#Cross-platform: Mainly available in iOS and Android versions
Explore tagged Tumblr posts
Text
Decentralized Exchange (DEX) support: With integrated exchange functionality, users can exchange different tokens directly within the wallet without going through a centralized exchange.
Privacy protection: Trust Wallet does not require users to register or provide any personal information, emphasizing privacy protection and anonymity.
Friendly interface: It has an intuitive and easy-to-use interface, making it easy for novice users to navigate and manage their crypto assets.
security features Multi-layered security: Includes PINs and biometrics (such as fingerprint or facial recognition) to enhance app security. Automatic locking: To prevent unauthorized access, the wallet will automatically lock after a period of time.
Backup and Restore: With a 12-word recovery phrase (seed phrase), users can easily back up and restore their wallets, ensuring the safety of their assets even if their phone is lost.
0 notes
Text
How to Build a Flutter Desktop App: Tutorial With Example

Do you want to find how to build the flutter desktop app? Then check out this guide and know everything about building the flutter desktop app with the best example. In general, developers can write various different types of applications such as mobile applications, console applications, desktop applications and web applications.
Desktop applications run around the system window with many user interface elements. When you are going to make the desktop application, there are more different frameworks, programming languages and UI-toolkits to choose from.
There are around two types of desktop application development APIs such as cross-platform and platform-specific. The platform-specific APIs support only the targeted OS. For instance, Cocoa API offers interfaces to develop various desktop apps for the macOS platform.
The cross-platform APIs enable developers to make various desktop applications for multiple OS with the single generic API. The cross platform gains more popularity than platform specific due to many reasons. For instance, developers can easily maintain the single codebase for the multiple platforms since the cross-platform framework’s API offers the better abstraction for platform-specific APIs.
The cross-platform development frameworks also allow rapid feature delivery. There is no requirement to implement the similar feature for different OS by writing the platform-specific code, and hence new features can be efficiently delivered.
Here you can find how to build the native cross-platform desktop applications with Flutter. You can hire flutter developer from Flutter Agency to make everything possible without fail.
What is Flutter?
In general, flutter is the cross-platform application development framework that can be used to build the natively compiled applications for various platforms like web, mobile and desktop. The supported output targets are iOS, Android, HTML Canvas, HTML, Windows, Canvas, Fushia and macOS.
Flutter is making use of Dart as an application development language. It mainly concentrates more on developing mobile apps, but supports the desktop versions too. Such a framework comes with its own widget toolkit. When the Flutter application is launched, it can render the UI controls of the application through the Skia graphics library.
What is the reason for Flutter’s popularity?
The most critical problem in the cross-platform framework development field is the way of placing abstraction layers for various platforms. You can also know how to offer the generic API for professional developers without creating any performance problem for such applications.
Flutter provides cross-platform, simple APIs through Dart libraries while maintaining better performance. If you need some help, then you can hire flutter developer.
Developing the desktop application with Flutter:
Here you can explore how to develop the cross-platform desktop application with Flutter.
As Flutter is stable for Windows and Linux OS, it is best to consider how to get started on this OS before creating the desktop app that can work on any of such three environments. If you need some help, then you can hire flutter developer.
Setting up the Flutter on Windows:
Setting up the flutter development environment on Windows OS is very simple. Simply you need to download the Flutter app package, then extract it and add it to the system’s PATH variable. To make it possible:
You have to open the start menu
Type in “env” out there
Then choose “Edit the system environment variables” option from the available list
After that, click the “Environment Variables…” option
From “User variables for username” section, you have to double-click on the “Path” entry
Next you have to add the path from where you have extracted flutter
After that, you can open up the command prompt and then run the flutter doctor to check whether the configuration process is completed or not. If you need some help, then you can hire flutter developer.
Setting up the Flutter on Ubuntu:
Setting up the flutterd evelopment environment on Ubuntu is also very simple when it is about entering certain terminal commands.
Use the below mentioned command to install the flutter SDK
$ sudo snap install flutter –classic
Validating the Flutter environment:
When the desktop mode is enabled, then the flutter devices command will list down the current OS. If you need some help, then you can hire a flutter developer.
Creating the new Flutter app:
You have to create the new application with a create command like other typical CLI.
$ flutter create desktop-app
The above command can scaffold the easy starter project. The starter project consists of minimal code with comments to help understand how the flutter works effectively.
The lib/main.dart file consists of the source code of the application.
After editing the major soruce file, you have to enter the below mentioned command to run the application:
$ flutter run -d <platform>
// <platform> = windows, linux, macos
The above mentioned command will open the flutter app in the native window. The native window can be styled based on the current OS and system theme configuration. If you need some help, then you can hire flutter developer.
Debugging the Flutter app:
The flutter desktop application development environment supports the most advanced reloading feature. Hence, you have to click r key in the console to enter the flutter run command and trigger the hot reloading. You can change the text widget’s content when the app is running in the debug mode. If you need some help, then you can hire flutter developer. Know all about how to debug or print in flutter web.
How to release the application?
There are many different ways to release the flutter applications, but the deployment method is based on the type of OS. For instance, when you are going to release the desktop application for the Linux users, you can deploy the flutter application to Snapcraft software store.
When you need to deploy the application for the Windows users, you can make the new Windows app package (MSIX) or Windows Installer Package (MSI)with the help of a third party tool.
Flutter for macOS, Windows and Linux can be stable, hence you can produce the production apps this way. If you need some help, then you can hire a flutter developer.
#What is Flutter#Flutter’s popularity#hire flutter developer#desktop application with Flutter#Flutter on Windows#Flutter app#Flutter Desktop App#flutter#flutter app development#mobile app development
0 notes
Text
How to establish taxi reserving application
Practically each and every smartphone person provides a taxi scheduling application downloaded on their own gadget. The market for on-demand companies apps has actually been proliferating and now represents an incredible selection of options and designs.
We chose to compose this post to get rid of some gentle on what it's going to take to construct a clone of Among the most famous As well as in some ways controversial apps of recent occasions. Looking to contend with Uber’s world dominance is a daunting problem, but launching an identical company at the nationwide or regional levels looks really promising.
At Japanese Peak Now we have effectively implemented various identical tasks together with Gett, a world taxi provider, #1 for on-demand from customers corporate transportation driving 50 percent the Fortune five hundred.
To create a taxi scheduling application like Uber we must know how it really works and define its basic building blocks.
Common overview
On-need experience companies (also referred to as journey-hailing or ridesourcing products and services) like Uber are marketplaces where individuals (riders) and service companies (drivers) can link with one another.
Drivers for these providers are usually not necessarily certified professionals but are personal people who use their own autos and need to make some more money. This simplistic approach which captures a standard consumer desire is exactly what tends to make these expert services accessible Just about all over the place – something not achievable by regular taxi corporations.
A person who calls for transportation solutions simply just needs to create a request to the application. Once the ask for has been created, a notification with all the mandatory information, like The placement and level of vacation spot, is distributed to the closest driver. The driving force both accepts or rejects it.
In the case that a rejection is built, the request is allocated to the nearest driver etc. If the driver accepts the request, they travel to The client’s place to choose them up. Later on, the two the passenger and the driver get an option to level each other.
How it works underneath the hood
Launching applications of this sort of complexity entail equally consumer and server-aspect growth. They need a central server to handle interactions involving a number of people (in our circumstance passengers and drivers), to execute advanced computations (matching, cost calculation, ETA, Fee subtraction, and so forth), and organization logic and information storage capabilities. Uber maintains various geographically dispersed servers to enhance response occasions, remove failures and supply continual support availability.
Uber’s backend program is prepared making use of these types of systems as Node.js, Python, Go, Redis, MongoDB and MySQL. Moreover, it takes advantage of its possess facts center community even though also relying on third-party PaaS/IaaS vendors for example Amazon Web Solutions for many functions.
Trip-hailing products and services of this kind of magnitude as Uber are unable to do without having its individual massive computing infrastructure. Nonetheless, It will likely be sufficient to guidance your complete backend in the Preliminary levels within your undertaking working with cloud support suppliers like Amazon Website Services, Microsoft Azure, Google App Motor or Parse.
On-demand experience companies also depend seriously on diverse frameworks and APIs for navigation, on the internet payment and conversation. Uber employs Google Maps to point out the surrounding place, Core Place and Google Spot Expert services API to ascertain the user’s spot, MapKit and Google Maps Instructions API for route configuration, Braintree for payments, Twilio for SMS notifications, Apple Force Notifications Services and Firebase Cloud Messaging for drive notifications, and SendGrid for sending transactional e-mails.
The client-side of a taxi booking application like Uber consists of two interactive cellular applications – a single for demand from customers (travellers) and one particular for supply (drivers), Every with its possess list of features. There’s also will need for the online-based mostly admin dashboard which will provide the function of centralized backend-Workplace, to observe all the process and also to complete administrative steps. Shopper aspect cell apps may be developed as native applications making use of platform-unique programming languages (Java for Android or Goal-C/Swift/C++ for iOS) or cross-platform/hybrid apps applying HTML5,CSS & JavaScript. While in the context of taxi reserving application development, utilizing a local strategy is considered much more preferable.
Let’s now discover shopper-facet apps in better element, outline The essential attributes they ought to have and how to implement them.
Needs to have features for the two Driver and Passenger apps:
1. Registration and Authentication
Uber like applications must present social websites and electronic mail/password signup and login performance. Creating a profile, past increasing buyer retention, is required for companies that entail mobile payments. As yet another necessity for drivers, profiles must be verified and accredited via the support administration.
2. Profile modifying
Travellers and motorists should be capable of effortlessly edit their own profiles: identify, Image, cell phone number, email, etcetera. The motive force app must also include the driving force’s license and information about the vehicle (manufacturer and calendar year of creation, car or truck class, shade, license plate amount) and its Image. Both of those the driving force and also the passenger need to have the ability to view each other’s profile. With this data, they might understand one another within the pickup site. This will help minimize anxiety and offers a sense of security.
three. Matching
Matching permits a passenger to routinely connect with the closest out there driver. It’s a fancy algorithm which will take into account a number of components: places of your passenger and nearby drivers (Uber displays approximately eight motorists), motorists’ standing and their rating, vehicle versions, and so on. The driver has a couple of seconds to just accept the request (Uber offers fifteen seconds) just before it goes to the following driver.
Some taxi scheduling providers allow for travellers to choose the driver manually. At present Uber doesn’t make it possible for this selection.
You could also include an option to customise the matching algorithm. One example is, a driver could set a spot filter and be matched only with Those people riders who are interested in traveling in precisely the same route.
four. Navigation
At the center of a place-primarily based application like Uber is the technology of GPS tracking, all over which all the things else is built on. It makes it possible for to discover latest spots of passengers and motorists, draw paths between them, established pickup and drop-off destinations, track the motion of autos and in some cases compute the cost of the ride along with the ETA (estimated time of arrival). These details sets are sent to the server for even more processing and broadcasting to other customers in that exact place.
A lot of geolocation, https://androiddevelopers.co/united-states/california/sandiego orientation, and mapping APIs will also be used when constructing apps with navigation options.
5. Notifications
Now most experience-hailing apps use a few options to notify consumers about critical occasions: SMS, press notifications and e-mail. Thrust notifications is often implemented making use of absolutely free utilities furnished by platform suppliers: Apple Push Notification Provider for iOS and Firebase Cloud Messaging for Android, or third-occasion cross-platform utilities like OneSignal.
To put into practice SMS notifications Uber utilizes Twilio but there’re a number of other equivalent services companies: Plivo, Nexmo or Sinch.
For sending advertising and transactional e-mails Uber employs SendGrid.
six. Analyzing and exhibiting the expense of a trip
The two the driver as well as the passenger must know the estimated fare beforehand. As we talked about previously, calculating the actual fare with the trip will likely be performed within the server-facet. It could entail the subsequent parameters and elements: the distance between pickup and fall-off areas, cost of fuel, probable reductions, auto class, traffic and weather conditions, peak several hours and many others.
Uber makes use of the so-named ‘surge pricing’ approach and improves its regular fares when demand from customers for rides exceeds supply, which happens to be currently a really controversial aspect and Lots of people have already been complaining about it due to the fact its introduction. We don’t recommend implementing this feature, no less than originally, mainly because it could repel buyers.
seven. Creating payments
This really is how it works inside of Uber’s application:
Uber has partnered with Braintree to securely acknowledge payments throughout the app. All payments are cashless, so once the ride has done, payment is withdrawn mechanically with the payment gateway. There are plenty of other on-line payment providers like Stripe, Worldpay or Adyen. They provide sturdy APIs, that can certainly be built-in into cellular applications. All of these are optimized for World-wide-web, cellular and in-app purchases. They assist significant bank cards like Visa, MasterCard, American Categorical and digital wallets like Apple Shell out, Walmart Shell out, Android Pay back and plenty of Some others.
Uber makes income by charging drivers a twenty% Fee on all rides booked by means of it. Payments are transferred to the driver’s account every week.
Regular cash payments really should not be fully eradicated. Paying out in income continue to remains the dominant payment technique in a few international locations, in rural spots or for some classes with the inhabitants like senior citizens and teenagers.
8. Ranking and responses
Travellers and drivers ought to have the capacity to price each other after the journey is around. This feature aids keep a large standard of service. Drivers with small scores will at some point not be capable to use the support. If a passenger features a lower ranking, it might be more durable for him to get a journey. Travellers must also have the ability to offer suggestions on their own working experience through the vacation. This suggestions will probably be shown in the motive force’s profile for Other people to view.
Analyzing the ranking of equally the need (passengers) and the provision (motorists) can help you discover strengths and weaknesses in the assistance and make enhancements where by wanted.
nine. Reserving and payments historical past
Both motorists and passengers need to be able to check out comprehensive data about previous visits from their profiles: date, time, Value, driver/passenger name, automobile design, pickup and drop-off locations, score etcetera.
10. Reserving cancellation
Motorists and passengers should have the ability to terminate a experience. In the situation of the cancellation, a rate can be charged.
Ought to-have capabilities for the Passenger App:
Tracking close by motorists
Capacity to set the pickup site around the map without having typing an tackle
Capacity to see pertinent facts about the driver: name, Image, contact facts, rating, car kind, and ETA (approximated time of arrival)
Notification upon taxi arrival
Choosing automobile typeRiders needs to be ready to choose between different classes of motor vehicles (In the situation of Uber you'll find UberX, UberXL, UberSelect and Uber BLACK). Needless to say, the fares will differ depending on the form of motor vehicle
Sharing rides with other passengersA rider must manage to share a reserving with One more rider who’s heading in a similar path and break up the price
Most loved addresses for handy long term bookings
Should-have characteristics for the Driver Application:
Finding passenger on map
Power to see appropriate facts regarding the passenger: title, photo (optional), Get hold of data, rating, number of travellers;
Power to settle for or deny requests
Placing position (Go Online / Go offline)The “Log on” standing permits passengers to find out motorists about the map and have interaction them. The “Go offline” standing will temporarily cover the driving force from remaining tracked.
Admin panel
The admin panel will likely be an internet-based mostly interface that can help take care of your entire assistance: handle back-end settings, handle drivers, passengers, requests, transactions, look at passengers and motorists’ routines, figures, and produce reports.
Website-based buying portal
As an extra choice for passengers you could Establish an on-line Net portal that can duplicate the features of the Passenger cellular app and permit them to create requests ideal in the browser without the require for any mobile app.
MVP
You don’t have to fill the product with all the above mentioned-described Innovative features when releasing it to the market. We suggest getting started with a Least Practical Product (MVP) – the initial Edition with the item that will include things like both equally Passenger and Driver applications along with the Admin Panel Using the most basic and indispensable features simply to ‘check the waters’ of the marketplace.
How long will it take to acquire an MVP for an application like Uber
Below’s an approximate list of features for a taxi booking app MVP and our rough estimate of the amount advancement time it will acquire:
Functional technical specs and layout
Making a in-depth useful specification to the conclusion product and UI/UX style and design – one hundred twenty-150+ several hours
Superior-amount design and style: Database schema, third party integrations, know-how stack, etc. – fifty+ hrs
Acquiring an application for only one platform
Making an application for iOS and Android can take 2 times as while.
Registration (in-app or by means of social networking sites) – 32-40 hours
Consumer profile – 16-24 hours
Driver profile – sixteen-24 hrs
Putting an buy (customer) – 80-ninety six hrs
Booking (driver) – 48-fifty six hours
Pickup area and route – 32-forty hours
Booking heritage (shopper)- sixteen-24 hrs
Reserving background (driver)- sixteen-24 several hours
Payment (include a card, integrating payment API, computerized payment after the purchase is entire) – forty-forty eight hours
Backend development
Database schema – 24 hours
Organization logic – 240 hrs
Admin dashboard – a hundred and sixty several hours
Technique general performance report – a hundred and sixty hours
Top quality Assurance
QA commonly provides about 30% additional to the event time.
You should Notice, that this is really an approximate estimate based upon our preceding undertaking in taxi scheduling app development. The development time of similar task may possibly vary with regards to the UI/UX complexity, challenge specifics and enterprise logic complexity.
Increasing the performance
One example is, there’s no have to have to include rating and opinions functionalities, Price tag splitting or preferred addresses to the MVP or develop the world wide web-primarily based purchasing portal. These capabilities offer added worth, but you can save Preliminary fees and depart it for afterwards date. Working with only thrust notifications to establish a link in between motorists and travellers will likely be adequate. Here’s a list of other attributes which could be extra later:
scheduled rides
discount rates and free rides
power to choose drivers (presently Uber doesn’t provide this selection)
desired destination filter for motorists
paid waiting around time for drivers
dynamic pricing (surge pricing)
in-application chat
voice-pushed Guidance
in-app suggestion element
insurance coverage
multi-language aid
promo codes
gamification
In addition to the most simple and indispensable characteristics we’ve protected in this post, an MVP could also contain Unique advertising functions to aid get initial shoppers (each motorists and riders) and market your application in these techniques
signup bonuses
tipping motorists to stay on the web even if there’s no demand
free of charge rides for new travellers in the expense on the services
no commission For brand spanking new motorists for the first three months
The way to get going?
The products discovery section is the greatest initial step you might take to put a good foundation for the event of the app. It features a functional specification, UX/UI structure, and a visible prototype that provides you with a clear eyesight of the tip merchandise. On typical, this phase can take 4-6 months.
The item discovery phase will help you:
define a full scope of work and acquire a roadmap for the challenge set a realistic spending plan for the MVP and strategy your sources, examination the waters together with your audience applying a visual prototype, craft a convincing expenditure pitch, get to learn your workforce
2 notes
·
View notes
Text
Niche Social Networking Community for Effective Marketing

