#0.2); transition: all 0.3s ease;
Explore tagged Tumblr posts
Text






























[회원수5만명 검증된 밤문화골프여행 현지여행사]
[ 여행문의 카톡 : rentno1 ]
[필리핀관광청선정 8년연속 BEST AGENCY]
↓↓더 많은 필리핀 정보가 필요하시면 클릭해 주세요↓↓ 필맨스토리 필리핀골프여행
#font-family: 'Arial'#FFB6C1#87CEFA); padding: 30px; border-radius: 15px; box-shadow: 0 4px 8px rgba(0#0#0.1);#color:#FF4500; font-size: 24px; font-weight: bold; text-shadow: 2px 2px 4px rgba(0#0.2);#1E90FF; text-decoration: underline; font-weight: bold;#background: linear-gradient(135deg#FFD700#FF8C00); color: white; font-size: 22px; padding: 15px 30px; border: none; border-radius: 50px; cursor: pointer; font-weight: bold; box-shad#0.2); transition: all 0.3s ease;#<div style=>#<p style=>#[회원수5만명 검증된 밤문화골프여행 현지여행사]#</p>#32CD32; font-size: 20px; font-weight: bold; text-shadow: 1px 1px 3px rgba(0#[ 여행문의 카톡 : <span style=>rentno1</span> ]#FF6347; font-size: 20px; font-weight: bold; text-shadow: 1px 1px 3px rgba(0#[필리핀관광청선정 8년연속 BEST AGENCY]#FF1493; font-size: 22px; font-weight: bold; margin-top: 20px; text-shadow: 2px 2px 4px rgba(0#↓↓더 많은 필리핀 정보가 필요하시면 클릭해 주세요↓↓#<a href=“https://cafe.naver.com/philmanlove” target=“_blank” style=“text-decoration: none;”>#<button style=>#필맨스토리 필리핀골프여행#</button>#</a>#</div>
0 notes
Text
<html>
<head>
<link rel='stylesheet' href='https://use.fontawesome.com/releases/v5.3.1/css/all.css'><link rel="stylesheet" href="./style.css">
<style>
*:focus
{
outline: none;
}
body > iframe:first-child { display: none !important; }
body
{
font-family: Helvetica, Arial;
margin: 0;
background-color: #ffeff5;
}
#app-cover
{
position: absolute;
top: 50%;
right: 0;
left: 0;
width: 430px;
height: 100px;
margin: -4px auto;
}
#bg-artwork
{
position: fixed;
top: -30px;
right: -30px;
bottom: -30px;
left: -30px;
background-color: #fff;
background-repeat: no-repeat;
background-size: cover;
background-position: 50%;
filter: blur(40px);
-webkit-filter: blur(40px);
z-index: 1;
}
#bg-layer
{
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: #fff;
opacity: 0.51;
z-index: 2;
}
#player
{
position: relative;
height: 100%;
�� z-index: 3;
}
#player-track
{
position: absolute;
top: 0;
right: 15px;
left: 15px;
padding: 13px 22px 10px 184px;
background-color: #fff7f7;
border-radius: 15px 15px 0 0;
transition: 0.3s ease top;
z-index: 1;
}
#player-track.active
{
top: -92px;
}
#album-name
{
color: #54576f;
font-size: 17px;
font-weight: bold;
}
#track-name
{
color: #acaebd;
font-size: 13px;
margin: 2px 0 13px 0;
}
#track-time
{
height: 12px;
margin-bottom: 3px;
overflow: hidden;
}
#current-time
{
float: left;
}
#track-length
{
float: right;
}
#current-time, #track-length
{
color: transparent;
font-size: 11px;
background-color: #ffe8ee;
border-radius: 10px;
transition: 0.3s ease all;
}
#track-time.active #current-time, #track-time.active #track-length
{
color: #f86d92;
background-color: transparent;
}
#s-area, #seek-bar
{
position: relative;
height: 4px;
border-radius: 4px;
}
#s-area
{
background-color:#ffe8ee;
cursor: pointer;
}
#ins-time
{
position: absolute;
top: -29px;
color: #fff;
font-size: 12px;
white-space: pre;
padding: 5px 6px;
border-radius: 4px;
display:none;
}
#s-hover
{
position: absolute;
top: 0;
bottom: 0;
left: 0;
opacity: 0.2;
z-index: 2;
}
#ins-time, #s-hover
{
background-color: #3b3d50;
}
#seek-bar
{
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
width: 0;
background-color: #fd6d94;
transition: 0.2s ease width;
z-index: 1;
}
#player-content
{
position: relative;
height: 100%;
background-color: #fff;
box-shadow: 0 1px 5px #cecece;
border-radius: 15px;
z-index: 2;
}
#album-art
{
position: absolute;
top: -40px;
width: 115px;
height: 115px;
margin-left: 40px;
transform: rotateZ(0);
transition: 0.3s ease all;
box-shadow: 0 0 0 10px #fff;
border-radius: 50%;
overflow: hidden;
}
#album-art.active
{
top: -60px;
box-shadow: 0 0 0 4px #fff7f7, 0 30px 50px -15px #afb7c1;
}
#album-art:before
{
content: '';
position: absolute;
top: 50%;
right: 0;
left: 0;
width: 20px;
height: 20px;
margin: -10px auto 0 auto;
background-color: #d6dee7;
border-radius: 50%;
box-shadow: inset 0 0 0 2px #fff;
z-index: 2;
}
#album-art img
{
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0;
z-index: -1;
}
#album-art img.active
{
opacity: 1;
z-index: 1;
}
#album-art.active img.active
{
z-index: 1;
animation: rotateAlbumArt 3s linear 0s infinite forwards;
}
@keyframes rotateAlbumArt
{
0%{ transform: rotateZ(0); }
100%{ transform: rotateZ(360deg); }
}
#buffer-box
{
position: absolute;
top: 50%;
right: 0;
left: 0;
height: 13px;
color: #1f1f1f;
font-size: 13px;
font-family: Helvetica;
text-align: center;
font-weight: bold;
line-height: 1;
padding: 6px;
margin: -12px auto 0 auto;
background-color: rgba(255, 255, 255, 0.19);
opacity: 0;
z-index: 2;
}
#album-art img, #buffer-box
{
transition: 0.1s linear all;
}
#album-art.buffering img
{
opacity: 0.25;
}
#album-art.buffering img.active
{
opacity: 0.8;
filter: blur(2px);
-webkit-filter: blur(2px);
}
#album-art.buffering #buffer-box
{
opacity: 1;
}
#player-controls
{
width: 250px;
height: 100%;
margin: 0 5px 0 141px;
float: right;
overflow: hidden;
}
.control
{
width: 33.333%;
float: left;
padding: 12px 0;
}
.button
{
width: 26px;
height: 26px;
padding: 25px;
background-color: #fff;
border-radius: 6px;
cursor: pointer;
}
.button i
{
display: block;
color: #d6dee7;
font-size: 26px;
text-align: center;
line-height: 1;
}
.button, .button i
{
transition: 0.2s ease all;
}
.button:hover
{
background-color: #d6d6de;
}
.button:hover i
{
color: #fff;
}
#ytd-url {
display: block;
position: fixed;
right: 0;
bottom: 0;
padding: 10px 14px;
margin: 20px;
color: #fff;
font-size: 14px;
text-decoration: none;
background-color: #ae5f87;
border-radius: 4px;
box-shadow: 0 10px 20px -5px rgba(174, 95, 135, 0.86);
z-index: 125;
}
</style>
</head>
<body>
<div id="app-cover">
<div id="bg-artwork"></div>
<div id="bg-layer"></div>
<div id="player">
<div id="player-track">
<div id="album-name"></div>
<div id="track-name"></div>
<div id="track-time">
<div id="current-time"></div>
<div id="track-length"></div>
</div>
<div id="s-area">
<div id="ins-time"></div>
<div id="s-hover"></div>
<div id="seek-bar"></div>
</div>
</div>
<div id="player-content">
<div id="album-art">
<img src="https://i.pinimg.com/736x/94/dd/e1/94dde1ac061851a9bd525755457f26f0.jpg" class="active" id="_1">
<img src="https://raw.githubusercontent.com/himalayasingh/music-player-1/master/img/_2.jpg" id="_2">
<img src="https://raw.githubusercontent.com/himalayasingh/music-player-1/master/img/_3.jpg" id="_3">
<img src="https://raw.githubusercontent.com/himalayasingh/music-player-1/master/img/_4.jpg" id="_4">
<img src="https://raw.githubusercontent.com/himalayasingh/music-player-1/master/img/_5.jpg" id="_5">
<div id="buffer-box">Buffering ...</div>
</div>
<div id="player-controls">
<div class="control">
<div class="button" id="play-previous">
<i class="fas fa-backward"></i>
</div>
</div>
<div class="control">
<div class="button" id="play-pause-button">
<i class="fas fa-play"></i>
</div>
</div>
<div class="control">
<div class="button" id="play-next">
<i class="fas fa-forward"></i>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- <a href="https://www.youtube.com/channel/UC7hSS_eujjZOEQrjsda76gA/videos" target="_blank" id="ytd-url">My YouTube Channel</a> -->
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
<script type="text/javascript">
$(function()
{
var playerTrack = $("#player-track"), bgArtwork = $('#bg-artwork'), bgArtworkUrl, albumName = $('#album-name'), trackName = $('#track-name'), albumArt = $('#album-art'), sArea = $('#s-area'), seekBar = $('#seek-bar'), trackTime = $('#track-time'), insTime = $('#ins-time'), sHover = $('#s-hover'), playPauseButton = $("#play-pause-button"), i = playPauseButton.find('i'), tProgress = $('#current-time'), tTime = $('#track-length'), seekT, seekLoc, seekBarPos, cM, ctMinutes, ctSeconds, curMinutes, curSeconds, durMinutes, durSeconds, playProgress, bTime, nTime = 0, buffInterval = null, tFlag = false, albums = ['my magic shop','Me & You','Electro Boy','Home','Proxy (Original Mix)'], trackNames = ['you gave me the best of me','Alex Skrindo - Me & You','Kaaze - Electro Boy','Jordan Schor - Home','Martin Garrix - Proxy'], albumArtworks = ['_1','_2','_3','_4','_5'], trackUrl = ['https://raw.githubusercontent.com/saeju29/musicplayer/main/magicshop.mp3','https://raw.githubusercontent.com/himalayasingh/music-player-1/master/music/1.mp3','https://raw.githubusercontent.com/himalayasingh/music-player-1/master/music/3.mp3','https://raw.githubusercontent.com/himalayasingh/music-player-1/master/music/4.mp3','https://raw.githubusercontent.com/himalayasingh/music-player-1/master/music/5.mp3'], playPreviousTrackButton = $('#play-previous'), playNextTrackButton = $('#play-next'), currIndex = -1;
function playPause()
{
setTimeout(function()
{
if(audio.paused)
{
playerTrack.addClass('active');
albumArt.addClass('active');
checkBuffering();
i.attr('class','fas fa-pause');
audio.play();
}
else
{
playerTrack.removeClass('active');
albumArt.removeClass('active');
clearInterval(buffInterval);
albumArt.removeClass('buffering');
i.attr('class','fas fa-play');
audio.pause();
}
},300);
}
function showHover(event)
{
seekBarPos = sArea.offset();
seekT = event.clientX - seekBarPos.left;
seekLoc = audio.duration * (seekT / sArea.outerWidth());
sHover.width(seekT);
cM = seekLoc / 60;
ctMinutes = Math.floor(cM);
ctSeconds = Math.floor(seekLoc - ctMinutes * 60);
if( (ctMinutes < 0) || (ctSeconds < 0) )
return;
if( (ctMinutes < 0) || (ctSeconds < 0) )
return;
if(ctMinutes < 10)
ctMinutes = '0'+ctMinutes;
if(ctSeconds < 10)
ctSeconds = '0'+ctSeconds;
if( isNaN(ctMinutes) || isNaN(ctSeconds) )
insTime.text('--:--');
else
insTime.text(ctMinutes+':'+ctSeconds);
insTime.css({'left':seekT,'margin-left':'-21px'}).fadeIn(0);
}
function hideHover()
{
sHover.width(0);
insTime.text('00:00').css({'left':'0px','margin-left':'0px'}).fadeOut(0);
}
function playFromClickedPos()
{
audio.currentTime = seekLoc;
seekBar.width(seekT);
hideHover();
}
function updateCurrTime()
{
nTime = new Date();
nTime = nTime.getTime();
if( !tFlag )
{
tFlag = true;
trackTime.addClass('active');
}
curMinutes = Math.floor(audio.currentTime / 60);
curSeconds = Math.floor(audio.currentTime - curMinutes * 60);
durMinutes = Math.floor(audio.duration / 60);
durSeconds = Math.floor(audio.duration - durMinutes * 60);
playProgress = (audio.currentTime / audio.duration) * 100;
if(curMinutes < 10)
curMinutes = '0'+curMinutes;
if(curSeconds < 10)
curSeconds = '0'+curSeconds;
if(durMinutes < 10)
durMinutes = '0'+durMinutes;
if(durSeconds < 10)
durSeconds = '0'+durSeconds;
if( isNaN(curMinutes) || isNaN(curSeconds) )
tProgress.text('00:00');
else
tProgress.text(curMinutes+':'+curSeconds);
if( isNaN(durMinutes) || isNaN(durSeconds) )
tTime.text('00:00');
else
tTime.text(durMinutes+':'+durSeconds);
if( isNaN(curMinutes) || isNaN(curSeconds) || isNaN(durMinutes) || isNaN(durSeconds) )
trackTime.removeClass('active');
else
trackTime.addClass('active');
seekBar.width(playProgress+'%');
if( playProgress == 100 )
{
i.attr('class','fa fa-play');
seekBar.width(0);
tProgress.text('00:00');
albumArt.removeClass('buffering').removeClass('active');
clearInterval(buffInterval);
}
}
function checkBuffering()
{
clearInterval(buffInterval);
buffInterval = setInterval(function()
{
if( (nTime == 0) || (bTime - nTime) > 1000 )
albumArt.addClass('buffering');
else
albumArt.removeClass('buffering');
bTime = new Date();
bTime = bTime.getTime();
},100);
}
function selectTrack(flag)
{
if( flag == 0 || flag == 1 )
++currIndex;
else
--currIndex;
if( (currIndex > -1) && (currIndex < albumArtworks.length) )
{
if( flag == 0 )
i.attr('class','fa fa-play');
else
{
albumArt.removeClass('buffering');
i.attr('class','fa fa-pause');
}
seekBar.width(0);
trackTime.removeClass('active');
tProgress.text('00:00');
tTime.text('00:00');
currAlbum = albums[currIndex];
currTrackName = trackNames[currIndex];
currArtwork = albumArtworks[currIndex];
audio.src = trackUrl[currIndex];
nTime = 0;
bTime = new Date();
bTime = bTime.getTime();
if(flag != 0)
{
audio.play();
playerTrack.addClass('active');
albumArt.addClass('active');
clearInterval(buffInterval);
checkBuffering();
}
albumName.text(currAlbum);
trackName.text(currTrackName);
albumArt.find('img.active').removeClass('active');
$('#'+currArtwork).addClass('active');
}
else
{
if( flag == 0 || flag == 1 )
--currIndex;
else
++currIndex;
}
}
function initPlayer()
{
audio = new Audio();
selectTrack(0);
audio.loop = false;
playPauseButton.on('click',playPause);
sArea.mousemove(function(event){ showHover(event); });
sArea.mouseout(hideHover);
sArea.on('click',playFromClickedPos);
$(audio).on('timeupdate',updateCurrTime);
playPreviousTrackButton.on('click',function(){ selectTrack(-1);} );
playNextTrackButton.on('click',function(){ selectTrack(1);});
}
initPlayer();
});
</script>
</body>
</html>
0 notes
Text
3 Ways to Overcome Self-Sabotage
Don’t you just love all the positive “SELF” compound words: Self-Love, Self-Confidence, Self-Awareness, Self-Esteem, Self-Acceptance, Self-Worth, Self-Care and so on. I appreciate these because of the experience I’ve had with that other self-word. Self-Sabotage.
New York Times #1 best selling author Debbie Ford writes,“Overcoming self-sabotage…is one of the most important conversations you’ll ever have with yourself. Honor it and know that it will change your life.” The question is, are you ready to overcome self-sabotage once and for all?
Doing this one thing will change your life and grow your happy.
Living as the best person you can be means understanding that in spite of your highest intentions, each of us will sometimes sabotage ourselves. When this happens, it is important to remember that growth is not always orderly and even: Sometimes you take a couple steps back before taking three forward.
Do you have an upper limit problem? This phrase created by Gay Hendricks, author of the book, The Big Leap, discusses how we each have a lifetime of stories, habits, and fears based in self-limiting belief that hold us back in subtle and not so subtle ways.
We have a familiar internal success setting that feels comfortable. This self-regulated meter measures how we are doing towards our goals. When we are living into our highest potential there may come a point where we get uncomfortable, outside of the normal zone. This can trigger us to hold back from the fullest expression of our abilities, thereby causing us to self-sabotage.
Time in self-inquiry through meditation and yoga opens our eyes to see the mental, emotional and physical ways that hold us back. Here are 3 Ways to overcome self-sabotage:
1. Know Your Unhealthy Habits
Only once you acknowledge the old pattern can you change that paradigm and create something more life affirming. Yoga is cognitive behavioral therapy. You get immediate feedback on where you hold tension in your body and how you speak to yourself. These patterns (samskaras) become ingrained into our psyche. The first step is awareness. Then you can do something about it. You can release unhealthy habits that no longer serve your spiritual happiness. That’s part one. Believe it or not Part 2 is harder. That’s where you know what you want for your life and you have to stand up for what your intentions are. You’ve recognized you do have an upper limit problem and can do something about it.
Gaining mastery over our destructive propensities, through the exercise of awareness and self-discipline with regard to our body, speech, and mind, frees us from the inner turmoil that naturally arises when our behavior is at odds with our ideals. In place of this turmoil come confidence, integrity, and dignity – heroic qualities all human beings naturally aspire to.” ~ The Dalai Lama
2. Are you living as a Victim?
Letting go of the mind’s identity as victim clears the space necessary to see that we are accountable for our own happiness.
In yoga we know this as sadhana, and it means we work daily as a practice on our own inner evolution. This anti-victim evolution is where we take responsibility moment by moment for what we say, how we act, how we breath, what we think. Being accountable for one’s life takes work. Yoga’s strength lies in its ability to empower you from the inside out to accept the challenge.
Time on the mat allows you to stop identifying as a victim. You stop blaming others. You no longer require constant validation and attention, but instead take responsibility for your own happiness. Today, break the blame cycle. Stop being a victim and stop self-sabotage.
3. Change Your Self-Talk
If you change the way you talk to yourself, your perspective will change, and you will transform your life.
Allowing critical talk to sabotage you is a deadly pattern. In the Yoga Sutras 1.30, Pantanjali outlines self-doubt (samsaya) as one of nine obstacles to our happiness. It is fed by negative self-talk and thrives on self-sabotage. On the mat—pose by pose—we get stronger and begin to believe we are capable in new ways. This confidence travels with us off the mat. We drop negative reactions and respond to life’s challenges with more positivity. It takes practice to achieve this, which is why we come back to the mat—and also why we call it yoga practice.
