#A—Z Space for Experimental Graphic Design
Explore tagged Tumblr posts
Text
mirtha dermisache: an exhibit in berlin, 7 June - 11 august 2024 (see the online pdf)
here’s the pdf: https://www.temporal-communities.de/explore/pdf-explore/exhibition-mirtha-dermisache-broschuere.pdf ________________________________________________________ The exhibition ‘Mirtha Dermisache: To Be Read’ is a collaborative project between the Cluster of Excellence ‘Temporal Communities: Doing Literature in a Global Perspective’ of the Freie Universität Berlin and A—Z Space for…

View On WordPress
#000000#A—Z Space for Experimental Graphic Design#Anja Lutz#asemic#asemic writing#asemics#Freie Universität Berlin#Legado Mirtha Dermisache#Mirtha Dermisache#Mirtha Dermisache: To Be Read#oxfordberlin#pdf#Regine Ehleiter#scrittura asemica#Temporal Communities
0 notes
Text
The Evolution of 3D Furniture Rendering: A Look Back in Time
The evolution of 3D furniture rendering has been a fascinating journey, from the early days of computer graphics to the current state-of-the-art technology. In this article, we will take a look back in time and explore the evolution of 3D furniture rendering.
The early days of computer graphics can be traced back to the 1960s when Ivan Sutherland created the Sketchpad program, which was the first computer program to use a graphical user interface. This program was the foundation for the development of computer graphics and paved the way for 3D rendering.
In the 1970s, Ed Catmull, a computer scientist, started experimenting with computer-generated imagery and developed a technique called "Z-buffering," which is still used today in 3D graphics. This technique allowed for the creation of 3D objects with realistic lighting and shading.
In the 1980s, computer graphics began to be used in the film industry, with movies like Tron and The Last Starfighter featuring 3D computer-generated imagery. This was a significant milestone for 3D graphics as it showed the potential of using computer graphics in the entertainment industry.
The 1990s saw significant advancements in 3D graphics with the development of more sophisticated software and hardware. One of the most notable developments was the creation of the Pixar Image Computer, which was designed specifically for 3D rendering. This computer was used to create the first feature-length computer-animated film, Toy Story, which was released in 1995.
In the early 2000s, 3D graphics became more accessible to the masses with the development of more affordable software and hardware. This led to the widespread use of 3D graphics in various industries, including architecture, interior design, and product design.
The evolution of 3D furniture rendering has been particularly significant in the furniture industry. In the past, designers would create physical prototypes of furniture, which was a time-consuming and expensive process. With the development of 3D furniture rendering, designers can create digital models of furniture and make changes to the design quickly and easily. This has significantly reduced the time and cost involved in the design process and has allowed for more creativity and experimentation.
Today, 3D furniture rendering technology has reached an incredible level of sophistication. Software like SketchUp, Rhino, and 3ds Max allow designers to create photorealistic digital models of furniture, complete with realistic lighting and shading. This has made it possible to create virtual showrooms, allowing customers to see a digital representation of the furniture before making a purchase.
The use of virtual and augmented reality has further expanded the possibilities of 3D furniture rendering. With virtual reality, customers can immerse themselves in a digital environment and interact with the furniture in a more realistic way. Augmented reality, on the other hand, allows customers to see a digital representation of the furniture in their own space, which helps them visualize how it will look in their home.
In conclusion, the evolution of 3D furniture rendering has been a remarkable journey. From the early days of computer graphics to the current state-of-the-art technology, 3D rendering has transformed the way furniture is designed and marketed. As technology continues to advance, we can expect to see even more advancements in 3D furniture rendering, and it will continue to play a crucial role in the furniture industry.
Author: Joseph Simon, 3D Artist @cuttingedger
0 notes
Photo







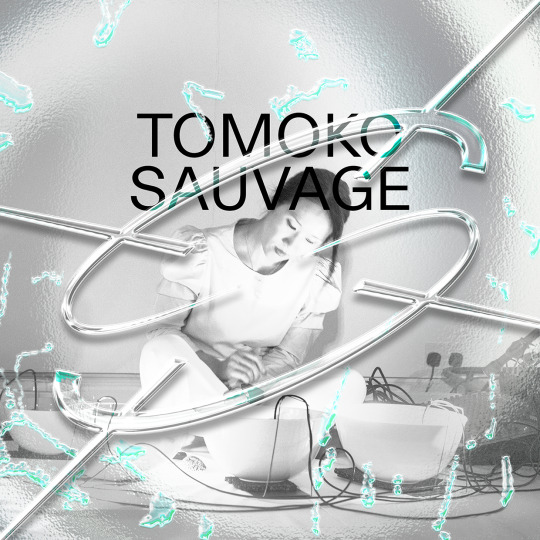
2022 / SONDA FESTIVAL
SONDA - festival of electroacoustic music and audiovisual performances 12/11/2022 Brno Observatory and Planetarium (CZ)
Tomoko Sauvage (JP) David Granström (SWE) Tadej Droljc (SLO) Jiří Y. Suchánek (CZ) Tomáš Vtípil (CZ) Trychtýř (collaborative project)
The SONDA festival sets out to explore the vast territory of experimental electroacoustic music, live electronics, audio-visual performances and sound art and dive deep into its captivating corners. In acoustically exceptional spaces, the festival will present the work of artists who combine the medium of sound, light and moving image in an unconventional way, reflecting the latest audio-visual technologies, as well as proven analogue methods. In addition to established artists from the domestic and international scene, SONDA will provide a space for presenting artistic ideas of the emerging generation of musicians, composers, multimedia and sound artists. Many works are custom made for the festival as part of an unrestricted and non-hierarchical collaboration between artists across different disciplines. The first edition of the SONDA festival took place on 12 November 2022 at the Brno Observatory and Planetarium. Capitalizing on the specific visual and acoustic properties of the planetarium dome, the festival will feature musical performances, AV shows, light and multimedia installations and artistic interventions. The lineup of the first edition includes five foreign and local artists. The festival will also present the work of an international collective of artists brought together by the Trychtýř Project. The group, by means of jam sessions, is putting together brand-new artistic content to be presented in the form of AV performance in the planetarium building and interventions inside the premises of the observatory. The SONDA festival was born out of pure enthusiasm. It all started with a rather random encounter between an avid music nerd with no musical education (Jan Lichý) on the one hand and an established artist with rich professional experience and academic background (Jiří Y Suchánek) on the other. The synergy of this encounter gave birth to the idea of organizing a progressive interdisciplinary showcase that seeks to broaden horizons, entertain, connect, and push boundaries, and which aspires to make a great addition to the local cultural scene.
Festival dramaturgy: Jan Lichý + Jiří Y. Suchánek Stage design: Karolína Kohoutková Graphic design: Alina Random Video: camera + editing: Martin Dominik Kratochvíl
The SONDA Festival is organized by the SVITAVA - transmedia art lab z. s. with the financial support of the Ministry of Culture of the Czech Republic and the South Moravian Region.
Ig page: https://www.instagram.com/sonda_festiva Fb page: https://www.facebook.com/sondafestival web: https://sondafestival.com/
video recap by Martin Dominik Kratochvíl: https://youtu.be/C4JHn8dAfMg
1 note
·
View note
Text
Soundrs: Cyprus Fuel
My name is Alexander, I’m releasing music as Cyprus Fuel (solo project), Moonshots (together with Tim aka flingu) and Wow & Flutter (together with Ole aka Treetime Music). I run a label called UltraBold Records and a tumblr blog called Soundrooms. My profession is graphic design, my passion is music making.

➜ Visit Fuelstagram
➜ Visit Spotyfuel
➜ Visit UltraBold Records
➜ INSTANT KARMA BOOST
Why do you make music?
Out of boredom or frustration. I get frustrated when I’m not bored enough to make music. I started making electronic music just to entertain myself.
What are your inspiration sources?
Listening to new music inspires me, new hard- or software inspires me, learning about new audio production tricks inspires me. Anything new inspires me!
Tell us something about your workflow.
I don’t like using presets, so most of the time I start with trying to get a cool sound out the music equipment I got. Lots of gear came and went; these days im using a Teenage Engineering OP-Z, Pocket Operator tonic, a computer with NI Reaktor, Ableton Live and Push 2.

How would creative rituals benefit your workflow?
I think it’s important to make music with a relaxed mind so anything that reduces the noise of everyday life is beneficial for creativity. I need to set up a space where I can single task on making music only. It’s also important to keep an open mind and excite all senses. Don’t let the daily grind dull you down. I find sport in nature and deep breathing helpful.
How do you get in the zone?
When I’m alone I like to make music very late when I’m sleepy. In that state the zone is right around the corner. Except for my annual mushroom trip I don’t use any consciousness altering substances anymore. I like to breathe in deeply through my nose—that’s a rush!
How do you start a track?
Ideally I would create a folder on my desktop, give it an arbitrary name, a tempo and a scale. Then I’d start filling it up with sound design samples from various sources, just the synths and tools I feel like using that day. I’ll create a sound and put it through FX. I’ll record whatever comes out. That way I create sounds which are my own. When I feel like I got enough material together, I’ll start a fresh Ableton project set to that tempo and that scale, throw the samples into Push and start building a groove with 4, 8 or 16 bars. If the groove is to my liking, I’ll start arranging. Changing things up and making it interesting. It tends to get pretty weird and experimental sometimes. But that’s okay because it’s my expression. I like to make music that satisfies me, not an audience.
More often than not though I’ll start with the cheesiest chord progression that I can come up with, add a simple four on the floor house drumbeat and develop things from there. The simpler the better. Same goes for graphic design by the way, start with a triangle and Helvetica and take things from there : )
Do you have a special template?
I have an improvisation template for experimentation, with various synths and effects, ready to go. Otherwise I always keep a limiter (Ableton stock) and spectrum analyzer (ditto) on the master bus. The limiter makes sure that I don’t brick my speakers through any loud experimentation!
What do you put on the master channel?
If I master a demo I start with an EQ for high (~16k Hz) and low cut (~30 Hz), a glue compressor to catch peaks, a litte dynamic tube, a little OTT, another compressor for the final gain and a saturator. At the very end is a loudness meter, I try to hit 12 LUFS average.
How do you arrange and finish a track?
This is the part where I struggle with the most. Sometimes arrangement can be easy, fluid and fast, many times I get stuck on an 8 bar loop for hours. It can help to stretch out the 8 bars for several minutes and substract, or just re-record the master output and jam the track out for fun. The best music is made with feeling, not with thought. Another trick is to import a song from another artist and copy the structure.
How do you deal with unfinished projects?
I let em sit on my hard drive and revisit from time to time. I’ll try to find the element that’s most engaging in the project. Then I’ll try and build a new structure around that element or simply bounce it to audio and store it as a sample for later use.
How do you store and organize your projects?
My projects move through various stages through folders which I’ve set up like this:
• Ideas
• In Progress (Arrangement)
• 90 % (Mixing & Pre-Mastering)
• Finished (Demos & Releases)
How do you take care of studio ergonomics?
I have to mindsets: seriousness and fun.
In fun mode I can sit down or lay or stand anywhere and entertain myself with sound creation. Whether it be jamming on a bench or meadow outside with friends, alone with headphones on a train or simply in pyjamas on the couch with the OP-Z in front of me or the MacBook on my lap. In that mode I care about exploration and process and not about results or ergonomics.
In serious mode I want to achieve a goal like mixing or arrangement. This is where I’ll sit down in my humble studio. I’m very paranoid and frustrated a lot of the time about the way my music sounds. I’m always making adjustments, optimizing my listening situation. The next improvement is going to be a subwoofer. Room treatment is key for confident mixing!

