#Google Web Toolkit
Explore tagged Tumblr posts
Text
Top 10 Java Frameworks for Web Development in 2024

Java is always the language taken on priority when it comes to software development. And no doubt, it is a programming language most extensively used as well.
Whenever we think of building web applications or starting a new project, choosing the right set of development tools is of utmost importance. Java frameworks make it to the top choice in such cases since they are not only reliable but efficient as well.
But with so many options available out there, it can really get you confused about which Java frameworks you should consider for your projects. This blog post is going to be all about that. We have listed out some of the best Java frameworks for web development in 2024 for you.
But before diving right into it, let’s walk through Java frameworks to get a basic understanding about them.
What are Java Frameworks?
Java frameworks are basically a collection of pre-written codes. These are used by developers and programmers to develop web applications. These Java development frameworks control hardware, communicate with system applications, and process input. They help save time by writing the code for a developer. Since Java is a backend technology, these frameworks come handy for backend development.
Benefits of Java frameworks in web development
Since they already consist of pre-written codes, there is no need to write codes individually.
Makes tasks and processes quick by reducing the time, thus increasing efficiency.
Offer a diverse range of features and options for developers to explore and choose from.
They provide support and help developers with problem-solving.
Always perform 100% and are reliable and secure.
Top Java frameworks for 2024:
1. Spring:
Spring Framework is one of the best open-source frameworks which has been built for the entire software development process in Java. These are also compatible with XML configurations and can establish JDBC connections. Some of its features include externalized configurations, admin features, properties files, and web development.
2. Hibernate:
Hibernate framework can extend Persistence API Support in Java. It is an ORM tool which is lightweight and high-performing. It does performance optimization so you do not have to worry about the implementations. It enhances developer’s productivity and efficiency.
3. Struts:
Struts framework is majorly used for web applications and is based on technologies such as XML, JSP, etc. Some of its key features include integration support, configurable MVC components, template support, and more.
4. Grails:
Grails framework is beginner-friendly and written in Groovy, which is similar to Java but has more features. Its key features include seamless Java integration, plugin library, spring boot foundation, etc.
5. Vaadin:
Vaadin framework supports cross-platform compatibility. Style alternatives from Java, two built-in themes, and deep linking support are some of its key features.
6. Java Server Faces (JSF):
It works with technologies Java serves pages and Java Servlet API. It has been developed by Oracle and is based on MVC architecture. It supports automated state management and multiple output formats.
7. Play:
Play framework is written in Scala and supports both Java and Scala. It is fault-tolerant and highly flexible. It comes with built-in testing tools and has a hit refresh workflow.
8. Google Web Toolkit (GWT):
It has an open-source Java community to ensure applications are made using GWT. It is extremely developer-friendly and supports a wide range of APIs. It also provides cross-border portability.
9. Dropwizard:
It is great for developing RESTful web services. It enables rapid prototyping and is operations-friendly. It is compatible with both external and open-source libraries.
10. Apache Wicket
It is a component based framework that provides integration support. It is extremely fast and lightweight. It follows the POJO model and is based on JSP. It is also highly agile.
Conclusion
These were some of the best Java frameworks we have shortlisted for you. Java frameworks make for a popular choice especially when you are considering making enterprise applications. These frameworks prove helpful for a developer to improve scalability and productivity.
Also, we suggest readers to stay updated with the trends in the Java ecosystem since these frameworks also keep on improving their features. Visit us at Intelliatech!!!
#web applications#Vaadin Framework#Play Framework#performance optimization#Struts Framework#Apache Wicket#backend development#best Java framework#developer productivity#Dropwizard#enterprise applications#google web tool#Google Web Toolkit#Grails Framework
0 notes
Text
Start your Google Web Toolkit (GWT) project with our comprehensive guide for 2024. From setup to advanced techniques, get the latest insights and strategies to kickstart your GWT project successfully.
0 notes
Text
Mastering Design: A Comprehensive Guide to Free Graphic Design Resources

Graphic design is a dynamic field that requires a keen eye for aesthetics, a mastery of various tools and techniques, and access to the right graphic design resources.
Whether you're a seasoned designer looking to expand your toolkit or a novice seeking to enhance your skills, having access to free graphic design resources can be invaluable.
In this comprehensive guide, we'll explore the top free resources available to designers, from high-quality images and fonts to versatile design software and tutorials.
By harnessing the power of these resources, you can elevate your designs, streamline your workflow, and unlock your full creative potential.
1. Unsplash:
Unsplash is a goldmine for high-resolution, royalty-free images that can breathe life into your designs. With a diverse collection spanning countless categories, from nature and architecture to technology and fashion, Unsplash offers designers an endless source of inspiration without any licensing fees.
2. Google Fonts:
Typography is a cornerstone of effective design, and Google Fonts provides a vast selection of free, open-source typefaces to choose from. Whether you're looking for classic serifs, modern sans-serifs, or decorative display fonts, Google Fonts offers something for every project, all accessible with a simple integration into your design software or website.
3. Canva:
Canva has democratized graphic design with its intuitive platform and extensive library of templates, graphics, and tools. While Canva offers premium features with a subscription, its free version still packs a punch, allowing users to create professional-looking designs for a variety of purposes, from social media graphics to business presentations.
4. Pexels:
Like Unsplash, Pexels offers a vast collection of high-quality stock photos and videos, all available for free download and use. Whether you need striking visuals for a website, blog post, or marketing campaign, Pexels provides designers with a treasure trove of visually stunning assets to enhance their projects.
5. Adobe Spark:
Adobe Spark offers a suite of design tools for creating graphics, web pages, and video stories, all accessible for free with a basic account. With its easy-to-use interface and customizable templates, Adobe Spark empowers designers to create eye-catching visuals and multimedia content without the need for advanced technical skills or expensive software.
6. Font Squirrel:
Font Squirrel is a valuable resource for designers seeking high-quality, commercially licensed fonts that won't break the bank. With its curated collection of free fonts, Font Squirrel offers designers a diverse range of typefaces to choose from, ensuring that every project has the perfect typography to make it stand out.
7. Pixabay:
Pixabay is a one-stop shop for free stock photos, illustrations, vectors, and videos, contributed by a global community of creators. With its extensive library and easy-to-use search functionality, Pixabay provides designers with a wealth of visual resources to enhance their projects, all available for free download and use.
8. Freepik:
Freepik offers a vast selection of free graphic resources, including vector graphics, illustrations, icons, and PSD files. Whether you're designing a website, brochure, or social media post, Freepik provides designers with a wealth of creative assets to choose from, all available for free with proper attribution.
9. Gravit Designer:
Gravit Designer is a powerful vector design tool that offers a free version with essential features for creating stunning graphics. With its intuitive interface and robust set of tools, Gravit Designer empowers designers to bring their creative visions to life with precision and ease, all without the need for expensive software.
10. Inkscape:
Inkscape is a free and open-source vector graphics editor that rivals premium software with its extensive features and flexibility. Whether you're a professional designer or a hobbyist, Inkscape provides a versatile platform for creating everything from logos and illustrations to diagrams and mockups, all without spending a dime.
In conclusion, mastering graphic design requires not only talent and skill but also access to the right resources. By leveraging the top free graphic design resources outlined in this guide, you can elevate your designs, streamline your workflow, and unlock your full creative potential without breaking the bank.
Whether you're in need of high-quality images, fonts, templates, or design software, the internet offers a wealth of free resources waiting to be explored.
So why wait? Start harnessing the power of these free graphic design resources today and take your designs to new heights!
#design#graphic design#design tools#designinspiration#design software#design resources#design reference
8 notes
·
View notes
Text
What are the Essential Tools Every Graphic Designer Should Master?

