#HowlongdoesittaketobuildaFlutterapp
Explore tagged Tumblr posts
Text
Is App Development Casy in Flutter?
Whether you know it or not, you have been using Flutter apps in your daily lives.
From shopping from Alibaba to making swift and secure payments using Google Pay and running ad campaigns on Google ads, all powered by Flutter.
Most of us did not know that.
Flutter has made cross-platform app development easier than ever. It has been powering many brands across platforms and devices. Its popularity says it all.

In August 2024, Flutter released its latest version Flutter 3.24 with a Dart 3.5 update. The new updates have not only improved the app development experience but also introduced advanced features to elevate the user interface and improve the app’s versatility.
As a Flutter enthusiast, I have been in awe of its beauty, simplicity, and performance.
If you truly ask why we as a OnGraph Flutter professionals prefer it anytime. Let’s explore the reasons for what makes Flutter unique and how it streamlines app development.
What is Flutter?
Flutter is a widely used cross-platform app framework developed by Google. It allows developers to build apps for mobile, desktop, and web using just a single codebase. Flutter is an all-rounder tool for every app developer. A Flutter is-
Library: A piece of reusable code for specific tasks.
Framework: A base structure for building apps, where you add your own code.
SDK: A full set of tools, including libraries and documentation, needed to create software.
Flutter is an SDK, so it provides everything you need to build apps across different platforms. Other tools like Xamarin, React Native, and Ionic also help with cross-platform app development.
Flutter SDK
We can simply say that Flutter is a full-stack SDK, consisting of a rendering engine, pre-built widgets, testing, third-party integration APIs, and much more?

Source
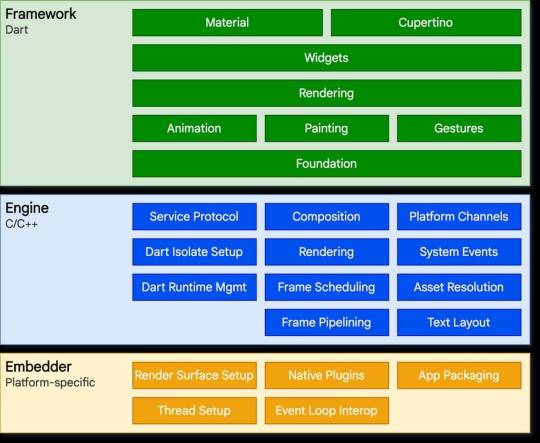
Flutter has three main parts:
Embedder: This part makes sure the app runs on any operating system, like iOS or Android, using platform-specific code.
Engine: This is written in C/C++. It takes care of the core functions needed for the app, such as drawing graphics, handling text, managing files and networks, supporting accessibility, and running Dart code.
Framework: This part is built with Dart, a programming language from Google. It includes a lot of libraries and tools for creating apps. It has basic classes, tools for rendering graphics, widgets (pre-made building blocks for apps), and design libraries for both Android and iOS.
Flutter uses Dart because it can directly turn into native code (code that runs directly on a device) or JavaScript (for web apps).
This makes Flutter apps start faster and run more smoothly compared to some other tools.
Widgets in Flutter are the pieces you use to build your app’s interface. You can use the pre-made widgets that Flutter provides or make your own.
Flutter also has tools for testing and debugging apps. It supports continuous delivery with tools like Fastlane and integrates with popular CI systems.
What to Expect from Flutter 3.24 Version?
New Flutter GPU API: An early preview of a powerful, low-level graphics API is introduced, allowing developers to create custom raster pipelines and submit draw calls directly to the GPU.
flutter_scene Package: A new package leveraging the Flutter GPU API for importing animated glTF models and constructing 3D scenes.
iOS and macOS Improvements:
Early support for Swift Package Manager, enabling access to the Swift package ecosystem.
Modernization and expansion of the Cupertino widget library, with 15 issues resolved and 37 new widgets added.
Platform view and web view support added for Flutter macOS apps.
Community Contributions: The release includes almost 1,500 commits from over 167 unique contributors, including 49 new contributors.
Real-world Impact: Highlighted several companies using Flutter for significant applications, including Xiaomi, SNCF Connect, Wolt, Whirlpool, and Monta.
Impeller Progress: Substantial progress was made with the Impeller and shaders, unlocking new possibilities in graphics, including 3D rendering.
Ongoing Development: The Flutter team is committed to further improvements, including additional Cupertino widget fidelity and better integration with Apple's platforms.
These advanced features and improvements have made Flutter an easy-going option for smooth and efficient app development.
Let’s explore other key reasons to choose Flutter for the next app development project in 2024.
What Makes Flutter an Easy Option for App Development?
Here are some reasons.
Flutter Widgets for Quick UI Design
Flutter uses pre-made widgets to build user interfaces. You could say Flutter is all about widgets.
This makes it easy to create UIs because everything in Flutter is a widget—buttons, padding, fonts, and more.
You can mix and match widgets to design layouts using its ready-made widgets. You can either create your design from scratch for more control.
All widgets are organized in a tree structure that can help with rendering. But, if you have a complex app, things can get complex, so you must plan your code accordingly.

