#Ext JS Developer
Explore tagged Tumblr posts
Text
In Silicon Valley, the beating heart of innovation and technology, developers constantly strive for efficiency, precision, and groundbreaking solutions. We’ve been in your shoes-grappling with repetitive coding tasks and searching for ways to elevate our projects. This realization inspired us to create EXTNUKE, a platform that not only provides top-tier tools but also revolutionizes web development through high-quality Ext JS Themes and Components.
Why Choose Ext JS Themes?
Ext JS Themes go beyond aesthetics. They streamline workflows, ensure consistency, and enhance user experiences. For developers in Silicon Valley, where time and innovation are paramount, ExtJS Themes are indispensable. Here’s why:
Efficiency: Pre-built components eliminate repetitive tasks, allowing you to focus on functionality and innovation.
Consistency: Uniform designs across platforms improve usability and brand identity.
User Engagement: Attractive, intuitive interfaces keep users engaged, leaving a lasting impression.
By leveraging Ext JS Themes, you can accelerate project timelines, create cutting-edge applications, and stay competitive in the fast-paced tech environment.
EXTNUKE: Your Trusted Partner in Ext JS Development
At EXTNUKE, we understand the challenges developers face because we’ve been there. Our team of experts, in collaboration with Imbibe Tech, has crafted a collection of ExtJS Themes and Components designed to simplify your work and elevate your projects. Here’s what sets us apart:
Quality: Our themes aren’t just visually appealing; they’re meticulously crafted to optimize user experiences.
Efficiency: By reducing repetitive coding, our tools let you focus on creating impactful solutions.
Innovation: Regular updates ensure that you always have access to the latest features.
Support: Our dedicated team is here to assist you every step of the way, ensuring a seamless experience.
When you choose EXTNUKE, you’re not just purchasing a product-you’re investing in a comprehensive solution designed for success.
Key Features of Ext JS Themes
1. Pre-Built Components
Save valuable time with Ext JS Pre-Built Components, which include:
Data Grids: Manage and display large datasets efficiently.
Advanced Charts: Create dynamic visualizations to captivate users.
Form Elements: Simplify data entry with ready-made, customizable components.
These components reduce development time, ensuring faster delivery without compromising on quality.
2. Cross-Platform Compatibility
Ext JS Themes are designed to work seamlessly across devices. Whether you’re targeting desktops, tablets, or smartphones, you can count on:
Responsive Designs: Ensure an optimal user experience on any device.
Integration Flexibility: Easily incorporate themes into your existing frameworks and workflows.
3. Customization Options
Every project has unique requirements. Our Ext JS Themes are highly customizable, enabling developers to:
Real-World Applications of Ext JS Themes
1. Enterprise Dashboards
Silicon Valley enterprises rely on data to drive decisions. With Ext JS Classic Toolkit themes, you can create dashboards that:
2. E-Commerce Platforms
Enhance online shopping experiences with Ext JS 7 Themes, offering:
3. Data-Driven Applications
For developers handling large datasets, Ext JS Toolkit solutions simplify the process. Pre-Built Components make it easy to:
4. Mobile-First Applications
In a mobile-first world, the Ext JS Modern Toolkit provides:
Getting Started with EXTNUKE
1. Explore Our Catalog
Browse our extensive range of Ext JS Themes and Components. Whether you need Ext JS 7.x themes, Ext JS 6.x solutions, or toolkit-specific options, EXTNUKE has you covered.
2. Purchase and Download
Choose the themes that suit your project requirements. Buy Ext JS Themes or download them instantly to kickstart your development process.
3. Customize Your Themes
Tailor our themes to meet your unique needs. With easy customization options, you can:
4. Leverage Expert Support
Our support team is here to assist you at every stage, from selection to deployment. Whether you need technical guidance or customization tips, we’ve got you covered.
Why Silicon Valley Developers Choose EXTNUKE
1. Developer-Focused Approach
We’ve walked in your shoes, so we understand your pain points. EXTNUKE is designed to address the challenges developers face, providing solutions that save time and effort.
2. Uncompromising Quality
Our Ext JS Themes and Components are crafted with precision, ensuring that your applications look professional and function flawlessly.
3. Innovation at the Core
In an industry that never stands still, our products evolve to meet changing demands. Regular updates and new features keep you ahead of the competition.
4. Comprehensive Support
From the moment you choose EXTNUKE, we’re here to help. Our dedicated support team ensures a smooth experience, so you can focus on what matters most-delivering exceptional applications.
Optimize Your Development with SEO-Friendly Solutions
Looking to elevate your projects? EXTNUKE offers:
Buy Ext JS Themes: High-quality themes to accelerate your development process.
Ext JS Themes Download: Instant access to tools that enhance your workflow.
Ext JS 7.x and 6.x Themes: Solutions tailored to your project’s needs.
Ext JS Toolkit Options: Choose between the Classic Toolkit and Modern Toolkit to suit your requirements.
Ext JS Pre-Built Components: Save time and deliver quality with ready-made elements.
Conclusion
In the competitive landscape of Silicon Valley, developers need tools that deliver efficiency, innovation, and quality. EXTNUKE’s Ext JS Themes and Components empower you to create exceptional web applications that stand out. By streamlining development, enhancing user experiences, and providing reliable support, we help you stay ahead of the curve.
Ready to transform your development process? Explore EXTNUKE’s Ext JS Themes today. Buy Ext JS Themes or download them instantly and discover why Silicon Valley developers trust us to deliver excellence.
Originally published at http://extnukebyimbibe.wordpress.com on January 27, 2025.
0 notes
Text
5 Reasons JavaScript UI Libraries Improve User Experience
One of the largest benefits to adopting a JavaScript UI library like ExtJS is that it comes preloaded with its own components. Sencha ExtJS has included in its extensive set of ready-to-use UI components everything from grids to charts and forms to navigation tools. If this component is not to your liking, it can still be styled according to the needs of your project and importantly save time for the programmers. In other words, the cost of not having to build a component library from scratch which drastically speeds up the development process and leads to more time-efficient project delivery.
Moreover, when you buy ExtJS themes or download ExtJS themes, you can further customize the look and feel of the components, ensuring that the UI perfectly matches the design guidelines of your project. This provides a significant advantage when creating high-quality, polished user interfaces.
0 notes
Text
ExtJS Framework Certificate: Certification for Expert ExtJS Developers
Edchart Certification Your way towards professional recognition
The right certifications will help you enhance your career prospects in today's competitive market. Certification has an impressive history of being the leading online provider of certifications. With our industry-aligned course and rigorous exam procedure that allow individuals to demonstrate their knowledge and excel in their fields of expertise.

