#Hire TypeScript Experts
Explore tagged Tumblr posts
Text
0 notes
Text
Unlocking the Power of TypeScript: Why You Need a TypeScript Development Company
In the evolving landscape of web and app development, businesses are constantly seeking robust, scalable, and secure solutions. One of the most efficient technologies that cater to these needs is TypeScript. If you're looking for a reliable TypeScript Development Company, you've made a smart choice. In this blog, we'll explore the benefits of TypeScript Development Services and why businesses are shifting to TypeScript for their development needs.

What is TypeScript?
TypeScript is an open-source, strongly typed programming language developed by Microsoft. It is a superset of JavaScript, meaning it builds on JavaScript by adding static types and other powerful features. This enhances code quality, maintainability, and scalability—making it an ideal choice for large-scale applications.
Benefits of TypeScript Development Services
1. Enhanced Code Quality and Maintainability
One of the major advantages of using TypeScript is its ability to identify errors at compile time, reducing bugs and improving code reliability. This makes development more efficient and ensures long-term maintainability.
2. Scalability for Large Applications
For enterprises and startups looking to scale, TypeScript provides robust tooling and better architecture. It simplifies handling complex applications, allowing businesses to scale without facing significant technical roadblocks.
3. Improved Developer Productivity
With TypeScript's autocompletion, refactoring capabilities, and real-time error detection, developers can write cleaner and more efficient code. This reduces development time and enhances overall productivity.
4. Better Integration with Modern Frameworks
TypeScript seamlessly integrates with popular frameworks like React, Angular, Vue.js, and Node.js. This makes it a preferred choice for businesses looking to build dynamic, high-performing web applications.
5. Stronger Object-Oriented Programming Features
With features like interfaces, classes, and modules, TypeScript enables developers to implement object-oriented programming (OOP) principles more effectively, leading to better-structured applications.
Why Choose a Professional TypeScript Development Company?
Partnering with an experienced TypeScript Development Company ensures that you get high-quality solutions tailored to your business needs. Here’s why you should hire professionals for your TypeScript development projects:
Expertise in TypeScript and JavaScript Ecosystem: A professional company has skilled developers proficient in TypeScript, JavaScript, and related technologies.
Custom Development Solutions: They offer tailored solutions that align with your business goals and technical requirements.
End-to-End Development Services: From UI/UX design to backend development and API integration, they handle the entire development process efficiently.
Ongoing Support and Maintenance: Post-deployment support ensures your application remains secure, updated, and free from bugs.
Conclusion
Investing in TypeScript Development Services is a strategic move for businesses looking to build scalable, efficient, and secure applications. With its superior type-checking, enhanced code maintainability, and seamless integration with modern frameworks, TypeScript is a game-changer in the development world. Hiring a trusted TypeScript Development Company ensures you get expert solutions that drive your business forward.
Looking to leverage the power of TypeScript for your next project? Get in touch with a professional TypeScript development team Contact Brain Inventory today and take your business to new heights!
0 notes
Text

Hire skilled TypeScript developers for scalable, high-performance web apps. Get expert coders for frontend and backend solutions. Build robust software today!
Visit our website for more information: https://www.capitalcompute.com/
0 notes
Text
Top Strategies to Hire Expert MEAN Stack Developers
Hire dedicated MEAN developers to build scalable, high-performing web applications. Find expert MEAN stack developers in India for your next project.
Introduction
In today's digital landscape, businesses need robust and scalable web applications to stay ahead of the competition. The MEAN stack (MongoDB, Express.js, Angular, and Node.js) is a popular technology stack that provides end-to-end JavaScript-based development. To ensure your project’s success, it's crucial to hire dedicated MEAN developers who can build high-performing applications tailored to your needs.

This guide will help you understand the best strategies to hire MEAN stack developers, the benefits of hiring expert developers, and how to find the right talent for your project.
Why Hire MEAN Stack Developers?
Hiring dedicated MEAN stack developers comes with several advantages:
Full-Stack Expertise: MEAN developers handle both frontend and backend development seamlessly.
Cost-Effectiveness: MEAN stack simplifies the development process, reducing overall project costs.
Scalability & Flexibility: Ideal for startups and enterprises requiring scalable solutions.
Faster Development: JavaScript-based stack enables rapid development and deployment.
Strategies to Hire Dedicated MEAN Developers
1. Define Your Project Requirements
Before starting the hiring process, outline your project’s needs, such as:
Type of application (e-commerce, SaaS, enterprise solution, etc.)
Features and functionalities required
Budget and timeline
2. Look for Experienced MEAN Stack Developers
When hiring, focus on candidates with experience in:
MongoDB: NoSQL database management
Express.js: Backend framework for building APIs
Angular: Frontend framework for creating interactive UI
Node.js: Server-side runtime environment
3. Consider Hiring from MEAN Stack Development Companies
Partnering with a MEAN stack development company in India ensures access to skilled professionals who follow industry best practices.
4. Assess Technical Skills
Evaluate candidates based on:
Coding Proficiency: Check knowledge of JavaScript, TypeScript, and frameworks.
API Development: Understanding of RESTful APIs and microservices.
Database Management: Expertise in MongoDB and data modeling.
Version Control: Familiarity with GitHub/GitLab.
Problem-Solving Abilities: Ability to troubleshoot and debug effectively.
5. Check Previous Work & Portfolio
Ask candidates to share:
Past MEAN stack projects
GitHub repositories
Live application links
6. Conduct Technical Interviews
Prepare interview questions on:
MEAN stack components
JavaScript frameworks and best practices
Handling real-world scenarios and performance optimization
7. Choose the Right Hiring Model
Depending on your project needs, you can:
Hire dedicated MEAN stack developers for long-term projects.
Hire MEAN stack programmers in India on a contractual basis.
Outsource to MEAN stack development services India for flexible team scaling.
8. Evaluate Soft Skills
Apart from technical expertise, assess candidates for:
Communication Skills – Essential for team collaboration.
Problem-Solving Ability – Helps in efficient project execution.
Adaptability – Willingness to learn and upgrade skills.
9. Use Job Portals & Freelance Platforms
Post job listings on:
LinkedIn
Upwork
Toptal
Indeed
10. Competitive Salary & Benefits
To attract top talent, offer:
Market-competitive salaries
Remote work flexibility
Learning and development opportunities
FAQs About Hiring MEAN Stack Developers
Q1. Why should I hire MEAN stack developers instead of separate frontend and backend developers? A1. MEAN stack developers handle both frontend and backend development, reducing project complexity and costs.
Q2. How much does it cost to hire MEAN stack developers in India? A2. Hiring costs vary based on experience, location, and project scope, typically ranging from $15 to $50 per hour.
Q3. Can I hire MEAN developers on a part-time basis? A3. Yes, you can hire dedicated MEAN stack developers on a part-time, full-time, or contractual basis.
Q4. How do I verify a MEAN stack developer’s expertise? A4. Assess their technical skills through coding tests, interviews, and reviewing past projects.
Q5. What industries benefit from MEAN stack development? A5. Industries such as e-commerce, healthcare, fintech, and SaaS platforms benefit from MEAN stack applications.
Conclusion
Finding the right MEAN stack developers for hire is essential for building scalable and efficient applications. Whether you hire dedicated MEAN stack developers from India or choose a development company, ensure they have the right skills, experience, and problem-solving abilities. Follow these hiring strategies to secure top MEAN stack talent for your project’s success.
Call to Action
Looking to hire MEAN stack developers in India? Contact us today to get started with top-tier MEAN stack talent!
Referral Link: Discover jobs more easily with a jobformautomator AI extension.
#HireMEANDevelopers#MEANStackDevelopers#HireDedicatedMEANDevelopers#MEANStackDevelopment#HireMEANStackDevelopersIndia#MEANStackProgramming#HireTopMEANDevelopers#MEANStackDevelopmentCompany#FullStackDevelopers#HireMEANStackExperts#WebDevelopment#NodejsDevelopers#MongoDB#Angular#ExpressJS#HireMEANProgrammers#DedicatedMEANDevelopers#HireMEANStackDeveloperIndia
0 notes
Text
Top ReactJS Trends in 2025 & Beyond: How to Hire the Best Developers
ReactJS continues to dominate front-end development in 2025, bringing cutting-edge updates and innovations. Whether you’re a business looking to hire ReactJS developers or a developer aiming to stay ahead, this guide covers the latest trends and hiring strategies.
📌 Looking to hire expert ReactJS developers? ➡️ Hire the best ReactJS developers here

