#How to make a Mobile Carousel Animation
Explore tagged Tumblr posts
Video
youtube
Mobile Carousel Animation | Figma Micro Interactions
#youtube#Figma Micro Interactions#figmadesign#figma tutorials#How to make a Mobile Carousel Animation#ui ux design#uidesign#uiuxcafe
5 notes
·
View notes
Text
How WooCommerce Development Services Improves SEO Performance
A well-designed WooCommerce website enhances SEO with optimized page structure, content, navigation, loading speed, and relevant keywords in product descriptions and meta tags. A strong WooCommerce design and development boosts visibility, making it easier for customers to find and purchase from your store. Properly optimized digital marketing services can help you transform your WooCommerce website into a powerful marketing tool.
Let's explore a few ways to understand how WooCommerce development services can boost SEO performance:
Website Structure
WooCommerce development services are key in designing an SEO-friendly website structure. WooCommerce offers a robust framework that helps improve search rankings. You can enhance your store's navigation by organizing your store with a clear hierarchy, well-defined categories, and intuitive product pages. Additionally, incorporating breadcrumbs on product pages improves user experience and signals your site structure to search engines. Using schema markup, you can provide rich snippets in search results, displaying key details like price and availability and further boosting your store's visibility.
Mobile Friendliness
A responsive design ensures it adapts to various screen sizes, improving user experience. Interactive elements like images and carousels engage mobile users while expanding sections reduces scrolling and enhance usability. Optimized text focuses attention on key products, minimizing user strain. A dedicated WooCommerce mobile app further enhances the shopping experience by allowing users to add products, create orders, and track sales in real-time. Browser compatibility is essential for accessibility across devices, and WooCommerce integration services optimize mobile performance. A mobile-optimized store drives sales, boosts brand presence, and fosters customer loyalty, ultimately supporting business growth.
Website Loading Speed
Your WooCommerce web design directly impacts loading speed and performance. Heavy elements like high-resolution images, videos, and animations, poorly optimized code, excessive JavaScript, and redundant CSS, can slow your site. A clean layout, image compression, and minimizing HTTP requests can boost speed. Enabling browser caching and reducing third-party scripts help balance functionality and performance. Optimization techniques like caching, minification, and compression further enhance speed by reducing file sizes and storing content for faster repeat visits. WooCommerce development services ensure optimal performance, improving user experience, search rankings, and conversions.
Mobile Friendliness
A responsive design ensures it adapts to various screen sizes, improving user experience. Interactive elements like images and carousels engage mobile users while expanding sections reduces scrolling and enhance usability. Optimized text focuses attention on key products, minimizing user strain. A dedicated WooCommerce mobile app further enhances the shopping experience by allowing users to add products, create orders, and track sales in real-time. Browser compatibility is essential for accessibility across devices, and WooCommerce integration services optimize mobile performance. A mobile-optimized store drives sales, boosts brand presence, and fosters customer loyalty, ultimately supporting business growth.
Integration
WooCommerce integrates with SEO plugins like Yoast to optimize product pages for search engines. Social media integration ensures your products look great when shared on platforms like Facebook, Instagram, and X. Google Analytics and Search Console integration track metrics like organic traffic, conversion rates, and keyword rankings. A reliable hosting provider simplifies tool integration. For SEO performance, WooCommerce theme integration is crucial to display product categories effectively, while a responsive theme ensures mobile-friendliness.
Content Optimization
Content optimization is vital for boosting your WooCommerce store's visibility and SEO. Refine product titles, descriptions, and URLs to align with your brand's theme and improve aesthetics. Use SEO plugins to target specific keywords. Include alt text for images to enhance accessibility and help search engines index your content. Incorporating relevant keywords in alt text can further improve your SEO efforts.
If your WooCommerce store is falling behind in search engine rankings, you're likely missing out on valuable sales opportunities. As a versatile WooCommerce development company, we can optimize your store for search engines to help you climb the rankings and boost revenue. A well-designed WooCommerce store improves SEO by enhancing mobile-friendliness, site speed, user experience, image optimization, internal linking, and metadata—all critical factors for strong search engine performance. At Tech Prastish Software Solutions Pvt. Ltd., we help you design your WooCommerce store and make it SEO-friendly to increase the chances of appearing in relevant search results, driving more traffic and sales.
Also Read: ‘PixelPhoto’: Setup Your Social Platform HTML5 and (pre-5) HTML: What Is the Difference Custom Post Type in WordPress Without a Plugin How to use Laravel Tinker
#custom woocommerce development#woocommerce development company#woocommerce developers#hire woocommerce developers
0 notes
Text
The Psychology of Scrolling: UX Design Insights for Mobile Apps

Scrolling is a central aspect of mobile app interaction, shaping how users navigate and consume content. With limited screen sizes, scrolling allows users to access more information without navigating away from the page. But designing scrolling experiences isn’t just about functionality — it’s also deeply rooted in understanding human psychology. This blog explores the psychology of scrolling and how mobile app designers and web Design can use this knowledge to craft engaging, user-friendly experiences.
Why Scrolling Is Integral to Mobile App UX
Scrolling is more than just a navigation method; it’s a behavior ingrained in modern users. Here’s why it’s essential in mobile UX:
Maximizing Limited Screen Real Estate
Mobile screens have finite space, and scrolling enables seamless access to long-form content or extensive information.
Natural Interaction
With touchscreens, scrolling has become an intuitive gesture, making it a default interaction for users.
Content Discovery
Scrolling facilitates exploration, offering users access to more content than would fit on a single screen.
Enhanced Engagement
Dynamic scrolling designs can encourage users to spend more time within an app.
The Psychology Behind Scrolling
1. The Dopamine Effect and Curiosity
Scrolling can be addictive because it taps into the brain’s reward system.
Infinite scrolling in apps like Instagram or Twitter leverages the “curiosity gap,” encouraging users to continue scrolling for potentially valuable content.
2. Cognitive Load Management
Long, unstructured scrolling increases cognitive load, overwhelming users.
Structured and segmented content helps reduce this mental strain.
3. FOMO (Fear of Missing Out)
Users often scroll to ensure they don’t miss important or interesting content.
Designers can strategically use this to surface relevant or engaging elements further down the page.
4. Visual Flow and Momentum
Smooth scrolling maintains a sense of rhythm and continuity.
Abrupt interruptions or inconsistent visual elements can disrupt the experience, causing frustration.
5. Perceived Control
Users should feel in control of their scrolling experience. Forcing actions like auto-scroll or sudden stops can make them disengage.
Types of Scrolling Patterns in Mobile Apps
Vertical Scrolling
Most common for reading articles, browsing feeds, or navigating linear content.
Horizontal Scrolling
Used for carousels, galleries, or comparing items side by side.
Infinite Scrolling
Loads content continuously as users scroll, common in social media apps.
Parallax Scrolling
Adds depth by moving background and foreground elements at different speeds for a dynamic experience.
Scroll-Triggered Animations
Animations activated by scrolling, enhancing user engagement with interactive visuals.
Best Practices for Effective Scrolling Experiences
1. Design for Visual Hierarchy
Arrange content in an order that prioritizes the most critical information first.
Use typography, colors, and spacing to guide users naturally through the content.
2. Use Content Chunking
Divide long content into smaller sections with clear headings and visuals to make scrolling less overwhelming.
3. Optimize for Touch Gestures
Ensure scrolling is smooth and responsive.
Avoid elements that unintentionally disrupt scrolling, like poorly placed buttons or sticky headers.
4. Balance Infinite Scrolling
Combine infinite scrolling with clear stopping points or a “Load More” button to avoid user fatigue.
5. Add Scroll Indicators
Progress bars or arrows give users a sense of how much content remains, helping them feel more in control.
Common Scrolling Pitfalls and How to Avoid Them
Overuse of Infinite Scrolling
Without a clear endpoint, users may feel trapped in an endless loop.
Solution: Use pagination or provide visible content milestones.
Disruptive Auto-Scroll
Automatically scrolling content can frustrate users, making them feel out of control.
Solution: Let users dictate the pace of interaction.
Inconsistent Scroll Speeds
Uneven scrolling behavior can confuse users and disrupt the experience.
Solution: Maintain smooth and predictable scrolling across all devices.
Hidden or Hard-to-Reach Content
Important elements buried deep in a scroll can go unnoticed.
Solution: Highlight key content and provide shortcuts, like jump links or sticky navigation.
How to Test and Optimize Scrolling for UX
User Testing
Observe how real users interact with scrolling features to identify pain points.
Heatmaps
Use tools like Hotjar or Crazy Egg to track where users scroll and where they stop.
A/B Testing
Experiment with different scrolling patterns to see which one yields better engagement.
Feedback Loops
Gather user feedback directly through in-app surveys or reviews to refine scrolling behavior.
Conclusion
Scrolling is a vital interaction in mobile apps, but designing for it requires a deep understanding of user psychology. By creating structured, visually engaging, and intuitive scrolling experiences, designers can enhance usability and keep users engaged. Remember to test your designs with real users and iterate based on feedback to ensure your scrolling implementation meets both user needs and app goals.
0 notes
Text