Partnership with CREDLY to Global Credentials
In order to fulfill our efforts to provide globally acknowledged ExtJS Certification, Edchart has partnered with CREDLY, the most trusted platform to manage digital credentials. This collaboration will ensure that our certifications and credentials are respected by all who use them, giving our candidates an edge in the job market.
Edchart Certification
Edchart Certificate Programs cover a wide range of topics and are geared toward professionals in a variety of fields. Our ExtJS certifications verify your abilities and allow you to earn credentials that will allow you to thrive in the rapidly evolving market. Edchart certification can help you advance in your career or change direction.
Edchart Certification and benefits and advantages
Industry Recognition: Certification Edchart is highly valued by employers around the world, giving you instant credibility in your industry.
Career Development: With an Edchart Sencha ExtJS certification, you'll be better positioned for advancement opportunities in your career and higher-paying roles.
Validation Of Expertise: Javascript confirms your knowledge.
Flexible Study Options: With our ExtJS bootstrap Online Exams and flexible study schedules, you can manage your professional and personal commitments.
Global reach: Thanks to our partnership with CREDLY, your Edchart certificate is acknowledged worldwide, opening possibilities for employment opportunities all over the globe.
Edchart Certification - Scope and Features
Comprehensive Curriculum ExtJS development includes a range of topics, including IT healthcare, programming and business management.
Interactive Learning: Engage Ext JS by engaging interactive modules, quizzes and practical exercises to enhance the learning experience.
Expert Support: Access to experienced instructors who offer guidance and support throughout your journey to certification.
Digital credentials: On successful completion of the course, you will receive digital CREDLY badges or certificates that are transferable to professional networks and social networks.
Why should you take the Edchart certification ?
Edchart Certification has many advantages that include validation of your expertise as well as career advancement opportunities and worldwide recognition. Edchart's certification is an investment in the future of your business and shows your dedication to excellence.
Who will Benefit from the Taking Edchart Certification
Professionals Seeking Advancement in Career: Edchart is the best certification for professionals who want to develop their abilities and grow in their profession.
Students and Recent Grads Edchart's certification is created to equip students and recent graduates with the skills that are required to be noticed on the job marketplace.
Career Changers: If you're looking to transition into a new area or sector, an Edchart certification can help you acquire the skills and qualifications needed for success.
Certification provides new opportunities to succeed and grow professionally. Explore our certifications at www.edchart.com and start the journey towards achieving your career goals.
ExtJS Framework Certification: Expert ExtJS Developers can now be certified
ExtJS Framework Certification Learning the Technique of ExtJS Development
The dynamic web design industry is where mastering powerful frameworks such as , ExtJS and others can improve your opportunities for career advancement. At Edchart we provide the most comprehensive ExtJS Framework Certification program designed to equip professionals with the abilities and expertise required to succeed in ExtJS Development. Our industry-specific curriculum, coupled with our rigorous exam process ensures that our candidates are well-prepared for the current ExtJS developer environment.

ExtJS Certification: The Ultimate Certification
Validation Expertise: The ExtJS Certificate is widely considered to be the industry's gold standard. It validates your expertise and knowledge in ExtJS Developer.
Career advancement: By earning an certification in ExtJS increases your opportunities to advance to higher-paying jobs and advancement in your career are increased.
Credibility Both your peers and employers recognize the value of our ExtJS Certification. It is a valuable tool for your professional career.
ExtJS
Javascript JavaScript was created by Sencha as a powerful JavaScript for developing cross-platform Web applications that have rich user interfaces. Ext JS's robust features for managing data as well as a broad collection of UI Components ease the development processes and enable developers to build highly interactive, responsive web applications. ExtJS Framework certification provides comprehensive documentation and a vibrant community that support developers in building modern web apps.
Benefits from Sencha ExtJS Certification
Industry Recognition: Edchart’s Sencha ExtJS Certificate is highly sought-after in the industry. It offers instant recognition for your skills and knowledge.
Career Development: Due to the increasing need for interactive web apps and services, obtaining your SenchaExtJScertification can make you an advantage on the job market with the potential for advancement in your career as well as a greater salary.
Skills Validation: ExtJS Developer Our certification validates you skills and knowledge of ExtJS. This can give you an advantage on job boards and increase your confidence.
Global Credentials With our collaboration with CREDLY, your Sencha ExtJS Certificate is globally recognized and coveted, opening the door to job opportunities around the globe.
ExtJS Javascript Certified : Scopes and Features
Complete Curriculum Our Javascript certification covers every aspect of of ExtJS development including the basics and advanced topics.
Practical Learning: Use interactive labs to study and apply theory.
Expert Support: Access an experienced instructor who provides personalized assistance and guidance throughout your ExtJS Certification voyage.
Flexible Training Options: We offer flexible training options that suit your needs and schedule.
What are the reasons I should take the ExtJS Bootstrap Training?
Specification: ExtJS Bootstrap Certification demonstrates your specialization in ExtJS development using Bootstrap, a popular front-end framework. This makes you an asset to employers in the world of web development.
Jobs Opportunities The demand for responsive and mobile web applications is increasing. More Developers with the ability to use Bootstrap to create contemporary web interfaces.
Demand in the market: Companies actively seek professionals who are proficient in Bootstrap Development . Bootstrap ExtJS certification is an excellent qualification.
Who can benefit most from ExtJS Certification ?
Developers: web developers who wish to grow their careers in web development may gain by the Development Certification.
IT professionals IT professionals looking to improve their abilities and remain competitive in the job market can gain essential skills by earning certification as an ExtJS developer.
Students and Recent Graduates Students and recent graduates who are looking to start their careers in web development will acquire real-world experience and industry-recognized qualifications by obtaining ExtJS Development Certification.
0 notes
Text
Role of Sencha Ext JS in your engineering career

Sencha Ext JS for Engineers
In today’s world, there is a great demand from successful companies. It is important to be valued by the customers. Creating a perfect product that meets the client’s top requirements helps students of best engineering colleges in Jaipur reach success. Companies usually strive to make inner processes as smooth as possible. They value time and know how the real costing. Due to this, the software companies refer to the Ext JS framework when they require to create something complex yet user-friendly.
The Essence Of Ext JS And Its Components
Ext JS is a well-known JavaScript framework that is used to create complex web and mobile applications for numerous devices. Its UI components has over 140 pieces and include grids, forms, menus, trees, HTML5 calendar, panels. Such an extensive library is a real treasure, as it boosts up the development process and makes the end product perfect for its users.
