#HTML website
Explore tagged Tumblr posts
Text
Tumblr would appricate this more than shittok I think
118 notes
·
View notes
Text






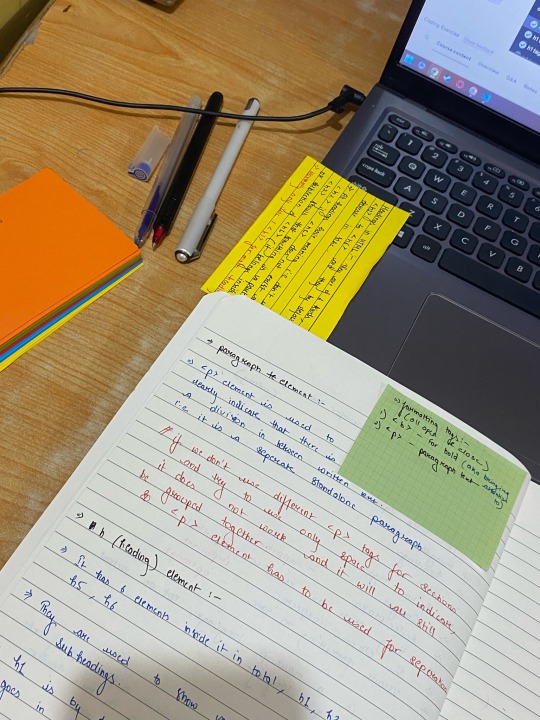
Study sessions, revisions and some flowers from my garden. Perfect trio
#study space#study aesthetic#studygram#studyspo#studyblr#stem studyblr#studywithme#computer scientist#computer science#html website#webdesign#webdevelopment
74 notes
·
View notes
Text

i've been learning and practicing all of the basics of html and now i'm going to go into all the perks of css!! that's actually the part i've been looking forward to most, i love design and aesthetic and CSS helps me do that!:) excited
#codeblr#coder#codergirl#programming#programmer#htmlcoding#html website#html css#html5#html tags#htmlandcss#studyblr
69 notes
·
View notes
Text

How to end a frontend developer's career
#meme#tumblr memes#memes#memesdaily#css html#youtube#css#coding#html#animation#website#gpt#html css#html website#html5 css3#frontend#cssns23#javascript#learn to code#snoozealarms
34 notes
·
View notes
Text
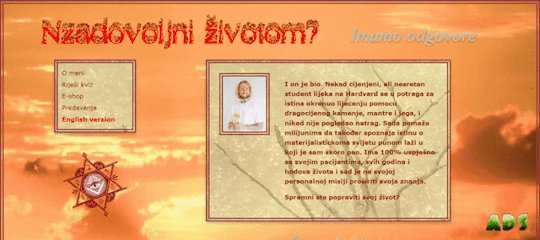
Cursed-ads Neocities Project





cursed-ads is a neocities page I started a year ago. It's like a sketch book - it is not meant to be polished, it's just bunch of little ideas I make into web pages when I'm not motivated enough to work on some of my bigger projects. The concept is scam pages from the earlier days of the internet. I just love making mock ads XD I used to love ads in general when I was little, it was the only thing that could calm me down (shoutout to Orbitrek) @v4mp1r3fr34k helps me with homepage banners < 3 as stated on the homepage, she's the photoshop wizard hehe
#codeblr#studyblr#webdevelopment#neocities#html css#html website#webdesign#cursed#weirdcore#90s aesthetic#dreamcore
40 notes
·
View notes
Text

💚💚💚 FRIENDS, if you're on desktop, 💚💚💚
check out my portfolio site ?! sadly doesn't work as well on mobile, but has a link to a simplified version (carrd) so yanno
41 notes
·
View notes
Text

omfg why was this bookmarked
5 notes
·
View notes
Text
OH YEAH.
CHECK OUT MY PORTFOLIO WEBSITE
Theres a piece that was loosely based on rt's miitopia playthrough and the discord that spawned from that in there lmaoooo yall should go look at it!
20 notes
·
View notes
Text
Exploring the Basics of HTML: A Journey into Web Development with an Online Compiler for HTML
In the vast universe of web development, HTML (Hypertext Markup Language) is the essential building block that transforms creative ideas into interactive web experiences. HTML provides the structural foundation for web content, allowing web developers to create well-organized and readable web pages. In this article, we will embark on a journey into the basics of HTML, exploring its core elements and their functions. Additionally, we will introduce you to a valuable resource: the Online Compiler for HTML, a tool that empowers aspiring web developers to experiment, test, and refine their HTML skills in a practical and user-friendly online environment.

