#Front end developer course
Explore tagged Tumblr posts
Text
Front End Developer course
Front-End Developer Training Course at Skills Synergy

Introduction
In today’s digital-first world, Front End Developer course is more than just code it’s the language of interaction, innovation, and digital presence. The Front-End Developer Training Course at Skills Synergy equips you with the essential tools and skills to become a proficient front-end web developer, capable of crafting engaging, responsive, and user-friendly websites.
Course Overview
This course is a comprehensive, hands-on program that introduces learners to the core technologies used in front-end development. Over the duration of the course, you'll dive deep into the fundamentals of HTML, CSS, and JavaScript, and gradually build your skills with advanced tools and frameworks like Bootstrap, React, and Git.
Who Is This Course For?
Absolute beginners who want to start a career in Front End Developer course
Graphic designers looking to upgrade their digital skillset
Marketing professionals needing to understand web technologies
Entrepreneurs who want to build or manage websites for their business
Developers from other domains (like backend or mobile) who want to transition into front-end
Why Choose Skills Synergy?
At Skills Synergy, our mission is to empower learners with real, job-ready skills. Here's what makes our front-end development course stand out:
Industry-Centric Curriculum: Designed with input from top developers and tech companies.
Expert Instructors: Learn from professionals with real-world development experience.
Project-Based Learning: Every module includes projects to reinforce your skills.
Join Us Today
The world of web development is evolving rapidly and there’s no better time to start than now. Whether you're looking to enhance your skills, build your career, or explore your passion for technology, the Front-End Developer Training Course at Skills Synergy offers the perfect launchpad.
📧 Email: [email protected] 📞Phone: +91 8178853077 🌐 Website:www.skillsynergyindia.com 📍 Location: Near Bhitauli crossing Jankipuram, Lucknow
0 notes
Text
Optimizing Front-End Performance: Strategies for Faster Websites

Optimising front-end speed is essential in the digital age because people expect websites to load extremely quickly. In addition to improving user experience, a quicker website boosts conversion rates and ranks higher in search results. These are some essential tactics to make sure your website is loading as quickly as possible.
Cut Down on HTTP Requests Every element on a webpage—stylesheets, scripts, and images—needs an HTTP request. Page load times can be greatly accelerated by lowering the quantity of these queries.
Techniques:
Combine Files: To cut down on requests, combine CSS and JavaScript files. Small CSS and JavaScript Inlines: You should inline small code segments straight into your HTML. Use CSS Sprites: To display the necessary portion of a picture, combine numerous images into a single file and use CSS. 2. Image Optimisation A webpage's loading speed is frequently mostly attributed to its images. Enhancing them can result in significant increases in performance.
Methods:
Choose the Right Format: JPEGs are best for photos; PNGs are best for transparent pictures; SVGs are best for simple graphics and icons. Compress photos: Utilise tools like ImageOptim or TinyPNG to resize photos without sacrificing quality. Images with lazy loading load only after they appear in the viewer. 3. Use a content delivery network, or CDN. A content delivery network stores the static files for your website across several different sites (CDN). This speeds up load times by cutting down on the user's path to the server.
Benefits
By transmitting files from the nearest server, latency is decreased. Enhanced Reliability: Distributed servers reduce the possibility of downtime.
4. CSS, and Utilise Caching in Browsers Browsers can save static files using caching to avoid having to reload them on each visit.
Techniques:
Set expiration dates to specify how long files should be stored in browsers. For static materials like CSS, JavaScript, and pictures, use extended expiration dates. Control Headers for Caches: To define caching policies, use these. 5. Condense and Minify the Code Your code files may download and parse more quickly if they are smaller.
Techniques:
Minify HTML,avaScript: Get rid of extraneous characters, spaces, and comments. Gzip Compression: To compress files before sending them to the browser, enable Gzip on your server.
6. Set priorities Above-the-Fold Content By loading important content above the fold first, visitors to your website will have more time to interact with it.
Techniques:
Important CSS: For material that appears above the fold, extract and inline CSS are needed. JavaScript files that are not necessary should be loaded asynchronously or delayed until the primary content has loaded. 7. Improve Web Fonts Web fonts can speed up a website while also improving its looks.
Techniques:
Subset Fonts: Just add the characters that are required. Preload Fonts: To load fonts ahead of time, use the link rel="preload" element. Employ Contemporary Formats: For optimal compression and performance, use WOFF2.
8. Put Server Side Rendering (SSR) into Practice Server-side rendering can significantly enhance initial load times and SEO for websites with a lot of JavaScript.
Advantages:
Faster First Load: Users see a completely displayed page since HTML is created on the server. Improved SEO: The pre-rendered HTML is easily crawled by search engines. 9. Lessen Scripts from Third Parties Ads, social media widgets, and analytics tools are examples of third-party scripts that can significantly increase load times and cause performance problems.
Techniques:
Third-Party Script Audit: Continually examine and eliminate superfluous scripts. Load Asynchronously: To avoid blocking, make sure third-party scripts are loaded asynchronously.
10. Consistently check and assess performance Performance bottlenecks can be found and fixed with the aid of ongoing testing and monitoring.
Instruments:
Google Lighthouse: Offers recommendations and performance evaluations. WebPageTest: Provides in-depth performance analysis for websites. GTmetrix: Provides thorough insights by combining data from WebPageTest and Google Lighthouse.
In summary Front-end performance optimisation calls for a variety of strategies and constant work. By putting these tactics into practice, you may drastically improve the speed of your website, giving visitors a better experience and improving search engine rankings. Remember that in today's fast-paced digital world, having a quicker website gives you a competitive advantage. Enhance your expertise and stay ahead in the digital game by enrolling in our comprehensive front end developer course at LearNowx. Learn the newest methods and industry best practices to build lightning-fast websites.
0 notes
Text
Master Front-End Development with Eimple Labs' Course!
Calling all aspiring Front-End Developers! Discover the ultimate learning experience with Eimple Labs' Front End Developer course. Unleash your coding potential, master HTML, CSS, JavaScript, and more! Gain hands-on expertise, real-world projects, and expert guidance. Don't miss this chance to level up your skills! Join now at Eimple.com
0 notes
Text
At LimitX, we offer comprehensive online Python courses to help you master the programming language. Our courses cover Python fundamentals, advanced topics, and practical applications. So visit website.
0 notes
Text
The Roadmap to Full Stack Developer Proficiency: A Comprehensive Guide
Embarking on the journey to becoming a full stack developer is an exhilarating endeavor filled with growth and challenges. Whether you're taking your first steps or seeking to elevate your skills, understanding the path ahead is crucial. In this detailed roadmap, we'll outline the stages of mastering full stack development, exploring essential milestones, competencies, and strategies to guide you through this enriching career journey.

