”, Geoffroy Tory compared the proportions in letters to proportions in the human body. (Geofroy Tory)
--------------------------------
week 6
This Lecture talked about the condemnation of humanist handwriting which came to the celebration of standardized typefaces. Page space, creative typography, and politicization in design were also emerging in the mid 20th century, with the collaboration- or dependence- on machines.
Jan Tschichold
Penguin Composition Rules: the guidelines for use in composing the pages and typography of Penguin Books, which is well known for its standardized book covers and formats, as well as the diversity of the standards. (the implementation of a grid system) Quick Design History: Jan Tschichold
design philosophy of color: orange was for fiction, green was for crime and blue was for biography—grid and typography. This improved the consistency and readability of a large number of titles in the Penguin catalog.
Emil Ruder
A Swiss typographer and graphic designer who helped form the Basel School of Design and establish the style of design known as Swiss Design. He said typography's purpose was to communicate ideas through writing. He placed a heavy importance on sans-serif typefaces and his work is both clear and concise, especially his typography. He is distinguishable in the field of typography for developing a holistic approach to designing and teaching that consisted of philosophy, theory and a systematic practical methodology. (Emil Ruder)
Joseph Muller-Brockmann
His work is influenced by Bauhaus and constructivism. Typography and geometry are predominant. His compositions are based on very "rigid" grids which will be his trademark. An economical and rational style. (Josef Müller-Brockmann “swiss style”)
1 note
·
View note
Text
youtube
This video contains an interesting insight into the use Muller-Brockmann makes of visual imagery, specifically looking at his road safety posters for the Swiss Automobile Club - which combine photomontage, the innovative use of exaggerative scale, and understated typography - and his series of posters for musical events at Zurich Tonhalle - which use dynamic arrangements of simple geometric shapes and understated colour schemes, along with simple sans serif typography, often used diagonally. The former use juxtaposed photographic images to create visually dynamic compositions while the latter use the visual language of Constructivism to convey the emotional impact of music at the same time as providing practical information about the concerts that the posters are designed to advertise.
0 notes
Photo

and-studio: Joseph Muller Brockmann an absolute genius -... typophile
13 notes
·
View notes
Text
Week 13: Reflection - final post
As for my final post for this subject, I would like to go back in time and meditate over some historical past, skills and design movements I have discovered during this semester.If my memory is serving me right, on our first comm design lecture, we were asked as a whole group to submit our personal objectives, and what we could possibly expect from ourselves in this subject. I have already been asked this question in the past. My past answer was to learn the rules, so I could break them later. I was mostly referring to the use of typography here. For this subject specifically, I wanted to work outside my comfort zone, and test myself at times. Try new methods, experiment with new media and dedicate more time for personal progress and development. I have always liked Stefan Sagmeister’s quote: “Having guts always works out for me”. Being able to expand and take risks as a designer initiates growth and success. Another important objective of mine was to learn how to better interact and work synchronously in a group, afterall this subject has the word “communication” in it... I work better separately, and find it to be sometimes overwhelming to work in a group. There can be so many thoughts, ideas, and opinions that may lead to a big confusion and stagnancy in work.
Now looking back, I can certainly say that I have achieved both of my objectives. Although of course my first objective about personal development requires years to achieve, I have definitely progressed and feel better about myself now. I have never worked on a bigger scale before, so experiencing the process of Project 1 was very new to me, as well as working with tape. I became a lot better with planning and discovered zine-making. This was a completely new territory for me. Although I already had a digital experience in setting up the layout and grid, I’ve never produced a proper physical copy. In the past I have often avoided test-printing which is one of the most crucial parts of the making. Which would result in poor font choice/size. This time I was prepared to produce very best possible prototypes of my zine. And finally I have also reached my objective at working better in a group and being more productive.
I really enjoyed the lectures just as much as workshops. Simply because, I have personally discovered historical art, new design movements and refreshed some of my past knowledge. Being in touch with history is extremely important for a designer. There is a massive amount influence following from Constructivism, Modernism, Bauhaus movement, going back to discovering the early- print and Gutenber’s first printing press (although he didn’t necessarily discover it, but combine already existing technologies). I have further expanded my understanding of Bauhaus movement. I am completely fascinated by the restrained design stripped off excess decor. Movement, solely based on practicality and functionality. Marcel Breuer’s furniture especially caught my eye. In terms of concepts and ideas, I have discovered and strengthened couple of fields. It involves critical thinking, because a lot of the activities done in class involved evaluating and commenting on each others work. Being able to provide a helpful insight and constructive criticism is important. Couple of recent lectures touched on inscription technologies and future progression of biometrics. I have discovered a lot of new interesting case studies for myself, like EyeWriter. There were several activities from this course that have inspired me and made me equipped with a refreshed perspective on design. Writing materials and medium don’t always have to be standard like pen and paper. Communication may take place in the most extraordinary ways. As long as we are able to visualise it, we are able to communicate the message. It’s something I haven’t thought about much before. It pushed me test and try more media. There are certainly a plethora of things I would like to explore further. Self-development and self-education is an on-going process, that never stops. I think I would definitely like to understand the principles of publication design, and the grid system. Joseph Muller- Brockmann’s book “Grid Systems” is a great start at understanding the grid use in graphic design.


