#How to create a wireframe for your application in 2023
Explore tagged Tumblr posts
Text
How to Build a Mobile App With a Limited Budget | Protonshub Technologies
Discover the ultimate guide to building a remarkable mobile app with a limited budget. Learn essential tips, tricks, and cost-saving strategies to turn your app idea into reality without compromising on quality. Get expert insights and practical steps to maximize your resources and create a successful mobile app that captivates your audience. Start building your app on a budget today and witness your vision come to life with our premium mobile app development services.
#Guide to mobile application development in 2023#Mobile app development company#How to create a wireframe for your application in 2023#How to get investors for your mobile app startup#Top mobile app development company
0 notes
Text
Full Information About Mobile App Development In Dubai - Process, Cost, Features (2023)
Mobile App Development in Dubai is a thriving industry, with many companies and entrepreneurs wishing to build mobile applications in order to reach their target audience and improve connections. This is an in-depth guide to mobile app development in Dubai, including the process, costs, and features.

Idea Generation: The initial stage in app development is to generate an app concept. This might range from a simple game to a sophisticated corporate application.
Research: When you have an idea, you should investigate the industry to discover whether there is a market for your app. Examine similar applications to evaluate what features they have, how they are promoted, and how their reviews are.
Wireframing and Design: After you have a strong idea and have done your research, you can begin designing the app and developing wireframes. This is where you design the app's fundamental layout and structure. The design should be user-friendly and intuitive, with a focus on the user experience.
Development: The development step entails coding and constructing the actual app. This is the stage at which the design and wireframes are transformed into a working app. The app will be created by the development team using programming languages such as Java, Swift, or Kotlin.
Testing: Once the app has been created, it must be tested to ensure that it functions correctly and that there are no errors or issues. To detect mistakes, both human and automated testing may be used.
Launch: Once the software has been tested and approved, it may be made available on the iTunes Store or Google Play Store. To promote the app and drive downloads, the launch should be backed by a robust marketing plan.
Maintenance and updates: When the app is released, it will require frequent maintenance and updates to guarantee that it stays current and bug-free. This might include resolving any bugs that emerge as well as upgrading the app to add new features or enhance functioning.
To guarantee that the app development process proceeds smoothly and is under budget, it is critical to engage with a respected team of app development Dubai and set a clear strategy and timeframe for the project. Communication between the development team and the customer is also critical to ensuring that the app fits the demands of the target audience and adds value to the company.
Cost:
The cost of app development in Dubai varies based on several factors, including the app's complexity, the features you wish to include, and the development team you employ. Here is a full breakdown of the aspects that might influence app development costs in Dubai:

App Complexity: The more complicated the app, the more time and resources it will require to build. A basic app will be less expensive than complicated software with rich features.
Design: The app's design is a key component that influences development costs. A well-designed, visually beautiful, and user-friendly software will be more expensive than a basic app with a plain design.
Development Team: The cost of app development in Dubai is also affected by the development team you pick. Skilled developers with a proven track record will charge more than inexperienced new developers.
Features and Functionality: The more features and functionality you wish to add to the app, the higher the cost. The cost of including features like push notifications, social network integration, and in-app purchases, for example, will be more.
Platform: The platform on which you construct your app might also influence the cost. Creating an app for both iOS and Android will cost more than creating an app for only one platform.
Updates and maintenance: After the app is released, it will require frequent maintenance and updates to guarantee that it stays current and bug-free. Maintenance and upgrades should be included in the entire cost of app creation.
The typical cost of app development in Dubai is between AED 30,000 to AED 300,000. This range is subject to change based on the criteria indicated above. To guarantee that the cost of development stays within your budget, collaborate with a respected development company and define a clear budget and timeframe for the project.
Features:
Dubai is one of the world's most technologically savvy cities, and its app development sector is no different. Some of the features of app development in Dubai include:
Innovation: Dubai app development companies are well-known for their unique solutions. They are always creating new and innovative apps that are both useful and user-friendly.
Developers with Experience: Dubai boasts a pool of professional developers that are fluent in a variety of programming languages and app development platforms. They have experience designing apps for a variety of areas, including healthcare, education, finance, and others.
High-quality Apps: Dubai-based app development businesses make certain that the apps they create are of the finest quality. They use a thorough testing approach to verify that the applications are bug-free and function properly.
Customization: App development companies in Dubai provide their clients with customized solutions. They collaborate extensively with their clients to understand their goals and design apps that match those objectives.
Multilingual Apps: Dubai is a cosmopolitan city, and app developers in Dubai are skilled at creating bilingual apps. Businesses may reach a larger audience and cater to people who speak multiple languages as a result of this.
Integration with New Technologies: App developers in Dubai are well-versed in emerging technologies such as artificial intelligence, blockchain, and virtual reality. These technologies are integrated into their apps to give a unified user experience.
Security: Dubai app developers place a premium on the security of the apps they create. They utilize cutting-edge security techniques to keep the applications safe from hackers and cyber threats.
Cost-effective: As compared to other developed nations, the cost of app development in Dubai is competitive. This makes it an appealing location for companies trying to produce high-quality apps at a low cost.
Support: Dubai app development businesses offer continuing support and maintenance services to guarantee that the applications continue to run correctly and are updated with the most recent features.
Overall, Dubai app development is distinguished by innovation, high-quality apps, customization, multilingual support, integration with emerging technologies, security, cost-effectiveness, and ongoing support.
#mobile app development dubai#mobile app development company dubai#app developers dubai#mobile app development company uae#app development dubai
4 notes
·
View notes
Text
The Flutter App Development Journey from Concept to Launch
Mobile applications have become so essential to our lives that it’s almost impossible to function without them. But have you ever wondered how a mobile app idea is transformed into a full-fledged software product? This post will walk you through the app development process, focusing on Flutter, one of the most popular technologies in mobile app development.
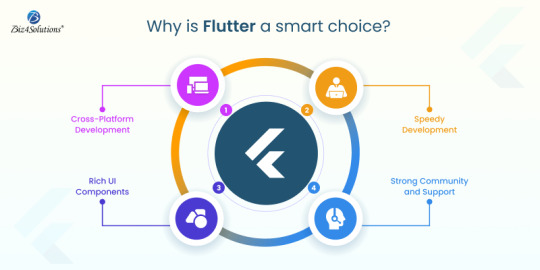
Why is Flutter a smart choice?