Beginning the Journey: Novice Phase (0-6 Months)
As a novice, you're entering the realm of programming with a fresh perspective and eagerness to learn. This initial phase sets the groundwork for your progression as a full stack developer.
Grasping Programming Fundamentals:
Your journey commences with grasping the foundational elements of programming languages like HTML, CSS, and JavaScript. These are the cornerstone of web development and are essential for crafting dynamic and interactive web applications.
Familiarizing with Basic Data Structures and Algorithms:
To develop proficiency in programming, understanding fundamental data structures such as arrays, objects, and linked lists, along with algorithms like sorting and searching, is imperative. These concepts form the backbone of problem-solving in software development.
Exploring Essential Web Development Concepts:
During this phase, you'll delve into crucial web development concepts like client-server architecture, HTTP protocol, and the Document Object Model (DOM). Acquiring insights into the underlying mechanisms of web applications lays a strong foundation for tackling more intricate projects.
Advancing Forward: Intermediate Stage (6 Months - 2 Years)
As you progress beyond the basics, you'll transition into the intermediate stage, where you'll deepen your understanding and skills across various facets of full stack development.

Venturing into Backend Development:
In the intermediate stage, you'll venture into backend development, honing your proficiency in server-side languages like Node.js, Python, or Java. Here, you'll learn to construct robust server-side applications, manage data storage and retrieval, and implement authentication and authorization mechanisms.
Mastering Database Management:
A pivotal aspect of backend development is comprehending databases. You'll delve into relational databases like MySQL and PostgreSQL, as well as NoSQL databases like MongoDB. Proficiency in database management systems and design principles enables the creation of scalable and efficient applications.
Exploring Frontend Frameworks and Libraries:
In addition to backend development, you'll deepen your expertise in frontend technologies. You'll explore prominent frameworks and libraries such as React, Angular, or Vue.js, streamlining the creation of interactive and responsive user interfaces.
Learning Version Control with Git:
Version control is indispensable for collaborative software development. During this phase, you'll familiarize yourself with Git, a distributed version control system, to manage your codebase, track changes, and collaborate effectively with fellow developers.
Achieving Mastery: Advanced Phase (2+ Years)
As you ascend in your journey, you'll enter the advanced phase of full stack development, where you'll refine your skills, tackle intricate challenges, and delve into specialized domains of interest.
Designing Scalable Systems:
In the advanced stage, focus shifts to designing scalable systems capable of managing substantial volumes of traffic and data. You'll explore design patterns, scalability methodologies, and cloud computing platforms like AWS, Azure, or Google Cloud.
Embracing DevOps Practices:
DevOps practices play a pivotal role in contemporary software development. You'll delve into continuous integration and continuous deployment (CI/CD) pipelines, infrastructure as code (IaC), and containerization technologies such as Docker and Kubernetes.
Specializing in Niche Areas:
With experience, you may opt to specialize in specific domains of full stack development, whether it's frontend or backend development, mobile app development, or DevOps. Specialization enables you to deepen your expertise and pursue career avenues aligned with your passions and strengths.
Conclusion:
Becoming a proficient full stack developer is a transformative journey that demands dedication, resilience, and perpetual learning. By following the roadmap outlined in this guide and maintaining a curious and adaptable mindset, you'll navigate the complexities and opportunities inherent in the realm of full stack development. Remember, mastery isn't merely about acquiring technical skills but also about fostering collaboration, embracing innovation, and contributing meaningfully to the ever-evolving landscape of technology.
#full stack developer#education#information#full stack web development#front end development#frameworks#web development#backend#full stack developer course#technology
9 notes
·
View notes
Text
Full Stack Developer vs. Front End Developer vs. Back End Developer