2 notes
·
View notes
Text
Josef Muller-Brockmann
Josef muller Brockmann went to the Zurich School of Arts & Krafts ,This is where he would later become a teacherdesignishistory.com(2022) Available at : http://www.designishistory.com/1940/joseph-mueller-brockmann/ (Accessed: 06 September 2022).
At this school they had the strict adherence to the Swiss grid Posterhouse.(2022) Available at The Swiss Grid (posterhouse.org) (Accessed: 06 September 2022). This is how he devised conventional rules for formatting visual information in an aesthetically pleasing way Brockmann also helped create a more flexible design system to help new designers a more comprehensible and legible way of designing visual communication . This is still used today to create stylised graphics. Brockmann uses very few photographs in his posters he mainly uses dots lines and shapes in his work giving very few visual elements other than 2 dimensional shapes lines and dots but still draws the readers attention Eric Gray(2010)Josef Muller-Brockmann homage Available at :https://www.youtube.com/watch?v=Gol6KS1DzHI (Accessed: 06 September 2022).

Josef Muller-Brockmann(1955)beethoven Available at: http://www.designishistory.com/1940/joseph-mueller-brockmann/ (Accessed: 06 September 2022).
0 notes
Text
DESIGNERS RATIONALE
Formula publication was an outcome that respected and reflected its target audience without compromising content over form. Within the 21st century a lot of media is watered down to serve aesthetic purposes. While in some instances this is okay, in a publication that is both informative and where communication reigns as the goal of the publication I believe I created a nice balance between the two. The process of designing formulas branding and book was enjoyable. Through the process I was able to take my studies and SElf directed readings of Joseph muller Brockmanns grid systems, and elements of typographic style into account and apply my learning within the context of a project. Though there was some trouble within my group which caused me to backtrack and redesign just about most of the content it was okay, I was content with the challenge and embraced it whole heartedly. I enjoyed solidifying my understanding of the design process, logo ideation and formulating rational for my design descision such as the gradient and typography within the system. The publication style was progressive to represent the modern, industry leading studios within NZ but had a simple stripped back aesthetic which allowed it to be appealing to all genders, races and design preferences. It was aimed at all design students and emerging designers that were interested in the studios that occupied the nz design scene.
My favourite part about this project was exploring design systems and linking elements throughout the document. As clean and simple as it is the index at the back of the publication really captivated me. The simplicity yet amount of information I was able to display and direct was profound. I also enjoyed creating systems throughout such as the tags and studio keys, where one could refer to the contents - this design thinking considering the usability of the publication was one thing u would be interesting in exploring in further projects as I move forward. Witty thinking and problem solving considering the end user. I believe this publication was successful at presenting all 18 studios effectively and clearly while providing visual references of the work, categorise and opportunities while challenging myself to do the full 18 and fit them in one publication. By testing myself to fit them in it made me consider the page and grid size more intentionally and I had to make greater more deliberate decisions that would enable me to make the most of the page and divide the hierarchy and importance of studios through giving specific ones more space while the others sharing a page with two others. In the future I would like to explore the materiality of the publication more and the paper, and texture of the paper used to produce the publication. I printed the publication on slightly thicker paper from Gordon Harris however I believe there is alot of room to explore textured or special paper —reflective paper— within my design outputs. Overall this project was great at pushing and growing my application skills and taking the knowledge I learnt from Paul and Becky in studio aswell as my own design books (grid systems, design brand identity, InDesign typography, elements of typography) and applying it to my work, and moving toward design styles and typographic exploration I am drawn too. I am looking forward to following projects and pushing my design forward as I learn and grow to become a more comprehensive confident designer in my practice.