With this Google-developed powerful UI toolkit, you to create stunning, natively compiled apps for mobile, web, and desktop—all from a single codebase. A report published by the popular research portal Statista in June 2024 states: ‘’ Flutter is the most sought-after cross-platform framework globally; with 46% of developers using this technology in the time period of 2019 to 2023”.
Cross-Platform Development: With Flutter, you can develop apps for both iOS and Android simultaneously, saving time and resources.
Speedy Development: Thanks to Flutter’s hot-reload feature, developers can view the changes in real time, leading to a faster development process.
Rich UI Components: Flutter comes with a vast library of customizable widgets; developers can utilize these to create visually appealing and highly responsive apps.
Strong Community and Support: Being backed by Google, Flutter boasts of a huge community, extensive documentation, and continuous updates.
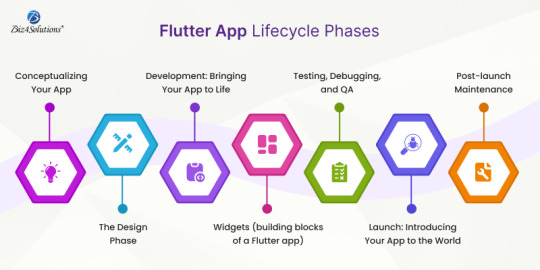
Flutter App Lifecycle Phases

Take a peek through the fundamental aspects of Flutter app development.
Conceptualizing Your App
Create comprehensive wireframes or sketches to visualize the structure and user flow.
The Design Phase
Make the app look catchy and create a seamless and intuitive UX. Focus on the layout, color schemes, typography, and overall aesthetics.
Development: Bringing Your App to Life
Now that you have a solid concept and design in place, your app’s functionality is built and transformed from an idea into a working product.
Widgets (building blocks of a Flutter app)
Developers use widgets to create every component of the application right from simple buttons to complex layouts. The Dart programming language is used to write code for creating widgets and implementing features.
Built-in libraries offered by the Flutter ecosystem
bottom_navy_bar for sleek navigation bars
intro_slider for onboarding experiences
local_auth for integrating biometric authentication
fl_chart for creating dynamic charts and graphs
cached_network_image library for handling image caching and loading
Pre-built widgets offered by the Flutter ecosystem
Text for displaying text
Container for creating layout structures
Stack for layering widgets on top of each other.
Testing During the development phase
It's crucial to test the app during development to identify and resolve any issues early on. Flutter’s hot-reload feature is a game-changer in this regard, allowing developers to make quick adjustments and view the results immediately, without the need to restart the entire app.
Testing, Debugging, and QA
Developers perform unit tests, integration tests, and user acceptance testing (UAT) to identify and fix bugs, optimize performance, and ensure the app functions as expected. Flutter’s testing framework allows for efficient testing of individual widgets, app functionalities, and the entire application.
Debugging goes on throughout the development and testing phases. Flutter provides various debugging tools that help developers track down issues, optimize code, and ensure that the app runs smoothly across different devices and platforms.
Launch: Introducing Your App to the World
Deployment of the app to Google Play Store or/and Apple App Store and ASO (App Store Optimization) to promote the app to your target audience.
Post-launch Maintenance
The journey doesn’t end here. Post-launch, it’s crucial to monitor the app’s performance, gather user feedback, and release updates to improve functionality and user experience. Flutter’s flexibility makes it easier to roll out updates and new features, ensuring that your app stays relevant and competitive in the market.
Here’s an example of how to develop, test, and deploy a Flutter app
Step # 1 Configuring the Development Environment
Download the Flutter SDK Flutter’s official Flutter website and then install it.
Use an IDE (Integrated Development Environment) like Android Studio, Visual Studio Code, or IntelliJ IDEA. These IDEs have Flutter and Dart plugins available.
Set up an Android emulator or iOS simulator, or use a physical device to facilitate testing.
Step # 2 Budling a New Flutter Project
Open your IDE and use the IDE’s interface or the command line to create a new Flutter project. flutter create project_name
Now, navigate to your project directory: cd project_name
Open the project in your IDE.
Step # 3 Understanding the Project Structure
lib/main.dart is the application’s entry point.
The file pubspec.yaml manages the assets, dependencies, and other configurations of the app.
Android and iOS folders: Contain platform-specific code.
Step # 4 Developing the Application
Use Flutter’s widget tree structure to design the UI. Flutter’s MaterialApp, Scaffold, Container, Text, Image, and other widgets come in handy when crafting the app’s UI.
Manage the app’s state using tools like setState, InheritedWidget, Provider, Riverpod, or Bloc.
Modify pubspec.yaml to include the necessary libraries and packages; then run the command: flutter pub get
Step # 5 Testing
Using the IDE’s debugging tools, set breakpoints, inspect variables, and debug the app; and then, run your app on an emulator or a physical device using this command: flutter run. Write unit tests, integration tests, and widget tests to ensure QA.
Unit Testing:
Create a test file in the test/ directory, e.g., test/widget_test.dart.
Write a simple test:
import 'package:flutter_test/flutter_test.dart';
import 'package:my_flutter_app/main.dart';
void main() {
testWidgets('Check Hello, World! text', (WidgetTester tester) async {
await tester.pumpWidget(MyApp());
expect(find.text('Hello, World!'), findsOneWidget);
});
}
Now, use the flutter test command to run this test.
Integration Testing:
Create an integration test under the integration_test/ directory, e.g., integration_test/app_test.dart.
Example integration test:
import 'package:flutter_test/flutter_test.dart';
import 'package:integration_test/integration_test.dart';
import 'package:my_flutter_app/main.dart';
void main() {
IntegrationTestWidgetsFlutterBinding.ensureInitialized();
testWidgets('Integration test', (WidgetTester tester) async {
await tester.pumpWidget(MyApp());
expect(find.text('Hello, World!'), findsOneWidget);
});
}
Run the integration test using the command: flutter drive --target=integration_test/app_test.dart
Step # 6 Building the App for Release
For Android: Set up signing for your app by configuring the key.properties file.
Use the below command to create the APK or app bundle.
flutter build apk
flutter build appbundle
For iOS: Configure app signing in Xcode and build the app for iOS with this command: flutter build ios
Step # 7 Deployment
Android Deployment:
Update the android/app/build.gradle file with your app’s version and other configurations. Build the APK: flutter build apk –release Locate the APK at build/app/outputs/flutter-apk/app-release.apk and distribute it via the Play Store.
iOS Deployment:
Open the ios/ directory in Xcode. Update the app’s version, build number, and other settings in the project settings. Archive the app and distribute it via the App Store.
web Deployment:
If you’re targeting the web, build the web app: flutter build web The output will be in the build/web/ directory. Now, you can host the application on the web server of your choice.
Step # 8 Post-deployment Maintenance
Keep an eye on user feedback, monitor performance, and roll out the necessary updates whenever needed using the same process for building and deploying.
Step # 7: Deployment (CI/CD) and Ongoing Integration
Set up CI/CD pipelines for automated testing and deployment using tools like GitHub Actions, Bitrise, or Codemagic. Integrate services like Firebase Analytics and Crashlytics for monitoring the app in production.
Example GitHub Actions workflow:
name: Flutter CI
on: [push]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: subosito/flutter-action@v1
with:
flutter-version: '2.5.0'
- run: flutter pub get
- run: flutter test
- run: flutter build apk --release
End Note
A Flutter app’s journey from concept to launch is a complex yet rewarding process requiring a blend of creativity, technical expertise, and strategic planning. Engaging software development professionals to guide and execute the workflow ensures a smoother and more successful outcome.
Whether you’re a startup looking to break into the app market or an established business aiming to expand your digital presence, Flutter provides the tools you need to turn your app idea into reality. So, what’s your next big app idea?
0 notes
Text
UI/UX Design Agency in the USA
Introduction
In today’s digital age, user experience and user interface design play pivotal roles in the success of any online venture. A UI/UX design agency can be the game-changer you need to elevate your brand’s online presence. In this comprehensive article, we will delve into the world of UI/UX design agencies, with a special focus on the USA.
Table of Contents
The Role of UI/UX Design Agencies
Why Choose a UI/UX Design Agency?
Key Services Offered by UI/UX Design Agencies
The Impact of UI/UX Design on User Engagement
How to Find the Best UI/UX Design Agency
Working Collaboratively with a UI/UX Design Agency
UI/UX Design Trends in 2023
Success Stories: Brands Transformed by UI/UX Design Agencies
The Future of UI/UX Design in the USA
FAQs About UI/UX Design Agencies
The Role of UI/UX Design Agencies
UI/UX design agencies are the architects of exceptional digital experiences. They focus on creating user-friendly interfaces and ensuring a seamless user journey through websites and applications.
Why Choose a UI/UX Design Agency?
Discover the compelling reasons why businesses should opt for the expertise of UI/UX design agencies, from improved user satisfaction to increased ROI.
Key Services Offered by UI/UX Design Agencies
Explore the comprehensive range of services offered by UI/UX design agencies, including wireframing, prototyping, usability testing, and more.
The Impact of UI/UX Design on User Engagement
Learn how effective UI/UX design can boost user engagement and conversion rates, ultimately driving business success.
How to Find the Best UI/UX Design Agency
Finding the right UI/UX design agency is crucial. This section provides valuable tips and insights on selecting the perfect partner for your project.
Working Collaboratively with a UI/UX Design Agency
Discover the collaborative process between businesses and UI/UX design agencies and how it leads to outstanding digital solutions.
UI/UX Design Trends in 2023
Stay ahead of the curve with a look at the latest trends shaping the UI/UX design landscape in 2023.
Success Stories: Brands Transformed by UI/UX Design Agencies
Explore real-world examples of businesses that have achieved remarkable success through collaboration with UI/UX design agencies.
The Future of UI/UX Design in the USA
Gain insights into what the future holds for UI/UX design in the United States, including emerging technologies and evolving user expectations.
Conclusion
In conclusion, a UI/UX design agency is an indispensable partner in crafting exceptional digital experiences. By understanding their role, services, and impact, you can make an informed decision that propels your brand towards success. Embrace the future of digital design with a trusted UI/UX design agency by your side.
0 notes
Text
How To Write App Specifications
Embarking on the journey of developing a mobile or web application demands a well-structured and unequivocal app specification. The app specification acts as a guiding star, ensuring seamless communication between your development team and stakeholders. In this blog post, we will delve into the crucial elements of creating authentic and impactful app specifications that lay the cornerstone for a triumphant development process.
* Grasp the Essence of Your App Specification
Prior to commencing the writing process, it is vital to grasp the purpose behind creating an app specification. The primary goal is to elucidate your vision, functionality, and requirements to your development team. Additionally, it serves as a reference point throughout the development journey, mitigating any unwarranted scope expansion.