The role of a web developer is always included in the lists of high-paying IT jobs. This is because web developers are essential in today’s digital world. They create amazing websites, high-performing e-commerce sites, and other web-based applications. If you want to be a web developer, you must understand that full-stack developer skills are in great demand. However, do you understand the differences between full-stack, front-end, and back-end web development? In this post, we’ll see the differences between these three job roles, skills, and salaries.
What is Web Development?
The process of developing a website on the internet is known as web development. The non-design components of a website, such as building features and functioning with programming, markup, and scripting languages, are referred to as web development. Developers focus on technical aspects of website development such as architecture, programming, and application integration, as well as visuals.
A web developer is someone who does the following:
Creates and maintains webpages and other web-based applications.
Creates a website from a web design.
They collaborate with clients, stakeholders, and designers to understand the concept.
Can focus on frontend or backend development. Even as a full-stack developer, if necessary.
Types of Web Development
Front End Development: This aspect of web development focuses on what the user interacts with directly, i.e., the user interface of a website or web application. Front-end development deals with the design, layout, and interactivity of a site, ensuring that it’s visually appealing and user-friendly.
Back End Development: The back end is the part of a website or application that operates behind the scenes. It manages data, user authentication, and the server-side logic, ensuring the smooth functioning of the website.
Now, let’s delve into each of these roles in detail.
What is front-end development?
Front-end development, often referred to as client-side development, is the process of creating the visual elements of a website or web application that users interact with directly. It involves writing code for the user interface, optimizing website performance, and ensuring the site looks and functions correctly on various devices and browsers.
Who is a front-end developer?
A front-end developer, also known as a client-side developer, is responsible for turning web designs into a functioning website or application. They work closely with web designers and back-end developers to create an engaging and responsive user experience.
What are the front-end developer’s skills?
Front-end developers should be proficient in the following skills:
Mastery of HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets) is fundamental for structuring and styling web pages.
Proficiency in JavaScript is crucial for adding interactivity and dynamic features to a website.
Knowledge of front-end frameworks like React, Angular, or Vue.js, which simplify and expedite development.
The ability to create websites that look and function well on various devices and screen sizes.
Ensuring that the website performs consistently across different browsers.
Familiarity with version control systems like Git for code management and collaboration.
Front End Developer Salary
The salary of a front-end developer can vary based on factors such as experience, location, and the company. On average, junior front-end developers can earn between $50,000 and $70,000 annually, while senior front-end developers can command salaries ranging from $90,000 to $120,000 or more.
What is Back End Development?
Back-end development, often referred to as server-side development, focuses on the server and database sides of a website or web application. It involves building and maintaining the server, databases, and applications that enable the front end to function correctly.
Who is a Back End Developer?
A back-end developer is responsible for managing the server, databases, and server-side logic of a website or application. They ensure that data is stored securely, accessed efficiently, and transmitted effectively between the front end and back end.
What are Back End Developer Skills?
Back-end developers should have expertise in the following areas:
Server-Side Programming Languages: Proficiency in languages such as Python, Ruby, Node.js, PHP, or Java is used to build server-side applications.
Databases: Knowledge of database management systems like MySQL, PostgreSQL, MongoDB, and NoSQL databases.
APIs: The ability to create and manage APIs (Application Programming Interfaces) for communication between the front end and back end.
Server Management: Skills in managing web servers and server infrastructure.
Security: Understanding web security practices and techniques to protect user data.
Version Control/Git: Proficiency in version control systems to manage and collaborate on code.
Back End Developer Salary
Back-end developer salaries can also vary based on experience, location, and the organization. Junior back-end developers can earn an annual salary ranging from $60,000 to $90,000, while senior back-end developers can expect salaries ranging from $100,000 to $150,000 or more.
Frontend vs. Backend Development
Front-end and back-end development are two halves of a whole, and they must work together seamlessly to create a functional website or application. While front-end developers focus on user interface and design, back-end developers deal with the underlying server infrastructure and data management. Both roles are essential for a successful web project.