Karina (카리나) is a member of the South Korean girl groups SUPERNØVA
Stage Name: Karina (카리나)
Birth Name: Yu Ji Min (유지민)
Birthday: April 11, 2000
Zodiac Sign: Aries
Chinese Zodiac Sign: Dragon
Height: 167.8 cm (5’6″)
Weight: 45 kg (99 lbs)
Blood Type: B
Nationality: Korean
Instagram: @katarinabluu
Karina Facts:
– She was born in Bundang-gu, Seongnam-si, Gyeonggi-do, South Korea.
– She has an older sister, born in 1995.
– Karina’s mom & older sister were both nurses.
– She’s the tallest member in both of her groups.
– She made an appearance in Taemin‘s MV “Want”.
– In 2020, she appeared with Kai from EXO in the collaboration of the virtual showcase between Hyundai Motor Company and SM Entertainment.
– She trained for 4 years.
– Nickname: Karomi.
– She is a former ulzzang.
– She is Catholic.
– Education: Seongnam Shingi Elementary School, Jeongja Middle School, Hansol High School.
– She loves “Red Light” by f(x).
– Karina’s favorite female artists are f(x), Taeyeon, IU and Park Soojin.
– Her favorite songs by Beenzino are “How do I look”, “Boogie On & On”, “Nike Shoes” and “If I Die Tomorrow”.
– Her foot size is 235-240mm.
– She wants to visit Croatia.
– Karina likes green tea and barley tea.
– She attended a piano academy and even won a prize.
– She covered BLACKPINK‘s “Boombayah” and HyunA‘s “Bubble Pop” at hansol festival in 2016. KARINA covered Jennie’s parts in the “Boombayah” cover.
– Her special talent is catching stuff with her feet.
– She has a black belt in Taekwondo.
– Her favorite words are cute, bbuing, uing.
– Karina’s favorite color is blue.
– Her favorite season is spring.
– Her favorite animals are cats, dogs, tigers, crocodiles and sharks.
– Karina’s favorite foods are tonkatsu, carbonated drinks and jelly
– Her favorite movies are Rapunzel and Frozen.
– She chose “Ice Americano” over hot Americano in winter.
– She chose dipping sauce over puring sauce for ttangsuyuk.
– Karina likes mint chocolate, and pineapple pizza.
– She choose migraine over teeth pain forever.
– Karina chose AC in winter over heater in summer.
– She chose jelly kimchi stew over chocolate bibimbap.
– She chose melted ice cream over carbonated drink without bubbles.
– Her favorite snacks are jellies and Pink Pringles.
– She also enjoys eating Pink Pringles with Blue Pringles.
– She cracks her knuckles a lot.
– Karina likes playing mobile games a lot. She is into PUBG, but Winter and Soyeon both think she is bad at it.
– When she is home she tends to watch reruns of variety shows.
– On important days she always makes sure to wear her rosary ring.
– The last things she does before sleeping is to wear a sleeping pack and then put vaseline on her lips.
– The emoji she uses the most often is the crying face. (🥺)
– She relieves stress by eating good food and shopping.
– Karina likes to read in a quiet place.
– She thinks her strength is caring for those around her and being quick witted.
– She thinks that her weakness is that she tends to be very shy and she has a bad memory.
– Her favorite item is lipsticks.
– Karina has a lot of pink and red lipsticks.
– Kayako says that when you open her drawer, it has all lipsticks.
– She also likes giving lipsticks as birthday gifts as well.
– Karina wants to learn to cook, makeup, how to be a producer, and how to compose songs.
– She wants MY to create nicknames for her because currently she doesn’t have any.
– Winter says that she can’t ride roller coasters.
– Both she and Sakura think that carousels are the best ride at amusement parks.
– Her Ideal Type: a nice guy who only likes her, who has a pretty nose, and is taller than 180cm (5’11).
0 notes
Text
How to optimize your page for mobile users and good rankings
Optimizing your page for mobile users goes beyond simple responsive design and quick-loading images. If you want to get better search rankings then you need to be advanced for SEO on page optimization strategies.
Three tips to make your website shine brighter on those tiny screens
Use adaptive images and interactive elements
Do not use smaller image sizes use adaptive images that change their resolution and format based on the user device. Instead of traditional JPEG, go for WebP images that load faster and maintain high quality.
Try swipeable carousels for user engagement on mobile. Visitors find these interesting and stay on your page for longer.
Use advanced mobile-first indexing techniques
Let Google uses the mobile version of your site for ranking. Do not make a watered-down version of your desktop site, follow these tips.
Any structured data on your desktop version should be present on your mobile version. This helps search engines understand the content of your site better.
Do not use traditional menus go for simplified, touch-friendly collapsible menus or tabbed browsing.
Key content on your desktop site should be available on mobile.
Invest in voice search for SEO on page optimization
Voice searches are conversational and question-based. Keep that in mind and craft content accordingly. Use long-tail keywords and include common questions as subheadings or in FAQ sections.
Another cool tip to increase the ranking on your mobile website is micro-interaction. Use small animations or responses like a button that changes color when tapped. These features improve user experience and keep users engaged longer.
A subtle loading bar or spinner can keep users on the page while content loads. Try this if you want to prevent users from leaving due to slow loading.
Implementing these mobile-specific features improves user satisfaction. It can indirectly enhance your SEO on page optimization by reducing bounce rates.
Bottom line
Mobile optimization goes beyond fitting your content to a smaller screen. You need advanced strategies to create a standout mobile experience. If you need expert guidance to improve your rankings then get a quote from SEO Resellers Canada. The award winning firm can take your SEO on page optimization efforts to new heights.
0 notes
Text
Email Marketing Best Practices for 2024: Staying Relevant in a Dynamic World
Email marketing remains one of the most powerful tools in a marketer's arsenal. Despite the rise of social media and other digital platforms, email continues to deliver high ROI—especially when done right. As we move into 2024, email marketing is evolving, and it’s important to adapt to these changes to keep your campaigns effective and engaging.
In this article, we’ll explore the best email marketing practices for 2024, helping you stay ahead of the curve and foster strong relationships with your audience.
1. Personalization Goes Beyond the First Name
Personalization has been a buzzword in email marketing for years, but in 2024, it’s about more than just addressing the recipient by name. Customers expect tailored content that meets their specific needs and interests. Personalization should extend to the products, services, and content you're offering based on user behavior, demographics, and previous interactions.
Best Practices:
Segmentation: Break your email list into smaller groups based on customer preferences, behaviors, or demographics. For example, you might segment based on users who’ve shown interest in specific services like digital marketing courses in certain locations, like “best digital marketing course in Faridabad.”
Dynamic Content: Use dynamic content blocks to personalize emails even further. This can include product recommendations, location-specific offers, or educational content relevant to the recipient’s interests.
Behavioral Triggers: Set up automated emails that are triggered by user actions, such as cart abandonment, product views, or recent downloads, ensuring that your content is timely and relevant.
2. Focus on Delivering Value
With the influx of emails that people receive daily, customers are quick to dismiss emails that feel salesy or irrelevant. In 2024, it’s all about delivering value. Emails that educate, entertain, or solve problems are far more likely to be opened and read.
Best Practices:
Educational Content: Offer tips, how-tos, or case studies that provide practical value to your readers. For instance, if you run a digital marketing business, share insights on trends or guides to help subscribers improve their skills, like discussing the benefits of enrolling in the “best digital marketing course in Faridabad.”
Exclusive Offers: Reward your email subscribers with early access to sales, exclusive discounts, or first dibs on new products. This incentivizes them to open your emails and stay subscribed.
Content Curation: Share curated articles, tools, or resources that are relevant to your audience, helping them stay informed without feeling like they're being sold to.
3. Embrace Interactive Email Design
In 2024, static emails are no longer enough to grab attention. Interactive emails, which allow subscribers to take actions like filling out a form, answering a poll, or navigating a carousel without leaving the email, are becoming more popular. These enhance user engagement and offer a more immersive experience.
Best Practices:
Interactive Elements: Add features like polls, quizzes, or sliders within your emails. This encourages interaction directly in the inbox, making your emails more engaging.
Micro-animations: Subtle animations, like a bouncing button or a sliding image, can add a layer of sophistication and catch the recipient's eye without overwhelming them.
Countdown Timers: If you’re promoting a time-sensitive offer, adding a countdown timer in your email creates a sense of urgency, encouraging users to act faster.
4. Optimize for Mobile-First
With over 50% of emails being opened on mobile devices, optimizing your emails for mobile is no longer optional—it’s essential. In 2024, mobile-first design should be at the forefront of your strategy.
Best Practices:
Responsive Design: Ensure that your email template adjusts seamlessly across devices. Fonts, images, and buttons should resize appropriately to maintain readability and usability on smartphones.
Shorter Subject Lines: On mobile, long subject lines may get cut off. Keep your subject lines concise yet engaging to capture attention within the first few words.
Single-Column Layout: A single-column layout is easier to navigate on mobile devices. Avoid clutter by using ample white space, larger fonts, and clear CTAs (calls-to-action) that are thumb-friendly.
5. Data-Driven Decisions Through A/B Testing
As customer preferences change, it’s important to test different elements of your emails to understand what resonates best with your audience. A/B testing allows you to experiment with subject lines, email design, copy, and calls-to-action.
Best Practices:
Test One Element at a Time: For accurate results, change only one element at a time. This could be testing different subject lines, button colors, or email formats to see what garners the most engagement.
Analyze Results: Regularly evaluate the performance of your email campaigns. Use metrics like open rates, click-through rates, and conversion rates to refine future campaigns.
Automate Learnings: Use email marketing platforms that offer built-in AI to optimize send times or automatically adjust subject lines for better performance.
6. Maintain Privacy and Compliance
With increasing concerns over data privacy and regulations like GDPR, CCPA, and upcoming policies, 2024 will see a continued focus on transparency and trust. Being transparent about how you collect and use data builds trust with your audience.
Best Practices:
Consent and Opt-ins: Ensure your subscribers have explicitly opted in to receive your emails. Avoid purchasing email lists, as this can hurt your sender reputation and violate privacy laws.
Easy Opt-Out: Make it simple for subscribers to opt-out or manage their preferences. A clear, visible unsubscribe button at the bottom of your emails is essential.
Transparency: Clearly explain how you’ll use subscriber data. Inform them of their rights regarding data privacy and give them control over what communications they receive.
Conclusion
Email marketing in 2024 is about personalization, value, and engagement. As technology evolves, so do customer expectations, making it essential to stay adaptable and relevant in your email campaigns. From embracing mobile-first designs to creating interactive experiences, following these best practices will help you stay ahead in the competitive digital landscape.
And if you’re looking to hone your digital marketing skills, consider enrolling in the best digital marketing course in Faridabad. A comprehensive course can equip you with the latest strategies to elevate your email marketing efforts and drive better results.
0 notes
Text
Learn About Google Web Story

GOOGLE WEB STORY

Table of Google Web Story
1-What are Google Web Stories? 2-Google Web Stories Examples 3-Benefits of Web Stories on Google 4-How to create a google web story 5-Google Web Stories SEO Checklist
1-What are Google Web Stories?
Google Web Stories are interactive, video-first pieces of content that creators can use to share information with audiences through tappable pages featuring audio, images, and text. The Web Story format was formerly known as AMP Stories. Google says that styles that work the best with the format are first-person narratives, evergreen or updating stories, live stories, educational and experiential stories, and quizzes and polls. Web Stories appear in standard Google Search results and as carousels in Google Discover, and you can also add them to a newsletter and link to them from your social media accounts. The image below shows a Web Story in Google Discover on the left and Google Search on the right.