Everyone likes to become an effective entrepreneur by using the recent marketing strategies like MLM network marketing, is actually appreciable. Yet, people may forget to choose for their actual needs. In internet, there are lots of website exist, especially for the social networking purposes. Neither of them started for the abuse, where people utilize it in jumbling manner. We could ever say the top ranked social networking websites have communities of targeted and ideal audiences. Hence it is not worthwhile for the promotional activities.
“Read Here for Top MLM Business Earners in Network Marketing World Wide “
Nevertheless, being an entrepreneur thinking smartly to pick niche commodities for the likely promotions is a good tactic. They mean to use the top-ranked social networking websites likely Facebook, twitter and Google+, starts from younger to elder. Here again, these networking websites are not actually used for the MLM marketing. People come across the smaller websites but neglect without scrutinizing those.
Do you at least heard about the names of all these social networking websites?
Care2: Designed for strong causes and now utilized by the communities of strong thoughts related to animal welfare, politics, peace and arts. Humanitarians of society seek this website ever since and now approximately 19 millions of users exist for this exclusive website.
Dogster / Catster: Over 3 millions of profile pages are now with these websites. For your favorite pet animals likely cats and dogs, you can now create profile pages using either of these websites. For any information regarding pet animals, you can now collect and share to the commodities interestingly.
My Last Wish: Post your last wish and desires in this website and look, there are many people post their dreams by creating their own profile page, will be online soon. This is an IOS android version of application, can be effective to people to share their wishes to others. Contact information's can also be published here.
Wiser: Globalized village with population of over 70,000 members subsist now in this webpage. Working people of same firm or even online workers can also adjoin here by using this website and share their personal and as well as official information together.
Untappd: It is an IOS and Android application which is now also available in your mobile phones. Share your drinks information using untapped and have a gala meeting with your friends. This application is mainly designed for grooming your fun filled activities up to the level and you may have a chance of getting new boy or girl friend with the support of this social networking website.
ComicSpace: stay here, both comic fans and comic creators! This is active now with thousands of members. Your interesting jokes may earn lots of fan followings so don’t miss it too! Your sad time and bad time can be freezing by enjoying the cool jokes of ComicSpace and can be very much joyful to connect with your favorite jester.
CafeMom: this is an exclusive web page only for mothers and for upcoming mothers also. Share videos, pictures and play interesting games of CafeMom. This website also gives you platform for knowing more about healthcare and child care during the pregnancy period. Mother and Child will be beneficiary by utilizing all the advices posted by neighboring mothers. You can always connect with your well wishers of this website.
MLMs Profit : Again another social networking website with very specific users from Network marketing industry. I remember the day when I first come across with this website, from first view I thought what a crap website this is but later on when I get registered in it and tried what it has to offer for industry people I got stuck because it has all those resources which marketers at MLM look for and even I have seen Google showing MLMs Profit as a suggestion when I look for only mlm keyword in Google. Impressed with the performance of this little website.
Cyloop: Tune your favorite rhythms and post in Cyloop. It amazes everybody aspires to enjoy good music and songs. This is the elite webpage for musicians, artists and music lovers. Here, everything is free so you can upload and download music and songs from this Cyloop. You can also have a link with your favorite artists. This is a great buddy for all music lovers and can market their songs rapidly.
Book-in-a-Week: To motivate writers, this webpage will work in the very first week of every month by providing you the effective guidelines and information in order to improve your writing skills venerable. Helpful resources and encouraging ideas are free now.
Athlinks: Vigorous athletes! Take a gaze! The one and only webpage for athletes related to racing, cycling, triathlons, swimming and skating, etc. Augmenting users are now currently crossing 3 lakhs of profile pages. Sportive comparisons and can also improve their willpower by means of knowing it.
#niche social networking#mlm#mlm marketing#mlm website#network marketing#social networking community#Care2#My Last Wish#Wiser#Untappd#CafeMom#Cyloop#MLMs Profit#social networking website
1 note
·
View note
Text
Why Opt for React Native App Development?

As we have heard about the React Native Development Company in India, one wants to know about the birth and the need to use React Native app development software. Therefore, the React Native Development Company in Mumbai talks about the need to launch this software and why one should opt for it.
The React Native is an open-source software which was created by Facebook and was developed after an internal hackathon as in to create the native UI elements together using the Javascript language. React Native is mainly the perfect combination for developers who are interested in creating the native UI using the tools of their choice with the help of the Javascript language. Therefore, since then the software has now grown by leaps and bounds and is used across the globe. The React Native Development Company in India, therefore, also stated that several Facebook developers were indeed juggling with the use of various languages with a motive to build applications which essentially had the role of working on the same thing. Therefore, in the year 2015, they came up with a framework mainly for the development of native-style applications for both Android and IOS users however using a singular language with Javascript, and the birth of this framework happened named ‘React Native’. The quote which Facebook uses is, ‘Learn once, write anywhere’, which goes hand-in-hand with the working of React Native fits indeed well. Therefore, let’s move ahead and look at the reasons as to why one should opt for React Native App Development. The following reasons are given below:
● Supports cross platform app development: A singular platform to develop an application always depends upon the consistency of the user’s experience playing with multiple platforms. Thus, React Native only requires the need of a Javascript developer who has it’s comfort stated with native UI libraries, APIs and hybrid app development. Therefore it remains fluent to switch between the platforms using only one language. However, most of the time, one does not need to learn more than one programming language in detail, as there might be times wherein you might require some time to work with the native developer. But, this also happens if you integrate SDKs mainly for Android/IOS having no React Native SDK with availability with certain specific native features which are not available with React Native.
● Develops applications faster: Because of the singula code, the chances of finding a bug in a React Native application is highly reduced, which means that a minimum viable product can also be constructed faster than ever, thus one can easily launch the first version of the application with having a bare minimum functionality, as the MVP remains the priority for many, keeping other essentials on hold. Once the user knows the additional features, they can go ahead rather than wasting their time and resources on the development of the detailed interfaces. Thus, if one needs to get their application fast, they can work on and opt for the faster processing rather than waiting for the processor for the application to make them wait. Using a shred layer for IOS and Android this means that React Native application is developed at least by 30% faster.
Address: Jasmine Apartment, 303, Dada Saheb Phalke Marg, Dadar East, Mumbai, Maharashtra 400014
Contact: 9820759345
0 notes
Text
How I rewrote Nexus Tools with Dart
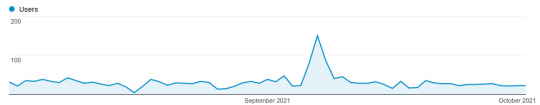
Last month, I updated a project of mine called Nexus Tools, which is an installer for Google's Android SDK Platform Tools. It's one of my most popular software projects, with around 1.1-1.3k users per month, and version 5.0 is a complete rewrite. The switch seemed to go fine (no bug reports yet!), so I wanted to write a blog post about the development process, in the hopes that it might help others experimenting with bash scripts or Dart programming.
The old bash script
Before v5.0, Nexus Tools was written as a bash script, which is a series of commands that runs in Bash Shell (or a Bash-compatible environment). I only supported Mac and Linux at first, but over the years I also added compatibility for Chrome OS, Bash for Windows 10, and Macs with Apple Silicon chips. The main process is the same across all platforms: Nexus Tools creates a folder in the home directory, downloads and unzips the SDK Platform Tools package from Google's server, and adds it to the system path. Nothing too complicated.

