#Headless CMS with Visual Editor
Explore tagged Tumblr posts
Text
Headless CMS with Visual Editor
Presenting Builder.io: the headless content management system that will revolutionise content creation and management. Regardless of your industry or size of business, Tek-Connect offers a smooth integration that ensures a competitive edge. With the revolutionary Headless CMS from Tek-Connect, Builder.io, you can transform your content management operations. Our state-of-the-art technology will modernise your content creation workflow and take your business to new heights of success, regardless of your industry or company size.
0 notes
Text
AEM SPA Editor: A Powerful Tool for Building Dynamic Single Page Applications

Revolutionizing Web Development with AEM SPA Editor The world of web development is continually evolving, with user expectations and technological capabilities expanding rapidly. Single Page Applications (SPAs) have become a popular choice for building dynamic and responsive user interfaces. However, managing and editing SPAs can be challenging, particularly for content authors who may not be familiar with coding. Adobe Experience Manager (AEM) addresses this issue with its SPA Editor, offering a powerful solution that bridges the gap between developers and content authors. This blog explores the features, benefits, and implementation of AEM SPA Editor and how it revolutionizes web development.
What is AEM SPA Editor? Adobe Experience Manager (AEM) SPA Editor is an extension of AEM that enables seamless integration and editing of Single Page Applications (SPAs) within the AEM environment. It allows content authors to edit SPA content directly using AEM’s WYSIWYG (What You See Is What You Get) interface, without needing to understand the underlying code. This integration ensures that SPAs are not only highly interactive and user-friendly but also easy to manage and update.
Key Features of AEM SPA Editor
In-Context Editing One of the standout features of AEM SPA Editor is in-context editing. This feature allows content authors to edit SPA content directly within the web page, providing a true WYSIWYG experience. Authors can see how their changes will look in real-time, making the content management process intuitive and efficient.
Component-Based Architecture AEM SPA Editor leverages AEM’s component-based architecture, allowing developers to create reusable components that can be easily managed and edited. This architecture ensures consistency across the application and streamlines the development process.
Headless CMS Capabilities AEM SPA Editor supports headless CMS capabilities, enabling the separation of content management from the presentation layer. This allows developers to use modern JavaScript frameworks like React or Angular to build the front end, while AEM handles the content management and delivery.
Seamless Integration with JavaScript Frameworks AEM SPA Editor seamlessly integrates with popular JavaScript frameworks such as React and Angular. This integration allows developers to leverage the capabilities of these frameworks to build dynamic and responsive SPAs while still utilizing AEM’s robust content management features.
Drag-and-Drop Interface The drag-and-drop interface of AEM SPA Editor makes it easy for content authors to create and manage content. Authors can simply drag components onto the page and arrange them as needed, reducing the reliance on developers for content updates.
Real-Time Preview The real-time preview feature allows content authors to see how their changes will affect the live site instantly. This feature is crucial for maintaining a consistent user experience and ensuring that content updates are visually appealing.
Benefits of Using AEM SPA Editor
Enhanced Collaboration AEM SPA Editor fosters better collaboration between developers and content authors. Developers can focus on building robust and dynamic SPAs, while content authors can easily manage and update content without needing technical expertise.
Improved Efficiency By providing a user-friendly interface and real-time editing capabilities, AEM SPA Editor significantly improves the efficiency of content management. Content authors can make updates quickly and see the results immediately, reducing the time required for content changes.
Consistency Across Platforms The component-based architecture ensures consistency across different parts of the application. Reusable components mean that any changes made to a component will automatically reflect across all instances, maintaining a consistent look and feel.
Future-Proofing AEM SPA Editor’s support for headless CMS capabilities and modern JavaScript frameworks ensures that your web application is future-proof. You can leverage the latest technologies and easily adapt to new trends in web development.
Implementing AEM SPA Editor Implementing AEM SPA Editor involves several steps, including setting up the development environment, integrating with JavaScript frameworks, and configuring AEM components. Here’s a high-level overview of the implementation process:
Set Up AEM Environment First, ensure that you have a running instance of AEM. You’ll need access to AEM Author and Publish instances to start the implementation process.
Integrate JavaScript Framework Choose your preferred JavaScript framework (e.g., React or Angular) and integrate it with AEM. This involves setting up the necessary build tools and configuring the framework to work with AEM’s component-based architecture.
Create AEM Components Develop reusable AEM components that will be used in your SPA. These components should be designed to interact with the JavaScript framework and support in-context editing.
Configure SPA Editor Configure AEM SPA Editor to recognize and interact with your JavaScript framework. This involves setting up the necessary configurations in AEM and ensuring that the SPA Editor can render and edit the components correctly.
Test and Deploy Thoroughly test the integration to ensure that the SPA Editor works as expected. Once testing is complete, deploy your application to the AEM Publish instance and make it live.
Conclusion AEM SPA Editor is a game-changer for web development, providing a powerful and user-friendly solution for managing Single Page Applications. By enabling in-context editing, supporting modern JavaScript frameworks, and leveraging a component-based architecture, AEM SPA Editor enhances collaboration between developers and content authors, improves efficiency, and ensures consistency across applications. Whether you’re building a new SPA or integrating with an existing one, AEM SPA Editor offers the tools and capabilities needed to streamline the development process and deliver a superior user experience.
0 notes
Text
*Website Design and Development 2024
*Website Design and Development 2024
Web Design
**1. User Experience (UX) Design:
Research & Analysis: Understanding user needs, behaviors, and pain points.
Information Architecture: Organizing content and navigation to ensure a logical flow.
Wireframing: Creating basic layouts to map out functionality and structure.
Prototyping: Developing interactive models to visualize the user journey.
**2. User Interface (UI) Design:
Visual Design: Crafting the look and feel of the website, including color schemes, typography, and imagery.
Responsive Design: Ensuring the site is accessible and functional on various devices and screen sizes.
Accessibility: Designing to meet accessibility standards (e.g., WCAG) for users with disabilities.
Brand Integration: Reflecting the client’s brand identity through design elements.
**3. Design Tools and Software:
Sketch: For wireframing and high-fidelity designs.
Adobe XD/Figma: For prototyping and collaboration.
Photoshop/Illustrator: For creating and editing visual assets.
Web Development
**1. Front-End Development:
HTML: Structuring the content of web pages.
CSS: Styling the content to match design specifications.