Google Web Stories Format
Web Stories have three parts: a poster, a cover page, and story pages. The poster is the first thing someone sees in your Story, and Google describes it as the packaging. Your cover page is the first page of the content of your story, and story pages are where you begin to tell your story and narrative with video, text, and your preferred assets.

2-User Examples Of google web story
Certainly! Here are a few examples of Google Web Stories
Top 5 most Anticipated Album Releases for Fall
Internet Money
3-Benefits of Web Stories on Google
Apart from having full ownership of the stories, hosting them on your website is an advantage! They are not bound by a 24-hour time limit, unlike Instagram and Facebook. It helps you reach a wider audience. You can also boost your SEO with easy indexing. Another benefit is you can track the performance of your web stories on Google Analytics. You can also send real-time notifications to your users using the Live Story feature. But what a lot of brands and marketers don’t know is that Google Web Stories are also a source of revenue! Dive deeper to understand the benefits of Google Web Stories.
4-How to Create a Google Web Story
Creating a Google Web Story involves several steps, but it's relatively straightforward. Here's a basic guide to get you started:
Choose a Platform:
There are several platforms and tools available for creating Web Stories. Google offers its own Web Stories plugin for WordPress, or you can use other third-party tools like MakeStories or Newsroom AI.
Install the Plugin or Access the Tool:
If you're using WordPress, install and activate the Web Stories plugin from the WordPress plugin repository. If you're using a third-party tool, sign up or log in to access the Web Stories editor.
Create a New Story:
Once you have access to the Web Stories editor, start a new project by clicking on the "Create New" or "Start a New Story" button.
Design Your Story:
Use the editor's drag-and-drop interface to add images, videos, text, and interactive elements to your story. Arrange your content in a visually appealing layout and customize the appearance of your story using the available styling options.
Add Pages:
Create multiple pages or slides to tell your story effectively. Each page can include different content elements such as images, videos, text, and interactive features.
Enhance with Interactive Elements:
Incorporate interactive elements like polls, quizzes, clickable buttons, or animations to engage your audience and make your story more interactive.
Preview and Edit:
Preview your Web Story to see how it looks on mobile devices and make any necessary adjustments to improve the layout, formatting, or content.
Optimize for Mobile:
Ensure that your Web Story is optimized for mobile viewing by using a vertical format with a 9:16 aspect ratio and designing for easy navigation on touchscreen devices.
Publish Your Story:
Once you're satisfied with your Web Story, publish it to make it accessible to your audience. If you're using WordPress, you can publish directly from the editor. If you're using a third-party tool, follow the platform's instructions for publishing or exporting your story.
Share and Promote:
Share your Web Story on social media, embed it on your website, or promote it through other channels to reach a wider audience and drive engagement.
5-Google Web Stories SEO Checklist
The same standard SEO best practices apply to Web Stories. If you already have an SEO strategy for your business, reference it throughout your process. However, there are key Web Story SEO factors to be aware of. You want to add metadata to all elements of your Web Story, as it will speak directly to search engines and discover features that want to learn what’s in them. You can optimize for this by following along with AMP metadata guidelines. Your Web Stories are pages on your website, so you want them to be self-canonical. Each of your Stories should have a link rel=“canonical” to itself. Story titles should be shorter than 90 characters. Add Web Stories to your site map and don’t include noindex attributes. You can check if you’ve been indexed using the Index Coverage Report. All Web Stories need AMP structured data. All Images need alt text to improve discoverability, and video needs subtitles.
Types of Story Ads
Currently, there are different types of story ads that a brand can publish on web stories.
1-Display Ads

2-Affiliate Links

3-Brand Deals

Read More!
0 notes
Text
The Soaring Success of Airport Advertising India
India, a country with a rapidly growing aviation industry, has become a hotspot for innovative advertising strategies. One of the most effective and influential methods has been airport advertising. This medium offers a unique platform to reach a diverse and affluent audience. In this article, we will explore the dynamic world of airport advertising India, its various forms, advantages, and how it has become a powerhouse for brands seeking to make an impact.

The Growth of Airport Advertising
Over the last decade, India's airports have witnessed tremendous growth, both in terms of passenger footfall and infrastructure development. The country's rapidly expanding middle class, increased international travel, and government initiatives like "UDAN" (Ude Desh Ka Aam Nagrik) have led to a significant boost in the aviation sector. As a result, India's airports have become a prime location for advertisers to promote their products and services.
Types of Airport Advertising
Airport advertising encompasses various formats, making it versatile and capable of reaching diverse target audiences. Some common forms of airport advertising in India include:
Billboards and Hoardings: These large, attention-grabbing displays are strategically placed in high-traffic areas within and around airports. They offer excellent visibility to a broad audience.
Digital Screens: Dynamic and engaging, digital screens at airports provide advertisers with the flexibility to showcase their products through videos, animations, and real-time updates.
Baggage Claim Carousel Advertising: Brands can make a memorable impression by placing advertisements on baggage carousels, as passengers wait for their luggage.
Retail and Lounge Areas: Airports often feature high-end retail spaces and exclusive lounges. Advertising in these areas can target a more affluent audience.
Mobile Charging Stations: With the increasing dependence on digital devices, airports provide charging stations. Placing advertisements near these stations ensures extended visibility.
Branded Experiences: Some brands create immersive experiences within airports, such as product launches or interactive installations. These memorable experiences leave a lasting impact.
Advantages of Airport Advertising in India
Targeted Exposure: Airports offer a highly targeted audience, often consisting of business travelers, tourists, and decision-makers. This focused exposure can be invaluable for brands seeking to reach a specific demographic.
High Dwell Time: Passengers spend a significant amount of time waiting at airports. This prolonged exposure to advertisements increases the chances of brand recall and message retention.
Global Reach: With the growth of international travel, Indian airports attract a global audience. Advertisers can showcase their products and services to both domestic and international travelers.
Brand Credibility: Associating a brand with the ambiance of an airport can boost its credibility and prestige in the eyes of consumers.
24/7 Visibility: Airports are operational 24/7, ensuring that advertisements are visible to travelers at all times.
Measurable ROI: The effectiveness of airport advertising can be measured through footfall, engagement, and sales data, allowing advertisers to fine-tune their campaigns.
Conclusion Airport advertising India has evolved into a powerful medium for advertisers to connect with a wide range of audiences, from frequent flyers to high-net-worth individuals. With the nation's aviation industry continuing to expand, the potential for airport advertising remains significant. This dynamic advertising platform provides brands with a unique opportunity to make a lasting impression on an engaged and diverse audience, establishing itself as a cornerstone in the world of marketing and advertising in India.
0 notes
Text
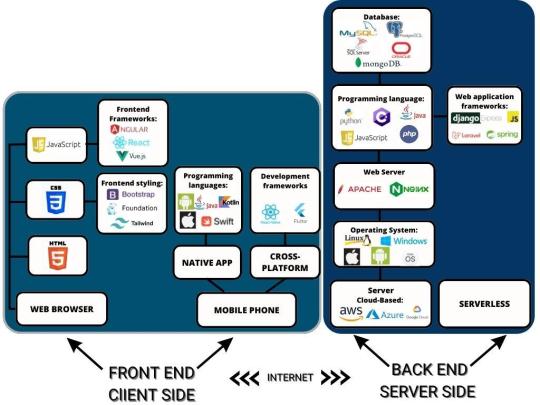
CHOOSING THE RIGHT TECH STACK FOR YOUR PROJECT
Choosing the right tech stack is one of the most critical decisions for a startup founder. A tech stack is a set of technologies stacked together to build an application. It determines the type of applications you can create, the level of customizations you can perform, and the resources you need to develop your application. The choice of the tech stack can make or break the product's success and, as a result, the business's overall success. There can be several reasonable solutions for the same product. Still, when making a final choice, it is vital to keep in mind that the primary purpose is to create a product that's not only modern looking but also stable, reliable, and maintainable.
Most tech stacks combine front-end (the client side) and backend technologies (the server side). Client-side tech stacks can also be grouped into web and mobile tech stacks.