Tell us something about your daily routine, how is your day structured, how do you make room for creativity?
I work as a freelance graphic designer so I’m in the lucky position to be able to structure my daily life how I want to. On a perfect day, I’ll wake up pretty early, fool around with my outrageously young girlfriend until she has to leave for her job, get up for a cup of coffee, do some body exercises, spend an hour playing video games or reading a couple of pages in a book to jumpstart my brain. I’ll then check the computer for correspondence and design duties. In the afternoon, I’ll go outside for sport and fresh air. After dinner I tend to get bored or frustrated and start up Ableton. I’m an introvert so I don’t have the need to socialize that much. In that regard the pandemic situation doesn’t affect me all that much, I feel. I don’t subscribe to Netflix or consume mass media to any degree. I like to play city walking videos on YouTube, for ambiance.
Share a quick producing tip.
Start from INIT. Play around with knobs and buttons until something interesting starts to happen. Begin simple, become complex.
Share a link to an interesting website (doesn’t have to be music related).
➜ http://radio.garden/
List ten sounds you are hearing right this moment : )
cars passing by outside
Cargo mix #043
keyboard typing
my breathing
my feet moving around on the floor
I can hear my thoughts
I can hear your thoughts
from a thousand miles away
if you think the same as me
we’ll both get an echo.
Thanks for reading. Stay wonderful y’all!
#soundrs#cyprus fuel#interview#workflow#inspiration#creativity#producers#producer#audio production#music producers#music#musician#electronic music#body positive#fitspo
7 notes
·
View notes
Text
2020 Videogames
In 2020 I’m newly retired, so I’ve had free time. I think it’s fun to do reviews, so without further ado here’s every video game I played in 2020!
I recommend:
(4/5) Among Us – Very fun. It’s only fun with voice chat with friends, so I’ve only gotten to play once or twice. I’ve been watching it more than playing it. Also free to play for mobile gamers–I’m tired of the “everyone buys a copy” model of group gameplay.
(4/5) Brogue. Brogue is an ascii-art roguelike. It’s great, and it has a nice difficulty ramp. It’s a good “quick break” game. I play it in preference to other roguelikes partly because I haven’t done it to death yet, and partly because I don’t need a numpad?
(4/5) Cook Serve Delicious 3. One of the more fun games I played this year. You get really into it, but I had trouble relaxing and paying attention to the real world when I played too much, haha. I own but haven’t played the first two–I gather this is pretty much just a refinement.
(4/5) Green Hell. Price tag is a bit high for the number of hours I got out of it, but I haven’t finished the story. Great graphics, and the BEST map design I’ve seen in a 3D game in a long time. It feels like a real place, with reasonable geography instead of copy-pasted tiles. I love that as you walk along, you can just spot a cultivated area from the rest of the jungle–it feels more like it’s treating me like an adult than most survival games. Everything still gets highlighted if you can pick it up. I played the survival mode, which was okay but gets old quickly. I started the story mode–I think it would be fine, but it has some LONG unskippable scenes at the start, including a very hand-holdy tutorial, that I think they should have cut. I did start getting into the story and was having fun, but I stopped. I might finish the game some time.
(4/5) Hyperrogue. One of my recent favorites. The dev has made a fair number of highly experimental games, most of which are a total miss with me, but this one is fun. I do wish the early game wasn’t quite as repetitive. Failing another solution, I might actually want this not to be permadeath, or to have a save feature? I bought it on steam to support the dev and get achievements, but it’s also available a version or two behind free, which is how I tried it. Constantly getting updates and new worlds.
(4/5) Minecraft – Compact Claustrophobia modpack. Fun idea, nice variety. After one expansion felt a little samey, and it was hard to start with two people. I’d consider finishing this pack.
(4/5) Overcooked 2. Overcooked 2 is just more levels for Overcooked. The foods in the second game is more fun, and it has better controls and less bugs. If you’re considering playing Overcooked, I recommend just starting with the second game, despite very fun levels in the first. I especially appreciate that the second game didn’t just re-use foods from the first.
(4/5) Please Don’t Press Anything. A unique little game where you try to get all the endings. I had a lot of fun with this one, but it could have used some kind of built-in hints like Reventure. Also, it had a lot of red herrings. Got it for $2, which it was well worth.
(5/5) Reventure. Probably the best game new to me this year. It’s a short game where you try to get each of about 100 endings. The art and writing are cute and funny. The level design is INCREDIBLE. One thing I found interesting is the early prototype–if I had played it, I would NOT have imagined it would someday be any fun at all, let alone as amazing as it is. As a game designer I found that interesting! I did 100% complete this one–there’s a nice in-game hint system, but there were still 1-3 “huh” puzzles, especially in the post-game content, one of which I had to look up. It’s still getting updates so I’m hoping those will be swapped for something else.
(5/5) Rimworld. Dwarf fortress, but with good cute graphics, set in the Firefly universe. Only has 1-10 pawns instead of hundreds of dwarves. Basically Dwarf Fortress but with a good UI. I wish you could do a little more in Rimworld, but it’s a fantastic, relaxing game.
(5/5) Slay the Spire. Probably the game I played most this year. A deckbuilding adventure through a series of RPG fights. A bit luck-based, but relaxing and fun. I like that you can play fast or slow. Very, very well-designed UI–you can really learn how things work. My favorite part is that because it’s singleplayer, it’s really designed to let you build a game-breaking deck. That’s how it should be!
(4/5) Stationeers. I had a lot of fun with this one. It’s similar to Space Engineers but… fun. It has better UI by a mile too, even if it’s not perfect. I lost steam after playing with friends and then going back to being alone, as I often do for base-building games. Looks like you can genuinely make some complicated stuff using simple parts. Mining might not be ideal.
(5/5) Spy Party. One of my favorite games. Very fun, and an incredibly high skill ceiling. There’s finally starting to be enough people to play a game with straners sometimes. Bad support for “hot seat”–I want to play with beginners in person, and it got even harder with the introduction of an ELO equivalent and removing the manual switch to use “beginner” gameplay.
(4/5) Telling Lies. A storytelling game. The core mechanic is that you can use a search engine for any phrase, and it will show the top 5 survellance footage results for that. The game internally has transcripts of every video. I didn’t really finish the game, but I had a lot of fun with it. The game was well-made. I felt the video acting didn’t really add a huge amount, and they could have done a text version, but I understand it wouldn’t have had any popular appeal. The acting was decent. There’s some uncomfortable content, on purpose.
(4/5) Totally Accurate Battle Simulator (TABS). Delightful. Very silly, not what you’d expect from the name. What everyone should have been doing with physics engines since they were invented. Imagine that when a caveman attacks, the club moves on its own and the caveman just gets ragdolled along, glued to it. Also the caveman and club have googley eyes. Don’t try to win or it will stop being fun. Learn how to turn on slo-mo and move the camera.
(4/5) We Were Here Together. Lots of fun. I believe the second game out of three. Still some crashes and UI issues. MUCH better puzzles and the grpahics are gorgeous. They need to fix the crashes or improve the autosave, we ended up replaying a lot of both games from crashes. It’s possible I should be recommending the third game but I haven’t played it yet.
The Rest
(3/5) 5D Chess with Multiverse Time Travel. More fun that it sounds. If you play to mess around and win by accident, it’s pretty good. Definitely play with a second human player, though.
(1.5/5) 7 billion humans. Better than the original, still not fun. Soulless game about a soulless, beige corporation. Just play Zachtronics instead. If you’re on a phone and want to engage your brain, play Euclidea.
(3/5) A Dark Room. Idle game.
(1/5) Amazing Cultivation Simulator. A big disappointment. Bad english voice acting which can’t be turned off, and a long, unskippable tutorial. I didn’t get to actual gameplay. I like Rimworld and cultivation novels so I had high hopes.
(3/5) ADOM (Steam version) – Fun like the original, which I would give 5/5. Developed some major issues on Linux, but I appreciate that there’s a graphical version available, one of my friends will play it now.
(4/5) agar.io – Good, but used to be better. Too difficult to get into games now. Very fun and addictive gameplay.
(3/5) Amorous – Furry dating sim. All of the hot characters are background art you can’t interact with, and the characters you can actually talk to are a bunch of sulky nerds who for some reason came to a nightclub. I think it was free, though.
(0/5) Apis. Alpha game, AFAIK I was the first player. Pretty much no fun right now (to the point of not really being a game yet), but it could potentially become fun if the author puts in work.
(4/5) Autonauts. I played a ton of Autonauts this year, almost finished it, which is rare for me. My main complaint is that it’s fundamentally supposed to be a game about programming robots, but I can’t actually make them do more than about 3 things, even as a professional programmer. Add more programming! It can be optional, that’s fine. They’re adding some kind of tower defense waves instead, which is bullshit. Not recommended because it’s not for everyone.
(3/5) A-Z Inc. Points for having the guts to have a simple game. At first this looked like just the bones of Swarm Simulator, but the more you look at the UI and the ascension system, the worse it actually is. I would regularly reset because I found out an ascension “perk” actually made me worse off.
(5/5) Beat Saber. Great game, and my favorite way to stay in shape early this year. Oculus VR only, if you have VR you already have this game so no need to recommend. Not QUITE worth getting a VR set just to play it at current prices.
(1/5) Big Tall Small. Good idea, but no fun to play. Needed better controls and level design, maybe some art.
(0.5/5) Blush Blush. Boring.
(3/5) Business Shark. I had too much fun with this simple game. All you do is just eat a bunch of office workers.
(3/5) chess.com. Turns out I like chess while I’m high?
(3/5) Circle Empires Rivals. Decent, more fun than the singleplayer original. It shouldn’t really have been a separate game from Circle Empires, and I’m annoyed I couldn’t get it DRM-free like the original.
(3/5) Cross Virus. By Dan-box. Really interesting puzzle mechanics.
(4/5) Cultist Simulator. Really fun to learn how to play–I love games that drop you in with no explanation. Great art and writing, I wish I could have gotten their tarot deck. Probably the best gameplay “ambience” I’ve seen–getting a card that’s labeled “fleeting sense of radiance” that disappears in 5 seconds? Great. Also the core stats are very well thought out for “feel” and real-life accuracy–dread (depression) conquers fascination (mania), etc. It has a few gameplay gotchas, but they’re not too big–layout issues, inability to go back to skipped text, or to put your game in an unwinnable state early on). Unfortunately it’s a “roguelike”, and it’s much too slow-paced and doesn’t have enough replay value, so it becomes a horrible, un-fun grind when you want to actually win. I probably missed the 100% ending but I won’t be going back to get it. I have no idea who would want to play this repeatedly. I’m looking forward to the next game from the same studio though! I recommend playing a friend’s copy instead of buying.
(2/5) Darkest Dungeon. It was fine but I don’t really remember it.
(2/5) Dicey Dungeons. Okay deck-building roguelike gameplay (with an inventory instead of a deck). Really frustrating, unskippably slow difficulty curve at the start. I played it some more this year and liked it better because I had a savegame. I appreciate having several character classes, but they should unlock every difficulty from the start.
(2/5) Diner Bros. Basically just a worse Overcooked. I didn’t like the controls, and it felt too repetitive with only one diner.
(2/5) Don’t Eat My Mind You Stupid Monster. Okay art and idea, the gameplay wasn’t too fun for me.
(2/5) Don’t Starve – I’ve played Don’t Stave maybe 8 different times, and it’s never really gripped me, I always put it back down. It’s slow, a bit grindy, and there’s no bigger goal–all you can do is live.
(3/5) Don’t Starve Together – Confusingly, Don’t Starve Together can be played alone. It’s Don’t Starve, plus a couple of the expansions. This really could be much more clearly explained.
(1/5) Elemental Abyss – A deck-builder, but this time it’s grid-based tactics. Really not all that fun. Just play Into the Abyss instead or something.
(1/5) Else Heart.Break() – I was excited that this might be a version of “Hack N’ Slash” from doublefine that actually delivered and let you goof around with the world. I gave it up in the first ten minutes, because the writing and characters drove me crazy, without getting to hacking the world.
(2/5) Everything is Garbage. Pretty good for a game jam game. Not a bad use of 10 minutes. I do think it’s probably possible to make the game unwinnable, and the ending is just nothing.
(1/5) Evolve. Idle game, not all that fun. I take issue with the mechanic in Sharks, Kittens, and this where buying your 15th fence takes 10^15 wood for some reason.
(4/5) Exapunks. Zachtronics has really been killing it lately, with Exapunks and Opus Magnum. WONDERFUL art and characters during story portions, and much better writing. The gameplay is a little more varied than in TIS-100 or the little I played of ShenZen I/O. My main complaint about Zachtronics games continues to be, that I don’t want to be given a series of resource-limited puzzles (do X, but without using more than 10 programming instructions). Exapunks is the first game where it becomes harder to do something /at all/, rather than with a particular amount of resources, but it’s still not there for me. Like ShenZen, they really go for a variety of hardware, too. Can’t recommend this because it’s really only for programmers.
(1/5) Exception. Programming game written by some money machine mobile games company. Awful.
(4/5) Factorio. Factorio’s great, but for me it doesn’t have that much replay value, even with mods. I do like their recent updates, which included adding blueprints from the start of the game, improving belt sorting, and adding a research queue. We changed movement speed, made things visually always day, and adding a small number of personal construction robots from the start this run. I’m sure if you’d like factorio you’ve played it already.
(3/5) Fall Guys – I got this because it was decently fun to watch. Unfortunately, it’s slightly less fun to play. Overall, there’s WAY too much matchmaking waiting considering the number of players, and the skill ceiling is very low on most of the games, some of which are essentially luck (I’m looking at you, team games).
(3/5) Forager – Decent game. A little too much guesswork in picking upgrades–was probably a bit more fun on my second play because of that. Overall, nice graphics and a cute map, but the gameplay could use a bit of work.
(3/5) Getting Over It – Funny idea, executed well. Pretty sure my friends and I have only gotten through 10% of the game, and all hit about the same wall (the first tunnel)
(3/5) Guild of Dungeoneering – Pretty decent gameplay. I feel like it’s a bit too hard for me, but that’s fine. Overall I think it could use a little more cute/fun art, I never quite felt that motivated.
(1/5) Hardspace: Shipbreakers. Okay, I seriously didn’t get to play this one, but I had GAMEBREAKING issues with my controller, which is a microsoft X-box controller for PC–THE development controller.
(2/5) Helltaker. All right art, meh gameplay. But eh, it’s free!
(3/5) Hot Lava. Decent gameplay. Somehow felt like the place that made this had sucked the souls out of all the devs first–no one cared about the story or characters. It’s a game where the floor is made out of lava, with a saturday morning cartoon open, so that was a really an issue. Admirable lack of bugs, though. I’m a completionist so I played the first world a lot to get all the medals, and didn’t try the later ones.
(3/5) House Flipper – Weird, but I had fun. I wish the gameplay was a little more unified–it felt like a bunch of glued-together minigames.
(2/5) Hydroneer. Utterly uninspiring. I couldn’t care about making progress at all, looked like a terrible grind to no benefit.
(1/5) io. Tiny game, I got it on Steam, also available on phone. Basically a free web flash game, but for money. Not good enough to pay the $1 I paid. Just a bit of a time-killer.
(3/5) Islanders – All you do is place buildings and get points. Not particularly challenging, but relaxing. Overall I liked it.
(3/5) Jackbox – I played this online with a streamer. Jackbox has always felt a little bit soulless money grab to me, but it’s still all right. I like that I can play without having a copy–we need more games using this purchase model.
(3/5) Life is Feudal – Soul-crushingly depressing and grindy, which I knew going in. I thought it was… okay, but I really want an offline play mode (Yes, I know there’s an unsupported single-player game, but it’s buggier and costs money). UI was pretty buggy, and I think hunting might literally be impossible.
(2/5) Minecraft – Antimatter Chemistry. Not particularly fun.
(3/5) Minecraft – ComputerCraft. I played a pack with just ComputerCraft and really nothing else. Was a little slow, would have been more fun with more of an audience. I love the ComputerCraft mod, I just didn’t have a great experience playing my pack I made.
(3/5) Minecraft – Foolcraft 3. Fun, a bit buggy. Honestly I can’t remember it too well.
(1/5) Minecraft – Manufactio. Looked potentially fun, but huge bugs and performance issues, couldn’t play.
(4/5) Minecraft – Tekkit. Tekkit remains one of my favorite Minecraft modpacks.
(3/5) Minecraft – Valhelsia 2. I remember this being fun, but I can’t remember details as much as I’d like. I think it was mostly based around being the latest version of minecraft?
(4/5) Minecraft – Volcano Block. Interesting, designed around some weird mods I hadn’t used. I could have used more storage management or bulk dirt/blocks early in the game–felt quite cramped. Probably got a third of the way through the pack. I got novelty value out of it, but I wouldn’t have enjoyed it if I had ever used the plant mod before–it’s a very fixed, linear progression.
(5/5) Minit. This is a weird, small game. I actually had a lot of fun with it. Then I 100% completed it, which was less fun but I still had a good time overall.
(3/5) Monster Box. By Dan-box. One of two Dan-box games I played a lot of. Just visually appealing, the gameplay isn’t amazing. Also, Dan-box does some great programming–this is a game written in 1990 or so, and it can render hundreds of arrows in the air smoothly in a background tab.
(3/5) Monster Train. A relatively fun deckbuilding card game. It can’t run well on my computer, which is UNACCEPTABLE–this is a card game with 2D graphics. My MICROWAVE should run this shit in 2020. Ignoring that, the gameplay style (summon monsters, MTG style) just isn’t my cup of tea.
(2/5) Moonlighter. Felt like it was missing some inspiration, just didn’t have a sense of “fun”. The art was nice. The credits list is surprisingly long.
(2/5) Muse Dash. All right, a basic rhythm game. Not enough variety to the game play, and everything was based around perfect or near-perfect gameplay, which makes things less fun for me.
(3/5) NES games – various. Dr Mario, Ice Climbers. Basically, I got some Chinese handheld “gameboy” that has all the NES games preloaded on it. Overall it was a great purchase.
(2/5) Noita. “The Powder Game” by Dan-Box, as a procedurally generated platformer with guns. Lets you design your own battle spells. Despite the description, you really still can’t screw around as much as I’d like. I also had major performance issues
(3/5) Observation. I haven’t played this one as much as I’d like, I feel like it may get better. Storytelling, 3D game from the point of view of the AI computer on a space station. I think I might have read a book it’s based on, unfortunately.
(2/5) One Step From Eden. This is a deck-building combat tactics game. I thought it was turn-based, but it’s actually realtime. I think if it was turn-based I would have liked it. The characters were a bit uninspired.
(1/5) Orbt XL. Very dull. I paid $0.50 for it, it was worth that.
(4/5) Opus Magnum. Another great game from Zachtronics, along with Exapunks they’re really ramping up. This is the third execution of the same basic concept. I’d like to see Zachtronics treading new ground more as far as gameplay–that said, it is much improved compared to the first two iterations. The art, writing, and story were stellar on the other hand.
(3/5) Out of Space. Fun idea, you clean a spaceship. It’s never that challenging, and it has mechanics such that it gets easier the more you clean, rather than harder. Good but not enough replay value. Fun with friends the first few times. The controls are a little wonky.
(1/5) Outpost (tower defense game). I hate all tower defense.
(3/5) Overcooked. Overcooked is a ton of fun.
(4/5) Powder Game – Dan-box. I played this in reaction to not liking Noita. It’s fairly old at this point. Just a fun little toy.
(1/5) Prime Mover – Very cool art, the gameplay put me to sleep immediately. A “circuit builder” game but somehow missing any challenge or consistency.
(2/5) Quest for Glory I. Older, from 1989. Didn’t really play this much, I couldn’t get into the writing, and the pseudo-photography art was a little jarring.
(4/5) Raft. I played this in beta for free on itch.io, and had a lot of fun. Not enough changed that it was really worth a replay, but it has improved, and I got to play with a second player. Not a hard game, which I think was a good thing. The late game they’ve expanded, but it doesn’t really add much. The original was fun and so was this.
(3/5) Satisfactory. I honestly don’t know how I like this one–I didn’t get too far into it.
(4/5) Scrap Mechanic. I got this on a recommendation from a player who played in creative. I only tried the survival mode–that mode is not well designed, and their focuses for survival are totally wrong. I like the core game, you can actually build stuff. If I play again, I’ll try the creative mode, I think.
(3.5/5) Shapez.io. A weird, abstracted simplification of Factorio. If I hadn’t played factorio and half a dozen copies, I imagine this would have been fun, but it’s just more of the same. Too much waiting–blueprints are too far into the game, too.
(2.5/5) Simmiland. Okay, but short. Used cards for no reason. For a paid game, I wanted more gameplay out of it?
(0.5/5) Snakeybus. The most disappointing game I remember this year. Someone made “Snake” in 3D. There are a million game modes and worlds to play in. I didn’t find anything I tried much fun.
(1/5) Soda Dungeon. A “mobile” (read: not fun) style idle game. Patterned after money-grab games, although I don’t remember if paid progress was actually an option. I think so.
(4/5) Spelunky. The only procedurally generated platformer I’ve ever seen work. Genuinely very fun.
(4/5) Spelunky 2. Fun, more of an upgrade of new content than a new game. Better multiplayer. My computer can’t run later levels at full speed.
(1/5) Stick Ranger 2. Dan-box. Not much fun.
(3/5) Superliminal. Fun game. A bit short for the pricetag.
(3/5) Tabletop Simulator – Aether’s End: Legacy. Interesting, a “campaign” (series of challenge bosses and pre-written encounters) deckbuilding RPG. I like the whole “campaign RPG boardgame” idea. This would have worked better with paper, there were some rough edges in both the game instructions and the port to Tabletop Simulator.
(4/5) Tabletop Simulator – The Captain is Dead. Very fun. I’d love to play with more than 2 people. Tabletop simulator was so-so for this one.
(2/5) Tabletop Simulator – Tiny Epic Mechs. You give your mech a list of instructions, and it does them in order. Arena fight. Fun, but I think I could whip up something at least as good.
(3/5) The Council. One of the only 3D games I finished. It’s a story game, where you investigate what’s going on and make various choices. It’s set in revolutionary france, at the Secret World Council that determines the fate of the world. It had a weak ending, with less choice elements than the rest of the game so far, which was a weird decision. Also, it has an EXCRUTIATINGLY bad opening scene, which was also weird. The middle 95% of the game I enjoyed, although the ending went on a little long. The level of background knowledge expected of the player swung wildly–they seemed to expect me to know who revolutionary French generals were with no explanation, but not Daedalus and the Minotaur. The acting was generally enjoyable–there’s a lot of lying going on in the game and it’s conveyed well. The pricetag is too high to recommend.
(0/5) The Grandma’s Recipe (Unus Annus). This game is unplayably bad–it’s just a random pixel hunt. Maybe it would be fun if you had watched the video it’s based on.
(3/5) The Room. Pretty fun! I think this is really designed for a touchscreen, but I managed to play it on my PC. Played it stoned, which I think helps with popular puzzle games–it has nice visuals but it’s a little too easy.
(3/5) This Call May Be Recorded. Goofy experimental game.
(4/5) TIS-100. Zachtronics. A programming game. I finally got done with the first set of puzzles and into the second this year. I had fun, definitely not for everyone.
(3/5) Trine. I played this 2-player. I think the difficulty was much better 2-player, but it doesn’t manage 2 players getting separated well. Sadly we skipped the story, which seemed like simple nice low-fantasy. Could have used goofier puzzles, it took itself a little too seriously and the levels were a bit same-y.
(2/5) Unrailed. Co-op railroad building game. It was okay but there wasn’t base-building. Overall not my thing. I’d say I would prefer something like Overcooked if it’s going to be timed? Graphics reminded me of autonauts.
(2/5) Vampire Night Shift. Art game. Gameplay could have used a bit of polish. Short but interesting.
(4/5) Wayward. To date, the best survival crafting system I’ve seen. You can use any pointy object and stick-like object, together with glue or twine, to make an arrow. The UI is not great, and there’s a very counter-intuitive difficulty system. You need to do a little too much tutorial reading, and it could use more goals. Overall very fun. Under constant development, so how it plays a given week is a crapshoot. The steam version finally works for me (last time I played it was worse than the free online alpha, now it’s the same or better). I recomend playing the free online version unless you want to support the author.
(1/5) We Need to Go Deeper. Multiplayer exploration game in a sub, with sidescrolling battle. Somehow incredibly unfun, together with high pricetag. Aesthetics reminded me of Don’t Starve somehow.
(2/5) We Were Here. Okay 2-player puzzle game. Crashed frequently, and there were some “huh” puzzles and UI. Free.
(3/5) Yes, your grace. Gorgeous pixel art graphics. The story is supposed to be very player-dependent, but I started getting the feeling that it wasn’t. I didn’t quite finish the game but I think I was well past halfway. Hard to resume after a save, you forget things. I got the feeling I wouldn’t replay it, which is a shame because it’s fun to see how things go differently in a second play with something like this.
These are not all new to me, and very few came out in 2020. I removed any games I don’t remember and couldn’t google (a fair number, I play a lot of game jam games) as well as any with pornographic content.
2020 Videogames was originally published on Optimal Prime
2 notes
·
View notes
Text
10 Music Videos That Deserved a 2018 VMA Nomination