In the ever-evolving realm of graphic design, staying ahead of the curve requires a mastery of diverse tools. Whether you're a seasoned professional or an aspiring designer, a robust toolkit is indispensable for bringing your creative visions to life. In this exploration, we'll delve into the must-have tools that every graphic designer should embrace, emphasizing the significance of design tools and graphic design resources.
Adobe Creative Cloud Suite: Design Nirvana No conversation about graphic design tools is complete without acknowledging the Adobe Creative Cloud suite. This dynamic collection encompasses crucial applications such as Photoshop, Illustrator, and InDesign. Photoshop excels in image editing, Illustrator in vector graphics, and InDesign in layout and publication design. Mastery of these tools establishes a solid foundation for any graphic designer.
Canva: Design Made Simple For designers and novices alike, Canva has revolutionized the creative process. This online platform boasts a user-friendly interface with drag-and-drop functionality, making it accessible to beginners and efficient for professionals. Canva's versatility makes it an indispensable tool for crafting social media graphics, presentations, posters, and more.
Sketch: Crafting Seamless User Interfaces Delving into UI/UX design? Sketch is an indispensable tool for digital designers. This vector-based design tool prioritizes collaboration and the creation of responsive designs, making it a vital asset for those working on web and app interfaces.
Procreate: Unleashing Creativity Anywhere Graphic designers on the move or those preferring a hands-on approach often turn to Procreate. This iPad-exclusive app offers an extensive range of brushes, textures, and tools, making it a favorite among digital illustrators. Procreate challenges the notion that powerful design tools are confined to desktops.
Fueling Inspiration: Graphic Design Resources
Beyond mastering specific tools, graphic designers need a curated collection of resources to spark creativity. Here are some essential graphic design resources:
Unsplash and Pexels: High-Quality Stock Imagery Unsplash and Pexels provide an extensive array of high-resolution, royalty-free images. Incorporating these into your designs can add depth and authenticity, saving time on photoshoots or extensive image editing.
Google Fonts: Elevating Typography Choices A well-chosen font significantly impacts the visual appeal of your design. Google Fonts offers a diverse selection of free, open-source fonts seamlessly integrable into your projects.
Dribbble and Behance: Showcasing and Inspiring These platforms serve as social networks for designers, allowing you to showcase your work and discover inspiring projects from others. Regular exploration keeps you informed about design trends and ignites new ideas.
In Conclusion:
A Toolkit for Creative Triumph In the dynamic field of graphic design, versatility is paramount. Mastering a diverse set of tools, from industry standards like Adobe Creative Cloud to innovative platforms like Procreate, empowers designers to breathe life into their visions. Additionally, maintaining a well-stocked arsenal of graphic design resources ensures a constant wellspring of inspiration. By embracing both design tools and graphic design resources, you'll not only stay relevant but also continue to push the boundaries of your creativity. So, equip yourself with these essentials, and let your creativity soar in the world of graphic design.
#graphic design resources#design tools#attitude academy#enrollnow#learnwithattitudeacademy#bestcourse#attitude tally academy
2 notes
·
View notes
Text
Leveraging Heatmaps for Strategic Website Optimization

The strategic use of “heatmaps” has become integral to website optimization, propelling your digital strategy toward ultimate success. As part of a multifaceted toolkit alongside Google Analytics, A/B testing, and conversion funnel analysis, heatmaps provide insightful data on user interaction patterns, guiding you in creating a user-centric website design and experience.
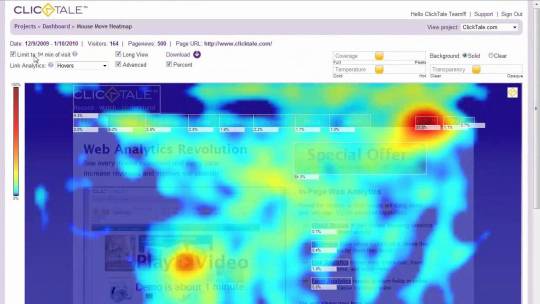
Heatmaps serve as a visualization mechanism, translating complex data into easily understandable representations. They help discern where visitors’ attention gravitates when landing on your site and determine the probability of clicks on various webpage areas. Such insights become pivotal when deciding the strategic positioning of crucial links and the elements requiring linking on your site.
A specific category of a heatmap, known as the “mouse movement” heatmap, mirrors the path traced by a visitor’s mouse across your webpage. This type of heatmap holds special significance for internet marketers, offering a data-backed approach to pinpointing optimal placement for promotional information and advertisements. It should be noted, however, that quality often comes at a price in the realm of heatmap tools. Free offerings often fail to deliver the detailed insights you need, making premium, paid tools a wise investment.

I personally recommend Crazy Egg or Contentsquare for comprehensive heatmap reports. Despite being a paid tools, both offer a well-balanced blend of affordability and quality, making them a reliable choice for businesses and individual users.
Utilizing heatmaps isn’t merely a passing trend; it’s essential to strategic decision-making in content creation and website design. A heatmap is a diagnostic tool unveiling a wealth of insights into how visitors navigate your web pages. These insights can significantly enhance your website’s engagement, steering the user journey down the conversion funnel more efficiently. Example below.

A deeper dive into the heatmap territory introduces another valuable tool called ‘scroll mapping’. Scroll maps are an extension of heatmaps that offer insightful details about how far down users are scrolling on your web pages. This is crucial to understand, as it highlights the ‘fold’ – the point at which users must start scrolling to see more. Data from scroll maps can reveal whether crucial content or calls to action are being missed because they’re placed too far down the page. In fact, the ‘hottest’ areas of a scroll map often signify the most engaging or attention-grabbing parts of your page. Incorporating scroll map data into your design strategy can enhance your content positioning and overall website usability, ultimately improving engagement and conversion rates. Tools like Crazy Egg or Contentsquare offer robust scroll mapping features, further enriching your understanding of user behavior and website interaction.
Understanding your visitors’ behavior is key to successful website optimization. Heatmaps are the compass guiding you toward informed, user-centric design decisions. So, don’t underestimate the power of a well-analyzed heatmap; it could be the linchpin in your website’s success story.
5 notes
·
View notes
Text
In the article, Zuckerman discusses that the business model that helped Tripod.com get funded was advertising. They were able to analyze users’ personal homepages and target curated ads to them. Through that, they created what is considered to be one of the most hated tools in the advertisers toolkit which is the pop-up ad. A pop-up ad is a way to associate an ad with a user’s page without putting it directly on the page. Advertising has become the default business model on the web since it’s the easiest model for a web startup, implement, and it's the easiest to market to investors. There’s various ways to target ads such as targeting to intent which Google’s search ads does or targeting to demographics or stated interests, which is what Facebook does. It’s fairly well known to users that their internet habits are being tracked and data that is collected from them is utilized to shape what ads and content that they see. As the video also mentions, the government and businesses have big collections of personal data like radioactive waste. It's easy to generate, easy to store, but almost impossible to dispose of. Internet surveillance and tracking has come to a point where users have been so trained to expect that they are being “watched,” that even when a wide spread surveillance is revealed there is little public demand for change. This isn’t necessarily because of the users trust in the American government, rather us, users, have been taught that this is the way in which the Internet works. This is not the say that there are not benefits to advertising as the web is able to stay open to everyone, users are able to “try before they buy,” and the choice to utilize social media is within reach. In addition, advertising creates incentives to produce and share content that generated more engagement. However, the acceptance that the government and businesses are able to simply track the habits of users and create content to direct towards them is rather questionable.
3 notes
·
View notes
Text
Fascinating Flutter

Flutter is the most popular open-source mobile application development framework which has achieved colossal popularity since its launch in 2017. Developed by Google, Flutter provides numerous features that make it a perfect choice for mobile application development. Here we will discuss why to choose Flutter.

