#But please copy and paste this image description into the original post
Explore tagged Tumblr posts
Text
[Image description start. A version of the yes/no meme format, with a cartoon character first lifting a hand in disgust, then pointing happily.
The no section reads, the system is broken and must be fixed.
The yes section reads the system is working exactly as intended and must be destroyed.
Image description end.]

#I'm on my phone so I can't copy and paste my regular tags#But please copy and paste this image description into the original post#In plain text like it is here and not in bold or italics or color#Image descriptions are for blind and visually impaired people the way subtitles are for#People who are deaf or hard of hearing#Having it in the body of the Post itself rather than just all text is much more accessible than only being alt-text#Because Tumblr is extremely glitchy and changes things all the time and not everybody who needs an image description can use alt text#Thank you no credit is needed for the image description if you add it to the original post#I will then reblog the original post as well
55 notes
·
View notes
Text
you want to add my image descriptions to the original post so bad op ohhh you want to make the site more accessible soooo much
#chirping#whatever. tired#i got soooo little sleep lmao#op copy and paste the id to the original post challenge (yes pressure) (i spent time on it) (please this is important to me)#i gotta stop saying 'no pressure :)!' whenever i ask someone to add my id to their post#just cause i don't wanna ruffle feathers or whatever#but uh. yes pressure#'oh my blog doesn't have image descriptions usually' cool! i'll describe what i can. add the id to the original post.#'oh i don't know how to add alt text' cool! i'll show you. add the id to the original post.#'oh but i don't like [x] thing you identify as' cool! i won't change who i am. add the id to the original post.#sorry if this is passive aggressive i'm just tiredddd of dealing w stufffff yk
1 note
·
View note
Text
now more than ever, please vet gofundmes before you donate.
copy and paste descriptions into google to see if there are scam accounts reusing the same story, check to see if there are any images/updates on the fund with faces. go to the original blog, check if the post asking for help is only an hour old, or even less than that. refrain from donating if all it links to is a PayPal account, without any further confirmation of identity.
it’s horrible to say but it’s never been a better time for scam artists to exploit your generosity, when things seem so dire, and I’ve donated to campaigns before only to realise later that the entire story was stolen from an actual family in need. due diligence might take a few more minutes out of your day but at least you won’t be sending money to an opportunistic scumbag.
53K notes
·
View notes
Text
This post is made with speech to text because my hand hurts from typing so much today. Please forgive any typos or speech to text swapping similar sounding words.
If you would like to start writing your own image descriptions, feel free to ask any questions.
The main things to keep in mind is that they should begin with some variation of image description start or ID, and end with some variation of image description and, and ID or something like that. This distinguish the image description from the caption or anything else.
Image descriptions should not be written in italics, bold, all caps, or any colors. If text in the image is in all caps, write it in regular case, and simply note before or after it that it's in all caps.
Image descriptions should describe all images in the post, without skipping any. This includes images that are nothing but text.
Plain text image descriptions in the body of the post are more accessible than alt text alone, because many people who need image descriptions cannot use alt text, and Tumblr is known for its glitches, so the accessibility of the alt text all by itself varies widely over time.
It is more accessible to have the image descriptions indented than not, because this helps to visually separate the image description from the caption. Having brackets or parentheses at the end is also helpful for this. This allows people to easily distinguish between the caption and the image description if they need to.
If you are an artist, writing image descriptions for your art will give you full control over the image description, and will allow you to correctly identify details that others might miss. This gives you the opportunity to show which parts of your art hold meaning to you and are important to notice.
If you are describing real people who are unknown to you, unless it is specified within the post or you are already aware, please do not assign any gendered terms to them, or any " male presenting or female presenting" terms like that. This is completely unnecessary and leads to misgendering. It is best to simply describe visible facts about the people. Hair color, length, clothes and style, pose, expression, the light or darkness of their skin, things like that. Do not assume that someone is white simply because they have light skin.
Do not use image descriptions to lie to the audience in any way and do not use image descriptions to make jokes where the audience reading the image description is the butt of the joke.
As an example, if there is a very clearly fake screenshot, do not say that it is simply a screenshot, or if a photo is very blatantly photoshopped, do not say that it is simply a photo. Say an edited photo, a badly edited photo, a screenshot with editing, something like that to indicate the changes have been made and then what you are going to be describing is not the natural version.
As an example, you would say a crab photoshopped to be driving a car. Rather than a photo of a crab driving a car.