The 2018 MTV Video Music Awards airs Sunday, August 20. The award ceremony has been a long-hailed hallmark, celebrating arguably the second-best part of the music landscape, the accompanying visuals. This year’s award ceremony sees some of today’s most popular leading the pack with nominations: Cardi B with 10, the Carters (Beyoncé and Jay-Z) with 8, and Childish Gambino and Drake both with 8 each. While these accolades are without a doubt well-deserved (I mean, is there anyone more deserving of praise than breakout superstar Cardi B or Childish Gambino who has established himself as one of 2018’s most important artists?), every year it feels something is missing.
There are clear snubs to be griped about and artists who are continually overlooked. In the vein of the latter, the 2018 VMAs all too often disregards the memorable visual efforts of lesser known and rising artists. Outside of the “Push Artist of the Year” category, which sees some notable mentions in Grace Vanderwaal, Sigrid, Jessie Reyez, and Hayley Kiyoko, budding artists rarely have a place to shine. So, ahead of the VMAs, we chronicle ten visual feats of the last year that have had an lasting effect on us.
A$AP Rocky – “A$AP Forever”
youtube
While far beyond the scope of a typical Ones To Watch artist, this particular snub cannot be overlooked. The New York-bred rapper has always shown a penchant for the experimental, but his video for “A$AP Forever” sees A$AP Rocky taking this inclination to new hypnotic heights. Rapping over Moby’s classic hit “Porcelain,” A$AP Rocky places the ethereal backing soundtrack to his native New York. Constantly cycling through varying backdrops in dizzying fashion with A$AP Rocky always at the epicenter, the entire video exists in a world all its own–art house meets the streets of rap.
The Blaze – “Heaven”
youtube
This is not the first time we have nor will it be the last time we will praise The Blaze’s undeniable talent for the cinematic. The French duo comprised of cousins Guillaume and Jonathan Alric, both music producers and film directors, make full use of their skill set to deliver exceptionally human works of sonic and visual art. “Heaven” sees The Blaze celebrating themes of human connection, celebration, and dance in four of the most empathic moments of this year.
half•alive – “still feel.”
youtube
Seemingly shot in one brilliant long take, half•alive’s “still feel.” is currently taking the internet by storm. The technical prowess that underlies “still feel.” is deserving of recognition and admiration in and of itself, but that is only one facet of the surreal dreamscape that half•alive bring to life. The changing color backdrops and sparse use of space give “still feel.” an undercurrent of something sinister without sacrificing its infectiousness.
SG Lewis x clairo – “better”
youtube
Nostalgia is in. Bedroom pop sensation clairo and UK producer SG Lewis capitalize on this sentiment in their nostalgia-ridden video for their joint single “better.” Yet more than simply capitalizing on this generation’s fondness of the past, the video is an accurate homage to music videos of the late ‘90s and early aughts–opening music credits and all. it wouldn’t be too hard to imagine SG Lewis and clairo going home with a VMA for this a couple of decades ago.
The Marías – “Only In My Dreams”
youtube
Los Angeles’ sexiest band The Marías has been steadily making a name for themselves with their unique sound that exists outside of a single genre or fixed point in time. Their video “Only In My Dreams,” which was released at the tail end of last year, sees the Los Angeles band delivering the perfect visual accompaniment for their cinematic sound. Slowly tracking principle members María and Josh Conway through captivating landscapes, each and every still from “Only In My Dreams” looks as if it could have been ripped from a cinematic masterpiece.
Aries – “SAYONARA”
youtube
There is little that is known about growing internet sensation Aries but if there is one thing that is for certain it’s that he has an excellent grasp on how to make something both sonic and visually appealing. The internet enigma’s video for “SAYONARA” is the manifestation of Internet culture. Filled with clever editing, eccentric dance moves, Pokémon textboxes, and 8-bit video game graphics if there was an award for embodying today’s culture it would hands down go to Aries.
Tessa Violet – “Crush”
youtube
Tessa Violet originally found her start as YouTube vlogger, and in fitting fashion, she currently has a viral YouTube hit on her hands with the release of her music video for “Crush.” The quirky, upbeat pop song gets an apt visual accompaniment in the entrancingly edited music video. Despite the video consisting solely of Tessa Violet dancing around a grocery store, the perfectly in-time editing details brings the song to new repeat-worthy heights.
Yellow Days – “The Way Things Change”
youtube
UK-based artist George van den Broek, more popular known by the moniker of Yellow Days, is the 18-year-old prodigy whose cult-like following seems to build more and more with each passing day. “The Way Things Change,” a soulful take on indie rock, received an aptly fitting visual accompaniment that begs that question of where a music video begins and ends. A “moving poster,” the video is comprised of over 6000 frames, 400 of which were printed to make one-of-a-kind posters. Equal parts psychedelic trip and brilliant merchandising, “The Way Things Change” is a sight to behold.
HONNE – “Me & You ◑”
youtube
The British downtempo R&B duo has shown a fascination with Asian culture since their inception; their namesake translates to the idea of true feelings and desires in Japanese, which also serves as a fitting description of their music. For their video of “Me & You ◑,” HONNE enlisted South Korean dance group INTRO Dance Studios. The result is a beautifully choreographed number and equally gorgeous tour of South Korea.
Kim Petras – “Heart to Break”
youtube
Not too long ago, before hip-hop reigned supreme, pop ruled over the over the VMAs, and every award ceremony for that matter. Kim Petras’ brand of unapologetic pop feels like a return to form. The music video for her bubblegum pop single “Heart to Break” finds the perfect middle ground between the futuristic, synthetic pop of today and the over-the-top visual set design of the early aughts. The effect is an effervescent blast into the future of pop with a slight tinge of nostalgia.
#listicles#mtv video music awards#asap rocky#the blaze#half alive#sg lewis#clairo#the marias#aries#tessa violet#yellow days#kim petras#honne
1 note
·
View note
Text
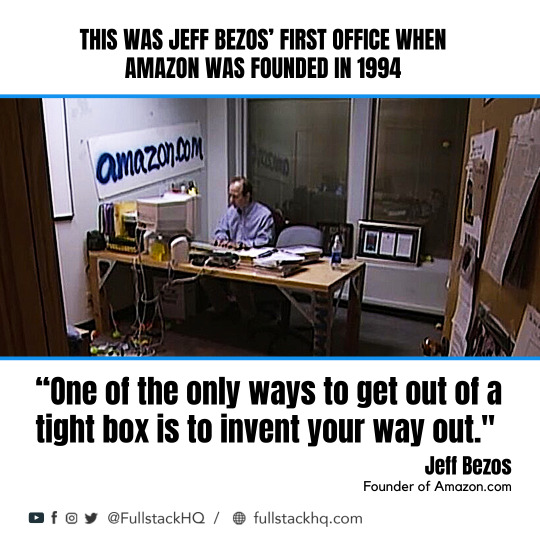
Amazon First Office Photo

Thank you for visiting the Museum
This museum celebrates the heritage of technology we've all grown up with. Please help us maintain and grow the museum by making a small donation -- buy us a coffee? Thank you so much!
Amazon Go is a chain of convenience stores in the United States and the United Kingdom, operated by the online retailer Amazon.The stores are partially automated, with customers able to purchase products without being checked out by a cashier or using a self-checkout station. Amazon's first gateway page. Download (jpg), 94 kb. Amazon's first office building. Download (jpg), 308 kb. Jeff Bezos and our 1 millionth customer. The company first hinted at a return to office-based work last year. Amazon announced last August that it would expand its physical offices in six major cities: Dallas, Detroit, Denver, New York.
Amazon later terminated Kiva's client relationships with retailers like Office Depot and the Gap in order to keep the technology to itself. 2013 Jeff Bezos announces intention to buy The. 850,000 square foot building (Amazon’s first fulfillment center was 86,000 square foot) The facility is the size of 14 football fields; Amazon Fulfillment Center in Bessemer. Photo by Jacob Blankenship for Bham Now. 4 stories tall; Gray Construction moved 1.7 million cubic yards of dirt to prepare the site; Poured over 8,000 cubic yards of.

Check out our YouTube video showing the history of the Amazon.com website! It has all the images and captions from this page, and is easy on the eyes.
Early Stage Amazon (1994-1995)
In 1994, Jeff Bezos witnessed the exponential growth of the World Wide Web and saw an opportunity to realize online commerce. Initially named Cadabra, Bezos changed the name when his attorney convinced him that it sounded too much like Cadaver. Bezos also considered the name Relentless for a while before opting for Amazon, which reflected the ideas of grandiosity and abundance. The company was founded on July 5th, 1994.
Original Amazon Website (1995)
Amazon.com was launched in July 1995. The logo was an abstract letter 'A' with a winding river flowing through it and the words Amazon.com, Earth’s biggest bookstore at the bottom. The color scheme of the site was typical for 1995 -- lots of gray and not terribly vibrant.
The company offered more than 1 million book titles, vastly outpacing any competition at the time. It featured a simple search engine to help find relevant books. Amazon also offered a free subscription to its personal notification service called 'Eyes and Editors,' enabling clients to proclaim their favorite authors and books. Whenever a new book of interest was added to the catalog, Amazon would automatically send the customer an email announcing the addition. Additionally, Amazon allowed clients to comment on books and exchange ideas with people around the world using review pages.
The original Amazon website (August 1995) Source: Restored by Taran Van Hemert
TV Interview Footage (1997)
Amazon founder Jeff Bezos conducted many interviews in the early years, but this one in 1997 with KIRO 7 Seattle is notable because it had footage of the website at the time. The quality is poor, but still valuable to see Amazon in it's infancy. The computer in the closeup shots of the website appears to be an Apple Powerbook 1400, but the PC brand on Bezos' desk is unclear. The first image below makes light of Amazon's massive collection of more than one million books. Amazon's Book of the Day link boasts 'a different title every day for the next 3,000 years.'
Amazon.com Homepage on TV broadcast (1997) Source: KIRO 7 News
Amazon.com Search by Title, Author, or Subject (1997) Source: KIRO 7 News
Jeff Bezos with Amazon.com (1997) Source: KIRO 7 News
Logo Experimentation (1997)
The initial Amazon logo underwent several iterations, with changes in color scheme and fonts. With each iteration, the logo slowly came into shape, with the color palette becoming increasingly similar to the modern logo.
Amazon experiments with logo iterations (1997) Source: fineprintart.com
Early Amazon Homepage (1997)
The company went public on May 15th, 1997 and raised $54 million in the process. Amazon's website underwent major changes, reflected in the design and more user-friendly interface. A left sidebar was introduced to enhance navigation, making the website more usable. Book covers and reviews were introduced to the experience to allow users to visualize the bookstore.
Amazon homepage image, restored by Version Museum (1997) Source: ebaumsworld.com
Additional Logo Changes (1998)
In 1998, the Amazon logo went through additional iterations. A lowercase serif font served as the main logo for a short time, with the tag line 'Earth's Biggest Bookstore' underneath. But later that year, the company employed a sans serif all-caps logo with a bright yellow letter 'O' in the middle. This was also taken down in a few months; the logo soon morphed into the more familiar lowercase sans-serif logo with a slightly curved yellow line underneath. The motto 'Books, Music and More' floated above. With Amazon's ambitious expansion plans, the slogan was taken out after a couple of months.
Homepage with 'Earth's Biggest Bookstore' slogan (1998) Source: blog.cake.hr
Introduction of Tabs & International Expansion (1998)
As Amazon's ambitions grew beyond selling books, tabs were introduced to the website. The site itself went through numerous alterations, with the search bar making its first prominent appearance to the top left of the homepage in the latter half of the year.
Furthermore, international expansion began, with acquisitions of online stores in the United Kingdom and Germany.
Product Expansion, Zshops, and Auctions (1999)
The use of tabbed navigation became more practical when toys, games, electronics, and auctions launched to shoppers as part of Amazon's hunger to expand service lines. A right sidebar was also added.
A market for third party sellers to showcase their products on Amazon was created, called zShops. Eventually, this evolved to become the Amazon Marketplace in 2000.
Amazon also experimented with Auctions in this timeframe, which later shut down in 2002.
The Modern Amazon Logo With a Smile (2000)
Design agency Turner Duckworth created the now-iconic logo for Amazon in the year 2000 with a custom typeface. Cleverly, designer Anthony Biles devised a smile that connects the letters A and Z. Jeff Bezos wanted something produced quickly, without the typical market research and focus group feedback process. Reportedly, Bezos jokingly claimed 'Anybody who doesn’t like that logo doesn’t like puppies!'
Amazon Letter A Logo (2000) Source: vmastoryboard.com
Tab Insanity (2000)
As Amazon's catalog diversified to include categories such as art, kitchen, lawn & patio, tools, and beauty, the tabs expanded in turn -- sometimes to a comical degree. Luke Wroblewski documented this in his excellent piece on the history of Amazon’s tab navigation.
Amazon homepage with 15 tabs (2000) Source: humanfactorsblog.org
Tabs Refined (2001-2003)
Amazon added additional categories such as eBooks, baby items, cell phones, and video games. With the growing number of product categories, the tabs couldn't grow infinitely to keep pace with the limited real estate in the top navigation area. The tabs were reined in and the categories were moved to the left sidebar area. The Amazon logo decreased in size to accommodate the changes.
In 2002 Amazon experimented with a limited number of prominent tabs at the top again, and added some graphic flair in the form of a shirt to announce the arrival of the apparel store. Additionally, Amazon began offering Gold Box deals, showcasing the best deals on the site.
Tabs moved to left sidebar (2001) Source: the-digital-reader.com
Streamlined (2005)
The on-again off-again relationship with tabs continued, but this time they were severely curtailed. There were only tabs for the homepage, a personalized page of products called Your Store, and a link to all the product categories.
Amazon Prime began in February 2005, and prominent ads for the service were plastered on the homepage.
Interestingly, the category page that lists 30+ types of products also has some logos, that in retrospect, are fascinating to see. Amazon used to power the websites for Toys-R-Us, Babies-R-Us, and Target. Toys-R-Us and Babies-R-Us ended up going bankrupt, closing all their US and British stores in 2018. Target and Amazon are now fierce competitors in the retail sector. But back in 2005, online retail was a small slice of the pie and wasn't strategic enough for these companies to own themselves.
Amazon product categories with Toys-R-Us and Target (2005) Source: archive.org
Tabs Begone! (2008)
The tab structure was completely discontinued in favor of the left sidebar. The site embraced a blue and orange color scheme, complementing the orange from the smile in the logo.
The Kindle ebook reader launched in 2007, and Amazon used the most valuable space in all of retail -- its own homepage -- to market the product to potential buyers. In the image displayed below, Jeff Bezos celebrates the fact that Kindle is back in stock and invites customers to view the Amazon shareholder letter to understand the product roadmap. This really illustrates the relationship Bezos' attempted to cultivate with Amazon users.
Amazon homepage with Kindle ad (2008) Source: archive.org
iPods and Blackberries (2009)
Design-wise, 2009 didn't see many changes. But in a museum like ours, who doesn't like to see old favorites like iPods and Blackberry phones? These classics were still huge sellers in 2009. The iPhone came out in June 2007 and was still in its infancy. The first Android device, the T-Mobile G1/HTC Dream, was launched in September 2008.