Cross-platform Development
Flutter offers cross-platform development, wherein you can develop applications for both Android and iOS platforms using a solitary codebase while helping developers save time and effort. This is the key reason being developers prefer Flutter over any other development framework.
Fast-moving Development
Flutter has a hot reload feature that allows developers to see changes in real time without recompiling the code. The feature helps developers to build and test applications swiftly, which improves the development process and saves time.
Pleasing UI
Flutter has a wide range of customizable widgets that can be used to create interactive and engaging user interfaces. Flutter’s UI toolkit is designed to provide a modern and gleaming look to applications, which is an essential feature in today’s competitive market to stand out.
High Performance
Flutter’s framework is built on the Dart language, which is fast and efficient and accurate. Flutter applications are assembled directly to native code, which helps them run faster than other applications. This feature makes Flutter an ideal choice for high-performance application development.
Huge Community
While more and more mobile application developers are adapting Flutter, its community has been increasing immensely. The community of developers actively contributes to its development. This community provides support, updates, and new features, which makes Flutter an authentic and sturdy framework.
Cost-effective
Flutter’s cross-platform development feature and hot reload feature save developers time and effort, which makes the development process more cost-effective. Flutter offers time-saving and efficient features which is the primary reason for developers to switch to Flutter while it is a free open-source platform to build mobile applications and that makes it a good attractive deal for developers and businesses alike.
Integrations
Flutter allows integrations with many popular backend systems, including Firebase, GraphQL, and more. This integration feature enables developers to build applications that uninterrupted connect with other systems, making it the perfect choice for developing scalable and excellent applications.

While Flutter is developed and supported by Google it allows developers to build high-quality native apps for both android and iOS. Since Flutter is offering exceptional features and smooth integration along with a seamless experience of mobile app development, it has a bright future and stronghold.
Continued Growth
Flutter is becoming more and more popular in recent years, with a wide range of developers adopting this framework for their app development. Flutter is developed by Google and it is investing huge to keep up the regular updates and enhancements. Since more developers and companies have started using Flutter, the community is becoming larger and is believed to be increasing immensely.
Enlarging Support
While Flutter is providing support for web and app application development, it is certainly anticipated to get additional platform support in the near future. Adding up features like embedded systems and IoT devices will give Flutter more exposure and will attract more developers to jump in.
Enhanced Performance
Flutter is one of the most popular names in the market for its performance and speed however, there will be enhancements for sure. Google is persistently working on optimizing the platform to advance the features like rendering, animations, data management and so on.
Google Services Integration
Since Flutter is developed by Google, the other Google service platform integrations can be launched soon. This will help developers to encompass Google services such as Google Maps, Google Cloud, Firebase and many more within the app they will be developing.
Adoption by More Companies
Flutter is already being used widely by giant companies over the globe like BMW, Google Pay, eBay, Toyota, PUBG Mobile and many more. Smooth functioning and speeding make Flutter an attraction for companies to adapt and build quality mobile applications. Flutter Development Services are insanely increasing as the demand for this framework is at its peak.
Conclusion
Flutter is a dominating mobile application development framework with multifaceted and provides a wide range of features, opening doors for developers to experience the seamless, fast and effective development of applications. Flutter is and will be the best choice in the present and near future.
Do you have a project for mobile application development? Want to build an amazing app that gives a pleasant experience to your customer? We at 9series have a team of experienced, passionate and dedicated Flutter App developers who can bring life to your project.
Let’s connect!
Source: 9series
#flutter app development#Flutter Development services#hire flutter developers#Hire Mobile App Developer#Hire App Developer#Mobile App Development Services#9series
4 notes
·
View notes
Text
Using web archive to link The Guardian because I never want to give that genocidal rag any traffic again. This is a cliffnotes rundown of Alex Jones's actions on the Sandy Hook shooting, per the HBO documentary "The Truth vs. Alex Jones". I tried to find an excerpt to copy and paste but every word makes me want to throw up and lynch him. The documentary alleges that, thanks to him, one out of four USAmericans believe the Sandy Hook Elementary School shooting was staged and the families of the dead kids paid actors.
youtube
This 2022 NPR article (also linked through web archive for the same reason) goes more in-depth into how InfoWars' coverage of Sandy Hook signalled an unprecedented explosion of disinformation in the US through social media, and the harrassment of the victims's families, and how some of them fought back, with consequences.
TW: for stalking, doxxing, assault, harrassment, abuse, psychological torture and utterly heartbreaking grieving of a parent.
On how Lenny Pozner, father of victim Noah Pozner, was successful in his efforts to remove content on hoaxer Facebook groups
The thing that he discovered that became kind of a main tool in his toolkit was the copyright laws. ... Lenny maintained a memorial Google Plus page to [his son] Noah that included a lot of images of Noah and his sisters and videos of him. And these conspiracy theorists would go onto that page and lift the images and use them in videos in making false claims and blog posts and Facebook pages and such. [Lenny] owned that material. That is something that is within the rules that violates these social media platforms' terms of service. He could get that material taken down. So he and his HONR Network volunteers amassed lists by the thousands of videos, posts and various claims that were made about Sandy Hook using those images, and the companies would take those down. On why removing content made Pozner a target for Alex Jones and his followers [That] was one thing that these individuals couldn't stand. They didn't care that the families would make statements talking about how they had moved so many times because their address was being put online, or the torment that it had put their surviving children through. ... They didn't care about any of that. They did care if their material was being taken down. That, to them, was a violation of their First Amendment rights. ... [Alex Jones] flew into a fury when this happened, and that was all really it took to gin up a lot of fury out there among his listeners against Lenny.
[Lenny] has lived in hiding ever since he began to engage these individuals, the hoaxers, the spreaders of Sandy Hook conspiracy theories. They have repeatedly posted his personal information, his Social Security number, his phone numbers and those of Veronique, his ex-wife, his family and extended family, online. He has moved, at this point, about a dozen times, mostly because these people keep posting his address online. At one point, there was a conspiracy theorist who had spread some of these lies about Sandy Hook, who was living around the corner from him. ... [Lenny] doesn't allow people to see his face [in interviews]. He doesn't allow himself to be photographed in the media, and these conspiracy theorists had picked up a detail in the railing of the balcony of his apartment building outside the window and tracked the building and posted it online. Another time, a man who has since been convicted of assault, called him the day he moved in, or a couple of days later. and read his new address to him over the phone. So he's never been able to really settle until very, very recently, because he's in constant fear that someone is going to take action based on what they believe that they read online.
On why Pozner says he won — despite being doxxed and tormented There was a thing that Lenny told me early on that really stuck with me. He told me about how after Noah died, that he was searching for anything that smelled like him, clothes that maybe hadn't been washed, anything that smelled like his son, because he remembered how he would, at night, go into [Noah's] room when he was sleeping and he would inhale that scent, that if you have children, anyone knows of a sleeping baby. That really resonated with me, because what he was saying was that all trace of Noah was gone by a few months afterward. He couldn't find that scent. And what he was basically saying was Noah's essence online, the record of his life and death, was in danger of being obliterated in similar fashion by these lies. Where if you googled "Sandy Hook," you would find not an accounting of the crime or a tribute to the victims – you would find these lies. And he realized that if this continued, if he didn't try to stop it, that Noah would fade, like his scent, to nothing and that his legacy would not survive. And [Lenny] has succeeded. If you check it out, if you google [Noah] today and you google the "Sandy Hook shooting," you will find a factual representation. You will not find lies and conspiracy theories and Alex Jones broadcasts. And to [Lenny], that is a victory. The other thing is that Alex Jones, his name is never mentioned any more without that being attached to him, that this was the person who spread lies about Sandy Hook that resulted in years of torment of these families. And that also, to Lenny, is a victory.
You could take this piece of toe gangrene's last pair of underpants and throw him onto the street and it still wouldn't be commensurate to the suffering he's still causing.
Also to clarify:
Disinformation is information that is false, and the person who is disseminating it knows it is false. “It is a deliberate, intentional lie, and points to people being actively disinformed by malicious actors”.
Misinformation is information that is false, but the person who is disseminating it believes that it is true.
Malinformation is information that is based on reality but it is used to inflict harm on a person, organisation or country.
I also want to take a moment to appreciate the irony of these so-called leftwing publications who want to expose Alex Jones while spreading propaganda for governments who've murdered 15,000 children and counting with another 21,000 and counting unaccounted for. Apparently if you're a monster if you spread disinformation about 20 white USAmerican children but defending the murder of tens of thousands just makes you an objective reporter. Reduce the number of clicks these assholes get if you can, and avoid depending on them for unbiased foreign news coverage anymore than you'd depend on right-wing media.