HTML: The Language of the Web
HTML is the language of the web, serving as a markup language that defines the structure of web content. Its fundamental elements, or tags, are used to identify and format various aspects of a web page. Let's dive into some of the basic elements that form the foundation of HTML:
1. HTML Document Structure: An HTML document starts with the <!DOCTYPE html> declaration, which defines the document type. It is followed by the <html> element, which encapsulates the entire document. The document is divided into two main sections: the <head> and the <body>. The <head> contains metadata and information about the document, such as the page title, while the <body> contains the visible content.
2. Headings: Headings are essential for structuring content and providing hierarchy to text. HTML offers six levels of headings, from <h1> (the highest level) to <h6> (the lowest level). Headings help create a clear and organized content structure.
3. Paragraphs: To create paragraphs of text, the <p> element is used. This element defines blocks of text separated by blank lines and is a fundamental tool for organizing and formatting content.
4. Lists: HTML allows for the creation of both ordered (numbered) and unordered (bulleted) lists. Ordered lists are created with the <ol> element and list items with <li>. Unordered lists are created with the <ul> element, also with list items using `<li>.
5. Links: Hyperlinks are a crucial feature of the web. HTML provides the <a> (anchor) element for creating links. The href attribute within the <a> element specifies the URL of the page or resource to which the link should navigate.
6. Images: To embed images in a web page, HTML employs the <img> element. The src attribute within the <img> element points to the image file's location.
Introducing the Online Compiler for HTML
To practice and experiment with these basic HTML elements, there's a valuable resource at your disposal: the Online Compiler for HTML. This user-friendly online tool allows aspiring web developers to write, modify, and test HTML code in a practical environment. What sets it apart is its real-time rendering feature, enabling users to see immediate results as they make changes to their HTML code. It's an ideal platform for beginners and experienced developers alike to fine-tune their HTML skills and explore the language's capabilities.
Conclusion: The Journey Begins
Understanding the basics of HTML is the first step in your journey into the world of web development. HTML's fundamental elements serve as the building blocks upon which you'll construct your web pages. With the assistance of the Online Compiler for HTML, you have a practical and interactive resource to help you explore and master the language. As you become more proficient in HTML, you'll gain the ability to structure content, create links, and embed images, laying the foundation for the websites and web applications of the future. The journey into web development has just begun, and HTML is your trusty guide.
#coding#programming#webdevelopment#online learning#programming languages#html5#html#html website#webdev
5 notes
·
View notes
Text
i have an important state competition
if anyone who sees this can just take a look at my website for the competition and then fill out the review form it would help me out sososo much
links here:
The Family Forge Website
Review Form for website
again, thank you
2 notes
·
View notes
Text
Oh yea, I made a neocities page! It’s still a work in progress but I’ve gotten to the point where I’m happy to share it!
2 notes
·
View notes
Text



Coffee, work and old Hindi songs for my soul💕💕
#dark academia#spilled thoughts#lovepoems poetry#study space#studygram#studyspo#study aesthetic#studyblr#stem studyblr#studywithme#cloud computing#computer scientist#html website#kotlin#flowers#coffee#coffetime#coffee is my love language#android#desi academia#academia aesthetic
12 notes
·
View notes
Text

04&05.july23,wed ; internship
ughhh that PHP todo-list is driving me insaaaane! the people at my internship are really nice and helpful, tho my social anxiety is not really good at asking for help and i keep trying to do most of it myself. yesterday i did not get any further, there was no way for me to ever think of any type of succes. today, tho, i finally connected the mySQL database to my PHP index and i can actually add to dos, give them priorities, a date and check them off as "done":))
i am really proud of that and tomorrow i will try to insert a "delete" button to delete tasks, maybe i'll have some time and add some CSS to it to make it a bit prettier:) i'll see what i can doooo aghhh everytime i go home my brain is smoking tho it is really fun to try out new things and test things out!!
#codeblr#programming#coding#html#html css#htmlandcss#htmlcoding#studyblr#100 days of code#codecademy#intern#internship#code#code job#learn to code#programmer#web developers#webdevelopment#html website#php#php framework#php developers#phpmyadmin#phpmysql#mysql#phpwebsitedevelopment#php web application development#php training#codergirl#skull internship
22 notes
·
View notes
Text
Apple Style CTA Reveal with CSS scroll-driven animations Source Code https://democoding.in/codepen-ideas/apple-style-cta-reveal-with-css-scroll-driven-animations-2dk8
5 notes
·
View notes
Text

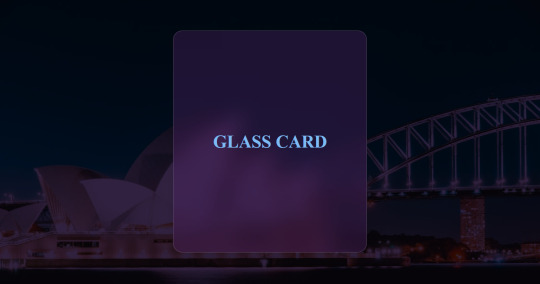
How i Create this Glass Card With only HTML and CSS
Code Here - https://medium.com/@codebeeofficial/today-i-will-demonstrate-how-to-create-a-glass-effect-card-128de8a1f436
#html5#html#html css#html5 css3#html website#code#java#javascript#css#webdesign#webcomic#website#computer#web developers#webdevelopment
4 notes
·
View notes