#ALSO I STARTED PLANNING IT IN THIS INFINITE CANVAS APP
Explore tagged Tumblr posts
Text
Wanting 2 make a scope creep nightmare of a visual novel vs my inability to focus on jack shit ever in my life.
#it’d also be like. if not directly a danny phantom fan game rewrite then something blatantly derivative which would b fun#but I couldn’t sell it or anything and the amount of work it would take is#like when I say scope creep nightmare I mean this thing would take place over 4 years and be a full series rewrite w/ dynamic paths#like the series itself would be 200000+ words (52 episodes * 22 minutes * 200 words per on-screen minute_#and that’s with 0 branching paths or narration bc it’s a kids cartoon and not a visual novel#plus I’d need to add more content towards the backend bc season 3 mostly sucks and the ideas that don’t suck need to be earlier on#and that’s before we get into the fucking art scope creep#bc I played slay the princess and scarlet hollow so now I’d ‘’need’’ to make thousands of assets like those games#’’need’’ as in ‘’I have so many ideas for scene-specific sprite background interactions if I don’t do these I’ll die’’#yes I am genuinely planning shit out no this game will never actually exist#because again. scope creep nightmare. guy who can’t focus. guy who’s never written anything substantial before.#ALSO I STARTED PLANNING IT IN THIS INFINITE CANVAS APP#NOT KNOWING THE LASSO SELECT TOOL COSTS 39.99 TO UNLOCK#theres more in that price but for the most part I just need the lasso and that’s not available on its own#and the only other way is through a subscription which is dumb. fuck that#lalala
2 notes
·
View notes
Note
How do you balance maintaining a consistent writing routine?
Oh boi if only I could actually do that. Ok here we go~

Writing Creating Consistently
Creating consistently is one of the biggest challenges for any creative out there, not just writers. But despite so many people experiencing the same exact problem there is no universal solution. And the reason for that is simple: every person is different and the reason behind their struggles are just as diverse as humanity itself. For some it’s just difficulty keeping a habit alive, for others it’s circumstances of life and for people like me it can even just be their neuro-type.
But it’s not like there’s nothing you can do. So, here are two ideas to try to write more consistently, for both the organised and the chaotic:
Journaling +
This idea works best for those who don’t struggle too much to keep a habit alive or those who already journal or do something similar regularly anyway. Basically all you do is add a daily writing task to your routine. It can be anything like writing a short paragraph, working on character details or even just researching something. What exactly you do doesn’t matter as long as you’re doing something. But the most important thing to keep in mind is to keep the task tiny.
Once we start doing something, more often than not, much more will follow naturally. But if we make the task too big, we risk ending up dreading it. For that reason, your daily task should be something easy that can be done in no more than 5 minutes. That way you’ll get the satisfaction of doing something almost every day and don’t disappoint and demotivate yourself with piled up days of being unable to fullfill your goals.
Tiny Book
This technique works best for the more chaotic (and/or audhd) type and is the one I personally use for both writing and art. The basic idea of this technique is to simply always have something on you to catch your random bursts of inspiration throughout the day. For most people this will probably be their smartphone and maybe one of those cheap mini pens with the rubber stylus at the end. If you don’t like the notes app or just writing stuff down in a text document (or a hundred separate ones) here’s some apps that I use(d in the past):
Obsidian - very similar to a notes app, except you can link documents and build your own little Wikipedia. Including the clickable links within text and all.
Concepts - gives you an infinite canvas to take notes and draw stuff like mind maps. You’ll need a stylus for this one if you don’t want to write with your fingers. There are in app purchases but you really don’t need them and I’m using the free version with no problems too.
Campfire Blaze - (also as website) is specifically built to plan and share your writing projects. It has a lot of pre built functions to plan characters, maps, lore, magic systems etc.
Story Plotter - very similar to campfire except the focus is on structuring your story. A lot of people swear by it but I personally can’t give much more details because it just isn’t my style of program.
If you’re more of the traditional type though, get yourself a small notebook to always (and I mean always) carry around. Preferably a durable one that fits in your pocket and has a loop for a pencil. Also I recommend using a short technical pencil with an eraser at the end to avoid having to carry that and a sharpener around. Remember, we want the most comfortable quick and easy access so it doesn’t become a hassle to always have access to your materials.
On that note,
Why oh why, IKEA, did you stop making those cute but sturdy notebooks? That’s it, we’re breaking up. Søstrene Grene, you’re my new paper supply girlfriend. You may be more dainty and delicate, less sturdy than Ikea, but at least you’re there for me.
Ok but seriously, tip for the artists: søstrene grene has those teeny tiny blank books with really nice paper (easy 100+ pages) that fit into even a women’s front pocket and are perfect for quick thumbnailing. Just make sure to enforce the binging by putting some washi tape ore sum around the edges and glue it down on the backing bc they fall apart easily.
Anyway
Happy writing creating <3
#writers on tumblr#writing#authors of tumblr#tumblr writers#writer on tumblr#writer problems#as always ignore my grammar#english is my 3rd language#and i do not know how punctuation works here#unhinged#writing advice#art#art advice#artists on tumblr#artist on tumblr
51 notes
·
View notes
Text
Ashour Blog #1 (12 Dec 2020) Operation: Revive the Corrupted Comic Page
So, this is gonna be my first time doing these things. I'm gonna make some blogs here on Tumblr every now and then on somethings I think are worth talking about for some fun. It could be a drawing or a challenge or something about myself I'd share for fun.
I'm also doing this on Tumblr because it's the only place I think it's more suitable to make blogs like these, which I may discuss someday.
I won't be doing this on a daily basis, as not everything's worth talking about, and also I have other things to focus on like studying, so I'm gonna be doing these things if I have the energy to do so.
Anyway, I hope you enjoy my first Ashour Blog!
~~~~~~
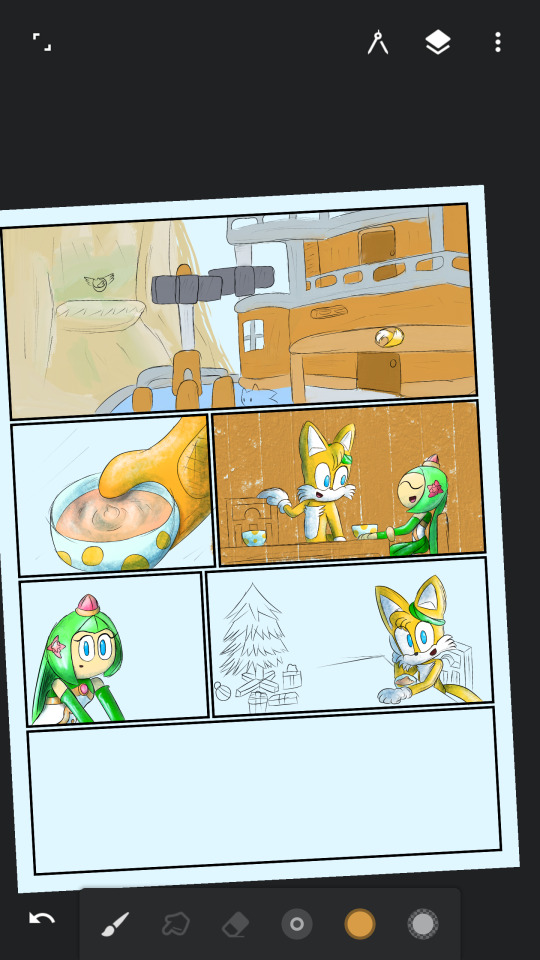
Today, I did something I have never imagined I'd do one day in my career as a digital artist. So, I was working on a page for a Sonic comic I'm making with one of my friends, the 1st page of the 3rd Chapter of "Sonic X: Christmas Special". I drafted the whole entire thing, inked it, and colored both Tails and our rebooted version of Cosmo.
And then THIS, happened:
The canvas all of the sudden went pitch-black, and all of my progress was lost. It wasn't my fault, since I haven't done anything but apply a filter to a layer. But it was more or less the program's fault, Infinite Painter on Android (sideloaded, yes i use android, and i'm not a fan of ios). The app itself was unstable and there were weird things you could encounter from one time to another, and it could lag like insane depending on your device, even on the Samsung Tab S6 (which i don’t have, but seen footage of it) it was a bit laggy.
Now keep in mind that I was using a Samsung Note 5 with Android 6, so… it is a teeny bit outdated, but I kept it, because it was still usable.
Anyway, I didn't want to delay the page any further because I started on that page like a week ago by the time I'm writing this, so I didn't want to be late with it. And I only had these two to work with:
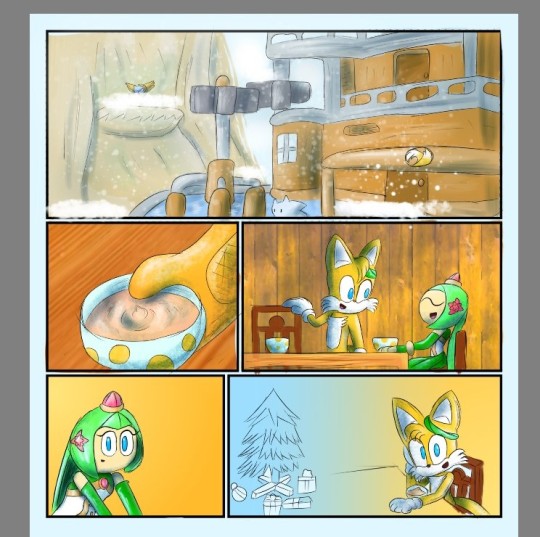
The original image I originally made with Medibang Paint:

And this screenshot I sent to my friend:

My plan was to merge the two together and continue from where I left off, rather than starting all over from the beginning.
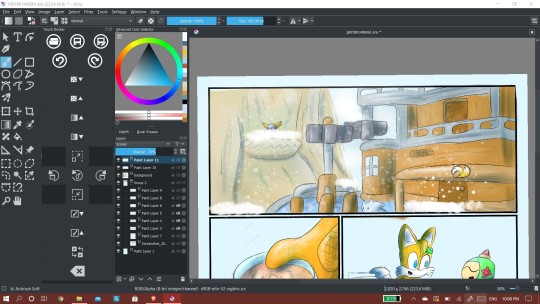
I can't do that on Infinite Painter because of how unstable it is (i deleted it after the incident), and I could use Medibang, but it's sorta limited for what I want to do. So, I had no other choice, but to switch to my main drawing program, Krita on Windows, to complete it, as it's like Photoshop, but free and better. And in case you're wondering, yes, I do often switch between my laptop and my phone depending on my mood.
So, I opened up Krita, and imported the only two pictures I had. I had to reposition everything to make everything fit, and remove some of the extra stuff, like Infinite Painter’s UI, and the extra colors I didn’t need. All I needed was the colors of Tails’ workshop from Sonic Adventure.
Now, I know that this sounds like a lot of work, but I got everything done! Alright, not everything, as I had to get rid of those white spaces that kinda made the image look like I extracted the image from a JPEG file. So I had to remove them by painting over them.

And voila! I’ve done the thing! And I even shaded it, too!

It’s then I finished the page till I decided… “Yeah, I’m getting tired right now”. So that’s where I stopped.

And, if there’s anything I’ve learned from all of this, then it’s to choose your tools wisely; you may find a tool you absolutely like for the things it can do, but it could contain a major flaw that would ruin the experience, and Infinite Painter for Android is one of them. I’m not sure if the iOS/iPadOS version is more stable than the Android version, so if it is, then.. I’m a bit jealous lol
It’s a good thing I have Krita, a much more stable program
Anyway, that’s the end of my blog! This is my first time doing these things, so if you have any suggestions what the next one would be, then I’m open for suggestions, and advice!
See you next time, and have a great day!
1 note
·
View note
Text
Canva Review 2022🤩: Details, Pricing, and Features
Are you looking for a new graphic design tool? Would you like to read the detailed review of Canva?
Since this is one of the tools I prefer to use. I am also writing my first eBook using Canva and may publish it on my site soon you can download it for free. Let's start the review.
Canva also has a web version and a mobile app
What is Canva? Canva is a free graphic design web application that allows you to create invitations, business cards, flyers, lesson plans, banners, and more using professionally designed templates. You can upload your own photos from your computer or from Google Drive, and add them to Canva's templates using a simple drag-and-drop interface. It is like having a basic version of Photoshop that does not require graphic design knowledge to use. It's best left to nongraphic designers.
Who is Canva best suited for? Canva is a great tool for small business owners, online entrepreneurs, and marketers who don't have the time and want to edit quickly.
For creating sophisticated graphics, a tool like Photoshop Can is ideal. To use it, you need to learn hundreds of its features, be familiar with the software, and it is best to have a good background in design too.
Plus you need a high-end computer to run the latest version of Photoshop.
