#Angular for ecommerce development
Explore tagged Tumblr posts
Text
#Product Recommendations in Angular#Product Personalization in Angular#top Angular development company#Best Angular Development COmpany#Angular for ecommerce development
0 notes
Text
6 - PostgreDB and Prisma Setup - Next.Js-15 eCommerce Project (React js , PostgreSQL , Prisma, ShadCN , Paypal , Stripe integration)
youtube
5 - Bind Sample Products - Next.Js-15 eCommerce Project (React js , PostgreSQL , Prisma, ShadCN , Paypal , Stripe integration)
youtube
4 - Theme & Menu - Next.Js eCommerce Project (React js , PostgreSQL , Prisma, ShadCN , Paypal , Stripe integration)
youtube
3 - Project Layout - Next.Js eCommerce Complete Project (React js , PostgreSQL , Prisma, ShadCN , Paypal , Stripe integration)
2 - Environment Setup - Next.Js eCommerce Complete Project (React js , PostgreSQL , Prisma, ShadCN , Paypal , Stripe integration)
youtube
1- Introduction - Next.Js eCommerce Complete Project (React js , PostgreSQL , Prisma , ShadCN-UI , Paypal , Stripe integration)
#youtube#nodejs#programming#angular#developer#webdeveloper#softwarecompany#education#tech#react#next js 15#react 19#eCommerce Project#eCommerce Website#ecommerce website builder#ecommerce website developer in india#ecommerce website design#ecommerce website services#website development#wordpress development#ecommerce website development#website design#web hosting
0 notes
Text
Android App Development: Building Your First Mobile App - A Step-by-Step Guide for Beginners

In the ever-evolving landscape of web development, crafting designs that seamlessly adapt to various screen sizes has become imperative. Among the key elements of web design, typography plays a pivotal role in conveying the intended message effectively. As users access websites across a myriad of devices, ensuring that typography adjusts gracefully to different screen sizes is crucial for delivering a consistent and user-friendly experience.
At Blockverse Infotech Solutions, we understand the significance of responsive typography in modern web design. In this article, we delve into the fundamentals of responsive typography and share essential tips and techniques to help you create text that adapts flawlessly to the diverse array of devices used by your audience.
Use Relative Units: Embrace relative units such as percentages, ems, or rems instead of fixed pixel sizes for font properties like size, line height, and spacing. Relative units ensure that typography scales proportionally based on the user’s viewport size, facilitating a consistent reading experience across devices.
Viewport-based Typography: Leverage viewport units (vw, vh) to define font sizes relative to the dimensions of the viewport. This approach enables typography to adjust dynamically, maintaining optimal legibility regardless of the screen dimensions.
Media Queries for Typography: Utilize media queries to tailor typography styles based on specific breakpoints corresponding to different device sizes. Adjust font sizes, line heights, and other typographic parameters within media query blocks to optimize readability across various screen resolutions
Hierarchical Scaling: Establish a hierarchical typographic scale consisting of relative font size increments for different heading levels and text elements. By maintaining consistent proportions between typography elements, you ensure visual harmony and readability across all screen sizes.
Optimize Line Length: Pay attention to line length — the number of characters per line — to prevent excessively long or short lines of text. Aim for an optimal line length that promotes comfortable reading without excessive eye movement, adjusting it dynamically for different viewport widths.
Contrast and Readability: Prioritize contrast and readability by selecting font colors and backgrounds that ensure sufficient contrast ratios, especially on smaller screens or in high ambient light conditions. Test typography legibility across diverse devices and environments to guarantee optimal readability.
Fallback Fonts and Typography Stacks: Define robust font stacks incorporating web-safe fonts and appropriate fallback options to maintain typographic consistency across platforms. Specify font fallbacks in CSS declarations to ensure graceful degradation in case primary fonts are unavailable.
Responsive Type Scale Tools: Explore responsive type scale tools and resources that facilitate the generation of typographic scales optimized for responsiveness. Leverage online calculators and frameworks to streamline the creation of scalable typography systems tailored to your design requirements.
User Testing and Iteration: Conduct thorough user testing across various devices and screen sizes to evaluate the effectiveness of your responsive typography implementation. Gather feedback from users regarding readability, legibility, and overall typographic experience, iteratively refining typography styles based on insights gleaned from testing.
In the realm of web design, responsive typography serves as a cornerstone for crafting engaging and accessible user experiences across diverse devices. By employing the tips and techniques outlined in this article, you can elevate your typographic design prowess and ensure that text content adapts seamlessly to the ever-changing digital landscape. At Blockverse Infotech Solutions, we empower businesses with innovative web design solutions that prioritize responsiveness and user-centricity, including meticulous attention to typography for enhanced readability and visual appeal.