JavaScript: Adding interactivity and dynamic features (e.g., sliders, form validations).
Front-End Frameworks: Utilizing tools like React, Angular, or Vue.js for more complex functionality.
**2. Back-End Development:
Server-Side Languages: Using languages like PHP, Python, Ruby, or Node.js to handle server logic and database interactions.
Databases: Managing data with systems like MySQL, PostgreSQL, or MongoDB.
APIs: Creating and consuming APIs to enable integration with other services and platforms.
Authentication & Authorization: Managing user accounts and access levels.
**3. Content Management Systems (CMS):
WordPress: Popular for its ease of use and extensive plugin ecosystem.
Joomla/Drupal: Other options with robust features for more complex sites.
Headless CMS: For more flexibility in delivering content across different platforms.
**4. Development Tools and Environments:
Code Editors: Using tools like VS Code or Sublime Text for writing code.
Version Control: Managing code changes with systems like Git and platforms like GitHub or GitLab.
Local Development Environments: Tools like XAMPP or Docker for local testing and development.
Integration of Design and Development
**1. Design Handoff:
Documentation: Providing developers with design specifications, assets, and guidelines.
Collaboration Tools: Using platforms like Zeplin or Figma to facilitate design handoff and ensure alignment.
**2. Responsive and Adaptive Design:
Media Queries: Implementing CSS techniques to ensure the site adapts to different devices and screen sizes.
Flexible Grid Layouts: Designing layouts that scale and adjust fluidly.
**3. Testing and Quality Assurance:
Cross-Browser Testing: Ensuring compatibility across different web browsers.
User Testing: Gathering feedback from real users to refine and improve the design.
Performance Testing: Checking load times and optimizing site speed.
**4. Deployment and Maintenance:
Hosting: Choosing and setting up web hosting services.
Deployment: Moving the website from a development environment to a live server.
Ongoing Maintenance: Regularly updating and maintaining the site to ensure security and functionality.
**5. SEO and Analytics:
On-Page SEO: Implementing best practices for search engine optimization.
Analytics Integration: Setting up tools like Google Analytics to track and analyze website performance.
#i need a website#i need a website developer#i need a professional website developer#website design and development 2024#website developer near me#website development#website developer in usa#website developer in canada#world best website developer#best website design and developer#hire a website developer
1 note
·
View note
Text
Sanity vs Prismic vs Contentful vs Storyblok: Which API-Driven Hosted CMS for Content-Focused Sites?
In the rapidly evolving landscape of web development, choosing the right content management system (CMS) is crucial for creating and maintaining content-focused websites. With a plethora of options available, it can be challenging to determine which CMS best fits your needs. In this blog, we'll compare four popular API-driven hosted CMSs: Sanity, Prismic, Contentful, and Storyblok. This comparison will help you decide which CMS is best suited for your next project, especially if you're considering hiring a Contentful Development Company.
Sanity
Overview
Sanity is a flexible, real-time CMS designed for structured content. It offers a rich, customizable editing interface and a powerful set of APIs.
Key Features
Real-Time Collaboration: Sanity allows multiple users to edit content simultaneously, making it ideal for large teams.
Customizable: The Sanity Studio is entirely customizable with React, allowing developers to tailor the interface to specific project needs.
Structured Content: Sanity’s content is highly structured, enabling precise content manipulation and querying.
Content Lake: All content is stored in a single, queryable Content Lake, providing easy access and management.
Pros
Highly customizable and developer-friendly.
Excellent real-time collaboration features.
Powerful querying capabilities with GROQ (Sanity's query language).
Cons
The customization options can be overwhelming for beginners.
Pricing can be high for large-scale projects.
Prismic
Overview
Prismic is a headless CMS that emphasizes a content-first approach. It provides a simple yet powerful interface for content editors and a robust API for developers.
Key Features
Slices: Prismic’s "Slices" feature allows for reusable content components, enhancing flexibility and consistency.
Content Scheduling: Prismic offers built-in content scheduling, making it easy to plan and publish content in advance.
Multi-Language Support: Out-of-the-box multi-language support is ideal for global projects.
Pros
User-friendly interface for content editors.
Strong focus on content components with Slices.
Excellent multi-language support.
Cons
Less flexible than Sanity in terms of customization.
The developer community and resources are smaller compared to some other CMSs.
Contentful
Overview
Contentful is a widely-used headless CMS known for its scalability and robustness. It is particularly popular among large enterprises and development agencies.
Key Features
Content Model Flexibility: Contentful provides a highly flexible content model, allowing for intricate relationships and structures.
Powerful API: The Contentful API is robust and well-documented, making integration straightforward.
App Framework: Contentful’s App Framework enables developers to extend its capabilities with custom apps.
Pros
Highly scalable and suitable for enterprise-level projects.
Strong developer community and extensive documentation.
Flexible content modeling capabilities.
Cons
Pricing can become expensive, especially for large teams and high content volumes.
The learning curve can be steep for non-technical users.
Storyblok
Overview
Storyblok is a headless CMS that focuses on providing a seamless experience for both developers and content editors. It combines visual editing with a component-based approach.
Key Features
Visual Editor: Storyblok’s visual editor allows content editors to see changes in real-time, enhancing the editing experience.
Component-Based: Like Prismic’s Slices, Storyblok uses a component-based system for building flexible content structures.
Content Workflows: Storyblok offers customizable content workflows to streamline content production and approval processes.
Pros
Intuitive visual editor for non-technical users.
Strong focus on reusable content components.
Flexible and customizable content workflows.
Cons
The visual editor can sometimes lag with large content sets.
Smaller ecosystem compared to Contentful.
Which CMS Should You Choose?
Choosing the right CMS depends on your specific project needs and goals. Here are some recommendations based on different scenarios:
For Customization and Real-Time Collaboration: Sanity is an excellent choice for projects requiring high customization and real-time collaboration features.
For Content Components and Scheduling: Prismic is ideal if you need a user-friendly interface with robust content component capabilities and scheduling features.
For Scalability and Enterprise Solutions: Contentful is best suited for large-scale, enterprise-level projects. Consider hiring a Contentful development company to maximize its potential.
For Visual Editing and Workflows: Storyblok is perfect for projects that benefit from an intuitive visual editor and flexible content workflows.
In conclusion, each of these CMSs offers unique strengths and capabilities. Assess your project requirements, budget, and team capabilities to choose the best CMS for your content-focused site. If you need expert assistance, a Contentful Development Company can help you leverage Contentful’s powerful features for your project’s success.
0 notes
Text
WordPress continually adds more features to meet users' needs