Today, embrace the positive self-words in your life. Say to yourself for five minutes of breathing or for the duration of an entire yoga class the positive self-word you need the most in your life right now. Repeating the mantra strengthens its energy and that conversation with yourself gets louder until you are living your best life ever, no holding back.
Love yourself, love your day, love your life! Silvia
—————–
Editor’s note: This is a guest post by Silvia Mordini, CEO, Transformation Leader, and Author. With contagious enthusiasm Silvia encourages everyone she meets to love their life! Her expert passion connects people to their own joyful potential. She has been teaching happiness, global awareness, & mindfulness for 20 years. Silvia, born in Ecuador, proud of her Italian heritage and raised as a world traveler, is a well-loved internationally recognized Motivational Speaker, Love Alchemist, and Mindfulness Teacher at conferences worldwide. Her classes holistically integrate various styles of yoga, primarily Vinyasa, Kundalini, and Anusara. You can’t help but leave her workshops, RYT200 Alchemy of Yoga teacher trainings & Alchemy Tours retreats spiritually uplifted!
Before becoming a serial Entrepreneur, Silvia had a thirteen-year Human Resource career including as Director for an international Fortune 100 professional services company. She founded and owned Total Body Yoga Studio with over 9,000 clients for ten years. In young adulthood she was run over by a car—a life changing accident that led her to discover the “Alchemy” of Yoga and Meditation to heal and transcend. She is the Founder of the fifteen year old world renowned Alchemy of Yoga Teacher Training School with over 29 graduating classes of Alchemist Alumni. In 2009 she founded Alchemy Tours, an International Retreat company specializing in Personal Development. With over 12,000 hours of yoga teaching experience she makes yoga approachable, fun, and inspiring for everyone. She has been inspiring happiness, global awareness, and joyful living in students for more than fifteen years.
Tune into her motivational “Loving Your Day” Podcast. Read her popular blog “Happiness Prescriptions”, and learn to love yourself, love your day, love your life along with enjoying her “Loving Your Day” YouTube channel.
She has written hundreds of lifestyle, travel & wellness articles for publications such as MindBodyGreen (USA), Elephant Journal, DOYOU (Hong Kong), Wanderlust (USA), Mantra Wellness Magazine, Gaia, Yogi Times, Daily Cup of Yoga (USA), and is a wellness expert as seen in HuffPost and Medium.
Most importantly through personal experience she knows it’s possible to transform your trauma to dharma and transmute your drama to dreams.
You can reach her by email at [email protected]
Inspired Yoga, Love, and Travel for a LIFE Inspired Personal: https://www.silviamordini.com/ Twitter/Instagram @inspiredyogagal Yoga: https://alchemyofyoga.com Twitter/Instagram @alchemyofyoga Travel https://alchemytours.com Twitter/Instagram @alchemytours Love: http://lovingyourday.com Twitter/Instagram @lovingyourday
Read more on Daily Cup of Yoga
Is Your Yoga Earth-Friendly? In line with the principle of Ahimsa, which translates as “non-harming,” as yogis we’re continually looking for ways to live in a peaceful way on ...
5 Key Benefits of Being Positive Our hearts are like a safe in the energy bank of our bodies. We each have our own security personnel in the form of a personal energy field that prote...
25 Ways to Be Kind A photo posted by Manduka (@mandukayoga) on Aug 12, 2015 at 3:31pm PDT You don't need a reason to help people. Let’s remember to be kind ...
4 Ways to be Happier The Questions are Complicated and the Answers are Simple” – Dr. Seuss It never ceases to amaze me how good we all are (and I mean gold medal good) ...
.yuzo_related_post .relatedthumb { background: !important; -webkit-transition: background 0.2s linear; -moz-transition: background 0.2s linear; -o-transition: background 0.2s linear; transition: background 0.2s linear;;color:!important; } .yuzo_related_post .relatedthumb:hover{background:#fcfcf4 !important;color:!important;} .yuzo_related_post .yuzo_text, .yuzo_related_post .yuzo_views_post {color:!important;} .yuzo_related_post .relatedthumb:hover .yuzo_text, .yuzo_related_post:hover .yuzo_views_post {color:!important;} .yuzo_related_post .relatedthumb a{color:!important;} .yuzo_related_post .relatedthumb a:hover{color:!important;} .yuzo_related_post .relatedthumb:hover a{ color:!important;} .yuzo_related_post .relatedthumb{ margin: 0px 0px 0px 0px; padding: 5px 5px 5px 5px; } .yuzo_related_post .relatedthumb .yuzo-img{ -webkit-transition:all 0.3s ease-out; -moz-transition:all 0.3s ease-out; -o-transition:all 0.3s ease-out; -ms-transition:all 0.3s ease-out; transition:all 0.3s ease-out; } .yuzo_related_post .relatedthumb .yuzo-img-wrap{ overflow:hidden; background: url(http://bit.ly/2kZUvou) no-repeat center; } .yuzo_related_post .relatedthumb:hover .yuzo-img { opacity: 0.7; -webkit-transform: scale(1.2); transform: scale(1.2); } from Daily Cup of Yoga http://bit.ly/2SvmI7s
1 note
·
View note
Text
notion music player
<html><head><link rel='stylesheet' href='https://use.fontawesome.com/releases/v5.3.1/css/all.css'><link rel="stylesheet" href="./style.css"> <style> *:focus{ outline: none;} body > iframe:first-child { display: none !important; } body{ font-family: Helvetica, Arial; margin: 0; background-color: #ffeff5;} #app-cover{ position: absolute; top: 50%; right: 0; left: 0; width: 430px; height: 100px; margin: -4px auto;} #bg-artwork{ position: fixed; top: -30px; right: -30px; bottom: -30px; left: -30px; background-color: #fff; background-repeat: no-repeat; background-size: cover; background-position: 50%; filter: blur(40px); -webkit-filter: blur(40px); z-index: 1;} #bg-layer{ position: fixed; top: 0; right: 0; bottom: 0; left: 0; background-color: #fff; opacity: 0.51; z-index: 2;} #player{ position: relative; height: 100%; z-index: 3;} #player-track{ position: absolute; top: 0; right: 15px; left: 15px; padding: 13px 22px 10px 184px; background-color: #fff7f7; border-radius: 15px 15px 0 0; transition: 0.3s ease top; z-index: 1;} #player-track.active{ top: -92px;} #album-name{ color: #54576f; font-size: 17px; font-weight: bold;} #track-name{ color: #acaebd; font-size: 13px; margin: 2px 0 13px 0;} #track-time{ height: 12px; margin-bottom: 3px; overflow: hidden;} #current-time{ float: left;} #track-length{ float: right;} #current-time, #track-length{ color: transparent; font-size: 11px; background-color: #ffe8ee; border-radius: 10px; transition: 0.3s ease all;} #track-time.active #current-time, #track-time.active #track-length{ color: #f86d92; background-color: transparent;} #s-area, #seek-bar{ position: relative; height: 4px; border-radius: 4px;} #s-area{ background-color:#ffe8ee; cursor: pointer;} #ins-time{ position: absolute; top: -29px; color: #fff; font-size: 12px; white-space: pre; padding: 5px 6px; border-radius: 4px; display:none;} #s-hover{ position: absolute; top: 0; bottom: 0; left: 0; opacity: 0.2; z-index: 2;} #ins-time, #s-hover{ background-color: #3b3d50;} #seek-bar{ content: ''; position: absolute; top: 0; bottom: 0; left: 0; width: 0; background-color: #fd6d94; transition: 0.2s ease width; z-index: 1;} #player-content{ position: relative; height: 100%; background-color: #fff; box-shadow: 0 1px 5px #cecece; border-radius: 15px; z-index: 2;} #album-art{ position: absolute; top: -40px; width: 115px; height: 115px; margin-left: 40px; transform: rotateZ(0); transition: 0.3s ease all; box-shadow: 0 0 0 10px #fff; border-radius: 50%; overflow: hidden;} #album-art.active{ top: -60px; box-shadow: 0 0 0 4px #fff7f7, 0 30px 50px -15px #afb7c1;} #album-art:before{ content: ''; position: absolute; top: 50%; right: 0; left: 0; width: 20px; height: 20px; margin: -10px auto 0 auto; background-color: #d6dee7; border-radius: 50%; box-shadow: inset 0 0 0 2px #fff; z-index: 2;} #album-art img{ display: block; position: absolute; top: 0; left: 0; width: 100%; height: 100%; opacity: 0; z-index: -1;} #album-art img.active{ opacity: 1; z-index: 1;} #album-art.active img.active{ z-index: 1; animation: rotateAlbumArt 3s linear 0s infinite forwards;} @keyframes rotateAlbumArt{ 0%{ transform: rotateZ(0); } 100%{ transform: rotateZ(360deg); }} #buffer-box{ position: absolute; top: 50%; right: 0; left: 0; height: 13px; color: #1f1f1f; font-size: 13px; font-family: Helvetica; text-align: center; font-weight: bold; line-height: 1; padding: 6px; margin: -12px auto 0 auto; background-color: rgba(255, 255, 255, 0.19); opacity: 0; z-index: 2;} #album-art img, #buffer-box{ transition: 0.1s linear all;} #album-art.buffering img{ opacity: 0.25;} #album-art.buffering img.active{ opacity: 0.8; filter: blur(2px); -webkit-filter: blur(2px);} #album-art.buffering #buffer-box{ opacity: 1;} #player-controls{ width: 250px; height: 100%; margin: 0 5px 0 141px; float: right; overflow: hidden;} .control{ width: 33.333%; float: left; padding: 12px 0;} .button{ width: 26px; height: 26px; padding: 25px; background-color: #fff; border-radius: 6px; cursor: pointer;} .button i{ display: block; color: #d6dee7; font-size: 26px; text-align: center; line-height: 1;} .button, .button i{ transition: 0.2s ease all;} .button:hover{ background-color: #d6d6de;} .button:hover i{ color: #fff;} #ytd-url { display: block; position: fixed; right: 0; bottom: 0; padding: 10px 14px; margin: 20px; color: #fff; font-size: 14px; text-decoration: none; background-color: #ae5f87; border-radius: 4px; box-shadow: 0 10px 20px -5px rgba(174, 95, 135, 0.86); z-index: 125;} </style></head><body> <div id="app-cover"> <div id="bg-artwork"></div> <div id="bg-layer"></div> <div id="player"> <div id="player-track"> <div id="album-name"></div> <div id="track-name"></div> <div id="track-time"> <div id="current-time"></div> <div id="track-length"></div> </div> <div id="s-area"> <div id="ins-time"></div> <div id="s-hover"></div> <div id="seek-bar"></div> </div> </div> <div id="player-content"> <div id="album-art"> <img src="https://i.pinimg.com/736x/94/dd/e1/94dde1ac061851a9bd525755457f26f0.jpg" class="active" id="_1"> <img src="https://raw.githubusercontent.com/himalayasingh/music-player-1/master/img/_2.jpg" id="_2"> <img src="https://raw.githubusercontent.com/himalayasingh/music-player-1/master/img/_3.jpg" id="_3"> <img src="https://raw.githubusercontent.com/himalayasingh/music-player-1/master/img/_4.jpg" id="_4"> <img src="https://raw.githubusercontent.com/himalayasingh/music-player-1/master/img/_5.jpg" id="_5"> <div id="buffer-box">Buffering ...</div> </div> <div id="player-controls"> <div class="control"> <div class="button" id="play-previous"> <i class="fas fa-backward"></i> </div> </div> <div class="control"> <div class="button" id="play-pause-button"> <i class="fas fa-play"></i> </div> </div> <div class="control"> <div class="button" id="play-next"> <i class="fas fa-forward"></i> </div> </div> </div> </div> </div> </div> <!-- <a href="https://www.youtube.com/channel/UC7hSS_eujjZOEQrjsda76gA/videos" target="_blank" id="ytd-url">My YouTube Channel</a> --> <script type="text/javascript" src="https://code.jquery.com/jquery-2.1.4.min.js"></script> <script type="text/javascript"> $(function(){ var playerTrack = $("#player-track"), bgArtwork = $('#bg-artwork'), bgArtworkUrl, albumName = $('#album-name'), trackName = $('#track-name'), albumArt = $('#album-art'), sArea = $('#s-area'), seekBar = $('#seek-bar'), trackTime = $('#track-time'), insTime = $('#ins-time'), sHover = $('#s-hover'), playPauseButton = $("#play-pause-button"), i = playPauseButton.find('i'), tProgress = $('#current-time'), tTime = $('#track-length'), seekT, seekLoc, seekBarPos, cM, ctMinutes, ctSeconds, curMinutes, curSeconds, durMinutes, durSeconds, playProgress, bTime, nTime = 0, buffInterval = null, tFlag = false, albums = ['my magic shop','Me & You','Electro Boy','Home','Proxy (Original Mix)'], trackNames = ['you gave me the best of me','Alex Skrindo - Me & You','Kaaze - Electro Boy','Jordan Schor - Home','Martin Garrix - Proxy'], albumArtworks = ['_1','_2','_3','_4','_5'], trackUrl = ['https://raw.githubusercontent.com/saeju29/musicplayer/main/magicshop.mp3','https://raw.githubusercontent.com/himalayasingh/music-player-1/master/music/1.mp3','https://raw.githubusercontent.com/himalayasingh/music-player-1/master/music/3.mp3','https://raw.githubusercontent.com/himalayasingh/music-player-1/master/music/4.mp3','https://raw.githubusercontent.com/himalayasingh/music-player-1/master/music/5.mp3'], playPreviousTrackButton = $('#play-previous'), playNextTrackButton = $('#play-next'), currIndex = -1; function playPause() { setTimeout(function() { if(audio.paused) { playerTrack.addClass('active'); albumArt.addClass('active'); checkBuffering(); i.attr('class','fas fa-pause'); audio.play(); } else { playerTrack.removeClass('active'); albumArt.removeClass('active'); clearInterval(buffInterval); albumArt.removeClass('buffering'); i.attr('class','fas fa-play'); audio.pause(); } },300); } function showHover(event) { seekBarPos = sArea.offset(); seekT = event.clientX - seekBarPos.left; seekLoc = audio.duration * (seekT / sArea.outerWidth()); sHover.width(seekT); cM = seekLoc / 60; ctMinutes = Math.floor(cM); ctSeconds = Math.floor(seekLoc - ctMinutes * 60); if( (ctMinutes < 0) || (ctSeconds < 0) ) return; if( (ctMinutes < 0) || (ctSeconds < 0) ) return; if(ctMinutes < 10) ctMinutes = '0'+ctMinutes; if(ctSeconds < 10) ctSeconds = '0'+ctSeconds; if( isNaN(ctMinutes) || isNaN(ctSeconds) ) insTime.text('--:--'); else insTime.text(ctMinutes+':'+ctSeconds); insTime.css({'left':seekT,'margin-left':'-21px'}).fadeIn(0); } function hideHover() { sHover.width(0); insTime.text('00:00').css({'left':'0px','margin-left':'0px'}).fadeOut(0); } function playFromClickedPos() { audio.currentTime = seekLoc; seekBar.width(seekT); hideHover(); } function updateCurrTime() { nTime = new Date(); nTime = nTime.getTime(); if( !tFlag ) { tFlag = true; trackTime.addClass('active'); } curMinutes = Math.floor(audio.currentTime / 60); curSeconds = Math.floor(audio.currentTime - curMinutes * 60); durMinutes = Math.floor(audio.duration / 60); durSeconds = Math.floor(audio.duration - durMinutes * 60); playProgress = (audio.currentTime / audio.duration) * 100; if(curMinutes < 10) curMinutes = '0'+curMinutes; if(curSeconds < 10) curSeconds = '0'+curSeconds; if(durMinutes < 10) durMinutes = '0'+durMinutes; if(durSeconds < 10) durSeconds = '0'+durSeconds; if( isNaN(curMinutes) || isNaN(curSeconds) ) tProgress.text('00:00'); else tProgress.text(curMinutes+':'+curSeconds); if( isNaN(durMinutes) || isNaN(durSeconds) ) tTime.text('00:00'); else tTime.text(durMinutes+':'+durSeconds); if( isNaN(curMinutes) || isNaN(curSeconds) || isNaN(durMinutes) || isNaN(durSeconds) ) trackTime.removeClass('active'); else trackTime.addClass('active'); seekBar.width(playProgress+'%'); if( playProgress == 100 ) { i.attr('class','fa fa-play'); seekBar.width(0); tProgress.text('00:00'); albumArt.removeClass('buffering').removeClass('active'); clearInterval(buffInterval); } } function checkBuffering() { clearInterval(buffInterval); buffInterval = setInterval(function() { if( (nTime == 0) || (bTime - nTime) > 1000 ) albumArt.addClass('buffering'); else albumArt.removeClass('buffering'); bTime = new Date(); bTime = bTime.getTime(); },100); } function selectTrack(flag) { if( flag == 0 || flag == 1 ) ++currIndex; else --currIndex; if( (currIndex > -1) && (currIndex < albumArtworks.length) ) { if( flag == 0 ) i.attr('class','fa fa-play'); else { albumArt.removeClass('buffering'); i.attr('class','fa fa-pause'); } seekBar.width(0); trackTime.removeClass('active'); tProgress.text('00:00'); tTime.text('00:00'); currAlbum = albums[currIndex]; currTrackName = trackNames[currIndex]; currArtwork = albumArtworks[currIndex]; audio.src = trackUrl[currIndex]; nTime = 0; bTime = new Date(); bTime = bTime.getTime(); if(flag != 0) { audio.play(); playerTrack.addClass('active'); albumArt.addClass('active'); clearInterval(buffInterval); checkBuffering(); } albumName.text(currAlbum); trackName.text(currTrackName); albumArt.find('img.active').removeClass('active'); $('#'+currArtwork).addClass('active'); } else { if( flag == 0 || flag == 1 ) --currIndex; else ++currIndex; } } function initPlayer() { audio = new Audio(); selectTrack(0); audio.loop = false; playPauseButton.on('click',playPause); sArea.mousemove(function(event){ showHover(event); }); sArea.mouseout(hideHover); sArea.on('click',playFromClickedPos); $(audio).on('timeupdate',updateCurrTime); playPreviousTrackButton.on('click',function(){ selectTrack(-1);} ); playNextTrackButton.on('click',function(){ selectTrack(1);}); } initPlayer();}); </script></body></html>
0 notes
Photo