However, Nexus Tools still broke in some manner almost every time I updated it. Bash scripts are difficult to adequately test, because they are interpreted at runtime by the Bash shell, instead of being compiled as machine code. There are different versions of Bash being used today, and some versions don't support all scripting features. This is especially an issue on macOS, which still ships with Bash v3.2 from 2007, because newer versions use the GPLv3 license that Apple doesn't want to deal with. Apple switched the default shell to Zsh on newer macOS versions, but Zsh scripts are pretty different than Bash scripts.
Bash scripts also can't do much on their own — they call the applications present on the computer. Most Linux and macOS systems have the same set of basic tools installed that Nexus Tools requires (mainly curl and unzip), but verifying that each utility I wanted to use worked similarly on each supported platform was an added layer of complexity that I didn't enjoy dealing with.
In short, bash scripts are great for scripting your own PC or environments similar to each other, but less so for multiple operating systems and versions of Bash shell.
Choosing Dart
I decided to try rewriting Nexus Tools as a command-line Dart application. Dart is a programming language created by Google, originally intended for use in web applications, but more recently has become part of the larger Flutter framework for creating web/mobile/desktop apps. However, you can also create command-line applications and scripts in Dart, which can be compiled for use on Mac, Linux, and Windows.
There are many other ways of creating command-line compiled applications that are cross-platform, but Dart's JS-like syntax is easy for me to deal with, so I went with it.
The rewriting process
The bash script version of Nexus Tools was around 250 lines of code, and even with my limited Dart experience, it only took around 8-10 hours spread across multiple days to get a functionally-identical version working in Dart. Not too bad!
Just like the bash version, the Dart version created a folder in the home directory, downloaded the tools and unzipped them, and then added the directory to the system's path. The download is handled by Dart's own http library, and then unzipped with the archive library. One of my goals here was to avoid calling external tools wherever possible, and that was (mostly) achieved. The only times Nexus Tools calls system commands is for file operations and for installing ADB drivers on Windows — more on that later.
I still had to write a few functions for functionality that Dart and its main libraries don't seem to provide, like one for adding a directory to the system path and another for determining the CPU architecture. I was a bit surprised by that last one — the 'io' library has an easy way to check the host operating system, but not the CPU?
My main concern with switching to a compiled application was security on macOS. Apple requires all applications, even ones distributed outside the App Store, to be notarized with an Apple-issued developer ID or an error message will appear. However, the Nexus Tools executable created with dart compile doesn't seem to have any issues with this. Maybe Apple doesn't enforce signing with command-line applications?
Adding Windows support
Dart supports Windows, so switching to Dart allowed me to add Windows support without much extra work. The process for installing the Android SDK Tools on Windows involves most of the same steps as on Mac/Linux, but calls to the system required different commands. For example, adding Nexus Tools to the system path on Windows just requires calling the "setx" command on Windows, but on macOS and Linux I have to add a line to a text file.

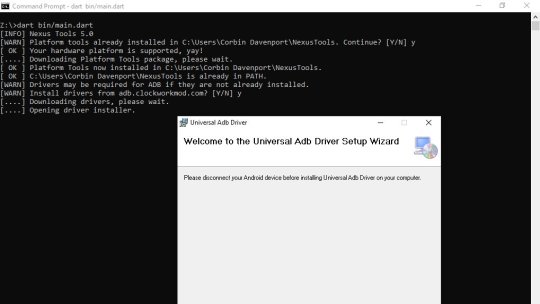
The tricky part with using the Android Platform Tools applications on Windows is usually drivers, so I wanted to integrate the step of optionally installing drivers when Nexus Tools is running on Windows. Thankfully, Koushik Dutta created a Universal ADB Drivers installer a while back that solves this problem, so Nexus Tools just downloads that and runs it.
Creating the wrapper script
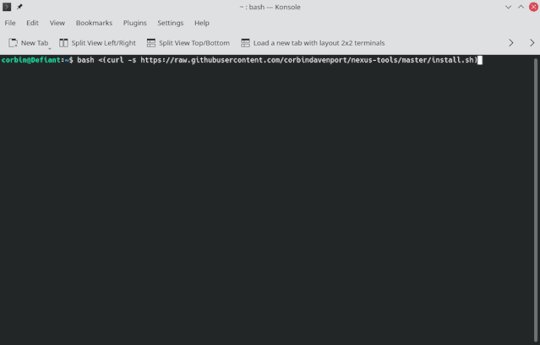
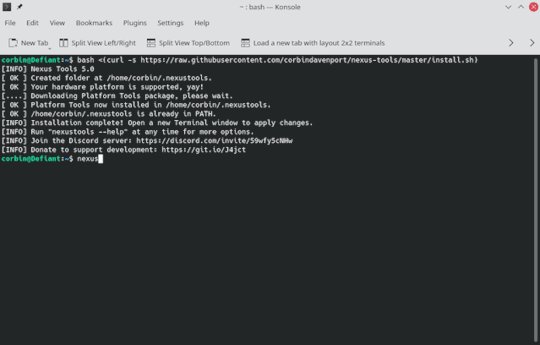
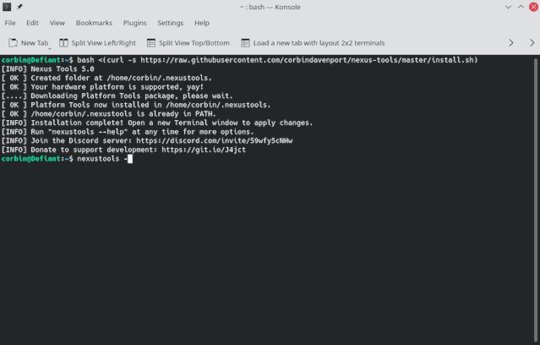
The main unique feature about Nexus Tools is that it runs without actually downloading the script to your computer — you just paste in a terminal command, which grabs the bash script from GitHub and runs it in the Bash Shell.
bash <(curl -s https://raw.githubusercontent.com/corbindavenport/nexus-tools/master/install.sh)
I wanted to retain this functionality for two reasons. First, it's convenient. Second, many articles and tutorials written over the years that mention Nexus Tools just include the installation command without any links to the project.
I reduced the bash script code to the bare minimum required to download the Nexus Tools executable and run it, and you can see it here. The neat part is that it uses GitHub's permalinks for a project's downloads (e.g. project/releases/latest/download/file.zip), so the script always grabs the latest available version from the releases page — I don't have to update the script at all when I publish a new version, I just have to make sure the downloads have the correct file name.
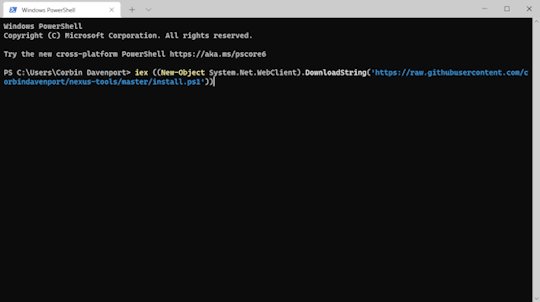
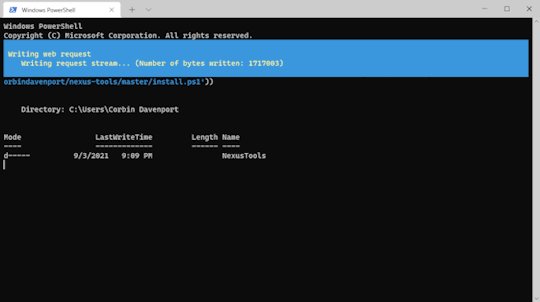
I also created a similar wrapper script for Windows, which runs when you paste the below command into PowerShell (or the fancy new Windows Terminal).
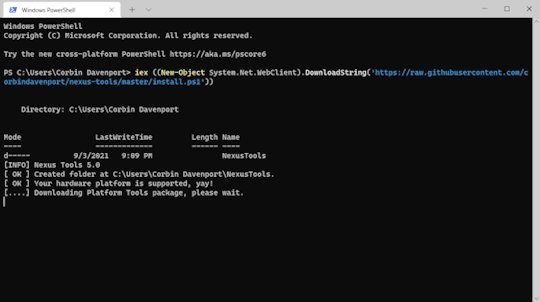
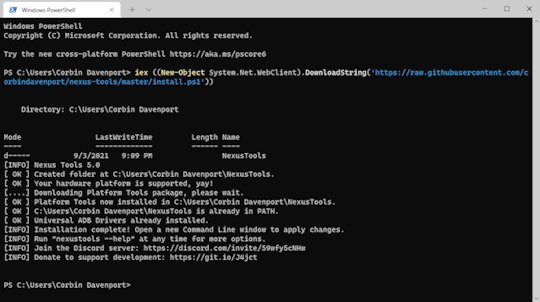
iex ((New-Object System.Net.WebClient).DownloadString('https://raw.githubusercontent.com/corbindavenport/nexus-tools/master/install.ps1'))
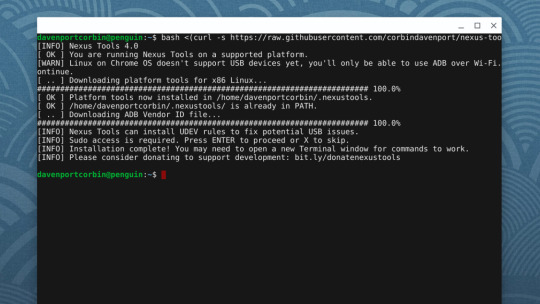
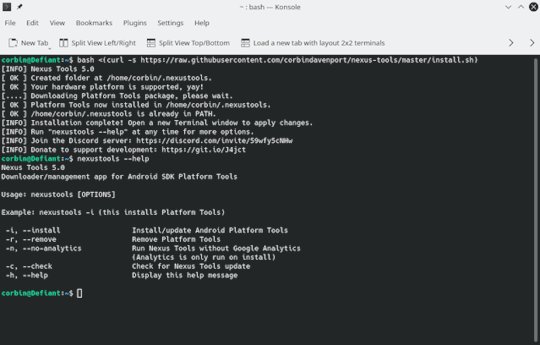
I'm pretty happy that running Nexus Tools on Windows is just as quick and easy as on Mac and Linux. Here's what it looks like on Linux:

And here's what it looks like on Windows 10:

Pretty neat!
Conclusion
I definitely could have continued to maintain Nexus Tools as a bash script, given enough testing and debugging with every release. The transition was mostly for my own personal reasons rather than strictly technological reasons — I was really sick of bash scripting. And in the end, this is my software project, so I'm gonna do what I want!
I think the switch has been a success, though. It runs exactly as well as the previous bash version (you can't even tell a difference on the surface), and I've been able to add Windows support with minimal additional work. I haven't received a single bug report, and the average number of people using Nexus Tools every day has remained at the same level of 20-50 people.