#mobile phone app development#android app development#cost to develop an app#website app development#build a game app#freelance app developers#ecommerce app development#angular mobile app development#front end app development#app developers in jaipur#app development company in jaipur#application development technologies#ai app development
0 notes
Text




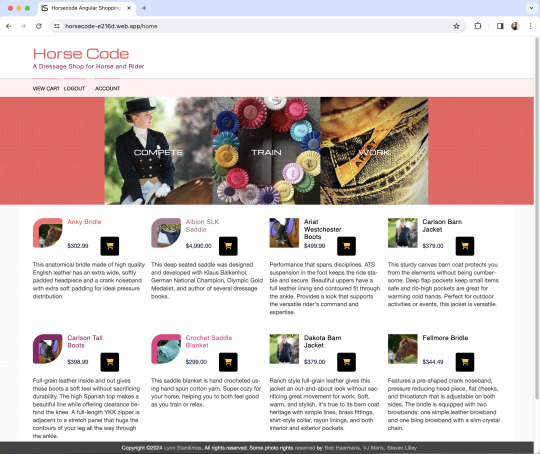
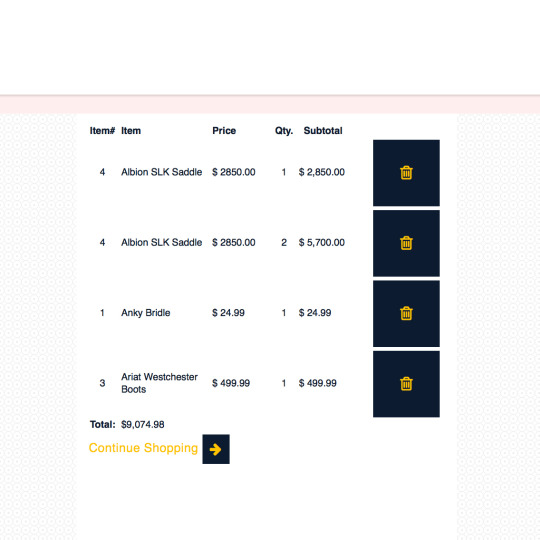
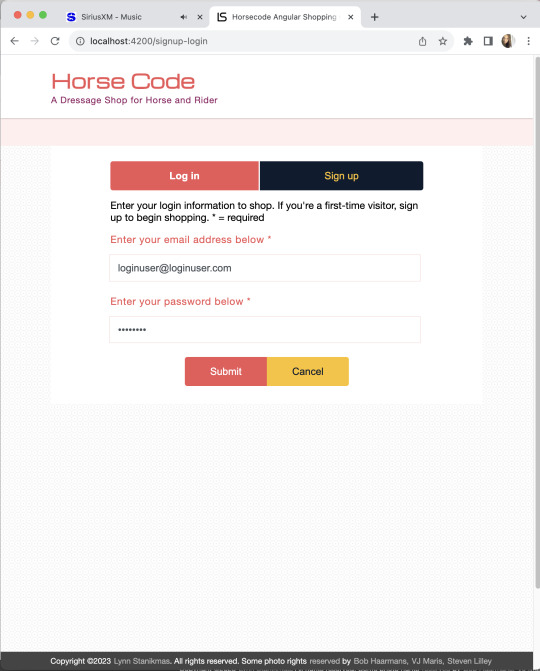
Angular web application shopping cart prototype with CSS Grid RWD, custom router data, content projection, and user authentication.
#angular#html5 css3#html css#css#html#frontend#firestore#firebase#uidesign#ui#ui ux design#ux#ui ux development services#ux desgin#user interface#grocery cart#ecommerce#javascript#responsivewebsite#responsivedesign#Lynn Stanikmas
1 note
·
View note
Text
0 notes
Text
What Is The Difference Between Web Development & Web Design?
In today’s world, we experience the growing popularity of eCommerce businesses. Web designing and web development are two major sectors for making a difference in eCommerce businesses. But they work together for publishing a website successfully. But what’s the difference between a web designers in Dubai and a web developer?
Directly speaking, web designers design and developers code. But this is a simplified answer. Knowing these two things superficially will not clear your doubt but increase them. Let us delve deep into the concepts, roles and differentiation between web development and website design Abu Dhabi.

What Is Meant By Web Design?
A web design encompasses everything within the oeuvre of a website’s visual aesthetics and utility. This might include colour, theme, layout, scheme, the flow of information and anything related to the visual features that can impact the website user experience.
With the word web design, you can expect all the exterior decorations, including images and layout that one can view on their mobile or laptop screen. This doesn’t concern anything with the hidden mechanism beneath the attractive surface of a website. Some web design tools used by web designers in Dubai which differentiate themselves from web development are as follows:
● Graphic design
● UI designs
● Logo design
● Layout
● Topography
● UX design
● Wireframes and storyboards
● Colour palettes
And anything that can potentially escalate the website’s visual aesthetics. Creating an unparalleled yet straightforward website design Abu Dhabi can fetch you more conversion rates. It can also gift you brand loyalty which is the key to a successful eCommerce business.
What Is Meant By Web Development?
While web design concerns itself with all a website’s visual and exterior factors, web development focuses on the interior and the code. Web developers’ task is to govern all the codes that make a website work. The entire web development programme can be divided into two categories: front and back.
The front end deals with the code determining how the website will show the designs mocked by a designer. While the back end deals entirely with managing the data within the database. Along with it forwarding the data to the front end for display. Some web development tools used by a website design company in Dubai are:
● Javascript/HTML/CSS Preprocessors
● Template design for web
● GitHub and Git
● On-site search engine optimisation
● Frameworks as in Ember, ReactJS or Angular JS
● Programming languages on the server side, including PHP, Python, Java, C#
● Web development frameworks on the server side, including Ruby on Rails, Symfony, .NET
● Database management systems including MySQL, MongoDB, PostgreSQL
Web Designers vs. Web Developers- Differences
You must have become acquainted with the idea of how id web design is different from web development. Some significant points will highlight the job differentiation between web developers and designers.
Generally, Coding Is Not A Cup Of Tea For Web Designers:
Don’t ever ask any web designers in Dubai about their coding knowledge. They merely know anything about coding. All they are concerned about is escalating a website’s visual aspects, making them more eyes catchy.
For this, they might use a visual editor like photoshop to develop images or animation tools and an app prototyping tool such as InVision Studio for designing layouts for the website. And all of these don’t require any coding knowledge.
Web Developers Do Not Work On Visual Assets:
Web developers add functionality to a website with their coding skills. This includes the translation of the designer’s mockups and wireframes into code using Javascript, HTML or CSS. While visual assets are entirely created by designers, developer use codes to implement those colour schemes, fonts and layouts into the web page.