Neuer Beitrag auf https://www.4yourfitness.com/blog/turnringe-und-widerstandsbaender
Turnringe und Widerstandsbänder im Test: 6 Dinge, auf die du beim Kauf achten solltest
Ich habe für dich die Turnringe und Widerstandsbänder von bemaxx Fitness getestet.
Für den Test habe ich die Artikel kostenlos zur Verfügung gestellt bekommen, danke schonmal dafür. 🙂
Ich habe mir für dich angesehen, was Ringe und Widerstandsbänder können sollten und wie bemaxx Fitness das bei ihren Produkten umgesetzt hat.
Viel Spaß beim Lesen!
Nachdem mich bemaxx Fitness dazu eingeladen hat, ihre Produkte zu testen, habe ich mich für die Artikel entschieden, die am besten zu meinem Kernthema Bodyweight Training passen.
Nachdem ich den Laufgürtel und die Kompressionsstrümpfe bereits in einem extra Testbericht vorgestellt hatte, folgen nun noch die Turnringe und Widerstandsbänder.
Starten wir mit den Ringen.
Turnringe im Test
Warum solltest du dir überhaupt Turnringe anschaffen?
Sie sind eine super Ergänzung zur klassischen Klimmzugstange – du kannst so deine Trainingsmöglichkeiten um einiges erweitern.
Vor allem dann, wenn du dir ein System zulegst, an dem du die Ringhöhe stufenlos verstellen kannst. Dann sind nämlich nicht nur Klimmzüge möglich, sondern auch umgekehrtes Bankdrücken, Dips und vieles mehr.
Auf den Turnringen lassen sich – wenn du ihnen vertraust – viele lässige Übungen durchführen.
Ich habe die Turnringe auf meiner Klimmzugstange angebracht und mir machen vor allem einfachere turnerische Übungen Spaß und Dips für eine starke Arm- und Brustmuskulatur funktionieren auf den Ringen auch besser als an der Klimmzugstange.
Dann sehen wir uns jetzt mal die 4 wichtigsten Merkmale von Turnringen an auf die du beim Kauf achten solltest und wie die Ringe von bemaxx Fitness beschaffen sind:
Material Es gibt Ringe aus Plastik, die können eine Option sein, wenn du sie viel draußen verwenden möchtest. Für mich kommen nur gut verarbeitete Holzringe in Frage, meist wird dafür – wie auch bei bemaxx Fitness – Birkenholz verwendet.
Sicherheitsgurte Die Gurte zur Befestigung der Ringe haben bei bemaxx eine Länge von 4,5 Metern und sind auf eine maximale Belastung von satten 300 kg pro Seite ausgelegt. Auch die meisten anderen Hersteller bemessen ihre Gurte in dieser Länge. Einen Pluspunkt gibt es für die Längenmarkierungen auf den Ringen, die bemaxx vorgenommen hat. So fällt es dir leichter, die Ringe auf die gleiche Höhe zu stellen. Ebenso gut durchdacht ist das Klettverschlusssystem für die Überlänge des Gurtes. Damit verhinderst du, dass die nicht gebrauchte Länge des Gurtes dir beim Training hineinhängt. Hier könnte bemaxx allerdings nachbessern und den Klettverschluss etwas breiter machen, damit er noch besser hält.
Schnallen Auf die Schnallen an den Gurten muss man sich echt verlassen können. Sie müssen einfach verstellbar sein und trotzdem bombenfest halten. Bemaxx hat hier gut gearbeitet, die Schnallen sind schwer, machen einen wertigen Eindruck und erfüllen auch die beiden oben genannten Voraussetzungen.
Zubehör Hier lässt sich bemaxx Fitness nicht lumpen und liefert die Turnringe zusätzlich mit einer Türhalterung aus – diese habe ich nicht ausprobiert – und per Mail gibt es obendrauf noch ein E-Book, in dem die wichtigsten Übungen an den Ringen vorgestellt werden. Außerdem kann man eine Trainingsapp für kurze Zeit kostenlos nutzen und hat satte 180 Tage Geld-zurück-Garantie, sollte man mit dem Kauf nicht zufrieden sein.
Alles in allem gibt es für die Trainingsringe von bemaxx Fitness also eine klare Kaufempfehlung. Du findest sie bei Amazon um knapp € 35*. Mit dem Gutscheincode PAT10MAXX kannst du beim Kauf 10 Prozent sparen. 🙂
Widerstandsbänder im Test
Widerstands- oder Fitnessbänder sind echt eine coole Sache.
Ich kannte sie bevor ich mich intensiver mit Bodyweight Training beschäftigt habe noch nicht. Früher dachte ich, man kann auch Therabänder stattdessen nehmen. Aber: Weit gefehlt!
Widerstandsbänder verfügen über eine weitaus höhere Zugkraft und nehmen dir daher bei Übungen wie Klimmzügen ordentlich Gewicht ab.
Darauf solltest du beim Kauf achten:
Material Die beste Qualität bietet Naturlatex. Platzhirsch Via Fortis verwendet zum Beispiel dieses Material.
Die Widerstandsbänder eignen sich nicht nur zum Training, sondern waren auch für meine Kids ein super Spielzeug. 🙂
Ein Band dieser Firma habe ich schon länger zu Hause und es hält noch immer sehr gut. Die bemaxx Fitness Bänder fallen dagegen allerdings auch um nichts ab.
Stärke Die Widerstandsbänder gibt es meist in 5 unterschiedlichen Stärken und Farben. Wenn du dir zu Beginn nur ein Band kaufen möchtest, bist du in den meisten Fällen mit dem mittleren Band gut beraten. Wenn du schwer bist und es als Klimmzughilfe verwenden möchtest, solltest du vielleicht dennoch zu einem der stärken beiden Bänder greifen. Der genaue Widerstand – zum Beispiel bei Klimmzügen – ist schwer einzuschätzen. Außerdem ist es ja da kein Widerstand, sondern eine Unterstützung für dich. Viele Hersteller helfen dir mit Infografiken, bei denen du siehst, wie viel Gewicht dir das jeweilige Band maximal abnehmen kann. Das maximale Gewicht des Bandes sollte jedenfalls zumindest ca. 10 kg unter deinem Körpergewicht liegen, sonst kannst du es wenn du an der Klimmzugstange hängst, nicht einmal mehr spannen.
Zubehör Damit du die Bänder gut verstauen und transportieren kannst und sie auch lange halten, solltest du darauf achten, dass eine kleine Tasche dabei ist. Bemaxx Fitness liefert diese erfreulicherweise gleich mit und nicht nur das, auch eine Trainings-PDF und der kostenlose Zugang zu einer Fitness App (für ein Monat) wird mitgeliefert.
Die Widerstandsbänder lassen sich übrigens nicht nur für Klimmzüge verwenden. Auch in meinem E-Book verwende ich sie zum Beispiel bei einer Vorübung zum umgekehrten Bankdrücken.
Bei Amazon bekommst du das mittlere Band (lila) von bemaxx Fitness um faire € 19,99* – dort liegen übrigens relativ genau auch die Mitbewerber. Preislich gibt es also kaum einen Unterschied, auch was die Qualität betrifft konnte ich – zumindest was Via Fortis und bemaxx Fitness betrifft – keinen bemerken. Auch hier kannst du mit dem Gutscheincode PAT10MAXX kannst du beim Kauf 10 Prozent sparen, damit hast bemaxx Fitness dann für dich preislich tatsächlich einen exklusiven Vorteil gegenüber den Mitbewerbern. 😉
Fazit
Du hast in diesem Artikel gelernt, wie Turnringe und Widerstandsbänder dein Krafttraining mit dem eigenen Körpergewicht sinnvoll unterstützen können.
Außerdem weißt du, auf welche Kriterien du beim Kauf achten musst:
Material (Widerstandsbänder, Turnringe)
Sicherheitsgurte (Turnringe)
Schnallen (Turnringe)
Zubehör (Widerstandsbänder, Turnringe)
Stärke (Widerstandsbänder)
Preis (Widerstandsbänder, Turnringe)
Damit bleibt mir nur noch eines: Ich wünsche dir viel Freude beim Shoppen. 😉
Aber noch viel mehr Spaß am Training.
Bleib in Bewegung!
PS: Die im Artikel erwähnten Produkte habe ich von bemaxx Fitness kostenlos für den Test zur Verfügung gestellt bekommen und ich darf sie auch danach behalten. Ich mache Tests und Artikel darüber nur bei Produkten, die mir sinnvoll erscheinen und die ich selbst im Rahmen meines Verständnisses von Training und Ernährung verwenden kann. Wenn die zur Verfügung gestellten Produkte beim Testen schei.. waren, dann wirst du das in meinen Tests auch lesen. Vielfach kommt erst gar nicht soweit: Ich bekomme beispielsweise wöchentlich Anfragen für Kooperationen mit Nahrungsergänzungsmittelherstellern, bin aber noch nie eine Kooperation eingegangen, weil es nicht zu meiner Philosophie in Sachen Ernährung passt.
Das wird dich auch interessieren:
Bewegung mit Kindern: 7 Tipps die deine Kinder für Bewegung & Sport begeistern
7 wirkungsvolle Strategien um auch im Urlaub fit zu bleiben
Richtig abnehmen: 11 Dinge, die den Unterschied zwischen Erfolg und Misserfolg ausmachen
Laufgürtel und Kompressionsstrümpfe im Test: 5 Qualitätsmerkmale auf die du achten solltest
Kalorienbedarf ausrechnen: So geht es einfach und trotzdem genau!
.yuzo_related_post imgwidth:155px !important; height:145px !important; .yuzo_related_post .relatedthumbline-height:15px;background: !important;color:!important; .yuzo_related_post .relatedthumb:hoverbackground:#ffffff !important; -webkit-transition: background 0.2s linear; -moz-transition: background 0.2s linear; -o-transition: background 0.2s linear; transition: background 0.2s linear;;color:!important; .yuzo_related_post .relatedthumb acolor:!important; .yuzo_related_post .relatedthumb a:hover color:!important;} .yuzo_related_post .relatedthumb:hover a color:!important; .yuzo_related_post .yuzo_text color:!important; .yuzo_related_post .relatedthumb:hover .yuzo_text color:!important; .yuzo_related_post .relatedthumb margin: 0px 0px 0px 0px; padding: 5px 5px 5px 5px; .yuzo_related_post .relatedthumb .yuzo-img -webkit-transition:all 0.3s ease-out; -moz-transition:all 0.3s ease-out; -o-transition:all 0.3s ease-out; -ms-transition:all 0.3s ease-out; transition:all 0.3s ease-out; .yuzo_related_post .relatedthumb .yuzo-img-wrap overflow:hidden; background: url(http://www.4yourfitness.com/wp-content/plugins/yuzo-related-post/assets/images/link-overlay.png) no-repeat center; .yuzo_related_post .relatedthumb:hover .yuzo-img opacity: 0.7; -webkit-transform: scale(1.2); transform: scale(1.2); jQuery(document).ready(function( $ ) //jQuery('.yuzo_related_post').equalizer( overflow : 'relatedthumb' ); jQuery('.yuzo_related_post .yuzo_wraps').equalizer( columns : '> div' ); )
1 note
·
View note
Text
Knowledge Gathering _ Contextual Research