FRONT-END TECH STACK
The front end is the client's side interface, which can be a web browser or mobile phone screen that enables the user to interact with the app.
WEB TECH STACK
For most web applications, the tech stack remains very similar as there aren't many options. All modern web applications are based on HTML, CSS, JavaScript, TypeScript, and UI frameworks and libraries.
HTML (Hypertext Markup Language) defines the web page's structure, i.e., how the information is displayed to a user in a web browser. For instance, structure sections, bulleted points, headings, tables, links, and paragraphs are created using HTML tags. HTML5 is the latest version of the Hypertext Markup Language used to structure and present website content.
CSS (Cascading Style Sheets) is a style sheet language used for describing the presentation of a document written in a markup language such as HTML or XML. It defines all the styling of the displayed data by controlling layouts, colors, fonts, text sizes, spacing between elements, how elements are positioned, background, etc. CSS3 is the latest version of the Cascading Style Sheets language.
JavaScript is a programming language that enables the creation of interactive and dynamic effects within web browsers without page refreshing. Such effects include animated graphics, photo carousels, pop-up animation, and color changing when hovering a mouse over an image or button. Such animated effects significantly improve the user experience while interacting with the app.
TypeScript is a strongly typed programming language that is a syntactic superset of JavaScript, which adds static typing and improves the developer experience. It supports class-based object-oriented programming (OOP) concepts like classes, type aliases, interfaces, function overloading, tuple, generics, inheritance, and more.
So, the choice of technologies in the front-end tech stack is actually between frameworks and libraries that developers extensively use to facilitate the development process. There are several frameworks used for HTML and CSS. Bootstrap, Foundation and Tailwind CSS are the most popular frameworks used for front-end stylingS.
Bootstrap is a free, open-source, popular CSS framework with extensive community support. It contains reusable bits of code written in HTML, CSS, and JavaScript for web design components and functions. Bootstrap is used for creating responsive web applications.
Foundation is the open-source advanced front-end framework for developing agile, responsive websites. It is customizable, readable, flexible, and semantic. Foundation is suitable for web applications that need a lot of styling.
And Tailwind is a free, open-source, utility-first low-level CSS framework that can be composed to build any design without writing custom CSS and without leaving HTML. Unlike other CSS frameworks like Bootstrap and Foundation, Tailwind doesn't offer fully styled components like buttons, dropdowns, and navbars. Instead, it provides utility classes so developers can create their reusable components. It is used for quickly building and customizing applications.
The top 3 most popular front-end JavaScript frameworks and libraries are React, Vue, and Angular.
React is an open-source JavaScript library created by Facebook for developing dynamic UIs using reusable components. Being a library rather than a framework, it offers flexibility to developers as it does not impose any restrictions or conventions on the application design. It can be supplemented with other libraries. It focuses on designing interfaces for single-page applications, which means an app can show different data on the same page without reloading it.
Angular is a TypeScript-based framework developed by Google, used to design a dynamic data structure for large-scale enterprise applications. It is a full package, versatile, well-maintained, and performs well when building apps for different platforms at once.
Vue.js is an open-source lightweight JavaScript framework that has attained much popularity among developers in a relatively short time, and its popularity continues to grow. Developers value its ease of use and scalability - it can quickly scale between a library and a full-fledged framework. It allows the creation of interactive UI elements that are lightweight and easy to adapt, with a possibility for small projects to scale up to larger ones.
Based on our overall development experience, we can recommend Angular for complex and large-scale projects. If you have limited time and need a small project, you can confidently choose Vue. React is excellent in all other cases, but especially if you need high performance and the project needs to be implemented in a tight timeframe. For a detailed analysis of the best Javascript libraries and frameworks with their pros and cons, please refer to our article "Front-End frameworks to use in 2023".
It is worth mentioning that though JavaScript, HTML, and CSS are regarded as conventional standards in front-end web development, it is possible to substitute them with such development tools as Apache Flex. The Apache Flex SDK is a highly productive, open-source application framework for building and maintaining expressive applications that deploy consistently on all major browsers, desktops, and devices (including smartphones, tablets, and tv). Flex applications are deployed as Small Web Format files (SWF) plus an HTML wrapper, the CSS file(s), and any server-side script files (i.e., Java, CFM, PHP, etc.) to the server.
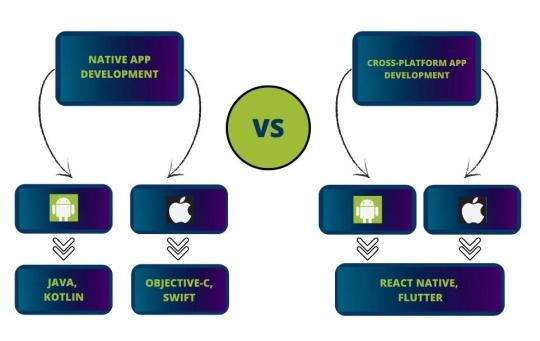
MOBILE TECH STACK
Mobile app development can follow a native or a cross-platform development path. Native app development means creating a mobile application that is tailored and dedicated to a specified platform, be it iOS or Android. A cross-platform development aims to create an app compatible with major operating systems, such as iOS, Android, macOS, and Windows. The main reason that stands behind cross-platform development popularity is that it is cost and time efficient. With one code required to run an app on several systems, the development costs go down, time to market gets shorter, and an app reaches a broader audience easier. Native development offers higher security measures and allows an app to work offline. It also provides a better user experience, achieved by full access to a device, its operating system, camera, microphone, GPS, and more. Any of the above can be a crucial reason for some businesses to opt for native development despite higher costs and longer time to market.

The programming languages battle in Android native development is between the two most popular languages intended specifically for Android - old and mature Java vs. young and modern Kotlin.
Java is a general-purpose, class-based, object-oriented programming language that has gained incredible popularity because of its performance, simplicity, open-source libraries, and wide range of possible applications. It is the world's third most popular programming language, after Python and C – according to the TIOBE index, which evaluates programming language popularity.
Kotlin is a statically typed, open-source, general-purpose programming language with type inference that can run on the Java virtual machine. In a nutshell, Kotlin is a streamlined version of Java, its advancement, rather than an entirely new language. It combines both acquisitive and functional programming features and focuses on readable syntax, functional code, and interoperability using existing Java libraries.
Both Java and Kotlin are good options for native Android development. Each language has its share of dedicated fans. From the developers' view, both programming languages should be in Android developers' arsenal. From the future application owners' view, Kotlin may seem more modern and offer faster development. Still, there are not so many experienced Kotlin developers now that it can have the opposite effect on the development time.
When it comes to native app development tools, the most common tools for Android are Android Studio and Android SDK.
Android NDK(Native Development Kit) is a set of tools that allows developers to implement parts of an app in native code, using languages such as C and C++. It provides platform libraries to manage native activities and access physical device components, such as sensors and touch input.
Android Studiois the open-source official Integrated Development Environment (IDE) for Android app development, based on IntelliJ IDEA. It offers build automation, dependency management, and customizable build configurations. The tool provides an auto-generated code editor for Kotlin, Java, and C/C++. Android Studio offers such functions as a flexible Gradle-based build system, a rapid emulator for different configurations, an efficient visual layout editor, built-in profiling tools, built-in support for the Google Cloud Platform, etc.
Jetpack Compose and Android UI kit are the most common UI frameworks for Android.
Jetpack Compose is Android's recommended modern framework for building fast, beautiful, and reliable native user interfaces. It simplifies and significantly accelerates UI development on Android using the declarative approach.
Android UI kit is a components-driven library for Figma. It consists of responsive application templates made of constrained UI components. A must-have design system to prototype mobile layouts faster.
The iOS programming languages battle is mainly between Objective-C and Swift, as Apple backs up both languages.
Objective C is a general-purpose programming language that is safe for different data types and focuses on objects. It is a predecessor of Swift, and if compared to it, it lacks modern tools and properties.
Swift is a compiled programming language for iOS, macOS, watchOS, tvOS, and Linux applications. Swift achieves a faster development process via its simplified syntax and grammar. The language uses LLVM as its compiler framework for programmatically creating machine-native code. Swift has many modern features, including type inference, option types, modules, closures, generics, tuples, extensions, argument labels, and collection literals, simplifying common patterns used in Objective-C.
So,Swift is the apparent winner in the iOS programming languages battle. It has undoubted benefits over its main competitor Objective-C. It is your right option for iOS native development in 2023.
The most common development tools for iOS - are Xcode and AppCode.
Xcode is Apple's open-source integrated development environment for iOS platforms. It contains SDK, tools, compilers, and frameworks to design the user interface, write app code, compile code, test the code, and debug to receive great quality products.
AppCodeis an integrated development environment that natively supports Objective-C, Swift, C, and C++, as well as JavaScript, XML, HTML, CSS, and XPath. It's fully compatible and interoperable with Xcode. It uses the same project model and project file and synchronizes all changes with Xcode. The IDE comes with strong refactoring capabilities, on-the-fly code analysis, debugging, and support of several testing frameworks. It is not free, though. AppCode is offered to individual customers and businesses according to several pricing plans.
The most common UI frameworks for iOS are UIKit and SwiftUI. UIKit and SwiftUI are open-source frameworks providing various features for creating UI for iOS applications.
Still, SwiftUIis declarative in contrast to UIKit, an imperative framework, and the former is regarded as a much more robust library.
UIKitwas developed and released based on the Objective-C language. SwiftUI is written in Swift, which is currently the recommended language for building iOS applications. Therefore, SwiftUI will likely continue to evolve with time, while UIKit will receive less support from Apple.
In our article "Top programming languages for native apps" you can check our detailed analysis of native development programming languages if you opt for this path.
As for cross-platform development tools, there are a huge number of them, but React Native and Flutter are the leaders in 2023.
React Native is an open-source JavaScript framework launched by Facebook. The main advantage of React Native is that it allows the creation of cross-compatible mobile applications using only JavaScript. It does not rely on a third-party API to access device functionality. It has intuitive architecture, hot reloading, quick development timeframes, good performance, and code reusability between iOS, Android, and web platforms.
Flutter is the newest technology launched by Google. The framework is a complete SDK, including a rendering engine, ready-made widgets, testing and integration APIs, etc. Flutter applications are written in the Dart language. Since Dart compiles directly to native code, it doesn't require any additional bridge to communicate with mobile platforms, as does React Native. It considerably improves deployment times and speeds up overall application performance.
If you are building a mobile application in 2022, choosing either React Native or Flutter would be a great option because of the mix of performance, robust community support and positive future outlook. In one of our previous articles," The State of the Mobile Market: React Native Supremacy, the Fall of Ionic and What To Expect from Flutter?" we have analyzed the most popular cross-platform development tools. Please check it out for more details.
BACK-END TECH STACK
Back-end development is a server-side development covering anything that relates to the under-the-hood functionality of web applications, including app performance, security, scalability, ease of maintenance, etc. Developing the back end of your application is the most essential part of your project. The back-end development includes:
The operating system: macOS, Linux, Windows, as well as Android, and iOS.
The web server, providing data on request: Nginx, Apache, or Microsoft's Internet Information Server (IIS).
The application code that transmits it,
The programming language used to write an app code: Python, Javascript, PHP, Java, Ruby, Kotlin, etc.
Various frameworks built on top of programming languages for faster and easier development: Spring, .NET, Django, Flask, etc.
The database that contains and organizes the information: MySQL, Microsoft SQL Server, MongoDB, PostgreSQL, Oracle, etc.
A back-end's OS (operating system) is the interface where the frameworks, runtime, servers, and other components exist and access resources required to perform their functions. The top operating systems are macOS, Linux, and Windows, as well as Android and iOS for mobile. Usually, any stack may be equally well employed in Linux, Windows, or macOS without compromising the quality of the resulting application.
A web server processes the requests submitted from the client side, i.e., application users. It stores, processes, distributes, and maintains dynamic and static information. According to the below statistics published by Web Technology Survey, almost all web apps are developed using Nginx and Apache. There is also a Microsoft IIS Server, which has a significant market share, but it can only run on Windows operating systems. IIS is used mainly when it is necessary to host a .NET or ASP-based web application.
Apache server is free and open-source and can be used on any operating system. It is suitable for low-traffic websites with highly dynamic content. It is very flexible, so it is also a go-to option when configuration and customization are the main priority.
Nginx is a free, open-source, high-performance HTTP server and reverse proxy, as well as an IMAP/POP3 proxy server. It is preferred when it is necessary to improve performance for static content. It is also a go-to option for high-traffic websites. On top of that, Nginx is regarded to be slightly more secure than Apache.
1 note
·
View note
Text
2023 Facebook Advertising Trends & Success Strategies