The one downside is that Nexus Tools doesn't run natively on Apple Silicon Macs, because I don't have an ARM Mac to compile it on (and Dart's compiler doesn't support cross-compiling), but it works fine in Apple's Rosetta compatibility layer.
0 notes
Text
Opengl Tutorials For Mac

How to set up the non Objective-C version of OpenGL on the Mac. Codes: http://www.mediafire.com/?qmjxz2nny4m. This site is dedicated to tutorials for OpenGL 3.3 and later! Full source code is available here. Feel free to contact us for any question, remark, bug report, or other: [email protected], but don’t forget to read the FAQ first! Contributions are welcome, especially for the translations! If you enjoy our work, please don’t hesitate to spread the word! OpenGL Getting-started/OpenGL. Before starting our journey we should first define what OpenGL actually is. OpenGL is mainly considered an API (an Application Programming Interface) that provides us with a large set of functions that we can use to manipulate graphics and images.However, OpenGL by itself is not an API, but merely a specification, developed and maintained by the Khronos Group. OpenGL Programming Guide for Mac Contents About OpenGL for OS X 11 At a Glance 11 OpenGL Is a C-based,Platform-Neutral API 12 Different Rendering Destinations Require Different Setup Commands 12 OpenGL on Macs Exists in a Heterogenous Environment 12 OpenGL Helps Applications Harness the Power of Graphics Processors 13 Concurrency in OpenGL Applications Requires Additional Effort 13 Performance.
This guide will teach you the basics of using OpenGL to develop modern graphicsapplications. There are a lot of other guides on this topic, but there are somemajor points where this guide differs from those. We will not be discussing anyof the old parts of the OpenGL specification. That means you'll be taught how toimplement things yourself, instead of using deprecated functions like glBeginand glLight. Anything that is not directly related to OpenGL itself, likecreating a window and loading textures from files, will be done using a fewsmall libraries.

To show you how much it pays off to do things yourself, this guide also containsa lot of interactive examples to make it both fun and easy to learn all thedifferent aspects of using a low-level graphics library like OpenGL!
As an added bonus, you always have the opportunity to ask questions at the endof each chapter in the comments section. I'll try to answer as many questions aspossible, but always remember that there are plenty of people out there who arewilling to help you with your issues. Make sure to help us help you byspecifying your platform, compiler, the relevant code section, the result youexpect and what is actually happening.
Mesa 20.0 Now Defaults To The New Intel Gallium3D Driver For Faster OpenGL. After missing their original target of transitioning to Intel Gallium3D by default for Mesa 19.3 as the preferred OpenGL Linux driver on Intel graphics hardware, this milestone has now been reached for Mesa 20.0.
E-book
This guide is now available in e-book formats as well:
Credits
Thanks to all of the contributorsfor their help with improving the quality of this tutorial! Special thanks tothe following people for their essential contributions to the site:
Toby Rufinus (code fixes, improved images, sample solutions for last chapters)
Eric Engeström (making the site mobile friendly)
Elliott Sales de Andrade (improving article text)
Aaron Hamilton (improving article text)
Prerequisites
Before we can take off, you need to make sure you have all the things you need.
H1z1 download for mac. Trade offers. Trading, betting or gambling advice/analysis. Showcasing winnings. Item pricing. Giveaways and raffles.
A reasonable amount of experience with C++
Graphics card compatible with OpenGL 3.2
SFML, GLFW or SDL for creating the context and handling input
GLEW to use newer OpenGL functions
SOIL for textures
GLM for vectors and matrices
Context creation will be explained for SFML, GLFW and SDL, so use whatever library suites you best. See the next chapter for the differences between the three if you're not sure which one to use.
You also have the option of creating the context yourself using Win32, Xlib or Cocoa, but your code will not be portable anymore. That means you can not use the same code for all platforms.
Some Gamecube games pack more respect and reputation than others.If you are here right on this post then it means you have installed the latest version of and need to get the latest action, adventure, and other interesting Gamecube Roms for dolphin and enjoy the highest rated video games on your Android free. Unfortunately, it happens that all games are not rated equally. It turns out there is a rating system which determines the quality of each game. Dolphin emulator mac.
If you've got everything you need, let's begin.
Introducing four new operating systems simultaneously gives Apple the annual opportunity to bury bad news under good headlines, and 2018’s WWDC was no exception: iOS, macOS, and tvOS will stop supporting the popular cross-platform graphics renderer OpenGL in favor of Apple’s Metal. Download mac snow leopard. After some game developers publicly threatened to stop making Mac games, Apple explained its reasoning last night at a Metal for OpenGL Developers session.
Metal developer liaison Dan Omachi explained that OpenGL was designed 25 years ago when 3D graphics were in their earliest days, and has kept going thanks to extensions for modern GPU features. But the fundamentals of 3D rendering have changed, including the overall GPU pipeline, multithreaded operations, and asynchronous processing. So while PCs shifted to Vulkan, Apple created Metal, seeking GPU/CPU efficiency, predictability, and resource control, particularly for its modern A-series processors.
Omachi said that while existing and soon-to-be-launched macOS 10.14 apps can use OpenGL, and iOS/tvOS 12 apps can still use OpenGL ES — “and this will remain so for some time” — all new apps for these platforms should be built with Metal from their inception. To that end, Metal is already supported by popular third-party engines such as Unity, Unreal, and Lumberyard, plus Apple’s own high-level frameworks SpriteKit, SceneKit, and Core Image, so developers unfamiliar with Metal needn’t do all the hard coding themselves.
C++ Opengl Tutorial
Consumers and developers alike have some reason to be concerned, as ending OpenGL support will mean that hundreds of thousands of older Mac, iOS, and tvOS games won’t work on future Apple devices running newer operating systems. But the change won’t be abrupt or immediate. For now, Apple is deprecating OpenGL — leaving it in each OS but not supporting it — while keeping its removal date ambiguous. Once it’s removed, which could be two years from now, apps using OpenGL will stop working on devices running the latest operating systems, but will continue to work on devices with older OSes.
C# Opengl Example
While many developers have already shifted to Metal and others rely upon third-party engines that support Metal, the impact on PC ports to the Mac could be significant. As PC Gamer spotted, developers are noting that “this decision alienates macOS further as a gaming platform,” as OpenGL is a better-known standard despite Metal’s excellence, and its omission will make developers just skip Mac ports that already aren’t worth the time or money invested. It’s unclear how much of an impact the deprecation of OpenGL will have on the comparatively thriving iOS platform, where Metal coding has seemingly been thriving for some time.

0 notes
Text
Rdc Remote Desktop Connection

Remote Desktop Connection Windows 10
Rdc Remote Desktop Connection Windows 10
You should see something like this below. Now launch your Windows Remote Desktop Connection, or mstsc from the Windows Start menu. Enter localhost:3390 and connect. You will be prompt by this screen keep the session as xorg, and enter your WSL2 username and password. Microsoft's Remote Desktop Connection is a convenient program for accessing and working with remote Windows workstations and servers. The tool is built into Windows but is also available as a. Features + Access remote PCs running Windows Professional or Enterprise and Windows Server + Access remote resources published by your IT admin + Connect remotely through a Remote Desktop Gateway + Rich multi-touch experience supporting Windows gestures + Secure connection to your data and applications + Simple management of your connections. Open it in Start Menu. Click the bottom-left Start button to display the menu, expand All apps, open. The remote computer and the local computer can share the clipboard. Microsoft introduced the following features with the release of RDP 6.0 in 2006: Seamless Windows: remote applications can run on a client machine that is served by a Remote Desktop connection. It is available since RDP 6.
In computing, the term remote desktop refers to a software or operating system feature that allows a personal computer's desktop environment to be run remotely on one system (usually a PC, but the concept applies equally to a server), while being displayed on a separate client device. Remote desktop applications have varying features. Some allow attaching to an existing user's session (i.e., a running desktop) and 'remote controlling', either displaying the remote control session or blanking the screen. Taking over a desktop remotely is a form of remote administration.


Overview(edit)
Remote access can also be explained as remote control of a computer by using another device connected via the internet or another network. This is widely used by many computer manufacturers and large businesses help desks for technical troubleshooting of their customer's problems.
Remote desktop software captures the mouse and keyboard inputs from the local computer (client) and sends them to the remote computer (server).(1) The remote computer in turn sends the display commands to the local computer. When applications with many graphics including video or 3D models need to be controlled remotely, a remote workstation software that sends the pixels rather than the display commands must be used to provide a smooth, like-local experience.
Remote desktop sharing is accomplished through a common client/server model. The client, or VNC viewer, is installed on a local computer and then connects via a network to a server component, which is installed on the remote computer. In a typical VNC session, all keystrokes and mouse clicks are registered as if the client were actually performing tasks on the end-user machine.(2)
The target computer in a remote desktop scenario is still able to access all of its core functions. Many of these core functions, including the main clipboard, can be shared between the target computer and remote desktop client.
Uses(edit)
A main use of remote desktop software is remote administration and remote implementation. This need arises when software buyers are far away from their software vendor. Most remote access software can be used for 'headless computers': instead of each computer having its own monitor, keyboard, and mouse, or using a KVM switch, one computer can have a monitor, keyboard, mouse, and remote control software, and control many headless computers. The duplicate desktop mode is useful for user support and education. Remote control software combined with telephone communication can be nearly as helpful for novice computer-users as if the support staff were actually there. Microsoft edge os.
Since the advent of cloud computing remote desktop software can be housed on USB hardware devices, allowing users to connect the device to any PC connected to their network or the Internet and recreate their desktop via a connection to the cloud. This model avoids one problem with remote desktop software, which requires the local computer to be switched on at the time when the user wishes to access it remotely. (It is possible with a router with C2S VPN support, and Wake on LAN equipment, to establish a virtual private network (VPN) connection with the router over the Internet if not connected to the LAN, switch on a computer connected to the router, then connect to it.)
Remote desktop products are available in three models: hosted service, software, and appliance.
Tech support scammers use Remote Desktop software to connect to their victim's computer and will often Syskey the computer if the victim does not cooperate. Cisco anyconnect 4.5 download.