Unless you are transcribing a text within the image, do not use meme speak within image descriptions. Do not refer to dogs as doggos for example, unless it is to specify that the dog in the image is, within the image, labeled as a doggo. Do not describe someone walking downstairs as breasted bubbly downstairs, even if it is an actor humorously walking down the stairs to imitate that sentence. Describe the facts of the movements, and then you can make the comparison for clarity.
If someone adds an image description to your post whether this be an original post or a reblog that you have added an image to, it doesn't matter how many notes to post already has, please copy and paste that image description into the original post or your original reblog. If it is a new post that has only a few notes from friends, after you update the original, you can just ask your friends to delete the reblogs of the inaccessible version and reblog the new one. Most people who are good people and care about disabled people will happily do so.
Keep in mind that image descriptions are accessibility tools. Treat them as such.
Anyone can write image descriptions. You do not need any special qualifications or training. As long as you are willing to take constructive criticism if you make a mistake, an image description written by someone who's new to it and honestly doing their best with good intentions is better than no image description at all.
I'm sure I'm forgetting some things, so please feel free to add on more tips and advice.
#made with speech to text#image descriptions#accessability#disabled#cripplepunk#neuropunk#autistic#adhd#if you care about disabled people#start writing image descriptions#especially if you're able-bodied
1K notes
·
View notes
Photo
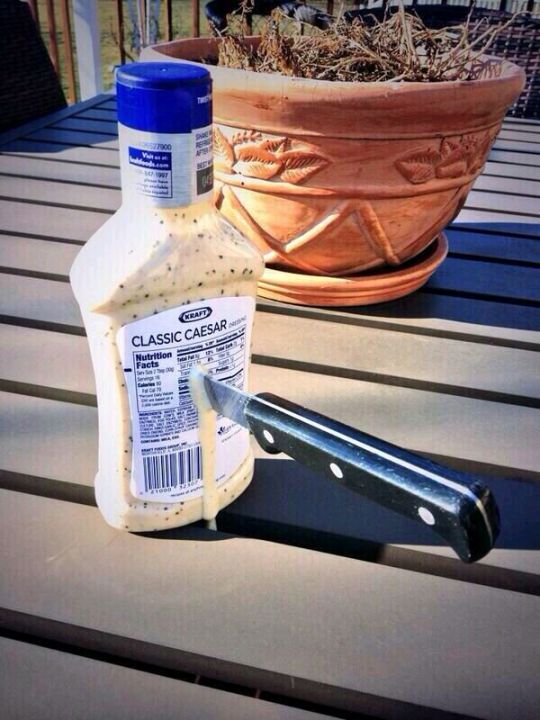
[ID: A photo of a bottle of Kraft Classic Caesar salad dressing on a table, with a kitchen knife stabbed straight through the back, leaking dressing down the blade. End ID.]

#Please copy and paste into the original post for accessability#no credit needed! It should just stay in plain text like it is now#without being put in italics bold or color#and go directly below the image#and above the caption#Image descriptions are for the visually impaired and blind#the way subtitles are for the deaf and hard of hearing#a plain text image description in the body of the post itself#is more accessible than just ALT text.#The image description should not go under a read more as that is inaccessible#and if you change your URL or delete the original post#everything under the read-more will be lost forever#it's never too late to add the ID!#:)
2M notes
·
View notes
Text
i know i already made a post about this today, but i’m being serious when i’m saying that y’all should start providing alt/plain text and other accessibilities on your posts. this is coming from someone who personally has genuine issues reading colored texts, varied font types and sizes, typing quirks, and images with text. i understand that you may have a specific aesthetic, but that should not be prioritized over making our alterhuman community on tumblr accessible for everyone. it doesn’t have to be difficult and complex, just copy and paste everything and then set it to the original text settings. you can even put it under a cut so it doesn’t disrupt the aesthetic of your posts. and while we’re at the topic, image ids (or descriptions under “alt”!), gif warnings (especially for fast gifs), and eyestrain warnings are also some more simple things that could just be put in posts/tags to make our community more accessible for all alterhumans. and when i’m talking about alt/plain texts, i am including when you wish to make jokes. it’s upsetting when others make jokes and i’m left out because i struggle to read to the joke in the first place. i want to be able to be in on things in the community, but it’s really hard to do it because of the lack of alt text and plain text. again, understand thinking it’s pretty or thinking it looks nice but i’m also asking you to please consider making it accessible for those who have trouble reading things like this. i know it’s hard to change things about such a large community, but i’ve seen it happen before so i feel like we could try and do something like it again.