Facebook advertising has been a great tool for generating sales for your business, as in today’s world everyone is depending on social media to make purchases, even small ones. Most of them are not interested in doing offline shopping because online shopping provides more products and services with just a swipe. This is one of the great inspirations of people using social media platforms to grow their businesses in an effective way.
Hence, establish a social media presence and create adverts to expand your business in 2023.Have you ever thought of how a professional digital marketing company does ads and what their strategies are?.Digital marketing is a great tool nowadays to drive traffic to your website and generate sales but from time to time the strategies will change and only a professional one can choose the best strategies for your business. eWoke is the best Social Media Marketing Company in Kochi, offers well experienced social media marketing team to handle your social media platforms. Our professional team will take care your social media platforms by creating engaging and share worthy content, targeting right audience, and developing campaigns that will help you to reach more audience and increase your brand value.
We can see some Facebook Advertising Trends & Success Strategies for 2023
Video Advertising
A video has the potential to increase traffic to your website significantly because people are looking for unique content that will keep them interested in your adverts for an extended period of time and lead to a conversion. This is not at all surprising, as video ads have the ability to tell your brand story with an eye-catching visual when compared to a plain image. So if it’s not on your thoughts, then start doing video ads.
Short-form Video Stories and Reels
The most popular content genre is now short-form video due to the influx of TikTok videos. However, you might be shocked to learn that Facebook short-form videos (reels) are viewed by users more frequently than TikTok videos. This presents you with a fantastic opportunity to have your short video advertisements noticed by a wide audience. Include short video stories like animated or normal to show case your products or services.
Mobile Optimization
We all know how important a mobile-friendly website is and you must do the exact thing in your ads as well. In fact, the 93% of Facebook ad revenue come from mobile users so use your ads headline, and description based on the mobile users.
The design and content of mobile and desktop adverts differ significantly. While desktop ads typically have a header and explanation underneath the image or video, mobile ads typically only have a headline and URL.
Use Multiple Formats
You should also consider the several other Facebook ad forms, including pictures, stories, and carousel advertisements, in addition to making videos. To fully utilize Facebook’s features, you need have a solid balance of these formats.
Audience Selection
Test your ads on a broader target population when using the Facebook advertising algorithm. In this manner, you’ll direct the algorithm to identify the finest prospects for showing your advertisement to, as well as possible clients you might not have discovered otherwise! Finding out which of your commercials has a broad appeal allows you to test them out on a larger audience.
These are some of the Facebook advertising trends you can follow this year, even though trends may change from time to time. Facebook advertising should be a crucial component of your total social media marketing plan if you want to improve online outcomes in 2023. Social media is a great platform to directly interact with your customers. Treat them well, how you communicate with them will increase your brand’s value. Your brand is defined by the quality of service or products you offer. Make sure you are maintaining your quality.
eWoke is the Best Digital Marketing Company in Kochi, Kerala. We use the top trends in digital marketing to increase your brand popularity and help you to differentiate your brand from competitors and increase brand value. To know more about the services, please reach us on +919072382964.
#facebookads#digitalmarketing#facebook#marketing#googleads#socialmediamarketing#instagramads#facebookmarketing#socialmedia#facebookadvertising#marketingdigital#instagram#seo#digitalmarketingagency#business#onlinemarketing#ecommerce#advertising#facebookpage#facebooklive#branding#facebookadstips#ads#facebooktips#entrepreneur#marketingtips#facebookbusiness#marketingstrategy#facebookpost#fbads
0 notes
Text
Out of Water || Pt 2
Pairings: Mer!Bucky Barnes x Reader x Mer!Steve Rogers (Mermaid AU)
Warnings: maybe a little language, fluffy fluff
Word Count: 2800+
Summary: Neither Steve nor Bucky could have known the horrors they had to face in order to make sure their mate was safe in their arms. Now that they were here, the two swore they were never going to lose it. They had their mate, their love and home, but in a world not their own. The climb was over but their shared journey was far from it.
A/N: Now I’m in my temp place I have plenty of time to work! I hope you all enjoy this next part! I know I sound like a broken record but pleassseee reblog if you like ❤ also, who can guess where they are before the reveal??? I hope you all enjoy!!!
*I will NOT be doing a tag list with this series. I think I’m going to be doing away with that considering the tags don’t actually work correctly half the time. You can follow my writing page that can be found in my header and set up notifications there.


Part 1 | Part 2 | Part 3 *Coming Soon* | Series Masterlist
“We’ll be taking off momentarily, so please make sure your carryon baggage is stowed securely, either in an overhead compartment or under the seat in front of you. Mobile phones and other electronic devices should be turned off or put into airplane mode.”
The announcement signaled the doors shut and the flight attendants started to make their rounds of checking the passengers. Y/N looked over to Steve and Bucky beside her, the two nervous and uncertain as they stared at their seat belts. She leaned over and took the seatbelt Steve, showing him how to tighten and buckle himself in. He shot her an uncertain smile and let out a deep shuttering breath. Bucky followed Y/N’s example and shakily buckled himself in.
“Hey,” Y/N reached out and took both their hands in hers. The two clung tightly to her hand, their nerves showing by the tremble in their hands. “I promise, you’ll be okay. I’m here.”
Steve swallowed thickly, and wrapped his free hand around her shoulder, hugging her close and pressing a kiss to her temple. Bucky brought her hand to his lips and kissed the back of her hand.
The plane jolted backward, moving away from the gate. Bucky and Steve both nearly flew out their skin, their eyes growing wide in fear. Y/N smiled gently and squeezed their hands.
“It’s alright.” She assured them. Bucky and Steve both swallowed thickly and nodded uncertainly. They sat back in their seats, both holding on tight to one of Y/N’s hands.
The only thing keeping them from flying out of their seats and clawing at the windows to get out was the calmness Y/N exuded. She didn’t seem slightly bothered when the plane lurched forward suddenly. She had gone through everything with them beforehand, and while the panic was still there, it was less than what it could have been. Her knowing that this was supposed to happen, made them relax a tad more. Steve still didn’t like it, but it was the only way they could make this trip. He would have to get used to this if he wanted to travel the world with her in the future.
Bucky dared a glance out the window, the window he insisted on keeping open. He could see the ground rush by as the airplane started to make its way down the runway. His throat hitched in his throat when his back smashed against the seat, the airplane shooting forward as it took off. He watched in mixed fascination and horror as the plane took off the ground. Y/N gently squeezed his hand in reassurance, pulling his gaze away from the window to Y/N. She smiled and brought his hand up to press another kiss to the back of his hand and turned back to Steve.
Steve’s face had gone white, his head leaned back against the headrest with his eyes clenched shut. Bucky glanced at Y/N’s and Steve’s hand; Steve’s knuckles white from the tight grip he had on her. Y/N didn’t seem to be bothered in the slightest by his steel grip. She leaned up and whispered words Bucky couldn’t catch over the roar of the engine of the plane. Whatever she said, Steve notably relaxed.
His eyes fluttered open and Bucky felt a part of his heart crack at the terrified expression on his face. He let go of Y/N hand to reach over her shoulder and gently cupped the back of Steve’s neck, rubbing the sensitive spot below the thin line of his gills with his thumbs. Steve’s eyes shot over to Bucky, and he sagged back into Bucky’s touch, a tiny grin tugging on the corner of her lips. Y/N snorted and rolled her head back against Bucky’s shoulder behind her.
“It might distract him,” She titled her head back to speak softly into his ear. “But remember that’ll have to wait till we get to the hotel room.”
Bucky chuckled low and pressed a kiss to her temple. Now that they were more or less safely in the air, both Bucky and Steve were able to unclench. Bucky was staring out the window in awe, never having dreamed he could see the world the way he was. He tried to get Steve to look out, to see how tiny everything was, but the man was quite content remaining oblivious to the fact he was a speck of dust compared to the size of the world.
Y/N giggled every time Bucky would gasp as they passed through a cloud, his childlike wonder endearing. For Steve, she hooked him up with the inflight movie, giving him the noise-canceling headphones Tony insisted they’d need. After little debate from Steve, she put on How to Train Your Dragon. Steve had found the animation movies absolutely fascinating and they were already working through the Disney vault back home. He didn’t need to be told twice that he’d fall in love with the first movie, just like how he’d fall in love with the other two.
Fortunately, the flight from the islands to their destination had no noticeable turbulence. She didn’t want them to go through more fear than they already were experiencing. There was only so much she could do to soothe them, and the terrifying bumps from the winds would only completely tear her hard work to shreds.
Four hours later, they were gripping her hands once again when the plane hit the tarmac and skidded to halt. Y/N just let them grip tight, ignoring how her bones creaked under their grips. After twenty minutes of Steve getting frustrated by the people knocking into him as they stood and impatiently trying to shove themselves out of the plane, the trio made their way to the baggage claim, hand in hand. She could feel how tense they were through their grip. Only a little while longer, she thought.
The airport itself was older, low ceilings cramped halls that had false walls and tape up to hide the construction they were doing. There were so many people around them, bumping against them without caring how rude it was and Bucky was growing equally irritated. Steve had already reached that point and was glaring openly at the people that got too close. So far, it was working as a great deterrent, people were giving him a wide berth. Y/N found it amusing and unsurprisingly predictable.
Back home, they never had to worry about this. Their little private island kept them from the rest of the busy outside world. She tried telling them this might be too large of an undertaking for their first real trip, but the two were adamant they could handle this. It didn’t take a genius to look at their faces and see the regret on them.
“Alright, we’ll grab our suitcase and I’ll get us an Uber to take us to the hotel.” Y/N spoke, pulling out her phone from her pocket. It was still weird using the device, she hadn’t needed it since… Well since the incident. She didn’t have any friends back home she really needed to tell where she was and her job was easy to quit through email now that she had plenty of money. So the phone stayed in her bedside drawer collecting dust until this week.
Bucky was fascinated by the carousel and how the suitcases just seemed to appear from the little door in the wall. He asked Y/N a thousand questions on what it was and how it worked. She was more than willing to explain, and even made a mental note to put on How It’s Made later for him. She had a feeling he would sit and watch every episode back to back without complaint. Steve, however, was still leery of everything around him.
Y/N grabbed their suitcases from the carousel and led them down and out of the building. She directed them up the pathway into a parking garage where they were instructed to stand in marked off spot. Y/N fiddled with something on her phone before she nodded.
“Now we wait for our driver to show up.” She looked up at Steve and Bucky, who was nervously glancing around. People were standing in the groups they’d come with, some were stepping into cars and driving away. So much noise and voices caused their heads to spin. Briefly, they looked at one another and wondered if coming here was the right idea. Y/N frowned and stepped closer to say something. But, before she could her phone vibrated in her hand. She glanced at it before looking over to the line of cars. She sucked air through her teeth and exhaled the annoyance. “Come on. Our drivers here.”
She motioned for them to follow and walked over to the silver SUV. An older gentleman climbed out and smiled widely, helping them put their bags in the back before getting back into the driver seat. Y/N decided it was best to sit in the back with the two men and settled in the middle seat. Silence filled the SUV for a moment, the man focused on trying to leave before he glanced back at them in the mirror.
“Was your flight alright?” He asked. Y/N smiled widely and nodded.
“Yeah, it was surprisingly smooth.” She replied and glanced outside the window. Steve and Bucky remained silent, staring out the window with rapt attention. “It’s actually these two’s first flight ever, so I’m glad we didn’t have anything crazy happen.”
“Oh yeah?” The older gentleman moved the car with ease, despite the crazy drivers around them. They merged without warning and there were plenty of close calls. Even though it looked crazy, cars packed on the highway, no one seemed truly fazed. “Where’d you fly from?”
Steve tensed at the question, but Y/N was quick to pat his knee. The man was just making nice conversation, a normal social practice the two still didn’t understand fully. She did the talking and filled the twenty-minute drive with the driver to leave Bucky and Steve to ogle around them. When they reached the tunnel, Steve and Bucky flinched back.
“Yeah, the tunnel freaks a lot of people out too.” The driver chuckled. “But don’t worry, once we get through, you’re not far from your hotel. And then no more tunnels”
Not even five minutes later, the tunnel opened up and showed the towering buildings and hustle and bustle of the thriving city.
“Welcome to New York.”