*Global Warming / Greenhouse gas emissions
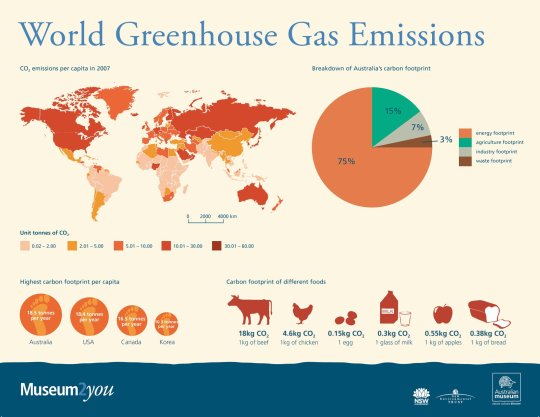
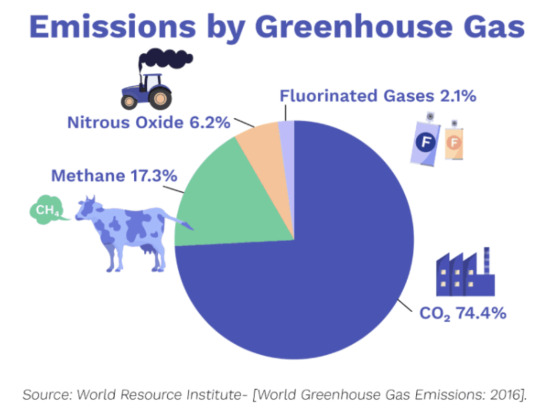
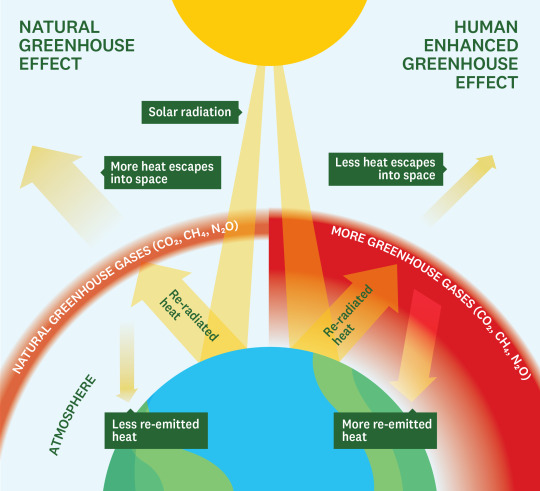
The atmosphere of the Earth is a magnificent cocktail of gases, water vapour, and particles that constantly mix and mingle. It provides us with oxygen, shields us from solar radiation, and regulates our weather. It's a fine line to walk, and all life depends on it. Several gases in the atmosphere act as a blanket around the Earth, trapping heat from the sun. As a result, they are referred to as glasshouse gases. Greenhouse gases are naturally present in low concentrations. Without them, too much heat would escape, causing the planet's surface to freeze. However, human activities are rapidly increasing the amount of these gases in the atmosphere, causing temperature to rise and the climate to change.
According to the IPCC, natural disasters such as droughts, floods, heavy snow, cold weather, and typhoons are being blamed on rapidly increasing glasshouse gas emissions caused by human activities after the Industrial Revolution. For example, glasshouse gas emissions in 2004 increased by more than 70% compared to 1970, and atmospheric glasshouse gas emissions have increased significantly since 1750.
The international community has signed a climate change agreement, recognising that global climate change and its negative effects are a common concern for humanity, and fearing that human activity will significantly increase the concentration of glasshouse gases in the atmosphere, negatively affecting the global ecosystem and humanity. In order to fully implement these climate change agreements, the Kyoto Protocol, which went into effect in 2005, agreed to first set goals for reducing glasshouse gas emissions in developed countries and then fulfil their obligations. Internationally, the Kyoto Protocol has agreed to define glasshouse gases as six gases and to reduce them.
*What is New Zealand’s contribution to climate change?