So here's Canva, with Canva you can do all that with the drag-and-drop feature. It is also easy to use and free. Plus an even more affordable paid version is available for $12.95 per month.
Free vs. Pro vs. Enterprise Pricing Plans The product is available in three plans: Free, Pro ($12.99/month per user or $119.99/year for up to 5 people), and Enterprise ($30 per user per month, minimum of 25 people).
Features of the Free Plan 250,000 Free Templates 100 Design Types (Social Media Posts, Presentations, Letters, and More) Hundreds of thousands of free photos and graphics Invite members to your team Collaborate and comment in real-time 5GB cloud storage
Try Canva Pro Free for 30 Days
Pro Plan Features Everything is free, plus: 100 million premium and stock photos, videos, audios, and graphics 610,000 premium and free templates with new designs daily Access to Background Remover and Magic Resize Build a library of colors, logos, and fonts for your brand or campaign with up to 100 brand kits Quickly remove the image background with Background Remover Infinitely resize designs with Magic Resize Save the design as a template for your team to use 100GB cloud storage Schedule social media content across 8 platforms Enterprise plan features
Everything is Pro Plus: Establish your brand's visual identity with logos, colors, and fonts across multiple brand kits Control your team's access to apps, graphics, logos, colors, and fonts with Brand Control Built-in workflow to get approval on your design Set what elements your team can edit and stay on brand with template locking Unlimited Storage Log in with Single-Sign-On (SSO) and get access to 24/7 enterprise-level support.
How to use Canva? To get started on Canva, you'll need to create an account by providing your email address, Google, Facebook, or Apple credentials. You will then choose your account type between Student, Teacher, Small Business, Large Company, Nonprofit, or Individual. Depending on the type of account you prefer, templates will be recommended to you.
You can sign up for a free trial of Canva Pro, or you can start with the free version to understand if it's the right graphic design tool for your needs.
canva sign up
When you sign up for an account, Canva will suggest a variety of post types to choose from. Depending on the type of account you have set up, you'll be able to see templates categorized by the following categories: social media posts, documents, presentations, marketing, events, advertising, launching your business, building your online brand, and more.
Start by choosing a template for your post or by searching for something more specific. Search by name of social network to see a list of post types on each network.
Templates canvas templates
Next, you can choose a template. Choose from hundreds of templates with customizable photos, text, and other elements ready to go.
You can start your design by choosing from a variety of ready-made templates, searching for templates that match your needs, or working with blank templates.
Canva has a lot to choose from, so start with a specific search. If you want to create business cards just search for it and you will see tons of templates to choose from.
elements Inside Canva Designer, the Elements tab gives you access to lines and shapes, graphics, photos, videos, audios, charts, photo frames, and photo grids. The search box on the Elements tab lets you search for everything on Canva.
Canvas element
To get started, Canva has a huge library of elements to choose from. To find them, be specific in your search query. You may also want to search in the following tabs to see the different elements separately:
Photos The Photos tab lets you search and choose from millions of professional stock photos for your templates.
You can alter the photos in our templates to create a new look. It can also make the template more suitable for your industry.
You can find photos on other stock photography sites like pixel, pixabay, and many more, or simply upload your own photos.
When you select an image, Canva's photo editing features let you set the photos (brightness, contrast, saturation, etc.), crop, or animate them.
When you subscribe to Canva Pro, you get access to a number of premium features, including background remover. This feature allows you to remove the background from any stock photo in the library or any image you upload.
Basic lesson The Text tab lets you add titles, normal text, and graphical text to your design.
When you click on text, you'll see options for adjusting the font, font size, color, format, spacing, and text effects (such as shadows).
Canva Pro subscribers can choose from a large library of fonts on the Brand Kit or Styles tab. Enterprise-level controls ensure that visual content remains on-brand, no matter how many people are working on it.
Audio Create an animated image or video by adding audio to capture user attention in social news feeds.
If you want to use audio from another stock site or your own audio track, you can upload them in the Upload tab or from the More option.
Video Want to make your own videos? Choose from thousands of stock video clips. You will get videos up to 2 minutes long
You can upload your own videos as well as videos from other stock sites in the Upload tab.
Once you've selected a video, you can use the editing features in Canva to trim the video, flip it, and adjust its transparency.
Background On the Background tab, you'll find free stock photos to serve as backgrounds for your designs. Change the background on the template to give it a more personal touch.
Styles
The Styles tab lets you quickly change the look and feel of your template with just one click. And if you have a Canva Pro subscription, you can upload your own custom colors and fonts to make sure the designs stay on brand.
Peoples If you have a subscription to Canva Pro, you will have a logo tab. Here, you can upload variations of your brand logo to use throughout your design.
You can also make your own logo with Canva. Note that you cannot trademark a logo containing stock material.
Canva.
publishing with With Canva, free users can download and share designs on multiple platforms, including Instagram, Facebook, Twitter, LinkedIn, Pinterest, Slack, and Tumblr.
Canva Pro subscribers can create multiple post formats from a single design. For example, you can start by designing an Instagram post, and Canva's Magic Resizer can resize it for other networks, stories, reels, and other formats.
Canva Pro subscribers can use Canva's content planner to post content to eight different accounts on Instagram, Facebook, Twitter, LinkedIn, Pinterest, Slack, and Tumblr.
Canva Team Canva Pro allows you to work with your team on visual content. Designs can be created inside Canva, and then sent to your team members for approval. Everyone can comment, edit, modify and keep track of version history.
canvas print When it comes to printing your designs, Canva has you covered. With a wide selection of printing options, they can turn your design into anything from banners and wall art to mugs and T-shirts.
Canva print is perfect for making a lasting impression on any business. Create inspiring designs that people will want to wear, keep and share. Hand out custom business cards that leave a lasting impression on customers' minds.
Canva Apps The Canva app is available on the Apple App Store and Google Play. The Canva app has earned 4.9 out of five-star ratings from over 946.3K Apple users and 4.5 out of five-star ratings from over 6,996,708 Google users.
In addition to mobile apps, you can use Canva's integration with other Internet services to add images and text from sources such as Google Maps, emoji, photos from Google Drive and Dropbox, YouTube videos, Flickr photos, Bitmojis, and other popular visual content elements. can do.
Canva pros and cons
Pros: 1. a user-friendly interface 2. Canva is a great tool for those who want to create professional graphics but don't have graphic design skills. 3. Hundreds of templates, so you'll never have to start anew. 4. A variety of templates to fit multiple uses 5. Branding kit to keep your team consistent with brand colors and fonts 6. Creating visual content on the go 7. You can get royalty-free images, audio, and videos without subscribing to any other service.
Shortcoming: Some professional templates are only available for pro users Advanced photo editing features like blurring or erasing a specific area are missing. Some elements that fall outside a design are difficult to retrieve. Features (such as Canva Presentations) could use some improvement. If you're a regular user of Adobe products, you may find Canva's features limited. Prefer to work with vectors. Especially the people. expensive enterprise pricing
conclusion In general, Canva is an excellent tool for those who need simple images for projects. If you're a graphic designer with experience, you'll find that Canva's platform lacks customization and advanced features – especially vectors. But if you have little design experience, you'll find Canva easier to use for most projects than advanced graphic design tools like Adobe Photoshop or Illustrator. If you have any questions let me know in the comment section.
1 note
·
View note
Text
Version 435
youtube
windows
zip
exe
macOS
NEW app
OLD app
linux
tar.gz
I had a good week. I continued last week's server work and have a macOS Big Sur build available for testing.
new macOS build
This was delayed far longer than I wanted, but I think I have it figured out now. Thanks to work from Suika and ReAnzu on github figuring out the script, the macOS build is now put together on github itself, on Catalina. This new build thus works on Big Sur, and should generally have less compatibility jank on any newer macOS machine. I have included my old 10.12-built release as well today, just in case I messed something up, but if you are a macOS person, please give the new one a try and let me know how you get on.
Assuming this works out ok for the majority of people, I'll be moving to it as the official macOS build. Anyone who is still on an old macOS will have to run from source to stay updated with hydrus. The new release is just out of testing, so I'll clean up the filename and add the readme.rtf and so on so it looks prettier. I will also explore reducing the size (300MB vs 137MB wew), but I am told this may be unavoidable due to some new macOS thing that bundles both old and new versions of libraries in the App.
editable repository update periods
Just in case, it is probably a good idea to back up your server before you try this!
Hydrus repositories now have an editable update period! This was an oft-requested feature for users running a server on a LAN or between just a few friends, so if this is you, please give it a go. There is a new 'edit options' permission for accounts, which any account with 'manage account types' (admins basically) will inherit on update. If you have this, the 'admin services' menu will have a new 'edit update period' entry, which launches a simple time delta widget where you can change it.
Changes occur immediately. The server will create any updates that are now due, and your client will do a resync to keep up to date with the new numbers, so if you have 'review services' open when you make the change, you should see everything update in realtime. Other clients that sync with the server will catch up with the new check times when they next do their normal sync, unless they too force a resync with the new 'review services' button I added last week.
You can change the update several times, up or down, and it shouldn't be a big deal--the client no longer cares if one set of updates were short or long--so please feel free to play around with this a bit, just don't go crazy with super short or long times. The minimum is 10 minutes, but I recommend you only go down to about 60 minutes if you really want to be that fast, at least as we experiment with this. The system was originally built with 100,000 seconds in mind, so I think super short periods will add overhead bloat over time (not to mention, you only see content after processing, which atm only happens in idle time anyway).
the rest
I had another go at multi column list 'last column' resizing. Dialogs shouldn't judder around so much when you resize them, and more instances of dialogs growing or shrinking slightly on the every re-open ''should'' be mitigated.
Tag upload to a repository has a new safety check for a particular error state. I know one user got stuck with some pending mappings that wouldn't clear--in fact it lead to an endless cycle of uploading!--which is now caught, and a new maintenance routine can fix it.
The Client API's file search now converts tags with asterisks into wildcard or 'namespace' search terms. Its version is now 16. Also added to the Client API help page is a link to https://ififfy.github.io/flipflip/#/ , an advanced slideshow engine that now supports hydrus as a source.
full list
misc:
a new macOS build that should run on Big Sur is now ready, it should be attached to this release. it is built on github automatically, and is thanks to hard work from Suika and ReAnzu. I am attaching my old release as well, just in case I messed up somewhere on my end. if you are a macOS user, please try the new App! it will not work on very old macOS like 10.12, but if this works out today for the majority of macOS users, I will be moving to just putting this new build out going forward. I'll add some polish like the readme.rtf and harmonise the filename etc.. too. I'd love to cut the filesize down, but this may not be possible (it is apparently some modern macOS thing where it bundles old and new versions of libraries in the same App so you basically get it twice)
the bottom-right corner of the regular media viewer canvas now also shows media zoom
the StringSorter object now has a simple 'reverse' sort type
the infamous multi-column list 'last column' width calculations are improved: first, dialogs with multi-column lists should no longer judder back and forth a single character's width as you expand the parent window. also, the last column saved size (which is used in dialog relaunch width initialisation) is now snapped to rounded 5-character intervals, which should mitigate various 'fuzzy' reasons for some dialogs to remember a larger or smaller size and grow or shrink one or more characters' width on the next launch
the _help->debug->gui actions_ menu has a new entry to reset all multi-column list saved widths back to default
the 'edit OR predicate' panel when you shift+double-click an OR predicate now expands horizontally and vertically with the window
the 'edit search predicates' list in the 'edit favourite search' panel now expands vertically with the window
the client now detects some invalid tag mapping states on tag upload--when a mapping is both current & pending or when it is both deleted and petitioned. these pair-states are mutually exclusive, normally impossible to get to, but one user who nonetheless ended up in this situation encountered an infinite uploading loop to a tag repository (since the tag was already current/deleted, the pending/petitioned status was not clearing correctly on upload commit). now, the upload will be abandoned and an info message put up with the fix
added a new maintenance routine to _database->check and repair_ that fixes logically inconsistent mappings. it has a popup dialog when it works and forces a pending count refresh and shows a summary afterwards
the routine that counts up total current or pending mappings on a service when the cached number has been reset is now massively faster (from a 30-60s down to less than a second in my dev tests). it now sums the tag autocomplete cache, rather than counting raw tables
fixed the BUGFIX option in 'connections' that allows you to disable ssl verification. this will also be extended at a later date to be domain-specific
.
new server stuff:
a new permission is added to hydrus service accounts--'manage options'. any account with 'manage account types' will get this by default on update
any account on a repository with 'manage options' permission will now see 'change update period' in the admin services menu! it launches a time delta control with the current update period and will send the new one up to the server. the client will resync account, options, and metadata immediately, and the server will generate any now-due updates immediately, so you should be able to watch changes occur in 'review services' and the server terminal live. other users will catch up to the new time when they next hit an update. various hardcoded check periods (like how often due updates are checked for and delay-buffered clientside and serverside) are shrunk significantly. the whole system should react to changes better
the minimum settable update time is now 10 minutes (the default value remains 100,000 seconds), but I recommend you try larger, say an hour minimum, at least to start. the network generally works more efficiently with higher numbers, and be warned, if you are adding 144 updates a day, there may be bloat problems after a year
let me know how this goes, whether you are running a server on a LAN or just a regular user running on one who gets a new update time!
the new 'full metadata resync' routine now triggers an immediate metadata update sync and wakes the daemon involved, so it should now happen as you watch
fixed the new pause/play buttons on review services to use neutral pause/play icons, not the downloader pause/play
brushed up metadata sync status string on review services
cleaned misc server and network code
cleaned up some old clientside service code
the client api now supports wildcard and namespace tags in the file search call
client api version is now 16
added https://ififfy.github.io/flipflip/#/ , a slideshow engine that now supports hydrus as a source, to the client api page
next week
I have unavoidable IRL next week (jury duty), so I can't do the release on Wednesday. I will put a smaller one out on Tuesday!