#tw: child murder#don't ask me for examples of guardian and npr propaganda. i bothered to pay attention for months and i'm blacking it out for my own sanity#do your own homework#tw: child death#tw: shooting#tw: harrassment#tw: doxxing#disinformation#infowars#alex jones#sandy hook#Youtube
7K notes
·
View notes
Text
Why is Flutter preferred over other mobile app developing tools?
Why is Flutter Preferred Over Other Mobile App Development Tools?
Introduction
In modern-day virtual world, mobile app development has grow to be an crucial a part of enterprise increase. With the increasing demand for immediate, efficient, and cost-powerful answers, developers and agencies are turning to frameworks that streamline the app improvement system. Among these, Flutter stands proud as a desired choice due to its performance, versatility, and effective capabilities.
What is Flutter?
Flutter is an open-supply UI toolkit advanced by Google to create natively compiled packages for cell, net, and laptop from a single codebase. Unlike different frameworks, Flutter offers a unique technique by way of utilising its very own rendering engine and Dart programming language, making sure a smooth user revel in throughout systems.
Cross-Platform Efficiency
One of Flutter’s maximum huge benefits is its go-platform capability. Developers can write a unmarried codebase and installation it on iOS, Android, internet, and laptop applications, reducing time and effort significantly. This makes Flutter a price-effective solution, specially useful for startups and corporations looking to release an app quick.
Performance & Speed
Flutter's performance is better compared to most frameworks, owing to the fact that it utilizes the Dart language. Unlike interpreted code, Dart executes as native code, which increases the speed and provides smooth animation. The app's responsiveness is also improved with the Skia Graphics Engine, making interactions become seamless.
Beautiful UI/UX Capabilities
Flutter is acclaimed for its impressive UI capabilities and enabling developers to develop visually eye-catching applications. Through inbuilt widgets based on Material Design as well as Cupertino guidelines, the developer can create visually pleasing apps without depending upon third-party packages.
Cost-Effective Development
Having one codebase run on multiple platforms, Flutter dramatically lowers development and maintenance costs. This is especially useful for companies seeking an affordable yet solid solution.
Strong Support from Google
As Flutter is maintained and developed by Google, it has regular updates, robust community support, and ongoing improvements, which guarantee a future-proof, long-term solution for businesses and developers.
Expanding Community & Ecosystem
Flutter boasts an expanding developer community with plenty of resources, forums, and documentation to refer to. This guarantees that developers can easily find solutions and remain informed of the latest developments in the framework.
Web and Desktop App Support
In contrast to most other frameworks, Flutter goes beyond mobile app development to support web and desktop applications. This makes it a perfect solution for companies that want a consistent user experience on multiple platforms.
Comparison with Other Frameworks
Flutter vs React Native
Flutter offers superior performance through native compilation, whereas React Native uses JavaScript bridges.
React Native has a bigger community, but Flutter gives a richer UI experience.
Flutter vs Xamarin
Flutter is open-source and free, while Xamarin needs paid licenses for enterprise features.
Flutter's Hot Reload is quicker than Xamarin's debugging tools.
Flutter vs Native Development
Native development gives the best performance but with dual codebases for Android and iOS.
Flutter is based on near-native performance and one codebase.
Why do Businesses like Flutter?
Flutter brings faster time-to-market, scalability, and future-proof technology with it, ranking high among the favorite choices for businesses looking to find innovative solutions for apps.
The UAE Market Role of Flutter
The need for Flutter development in Abu Dhabi and Dubai is increasing at a fast pace. Various mobile app development companies in uae are adopting Flutter because of its cost-saving and efficient nature.
How to Select the Proper Development Partner?
Selecting a mobile app development company in Abu Dhabi or Dubai that has experience with Flutter is key to a successful project. Those companies that have an established track record of developing using Flutter can provide a smooth and efficient development process.
Conclusion
Flutter has transformed mobile app development with its powerful, flexible, and affordable solution for businesses. With its cross-platform support, hot reload, and rich UI/UX design capabilities, Flutter is the go-to option for today's mobile app development companies in UAE. If you are searching for the top mobile app development company in Dubai, choosing one with experience in Flutter will guarantee a high-quality, scalable, and future-proof application.

0 notes
Text
Games Production (Feb 12th)
An Overview
this week was surprisingly productive - I have been suffering from burnout recently, and have been taking it slow, but I have significantly improved the Workflow Toolkit website, fixed some significant bugs in all three projects, and added some functionality to QuickBlock.
Star In The Making
This project hasn't been progressed much, but I finally added an audio system that allows all songs to be listened to during playing.

the Audio Manager Singleton plays the menu song in the menu scene, and the array of Game Music in the game scene. I was thinking about randomising the songs (so there is no order) but felt that this was nicer, like you're listening to an EP while playing - However this is subject to change.
Workflow Toolkit - Project
firstly, Portuguese (EU) has been added to Workflow Toolkit - making it the fourth language in this project. The translations were made by my cousin (and I am very thankful)

I will have to get a few more translations done because I had changed some text around to make it more understandable, but this is incredibly easy to do.
Workflow Toolkit - Website
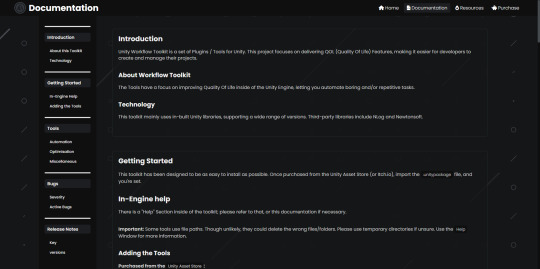
I have made some great strides with the website, making documentation easier to understand as it is separated clearly and looks professional.
Firstly, I have now added a footer to the website that points to Chomp Games' (a studio I am planning to make) Social Medias (where in my marketing plan, I am posting weekly updates & information on the project)

The buttons from left to right are Instagram, BlueSky and YouTube.
I have also been working on the website's documentation page - currently just improving the UI and layout behind it, with plans to add more in depth documentation (like a record of functions, localisation language trackers and more)




I have also redesigned the dropdowns that explain what the project do, and it looks and feels nicer.

in comparison with the old website, here are some images:




in terms of the website, some other enhancements include Embeds and web scraping/crawling improvements:
Here's the embed:

to make this work, I added OpenGraph meta tags to each file (so I could make a different embed for each page)

To improve web scraping and crawling, I added two files to the root of the website; SiteMap.xml and Robots.txt - SiteMap.xml tells search engines the important pages to cache. Due to how small the website is, I have told it to cache all pages.