Hiring A Web Developer Is Expensive:
Web developers are more expensive to hire simply because of the demand and supply ratio. Web designers are readily available as their job is much simpler. Their job doesn’t require the learning of coding. Coding is undoubtedly a highly sought-after skill that everyone can’t entertain.
Final Thoughts:
So if you look forward to creating a website, you might become confused. This is because you don’t know whether to opt for a web designer or a developer. Well, to create a website, technically, both are required. So you need to search for a website design company that will offer both services and ensure healthy growth for your business.
2 notes
·
View notes
Text
Top Website Designing Company in Ahmedabad
Bytefaze is one of the Top Website Designing Company in Ahmedabad, complete web solutions for web development, ecommerce website, mobile application, SEO, Digital Marketing. Best IT Courses Internship & Training in Ahmedabad
Are you searching for a trustworthy and top website design company Ahmedabad? Setting the Standard for Professional Website Designing services with Bytefaze. We are expert in Website Designing, Social Media Marketing (SMO), Search Engine Optimization, React JS Website Development etc.We do note just create or develop websites, we weave successful digital dreams. Bytefaze is a professional web designer in Ahmedabad that ensure your website adheres to the most recent design and functionality standards In order to strike a balance between technical components like HTML, Javascript, and CSS for using platforms such as React JS, Angular JS, PHP or Python, one must possess the ability to handle these elements effectively. Looking for website designer Near you, as well as the best web designers in Ahmedabad, Gujarat.
#web design#Web Designing Company#Website Designing Ahmedabad#Web Development Agency#Best Web Developer
3 notes
·
View notes
Text
https://www.creativewebdesignexperts.com/

Founded in 2014, Creative Web Design Experts is a full digital service agency and reputable web development company. We create different types of websites, web portals and apps (mobile, web and desktop) to promote them online through our strategic digital marketing services. Our graphic designers, logo designers, web designers, & full-stack web developers work closely with enterprises and individuals to offer them sleek and agile digital solutions.
We specialize in the following digital services:
• WordPress
• WooCommerce
• Magento
• Custom PHP
• Cake PHP
• CodeIgniter/CI
• Shopify
• Laravel
• WIX
• Weebly
• Angular JS
• Node JS
• React JS
If you are searching for a "website designer near me" or a digital marketing agency near me, you can contact us. For our advanced solutions and customer-centric services, we have been a favourite agency for web design. Reach us with your simple to complex eCommerce and multivendor website needs and app development requirements.
#web design#web development#web developers#digital marketing#content marketing#seo services#logo designer#web designer#content writing
5 notes
·
View notes
Text
Website Development Services USA – Build Your Digital Presence with Excellence

In today’s hyper-connected world, a professional and high-performing website is no longer a luxury—it’s a necessity. Whether you’re a startup, small business, or an established enterprise, your website is often the first impression your potential customers have of your brand. In the competitive market of the United States, standing out online means having a website that is not only visually appealing but also user-friendly, fast, secure, and optimized for performance.
At LensClickerDigital, we specialize in delivering Custom Website Development Services in The USA that align with your brand, business goals, and user needs. We create websites that not only look beautiful but also function flawlessly across devices, rank well on search engines, and convert visitors into loyal customers.
Why Your Business Needs Professional Website Development
Your website is more than just a digital brochure. It is your 24/7 online sales rep, marketing engine, and brand ambassador. Here’s why investing in high-quality web development services is essential:
✅ Builds trust and credibility with customers
✅ Offers seamless user experience (UX)
✅ Enhances search engine rankings (SEO)
✅ Boosts lead generation and sales conversions
✅ Represents your brand identity professionally
✅ Ensures security, scalability, and performance
🏆 Best Website Development Company in the USA – LensClickerDigital
LensClickerDigital has been providing professional web development and design services since 2015. Based in India with a strong client base in the USA, we understand the local market, customer expectations, and international standards for web performance and design.
📍 Serving Clients Across:
New York, California, Texas, Florida, Illinois, Arizona, and more
Startups, agencies, eCommerce brands, doctors, lawyers, salons, logistics, and more
🛠️ Our Website Development Services in the USA
At LensClickerDigital, we offer a complete suite of custom web development services to cater to diverse industries and business types.
1. 🔧 Custom Website Development
From scratch-built corporate websites to complex portals, we build scalable, responsive, and secure websites tailored to your brand. Whether you need a business site, portfolio, or web portal, we deliver fully functional solutions.
HTML5, CSS3, JavaScript
React, Vue.js, Angular
PHP, Laravel, Node.js
REST APIs, database integration
2. 🛍️ E-Commerce Development
We build conversion-focused eCommerce websites that help you sell more. Whether you want to launch on Shopify, WooCommerce, or need a custom cart solution, we deliver eCommerce stores that are:
Fast-loading
Mobile-optimized
SEO-friendly
Integrated with payment gateways and shipping systems
3. 📱 Responsive Design & Mobile Optimization
With more than 60% of users browsing on mobile, responsive design is critical. All our websites are mobile-first, ensuring a seamless experience across all screen sizes.
4. 🎨 UI/UX Design Services
Our design team creates clean, modern, and intuitive user interfaces (UI) backed by human-centered user experience (UX) strategies to boost engagement and reduce bounce rates.
Wireframes & mockups
Prototyping with Figma/Adobe XD
Visual design with branding alignment
A/B testing and conversion-focused design
5. ⚙️ CMS Website Development
Need a website that’s easy to manage without technical skills? We offer CMS-based websites built on platforms like:
WordPress
Joomla
Drupal
Custom admin dashboards
6. 💻 Website Redesign & Revamp Services
If your existing website looks outdated or performs poorly, we offer complete redesign services to enhance the look, feel, performance, and SEO of your site.