i’m especially putting this for double if you use a dni banner or do not use plain text (not censored unless it is in a way that can still be easily deciphered by either eyes or a screen reader). if i cannot read your banner, i do not know if i can interact or not, defeating the whole purpose of a dni.
lastly, if you are using colored text, me and other alterhumans that have struggles with reading that would likely appreciate if you put the tag “#colored text” on the posts using it so we can having a warning beforehand. this way, we don’t have to filter out your username or block you because both feel incredibly disrespectful to do (at least imo).
i as of right now cannot think of anything else to say, but i am open to speak about this if you do so civilly.
-purple (i’m not sure if this is actually me who wrote this, and various headmates may also show up to discuss things if anyone would like to discuss it)
#therian#alterhuman#otherkin#fictionkin#fictionfolk#nonhuman#physical nonhuman#physically nonhuman#holothere#<-the tags i’m specifically talking about and to in this post#endo safe
42 notes
·
View notes
Text

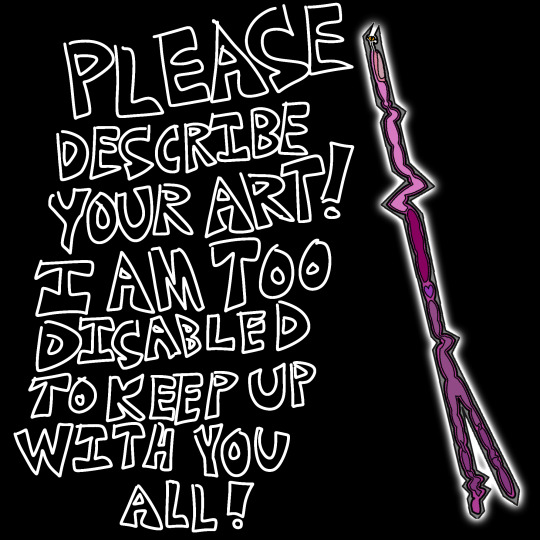
[ID: White bubble text on a black background that reads, "Please describe your art! I am too disabled to keep up with you all!". Next to this is an original Flatland character, Hauntlight, an Irregular line who has many bends, and whose back end branches out into a narrow fork. It has a white glow on its outside, and its insides are filled with simple blobs of different shades of purple and pink to show its internal organs. End ID.]
The goal for this blog was feasable when it was only a few people posting, but now with the sudden surge of new fans posting undescribed art every single day, I literally have no hope of keeping up unless other people start describing their own art, or at least adding descriptions to other people's.
If someone adds an image description to your art, copy and paste it into the original post. It should be in the same format as the one on this post: Plain regular text with no italics, color, or bold. Describe what is in the image. Pretend your friend's internet isn't working and the image won't load for them.
A plain text image description is more accessible than ALT text alone, because tumblr is glichy as all crap, and even if the ALT text is working fine today, it might not be tomorrow, or a few months from now. For several months they literally had the ALT text be white text on a neon purple background. Do not trust tumblr's staff to keep their accessability features actually accessible. They break this site all the time. Plain text in the body of the post itself, like all of this whole post is, is less likely to be broken by glitches and changes to the site.
Image descriptions are for blind and low vision people the way subtitles are for the deaf and hard of hearing, as well as people with brain damage who can see fine, but still struggle to process images.
Learning to describe your art will make you a better writer and artist. It will allow disabled people to appreciate your art. It will make this fandom, and any other fandoms you make art for, more welcoming for disabled people, and will make the internet overall more accessible.
Please start adding plain text image descriptions to your art. There are hundreds of tutorials on tumblr alone you can find, and many blogs dedicated solely to creating image descriptions that you can follow to see more examples.
Image descriptions should go directly below the image they are describing, above any other commentary. Do not put them at the very bottom of the post if the image is the first thing in the post.
Also, do not put anything you wouldn't be okay with losing forever under a read-more. If you ever delete the original post, change your username, or have your blog terminated, everything under a read-more will be deleted forever, because the link breaks.
This is why image descriptions should not go under read-mores unless the images they're describing are also under it.
Please add image descriptions to your art before you post it. I could slowly work my way through the fandom's posts when it was only a few people, but this is just becoming unmanageable and I don't want to have to give up from being completley overwhelmed.
Make image descriptions for your own art. Make them for other's art. At the very very least, when someone makes one for your art, add it to the original post. Please. Irregulars are in this fandom too.