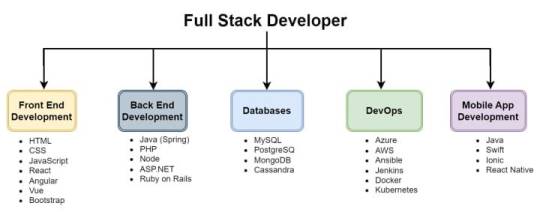
What is a Full Stack Developer?

Who is a Full Stack Developer?
A full stack developer is a well-rounded professional who can take care of every aspect of web development, from designing the user interface to managing databases and server-side logic. They bridge the gap between front end and back-end development, ensuring that the entire application functions cohesively.
What are the Full Stack Developer Skills?
Full stack developers need a broad range of skills, including:
HTML/CSS: Proficiency in front end technologies for web page structuring and styling.
JavaScript: Mastery of JavaScript for creating dynamic and interactive web elements.
Front End Frameworks: Knowledge of front-end frameworks for efficient development.
Server-Side Programming Languages: Expertise in languages like Node.js, Python, Ruby, or Java for server-side development.
Databases: Proficiency in database management systems for data storage and retrieval.
APIs: Ability to create and manage APIs for communication between the front end and back end.
Version Control/Git: Familiarity with version control systems for code management.
Problem-Solving: Strong analytical and problem-solving skills to troubleshoot and optimize web applications.
Full Stack Developer Salary
Full-stack web developers are in high demand due to their range of skills and extensive knowledge. An average full stack developer’s annual salary might range from $110,000 to $150,000, based on their skill set and expertise.
Full-stack engineers earn more money than front end or back end developers. Employers agree to pay more for a full stack developer since it makes more business sense to hire one person with front and back end expertise rather than two.
As a result, the profession of a full stack developer is a profitable alternative for aspirants looking to create a career in the digital business.
The choice between becoming a full stack developer, front end developer, or back end developer depends on your interests, strengths, and career goals. Front end developers excel at creating visually appealing and user-friendly interfaces; back end developers focus on the server-side and data management; and full stack developers possess a comprehensive skill set that allows them to manage the entire development process. Each role is integral to the web development ecosystem, and the right one for you depends on your passions and aspirations within the field.
If you’re considering the path of a full stack developer and are eager to acquire the comprehensive skill set required to excel in this role, we have an excellent suggestion for you. Consider enrolling in the Full Stack Developer course at Datavalley.
Datavalley has a stellar track record of empowering aspiring developers with the knowledge and expertise to succeed in the dynamic world of web development. Their course covers everything from the fundamentals of HTML and CSS to in-depth training in JavaScript, front end and back end frameworks, and much more.
By joining Datavalley’s Full Stack Developer course, you’ll gain hands-on experience, build an impressive portfolio, and be well-prepared for a rewarding career in web development.
Don’t miss out on this opportunity to kickstart your journey as a Full Stack Developer with Datavalley. Your future in web development awaits. Take the first step today!
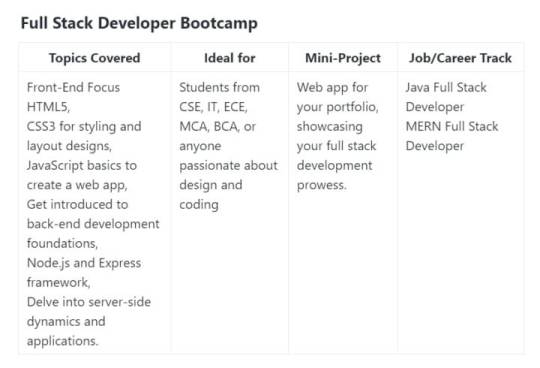
Attend Free Bootcamp at Datavalley
If you’re looking to supercharge your Java development skills and become a full-stack Java developer, consider joining the Java Full Stack Developer bootcamp at Datavalley. It’s an excellent opportunity to enhance your expertise and take your career to the next level.
Key points about Bootcamps:
It is completely free, and there is no obligation to complete the entire course.
20 hours total, two hours daily for two weeks.
Gain hands-on experience with tools and projects.
Explore and decide if the field or career is right for you.
Complete a mini project.
Earn a certificate to show on your profile.
No commitment is required after bootcamp.
Take another bootcamp if you are unsure about your track.