Speed optimization
Design modernization
Responsive improvements
Conversion optimization
7. 🌍 SEO-Friendly Website Development
We build websites that are not only visually stunning but also optimized for search engines from day one. We follow Google’s best practices for:
Core Web Vitals
Meta tags and schema
Page speed
Clean, crawlable code
🔐 Website Security and Performance
Website security and speed are two critical ranking and user retention factors. We ensure every website we build is:
SSL-secured (HTTPS)
Regularly backed up
Protected from malware & bots
Optimized for fast loading (under 3 seconds)
🤝 Our Process – From Idea to Launch
At LensClickerDigital, we follow a transparent and streamlined website development process:
Step 1: Requirement Gathering
We begin with understanding your business, goals, target audience, and competitors.
Step 2: Planning & Wireframing
We create a project roadmap, sitemap, and wireframes based on UX best practices.
Step 3: Design & Development
Our developers and designers work hand-in-hand to build a responsive, custom website.
Step 4: Testing & QA
We rigorously test your site for bugs, responsiveness, speed, and security.
Step 5: Launch & Support
Once approved, we deploy your site live and provide post-launch support.
💼 Industries We Serve
We proudly work with clients across a wide range of industries, such as:
E-Commerce & Retail
Real Estate
Education & eLearning
Healthcare & Clinics
Beauty & Salon
Travel & Hospitality
Logistics & Transport
Professional Services (Law, Finance, Consultants)
0 notes
Text
Custom eCommerce Web Development Services In India | NRS Infoways
In today’s rapidly growing digital market, having a customized eCommerce platform is essential for businesses aiming to achieve long-term success. At NRS Infoways, we specialize in offering Custom eCommerce Web Development Services In India that cater to unique business goals, customer expectations, and evolving market trends. Whether you're a startup or an established enterprise, our tailored eCommerce solutions are designed to enhance user engagement, streamline transactions, and boost overall sales.
Why Choose Custom eCommerce Development?
Every business is different—its processes, products, target audience, and goals vary. A custom eCommerce solution provides the flexibility and functionality needed to deliver an exceptional customer experience. Unlike generic platforms, custom development allows for complete control over design, integrations, and scalability.
At NRS Infoways, we take the time to understand your business requirements and design an eCommerce website that not only reflects your brand but also ensures a smooth shopping journey for your customers. Our focus is on creating user-friendly interfaces, secure payment gateways, fast loading speeds, and responsive designs that adapt seamlessly to all devices.
Our Custom eCommerce Web Development Services Include:
Custom Design and Development: Fully personalized UI/UX that aligns with your brand identity and customer needs.
Shopping Cart Integration: Smooth and intuitive shopping cart systems that simplify the buying process.
Secure Payment Gateway Integration: Support for various payment methods with high-level encryption for safe transactions.
Inventory and Order Management: Real-time tracking and automation to manage stock, orders, and deliveries efficiently.
Mobile Commerce Development: Optimized mobile experience for users shopping via smartphones and tablets.
Third-Party Integrations: Seamless connectivity with CRM, ERP, logistics, and marketing platforms.
SEO-Friendly Architecture: Structured code and content for better visibility on search engines.
Ongoing Maintenance and Support: Regular updates, performance monitoring, and technical assistance.
Platforms We Work With:
We develop custom eCommerce websites using leading technologies and frameworks such as:
WooCommerce
Magento
Shopify
OpenCart
Laravel
React & Angular for dynamic front-end experiences
Whether you need a completely new online store or want to revamp your existing eCommerce platform, our team is equipped with the technical expertise and creative insight to deliver high-performing solutions.
Why NRS Infoways?
What sets NRS Infoways apart is our commitment to innovation, quality, and customer satisfaction. We understand that your eCommerce website is more than just a platform—it's a vital business tool. That's why we take a holistic approach that covers everything from design and development to marketing and analytics.
We offer:
Customized solutions that fit your exact business model.
Transparent communication and project management.
Timely delivery with agile development methodology.
Cost-effective packages with premium quality.
Proven experience in delivering scalable eCommerce projects across multiple industries.
Final Thoughts
In a competitive digital landscape, having a standard website isn’t enough. You need a customized, high-performance eCommerce solution that speaks your brand’s language and delivers real results. With NRS Infoways’ Custom eCommerce Web Development Services In India, you gain a trusted partner dedicated to helping your business thrive in the online marketplace.
Let us transform your eCommerce vision into a powerful reality—get in touch with NRS Infoways today and take the first step toward digital success.
0 notes
Text
Build Your Tech Career with the Best Fullstack and Mobile App Development Courses in Kerala
In today’s digital-first world, software development has evolved beyond just coding — it’s about building scalable, responsive, and dynamic applications that power businesses and impact everyday lives. Whether you aim to become a fullstack web developer or a cross-platform mobile app expert, Kerala is emerging as a prime destination for high-quality, career-oriented training.
For aspirants looking to upskill or break into the IT industry, courses like the MEAN Stack training course in Kerala, Flutter training institute in Kochi, and MERN stack training institute in Kochi are proving to be the ideal starting points.
MEAN Stack Training Course in Kerala: Fullstack the JavaScript Way
The MEAN stack (MongoDB, Express.js, Angular, Node.js) is one of the most in-demand fullstack technologies, offering an end-to-end JavaScript framework for web development.
A well-structured MEAN Stack training course in Kerala typically covers:
Fundamentals of JavaScript, TypeScript, and Angular
Backend development with Node.js and Express.js
Working with NoSQL databases using MongoDB
RESTful API integration and deployment
Live projects and portfolio-building
Top training institutes in Kerala ensure that students don’t just learn the theory — they apply it by building real-world applications, from scratch.
This course is ideal for fresh graduates, career switchers, and freelancers aiming to become job-ready fullstack developers in a short time.