I will hammer away at some small issues and plan out multiple local file services.
0 notes
Text
Brain Drain
Oops. So, I stopped. But that’s okay, let me explain why: By far one of the most harmful elements to my creative process over the years, especially in relation to long-running projects, has been how I define the parameters of continuation for a creative project. I will set targets such as ‘release a song a month’ or do ‘twenty hours of songwriting a week’, but if I miss a beat then to my mind ‘that project is over’. ‘But that’s insane’, I hear you ask ‘why not just pick it up the next day?’ Because my parameters for success are unconducive towards my actual success. This journal is the first long-running project I have attempted in quite a while and represents a fantastic opportunity to both disown old behavioural patterns and redifine new life parameters that help me instead of hindering me. Stopping, starting, and endings: A project is only over once you never come back to it again. Time and time this has been shown to me by projects that I consciously or unconsciously shelve permanently when it first it was only shelved temporarily. Stopping and starting is not an ending, an ending is an ending. (As an aside I adore the redundancy of this sentence). Not just adopting, but actually acting out this concept, is the change that I would like to make for myself here. Getting organised: Hello - back on it then. I have decided to restructure how I utilise to-do lists within this project. Essentially, I have one ‘overall’ to-do list on the journal’s home page that I would like to draw upon each day based on what I feel most excited to accomplish, these items will then fill out the day’s list whereupon work I complete will be struck off both lists. Any work that has not been completed by day’s end will simply be returned to the overall to-do list to be called upon next time I feel drawn to that task. Feels like a pretty neat system. On the topic of organisation and productivity, I would quite like to talk a little about how I go about these things and share a few of my approaches as it forms an immensely important base to my creative workflow yet I have not covered them previously. Think of this as my equivalent to sorting one’s various sketchbooks, paints, brushes, materials, canvases, and finished works. File system:

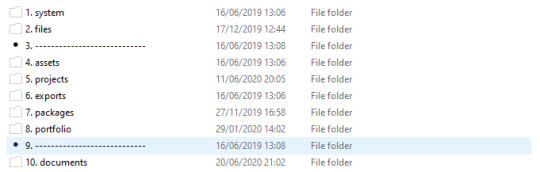
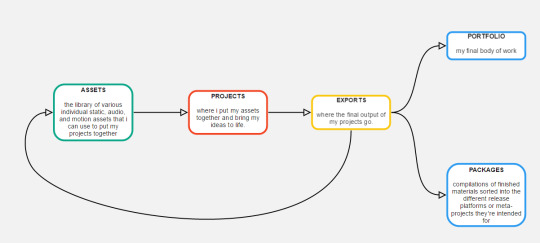
File structure. The data of it all. When considering how best to organise my local computer information, I thought it would first make sense to think of my creative process as a product pipeline and then model my file structure off of that. Like so:

Having a file system that reflects my working process instead of fighting it helps me be more efficient. In addition to these I then have a documents folder that contains files more on the administrative end of my creative projects, a system folder for all of the technical files that make my computer happen in a vaguely functional way, and a files folder for the various books, films, family photos, and memorabilia that I acquire over my life. Incidentally I also use this folder as a source of assets for my projects sometimes. Workyflowy:

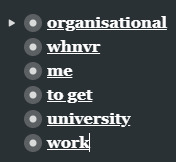
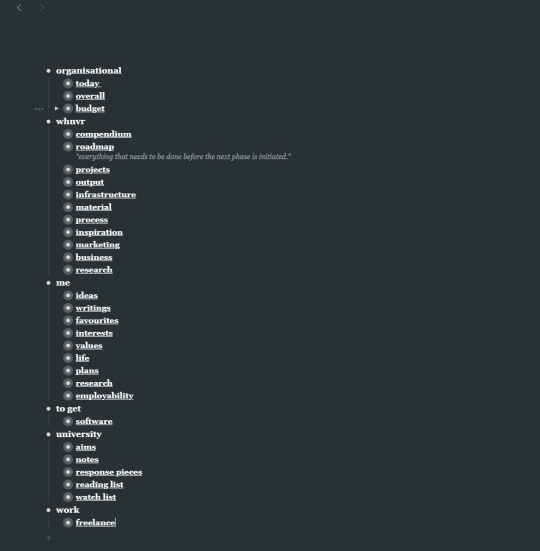
My 'brain centre’. Workyflowy is a nested writing app that lets mewrite something, and then for example nest another piece of writing within it - be it an idea, shopping list, life plan, or passing thought. Each time a facet of my life comes up I add it to Workyflowy and organise it under one of the headers you see above you - this has proven to be an excellent way to essentially map my brain out. After a while it begins to look somewhat like the images you see below:


Only using the ‘whnvr’ header as an example here otherwise this document would be far too long, but you get the idea. Miro:

Miro is an infinitely zoomable, infinitely expandable canvas in every direction with the ability to place text, images, whiteboards, drawings, mindmaps, chat boxes, cards, sticky notes, spreadsheets, and webpage embeds. To me this was the answer to my frustrations with traditional, linear, top-to-bottom notetaking. I use it as a pinboard to organise just about everything from my favourite words, to principals I like, video ideas, song concepts, industry details and so much more, all side by side, via an approach that my brain understands of navigating this map of my mind precisely as one would navigate the map of a country. For example, for my previous music project I used it to piece together a complete overview of every facet of said project:

I have made sure that in the cases of both Miro and Workyflowy to select apps that are syncable across all of my devices. This means that whether I am working from my phone or my laptop I can access and record all the same data from everywhere. Next steps: The most pressing things I have on at the moment are getting in touch with my course leader in order to say hello, discuss his module, and my ideas for it, shortly followed by some of the work I have to do for Two Piers cooperative. I think I will pursue the cooperative stuff today and leave the former to tomorrow. I would also like to progress further with the Unreal Engine Beginner Learning Path if there’s time. Some other loose closing thoughts that I am having and would like to record but having nothing more to say about: What are the advantages to what I am doing over regular journaling? Well, this approach allows for more connectivity and fluidity than traditional pen-and-paper. For example, I get to have a home page on my journal that I am able to consistently go back and update with relevant information and newer examples of my work as opposed to to having everything solidified in paper, as well as show case work materials from sound to video embedded directly into the project itself. -
I have a piano next to me, I should really pull up a song to learn and sing my heart out more. - I really ought to reorganise my cables. Perhaps I can get some cable management suggestions from the lovely people over in r/productivity on Reddit? - I think I need to pull every item out of my tent soon and give the entire thing a deep clean as well as redo the ropes so that the tent no longer sags. I should also patch the enormous tear that opened up in the canvas last night. That.. Would likely be a good idea. Oh, I sleep in a tent by the way. That’s all. Peace.
0 notes
Text
The Wild and Wonderful World of WEBTOON Series
Many anime fans are familiar with manga, with lots of classic and modern anime being adapted from the medium, such as Naruto, One Piece, Bleach, and many more drawing on their graphic novel counterparts. But this season, a different comic tradition is responsible for starting a new anime trend with the adaptation of Tower of God: Korean manhwa, specifically, WEBTOON series! But what are WEBTOON series and what makes them so unique? Aren’t they just Korean comics? Well, you may be surprised to learn that WEBTOON series are a global phenomenon, with readers and creators all over the globe! And furthermore, they’re a wholly unique digital platform that relies on the screen of your phone to help tell the story. If that’s got you curious, then read on!
First, it’s probably important to specify that WEBTOON series and manhwa aren’t the same word. Much like manga, manhwa just means “comic” when translated from Korean. WEBTOON series are a type of comic, but a very specific digital medium—compared to print comics, there are a lot of differences! WEBTOON series occasionally get printed as paper copies, but these are mostly collectible items rather than the regular way to read them. Instead, WEBTOON series are designed to be read vertically on screens, most specifically smartphone and tablet screens. If Tower of God made you curious enough to go check out the WEBTOON series, you might already be aware of this verticality, but for new readers, WEBTOON’s approach to reading style is very unique and can take a bit of getting used to—but it's certainly rewarding when you dive in!
Unlike manga or American comics, WEBTOON series don’t generally rely on panels and gutter layouts on single pages. Instead, WEBTOON series use an “infinite canvas,” with readers scrolling vertically down as they read chapters. WEBTOON series chapters vary in length, but many of them are pretty long. If you were to try and print out an entire chapter, you’d find yourself printing 30 plus pages or more for most titles, and a lot of those pages would be blank! When I started reading WEBTOON series, this negative space was something that really caught me off guard—at first, I kept thinking my screen wasn’t loading. I realized that titles used this white space (or black or gray!) to space out story beats and big reveals, making tense, dramatic moments even more hair-raising as my own reading speed affects how quickly I’d see what happens next. (This may come as no surprise, but WEBTOON series are really, REALLY easy to binge read!)
In fact, this use of vertical reading space and chapter size makes another aspect of WEBTOON series somewhat shocking in comparison to manga: they’re in color! While many WEBTOON series use negative space to help with that burden, it’s still quite impressive to think about how much work goes into creating weekly chapters with full color, and these vibrant comics really make their unique worlds pop on the screen. In many cases, WEBTOON series will change their background colors from white to black, or some other variation, in order to transition between things like time changes (night and day or even past and present) or to really ram home emotional moments. Watching all of the color drain out of even the page you’re reading can make the gut punches in some WEBTOON series really hit hard!
Similar to manga, WEBTOON series cover almost every possible topic. You’ll find WEBTOON series about school life, professional careers, sports, fantasy, sci-fi, and almost everything in between. On the off chance that you catch up on a long-running series, you’ll find plenty of other titles to take their place. When I first started reading WEBTOON series, I only read about five stories. Now, my subscription page is up to fifty titles! Let’s just say they can be addictive and leave it at that! Perhaps something that fewer people know, though, is that WEBTOON series artists aren’t just Korean. There are many creators from all over the world publishing WEBTOONS series and the variety of art styles and storytelling really make the platform something unique and magical to explore.
In 100 percent honesty, I was actually a pretty late adopter to WEBTOON series, as I always preferred reading physical mediums over digital and never found reading manga on my phone very entertaining. Something about "turning" pages digitally, waiting for them to load, and other things just made the experience less desirable than picking up a volume and reading it. During a layover on a flight earlier this year, I found myself stuck without much to entertain myself with except my phone and remembered that a friend had suggested I check out Tower of God. Five hours and one flight later, I had nearly drained my entire back-up battery and read my way through most of Season 2. Since then, I’ve been hooked. If you’re like me, and skeptical of digital media, I really think you should give WEBTOON series a try. In fact, I’ve got a few personal recommendations ready to get you started! All of these can be found on Naver’s WEBTOON website or app check (here for Apple or here for Google)and you can start reading them right away!
Tower of God
This is the WEBTOON series that got me into WEBTOON series, and from other Tower of God fans I’ve spoken to, that seems to be par for the course. The series has been running for nearly ten years now, so you have a LOT of reading to catch up on if you’re only just getting invested thanks to the anime this season! The adventures of Bam, Khun, and the rest of the Regulars sucked me in with it’s deep, unraveling story and I found myself having to force myself to stop reading “just one more chapter” before bed. Creator SIU has stated he’s had the story planned out from the start and it really does feel that way as you read through it, seeing little details you didn’t think about before suddenly become relevant, or small bits of dialogue or art that you didn’t understand before suddenly rushing back and making you go “HEYYY, wait a minute!” as some new development unfolds. SIU manages to follow a large, diverse cast of characters throughout Tower of God and the series absolutely deserves the attention it’s getting right now. If you’re curious to see what happens to Bam and company after the anime ends, there is plenty of Tower of God waiting for you in the WEBTOON series!