📌 Why ReactJS Remains the Leading Front-End Framework in 2025
ReactJS powers millions of web applications globally, thanks to its flexibility, performance, and community support. With the latest React 19 release, businesses can now build faster, more scalable, and efficient applications.
🔹 Key ReactJS Trends for 2025
1. Concurrent Rendering for Better UX
React’s improved concurrent rendering allows better prioritization of updates, making UIs feel smoother. Hiring ReactJS developers skilled in React 19’s concurrent mode will ensure lag-free user experiences.
2. React Server Components for Faster Performance
💡 Why it matters: React Server Components reduce JavaScript bundle size, improving page load speed. If you’re building a large-scale app, hiring ReactJS developers with Next.js & Server Components expertise is crucial.
3. TypeScript Adoption for Scalable Code
More developers now prefer TypeScript with React due to its static typing benefits. Companies hiring ReactJS developers should prioritize TypeScript experience to enhance maintainability and reduce bugs.
4. WebAssembly for High-Performance Apps
WebAssembly (Wasm) integration in React allows execution of C, C++, and Rust code, unlocking blazing-fast performance for computation-heavy applications like video editing, gaming, and AI.
5. Advanced State Management with Recoil
While Redux remains popular, many developers are shifting to Recoil for simpler and more efficient state management. This is a must-know skill for ReactJS developers in 2025.
6. AI-Powered Development Tools
With AI-driven tools like Github Copilot and ChatGPT for coding, ReactJS developers can now automate repetitive tasks, boost productivity, and write better code faster.
7. Progressive Web Apps (PWAs) with React
PWAs continue to gain traction. Hiring ReactJS developers who specialize in PWA development ensures your web app delivers native-like speed and offline functionality.
🚀 How to Hire the Right ReactJS Developers in 2025
If you’re looking to hire ReactJS developers, keep these in mind:
✅ Expertise in React 19, Concurrent Mode, and Server Components ✅ Strong knowledge of TypeScript & modern state management tools (Recoil, Zustand) ✅ Experience with Next.js for server-side rendering & SEO optimization ✅ Familiarity with AI-powered coding tools for faster development
📢 Find pre-vetted, expert ReactJS developers here: ➡️ Hire ReactJS developers today
🔮 Future of ReactJS: What’s Next?
With the rise of AI-driven front-end development, serverless React apps, and WebAssembly integrations, ReactJS will continue evolving. Developers and businesses that stay ahead of these trends will build the most innovative and high-performing applications.
📢 Final Thoughts
By following these ReactJS trends and hiring strategies, businesses can build future-proof, scalable applications. Whether you’re upgrading your current tech stack or starting a new project, ReactJS remains the best choice in 2025.
👉 Want to hire top ReactJS developers? Get started here: ➡️ Hire the best ReactJS developers now 🚀
#hire developers#hire reactjs developers#hire dedicated developers#hire remote developers#hire offshore developers
0 notes
Text

Hire Skilled ReactJS Developers for High-Performance Web Solutions.
In today’s digital age, a robust and dynamic front end is crucial for building engaging web applications. If you're looking to elevate your web projects, hiring a skilled ReactJS developer can make all the difference. ReactJS, a JavaScript library developed by Facebook, is known for its efficiency, flexibility, and scalability, making it the go-to choice for businesses aiming to create dynamic user interfaces.
Why Hire a ReactJS Developer?
Hire ReactJS Developer specializes in building intuitive and interactive front-end solutions that deliver a seamless user experience. With their expertise, you can:
Create Scalable Web Applications: ReactJS’s component-based architecture allows developers to build reusable and maintainable code, ensuring your application scales efficiently as your business grows.
Improve Application Performance: ReactJS employs a virtual DOM to optimize updates and rendering, resulting in faster load times and smoother performance.
Transform Ideas into Reality: Whether it’s an e-commerce platform or a custom dashboard, ReactJS developers can bring your vision to life with high-quality, user-centric solutions.
Key Qualities to Look for in a ReactJS Developer
When hiring a ReactJS developer, consider their technical skills and industry experience. Here are some essential traits:
Proficiency in ReactJS and JavaScript: A solid foundation in JavaScript and ReactJS is vital for developing advanced front-end features.
Experience with Related Technologies: Knowledge of Redux, Hooks, REST APIs, and TypeScript enhances their ability to create robust applications.
Creative Problem-Solving: Hire ReactJS Developer should have the ability to craft innovative solutions tailored to your unique business needs.
Attention to Detail: This ensures that your web application not only looks great but functions seamlessly across devices and browsers.
Top ReactJS Development Services
By choosing to hire dedicated Hire ReactJS Developer ,you gain access to a pool of talent that can handle projects of any complexity. From creating cutting-edge user interfaces to integrating APIs and enhancing app performance, expert developers can help your business stay ahead of the competition.
Ready to Scale Your Business?
Hire ReactJS Developer is the first step to unlocking the full potential of your web applications. With the right expertise, you can build high-performance, scalable solutions that leave a lasting impression on your users. Whether you need an experienced ReactJS developer for a specific project or ongoing support, make the smart choice today to propel your business forward.
0 notes
Text
Search for Candidates with specific skill sets
Technical Skills Assessment: A Comprehensive Guide for Modern Hiring In the fast-changing technology world, technical skills assessments have become an integral part of the hiring process. Companies are now more and more using these assessments to find the best talent and ensure that they hire professionals with the exact skills required to drive organizational success. Key Technical Skills Across Critical Technology Domains Core Programming Languages and Frameworks Software Development: Java Python JavaScript C++ TypeScript Web Development Frameworks: React Angular Vue.js Node.js Django Spring Boot Emerging Technology Skills DevOps and Cloud Computing: Kubernetes Docker AWS Azure Google Cloud Platform CI/CD pipelines Data Science and Analytics: Machine Learning Data Visualization Statistical Analysis TensorFlow PyTorch R Programming Cybersecurity: Network Security Penetration Testing Security Protocols Ethical Hacking Designing Effective Technical Skills Assessments Comprehensive Assessment Strategies Technical skills assessments should progress from traditional testing methods to better assess every candidate's capabilities1. Key elements should be Practical Coding Challenges Real-world problem-solving scenarios Time-bound coding tests Multiple difficulty levels Project-Based Evaluations Replicate actual work environments Evaluate the skills required for end-to-end project implementation Analyse code quality and architectural insightfulness Technology-Specific Proficiency Tests Tailored assessments for given tech stacks Assess technical depth Check hands-on Accurate job descriptions Fundamental Components of Technical Job Descriptions Specification of Skills Specifically, mention the required technical skills Write down specific technologies and frameworks used State expected proficiency levels Certification and Experience Relevant industry certifications Minimum years of experience Technical backgrounds preferred Sample Job Description Template: text Senior Software Engineer (Cloud Native Technologies)
Required Skills:
Distributed systems, 5+ years experience
Kubernetes and Docker expert-level
Go and Python proficient
AWS/Azure cloud certification
Microservices architecture design
Desirable Qualifications:
DevOps automation experience
Containerization expertise
Continuous integration background Benefits of Strong Technical Skills Assessments For Employers Objective Candidate Evaluation12 Reduce hiring risks Validate technical competencies Minimize subjective decision-making For Candidates Fair Assessment Opportunities1 Demonstrate practical skills Showcase real-world capabilities Transparent evaluation process Implementation Best Practices Assessment Design Principles Align tests with specific job requirements Use standardized evaluation metrics Incorporate multiple assessment methods Regularly update assessment frameworks Technology Assessment Tools Online coding platforms Simulation-based testing environments AI-powered skill evaluation systems Future of Technical Skills Assessment The outlook about technical skills assessment is changing with time and is driven by the following factors: Artificial Intelligence Machine Learning assessment methods Real-time skill monitoring Adaptive testing methodologies Emerging Trends Personalized skill assessment Continuous learning evaluation Predictive performance modeling Conclusion Technical skill assessments are an important step for those organizations who are looking to build high-performance technology teams. With accurate, wide ranging, and fair evaluation methods, the companies can identify, onboard, and further develop top technical talent. It requires making sure the assessments are challenging, relevant, and representative of real-world technological challenges.
0 notes
Text
Hire Web Developers in 3 Days: Chicago's Fast-Track Tech Recruitment Guide