This type of software stands apart from different other types. Such applications are very sophisticated and labor-intensive. For instance, a document management system requires a significant time to be developed and completely tested. Enterprise-level applications are based on automating inner business processes and improving a company’s efficiency.
Companies have their huge online platform where they sell tons of different items. This company just cannot exist without a particular system that helps students of top engineering college in Jaipur organize all the processes related to storing, selling, buying, etc. It is basically an order management system that has to deal with the payment processes, shipping goods, purchase of new goods, stock count, etc. Thus, this system may require many different components like a grid to sort and group orders, items, payments, etc., an exporter to create reports, layouts to make every element look good, and so on.
Why Do Enterprises Choose Ext JS?
Ext JS is a common choice for most enterprise level projects. This is because it lets you to save time on development and make the process easier, there are no compatibility issues, many multiplatform benefits, and you get great support services from Sencha. None of the free frameworks do the job better than Ext JS because they do not possess the power and convenience that the Ext JS framework does. Of course, students of engineering colleges in Jaipur can compare it with several free, open-source frameworks, but it would be pointless to do so.
Some giants like Apple, Adobe, Cisco, Microsoft, Nvidia, Samsung, and others prefer Ext JS over others. All their products are extremely effective, user-friendly, and visually appealing. This was achieved due to the extensive components library that is optimized for desktop and mobile devices. Both types of applications can be easily themed, and makes every brand unique.
Reasons to choose an Extension of JavaScript are as follows:
Faster Development Process
EXT JS has multiple UI components that are ready to use, this cuts the time spent on software development. Consequently, it allows companies to save money and stay within their budget.
Fast and Easy Prototyping
With the help of Sencha’s “designer” tool, developing a prototype by the students of private engineering colleges in Jaipur takes lesser time when compared to a project done from scratch.
No Compatibility Issues
While working with DOM manipulation methods, an individual can easily face some issues related to browser compatibility. However, Ext JS lets you utilize JQuery or something similar, Ext JS's advantage lies in multiple UI components that go along with it.
The Value of Integrated Tools
The main objective of the Ext JS framework is to allow developers to design perfect and scalable web apps. With all of Sencha’s components and additional tools, an individual can pace up the software development process. Everything is meant to work together very smoothly.
Comparatively, other frameworks are only microframeworks and provide the developer with one small part of the solution required for the app development. So, consequently, very often they have to combine other frameworks and libraries together. Therefore, the long road to the final result requires more effort, time, and resources.
Sencha’s Support
The Ext JS support team works quickly. Once students of best BTech colleges Jaipur posted a question or an issue on their forum or sent an email, the working solution is to be delivered to you ASAP. It helps you save time on software development. This thing is very rare for free, open-source frameworks. Some of them have no support, so one of the few options you have is to ask other experienced developers a question somewhere on the Internet and hope to receive an answer.
What Are The Major Benefits?
For many years already, big enterprises prefer Ext JS to other frameworks. There are various reasons for it. Enterprise developers value it for accessibility, flexibility, ease of use. On the other hand, the big companies always keep in mind that such an approach in development will save precious time, effort, and money. Some of the major benefits of using Ext JS for complex projects are as follows:
Higher team productivity
Using Ext JS increases the development team efficiency. It integrates into the dev environments easily through IDE plugins.
Lower development costs
Ext JS framework is a box solution that helps you keep everything in one place. There is no need to look for complex choices or reinvent the wheel; students of top BTech colleges just choose what you need and take it. This will save time for the end-product development and, as a result, allows you to stay within the budget.
High-quality product
Due to the extensive library that contains different types of UI components, you should receive a perfect product in the end. No matter who are the end-users of it, either your employees, or your clients, Ext JS will ensure the user experience is at its maximum possible. The difficult and professional widgets will create a compelling UI.
Conclusion
Ext JS is a perfect framework for individuals who need to create custom software within a short time and with less effort. It does have a paid license, but it will pay off once you launch the product. The Ext JS framework guarantees you a fast launch, perfect run, and reliable support. No matter whether you create a product for your company or clients, the final result will speak for itself.
Source: Click Here
#best btech college in jaipur#best engineering college in jaipur#best btech college in rajasthan#best private engineering college in jaipur#top engineering college in jaipur
0 notes
Text
ABOUT JORDACHE WEE

🎯The "John Wick" of Business Development with communication expertise ✨Proven skills in New Business Acquisition, Client Retention and Strategic Partnerships 📈Increased company client base by 67%
🔥 I am known for being resourcefulness and relentless pursuit of my targets. (clients/stakeholders)
👨🏻💼 My movements are precise and efficient due to my decade years of experience and domain knowledge on the field. (No pencils involved)
🏆 I pay meticulous attention to my client's requirements and description. Despite facing intense negotiations, I remain calm, focused and composed, allowing myself to execute strategies and rational decisions under pressure.
🛣️ Throughout my career journey, I am known by my co-workers, clients and stakeholders for my reliability and sense of professionalism.