WordPress enables users to release their creativity, build eye-catching websites, and meaningfully engage with audiences by continuously adding new features and updates. Millions of websites worldwide rely on WordPress, a content management system (CMS) that has experienced a spectacular transformation. With each update, it strives to enhance usability, functionality, and flexibility.
One of the hallmarks of WordPress is its commitment to user-centric development. This collaborative approach ensures that new features and enhancements are driven by real-world needs and priorities. It results in a platform that remains responsive and relevant in an ever-changing digital landscape.
One of the key strengths of WordPress is its extensibility. It's facilitated by a vast ecosystem of plugins and themes that enable users to customize and extend the platform's functionality to suit their specific goals. WordPress continually enhances its core features while also fostering an environment of innovation and creativity.
With each major release, WordPress introduces a myriad of new features and improvements designed to streamline workflows. Recent updates have focused on several key areas:
1. Gutenberg Editor: The Gutenberg block editor, which was released with WordPress 5.0, transformed the process of creating content by providing a more user-friendly and adaptable editing interface. By breaking content into individual blocks, users can easily customize layouts, add multimedia elements, and create rich content. They can engage pages without the need for complex coding or third-party plugins.
2. Site Customization: WordPress has placed a greater emphasis on site customization. The addition of the Site Editor and Global Styles features in WordPress 5.8 allows users to customize their site's appearance and layout with intuitive visual controls.
3. Full Site Editing: WordPress is adopting full site editing capabilities, building on the framework set by the Gutenberg editor. It enables users to design entire websites using blocks. This shift towards block-based design empowers users to create dynamic and responsive layouts for headers, footers, and other site elements.
4. Accessibility: WordPress is committed to ensuring that its platform is accessible to users of all abilities. Recent updates have focused on improving accessibility features, including keyboard navigation, better screen reader, and improved contrast settings. These efforts reflect WordPress' dedication to inclusivity and usability for all users.
5. Security: WordPress prioritizes the security of its users' websites. Features such as automatic updates, secure authentication methods, and built-in security protocols help users safeguard their sites and protect sensitive data from unauthorized access.
In addition to these core features, WordPress continually refines and enhances its platform based on user feedback and emerging trends in low cost web design company in kolkata. Whether it's implementing new technologies like progressive web apps (PWAs) and headless CMS architectures or improving performance and scalability, WordPress remains committed to providing a best-in-class experience for its users.
Moreover, WordPress' open-source nature promotes a culture of collaboration and innovation. This diverse community of experts shares knowledge, contributes code, and collaborates on projects.
As the digital landscape continues to evolve, WordPress remains a trusted and essential tool for individuals, businesses, and organizations. WordPress is the go-to platform to build dynamic and captivating websites that adapt to changing user demands in the digital era because of its dedication to user-centric development as well as its flexibility, extensibility, and scalability.
0 notes
Text