Looking to hire talented web developers in Chicago quickly? Hire Developer has revolutionized the recruitment process, enabling companies to secure top web development talent in just 72 hours. Here's your comprehensive guide to fast-tracking your web development hiring in the Windy City.
Why Choose Chicago Web Developers?
Chicago's tech ecosystem offers unique advantages:
Diverse talent pool from top tech schools
Strong startup and enterprise experience
Competitive rates compared to coastal cities
Rich full-stack development expertise
Strong work ethic and Midwest values Our 3-Day Web Developer Hiring Process Day 1: Lightning-Fast Sourcing ✓ Morning: Requirements Analysis
Define specific web development needs
Identify required tech stack
Set experience parameters
Establish project scope
Outline team dynamics
✓ Afternoon: Candidate Matching
Access pre-vetted Chicago developers
Screen local talent pool
Review portfolios and GitHub profiles
Check availability
Schedule technical assessments Day 2: Technical Evaluation ✓ Morning: Skills Assessment
Live coding challenges
Portfolio review
Technical interviews
Framework expertise verification
Problem-solving evaluation
✓ Afternoon: Team Fit
Culture alignment check
Communication assessment
Project experience review
Team collaboration evaluation
Work style analysis Day 3: Finalization ✓ Morning: Final Selection
Compare top candidates
Check references
Verify credentials
Prepare offer
Confirm start date
✓ Afternoon: Onboarding Prep
Contract finalization
Project alignment
Tool access setup
Team introduction
First-week planning Web Development Expertise We Provide Frontend Development
React.js
Angular
Vue.js
JavaScript/TypeScript
HTML5/CSS3
Responsive Design
UI/UX Implementation Backend Development
Node.js
PHP
Python
Ruby on Rails
.NET Core
Database Management
API Development Full-Stack Capabilities
MEAN/MERN Stack
DevOps Integration
Cloud Services
Security Implementation
Performance Optimization Why Companies Choose Our Chicago Developers
Verified Technical Excellence
Rigorous skill assessment
Real-world project experience
Framework expertise
Problem-solving capabilities
Code quality standards
Local Advantage
Face-to-face availability
Same time zone collaboration
Local tech community involvement
Understanding of Chicago market
Easy team integration
Speed and Quality
72-hour placement
Pre-vetted candidates
Immediate availability
Quality guarantees
Ongoing support Success Rate Metrics
Our Chicago web developer placements achieve:
95% successful placement rate
92% first-year retention
96% client satisfaction
98% on-time project delivery
94% technical assessment success Chicago Market Insights
Current web development trends in Chicago:
High demand for React specialists
Growing Node.js requirements
Emphasis on full-stack capabilities
Focus on responsive design
Increased API development needs Client Success Stories
Recent Chicago placements:
E-commerce platform: React team in 48 hours
FinTech startup: Full-stack developer in 3 days
Digital agency: Frontend specialist same week
SaaS company: Node.js expert in 72 hours
Healthcare tech: Web development team in 3 days Getting Started Step 1: Submit Requirements
Fill out our quick form
Specify technical needs
Define project scope
Set timeline expectations
Indicate team size Step 2: Review Matches
Same-day candidate profiles
Technical assessments
Portfolio reviews
Availability confirmation
Rate discussion Step 3: Finalize Hiring
Interview top candidates
Make selection
Complete paperwork
Start onboarding
Begin collaboration Our Guarantee
We stand behind every placement:
30-day satisfaction guarantee
Replacement promise
Performance standards
Quality assurance
Ongoing support Ready to Hire Web Developers?
#hire developer#hire dedicated developer#dedicated development team#Hire developer in chicago#hire web developer in chicago
0 notes
Text
AngularJS Developers Ahmedabad for Hire: A Comprehensive Guide to Finding Expert Talent
As businesses in Ahmedabad increasingly move toward digital transformation, AngularJS has become a popular front-end framework for web development. Whether you are building a dynamic single-page application or a more complex enterprise solution, hiring the right AngularJS developers is crucial. This blog serves as a guide to help businesses in Ahmedabad navigate the process of hiring skilled AngularJS developers. By following a structured approach and understanding the local talent market, you can hire developers who not only fit your technical requirements but also align with your business goals.
In today's fast-paced digital landscape, AngularJS developers in Ahmedabad are in high demand. AngularJS, a popular JavaScript framework maintained by Google, is widely used for creating dynamic web applications that offer a seamless user experience. Many businesses in Ahmedabad, from startups to established enterprises, are looking to hire AngularJS developers to build scalable and maintainable web applications.
Choosing to hire AngularJS developers in Ahmedabad comes with several advantages, including access to a growing talent pool of experienced developers familiar with cutting-edge web development technologies. Whether you are looking to build a robust front-end for your e-commerce platform or enhance the functionality of your web application, hiring the right developer is a critical step toward ensuring project success.
Hire AngularJS Developers in Ahmedabad
To streamline the hiring process, follow these step-by-step guidelines to ensure you hire the best AngularJS developers for your project:
1. Define Project Requirements
Before beginning your search, it's important to clearly define your project requirements. What kind of application are you building? What is the expected functionality? Understanding your project scope will help you find the right AngularJS developers in Ahmedabad who specialize in those areas.
2. Research Local Talent Market
Ahmedabad has a rapidly growing tech scene, with many developers skilled in AngularJS. Explore local talent pools through job boards, freelance platforms, and LinkedIn to understand the skill levels and availability of AngularJS experts. You can also connect with local IT companies and development agencies for hiring assistance.
3. Evaluate Technical Expertise
Not all AngularJS developers are created equal. When hiring, it's crucial to assess their technical expertise through coding assessments, portfolio reviews, and technical interviews. Look for developers who are proficient in AngularJS, TypeScript, HTML, CSS, and JavaScript, and who can demonstrate their ability to work on projects similar to yours.
4. Check for Soft Skills
In addition to technical expertise, soft skills are equally important. The ability to communicate clearly, collaborate with team members, and solve problems are key attributes of successful AngularJS developers for hire in Ahmedabad. Be sure to evaluate these qualities during the interview process.
5. Choose Between Freelancers vs. Full-Time Developers
Decide whether you need a freelance developer or a full-time employee. Freelancers are ideal for short-term projects, while full-time developers are better suited for long-term commitments and ongoing development. Both options have their pros and cons, depending on the scale and timeline of your project.
6. Conduct Background Checks
Before making a final hiring decision, verify the candidate's professional history and references. Make sure to validate their previous work and project experience to ensure they meet the expectations of your business.
7. Offer Competitive Compensation
Attracting top talent requires offering a competitive salary. Research the current market rates for AngularJS developers in Ahmedabad to ensure your compensation package is appealing and aligns with industry standards.
When looking to hire AngularJS developers in Ahmedabad, it's helpful to understand some common challenges and best practices in AngularJS development. Here are a few key areas of knowledge:
Modular Architecture: AngularJS uses a modular approach, which makes code more manageable and scalable. Developers who are well-versed in modular architecture can break down applications into smaller, reusable components, making future development easier.
Data Binding: AngularJS allows two-way data binding, a key feature that helps synchronize data between the model and view components of the application. This leads to more responsive applications and enhances user experience.
Dependency Injection: AngularJS uses dependency injection to handle the dependencies between various components, which makes the code more modular and testable. When hiring AngularJS developers in Ahmedabad, ensure they understand this core concept to streamline application development.
Suppose you're running an e-commerce business in Ahmedabad and looking to revamp your online store to make it more interactive and user-friendly. By hiring AngularJS developers in Ahmedabad, you can enhance your platform with features such as real-time inventory updates, seamless checkout processes, and personalized user dashboards.
A skilled AngularJS developer can build a dynamic single-page application (SPA) for your business, reducing page load times and improving the overall user experience. This is especially crucial for customer retention and boosting sales conversions.
One such solution is offered by i-Quall, a leading tech company based in Ahmedabad that specializes in AngularJS development. With i-Quall, you can hire expert AngularJS developers who are not only proficient in the framework but also experienced in delivering custom web applications tailored to your business needs.
For businesses looking to hire AngularJS developers in Ahmedabad, i-Quall is a top choice. With a strong reputation for delivering high-quality web solutions, i-Quall provides access to a team of skilled developers who have a proven track record in AngularJS projects. Whether you're building a simple web app or a complex enterprise solution, i-Quall can help you hire AngularJS experts who bring both technical expertise and a deep understanding of modern web development practices.
Their team of AngularJS developers in Ahmedabad is well-versed in creating dynamic and responsive web applications that cater to a wide range of industries. i-Quall offers flexible hiring models, allowing you to hire developers on a full-time, part-time, or project basis.
Conclusion
Hiring AngularJS developers in Ahmedabad is a strategic move for businesses looking to build dynamic and scalable web applications. By following a structured hiring process, you can find the right developers who align with your project requirements and business goals. Companies like i-Quall Infoweb make the process easier by providing access to experienced and skilled AngularJS developers who can help bring your vision to life.
With the right talent, you can enhance your web applications, improve user experience, and stay competitive in today's digital world. Be sure to carefully evaluate candidates, offer competitive compensation, and consider partnering with a trusted local development firm like i-Quall to ensure the success of your next project.
URL : https://www.i-quall.com/ahmedabad/angularjs-developers-ahmedabad-for-hire/
0 notes
Text
Web App Development Technologies in 2024