✨ Domain knowledge: Gen-AI, ML, FinTech, SaaS, Google Analytics, IoT, AS400, Banking & Finance, Digital Marketing, Video Games (Unity, UE, JS, C#, 3ds, SFML, MySQL, OpenSSL, Discord), Semiconductor, Oil & Gas (Upstream/Downstream), Renewable Energy, Supply Chain, Healthcare, Construction (Architectural, ID)
AGENSI PEKERJAAN REERACOEN MALAYSIA SDN. BHD. Registration No.: 201401042806 (1118976-A) Website: https://www.reeracoen.com.my KUALA LUMPUR Recruitment License: JTKSM 450C Unit 19-01, Level 19, Menara Hap Seng 2, 2, Jalan P. Ramlee, 50250 Kuala Lumpur, Malaysia
PENANG Recruitment License: JTKSM 450C-2A Suite 1-06-3A, Menara IJM Land, 1 Lebuh Tunku Kudin 3, 11700 Gelugor, Penang, Malaysia
JORDACHE WEE 黃聰仁 (“Mr. Wee”) Mobile No: (+60)-12502-9720 Office No.: (+60)-32020-1885 (Ext. 544) Email: [email protected]
Business Development, Regional Marketing Reeracoen Group · Full-time Oct 2016 - Present · 7 yrs 6 mos Malaysia · On-site
Reporting directly to the Regional Marketing Head, I cultivate global client relationships to enhance their brand presence in APAC. Key responsibilities include collaborating across teams, analyzing market trends, engaging with stakeholders, and closing B2B deals. • Build and sustain long-term business relationships with existing and new MNC, GLC, and SME clients and stakeholders from various industries. • Engage discussion with C-suites, business leaders, directors, HR, procurement lead, and legal. • Working closely with the regional marketing team and cross cross-functional team to form business strategies. • Identifies and research current market trend by attending business expo, seminars and conferences. • Develops negotiating strategies and positions by studying potential key industries. Highlight(s): • Domain knowledge: Gen-AI, ML, FinTech, SaaS, Google Analytics, IoT, AS400, Banking & Finance, Digital Marketing, Video Games (Unity, UE, JS, C#, 3ds, SFML, MySQL, OpenSSL, Discord), Semiconductor, Oil & Gas (Upstream/Downstream), Renewable Energy, Supply Chain, Healthcare. • Key pioneer for business developing Penang and Johor Bahru branches. Achievement(s): • Successfully cultivated and retained partnerships with more than 600 existing and new clients from MNC & SME, consisting of Fortune 500 companies. • FY23: Achieved 42% of KPI target (RM1.11mil) with 50 new clients • FY22: Surpassed KPI target by 108% (RM1.59mil) with 130 new clients • FY21: Achieved 27% of KPI target (RM1.26mil) with 32 new clients • FY20: Attained 33% of KPI target (RM494k) with 39 new clients • FY19: Exceeded KPI target by 138% (RM1.16mil) with 165 new clients • FY18: Achieved 63% of KPI target (RM864k) with 75 new clients • FY17: Met 73% of KPI target (RM379k) with 88 new clients • FY16: Reached 100% of KPI target with 7 new clients
Merchant Sales Manager Silverlake Group · Full-time Jan 2015 - Sep 2016 · 1 yr 9 mos Malaysia · On-site
In direct communication with the Managing Director and Marketing Manager, I oversee merchant sales acquisition, marketing research, and product development from UI/UX to SIT, while promoting awareness among students and merchants on utilising the e-payment concept.
• Conduct direct sales of POS services via door-to-door visits, targeting F&B and FMCG merchants. • Initiate cold-calling campaigns to introduce payment solutions to potential clients. • Formulate strategic customer acquisition plans to expand market reach. • Deliver comprehensive monthly market reports tailored to client needs. • Play a role in both product development and marketing endeavors. • Oversee deals and promotional activities pertaining to card services. • Create visually compelling posters for merchants and online platforms. • Implement integrated marketing strategies across digital and traditional channels. Highlight(s): • Part of the pioneer team for the UTAR SilverCard e-wallet/payment project. • Successfully in aligning marketing campaign with all merchant on the concept of e-payments. • Successfully in converting more than 3,000 students to use the stored-value card (UTAR SilverCard) • Successfully in acquiring more than 600 new local merchants from F&B and FMCG. Achievement(s): • Successfully acquire local merchants from F&B and FMCG to support local entrepreneurs. • FY16: Surpassed KPI target by 112% with 269 new local merchants. • FY15: Exceeded KPI target by 135% with 326 new local merchants.
Senior Business Development Executive Unifiedcomms Group · Full-time Dec 2013 - Nov 2014 · 1 yr Malaysia · On-site
In close coordination with the Business Development Manager, I oversee sales strategies, market research, service management, and contribute to product development, demonstrating proficiency in digital marketing tools and operating autonomously to drive sales leads for Adzentrum and Mobilization.
Highlight(s): • Cultivated strong rapport and client relationships, fostering trust and satisfaction among a diverse clientele base for the use of digital marketing and geo-location SMS marketing. Achievement(s): • Developed a comprehensive strategic marketing plan and proposal for food-service industry business owners. • FY14: Exceeded KPI target by 150% with 75 new clients
Business Development Executive Buy Now Asia Sdn. Bhd. · Full-time Jul 2011 - Nov 2013 · 2 yrs 5 mos Malaysia · On-site
Working under the supervision and guidance of the Business Development Director, I oversee merchant acquisition strategies, and marketing research in digital marketing to drive end-users and merchant leads for BuyNowAsia. • Acquiring merchants for BuyNowAsia – online e-commerce platform • Engage BuyNowAsia e-commerce platform with merchants online and offline stores. • Plan BuyNowAsia marketing campaign with merchants (cashback, product, and credit card points transfer fulfillment campaign) • Plan merchants launch promotional voucher selling via BuyNowAsia e-commerce platform. • Increase visibility of e-voucher redemption via BuyNowAsia e-commerce platform. • Encourage customer to visit BuyNowAsia e-commerce platform. • Drive traffic, engagement via various social media platforms: Twitter, Facebook, Foursquare, Google Ads, etc. Highlight(s) • Part of the pioneer launching team of BuyNowAsia e-commerce with 2,000 merchants on board. • Explored and acquired merchants from F&B and FMCG industry. Achievement(s) • Successfully brought in both local and international brands • FY13: Surpassed KPI target by 126% with 630 new merchants • FY12: Exceeded KPI target by 157% with 787 new merchants • FY11: Met 73% of KPI target by 116% with 583 new merchants
Business Writer Business Media International Sdn. Bhd. · Full-time Jun 2009 - Jun 2011 · 2 yrs 1 mo Malaysia · On-site
• Writes and craft compelling business content for both print and web platforms of SME & Entrepreneurship Magazine (https://sme.asia/), HR Asia Magazine (https://hr.asia/) - Malaysia & Singapore edition. • Covering a wide range of topics which include entrepreneurs, start-ups, employment, human resources, food, travel, tech gadgets, and ministers. • Work closely with the Editor, Graphic Designer(s), Media Sales, Project Sales, and Marketing team. • Excellent time management in meeting deadlines in specific given time/date. • Proofreading/Checking/Editing for errors on the visual in the aspect of the copies before it is being printed for presentation; sent to client or for production purposes. Highlight(s): • Researched and developed stories independently, covering array of business and entrepreneur topics. • Maintain good rapport to conduct brief interviews with the ministers of Malaysian & Singaporean government in 2011. • Build trust and have mutual respect for long term connections in order to conduct exclusive interviews with CHROs, CEOs, CFOs, COOs, CTOs, and angel investors, from various MNC, SME, chamber of commerce industry.