Robots.txt tells web scrapers if they are welcome to scrape this website (although they do not have to adhere to this)

I have disabled scraping for all robots apart from Google's Scraper and Archive.org's scraper - I have a soft spot for everything related to archiving, and hence have allowed it through.
Googlebot has been allowed to enable it to get a high up link for SEO purposes.
I added a very slight overlay to the background of all pages (barring documentation.html) to make the website feel more lively. Here's a comparison:


I then added a 404 error page incase somebody goes to the wrong page, it'll display that (instead of the default github pages one). The animation is 20 seconds long, so I have shown a sped up one below:

I also refactored the whole website because of internal frustration - it fixed some annoyances (but do not harm the website) like all spaces in download links being replaced by "%20".
QuickBlock
I refactored the asset loading of this project to be much more efficient, fixed some critical bugs in Grid Snapping, imported all of the assets that were made for me and worked on transformations of the placed assets:

These shapes allow you to fully customise your map (and more will be added!)

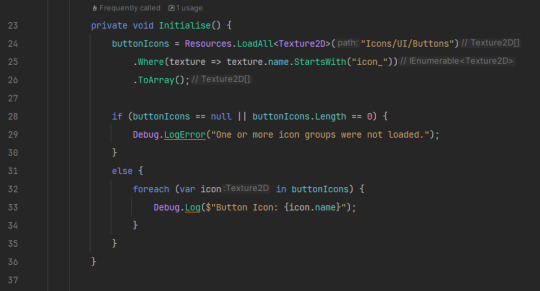
Firstly, I fixed the asset loading, and made it much more optimised. Before, there were hard-coded directories that connected to Enums, so you'd have to load an asset based on an enum and it was very ineffective, now, there is a ResourceManager Singleton that loads every asset based on it's "type".

For simplicity in terms of this screenshot, I have deleted the other initialisations (logos, materials, textures etc).
you can then freely use the loaded assets like this:

This change has made the project feel more professional and optimised.
I then fixed some grid snapping issues that made it impossible for differently tagged items (for example, a block versus a ramp) to have different grid snapping. this lead fixed a major concern, and I can already now build simple areas with the blocks, walls, floors and ramps I have.
This week, I also added transform modifiers. I am very happy about this.
I have also started working on Palettes (will discuss this after my future plans), but no functionality yet

it also creates a little swatch of your palette, I love this!

A lot more ideas will be worked on throughout this next week, as I do think that QuickBlock has a lot of potential.
These Include:
Texture Customisation (choose between textures)
Scaling
Commenting (comment in-editor while you're building)
Palette Implementation
Palette Implementation will allow you to colour specific parts of your build automatically - just by creating a palette. There will also be "Dark" modes and "Light" modes.
Ramps = yellow, foliage = green, floors = white,
walls = blue, misc = red.
DARK MODE

LIGHT MODE

This will automatically be done with tag checking.
I hopefully will have this fully implemented by next week.
================================================
Performance Evaluation
[ I feel quite relieved that despite going through burnout, my ability to find less significant (but still important) tasks contribute to the momentum of these projects, without sacrificing my mental health.
Essentially, while these features (a .404 error page, colour palette, or music) isn't critical to the core functionality of these projects, it will enhance the final projects. ]
[ This however, is a double-edged sword, I need to be aware enough about feature creep, and knowing where and when to stop, then divert my attention to the necessary features of these projects, otherwise it can create a backlog of essential tasks, which would be challenging to come back from when I have just recovered from burnout. ]
================================================
Action Plan
This following week will be about organisation; but I need to be careful and plan for contingencies in terms of my mental health - and follow my Risk Assessment & Mitigation plan

Firstly, I will create a task tracker for Workflow Toolkit, QuickBlock and Star In The Making, I will not separate tasks by project, as this causes further frustration, but do any task I can tick off without further hurting my burnout.
This task tracker will be updated every two weeks, and I should be aiming to complete at least 2 tasks from this tracker every day (but allow less or none during tough days). I will make sure these tasks are measurable, and able to be completed.
I will make sure this tracker has some tasks that can easily be done, in case I am having a rough day in particular, but still need a task to be completed.
Once the bi-weekly tracker needs to be refreshed, I will delete all tasks and re-add them, to make sure my priorities will shift to more important areas.
================================================
1 note
·
View note
Text
Flutter App Development Company: Building High-Performance Cross-Platform Apps

Why Choose a Flutter App Development Company?
In today's competitive digital landscape, businesses need robust, scalable, and cost-effective mobile services. Flutter, an open-source UI software development toolkit by Google, has gained immense popularity due to its ability to create high-performance applications for multiple platforms using a single codebase. Choosing a flutter app development company ensures seamless user experiences, faster development cycles, and reduced costs.
Key Benefits of Flutter App Development
Single Codebase for Multiple PlatformsFlutter allows developers to write a single codebase for iOS, Android, web, and desktop applications, significantly reducing development time and effort.
Fast Development with Hot ReloadThe hot reload feature enables developers to see changes instantly, accelerating the development process and enhancing collaboration between designers and developers.
Native-Like PerformanceFlutter apps perform exceptionally well as they are compiled into native machine code, eliminating performance bottlenecks common in hybrid app development frameworks.
Rich and Customizable UIWith Flutter's extensive widget library and customizable UI components, businesses can build visually stunning and highly interactive applications that enhance user engagement.
Cost-Effective ServiceBy eliminating the need for separate teams for iOS and Android development, businesses can save costs while ensuring a seamless experience across all platforms.
Features of a Reliable Flutter App Development Company
Expertise in Dart Programming LanguageA proficient Flutter app development company possesses a team of skilled developers well-versed in Dart, ensuring efficient coding practices and optimal performance.
UI/UX ExcellenceA strong design team ensures that applications are visually appealing and provide an intuitive user experience, enhancing user retention and satisfaction.
Cross-Platform Development ApproachThe ability to develop apps for various platforms without compromising on speed or performance is a hallmark of a top-tier Flutter app development company.
Integration with Third-Party ServicesBusinesses often require integrations with payment gateways, CRMs, analytics tools, and other services. A good Flutter development company ensures seamless API integrations.
Ongoing Support and MaintenanceContinuous monitoring, updates, and bug fixes ensure that the app remains functional, secure, and optimized for the latest platform updates.
iPhone App Development Company: Creating High-Quality iOS Applications
For businesses looking to tap into the premium iOS user base, hiring an iPhone app development company is essential. iOS users demand high-quality applications with superior performance and security, and experienced developers ensure compliance with Apple's stringent guidelines.
Benefits of iPhone App Development
High Security and ReliabilityiOS apps offer robust security features, protecting user data from potential cyber threats.
Superior Performance and SpeedApple’s hardware and software optimization ensures that iOS applications run smoothly with minimal glitches.
Higher Revenue PotentialiOS users are known for higher in-app purchases and engagement, making it a lucrative market for businesses.
Brand Loyalty and CredibilityA well-developed iOS app enhances brand credibility and attracts a loyal user base.
Features of a Top iPhone App Development Company
Swift and Objective-C ExpertiseThe best iPhone app developers are proficient in Swift and Objective-C, ensuring robust and scalable application development.
App Store ComplianceExperienced teams ensure that applications meet Apple’s guidelines, facilitating smooth approval processes.
Seamless User ExperienceAttention to detail in UI/UX design ensures a seamless experience for iOS users.
Continuous Updates and OptimizationRegular updates ensure app functionality, security, and performance remain top-notch.
Conclusion:
Looking to develop a high-performance mobile application? iphone app development company with expertise in building cross-platform and native applications tailored to your business needs. Our team of experienced developers ensures that your application stands out in the competitive digital market. Contact us today to bring your app idea to life!
0 notes
Text
The Ultimate Guide to Hiring Flutter Developers for Scalable Mobile Apps