36 notes
·
View notes
Text
Simple Accessibility Tips
[Plain Text: Simple Accessibility Tips. End PT]
Here are some small things you can do to make your blog more accessible:
Colors
[PT: Colors. End PT]
Are the colors on your blog (font and background) bright enough to cause eye strain and migraines? Is it hard to look at? I know you love your bright neon colors, but you are making your page inaccessible and unsafe.
Do the colors contrast enough to be readable for people with low vision and/or color blindness? Webaim's contrast checker can help you find out!
A detailed post on using contrast checker can be found [here]!
Coloring for Color Blindness is another great resource for this.
2. Tagging
[PT: Tagging. End PT]
Tags like #eyestrain, #bright colors, #flashing, #no ID or #undescribed, #color(ed) text, #not screenreader friendly, #caps. etc can help people avoid content that would be harmful or inaccessible to them. Please use them when appropriate!
Don't tag flashing images with #epilepsy or similar tags! It makes it unsafe for epileptic people to search the tag for their own community.
3. Plain text
[PT: Plain text. End PT]
Formatting like colored text, italics, bold, underlined text, stricken text, 𝐨𝐭𝐡𝐞𝐫 𝐟𝐨𝐧𝐭𝐬, other font sizes, and ALL CAPS can be difficult to read for both people and screen-readers alike for many reasons! Even titles and large text can become unreadable when a device's font size is already set on high.
If your content is really heavy on these, maybe consider posting and linking a separate version of the post with only plain text.
Please provide a plain text alternative to these like the example below:
[Plain Text: colored text, italics, bold, underlined text, stricken text, other fonts, other font sizes, and all caps. End PT]
4. Descriptions
[PT: Descriptions. End PT]
Before reblogging something, check the notes and sort by comments only to see if there's an ID in the notes you can reblog from!
If you write an ID, never put it under a readmore. If you change your url, the link will break and the description will be gone forever. It also makes the description harder to access and makes it require extra steps, which is not accessible.
[PT: never put it under a readmore. End PT]
Descriptions should always be in plain text!
If someone adds an image description to your post, make sure you copy and paste the ID into the original post!!
I suggest putting a short summary of the image in the Alt Text and then a more comprehensive summary in the ID below. Find out more about this and why in the link below.
I've made a whole other post about image descriptions to check out for how to write one, resources, and more info! Check it out here: [Link]
This disability pride month, take the time to make your blog more accessible. A more accessible internet can start with you! If I've said anything incorrect, please let me know so I can correct it ASAP.
TLDR: If this was too much information, you can find the summarized version of this post here: [link]
#accessibility tips#accessibility#online accessibility#resources#accessibility resources#accessibility awareness#mod batz#color text#barely#disability pride month#finally getting these posts done within the last few days of the month LOL.....#artfight has been taking up a lot of my time
19 notes
·
View notes
Photo
[ID: A photo of two fish tanks filled with water sitting up on a wooden desk outside by a large body of water. One is filled with very cloudy brown water, the other is almost clear. The cleaner one has oysters lying on the bottom of it. End ID.]

Both were filled at the same time with the same water, only one had oysters.
#Please copy and paste into the original post for accessability#no credit needed! It should just stay in plain text like it is now#without being put in italics bold or color#and go directly below the image#and above the caption#Image descriptions are for the visually impaired and blind#the way subtitles are for the deaf and hard of hearing#a plain text image description in the body of the post itself#is more accessible than just ALT text.#The image description should not go under a read more as that is inaccessible#and if you change your URL or delete the original post#everything under the read-more will be lost forever
308K notes
·
View notes
Note
Are you taking steps to prevent AI from learning off this art? (I.e. opting out in settings, glazing the art, etc.) Sorry if you've answered this in the past. We'll described concept art just seems particularly useful for AI.
Yes, I opted the blog out of the AI content scraping thing as soon as I heard about it.
If there is one thing this blog stands against it is AI art.
AI art is built off the backs of millions of artists who's work is analyzed and stolen without credit and used to make other people money without any of the skill, talent, creativity or hard work that goes into making art. Even an artist directly copying another artists work or style would still have to at least utilize real talent and skill to be able to do so.
I am not an artist myself but I come from a family full of artists, including my grandfather who was quite well known. I grew up in that environment and I have a life long understanding of the difficulties of being an artist and making a living off of it.