University of South Australia Bachelor of Arts (B.A.), Communication & Media Management 2008 – 2010
Taylor's College Petaling Jaya Diploma in Communication (Journalism) 2005 – 2008
SMK USJ 13 Sijil Pelajaran Malaysia, SPM 2000 – 2004
Language Proficiency
English (Native or bilingual proficiency)
Bahasa Malaysia (Native or bilingual proficiency)
Cantonese (Elementary proficiency)
Hokkien (Elementary proficiency)
Japanese (Business introduction and simple understanding)
Mandarin (Elementary proficiency)
0 notes
Text
Best Frameworks For Developing Mobile Apps
Mobile apps have become a necessity in today's digital landscape due to their numerous benefits and the changing behaviors of consumers. Here are some compelling reasons why mobile apps are considered a necessity-
Ubiquitous Smartphone Usage
Enhanced User Experience
Accessibility and Convenience
Personalization and Customization
Offline Access
Push Notifications
increase engagements and more
Several popular frameworks for developing mobile apps offer a combination of ease of development, performance, and cross-platform capabilities. Here are some of the best frameworks for developing mobile apps:
Also read, How do I decide between native and cross-platform software development?
In 2020, there were approximately 218 billion app downloads worldwide.
By 2023, app downloads are projected to reach over 258 billion.
Global app revenue reached around $143 billion in 2020.
By 2023, app revenue is estimated to exceed $258 billion.
The average global smartphone user has about 80 apps installed on their device.
Users spend around 90% of their mobile time using apps.
React Native:
Developed by Facebook, React Native is a widely used framework for building cross-platform mobile apps using JavaScript. It allows you to write code once and deploy it on iOS and Android platforms while providing a native-like experience.
Flutter:
Developed by Google, Flutter is an open-source UI toolkit for building natively compiled mobile, web, and desktop applications from a single codebase. It uses the Dart programming language and offers a rich set of customizable widgets.
Ionic:
Ionic is a popular framework that uses web technologies like HTML, CSS, and JavaScript to build cross-platform mobile apps. It's built on top of Angular, making it a great choice if you're already familiar with this framework.
Hire freelance mobile app developer
Xamarin:
Xamarin is a Microsoft-owned framework that allows developers to build native iOS, Android, and Windows apps using C# and . NET. It offers a single codebase and access to native APIs.
PhoneGap (Apache Cordova):
PhoneGap is an open-source framework that uses HTML, CSS, and JavaScript to create mobile apps. It wraps the app in a native WebView, allowing you to access device features through JavaScript APIs.
NativeScript:
NativeScript allows you to build native apps for iOS and Android using TypeScript, Angular, or Vue.js. It provides direct access to native APIs and UI components.
SwiftUI (for iOS) and Jetpack Compose (for Android):
SwiftUI is a modern UI framework introduced by Apple for building iOS apps using the Swift programming language. Similarly, Jetpack Compose is Google's modern UI toolkit for building native Android apps using Kotlin.
Framework7:
Framework7 is a UI framework best suited for developing iOS and Android apps using HTML, CSS, and JavaScript. It provides ready-to-use UI components and a responsive design.
Sencha Ext JS:
Sencha Ext JS offers a comprehensive set of UI components for building data-intensive, cross-platform web and mobile apps using HTML5 and JavaScript.
When choosing a framework, consider factors such as your development skills, the complexity of your app, the platforms you're targeting, and the user experience you want to provide. Each framework has its strengths and weaknesses, so choosing the one that aligns with your project's requirements and your development team's expertise is important.
Hire mobile app developer
Summary
Overall, mobile app development offers a versatile and engaging platform for businesses to connect with their audience, provide value, and drive growth in the digital age. Whether for customer engagement, brand building, sales, or service delivery, mobile apps have become integral to modern business strategies.
0 notes
Text







12 Top JavaScript Mobile Frameworks To Know
JavaScript mobile frameworks are tools that allow developers to build mobile applications using JavaScript, HTML, and CSS. These frameworks provide a set of pre-built components and libraries, making it easier to create cross-platform mobile apps that run smoothly on different devices and operating systems.
1. React Native
2. Xamarin
3. Ionic
4. Nativescript
5. AngularJS
6. Jquery Mobile
7. Mobile Angular UI
8. Sencha Touch / Sencha Ext js
9. Appcelerator Titanium
10. Meteor
11. Backbone js
12. Ember.js
#javascript#framework#ReactNative#html#IonicFramework#programming#Flutter#coding#developer#webdeveloper#NativeScript#css#bootstrap#laravel#js#jquery#angular#SoftwareCompany#StartUpTechnology#mobilefriendlywebsite#GrowBusiness#WebsiteDevelopment#SoftwareConsultant#ZoofSoftwareSolutions#zoof#zoofinc#MobileAppDevelopment#AwardWinningCompany#BestSoftwareCompany#digitalmarketing
0 notes
Text
Sencha Ext JS - Revolutionize Your Web Development - Arya College
In today’s world, there is a great demand from successful companies. It is important to be valued by the customers. Creating a perfect product that meets the client’s top requirements helps students of best engineering colleges in Jaipur reach success. Companies usually strive to make inner processes as smooth as possible. They value time and know how the real costing. Due to this, the software companies refer to the Ext JS framework when they require to create something complex yet user-friendly.
The Essence Of Ext JS And Its Components
Ext JS is a well-known JavaScript framework that is used to create complex web and mobile applications for numerous devices. Its UI components has over 140 pieces and include grids, forms, menus, trees, HTML5 calendar, panels. Such an extensive library is a real treasure, as it boosts up the development process and makes the end product perfect for its users.
This type of software stands apart from different other types. Such applications are very sophisticated and labor-intensive. For instance, a document management system requires a significant time to be developed and completely tested. Enterprise-level applications are based on automating inner business processes and improving a company’s efficiency.
Companies have their huge online platform where they sell tons of different items. This company just cannot exist without a particular system that helps students of top engineering colleges in Jaipur organize all the processes related to storing, selling, buying, etc. It is basically an order management system that has to deal with the payment processes, shipping goods, purchase of new goods, stock count, etc. Thus, this system may require many different components like a grid to sort and group orders, items, payments, etc., an exporter to create reports, layouts to make every element look good, and so on.
Why Do Enterprises Choose Ext JS?
Ext JS is a common choice for most enterprise level projects. This is because it lets you to save time on development and make the process easier, there are no compatibility issues, many multiplatform benefits, and you get great support services from Sencha. None of the free frameworks do the job better than Ext JS because they do not possess the power and convenience that the Ext JS framework does. Of course, students of engineering colleges in Jaipur can compare it with several free, open-source frameworks, but it would be pointless to do so.