Y/N heaved a relieved sigh and flung herself face-first into the bed. Bucky was right behind her, landing half off and half off. Y/N laughed, huffing at the weight against her back, a tired smile growing on her face. Bucky tugged her against him and sighed against her crown. She seconded that sentiment. She was exhausted, never good at the whole traveling places things. Not that she would ever tell them this, but the stress Steve and Bucky felt rubbed off on her as well and it only amplified her exhaustion.
A cool hand brushed against her forehead, the bed behind her dipping as Steve kneeled behind her. She rolled her head back and smiled warmly up at Steve. He leaned down and gently kissed her lips, lingering for a moment before he did the same with Bucky.
The moment, sweet and tender, was ruined by the ferocious growl that emanated from her stomach. Heat sprang to Y/N’s cheeks. Bucky and Steve both gawked at her before they exploded into laughter. Y/N grumbled and tried to wiggle out of their grip. Bucky held her face and tried to stop his laughter.
“I’m sorry baby,” He snorted, peppering kisses across her cheeks. “Let’s get you something to eat before the beast gets louder.”
“Oh shut up!” Y/N growled or at least tried to. A grin tugged at the corner of her lips as she pushed out of his arms. “You two gonna sleep on the couch tonight or do you wanna take me out to eat?”
Both knew there was no threat behind her words, but knew it wasn’t smart to test how far she’d be willing to go. Steve smirked and wrapped her up in his arms for a hug, humming softly against her neck. She pretended to struggle but didn’t truly try to move back.
“Pick what you want, Buck and I don’t really have a preference.” He said. Y/N nodded and stepped back to get her phone. She leaned up against the desk and flipped through Yelp to see if anything sparked her interest.
“You both excited about this vacation?” She asked. Steve settled on the edge of the bed with Bucky pressed up against his side. Bucky grinned wide, despite the trepidation he felt under the surface.
“I am. I want to see as much as possible. There’s so much to do!”
Y/N nodded with a poorly concealed smirked. The two had no idea who big the city was, nor how filled with people it was, or how they’d be overwhelmed ten minutes into stepping outside. She was willing to indulge them though. They wanted to learn as much of her world as she wanted to learn of theirs. She already had plans to pull them out of the busy streets to someplace quiet throughout their days.
“We can go to a few museums if you want. The Natural History is probably the first one we should go through. I warn you though, it’s huge so you’ll probably need to sit for a few minutes.” She glanced up from her phone and smiled warmly at the picture of the two. Steve had dragged a hand up to Bucky’s hair and was absently running his fingers through his hair. Pulling her gaze away, Y/N went back to finding a restaurant. “There’s Central Park we can walkthrough too. It’s pretty big though and definitely can’t do it in one day.”
“Whatever you want, baby.” Steve’s agreed absently. She frowned and looked up once again. While she felt fairly tired, the two looked absolutely drained. Both had sagged into each other, using their giant frames to keep themselves propped up. Her heart swelled in her chest at the adorable sight. It also dawned on her that they were hit with the strain of travel a lot harder than she was. They weren’t used to the overwhelming parts of traveling, despite their lives being challenging. It was a different type of challenge.
Mind made up, she closed Yelp and opened DoorDash. They had all week to eat out. Eating in and relaxing seemed the better option as it was. They didn’t need anything else to overwhelm them today.
“Okay, you two,” Y/N’s voice jolted the two to attention, a set of bleary eyes blinking rapidly as they tried to clear the fog from their head. “Why don’t we order food for delivery? While we wait, we can shower and get into our pjs. Then we can get some sleep to get ready for tomorrow. Sound good?”
Steve’s brows furrowed for a moment. He wanted to argue that he was perfectly fine to get up and go out for dinner, but the longer he sat on the comfortable bed with his mate pressed up against him, the quicker he could feel the exhaustion seeping into his bones. Bucky spoke up first.
“Sounds good with me.” He sat up, a smirk growing on his lips. “On one condition.”
Y/N raised a brow at his tone. “Oh?”
“You gotta share the shower with us.” Steve sat taller, the exhaustion he felt just seconds ago flew right out the window. He was very interested in that plan. Y/N wasn’t surprised in the slightest, her smirk showing she more or less expect that to come out of Bucky’s mouth. She just rolled her eyes and went back to picking a restaurant, ducking her chin to hide her laugh.
“You’re asking like that wasn’t already a given.”
The words hadn’t even left her mouth yet before Bucky launched himself off the bed. Steve blinked and watched in astonishment as Bucky began stripping along the way, wondering where the heck that burst of energy came from. Y/N sighed and shook her head.
“Bucky, you gotta pick food first!” She called after.
“I’ll eat whatever! Get your cute butt in here!” Was the answering shout and the sound of the shower turning on. Y/N spun and pinned a stare to Steve, who still hadn’t moved from the bed.
“You know he’s picky. Go get him so we can order food.” She jerked her chin to the bathroom.
Steve chuckled and pushed off the bed, groaning as his bones creaked. He walked over to give her a kiss on the cheek with a soft yes dear and went to retrieve their third. Y/N watched him walk away fondly and listen to him argue with Bucky. They were going to have an interesting trip, that was for sure.
#stucky x reader#steve rogers x bucky barnes x reader#steve rogers x reader#bucky barnes x reader#steve rogers imagine#bucky barnes imagine#steve rogers fanfiction#bucky barnes fanfiction#steve rogers fanfic#bucky barnes fanfic#steve rogers fic#bucky barnes fic#steve rogers#bucky barnes#marvel fanfiction#marvel imagine#marvel fic#reader insert#mer!stucky x reader#mer!steve rogers x reader#mer!bucky barnes x reader#mermaid au#au#out of water part 2
258 notes
·
View notes
Text
Raving Lunatics & Idiots.
Gotham One Shot
Summary: You attempt to save your friend after they get abducted and tortured by Jerome’s followers, but you eventually get caught.
Pairing: Jerome Valeska x Reader
Tags: violence, blood, weapons, swearing
A/N: This one shot was from my old writing blog. It’s been slightly edited. Also this has been done all on mobile and Tumblr mobile’s dumb ass doesn’t have the divider that says “Keep Reading” so apologies for the long scroll.