As one navigates the modern digital world, a business is constantly on the lookout for new and innovative ways to develop high-quality applications that could lead to an incredible user experience. One of these options is hiring Flutter developers. The most sought-after open-source UI toolkit developed by Google, Flutter, is for developing natively compiled applications for mobile, web, and desktop from a single codebase. This paper will expound on the advantages of hiring Flutter developers and how they can transform your app development process.
The Emergence of Flutter
Flutter has risen to popularity after its release. This is mainly due to various advantages:
One Codebase: Flutter allows developers to write just one code base that runs on multiple platforms. This is pretty time- and cost-saving.
Rich UI Components: Flutter comes with a good number of widgets that can be used by developers to design high-interaction user interfaces that appear very attractive.
Fast Development: The hot-reload feature of Flutter makes sure that the changes are seen in real time and thus enhances the productivity as well as speeds up the development.
High Performance: Apps built in Flutter possess extraordinary performance since it is natively compiled.
Why Hire Flutter Developers?
Hire Flutter developers: You hire people who know exactly how to take full advantage of Flutter. And here's why hiring expert Flutter developers is an excellent idea for your business:
Low Cost Development: Developing Flutter is cheaper because one can develop many applications on a single codebase for multiple platforms. No teams are required to make separate iOS and Android apps, which helps save a lot of money both in development and maintenance costs.
Accelerated Time-to-Market: It allows the developers to put up applications way faster than one would in other development approaches. The feature that provides hot-reload helps quicken real-time changes, make new ideas quicker, and have problems solved pretty fast. Having agility in that aspect ensures it has a relatively short development cycle and a faster time-to-market for your application.
Easy user experience: This platform provides Flutter developers with an all-homogenous user experience across all of its platforms. Customizable widgets and rich UI components assure that your application would look the same both on iOS and Android and therefore, the same user experience is provided.
Accessibility to a Vibrant Community: The Flutter community is growing at an amazing pace with a lot of resources, libraries, and plugins that the developers can use to their advantage. Hiring Flutter developers will get you access to that huge knowledge base, so your application is developed using the best current practices and technology.
Future-Proof Solutions: Google is always developing Flutter with more features and functionality. With the hiring of Flutter developers, you ensure your app stays updated with the new developments in technology, thus making it future-proof for your business.
Real-Life Success Stories
There are numerous companies who have successfully tapped into the potential of Flutter for the creation of fantastic apps. Here are a few of them:
Google Ads: Google has come up with an app to cope with ads in Flutter. The experience is udderly smooth where one can monitor campaigns even while roaming around.
Reflectly: The mindfulness application allows very beautiful interactive experiences by the use of Flutter.
A Reliable Partner: AIS Technolabs
You are getting the partner with extensive knowledge in the app development space and providing a high quality of solutions while choosing Flutter developers at AIS Technolabs. The development and marketing agency is specialized in rendering diverse services that support businesses and drive them toward achieving success in the digital arena. With professional and highly qualified Flutter developers on board, one can always depend on the professional help provided by AIS Technolabs so that brilliant apps are designed on the same code base. This makes the whole development process easier and efficient.
Benefits of Hiring Flutter Developers
Let's explore further why hiring Flutter developers is a game-changer for your business:
Superior Customization
The developers at Flutter can design applications that suit your exact business needs. The numerous widgets and tools at your disposal on Flutter ensure developers can come up with unique, branded experiences that appeal to your target audience.
Enhanced Team Collaboration
Getting better collaboration with the development team is the main reason one will hire a Flutter developer. Since one only has the codebase, everyone is working on the same project, and that reduces any kind of confusion and achieves all common ways of doing it.
Excellent Testing
The developers of Flutter have the most powerful testing frameworks, ensuring that your app is solid and free from errors. It is possible to test your application in a variety of ways in Flutter, including unit tests, integration tests, and so much more.
Scalability and Flexibility
This makes it possible for Flutter developers to create scalable and flexible apps that grow with your business. Be it adding new features or changing the market condition, Flutter's modular architecture allows easy scaling of the app based on the requirements.
Access to Expertise
You will have a pool of highly skilled professionals, well aware of the latest trends and technologies in development, who will build your app to the highest standards and deliver the best user experience.
Real-World Success Stories
There are a few more examples of companies that have enjoyed the benefits of using Flutter for their app development projects.
Alibaba: The e-commerce giant uses Flutter for parts of its application to provide its users with a seamless and quality user experience.
Birch Finance: Personal finance application, using Flutter to give the users an effortless and intuitive means of managing their finances.
Further success stories and more detailed case studies can be found on the official website of Flutter.
Conclusion: The Smart Choice for Your Business
In conclusion, hiring Flutter developers is always a good call for apps that businesses would like to develop quickly and with lower costs. They help design beautiful, performance-driven applications which provide a smooth user experience across multiple platforms. Flutter developers are problem solvers who can make it easier for you when it gets tough during the development of an app to deliver solutions that meet business needs.
0 notes
Text
The Future of Hybrid App Development: Why It’s the Smart Choice