Some giants like Apple, Adobe, Cisco, Microsoft, Nvidia, Samsung, and others prefer Ext JS over others. All their products are extremely effective, user-friendly, and visually appealing. This was achieved due to the extensive components library that is optimized for desktop and mobile devices. Both types of applications can be easily themed, and makes every brand unique.
Reasons to choose an Extension of JavaScript are as follows:
Faster Development Process
EXT JS has multiple UI components that are ready to use, this cuts the time spent on software development. Consequently, it allows companies to save money and stay within their budget.
Fast and Easy Prototyping
With the help of Sencha’s “designer” tool, developing a prototype by the students of private engineering colleges in Jaipur takes lesser time when compared to a project done from scratch.
No Compatibility Issues
While working with DOM manipulation methods, an individual can easily face some issues related to browser compatibility. However, Ext JS lets you utilize JQuery or something similar, Ext JS's advantage lies in multiple UI components that go along with it.
The Value of Integrated Tools
The main objective of the Ext JS framework is to allow developers to design perfect and scalable web apps. With all of Sencha’s components and additional tools, an individual can pace up the software development process. Everything is meant to work together very smoothly.
Comparatively, other frameworks are only microframeworks and provide the developer with one small part of the solution required for the app development. So, consequently, very often they have to combine other frameworks and libraries together. Therefore, the long road to the final result requires more effort, time, and resources.
Sencha’s Support
The Ext JS support team works quickly. Once students of best BTech colleges Jaipur posted a question or an issue on their forum or sent an email, the working solution is to be delivered to you ASAP. It helps you save time on software development. This thing is very rare for free, open-source frameworks. Some of them have no support, so one of the few options you have is to ask other experienced developers a question somewhere on the Internet and hope to receive an answer.
What Are The Major Benefits?
For many years already, big enterprises prefer Ext JS to other frameworks. There are various reasons for it. Enterprise developers value it for accessibility, flexibility, ease of use. On the other hand, the big companies always keep in mind that such an approach in development will save precious time, effort, and money. Some of the major benefits of using Ext JS for complex projects are as follows:
Higher team productivity
Using Ext JS increases the development team efficiency. It integrates into the dev environments easily through IDE plugins.
Lower development costs
Ext JS framework is a box solution that helps you keep everything in one place. There is no need to look for complex choices or reinvent the wheel; students of top BTech colleges just choose what you need and take it. This will save time for the end-product development and, as a result, allows you to stay within the budget.
High-quality product
Due to the extensive library that contains different types of UI components, you should receive a perfect product in the end. No matter who are the end-users of it, either your employees, or your clients, Ext JS will ensure the user experience is at its maximum possible. The difficult and professional widgets will create a compelling UI.
Conclusion
Ext JS is a perfect framework for individuals who need to create custom software within a short time and with less effort. It does have a paid license, but it will pay off once you launch the product. The Ext JS framework guarantees you a fast launch, perfect run, and reliable support. No matter whether you create a product for your company or clients, the final result will speak for itself.
0 notes
Text
0 notes
Link
#sencha ext js#angular#web apps#applications#development#software#softwareengineering#programming#coding
1 note
·
View note
Text
How Ext JS Enhances UI Design for Seamless User Interaction

The Power of Ext JS for UI Design
Comprehensive Component Library
Ext JS Offers offers a huge collection of JavaScript components, including grids, charts, forms, and menus, which make life easier when it comes to building really cool, interactive, and responsive interfaces. It allows you to concentrate on doing stuff while still looking awesome. These components are best used with Ext JS 7 and earlier models like
The dynamic capabilities of the library were kept expanding in terms of appended features and improvements. Whether the case may be work on an Ext JS dashboard or building mobile-friendly sites, pre-built components of this library are there for use in streamline development.
Themes and Customization
Ext JS is one among the plethora of features that supports the themes. For example, the developers have provided several themes for Ext JS which include Ext JS 7 themes download, and even if needed, these coders could always be referred to buying specialized themes by searching for “Buy Ext JS themes.” The theme is used for immediate organizing or aligning the appearance of your application around the brand identity.
Along with that, Ext JS offers the customization of themes. However, Sencha Ext JS framework specifically allows you to tweak with colors, layouts, and styles so that every one of your UI elements could have a unified professional appearance.
Seamless User Interaction
Interactivity is that modern Web applications need, and that is what the Ext JS examples demonstrate. Real-time data binding and advanced grid features provide intuitive, responsive applications for developers.
With drag-and-drop support, custom tooltips, and animations, Ext JS provides a very friendly user experience. So if you leverage Ext JS components, you will be delivering a unified experience that will bring users back.
Why Ext JS is a Leading JavaScript Framework
Robust Features
Ext JS represents the perfect combination of JavaScript UI framework and the JavaScript component library that brings it up at the height of popularity among the JavaScript frameworks. As a tool for developers, it offers so much: premade widgets, adaptive layouts, and cross-browser compatibility.
Scalability and Performance
Ext JS scales itself quite fine, whether you are building applications for a small business or an enterprise. The architecture of Ext JS allows applications to remain responsive and fast, even as complexity increases. You are always on the frontier of having the newest tools because you can use the latest, no matter which of the Ext JS 7 versions you are working with.
Extensive Documentation and Support
On top of that, the Ext JS comes with an abundance of resources, from demos like the Ext JS desktop demo to plugins for extending its functionality. In addition, the forums, tutorials, and updates from the Sencha community make sure that developers have every support they may need.
Versatility Across Industries
Ext JS is that flexible, as it suits various types of businesses-from enterprise dashboards to retail applications. The entire range of JavaScript UI components enables developers to create solutions specifically to their requirements. For example, grids and forms are perfect for data-intensive applications, while charts and themes are designed with the visually driven platforms in mind.
How ExtNuke Leverages Ext JS
As a brand that prioritizes innovation, ExtNuke harnesses the power of Ext JS to deliver advanced ExtJs Themes . By incorporating the Ext JS latest version, we ensure that our clients benefit from the newest features and best practices in UI design. Whether it’s creating Ext JS dashboards, utilizing Ext JS plugins, or customizing Ext JS themes, ExtNuke provides aesthetic and visually appealing Ext Js themes that enhance user experiences.
Conclusion
Sencha’s Ext JS proves to be one of the most preferred JavaScript UI frameworks. With its great toolset, customizable themes, and emphasis on interactivity, it’s not surprising that it is considered one of the most well-rounded JavaScript frameworks. Ext JS allows developers to create user interfaces that provide smooth experiences.
Get ready to jumpstart your awesome UI designs — discover ExtNuke and Ext JS today!