The Right Front End Stack for the Right Project
The landscape of web development is brimming with powerful technologies, each with its own strengths and ideal use cases. There’s no single ‘one size fits all’ answer to the question of the most in-demand stack.
Full-stack developers offer the flexibility to handle both front end and back end development, making them a valuable asset for some projects. However, many organizations choose to hire full stack developers based on specific needs.
This allows them to leverage specialists who are experts in particular technologies within a stack (e.g., front end frameworks like React or back end languages like Python).
Top Front End Technologies for Web App Development in 2024!
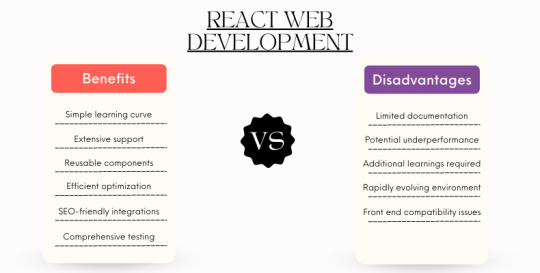
React Web Development
React, often referred to as React.js, is more than just a framework — it’s a powerful JavaScript library that has revolutionized front end development. Unlike traditional frameworks with rigid structures, React offers a flexible and component-based approach. This allows developers to create dynamic and interactive user interfaces (UIs) with ease.
React’s popularity stems from its efficiency, performance, and ability to adapt to changing requirements. It empowers developers to build UIs that are:
Component-Based: Complex UIs are broken down into reusable components, promoting code organization and maintainability.
Efficient Rendering: React utilizes a virtual DOM (Document Object Model) to optimize UI updates, ensuring smooth performance.
Flexible & Adaptable: React readily integrates with other libraries and frameworks, allowing for customization to fit specific project needs.

Advantages:
– Simplified Learning Curve: React’s clean syntax and component-based approach make it easier to grasp, even for beginners.
– Extensive Library Support: Leverage a vast ecosystem of pre-built JavaScript libraries to accelerate development and access ready-made functionalities.
– Reusable Components: Build modular and reusable components to streamline development, improve code maintainability, and ensure consistency throughout your application.
– Performance Optimization: React’s virtual DOM enables efficient rendering and updates, resulting in a smoother user experience.
– SEO Friendliness: React applications can be SEO-friendly with proper coding practices and, if needed, server-side rendering techniques.
– Handy Development Tools: Utilize a rich set of tools like Redux, DevTools, and testing frameworks to simplify development, debugging, and code management.
– Dynamic Web Application Development: Build interactive and dynamic web applications that adapt to user behavior with ease.
– Comprehensive Testing Capabilities: The component-based architecture facilitates unit testing, promoting overall code quality.
Disadvantages:
– Limited Official Documentation: While extensive community resources exist, official React documentation can be lacking for specific functionalities, requiring additional research.
– Potential SEO Challenges: Client-side rendering can impact SEO in some scenarios. Careful planning and optimization techniques might be necessary.
– JSX Learning Curve: JSX, a syntax extension for JavaScript, can add an initial learning hurdle for developers unfamiliar with it.
– Rapidly Evolving Ecosystem: The fast pace of React development and its ecosystem necessitates ongoing learning to stay up-to-date with the latest advancements.
Angular Web Development
Launched in 2010 by Google, Angular has become a popular framework for front-end development. It leverages TypeScript, a superset of JavaScript, for enhanced code maintainability and type safety. While AngularJS, an earlier version, laid the groundwork, Angular (without the JS suffix) has emerged as the preferred choice for modern development.
Why Angular for Enterprise Applications?
Angular’s strengths make it particularly well-suited for building enterprise-grade web applications:
Scalability: Angular applications are designed to handle the complexity and growing data demands of large-scale enterprise applications.
Structure and Maintainability: The use of TypeScript and a component-based architecture promote clean code, easier maintenance, and reduced development overhead for large projects.
Rich Ecosystem and Support: Angular benefits from a vast ecosystem of libraries, tools, and a large developer community, providing extensive support and resources.
Angular 13: The Latest and Greatest?
Angular releases regular updates, and Angular 13 is the latest iteration. While not necessarily the absolute “future” of web development, it offers several advancements over previous versions, including:
– Improved Performance: Optimizations in Angular 13 ensure smoother user experiences for even demanding applications.
– Enhanced Developer Experience: New features and tooling improvements streamline development workflows.
– Staying Up-to-Date: Upgrading to the latest version ensures access to the newest features and security patches. Angular Development Advantages:
Trusted Foundation: Developed and maintained by Google, Angular offers stability and ongoing support.
Extensive Community: Benefit from a large and active developer community for knowledge sharing, troubleshooting, and finding pre-built components.
Streamlined Development: Two-way data binding simplifies data flow between your application’s model and view, reducing development complexity.
Rapid Prototyping: Angular’s features facilitate iterative development, enabling faster creation and testing of prototypes.
Familiar Templates: Utilize familiar HTML templates for building user interfaces, making it easier for developers with HTML experience to pick up.
Enhanced Code Quality: TypeScript, used with Angular, enforces type safety and promotes cleaner, more maintainable code.
Modular Design: The component-based architecture promotes code reusability and simplifies development of complex applications.
Rich Ecosystem: Angular leverages a vast ecosystem of libraries, tools, and frameworks to extend functionalities and streamline development.
Angular Development Disadvantages:
Steeper Learning Curve: While conceptually similar to HTML, Angular introduces new concepts and patterns that might require more effort to learn for beginners.
Potential for Complexity: Angular’s structure and features can lead to complex codebases for smaller projects, potentially requiring more development effort.
Memory Consumption: In some cases, Angular applications can have a higher memory footprint compared to simpler frameworks.
Enforced Structure: The hierarchical tree-like structure can be less flexible for specific use cases compared to some other frameworks.
Migration Challenges:: Upgrading between major Angular versions can involve significant code changes, requiring careful planning and effort. VueJS Web Developement
VueJS Web Developement
Vue.js has emerged as a compelling contender in the front-end development landscape. This open-source JavaScript framework empowers sweb app developers to create user interfaces and single-page applications (SPAs) with ease.
Key Advantages of Vue.js:
Lightweight and approachable: Compared to some frameworks, Vue.js boasts a gentler learning curve for beginners due to its intuitive nature and focus on core web development concepts.
MVVM Architecture: Vue.js leverages the Model-View-ViewModel (MVVM) architectural pattern, promoting clean separation of concerns and simplified code management.
Flexibility for Migration: Migrating existing web applications can be smoother with Vue.js, thanks to its compatibility with existing HTML structures and the potential for incremental adoption.
Rich HTML Functionality: Vue.js seamlessly integrates with HTML, allowing developers to leverage their existing web development knowledge and avoid complex syntax.
Modern Tooling: Vue utilizes Vite.js, a next-generation bundler, for efficient development workflows and faster build times.
While Vue.js offers many advantages, it’s important to consider some potential drawbacks:
Managing Reactivity: Vue.js’s reactive system can be complex for large-scale applications, requiring careful planning and attention to potential performance bottlenecks.
Balancing Flexibility: The framework’s flexibility can be a double-edged sword. While it allows for customization, it can also lead to inconsistent code structures in large projects if not managed effectively.
Memory Usage Considerations: In some cases, Vue.js applications might have a slightly higher memory footprint compared to certain minimal frameworks. Optimization strategies might be required for memory-constrained environments.
Developer Availability: While the developer community is growing, it might still be smaller compared to some other established frameworks. Finding highly experienced Vue.js developers for large projects could require a wider search.
Resource Ecosystem: The ecosystem of third-party libraries and plugins for Vue.js is still expanding. While extensive resources are available, it might not be as comprehensive as those for more mature frameworks.