* Envision the Challenge and Solution
Initiate the process by delineating the challenge your app seeks to address. Articulate the pain points encountered by your target audience and outline how your app will act as a solution. This enables your team to align with the project’s objectives and guarantees a shared comprehension of the app’s value proposition.
* Generate Wireframes and Mock-ups
Visual aids, such as wireframes and mock-ups, furnish a tangible representation of your app’s user interface and functionality. These visuals serve as a bridge, enhancing your development team’s grasp of your design vision and subsequently refining the accuracy of execution.
https://thetechravens.com/wp-content/uploads/2023/08/Untitled-design-2023-09-01T115035.068-1.png

* Technical Requirements
Enumerate any technical prerequisites, encompassing programming languages, frameworks, databases, and APIs that your development team should employ. Elucidate details regarding cross-device and cross-platform compatibility.
* User Flow and Navigation
Paint a vivid picture of how users will interact with your app. Define the user flow, encompassing the navigation between screens, access to features, and execution of actions. This process fosters a comprehensive understanding of the user experience.

Click Here For Full Information
0 notes
Text
What are Different Magento Development Services

The Magento requirement for business applications is more among various fields in this current era. The Magento development is the essential feature that helps perfect the business's conductivity with a simple effort in 2023.
Why reputed Magento development firm for Magento development?

To grab the advantages of Magento development services, hiring a Magento development company now is essential. The group of experts in a reputed Magento development firm has vast experience in this field to develop the ultimate application you require.
The team will always work based on your needs, so there won't be any issues you can face during this time. The firm saves your precious time and effort and alerts you to avoid more errors in website applications.
A reputed Magento development company offers you the best Magento development services; hence you can gain a quality solution for the business at the most affordable cost without any issues. The primary thing you have to do is to compare the prices which the services charges are mainly charging for you.
This process will help you choose your project's best web development process. This process's knowledge and guidance will benefit you in multiple ways. Therefore you need to wait anymore!!! Professional firms are waiting for you to serve and give 100% work.
Know the different Magento development services