Originally published at https://www.extnuke.com on December 2, 2024.
0 notes
Text
https://www.extnuke.com/2024/11/23/use-cases-of-javascript-grid-in-modern-business-applications/
Use Cases of JavaScript Grid in Modern Business Applications
A Comprehensive repository of ready to use “JavaScript UI elements” for quicker development.
Easy incorporation of ExtJs plugins for additional features.
Support for Ext Js 6, Ext Js 7, and the current versions for satisfying compatibility.
Be it for ExtJS themes or ExtJs 7 examples, ExtNuke helps developers create rich and scalable business solutions.
The ExtJs which incorporates versatile grid components and heads and heels customizable visuals is one of the essentials that every modern business application must have. Be it shopping carts, dashboards, or any enterprise solution, theExtJs 7 themes and the full JavaScript components library have no limits. Choose ExtNuke to access the best-in-class resources for ExtJs themes download, expert guidance, and more.
0 notes
Link
Planning to build a dynamic app? Our ExtJS development experts are adept at using single code base & RESTful APIs of ExtJS to build bespoke solutions.
#ExtJS development#Sencha Ext JS Development#ExtJS Development Company#ExtJS application development services
0 notes
Text
Exactly What Technology Should You Use For Web Development?

Development of state-of-the-art web applications is actually rivalscan's specialty as well as our experts will properly complete your web application development task, no matter the dimension or needs involved. To preserve as well as improve our premium web apps, we have expertise in a range of modern web technologies.
The Modern Web Technologies For Web Designer
Foreign languages, Libraries, Frameworks
Creating a complex web app entails technologies from both web server side as well as customer edge. When our company are talking about Web Technologies, it generally involves the client edge technologies, utilized to construct and also show everything that completion customer connects with. The principal foreign language of the web is JavaScript, found in many web pages and also web applications in the customer side. This suggests that the web modern technologies are mainly based upon JavaScript, while server side technologies are actually differed.
AJAX Frameworks use designers a structure for developing ratty internet browser, rich web functions that are actually involved much like pc applications. The structures will supply a range of interface gizmos like trees, frameworks, windows, food selections, as well as more. Below we offer you a simple overview of modern web technologies very most generally made use of through rivalscan.
jQuery JavaScript Collection
One of the most typical JS-based modern technology is jQuery public library. The recognition of jQuery is understandable, as it enhances AJAX-based user interfaces, practically removing the distinctions between on the internet functions as well as standard pc applications. Functions as well as companies can be combined in brand-new methods to give strong, cutting-edge program for the web. jQuery pertains for whatever coming from the absolute most fundamental sites to sophisticated functions for global enterprises.
The Yahoo! Interface Library (YUI).
The Yahoo! Interface (YUI) Public library facilitates the development of extremely involved applications within internet browsers. It comprises a collection of JavaScript-based managements as well as electricals that utilize procedures like AJAX, DHTML, and also DOM scripting to develop applications. Although there are other phenomenal CSS/JavaScript public libraries, the YUI public library has several perks: its own BSD license permits the managements to become utilized for company or not-for-profit purposes, as well as it is absolutely free of charge. The Yahoo! programmers routinely upgrade as well as improve the YUI collection, which attracts billions of web page scenery everyday. The YUI Library area and documents remains to increase via on the internet discussion forums.
Sencha Ext JS.
A highly regarded JavaScript developer, Port Slocum, generated Ext JS as a cross-browser public library within JavaScript that may be used to generate abundant applications for the world wide web. His job originated as an attempt to accumulate the performance of the public library in YUI. Ext JS supplies the same cross-browser support as YUI, assisting in the development of useful internet applications that are certainly not depending on utilizing a particular internet web browser.
Flex.
To cultivate rich net applications (RIA) that carry out consistently irrespective of running device or even web browser, programmers resort to the Flex structure. Flex allows premium interactivity and also spectacular layouts that strengthen the individual take in. Flex applications online are released via Flash Player, and Flex functions on a computer system personal computer are actually released via Adobe Air.
Telerik RadControls and also Telerik's ASP.NET MVC Extensions.
Telerik RadControls as well as Telerik's ASP.NET MVC Extensions are actually frequently used through rivalscan's development teams in making beneficial interface. The resource helps our company produce requests for the web and home computer much more promptly.
Opting for the right Modern Web Technologies for your task is actually an important action to guarantee the greatest excellence of your service or product. If you possess inclinations for specific technologies, permit our company find out about them, and also we will definitely discover methods to use all of them one of the most successfully. Our experts will help you in every aspect if you are seeking for the appropriate resource to satisfy your needs. Allow our company start to work together to make your web application task truth!
It can be difficult to go after trends due to the fact that they modify therefore swiftly. However why certainly not attempt? Through complying with the latest propensities in web development, you can easily please your customers with an unparalleled adventure, enhance your web application rank, as well as open new markets for your services!
Conclusion.
Generally speaking, every 2020 web fad costs your interest. A number of all of them will certainly carry on for the following decade, while some of all of them will definitely come to be a standard in merely a couple of months. Therefore, don't wait to begin executing all of them as soon as possible.
Likewise, have a look at the clean patterns in mobile website development. You will definitely obtain some deserving concepts!
1 note
·
View note
Text
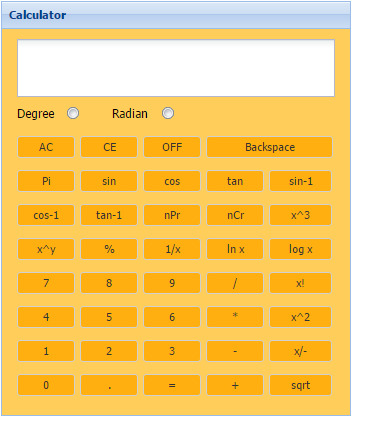
Scientific Calculator layout code in Sencha ExtJs
Where ExtJS stands for Extended JavaScript. This is a JavaScript framework and a product of Sencha, based on YUI (Yahoo User Interface). This is basically a desktop application development platform with modern UI. This tutorial gives a complete understanding of Ext JS. This reference will take you through simple and practical approaches while learning Ext JS.