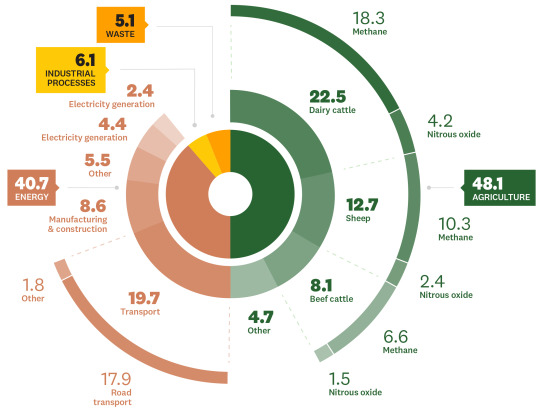
Title: New Zealand's greenhouse gas emissions (percentages) Fugitive emissions are from the leakage, burning and controlled release of gases in oil and gas operations as well as escaping gases from coal mining and geothermal operations. Agricultural methane is mainly from livestock digestive systems and nitrous oxide is mainly from manure on the soil.
When historical emissions from deforestation by early settlers are included, New Zealand is currently responsible for about 1% (or 0.01°C) of total global warming (around 1°C) that has occurred since pre-industrial times. While this is small in absolute terms, it is more than 15 times our share of the global population and more than five times our share of the global land area. The glasshouse gas profile of New Zealand distinguishes it from many other countries.
Globally, carbon dioxide is the most significant glasshouse gas, but livestock production accounts for nearly half of New Zealand's reported annual emissions, and it has caused more warming to date than emissions from fossil fuels.
* Summarise
- Although New Zealand has a small population and its overall glasshouse gas emissions are 0.2 to 0.3 percent of the world's population, its per capita emissions rank 12th among advanced countries.
- In contrast to other countries, agriculture (farming) generates 49 percent of glasshouse gases, which is significantly higher than the 12 percent generated in agriculture in other developed countries.
- The energy sector's emission ratio is 43 percent, which is lower than that of other advanced countries because renewable resources such as hydroelectricity, wind power, and geothermal power account for 69 percent of electricity production.
- Emissions from the transportation energy sector, which accounts for 19% of total emissions and 45% of energy sector emissions, are increasing.
* Market research & Competitor Audit
[What are the efforts being made to reduce glasshouse gas emissions?] * An individual effort -Plastic diet: Plastic Diet is a youth-led organisation dedicated to reducing single-use plastic waste and consumption.
Values & guiding: These are solutions-focussed communities and movements, promoting possible solutions rather than solely focussing on the problems of plastic.
-Increase the room temperature by one degree, decrease the temperature. Increasing the cooling temperature by 1 degree and lowering the heating temperature by 1 degree will reduce CO2 by 231 kg per household per year (46.2 trees per year).
-Reduce your shower time by one minute. Reducing shower time by one minute will reduce CO2 by 7kg and CO2 by approximately 700kg per year for two showers per week (140 trees per year). -Leave out unused outlets. Save electricity for one month a year (11% of household power is standby) Empty rooms turn off the lights. -Choose an energy-efficient product. When purchasing home appliances, make sure that you have the first grade of energy consumption efficiency. -Use eco-friendly materials. The products used in the home purchase eco-friendly products to save resources and reduce greenhouse gases. -Reduce waste. Reduce waste and recycle waste must be collected separately. -Reduce the use of cars and use public transportation. If you are going to use a car, maintain the eco-driving habit. (Quick acceleration, sudden departure, the sudden stop is prohibited) -Don't damage the forest recklessly. One pine tree absorbs 5kg of CO2 a year. I don't do anything that destroys the forest recklessly. -Cook as much as you want. The amount of food waste left by food is 20,000 tons a day. -Vegetarian diet one day a week
* Government efforts in terms of the policy.
-Emission Trading Scheme
: It is a system that allows the government to annually assign emission rights to workplaces that emit glasshouse gases and evaluate the actual emission of glasshouse gases from assigned sites to allow transactions between sites for extra or insufficient emission rights.
* Global Warming &Vegetarianism