GOSU
I’ve always been a huge fan of martial arts movies. I fondly remember how I used to watch badly dubbed martial arts flicks with my grandma as a child. GOSU, by Giun Ryu and Mun Jeong Hoo, takes me back to the magic and excitement of martial arts stories. GOSU might be the most gorgeous WEBTOON series I’ve ever read and the authors really know how to let visuals do the storytelling—there are some truly breathtaking moments in GOSU that are conveyed solely through still, almost unchanging landscapes. Protagonist Gang Yong is really quite something and there have been times when I’ve audibly gasped or yelled at big moments in this series. With the wave of WEBTOON series titles getting adapted into anime, I’d absolutely put GOSU on my list of series I’d love to see get an anime. If you like martial arts stories, or just really gorgeous art, GOSU is worth the read!
Lore Olympus
Rachel Smythe’s Lore Olympus was a series I frankly never expected to read, let alone love. Talking about Greek mythology usually makes me think back to college humanities classes or playing God of War, and while both of those were great, they weren't usually my cup of tea. I’ll admit that I actually ended up reading this one because I kept seeing it so highly ranked on the WEBTOON app—seriously, it’s number one in like, every demographic and overall—and finally gave in to the not so subliminal message that I’m obviously missing out on something here. And boy, was I! Lore Olympus is a simple concept: reimagining mythological Gods and Goddesses in somewhat “human” situations. This story is a bit mature and dramatic, but the romance and suspense in it are really something, and the art is colorful and gorgeous. Persephone and Hades’ story has never been so gripping and I find myself always waiting for the next chapter to drop.
The God of High School
Yongje Park’s The God of High School was an easy sell for me since it evoked memories of classic school battling anime like Tenjho Tenge and a hint of fighting games. Since the anime is about to begin, I won’t spoil anything, but the action in this series is top-notch with gorgeous art to match! Like Tower of God, this WEBTOON series has also been running for quite a while, meaning you’ve got plenty of material to get through. Jin Mo-Ri is a pretty deceptive protagonist, too. At first, I just assumed he’d be the usual battle-crazed fighting style character, like Goku, but he’s got his own unique personality that helps set him apart. A lot of my enjoyment of The God of High School comes from the supporting cast, which Park has really done an amazing job with. The main trio of characters is fun and strong and it always feels exciting to see various martial arts and skills used in this series.
Sweet Home
If you like horror or zombie movies, this series might be right up your alley. I got quite a few friends into reading WEBTOON series by getting them to read this relatively new title that features some of the creepiest and imaginative monster designs I’ve seen in a while. Sweet Home’s authors Youngchan Hwang and Carnby Kim really manage to hit that survival horror itch, and in terms of using the WEBTOON series medium, I can’t think of many other titles that take advantage of the vertical scrolling pages like Sweet Home does to deliver some absolutely bone-chilling moments. As a monster horror series, it is only fair to warn you that it can be a bit gruesome at times, so please keep that in mind if you decide to check it out!
WEBTOON series are becoming a global phenomenon. The market for them is estimated to be over 300 million USD a year currently, and with anime adaptations and even larger potential audiences about to learn of them through Tower of God, The God of High School, and Noblesse, I can only see those numbers going way up! If you’ve never tried WEBTOON, then now is absolutely the time. I guarantee you’ll find a series you’ll absolutely want to read, and then another one, and another one, and another one… Uh oh! How did that queue get so huge?! Anyway, happy reading, and I hope this helped get you interested in the wonderful world of WEBTOON series!
Are you a WEBTOON series fanatic? Is this your first time hearing about them? Let us know what titles you like and what you think about WEBTOON in the comments!
➡️ Catch up on watching Tower of God today! ⬅️

Nicole is a frequent wordsmith for Crunchyroll. Known for punching dudes in Yakuza games on her Twitch channel while professing her love for Majima. She also has a blog, Figuratively Speaking. Follow her on Twitter: @ellyberries
Do you love writing? Do you love anime? If you have an idea for a features story, pitch it to Crunchyroll Features!
1 note
·
View note
Text
Staying productive while working remotely with office.com/setup Teams
Staying productive while working remotely with office.com/setup Teams
How do you move tens of thousands of employees to remote work overnight? With the COVID-19 outbreak spreading around the world, that was the big question on our minds at office.com/setup last week. Then, last Wednesday, we just did it—sending out an email that asked approximately 50,000 Office.com/setup employees in the Seattle area to work from home if they could. We were already heavy Teams users, but in our first fully remote days usage among Office.com/setup employees in the U.S. went up significantly. By the end of the day Thursday, the chat was up 50 percent week over week and meetings were up 37 percent. And we’re seeing usage upticks among customers, too, as workers everywhere adjust to the meeting, chatting, and collaborating exclusively online. We want to help everyone meet this challenge. As the team behind Teams, we have spent a lot of time learning about the best ways to make working from home productive and healthy. So I thought I’d share our top tips below.
A quick note before you read on: These tips are part of our ongoing effort to help everyone stay connected and productive during this challenging time. Last week, I shared how individuals and organizations can get Teams for free, along with our comprehensive plan for keeping services running smoothly through this crisis. We’ve also shared incredible stories from customers and employees around the world, including teachers and students in Hong Kong using technology for amazing e-learning innovations and customers in and around China who’ve found smart ways to keep work moving as well. But our customers are also asking for guidance on switching to remote work. We’ll continue to provide tips, information, and inspiring customer stories throughout the outbreak, so check back here for those in the days to come.
Getting started
As you move to remote work, a few key habits will set you up for success.
Set up your workspace
If you don’t have a home office, don’t worry. You can still work from home productively. In fact, we designed Teams as a virtual office you can take anywhere you go. While you may not have a printer, physical files, or a desk phone at home, you can pull up documents directly in Teams, securely store files where the right people can access them, and quickly jump into calls and meetings. That said, it’s important to have a dedicated home workspace where you can be productive and signal that you’re in do-not-disturb mode. A breakfast nook, a quiet corner of the bedroom, an underused game table in the rec room—any focus-friendly area can double as a workspace. And don’t worry if it gets a little messy throughout the day, you can always use background blur during video meetings so your teammates focus only on you.
Communicate, communicate, communicate
While many of us work from home at least part of the time, we still rely on rhythms and core hours that are built around our physical presence at the office. When working from home, your daily rhythm may change. This is especially true for those of us balancing work and childcare. Clearly communicate your working hours with your teammates and collaborators so that they know when to reach you. You can also set a status message in Teams to share this information proactively.
Also, make it a habit to offer frequent progress reports to your teammates. Fully remote companies tend to emphasize documentation since it’s a key way to stay connected when you work apart. We recommend posting updates, insights, and helpful resources you’ve discovered in Teams channels, so your teammates can stay connected with what you’re up to even without the benefit of a chance hallway conversation. Later, they can search within the channel for ideas or content when they need them.
Maintain healthy boundaries
Without the usual workday signals—a walk to grab lunch, for instance, or a commute—unplugging can be a challenge. Remote workers sometimes find themselves working for long stretches without breaks for exercise, socializing, or a proper meal. This will quickly lead to stress and burnout. Remember: your health comes first. Make time for meals, drink plenty of water, and remind yourself to mentally “clock out” from remote work at the end of the day. These behaviors won’t just keep you healthy, they will also help you be more productive in the long run.
Running effective meetings
Embrace online meetings
In the absence of a physical conference room, bringing everyone together can feel like the biggest remote-work challenge of all. As you move meetings to office.com/setup Teams, make sure all meetings have a virtual “join” option to create an online conference room. Also, we suggest that all participants turn on video if they are comfortable doing so. Face-to-face interaction goes a long way to help everyone feel connected. Teams have a wide selection of certified cameras to choose from, as well as devices like headsets and speakerphones to make sure you and your coworkers can always communicate clearly.
Be mindful and inclusive
Moving to online meetings may remove some of the visual cues we rely on to see if a colleague has something to say in a meeting. And overcrowded conference calls can make it difficult for people to share their opinions. The meeting organizer should pause frequently to invite questions and remind attendees that they can also use the meeting chat window to share their thoughts.
Record your meetings
To compensate for the lack of face time, some remote workers schedule extra meetings in order to stay connected with customers, partners, and coworkers. Double-bookings can be hard to avoid. If your organization allows it, record meetings in Teams so coworkers can catch up later. If you can’t attend yourself, remind the organizer to record in your absence. The automatically generated transcript is also super-useful when you’re trying to remember information covered in a meeting you attended. Want to learn more about Teams Meetings? Learn more tips here.
Staying connected
Make up for missing hallway talk
A lot of remote workers find the thing they miss the most about the office is casual conversations. Chats at the watercooler or snack shelf not only keep us connected, they often surface important information or insights we wouldn’t have guessed. Be deliberate about reaching out and connecting with your co-workers. Think of chat messages as your virtual watercooler and set yourself a reminder to check in with people regularly. Emojis, GIFs, and stickers are a fun way to keep chatter fun and light.
Bring the team together
Working remotely can feel isolating. As a leader, it’s important to create opportunities for the whole team to get together virtually. Maintain your regular team meeting cadence or team lunches, just make them online. Use the “General” channel in Teams for discussions that might be of interest to everyone. For large brainstorms, you can use the office.com/setup Whiteboard app, which provides an infinite digital canvas for meeting participants to ideate and collaborate directly in Teams. We also suggest team leaders download the Crisis Communication Power App. You can use this customizable app to inform yourself and your team on everything they need to know throughout this outbreak.
Have fun!
With all the changes that come with moving to remote work, it’s important to foster and maintain team morale. There are many things you can do within Teams to keep people feeling positive and engaged. Share news and stories in your team chat, or hold a photo contest. One of our education customers in China hosted a cooking challenge for students that proved particularly popular.
I understand that every individual and team works differently. But I hope the tips from our team helps you stay productive and connected as you adjust to a new way of working. And remember, you can start using Teams today by signing in or signing up for free.
Be remote-work ready! Download our remote work checklist and share it with your teammates.
Remote work checklist:
Set up your workspace
Communicate often
Maintain healthy boundaries
Embrace online meetings
Be mindful and inclusive
Record your meetings
Make up for missing hallway talk
Bring the team together
Have fun!
via Blogger https://ift.tt/2CQwj1R
0 notes
Text
Staying productive while working remotely with Office.com/setup Teams
Staying productive while working remotely with Office.com/setup Teams
How do you move tens of thousands of employees to remote work overnight? With the COVID-19 outbreak spreading around the world, that was the big question on our minds at Microsoft last week. Then, last Wednesday, we just did it—sending out an email that asked approximately 50,000 Microsoft employees in the Seattle area to work from home if they could. We were already heavy Teams users, but in our first fully remote days usage among Microsoft employees in the U.S. went up significantly. By the end of the day Thursday, the chat was up 50 per cent week over week and meetings were up 37 per cent. And we’re seeing usage upticks among customers, too, as workers everywhere adjust to the meeting, chatting, and collaborating exclusively online. We want to help everyone meet this challenge. As the team behind Teams, we have spent a lot of time learning about the best ways to make working from home productive and healthy. So I thought I’d share our top tips below.
A quick note before you read on: These tips are part of our ongoing effort to help everyone stay connected and productive during this challenging time. Last week, I shared how individuals and organizations can get Teams for free, along with our comprehensive plan for keeping services running smoothly through this crisis. We’ve also shared incredible stories from customers and employees around the world, including teachers and students in Hong Kong using technology for amazing e-learning innovations and customers in and around China who’ve found smart ways to keep work moving as well. But our customers are also asking for guidance on switching to remote work. We’ll continue to provide tips, information, and inspiring customer stories throughout the outbreak, so check back here for those in the days to come.
Getting started
As you move to remote work, a few key habits will set you up for success.
Set up your workspace
If you don’t have a home office, don’t worry. You can still work from home productively. In fact, we designed Teams as a virtual office you can take anywhere you go. While you may not have a printer, physical files, or a desk phone at home, you can pull up documents directly in Teams, securely store files where the right people can access them, and quickly jump into calls and meetings. That said, it’s important to have a dedicated home workspace where you can be productive and signal that you’re in do-not-disturb mode. A breakfast nook, a quiet corner of the bedroom, an underused game table in the rec room—any focus-friendly area can double as a workspace. And don’t worry if it gets a little messy throughout the day, you can always use background blur during video meetings so your teammates focus only on you.
Communicate, communicate, communicate
While many of us work from home at least part of the time, we still rely on rhythms and core hours that are built around our physical presence at the office. When working from home, your daily rhythm may change. This is especially true for those of us balancing work and childcare. Clearly communicate your working hours with your teammates and collaborators so that they know when to reach you. You can also set a status message in Teams to share this information proactively.