Code of view(Calcie.js)section:
Ext.define('app.view.Calcie', { extend: 'Ext.panel.Panel', alias: 'widget.Calcie', columnWidth: 1, items: [ { xtype: 'form', title: 'Calculator', height: 415, width: 350, margin: '20 150 0 490', columnWidth: 1, style: "title: 5px solid #A1CAFF", bodyStyle: { "background-color": "#FFCE5A" }, layout: { type: 'column' }, items: [ { xtype: 'container', itemId: 'formContainer', columnWidth: 1, margin: '10 15 0 15', layout: { type: 'column' }, items: [ { xtype: 'textarea', width: '100%', height: 5, itemId: 'displayTxtArea', id: 'displayTxtArea', name: 'displayTxtArea', columnWidth: 1, margin: '0 0 5 0', }, { xtype: 'fieldcontainer', layout: { type: 'hbox', }, columnWidth: 1, itemId: 'radioButtonFContainer', id: 'radioButtonFContainer', name: 'radioButtonFContainer', items: [ { xtype: 'radiofield', fieldLabel: 'Degree', labelSeparator: '', columnWidth: 0.49, labelWidth: 45 }, { xtype: 'radiofield', fieldLabel: 'Radian', labelSeparator: '', columnWidth: 0.49, margin: '0 0 0 45', labelWidth: 45 }] }, { xtype: 'container', layout: { type: 'column' }, columnWidth: 1, margin: '5 0 0 0', defaults: { style: { background: '#FFB010' } }, items: [ { xtype: 'button', text: 'AC', margin: '7 5 0 0', columnWidth: 0.20, style: { background: '#FFB010' } }, { xtype: 'button', text: 'CE', margin: '7 5 0 0', columnWidth: 0.20, style: { background: '#FFB010' } }, { xtype: 'button', text: 'OFF', margin: '7 5 0 0', columnWidth: 0.20 }, { xtype: 'button', text: 'Backspace', margin: '7 0 0 0', columnWidth: 0.40 }] }, { xtype: 'container', layout: { type: 'column' }, columnWidth: 1, margin: '5 0 0 0', defaults: { style: { background: '#FFB010' } }, items: [ { xtype: 'button', text: 'Pi', margin: '7 5 0 0', columnWidth: 0.20 },
2 notes
·
View notes
Text
Top 5 popular iOS Development Framework and why they are better?

Mobile apps have already become an essential part of our everyday lives. Whether you want to go for a trip or book a movie ticket or virtually connect with your loved ones, you just take out your smartphone and look for the respective mobile apps. Due to several technologically advanced mobile applications, everything is just at your fingertips. Without mobile apps, the worth of a mobile device decrease.
iOS applications are becoming popular with each passing year. Reaching that potential starts with the mobile app development framework, also defined as a software development framework.
In general, these iOS development frameworks allow iOS app developers of best engineering college in Jaipur to develop an application with the help of various sub-components. These components consist of toolsets, different code libraries, several interfaces, and debuggers. iOS development frameworks are the base of any MacOS mobile application. Now particularly, choosing the right iOS development framework for mobile apps is vital.
Top Frameworks For IOS App Development
1. Ionic Development
Ionic is an HTML5 mobile app development framework built with Angular and Apache Cordova which allows developers to build an app for iOS, Android, and Windows platforms. It is used to create cross-platform mobile applications for smooth mobile performance. iOS app developers love the Ionic framework because they can use a set of default UI elements like filters, list views, action sheets, forms, tab bars, and an accessible navigation menu right in the design. This way it allows teams of top engineering college in Jaipur to focus on the business of developing apps instead of worrying about user interface features.
For any developer who is familiar with JavaScript, CSS, or HTML, then Ionic Framework proves far more manageable than related iOS development frameworks. Additionally, the Ionic framework can support mobile apps on Android and iOS devices. With its out of box features, ionic is always seen as the best iOS framework over the other iOS app development frameworks. Some of the Ionic features are In-built UI components, Faster development time, Powerful & stable iOS development framework, Evergreen community of developers, Full control over the app building process, etc.
2. Sencha Ext JS – iOS Development Framework
Formerly known as Sencha, it was merged with Ext JS and now the new face is Sencha Ext JS. When it comes to an iOS development framework, flexibility is the key. Ext JS offers both JavaScript and HTML 5, which allows iOS developers of private engineering colleges in Jaipur to build a diverse range of both complex and more basic apps. Unlike similar iOS development frameworks, it offers a varied range of widgets, including toolbars, forms, menus, and lists, among many other features. One of its outstanding tools is Sencha Test, which can help you to test your app across platforms and browsers.
3. React Native iOS Development
React Native was the top iOS development framework and it is poised to hold its position in the future too. Among the iOS app developers, the React Native framework is always preferred. React Native app development framework allows developers to focus on creating high-performance apps in short cycles, allowing for faster deployment times and a swift turnaround on investments. As the app deals with JSX, there is no requirement for development teams to study overtly complex programming languages that are typically used in developing iOS apps.
4. Flutter iOS Development
Directly from the minds of Google comes Flutter – an iOS development framework that draws the attention of developers by allowing faster coding processes. By leveraging for faster coding, the mobile app development process is considered more appropriate, as a single code base is provided for both Android and iOS frameworks.
Unlike similar apps, Flutter’s main benefit is the ability to transform old widgets and in turn generating new widgets smoothly and effortlessly. This helps students of engineering colleges in Jaipur to develop highly responsive mobile applications that can engage the audience within a short period. This UI toolkit is featured with fully customized widgets, which support developing a native application in a short period.
5. Adobe PhoneGap Development
Most people are well-known with the name Adobe. Much like their other software solutions, their iOS development framework guarantees high performance across different devices. Adobe PhoneGap development is an iOS framework through which developers can effortlessly deliver a well-developed application that works effectively. Whether you work exclusively on the iOS framework architecture or not, you also have the choice of developing apps on Android, Blackberry, Mac OS, Windows, and Firefox OS.
With an accessible collaboration feature, several developers of top BTech colleges in Jaipur can work together on a singular project. It also includes a tool known as Hydration, which decreases the amount of time required to complete an app, while also simplifying the final update process. This one of the top mobile app development frameworks uses HTML5, CSS3, and JavaScript for a cross-platform app development framework.
Conclusion
The app development frameworks are the vital driving tools for building any mobile or web application. And as far as the choice of the iOS development framework is concerned, the final decision mainly depends on the requirements of your project. It must be remembered that every project or app has a different requirement and so the choice of the framework must be made carefully after determining the other crucial factors. However, it is recommended to consult with a software development company to ensure choosing that an individual chooses the right iOS development framework.
Source: Click here
#Best Engineering College in Jaipur#Best Engineering College in Rajasthan#Best Btech College in Jaipur#Best BTech College in Rajasthan#Best Private Engineering College in Jaipur#Top Engineering College in Jaipur
0 notes