AI art is soulless and is used to steal work and jobs from real people. Artists already struggle for work and I have already seen the negative impacts of AI on artists and industries I care about.
Unfortunately as all the art I post comes from online portfolios and websites, there is little to nothing to prevent AI companies from scraping content off those sites and feeding it into their programs unless those websites themselves have built in protections. This blog has taken all the steps it can to hopefully prevent AI from stealing the art and information posted here.
Please consider this blog a second or third source at best. It is not an original source for any images or information. All names, quoted descriptions, etc. come from established sources elsewhere that may or may not have their own protections against AI.
Thank you for inquiring about this as I had debated making a post to clarify the same issue.
27 notes
·
View notes
Text
this is a poll
Question:
Did you know that when someone makes an image description for your post, the best thing you can do is copy and paste it into your original post / reblog?
Option 1: Yes, I do it every time.
Option 2: No, I thought that would be considered rude.
Option 3: No one's ever written an image description for my posts.
Option 4: I've never heard of image descriptions before seeing this poll.
(Image descriptions are exactly what they sound like -- descriptions of images, added to a post in normal text, so that blind people can understand and interact with the post fully. There are things called screenreaders that will read off text on the screen so that people can listen to it.)
If someone makes an image description for your post, please copy and paste it into the post, in normal text (without italics, bold, or colors), to make your posts more accessible!
#accessability#polls#image descriptions#cripplepunk#disability#disabled#actuallyautistic#actually autistic#ADHD#executive dysfunction
84 notes
·
View notes
Photo
[ID: A gif of the Fourth Doctor reaching out to a small calendar and pulling off the card for "July 6th", only to reveal another "July 6th" below. End ID.]

#Please copy and paste into the original post for accessability#no credit needed! It should just stay in plain text like it is now#without being put in italics bold or color#and go directly below the image#and above the caption#Image descriptions are for the visually impaired and blind#the way subtitles are for the deaf and hard of hearing#a plain text image description in the body of the post itself#is more accessible than just ALT text.#The image description should not go under a read more as that is inaccessible#and if you change your URL or delete the original post#everything under the read-more will be lost forever
250K notes
·
View notes
Text



[Image description: A manga panel from Nanbaka of Jyugo, drawn in colourful chibi style, noncholantly holding up a mouse. It's between two blank PNGs. End description]
axel or august - 21 - mirror prns or xey/xem/xyr - main @animalcrossinggamecube
This is my fandom sideblog! I love Nanbaka, Animal Crossing, Super Mario, Stardew Valley, Yo-kai Watch, Dungeon Meshi, fiction podcasts, and other stuff. Complete extended fandom list bc I'm fixated on lists: [TBA]
Here because I added an image description to your post? Please copy-paste it and add it to the original! Copying the description to the original post is much better than reblogging my reblog, because it will make the original post more accessible in tags and searches.
2 notes
·
View notes
Text



[ID: A chibi of Tohru Honda from Fruits Basket on a pink and white plaid background. The image is surrounded by two blank PNGs. End ID]
axel 💌 21 💌 xe/xem/xyr 💌 lovecore / pink sideblog of @true-bugs
I write and rb image descriptions for accessibility! If you're here because I added one to your post please copy-paste it to the original (right below the image instead + in plain text instead of under a read-more or in ALT), this makes your post more accessible than just reblogging my addition!

[ID: A pink heart text divider. End ID]
4 notes
·
View notes
Text
welcome to bugs-described! 🐛💕
I’m August and this is a sideblog of @animalcrossinggamecube dedicated to writing and archiving image descriptions for bug posts. I'm not picky about what qualifies as a bug for the purposes of this blog and will include any kind of insect, aphid, arachnid, hemiptera, arthropods and so and so forth 🐞
An image description (ID for short) is an accessibility tool for people who are blind/visually impaired and/or use screen readers to navigate the internet. If an image comes without a description or ALT text, a screen reader will often read it outloud as simply "IMAGE" or "no ALT text available for this image". This excludes screenreader users from a lot of online content in the same way that lack of subtitles/closed captions excludes d/Deaf and HoH people! More recourses on what image descriptions are and how you can start writing them: link 1, link 2, link 3
If I write an ID to your post I would prefer you to copy and paste it directly under the image on the original post. This means not putting it in ALT or under a read more. Yes even if you think the post is too long already. Please don't just reblog my addition and say "thank you for the ID".
If you want help writing an ID for a post feel free to sent it via inbox or DMs.