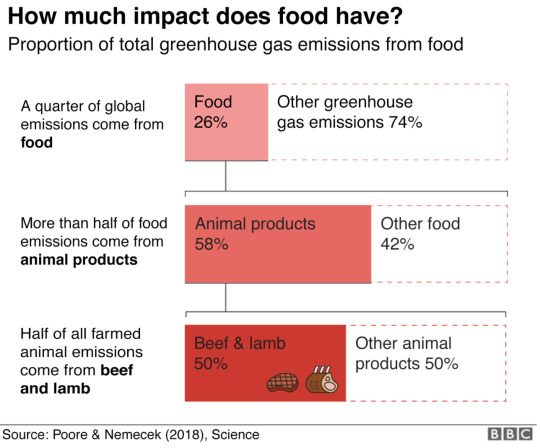
- The climate crisis requires more than just energy conversion. Changing from meat-based food culture to a vegetarian diet can help to reduce carbon emissions. Dietary changes are just as important as energy conversion during a climate crisis.
"It's time to talk about meat consumption." (Greenpeace)
According to World Food Organisation statistics from 2013, glasshouse gases from livestock account for 14.5 percent of glasshouse gas emissions from artificial activities, totalling 7.1 gigatonnes per year.
The livestock industry uses a lot of energy to grow feed, keep livestock warm, and slaughter.
The livestock industry is also associated with "black carbon," which has a warming effect 25 to 30 times greater than carbon dioxide. When black carbon settles on glaciers, it increases heat absorption and accelerates sea ice formation. Black carbon is primarily produced during the burning of rainforests. Methane produced during the livestock extinction process contributes to the climate crisis. The livestock industry accounts for 30 to 37 percent of methane emissions, or 56 to 86 times the warming effect.
The weather has returned to its normal state (new normal), with no unusual changes. Climate change will inevitably accelerate when permafrost begins to melt and methane trapped within it escapes into the atmosphere. According to the 2016 World Economic Forum, the scientific community believes that after reaching the peak of glasshouse gas emissions in 2020, the global temperature can be prevented from rising as a result of the climate crisis by sharply reducing the rate of increase. This means that global carbon emissions should be cut in half this year, from 20 gigatonnes in 2030 to half this year. Energy conversion alone is insufficient. According to the scientific community and the environmental movement, a drastic shift to a vegetarian-oriented diet is required.
This is since changing the meat-based food culture can reduce carbon emissions without requiring a significant amount of time or money. It is beneficial to one's health and has the added benefit of protecting animal rights, but vegetarianism has grown in importance to deal with the climate crisis.
* Product & Technology review
Since I decided to make an app to aid a vegetarian diet to reduce greenhouse gas emissions, I researched different types of vegetarian diet based apps.
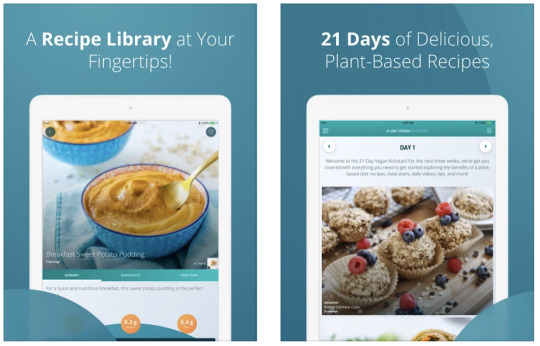
1. 21-day Vegan Kickstart


This simple and direct app contains everything you need to begin transitioning to a vegan diet. The app is also reliable because it is curated by the Physicians Committee for Responsible Medicine.
It actually provides 21 days of full meal plans, a recipe library approved by expert dietitians, grocery lists, nutrition tips, and much more. It includes delectable recipes from all over the world.
It includes step-by-step instructions and photos, as well as the complete nutrition facts for each recipe. Cooking demonstrations will help you get the recipe details right, and daily messages will keep you on track and motivated.
Features:
- Delicious, healthy, all-vegan recipes
- Preparation made simple with high-resolution step-by-step photos
- See the ingredients for each step you need with just a tap
- Ability to mark your favorite recipes to come back each time with ease
- View recipes full-screen, with step-by-step instructions
- Recipes from all over the world
- Daily messages to inspire you and keep you on track for 21 days
Pros:
- This app makes it fun and easy to try out a vegan diet, especially if you've never tried it before.
- It provides nutritionally complete meal plans as well as nutrition expert tips and tricks to help you take care of your health.
- It is completely free to download and use.
Cons
- While this app is great for people who are just starting out on a vegan diet, other apps may have more in-depth recipes for seasoned vegans.
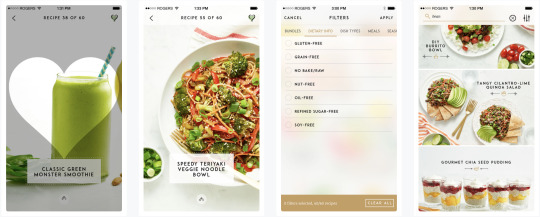
2. Oh she glows

Oh She Glows is a plant-based recipe app that encourages you. Elegant photography, crisp design, and a healthy amount of white space allow vibrant food colours to stand out. To find and try a variety of delicious recipes, search by season, dish type, and other criteria
Angela Liddon, a New York Times bestselling cookbook author, is the app's presenter. She shares her most popular recipes from her award-winning blog, OhSheGlows.com, in the app.
You can print recipes for later use when you're out shopping or cooking. Personalize your recipes by adding your own cooking notes and removing ingredients and directions as you go.
Features:
- Stunning Photography: Beautiful full-screen high-resolution photography.
- Advanced Search: Search with ease using dish type, meal, recipe title, or ingredient keywords.
-Favourites List: Create your own favourites list with your most-loved recipes.
-Advanced Filtering: Filter your recipes based on dietary/allergy info, season, dish type, and more.
-Cook with Ease: Strikeout ingredients and directions as you cook so you don’t lose your place.
-Customizable Notes: Add your own notes to the recipes if you make any changes.
Pros:
- Each recipe includes nutritional information.
- You can sort the recipes by season and holiday to find the most relevant recipes quickly.
- Trending recipes displays the top five most popular recipes that other users are preparing at any given time.
- There is an anti-lock feature, so you won't have to keep unlocking your phone with wet or food-filled hands.
Cons:
-This app has more than 160 recipes, whereas other apps have a greater number of recipe ideas.
3. Vegan Amino

Vegan Amino focuses on the social aspect of being vegan. The app connects you to a vegan community. You can create a profile and chat with others who follow the same diet as you.
You can use the app to find influential vegans and follow your favourites, or you can build a following for yourself by sharing your own tips, tricks, recipes, and more.
The app also includes a recipe library for you to try out. Having trouble getting a dish just right? Post a question about it, and other vegan cooks will respond with their tips and techniques.
The app also includes a vegan encyclopaedia with links to recipes, vegan blogs, nutritional information, and restaurants.
Features:
- CHAT with other vegans and meet new people
- DISCOVER new cooking tips and other vegan lifestyle hacks
- GET the latest news and updates on vegan products
- SHARE your creations and ideas
- LEARN from and CONTRIBUTE to our vegan catalogue - an encyclopedia of all things vegan
Pros:
-Chat, recipe sharing, and showing off your vegan creations are just a few of the community features that allow you to connect with other vegans.
-You can check out and contribute to the vegan catalogue, a place where you can learn and share everything vegan.
-It is completely free to download and use.
Cons:
- If you're looking for a way to connect with other vegans, this is the app for you. Other apps are better suited if you're looking for a recipe database or vegan restaurants.
#https://apps.apple.com/us/app/vegan-amino-for-veganism/id1098634664
#https://kickstart.pcrm.org/en
#https://ohsheglows.com/
#https://www.downtoearth.org.in/blog/going-vegan-can-help-reduce-greenhousegas-emissions-49341#https://www.bbc.com/news/science-environment-49238749#https://www.downtoearth.org/go-veggie/environment/top-10-reasons#http://ko.veganism.wikidok.net/wp-d/5a5a311ef87514ca38eed8e7/View#https://www.agmatters.nz/topics/climate-change-basics/
0 notes
Text
Dropdown Navigation: How one can Keep the Chosen Possibility On WordPress
In a earlier tutorial, we realized use a choose factor for navigation and keep the chosen possibility on web page load. To reveal it we used an instance venture with some static pages.
Right this moment, we’ll go one step additional and focus on the actions wanted for incorporating this performance right into a WordPress web site.
Be aware: this tutorial assumes you’re accustomed to WordPress in addition to the method of constructing youngster themes.
1. Create a Little one Theme
To kick issues off we’ll create a new WordPress web site and run it regionally by XAMPP. Subsequent, we create a new youngster theme for the Twenty Fifteen theme (v2.1 on the time of this writing).