#datavalley#dataexperts#data engineering#data analytics#dataexcellence#business intelligence#data science#power bi#data analytics course#data science course#full stack course#full stack training#full stack web development#full stack developer#full stack software developer#front end developers#back end development
7 notes
·
View notes
Text
Bitches be fighting (it’s the head children 😘☺️)
#just pav things#We love it when they start yelling at each other 😌#Though there’s only really a select few that yell in this sort of accusatory way and point fingers and I’m thinking of Idyllia!#I did another take on the end of arc 2. Or maybe it’s a continuation of the existing developments#I don’t think she would take very kindly to the two boys having their mini-argument right in front of her (who would?)#And she would ESPECIALLY not take kindly to Dism calling Inigo a. y’know. murderer ✨🌈#I think she has some inner empathy towards Inigo even if she doesn’t say it yet (they both know they share similar feelings towards Archie)#They both feel like they failed Archie and wear that on their shoulders (albeit in complementary ways)#Of course this is Arc 2 and they’re still offput by each other. it’s uncomfortable to look at someone else and see yourself.#So she would slap Dism for his callousness :))) and then berate them both for their self-absorbed nature#Very in line with how she yells at Archie in Arc 3 for much the same thing :3#She perceives it as cowardice in both situations ✨ Dism being unable to admit he made a mistake and Archie unable to get over himself#and finally reunite with his brother instead of stringing things along#She gets angry because she dislikes that quality in herself :3#Anyways it’s fun to see how the head children react when they’re upset ❤️#Dism loses all tact and will say anything that comes to his mind. Very snide in his wording.#He loses his inhibitions and lets his shadow side come out to say what he ‘really’ thinks about others#Inigo who delicately holds himself together 24/7 struggles under duress and becomes irrational and hysterical#Jumps to conclusions WAY too quickly#Archie who hates himself more than anything is able to bear pain without lashing out#He directs his pain inward. He was never one for fighting.#Cynthia becomes very quiet and teary and unsure of herself. A stark contrast to her normal demeanour ✨#And as for Archie’s kids. Theon becomes very aggressive and physical (violence is the answer >:3)#Luna would just burst into tears if you made her upset :(#And Ewan takes half of Dism’s approach and half of Theon’s#Which honestly explains why he gets into so many scrapes. 0 conflict resolution skills ✨✨✨✨
3 notes
·
View notes
Text
#What is Full Stack#What is Frontend Development#Front End Development Skills#What is Backend Development#Backend Development Skills#Who is a Full-Stack Developer#Salary of Full Stack Developer#Full Stack Development Course
1 note
·
View note
Text
Top Reasons to Learn Web Development in 2025

In 2025, digital presence is more important than ever—and businesses are constantly looking for skilled web developers. If you're wondering why now is the right time to learn web development, here are the top reasons to get started.
1. Very High Demand for Web Developers
Every startup has a web presence, but even the website of a global brand must advertise its wares or services. With these many businesses going online, the demand for highly-skilled front-end and back-end developers is increasing daily. This gives more room for job opportunities if you learn web development.
2. Excellent Freelancing and Remote Working Opportunities
However, freelancing remains one of the major advantages of web development. Because you can either work freelancing or remote anywhere in the world with good Internet and some necessary resources.
3. Merging Creative with Technical Skills
Web development can be a perfect merging of creativity and logic. You design user interface experiences while building codes for functional websites, thereby giving your career a creative and technical edge.
4. Start Building Projects Immediately
Once you have web development skills, you can start building real-world websites and online portfolios. This active learning will make you grow faster with confidence in your newly acquired skills.
5. TCCI Would Launch You Off
At TCCI Computer Coaching Institute, we teach everything there is about web development: HTML, CSS, JavaScript, Bootstrap, and React JS. This basically means every topic you need to fit into a web developer. Our program is adaptable to every level of the student-professional continuum.
🎯 Final Thoughts:
Anyone set to pursue a future-proof career should take up web development now. Start acquiring all the practical skills, work on live projects, and build yourself the next successful techie with TCCI.
Location: Bopal & Iskon-Ambli Ahmedabad, Gujarat
Call now on +91 9825618292
Get information from: https://tccicomputercoaching.wordpress.com/
#web development#learn web development#web development course#front-end development#back-end development#TCCI#coding classes#HTML CSS JavaScript#React JS#computer coaching Ahmedabad
0 notes
Text
Master Front-End Development with Certification at STLabs India — Noida’s Premier Training Center
In today’s digital age, front-end development is one of the most in-demand skills in the tech industry. Whether you’re a student, a fresher, or a working professional aiming to upgrade your skills, learning front-end development can open doors to exciting career opportunities. If you’re searching for a front end developer certification course in Noida, your journey begins with STLabs India — a leading name in tech education and hands-on training. For more information visit- https://medium.com/@stlabsindiaseo/master-front-end-development-with-certification-at-stlabs-india-noidas-premier-training-center-c886b03767c2
0 notes
Text
Online Front End Development Course - Career Boss Institute