Acquiring requirements
Gathering requirements is the initial stage in creating any mobile or online application. You need to gather all the information you desire for your app. Operating an online marketplace involves compliance with various legal and regulatory requirements.
You must follow data privacy regulations, consumer protection laws, tax laws, and much more based on the target market and the nature of the products. Engage legal experts to guide you through the process and ensure your marketplace complies with all relevant regulations.
Development
Expert Magento developers utilize the agile development methodology to develop the best web product. They use several iterations and guarantee that the full product is error-free and high-performing.
Technical and Visual Designs
After understanding the requirements, the following stage is to develop high-fidelity, and low-fidelity displays for your on-demand delivery app. Make a functioning prototype of your app as well as app wireframes.
Marketing and promotion
Knowing how to create an online marketplace like Etsy is a solid marketing strategy. You can use various marketing channels like social media, email marketing, Search Engine Optimization (SEO), and influencer collaborations to improve traffic and increase user engagement. You can offer some promotions & discounts to attract your new customers or retain existing ones.
Building a community
Creating a thriving community around your online marketplace can support loyalty and engagement. Encourage users to interact through forums, chat groups, or social media channels related to the marketplace's niche.
Organize events, competitions, or collaborative campaigns involving vendors and customers. A strong community can lead to word-of-mouth referrals and positive reviews, contributing to the marketplace's success.
Testing The Banking App
A mobile banking app development procedure should ultimately be risk-free. The app testing should be linked with security and integrity. They will create testing and solve glitches, errors, and bugs. The mistakes in the development process might work well with testing and ensuring a user experience.
Post-Deployment and Maintenance:
It's nice to get a better view of how Magento is coping with projects' implementation, and what do you think when it happens? Do you keep track of all their changes? How do you handle the output volume changes? Consider that the implementation is professional to prevent technological or operating problems in your Magento store from impacting your client.
When installed, the Magento store will be maintained and deployed correctly. Deploy it to the market once it has undergone extensive development and testing to make it available to the public.
Take assistance from a reputed Magento development company to optimize the Magento store's overall customer experience and results. The best Magento developers are actively managing and offering 24/7 service.
Final words
Experts understand the value of your customers as a significant developer of Magento. Their expertise in e-commerce development allows you to create digital images. They provide clean and affordable Magento development services as per your project needs. Get help from a reputed Magento development firm to stay ahead of the competition.
#shivtechnolabs#magentostore#magentosite#magentodevelopment#magentoecommerce#magentodeveloper#magentodevelopers#ecommercedevelopment#ecommercewebsite#ecommercestore#ecommercesolutions#ecommerceplatform#knightcoders
1 note
·
View note
Text
Mobile app development is the process of creating software applications that are designed to run on mobile devices, such as smartphones and tablets. Mobile apps are typically developed using programming languages such as Java, Kotlin, Swift, and Objective-C.
The mobile app development process typically involves the following steps:
Ideation: The first step is to come up with an idea for an app. This can be anything from a simple game to a complex productivity tool.
Design: Once you have an idea, you need to design the app's user interface (UI) and user experience (UX). This involves creating wireframes and prototypes to test out different designs.
Development: The next step is to develop the app's code. This is where the app's functionality is implemented.
Testing: Once the app is developed, it needs to be tested to ensure that it is free of bugs and works as expected.
Deployment: Once the app is tested and ready to be released, it needs to be deployed to the app stores.
Marketing and promotion: Once the app is deployed, you need to market and promote it to attract users. You can do this by creating a website for your app, running ads, and promoting it on social media.
Also read, How Much Does On-demand Logistics App Development Costs like CartonCloud, Tookan, Fleet Complete, Onfleet Driver?
Mobile app development is a complex and time-consuming process, but it can be a rewarding experience. By following the steps above, you can create an app that is successful and profitable.
Benefits of mobile app development
Here are some of the benefits of mobile app development: All of these benefits are delivered by me, being a mobile app developer I can help with all.
Reach a global audience: Mobile apps can be downloaded and used by people all over the world. This makes them a great way to reach a global audience.
Increase customer engagement: Mobile apps can help you engage with your customers in a more personal and interactive way. This can lead to increased customer loyalty and sales.
Generate new revenue streams: Mobile apps can be a great way to generate new revenue streams. You can sell your app, charge for in-app purchases, or show ads.
Build brand awareness: Mobile apps can help you build brand awareness and recognition. When people use your app, they are exposed to your brand and its messaging.
Hire freelance mobile app developer
Cost to develop mobile app
The cost of making an app in 2023 can vary depending on a number of factors, including the complexity of the app, the platform(s) it will be developed for, and the team of developers you choose to work with.
Here is a breakdown of the cost to build an app in 2023:
Simple app: A simple app with basic features can cost anywhere from $5,000 to $10,000 to develop.
Medium-complexity app: A medium-complexity app with more features and functionality can cost anywhere from $10,000 to $50,000 to develop.
Complex app: A complex app with a lot of features and functionality can cost anywhere from $50,000 to $100,000 or more to develop.
Factors affecting the cost of app development
Here are some of the factors that can affect the cost of developing an app:
The complexity of the app: The more complex the app is, the more it will cost to develop. This is because more complex apps require more time and resources to develop.
The platform(s) the app will be developed for: Apps developed for iOS and Android are typically more expensive to develop than apps developed for a single platform. This is because iOS and Android require different development tools and frameworks.
The team of developers you choose to work with: The cost of developing an app will also depend on the team of developers you choose to work with. More experienced developers typically charge more than less experienced developers.
If you are on a tight budget, you may want to consider developing your app using a no-code or low-code platform. These platforms allow you to develop apps without having to write any code. However, keep in mind that no-code and low-code platforms can be limiting in terms of functionality and customization.
If you are looking for a more robust and feature-rich app, you will need to hire freelance mobile app developer like me to build it for you. This will be more expensive, but it will give you more control over the development process and the final product.
Get best mobile app development services
Conclusion
No matter how you choose to develop your app, it is important to budget carefully and to set realistic expectations.
Developing an app can be a complex and time-consuming process, but it can also be a rewarding experience. By doing your research and choosing the right team of developers, you can create an app that is successful and profitable.
#appdeveloper#mobileappdeveloper#iosappdeveloper#androidappdeveloper#appdevelopmentservices#hire freelance mobile app developer#freelance mobile app developer#mobile app development
0 notes
Text
UI/UX Designer - Remote, Spokane (Austin - SLC)

Company: Two Barrels Overview: Two Barrels is hiring an experienced UI/UX Designer for $100,000/year. You will be a traditional company employee. This is a full time M-F position with company benefits. This is a remote position. Our main office is in Spokane WA, and we have satellite offices in Austin TX and Salt Lake City UT. We are looking for someone who has previous experience empathizing and understanding what the end-user wants by researching and learning how the software is used and coming up with solutions that meet those needs. This person needs to be Figma and Javascript savvy. Someone who can excel at turning mocks into a polished functional website and help bridge the gap from UI/UX to our full-stack developers who will implement your designs. The primary responsibilities will include creating and translating UI/UX design wireframes into HTML and CSS. You may also be taking existing software pages and refreshing these with a new modern look. If you like to go the extra mile to help make software more appealing to the eye — you will fit right in. Our projects range in size from completely re-vamping an entire application, to refreshing small pieces of a bigger product. Location: Remote | Spokane – Austin – SLC | Duration: Full Time Wage: $100,000/year Responsibilities: - Collaborate with our full-stack teams to develop common UI components and design patterns that can be adopted and extended across product suites - Work daily with design language and UI consistency - Create wire frames, storyboards, user flows and site maps to effectively communicate interaction and design ideas - Be the connection between our full-stack and design team by being fluent in HTML/CSS - Develop innovative user interfaces and interactive models that leverage next generation web technologies to improve user productivity and operational efficiency - Researching and deeply understanding problems so you can get to the root of what’s really important Minimum Qualifications: - 3+ years experience in a UI/UX position - Strong understanding of Figma and Javascript - Understanding of HTML, and CSS - Knowledge of design and development best practice - Working knowledge of industry tools, such as Photoshop, Illustrator, InDesign, Sketch, Zeplin, Adobe xD, Invision etc - Excellent ability to manage timelines and be self-directed Why you might like this job: If you’ve been searching for a place where you can come and make amazing software design and have a huge impact on people who use it, then this is your place! We don’t have preconceived notions about what software should be. It just has to be designed for the user. So, really, your imagination is the only limit on what you can do here. Our company is known for staying on the forefront of our industry’s trends, and we set the bar others try to leap over. That means you get to play, experiment, and do whatever you need to make our software not only look good, but pack high-end functionality. If you’re tired of doing things the stuffy corporate way, come join us. #BI-Remote Benefits: - Great Wage - WFH comfort package - 22 days paid time off (29 days after 3 years. Flexible time off after 5 years!)+ 4 paid holidays - 4% retirement matching through Fidelity - 100% employer-paid medical, dental and vision for employees - Maternity and Paternity Leave - Flexible hours - Coffee shop next door - Crappy parking? Oh, I mean a cool downtown location for easy public transportation options… APPLY ON THE COMPANY WEBSITE To get free remote job alerts, please join our telegram channel “Global Job Alerts” or follow us on Twitter for latest job updates. Disclaimer: - This job opening is available on the respective company website as of 3rdJuly 2023. The job openings may get expired by the time you check the post. - Candidates are requested to study and verify all the job details before applying and contact the respective company representative in case they have any queries. - The owner of this site has provided all the available information regarding the location of the job i.e. work from anywhere, work from home, fully remote, remote, etc. However, if you would like to have any clarification regarding the location of the job or have any further queries or doubts; please contact the respective company representative. Viewers are advised to do full requisite enquiries regarding job location before applying for each job. - Authentic companies never ask for payments for any job-related processes. Please carry out financial transactions (if any) at your own risk. - All the information and logos are taken from the respective company website. Read the full article
0 notes
Photo