ASP .NET Web Development
ASP.NET Core, the open-source and powerful web framework for building modern web applications, excels in backend development. While primarily focused on web application development, ASP.NET Core can be leveraged with other .NET technologies to create various applications.
.NET leverages the Common Language Runtime (CLR) to achieve platform independence. This, along with its strong focus on best practices, empowers developers to build robust applications using their preferred languages. The open-source nature of .NET adds another advantage — you can join a vast and active developer community constantly improving the framework.
Benefits of ASP.NET Core:
Clean Code Structure Encourages separation of concerns, keeping your code organized and maintainable.
Faster Development Provides pre-built features to jumpstart development, saving you coding time.
Flexible and Adaptable Offers extensive customization options and extensibility for unique project needs.
Enhanced Security Built-in security features help protect your web applications from vulnerabilities.
Simplified Management Streamlines monitoring and management processes for your applications.
Cross-Platform Freedom Develop and deploy applications seamlessly across Windows, macOS, and Linux environments.
Considerations for ASP.NET Core:
Learning Curve ASP.NET Core, while well-documented, might require additional learning compared to some very established frameworks due to its evolving nature.
Migration Costs Migrating existing projects from a different framework to ASP.NET Core can involve some investment in time and resources.
Node.js Web Development
Node.js is a highly popular open-source runtime environment built on Chrome’s JavaScript engine (V8). This empowers web development teams to create fast, scalable web applications using JavaScript on both the front-end and back-end.
Node.js paves the way for innovative approaches to server-side development with its unique event-driven architecture.
While Node.js wasn’t necessarily the most used programming language in 2020 (reports may vary on usage statistics), it has gained significant traction among developers for its unique strengths.
Benefits of Node.js:
Effortless Scalability Node.js excels at handling growing applications. Its architecture allows for easy scaling to meet increasing user demands.
Quick Start for Developers JavaScript proficiency translates well to Node.js, making it a breeze for developers to learn and become productive quickly.
Full-Stack Flexibility Embrace JavaScript for both front-end and back-end development, streamlining your workflow and reducing the need for multiple languages.
Thriving Community Benefit from a vast and active community of Node.js developers who contribute libraries, tools, and support.
Real-Time Advantage Node.js excels at handling concurrent requests efficiently, making it ideal for real-time applications like chat or collaborative tools.
Speedy Performance Node’s event-driven architecture minimizes waiting time, leading to faster application performance and improved user experience.
Intelligent Caching Node.js allows for efficient caching mechanisms, further reducing load times and enhancing application responsiveness.
Considerations for Node.js:
Evolving API While uncommon, breaking changes can occur in the Node.js API, requiring developers to adapt their code. Staying updated with the latest releases helps mitigate this.
Asynchronous Mindset Shift Node.js utilizes an asynchronous programming model, which can require a different approach compared to traditional synchronous coding. While powerful, it might have a learning curve for some developers.
CPU-Intensive Tasks Node.js performs best with I/O bound tasks (tasks involving waiting for data). For computationally heavy operations, other technologies might be better suited.
Performance in Specific Scenarios While generally performant, Node.js might not always be the optimal choice for highly complex calculations. Consider the specific needs of your application.
Maturity of Libraries While the Node.js ecosystem is vast, some specialized libraries might not be as mature or widely adopted compared to older, more established languages.
Python Web Development
Both Node.js and Python are popular back end development languages, each with their strengths and weaknesses. The best choice depends on your project’s specific requirements.

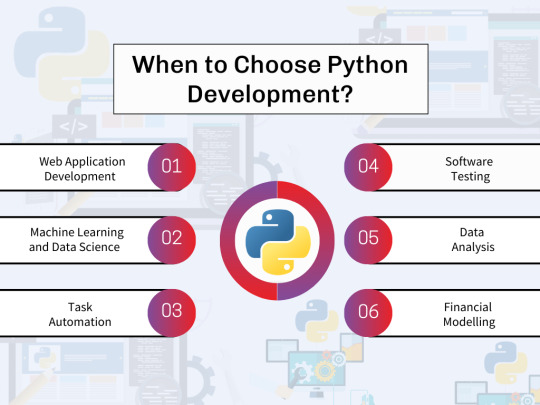
1. Web Application Development Python excels in building feature-rich websites and web applications, thanks to its robust frameworks like Django and Flask.
2. Machine Learning and Data Science Python reigns supreme in these fields due to its extensive libraries like NumPy, pandas, and scikit-learn. These tools make data manipulation, analysis, and machine learning model creation a breeze.
3. Task Automation Python’s ability to automate repetitive tasks makes it a valuable asset for streamlining workflows across various domains.
4. Software Testing Python’s readability and vast testing frameworks like Pytest empower developers to write efficient and maintainable test suites.
Beyond traditional programming, Python’s easy-to-learn nature makes it accessible to non-programmers as well. Scientists, accountants, and other professionals can leverage Python for tasks like:
– Data Analysis: Python simplifies data cleaning, exploration, and visualization, making it easier to extract insights from data.
– Financial Modeling: Python’s libraries enable the creation of complex financial models for better decision-making.
With its versatility and ease of use, Python remains a top choice for programmers and non-programmers alike.
Benefits of Python for Developers:
Boost Productivity Python’s clean syntax and focus on readability allow web app developers to write code quickly and maintain it easily. This translates to faster development cycles and more efficient use of time.
Rich Ecosystem of Libraries The vast Python Package Index (PyPI) offers a library for nearly any task imaginable. From data science (NumPy, Pandas) to web development (Django, Flask) and machine learning (scikit-learn), you’ll find powerful tools to streamline your development process.
Gentle Learning Curve Python’s clear and concise structure makes it one of the easiest programming languages to learn. This low barrier to entry makes it ideal for beginners and allows experienced developers to pick it up quickly for new projects.
Integration Powerhouse Python integrates seamlessly with various languages and frameworks, enabling developers to leverage existing components and avoid reinventing the wheel. Additionally, built-in features like modules and packages promote code organization and reusability.
Fine-Grained Control Python offers a good balance between high-level abstraction and low-level control. Developers can work at a level of detail appropriate for the task, making it suitable for various development needs.
Object-Oriented Approach Python supports object-oriented programming principles, allowing developers to create well-structured, maintainable, and reusable code. This promotes modularity and simplifies complex project management.
Web Development Friendly Python’s robust web frameworks like Django and Flask provide powerful tools for building modern and scalable web applications. With these frameworks, developers can focus on core functionalities without getting bogged down in low-level details.
Considerations for Python Development:
Potential Integration Challenges While Python integrates well with many languages, complex integrations with some non-Python systems might require additional effort.
Performance Considerations Compared to compiled languages like C++, Python can be slower for computationally intensive tasks. However, for many applications, Python’s speed is sufficient.
Database Access Options Python has database access layers, but they might not be as mature or optimized as those in languages specifically designed for database interaction. Consider the project’s database needs when choosing a language.
Runtime Errors Python’s dynamic typing can lead to runtime errors if data types aren’t handled carefully during development. Implementing robust testing practices helps mitigate this risk.
Mobile App Development While Python can be used for mobile app development with frameworks like Kivy, it’s not the most common choice for native mobile app development. Consider the target platforms and desired user experience when selecting a language.
Memory Management Python’s automatic memory management can lead to higher memory usage compared to some languages. However, for most web development scenarios, this isn’t a major concern. If memory optimization is critical, explore alternative approaches within Python or consider other languages.
Top Databases in 2024!
AWS (Amazon Web Services)
AWS is a powerful and ever-expanding cloud computing platform from Amazon. It provides a one-stop shop for businesses and individuals to leverage a variety of services to build, deploy, and manage applications in the cloud.
Launched in 2006 by Amazon, AWS has become a dominant force in cloud computing.
Amazon Web Services (AWS) is a powerful cloud computing platform, not just a database. It provides a secure and scalable foundation for organizations to build, deploy, and manage a wide range of applications, regardless of their size or industry-
Scalability and Cost-Effectiveness AWS allows you to scale your computing resources (like storage and processing power) up or down as needed. This flexibility ensures you only pay for what you use, leading to significant cost savings compared to traditional on-premises infrastructure.
Robust Security AWS prioritizes security with a layered approach that includes encryption, access controls, and threat detection. This empowers organizations to safeguard their sensitive data and applications.
Broad Applicability AWS caters to diverse industries and application types. From building web applications and mobile backends to running complex data analytics or machine learning workloads, AWS offers the tools and services needed.
Simplified Management AWS offers a user-friendly interface and well-documented services, making it easy for businesses to get started and manage their cloud resources without needing extensive cloud expertise.
Enhanced Speed and Agility AWS empowers businesses to deploy applications and services faster. The scalable nature of AWS cloud resources allows businesses to react quickly to changing market conditions and innovate at an accelerated pace.
Considerations for Using AWS:
Security is a Shared Responsibility While AWS offers robust security features, it’s important to remember that security is a shared responsibility. Businesses must configure and manage their cloud resources securely to maximize protection.
Potential Support Costs While AWS provides basic customer support, in-depth technical assistance might require additional fees. Carefully evaluate your support needs when budgeting for AWS.
Amazon EC2 Resource Constraints AWS imposes limitations on resources allocated to a single EC2 instance (virtual server) in certain regions. However, requesting higher limits is usually an option. For very demanding workloads, alternative AWS services or configurations might be more suitable.
General Cloud Considerations Cloud computing introduces inherent considerations like potential vendor lock-in, reliance on internet connectivity, and managing costs associated with data egress (transferring data out of AWS). Evaluate your project needs and risk tolerance when deciding if cloud computing is the right fit.
Firebase
In today’s mobile development landscape, selecting a suitable backend solution is crucial for your app’s success. Two popular options are Firebase and AWS. Both offer a comprehensive suite of services but cater to different needs.
This comparison will explore the key features of each platform to help you make an informed decision.
Developed by Google, Firebase is a Backend-as-a-Service (BaaS) platform designed to simplify mobile and web app development. It offers a variety of tools and services to streamline various aspects of the development process, potentially helping you build high-quality applications and expand your user base.