In today's fast-paced digital landscape, businesses need mobile applications that are not only cost-effective but also reach a wide audience across different platforms. Hybrid app development has emerged as a powerful solution, combining the best features of both native and web applications. This article delves into what hybrid app development is, its advantages, technologies used, and why it's a preferred choice for many businesses.
What is Hybrid App Development?
Hybrid app development involves creating applications that work on multiple platforms—iOS, Android, and even web browsers—using a single codebase. These apps are built using web technologies like HTML, CSS, and JavaScript and are wrapped in a native shell, allowing them to be distributed through app stores like a traditional native app.
Key Benefits of Hybrid App Development
1. Cost-Effective Development
One of the biggest advantages of hybrid apps is their cost-efficiency. Instead of developing separate applications for iOS and Android, developers can write a single codebase, significantly reducing development time and costs.
2. Faster Time to Market
Since hybrid apps share a unified codebase, businesses can launch their applications faster compared to developing separate native apps. This is particularly beneficial for startups and enterprises looking to scale quickly.
3. Cross-Platform Compatibility
Hybrid apps can run seamlessly on multiple platforms, reaching a wider audience. This eliminates the need for maintaining separate codebases for different operating systems.
4. Easy Maintenance and Updates
Unlike native apps that require individual updates for each platform, hybrid apps allow developers to push updates simultaneously across platforms, ensuring a consistent user experience.
5. Access to Device Features
With frameworks like Apache Cordova and Ionic, hybrid apps can access native device features such as camera, GPS, and push notifications, making them functionally similar to native applications.
Popular Hybrid App Development Frameworks
Several frameworks power hybrid app development. Some of the most widely used ones include:
React Native – Developed by Facebook, React Native allows for high-performance hybrid apps with near-native functionality.
Flutter – Google's UI toolkit for building natively compiled applications for mobile, web, and desktop from a single codebase.
Ionic – Known for its robust UI components and strong community support.
Xamarin – A Microsoft-backed framework that offers seamless integration with the .NET ecosystem.
Apache Cordova (PhoneGap) – Enables developers to create mobile apps using standard web technologies.
Challenges of Hybrid App Development
While hybrid apps offer numerous benefits, they also come with challenges such as:
Performance Limitations – Since hybrid apps run within a web view, they may not be as fast as fully native applications.
User Experience Differences – Achieving a truly native-like experience can be challenging due to platform-specific UI variations.
Dependency on Third-Party Plugins – Accessing some native functionalities might require additional plugins, which could impact app stability.
Why Choose Hybrid App Development?
Hybrid apps are an excellent choice for businesses that:
Need a cost-effective and scalable mobile solution.
Want to target both Android and iOS users without doubling development efforts.
Have a limited budget but still want access to native-like features.
Require frequent updates and easy maintenance.
Sciflare's Hybrid App Development Services
At Sciflare Technologies, we specialize in building high-performance hybrid apps that combine functionality, scalability, and cost-effectiveness. Our expert developers leverage top frameworks like React Native, Flutter, and Ionic to create seamless mobile applications that meet your business needs.
Why Choose Sciflare?
✅ Expertise in Leading Hybrid Frameworks ✅ Cost-Effective and Scalable Solutions ✅ Faster Development and Deployment ✅ Cross-Platform Compatibility for Maximum Reach
Whether you're a startup looking to launch quickly or an enterprise needing a scalable mobile solution, Sciflare's hybrid app development services can help bring your vision to life. Contact us today to discuss your project!
0 notes
Text
How to Track Core Web Vitals in Google Analytics 4
Introduction to Core Web Vitals and GA4 Unveiling the Importance of Core Web Vitals Understanding the significance of Core Web Vitals is essential for anyone engaged in managing or optimizing a website. These metrics serve as Google’s benchmarks for page quality, emphasizing the user’s experience. Core Web Vitals quantify key aspects of your site’s performance, including how quickly content loads with the Largest Contentful Paint (LCP), the responsiveness measured by the First Input Delay (FID), and visual stability assessed via the Cumulative Layout Shift (CLS). Their integration into Google’s ranking algorithm underscores their importance in driving quality traffic and maintaining high search engine visibility.
The Transition to Google Analytics 4 (GA4) The transition to Google Analytics 4 (GA4) marks a significant shift in the analytics paradigm, introducing a new, event-driven model tailored for a privacy-first world. This iteration does away with the session-based focus of Universal Analytics, offering instead a flexible, user-centric view of data that works across platforms and devices seamlessly. For website owners and marketers, this change necessitates adapting to the advanced tracking mechanisms and understanding how these tie into Core Web Vitals. GA4 offers enhanced machine learning capabilities and more granular user data control, preparing users for the future of digital analytics.
Setting Up Your Toolkit for Tracking Essential Prerequisites for Using GA4 Before you dive into tracking with Google Analytics 4 (GA4), there are a few essential prerequisites you’ll need:
Google Tag Manager Account and Container: Set up your account to create tags, triggers, and variables for your website. This is where you’ll manage the implementation of your tracking codes without needing to alter website code directly. GA4 Account and Property: Establish a GA4 property within your Google Analytics account. This will be the destination for all the data you track from your website. Ensure these components are correctly configured to pave the way for successful integration with Core Web Vitals tracking.
Creating a Foundation with Data Layer Variables Building a solid foundation with Data Layer Variables is critical for ensuring the accurate capture and analysis of Core Web Vitals in GA4. Here’s a quick walkthrough:
Start by accessing your Google Tag Manager dashboard and navigating to the “Variables” section. Create a new variable using the “New” button, selecting “Data Layer Variable” as the type. Specify the details for each variable based on the script data pushed to the DataLayer. This information includes the “Variable Name” for your reference and the “Data Layer Variable Name,” which must match precisely to the script names to ensure connectivity. Remember, these variables are the backbone of your performance tracking—they translate the raw data from your website into actionable insights.
Crafting Your GA4 Strategy Building Effective Custom Event Triggers Creating custom event triggers in Google Tag Manager allows for precise tracking of specific user interactions on your website, including Core Web Vitals:
The process starts by clicking “Triggers” from the side menu within your GTM workspace. Click “New” to establish a new trigger and select “Trigger Configuration” to specify its conditions and parameters. Choose the “Custom Event” option and define it with appropriate names that resonate with the interactions you’re monitoring, such as web_vitals. Set the trigger to listen for the specific custom events you’ve established in your data layer or within your website’s code base, ensuring it correlates with events like coreWebVitals or performance_timing. With these triggers in place, you can ensure that GA4 receives data only when these defined events occur, thereby enhancing the accuracy of the performance insights you glean.
Tag Techniques: Sending Data to GA4 To send Core Web Vitals data to GA4, you need to set up GA4 Event Tags in Google Tag Manager. Follow these steps:
In GTM, navigate to “Tags” and create a new GA4 Event Tag. For the event configuration, use a data layer variable like webVitalsData.name as the event name to match the actions on your site. Attach event parameters such as event_category with a value like “Web Vitals”, aiding in grouping and segmentation of data. Select the previously created custom event trigger to activate this tag, ensuring it fires under the correct conditions and captures your Core Web Vitals data accurately. It’s vital to respect user consent by configuring the tag to fire based on user preferences, aligning with privacy regulations. Once live, this setup will feed real-time Core Web Vitals data into GA4, helping to enrich your understanding of site performance.
0 notes
Text
Mobile App Development with Flutter: Pros and Cons
In the dynamic world of mobile app development, choosing the right framework is crucial for creating efficient, scalable, and user-friendly applications. Flutter, an open-source UI software development toolkit created by Google, has gained immense popularity for its ability to build natively compiled applications for mobile, web, and desktop from a single codebase. In this blog, we'll explore the pros and cons of using Flutter for mobile app development to help you decide if it's the right choice for your project.
What is Flutter?
Flutter is a cross-platform development framework that allows developers to create apps for Android, iOS, web, and desktop using a single codebase. It uses the Dart programming language and provides a rich set of pre-designed widgets, tools, and libraries to streamline the development process.
Pros of Using Flutter for Mobile App Development
1. Single Codebase for Multiple Platforms
One of Flutter's most significant advantages is its ability to develop apps for Android and iOS simultaneously using a single codebase. This approach reduces development time, effort, and costs, making it an attractive option for businesses looking to reach a broader audience quickly.
2. Fast Development with Hot Reload
Flutter's "hot reload" feature allows developers to see changes in real-time without restarting the entire application. This speeds up the development process, enhances productivity, and makes it easier to experiment with new features, fix bugs, and refine UI designs.
3. Rich Set of Customizable Widgets
Flutter provides a wide range of pre-designed widgets that follow Material Design and Cupertino standards. These widgets are highly customizable, enabling developers to create visually appealing and consistent user interfaces across platforms.
4. High Performance
Flutter apps are compiled directly to native ARM code, ensuring high performance and smooth animations. The framework uses the Skia graphics engine, which allows for 60fps performance and rich, complex UIs without compromising speed.
5. Strong Community Support and Growing Ecosystem
Since its launch, Flutter has cultivated a vibrant community of developers and contributors. There is extensive documentation, a plethora of third-party packages, and active forums that make problem-solving easier and more efficient.
6. Cost-Effective Development
With a single codebase for multiple platforms, businesses can significantly reduce development and maintenance costs. Additionally, the faster development cycle enabled by hot reload and reusable components further lowers expenses.
7. Integration with Firebase
Flutter integrates seamlessly with Firebase, Google's backend-as-a-service (BaaS) platform. This integration simplifies the implementation of features like authentication, cloud storage, real-time databases, and analytics.
Cons of Using Flutter for Mobile App Development
1. Large App Size
One of the primary drawbacks of Flutter is the relatively large size of its applications. The framework includes its own rendering engine and libraries, which can result in larger app binaries compared to native apps. This can be a concern for users with limited device storage or slow internet connections.
2. Limited Native Features and Third-Party Libraries
While Flutter covers a wide range of functionalities, it may not have access to all native features or third-party libraries available for native development. In such cases, developers might need to write custom platform-specific code, increasing complexity and development time.
3. Performance Overhead for Complex Applications
Although Flutter performs well for most use cases, extremely complex applications that require heavy background processing or advanced graphics might experience performance overhead compared to fully native apps.
4. Dart Language Learning Curve
Flutter uses Dart, a language not as widely adopted as JavaScript, Swift, or Kotlin. Developers unfamiliar with Dart may face a learning curve when transitioning to Flutter, although Dart is relatively easy to learn for those with programming experience.
5. iOS-Specific Limitations
Flutter's performance and integration are often more seamless on Android due to Google's involvement. Some iOS-specific features and optimizations may require additional effort to implement, and updates might lag slightly behind their Android counterparts.
6. Dependency on Framework Updates
Since Flutter is a rapidly evolving framework, frequent updates can sometimes introduce breaking changes. Developers need to stay updated with the latest versions and be prepared to modify their codebase accordingly.
When to Choose Flutter for Your Mobile App Development
Flutter is an excellent choice if:
You need to develop apps for multiple platforms quickly and cost-effectively.
Your app requires a rich, custom UI with smooth animations.
You want fast development cycles with real-time updates.
You're building an MVP (Minimum Viable Product) to test in the market.
When Flutter Might Not Be the Best Fit
Consider alternative approaches if:
Your app requires highly complex native features or hardware-specific integrations.
You’re developing a game or an app with intensive 3D graphics (native development or game engines like Unity may be more suitable).
You need the smallest possible app size due to storage constraints.
Conclusion
Flutter is a powerful and versatile framework that offers numerous benefits for mobile app development, including cross-platform compatibility, fast development cycles, and excellent performance. However, it also comes with certain limitations, such as larger app sizes and occasional native feature gaps.
Understanding the pros and cons of Flutter will help you make an informed decision based on your project requirements, budget, and development timeline. Whether you're building an MVP, a business application, or a feature-rich consumer app, Flutter is a compelling option worth considering in the evolving landscape of mobile app development.
0 notes
Text
The Ultimate Guide to ReactJS Website Performance Improvement with Shine Infosoft