Also, make it a habit to offer frequent progress reports to your teammates. Fully remote companies tend to emphasize documentation since it’s a key way to stay connected when you work apart. We recommend posting updates, insights, and helpful resources you’ve discovered in Teams channels, so your teammates can stay connected with what you’re up to even without the benefit of a chance hallway conversation. Later, they can search within the channel for ideas or content when they need them.
Maintain healthy boundaries
Without the usual workday signals—a walk to grab lunch, for instance, or a commute—unplugging can be a challenge. Remote workers sometimes find themselves working for long stretches without breaks for exercise, socializing, or a proper meal. This will quickly lead to stress and burnout. Remember: your health comes first. Make time for meals, drink plenty of water, and remind yourself to mentally “clock out” from remote work at the end of the day. These behaviors won’t just keep you healthy, they will also help you be more productive in the long run.
Running effective meetings
Embrace online meetings
In the absence of a physical conference room, bringing everyone together can feel like the biggest remote-work challenge of all. As you move meetings to Teams, make sure all meetings have a virtual “join” option to create an online conference room. Also, we suggest that all participants turn on video if they are comfortable doing so. Face-to-face interaction goes a long way to help everyone feel connected. Teams have a wide selection of certified cameras to choose from, as well as devices like headsets and speakerphones to make sure you and your coworkers can always communicate clearly.
Be mindful and inclusive
Moving to online meetings may remove some of the visual cues we rely on to see if a colleague has something to say in a meeting. And overcrowded conference calls can make it difficult for people to share their opinions. The meeting organizer should pause frequently to invite questions and remind attendees that they can also use the meeting chat window to share their thoughts.
Record your meetings
To compensate for the lack of face time, some remote workers schedule extra meetings in order to stay connected with customers, partners, and coworkers. Double-bookings can be hard to avoid. If your organization allows it, record meetings in Teams so coworkers can catch up later. If you can’t attend yourself, remind the organizer to record in your absence. The automatically generated transcript is also super-useful when you’re trying to remember information covered in a meeting you attended. Want to learn more about Teams Meetings? Learn more tips here.
Staying connected
Make up for missing hallway talk
A lot of remote workers find the thing they miss the most about the office is casual conversations. Chats at the watercooler or snack shelf not only keep us connected, they often surface important information or insights we wouldn’t have guessed. Be deliberate about reaching out and connecting with your co-workers. Think of chat messages as your virtual watercooler and set yourself a reminder to check in with people regularly. Emojis, GIFs, and stickers are a fun way to keep chatter fun and light.
Bring the team together
Working remotely can feel isolating. As a leader, it’s important to create opportunities for the whole team to get together virtually. Maintain your regular team meeting cadence or team lunches, just make them online. Use the “General” channel in Teams for discussions that might be of interest to everyone. For large brainstorms, you can use the Office.com/setup Whiteboard app, which provides an infinite digital canvas for meeting participants to ideate and collaborate directly in Teams. We also suggest team leaders download the Crisis Communication Power App. You can use this customizable app to inform yourself and your team on everything they need to know throughout this outbreak.
Have fun!
With all the changes that come with moving to remote work, it’s important to foster and maintain team morale. There are many things you can do within office.com/setup Teams to keep people feeling positive and engaged. Share news and stories in your team chat, or hold a photo contest. One of our education customers in China hosted a cooking challenge for students that proved particularly popular.
I understand that every individual and team works differently. But I hope the tips from our team helps you stay productive and connected as you adjust to a new way of working. And remember, you can start using Teams today by signing in or signing up for free.
Be remote-work ready! Download our remote work checklist and share it with your teammates.
Remote work checklist:
Set up your workspace
Communicate often
Maintain healthy boundaries
Embrace online meetings
Be mindful and inclusive
Record your meetings
Make up for missing hallway talk
Bring the team together
Have fun!
from Blogger http://quicksolvocom.blogspot.com/2020/06/staying-productive-while-working.html
0 notes
Text
Microsoft Office Whiteboard app launches new colors of pen, background & more
Microsoft Office setup has come with its most recent updates in Whiteboard app. Since the user engagement on Whiteboard has increased, Microsoft team decided to make it even better and therefore, introduced 10 vibrant pen colors, where the thickness of the pen is adjustable, so you can go from thick highlights to think underlines.
With this new approach, users can play with their own creativity and produce fast designs. Now that you are free to work as flexible as you wish, you can become more productive now. Besides users, who do not have Whiteboard, they cannot enjoy the innovative features of this app.
To be more resourceful, go to www.office.com/setup and log in using your Microsoft or Office setup account details, purchase a subscription, and get started with the Whiteboard app of Microsoft Office setup. If you skip the step of purchasing the software, you will not get the access to the app for it is only accessible to licensed users as of now.
Visit More Information @:- office setup with product key
Today we are pleased to announce the general availability of the Microsoft Whiteboard app for Windows 10. Whiteboard gives teams a freeform, intelligent canvas for real time ideation, creation, and collaboration. Since releasing a preview of the app in December, more than 200,000 customers have helped us fine tune the feature set and end user experience. Based on their feedback we’ve added a number of new features, including text notes, the ability to add and manipulate images, enhancements to shape and table recognition, accessibility improvements, compliance with various global standards, and more. In addition, the Whiteboard app for iOS and preview on the web will be coming soon. These releases will mark an important milestone in our journey to make Whiteboard the best tool for freeform collaboration across platforms and form factors.
Create freely, work naturally
Whiteboard provides an infinite canvas where imagination has room to grow. Draw, type, or add images. Use sticky notes to organize ideas. Stack things up and move them around. Designed for pen, touch, and keyboard, Whiteboard allows you to share your ideas naturally. Intelligent ink recognizes shapes and makes creating tables a snap. And because the canvas expands along with your creations, you never have to worry about running out of space.
Work together in real time, wherever you are
Whiteboard brings a team together* – and gives them space to create. Teammates can huddle around a large touchscreen in the same room or work together on their own devices from around the world+. And, avatars on the canvas help you keep track of who is doing what and bring a natural rhythm to the interaction. Save automatically, resume seamlessly
Forget taking photos of conference room whiteboards or marking them with “Do Not Erase.” With the Whiteboard app, your brainstorming sessions are saved automatically to the Microsoft cloud, so you can pick up where you left off, whenever – and wherever – inspiration strikes next.
To start using Whiteboard on your Windows 10 device, download the app for free at the Microsoft Store and log in with your Microsoft account (Outlook, Hotmail, Live, Xbox, etc.) or Office 365 account (work or school).
----------------------------------------------------------------------------------------------------
* Whiteboard currently supports collaboration within Office 365 tenants for commercial customers, and across personal accounts for customers with a Microsoft account. Collaboration across multiple Office 365 tenants is planned for future release.
+ Microsoft Whiteboard is available as an app for all users on Windows 10 devices. For commercial users, the Whiteboard app will be coming soon to iOS devices and will be accessible from other devices via the Whiteboard web client (preview).
An office setup subscription will entitle to your these Whiteboard features
Create an open classroom or conference place to share ideas using the medium of Microsoft Whiteboard.
Moreover, with the changes that have been introduced recently allows you to color your figures with vivid shades and intensities. This new update in Office setup Whiteboard has nine choices for board paint and eight types of gridlines, creating a colorful background will be fun.
As soon as you get a licensed access to Office.com/setup, changing Whiteboard’s background color will be open for you. Until now, Office.com/setup Whiteboard has only allowed users to write on white background. In addition, for users who have devices with no pen inputs, Microsoft Office development team has given a supplementary support for text entry with the keyboard so they can enjoy the new asset as well.
Hey, I’m Smith Leo. I’m a web developer living in California. I am a fan of technology, design, and web development. I’m also interested in camping and snowboarding. You can visit my website with a click on the button above. Visit@:- McAfee.com/activate, Norton.com/setup.
0 notes
Text
My First Few Days with the New iPad Pro
The new iPad Pro is a triumph. I'm an Apple loyalist, so it hardly comes as a surprise that I love the new iPad Pro. Something is different this time though. Each iteration of the iPad was marginally better in terms of functionality, but each one quietly made major strides towards overcoming the horsepower of the Mac. Not only has Apple created what's arguably their most powerful portable machine, they've also blessed the new iPad Pro with their most beautiful industrial design ever. I've owned almost every generation of iPad and with each new model, I've inched closer and closer to using it as my main computer. With the iPad Air 2, I was about 45% of the way. With the first iPad Pro, I took a huge leap to about 75%. With the last iPad Pro, I inched closer to around 85%. But with this latest iPad Pro, I've hit 99%. So for all it's worth, the new iPad Pro is most definitely able to be your only computer, but it does have its shortcomings.
Design
The new iPad Pro's chassis is a stunning achievement. It's unapologetically badass. It's the first iPad to deviate from the original iPad mini design from late 2012. It's also the first iPad to pay tribute to the first generation iPad. If you put the new silver iPad Pro side-by-side with the original iPad, it looks like you could've just fast forwarded 8 years. It's the most natural progression of the original iPad design yet. It feels incredible in your hands in the way the original one did when you first picked it up. Like Shaan Pruden said at Apple's keynote in Brooklyn last week, it truly is a "magical piece of glass that can be anything you need it to be."
Accessories
The new iPad Pro is fantastic in its own right. But once you add the new Apple Pencil and the Smart Keyboard, it becomes something unlike anything else. The new Apple Pencil feels infinitely better in between your fingers. Its matte finish is grippier, making writing with the pencil so much more enjoyable. The pencil is also weighted differently, it feels much lighter. The flat edge is there to keep the pencil linked with the iPad, but it helps with writing too. I'm still stunned by the new pencil's completely natural design. Without the cap and lightning connector, it feels like it's just another pencil. It doesn't feel like technology at all. It's so nice that the pencil is always charged. With the previous pencil, I found myself having to charge it every single time before using it. The first Apple Pencil's battery would be drained in my bag sitting next to the connected iPad.
The new Smart Keyboard is virtually identical when it comes to the typing experience. The actual structure of the case however, is different. It now covers the back of the iPad Pro and has two angles. Gone are the weird Smart Cover style modules that folded up into a triangle shaped stand, replaced with a simpler folding mechanism.
Software
The new iPad Pro runs iOS 12 just like every other iPad released over the past few years. This has been the number one knock that reviewers have leveled against it. I however, think that the limitations aren't as prevalent as others do. The iPad app ecosystem is incredibly strong, even if it is missing a few key apps. At the moment, there are alternatives to virtually every Mac app. If you need a Photoshop alternative, you can use Pixelmator or Affinity Photo. Adobe is even bringing the real desktop Photoshop to the iPad next year. If you're a video editor, you can use Premiere Rush, iMovie, or a number of other great iPad video editing apps. Vector files can be edited, made and exported in apps like Vectornator or Affinity Designer. Music creators can use GarageBand, DJay, Music Memos, and more.
iOS has gotten better at handling these desktop class apps too. Split view is smooth, the dock is easily accessible from anywhere, and the new app switcher maintains your app instances. iOS 12 didn't make many strides towards improving the iPad experience, but I fully expect iOS 13 to do just that.
Project Marzipan, otherwise known officially as Apple's effort to make iOS apps run on macOS, is also on its way next year. Not only will the Mac get more apps, but the iPad will benefit from pro apps that can more easily be ported over to and from macOS.
USB-C
Lightning has been erased from the new iPad Pro and has been replaced with USB-C. It's one of my favorite things about it. While it's nice to be able to directly connect cameras and a few other accessories, the best thing about it is being able to charge other devices. If you've got a lightning to USB-C cable, you can charge your iPhone, AirPods, and Apple Watch from your new iPad Pro. You can even use a standard USB-C cable to charge a Nintendo Switch through the iPad Pro. My biggest gripe with it though, is that you cannot connect external storage to the new iPad Pro. Nothing happens if you connect an external hard drive to the new iPad Pro. And even if you connect an SD card, it will force you into Apple's Photos app to import only the images on the card.
Liquid Retina Display
I love that the display on these new iPad Pros goes as close to the edge as possible. There's still a thin black bezel that hugs the display, but it's far less annoying than the old forehead and chin. It's nice to have the rounded corners from the iPhone XR, but I'm noticing (much like Matt Panzarino at TechCrunch) that there's an odd, yet subtle drop shadow effect on the edges of the display close to the corners. I assume this is a direct result of the pixel masking and anti-aliasing that Apple's doing to make those corners perfectly round.
The Liquid Retina display on the new iPad Pro is bright, vibrant, colorful, and the 120 hertz refresh rate introduced with last year's iPad Pro shines. This is the best display most people will have ever purchased.
Face ID
I love Face ID on the iPhone, so it's natural that I love it on the new iPad Pro. Apple made it even better this year though, because it now works in any orientation. I really hope this makes its way to next year's iPhones. Touch ID now feels ancient.
Should You Buy It?