0 notes
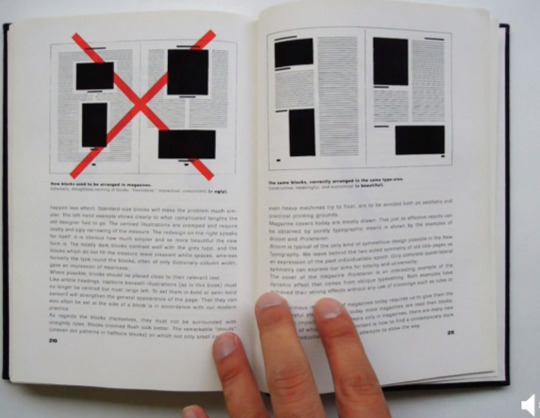
Photo








When approaching the Contents I wanted to go for a modernist/swiss style aesthetic. I referend Joseph Muller Brockmann Grid Systems - my bible - for inspiration. And constructed a layout upon that. I brought throught the system of having red titles. As Key words and concepts.
I moved from trialling the contents at the same point size as the headers, which gave off a real swiss style typography design. However I wanted to allow heaps of white space for the contents to be read and focused on.
0 notes
Text
Bibliography
WEBSITES
Amazon.co.uk. (2021). Grid Systems in Graphic Design: A Visual Communication Manual for Graphic Designers, Typographers and Three Dimensional Designers: Amazon.co.uk: Josef Mülller-Brockmann: 8601200930016: Books. [online] Available at: https://www.amazon.co.uk/Grid-Systems-Graphic-Design-Communication/dp/3721201450 [Accessed 24 Nov. 2021].
Flask, D. (2019). Joseph Müller-Brockmann : Design Is History. [online] Designishistory.com. Available at: http://www.designishistory.com/1940/joseph-mueller-brockmann/ [Accessed 24 Nov. 2021].
Rabiot Mathias (2013). Josef Müller-Brockmann "swiss... [online] Graphéine - Agence de communication Paris Lyon. Available at: https://www.grapheine.com/en/history-of-graphic-design/graphic-designer-muller-brockmann-swiss-style [Accessed 24 Nov. 2021].
A-Z Quotes. (2016). TOP 25 STEREOTYPE QUOTES (of 563) | A-Z Quotes. [online] Available at: https://www.azquotes.com/quotes/topics/stereotype.html [Accessed 23 Oct. 2021].
BrainyQuote. (2001). 275 Stereotypes Quotes - Inspirational Quotes at BrainyQuote. [online] Available at: https://www.brainyquote.com/topics/stereotypes-quotes [Accessed 22 Oct. 2021].
dailystar. (n.d.). frontpage. [online] Available at: https://www.dailystar.co.uk [Accessed 30 Oct. 2021].
Express.co.uk. (2016). Latest UK and World News, Sport and Comment | Express.co.uk. [online] Available at: https://www.express.co.uk [Accessed 30 Oct. 2021].
Gienapp, R. (2020). 19 Children’s books that defy gender stereotypes. [online] The Barefoot Mommy. Available at: https://www.rebekahgienapp.com/gender-stereotypes/ [Accessed 26 Oct. 2021].
Kiosko.net. (2021). Newspapers in United Kingdom. Today’s press covers. Kiosko.net. [online] Available at: https://en.kiosko.net/uk/ [Accessed 18 Nov. 2021].
mirror (2014). Mirror Online: The intelligent tabloid. #madeuthink. [online] Mirror.co.uk. Available at: https://www.mirror.co.uk [Accessed 30 Oct. 2021].
The Independent | News | UK and Worldwide News | Newspaper. (2019). The Independent. [online] Available at: https://www.independent.co.uk/ [Accessed 30 Oct. 2021].
The Sun. (2016). The Sun. [online] Available at: https://www.thesun.co.uk [Accessed 30 Oct. 2021].
Victoria and Albert Museum, O.M. (2011). What are Artists’ Books? [online] www.vam.ac.uk. Available at: http://www.vam.ac.uk/content/articles/a/books-artists/ [Accessed 26 Oct. 2021].
Wikipedia Contributors (2019a). Catfishing. [online] Wikipedia. Available at: https://en.wikipedia.org/wiki/Catfishing [Accessed 19 Oct. 2021].
Wikipedia Contributors (2019b). Don’t judge a book by its cover. [online] Wikipedia. Available at: https://en.wikipedia.org/wiki/Don%27t_judge_a_book_by_its_cover [Accessed 19 Oct. 2021].
Wikipedia Contributors (2019c). Stereotype. [online] Wikipedia. Available at: https://en.wikipedia.org/wiki/Stereotype [Accessed 18 Oct. 2021].