This statement holds true now more than ever, as website performance directly impacts user experience, SEO rankings, and conversion rates. In a world where users expect near-instant page loads, even a slight delay can lead to higher bounce rates and lost revenue.
ReactJS, one of the most popular JavaScript libraries for building dynamic web applications, is known for its efficiency and flexibility. However, without proper optimization, React-based websites can suffer from slow loading times, sluggish interactions, and performance bottlenecks. This is where Shine Infosoft comes in.
At Shine Infosoft, we specialize in ReactJS performance optimization, ensuring that your web applications run faster, smoother, and more efficiently. Whether it’s reducing bundle sizes, optimizing component rendering, or implementing server-side rendering (SSR), our expert team helps businesses maximize their website’s potential.

In this blog, we’ll dive deep into the importance of website performance, common ReactJS performance issues, and proven strategies to enhance speed and efficiency. We’ll also explore how Shine Infosoft’s tailored optimization solutions have helped businesses achieve lightning-fast load times, improved SEO rankings, and superior user experiences.
Why Website Performance Matters
A high-performing website is essential for business success. Here’s why:
Better User Experience
Faster websites ensure smooth navigation and enhance customer satisfaction.
Studies show that a 1-second delay in page load time can reduce conversions by 7%.
Higher SEO Rankings
Google considers page speed a ranking factor in search results.
Improved Core Web Vitals lead to better organic traffic and visibility.
Increased Revenue & Engagement
Faster websites lead to lower bounce rates and higher engagement.
E-commerce websites with optimized speed have higher cart conversion rates.
A well-optimized website fosters trust and credibility, leading to better customer retention.
Common ReactJS Performance Issues
Even though ReactJS is optimized for performance, developers often face challenges that impact website speed:
Large Bundle Sizes
Unnecessary third-party dependencies increase JavaScript load times.
Unoptimized assets and unused code contribute to bloated applications.
Poor module structuring leads to excessive script execution times.
Excessive Re-Renders
Poor state management leads to unnecessary updates and renders.
Improper use of React hooks (use Effect, use Memo, use Callback) causes inefficiencies.
Inefficient component hierarchy and prop drilling can lead to unwanted re-renders.
Inefficient API Calls
Over-fetching or under-fetching data can slow down applications.
Lack of caching mechanisms results in repeated requests.
API response times impact the perceived performance of web applications.
Unoptimized Images & Assets
Large image files and non-responsive formats degrade performance.
Lack of lazy loading impacts initial page load speed.
Inadequate image compression leads to increased load times.
Strategies for ReactJS Performance Optimization
To address these challenges, Shine Infosoft employs the following performance enhancement techniques:
Code Splitting & Lazy Loading
Load JavaScript modules only when needed using ReactJS () and Suspense.
Reduce initial bundle size and improve perceived page speed.
Implement dynamic imports for better load time optimization.
Memoization & Avoiding Unnecessary Re-Renders
Utilize ReactJS memo, use Memo, and use Callback to prevent redundant calculations.
Optimize component rendering with efficient state and props management.
Avoid excessive re-rendering by implementing key optimizations in virtual DOM updates.
Effective State Management
Use Redux Toolkit, Context API, or Recoil to manage state efficiently.
Minimize state mutations and optimize reducer logic for better performance.
Implement selectors to prevent unnecessary re-renders due to state changes.
Server-Side Rendering (SSR) & Static Site Generation (SSG)
Implement Next.js for improved SEO and faster initial page loads.
Pre-render static content to reduce browser-side processing.
Optimize hydration techniques to enhance client-side rendering performance.
Optimized Asset Loading
Compress images using WebP and modern formats.
Use content delivery networks (CDNs) to distribute static assets globally.
Enable HTTP/2 for faster asset delivery and minimize request overhead.
Minimize Dependencies & Optimize Build Size
Remove unused dependencies and tree-shake modules.
Use webpack optimizations such as code splitting and minification.
Analyze and remove bloated libraries that slow down performance.
Web Workers & Asynchronous Processing
Run intensive operations in background threads to prevent UI lag.
Offload heavy computations to improve responsiveness.
Implement service workers to handle caching and background data synchronization.
Shine Infosoft’s Approach to ReactJS Performance Enhancement
Shine Infosoft follows a structured and data-driven approach to ReactJS optimization:
Comprehensive Website Audit
Analyze current performance bottlenecks using Lighthouse, Web PageTest, and GTmetrix.
Identify inefficient components and large bundle sizes for optimization.
Provide detailed reports with actionable insights for improving speed.
Custom Performance Optimization Strategies
Tailor solutions based on project requirements and target audience.
Implement advanced techniques such as dynamic imports, lazy hydration, and concurrent mode.
Continuously update performance strategies in line with evolving best practices.
Continuous Monitoring & Testing
Deploy automated performance testing for real-time issue detection.
Use real user monitoring (RUM) to track website behaviour and optimize accordingly.
Set up A/B testing to validate performance improvements and ensure long-term success.
Cutting-Edge Technologies & Best Practices
Stay up to date with the latest ReactJS improvements and modern frameworks.
Leverage AI-driven analytics to predict performance trends.
Implement GraphQL for more efficient API interactions and optimized data fetching.
Real-World Success Stories
Optimizing an E-commerce Website
Implemented SSR and reduced load time by 60%.
Improved checkout process speed, leading to a 25% increase in conversions.
Minimized third-party scripts, resulting in a 30% boost in page performance.
Enhancing a SaaS Dashboard
Reduced API call latency and optimized rendering logic.
Achieved a 40% improvement in dashboard loading time.
Implemented real-time caching mechanisms for improved responsiveness.
Performance Tuning for a Media Platform
Compressed large media files and implemented adaptive streaming.
Reduced bandwidth consumption while enhancing video playback quality.
Optimized backend processes to improve API response time by 50%.
Conclusion & Call to Action
🚀 Shine Infosoft specializes in ReactJS performance improvement, ensuring businesses achieve exceptional website speed, enhanced SEO rankings, and seamless user experiences. Contact us today for a free performance audit and let’s take your ReactJS website to the next level!
Source
0 notes