Yes. If you love using an iPad and want the best one you can buy, the new iPad Pro is it. I think most people should buy the smaller 11 inch model, but if you want a larger canvas or are replacing an old laptop with the new iPad Pro, you should get the 12.9 inch. The new iPad Pro also comes into two finishes, silver and space gray. I purchased the silver model and find it far more beautiful. It looks strikingly similar to the iPhone 4 and the first generation iPad, two of my favorite Apple designs ever.
If you just want a great tablet and don't plan to use it to write or create content, I'd suggest getting the 9.7 inch 2018 iPad. It's only $329 compared to the starting price of $799 with the iPad Pro. Long story short, the iPad Pro is for people who want to use an iPad as their main device and it's fantastic.
0 notes
Text
Development of Fantasy Museum App Prototype
My fantasy museum app is based on the Universe and the contents within it. I originally planned to base the museum on either chocolate and the history behind it or to base it on the development of gaming consoles over time. Even though I am passionate about chocolate and gaming consoles, I wasn’t quite sure how I’d develop and design a fantasy museum from those subjects so I decided to ditch both ideas. I then thought about another topic/subject that I’m fond of and decided I wanted the museum to be science related. Knowing that the Science Museum is something that already exists and is such a big attraction in London, I decided to be a little more specific and focus on a subject within science. I think having the museum based on the Universe is fairly unique because from research I have found that there aren’t many museums like that that exist. I’m also very interested in the Universe and think that it would be good to share knowledge on it and allow people to learn about the place they live in.
Interface Design
My interface design is fairly simple but effective. The navigation is in the form of scrolling and zooming in and out using the touchscreen capabilities of handheld devices. I gained inspiration from the apple watch, which follows a similar method of navigation.


The circles are the different pages within the app. The user can click on the circles to access these. If the user zooms in then they can move the circles around. They can also change the way they navigate through the app by holding their finger on a circle, which then causes the circle to fill the screen and arrows to appear so that they press those to navigate around.

I used my research on colour theory, line and shape to assist in the design of my interface. I wanted my interface to have a dark, space colour theme, but I also wanted to use some bright colours to represent the contents, within the universe, that brightens space. Because of this I decided to combine the two ideas. I used a black background to represent the dark space theme and used bright colours such as orange, pink and green for the circles which represented the contents within the universe. I found a colour palette that I liked and then I increased and decreased the hue and saturation of the circles to achieve the most desired colour. I chose to use a geometric shape to represent my pages because I knew that they were the most recognized by people. Overall I think that my design ideas for the interface were fairly good because I carefully considered what elements would be featured in the design. Through further development, I may decide to make my circles look like planets so that it further represents the what the museum is about. I will also be using icons as well as text for the page layout.
Here is a mock up of one of my pages, which will be further developed when making my final designs.

Logo and Icon Design
I initially came up with two names for the the fantasy museum and they were, ‘The Universe Museum’ and ‘The museum of Space and Time’. I wasn’t sure which name I wanted to use so I asked my fellow peers which they preferred, however this proved to be inconclusive as both museum names had an even amount of votes. Because of this I decided to take both names into development for the logo. Using Adobe Illustrator I typed the names on an empty canvas as began playing around with the font.

After playing with the different fonts and styles, I decided to change the name of the museum to ‘The Infinite Museum’. This is because I felt infinite was a good word to describe the universe and that the name sounds a lot better and shorter. I then made the decision to use the initials of the museum name for the logo and icon because I felt as if ‘tim’ would be easy to remember by people and it would allow me to make more creative decisions. Using the full name of the museum for the logo, seemed like it would be too much and wouldn’t be as eye catching as ‘tim’. However users will see the full name of the museum on the landing page of the app.

Using my research on typography to carefully decide on the best font for my logo and icon, I chose to use the font, proxima nova bold, because it has a bold and elegant look that I thought would be most suitable for my app. I wanted the logo to be colourful but to still be within the space theme, so I decided to place multiple layers of the shortened museum name on top of each other to create the idea of a star shooting off. I then used the same colour palette from my interface design to colour each layer, increasing and decreasing the hue and saturation to achieve the desired colours. Using the same colour palette as the one from my interface design ensured a more consistent and unified style.



Once I’d finished the logo, I started working on the icon. I wanted to use the logo in the icon design because I felt as if it would increase brand recognition and would make the design style more consistent. I placed the logo on a black background to highlight the logo and to keep within the space theme. From my research on shapes, I then decided to add a star because I knew that geometric shapes were the most recognized and thought of by people and I thought that the star shape would convey the slight space theme a bit better than just a black background.

Creating A Map

The Infinite Museum is a one level only museum. It’s fairly small and consists of 9 different rooms, a toilet, a cafe and two fire exits, which is also the entrance and and exit of the museum. I created my map in Adobe Illustrator, using my research on line and shape to create the actual map itself. I used the same colour palette from my interface, logo and icon designs to ensure all my designs had the same style and to create a sense of unity. I used the pen tool, to create my icons, which from shape research I know are also known as abstract shapes. I carefully thought about the size of the rooms because I wanted them to depict the amount of information in it. For example room 6 is smaller than the others because in comparison to other key topics, the Moon is a little less significant and so therefore its room has less content than the others. From my museum research I thought it would be a good idea to divide the rooms by colour because The Natural History Museum’s map also did this and I think that it makes the understanding the layout of the museum easier, as well as clearer.The layout of the museum is rectangular, this is because I want visitors to visit the rooms in order and so that the flow of people can be controlled/encouraged to walk in one direction. Overall I think the map is clear and easy to read, which then makes navigating around the museum much easier.
0 notes
Text
What is the post-digital era? Notes from the Post Digital Print Conference, Wroclaw.
Paul Laidler (UWE) Paper.
At the 2017 Post Digital Printmaking conference, Paul Laidler who is a Senior Research Fellow at the Centre for Fine Print Research, talked about looking through the eyes of machines as humans in terms of digital print. Identifying the post-digital era as one where we are not in the position to offer conclusions, more so we are proposing questions. The post digital age marks a period of rapidly changing technology and opportunity.
Artists are increasingly asking machinery to do things that it wasn’t intended to do. Such as Jack Youngblood’s manipulation of inkjet printers and overlaying prints in ‘Spate’ (2003) and Richard Hamilton creating impasto inkjets prints, creating a 2.5D industrial and technical process.
Arthur Buxton employs mobile technology in ‘Colourstories’ (2014 to date) a free web-based app that lets users create colour swatches and individual colour pallets from their own personal photos. When users upload photographs to the website a unique pallet is created which tells a story and is a personal history in colour. One additional important element that should not be overlooked in Buxton’s ‘Colourstories’ is that it encourages users to make use of digital images that often just sit as data or bytes on a hard drive.
What is the position of analogue artworks in the digital, or post-digital era and how do they support one another? The questions about the digital should not be, what can we do? And should be, why are we doing this?
Labour is an important consideration for print based practitioners and post digital printmakers perhaps have a heightened awareness of time/duration and the immediacy offered by a digital relationship. We are amidst a culture of instant gratification, with print on demand and instant production. However, certain things cannot be reduced to binary, which is where post digital print is located. Some artists embrace the slow movement, such as Estella Molina’s work where she combines digital print with photogravure and labour is critical to the intent. In contrast, the work ‘Coded’ (?) by Ruth Irvine tested immediacy and applied algorithmic language to physical activities.
Laidler described these post digital artisans as being ‘digitally mindful’. He talked of digital natives who were born in the 1990’s who were born amidst a digital revolution. Digital natives are not being taught by digital natives, yet. What is the implication of this is?
Lastly, Laidler outlined a key concern that resonates with me, in that the post digital conversation is not about how we technically master these tools that is critical/significant, rather it is the consequences of how these tools penetrate and reshape the way we think about making work.
Pawel Puzio (Wroclaw)
Pawel Puzio from Wroclaw Academy of Fine Art is interested in the digital glitch and researching the field of malfunction-based. Digital media is the medium Puzio elects as his channel for expression, a method of communication or data exchange. There are specific medium traits in traditional media, such as screen printed halftone marks or a soft drypoint line or analogue photographic grain. I don’t believe that new digital media reveals the same distinct characteristics. Puzio referred to ‘transparency’ as a term often used in reference to digital media, referencing how the media becomes transparent. As in CGI models in the cinema and HD television with high resolution and bright/vivid colours creating ‘hyper-reality’. We cannot experience the detail and intensity of colour in real life. Similarly are medium specific traits considered as artefacts?
Puzio defined a need to mediate without mediation. He proposed that the digital medium is failing at becoming ‘transparent’, because of digital malfunctions, noise, glitch and errors. Glitch art is a field that has been well documented and explored by Mark Nunes, et al(?).
Puzio discussed: Rosa Menkman ‘DCT:Syhoning’ (?) and ‘Mytopia’ (2015), both digital works that experience virtual reality; Mattiew St. Pierre’s ‘Melted ice cream’ and ‘Post Forward’ are created from corrupted digital files; Matthew Pumner Fernandez used corrupted files to make 3D models; Peter Nory employs incorrect and glitch google earth maps; Pawel Puzio himself produces works using data corruption techniques which he demonstrated at the conference; The method could be compared to an algorithm, a set of procedures that he has tested and uses to produce glitch or error art, for example, following measured steps by moving between sound and bitmap files to corrupt the image. Finding and replacing characters in the code.
Puzio demonstrated two tutorials on how to make glitch art.
In notepad (You can see the language and the code).The below steps will all corrupt the image:- choose 2 characters to find and replace. delete sections of the code.Copy part of the code and paste elsewhere.
In odacity. Upload a bitmap file as dataPlay as a sound biteAdd effect: base, echo, etc.Export back to a bitmap file - image will be distorted from original source.
Note: Also see Saunders, G., & Miles, R. (date?) Printmaking in the 21st Century http://www.vam.ac.uk/content/articles/p/prints-21st-century/
Karen Oremus (Zayed Univerity, UAE)
Karen has a spiritual/scientific interest in her work. And focus on digital corruptions.
The vicissitudes of printmaking practice in the post digital era.
‘New technologies are the new media of the redefined multiple, creating multiple meanings of the multiple’
There are infinite digital editions (see photograph in Evernote), consider YouTube, Dropbox, Yahoo, Facebook, PayPal, tumbler, et al.
A fixed multiple has given way to a more flexible multiple. With more temporal notions of the matrix and the edition influenced by Deleuze’s ‘Difference and Repetition’ (1968).
(Different words for the multiple: numerous, repetition, various, different, assorted, multiform. All of which hint towards individuality).
The print departments at Auburn and Zayed universities collaborated virtually in an online project, creating an infinite edition.
Works produced by Karens students included:
Rust prints on the beach(this would work well for stage one) Bury metallic objects (that rust) in the sand. Lay canvas or paper onto of them. Dig them up two weeks later.
2. Ayesha Hadir: shadow prints projections and shadows from objects
3. Shaikha Fahed: Photo shoot inspired wood cuts starting point is the photo shoot. Takes the images into intaglio and woodcut. Creating printed installations, with lights and shadows projected onto the woodcuts.
Katarzyna Zimma (Lodz University of technology)
Edge Effects: printmaking as an inter-medium
Katarzyna Zimma approaches her practice from a traditional print perspective. She uses the structures of permaculture as a design strategy, ‘use edges and value the marginal’ (Bill Mollison, 1978).
Zimma references edge effects in terms of the ecosystem, specifically coastal boundaries of water and land.
Dick Higgins created the ‘Intermedia chart’ (1995) to demonstrate the concept of intermedia and the relationship with Fluxus, which operated in the space between media. Considering the ‘in-between’ the ‘inter‘, Higgins’s diagram highlights boundaries between areas. In what way is post digital printmaking defined as inter-medium? Zimma discussed this concept in relation to the work of Sarah Jane Lawton, whose practice is transdisciplinary, with centrality being the engagement and contribution of others. Lawton presented a paper at Impact9 and seeks out a social practice. ‘She situates her practice on the margins of disciplines and works with models of engagement to reach individuals and communities.’ (Artists own website)
Within my social practice, would the planning of events to create unknown errors be better understood if I highlight the crossed (often overlapping) areas between: participant, artists and error?
Zatarzyna Zimna’s video work ‘Layers’ (2013) becomes an additional record of the process to accompany the work.
‘Colouring Book’ (at Impact9) invited viewers to colour in the white spaces of the black and white prints. The print became a field of exchange, between artist and audience.
‘Memo Game’ is a participatory game playing artwork, consisting of tiles engraved and linocut prints.
(see Evernote slide photographs) “I seek out the social contact that ‘material engagement’ can inspire through printmaking and once my tool-kits have been applied to the workshop settings, they confront one person with another, offering as Basting explains, a gift of real-time moment.” (Sarah Jane Lawton, Printmaking as a model of engagement, IMPACT9, China Academy of Art Press, Hangzhou, 2015, 0. 72-82)
’A print in the post-print age or the post-digital age, is actually often the same print as before, but saturated with different content’.