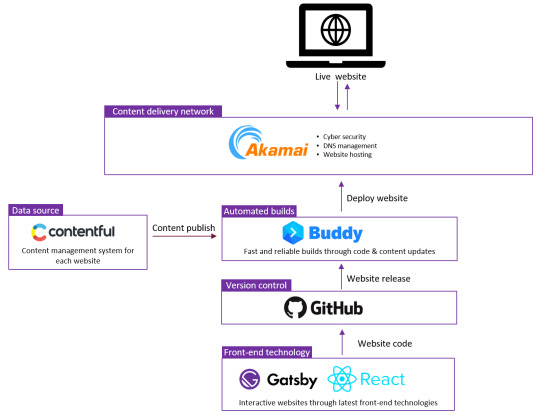
JAMstack, Buddy, and Contentful: A Winning Combination for Scalable and Reliable Websites
The Challenge: We had to build and manage multiple international websites with a small team of 5, while ensuring scalability with the localisation at its core, reliability with easy content and code changes, and efficiency with minimal operational overhead.
The business ambition was to launch 10 new websites within the first year with a limited budget and no additional team members. Our project plan was to use the central development team to build the core components, own the technical operation of the websites, and train the local teams who would content-manage their own localised websites.
Our future vision was to empower local teams to expand their websites with local components, so the central solution had to be a modular and scalable by nature.
The Solution: JAMstack, a web development architecture that uses JavaScript, APIs, and Markup to create fast, secure, and scalable websites and applications. JAMstack allowed us to build a headless website that was decoupled from its back-end, so that it could be served directly from a CDN (Content Delivery Network). This architecture reduced the need for dynamic servers and databases, and improved reliability and scalability which in return helped us to keep operational and maintenance costs much lower than traditonal websites.
We chose Contentful as our headless CMS, as it fit the picture perfectly with its RESTful APIs and easy to handle JSON files. Contentful gave us the flexibility and control to manage our content across different regions and languages, and to integrate with various services and features from third-party providers via APIs.
We used Gatsby and React to build the front-end that was managed through GitHub. Gatsby and React are powerful frameworks that enable us to create dynamic and interactive web pages with high performance and SEO which were crucial for the project as these were brand websites with keen focus on the design and findability. GitHub was our version control system that helped us to collaborate and track changes in our code.
We used Buddy, the DevOps automation platform, to build the CI/CD pipelines that automated our workflows and integrated with our tools. Buddy has a visual pipeline editor and a dashboard that show us the status and performance of our projects, and allow us to manage our settings.
The trick: was to leverage MACH architecture, starting with Headless. MACH stands for Microservices, API-first, Cloud-native, and Headless, and it is a modern approach to software development that helps us to build a scalable, modular, and composable architecture. MACH architecture gives us the freedom and flexibility to choose the best tools and services for our needs, and enable us to adapt to market changes.
With the help of these technologies and tools, we were able to automate a big portion of the operation, ensuring that the team could manage the ambitious scale. By using the same infrastructure and codebase for every single website, we could avoid duplication, inconsistency, and maintenance issues. We also achieved faster delivery, better quality, and higher customer satisfaction.