THE BATHROOM WAS GROSS. The walls were vandalized with graffiti and carved with names inside hearts, only one light bulb was working, and it reeked a foul smell of crap. Luckily it wasn't occupied with anyone in any stall, and I was able to sneak in and put om a black and red jester costume I bought at a party store with dark makeup to disguise my face. I looked as pale as a ghost, I had dark lipstick on, and I wore a black masquerade mask. I tied my hair into two high pigtails and grabbed the giant mallet I stole. Do I look recognizable? I hope not.
As soon as I pulled the door open, I already see one of Jerome's cult members dragging a couple to the carousel, each being held at gunpoint. From afar a man screamed as another man, presumably his brother, getting tied up on a spinning ride while a cult member sharpens four knives in his hands. A girl who wore pigtails like me was at a small tent with a balloon in her mouth with the player trying to make it pop with a dart, unsuccessfully landing on her shoulder, pricking her skin.
So this is what Jerome had in mind; keeping Gothamites hostage at his circus by torture. This is not a wonderland, this is not a place for kids, for anyone. The raving lunatics and idiots are just a dozen brainwashed people thinking that following a man like Jerome would lead to doing whatever the hell they wanted to do, as long as no one cared.
I couldn't believe what was before my eyes. Jerome is not that much older than I am, he could be a normal kid like me trying to graduate high school or be a runaway. Most teenagers would want to rebel and be reckless, but I don't think they stoop to this level.
One of the members bump into me and stared. What am I supposed to say? Laugh at the victim? Smile? Shove them? Instead they reacted first by offering me a ball to throw at the dunk tank, where a man wearing a business suit and brief case was sitting on top whimpering and begging for them to stop. Underneath him swam a dozen hungry piranhas in the water, possibly waiting for him to fall in. I declined the offer and hand back the ball to him.
But he doesn't take it. He squints at me. "How come I've never seen you before?"
"I just got here," I said quickly before shaking the ball in my hand, urging him to take it.
He still doesn't take it. "Has Jerome given you something to do?" I shrugged my shoulders without saying anything.
"I feel like I know you from somewhere. Is that you, Cindy? Or are you Erin?" He claps his hands. "I got it! You're Katherine!"
I’m outta here. I throw the ball over his head before sprinting away.
I'm no hero and I definitely don't want to blend in by participating in the torture, but the only reason why I'm here risking my life is because my friend needs help getting out of here. From the crowded chaotic streets of Gotham, I could see one of Jerome's followers dragging my friend at the back of a stolen white van, vandalized with a sprayed paint graffiti art of a smile with HA HA HA sprayed on top and flooring it down the road.
I hear a scream from behind me, obviously I could hear everyone scream because this place was surrounded by screaming people, but that one recognizable scream grabbed my attention. It was my friend. I spun and my eyes dreaded with fear as they kick their feet from the giant metal claw.
They were trapped inside a claw machine, but inside weren't just stuffed animals, but sharp objects attached to them. My friend was already bleeding from their legs and face. I know what happens if you try picking up a stuffed animal but failed trying to hold them in the claw, they fall right back in the pile.
I see a ladder a few meters away and I instantly grab it before anyone else could. I place it behind and began climbing up to the top. The fall would just be around 10 feet, this was my friend and I was already being watched by the cult members. I swung one leg over the ledge. I didn't jump, but instead I tossed a rope down at them.
I called their name. “Come on! Grab on!"
From the other side of the machine were two players. They looked angry and were shouting profanities at me.
A piercing rattle of a gun was heard, something felt like a dagger piercing in my abdomen. I fell heavily into the claw machine, losing grip of the rope and the balance on the ladder and the ledge. A piece of broken glass that was attached to a plush teddy bear was plunged into my shoulder blade and the inexplicable pain sheered through me as I shrieked.
"Y/N!" My friend cries out. "Oh my God, you're bleeding out!" It was already happening. I was losing sight and everything began to look blurry.
The metal claw stops moving suddenly more people began to gather around the machine, huddling around me and my friend. All of them looked the same, wearing skimpy outfits and heavy makeup. They began pointing and scowling. That was when they began making space for someone to walk and close back in.
My vision was cutting out, but I pictured someone tapping their fingers against the glass and waving down at me.
I black out for a bit after shutting my eyes. When I opened them, my friend and I were already out of the claw machine, now on the ground. Everyone was still crowding around us.
The same person who tapped their fingers on the glass was standing over me. He wore a white straight jacket but his arms were free. He wore some sort of boater hat and his face was stapled together to give him a permanent smile. I don't know if he was smiling for real, laughing or scowling at me.
It was Jerome. He rips the mask off my face.
"A hero trying to save their friend in the claw machine? What a true friend," Jerome says.
#gotham imagine#jerome valeska one shot#jerome valeska#jerome valeska x reader#gotham jerome#gotham one shot#reader insert#one shot#gotham#jerome valeska imagine
70 notes
·
View notes
Note
I think that it'd be really cute if Beetlejuice has really overprotective if the reader gets pregnant also thinking that maybe since the baby would be a little more like Beetlejuice she would be craving bugs or something and have like super weird Cravings you know
I got this request over my long NYC weekend, and watching Beetlejuice on stage flared some new ideas about him for me. Thank you @cosplayhanna for this and letting me give the ol’ head canons thing another try!
SFW, Beetlejuice/f!reader; pregnancy, a nod to og Juice, clones, and fluff
Let's not bogged down biologic detail (or lack thereof) here: you were pregnant by Beetlejuice
You didn’t use protection, because who'd have thought it was even possible?
So here you were, feeling bloated, craving--of all things--crickets and mealworms, and lying to your doctor about who the father was. When the questions got too prying, you stopped going to him and hired a midwife
Beetlejuice, when he'd finally wrapped his head around the reality of the situation, was alternately pleased as Punch and an anxious wreck.
His anxiety stemmed from two places: that he’d never known his own father, who left when he was too young to remember him, and that his mother was a demon, and he had no idea what she would do to a baby he created
He pampered you to the point of excess. You didn’t have to lift a finger, he said (but you actually did because him cleaning the house tended to leave it in a worse state than it started in) (don't even bring up the time he tried to make pancakes and got batter in the ceiling!), I’ll take care of you and everything!
Once you came home and found a room painted in garish purples, greens, white and black, like the worst imitation of a Pollack you’d ever seen, but Beej was so proud of the work he put into the nursery you only repainted three quarters of the room and left his as an accent wall
He also found--or created, you were never quite sure--a mobile to hang over the crib. It was pointed up top like a circus tent. It was black and white striped, of course, and featured tiny animals you’d never seen before hanging down on strings. He called one a razor pig and another looked like a dragon. There was a sandworm and some crab-like creature he couldn’t or wouldn’t name. The animals chased each other, bobbing up and down like a carousel when he touched it. It never turned on for you. A haunting melody accompanied it; it wasn’t creepy or scary, as you might have expected. The tune was soft and more melancholy than not, but you let it stay too.
When you were close to giving birth, his clones were always around. Always. Around. You were never left alone in a room; either Beetlejuice himself or a clone was there. You had no privacy.
His clones never tried to clean--thank god--but they were ready to massage your feet and lower back at a moment’s notice. That was amazing.
You managed to convince him there were to be no clones in the room when you gave birth.
To win that argument, you told him to have his clones stationed throughout the house and outside the bedroom door in case his mother did show up for the joyous occasion. They’d be no use against her, you knew, but they would provide a distraction and give you and him time to prepare for her.
The midwife you’d chosen was discreet. She never said a word about any of the odder aspects of the house, the father, or the random clones.
The birth itself was not as bad as you expected. Oh, it was bad, but the baby was small and once it was put on your chest and in your arms the pain was forgotten.
Demon children, or exactly what your baby was, didn’t have a particular gender at birth. It was a good thing you had plenty of gender-neutral clothing, even if it ran towards Beetlejuice’s favored colors, and even though some of it had ratty hems.
The baby had a set of teeth when it was born. Wisely, you didn’t breastfeed.
The baby ate the same variety of crickets, mealworms and such. “Just like me!” Beetlejuice exclaimed proudly.
If the clones were attentive before, it was nothing like they were now. They guarded that kid like they were Secret Service, and more than one took on the shape of a large, striped dog instead of a measly human. You got used to hellhounds underfoot.
Beetlejuice was the most careful, worried parent you’d ever known. You tried to tell him nobody knows how to parent until they just do it. Watching them together made your heart warm, and you encouraged and praised him repeatedly that he was doing great.
46 notes
·
View notes
Text
LOONA | Amusement Park AU

A/N: School started so I haven't been writing. I haven't written for a couple months, right??? Ugh I feel so bad but I'm just so busy. But i miss u guys and plan to write more. Thanks for requesting!
Note: I couldn't get Gifs for the last 3 because I'm on mobile and my laptop is currently not working!! But once it does start working, I'll be able to add the gifs <3
⇢ heejin

takes a thousand pictures an hour
cute pictures of you two holding hands or she'd ask strangers to take them
buys you cotton candy like three times
during games she'd claim she's going easy on you when really she just isn't very good-
enjoys the ferris wheel ride with you and holds your hand the entire time
⇢ hyunjin

stays in the shade
holds ur hand most of the time
only really goes on the ferris wheel
and the mini water park
complains that it's too hot all the time
but buys you cotton candy and all the sweets you want
⇢ haseul

really enthusiastic about going
you didn't wanna go at first but she convinced you
also convinces you to wear matching outfits
holds your hand tightly on the scary rides
you win her a teddy bear at the ring toss
cute couple photos
⇢ yeojin

pouts whenever you try and make her get on a roller coaster
but in the end she gives in and you get on a roller coaster
she screams the loudest but it doesn't embarrass you
you win her some prizes to make it up to her
you end the night by sitting in the dark parking lot and taking selfies
⇢ vivi

is very excited to go,,, esp with you
spends most of the day in the water park
takes lots of photos of you
holds your hand nearly the entire time,,, im not kidding
eats like 4 things of cotton candy and gets sick so you have to leave early
but you let her know you had fun and u love her
⇢ kim lip

must wear matching outfits!!! okay!! she eats that cliche couple shit UP
takes a polaroid camera
probably vlogs your day
kisses you at the top of the ferris wheel
you two take turns giving each other piggy back rides when one of you gets tired
⇢ jinsoul

most likely spends the entire day at the water park
goes down risky water slides and convinces you to do the same
tells you that you look cute in your swimming wear
you walk around with your arm around her shoulders and hers around your waist
takes you to eat out at a nice restaurant afterwards
⇢ choerry