Amazon homepage with iPods and Blackberries (2009) Source: archive.org
Amazon First Office Photos
Amazon Blackberry Bold 9000 product page (2009) Source: archive.org
Colorless Redesign (2012)
With a totally updated look, Amazon dropped almost all traces of bold colors in the borders and background. Orange fonts were used prominently to show prices and bolded text. A gray background gradient floated behind the top navigation area. Responsive web design elements started making their way into the site to allow phones, tablets, and desktops to all view the same webpage cleanly. Also, the left sidebar was eliminated.
Amazon product page for Lord Of The Rings (2012) Source: archive.org
Minimalist, Responsive Design (2015)
The homepage moved to a modular design while still promoting all of Amazon's own product line.
Amazon First Office Pictures
Amazon selling itself (2016-2019)
Amazon continued to transform into a more spartan look with fewer items for sale on the homepage, but with more and more of those items being its own products and services.

In 2017, the site debuted the new products promotional banner ad at the top of the homepage. Clicking through this ad shows the customer a page full of unique and novel products the user presumably hasn't seen before.
Amazon First Office Photography
Amazon homepage in August (2019) Source: Version Museum
Amazon First Office Photographs
Please help support our museum hosting costs by making a small donation -- buy us a coffee! Thank you so much!
Amazon First Office Image
Scroll up to the top.

0 notes
Text
un_earth'd
Final Project Production Analysis
This film idea truly started after I had set out to complete the experimental motion graphic piece at the end of year two, using the same base raw copyright-free track I used for this piece. I thoroughly enjoyed planning out abstract shots and scenes to the exact second, connecting meanings based on various material layered over each other before I truly knew what I wanted to do once my degree had finished. Unfortunately, after Covid commenced with other unfortunate circumstances, I did not end up completing the project. Instead, over the summer, I spent time thinking about what was right for me.
I found that by the start of the third year I could better my original ideas to more specifically suit the modelling, texturing, creating path I wanted to go down after realising in the first semester that Houdini was not for me. I established that modelling and texturing is something that I can retain my concentration on for an extended period, unlike animation and rigging. I have also always been fixated on realism while creating fine art and wanted to carry this over now that I had the foundational skills to a few industry-standard software. So, for this semester, my goal was to focus on these things.
Wanting to create a full-blown, realistic character up from the design up until the peach fuzz hair on her face was the most challenging part of my whole project, and also turned into the main part. Originally, I was going to attempt to make the character in time for the “Search for a Star” competition back in January. Unfortunately, this was not the reality. The workflow was too big and too unknown for me to complete at the time. Having been advised to complete a simpler part of my film to get back into the workflow easier, I think this was the correct advice for me to follow. I started on a few scenes including the chess pieces and the nanobot before I worked my way up to the character. This meant I started to familiarise myself with the back and forth between Maya, Z-Brush, and Substance Painter again, which was half the battle. The most difficult part was the clothes. I had never used Marvellous Designer before this module and decided to use it to make a realistic character, so this took time to learn and utilise. I do feel proud that I came out of this with more knowledge. I taught myself the basics of Marvellous Designer and am now able to create more using it. At the design stage, I refused to come up with a design that included flowing, overlapping fabric with a repeated texture on it. I could not understand how this would work until I got into Marvellous Designer and tried it myself. Now I know to transfer both the retopologised mesh of the un-simulated cloth and its UV map onto the simulated one. I used all the software for their purposes and got to an outcome. Despite this, I still feel that there is much more to learn about workflow than what I composed through countless YouTube videos and tutorials.
The easiest part of this project was the last few scenes I created. I was just utilising tools and methods that I had learnt in my previous modules to fill in the remaining scenes, but faster. I had time to play with MASH slightly more than I have previously. The whole child drawing scene only took me between one day to two days. It was easy and quite satisfying to build on foundational skills like hard surface modelling, rather than attempting to understand difficult tutorials.
I have learnt so much this year that I did not know previously. Most importantly, I figured out what I would be happy to do as a career. Morally, I learnt about the importance of researching your character's background in depth, and as a result, I learnt about the importance of Afrofuturism. I also learnt other unexpected technical details about nanobots and butterflies, which is fascinating. Technically, I learnt about Marvellous Designer and how to utilise it in both an animation workflow and a modelling workflow, how to use alpha brushes in Z-Brush working faster with Z-Brush in general and moving towards a more flexible workflow in SP using masks and paint layers. In Maya, I learnt how to further optimise my scene, the possibilities of MASH in Maya, and more industry-standard techniques for modelling under variations of circumstances.
I would like to learn more about the ideal workflow for designing a working character from start to end. I would also like to learn how to build from a skeleton/muscle mesh to create something scientifically accurate. I will still always continue learning about making neater meshes and reducing the polycount where possible.
The most enjoyable part of the process was sculpting the body and face of the character. I loved using the alpha masks as well as hand sculpting in bits of detail and seeing how the shapes came together over time. As mentioned in the beginning, I also loved coming up with the animations to slot into the correct time, and their abstract meanings. The least enjoyable part for me is notorious for being hated by the animation community, which is rigging! I created three rigs for this module, by the butterfly rig there were much fewer mistakes, so I have learnt more about creating them, yet they are tedious to work with, sometimes go wrong and take a long time to correctly weight paint yet they are so important.
Looking back at my project, I think I was most successful at analysing objects or shapes and recreating them within a 3D space via modelling or texturing. Despite not making all the models I wanted to make, I was able to produce the ones I did make to a high quality. Quite clearly, going off the original plan and comparing it to the final film produced, I think that the thing I will most need to improve is time management as I had to re-plan my time spent on various parts of my project multiple times. However, I planned an ambitious piece originally, and despite it not being the original plan, I was able to adapt and re-create a new and detailed animatic and time plan once I figured something else out. I still plan to create the original piece while re-doing and improving everything I had mentioned about my final film in my design document in my spare time.
To conclude, I believe that I have successfully completed the brief. My two and a half minute animation shows off all the skills I have learnt in the past three years and despite it not being what I had originally set out to do, I can say that what I did do was completed to the best of my ability rather than it being rushed. There was a lot of analytical research that went into this before semester two and after, which helped immensely further down the line with designs. I was able to adapt to the time I had to come up with new design solutions which fit the brief so that the film made sense after changes. I also believe I can continuously learn by finding my resources and understand what is good about my project, what could still have been improved and ways how it could be improved. For the future, I will be focusing on time management, further ways to improve my modelling and character design as well as optimising my After Effects scene when composing scenes together. It would also be interesting to try out some compositing using real-life footage in my spare time.
My main takeaway from this project is to focus primarily on what is important to you personally and your career, doing so in a healthy, inspiration fuelled, way. I found what I like doing and what to take with me on the next steps in life. Thank you to the lecturers that have taught me and given me advice along the way.
0 notes
Text
The Untold Story of the NFT Boom
For decades, digital artists got little respect. Then Bitcoin emerged in 2009, proving that with blockchain code you could make digital items that were all but impossible to copy. The first artistic experiments in that vein were made by the New York-based fine artist Kevin McCoy, who became intrigued by Bitcoin and its blockchain soon after its debut. He wondered if it could show the way toward a new revenue stream for creators. McCoy was especially excited by the prospect of decentralization — the blockchain could enable an artist to sell works to fans directly, without the need for an iTunes-like intermediary. In 2014, McCoy, collaborating with the entrepreneur Anil Dash, created an experimental crypto token for a piece of his own digital art. They called it “monetized graphics.” The next year, McCoy opened a small start-up that let artists create and sell tokens of their work. He was met, mostly, with blank stares. “It was a tough grasp for people,” McCoy says. In the spring of 2017, the concept took on new life. Matt Hall and John Watkinson, two programmers in Brooklyn, created a set of collectible characters, little pixelated heads of punk-rock-looking creatures that they called CryptoPunks. (They’re fond of “wacky projects,” Hall told me.) They were unaware of McCoy and Dash’s earlier experiment. But they knew about Ether, then a new cryptocurrency that ran on a platform called Ethereum. That platform had a simple programming language that enabled coders to create new financial products with Ether as their currency. Hall and Watkinson used that language to issue an NFT for each CryptoPunk, figuring that people would be tickled by the idea of possessing little pixelated heads, perhaps trading them like baseball cards. Hall and Watkinson created 10,000 CryptoPunks and put NFTs of each of them on a website where anyone could claim one for free and transfer it to an Ethereum wallet. They decided to give away 9,000 Punks and keep the other 1,000 for themselves.
Few were claimed right away. Then, several weeks later, the website Mashable published a story proclaiming that CryptoPunks “could change how we think about digital art.” A frantic subculture was born: Visitors swamped the CryptoPunks site — and “within 24 hours they were gone,” Hall told me. Owners began reselling the NFTs to new collectors, for hundreds of dollars at first, then tens and hundreds of thousands of dollars. Later that year, another NFT collectibles site called CryptoKitties appeared, where people bought and traded NFTs of digital cats. By the end of 2017, some individual Kitties and Punks were selling for as much as $170,000.
The boom in Kitties and Punks inspired John Crain, a founder of SuperRare. At the time, Crain was working for a cryptocurrency incubator. Crain, who owned some CryptoPunks, imagined a marketplace for digital artworks much as McCoy had years before. If digital culture could be owned and traded, an entire new market could emerge, he told me — one with high-earning artists but also, he hoped, a “long tail” whereby even obscure artists, with only a few fans, could make a bit of money. Cryptoart could offer artists a better deal, he figured: Historically, galleries take about 50 percent of the first sale, while SuperRare would take only 15 percent. On top of that, cryptoartists would get a cut of resales, something generally unheard-of in the traditional art world. Crain and his co-founders wrote the code for their NFTs so that artists automatically get 10 percent of the sale price every time an owner resells their work. He began reaching out to digital artists who posted their work to Tumblr or Giphy, a repository of animated GIFs. A few of them began using SuperRare to create NFTs for their work. What sales there were went for small sums. One artist, Coldie, began listing his work in April 2018, and his early sales were for perhaps $100 each. In the spring of 2020, the market for cryptoart began to heat up, when Coldie sold a piece for $1,000. Artists and collectors called him “King Coldie.” By the middle of 2020, prices were soaring. Another record-setter was Matt Kane, a former painter who had become disillusioned with traditional galleries and spent the late 2000s and early 2010s teaching himself coding and web development. He wrote custom software to help him make intricate digital paintings. In May 2019, he released his first works on SuperRare, a series based on the grief he felt after a friend’s suicide. His early NFT sales were meager; one collector bought an artwork for $85 and sold it the next week for a profit of $59. For some crypto investors, it’s clear, buying cryptoart gives them something artsy to talk about in a field dominated by otherwise numbingly technical conversations. In the old days, people hung their $40 million Picassos on their mansion walls. Because NFTs are just data, though, cryptoart collectors are mostly staring at screens (if they’re even looking at their holdings). Sometimes these are very high-tech screens. Collectors have created virtual-reality galleries so they can strap on their goggles and behold their art on a virtual wall and invite friends to join them for viewing parties. Other collectors eschew this sort of display; they simply pull up their art on their iPhones or computer browsers, the way they use Instagram. Indeed, several people told me that they appreciate digital art for space-saving reasons. There’s one aspect to NFT culture that can seem utterly bewildering to outsiders: Someone who buys an artwork NFT owns only the NFT. The NFT typically contains data that corresponds to information about the artwork, including the creator, the title and a link to an online copy of it. But the visible part of the art, the JPEG or animated GIF, the thing you look at? That is just a digital file hosted somewhere online, with the NFT commonly pointing to it. (If that site hosting the art goes down, the NFT no longer even points to anything.) Anyone can go to SuperRare or another NFT art site, right-click to copy the file, and then post it to Instagram or Facebook, say, or make it the background on a phone. So what, precisely, do the collectors think they’re getting when they buy an NFT? Many say they’re acquiring proof of their ties to the artwork and to the creator. They can assert bragging rights, as it were. As for the pixels themselves — well, no one cares if other people can see them, too. “I can hang a really nice print of the ‘Mona Lisa’ on my wall and that doesn’t mean I have the ‘Mona Lisa,’” Goltra told me. All the collectors I spoke to professed to be happy if the artworks they owned were copied widely around the internet: Millions of people staring at a piece of
digital art make it more valuable for the person who owns it. Vignesh Sundaresan and Anand Venkateswaran. They are the founders of Metapurse, a fund that collects NFTs. They bought his $69 million NFT, and back during Beeple’s weekend December sale, they had created several pseudonymous accounts that bought 20 of his NFT “Everydays,” worth $2.2 million together. Sundaresan and Venkateswaran had a plan for Beeple’s art. For the first purchase — the 20 Everydays — they bought plots in three online 3-D worlds and hired a team of designers to build virtual museums in each, filling them with Beeple’s art. Sundaresan and I met virtually inside one of the museums, where we wandered around as gamelike avatars, stopping at pieces like one that showed Tom Hanks punching a coronavirus. “The gallery’s public,” Sundaresan said, free for anyone. But the museums were only the beginning of their plan. The other part was to turn Beeple’s work into a new cryptocurrency, essentially. In January, they took the 20 Beeple “Everydays” NFTs they had bought for $2.2 million and created a new set of NFT tokens, 10 million in total, called B20. Those tokens represent fractional ownership in that Beeple work. They paid 10 percent of the tokens to the designers who built the virtual museums, he said, gave 2 percent to Beeple and kept 50 percent for themselves. Some of the remainder would be put up for sale. “The idea here was to take the art and share the ownership with a lot of people,” Sundaresan said, as our avatars floated up and over the museum. Those B20 tokens may have already generated — on paper, anyway — a hefty return. In late January, Sundaresan and Venkateswaran held a virtual party in their online museums to introduce their new token. In short order, they sold 2.6 million tokens, raising close to $1 million. On March 10, the value of a B20 token peaked at slightly above $27; by May 7, it had fallen to just over $2. Assuming they still have their five million tokens, their share is worth about $10 million.
0 notes
Link
“A-COLD-WALL* has kind of gone through hyperbole streams of development in the last two and a half years,” says its founder Samuel Ross, who since the brand’s launch in 2015 has become as well known as the brand itself. What started as a British streetwear label with a new approach to commerciality has evolved into a multi-million dollar, service-based luxury company. The fundamentals around functional design, architectural form and a precise eye for detail and fabric that were present from day one are still there, everything else has changed. The evolution towards a more stripped back A-COLD-WALL* — one focused on reduction, technique and signature silhouettes — is noticeable.
“I think there were two points for the change. First, it was about a truth. Although I’m a voice in streetwear, I come from an industrial product design background. There’s always the more serious and conservative approach to this industry because there are simply more rules in place,” Ross explains. “So I think what’s happened is, I’ve just been a bit more honest with myself, in terms of my personal value system and making sure that the brand reflects that integrity.”
“Next to that, I came to fashion via streetwear at the age of 21. I’m about to be 30 next year in May. My perspective and value systems have evolved as I’ve also grown into full adulthood as a father, as an individual with a fiancé, who’s now buying property and is looking at MA courses,” he continues. “It’s a different chapter in life. And I’m very much about gracefully moving forward. There needs to be space for the new young generation to come into play. And my role now is to continue to mature as a designer and an intellectual within the fields I’m operating within. It’s not to cling onto streetwear. I need to pass the baton on.”
“You guys are kind of seeing me transcend into a new space as a designer, not just as a fashion designer. The fine arts world is where I’m gracefully moving into now. But this movement reflects the type of work that I’ll be making in fashion.”
So how does it all work?
With Highsnobiety, Ross exclusively shares the inner workings of his brand. From ideation to marketing. The A to Z of A-COLD-WALL*.
“It’s not a reintroduction, but it’s the first time people are going to have a deep dive and see material constructional quality,” he says. “Pre-Spring 2021 is a really good place to start that off on because it’s about design that can integrate into the modern wardrobe. It’s conscious design, it’s functional design. It’s not seasonal for you to wear. I mean, the biggest change I’d probably say is, we’ve moved completely away from decoration and embellishment, and it’s all about function, shape, and form. It’s a completely different psyche.”
The six stages of creating an A-COLD-WALL* collection, strap in.
Manifesto
I typically start by building a 25-page manifesto, which is pretty much like an amalgamation of keywords that capture the zeitgeist from my perspective. Typically it’s related to lands, terrain, and urban architecture as a whole so form, shape, color, and sound.
So, that happens every season. It’s pretty much like this mixed media document, you could say, of still images or notes of prose and poetry and color, anything which feels relative to what I believe the market wants and where A-COLD-WALL* should be going. Typically, as the collections have moved forward, they’ve become looser and more abstract.
For the most part, the manifesto is [inspired by] past collections as I’ve developed enough concepts to tie us over for another four to five years. There are probably 10 to 12 different books with pages and pages of loose files that I’ve developed over the last half decade. I mean, from a conceptual perspective, they’re fine. It’s now taking them and looking at how they can be integrated into a working product, which can serve the user and this is where the research comes into play. For the most part, we’re looking at dramatic shapes and forms. It’s about finding that midpoint of how a reference point actually improves based on what’s already in the market. And how we can add our opinion as a brand to such a category.
Sketches
The manifesto then informs the sketching process which I typically go straight into. It’s pretty much based on lucid forms and new shapes. There are literally pages and pages and pages of sketches, notes and annotations. It’s where the actual blueprints of a collection are built. Historically, when I got into sketching, I tended to overdesign a collection. Now it’s just a process of actually reducing and stripping back designs that may not be relevant, or we may not need for the season. So I sketch in, say, week two, and it probably won’t change much to what you see on the runway. It’s almost like the raw data of the collection.
After this, it’s about perfecting, refining, reducing, and stabilizing the concept. To a certain degree, although I have a great team, I kind of work in isolation. It’s interesting because, typically, I operate a bit differently from our in-house design team. I usually start with form and sketch and then we go into research. It’s almost like I lead by concept and simultaneously brief the design team. After, I present a collection to them and we work together to actualize it.
CAD
I don’t really touch the digital CAD (computer-aided design) format until two to three stages later, as I like to work on the concept by hand and material. At this point, I’m having deep discussions with the team. The concepts and silhouettes are in place. How do we now make sure that this product or this color palette, or the size of whatever actually speaks to a consumer’s needs? How can we offer them something which is both comfortable and rational? Because we’re not necessarily in the phase of hyper experimental embellished ideas anymore, it’s more about meeting a midpoint between exploration and function.
To get a sketch into a CAD we’ll probably do around three to four rounds, because it’s not just about the design, it’s also making sure that the merchandiser is getting what they need from it. Making sure the commercial team is going to be able to get the level of marginality they need from the proposed design, and the production manager is able to actually source the materials and hit the deadlines we need to reach. So although it’s a simple CAD, there are still four to five different individuals within the business focussed on it.
My job at this point is to look for faults in the product. I’m ensuring that my team is deep diving into all of the product details. I’m sure for anyone who’s in an arranging room with me, it’s not fun because this is where I’m tearing down ideas to get the product where it needs to be. They aren’t comfortable conversations [however] they’re open conversations, and they’re from a [group] perspective. By now, I’m embodying what the consumer is going to think and what the likes of the LVMH group are going to think because they’re who we’re pegging as our competitor.
Fabric Swatches and Color Selection
As soon as the technical designs and CADs are complete, and the functionality is agreed upon, we go into fabric selection. This is where we’re sitting down, usually with my team or two others, and we pretty much go through around 400 different swatch books strictly selecting fabrics. We see what equates to the price we want, the color sensitivity, and the MOQ (minimum order quantity) we need to reach.
Typically you split the fabric and materials into two different sides of the brand. One side [connects with] the left brain and the other with the right. You’ve got your more commercial aspects on the left and then you’ve got your more artisanal, sensitive fabrics, which will be on the right. So for the left brain of the fabrics, which are more commercial, more accessible, we source between Portugal, South Korea and China, primarily. For the right brain, which is really the design tier and the artisanal side of the brand, we pretty much only source within Portugal and Italy. It’s super important at this point to connect the two.
I still work on 95 percent of all of the print graphics myself. The inspiration really depends. With jersey, there tends to be a theme for graphics, which I evolve throughout. But again, I’ve spent so much time as a print developer for Hood By Air and other brands I worked under that I do print very well, therefore it’s something I still develop with my own hand, specifically for the upcoming season.
Sampling
In our research process we’re assessing the market and seeing what works, what potentially hasn’t worked, and how the DNA and language of A-COLD-WALL* can then move into a space which maybe wasn’t articulated so well by competitors. The biggest point of difference in the brand’s offering here is that there’s this process of taking high concepts and distilling them into functional goods and functional products.
When we look at the bags for example, there are about five revisions in regards to each prototyped sample before the final product is out. I think there needs to be a real understanding of intelligence in products. Something that doesn’t make a product work for me is when the quality of the fabric isn’t on point. And then it’s about the functionality and the intelligence of the product. ‘Does the feeling and aura of this product communicate the intelligence of the wearer that we’re targeting?’ If it doesn’t, it has to go back into development.
And, as I said last season for Fall/Winter 2020, there were two hard resets of the entire collection because what was coming back just didn’t resonate with what I wanted to communicate with our consumer. This season we won’t need to do as many hard resets because the DNA and the future of the brand are aligned. It’s really about making sure the product that comes back [from production] respects the end consumer.
Reaching the Audience
We now sit in a space of modern luxury, so the expectation of our products and the price point often equates to what LVMH or Kering will be selling at. That means the product needs to be very well thought out and articulated to be understood.
I’ve been building up personas in-house in the past year. We now speak to three different personas. Those being the artisan, the conscious professional, and the modern luxury consumer. One is more centric to say a Veilance, Stone Island, CP Company or Nike ACG, while the artisan, for example, might be more extroverted in their opinion and choice of color and silhouette. All three, however, are completely relevant and it’s super important we’re able to serve all. So here’s this underpinning, and almost wired framework, for every product being allocated to a persona. And it needs to meet the immediate requirements of that persona. The silhouette, color, construction, hand touch, messaging, all need to ensure that there’s the underpinning values of A-COLD-WALL* in every product. Those being brutalism, architecture, industrial design and color sensitivity.
If you look at the M-65 jacket for example, that was targeted to the conscious professional. But now the M-65 is synonymous with the brand so how does the M-65 silhouette we propose exist in the conscious professional, but also apply to the artisan, and to the modern luxury consumer? And that’s where the fun begins because you start looking at silhouette and function and embellishment and texture to kind of spread the existence of a signature product to different consumers and to different demographics.
I think the main point is how strategic and how stringent this is. I’m here to produce a really serious body of work here. It’s not all fun and games. It’s about making really good products that can compete.
0 notes
Text
Download Mozilla Firefox MSI