#MACH#JAMstack#contentful#Buddy#headless#cloud-native#website#international#leadership#software delivery
0 notes
Text
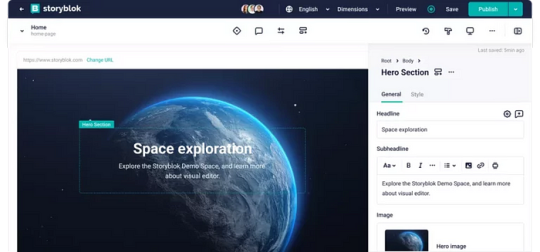
Exploring Storyblok’s Powerful Visual Editor

Storyblok is a popular headless CMS that offers a range of features that make content management easy. In this article, we will focus on the visual editor, which is one of Storyblok’s most powerful features, allowing users to edit content effortlessly. If you are curious to find out what makes Storyblok stand out from those old-school CMS platforms, don’t miss out on reading the article “Discover Storyblok Key Features & Benefits.”
Visual Editor
Storyblok’s powerful visual editor lets users seamlessly edit content with a live preview, making it accessible even to non-technical individuals. At the same time, it serves as a platform where team members can collaborate, publish, and maintain content.
Let’s check out what awesome features it has at its core and learn how to work with Visual Editor.
Editing modes: Visual and Form Only
The StoryBlok gives you two options to edit your content:
1. Visual 2. Form Only
In Visual mode, you can make changes to your content with a real-time preview, allowing you to edit content as you browse the page. It’s a super handy tool to customize your content effortlessly. On the other hand, if you prefer a more structured approach, you can choose Form Only mode, allowing you to edit content in a form-based interface.


Understanding the Visual Editor
The visual editor serves as a real-time preview of the page you are currently editing. You can click on any part of the preview to modify it.
When you click on a specific part of the preview, the corresponding content block appears in a new panel on the right side of your screen. This allows you to edit content and apply changes specifically to that particular block.
Alternatively, You can toggle the content panel with the content button at the top-right of the screen. Just click the content button to open/close the panel.
The content panel makes it easy to rearrange your content by dragging and dropping your content block. Just click on drag a block to the new location you want. The blocks will snap into place when you release them.

Hint: Save your regulatory changes to keep them safe, as saving your content doesn’t make it live. It’s worth noting that saving and publishing are different actions. Saved content isn’t visible to users until you publish it. Once you click publish, all the saved content will become live and visible to your audience.
Adding a new block

Choosing the preview screen size
The visual editor lets you preview your content on different screens. There are two methods to do so:
Use the Responsive view button to change the screen size to one of the default views (desktop, tablet, or mobile).

2. On the preview screen, you can also adjust the size to your preference using the slider on the right side of the screen.
Rich text editor
Storyblok’s rich text editor is a powerful tool that allows you to create and format text with providing advanced styling options. You can use it to add headings, bold, italics, underline, links, bullet points, and more. And if you make any mistake, you can easily undo or redo it.
You can preview the content, just like with the Visual Editor, to see what your results will look like before you publish.

Entry configuration and page settings
When you create a Story, you have the option to set some settings in the content areas. You can also make changes to those settings directly within the Story itself.

Navigating between different entries
Storyblok makes it easy to reuse your content. You can navigate between different content entries or Stories without leaving your current one. This means you can copy content from one Story and paste it into another without having to open the second Story first. This is a great way to save time and keep your content consistent.
To navigate between different content entries in Storyblok, you can click on the arrow in the top left corner of the screen, right next to the entry name. The arrow points to the current entry, so make sure you’re clicking on the correct one. You can also use the search bar to find your content more easily.
Read more: https://www.brilworks.com/blog/exploring-storyblok-visual-editor/
0 notes
Link
0 notes
Text
Choosing the Best CMS: Kentico Experience vs. Kontent vs. Drupal
At Newpath we get asked a lot about the differences between various platforms such as Kentico Xperience, Optimizely, Drupal, Kontent, Sitecore, WordPress and more. We also get asked if one is better than the other, or which is most appropriate for a given project. Let’s jump in and take a specific look at Kentico Xperience, Kontent and Drupal today.
Let’s start with the difference between Kentico Xperience and Kontent
Kentico Xperience is a web content management system (CMS) that allows users to create and manage digital experiences, including websites, forms, and e-commerce functionality.
Kontent is a headless CMS that allows users to create, manage, and distribute content across multiple channels, such as websites, mobile apps, and voice assistants.
The key difference between the two is that Kentico Xperience is a traditional, monolithic CMS, while Kontent is a headless CMS. This means that Kentico Xperience provides a built-in visual editor for creating and managing website pages, while Kontent provides a set of APIs for creating and managing content that can be consumed by a wide range of digital channels.
Kontent.ai was designed as a cloud-first, API-first solution from the beginning. Xperience by Kentico has been completely rewritten as a cloud-native hybrid solution, offering existing customers a smooth transition.
It’s worth noting that Kentico Software no longer owns or operates Kontent. This is a separate business. Petr Palas separated the products and then the businesses completely in 2022.
Read the full article to know more about Choosing the Best CMS: Kentico Experience vs. Kontent vs. Drupal
#drupaldevelopmentagency#drupaldevelopers#kenticodevelopmentagency#webdevelopmentcompanymelbourne#newpathweb
0 notes
Text
Visual ChatGPT مرئي
https://youtu.be/wYQTDwoZbFA تاكد انك مشترك في القناة