Flutter Training Institute in Kochi: Master Cross-Platform App Development
As mobile usage continues to surge, companies are prioritizing apps that work seamlessly across platforms. Flutter, backed by Google, is a powerful open-source framework that lets developers build Android and iOS apps with a single codebase.
A leading Flutter training institute in Kochi offers:
Dart programming basics and advanced concepts
Flutter UI design, animation, and responsive layouts
Firebase integration and third-party APIs
State management techniques (Provider, Riverpod, etc.)
App deployment to Play Store and App Store
Institutes in Kochi are equipping students with hands-on skills through project-based learning — like building eCommerce apps, chat applications, or service-booking platforms — preparing them for freelance projects and corporate roles.
Flutter development offers excellent career scope for both beginners and experienced programmers, especially in startups and product companies.
MERN Stack Training Institute in Kochi: Power Modern Web Applications
The MERN stack (MongoDB, Express.js, React.js, Node.js) has become a favorite among tech companies for its performance and flexibility. It allows developers to use JavaScript across both the frontend and backend, making development faster and more efficient.
Enrolling in a MERN stack training institute in Kochi will typically include:
React.js for building dynamic and reactive frontends
Node.js and Express.js for scalable backend systems
MongoDB for flexible data handling
Git, GitHub, and deployment with cloud platforms
Capstone projects, team collaboration, and code reviews
The demand for MERN developers is growing rapidly, especially with Kochi’s expanding tech ecosystem. Skilled fullstack developers can command high salaries, remote jobs, and even opportunities abroad.
Why Choose Institutes in Kerala?
Kerala’s IT education sector is evolving to meet global standards, with many institutes offering:
Industry-relevant curriculum
Mentor-led live sessions and doubt-clearing
Placement support and career counseling
Flexible batch options for students and working professionals
Real-time projects and internship opportunities
Locations like Kochi, Trivandrum, and Calicut are becoming strongholds for tech learning, backed by infrastructure and growing job markets.
Final Thoughts
Whether you're interested in building mobile apps with Flutter, creating web platforms with the MEAN stack, or powering modern applications with the MERN stack, the right training can set you up for success. Kerala offers a growing number of training institutes that deliver skill-based education aligned with industry needs.
So, if you're ready to future-proof your career and dive into the world of fullstack and mobile development, start your journey with expert guidance — right here in Kerala.
0 notes
Text
Website Development Services in India: Building Powerful Digital Experiences for Businesses
In today’s competitive digital landscape, a well-designed, functional, and responsive website is vital for every business. It serves as your brand’s online identity, engages your audience, and drives valuable conversions. As more businesses invest in their digital presence, India has become a trusted destination for professional, high-quality, and cost-effective website development services.
This article explores the advantages of choosing website development services in India, the types of services available, technology capabilities, and tips for selecting the right development partner for your business.
Why Businesses Prefer Website Development Services in India
India has rapidly emerged as a global leader in IT services, particularly in website and application development. Here’s why international and domestic businesses rely on Indian companies for their web development projects:
1. Skilled and Experienced Developers
India is home to a vast pool of qualified web developers, UI/UX designers, and software engineers. They are proficient in modern development frameworks, programming languages, and responsive design practices, ensuring the delivery of world-class websites.
2. Competitive Pricing
One of the primary reasons businesses opt for website development companies in India is affordability. Companies here offer premium services at highly competitive rates, making it possible for startups, SMEs, and enterprises to build digital platforms without exceeding their budget.
3. Comprehensive Technology Expertise
Indian firms have extensive experience working with the latest web development technologies including HTML5, CSS3, PHP, Python, Node.js, React, Angular, Laravel, WordPress, Magento, and Shopify. This enables them to deliver tailored, innovative solutions to clients across industries.
4. Faster Project Delivery
Thanks to their structured development processes and time zone advantages, Indian web development companies are known for meeting tight deadlines while maintaining high standards of quality.
5. Strong Global Reputation
Indian website development agencies have successfully delivered projects to clients in the US, UK, Europe, Australia, and the Middle East. Their expertise spans various sectors such as ecommerce, healthcare, finance, education, logistics, and hospitality.
Key Website Development Services Offered in India
Professional website development companies in India offer a wide range of services to cater to diverse business needs. Some of the most sought-after services include:
1. Custom Website Development
Bespoke websites designed and developed to meet the unique requirements of businesses, providing customized features, layouts, and integrations.
2. Ecommerce Website Development
Development of fully functional online stores with secure payment gateways, product management systems, customer accounts, and real-time inventory tracking.
3. CMS-Based Website Development
Creation of user-friendly, scalable websites using popular Content Management Systems like WordPress, Joomla, and Drupal, enabling easy content updates and site management.
4. Enterprise Web Application Development
Building scalable, secure, and high-performance enterprise web applications to automate business processes and enhance operational efficiency.
5. Responsive Website Design
Development of mobile-optimized, cross-platform websites that deliver a consistent and seamless experience across desktops, tablets, and smartphones.
6. Progressive Web Apps (PWA)
Designing web applications that provide native app-like features such as offline access, push notifications, and faster loading speeds without requiring app store downloads.
7. Website Support and Maintenance
Ongoing website updates, security enhancements, bug fixes, performance optimization, and technical support services post-launch to keep your website operating at its best.
Technology Expertise of Indian Website Development Companies
Leading website development companies in India use a modern technology stack to build secure, scalable, and high-performing websites. This typically includes:
Frontend Technologies: HTML5, CSS3, JavaScript, React.js, Angular, Vue.js
Backend Technologies: PHP, Node.js, Python, Ruby on Rails, ASP.NET
Databases: MySQL, PostgreSQL, MongoDB, Firebase, Oracle
CMS Platforms: WordPress, Magento, Joomla, Drupal, Shopify
Ecommerce Platforms: WooCommerce, OpenCart, PrestaShop, BigCommerce
Cloud & Hosting: AWS, Google Cloud, Microsoft Azure, DigitalOcean
This diverse technology expertise enables Indian developers to offer tailored solutions for projects of all complexities and industries.