“…it can be said that printmaking in the post digital age should make more if its own resources - its inner dichtimonies and unlimited potential to create boundary zones with other media and life - in order to continually Renew.”
original | copy
high | popular
change | repetition
absence | presence
tradition | innovation
Martin Surzycki (Wroclaw, Poland)
‘The architecture of printing matrix’
Surzycki talked about the sculptural qualities of the printing matrix in relating his heavily embossed prints. He identifies that there is a degree of uncertainty in the matrix, because of the way he makes his plates/images.
The substrate, the paper, is an important element, explaining it is not anonymous.
Michelle Mirilo (California College of the Arts, San Fransisco)
‘Shifting identities: at the intersection of printmaking and technology’
The breadth of contemporary print is wide and interdisciplinary. Contemporary tools are being used to conceive contemporary ideas. On the other hand, DIY and make it yourself culture is prominent in art practices. Michelle had a residency ay Bullseye Glass where she experiented with powder printing (screen printing on glass). Her exhibition ‘A measure of time’ demonstrated Michelles archival practice, working with lost, found and collected. She had lots of trials and errors produced the work for the show, with many experiments that were unsuccessful.
Print is fixed | Glass is ephemeral.
Michelle’s prints were beautifully delicate and easily broken. The images were of ID cards and were ID cards, not images.
The delicacy of language played a role in the concept for this fragile work and the venerability or conversations and relationships influenced Michelle's choice of material and reseated into digital decals.
Andreas Gustos (Poland)
‘Gene, Meme, Techne’
Andreas has a background in architecture and is a sound / digital artist.
Informare/information: To form, two shape.
Algorithm: a series of 0s and 1s make a pyramid structure.
Conway's Game of Life: there are four rules for the game, consisting of black and white grids. Active/Dead, 0/1 Today/Tomorrow *White/Black - justification for black/white prints, correct/incorrect, 0/1
Bethan Hughes
‘print_screen: surface, depth and the 3d rendered image’
*Ryan Bishop, et al. ‘The Post Digital …’ get this book, contains works produced post internet (Avery Singer, Mark Leckey, Ed Atkins. Notes in black notebook).
Words used: Old and new analogue, post internet.
Beth co produced, collaborated with the software.
*’To print is to capture, to preserve’ (Beth Hughes).
* The printed page enables the viewer to pause, to reflect. This is in contrast with notions of temporality (def: the state of existing within or having some relationship with time.) which often relates to social art work.
Origamni factory - buy kozo that for digital printing.
Digital tools are no longer not in use or unobtainable. Sidsel Meineche Hansen ‘Second Sex War’ combines virtual reality with cnc woodcuts.
Also see notes from Endi’s Poskovic’s talk.
Marta Anna Raczek-Karcz (Krakaw Faculty of Graphic Arts)
‘Perfection and Glitch: The influence of digital thinking on polish contemporary printmaking.’
The Matrix used to be hidden from the viewer and never exposed. It can now be a key subject fo an exhibition, such as in the ‘Graphic art: a play of art’ exhibition that was dedicated to the matrix.
Artists have been exposing the glitch, also known as error, rather than hiding them and using them in their favour. Errors are being used to an artists advantage.
Kamil Kullirek ‘Typography of War’ (2015). 3 keys words relate to his work: hypertextuality, variability and HD.
Lev Manovich’s states in his book ‘The Language of New Media’ (1999) that, as far as the cultural languages are concerned, ‘new media is old media’ . A tool is just a tool it is what you do with it.
Iman Moradi wrote the essay ‘Glitch Aesthetics’ (2004) and later his book ‘’Glitch: Designing Imperfection’, about the glitch being rewarding. The process of experimentation: trial: error: repetition.
Moradi describes complexity and taking perfection in data transfer for granted.
In Glitch Aesthetics Moradi describes:
Pure Glitch as something we see everyday. An error that occurred because of a malfunction and is unexpected. ‘The Pure Glitch’ is, therefore, an unpremeditated digital artefact, which may or may not have its own aesthetic merits.; (Moradi, 2.1.2. , p.10, 2004)
Glitch alike is a term created by an artist (?) which Moradi defines as a collection of digital artefacts that resemble visual aspects of real glitches found in their original habitat.
http://www.organised.info/wp-content/uploads/2016/08/Moradi-Iman-2004-Glitch-Aesthetics.pdf
Tristan Spill (2003) ‘Visual Glitches’
Digits (1s and 0s) digit - Repetition refers to mimicryUpdate | upgrade - has been fetishized, we constantly want better. More notes in notebook.
‘We remember less and less because we think google will remember it for us’ (Marta) We need to save data in our minds not just on computers.
Lisa Rakete, Incubator session (Finland Uni)
Romano ‘Copy Shop’ lyrics ‘who is the thief? who is the genius?’Print is an information carrier, not always about printmaking on gallery walls. It is not so much about digitisation or print, but how digital media is changing our culture. Marshall McLuhan (and Quentin Fore) ‘The medium is the message’, (predicted the internet?)
‘the book is an extension of the eye’ Marshall McLuhan
"The medium is the message" is a phrase coined by Marshall McLuhan meaning that the form of a medium embeds itself in any message it would transmit or convey, creating a symbiotic relationship by which the medium influences how the message is perceived (wiki).
The Phonetic Alphabet. Phonetic alphabet, fragments. They mean nothing on their own (?). There is a relationship between the letters.
‘Post digital print’ A Ludovico ‘books are still around and not dead.
What are the qualities of print? If for example, you look at a printed zine. It is interactive; you can make marks on it; it is tactile; flip the pages; smell it; it is physical; you can highlight it with a pen; you can hear the pages being folded. The Body removers the movements, the feel, the touch, the smell.
Laura Pfeiffer, made an archive of the traces people left in books in the work ‘Lessespuren’. The Archive may be in the form of container or bookshelf. How do we archive digital media? It is harder to loose physical books or paper. Computer back ups, lost files and corrupted files are a feature of contemporary culture.
Pediapress is a website that enables you to edit and print your wikipedia search as a book. Please note: Wikipedia searches are often edited 2 days ago. The printing service exists because people want to archive, to touch, to engage in physical print.
News from the global village: printmaking is not dead. Print is slow.
Why is ‘coding for beginners’ physical printed? It is out ion date the next day.
New York Times costs $14million online, $10million physical subscriptions. The value of print is changing. It was assumed to be of high value, but that is changing. The notion is that digital equals free, a democratic space where you don’t have to pay to be there. This is of course no longer true, apple for example are making a lot of money from the www.
Organisation and structurePrint is linear (Think of arranging the group to stand in order). The line becomes the continuum / organisation of life. Text is linear, consider libraries and the way we experience time.
Information is organised in groups (Think of standing by the person/people you know). In the digital world, it is more organic, it can change quickly and grouping is based on relationships.
2000 years of linear print history. Early amazing page was very linear, more like an encyclopaedia entry, like a p.book. Because that was all people knew.
Open source publishingCreate your own language rather than paying high companies, HTML etc. Reflect on the cultural value of this and contextualise.
Transmedia | Coexisting media
These may be better terms than ‘Post print’ ‘Post digital’
The post digital mindset. We read in linear ways. We speak and digest letters in words. We read left too write, often digesting only the first and last letters. That is why we are able to digest texts and are able to read large volumes. When we move through a landscape we digest fragments, not the entirety.
Is this a post digital mindset? Culture on instant gratification. There is a duality of mediums, with + and - for digital and print.
The nostalgia of analogue is troublesome. ‘The electronic revolution’ book. The speed at which things are becoming obsolete is getting faster and faster. Can you future proof research, prints or digital work? Where and what is the true archive. The digital world is time limited, we cant keep up. There is resurgence of vinyl and we have the choice to use digital, analogue, paper, or none of the above. There is a conscious decision to play a record or Spotify, a conscious decision to listen, to engage; an act(ion).
0 notes
Text
Just Like Starting Over
In “You’ve Got Mail”, Joe Fox types: “Don't you love New York in the fall? It makes me wanna buy school supplies. I would send you a bouquet of newly sharpened pencils if I knew your name and address.” I love Chicago in the fall. Any metropolis that includes leaves and seasons, really. My basic side dons scarves and drinks hot apple cider, while the teacher in me entertains visions of giving Aaron Sorkin-esque rousing speeches in my courses that inspire my students to refer to me as “O Captain, My Captain” in a way that is neither snide nor ironic. While I fall prey to the NYE resolutions cliche like most everyone else who subscribes to a Gregorian calendar, it’s autumn, specifically the start of the fall semester, that inspires me to change.
Resolved. Resolute. I have lists that include these words magnet-ed to my refrigerator, posted to Facebook and written into day planners and journals. I make these pledges to myself and others to varying degrees of success: I ran (well, mostly speed-walked) a 5k, lost (and regained most of) 75 lbs. and am two years into winning the right to form a union where I teach, but we have yet to win a contract. I wrote poems and posted them to my blog during NaNoPoWriMo, for the bulk of the month anyways. I wrote some flash fiction and drew some owls during my office hours, sporadically at best. I have written roughly 60% of a creative non-fiction memoir and two children’s books, the latter two of which I have also (partially) illustrated. I have masses of poems, in varying stages of completion, saved to thumb drives and Google drives and notebooks, with little to no organization whatsoever. So why can’t I finish what I start? How is that I, a teacher who focuses on process into product, cannot develop a healthy and/or creative habit and make it stick to completion?
On Facebook, I recently shared the following:
“This fall, I will:
• Teach 5 courses with new eyes and new expectations. • Finally read "Infinite Jest". (Hold me to this, [name redacted]) • Establish and keep a habit of writing, making, and eating and moving mindfully. • Turn 37. • Continue my work with Faculty Forward to negotiate a contract for Loyola contingent faculty. • Continue to remain politically active and aware and to practice that in all facets of my life. • Stop apologizing for owning a t.v. and enjoying pumpkin spice everything.”
I shared this because one thing that has worked for me in the past is being accountable to others. I lost the most weight when I was going to Weight Watchers meetings. The techniques and community were of little to no help to me, but knowing I would have to weigh in in front of an employee there, that someone whose name I did not even know would see whether I had gained or lost that week was a huge motivator. I stuck with running - which I am both bad at and detest - because I was enrolled in a group. There were multiple cohorts of runners, one group of run/walkers (which included me) and one group of just walkers. Three weeks in, every run/walker in my section had dropped out, except for me. Though my coach and I never really connected, I dutifully showed up every week to slowly huff and puff down the Lakeshore at her side because the only thing I could think of that would be worse than running would be not living up to my commitment to her. I really love painting, but I haven’t so much as put brush to canvas since the Intro. to Oils community arts course I was taking ended months ago. One Sunday, I was hungover, sleep-deprived and uninspired, but I dragged myself to class and painted for three hours rather than skip out on a classroom full of strangers. So why is it that I will bend over backwards not to disappoint others, but will accept almost any excuse as a reason to break a promise to myself?
The list above has a mix of commitment levels: my partner and I plan to read “Infinite Jest” together, (see also the parenthetical passing off of responsibility to him above) so as long as he stays with it, odd’s are I will, too. My union work and activism are tied to many other people I care for and respect, so I have little doubt I will follow through on both of them thanks to my community. Turning 37 is going to happen whether I resist it or not, so that one’s pretty much in the bag. Teaching is my passion and my livelihood, and I’ve made massive changes to my syllabi this semester, so I will definitely teach in new ways thanks to painting myself into a corner where it will be hard to phone it in or quit in that respect. I may have to work on not feeling badly for consuming T.V. and nutmegy carbohydrates, but I think I can eat my apologies there, too. It’s “Establish and keep a habit of writing, making, and eating and moving mindfully” that has me worried.
So today, I taught well. I contributed to a cause I believe in and my union, too. I watched T.V., sans apologies, though that’s far easier when it comes to Issa Rae’s “Insecure” than it is when I’m binging guilty pleasure tripe t.v.. I aged one day closer to my birthday. “Infinite Jest” is waiting on my nightstand to have its spine cracked on 9/1. I sweated on the StairMaster for less time than I once could, but more time than I have in a while. I tracked what I ate on my Weight Watchers app and stayed within my boundaries for the day. I wrote this, which doesn’t move any of my existing pieces towards completion, but does count as me practicing the art of applying my butt to the seat and making new words. So there’s today. There’s today, but...
In “Car on a Hill”, Joni Mitchell sings that it always “...seem[s] so righteous at the start/ When there's so much laughter / When there's so much spark”. I’ve been in this honeymoon period with my best intentions before. I’ve lied to myself and betrayed my own trust and given up on myself completely before, too, just as many times. But, as of today, I’m one for one on changing that habit. I think I’m still just optimistic enough to take those odds, because failing again in front of you, dear reader, sounds worse than not trying at all.