ومفعل الجرس عشان يوصلك كل جديد

وما تنساش تعمل لايك للفيديو

نشرك للمقطع هو اكبر دعم ممكن تقدمه لي … https://ift.tt/emXbIS2 أتمنى أن ينال الشرح أعجابكم
……………………………………………………………. https://ift.tt/XVCGDtA https://ift.tt/DZXwVux
شير مشاركة #BIMarabia
اشترك في القناة لمتابعة الشروحات الجديدة
videos https://www.youtube.com/channel/UCZYaOLTtPmOQX1fgtDFW52Q?sub_confirmation=1
بيم ارابيا
Home

رابط الاشتراك في القناة https://www.youtube.com/channel/UCZYaOLTtPmOQX1fgtDFW52Q?sub_confirmation=1

روابط التواصل

انستجرام https://ift.tt/VhqTemB

الفيسبوك https://ift.tt/S4sPjwO

تويتر Tweets by BIMarabia

لينكد ان https://ift.tt/TNsFiSX

قناة التلجرام https://t.me/bimarabia1

الموقع الالكتروني الشخصي https://ift.tt/XVCGDtA
https://ift.tt/nS2l8dY https://ift.tt/vHZJ8aI
augmented reality
youtube
open source مفتوحة المصدر
youtube
revit workshop ورشة عمل ريفيت
youtube
OPEN STREET MAP
youtube
المدن الذكية
youtube
الاستدامة
youtube
visual automation,visual basic,visual sight,visual editor,visual studio,visual communication,visual representation,shape map visual power bi,powerbi visuals,power bi visuals,visual studio code,storyblok visual editor,best visual editor tool headless cms,midjourney to create visual content for social media,visualizations,data visualization,powerbi visualisation,power bi visualization,how to use midjourney to create visual content for social media الذكاء الاصطناعي https://www.youtube.com/watch?v=UWmW84ZBrbg&list=PLNMim060_nUJs5lSTwbFK8Pe1BCUPT_EB
youtube
source https://bimarabia.com/OmarSelim/visual-chatgpt-%d9%85%d8%b1%d8%a6%d9%8a/
0 notes
Text
Best Free Gatsby WordPress Themes & Template
Stackground is a Pre-build Modern stack websites platform.
Stackground is a Pre-build Modern stack websites platform for an innovative way to create a website through popular Jamstack technology without coding like Gatsby static site generator, Wordpress Headless CMS & GraphQL for reliability, speed and security of Sites.
We have fully customizable websites best suiting your business needs. Choose from the variety of templates for your portfolio, blogs, or online store and customize anything from visual editor without coding skills with our all inclusive 24/7 support.
With our pre-built modern websites, Improve your user experience and bring 10x SEO traffic with greater user conversion ratio decreasing load time of the website to only 3 seconds and improve the website security as the Front-end has been isolated from the back-end Headless CMS and connected through GraphQL APIs. Also that It’s free to host through Netlify, Vercel and similar other platforms as It saves you real money. Everytime you push a change, a new version of the website is live within seconds.
Best free gatsby.js themes and how to use them to build super fast site. Gatsby Wordpress Theme is all about speed building website with React.js framework
1 note
·
View note
Text