Industries Served by Website Development Services in India
Indian website development firms cater to a broad spectrum of industries, including:
Retail and Ecommerce
Healthcare and Medical Services
Banking and Financial Services
Education and E-learning
Travel and Hospitality
Logistics and Transportation
Real Estate
Media and Entertainment
Their understanding of industry-specific challenges allows them to deliver solutions that are not just visually impressive, but strategically effective.
Advantages of Hiring a Website Development Company in India
Partnering with a professional website development company in India brings several advantages:
Access to a skilled and experienced development team
Affordable, high-quality services
Flexible engagement models (fixed price, hourly, or dedicated team)
Timely delivery and agile project management
Use of the latest technologies and frameworks
End-to-end support from development to post-launch maintenance
Strict adherence to data security and confidentiality standards
How to Select the Right Website Development Partner in India
When choosing a web development company in India, consider these essential factors to ensure a successful collaboration:
Portfolio and Case Studies Review past projects to evaluate their technical expertise and design aesthetics.
Client Testimonials and Ratings Check client reviews on independent platforms like Clutch, GoodFirms, and Google to assess their market reputation.
Technology Competency Ensure the company has expertise in the technology stack you require for your project.
Transparent Communication A reliable partner should maintain clear, consistent communication and regular project updates.
Flexible Pricing Models Look for a company that offers flexible pricing options suitable for your budget and project scope.
Post-Launch Support Confirm the availability of ongoing support services, including maintenance, performance optimization, and security updates.
Future of Website Development Services in India
The future of website development services in India is highly promising as businesses worldwide continue investing in digital transformation. Indian development firms are quick to adopt emerging technologies such as AI, voice search, blockchain, and AR/VR integration, ensuring they stay ahead of global trends.
This ability to innovate and evolve positions India as a dependable, forward-thinking technology partner for businesses across the globe.
Conclusion
India’s website development industry has established itself as a reliable, cost-effective, and innovation-driven sector offering comprehensive services for businesses of all sizes. Whether you’re looking to build a simple website, a complex enterprise application, or a high-converting ecommerce store, partnering with a professional website development company in India ensures access to expert talent, diverse technology expertise, and quality services at competitive rates.
As the digital economy grows, investing in a powerful and professionally developed website is essential for businesses aiming to engage customers, build brand authority, and achieve long-term success.
Frequently Asked Questions (FAQs)
Q1. Why is India popular for website development services? India offers a skilled workforce, competitive pricing, modern technology expertise, and a track record of successfully delivering international projects.
Q2. What services do website development companies in India provide? They offer custom website development, ecommerce solutions, CMS-based sites, enterprise web applications, responsive web design, progressive web apps, and ongoing website maintenance.
Q3. How much does website development cost in India? The cost depends on the website’s complexity, required features, and chosen technology. Indian firms typically offer competitive rates compared to global service providers.
Q4. Can Indian developers handle international projects? Yes. Many Indian website development companies have extensive experience delivering projects for businesses across the US, UK, Europe, Australia, and other regions.
Q5. Do Indian companies provide post-launch website support? Reputed Indian firms offer comprehensive support services, including performance optimization, security updates, content updates, and bug fixing.
0 notes
Text
What is Angular Ecommerce Website Development?
Introduction Angular eCommerce website development refers to the process of creating online stores or retail platforms using the Angular framework. Angular is a popular open-source JavaScript framework maintained by Google, used for building dynamic web applications with rich user interfaces. When applied to eCommerce development, Angular offers a range of features and capabilities that can…

View On WordPress
0 notes
Text
Web Development California – Your Guide to Finding the Best Web Development Company
In today’s digital-first world, your website is often the first impression your brand makes. If you're looking to elevate your business online, investing in the best web development California has to offer is the smartest move. From startups to established enterprises, businesses across the Golden State rely on modern, scalable web solutions to stand out in competitive markets.
Whether you're launching a new platform, revamping an outdated site, or building a custom web app, choosing the right web development company in California can shape your online success. Let’s explore what makes California a hub for digital innovation—and how you can find the best fit for your business.
Why Web Development in California is Booming
California is home to Silicon Valley, the world’s tech capital. With access to a deep talent pool, advanced tech infrastructure, and a culture of innovation, it’s no surprise that businesses here lead the way in digital transformation.
Key reasons businesses in California invest in top web development:
Cutting-edge technologies: From AI integration to Progressive Web Apps (PWAs)
User-first design: Focused on intuitive UX/UI
Scalability: Built to grow with your business
Speed and performance: Optimized for Google Core Web Vitals
Security-first approach: Essential in today’s cyber landscape
What Makes the Best Web Development Company in California
Not all agencies are built the same. The best web development California offers comes down to experience, strategy, and how well they align with your business goals.
Look for these essential qualities:
Custom Solutions – Not every business fits a template. Choose a partner that tailors each project to your needs.
SEO & Mobile Optimization – Responsive, SEO-friendly websites aren’t optional—they’re expected.
Transparent Communication – Real-time updates, milestone tracking, and open feedback loops matter.
Portfolio of Results – Check case studies, live websites, and client testimonials.
Post-Launch Support – Web development doesn’t end with a launch. Ongoing maintenance and support are crucial.