Learn front-end development online with Career Boss Institute. This Online Front-End Development Course will teach you HTML, CSS, JavaScript and React. Our expert teachers make learning easy. You will work on real projects and build modern websites. Live classes and recorded sessions help you learn at your own pace. The course gives you skills for a great career. You will get a certificate after completing the course. Improve your job chances & start your web development journey today. Do not wait! Join now at Career Boss Institute. More Info : https://career-boss.com/course-detail/frontend-development-course
0 notes
Text
The Complete Guide to Front-End Development

The dynamic and always changing field of front-end development is essential to producing the interesting and interactive user interfaces that people use when they visit websites and utilise web apps. Whether you’re a seasoned developer hoping to brush up on your abilities or a novice hoping to make a name for yourself in the tech sector, this in-depth tutorial will take you through every step of front-end programming.
1. Overview of Front-End Programming
The user-facing aspect of web development is the emphasis of front-end development. It entails designing the visual components of a website or online application while making sure they are both aesthetically beautiful and useful. Static designs are brought to life and integrated with server-side logic by front-end developers in close collaboration with designers and back-end developers.
2. Foundational Technologies
HTMLHyperText Markup Language, or HTML, is the basis of every online page. It defines terms like headings, paragraphs, links, and photos and provides the text its structure and meaning.
Web pages can be styled and organised using Cascading Style Sheets, or CSS. It offers developers total control over layout, formatting, and presentation, enabling them to create designs that are both responsive and aesthetically beautiful.
JavaScript Programming languages like JavaScript are flexible and allow for interactive online features like animations, multimedia controls, and dynamic content updates. Creating compelling user experiences is crucial.
3. Frameworks and Libraries for the Front End
React is a well-liked JavaScript library for creating user interfaces that was created by Facebook. It enables programmers to efficiently manage the state of complicated programmes and build reusable components.
Angular Angular is a complete web application development framework, supported by Google. It offers a comprehensive feature set and tool set for creating maintainable and scalable applications.
Vue.js A progressive JavaScript framework that is simple to incorporate into projects is called Vue.js. It is a fantastic option for both small- and large-scale applications since it provides an adaptable and approachable structure.
4. Development Environment and Tools
Editors for text Text editors and integrated development environments (IDEs) in popularity include WebStorm, Sublime Text, and Visual Studio Code. Essential functionality like code completion, syntax highlighting, and debugging capabilities are offered by these tools.
Using Git for Version Control Git is a version control tool designed to assist developers in controlling alterations made to their code. Code sharing and collaboration are made easier by platforms such as Bitbucket, GitLab, and GitHub.
Managers of Packages Developers may effectively manage project dependencies by using package managers like as Yarn and npm (Node Package Manager) to make sure the right libraries and tools are being used.
5. Accessibility and Responsive Design
Developers may construct responsive designs with media queries, which guarantee a consistent user experience across devices by accommodating varying screen sizes and orientations.
Grid CSS and Flexbox CSS Strong layout modules like Flexbox and Grid offer effective and versatile solutions to create intricate layouts without the need for floats or placement.
The Semantic HTML and ARIA Semantic HTML elements and ARIA (Accessible Rich Internet Applications) enhance web accessibility, enabling persons with disabilities to use websites. Adherence to accessibility guidelines is ensured by the appropriate application of these methods.
6. Enhancement of Performance
Minimising Load Time: By drastically cutting down on load times, techniques like minification, compression, and caching can improve user experience.
Divided Code Developers can reduce the initial load time of their programme by breaking it up into smaller parts that can be loaded on demand thanks to code splitting.
Sluggish Loading Scripts and other non-essential resources, including images, are loaded later on when they are needed thanks to lazy loading. Both performance and bandwidth use can be increased using this strategy.
7. The Unit Testing and Debugging
An application’s component elements are tested individually to ensure they function as planned. We call this procedure “unit testing.” Popular testing frameworks include Jest, Jasmine, and Mocha.
Integration Analysis Integration testing looks at how well an application’s several components work together. Tools like Cypress and Selenium make automated integration testing easier.
Instruments for Troubleshooting Modern browsers come with powerful debugging tools like Firefox Developer Tools and Chrome DevTools to help developers identify and fix issues with their code.
8. Installation and Hosting
Continuous Integration/Deployment, or CI/CD CI/CD pipelines ensure smooth integration and dependable change deployment by automatically testing and deploying applications.
Among the well-known web hosting providers are AWS Amplify, Vercel, and Netlify. These platforms offer a plethora of features, such as SSL certificates, bespoke domains, and automatic deployments.
9. Staying Current: Social Media and Educational Materials
Online Courses and Tutorials Websites like Udemy, Coursera, and freeCodeCamp offer in-depth lessons and courses on front-end programming subjects for students of all skill levels.
Conferences and Developer Communities Interacting with online communities such as Stack Overflow, GitHub, and Reddit can yield significant benefits and guidance. You can keep up with the newest trends and technology by going to conferences like FrontendConf, React Conf, and Google I/O.
Conclusion
The field of front-end development blends technical proficiency and creativity, making it an exciting and fulfilling career choice. You may create dynamic and effective web apps by studying the fundamentals, utilising contemporary frameworks and tools, and never stopping learning. Make the most of your adventure by being curious, continuing to explore, and joining the active community of front-end developers.
Are you ready to take your skills to the next level and become a master of web interfaces? Enroll in the front end developer course at LearNowx today! Our comprehensive program covers everything from HTML and CSS to advanced JavaScript frameworks and responsive design techniques. Gain hands-on experience, learn from industry experts, and join a community of passionate developers. Don’t miss this opportunity to elevate your career — sign up now at LearNowx and start your journey to becoming a top-tier front end developer!
0 notes
Text