Headless CMS With Visual Editor
Discover the power of Tek-Connect's Headless CMS with Visual Editor. Effortlessly manage your website's content and layout with this intuitive tool. Say goodbye to traditional CMS limitations and embrace a flexible, API-driven approach. Create, edit, and publish content seamlessly, all while enjoying the convenience of a visual editor. Experience the future of content management at our website.
0 notes
Text
WordPress with React to Create Headless CMS for the Web Application
WordPress offers many fantastic features and one of the features is the Rest API. WordPress enables web developers to produce exciting plugins and themes and gives them access to the WordPress CMS to power third-party applications. These are the amazing benefits of WordPress development. In this blog, let’s take a look at the brief about Headless WordPress.
What is Headless WordPress?
Websites that utilize WordPress primarily for content management and some other custom frontend stack to actually display that content to a site visitor.
A site built with headless WordPress has many advantages, one of the primary benefits of this approach is decoupling content editing teams and developers.
Advantages of Headless WordPress CMS:
WordPress is a flexible open-source platform that can be used to build any website and may build the front end of the web application using any web technology. It manages its content using one of the most well-liked CMSs by using WordPress as a headless CMS.
Benefits of Headless WordPress
Faster Performance
WordPress websites that are powered by frontends are incredibly responsive, with millisecond fast load times and prefetched delivery on the edge.
Improved Security
Static-Site Generators acting as a frontend for WordPress have no active web servers and no reachable database, thus presenting a smaller attack surface and this approach prevents malicious requests, DDoS attacks, and accidental exposure.
Greater Flexibility
Frontends can integrate WordPress content into complex, organization-wide websites which may combine WordPress content with content from other CMSs and web services.
Lighter and Easier Redesigns
The website is smaller and simpler when you use WordPress as a headless CMS. Without impacting the website’s front-end appearance and user experience, can remodel some of its components.
Publishing Content Over Several Platforms
Enables users to publish content across several platforms, including PCs, tablets, and mobile phones, and its website’s accessibility will grow as a result, and it’ll ensure that younger audiences are better served.
Disadvantages of Headless WordPress:
Although there are many advantages to using Headless WordPress, it is not a surefire option for the website due to various drawbacks associated with using a headless CMS.
Need advanced coding expertise
Challenges in publishing
Access to crucial plug-ins being lost
How to Install React on WordPress:
React is developed and maintained by Facebook and it is one of the most widely used JavaScript frameworks for developing front-ends and is used in single-page apps. Once WordPress is configured in your system, creating apps using React is simple.
Install Text editing software - Visual Studio Code.
Version control with Git
To create a web app using React, follow the steps
Install the packages for API calls next, and then launch a text editor to access the folder.
NodeJS and NPM
Once the application has been launched using the proper command, you are ready to begin building a web app.
React-based WordPress backend with the editor WordPress has always been a relatively inclusive platform, allowing both programmers and non-programmers (such as bloggers and others) to build themes, plugins, and launch websites.
It is unreasonable to need everyone to learn React in order to construct a block and the only drawback is that it improves the user experience.
If you find the challenging procedures, please get the setup done by a professional and you can completely configure your headless CMS once it is ready to be used. Let’s get connected if you are looking to Hire a WordPress Developer or for any similar website requirements.
0 notes
Link
Storyblok Component-based Headless CMS with Visual Editor https://madewithjavascript.club/posts/storyblok
0 notes
Text
Discover Storyblok Key Features & Benefits: The Ultimate Choice for the Best Headless CMS

Headless CMS platforms provide the freedom to choose preferred front-end technology and enable the reuse of data across multiple channels such as websites, mobile apps, AR/VR, and smart devices, allowing organizations to maximize the value of their content.
As businesses strive to connect with their potential users through various channels, the rapid growth of headless content management systems shows no signs of slowing down.
This article explores the concept of headless CMS and highlights the key features of one of the best headless CMS called Storyblok. It also offers insight into the benefits and functionalities of Storyblok.
What is a Headless CMS?
We are all familiar with content management systems (CMSs); a popular example is WordPress.
From individuals to large enterprises, they provide an inclusive ecosystem to store, manage and distribute content(or data) effortlessly. At the same time, they serve as powerful tools for publishing articles, blogs, and product descriptions for content creators.
Headless CMSs also serve the same purpose but with a subtle distinction that makes them more flexible when compared to their traditional counterparts.
They do not feature a front-end layer — or head. This is why they are referred to as “headless.” Instead, they only include a content repository for storing and updating back-end data and an API for managing content while allowing developers to pick their preferred technology for the front-end layer.
What is Storyblok?