Download Mozilla Firefox MSI. Mozilla Firefox or simply Firefox is a free and open-source web browser developed by the Mozilla. Firefox is officially available for Windows, macOS, Linux, Android and iOS platforms. Logo 512x512 for Microsoft Endpoint Configuration Manager (SCCM/MECM) deployments:

Mozilla Firefox 75 x64 MSI
New With today's release, a number of improvements will help you search smarter, faster. Type less and find more with Firefox's revamped address bar:Focused, clean search experience that's optimized for smaller laptop screensTop sites now appear when you select the addressImproved readability of search suggestions with a focus on new search termsSuggestions include solutions to common Firefox issuesOn Linux, the behavior when clicking on the Address Bar and the Search Bar now matches other desktop platforms: a single click selects all without primary selection, a double click selects a word, and a triple click selects all with primary selectionFirefox will locally cache all trusted Web PKI Certificate Authority certificates known to Mozilla. This will improve HTTPS compatibility with misconfigured web servers and improve security.Firefox is now available in Flatpak, an easier way to install and use Firefox on Linux.Direct Composition is being integrated for our users on Windows to help improve performance and enable our ongoing work to ship WebRender on Windows 10 laptops with Intel graphics cards. Fixed Various security fixes Enterprise Experimental support for using client certificates from the OS certificate store can be enabled on macOS by setting the preference security.osclientcerts.autoload to true.Enterprise policies may be used to exclude domains from being resolved via TRR (Trusted Recursive Resolver) using DNS over HTTPS. Developer Save bandwidth and reduce browser memory by using the loading attribute on the element. The default "eager" value loads images immediately, and the "lazy" value delays loading until the image is within range of the viewport.Instant evaluation for Console expressions lets developers identify and fix errors more rapidly than before. As long as expressions typed into the Web Console are side-effect free, their results will be previewed while you type. Don’t forget to support the Authors. Firefox 75.0
Mozilla Firefox 74 x64 MSI
New Your login management has improved with the ability to reverse alpha sort (Name Z-A) in Lockwise, which you can access under Logins and Passwords.Firefox now makes importing your bookmarks and history from the new Microsoft Edge browser on Windows and Mac simple.Add-ons installed by external applications can now be removed using the Add-ons Manager (about:addons). Going forward, only users can install add-ons; they cannot be installed by an application.Facebook Container prevents Facebook from tracking you around the web - Facebook logins, likes, and comments are automatically blocked on non-Facebook sites. But when we need an exception, you can now create one by adding custom sites to the Facebook Container.Firefox now provides better privacy for your web voice and video calls through support for mDNS ICE by cloaking your computer’s IP address with a random ID in certain WebRTC scenarios. Fixed Various security fixes.We have fixed issues involving pinned tabs such as being lost. You should also no longer see them reorder themselves. Changed When a video is uploaded with a batch of photos on Instagram, the Picture-in-Picture toggle would sit atop of the “next” button. The toggle is now moved allowing you to flip through to the next image of the batch.On Windows, Ctrl+I can now be used to open the Page Info window instead of opening the Bookmarks sidebar. Ctrl+B still opens the Bookmarks sidebar making keyboard shortcuts more useful for our users.We have disabled TLS 1.0 and TLS 1.1 to improve your website connections. Sites that don't support TLS version 1.2 will now show an error page. Developer Developer InformationFirefox’s Debugger added support for debugging Nested Web Workers, so their execution can be paused and stepped through with breakpoints Web Platform Firefox has added support for the new JavaScript optional chaining operator (?.) and CSS text-underline-position. Download 74.0
Mozilla Firefox 73 x64 MSI
New Today’s Firefox release includes two features that help users view and read website content more easily, quickly. Like all accessibility improvements, these features improve browsing for everyone.Firefox has offered a page zoom feature for more than a decade that allows users to set the zoom level on a per-site basis. For users who need to zoom most websites, having to adjust zoom for each new site can be an annoyance. To address this, we have implemented a new global default zoom level setting. This option is available in about:preferences under "Language and Appearance" and can be scaled up or down from 100% as needed and sets the default zoom level for all sites. Per-site zoom is still available to make adjustments to individual sites as needed.Many users with low vision rely on Windows' High Contrast Mode to make websites more readable. Traditionally, to increase the readability of text, Firefox has disabled background images when High Contrast Mode is enabled. With today’s release of Firefox 73, we introduce a “readability backplate” solution which places a block of background color between the text and background image. Now, websites in High Contrast Mode are more readable without disabling background images. Fixed Various security fixes.Improved audio quality when playing back audio at a faster or slower speed.Firefox will now only prompt you to save logins if a field in a login form was modified. Changed WebRender will roll out to laptops with Nvidia graphics cards with drivers newer than 432.00, and screen sizes smaller than 1920x1200. Developer WAMP-formatted WebSocket messages (JSON, MsgPack and CBOR) are now nicely decoded for inspection in the Network panel. Web Platform Improved auto-detection of legacy text encodings on old web pages which don’t explicitly declare the text encoding. unresolved Users with 0patch security software may encounter crashes at startup after updating to Firefox 73. This will be fixed in a future Firefox release. As a workaround, an exclusion for firefox.exe can be added within the 0patch settings. Download 73.0
Mozilla Firefox 72.0.1 x64 MSI
No desktop shortcut;English localization;No Updater (no mozilla maintance service);Upgradable. New Firefox’s Enhanced Tracking Protection marks a major new milestone in our battle against cross-site tracking: we now block fingerprinting scripts by default for all users, taking a new bold step in the fight for our users’ privacy.Firefox replaces annoying notification request pop-ups with a more delightful experience, by default for all users. The pop-ups no longer interrupt your browsing, in its place, a speech bubble will appear in the address bar when you interact with the site.Picture-in-picture video is now also available in Firefox for Mac and Linux: Select the blue icon from the right edge of a video to pop open a floating window so you can keep watching while working in other tabs or apps. Fixed Various security fixes Changed Support for blocking images from individual domains has been removed from Firefox, because of low usage and poor user experience. Enterprise Experimental support for using client certificates from the OS certificate store can be enabled by setting the preference security.osclientcerts.autoload to true (Windows only). Developer Debugger Watchpoints let developers observe object property access and writes for easier to track data flow through an application.Firefox now supports simulation of meta viewport in Responsive Design Mode. Download 72.0.1
Mozilla Firefox 71.0 x64 MSI
No desktop shortcut;English localization;No Updater (no mozilla maintance service);Upgradable. New Improvements to Lockwise, our integrated password manager: Firefox now recognizes subdomains and will autofill domain logins from LockwiseIntegrated breach alerts from Firefox Monitor are now available to users with screen readersMore information about Enhanced Tracking Protection in action: Notifications when Firefox blocks cryptominersA running tally of blocked trackers in the protection panel accessed by clicking the address bar shieldPicture-in-picture video comes to Firefox for Windows: Select the blue icon from the right edge of a video to pop open a floating window so you can keep watching while working in other tabs. Learn how the feature works.Native MP3 decoding on Windows, Linux, and macOS Fixed Various security fixes. Changed Configuration page (about:config) reimplemented in HTMLFirefox will now ship with Catalan (Valencian) (ca-valencia), Tagalog (tl), and Triqui (trs) Enterprise New kiosk mode functionality, which allows maximum screen space for customer-facing displays Developer Developer InformationAdded support for developers, including:DevTools’ Network panel can now inspect WebSocket messages and automatically formats a variety of framework formatsConsole’s new multi-line editor mode provides an IDE-like experience that makes it convenient to iterate on longer code snippetsThe Network panel’s new resource blocking can simulate the impact of tracking protection, security, service outages, and bad connectivity for more robust testingMore features and improvements can be found every release in DevTools’ “What’s New” panel in en-USNew videos every week on the Mozilla Developer YouTube channelImprovements to the website certificate viewer, with more features and more detailed informationImprovements to the extensions downloads API for handling download failuresExtension popup windows now include the extension name instead of its moz-extension:// url when using the windows.create APIExtension-registered devtools panels now interact better with screen readers Download 71.0
Mozilla Firefox 70.0 x64 MSI
No desktop shortcut;English localization;No Updater (no mozilla maintance service);Upgradable. New More privacy protections from Enhanced Tracking Protection: Social tracking protection, which blocks cross-site tracking cookies from sites like Facebook, Twitter, and LinkedIn, is now a standard feature of Enhanced Tracking Protection. The Privacy Protections report shows an overview, with details, of the trackers Firefox has blocked. It provides consolidated reports from Monitor and Lockwise. More security protections from Firefox Lockwise, our digital identity and password management tool: Lockwise for desktop lets you create, update, and delete your logins and passwords to sync across all your devices, including the Lockwise mobile apps and Firefox mobile browsers.Integrated breach alerts from Firefox Monitor, to alert you when saved logins and passwords are compromised in online data breaches.Complex password generation, to help you create and save strong passwords for new online accounts. Improvements to core engine components, for better browsing on more sites: A faster Javascript Baseline Interpreter to handle the modern web’s large codebases and improve page load performance by as much as 8 percent.WebRender rolled out to more Firefox for Windows users, now available by default on Windows desktops with integrated Intel graphics cards and resolution of 1920x1200 or less) for improved graphics rendering.Compositor improvements in Firefox for macOS that reduce power consumption, speed up page load by as much as 22 percent, and reduce resource use for video by up to 37 percent. More browser features to help you get the most out of Firefox products and services: A stand-alone Firefox account menu for easy access to Firefox services like Monitor and Send.A message panel accessed from the gift icon in the toolbar that offers a quick overview of new releases and key features.When a website uses your geolocation, an indicator is shown in the address bar. Fixed Various security fixes Changed Built-in Firefox pages now follow the system dark mode preference. Aliased theme properties have been removed, which may affect some themes. Passwords can now be imported from Chrome on macOS in addition to existing support for Windows. Readability is now greatly improved on under- or overlined texts, including links. The lines will now be interrupted instead of crossing over a glyph. Improved privacy and security indicators: A new crossed-out lock icon will indicate sites delivered via insecure HTTPThe formerly green lock icon is now greyThe Extended Validation (EV) indicator has been moved to the identity popup that appears when clicking the lock icon Developer For additional developer resources from Mozilla, visit our Mozilla Developer YouTube channel for new videos every week. The Developer Tools Accessibility panel now includes an audit for keyboard accessibility and a color deficiency simulator for systems with WebRender enabled. Inactive CSS: The Inspector now grays out CSS declarations that don’t affect the selected element and shows a tooltip explaining why -- and even how to fix it. The new DOM Mutation Breakpoints in Developer Tools allows developers to diagnose when scripts add, remove or update page content. This makes debugging of complex script interactions and dependencies a lot easier. WebExtensions developers can now inspect browser.storage.local data using the "Addon Debugging" Firefox Developer Tools. With new network resource search in Developer Tools, you can quickly find resources based on their request and response data, including headers, cookies and content. Download 70.0 Read the full article
0 notes
Text
INTRO
This work is based primarily on a series of achievements, emotions, and intuitions that I’ve been experiencing at this time of my life. For me, life always was a ‘place’ where many other ‘places’ intersected precisely, and not an A to Z progression of body and mind, or interior and exterior. In other words, I have never been comfortable with the dualistic way of seeing life, and the Cartesian model of traditional scholarly education.
I grew up in a home where scientific thinking predominated, but the sensitive part of art and nature were also strongly present. Self-taught, at the age of 6, I started a relationship with machines (PC’s) and tools that influenced me in a vast way. Over time, these tools allowed me to create the things that I imagined, not only in a digital and representational world but also in the physical one. That is why I studied industrial design and have a degree in architecture. I have been involved in graphic design, architectural representation, 3D modeling and rendering, photography, innovation, and programming design for metal structures.
As teenagers, my brother and I discovered the audiovisual creations of my grandfather who was an active artist in the 1960s and I felt a strong connection with his work. With this came an incredibly varied collection of vinyl recordings, from which I learned about the jazz and works of musique concrete of that time. Collecting music drove me to start mixing in diverse places, and to attend uncountable electronic clubs and friends’ DJ gigs.
My outsider approach to music was always experiential and experimental, patching synthesizers, coding, electroacoustics, tapes, and vinyl records.
Since studying sound art , I’ve discovered that this was the perfect field to combine and mix the diverse disciplines I am related to, similar to the 1960’s artists who went in the search of new paths, discovering an intermedia space for experimentation.
All this to say that the following research is (inevitably) personal, and reflects my thoughts and interconnected experiences. My mixed background brought me many problems (really), but also gave me an open way of conceiving things.
As a designer, I am in the search for evolution, for people and for the design that influences people. For this, complexity is a crucial matter. Reaching higher levels of complexity in the design process is often a problem. Designers used to experiment by transforming workspaces to reveal new interactions. I see the dancefloor of electronic clubs as a space capable of working as a mutant and stimulating workspace that promotes innovation.
In my experience, the intercrossing of different disciplines in every search for new levels of complexity often brings chaos, fear, and uncertainty.
Chaos is the perfect ‘framework’ for finding new ways, and I think needs a supportive architecture. I am convinced that the fear we feel in navigating through the chaos is a boundary facilitated by the traditional forms of education. Fragmented dualist knowledge, religious moral structures as well as unsupportive architecture repress innovation and evolution.
As an architect, programmer, designer, artist and Club culture participant, I propose the development of an audio softwarethat is intended to contribute to the blurring of boundaries of the electronic music club. It is a place where many things collide and combine; technologies, emotions, and social rules. I have witnessed the meaning that club has for diverse subcultures of society. This chaotic place of affective peaks and tensions is taken by the youth involved in this countercultural act (with a strong LGBT+ presence), is a place to experiment with the senses, expand the limits of perception, and enjoy a sonic affective moment with themselves away from ordinary reality. I see this as a way of finding new ways of evolution.
I’m interested in the space of the club as a lodge for deep experimentation. I believe in a club without boundaries, capable of using sound and technology to transform itself and support experiences of the self, of ourselves. From meditation in a spiritual search to cathartic gabber marathons, everything will be supported; this can be a playground to play with our biological and psychological machinery.
As a space builder, I’m convinced that architecture is everything until our body starts, and this also includes the air within and the energetic streams running through it.
Architecture works as a filter and as a support that resonates with the experience of the streamed reality inside. The experience of audio amplification in a place that pushes and pulls every part of the sounding body, can offer a situation to find a way to explore and flow through our minds and over other streams. This impacts the cognitive process of the individual, tuning in to the stream of the self, with the here and now of experience of sound. These experiences, I believe, are transformative.
Over time, club culture appropriated different spaces, from abandoned warehouses and loft parties in New York to the special architecture of Maddox in Platja d’Aro on the Costa Brava, sometimes places of friction in terms of legality, sometimes contributing to gentrification of cities.
That said, this practice like alternative spaces for experimental music and art of the same time was born with a belief in freedom (and I think this is a real part of the experience).
Club culture is well known for the practice of remixing. Dj’s usually took ‘samples’ of a fixed reality to use them in diverse ways to produce their own ‘intersonic’ reality. My work is not only about sampling, remixing and interconnecting ideas, it is about the possibility enabled by sampling to create a remix of reality in a technologically created space. This mix is the place where,”...creator and re- mixer are woven together in the syncretic space of the text of samples and other sonic material to create a seamless fabric of sound that in a strange way mirrors the modern macrocosm of cyberspace, where different voices and visions constantly collide and cross-fertilize one another (Cox, 2017, 500)”.1 This can bring to play what DJ Spooky, himself an important crossover artist between experimental music and DJ culture, calls “new identity reconfigurations” 2 in order to move to another era of social evolution.
1 Paul D. Miller Aka, DJ Spooky in (Cox, 2017, 500)
2 Ibid (503)
0 notes
Text
“7 Covers in 7 Days”: A Reflection
Yesterday, I concluded the “7 Covers in 7 Days” challenge that has been circulating around Twitter. I was nominated for this by Narda Robbins, a very dear friend and mentor from East Elgin Secondary School in Aylmer, ON. The challenge, in a nutshell, is to post 7 covers of books that you love without giving any explanations or reasoning beyond a simple image of the cover. I followed the rules exactly as prescribed during the challenge... but now, since it’s over, I figure I can bend them a little! So today, I’ve decided to write a reflection about my experience during this challenge!
When Narda originally nominated me, and I decided to embark on this challenge, I began by making a list of books that I thought had impacted me in some way throughout my life. This list quickly became far too long, which made me realize just how important books have meant to me in my life. [Side Note: The materiality of printed books is something that I am still incredibly fond of, likely stemming from my voracious reading as a child. I wonder whether my sons, growing up as they will in this Digital Age, will have the same affinity for physicality and paper as I do?]
Another difficulty that I found was balancing the inclusion of comic books with traditional prose novels. Obviously, since my primary research is in comic books and their potential as sponsors of literacy, I wanted to include the ones that’d had the greatest impact on me, but I also wanted to reflect the importance of all literature (multi or monomodal in design).
Below, I will explain each of my choices and provide a reflection about why I felt they were important.
DAY ONE:

For the first day of the challenge, I selected Alan Moore and David Lloyd’s V for Vendetta (1988). I have often said in the past that this book is my favourite comic of all time... There is something about that iconic Guy Fawkes mask that inspires... Just look at how it has been subsumed by popular culture recently (Anonymous, etc.). However, recently, I don’t know that I could even claim it to be my favourite Alan Moore comics anymore (my original hesitancy towards Watchmen and it’s intense popularity has begun to wane some, and I am recognizing it for the genre-defining achievement that it is...). All of that said, V was the first comic that I had the privilege of teaching.
During my LTO at West Elgin SS in West Lorne, ON, I purchased (myself) 30 copies of the graphic novel in order to teach it in my ENG 3U class. I was young, and so I can say with 100% confidence that while I will never teach it the way I taught it then, it was still monumental for me and an achievement that I am proud of. I have dedicated my educational journey towards the support of comics in the classroom and, while my love of comics began long ago, I believe that my passion for the power of the sponsorship of comics in literacy began with the experience I had teaching V for Vendetta with those students.
DAY TWO:

For the second day, I chose George Orwell’s Dystopian classic, Nineteen Eighty-Four (1949). I read this novel in my ENG4U class with a teacher (Ms. Colleen Quinn) who, in collaboration with my History/Sociology teacher (Mr. John Zeaman) influenced my decision to become a teacher. I remember being completely enamoured by this novel... the nuance and sense of discovery that I had every time I can up with a new idea or thought associated with the book. I remember it was the first time that I bought the book myself for the class instead of using a school copy... I wanted to highlight and write in the margins and leave an archive of my experiences and learning as I consumed the then 50+ year old story. I will forever remember the experience of reading and learning about Winston and Julia’s journey to reclaim themselves (or attempt, anyway), but more importantly, I will remember how this novel played a role in sparking my love of literature!
DAY THREE:

The third day saw me select The Art of Racing in the Rain (2008) by Garth Stein.
This novel is one of the most inspirational that I have ever had the pleasure of reading and it is a book that I think about the lessons that I learned from the canine protagonist, Enzo, very frequently. It is also a book that I select to read to my classes on #ReadAloudFridays whenever I have the opportunity!
More personally, I remember during my wife's pregnancies (for both my boys), I would read this novel aloud to my wife’s belly. The novel has been incredibly important to us, and so, when our second little boy was born, we decided to name him after story’s protagonist, Enzo. Lorenzo (Enzo for short) came racing into the world in a 30-minute labour and so it just seemed appropriate!
DAY FOUR:

Scott McCloud’s Understanding Comics (1993) has impacted my theoretical understanding of comics more than any other. While there is much that I have grown to recognize as outdated within this book, and have found new, contemporary ideas to influence my own theories, this book will always be the cornerstone of my theoretical perspective. As a comics scholar and theorist, I know that all of my thinking derives from McCloud and I owe him and this book a great debt for putting me on the path towards becoming the person that I am today.
DAY FIVE:

House of Leaves (2000) by Mark Z. Danielewski is the first piece of Ergodic Literature that I ever read. I remember that I began reading it the summer after high school and I quickly became infatuated by the way that the book embraced and explored the unique affordances of the printed book.
Experimental literature has always been something of particular fascination for me and it most certainly began here. I highly recommend this book! While I certainly love this book, the main reason it is impactful for me is the way that it lead me to the prose novel that has had the single most impactful influence on me....
DAY SIX:

James Joyce’s Ulysses (1922) is the book that I am the most proud of saying I’ve read... and that I’ve read multiple times!
Joyce’s experiment in Modern Literature was a novel that fascinated me long before I actually read it. I tried a few times in my early University days, but never got anywhere with it. However, my semi-obsession with Joyce (the man) and the book led me to focus in on 20th Century British and Irish Literature during my time at Western.
At the time, I had been taking English courses during my Music degree. Joyce, a well-known singer (and tenor, even) had an obsession with music the way I had an obsession with literature. I felt a connection with Joyce as the other side of his coin... Where he worked primarily in literature and loved music, I was the reverse.
When I got the opportunity to take a Joyce seminar course in my fourth-year (and study this alongside Dubliners and Finnegan’s Wake) I couldn’t resist... I dedicated myself to the course like never before and found so much within the book that I am still, to this day. grateful for. It was a tremendous experience!
DAY SEVEN:

Asterios Polyp (2009) by David Mazzucchelli was one of the earliest “graphic novels” that I remember reading. It’s no wonder then why I disliked it so much. As a young comics reader, I didn’t yet have the background, understanding or ability to recognize the power latent within it’s pages... It took me a second reading (only three months ago) to really understand why it is so tremendous a book.
Intrigued by a discussion that I had heard on the YouTube channel, Strip Panel Naked, I decided to embark on reading this large comic again. What I found inside was a brilliant exploration of what the comics medium can do when used most effectively. It is a tour-de-force that utilizes colour, space, gesture, pictorial, and other modalities in such a meaningful and integrated way... I recommend it highly. But, that said, it may not be a great “first step” towards loving comics!
IN THE END:
I had a difficult time selecting these seven books. As I mentioned previously, the original list was long... But, I believe that these seven reflect important moments in my life, and the way that literature has impacted me.
Through this exercise, I really thought about the ways that books have impacted me... They’ve led me to moments of pleasure, they’ve led me to be challenged, they’ve led me to be inspired, they’ve led me to be affected... This is barely the tip of the iceberg for me and I think, if I’m challenged again (fingers crossed!), I could have a totally different experience considering the way that other books have impacted me and my life.
I’m an English Teacher. I’m a Literacy Researcher. I’m a Comics Scholar. Books (with a little help from the people who made and shared them with me) got me to where I am today.
Thanks for reading!
0 notes
Text
Idea Journal #3
My topic for Idea Journal #3 is on Design of Automobile Dashboards / Panels. My design process for the Idea Journal begins with research on the topic. From the readings on information graphics case studies, it notes the importance of “understand(ing) a data set” and information you are designing with. “Seventy-five percent of our time is spent reporting, gathering, and distilling information.” This is relatable while researching for this specific topic (as I’m not very familiar with car engines and dashboards to start with).
As designers, this is important as we cannot know about everything in the world. For me, in the process of gathering information, it is just as important to know the details as it is with the overall and complete picture. It is only when research is thorough (when you feel like you know enough about the topic) to know what the key information is, the message to deliver and what details to eliminate.
Research
Here, I’ve researched on some basic information of automobile dashboards. From its definition, automobile dashboards are used to display controls for vehicles’ operations. The most common configurations of the dashboards are: Speedometer, Tachometer, fuel and temperature indicator.
Below are common designs of dashboards:



Below are common designs of specific speedometers / tachometer / fuel indicator:

Below are dashboard placements:

I’ve also researched on other forms of dashboards:

Dashboard for motorcycles with limited space

Dashboard for large trucks

Dashboard for airplanes
Asking Questions as Inspirations
The readings discuss experimentation and inspiration as the heart of the creative design process. When we are experimenting, we look, see, respond to the situations and circumstances. Our likes and dislikes, interests and experiences all shape and influence our design. From these various aspects and according to my own preferences, I came up with some questions to fuel the research and design process.
From the basic configuration of dashboards (with only four key features mentioned above), why do automobile dashboards appear rather clustered? What are all the other information provided? Are they relevant?
Are the clusters of information distracting the drivers? How do the drivers interact with the information?
How many milliseconds do drivers have to glance the dashboard while driving?
Why are modern dashboards providing information in circular shapes?
Why are the placement of dashboards typically behind the steering wheel?
With individual experiences and opinions, we then come up with different ways to solve our problems. Personally, I am someone with limited capacity when it comes to dividing attention and multitasking. Therefore, I dislike cluster and distractions in information (thus the first question raised). My preference is then to keep designs minimal and having only the essential information so it is free from distractions.
Below are some minimal design inspirations of dashboards I found:


Design Failures
Industrial Complexity

The textbook readings examine that the challenge in creating info graphics is to translate technical concepts for general audiences. It is the attempt to give a less sophisticated audience a better understanding of the technological innovations. I believe this can be applied to automobile dashboards. The average driver (me) is usually very confused and helpless when the unusual icon lights up on the dashboard. There are possibly be over 100 icons lighting up on the dashboard. With complex computerized cars today, these light indicators (attempting to tell the driver the problem) become impractical as one cannot simply find and fix the problems by hand according to the signals as they now have to be checked and fixed by the computer systems. Instead of having each icon specifically about the different parts of the engine, they can be simplified and grouped into, for example, actions that are required (regular checkup / maintenance). This can simplify information and avoid confusion as drivers would then exactly know to take the right actions according to the light indicators.
Analyses of Design Failures

After research, glance-ability and simplicity are two key factors for effective car dashboards. A clear structure and hierarchy is important to avoid confusion in the information provided. In the example above, the speedometer attempts to provide both KM/H and MPH information. These two different scales combined together create a cluster of numbers in the speedometer. If the driver wants to know its speed in terms of KM/H while driving, they would have to pay close attention to inner circle with small numbers (and overlapping numbers from other information), this makes the speedometer very low in glance-ability. Sticking to the essentials - picking only one scale and taking out the information in the middle - will help clear up the speedometer for a more clear display of information.

In the example above, the tachometer (left circular area) with a red needle is larger than the speedometer (digital screen in blue font). At a glance, this can become very confusing as drivers’ attention may be easily diverted to tachometer rather than the blue digital speedometer. Changing the colours and sizes of the different features here can help divert drivers’ attention when operating the vehicle.

Here, we have a speedometer being placed on the right side of the driver’s seat. While driving, the driver now needs to look down to the its right side to check the speed. This is a rather inconvenient location for information as it is not a natural movement for the driver’s head and eyes to tilt downwards to the right.
Experimentation
Sketches

Here, I’ve used sketches and doodles to try out new ideas as it is one of the most immediate ways for a designer to explore their ideas by visually building and refine them. While doodling the traditional ways of displaying information for a speedometer, I also took inspirations from weights, watches, bar charts, etc. to see how they would work when displaying speed information. I find that this is a good way to visualize thoughts. When imagining ideas in the head, it is often too easy to idealize the concepts. It is only when you sketch it out to realize the flaws in the designs.