0 notes
Text
Staying productive while working remotely with Office.com/setup Teams
Staying productive while working remotely with Office.com/setup Teams
How do you move tens of thousands of employees to remote work overnight? With the COVID-19 outbreak spreading around the world, that was the big question on our minds at Microsoft last week. Then, last Wednesday, we just did it—sending out an email that asked approximately 50,000 Microsoft employees in the Seattle area to work from home if they could. We were already heavy Teams users, but in our first fully remote days usage among Microsoft employees in the U.S. went up significantly. By the end of the day Thursday, the chat was up 50 per cent week over week and meetings were up 37 per cent. And we’re seeing usage upticks among customers, too, as workers everywhere adjust to the meeting, chatting, and collaborating exclusively online. We want to help everyone meet this challenge. As the team behind Teams, we have spent a lot of time learning about the best ways to make working from home productive and healthy. So I thought I’d share our top tips below.
A quick note before you read on: These tips are part of our ongoing effort to help everyone stay connected and productive during this challenging time. Last week, I shared how individuals and organizations can get Teams for free, along with our comprehensive plan for keeping services running smoothly through this crisis. We’ve also shared incredible stories from customers and employees around the world, including teachers and students in Hong Kong using technology for amazing e-learning innovations and customers in and around China who’ve found smart ways to keep work moving as well. But our customers are also asking for guidance on switching to remote work. We’ll continue to provide tips, information, and inspiring customer stories throughout the outbreak, so check back here for those in the days to come.
Getting started
As you move to remote work, a few key habits will set you up for success.
Set up your workspace
If you don’t have a home office, don’t worry. You can still work from home productively. In fact, we designed Teams as a virtual office you can take anywhere you go. While you may not have a printer, physical files, or a desk phone at home, you can pull up documents directly in Teams, securely store files where the right people can access them, and quickly jump into calls and meetings. That said, it’s important to have a dedicated home workspace where you can be productive and signal that you’re in do-not-disturb mode. A breakfast nook, a quiet corner of the bedroom, an underused game table in the rec room—any focus-friendly area can double as a workspace. And don’t worry if it gets a little messy throughout the day, you can always use background blur during video meetings so your teammates focus only on you.
Communicate, communicate, communicate
While many of us work from home at least part of the time, we still rely on rhythms and core hours that are built around our physical presence at the office. When working from home, your daily rhythm may change. This is especially true for those of us balancing work and childcare. Clearly communicate your working hours with your teammates and collaborators so that they know when to reach you. You can also set a status message in Teams to share this information proactively.
Also, make it a habit to offer frequent progress reports to your teammates. Fully remote companies tend to emphasize documentation since it’s a key way to stay connected when you work apart. We recommend posting updates, insights, and helpful resources you’ve discovered in Teams channels, so your teammates can stay connected with what you’re up to even without the benefit of a chance hallway conversation. Later, they can search within the channel for ideas or content when they need them.
Maintain healthy boundaries
Without the usual workday signals—a walk to grab lunch, for instance, or a commute—unplugging can be a challenge. Remote workers sometimes find themselves working for long stretches without breaks for exercise, socializing, or a proper meal. This will quickly lead to stress and burnout. Remember: your health comes first. Make time for meals, drink plenty of water, and remind yourself to mentally “clock out” from remote work at the end of the day. These behaviors won’t just keep you healthy, they will also help you be more productive in the long run.
Running effective meetings
Embrace online meetings
In the absence of a physical conference room, bringing everyone together can feel like the biggest remote-work challenge of all. As you move meetings to Teams, make sure all meetings have a virtual “join” option to create an online conference room. Also, we suggest that all participants turn on video if they are comfortable doing so. Face-to-face interaction goes a long way to help everyone feel connected. Teams have a wide selection of certified cameras to choose from, as well as devices like headsets and speakerphones to make sure you and your coworkers can always communicate clearly.
Be mindful and inclusive
Moving to online meetings may remove some of the visual cues we rely on to see if a colleague has something to say in a meeting. And overcrowded conference calls can make it difficult for people to share their opinions. The meeting organizer should pause frequently to invite questions and remind attendees that they can also use the meeting chat window to share their thoughts.
Record your meetings
To compensate for the lack of face time, some remote workers schedule extra meetings in order to stay connected with customers, partners, and coworkers. Double-bookings can be hard to avoid. If your organization allows it, record meetings in Teams so coworkers can catch up later. If you can’t attend yourself, remind the organizer to record in your absence. The automatically generated transcript is also super-useful when you’re trying to remember information covered in a meeting you attended. Want to learn more about Teams Meetings? Learn more tips here.
Staying connected
Make up for missing hallway talk
A lot of remote workers find the thing they miss the most about the office is casual conversations. Chats at the watercooler or snack shelf not only keep us connected, they often surface important information or insights we wouldn’t have guessed. Be deliberate about reaching out and connecting with your co-workers. Think of chat messages as your virtual watercooler and set yourself a reminder to check in with people regularly. Emojis, GIFs, and stickers are a fun way to keep chatter fun and light.
Bring the team together
Working remotely can feel isolating. As a leader, it’s important to create opportunities for the whole team to get together virtually. Maintain your regular team meeting cadence or team lunches, just make them online. Use the “General” channel in Teams for discussions that might be of interest to everyone. For large brainstorms, you can use the Office.com/setup Whiteboard app, which provides an infinite digital canvas for meeting participants to ideate and collaborate directly in Teams. We also suggest team leaders download the Crisis Communication Power App. You can use this customizable app to inform yourself and your team on everything they need to know throughout this outbreak.
Have fun!
With all the changes that come with moving to remote work, it’s important to foster and maintain team morale. There are many things you can do within office.com/setup Teams to keep people feeling positive and engaged. Share news and stories in your team chat, or hold a photo contest. One of our education customers in China hosted a cooking challenge for students that proved particularly popular.
I understand that every individual and team works differently. But I hope the tips from our team helps you stay productive and connected as you adjust to a new way of working. And remember, you can start using Teams today by signing in or signing up for free.
Be remote-work ready! Download our remote work checklist and share it with your teammates.
Remote work checklist:
Set up your workspace
Communicate often
Maintain healthy boundaries
Embrace online meetings
Be mindful and inclusive
Record your meetings
Make up for missing hallway talk
Bring the team together
Have fun!
via Blogger https://ift.tt/2YJT67B
0 notes
Text
Staying productive while working remotely with Office.com/setup Teams
Staying productive while working remotely with Office.com/setup Teams
How do you move tens of thousands of employees to remote work overnight? With the COVID-19 outbreak spreading around the world, that was the big question on our minds at Microsoft last week. Then, last Wednesday, we just did it—sending out an email that asked approximately 50,000 Microsoft employees in the Seattle area to work from home if they could. We were already heavy Teams users, but in our first fully remote days usage among Microsoft employees in the U.S. went up significantly. By the end of the day Thursday, the chat was up 50 percent week over week and meetings were up 37 percent. And we’re seeing usage upticks among customers, too, as workers everywhere adjust to the meeting, chatting, and collaborating exclusively online. We want to help everyone meet this challenge. As the team behind Teams, we have spent a lot of time learning about the best ways to make working from home productive and healthy. So I thought I’d share our top tips below.
A quick note before you read on: These tips are part of our ongoing effort to help everyone stay connected and productive during this challenging time. Last week, I shared how individuals and organizations can get Teams for free, along with our comprehensive plan for keeping services running smoothly through this crisis. We’ve also shared incredible stories from customers and employees around the world, including teachers and students in Hong Kong using technology for amazing e-learning innovations and customers in and around China who’ve found smart ways to keep work moving as well. But our customers are also asking for guidance on switching to remote work. We’ll continue to provide tips, information, and inspiring customer stories throughout the outbreak, so check back here for those in the days to come.
Getting started
As you move to remote work, a few key habits will set you up for success.
Set up your workspace
If you don’t have a home office, don’t worry. You can still work from home productively. In fact, we designed Teams as a virtual office you can take anywhere you go. While you may not have a printer, physical files, or a desk phone at home, you can pull up documents directly in Teams, securely store files where the right people can access them, and quickly jump into calls and meetings. That said, it’s important to have a dedicated home workspace where you can be productive and signal that you’re in do-not-disturb mode. A breakfast nook, a quiet corner of the bedroom, an underused game table in the rec room—any focus-friendly area can double as a workspace. And don’t worry if it gets a little messy throughout the day, you can always use background blur during video meetings so your teammates focus only on you.
Communicate, communicate, communicate
While many of us work from home at least part of the time, we still rely on rhythms and core hours that are built around our physical presence at the office. When working from home, your daily rhythm may change. This is especially true for those of us balancing work and childcare. Clearly communicate your working hours with your teammates and collaborators so that they know when to reach you. You can also set a status message in Teams to share this information proactively.
Also, make it a habit to offer frequent progress reports to your teammates. Fully remote companies tend to emphasize documentation since it’s a key way to stay connected when you work apart. We recommend posting updates, insights, and helpful resources you’ve discovered in Teams channels, so your teammates can stay connected with what you’re up to even without the benefit of a chance hallway conversation. Later, they can search within the channel for ideas or content when they need them.
Maintain healthy boundaries
Without the usual workday signals—a walk to grab lunch, for instance, or a commute—unplugging can be a challenge. Remote workers sometimes find themselves working for long stretches without breaks for exercise, socializing, or a proper meal. This will quickly lead to stress and burnout. Remember: your health comes first. Make time for meals, drink plenty of water, and remind yourself to mentally “clock out” from remote work at the end of the day. These behaviors won’t just keep you healthy, they will also help you be more productive in the long run.
Running effective meetings
Embrace online meetings
In the absence of a physical conference room, bringing everyone together can feel like the biggest remote-work challenge of all. As you move meetings to Teams, make sure all meetings have a virtual “join” option to create an online conference room. Also, we suggest that all participants turn on video if they are comfortable doing so. Face-to-face interaction goes a long way to help everyone feel connected. Teams have a wide selection of certified cameras to choose from, as well as devices like headsets and speakerphones to make sure you and your coworkers can always communicate clearly.
Be mindful and inclusive
Moving to online meetings may remove some of the visual cues we rely on to see if a colleague has something to say in a meeting. And overcrowded conference calls can make it difficult for people to share their opinions. The meeting organizer should pause frequently to invite questions and remind attendees that they can also use the meeting chat window to share their thoughts.
Record your meetings
To compensate for the lack of face time, some remote workers schedule extra meetings in order to stay connected with customers, partners, and coworkers. Double-bookings can be hard to avoid. If your organization allows it, record meetings in Teams so coworkers can catch up later. If you can’t attend yourself, remind the organizer to record in your absence. The automatically generated transcript is also super-useful when you’re trying to remember information covered in a meeting you attended. Want to learn more about Teams Meetings? Learn more tips here.
Staying connected
Make up for missing hallway talk
A lot of remote workers find the thing they miss the most about the office is casual conversations. Chats at the watercooler or snack shelf not only keep us connected, they often surface important information or insights we wouldn’t have guessed. Be deliberate about reaching out and connecting with your co-workers. Think of chat messages as your virtual watercooler and set yourself a reminder to check in with people regularly. Emojis, GIFs, and stickers are a fun way to keep chatter fun and light.
Bring the team together
Working remotely can feel isolating. As a leader, it’s important to create opportunities for the whole team to get together virtually. Maintain your regular team meeting cadence or team lunches, just make them online. Use the “General” channel in Teams for discussions that might be of interest to everyone. For large brainstorms, you can use the Office.com/setup Whiteboard app, which provides an infinite digital canvas for meeting participants to ideate and collaborate directly in Teams. We also suggest team leaders download the Crisis Communication Power App. You can use this customizable app to inform yourself and your team on everything they need to know throughout this outbreak.
Have fun!
With all the changes that come with moving to remote work, it’s important to foster and maintain team morale. There are many things you can do within office.com/setup Teams to keep people feeling positive and engaged. Share news and stories in your team chat, or hold a photo contest. One of our education customers in China hosted a cooking challenge for students that proved particularly popular.
I understand that every individual and team works differently. But I hope the tips from our team helps you stay productive and connected as you adjust to a new way of working. And remember, you can start using Teams today by signing in or signing up for free.
Be remote-work ready! Download our remote work checklist and share it with your teammates.
Remote work checklist:
Set up your workspace
Communicate often
Maintain healthy boundaries
Embrace online meetings
Be mindful and inclusive
Record your meetings
Make up for missing hallway talk
Bring the team together
Have fun!
via Blogger https://ift.tt/2VrwOp8
0 notes