Storyblok is a popular enterprise-level, feature-rich headless CMS with an open-source front-end SDK and a range of data management tools, including a graphical user interface and a digital asset manager. To gain a more comprehensive understanding of Storyblok, let’s delve into its key features and benefits.
An Overview of Storyblok’s Features & Capabilities
1. API-first CMS
APIs act as an intermediate, allowing two systems to communicate without exposing sensitive information. Most importantly, they empower organizations to adopt a best-of-breed approach to their project development.
Storyblok is the best example of API-first CMS. The CMS has a robust API infrastructure, such as the Content Delivery API v2 for delivering content, Management API for data management, and a GraphQL API for automated documentation to guide developers in utilizing the API effectively.
2. Flexible
As a headless CMS, it provides unmatched flexibility in delivering content, allowing for the implementation of various front-end frameworks and technologies, including React, Vue, Angular, Svelte, Backbone, jQuery, Ember, and Vanilla JavaScript.
3. Visual Editor
It comes up with a graphical user interface to manage and edit content through visual tools, including drag-and-drop features, enabling non-technical team members such as marketers, editors, content developers, and designers to make updates without requiring the assistance of a technical person.
4. Collaboration Tools
The platform understands the significance of having such a tool. It includes an in-built collaboration suite, allowing team members easily exchange information and project managers to review version history and perform many other collaborative tasks, all without any third-party tool.
5. Live Preview
Live preview enables you to gain a firsthand experience of the content and ensure that it meets the required standards and performs as intended for the target audience. Also, previewing allows you to assess the functionality and appearance of your work before it is officially published.
6. Central Content Hub
The central content hub, a repository for all types of content and digital assets, offers a wide range of features for smooth content management as the following:
Search: Quickly and easily search the content you need using keywords and filters.
Tagging: Organize your content with tags and retrieve it easily whenever needed.
Versioning: Create different versions of the content for the experiment without affecting the live version.
Permission controls: Enable or restrict access to content based on user permissions, ensuring that only authorized members can view or modify sensitive information.
7. Composable Component
Composability refers to the ability to break down components into smaller, reusable elements, allowing you to use them across multiple pages. Storybook allows you to create composable components — from simple to complex — and use them whenever needed across various pages.
An example of composability can be a website’s homepage, which encompasses components such as the header, homepage images, call to action, buttons, and more. By creating a call-to-action component, you can effortlessly utilize it across various pages, eliminating the need to recreate it for each page. This promotes efficiency and consistency in your development process.
Read more at https://www.brilworks.com/blog/discover-storyblok-key-features-benefits-the-ultimate-choice-for-the-best-headless-cms/
0 notes
Video
youtube
تاكد انك مشترك في القناة 💯 ومفعل الجرس عشان يوصلك كل جديد 🔔 وما تنساش تعمل لايك للفيديو 👍 نشرك للمقطع هو اكبر دعم ممكن تقدمه لي ... https://ift.tt/emXbIS2 أتمنى أن ينال الشرح أعجابكم ...................................................................... https://ift.tt/XVCGDtA https://ift.tt/DZXwVux شير مشاركة #BIMarabia اشترك في القناة لمتابعة الشروحات الجديدة videos https://www.youtube.com/channel/UCZYaOLTtPmOQX1fgtDFW52Q?sub_confirmation=1 بيم ارابيا http://bimarabia.com/ ❤️ رابط الاشتراك في القناة https://www.youtube.com/channel/UCZYaOLTtPmOQX1fgtDFW52Q?sub_confirmation=1 ❤️ روابط التواصل ✅ انستجرام https://ift.tt/VhqTemB ✅ الفيسبوك https://ift.tt/S4sPjwO ✅ تويتر https://twitter.com/bimarabia ✅ لينكد ان https://ift.tt/TNsFiSX ✅ قناة التلجرام https://t.me/bimarabia1 ✅ الموقع الالكتروني الشخصي https://ift.tt/XVCGDtA https://ift.tt/nS2l8dY https://ift.tt/vHZJ8aI augmented reality https://www.youtube.com/watch?v=-9c5h0X-Kqw&list=PLNMim060_nUKpt2st91YUPa7BqWd0U2eb open source مفتوحة المصدر https://www.youtube.com/watch?v=WNYyejjLa-s&list=PLNMim060_nUK6qoVzrpjLucG_aBNaz_Ny revit workshop ورشة عمل ريفيت https://www.youtube.com/watch?v=-FIZBNN7CLk&list=PLNMim060_nULOxkcpmsGdaRXRnEj7rmGC OPEN STREET MAP https://www.youtube.com/watch?v=QKHnpu5birw&list=PLNMim060_nUJBibv97w-SfqGMjQCDc6xT المدن الذكية https://www.youtube.com/watch?v=1nGsbGafZ6c&list=PLNMim060_nUKxO8GJj5c-9POTgiCfOdmE الاستدامة https://www.youtube.com/watch?v=m_dma-4wOJU&list=PLNMim060_nUKIQ9OEPA5xGjQ471AQyp3F visual automation,visual basic,visual sight,visual editor,visual studio,visual communication,visual representation,shape map visual power bi,powerbi visuals,power bi visuals,visual studio code,storyblok visual editor,best visual editor tool headless cms,midjourney to create visual content for social media,visualizations,data visualization,powerbi visualisation,power bi visualization,how to use midjourney to create visual content for social media الذكاء الاصطناعي https://www.youtube.com/watch?v=UWmW84ZBrbg&list=PLNMim060_nUJs5lSTwbFK8Pe1BCUPT_EB by Tesla
0 notes