Types of Web Development Services in California
A web development company in California usually offers a wide spectrum of services. Here's what you can expect:
Front-End Development
React.js, Vue.js, Angular
Mobile-first responsive design
Pixel-perfect UI components
Back-End Development
Node.js, PHP, Python, Laravel
API integrations
Database architecture
Full-Stack Development
Complete end-to-end solutions
Ideal for startups and custom web applications
CMS Development
WordPress, Shopify, Webflow
E-commerce platforms
Easy content management
Web App Development
Progressive Web Apps (PWAs)
SaaS product development
Real-time dashboards and tools
Benefits of Hiring a California-Based Web Development Partner
Partnering with a California web development company like Nythova means gaining a strategic edge.
Why local matters:
Time zone alignment – Streamlined communication with your in-house team
Local market knowledge – Better user experience tailored for your audience
Fast response times – Agile development and support cycles
Cultural compatibility – Important for branding and design decisions
Why Nythova is Among the Best Web Development Companies in California
At Nythova, we don’t just build websites—we create digital experiences. As a trusted web development company in California, we specialize in custom web solutions that drive measurable growth.
What sets us apart:
End-to-end services: Strategy, design, development, SEO, and support
Technology-driven: React, Next.js, Node.js, Laravel, and more
Business-focused: We align every line of code with your KPIs
Transparent workflow: Real-time updates through agile tools
Client success stories: Proven track record across industries
Whether you're building a high-performance eCommerce site, a dynamic web app, or a corporate portal, our team brings unmatched creativity and technical expertise to every project.
Final Thoughts – Let’s Build the Future, Together
In the digital economy, your website is more than just a URL—it’s your most valuable asset. Choosing the best web development California offers can position your business to scale, convert, and grow in today’s market.
If you're ready to partner with a forward-thinking, results-driven web development company in California, contact Nythova today to start your transformation.
0 notes
Text
Why Headless Commerce Is the Future of eCommerce: Benefits for Modern Brands
As would be expected from the competitive space of online retail, all sorts of businesses are on the lookout for ways to give shoppers enhanced shopping and flexibility and quick scaling. The regular eCommerce platforms mostly do not accommodate emerging customer expectations. When it comes to modern tech trends, headless commerce is beyond: It is establishing the very future of online business.
Headless commerce disconnects the frontend of your online store from the backend. This way, there can be freedom for the design of customer experiences on the frontend, while products, orders, and inventory keep on processing in the backend. This design and demand for custom, fast, and flexible eCommerce experiences are what are now driving more brands toward headless ecommerce development services for scalable solutions.
Let's now consider why headless ecommerce has caught so much attention and why the modern brands should consider joining forces with a professional headless ecommerce development company to keep themselves afloat in the digital space.
Understanding the Headless Commerce Model
In a traditional eCommerce setup, the frontend and backend are tied together. If you want to change your site's look or behavior, you often must also make changes in backend systems, which is time-consuming and risky. In contrast, a headless e-commerce model institutes separation amongst these layers. Users are free to create their frontend with any tools such as React, Vue.js, or Angular, while the backend system manages checkout, product information, and order processing.
The conduit allows building custom experiences either for websites, mobile programs, smartwatches, or even voice assistants. And this also would help teams think of more innovations faster without affecting backend performance-ability.
The Key Benefits of Headless eCommerce for Modern Brands
1. Entire User Experience
Headless commerce lets your team create its own user experience without any templates or frontend restrictions. Your UI can therefore be fully tailor-made to fit your brand identity. If you want to build a home page no one else has, an interactive product page, or just a fast mobile shopping experience, headless architecture lets you do so-all by yourself. This kind of freedom to customize is just not available in most traditional platforms.
2. Flawless Omnichannel Touchpoints
Modern-day shoppers glitter as they bounce between channels-websites, mobile apps, social media platforms, and others. Through a headless approach, you deliver all these channels from the same backend, ensuring a uniform shopping experience, irrespective of where the customer chooses to find your brand. When you work with a headless ecommerce developer, they integrate all points on all platforms with you.
3. Speed and Performance Optimization
Slow websites get your customers away. With headless commerce, developers can leverage lightweight and fast frontend frameworks, which increase load and performance. Faster websites mean increased user engagement, decreased bounce rates, and good search engine ranking. Focusing on speed ensures that a headless ecommerce development company puts all the icing on the cake with a visually appealing storefront that can load in the blink of an eye.
4. Faster Time to Market for Features and Updates
With separation between frontend and backend, one does not have to wait for the other to undergo a change. As a result, your team can quickly deploy the campaigns, features, or designs. It is not necessary to wait for one development cycle to enact all changes. Headless ecommerce solutions support the creation of a continuous innovation environment.
5. Easier Integration with Third-Party Tools.
Several external tools make up a modern eCommerce—registration and CRM databases, payment gateways, shipping solutions, analytics platforms. With the headless commerce model being API-first, establishing a connection with any third-party service from your store becomes simplified farther. You can create an environment that attends to your very own business needs, with freedom to add or remove any tools as your brand evolves.
6. Built for Longer-Term Scalability
Your platform must scale without lagging with an increase in customers and products. A headless commerce platform is scalable from their perspective, meaning both frontend and backend can scale independently. Traffic increase on a mobile app channel can be optimized without an effect on the website. A good headless e-commerce developer would set your system for future growth.
7. Better Developer Experience
Unlike traditional systems, headless commerce allows the developer to exploit contemporary programming languages and frameworks. They can work on the frontend with the most modern tools while keeping the backend serene. This feature enables your development team to experiment, innovate, and increase the user experience without constraints. Hiring a competent ecommerce software development company would surely guarantee that you have a team capable of designing and scaling such systems.
Why Go for a Professional Headless eCommerce Development Firm?
In implementing headless commerce, a strong technical background becomes essential. It is not really about separation of layers; it involves re-architecting from the ground up, looking into all aspects of workflows, and designing strategies of integrations. A professional headless e-commerce development firm helps in easing the whole transition process.