**The Most In-Demand Skills for Remote Tech Jobs in June 2023** #remotetechjobs #cloudcomputing #datascience #cybersecurity #devops #webdevelopment #uiuxdesign #strongwrittencommunication #selfmanagement The tech industry is constantly evolving, and the skills that are in demand are always changing. However, there are some skills that are essential for remote tech jobs, regardless of the specific field. In this article, I'll outline some of the most in-demand skills for remote tech jobs in June 2023. I'll also provide some tips on how to develop these skills and land a remote tech job. **Here are some of the most in-demand skills for remote tech jobs in June 2023:** * **Cloud computing** * Understand the different cloud computing platforms, such as Amazon Web Services (AWS), Microsoft Azure, and Google Cloud Platform. * Be able to deploy and manage cloud-based applications. * Have experience with cloud-based storage and computing services. * Be familiar with cloud security best practices. * Be able to troubleshoot cloud-based problems. * Be able to communicate effectively about cloud computing concepts. * **Data science** * Be able to collect, clean, and analyze data. * Be able to use statistical and machine learning techniques to extract insights from data. * Be able to communicate data insights in a clear and concise way. * Have experience with data visualization tools. * Be familiar with data ethics principles. * Be able to work independently and as part of a team. * **Cybersecurity** * Understand the different types of cyberattacks. * Be able to implement security controls to protect data and systems. * Be familiar with cybersecurity best practices. * Be able to troubleshoot cybersecurity problems. * Be able to communicate effectively about cybersecurity concepts. * Be able to work independently and as part of a team. * **DevOps** * Understand the different phases of the software development lifecycle. * Be able to automate tasks and processes. * Be familiar with DevOps tools and technologies. * Be able to work independently and as part of a team. * Be able to communicate effectively with both technical and non-technical audiences. * Be able to troubleshoot DevOps problems. * **Web development** * Understand the different front-end and back-end technologies. * Be able to design and develop web applications. * Be familiar with web development frameworks and libraries. * Be able to work with databases. * Be able to troubleshoot web development problems. * Be able to communicate effectively about web development concepts. * **UI/UX design** * Understand the principles of user-centered design. * Be able to create wireframes and prototypes. * Be familiar with UI/UX design tools and software. * Be able to work with developers to create user-friendly interfaces. * Be able to communicate effectively with both technical and non-technical audiences. * Be able to troubleshoot UI/UX design problems. **In addition to these specific skills, some general skills that are essential for remote tech jobs include:** * **Strong written communication** * Be able to communicate clearly and effectively in writing, as you'll be communicating with your team members, clients, and customers via email, chat, and other channels. * Use proper grammar, spelling, punctuation, and tone. * Be able to write concise and informative emails and documents. * Be able to write clear and compelling technical documentation. * Be able to write effective bug reports and troubleshooting documentation. * **Self-management** * Be able to manage your own time and workload effectively, as you won't have a manager or supervisor to check in with you regularly. * Set clear goals and deadlines for yourself. * Break down large tasks into smaller, more manageable ones. * Prioritize your work and focus on the most important tasks first. * Take breaks throughout the day to stay focused and productive. * Be flexible and adaptable to changes in your schedule. **How to develop these skills** There are many ways to develop the skills you need for a remote tech job. Here are a few tips: * **Take online courses**. There are many online courses available that can teach you the skills you need for a remote tech job. * **Read industry blogs and articles**. Stay up-to-date on the latest trends in
0 notes
Text

eScoot Clone Script
April 10, 2023
/
Abhijeet Pathania
What exactly is an eScoot App?
An eScoot app is a smartphone application that allows users to locate, rent, and pay for eScooters. These apps include GPS-enabled mapping, real-time location tracking, and in-app payments, among other things.
An eScoot Clone App has the following features:
Users can register for an account and manage their profiles, which include personal information, payment methods, and ride history.
GPS tracking and mapping: The app tracks the location of nearby eScooters using GPS technology and provides a map for navigation.
Payment integration: The app integrates with payment gateways so that users can pay for rides directly from the app.
QR code scanning: To unlock the eScooter, the user must scan the QR code.
Ride history: The app saves ride information such as duration, distance, and fare.
The app includes safety features such as helmet requirements and speed limits.
How does an eScoot app function?
Registration and download: The first step is to get the app on your smartphone and install it. After installing, you must create an account and enter some personal information.
GPS tracking is used by the eScoot app to track the location of nearby eScooters. When the app detects a nearby eScooter, it will display it on the map.
Unlocking the eScooter: To unlock the eScooter, the user can scan the QR code or enter the unique code provided by the app. Before unlocking the scooter, some apps require the user to take a picture of it.
Riding and stopping: Once the eScooter is unlocked, the user can begin riding. The app tracks the duration of the ride and computes the fare based on the time and distance travelled. When the user arrives at their destination, the ride can be ended by parking the eScooter in a designated area.
How do you make an eScoot clone app?
Research and planning: The first step in creating an eScoot app is conducting market research and identifying user needs. Based on this research, you can plan the app's features and design.
UI/UX design: The next step is to create the app's user interface and user experience. This includes the development of wireframes, prototypes, and final designs.
Backend development is where the app's business logic and data processing take place. This includes the creation of server-side code, APIs, and database integration.
Frontend development: The frontend of an app is the area with which users interact. This entails creating the mobile app in programming languages like Java, Kotlin, or Swift.
Testing: Once the app has been developed, it must be thoroughly tested to ensure that it is bug-free and performs well.
Launch and maintenance: Once the app has been tested and approved, it can be uploaded to the app store. Following launch, it is critical to maintain the app and release updates on a regular basis to improve performance and add new features.
Why is Omninos Solutions the best choice for creating an eScoot app?
Omninos Solutions is a leading eScoot app development company. Here are some of the reasons why Omninos Solutions is the best company to work with when developing an eScoot app:
Omninos offers customizable eScoot app development solutions to meet specific business requirements.
Omninos has an experienced team of developers with expertise in developing eScoot apps.
Omninos develops eScoot apps that are user-friendly and feature-rich using advanced technology and tools.
Omninos Solutions ensures that the app is delivered on time and offers post-launch support.
Omninos Solutions provides cost-effective eScoot app development services without sacrificing quality.
Conclusion:
The eScoot app has become an indispensable part of urban commuting, offering riders a convenient and cost-effective way to travel short distances. The app includes a number of features, such as GPS tracking, payment integration, and ride history. Omninos Solutions is the best choice for developing an eScoot app because it offers customizable solutions, an experienced team, cutting-edge technology, on-time delivery, and competitive pricing.
0 notes
Text
Everything You Need To Know About Mobile Application Development
Introduction
Mobile applications have become an essential part of our daily lives. According to Statista, the global mobile app revenue is projected to reach $935.2 billion by 2023. This indicates that mobile app development is a growing industry with a lot of potential. However, developing a mobile app is not a walk in the park. It requires a lot of planning, research, and effort. In this article, we will cover everything you need to know about mobile application development.