Master Web Development & Programming – Build Websites Like a Pro!
Learn Web Development & Programming and kickstart your journey in the tech world! This course covers everything from front-end design to back-end development, equipping you with the latest industry-relevant skills needed to build dynamic and responsive websites.
📌 What You’ll Learn: ✅ HTML, CSS & JavaScript – The foundation of web development ✅ React & Angular – Modern front-end frameworks for dynamic websites ✅ PHP & Node.js – Back-end technologies to power web applications ✅ Database Management – MySQL & MongoDB for efficient data handling ✅ API Integration – Connect and enhance web functionality ✅ Web Security & Performance Optimization – Ensure fast & secure websites
💡 Why Learn Web Development? ✔️ High-demand skill with great career opportunities ✔️ Build websites, web apps, and e-commerce platforms ✔️ Work as a freelancer or with top IT companies
Visit Attitude Academy
📚 Learn web development & programming: Attitude Academy
📍 Visit Us: Yamuna Vihar | Uttam Nagar
📞 Call:
Yamuna Vihar +91 9654382235 | Uttam Nagar +91 9205122267
🌐 Website: www.attitudetallyacademy.com
📩 Email: [email protected]
📸 Follow us on: attitudeacademy4u
#web development course#programming course#learn web development#full-stack development#front-end development#back-end development#HTML CSS JavaScript#React JS#Node.js#PHP programming#web development skills#SEO-friendly websites#MySQL database
0 notes
Text
Best React.js Training Institute in Bangalore

🚀 Master React.js with eMexo Technologies! 🌐
Best React.js Training Institute in Electronic City, Bangalore! Enhance your skills and shape the future of technology with our transformative React.js Course.
🔹 Why Choose eMexo Technologies?
✅ Expert Trainers
✅ Hands-on Learning
✅ Industry-Relevant Curriculum
✅ State-of-the-Art Infrastructure
🔥 React.js Course Highlights:
📌 Comprehensive Syllabus
📌 Real-world Projects
📌 Interactive Sessions
📌 Placement Assistance
🏆 Top React.js Training Institute in Electronic City, Bangalore! Join us for an exceptional learning experience and boost your career with React.js.
📆 Enroll Now! Limited seats available!
📍 Location: #219, First Floor, Nagalaya, 3rd Cross Road, Neeladri Nagar, Electronics City Phase 1, Bengaluru, Karnataka 560100
📞 Call: +91 9513216462
📧 Email: [email protected]
🌐 Website: https://www.emexotechnologies.com/courses/react-js-certification-training-course/
#reactjs #reactjsdeveloper #coding #programm #programmer #training #traininginstitute #course #career #careergrowth #learning #education #emexotechnologies #electroniccity #electroniccitybangalore #bangalore'
#reactjs#frontend#sonic frontiers#nodejs#bestdevopstraininginstituteinbangalore#careergrowth#devops#coding#course#python#front end development#programming
0 notes
Text
Unveiling the Essential Role of Full Stack Developers in Modern Web Development
Introduction:
Within the dynamic realm of web development, full stack developers stand out as indispensable assets, offering a unique blend of expertise in both frontend and backend technologies. Their versatility enables them to navigate through various aspects of web application development, from crafting user interfaces to managing databases and server-side logic.