Wikipedia. (2019). Masthead. [online] Available at: https://en.wikipedia.org/wiki/Masthead [Accessed 31 Oct. 2021].
designopendata. (2014). Grid Systems in Graphic Design [1968] – Josef Müller-Brockmann. [online] Available at: https://designopendata.wordpress.com/portfolio/grid-systems/ [Accessed 20 Nov. 2021].
Flask, D. (2019). Joseph Müller-Brockmann : Design Is History. [online] Designishistory.com. Available at: http://www.designishistory.com/1940/joseph-mueller-brockmann/ [Accessed 20 Nov. 2021].
Rabiot Mathias (2013). Josef Müller-Brockmann "swiss... [online] Graphéine - Agence de communication Paris Lyon. Available at: https://www.grapheine.com/en/history-of-graphic-design/graphic-designer-muller-brockmann-swiss-style [Accessed 20 Nov. 2021].
BOOKS
Coles, S. (2013). The anatomy of type : a graphic guide to 100 typefaces. New York, Ny: Harper Design.
Institute Of Typography Engineering Research (1994). Type cosmic : digital type collection. Cologne: Evergreen.
The Sun (2021 31 Oct)
The Mail (2021 31 Oct)
Independant (2021 31 Oct)
Express (2021 31 Oct)
Daily Star (2021 31 Oct)
Mirror (2021 31 Oct)
VIDEOS
newhope church (2017). Don’t Put People in Boxes. YouTube. Available at: https://www.youtube.com/watch?v=zRwt25M5nGw [Accessed 22 Oct. 2021].
Support Group, K. (2018). Own Voices: Breaking Stereotypes documentary. [online] www.youtube.com. Available at: https://www.youtube.com/watch?v=rBRIBMcqMlI [Accessed 26 Oct. 2021].



0 notes
Photo

Josef Muller-Brockmann was born in Switzerland, 1914. When he grew up, he attended Zurich School of Arts and crafts to study graphic design, architect, and art. He started off with his own studio which focused on graphics, photography, and exhibition design in 1939 and became an apprentice to Walter Diggleman. During the apprenticeship, Diggleman taught Muller about how to design and advertise his work which allowed him to kick start his career. Muller loved order and simplicity in his works, he removes subjectivity, straight to the point, cut throat even. He often used grids and was trade marked “rigid grids”.
“"In my poster, advertising, brochure and exhibition creations, subjectivity is removed in favor of a geometric grid that determines the arrangement of words and images. The grid is an organizational system that makes the message easier to read, this allows you to get an effective result at a minimum cost. With an arbitrary organization, the problem is solved more easily, faster and better. It also allows uniformity that goes beyond national borders (hence the international style!), a boon for advertising that IBM, for example, has benefited from. Information presented as objectively as possible is communicated without superlatives, without emotional subjectivity."
During his time, he was very influenced by the art movement constructivism, De stijl, suprematism, and Bauhaus. He was a part of the swiss international; style of art and these movements influenced not just him but many other swiss artist. Muller was very drawn to readable, straight, and perfect type faces and believed that letters should be readable instead of illegible. He enjoyed sans-serif type faces and like his teacher, Helvetica.
“"Some have set themselves the task of making typography unreadable, of making a puzzle out of it. Illegibility seems to become an artistic project. I don't want to read things like that. The same rational criterion applies to wobbly shapes and fuzzy contours: Can I read these messages faster? No! No! Fonts designed for Neville Brody are not suitable for advertisements and posters. They are exceptions and individual cases should not be the basis for teaching graphics. These alphabets are confused, unattractive and simply bad."
Although Muller has passed, he left behind his posters and legacy of his work. He left behind the importance of readable text, simplicity, grid design, and several books in which he wrote about graphic design. He impacted other artist and creators with his books and teachering which impacted the swiss movement of design.
Works cited
Designers, Famous Graphic. “Josef Müller-Brockmann | Biography, Designs and Facts.” Famous Graphic Designers, 2018, www.famousgraphicdesigners.org/josef-muller-brockmann. Accessed 24 Sept. 2021.
Flask, Dominic. “Joseph Müller-Brockmann : Design Is History.” Designishistory.com, 2019, www.designishistory.com/1940/joseph-mueller-brockmann/. Accessed 24 Sept. 2021.
Rabiot Mathias. “Josef Müller-Brockmann "Swiss...” Graphéine - Agence de Communication Paris Lyon, Graphéine - Agence de communication, 12 Mar. 2013, www.grapheine.com/en/history-of-graphic-design/graphic-designer-muller-brockmann-swiss-style. Accessed 24 Sept. 2021.
1 note
·
View note