What is mobile application development?
Mobile application development refers to the process of creating software applications that run on mobile devices such as smartphones and tablets. Mobile applications can be developed for different operating systems such as iOS, Android, and Windows. Each operating system has its own software development kit (SDK) that developers use to create mobile apps.
What are the benefits of developing a mobile app?
There are several benefits of developing a mobile app. Firstly, mobile apps provide a convenient way for users to access information and services on-the-go. Users can access the app from anywhere and at any time, making it easy to use and highly accessible. Secondly, mobile apps can help businesses reach a wider audience and increase their customer base. With a mobile app, businesses can reach users who prefer using their smartphones over desktops. Lastly, mobile apps can improve customer engagement and loyalty. Apps that provide personalized experiences and rewards can keep users engaged and loyal to the brand.
How to get started with mobile app development?
The first step in mobile app development is to identify the problem that the app will solve. This can be done by conducting market research and identifying the needs of the target audience. Once the problem has been identified, the next step is to create a wireframe or a prototype of the app. This will help in visualizing the app's functionality and layout.
After creating the wireframe, the next step is to choose a platform to develop the app on. There are different platforms available such as native, hybrid, and web apps. Native apps are developed specifically for a particular platform such as iOS or Android. Hybrid apps are a combination of native and web apps, and web apps are developed using web technologies such as HTML, CSS, and JavaScript.
The next step is to choose a programming language. Each platform has its own set of programming languages. For example, iOS apps can be developed using Swift or Objective-C, while Android apps can be developed using Java or Kotlin. Once the programming language has been chosen, the next step is to write the code and test the app.
What are the different stages of mobile app development?
Mobile app development can be broken down into different stages. The stages are as follows:
i. Planning and analysis: This stage involves identifying the problem, conducting market research, and defining the scope of the project.
ii. Design: In this stage, the wireframe or prototype is created, and the app's user interface (UI) and user experience (UX) are designed.
iii. Development: This stage involves writing the code and developing the app's features and functionality.
iv. Testing: In this stage, the app is tested for bugs, errors, and compatibility issues.
v. Deployment: Once the app has been tested and approved, it is deployed to the app store or the client's server.
vi. Maintenance: After deployment, the app needs to be maintained to ensure that it continues to function properly. This includes fixing bugs, updating the app, and adding new features.
How to choose the right mobile app development partner?
Choosing the right mobile app development partner is crucial to the success of the project. Here are some tips on how to choose the right partner:
i. Experience: Look for a partner who has experience in developing mobile apps similar to your project. This will ensure that they have a clear understanding of your requirements and can offer valuable insights based on their previous work.
ii. Technical expertise: Make sure your partner has the necessary technical expertise to handle the project. They should have a strong knowledge of mobile app development frameworks, programming languages, and database management systems.
iii. Communication: Good communication is key to any successful partnership. Choose a partner who is easy to communicate with, understands your requirements, and keeps you informed throughout the development process.
iv. Portfolio: Review the partner's portfolio to see their previous work and gauge their capabilities. Look for examples of mobile apps they have developed in the past and see if they align with your project goals.
v. References: Ask for references from previous clients. This will give you a better idea of the partner's work style, communication skills, and overall client satisfaction.
vi. Cost: Compare costs from different partners to find one that fits your budget. However, keep in mind that the lowest cost does not always mean the best quality.
By considering these factors, you can choose the right mobile app development partner and ensure the success of your project.
0 notes
Text
Whiteboard Fox: Features, Pros, Cons & Pricing (2023)
Introduction:
Whiteboard Fox is an innovative online whiteboard tool that enables users to collaborate and communicate in real time, regardless of their geographical location. It provides a virtual canvas that mimics a traditional whiteboard, allowing users to draw, write, and add various elements such as shapes, images, and text to create visual presentations, diagrams, and illustrations.
This amazing collaboration tool was founded by Springbok Solutions Group from the UK. By the way, The purpose of this blog is to provide complete information on whiteboard fox. Moreover, we will discuss the features, pros, cons, pricing, and alternatives. So let’s get started without wasting time.
What Is Whiteboard Fox
It is a simple online whiteboard where you can draw anything. Furthermore, It is easy to share, Fast syncing, & Tablet Friendly. is a user-friendly and versatile platform that caters to a wide range of applications, from educational settings for interactive teaching and learning to business environments for brainstorming, planning, and presenting ideas.
With its intuitive interface and powerful features, Whiteboard Fox has become a popular choice for remote teams, educators, and individuals seeking an efficient and engaging way to collaborate and share ideas visually.
Features, Pros, Cons & Pricing
Features
Dark Mode Available Easy-to-use interface Real-time collaboration Unlimited canvas size Reporting/Analytics
Pros
No installation required 14 days trial available accessible through a web browser Technical support provides Great for teachers & students
Cons
Internet connection required Lack of persistent storage This tool does not support multiple languages Limited Customization Pricing
Whiteboard Fox has three pricing plans, for instance, Personal, Pro, & Enterprise. The personal plan is free for 14 days. Afterward, it expires. Whereas the pro plan has $7 / Month. In the pro plan, you can draw in 67 colors as well as the dark mode option with no ads. At last, The enterprise plan.
This plan’s pricing starts from $15 per user/month. In this plan, you can access all pro plan features. Additionally, Self-hosted whiteboard database, No anonymous participants, and Flexible Billing Option.
How To Use Whiteboard Fox
Here are the 7 steps given below to use the whiteboard, Fox.
#1. Go to the official Whiteboard Fox website (https://whiteboardfox.com/) using your web browser.
#2. Click on the "Create a new board" button on the homepage to start a new whiteboard session.
#3. Now, draw or write on the whiteboard using the tools available on the toolbar. You can choose different pen sizes, colors, and shapes to create your content. You can also add text by clicking on the "T" icon on the toolbar.
#4. You can customize your whiteboard by changing the background color, adding grid lines, or choosing a different pen color.
#5. After drawing your work, you can easily save & share it.
Alternatives Of Whiteboard Fox
#1. Miro
Miro is an online collaborative platform that allows teams to work together in real time on a digital canvas. It provides a virtual whiteboard-like space where teams can ideate, plan, organize, and collaborate on various projects and tasks.
Miro offers a wide range of visual collaboration tools, such as sticky notes, shapes, arrows, lines, and text boxes, which can be used to create diagrams, flowcharts, mind maps, wireframes, and more.
#2. ClickUp
ClickUp is a comprehensive project management and productivity tool designed to help teams streamline their workflows and tasks. It is an all-in-one platform that offers a wide range of features and functionalities to help teams collaborate, plan, track, and manage their work efficiently.
ClickUp provides a customizable workspace where teams can create tasks, set due dates, assign responsibilities, and track progress using various views like lists, boards, calendars, and timelines.
#3. Jamboard
Jamboard is a collaborative digital whiteboard platform developed by Google. It is designed to enable real-time brainstorming, ideation, and collaboration among teams, whether they are in the same physical location or working remotely. Jamboard provides a virtual canvas where teams can draw, write, and add sticky notes, images, and more to visually capture ideas and concepts.
Jamboard features a wide array of interactive tools, such as pens, markers, shapes, and text boxes, that can be used to create diagrams, flowcharts, mind maps, and other visual representations. It also supports handwriting recognition, allowing users to convert their handwritten notes into digital text for easier organization and sharing.
FAQs
#1. Who can use Whiteboard Fox? Specifically, it can be used by Businesses for collaboration & teaching professionals to teach students.
#2. Can The Whiteboard Fox be used free permanently? No, this can’t be used for free permanently. Nevertheless, you can use it for 14 days as a trial.
About The Author
Welcome to Voice Life Media. My name is Chloe Blake. Voice Life Media found in 2021. your number one source for all info related to Lifestyle, Technology, Fashion, Health, Fitness, Food, and Drinks.
Contact Details:
Web: https://voicelifemedia.com/ Blog: https://voicelifemedia.com/whiteboard-fox-review-2023/ Mail: [email protected]
0 notes
Text
What is a landing page and how would I use it?
Hello,
My name is Dhiren and I am Senior CRO-Based Funnel and Landing Page Designer. With 10 years of experience in this field, I am READY and available now for a quick discussion and Interview. https://calendly.com/dhirenkashyap/free-project-consulting?month=2023-03
I have developed a strong skillset in creating effective and high-converting funnels and landing pages. My expertise includes designing and optimizing various types of funnels such as lead generation, sales, application, waitlist, and event funnels, among others. I am highly proficient in using various tools such as ClickFunnels, Systeme.io, GoHighLevel #ghl, and more to ensure that my clients' landing pages and funnels are fully optimized for conversion rate optimization (CRO). With a focus on data-driven decision making,