Protocols(edit)
Remote desktop protocols include the following:
Apple Remote Desktop Protocol (ARD) – Original protocol for Apple Remote Desktop on macOS machines.
Appliance Link Protocol (ALP) – a Sun Microsystems-specific protocol featuring audio (play and record), remote printing, remote USB, accelerated video
HP Remote Graphics Software (RGS) – a proprietary protocol designed by Hewlett-Packard specifically for high end workstation remoting and collaboration.
Independent Computing Architecture (ICA) – a proprietary protocol designed by Citrix Systems
NX technology (NX) a proprietary protocol designed by NoMachine with open-source derivatives available from other forked projects.
PC-over-IP (PCoIP) – a proprietary protocol used by VMware (licensed from Teradici)(3)
Remote Desktop Protocol (RDP) – a Windows-specific protocol featuring audio and remote printing
Remote Frame Buffer Protocol (RFB) – A framebuffer level cross-platform protocol that VNC is based on.
SPICE (Simple Protocol for Independent Computing Environments) – remote-display system built for virtual environments by Qumranet, now Red Hat
Splashtop – a high performance remote desktop protocol developed by Splashtop, fully optimized for hardware (H.264) including Intel / AMD chipsets, NVIDIA / ATI GPU & APU, Qualcomm Snapdragon, and NVIDIA Tegra. By optimizing for different profiles of media codecs, Splashtop can deliver high frame rates with low latency, and also low power consumption.
Xpra – a protocol originally developed for forwarding X11 application seamlessly with audio, video, remote printing, etc. - extended to support Windows and macOS servers
X Window System (X11) – a well-established cross-platform protocol mainly used for displaying local applications; X11 is network-transparent
Malicious variants(edit)
A remote access trojan (RAT, sometimes called creepware(4)) is a type of malware that controls a system through a remote network connection. While desktop sharing and remote administration have many legal uses, 'RAT' connotes criminal or malicious activity. A RAT is typically installed without the victim's knowledge, often as payload of a Trojan horse, and will try to hide its operation from the victim and from security software and other anti-virus software.(5)(6)(7)(8)(9)(10)
Notable examples(edit)
Bifrost(11)
Blackshades(12)(13)
DarkComet(14)(15)
See also(edit)
Look up remote desktop in Wiktionary, the free dictionary.
References(edit)
^'Remote Desktop Software'. ITarian.com. Retrieved 1 May 2019.
^Virtual Network Computing (VNC): Making Remote Desktop Sharing Possible. Businessnewsdaily.com (2013-11-07). Retrieved on 2014-02-27.
^'VMware Announces Strategic Licensing and Co-development Agreement with Teradici for True Remote PC User Experience Further Bolstering its vClient Initiative'. VMware News Releases. VMware. Retrieved 1 June 2013.
^'Creepware — Who's Watching You?'. Symantec Security Response. 10 December 2013.
^'Remote Server Administration Tools for Windows 7'. Microsoft TechNet. Microsoft. 4 June 2009. Retrieved 4 February 2011.,
^'Danger: Remote Access Trojans'. Microsoft TechNet. September 2002. Retrieved 5 February 2011.
^'Understanding the Windows NT Remote Access Service'. Microsoft TechNet. Microsoft. Retrieved 5 February 2011.
^'Netsh commands for remote access (ras)'. Microsoft TechNet. Microsoft. January 21, 2005. Retrieved 5 February 2011.
^'RAS Registry Modification Allowed Without Administrative Rights'. Microsoft TechNet. Microsoft. Retrieved 5 February 2011.
^'Computer RATS - Protecting Your Self'. HowTheyHack. July 2013. Archived from the original on 14 March 2016. Retrieved 17 July 2013.
^'Code Access Security and bifrost'. CodingHorror.com. 20 March 2007. Retrieved 5 February 2011.
^'BlackShades: Arrests in computer malware probe'. BBC News. Retrieved 20 May 2014.
^'Remarks Prepared for Delivery by Special Agent in Charge Leo Taddeo at Blackshades Press Conference'. fbi.gov. Federal Bureau of Investigation. Retrieved 20 May 2014.
^Denbow, Shawn. 'pest control: taming the rats'(PDF). Retrieved 5 March 2014.
^Aylward, Laura. 'Malware analysys - Dark Comet RAT'. Contextis. Archived from the original on 26 April 2014. Retrieved 5 March 2014.
Retrieved from 'https://en.wikipedia.org/w/index.php?title=Remote_desktop_software&oldid=1018345569'
-->
Applies to: Windows 10, Windows 8.1, Windows Server 2019, Windows Server 2016, Windows Server 2012 R2
You can use Remote Desktop to connect to and control your PC from a remote device by using a Microsoft Remote Desktop client (available for Windows, iOS, macOS and Android). When you allow remote connections to your PC, you can use another device to connect to your PC and have access to all of your apps, files, and network resources as if you were sitting at your desk.
Note
You can use Remote Desktop to connect to Windows 10 Pro and Enterprise, Windows 8.1 and 8 Enterprise and Pro, Windows 7 Professional, Enterprise, and Ultimate, and Windows Server versions newer than Windows Server 2008. You can't connect to computers running a Home edition (like Windows 10 Home).
To connect to a remote PC, that computer must be turned on, it must have a network connection, Remote Desktop must be enabled, you must have network access to the remote computer (this could be through the Internet), and you must have permission to connect. For permission to connect, you must be on the list of users. Before you start a connection, it's a good idea to look up the name of the computer you're connecting to and to make sure Remote Desktop connections are allowed through its firewall.
How to enable Remote Desktop
The simplest way to allow access to your PC from a remote device is using the Remote Desktop options under Settings. Since this functionality was added in the Windows 10 Fall Creators update (1709), a separate downloadable app is also available that provides similar functionality for earlier versions of Windows. You can also use the legacy way of enabling Remote Desktop, however this method provides less functionality and validation.
Windows 10 Fall Creator Update (1709) or later
You can configure your PC for remote access with a few easy steps.
On the device you want to connect to, select Start and then click the Settings icon on the left.
Select the System group followed by the Remote Desktop item.
Use the slider to enable Remote Desktop.
It is also recommended to keep the PC awake and discoverable to facilitate connections. Click Show settings to enable.
As needed, add users who can connect remotely by clicking Select users that can remotely access this PC.
Members of the Administrators group automatically have access.
Make note of the name of this PC under How to connect to this PC. You'll need this to configure the clients.
Windows 7 and early version of Windows 10
To configure your PC for remote access, download and run the Microsoft Remote Desktop Assistant. This assistant updates your system settings to enable remote access, ensures your computer is awake for connections, and checks that your firewall allows Remote Desktop connections.
All versions of Windows (Legacy method)
To enable Remote Desktop using the legacy system properties, follow the instructions to Connect to another computer using Remote Desktop Connection.
Should I enable Remote Desktop?
If you only want to access your PC when you are physically using it, you don't need to enable Remote Desktop. Enabling Remote Desktop opens a port on your PC that is visible to your local network. You should only enable Remote Desktop in trusted networks, such as your home. You also don't want to enable Remote Desktop on any PC where access is tightly controlled.
Be aware that when you enable access to Remote Desktop, you are granting anyone in the Administrators group, as well as any additional users you select, the ability to remotely access their accounts on the computer.
Remote Desktop Connection Windows 10
You should ensure that every account that has access to your PC is configured with a strong password.
Why allow connections only with Network Level Authentication?
If you want to restrict who can access your PC, choose to allow access only with Network Level Authentication (NLA). When you enable this option, users have to authenticate themselves to the network before they can connect to your PC. Allowing connections only from computers running Remote Desktop with NLA is a more secure authentication method that can help protect your computer from malicious users and software. To learn more about NLA and Remote Desktop, check out Configure NLA for RDS Connections.
Rdc Remote Desktop Connection Windows 10
If you're remotely connecting to a PC on your home network from outside of that network, don't select this option.

0 notes
Text
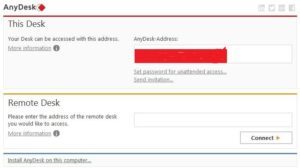
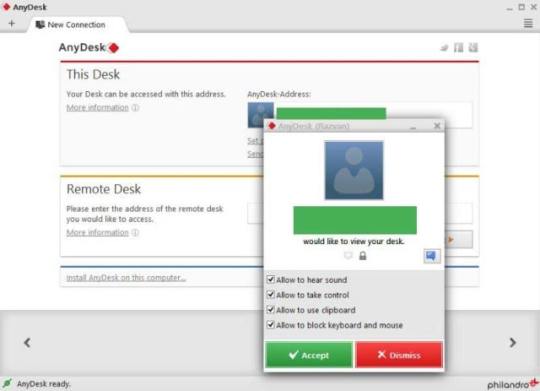
Anydesk Personal Use

Not every use case requires a paid AnyDesk license. That’s why we provide a free version of our remote access software so people can help friends and work on personal projects.
Swap your AnyDesk number for a personalized username, formatted like an email address e.g. This brings your AnyDesk account in line with your brand identity and gives your customers a more consistent brand experience – especially when you add your logo to the interface too. Session Logging.
AnyDesk will have elevated privileges when installed. Connecting to a client with AnyDesk installed won't run into trouble controlling Admin (UAC) required applications. However you can request elevation remotely to clients that run AnyDesk portable.
AnyDesk was founded in Germany in 2014, and its unique remote desktop access software has been downloaded by more than 300 million users worldwide, adding another 5 million every month. Chrome Remote Desktop. 8 Pros 7 Cons 1 Top Pro. Impressively fast. Faster than most similar.
Looking for Free Remote Access Software?
There are many reasons you might want a free remote desktop option:
A family member needs tech support, but you are halfway around the world.
To take advantage of the high-performance tools on your desktop PC from a less powerful laptop.
You want to have your data with you at all times, no matter where you are.
Anydesk Free Personal Use
Sometimes you just need remote desktop software that is reliable and fast. Thankfully, the free version of AnyDesk comes with many helpful features and high security standards for your personal use. Find out for yourself what AnyDesk's free remote access software has to offer.
Remote Support for Your Loved Ones
If your family and friends need help with their computers, free remote desktop software is a true lifesaver. Gone are the days of tedious explanations over the phone and piles of screenshots to sort through.
Simply have them download the 3 MB file. There’s no installation or registration needed. You can access their device and provide remote support as if you’re sitting in front of their PC.
Flexibility for Your Personal Projects
You likely use multiple devices when working on personal projects. You might have high-performance graphic design software on your desktop PC but prefer to send emails from your laptop. Your phone is mainly for calls, messaging and social media. What if you could always have everything with you?
Thanks to our free remote access software, you can! Your phone can become a remote control for your other devices, you can access powerful software from a small tablet and your files are with you at all times with cross-platform, high-speed access.
Trusted Security Standards
Security is our priority. That means our security features aren’t limited to the paid licenses. All of them are also available for the free version. TLS 1.2 technology protects every connection from unauthorized access.
RSA 2048 key exchange further encrypts your remote desktop session. We also employ Perfect Forward Secrecy and Salted Password Hashing to prevent third parties from decrypting your data.
Additionally, we make an effort to inform our users about cybercriminals and how to avoid getting scammed.
Access the Best Tools for Free
We offer the best tools for personal use that ensure a smooth workflow. Even if you’re on the go, working on your personal projects from your laptop, it’s as if you’re right in front of your remote device.
Need to print out a document from your remote device? Use our Remote Printing feature. The AnyDesk printer sends a print job to your local printer. This ensures a more efficient and immersive experience. Or transfer the file to your local device using our File Manager or the copy-and-paste function.
Need More Functionality Than Our Free Version Offers?
Do you need a high-performance remote desktop tool for your company, because you need to manage many devices at once? AnyDesk offers licenses for every need—from freelancers to large enterprises.
Commercial Use
Address Book
REST-Interface
Customization Options
More Simultaneous Sessions and Active Devices
DeskRT is our proprietary video codec that ensures image transmission at low latency and high framerates, even at low bandwidths of only 100kB/s. Our innovative codec is at the core of AnyDesk and is also available for our free users.
AnyDesk doesn’t need to be installed. Simply download the small 3MB file and immediately get started without registration. Your AnyDesk-ID will be generated by simply opening the file. The perfect remote desktop software for less tech-savvy users.
We wanted to make sure everyone can use AnyDesk to its full extent, whether you’re a Linux or a Windows user, whether you prefer Android or iOS. Even cross-platform use is seamless. Find your platform and download AnyDesk for free.
The FAQ addresses common questions in terms of features, usage, as well as support related topics. All sections link to corresponding articles. For detailed documentation use the search bar or write a ticket to [email protected].
Do I need to install AnyDesk?
AnyDesk will have elevated privileges when installed. Connecting to a client with AnyDesk installed won't run into trouble controlling Admin (UAC) required applications.However you can request elevation remotely to clients that run AnyDesk portable. The login credentials can be entered remotely, the following UAC prompt must be confirmed manually from the remote side. Each installation has its unique ID and is bound to a specific license.
How to reset 2FA / Two Factor Authentication
Do I need to be present at the remote side to start a session? (Unattended Access)
No, you can set a 'password for unattended access' to gain access remotely. See Unattended Access
I lost my password (my.anydesk.com)
To recover your password go to MyAnyDesk.com and hit 'Forgot your password? ', this will send a reset mail to the address stored in your account.
Can I use AnyDesk with other Remote Tools simultaneously?
Yes, it's possible to run instances of different solutions and AnyDesk at the same time with no restraints. AnyDesk can also run several instances at the same time.
Can I use my own namespace?
Yes, you may choose your own namespace for registered clients in on my.anydesk.com if you're using a Professional or Enterprise licence. See MyAnyDesk_Portal
Register or remove the AnyDesk license to a device
See Registration to register the client to a license.
Are updates included with AnyDesk licenses?
Yes, updates are always included with AnyDesk.Expired contracts of AnyDesk Lite and AnyDesk Professional will limit AnyDesk to the latest version of AnyDesk Free, which is not allowed for commercial purposes.

Where do I find my invoices?
Your invoices can be found in the MyAnyDeskPortal.
Do my customers need a licensed version?
End users always get a free license of AnyDesk automatically.
How to make multiple connections?
AnyDesk can run an unlimited amount of sessions from a device as long as resources allow. AnyDesk also can run several instances on a device. Based on your license, your AnyDesk client can have multiple sessions simultaneously. The Free and Lite license will only allow one simultaneous session. The Professional license allows for as many sessions as ordered and Power license enables unlimited sessions for the number of active devices ordered.
Can I transfer files with AnyDesk?
How to connect automatically
The speed dial (background icons under the 'Connect'-button) displays recent connections. Click on the client you want to connect to. There is no need to type the ID each time. The entered password for unattended acces can be saved IF the option has been enabled at the remote client side below the 'set password' option. You can even create a shortcut on the home screen by clicking/touching the overflow menu (downward arrow) next to the machines address, then 'Drop to desktop'.
Can I offer AnyDesk for downloading on my website?
Yes, customers can offer AnyDesk for download on their website. The best way would be to
create a direct link to anydesk.com/download. In this way, your customers will always have access to the latest
version.
Can I keep or move the AnyDesk ID/alias when reinstalling or moving to a new/clone system or hard drive?
Yes, your identity can be moved. If you have several machines with the same ID: See AnyDesk_ID_and_Alias
Does AnyDesk support Windows server?
Which ports does AnyDesk use?
To connect to the AnyDesk network port 80, 443 or 6568 is used. For standard listening port direct line connection is 7070 (TCP).
AnyDesk is slow despite LAN connection
AnyDesk might not recognize a direct connection and the session will be established via AnyDesk network. Direct connections display a play symbol in the status bar. If disabled, end
the session and reconnect. In case the direct connection cannot be established, send the trace files fromboth LAN clients to [email protected].
Please note that installing AnyDesk generally helps to better recognize connections in a LAN.
Why is there an orange question mark next to my cursor?
If AnyDesk can't fetch a cursor from the remote device, e.g., if you're connecting to a Windows Server without a mouse cursor connected, AnyDesk will display this static cursor as default.