End-to-end headless e-commerce development services are what they provide: from planning and strategizing to design, integration, and support. Have you finalized an e-commerce solution from scratch? Or are you migrating from a traditional monolith setup? Whatever the case, an eagle-eyed expert team will improve injections and ensure the platform is secure, really fast, and flexible.
With the right agency to help in e-commerce development, your business can unlock high levels of agility, fast speed, and better personalization, which largely define the success of any e-commerce platform.
Conclusion
The eyes of e-commerce are now refreshed through a reflection of the fast-transforming and flexible becoming customer-oriented. Headless commerce thus offers the architecture today’s brands must have to be competitive and to stand responsive to the ever-demanding customer expectations-hence freedom of design and omnichannel readiness are just two examples of the benefits bestowed.
If good money is spent on an advanced online store, this significance would call for considering headless architecture; the selection of a trusted headless e-commerce development company will be a guarantee that your business will step into the next generation of commerce.
Now is the time to break free from limitations and build your eCommerce store with the tools and flexibility your brand deserves.
#"headless ecommerce solutions in USA#headless commerce company in USA#headless ecommerce development services in USA#headless commerce solutions in USA#headless solution in USA#headless commerce development services in USA#headless commerce services in USA#headless commerce development company in USA#headless ecommerce development company in USA#headless commerce developer in USA#Headless Commerce agency in USA.
0 notes
Text
Why Hiring Angular Development Services in India is a Smart Move for Startups in 2025

In the fast-paced startup ecosystem of 2025, building a responsive, scalable, and performance-driven web application is not just a goal—it’s a necessity. For many U.S.-based startups looking to develop their minimum viable product (MVP) or full-scale digital solution, hiring Angular development services in India has become a strategic and cost-effective decision.
Whether you’re building a B2B SaaS platform, an e-commerce site, or a consumer-facing app, Angular provides the flexibility, speed, and security needed to compete. And when you combine that with India’s vast talent pool of experienced developers, you get a winning formula.
Why Angular?
Angular, maintained by Google, is a powerful front-end framework ideal for creating dynamic, single-page applications (SPAs). It comes with built-in features like two-way data binding, component-based architecture, and real-time updates, making it perfect for startups that need scalability and flexibility.
Top Reasons to Hire Angular Development Services in India
1. Cost-Effective Without Compromising Quality
Hiring a U.S.-based Angular developer can cost upwards of $100/hour. In contrast, Angular developers in India offer equally skilled services at a fraction of the cost, without compromising on quality or timelines.
2. Access to a Vast Pool of Angular Experts
India is home to thousands of talented developers who specialize in Angular and its ecosystem. Whether you need someone to build from scratch or integrate Angular into your existing stack, Indian developers bring deep technical expertise and innovative solutions.
3. Time-Zone Advantage for Faster Development Cycles
The time zone difference between India and the U.S. allows for round-the-clock development. While your team rests, your offshore team continues the work, making progress almost continuously.
4. Specialized Custom Solutions for Startups
Startups often need custom workflows and tailored app architecture. With custom Angular developers in India, you can expect personalized, scalable, and adaptable web apps designed to suit your business logic and goals.
5. E-Commerce Ready Expertise
If you’re building an online store or marketplace, partnering with an Angular ecommerce development company in India ensures faster time-to-market, integrated payment gateways, and high-performance user interfaces optimized for conversion.
Use Cases: How Startups Benefit from Angular Development in India
MVP Development: Quickly validate your idea with a robust Angular-based MVP.
Enterprise Dashboards: Build secure, real-time dashboards and admin panels.
Progressive Web Apps (PWAs): Deliver app-like experiences across devices.
E-Commerce Platforms: Launch scalable online stores with advanced UI/UX.
How to Choose the Right Angular Partner in India
Look for companies with proven Angular projects in their portfolio.
Ensure they follow agile practices and offer transparent communication.
Check if they provide dedicated AngularJS developers in India who can integrate seamlessly with your in-house team.
Ask for flexible engagement models—hourly, full-time, or project-based.
Final Thoughts
For startups in the U.S., the decision to hire Angular development services in India is more than just a cost-saving strategy—it’s a smart business move. With skilled talent, time-zone flexibility, and a deep understanding of global project requirements, Indian Angular developers can help you turn your startup idea into a scalable and successful digital product.
Frequently Asked Questions
1. Why should I hire Angular developers from India instead of locally in the U.S.?
India offers a vast pool of experienced Angular developers at significantly lower costs. Indian developers are known for their strong technical expertise, agile project management, and ability to deliver scalable solutions tailored for startups, making them a smart choice for early-stage businesses.
2. Are Indian Angular developers familiar with modern tech stacks and agile workflows?
Yes, most Indian Angular development agencies work with global clients and are well-versed in the latest frontend and backend stacks. They follow agile methodologies, version control, CI/CD practices, and industry-standard project management tools like Jira, Trello, and Slack.
3. How do I ensure quality when working with Angular development services in India?
To ensure quality, choose a reputable company with a strong portfolio, client testimonials, and a transparent development process. Opt for developers who offer code reviews, testing, and regular updates throughout the project lifecycle.
4. Can I hire dedicated AngularJS developers in India on a full-time or hourly basis.
Absolutely. Most Angular development companies in India offer flexible hiring models—whether you need a full-time dedicated developer, a project-based team, or hourly support for smaller tasks.
5. Is Angular a good choice for building e-commerce or SaaS applications?
Yes. Angular is an excellent choice for both e-commerce and SaaS applications due to its speed, modular architecture, scalability, and component-based structure. Indian Angularjs-ecommerce development companies can help you create high-performance, conversion-focused platforms.
0 notes