I have extensive experience designing and implementing effective lead generation landing page and funnels for coach, consultant and businesses of all sizes. My expertise includes creating lead magnets, application funnels, waitlist funnels, sales funnels, entry point offer funnels, coupon funnels, one page sales funnels, upsell/downsell funnels, pre-cart offer funnels, event funnels, live webinar funnels, automated webinar funnels, product launch funnels, and live and virtual event funnels.
💪 MY SPECIALIZATIONS → Landing page design → Funnel design & Strategies → Conversation Rate Optimization → SaaS product design → Wordpress website management, content migration/updates, plugin integrations,
✔ MY PROCESS → Briefing / Discussions → Research → Design concept / Prototype → Design Development → Revisions → Pro Quality Final Delivery
🎨 I am skilled in the best and most popular tools → Figma → Adobe XD → Adobe Photoshop → Adobe Illustrator → #Clickfunnels, #Unbounce, #Wix, #Instapage, #Webflow, #Gohighlevel, #Wordpress, #Groovefunnels, #Hubspot, #Shopify, #Convertflow, #Optimizepress, #Leadpages, #Salesforce, #Getresponse, #Kajabi, #Kartra etc.
I am READY and available now for a quick discussion and Interview. https://calendly.com/dhirenkashyap/free-project-consulting?month=2023-03
I am proficient in using various tools such as ClickFunnels, Systeme.io, GoHighLevel, webflow and more to ensure that my clients' landing pages and funnels are optimized for SEO and lead conversion. Whether you need a customized funnel or landing page for your business, I can help you achieve your goals and increase your revenue.
You can hire me as a CRO expert for your project . I am expert in website and landing page conversion rate optimization, CRO strategy, A/B testing, split testing, website optimization, user experience, website analysis, website performance, website traffic, website conversion.
I always aim to achieve the best possible results for my clients. Thank you for your consideration, and I look forward to discussing my qualifications further.
MY WORKFLOW: Step 1️⃣ Project discussion Step 2️⃣ wireframing and user flows Step 3️⃣ UI: Mockups design Step 4️⃣ Polishing and final UI design Step 5️⃣ UI guidelines for your developers
📢 Say Good Bye To Boring Landing Pages.
I am READY and available now for a quick discussion and Interview. https://calendly.com/dhirenkashyap/free-project-consulting?month=2023-03 🤝
Dhiren Kashyap 🏆 TOP RATED CLICKFUNNELS & GO HIGH LEVEL EXPERT ⚡️ Boost Your Conversion, 💥 Crush it with Your Ads, 🚀Skyrocket Your Sales
email: [email protected] Whatsapp: +91-99299-55599 Telegram: +91-99299-55599 Skype: dhirenkashyap Slack: [email protected] Website: www.dhirenkashyap.com GitHub: https://github.com/dhirenkashyap Linkedin: https://www.linkedin.com/in/dhirenkashyap1/ behance: https://www.behance.net/dhirenkashyap dribble: https://dribbble.com/dhirenkashyap Upwork: https://www.upwork.com/freelancers/~01631ef24328764887
1 note
·
View note
Text
Mobile App Development Company - Themenepal
The economy has a major stake in the development of mobile apps, estimated to be over $ 6 billion by 2023. Since starting our journey in 2008, we are at the forefront of mobile app design in the United States, today we are recognized as one of these. In. world. Most Wanted Application Development Companies. You can hire our skilled team of developers, designers and strategists who work with creativity and are passionate about app design. They know how to successfully build the top applications that the App Store sells.
Apps Developed By Themenepal Rake In Success
It does not matter whether you are a small scale business, a unicorn startup or a
Enterprise, our development process remains the same, on which the terrible is written
all over it. We start asking the number one question "How can I change my mind
In a successful app ”. "An app that becomes an integral part of everyone's life".
Answer: Our application development process. We want our apps to be simple,
Attractive, strong and friendly.
As we believe in detailed evaluation, we are not in a hurry to take your project forward.
Through various stages including product planning, sketching, wireframing,
Prototype, development, quality assurance and MVP launch. we aim to
Build mobile applications that are bound to gain popularity, download and rake in
Wonderful word of mouth.
Suggested Read - Mobile web development company in nepal & mobile application development company in nepal
The App Development Process
For us, constructing an app is largely to create a solution, a overall performance orientedA piece of artwork and a life-style toolkit. This is a innovative manner for customers to thinkServices and thoughts can't be touched first. For this reason, our cellThe app layout procedure starts with an in depth evaluation of the pinnacle of the productElements in addition to the enjoyment you need to your customers. How will it fitHow will the audience feel?We observe a seven-step agile improvement procedure to allow fullyFeedback and experimentation in product improvement and layout stages.You can rent cell app builders who're ready to locate outDeal with each minute requirement of iOS and Android platforms. TheyKnow a way to construct robust and remarkable architecture. They applyContinuous enter from customers, consumer checking out and group feedbackMultiple dash cycles that allow ongoing refinement. The end result is a Great utility designed to combine into people's routine, harAspects of existence whilst they may be playing, exploring, or working.From Google Play Store to App Store, you'll locate the excellent apps which you haveKubix went thru a rigorous utility improvement procedure and that they provide aDo now no longer take into account the enjoy. We have created an app for each niche, that is not unusualplace knowledge, E-commerce, e-learning, etc. whilst we earned pinnacle app improvement ratingsCompany from Clutch, we're proud that we're domestic to a number of the pinnacle appsDevelopers for rent, designers and strategists in cubics.
Suggested Read - mobile application development company in kathmandu & web designing company in kathmandu
Mobile App Development For Companies
The business has many benefits including an app. Apps can be very
Contribute to business growth like acquiring, obtaining data metrics
Stay connected directly with customers and customers
At the same time. Hiring an app developer is a tedious task and here is the solution
this.
1 note
·
View note
Text
UI/UX Design Agencies: Crafting Exceptional Digital Experiences
UI/UX Design is at the forefront of digital success, and for businesses, the right design can make or break user engagement and satisfaction. This article delves into the world of UI/UX Design Agencies in the USA, exploring their pivotal role in creating outstanding digital experiences.
Introduction to UI/UX Design Agencies
In the fast-paced digital landscape, creating user-friendly and visually appealing interfaces is paramount. UI/UX Design Agencies specialize in this art, combining creative flair with technological expertise.
The Role of UI/UX Design in Digital Success
Exceptional UI/UX design is not just about aesthetics; it’s about enhancing functionality and user satisfaction. It directly impacts how users interact with websites and applications.
The UI/UX Design Process
Research and Discovery
UI/UX designers start by understanding user behaviors and preferences through extensive research. This phase lays the foundation for informed design choices.
Wireframing and Prototyping
Wireframes and prototypes are the blueprints of a digital product. Design agencies use them to create and test the initial design concepts.
User Testing
User testing ensures that the design aligns with user expectations and is user-friendly. Agencies gather feedback to refine the design further.
Benefits of Hiring a UI/UX Design Agency
Expertise and Experience
Design agencies bring a wealth of experience to the table, ensuring that your product benefits from the latest design trends and best practices.
Cost and Time Efficiency
Outsourcing design to experts saves time and money. Agencies work efficiently, meeting project deadlines and delivering high-quality work.
Improved User Satisfaction
Well-designed user interfaces lead to improved user satisfaction, which in turn drives customer loyalty and business growth.
Finding the Right UI/UX Design Agency
Factors to Consider
When choosing a design agency, factors like portfolio, client reviews, and industry expertise are critical.
Case Studies of Success
Real-world examples showcase how the right design agency can transform a struggling product into a success story.
Top UI/UX Design Agencies in the USA
A list of top UI/UX design agencies in the USA, highlighting their unique strengths and specialties.
Emerging UI/UX Trends in 2023
Stay ahead of the curve with insights into the latest design trends shaping the industry in 2023.
The Impact of UI/UX on Conversion Rates
Discover how UI/UX design directly influences conversion rates and boosts your business’s bottom line.
Collaborative Approach in UI/UX Design
Client-Agency Dynamics
A strong client-agency partnership is crucial for achieving design goals and ensuring alignment with business objectives.
Effective Communication
Clear and open communication channels are essential for project success. Learn how agencies facilitate this.
Measuring UI/UX Success
Key Performance Indicators (KPIs)
Metrics like user engagement, bounce rates, and conversion rates provide tangible insights into the success of UI/UX design.
UI/UX Design Tools and Software
An overview of the top tools and software used by design agencies to create exceptional user interfaces.
Common Challenges in UI/UX Design
Explore the common challenges that UI/UX designers face and strategies to overcome them.
The Future of UI/UX Design
Learn how AI and machine learning are reshaping the future of UI/UX design, making digital experiences even more dynamic.
Accessibility and Inclusive Design
Discover the importance of creating digital products that are accessible to all users and the best practices to achieve this.
Building Empathetic User Experiences
User-centered design philosophy is all about crafting digital experiences that resonate with users on a personal level.
Conclusion
In the competitive digital landscape, the role of UI/UX design agencies in the USA cannot be understated. They are the architects of exceptional digital experiences, and their expertise ensures that businesses thrive in the online world.
0 notes
Text
Mobile app development process: Steps to creating successful apps in 2023
Have a great app concept but don't know how to implement it? Remember that 99.5% of apps fail. So how do you ensure your app reaches the perfect target market and is successful?
App development process: Steps to creating successful apps in 2023