DOESN'T. LET. GO. OF. UR. HAND.
you won her a unicorn plushie and so she gave you a big long speech on how much she loves you
you get her to go on a roller coaster with her and she half regrets it but half doesn't
says hi to all the little kids there
while you complain about the scorching heat she looks on the bright side
you dont leave until you get kicked out
⇢ yves

started with a bet that neither of you were scared of roller coasters
but then both of you lost when you screamed your head off on the first drop
so then you both got cotton candy
and she took you to rides that weren't as scary
holds your hand and rests head on your shoulder
you spend the whole day there and kinda camp out in the parking lot
⇢ chuu
squeals every time she sees a cute child, stuffed animal, mascot, anything
you take turns riding on each other's backs
kissing on top of the ferris wheel
you spend the last part of your day at the water park side
but she mainly wants to relax in the hot tub
you have a nice dinner at a chinese restaurant afterwards and then go home and sleep for so long
⇢ gowon
wants to buy every weird looking snack she sees being sold
ends up getting super full and can't go on scary rides
you spend a lot of the day at the picnic grounds just relaxing
but you eventually get her up to get on the carousel (which she loved)
⇢ olivia hye
is super excited even if she doesn't make it look like she is
goes on the roller coaster first thing
holds your hand tightly and contains her screams on the drops
but then buys you good food for going on the roller coaster with her
she lets you pick the rides after that because you were apparently scarred
#loona#reactions#scenarios#imagines#loona reactions#kpop scenarios#kpop girls#kpop girl groups#heejin#hyunjin#haseul#yeojin#vivi#kim lip#jinsoul#choerry#yves#chuu#gowon#olivia hye#wlw
92 notes
·
View notes
Text
Can i rant and ask questions about the entire KH3 finale?
--Wut
--Okay, sorry, seriously: Kairi spent all this time training with a keyblade, right? And i remember her being really gung-ho and up for holding her own in KH2. So in this one... she just has to be rescued again over and over? Um. Yay, her?
--And Riku--right--Riku was just as much a friend to her as Sora and obsessed over helping her in KH1. Sora meanwhile spent every game going “RIKU!” in various outbursts of emotion. (Sora being happy to see Kairi yet falling to his knees the moment he sees Riku again will forever be a hilarious meme to me.) Yet Kairi shares a papou fruit with Sora and neither one is like “maybe i should share with Riku who’s like 20ft down the beach rn.”
--I mean, at the end Sora wants to find Kairi (who i thought was turned to glass and shattered but apparently not?) and Riku just shrugs. Wut wut?
--This has nothing to do with anything but talking about Riku reminds me of Mickey, whose VA for this was somehow fine in Epic Mickey but horribly off pitch here i cringed so much. I miss you, Wayne Allwine.
--Alright, new topic: Lea is really weak. No, sorry, actual topic: Why does he suddenly care so much about Saix? Axel did not give two shits. The whole Org could burn in a fire for all he cared. Lea apparently was friends with him enough to cry over him?? News to us!
--Time Out to say i really just Do Not Care about everyone getting keyblades. Lea sucks at it anyway and his is a godawful design. Everything from the coat to the fire and chakram say “Axel” as if everything before hasn’t told us the Person and the Nobody are different entities. But the only thing different is how lame this person is. I get it, Square, you’re banking on a fan fave and trying to have things both ways. But...
--Wasn’t it also told to us Nobodies can grow their own hearts? That’s how Roxas could get his own body there. Didn’t Axel grow a heart? So... He has to be stuck inside a dollar store version of himself? Ouch.
--Lea was also friends with Ventus? Enough that Saix implied Axel got tattoos so he wouldn’t have to cry over a lost friend (unless that was something else i misunderstood). And it’s implied his “got it memorized” catchphrase (which i am so sick of by now omg he never even said it this much in KH2 and Lea isn’t even HIM) came from thinking his good friends just would leave and forget about him. But Ventus doesn’t get tears? Or a hug? Okay.
--Roxas all of a sudden cares (yay, but also weird, and just as suddenly doesn’t gaf about Namine) and we get a reunion but it’s very....awkward. First of all the add-on convoluted clone-thing Xion is thrown in, but also everyone is crying like the voice actors AND animators know it’s forced and can’t bring themselves to take it seriously, then there’s a poorly animated 3-way-hug that’s more new-football-player-teammates-in-their-first-huddle than anything.
--No one pronounces Vanitas correctly and i want to scream every time. They say “vuhNEEtus” or something and nooooooo stoppppp
--Is it me or are “Empty Vessels” creepy as shit? Stop showing me beige manikins on the floor like a dead body.
--Okay, so wtf was it Larxene, Marluxia and Demyx were supposed to be doing different than the others? That cutscene with the meeting on natural rock structures in a desert? Did they just pad to talk about nothing??
--Off of that: WHY was Vexen talking to Demyx about sabotaging or backstabbing, then the only thing they did was bring a Vessel to Ienzo?! Who tf cared? No one cared! Every single one of Xehanort’s extra pubic hairs could have seen this in front of them and said whatevs.
--(Was i supposed to know who that plushie was in Final World? Ventus did?)
--Did they forget to explain why 1)Sora got a mental cutscene of the words “Do you seek our liege?” when he talked about Roxas in Twilight Town, and 2)Haynor has X’s all over him and a Nobody protected him? Anyone?
--There’s so many KH chars Square either refuses to let go of or makes up for no reason that FF chars will never be seen again. After almost 20yrs of vague hope, that makes me one sad Turk whore.
--Quick sidetrack to ask why Hiro would make both Baymax’s fighters when he could have made the returned first robot body a healthcare companion for some person in need like Tadashi intended? They’re not Big Hero 7, ya know?
--The Caribbean world for PotC3 was too long, too boring, and every ship handles worse than my dad’s old gigantic 80′s Oldsmobile. (potc only had one movie i can’t hear you lalalala)
--But Ansem already tried to open Kingdom Hearts in 1 and it just revealed a bunch of light (and an actual door). When did that change? Why is it now an actual giant heart emoji that will reset the world like we’re Wolf’s Rain?
--You’re telling me after all these years and all this work, Mark Hamill just shows up to tell Xehanort he’s acting like a dick and he stops? ...Fair.
--Did Yen Sid die in the sea of heartless or...? Cuz if he was the one training Kairi and Lea, that doesn’t surprise me.
--They’re gonna end it like that, huh? Xigbar was really some big bad, backseat time traveler, original mentor to the Keyblade Furries this whole time? Maleficent and Pete’s mission could have been introduced and ended in that one end cutscene instead of wasteful moments throughout the game? This black box contains “hope” but it’s NOT Pandora’s Box? istg if they continue this in another side portable or mobile game with more retcons and redundant additions...
--Secret Ending: GDI game within a game Inception 20 dreams deep full blown art school student wetdream bs
--TIL there will be both free and paid DLC. Because of course there will.
GAMEPLAY:
--”When i get hit i want to be stuck in a 5 second animation or have no option to escape/block the entire time i’m repeatedly pelted,” said no one ever.
--I appreciate the extra content and fight moves/attractions, but omg if i’m not in a fight why do the fighting options not go away? Do you know how many times i went to open a chest or finish a time sensitive mini-game only for the triangle button to make a fuckin carousel or gd Buzz Lightyear arcade ride pop up uselessly instead???? WHY. YOU HAD 14 YEARS TO CODE.
--So many useless cutscenes! Why! Especially right at the end fights when they lure me in, i swing a couple times (yay, gameplay) then immediately into another cutscene! Each fight! FINISH YOUR CUTSCENE IN ONE SHOT THEN LET ME BUTTONMASH YOUR GAME, SQUARE! YOU ALREADY MAKE MOVIES TOO!
4 notes
·
View notes
Text
Digital Marketing Agency in Chatsworth Shares 5 tips for Facebook advertising

Facebook advertising is one of the most important ways to connect with potential consumers as it is the largest social networking site in the world. It has more than 2.9 billion active users. Facebook advertisements are all about getting the message in front of your most potential audience segment.
Here are some awesome tips from 247LiveIT, a digital marketing agency in Chatsworth to improve your Facebook advertising.
Image ads
Image ads are a simple yet great way to get started with Facebook paid advertising. With an image, a Facebook post becomes 3x more effective. In addition, monitoring your Facebook group can help you see how people respond to your ads and where you can participate in various conversations.
Video advertisements
According to 247LiveIT, a digital marketing agency in Chatsworth, video advertisements can run in the Facebook News Feed and Facebook stories. These ads can also be displayed as in-stream ads. The video ads can showcase your businesses, products and services. Video ads can include filmed footage, GIF-like graphics or various other animations to capture attention.
Poll advertisement
Poll ads are mobile-only ads for Facebook to better understand what your audience is thinking. These simple, usually two-option pollsare designed to engage audiences and drive them to a website.
Carousel ads
Up to 10 videos or images can be used in a carousel advertisement. These ads are mainly used for showcasing products and services. This format can highlight the benefits of products or services by rotating the videos or imagesto tell a story.
Mobile-friendly ads
Since most Facebook users view pages on their phones, videos and images must be aligned according to mobile view and mobile devices' compatibility.
To enhance Facebook advertising, make sure that campaign visuals and graphics are optimized with a mobile environment. Once a potential customer clicks on an ad link for further information, be sure they go to an effective landing page.
For a free consultation on Facebook advertising, call 247LiveIT at 877-382-0922 or go to https://247liveit.com.
#Google ads agency in Simi Valley#Digital Marketing Company in Chatsworth#SEO companies in Laguna Hills
0 notes