Robust Database Solutions Firebase offers flexible NoSQL databases that store and manage data in JSON-like documents. This structure is ideal for frequently changing or complex data, often encountered in modern applications.
Cost-Effective Development Firebase provides a generous free tier for many of its services, making it a cost-effective option for startups and businesses of all sizes. This allows for building core functionalities without upfront investment.
Effortless Static Hosting Firebase simplifies web content hosting with its built-in static hosting capabilities. This eliminates the need to manage separate web servers, saving development time and resources.
Clear and Comprehensive Documentation Firebase boasts excellent documentation with tutorials, code samples, and clear explanations. This comprehensive library of resources empowers developers to learn and leverage Firebase features effectively.
Intuitive User Interface Firebase’s user interface is well-designed and easy to navigate. This allows developers to quickly access and manage their projects and cloud resources without a steep learning curve.
Seamless Integration Firebase integrates smoothly with various Google products and development tools, streamlining workflows and simplifying development processes.
Actionable Insights with Analytics Firebase Analytics provides valuable insights into user behavior and app performance. This data empowers developers to make data-driven decisions and optimize their applications for better user engagement.
Enhanced App Quality with Testing Tools Firebase offers robust testing services that help developers identify and fix bugs before release. This ensures high-quality applications that deliver a positive user experience.
Serverless Functions for Scalability Firebase’s serverless functions enable developers to build scalable back-end logic without managing servers. This simplifies development and reduces infrastructure overhead.
Integration of Machine Learning Firebase allows integration with Google’s machine learning capabilities, enabling developers to add intelligent features to their applications without extensive machine learning expertise.
MongoDB
MongoDB is a popular NoSQL database known for its scalability and flexibility. Unlike traditional relational databases, MongoDB stores data in JSON-like documents, offering several advantages:
– Schema Flexibility: Documents can have different structures, allowing you to store data with varying fields without rigid table definitions. This makes MongoDB a good fit for evolving data models and complex data structures.
– High Performance: MongoDB excels at handling large datasets and offers efficient querying capabilities. This makes it suitable for applications that require frequent data updates and retrieval.
– Horizontal Scalability: MongoDB scales horizontally by adding more servers, making it easy to accommodate growing data volumes.
However, it’s important to consider these factors when evaluating MongoDB for your project:
1. Data Relationships
Modeling complex relationships between data points might require additional design considerations in MongoDB compared to relational databases.
2. Schema Enforcement
Without a predefined schema, data consistency might require more development effort compared to strictly typed databases.
Who Uses MongoDB?
While not a one-size-fits-all solution, MongoDB is a popular choice for various applications and industries due to its flexibility and performance:
Real-time Applications: MongoDB’s responsiveness makes it suitable for applications requiring real-time data updates and retrieval.
Content Management Systems (CMS): The schema flexibility allows for storing diverse content types efficiently.
E-commerce Platforms: MongoDB can handle the high volume and variety of data associated with e-commerce transactions.
MongoDB offers a robust query language that allows developers to retrieve specific data efficiently.
Here are some key features:
Precise Field Selection Queries can target specific fields within documents, returning only the data you need. This improves performance and reduces the amount of data transferred.
Range-Based Queries MongoDB allows querying documents based on a range of values for a particular field. This is useful for filtering data within specific boundaries, like dates or product prices.
Regular Expression Support MongoDB supports regular expressions for pattern matching within fields. This enables powerful searches for text data that might have variations or specific patterns.
Flexible Return Options Queries can return entire documents, specific fields, or even random samples of data depending on your needs. This level of control allows developers to optimize their queries for different use cases.
By leveraging these capabilities, developers can write efficient queries that retrieve the exact data they need, optimizing performance and reducing unnecessary data transfer.

Selecting the optimal technology stack is a critical decision that lays the groundwork for any web application development project. To make an informed choice, consider these key factors:
Project Requirements: Clearly define your project’s goals, functionalities, and target audience. The tech stack should align with the specific needs of your application.
Team Expertise: Evaluate your development team’s skills and experience. Choosing a stack that leverages their existing knowledge can streamline development and reduce the learning curve.
Market Landscape: Consider current technology trends and the availability of resources like libraries and frameworks for your chosen stack. A mature stack with a large community often offers more extensive support.
Scalability and Maintainability: Think about the long-term vision for your application. The tech stack should be able to accommodate future growth and simplify ongoing maintenance efforts.
Security Considerations: Prioritize security throughout the development process. Choose technologies with a strong track record of security and ensure your team follows security best practices.
By carefully evaluating these factors, you can make a well-informed decision about the tech stack that will empower your team to build a successful and sustainable web application.
Tech Stack Decisions: Driven by Project Needs
The functionalities and features you envision for your project significantly influence the technology choices you make. For instance, building a real-time chat application necessitates technologies like WebSockets to ensure seamless communication.
When it comes to performance and scalability, some programming languages and frameworks excel. Microservices architecture, containerization (like Docker), and cloud services work together to handle high workloads and enable horizontal scaling for applications that require it.
On the other hand, if your project is a smaller, simpler application with minimal anticipated changes, a monolithic architecture and a straightforward language like PHP can be a cost-effective option for both development and future maintenance.
In essence, the ideal tech stack aligns with your project’s specific requirements, striking a balance between functionality, performance, and long-term maintainability.
Building on Your Team’s Strengths:
Leveraging your development team’s existing knowledge is a strategic move. When developers work with familiar technologies, they experience:
Enhanced Productivity: Reduced learning curves lead to faster development cycles and quicker time-to-market.
Efficient Coding: Existing knowledge translates to cleaner, more maintainable code.
Stronger Decision-Making: Experience with the technology allows for better-informed technical choices.
However, new project requirements or evolving trends might necessitate the introduction of new technologies. Here are two approaches to consider:
Hybrid Team Approach: Engage external specialists to collaborate with your core team. This allows for knowledge transfer and skill development within your team while leveraging the specialist’s expertise in the new technology.
Strategic Outsourcing: Partner with a reputable IT staff augmentation company specializing in projects like yours. This can be ideal for complex projects or situations where in-house expertise is limited.
The key takeaway?
Align the chosen approach with your team’s existing skillset and project complexity. This minimizes the learning curve, maximizes efficiency, and keeps your team motivated throughout the development process.
The Power of Market Trends
Staying attuned to current market trends can give your project a significant edge. Here’s how:
Competitive Advantage: Leveraging trending technologies can translate into innovative features, a more engaging user experience, or enhanced security, differentiating your project from competitors.
Talent Pool: A tech stack in high demand means a larger pool of skilled developers familiar with the chosen technologies. This simplifies the recruitment process and ensures access to qualified personnel for ongoing maintenance or future development.
Streamlined Development: Popular tech stacks often benefit from a wider range of readily available third-party integrations and libraries. These tools can streamline development workflows and accelerate project completion.
However, it’s important to strike a balance. While staying current is valuable, don’t chase fleeting trends. Focus on technologies that demonstrably align with your project’s goals and offer long-term value.
How the Right
Web Application Development Technology
Drives Success
Building a Unified Team Through Technology
A standardized tech stack, with the same programming languages, frameworks, and tools across the team, offers a powerful advantage: enhanced collaboration. Here’s how:
Shared Knowledge and Support: Developers can readily understand and contribute to each other’s code, fostering knowledge sharing and mutual support. This streamlines development processes and reduces roadblocks.
Streamlined Communication: A common language of technology eliminates confusion and allows for clearer communication within the team. Discussions about code become more efficient and productive.
Consistent Best Practices: Standardized tools and frameworks often lead to well-documented best practices and coding guidelines. These serve as a shared reference point, ensuring code consistency and simplifying onboarding for new team members.
By leveraging a unified tech stack, your team can work together more effectively, achieve better results, and lay the foundation for long-term project success.
Performance Gains with the Right Tech Stack
A well-considered tech stack goes beyond just functionality. It lays the groundwork for a high-performing application:
Scalability and Efficiency: The chosen technologies should be able to handle a growing user base and increasing data demands without compromising performance. This ensures your application can adapt and thrive as it scales.
Performance Optimization: The tech stack should include tools and technologies that are known for their efficiency and speed. This translates to a smoother user experience for your application’s end users.
Ongoing Improvement: Selecting technologies with a strong track record of regular updates ensures access to performance enhancements and security patches for a future-proof application.
By prioritizing performance through your tech stack choices, you can create a product that delivers a consistently smooth and responsive user experience, even as your user base grows.
Optimizing Development Costs: The Benefits of a Standardized Tech Stack
A standardized tech stack delivers benefits beyond streamlined development. It translates to significant cost savings in several ways:
Reduced Development Time: Familiarity with the chosen technologies allows your team to work efficiently and develop code faster. This translates directly to lower labor costs associated with development.
Minimized Troubleshooting: Popular tech stacks often benefit from active developer communities and robust support systems. When issues arise, developers can quickly find solutions, reducing troubleshooting time and associated expenses.
Automation Advantages: Modern tech stacks frequently include built-in automation tools for deployment, testing, and monitoring. This frees up valuable developer time, minimizes manual effort, and ultimately leads to cost savings.
By leveraging a standardized tech stack, you can optimize your development process, reduce overall project costs, and free up your team to focus on innovation.
How Tech Stack Decisions Shape Industry Leaders
Choosing the right tech stack is fundamental to creating a sustainable and scalable product. Many of today’s tech giants credit their success, in part, to well-informed tech stack decisions.
Here are some real-world examples:
Netflix
This streaming giant leverages a powerful combination of technologies:
Frontend: React (user interfaces) and Redux (state management) for a dynamic and responsive user experience.
Backend: A mix of Java, Spring Boot, and Node.js allows for efficient web application development and global content delivery.
Databases: Netflix utilizes various databases like Cassandra, MySQL, and Elasticsearch to cater to different data storage requirements.
This strategic tech stack empowers Netflix to:
– Manage a Large User Base: The microservices architecture facilitates easier maintenance and scaling as the user base grows.
Deliver Global Streaming: The backend combination enables seamless streaming experiences worldwide.
Create an Engaging User Interface: React and Redux contribute to a rich and interactive experience that keeps users engaged.
Handle Diverse Data: Different databases effectively manage various data types, from user profiles to content recommendations.
Airbnb: A Tech Stack Tailored for User Experience and Growth
Similar to Netflix, Airbnb has achieved success in part due to its strategic tech stack choices. Here’s a breakdown of their key technologies:
Frontend: Airbnb prioritizes a user-friendly interface with a combination of JavaScript, React, and Redux. This trio enables a dynamic and responsive user experience that keeps users engaged.
Backend: Airbnb leverages a diverse backend stack:
Ruby on Rails: This framework powers the main website and services, offering a developer-friendly environment for rapid feature updates.
Python: Airbnb utilizes Python for machine learning capabilities, enabling data-driven insights and personalization.
Node.js: This JavaScript runtime environment handles specific microservices within the application.
Databases: Airbnb utilizes a multi-database approach, including MySQL, PostgreSQL, and Redshift. Each database caters to specific data needs, allowing Airbnb to efficiently collect, analyze, and gain valuable insights from vast amounts of user data.
This combination empowers Airbnb to:
– Prioritize User Experience: The front end tech stack ensures a dynamic and user-friendly interface.
– Maintain Development Agility: Ruby on Rails and Node.js facilitate rapid feature updates and innovation.
– Unlock Data-Driven Decisions: The use of Python for machine learning and diverse databases allows Airbnb to leverage data for informed decision-making.
By carefully selecting each technology to address specific needs, Airbnb has built a tech stack that supports their user experience, growth, and data-driven approach.
IProgrammer as Your Web Application Development Company
Here’s why partnering with us for your web application tech stack selection is the secret sauce to your web app’s success:
Seasoned Expertise: We don’t just follow trends; we understand the nuances of each technology and its impact on your specific project.
Future-Proof Foundations: We build with scalability and long-term maintainability in mind, ensuring your web app can adapt and thrive as your business grows.
Performance Optimization: Our team prioritizes speed, security, and a seamless user experience, delivering web applications that delight your audience.
Ready to cook up something extraordinary with iProgrammer’s Web Application Development Services?
Contact our experts today and craft the perfect tech stack recipe for your next web application development masterpiece.
Blog Reference Link — https://www.iprogrammer.com/web-app-development-technologies-in-2024/
#iprogrammer#webappdevelopment#webapplication#webapplicationdevelopment#webapplicationdevelopmenttechnologies#webappdevelopmenttechnologies#webapplicationdevelopmentservices#webapplicationdevelopmentcompany
0 notes
Text
Factors to Consider When Hiring Machine Learning Developers
Hiring machine learning (ML) developers involves assessing various factors to ensure their suitability for the role. Candidates must be proficient in both technical and soft skills; otherwise, they may not be a good addition to your team. For instance, miscommunication is possible if they lack effective communication skills, which can hinder teamwork.
To hire a competent machine learning developer with all the skills you require, let’s look at the qualities you need to look for.
What to Look for When Hiring Machine Learning Developers