step 1: draw the basics
Before you extend your app and hand it over to a mobile app development company, there are a few things you should know if it's worth the money and time you invest.
These include:
App target:
Why should we create this exact app? Is it required by your company? Does your app meet the needs of your specific target market?Do you have enough assets to sell your app?
Target group:
Who are you promoting your app to?
His USP for the app:
What are the basic functions of the app? What makes your app different from others on the market? What makes your customers use your app? Competitive understanding:
Are there competitors who have developed similar apps? How would you propose to elevate your app above theirs? Your app offers something that other apps do not mosquito?
investment:
Scaling your app requires an investment of time, effort, and money. do you have enough money
marketing:
How do you propose to sell the application and promote it to companies to improve the app?How to sell the app to her first 1000 customers?
Step 2: Conducting market research
Understanding demand is the most important part of building a successful app. How enthusiastic are your customers? This is an important question, as apps may change and prioritize based primarily on buyer demand.
Here are some ways to effectively conduct market research. • Plan your goals and think about your customer personas.
• Be prepared to clarify learning questions. • Select a few customers to interact and interview. • Leave the survey open. • Be aware of market competition so that you can compare your app with others. Market analysis is important because it helps you evaluate the networks you advertise on while helping you get a complete picture of your competitors. You already know Marketplace. You can turn this into a better app.
And with the right market research, you can identify your specific needs and tailor your app to make it a big hit.
Step 3: Create an app draft
Once you have all the important details, it's time to create the wireframe. Wireframes make it easy to create a fixed layout for your app while focusing on its functionality. This doesn't necessarily help you understand what your app looks like, but it also helps you find bugs and functionality issues that aren't user-friendly.
Step 4: Use design sprints
It's difficult to guarantee that you'll create an optimal layout and upload all applicable features. However, one way to deal with this is through design sprints.
1 note
·
View note