Can another user connect to me via Browser or my website?
Can I lock the remote screen?
Yes, AnyDesk allows to lock the remote screen if permissions are set. See Permissions
How to work with dual monitors / multiple displays?
Remote displays are indicated by separate tabs in the session window. Switch between the monitors by clicking on a corresponding tab. To get separate windows for each monitor, (available only if your license supports simultaneous sessions), establish two sessions with a remote device and set each to another display. To get multiple sessions in fullscreen mode, switch from D3D-Rendering to OpenGL or DirectDraw.
Anydesk Personal Use Limitation
Unexpected session ends, disconnects, session interrupts after a certain time
Sessions may end unexpectedly for various reasons. If you encounter interruptions after a specific amount of time into the session, go to Settings and switch to the Connections tab. Disable direct connections.You may also setup a listening port in your firewall for AnyDesk in the Security Settings.
Anydesk Personal Use Limitations
Why do I have to type the unattended password/login information/authorization manually for a specific client?
The remote client must allow the option to save his login information. See Unattended Access
I cannot connect, because the request was 'blocked/rejected by the AnyDesk settings'.
If a client has an ACL-List (Whitelist) active that your ID/alias doesn't match, or if your interative access settings are set to disabled or don't allow connections in the background, then you'll get a message, telling that your request has been rejected. See Security Settings and adjust the settings on the remote client.
I cannot use AnyDesk for controlling Security/AntiVirus Software
Some applications are protected from external modification. Disable this feature locally in the settings, in order to get access from remote.
Can't get a session window, AnyDesk says: Waiting for Image
On Android: Make sure to give AnyDesk permission to record the screen. The first session request spawns the permission window. If not properly addressed, open Android settings - Apps - Choose AnyDesk - grant permissions.
If this doesn't fix the issue, a headless display adapter will help, this will force your system to render the image.
Synchronization of the clipboard is not working
Check permissions. AnyDesk might have to be installed on the remote side.
Denied mouse cursor/no input on window
Permissions missing: Is displayed when AnyDesk does not have permission to control a selected application. In this case, install
AnyDesk or launch it as an administrator on the remote client. Professional license users
can create a custom client that automatically requests administrator privileges upon startup. See also Customize AnyDesk and Administrator_Privileges_and_Elevation_(UAC)
AnyDesk shows 0 as ID
This means you can´t connect to our servers, please check if you have whitelisted AnyDesk in your firewall: Firewall
Transmission is too slow. What can I do?
Latency and rendering performance depend on hardware and driver. See Render Performance for more information.
Compatibility in Windows Vista Home Edition
In certain cases, AnyDesk may sometimes crash or experience startup problems in the Home Edition of Windows
Vista. If this happens, open the properties of the AnyDesk shortcut and select 'Compatibility mode for Windows
XP'.
Scrolling on Android

For connections from Android to Android, there are several options. Use Direct-Touch Mode for 1-finger scrolling(default for new connections) and 3-finger scrolling when in Touchpad or Touch(Mouse) Mode. See AnyDesk on Android
Keyboard input opens up automatically on Android
Per default, focused text input fields will open the soft keyboard on Android. This can be switched off in the settings. See »» settings » input » automatic keyboard.The soft keyboard can be opened manually via the pie menu. See Android App
How can I close sessions from other devices to free sessions?
Go to the Portal and close the session in the 'Session' section. See MyAnyDesk Portal
How To Use Anydesk Without Permission
I can't control the mouse and keyboard anymore on macOS
With macOS Mojave/Catalina, it is required to allow AnyDesk explicitly to control your device, you'll be prompted to do so automatically when running AnyDesk, it is however rather easy to miss this.
If this happened to you, please go to 'System Preferences', 'Security&Privacy', 'Privacy', 'Accessibility' and add 'Anydesk' to your list of trusted apps. More information can be found in AnyDesk on macOS.
I get the message 'Waiting for Image' or 'desk_rt_ipc_error' on macOS
With macOS Catalina, it is required to allow AnyDesk to record your screen.
AnyDesk shows a message, to configure your system in the 'System Preferences' to add AnyDesk to the trusted apps list in 'Accessibility' and 'Screen Recording'. More information can be found in AnyDesk on macOS.

0 notes
Text
Fortnite: Battle Royale’ review

When you have been reading about or even playing video games in the last few months, you’ve probably heard someone talking about Fortnite. Epic Games’ post-Gears of War project entered early access in July, 2017, as a co-operative sandbox survival game. These days, though, when players discuss Fortnite — and that happens a lot — it’s safe to assume they are referring to Fortnite Battle Royale, a free-to-play mode that Epic quickly added to the game in reaction to the wild success of Battle Royale innovator PlayerUnknown’s Battlegrounds. Fortnite: Battle Royale cribs its structure from PUBG, much to the dismay of its creator, Brendan Greene. While the similarities between the two games can be striking, Fortnite’s cartoonish visuals and arcade shooter-style play distinguish it from its predecessor. It is also, as we mentioned, free-to-play, which makes it a perfect jumping off point for individuals who had been hesitant to invest in PUBG.
Get Free: Fortnite Battle Royale V-Buck Hack

Like the shooting, the building system seems hell-bent on fostering chaos, which may be fun, but often leaves you wondering what went wrong. Even if you happen to play a perfect match — you collected a truckload of resources, acquired a small arsenal of powerful ranged weapons, and situated yourself up in an elaborate fortress — there’s always a chance that someone will prematurely spoil your victory lap by blasting the fortress with a rocket launcher, sending you to your death.
Fortnite follows the now-hardwired rules of a Battle Royale, but also forces you to bend away from that logic, to put yourself out in the thick of the fight even though you will likely die and have to queue up another match. There’s a direct correlation with how little you care about protecting about winning and how much fun you’ll have. That isn’t necessarily problem in itself, but Fortnite doesn’t really click unless you approach it in a very specific way — One that isn’t as intuitive as it could or should be.

Remember what ‘Fortnite’ was supposed to be?
All of Fortnite’s mechanics that feel somewhat out of place in Battle Royale — its loose arcade-y action, its building, and emphasis on loot — make sense when you dive into its original game mode, sub-branded “Fortnite: Save the World. ”
The game doesn’t begin to click unless you approach it in a very specific way. In Conserve the World, a tornado comes, wiping out almost all of humanity and filling the world with hordes of zombies. Each mission duties you and up to three friends with pressing back against the living dead hordes by fortifying a position using the same building tools present in Fight Royale, or completing a series of errands around the map in a set amount of time.

House mechanics place a strategic focus on what would otherwise become a rote gruppe mode. It’s good, fast fun however unfortunately, it grows stale rather quickly. Its progression, great work for experience, loot, and building up your home base, feels overwrought.
There are simply too much heading on here — a dizzying amount of experience point variations, multiple currencies, ability trees — all of it compiled in a confusingly massive menu system that you’ll spend a lot of time sorting through in between action. The game attempts to make clear its obtuse systems, but when selecting through menu system is deemed an actual “mission, ” you understand something is wrong.
For the most dedicated Save the Planet players, free updates released with the game’s “season” system have added additional quests and story content not present in Fortnite: Battle Royale. These updates have modified the way you acquire gear, with loot dropped by conquered enemies and special “caches” readily available for beating mini-bosses. Brand new sub-classes give you more options for the way you indulge in combat, with additional weapons and talents.

While interesting sometimes, that content supplements the overall game that’s already there, without than address the mode’s issues. For better or worse, the classic Fortnite experience endures.
Propelling Fortnite even further into open public consciousness, a mobile version of Fortnite has launched on smartphones. The mobile version of Fortnite, which is out on iOS and coming to Android in April, 2018, is no “de-make” or compromised derivative: It is the complete Fortnite experience, translated to touchscreen controls. Cross-play with PC and consoles is possible, but only by opting-in, which will give some players peace of mind about the inherent handicap of playing on touch controls versus opponents on gamepads or mouse and keyboard.
That being said, although we found that the touch controls put us at a distinct disadvantage over console and PC players, that was obviously not the case for many of our opponents, who seemed to be more deft with the touch controls than we could be even with the gamepad.
Fortnite and the comparable PUBG Mobile are leading the charge of more heavyweight, “gamers’ games” making good-faith efforts to launch to mobile platforms. Traditionally, console and PC games have jumped to mobile as cheap ports and casual side-stories. Fortnite‘s free-to-play model is indicative of how financial practices incubated in the mobile space have already been informing AAA game design. As the technical barriers between platforms dissipate, so to do the other categorical variations between their games, which makes Fortnite an interesting harbinger of games to come.

OUR TAKE
Fortnite: Battle Royale is a fast-paced arcade alternative to PUBG, but it fails in the tension department. Its good fun when you play like you don’t only have one life, but that in and of itself makes it feel like an oddity that hasn’t quite found its identity yet. The Save the World campaign makes better use of Fortnite’s mechanics, but it’s severely hampered by its needlessly elaborate development system. Both modes show promise, but fall brief, mainly from trying to do too much.

Is usually there the alternative?
Whilst it is a bigger investment, we feel that PlayerUnknown’s Battlegrounds provides the better Battle Royale experience, especially on PC. Upon PS4, where PUBG is not available, Fortnite: Fight Royale is currently the definitive Battle Royale experience.
When it comes to core Fortnite experience, loot-driven games Monster Seeker: World and Destiny 2 handle the grind better, and give a more participating lasting loop.

How long will it last?
Fortnite: Battle Royale and Conserve the World don’t have a strong ending. You can play either version as long as there are enough players online, and right now it seems the overall game will remain popular for years in the future.

Need to you buy it?
We all don’t recommend buying the Save the World marketing campaign, but since Fortnite: Fight Royale is free-to-play, there is no reason to not dip your toe in and see if you like it.
1 note
·
View note
Text
Google Announces Flutter 2.0 For The Web And Desktop Apps

With technology evolving, an increasing pace of new technologies with rising and fall, today, organizations are paying more attention to mobile development. Probably one of the best handy technology is Flutter which is build using Android and iOS applications. Flutter has been around since 2015 and is growing stronger with each new release. With this, recently major update to Google’s cross-platform UI ToolKit is ready for new platforms. Announcing Flutter 2 stabilizes web support and adds a new platform covering embedded, foldable and desktop platforms. Adding new Dart 2.12, which brings null safety and other Dart foreign function interface (FFI). Flutter supports the mobile platform since its launch while it introduces technical preview in Flutter 1.5. With the latest new version 2, Flutter supports web apps that target Firefox, Chrome, Edge, and safari to support native apps for Linux, macOS, and Windows.
Flutter 2 is the best production-ready web new platform
With the Flutter 2 release, the web platform evolved to encompass richer platform APIs, which enable the sophisticated application. The apps come with hardware-accelerated 2D and 3D graphics with paint APIs and flexible layout. Flutter 2 offers an app-centric framework that takes full advantage of the modern web.
During the entire phase, Google works hard to improve Flutter’s performance for web building, adding a new canvas kit-powered rendering engine using WebAssembly. It ensures that the experience built for the web runs on desktop and mobile devices seamlessly. Flutter mainly focuses on two scenarios that are PWA (Progressive Web Apps) and Single Page Apps (SPAs).
With the introduction of Flutter 2 for foldable devices, it supports areas to display. They are not functional but include cutouts, folds, and hinges. Also, to ignore its features, developers position their Flutter UI objects inside the safe area handled by the system. Based on Microsoft engineers, in several cases, the dual-screen adds an easy TwoPane widget which provides a simple way to scale a design. Moreover, it allows two widgets with Flutter foldable support and still experiment with ease.
Related: Complete Guide to Flutter App Development
With announcing Flutter 2, Google released Dart 2.12, a new version of the language to create Flutter Apps. Talking about Dart 2.12, the null safety feature enables to make all declarations to be non-nullable by default as it adds ‘?’ suffix like:
Source: Medium
Now, it’s possible to make a call into C libraries from Dart code. Dart FFI is ready and stable for production use. It adds several fine-grained features which support ABI-specific data types like size_t, long, int, inline arrays, packed structs, etc. Flutter 2 development company use flutter 2 new and improved widgets for both Android and iOS. Let’s say, for example, autocompletecore simplifies its auto-complete behavior in your application, and then a new add-to-app feature is used to enable Flutter parts. It’s added into existing apps, making it possible to reuse the flutter code base even if your mobile apps are not 100% Flutter.
Along with this, Flutter 2 helps to reduce the impact of backward-incompatible changes on existing codebases. It launched Flutter Fix, making things easier for developers and bringing codebase up-to-date using API changes and replacing deprecated API.
Quick Review Flutter 2 Features