I have sketched out possible placements of these information (as opposed to traditionally having the dashboards behind the steering wheel). The idea comes from avoiding drivers to take their eyes off the road to get information. Limited eye and head movement is required when dashboard information is placed on the window.
Code Snippets
Below are some code snippets I found online for creating animated Speedometer.
#1 Minimalistic Semi-Circle Speedometer
<style> $speedometerSize : 400px; $speedMarkerWidth : 5px; $speedMarkerHeight : 20px; $color : saturate( skyblue, 70%); $totalMarkers : 13; $kmTotal : 240; // ------------------------------- * { box-sizing: border-box; }
html, body { width: 100%; height: 100%; }
body { font-family: 'Sarpanch', sans-serif; background:#1a1a1a; }
.speedometer { width: $speedometerSize; height: $speedometerSize; display: block; margin: 0 auto; position: relative; transform: rotate(-90deg); }
.speed { text-align: center; color:$color; font-size: 5em; text-shadow: $color 0 0 $speedMarkerWidth*2; transform: rotate(90deg); transform-origin: 0 0; position: relative; left: 1.7em;
&:before { content: '-'; position: absolute; top: 0; left: 0; width: 100%; animation: kmh 6s linear 0s 1 forwards; }
span { font-size: 0.3em; display: block; } }
[class^="speed-marker-"] { height: $speedometerSize/2; opacity: .4; }
[class^="speed-marker-"], [class^="speed-marker-"]:after { width: $speedMarkerWidth; }
[class^="speed-marker-"], [class^="speed-marker-"]:after, [class^="speed-marker-"]:before { display: block; position: absolute; top: $speedometerSize/2; left: 0; margin-left: floor($speedMarkerWidth/2) * -1; transform-origin: top center; }
[class^="speed-marker-"]:after { content: ' '; height: $speedMarkerHeight; }
[class^="speed-marker-"]:not(:first-child):before { content: ' '; height: $speedMarkerHeight + 3; width: floor($speedMarkerWidth / 1.5); margin-left: -1 * $speedMarkerWidth * 5; }
[class^="speed-marker-"]:after, [class^="speed-marker-"]:before { background: $color; box-shadow: 0 0 $speedMarkerWidth $speedMarkerWidth/2 $color; }
@keyframes toggleMarkers{ 0% { opacity: .4; } 50% { opacity: .7; } 100% { opacity: 1; } }
@keyframes kmh{ @for $i from 0 through ($totalMarkers - 3) { @if(($i * 10) < 100){ #{($i * 10)}% { content : '#{($i * 20)}'; } }@else{ 100%{ content : '#{($kmTotal)}'; } } } }
@for $i from 1 through $totalMarkers { .speed-marker-#{$i} { $d : 0-($i * $totalMarkers); transform: rotate(#{$d}deg); animation: toggleMarkers 500ms linear #{($totalMarkers - $i)/2}s 1 forwards; @if $i < ($totalMarkers/2) { &:before { transform: rotate(#{$i * 2}deg); } } } }
</style>
<div class="speedometer"> <span class="speed-marker-1"> </span> <span class="speed-marker-2"> </span> <span class="speed-marker-3"> </span> <span class="speed-marker-4"> </span> <span class="speed-marker-5"> </span> <span class="speed-marker-6"> </span> <span class="speed-marker-7"> </span> <span class="speed-marker-8"> </span> <span class="speed-marker-9"> </span> <span class="speed-marker-10"> </span> <span class="speed-marker-11"> </span> <span class="speed-marker-12"> </span> <span class="speed-marker-13"> </span> <p class="speed"> <span>km/h</span></p> </div>
#2 - Speedometer with Animation
<script src="https://code.highcharts.com/highcharts.js"></script> <script src="https://code.highcharts.com/highcharts-more.js"></script> <script src="https://code.highcharts.com/modules/exporting.js"></script>
<div id="container" style="min-width: 310px; max-width: 400px; height: 300px; margin: 0 auto"></div>
#3 - Full Circle Speedometer
<style>
#loader-wrapper{position: absolute; left: 0; top: 0; right: 0; bottom: 0; background: #000; z-index: 15; overflow: hidden;}
.loader{width: 150px; height: 150px; border: 1px #fff solid; position: absolute; left: 50%; top: 50%; margin: -75px 0 0 -75px; border-radius: 50%;}
.loader .loading{font-size: 10px; position: absolute; width: 100%; text-align: center; line-height: 14px; font-family: 'Century Gothic', sans-serif; font-style: italic; left: 0; top: 50%; margin-top: 20px; color: #fff; font-weight: bold; text-transform: uppercase;}
.loader-circle-1{width: 138px; height: 138px; left: 5px; top: 5px; border: 1px #fff solid; border-radius: 50%; position: absolute; border-right-color: transparent; -webkit-animation: spin 3s linear infinite; animation: spin 3s linear infinite; }
.loader-circle-2{width: 126px; height: 126px; left: 5px; top: 5px; border: 1px transparent solid; border-radius: 50%; position: absolute; border-right-color: #e81512; -webkit-animation: spin 5s linear infinite; animation: spin 5s linear infinite; }
.loader .line{width: 10px; height: 2px; background: #fff; position: absolute;}
.loader .line:nth-child(1){left: 16px; top: 50%; margin-top: -1px;}
.loader .line:nth-child(2){transform: rotate(45deg); -moz-transform: rotate(45deg); -webkit-transform: rotate(45deg); -ms-transform: rotate(45deg); left: 33px; top: 33px;}
.loader .line:nth-child(3){top: 16px; left: 50%; width: 2px; height: 10px;}
.loader .line:nth-child(4){transform: rotate(135deg); -moz-transform: rotate(135deg); -webkit-transform: rotate(135deg); -ms-transform: rotate(135deg); right: 33px; top: 33px;}
.loader .line:nth-child(5){right: 16px; top: 50%; margin-top: -1px;}
.loader .line:nth-child(6){transform: rotate(45deg); -moz-transform: rotate(45deg); -webkit-transform: rotate(45deg); -ms-transform: rotate(45deg); right: 33px; bottom: 33px; background: #e81512;}
.loader .subline{position: absolute; width: 3px; height: 2px; background: #fff;}
.loader .subline:nth-child(7){transform: rotate(22.5deg); -moz-transform: rotate(22.5deg); -webkit-transform: rotate(22.5deg); -ms-transform: rotate(22.5deg); left: 21px; top: 50px;}
.loader .subline:nth-child(8){transform: rotate(67.5deg); -moz-transform: rotate(67.5deg); -webkit-transform: rotate(67.5deg); -ms-transform: rotate(67.5deg); left: 50px; top: 21px;}
.loader .subline:nth-child(9){transform: rotate(112.5deg); -moz-transform: rotate(112.5deg); -webkit-transform: rotate(112.5deg); -ms-transform: rotate(112.5deg); right: 50px; top: 21px;}
.loader .subline:nth-child(10){transform: rotate(157.5deg); -moz-transform: rotate(157.5deg); -webkit-transform: rotate(157.5deg); -ms-transform: rotate(157.5deg); right: 21px; top: 50px;}
.loader .subline:nth-child(11){transform: rotate(22.5deg); -moz-transform: rotate(22.5deg); -webkit-transform: rotate(22.5deg); -ms-transform: rotate(22.5deg); right: 20px; bottom: 49px; background: #e81512;}
.loader .needle{width: 14px; height: 14px; border-radius: 50%; border: 1px #fff solid; position: absolute; left: 50%; top: 50%; margin: -8px 0 0 -8px; z-index: 1; -webkit-animation: pegIt 3s infinite ease-in-out; animation: pegIt 3s infinite ease-in-out; }
.loader .needle:before{content: ""; width: 0; height: 0; border-style: solid; border-width: 3.5px 50px 3.5px 0; border-color: transparent #e81512 transparent transparent; position: absolute; right: 50%; top: 50%; margin: -3.5px 0 0 0; border-radius: 0 50% 50% 0;}
@keyframes pegIt { 0% {transform: rotate(0deg);} 16% {transform: rotate(75deg);} 25% {transform: rotate(55deg);} 30% {transform: rotate(90deg);} 36% {transform: rotate(170deg);} 42% {transform: rotate(150deg);} 50% {transform: rotate(227deg);} 100% {transform: rotate(0deg);} }
@-webkit-keyframes pegIt { 0% {-webkit-transform: rotate(0deg);} 16% {-webkit-transform: rotate(75deg);} 25% {-webkit-transform: rotate(55deg);} 30% {-webkit-transform: rotate(90deg);} 36% {-webkit-transform: rotate(170deg);} 42% {-webkit-transform: rotate(150deg);} 50% {-webkit-transform: rotate(227deg);} 100% {-webkit-transform: rotate(0deg);} }
@-webkit-keyframes spin { 0% {-webkit-transform: rotate(0deg);} 100% {-webkit-transform: rotate(360deg);} } @keyframes spin { 0% {transform: rotate(0deg);} 100% {transform: rotate(360deg);} }
</style>
<div id="loader-wrapper"> <div class="loader"> <div class="line"></div> <div class="line"></div> <div class="line"></div> <div class="line"></div> <div class="line"></div> <div class="line"></div> <div class="subline"></div> <div class="subline"></div> <div class="subline"></div> <div class="subline"></div> <div class="subline"></div> <div class="loader-circle-1"><div class="loader-circle-2"></div></div> <div class="needle"></div> <div class="loading">Loading</div> </div> </div>
#4 - Three Different Colored Speedometer
<style>
@import compass
.speedometer width: 200px height: 100px position: relative border-radius: 200px 200px 0 0 margin: 20px auto //+box-shadow(inset 0 -5px 10px rgba(black, .1)) &:after background-color: #fff width: 20px height: 10px left: 50% margin-left: -10px border-radius: 20px 20px 0 0 content: "" display: block position: absolute bottom: 0 > .pointer position: absolute width: 0 height: 0 left: 50% bottom: 2px animation: speed-1 0.5s alternate infinite ease-in-out &:after content: "" display: block position: absolute top: 0 left: 0 border-style: solid border-width: 90px 0 0 3px border-color: #fff transparent transparent width: 0 height: 0
&.speed-1 background-color: #ed1c24 > .pointer animation-name: speed-1 &.speed-2 background-color: #f59122 > .pointer animation-name: speed-2 &.speed-3 background-color: #fcee21 > .pointer animation-name: speed-3 &.speed-4 background-color: #add732 > .pointer animation-name: speed-4 &.speed-5 background-color: #39b54a > .pointer animation-name: speed-5
@keyframes speed-1 from +transform(rotate(100deg)) to +transform(rotate(110deg))
>@keyframes speed-2 from +transform(rotate(130deg)) to +transform(rotate(140deg))
@keyframes speed-3 from +transform(rotate(175deg)) to +transform(rotate(185deg))
@keyframes speed-4 from +transform(rotate(230deg)) to +transform(rotate(240deg))
@keyframes speed-5 from +transform(rotate(250deg)) to +transform(rotate(260deg))
</style>
.speedometer.speed-1 .pointer
.speedometer.speed-2 .pointer
.speedometer.speed-3 .pointer
.speedometer.speed-4 .pointer
.speedometer.speed-5 .pointer
0 notes
Note
hex girl, gen, rotom
Hex Maniac: What is your favourite ghost type?
Oh shit that is difficult because I have many ghost favs. I love Gengar (well their whole evolution line is great) because they have a nice simple design and they are shaped like a friend (they are also a good fighter). There are also pokemon like the shuppet line (creepy hand puppet to evil voodoo doll that deserves love). the duskull line is cute. Shedinja (undead cicada shell who cannot eat), Sableye (gem eater goblin). Drifloon and Drifblim (creepy ballon that steals children and simple happy blimp). Froslass may be not the strongest defensively but she is still good and was a good edition to the Snorunt line. Rotom has a great design and concept (being the alolan pokedex is great as well). Griatina is a def fav for being a shapeshifting ghost dragon centipede thing. Yamask and Cofagrirus have nice designs and I love how the latter move. the Litwick line are cute and evil (and fucking good fire ghost types), Frillish line is good design wise (being ghost jellyfish monsters) and they can take a lot of hits. Golett and Golurk were my number #1 favs as ghost types because they are one of the few ghosts that protect people and they are giant golem robots (I dig giant robots! Also, them being ground/ghost types helped). The honedge line may be overused but I still love their design and typing. the phantump line and Pumpkaboo line are equally good with cute designs and creepy backstories behind them. Decidueye is a pretty good grass/ghost type as well (grass/ghost has been a good typing for me) and they are an awesome owl (I’ve been wanting another owl pokemon for a long time). Sensu style Oricorio I still need to use to see how they are but I dig their design. Lunala is a pretty good design with the space inside their eyes and being a skeleton bat doesn’t hurt as well. Alolan Marowak has a good typing and I like their design (I actually prefer Alolan marowak over kanto marowak). Mimikyu is a great fairy AND ghost type pokemon that packs a fucking punch! The totem Mimikyu almost took my whole team ddown in Sun becuase of how much of a hard hit they are. I used them throughout most of my journey in Sun. Sandygast and Palossand are cute and good with being really good special attackers with decent defense plus they are a HAUNTED SANDCASTLE THAT EATS PEOPLE! They were going to be my number one favorite dethroning Golurk that was until I got myself a Dhelmise. Dhelmise is a 12′10 tall monstrocity that when I first saw it I thought it was going to be a ghost/water type or ghost/steel type but instead is a ghost/grass type which is odd but cool. I love how this thing is and anchor with a broken helm, a compass eye, and a ships’ jet propeller. It looks like it’s covered in seaweed but that seaweed is it’s flesh! This thing as just normal seaweed and somehow becomes a ghost pokemon and absorbs what falls on the ocean bed. I named mine the Goryo after the sunken haunted ship with seaweed monsters from Okami.
Gen: Your favourite Pokémon generation?
My original fav generation was Gen 5 for taking what started in Gen 4 (attempting to add more lore and story in the series) and expanding it with developed characters, good heartfelt story, and new experimental pokemon. But now Gen 5 has been surpassed with Gen 7 taking everything from Gen 5 and taking what worked in Gen 6 and just multiplying it by 12. Sun and Moon has made me feel so many emotions and I felt so invested in the game with the story and characters. I love so many aspects of it and a lot of the mechanics are fun. The Z-moves are silly and I love the pokemon rider since that means I don’t have to use HMs. The changes it made with the trials instead of gym was a fresh breath of air to the series and I fully welcome it. I like it when pokemon does something new and different. I’m glad they put more effort in Gen 7 than they did in Gen 6. I’m also glad what helped Pokemon make Gen 7 the way it is was by having good competition of another series I like, Yokai watch.
Rotem: What is your favourite region in Pokémon?
That is a tough one because each Region has something to offer. But if I had to choose, the top for to me in no particular order would be Sinnoh, Unova, and Alola.
After watching Chuggaconroy’s lets play of Pokemon Platinum I started remembering all the good things about Sinnoh. Sure, Sinnoh’s victory road is annoying and a bitch to get through and having to use defog in certain areas was just no. But everything else in Sinnoh is well nice. Mt. Coronet being in the center of the region dividing it in half, the lore in sinnoh with the Canalave Library, and the Distortion world being one of the most unique looking places in Pokemon. Sinnoh was one of the good things from my days in Middle school.
Unova was a lot of fun to explore and all the things one can interact with was very nice. The change of seasons, the best victory road (and victory road music), very cool cities that some has designs differences between version and after the time skip in Black2 and White2, the bride at the time showing the improvement of the graphics in pokemon and the start of the improvement of them. How music was a key thing in pokemon with certain npcs you could talk to who played instruments or could sing and you would start hearing their inclusion in the background music. The return of characters like Looker and Cynthia. I have replayed black 3 times so far and I loved replaying it. This was the region that helped me start experimenting different pokemon to use in battle.
Alola just looks beautiful and I love the islands and just how different all of them are. The architecture differences like with Malie Garden stating that people from Johto who came to the island made Malie city or Seafolk Village with people living in boats OR even the Aether Foundation being an artificially made island. Alola is new similar to Unova but moreso. Alola brought a lot of new things and I loved how the Elite Four was new for them and how when you become champion (the first champion mind you) you have to defend you title similar to Blue to Red back in Kanto in Gen 1. It brings back all the old stuff but mixes it into something new.
#I answer a thing#pierce talks#pierce talks about pokemon#I really love pokemon okay#I could go on and on about it#same with yokai watch#rosemary the skunk#long post
1 note
·
View note
Text
Passive Diffusion Processes Govern the Initial Stages of Cell Penetration into Electrospun Scaffolds Abstract We explore how the passive the diffusion of cells and active migration events interact with scaffold structure to modulate the extent to which electro spun PCL scaffolds are infiltrated by dermal fibroblasts in tissue culture. The data indicate that passive processes predominate during the first 24hr of culture. Infiltration was observed to a nearly equal extent in scaffolds produced by air impedance electro spinning in the presence and absence of air flow through the mandrel pores, demonstrating that electrostatic edge effects play a substantial role in producing the regional changes in fiber density that typify this fabrication technique. We conclude that cells preferentially sieve across the Z axis through these macro pores; however, a similar mechanism appears to be at work in scaffolds produced by conventional electro spinning techniques. The passive sieving hypothesis is supported by two lines of experimental evidence. First, a sub-population of cells rapidly populate the deeper recesses of the electro spun scaffolds over the first 24hr of culture, subsequent penetration is nearly non-existent. Second, even cells killed by Para formaldehyde incubation are observed to penetrate up to 300um deep into these scaffolds. Cyclic exposure to trypsin at 24hr intervals dramatically increased the number of cells that infiltrated electro spun scaffolds. Go to Introduction The inability to rapidly seed and populate electro spun tissue engineering scaffolds at high cell density in tissue culture represents a long recognized limitation to this emergent technology. This, despite the interconnected nature of pores that are present in these scaffolds. A broad spectrum of electro spun scaffolds composed of natural [1] synthetic polymers [2,3] and blends of natural and synthetic polymers [4] are extensively infiltrated by inflammatory, interstitial and vasculogenic cells when they are implanted in situ [5]. Cell infiltration is likely far more efficient in this setting due to a variety of variables including the presence of an intact immune response and the penetration of soluble of grow factors from the surrounding environment. The environmental factors that lead to the penetration of cells into implanted electro spun scaffolds have not been fully defined or even remotely reproduced in tissue culture. A fundamental objective of the classical tissue engineering paradigm is to produce tissues in vitro that can ultimately be used to replace or augment the function of damaged, diseased or otherwise missing organs. To fulfill this promise, regardless of the identity of the scaffold, strategies to fully populate tissue engineering scaffolds in vitro must be developed. Experiments in tissue culture environments that are nominally 3D in nature demonstrate that scaffold and fiber stiffness, fiber density, cell-matrix adhesion properties and proteolytic events all serve to modulate the rate at which cells can migrate [5-8]. In typical experiments, velocity is measured in cells moving in the X-Y orientation on tissue culture plastic coated with fibers of varying density and or physical properties. While revealing, this approach fails to capture the behavior of cells in the unique 3D environment of an electro spun matrix and it might be more accurate to state these experiments define the variables that govern migration rates on a 2D surface exhibiting complex topographical features (i.e. the fiber bundles) rather than a 3D environment. On such a surface there is virtually no depth in the Z direction where pore size and geometry will represent a major impediment to motility [9]. In a truly 3D environment cells are surrounded on all sides by the constituent elements of the surrounding matrix, regardless of its composition. This consideration is critically important in a 3D electro spun scaffold that lacks guidance cues to promote the migration in the Z direction [10] the fibers of these scaffolds are largely arrayed into layers that lie parallel with the dorsal surface of the construct. Under base line conditions the prototypical tissue culture environment appears to lack the appropriate cues necessary to drive cells to penetrate into the deeper regions of a 3D electro spun matrix. Cells seeded onto the external surfaces of these structures clearly migrate and proliferate much like they do on a fiber-coated, nominally 3D surface. However, penetration is largely limited to a few cell diameters in depth on almost all types of electro spun surfaces composed of physiologically sized fibers. Once the cells have entered the scaffold they appear to reach a thermodynamic equilibrium and without further impetus fail to penetrate into the deeper regions of the scaffold. In the present study we explore the processes that govern cell penetration into conventional electro spun scaffolds and those produced by air impedance electro spinning [11]. Air impedance electro spinning uses a hollow mandrel engineered with a series of pores as a collecting target. Air is introduced at various velocities into the center of the mandrel and then flows out of the pores. The air flow is designed to inhibit the deposition of fibers in the vicinity of the pores and thereby reduce the local density of the scaffold in a regional fashion in order to facilitate cell penetration. Go to Materials and Methods Electro spinning All reagents Sigma unless noted. Polycaprolactone (PCL: 65,000 M.W.) was dissolved in trifluoroethanol (TFE; 150 or 250mg/mL) and placed into a syringe. Syringes were capped with an 18-guage blunt-tip needle and placed into a syringe driver (Fisher Scientific) programmed to deliver a total volume of 3mL of solution at a constant rate of 9mL/hr. Spell men, low current, high voltage power supplies were used to generate electric fields (17-19kV) across a 20cm air gap. A rotating (700rpm) and translating (4cm/s over a 12cm distance) mandrel (6mm diameter) was used as a target. After electro spinning was complete scaffolds were cut longitudinally from the mandrel and stored in a desiccators until needed. Air impedance electro spinning Conditions used to electro spun conventional scaffolds were replicated with the exception that a hollow perforated stainless steel mandrel equipped for air impedance was used as a target to collect the scaffolds [11]. The collection mandrel (6mm in diameter) was engineered with 0.75mm diameter circular perforations spaced every 2.0mm circumferentially (center-to- center) around the mandrel and every 1.5mm down the long axis (center-to-center) of the mandrel. Air flow was introduced into the mandrel at pressures of 0kPa (static), 100kPa, and 300kPa. Computational fluid dynamics (CFD) All computer drawings and meshes were generated using Gambit (Version 2.4). Fluid model simulations were performed in Fluent (Version 12.0) using 1,000 iterations or until convergence was achieved. Graphical representation of the fluid models was visualized using Tec plot [10]. Cell culture Human dermal fibroblasts (hDF, Cascade Biologics C-013- 5C) were cultured in DMEM-F12 (Gibco) plus 10% fetal bovine serum (FBS, Hyclone) and 1% penicillin/streptomycin (P/S, Invitrogen. Electro spun scaffolds punch cut into 6mm diameter circles were sanitized in 70% ethanol for 30min, rinsed 2X in phosphate buffer saline (PBS) and transferred to serum free media. For cell seeding (2 5,000 cells) a sterile glass cloning ring was placed onto the scaffolds. Cloning rings were removed after 24hr; cells were cultured at 37°C and 5% CO2. Media changed every 3 days. To explore how passive processes govern cell penetration into electro spun scaffolds cells were suspended in PBS supplemented with 5% para formaldehyde for 30 minutes. The dead cells were rinsed in PBS supplemented with BSA to block any reactive groups prior to plating onto electro spun scaffolds. Cultures plated into electro spun scaffolds also were exposed to daily 15 minute incubations in trypsin (0.025%) prepared in PBS daily beginning on day 1 after plating for 5 days and isolated for analysis on day 7. Control cultures were exposed to a 15 incubation in PBS+EDTA in the absence of trypsin. After each incubation cultures were rinsed and returned to media. Cryo sectioning Scaffolds were fixed 10min in 10% glutaraldehyde, rinsed in PBS and transferred to 30% sucrose solution in PBS for three days at 4°C. Samples were infiltrated with Optical Temperature Cutting compound (OTC), frozen and cut en face into 50|im thick sections. Cut samples were placed immediately in to PBS and stored at 4°C. Cell nuclei were stained with 4',6-diamidino-2-phenylindole (DAPI).This approach provides a more comprehensive analysis of cell distribution than conventional cross sectional analysis (sections taken perpendicular to the surface of the scaffold) and allows us to reconstruct the distribution of cells in 3D [12]. Image analysis and 3D reconstruction All images were captured on a Nikon TE300 microscope using a 10x or 20xobjective using a DXM 1200 digital camera, images were collected at a resolution of 1280x1024. A bright field image was captured in conjunction with each corresponding fluorescence image of the DAPI stained nuclei. Bright field images were overlaid with corresponding fluorescence images in Adobe and combined using the photo merge function. Individual optical images from each frozenen face section were assembled using fiduciary marks captured in the bright field image into a montage of the entire 6mm diameter, 50um thick frozen sections. This process was repeated for each 50um thick section containing cells, once the entire depth of the scaffold was imaged and reconstructed as a montage the bright field images of the scaffold were removed using a threshold filter. Montage images were imported into Google Sketch Up for 3D reconstruction. DAPI stained nuclei were counted and then converted into cylinders for visualization in the 3D reconstruction. Full details see Grey and [12]. Statistics All data sets were analyzed in Sigma Plot and screened using ANOVA. The Holm-Sidak method was used for pair wise comparisons. P values as provided. Graphical depictions represent±the standard error unless otherwise noted. Go to Results Air impedance electro spinning Computational Fluid Dynamics Air impedance electro spinning was designed to produce scaffolds exhibiting systematically placed macro-pores by forcing air through openings engineered into the target mandrel. Fiber deposition is altered in the vicinity of the openings in the mandrel, presumably by the outflow of air through the mandrel ports. This results in the formation of macro pores that are designed to facilitate cell penetration by providing regional domains of decreased fiber density. We note, in the absence of air flow regional variations in fiber density are still observed in conjunction with the underlying ports of the mandrel, suggesting that air flow and electrostatic edge effects combine to alter fiber deposition in these domains (Figure 1). Click here to view Large Figure 1 Computational Fluid Dynamics (CFD) was used to explore the assumptions that underlie air impedance electro spinning. Theoretically, it is necessary to produce an even outward flow of air through the pores of a ventilated mandrel in order to produce periodic macro pores that exhibit similar structural properties. CFD modeling experiments demonstrate this condition is difficult to achieve, and given the apparent electrostatic edge effects associated with the engineered mandrel ports, may not be necessary. At an inlet pressure of 100k Pa CFD predicts that flow is very heterogeneous along the length of our model ventilated mandrel. Figure 2 offers a convenient visualization of air velocity with respect to pore location in a ventilated mandrel. In this example the mandrel exhibits 120 pores spaced apart at 1.5mm internals (pore center to center) along its length, air is introduced at the proximal end of the mandrel and the distal end of the mandrel is sealed. Both the color and length of the vectors presented in this figure are correlated to velocity (e.g. highest exit velocities are depicted in “long” red bars). Especially notable is the prominent distal velocity bulge that represents increased air velocities predicted at the pore regions at the end of the mandrel farthest away from the inlet air source. The bulk of the air travels down the length of the mandrel and preferentially exits pores located at the distal end of the mandrel. In practical use this disparity of flow is readily detectable by touch when such a mandrel is in use. The introduction of various internal geometries into the mandrel proved largely unsuccessful at altering the preferentially exit of air from the distal pores. The most effective modification to the mandrel design was simply reducing the total length of the mandrel. Through this approach we were able to reduce the mass flow rate (MFR in (kg/s) differential (most proximal pore vs. most distal pore) from 215% in the 120 pore model down to 99% by reducing the "pore length” of the mandrel to 60 pores and finally down to 20% by reducing the "pore length” to 30 pores (while maintaining the same pore spacing-data not shown). While these results show that differences in air flow across the length of the mandrel can be reduced, there were no obvious simple design modifications that could be implemented to even out the flow through the pores. To account for these properties we chose to use only electro spun material deposited onto the proximal pore regions of a mandrel exhibiting a 120 pore length. While these regions displayed the least amount of air flow in our CFD models the pores in these domains exhibited the most uniform flow. Click here to view Large Figure 2 To justify this approach, we compared the MFR (kg/s) of the air flowing through each pore down the length of the mandrel. Based on repeated CFD (N=3) runs we determined that the most proximal 75% of the scaffold (pores 1-41) exhibited air flow rates that were not significantly different from one another and therefore should produce a scaffold exhibiting consistent physical properties (Figure 3). By comparison, the remaining distal pores (pores 42-52) exhibited significantly higher air flow rates and do not represent a consistent fabrication environment (Figure 4). The MFR in the distal pores varied so abruptly (pore 52 displayed significantly higher flow rates compared to pores as close as pore 48, p=. 009) that any test samples taken directly adjacent to each in this region other would have been fabricated under very different conditions. Click here to view Large Figure 3 Click here to view Large Figure 4 Cell culture experiments We cultured human dermal fibroblasts (HDF) for varying intervals of time on scaffolds produced using a solid mandrel ("conventional electro spinning”), a perforated mandrel subjected to an inlet pressure of 100kPa and a perforated mandrel with no air flow. For constructs produced on the ventilated mandrels we only collected scaffolds that were recovered and prepared for cell culture from the proximal regions of the mandrel where CFD predicted air flow to be the most uniform. We made no effort to set a minimal threshold number of cells to count inside the scaffolds; rather we plated an equal number of cells on each scaffold and determined the maximal depth reached on each scaffold. Plotting the maximum cellular infiltration depths vs electro spinning conditions as a function of time revealed very little difference across the treatment groups (Figure 5). Surprisingly, scaffolds collected onto a perforated mandrel in the absence of air flow appeared to support cell infiltration to approximately the same degree as those scaffolds collected with air flow. Click here to view Large Figure 5 After day one of culture, cells plated onto a conventional scaffold were limited to the first 50um of the scaffold. In contrast cells were found as deep as 200um in the scaffolds prepared on the perforated mandrels in the presence and absence of air flow (Figure 5). It is clear from these results that electrostatic edge effects associated with perforations in the electro spinning mandrel likely disturb the fiber deposition nearly as much as the flow of air. Cells penetrated to an equal degree during the initial states of culture in scaffolds fabricated with and without air flow. After the initial 24hr incubation there was virtually no further penetration into the scaffolds prepared on the perforated mandrels over the next 14 days. To penetrate a scaffold by active migration events to a depth of 200um over a 24hr interval would require a polarized and sustained migration velocity along a straight trajectory of approximately 8um per hour (200um of depth/24hrs), this despite the tortuous nature of the interconnected pores of an electro spun matrix. This velocity is possible and well within the capacity of many types of interstitial cells in vitro on a 2D surface [13], however it seems untenable that cells would sustain migration at such a velocity along a linear polarized tract in the environment afforded by an electro spun matrix. Critically, two questions must be asked of these results. First, if cells can reach a depth of 200um over the first 24hr by an active migration process why the deeper regions of the scaffolds are so sparsely populated after 7 days? and, secondly, why should cells on the dorsal plating surface cease further movement after 24hr and not continue to penetrate into the scaffold as a function of time in culture? Our results suggest that variables beyond active migration govern cell penetration in these scaffolds. It is clear that the macro pores must play a role in the process; perceived cell density is highest in regions immediately subjacent to these regions (Figure 4). To investigate the role of passive processes in the penetration of cells into air impedance scaffolds we incubated cells in par formaldehyde and then plated the dead cells for 24hr. At the conclusion of the "plating” interval dead cells were found to be present as deep as 300um into the scaffolds (Figure 6). Click here to view Large Figure 6 These data demonstrates that cells passively sieve into the spaces afforded by an electro spun matrix and become lodged within the pore spaces when the volume of those spaces limits further penetration. In conventional tissue culture live cells will attach to a variety of surfaces through non-specific electrostatic interactions, spread out and begin to express elements of the extracellular matrix. These events must largely be reproduced within the 3D environment of an electro spun matrix and likely greatly suppress cell penetration [14]. If cells that have established early contacts with the fibers of the matrix could be systematically dislodged from those surfaces penetration into deeper regions of the scaffold might be achieved. To explore this hypothesis we examined how repeated exposure to trypsin might disrupt early cell matrix interactions and promote cell penetration into electro spun constructs. Trypsin digest is the classical method used to disrupt cell matrix adhesions in tissue culture. To explore the utility of this method with cells trapped within an electro spun matrix we plated cells onto electro spun scaffolds and exposed them to daily 15min incubation in trypsin. In these experiments we utilized conventional scaffolds electrospunonto a solid mandrel using 250mg/ml PCL solutions. It is clear from cell counting data, (Figure 7 & 8), cross sectional analysis and 3D reconstructions (Figure 9) that cyclic trypsin treatments can promote increased cell penetration into electro spun scaffolds. Click here to view Large Figure 7 Click here to view Large Figure 8 Click here to view Large Figure 9 Go to Discussion These data indicate that passive processes largely govern the penetration of cells into an electro spun scaffold composed of a synthetic polymer. Cells sieve into the interconnected pores across the Z axis over the first 24hr. This conclusion is supported by two lines of experimental evidence. First, a sub-population of cells rapidly populate the deeper recesses of an electro spun scaffold over the first 24hr of culture, subsequent penetration is nearly non-existent and a large population of cells remains on the dorsal plating surfaces of the scaffolds. Second, even par formaldehyde treated cells are observed to penetrate into the scaffolds. The lack of physical guidance cues likely limits the contributions of active migration in the penetration of cells across the Z axis of these constructs. The active events of cell migration, when they take place, appear to predominately occur in parallel with the fiber layers rather than across the fiber layers. Air impedance electro spinning was developed to promote the infiltration of cells across the Z axis of an electro spun scaffold [11]. The introduction of systematically placed regions of lower fiber density produced by air flow through a ventilated mandrel is intended to increase the porosity of a scaffold without substantially compromising its material properties. Our data (Figure 5) demonstrate that electrostatic edge effects play a central role in producing macro pores in these scaffolds. Given these results it would appear that very little advantage is to be gained by impressing air flow into this system, CFD modeling reveals that achieving an equal air flow-even in the absence of fiber deposition- is difficult to achieve, even on a small scale. However, we recognize that air effects may have more pronounced effects on modulating fiber density on thicker constructs. The decreased fiber density associated with the macro pores fosters increased cell penetration (Figure 4), albeit this penetration appears to be primarily by passive sieving of cells into the scaffolds. We note that scaffolds fabricated with native proteins may be less likely to support sieving as well as a purely synthetic scaffold. The cell specific adhesion sites of such matrix would provide far more stable cell-matrix contacts than the nonspecific electrostatic interactions that govern the early stages of contact between a cell and a synthetic biomaterial. Constituents of the native extracellular matrix are arrayed in a many different orientations (X,Y and Z), in contrast, the fibers of an electro spun scaffold are deposited as a series of discreet layers in which the longitudinal axis of the fibers lies parallel to the target mandrel. This structural characteristic provides very large pore spaces between the fiber layers along the X-Y axis, a characteristic that provides very little impediment to movement along this axis (parallel to the dorsal surface). Previous experiments form our laboratory suggest that cells deep in a scaffold along the periphery of the construct largely originate with cells that spill over the edge of the construct during cell plating and have entered the scaffold along its lateral borders [12]. We have explored this consideration by producing cylindrical electro spun nerve guides composed of linear, parallel arrays of fibers [15]. The "enhanced porosity” or perhaps the lack of physical barriers present between the longitudinally arrayed fibers in combination with the guidance cues provided by the polarized fiber tracks in these devices provide a potent mix of signals to promote directed cell migration and axon elongation in vitro and in vivo [10,16]. The pores spaces present in an electro spun scaffold along the Z direction, while extensively interconnected, are far smaller and vary considerably in geometry. In this orientation spatial considerations will limit the extent to which cells can travel along any particular axis [9]; this is one reason why we find active migration to be untenable explanation for the extent to which cells penetrate our scaffolds over the first 24hr of culture. Any migration across the fiber axis and into the scaffold would necessarily be highly tortuous and cover far more distance than the linear measured distance between adjacent tissue sections. There is no clear way to fabricate an electro spun matrix that more closely mimics the heterogeneity of fiber polarity that exists in vivo. It does not seem likely that scaffolds composed of fibers traveling in the X-Y axis and Z axis can co-exist in the same electro spun structure. We have attempted to provide a mechanical gradient by fabricating scaffolds composed of fibers that vary in diameter as a function of the Z direction in a scaffold [10]. These constructs are highly resistant to delamination failures, but do not appear to promote any more extensive cell penetration than conventional scaffolds. We believe the material properties of the individual fibers that make up the mechanical gradient are "out of range” for the cells to actually detect (fibers are too stiff). We were successful in this study at promoting the infiltration of the scaffolds using a cyclic trypsin digest. This treatment would be expected to disrupt any cell-matrix interactions formed as a result of fibronectin, vitronectin, other serum constituents and or cellular activity. The loss of these adhesions will cause the cells to round-up and perhaps makes them more susceptible to sieving into the scaffolds. The impact of this treatment on increasing cell division also cannot be discounted as a mode by which the enzyme functions to increase cell number inside the scaffolds [17-21]. If this type of intervention proves effective for other cell types it may be possible to populate scaffolds with a broad spectrum of cell types relatively easily and quickly, including differentiated cells that are ordinarily relatively immobile, like muscle cells. Ultimately, diffusion barriers will limit the extent to which tissue engineered materials can be populated in vitro. However, in order to successfully produce engineered tissues and organs the limits of that barrier must be fully explored and defined. Developing strategies to bump up against this barrier are critical to the future success of the tissue engineering paradigm. For more articles in Open Access Journal of Material Science please click on: https://juniperpublishers.com/jojms/
0 notes