Source
You can integrate Flutter’s widgets within Android’s Material Design and Apple’s Cupertino style to develop more customizable apps.
Dart Programming Language – Simple and Effective for Java Programmers
Dart is a modern programming language that looks similar to Java or C++. It is easy to learn because it supports both strong and weak typing. Dart plays a key role in Flutter. Here’s why it’s important:
Compilation Types: Dart uses two types of compilation. During development, it uses Just-in-Time (JIT) compilation, which speeds up testing because you can quickly switch between writing and running your code. For final app releases, Dart uses Ahead-of-Time (AOT) compilation, which makes the app load faster by converting code to native machine code beforehand.
No XML Files: In Android development, you separate layout and code, using XML files for layout and Java code for functionality. Dart simplifies this by combining layout and code into one place. In Flutter, everything is a widget, so layouts are created directly in Dart.
No Intermediate Bridges: Dart compiles directly to native code. This is different from tools like React Native, which use a JavaScript bridge to connect with native features. This bridge can slow things down and make debugging harder. Dart’s direct compilation makes Flutter faster and more efficient.
Easy to Learn and Well-Supported
If you know Dart, learning Flutter is simple. Even beginners have successfully built apps with it, and you don’t need prior mobile development experience.
Google provides clear documentation, video tutorials, and hands-on exercises on Codelabs.
There are also many courses on Udemy and Udacity, plus you can join Facebook groups and Slack channels for extra support.
Flutter Community for Support
However, although Flutter has a small market time, still it has a growing user base and supportive community. They work consistently to improve it for developers and businesses.

Source
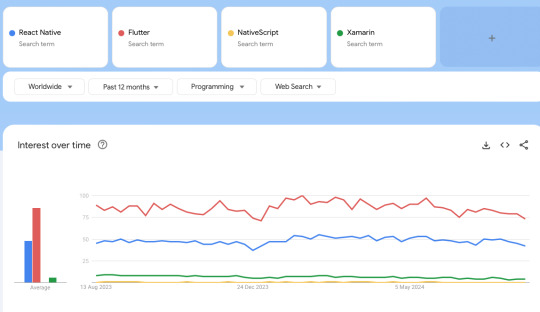
Not only this, as per Statista, Flutter is one of the loved cross-platform app development platforms and is preferred by 46% of developers.
Google’s Long-Term Support
Flutter is backed by Google, which means it will get ongoing support and updates.
Google uses Flutter itself, so you can expect quick fixes and continued development.
Google is also working on a big project called Google Fuchsia, an open-source operating system.
Flutter is being used to build its UI and apps. This shows that Flutter will likely be supported for a long time.
Hot Reload for Quick Updates
Flutter’s hot reload feature is built into its system. It lets you see changes to your code instantly without restarting the app.
If you find and fix an error, you can apply the fix right away and continue where you left off.
Hot reload improves productivity and speeds up testing. There is also a hot restart option, which restarts the app from scratch and takes a bit longer.
Note that hot reload doesn’t work for web apps with Flutter; you’ll need to use hot restart instead.
High Performance
App performance is measured by factors like CPU usage, request speed, response time, and frame rate.
Flutter aims to deliver a steady 60 frames per second (fps), or 120 fps on high-refresh-rate screens.
In tests, Flutter outperformed Xamarin and React Native. Flutter ran at 58 fps with a 220-millisecond launch time. Xamarin took 345 ms with 53 fps, and React Native had 57 fps with 229 ms.
Flutter is close to native app performance. It’s faster because it compiles code directly, without performance-slowing bridges.
Flutter 3 also introduced a feature that helps optimize memory use based on how complex the graphics are.
Portability
Flutter 3 has expanded from mobile apps to a range of platforms. The same code can now run on iOS, Android, Linux, macOS, and Windows. Google is also working on making Flutter work with cars, TVs, and smart home devices.
Internationalization and Accessibility
Google helps make apps accessible to more people by supporting multiple languages and regions.
Flutter’s built-in widgets use the Dart intl package to handle 78 languages, currencies, date formats, and more. This makes it easier to create apps for a global audience.
Flutter is growing at a fast pace and helping brands and developers with efficient app development.
To elevate your Flutter app development, you must Hire Flutter Developers with expertise in the latest versions.
Build Future-ready Flutter Apps with OnGraph
Flutter has been a game-changer for us. It has helped us improve our development experience.
From pre-build widgets to advanced improvements and UI, it helps us build future-proof solutions.
For businesses seeking cost-effective yet performative solutions, Flutter is your way to go with quick development.
It is a recommended framework if you are starting new projects. Not only this, you can use Flutter with existing apps that were built with other languages.
Also, read- How Leveraging Flutter App Development Can Scale Your Business
If you think Flutter can be a game-changer for your company too, then we are happy to help you build scalable and cost-efficient Flutter apps.
OnGraph has a dedicated team of Flutter developers who have been skilled in developing new or migrating existing Flutter apps to newer versions.
We are just a call away. Schedule a call and share your requirements.
Content Source URL: https://ongraph4.wordpress.com/2024/10/24/is-app-development-easy-in-flutter/
#IsappdevelopmenteasyinFlutter#IsFlutterappdevelopmenteasyorhard#HowlongdoesittaketobuildaFlutterapp#IsFlutterbetterforappdevelopment#IsFluttereasierthanwebdevelopment
0 notes