1. Web
Flutter 2 web support transitioned from beta to stable channel. Using its initial release, Flutter uses its reusable code to the next level with a supporting web platform.
Source: Medium
2. Sound Null Safety
It’s one of the best features that strengthen the type system, distinguishing nullable types from non-nullable types. It fully supports Sound Null Safety which contains Dart 2.12.
3. Desktop
Flutter 2 on desktops comes with small to significant improvements. It ensures text editing operates like a native experience. It supports the platform and adding features like text selection pivot points and stop propagation. Use built-in context menu which adds Text field and other text form field widgets for material and Cupertino design language.
4. Platform Adaptive
It supports three languages, Android, Web, and iOS, and three beta platforms like macOS, Windows, and Linux.
5. Google Mobile Ads to Beta
Flutter 2 comes with a brand-new plugin that provides native ads and inline banners. The plugins support Ad Manager and Admob, which tailored your scenarios.
6. New iOS Features
Increase the quality of platforms and build an IPA directly from the command line without opening Xcode.
7. New widget- Autocomplete and ScaffoldMessenger
With Flutter 2 release comes two additional widgets like Autocompletecore and Scaffoldmessenger. Among them, Autocompletecore represents minimal functionality to get auto-complete functionality into the Flutter app. Similarly, ScaffoldMessenger creates a deal with navigating to a page with a different scaffold.
8. Multiple Flutter instances with Add-to-App
Hire a Flutter 2.0 developer to reduce the static memory cost of creating an additional flutter engine per instance.
9. Flutter Fix
If you’re looking to avoid breaking an increasing code line, hire flutter 2 app developer to combine the things. Change the code with a click of your mouse with Flutter 2.
10. Flutter DevTools
It’s one of the best features that help from zero issues solving to launch DevTools for Android Studio, Visual Studio Code, IntelliJ, etc. Best option to debug the problem with DevTools.
In the concluding lines, Flutter is planning to grow globally. Google says over 150,000 apps created using Flutter with making them available through the Play Store. The engineers work hard to manage existing Google apps to Flutter, including Google Pay, Stadia, Google One, and another Google Nest Hub. In case if you missed understanding few features of Flutter 2 then watch this video for better understanding.
We are one of the best Flutter development company to help you build anything. Hire Flutter 2 App developer and grow globally.
0 notes
Text
Storm Tracking Apps Market Latest Wrap: Now Even More Attractive
A new business intelligence report released by AMA Research with title "Global Storm Tracking Apps Market Insights, Forecast to 2026" provides latest updates and strategic steps taken by competition along with growth estimates of market size. The Global Storm Tracking Apps Market report gives clear visions how the research and estimates are derived through primary and secondary sources considering expert opinion, patent analysis, latest market development activity and other influencing factors. Some of the key players profiled in the study are ACME AtronOmatic (United States), ANRY Corp (United States), Quincy Media (United States), Severe WX Warn (United States), Sinclair Broadcast Group Inc. (United States). Free Sample Report + All Related Graphs & Charts @ : https://www.advancemarketanalytics.com/sample-report/128344-global-storm-tracking-apps-market
Storm tracking apps simply give a percentage of probable precipitation over a specific time period. Dark Sky drills down, hour by hour, minute by minute, so that the user can know exactly when severe weather is going to hit. Dark sky can even tell how long it will rain, if there will be a break, and how long the break will be. It also compromises a beautiful, user-friendly design and offers as much or as little information.
Market Trend
Evaluate Structure of Storms and Rainfall
Helps in Flood Forecasting
Market Drivers
The Growing Numbers of Disasters Worldwide
Provides Reliable Weather Forecasts
Opportunities
Increasing Demand for Precise Weather Forecasting Instruments
Restraints
Limitation Related to Strom Tracking Apps
Market Overview of Global Storm Tracking Apps If you are involved in the Global Storm Tracking Apps industry or aim to be, then this study will provide you inclusive point of view. It’s vital you keep your market knowledge up to date segmented by major players. If you have a different set of players/manufacturers according to geography or needs regional or country segmented reports we can provide customization according to your requirement. This study mainly helps understand which market segments or Region or Country they should focus in coming years to channelize their efforts, understanding current investments cycle and impact of COVID-19 and slowdown. The report presents the market competitive landscape and in depth analysis of the major vendor/key players in the market along with their strategies to overcome production cycle issue and supply chain management to make process efficient. For Early Buyers | Get Up to 10-25% Discount on Premium Version of this Report: https://www.advancemarketanalytics.com/request-discount/128344-global-storm-tracking-apps-market The Global Storm Tracking Apps Market segments and Market Data Break Down are illuminated below: by Application (Private Users, Commercial Users), Platform (Android, IOS, Others), Subscription Type (Free, Paid)
Furthermore, the years considered for the study are as follows: Historical year – 2015-2020 Base year – 2020 Forecast period** – 2021 to 2026 [** unless otherwise stated] **Moreover, it will also include the opportunities available in micro markets for stakeholders to invest, detailed analysis of competitive landscape and product services of key players. Region Included are: North America, Europe, Asia Pacific, Oceania, South America, Middle East & Africa Country Level Break-Up: United States, Canada, Mexico, Brazil, Argentina, Colombia, Chile, South Africa, Nigeria, Tunisia, Morocco, Germany, United Kingdom (UK), the Netherlands, Spain, Italy, Belgium, Austria, Turkey, Russia, France, Poland, Israel, United Arab Emirates, Qatar, Saudi Arabia, China, Japan, Taiwan, South Korea, Singapore, India, Australia and New Zealand etc. Get More Information & Customization: https://www.advancemarketanalytics.com/enquiry-before-buy/128344-global-storm-tracking-apps-market Important Features that are under offering & key highlights of the report:
- Market Data Segmentation with production, consumption, revenue (million USD), and Price Analysis
- Detailed overview of Storm Tracking Apps market
- Changing market dynamics of the industry and Impact of Influencing Factors
- In-depth market segmentation by Type, Application and other major segments etc.
- To analyse and forecast the Global Storm Tracking Apps market, in terms of value and volume.
- Which segment has the potential to gain the highest market share?
- To help decision maker from new offer perspective and benchmark existing marketing strategy.
- Correlate cost structure historical data with key business segments.
- Analyse marketing contribution and customer acquisition by up-selling and cross selling.
- Identifying Influencing factors keeping Global Storm Tracking Apps Market Intense, factored with periodic analysis of CR4 & CR8 concentration ratio & HHI Index.
Major Highlights of TOC:
Chapter One: Market Overview
1.1. Introduction
1.2. Scope/Objective of the Study Chapter Two: Executive Summary
2.1. Introduction Chapter Three: Market Dynamics
3.1. Introduction
3.2. Market Drivers, Trends, Challenges, Opportunities Chapter Four: Market Factor Analysis
4.1. Porters Five Forces
4.2. Supply/Value Chain
4.3. PESTEL analysis
4.4. Market Entropy
4.5. Impact Analysis – Post COVID-19
…………
Chapter Nine: Methodology and Data Source
Key questions answered
· Influential trends or factors that is booming demand and restraints in the market.
· What is the market concentration? Is it fragmented or highly concentrated?
· Global Storm Tracking Apps Market Trends (Drivers, Constraints, Opportunities, Threats, Investment Opportunities, and Strategic Recommendations)
· Market share analysis of the top industry players ….
Read Detailed Index of full Research Study at @ https://www.advancemarketanalytics.com/reports/128344-global-storm-tracking-apps-market Customization Service of the Report:- AMA Research provides customization of reports as per your need. This report can be personalized to meet your requirements. Get in touch with our sales team, who will guarantee you to get a report that suits your necessities. Thanks for reading this article; you can also get individual chapter wise section or region wise report version like North America, West Europe or Southeast Asia. About Author:
Advance Market Analytics is Global leaders of Market Research Industry provides the quantified B2B research to Fortune 500 companies on high growth emerging opportunities which will impact more than 80% of worldwide companies' revenues.
Our Analyst is tracking high growth study with detailed statistical and in-depth analysis of market trends & dynamics that provide a complete overview of the industry. We follow an extensive research methodology coupled with critical insights related industry factors and market forces to generate the best value for our clients. We Provides reliable primary and secondary data sources, our analysts and consultants derive informative and usable data suited for our clients business needs. The research study enable clients to meet varied market objectives a from global footprint expansion to supply chain optimization and from competitor profiling to M&As. Contact Us:
Craig Francis (PR & Marketing Manager) AMA Research & Media LLP Unit No. 429, Parsonage Road Edison, NJ New Jersey USA – 08837 Phone: +1 (206) 317 1218
Connect with us at
LinkedIn
|
Facebook
|
Twitter
0 notes
Text
Google Releases Flutter 1.17 and Dart 2.8, Here’s everything that you need to know!
Google Releases Flutter 1.17 and Dart 2.8, Here’s everything that you need to know!
Mobile apps have now become the best weapons for skyrocketing your business. Launched in 2017 and written in Dart programming language, Flutter is a newbie in the app development field. Still, as it has won the heart of app developers, the recent release of the new versions of Flutter and Dart has taken the digital world by storm. Flutter app development professionals are now eager to see what they will get from Dart 2.8 and Flutter 1.17 and how it is different from the old version, Flutter 1.12. After 6 months of releasing Flutter 1.12, Google has come up with the latest version with material widgets, performance improvements, and a lot.
Moreover, we know Flutter as one of the cross-platform frameworks to manage the app development process without making a mess of the available non-native codes. With basic skills of using Dart, programmers can easily develop a consistent app UI. Besides, in the alpha version, Flutter 1.9 backs up Catalina and macOS, whereas v1.12 has reached the pre-alpha state into maturity. Google has taken a slightly longer time to release the first stable update of Flutter and Dart, as this organization has retooled its infrastructure.
Now, read this blog to know what Google has offered for every enthusiastic Flutter app developer.
Metal Support in Flutter 1.17 – Good news for iOS-friendly app developers
Apple’s graphics API is not something new to iOS app makers. With the advent of Flutter 1.17, programmers can use Metal API instead of OpenGL to deal with the GPU of Apple’s devices. It results in the faster performance of Flutter apps. Thus, when your iPhones and iPads work with Metal, you can find your app running quickly.
Also, better Metal support has increased the iOS app implementation speed by almost 50% depending on the workload. But, old iOS device users with an A7 chip and no Metal support do not need to be frustrated. For them, Flutter will be back to OpenGL.
Flutter 1.17 with fresh and unique Material Widgets
It is the right time to take more advantages of Material Design with the new Flutter 1.17 version. Apart from working with Material Widgets, it presents you with different other updates. For instance, developers can now use the new NavigationRail to add responsive navigation models to Flutter applications.
Furthermore, it presents a navigation widget created by the Material Design developers. This NavigationRail is one of the best options of applications, swapping between mobile and desktop form factors. With the increasing app screen size, it is not difficult to switch for BottomNavigator.
Besides, we have noticed updates for DatePicker and TextSelection widgets. New DatePicker visual elements go with the latest released Material guidelines. You can find a new mode for text input, while TextSelection has improved iOS and Android fidelity with longer buttons.
Material Design has also influenced Flutter Text Theming, and in the latest update, Google has refined the TextTheme API to match the Material details. However, as there is no change in the name, developers do no need to break the code.
Another notable thing is the availability of Animations Package, offering previously designed animations to implement Material Motion.
With the new release of Dart and Flutter versions, Google seems to be promising to solve previous app development woes. Stable SDKs of Dart 2.8 and Flutter 1.17 will surely develop stronger and more robust apps across any platform.
Due to the better capabilities and higher power of these technologies, the Flutter app development company can find hope of providing the best solution.
With new Google fonts
Fonts and text- these are two related words. As one of the enthusiasts of innovative Material Text Scale application, you may have an interest in unique Google fonts for Flutter.
Developers, who love experimentation, will try out these Google Fonts. They can go to fonts.google.com and take fonts to apply them in your application. Now, while preparing the app for the final publication, they can decide on keeping the font pre-packed or downloadable by users from the API.
Memory size and performance
For Flutter 1.17, Google’s main target is performance and memory. When you think of upgrading the app to use this new version, your users can find small apps, reduced memory usage, and faster animations. In fact, the best point is that you can minimize the usage of GPU by 40% for standard iOS animations depending on the available hardware.
Besides, the release ensures a notable change to the app size. For instance, the size of Android-friendly Flutter Gallery Sample is about 8.1MB while it was 9.6MB in 2019. It proves the decrease in the size of your app. Moreover, the reduced use of memory yields better performance.
Superformula and MGM
Superformula is one of the organizations known for amazing innovations. Recently, this organization has dealt with MGM Resorts to make a major update to mobile apps with re-development of Flutter. As the new version of Flutter has revealed a higher speed and versatility, it offers good value for users.
Moreover, MGM and Superformula created a unique MGM design language applicable to web and mobile platforms. With Flutter-codebase, you can now redesign your app and launch it to app stores.
Change to accessibility and internationalization
As accessibility is one of the things to focus, you need to reach the Flutter app to lots of users. Regarding the accessibility, we have to say that Google has dealt with accessibility features related to scrolling and input widgets.
Google’s engineers have also worked on a few issues affecting Samsung Keyboard IMEs. Also, the latest release has pleased Korean developers due to the chance to inputting text in Korean languages.
Dart 2.8 – What new things will amaze us?
Compatible with Null Safety
While working on Dart, Google has made a thoughtful step to prepare it for Sound Null Safety. Besides, it ensures that each of the chosen variables has a non-null value. Null references indicate the potential of app crashes. This crash mainly turns up when a code interprets variables with null values.
Moreover, implementation of Sound Null Safety is one of the major steps, resulting in modifications to libraries of Dart programming language. Surely, Google wants that app developers have to stay updated with these modifications and record issues on their trackers.
Pub tool with some refinements
With the new release of Dart version, Google has focused more on the special pub client tool. Both Dart and Flutter use this tool to manage app packages. The latest introduced Dart SDK 2.8 improves this tool for the pub dev repository.
Moreover, you can use it, avoiding the constraint of the present version. Google team has found that they can run the pub very fast, downloading different packages at a time.
Now, in conclusion, we have shared some more facts. In the last few months, Google has not been clear about the time of its proposed release and the code to be integrated into it. Recently, Google has announced some modifications to the release process. Besides, it thinks of declaring its stable releases quarterly. While solving previous bugs, the new Flutter version offers better Metal assistance on iOS and incorporates Material widgets. Now, you can look for developers to create Flutter app with this new version.
#flutter app development company#flutter app developer#flutter app development#flutter app development company usa
0 notes
Text
Cross Platform Mobile Apps – Advantages & Tools In 2020
Cross-platform mobile software improvement is the technique of growing mobile app development companies in Singapore that may be posted or deployed on multiple platforms using a single code base without the need to build an application on different platforms using native technology. At first, the complexity of growing mobile packages made it hard to construct a backend that works on more than one platform. Although it's far highly-priced and time-consuming, growing local programs for every mobile running system (OS) is easy and easy.
Read more-
Upcoming Mobile App Development Trends In 2020 & Beyond
Benefits from the development of cross-platform apps:
Some of the main advantages of cross-platform development are:
Re-usable code: Cross-platform building tools enable the development of your own code base and allow multiple platforms and operating systems to use the same code base, without developing a different code for each platform.
Effectiveness of Cost: Cross-platform allows you to reduce costs, like working on various versions of your application and replacing it with one team with multiple teams. Most cross-platform tools create free of charge and provide more features with paid subscriptions.
Convenience: Cross-platform tool development ensures that you have to learn several programming languages while offering an alternative to all the different technologies.
Maintainable Code: whenever you update or modify your application, the code will be synchronised and reflected on all applications across various platforms after you update your application.
Market Reach: When you publish your application on multiple platforms like Android and iOS, a broader network will be broadcast and the chance of a larger user base will improve, and hence higher incomes and ROIs.
Now we're going to discuss some of the most important and popular tools to develop cross-platform applications.
Building Mobile Apps Popular Cross-Platform Tools in 2020:
Xamarin
Xamarin is one of the best platforms to build applications for different mobile devices such as Windows, iOS It includes native API access, platform-wide native user interface and native performance. Renowned brands such as UPS and Fox Sports Channel have used them to build mobile applications.
Appcelerator
Accelerator is a cross-platform platform for development that provides developers with the opportunity to write JavaScript with its composite MVC framework. The use of JavaScript helps because this is known to most software developers.
This tool also provides customers with a virtual private cloud system that is wonderful when working with sensitive data from a company. In addition, the organisation has devoted infrastructure, overall performance control and monitoring, and product analytics.
Adobe PhoneGap
PhoneGap is well known in the software development industry as a platform development tool. The Adobe-owned tool currently depends on Apache Cardova's open source project and is easy to use, free of charge and that is why it’s popular. This framework allows you to access the PhoneGap Toolset, so you can quickly enter the global market.
CSS, HTML and JavaScript are utilised by PhoneGap to develop cross-platform apps using a single code base. When app development is complete, no local SDKs must be managed. Only your entire work on the cloud will the PhoneGap Build service take responsibility for everything.
React Native
React Native platform tool allows the native or hybrid application to develop, using the programming language JavaScript. The best thing with React Native is that with other API frameworks we can perform video and photo editing, and developers can also create modules in programming languages like C, Java and Swift. This tool describes your source c
Sencha
For the implementation of cross-platforms like Sencha Animator, Sencha Architect, etc., Sencha offers a range of tools. Exit JS5 is a key business product that allows the developers team to develop applications for HTML5 that can also be converted into native PhoneGap applications. This allows its applications to function on both tactile devices and browsers to provide great user experiences.
The focused HTML5 approach enables applications to operate both on browsers and on modern, touch-based devices. Some of the MNC companies that have used the Sencha tool include Samsung, Google, and CNN.ode and will modify it in a short span to native elements. Instagram and Facebook popular social media platforms used this tool to create native applications.
RedHat
The company purchased a Red Hat platform for € 5 63,5 million, formerly known as FeedHenry. RedHat provides a mobile backend that enables users to build and run mobile apps in Google Plays and in iOS app stores as a cross-app development platform and service
The company also cooperated with several technology giants, including Rackspace and AWS, with major customers such as Airline Aer Lingus.
Koni Quantum
Koni Quantum is one of the easiest ways for multiplatform mobile application development companies in Singapore to be built. The best way to select from many is to have a visual canvas with integrated components. Koni can also be used in the improvement and development of existing apps.
Koni Quantum is great for developers with less knowledge. They provide cloud structures with a single click and guided tours during the entire development process. It is easy to consolidate and, lastly, to improve productivity, it will be placed on a visual data map.
Ionic
Ionic is a powerful cross-platform tool with HTML5 SDKs that allows you to mainly develop mobile and web based, native feel applications with trendy technologies such as CSS, JavaScript and HTML. This SDK mainly focuses on the appliance 's appearance and interaction between UI components. This framework provides typography, interactive paradigms, preconceived components and great topics.
You will use several APIs, including Async, Virtual DOM, JSX, and TypeScript, the right match for the PWA (The progressive web app). This tool is easily accessible and easy to use. Some of Ionic 's famous applications are Nationwide, Nationwide, Pacific, etc.
Conclusion
Yes, to reach a large number of people, your business application should be available on as many platforms as possible. But it is really time-consuming and costly to create attractive and innovative applications for every platform.
Don't think much, don't think! Don't think much! Just use the top cross-platform tools mentioned above to build Window, iOS and Android mobile apps. The cross-platform application development tools are ideal, as I stated earlier, to save time, costs and undue effort.
Cross-platform developers of top mobile app development companies in Singapore such as DxMinds Technologies Inc offer popular mobile apps on Android, iOS, Windows and other trending platforms.
Contact us today! please feel free to contact! We are ready to transform your idea into a revolutionary mobile application.
Source page-Cross Platform Mobile Apps – Advantages & Tools In 2020
0 notes
Text
Learn Flutter - [2020] Most Recommended Flutter Tutorials - Arya College