Let's look at the characteristics that set top machine learning developers apart. Doing so will make hiring them that much easier.
Educational Qualifications
When looking for a skilled machine learning developer, take into consideration the applicant’s education. As machine learning is part of computer science, a background in computer programming, mathematics, and data science is mandatory. Candidates with a bachelor's degree with certifications in machine learning are accepted, whereas candidates with a PhD are preferred.
Candidates must also be experts in topics like machine learning algorithms, natural language processing, regression, and neural networks. They must also be fluent in computer programming languages.
Technical Skills
Applicants for your machine learning developer role must have superior technical skills. They are expected to be acquainted with programming languages like Python, C++, JavaScript, Java, C#, Julia, Shell, R, TypeScript, and Scala. They must also be familiar with data engineering, data analysis, ML models, and deployments. In brief:
Data engineering is managing or transforming data for storage and processing.
Data analysis is the process of examining, purifying, converting, and modelling data in order to extract meaningful information.
Machine learning models are programs that identify patterns or draw conclusions from unknown data sets.
Model deployment is the process of incorporating an ML model into an already-existing production so that it can receive input and produce output.
Software Engineering Skills
Software engineering skills are a must-have for machine learning developers. Writing search queries, sorting, and optimizing algorithms are required, along with being familiar with data structures like stacks, queues, trees, graphs, and multidimensional arrays.
AI and machine learning developers must also know about computer architecture elements like memory, clusters, bandwidth, deadlocks, and caches. These are some of the fundamentals of computer science.
Soft Skills
The recruiter must ensure that applicants have soft skills as well as technical ones. While machine learning is a technical domain, having soft skills like problem solving and clear communication makes a candidate more efficient in their work. This is because one of the most important aspects of the work is being able to explain the project's objectives, schedule, and expectations to stakeholders.
Also, the goal of machine learning is to solve problems in real-time. This means having the critical and creative thinking skills necessary to identify problems and come up with solutions.
Time Management and Teamwork
Time management skills are essential for making significant contributions to the team. Machine learning developers frequently have to balance the needs of multiple stakeholders while still finding time to conduct research, plan and manage projects, and create and thoroughly test software.
Teamwork is also crucial as machine learning developers often work closely with software engineers, marketers, product designers, managers, testers, and data scientists. They are frequently at the core of AI business initiatives. When recruiting an AI/ML developer, supervisors look for the ability to work well with others and contribute to a positive work environment.
A Desire to Learn New Things
An AI/ ML developer must have a passion for studying and learning. Artificial intelligence, deep learning, machine learning, and data science are quickly developing topics. The most successful AI/ML developers are always updating their knowledge and willing to learn new abilities. Even machine learning developers with doctoral degrees find ways to stay up to date by attending boot camps and workshops and doing self-study.
Developers must study cutting-edge methodologies and technologies, learn the newest programming languages, and become proficient with new applications and tools. An enthusiastic learner quickly learns about the newest industry developments.
Cost and Value
Recruiters must know the market value of these positions in order to hire a developer. A typical AI/ML developer's hourly rate in Canada could differ depending on their position, degree of expertise, region, and demand within the market. In Canada, AI/ ML experts are hired with an hourly pay between $30 and $60 on average.
Entry-level jobs such as junior data analysts or AI assistants have a pay between $30 and $40 per hour. Professional-level AI/ML developer costs are typically between $40 and $60. These experts have the knowledge and expertise required to take on challenging AI projects and produce top-notch results.
When hiring a machine learning developer, a good mix of technical and soft skills is needed. A solid educational base, command of important programming languages, and familiarity with data engineering are all desirable. Teamwork, effective communication, and problem-solving skills are also vital. You are sure to locate the perfect developer for your team by keeping these things in mind.
0 notes
Text
Unlock the Power of Conversational AI: Hire Dedicated Chatbot Developers
In the digital age, businesses are leveraging advanced technologies to streamline operations, enhance customer engagement, and stay competitive. One such innovation is chatbots—intelligent virtual assistants that revolutionize how businesses interact with their customers. If you're looking to integrate conversational AI into your business, it's time to Hire Dedicated Chatbot Developers who bring expertise and innovation to your projects.