In this article, we'll delve into the essential role of full stack developers, shedding light on their pivotal contributions to streamlining development processes and fostering innovation within the industry.
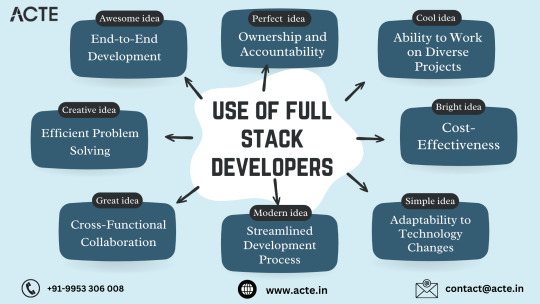
1. Comprehensive Development Capabilities:
An integral aspect of full stack developers lies in their adeptness at overseeing end-to-end development projects. From initial concept to deployment, these professionals are proficient in every stage of the development lifecycle. They excel at designing intuitive user interfaces, implementing intricate frontend functionality, crafting robust backend logic, seamlessly integrating databases, and orchestrating smooth deployment of applications. This holistic approach ensures coherence and uniformity across the entirety of the project.
2. Proficient Problem Solvers:
Full stack developers possess a profound understanding of both frontend and backend technologies, equipping them with the skills to address issues at varying levels of the application stack. Their extensive skill set enables them to identify and resolve challenges efficiently, thereby minimizing downtime and ensuring the seamless operation of web applications. Whether it entails debugging frontend UI glitches or optimizing backend performance, full stack developers excel in devising effective solutions to intricate technical hurdles.
3. Collaborative Cross-Functional Engagement:
Effective collaboration is paramount in any development endeavor, and full stack developers are adept at fostering cross-functional teamwork. With their comprehensive grasp of frontend and backend technologies, they facilitate seamless communication and collaboration among designers, frontend developers, backend developers, and project managers. This cohesive teamwork ensures alignment on project objectives and facilitates smooth execution of tasks throughout the development journey.
4. Streamlined Development Processes:
The presence of a single developer proficient in both frontend and backend tasks results in a more streamlined and efficient development process. Full stack developers seamlessly transition between frontend and backend development, thereby mitigating communication gaps and reducing the need for handoffs between different team members. This streamlined approach translates into faster development cycles, rapid iterations, and ultimately, shortened time-to-market for web applications.

5. Adaptability to Technological Advancements:
In a landscape characterized by constant evolution, full stack developers are well-equipped to adapt to emerging trends and integrate new technologies into their projects. Their ability to stay abreast of the latest developments ensures they remain at the forefront of innovation in web development, thereby enabling them to deliver cutting-edge solutions tailored to meet the evolving needs of clients and users alike.
6. Cost-Efficiency:
Employing separate specialists for frontend and backend development can incur substantial costs for businesses. Conversely, engaging a full stack developer who can adeptly handle both roles offers a more cost-effective alternative. This approach not only reduces development expenditures but also minimizes overhead and administrative burdens associated with project management. Furthermore, having a singular point of contact for development tasks enhances communication and expedites decision-making processes.
7. Versatility in Project Execution:
Full stack developers possess the versatility to tackle a diverse array of projects, ranging from simple websites to complex web applications. This flexibility enables them to address varied challenges and contribute effectively to a wide spectrum of projects. Whether it involves crafting e-commerce platforms, content management systems, or social networking sites, full stack developers boast the expertise and adaptability to deliver bespoke solutions tailored to the unique requirements of each project.
8. Ownership and Commitment:
Often assuming ownership of the projects they undertake, full stack developers exhibit a heightened sense of accountability and dedication. This intrinsic ownership fosters a greater commitment to project success, as developers become personally invested in achieving favorable outcomes. By assuming responsibility for the entire development process, full stack developers ensure projects are delivered punctually, within budget constraints, and in adherence to the highest quality standards.
Conclusion:
In summary, full stack developers occupy a pivotal position in the realm of web development, leveraging their versatile skill sets and comprehensive understanding of frontend and backend technologies to drive innovation and excellence. By harnessing the unique capabilities of full stack developers, businesses can streamline development processes, stimulate innovation, and deliver unparalleled web experiences to their audience.
#full stack developer#education#information#full stack web development#front end development#frameworks#web development#backend#full stack developer course#technology
4 notes
·
View notes
Text

Techpaathshala's Myth-Busting #6
If you feel like you have learnt something new today, then join Techpaathshala to learn more.
Techpaathshala is India's First Simulation-Based Training Institute who aim to train the next generation of IT Leaders through their revolutionary teaching methods.
#webdevelopment#coding#programming#developer#fullstackdeveloper#techpaathshala#tech#software#front end web developer course#front end developer classes#front end web development course#front end web developer training#best front end development course#react developer course#React JS Developer Course#React JS Training in Mumbai
1 note
·
View note