Flutter is the most popular UI kit due to the flexibility of building apps quickly and the ease of learning the language. Learning flutter framework will take a few well-informed videos, online and offline learning resources, and a lot of self-learning, no matter whether it required by the students of top engineering colleges or a newbie.
What is Flutter?
Flutter – an open-source framework mainly used for developing mobile applications. It is developed by Google. Students of engineering colleges can also get web and desktop versions for the same app using a single code base. Flutter framework consists of many beautifully designed widgets, a rich set of motion APIs, and scrolling, navigation, fonts, and icons that work across platforms. This ensures smooth performance both on Android and iOS phones. Flutter applications are natively compiled.
Why should you learn flutter framework?
Mobile app development is the trend of 2020. It is most convenient to view and perform actions on mobile because candidates of Top Private Engineering Colleges can do so from anywhere and at any time. A fully customizable framework allows an individual building a highly expressive and flexible UI. Flutter is easy to learn and enables faster development. If those reasons are not enough, there are some more reasons to learn flutter.
No cross-platform issues – Flutter follows the write-once approach as it is ahead-of-time compiled, thus giving native code experience.
No rebuild required – Hot reload allows developers to view code changes as soon as they are saved.
Great community and support – The flutter team is quite helpful, and the community provides ample support for new learners.
Features of Flutter Framework
It is significant for the students of Top Engineering Colleges in India to know everything so that they can just dig into the resources and have hands-on learning without having to go for an introduction again. Some of the unique features of Flutter include:
Focus on Customizable widgets, as all sets of widgets from material design and Cupertino pack (rather than android XML) is available to provide hassle-free UI development.
Hot reload helps developers see their changes instantly. This reduces development time as well as bug fixing time.
Write-once, run anywhere code that runs on any platform without changes.
Flutter uses Dart programming language that uses both ahead of time and just in time compilation giving high performance and faster start up time.
Native ARM machine code allows for native performance on both Android and iOS to the students of the Best Engineering Colleges.
How to Learn Flutter Framework?
There is no fixed time to start learning Flutter. Flutter has many resources on the internet, and information overload can be overwhelming for it. Due to this, professionals of Best B Tech Colleges in Rajasthan have come up with the best resources that can help an individual to learn Flutter in the right way. There is a lot of documentation available on the official flutter website, but you should refer to other resources for more depth and variety.
Online Videos and documentation
A lot of sample videos and documentation are available easily. For this, students of engineering colleges can also check out the Widget of the week on YouTube that covers a widget from the SDK. If anyone requires quick hands-on about a widget, this is the right place to go.
Online tutorials
Hacker’s Flutter tutorial link has a list of some of the best free and paid courses. Flutter & Dart is a good course wherein students of Top Engineering Colleges can learn both Dart and Flutter at once. Similarly, getting started with Flutter is a good beginner’s course that a person can take up for free.
Books
Books are a great way to get in-depth knowledge about any subject as well as reference material. Some of the best books to learn Flutter including learn Google flutter fast and beginning flutter – a hands-on guide to app development. As a beginner, an individual should be able to gather much from just these 2 books.
How to install Flutter?
The first thing, students of Best Engineering Colleges should have is SDK or Software Development Kit. It is a set of software tools that come in a single package and can be used in their development environment. For development, an individual can use an integrated development environment (IDE) that makes their development and testing easy and fast. There are 2 popular IDEs including:
VS Code – It is light, fast, and everything that an individual expects an IDE to be. This is the best one to work on.
Android Studio – With Android Studio on your device, an individual have to install a plug-in for Flutter and Dart, set up the SDK, and start their working.
Conclusion
There are many engineering courses at Top Engineering Colleges in Jaipur and different online sources for learning Flutter. If students of engineering colleges are already into mobile app development, a good course will help them to learn quickly so that they can get on board. However, if the project of an individual has relaxed timelines, then they should do more experiments, try to build your widgets by setting up your local environment, and read a book or two to know about more complex designs. Books will help you fill the gaps between what you already know and what you need to learn.
Thanks for Read our blog, you can check out full blog on official Page Arya College, Arya College is one of the Best Engineering College In Jaipur Rajasthan. In This College Many Branches for Engineering you can make great future with us. Arya College Provides Computer Engineering, Electrical Engineering & Electronics Engineering’s Branch for our Engineering students with top companies placements in campus.
#flutter#flutter framework#engineering#technology#engineering colleges#arya college#btech colleges#app development#mobile applications
0 notes