If you see a bug post with an ID feel free to tag me or message it to me! I won't reblog it if the ID is bad though. This can include using inaccessible text formatting in the ID or using jokes and subjective descriptions in it.
Obviously this blog will contain bugs, spiders and so on and so forth. They're the subject of this blog so I won't trigger tag for any of them. On that note please don't add negativity about them in reblogs from me I will be very sad 🙏
A little more about the mod: My name is August and I use xey/xem pronouns and/or mirror pronouns, I'm an adult, I have autism with bugs as one of my special interests, and I have my own pet g. pulchra tarantula called Bowser who I love dearly.
#bugs#insects#entomology#bugblr#insectblr#accessibility#online accessiblity#image descriptions#ids#image description blog
10 notes
·
View notes
Photo
[ID: An eighteen panel digital comic. Panel 1 shows a character wearing a brown hooded cloan, holding up a large, pale off-white green legg towards the camera, with the egg resting in a peice of tan fabric as thought it was just unwrapped, as the character holding it says, "One wyrm egg.". Panel 2 shows a large creature with a long, skull-like off-white face, blank white eyes, and a cloak or pelt of black fur, with tall, pointed ears or horns. The creature is looking back over their shoulder as the first character continues, "As promised.". "Ooh," says the creature, "Goodie. Took you a while…" Panel 3 shows the first character from further away, showing the shocked and angry expression on their face. The camera has pulled back enough to reveal that they have brown skin, and short dark brown hair. Their eyes are wide, with tiny thin dots for pupils. "A while? You asked for a wyrm!!" they exclaim, "Do you have any idea how d--" The creature interrupts them from the next panel, saying, "Yes, yesss," Panel 4 shows the creature now facing the first character, revealing a thin black body beneath the pelt, and a second pair of arms. They shake the upper pair of arms dismissively, saying, "Your purse will be plenty heavy, finder". Panel 5 shows the creature reaching out with two thin, clawed hands to take the egg from the proffered cloth. Panel 6 shows the creature lifting their nose and holding the egg close to their side with one hand, two other hands clasped happily, and the last arm holding out a leather bag tied shut, saying, "For your troubles". Panel 7 shows the bag landing heavily in the first character's hand with a "plunf" noise. Panel 8 shows the creature turning away from the first character, holding the egg in two hands, while the first character stares at the bag now in their hand. Panel 9 shows the first character still holding the bag and now empty cloth, staring silently after the creature. Panel 10 shows the creature standing in front of a grey-green wall with grated vents near the floor, and shelves of books, bones, and jars, placing the egg on the counter in front of them. The first character says from offscreen, "You're not the first cocksure warlock to try this, you know." Panel 11 shows the warlock having whipped their head around to stare back at the first character, repeating, "Cocksure???" incredulously. Panel 12 shows the first character looking haggard as they warn, "Wyrms aren't like normal beasts." Panel 13 shows the warlock casually reaching for a book, and taking down a large metal goblet from a higher shelf. Panel 14 shows the warlock glancing back at the first character, who continues, "Doesn't matter if you hatch that thing yourself, raise it from birth," Panel 15 shows the warlock holding the goblet, and glancing into the book, while the first character continues seriously, "Creatures like that don't obey mortals." Panel 16 zooms out to show both characters and more of the room. The ceiling is hazy dark blue, like they're inside a cave, and barrels and crates are lined up against the remains of a mostly crumbled curved wall that the warlock uses as a bookshelf. In the corner is a large skull like that from a dinosaur. The first character says, "Plenty of your kind have gotten themselves devoured for this kind of hubris.". The warlock continues to stand at their counter, holding the egg near the edge. Panel 17 zooms in on the warlock as they lift the egg above their head, a crack starting to appear at the bottom with a drop of light green coming out. "Listen man", they say. Panel 17 shows them splitting the egg entirely open, dropping a green yolk and lighter green "egg white" into the goblet as they continue, "I just want a really big omelette.". End ID.]



big egg
#Please copy and paste into the original post for accessability#no credit needed! It should just stay in plain text like it is now#without being put in italics bold or color#and go directly below the image#and above the caption#Image descriptions are for the visually impaired and blind#the way subtitles are for the deaf and hard of hearing#a plain text image description in the body of the post itself#is more accessible than just ALT text.#The image description should not go under a read more as that is inaccessible#and if you change your URL or delete the original post#everything under the read-more will be lost forever
162K notes
·
View notes