Why Hire Dedicated Chatbot Developers?
When it comes to creating efficient, scalable, and user-friendly chatbot solutions, hiring dedicated developers offers a strategic advantage. These experts specialize in building customized chatbots tailored to your specific business needs. Whether you're aiming to enhance customer support, automate routine tasks, or boost user engagement, a skilled chatbot developer can turn your vision into reality.
Key Benefits of Hiring Dedicated Chatbot Developers:
Customized Solutions: Get chatbots designed to match your unique business requirements.
Technical Expertise: Work with developers proficient in modern technologies like AI, NLP, and deep learning.
Cost-Effectiveness: Avoid overhead costs associated with in-house development teams.
Faster Development: Leverage their expertise for quicker turnaround times.
Ongoing Support: Ensure continuous maintenance and updates to keep your chatbot performing optimally.
Technologies Empowering Chatbot Development
To build robust and dynamic chatbots, developers rely on cutting-edge tools and frameworks. Among the popular choices, the MERN Stack Development Company approach stands out. By combining MongoDB, Express.js, React.js, and Node.js, developers create scalable and high-performing chatbot solutions. This stack ensures a seamless integration of the front-end and back-end, enhancing the chatbot’s functionality and user experience.
Another vital aspect of chatbot development is the programming language. TypeScript Development Services are gaining traction for their ability to write clean, maintainable, and error-free code. TypeScript's strong typing system and advanced features make it an excellent choice for developing chatbot applications that are both reliable and scalable.
Expanding Horizons with Next.js
Chatbot development isn’t limited to standalone applications. Businesses are now integrating chatbots into web platforms built with frameworks like Next.js. If your business already relies on modern web applications, you can Hire Dedicated Next.js Developers to seamlessly integrate chatbot functionalities. With Next.js, you can create server-side rendered applications that deliver exceptional performance and user experience, further elevating your chatbot's capabilities.
Applications of Chatbots Across Industries
E-commerce: Enhance customer support, recommend products, and streamline order tracking.
Healthcare: Provide instant appointment scheduling and answer FAQs.
Finance: Offer 24/7 customer support for transactions, queries, and account management.
Education: Deliver personalized learning experiences and instant query resolution.
Travel and Hospitality: Assist users in booking tickets, finding accommodations, and planning itineraries.
Choosing the Right Partner for Chatbot Development
When selecting a development partner, consider their expertise in chatbot development and their ability to leverage modern technologies like the MERN stack and TypeScript. Look for developers who can align with your business goals and deliver tailored solutions that offer tangible value.
Final Thoughts
Integrating a chatbot into your business can be a game-changer, enabling you to provide exceptional customer experiences, improve operational efficiency, and gain a competitive edge. By choosing to Hire Dedicated Chatbot Developers, you ensure access to expertise, innovation, and the latest technological advancements. Don’t just follow the trend—lead the way with a chatbot solution tailored to your business needs. Contact us for More information.
0 notes
Text
🚀 Looking for the best web design services in Mohammadpur, Dhaka? Look no further! 🚀
🚀 Looking for the best web design services in Mohammadpur, Dhaka? Look no further! 🚀
Web Source IT Solution offers top-notch website design and development solutions tailored to meet your specific needs. Whether you're in Mohammadpur, Lalmatia, Sankar, Adabor, or Shyamoli, our team of expert web designers is here to elevate your online presence!
🌐 Why Choose Web Source IT Solution? 🌐
🔹 Front-End Development:
HTML/CSS: Create responsive, accessible web layouts using HTML5, CSS3, Flexbox, and CSS Grid.
JavaScript: Skilled in vanilla JS and frameworks like React, Angular, Vue.js. Expertise in building interactive UIs and managing state with Redux.
Responsive Design: Ensure mobile-friendly websites with Bootstrap and Tailwind CSS.
Cross-Browser Compatibility: Guarantee consistency across different browsers and platforms.
🔹 Back-End Development:
Languages: Proficient in Node.js, Python (Django, Flask), PHP (Laravel), Ruby on Rails.
APIs: Design and consume RESTful APIs and GraphQL.
Database Management: Expert in SQL (MySQL, PostgreSQL) and NoSQL (MongoDB). Proficient in database design, indexing, and optimization.
Security: Implement secure authentication with JWT, OAuth, and session-based methods.
🔹 Full-Stack Development:
MEAN/MERN Stack: Full-stack development with MongoDB, Express.js, Angular/React, and Node.js.
LAMP Stack: Develop web applications using Linux, Apache, MySQL, and PHP.
Testing & Debugging: Use Jest, Mocha, Selenium for testing. Skilled in debugging with browser developer tools and server-side logging.
🔹 DevOps and Deployment:
Version Control: Proficient with Git and GitHub/GitLab.
CI/CD: Set up CI/CD pipelines using Jenkins, CircleCI, GitHub Actions.
Cloud Services: Experienced with AWS, Google Cloud, Azure. Proficient with services like EC2, S3, Lambda, Firebase.
Containerization: Utilize Docker and Kubernetes.
🔹 UI/UX Design:
Design Tools: Proficient in Adobe XD, Figma, Sketch.
User Experience: Apply user-centered design principles and conduct usability testing.
🔹 Project Management and Collaboration:
Agile Methodologies: Experience with Scrum, Kanban. Use tools like Jira, Trello.
Team Collaboration: Strong communication for cross-functional teamwork.
🔹 Security Best Practices:
Secure Coding: Knowledgeable about OWASP Top 10 vulnerabilities.
SSL/TLS: Implement secure data transmission.
Example Projects:
E-commerce Websites: Full-featured platforms with user authentication, product management, shopping cart, and payment integration.
Social Media Applications: Real-time messaging, notifications, recommendation engines.
CMS: Customizable content management systems with user-friendly admin panels and rich text editing.
Technologies and Tools:
Languages: HTML, CSS, JavaScript, TypeScript, PHP, Python, Ruby, SQL.
Frameworks/Libraries: React, Angular, Vue.js, Node.js, Django, Flask, Laravel, Ruby on Rails.
Databases: MySQL, PostgreSQL, MongoDB, Redis.
Tools: Git, Docker, Jenkins, AWS, Google Cloud, Adobe XD, Figma.
Contact Us: 📞 Phone & WhatsApp: 01947203573 ☎️ Hotline: +8809638606772 📧 E-mail: [email protected] 🌐 Website: websourcebd.com 🏠 Address: House #1283, Road #11, Avenue #2, Mirpur DOHS, Dhaka-1216, Bangladesh
Hire the best web designers in Mohammadpur today and take your business to new heights with our exceptional web design and development services! 🌟
#WebDesign #Mohammadpur #Dhaka #WebDevelopment #WebSourceITSolution #ResponsiveDesign #FullStackDevelopment #UIUXDesign #GraphicDesign #LogoDesign #MobileAppDevelopment #WebDesignCompany

0 notes
Text
Hire Expert TypeScript Developers from DevTroop: Elevate Your Project

Enhance your software projects with top-tier TypeScript expertise from DevTroop. Our dedicated TypeScript developers are skilled in crafting scalable, maintainable, and cutting-edge applications that align perfectly with your business objectives. When you hire TypeScript developers from DevTroop, you access a team equipped to handle complex web applications or sophisticated front-end functionalities. Our professionals bring precision and advanced knowledge necessary to propel your projects forward. With DevTroop, you gain a partner committed to delivering excellence and innovation. Transform your ideas into reality and achieve outstanding results that set you apart in the digital marketplace. Phone:- (805) 702-7022
#hire flutter developer#hire laravel developer#hire offshore developers#hire react developers#node js developer#offshore development services#hire node js developer#hire react native developers#it augmentation services#it staff augmentation services
1 note
·
View note
Text
Becoming a proficient MEAN Stack developer requires continuous learning, skill development, and hands-on experience with MongoDB, Express.js, Angular.js, and Node.js. Best practices for hiring MEAN Stack developers include gaining certification through courses, mastering core technologies, learning from experts, and having a solid foundation in programming basics.
The use of open-source tools is essential for MEAN Stack development. Popular tools include TypeScript for front-end scripting, GitHub for collaboration and project management, jQuery for front-end manipulation, and npm for package management.
Choosing MEAN Stack development offers several advantages, including scalability, robust performance, code reusability, and end-to-end development with JavaScript. Oditek Solutions provides MEAN Stack development services following industry best practices, agile methodologies, and robust cloud deployment. They offer flexible hiring models to accommodate diverse business needs.
Overall, hiring MEAN Stack developers from Oditek can help businesses build innovative products and deliver exceptional solutions with expertise in event-driven architecture, security, and cloud integration.
0 notes
Text
Unlock top-tier Angular development talent with our guide to the best firms for expert hiring. Elevate your projects with seasoned professionals, ensuring unparalleled success in every endeavor.
0 notes