WordPress
Customizing WordPress With Little one Themes
Craig Campbell
Its preliminary file construction will appear like this:

Let’s have a more in-depth have a look at the contents of our youngster theme.
The Stylesheet
The kid theme’s stylesheet (“type.css”) begins with the next file header (you possibly can enrich it relying in your wants, however for our functions it’s good to go):
/* Theme Identify: Twenty Fifteen Little one Description: Twenty Fifteen Little one Theme Writer: George Martsoukos Writer URI: http://georgemartsoukos.com Template: twentyfifteen Model: 1.0.0 */
Inside this file we put types focusing on the choose factor which we’ll be including in an upcoming part.
For now, let’s add these types, most of which come from the earlier tutorial:
.page-top-header { border-left: none; margin-bottom: 50px; } .myselect { -webkit-appearance: none; -moz-appearance: none; look: none; width: 100%; max-width: 400px; padding: 6px 12px; border-radius: 4px; border: 1px stable #cbd1d8; font-size: 2rem; line-height: 1.5; background: #fff url(property/img/down.svg) no-repeat middle proper 12px / 18px 18px; transition: all 0.2s ease-in-out; } /*IE*/ .myselect::-ms-expand { show: none; } .myselect:focus { define: 0; border-color: #7bbaff; box-shadow: Zero Zero Zero 3px rgba(0, 121, 250, 0.3); }
Enqueuing Information
Contained in the “capabilities.php” file we enqueue the father or mother and youngster theme stylesheets. Along with these, we enqueue a JavaScript file which can maintain our JavaScipt code.
Right here’s the required PHP code:
<?php operate my_theme_enqueue_scripts() { $parent_style = 'twentyfifteen-style'; wp_enqueue_style( $parent_style, get_template_directory_uri() . '/type.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/type.css', array( $parent_style ), wp_get_theme()->get('Model') ); wp_enqueue_script( 'main-js', get_stylesheet_directory_uri() . '/property/js/foremost.js', array(), false, true ); } add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_scripts' ); ?>
Screenshot
The “screenshot.png” is a 1200x900px thumbnail of the theme design.
Belongings
The “property” folder incorporates the photographs and JavaScript recordsdata that we’ll want for our web site. On a bigger venture it would include different folders as effectively, like a “scss” folder.
JavaScript
Contained in the “property” folder, there’s the “foremost.js” file which incorporates the code that ought to run every time an possibility is chosen.
Right here’s the required code:
const choose = doc.querySelector(".myselect"); const choices = doc.querySelectorAll(".myselect possibility"); if (choose) { // 1st technique choose.addEventListener("change", operate() { const url = this.choices[this.selectedIndex].dataset.url; if (url) { location.href = url; } }); for (const possibility of choices) { const url = possibility.dataset.url; if (url === location.href) { possibility.setAttribute("chosen", ""); break; } } // 2nd technique /*choose.addEventListener("change", operate() { const url = this.choices[this.selectedIndex].dataset.url; if (url) { localStorage.setItem("url", url); location.href = url; } }); if (localStorage.getItem("url")) { for (const possibility of choices) { const url = possibility.dataset.url; if (url === localStorage.getItem("url")) { possibility.setAttribute("chosen", ""); break; } } }*/ }
Be aware: This code is taken from the earlier tutorial, the place we walked by the performance and defined the way it works. The one small addition right here is the preliminary if assertion which checks to see whether or not the web page incorporates a choose factor or not. That occurs as a result of, as we’ll see, the choose will seem solely on sure pages. As an alternative of including this additional verify, an alternate method is to conditionally enqueue the JavaScript file.

JavaScript
Dropdown Navigation: How one can Keep the Chosen Possibility On Web page Load
George Martsoukos
2. Activate the Little one Theme
Now that we’re accustomed to the kid theme’s contents, we’re able to activate it.

3. Create Some Posts and Classes
As a subsequent step we’ll create 4 totally different submit classes:

With the classes in place, we’ll add a bunch of posts and randomly assign them to the aforementioned classes, like this:

Now that we’ve added content material, let’s have a look at the looks of the class (archive) pages.
4. Customise the Class Pages
Inside every of the class pages, we need to add a choose factor which can maintain all of the submit classes. Every time an possibility is chosen, the associated class ought to be loaded and the goal possibility ought to be marked as chosen. Plus, an additional All possibility ought to seem which can load all posts (by default the homepage shows all posts).
With that in thoughts, we first loop by all submit classes and add them as choices to a choose factor.
The code accountable for that conduct is as follows:
<?php // get all submit classes $cats = get_categories(); if ( !empty( $cats ) ) { echo '<div class="page-header page-top-header">'; echo '<choose class="myselect">'; echo '<possibility data-url="' . get_home_url() . '">All</possibility>'; foreach ( $cats as $cat ) { $cat_id = $cat->term_id; $cat_name = $cat->title; $cat_link = get_category_link( $cat_id ); echo '<possibility data-url="' . $cat_link . '">' . $cat_name . '</possibility>'; } echo '</choose>'; echo '</div>'; } ?>
We put this code inside a file referred to as “content-post-categories.php”. This file is saved in a listing referred to as “template-parts”.
We need to import the goal file within the “index.php” and “archive.php” father or mother recordsdata. That stated, we’ll need to override these recordsdata and add our customized code.
To do that, we first copy and paste these recordsdata in our youngster theme. The brand new construction of our theme turns into as follows:

Subsequent within the “index.php” file we add this code:

And within the “archive.php” file this one:

At this level let’s once more navigate to the class pages.
Fortunately sufficient, the choose works as anticipated. Good job, everybody!
Conclusion
On this tutorial, we created a WordPress youngster theme and coated the method of sustaining the chosen possibility on web page load. Hopefully, you discovered all of the issues we mentioned right here helpful and also you’ll have the ability to apply them in your upcoming tasks.
Final however not least, all of the recordsdata of our youngster theme can be found as a Github repository.
Extra WordPress Goodness
Supply hyperlink
source https://webart-studio.com/dropdown-navigation-how-one-can-keep-the-chosen-possibility-on-wordpress/
0 notes
Text
Aqueduct Avignion, France Greeting Card Design http://bit.ly/2mPNKmc #ArtIllustration, #Landscapes, #Travel
New Post has been published on http://hebstreit.com/aqueduct-avignion-france-greeting-card-design/
Aqueduct Avignion, France Greeting Card Design
Select your license: JPG or Vector
Aqueduct Avignion, France Greeting Card Design, Hand-drawn Vector Outline Sketch
All media in the series Vectorsketches are hand-drawn by pen and well crafted for digital use. You can use them as parts for print production in advertising or as virtual greeting card in social media.
via Hebstreits Sketches
Related Media
Grizzly mascot logo de...
Hotel room Luxury apar...
Hotel Room King Size B...
Merci Friday
Taj Mahal
Snowboarder extreme sp...
New York Skyline Build...
Old East german Car, T...
Four Wild grizzly head...
New York City and Lady...
.yuzo_related_post imgwidth:180px !important; height:170px !important; .yuzo_related_post .relatedthumbline-height:15px;background: !important;color:!important; .yuzo_related_post .relatedthumb:hoverbackground:#fcfcf4 !important; -webkit-transition: background 0.2s linear; -moz-transition: background 0.2s linear; -o-transition: background 0.2s linear; transition: background 0.2s linear;;color:!important; .yuzo_related_post .relatedthumb acolor:!important; .yuzo_related_post .relatedthumb a:hover color:!important;} .yuzo_related_post .relatedthumb:hover a color:!important; .yuzo_related_post .yuzo_text color:!important; .yuzo_related_post .relatedthumb:hover .yuzo_text color:!important; .yuzo_related_post .relatedthumb margin: 0px 0px 0px 0px; padding: 5px 5px 5px 5px; .yuzo_related_post .relatedthumb .yuzo-img -webkit-transition:all 0.3s ease-out; -moz-transition:all 0.3s ease-out; -o-transition:all 0.3s ease-out; -ms-transition:all 0.3s ease-out; transition:all 0.3s ease-out; .yuzo_related_post .relatedthumb .yuzo-img-wrap overflow:hidden; background: url(http://hebstreit.com/wp-content/plugins/yuzo-related-post/assets/images/link-overlay.png) no-repeat center; .yuzo_related_post .relatedthumb:hover .yuzo-img opacity: 0.7; -webkit-transform: scale(1.2); transform: scale(1.2); jQuery(document).ready(function( $ ) //jQuery('.yuzo_related_post').equalizer( overflow : 'relatedthumb' ); jQuery('.yuzo_related_post .yuzo_wraps').equalizer( columns : '> div' ); )
#abstract#aqueduct#archeology#Architecture#Avignon#background#bridge#business#clouds#cover#Days#design#drawing#europe#france#glad#heritage#horizontal#no one#Old-fashioned#photo#point of interest#provence#roman#rural#Sketch#to be#to travel#tradition#Vault
1 note
·
View note
Text
<!DOCTYPE html> <head> <meta charset="utf-8"> <link rel="shortcut icon" href="http://i.imgur.com/5O1iA.png"> <link href='http://fonts.googleapis.com/css?family=Roboto:400,300,700' rel='stylesheet' type='text/css'> <title>Gilgamesh Crowne (@TinSoliderCrowne) • Instagram photos and videos</title>
<!---- coded by weiman@ij; please leave credit! ---->
<style> body, html { font-size: 100%; padding: 0; margin: 0;}
body { font-family: Roboto, Helvetica, Arial, sans-serif; color: #000; background: #fafafa; }
a { text-decoration: none; color: #409de5; }
.container > header { margin: 0 0; margin-bottom:50px; padding: 2.5em 3em 5.5em 3em; border-bottom: 1px solid rgba(0,0,0,0.08); }
.container > header { text-align: center; background: white; }
.container > header logo { float: left; margin-left:12%; }
.container > header login { float: right; text-align:right; font-size:16px; font-weight:bold; margin-right:12%; }
.w1 { font-size:30px; font-weight:300; }
.w2 { font-size: 16px; }
.post { width: 300px; height: 300px; margin: 10px; overflow: hidden; position: relative; text-align: center; cursor: default; }
.post .mask,.post .content { width: 300px; height: 300px; position: absolute; overflow: hidden; top: 0; left: 0; }
.post p { font-family: roboto, helvetica, arial, serif; font-size: 15px; position: relative; color: #fff; padding: 80px 20px 20px; font-weight:700; text-align: center; text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.75); }
.postimage { display: block; position: relative; width:300px; height:300px; -webkit-transition: all 0.2s ease-in; -moz-transition: all 0.2s ease-in; -o-transition: all 0.2s ease-in; -ms-transition: all 0.2s ease-in; transition: all 0.2s ease-in; }
.post .mask { background-color: rgba(0,0,0, 0.3); -ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)"; filter: alpha(opacity=0); opacity: 0; -webkit-transition: all 0.2s ease-in-out; -moz-transition: all 0.2s ease-in-out; -o-transition: all 0.2s ease-in-out; -ms-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out; }
.post:hover .mask { -ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)"; filter: alpha(opacity=100); opacity: 1; }
.post p { -webkit-transition: all 0.2s ease-in-out; -moz-transition: all 0.2s ease-in-out; -o-transition: all 0.2s ease-in-out; -ms-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out; opacity:0; }
.post:hover p { -webkit-transition-delay: 0.4s; -moz-transition-delay: 0.4s; -o-transition-delay: 0.4s; -ms-transition-delay: 0.4s; transition-delay: 0.4s; opacity: 1; }
.navlinks { text-align:left; font-color: #409de5; text-transform:uppercase; font-size:11px; font-weight:700; }
.copyright { text-align:right; font-color: #000; text-transform:uppercase; font-size:11px; font-weight:700; }
</style> </head>
<body> <div class="container"> <header> <logo><img src="http://i.imgur.com/Yimy9LW.png"></logo> <login><BR><a href=""><font color=#409de5>Get the app</font></a> <a href=""><font color=#125688>Log in</font></a></login> </header>
<Center><table width=800 cellspacing=0 cellpadding=0> <tr><td width=250 valign=middle><img src="http://www.insanejournal.com/userpic/39113860/4279910" width=150 style="border-radius:150px; border: 1px solid rgba(0,0,0,0.08);"></td> <td valign=middle> <table width=100% cellspacing=10 cellpadding=0> <tr><Td><table cellspacing=0 cellpadding=0><Tr><Td valign=middle style="padding-right:20px;"><font class="w1">TinSoliderCrowne</font> <img src="http://i.imgur.com/1UjJbO2.png"><td valign=middle><a href=""><img src="http://i.imgur.com/RiZbuT7.png"></a></div></tr></table></tr>
<tr><td style="padding-bottom:10px;"><font class="w2"><B>Gil Crowne</b> Line 'em up. Not here to impress.</tr>
<tr><td><Table cellspacing=0 cellpadding=0><tr> <Td style="padding-right:40px;"><font class="w2"><B>27</b> posts <Td style="padding-right:40px;"><font class="w2"><B>47</b> followers <Td><font class="w2"><B>14</b> following </tr></table> </table> </table>
<BR><BR>
<table width=940 cellspacing=20 cellpadding=0>
<!----- START ROW ----->
<tr>
<!----- IMAGE #1 -----> <td> <div class="post"><img src="https://i.imgur.com/1erO9kg.jpg?1" class="postimage"> <div class="mask"></div> <div class="content"> <p> January 10, 2017 <BR><BR> #Selfie <BR><BR> <font style="font-size:20px; font-weight:700;"><img src="http://i.imgur.com/YWs7iVM.png"> 27 <img src="http://i.imgur.com/c7PyuFc.png"> 9</font> </p> </div> </div>
<!----- IMAGE #2 ----->
<td> <div class="post"><img src="https://i.imgur.com/pdG8r4O.jpg?1" class="postimage"> <div class="mask"></div> <div class="content"> <p> May 10, 2018 <BR><BR> My mom is an amazing (if frustrating) woman. #HappyMothersDay <BR><BR> <font style="font-size:20px; font-weight:700;"><img src="http://i.imgur.com/YWs7iVM.png"> 12 <img src="http://i.imgur.com/c7PyuFc.png"> 2</font> </p> </div> </div>
<!----- IMAGE #3 ----->
<td> <div class="post"><img src="https://i.imgur.com/VYlPGkc.jpg?1" class="postimage"> <div class="mask"></div> <div class="content"> <p> December 25, 2019 <BR><BR> New Men <BR><BR> <font style="font-size:20px; font-weight:700;"><img src="http://i.imgur.com/YWs7iVM.png"> 10 <img src="http://i.imgur.com/c7PyuFc.png"> 1</font> </p> </div> </div> </tr>
<!----- END ROW ----->
<!----- START ROW ----->
<tr>
<!----- IMAGE #1 -----> <td> <div class="post"><img src="https://i.imgur.com/nYJP0yd.jpg?1" class="postimage"> <div class="mask"></div> <div class="content"> <p> April 17, 2020 <BR><BR> Look at this sexy lady <BR><BR> <font style="font-size:20px; font-weight:700;"><img src="http://i.imgur.com/YWs7iVM.png"> 32 <img src="http://i.imgur.com/c7PyuFc.png"> 5</font> </p> </div> </div>
<!----- IMAGE #2 ----->
<td> <div class="post"><img src="https://i.imgur.com/Kwyt6h5.jpg?1" class="postimage"> <div class="mask"></div> <div class="content"> <p> June 10, 2020 <BR><BR> Kept the best part of the picture <BR><BR> <font style="font-size:20px; font-weight:700;"><img src="http://i.imgur.com/YWs7iVM.png"> 19 <img src="http://i.imgur.com/c7PyuFc.png"> 20</font> </p> </div> </div>
<!----- IMAGE #3 ----->
<td> <div class="post"><img src="https://i.imgur.com/2VGN721.jpg?1" class="postimage"> <div class="mask"></div> <div class="content"> <p> January 2, 2020 <BR><BR> New family member <BR><BR> <font style="font-size:20px; font-weight:700;"><img src="http://i.imgur.com/YWs7iVM.png"> 43 <img src="http://i.imgur.com/c7PyuFc.png"> 20</font> </p> </div> </div> </tr>
<!----- END ROW ----->
<!----- START ROW ----->
<tr>
<!----- IMAGE #1 -----> <td> <div class="post"><img src="https://i.imgur.com/7DGXG4r.jpg" class="postimage"> <div class="mask"></div> <div class="content"> <p> January 01, 2020 <BR><BR> #CuterThanYou <BR><BR> <font style="font-size:20px; font-weight:700;"><img src="http://i.imgur.com/YWs7iVM.png"> 80 <img src="http://i.imgur.com/c7PyuFc.png"> 7</font> </p> </div> </div>
<!----- IMAGE #2 ----->
<td> <div class="post"><img src="https://i.imgur.com/YE5TMIN.jpg?1" class="postimage"> <div class="mask"></div> <div class="content"> <p> June 3, 2020 <BR><BR> Cutie <BR><BR> <font style="font-size:20px; font-weight:700;"><img src="http://i.imgur.com/YWs7iVM.png"> 28 <img src="http://i.imgur.com/c7PyuFc.png"> 2</font> </p> </div> </div>
<!----- IMAGE #3 ----->
<td> <div class="post"><img src="https://i.imgur.com/QlScEGv.jpg?1" class="postimage"> <div class="mask"></div> <div class="content"> <p> August 03, 2021 <BR><BR> I wasn't allowed on this "Girls Trip". <BR><BR> <font style="font-size:20px; font-weight:700;"><img src="http://i.imgur.com/YWs7iVM.png"> # <img src="http://i.imgur.com/c7PyuFc.png"> #</font> </p> </div> </div> </tr>
<!----- END ROW -----> </table> <a href=""><img src="http://i.imgur.com/AnVCKXp.jpg"></a> <table width=940 cellspacing=0 cellpadding0> <tr><td style="padding-bottom:30px; padding-top:20px;"><div class="navlinks"> <A href="">ABOUT US</a> <A href="">SUPPORT</a> <A href="">BLOG</a> <A href="">PRESS</a> <A href="">API</a> <A href="">JOBS</a> <A href="">PRIVACY</a> <A href="">TERMS</a> <td width=120 style="padding-bottom:30px; padding-top:20px;"><div class="copyright"> © 2015 instagram </tr> </table> </div>
</html>
0 notes
Text
A Quick Full-Screen Hover Effect With CSS and JavaScript
In today’s quick tutorial we’ll learn how to build a useful full-screen background hover effect.
As the saying goes: “a picture is worth a thousand words”, so let’s have a look at what we’re going to create:
In a real world scenario you might use this kind of effect as a quick view modal for your products, portfolio items, photos, and so on. Let’s get started!
1. Begin With the Page Markup
We’ll start by marking up just two elements:
<div class="bg"></div> <div class="container">...</div>
The .bg element will be an empty element.
The .container element will hold the page contents. Inside it, we’ll put four links. We’ll associate each link with an image via the custom data-bg attribute like this:
<a data-bg="IMG_SRC">...</a>
2. Add the CSS
Let’s continue with some basic CSS.
We’ll give the .container a maximum width and horizontally align its contents:
.container { max-width: 800px; margin: 0 auto; padding: 0 10px; }
For stylistic reasons, instead of the default text-decoration: underline property value, we’ll use a border-bottom to underline the text links:
/*CUSTOM VARIABLES HERE*/ .container a { position: relative; border-bottom: 2px dashed var(--red); transition: all 0.2s; }
Coming up next, we’ll define the ::before pseudo-element for the links. This will initially be hidden. It will appear with a “shutter out” horizontal effect, each time we hover over its parent link.
Its initial styles:
/*CUSTOM VARIABLES HERE*/ .container a::before { content: ''; position: absolute; top: 50%; left: 50%; width: 100%; height: 100%; min-height: 30px; transform: translate(-50%, -50%) scaleX(0); padding: 10px; z-index: -1; transform-origin: 50%; background: var(--white); }
The .bg element will be also visually hidden by default (opacity: 0). Plus, it will be absolutely positioned and cover the full width and height of its container (in this case the body).
Here are its initial styles:
.bg { position: absolute; top: 0; left: 0; right: 0; bottom: 0; opacity: 0; background-repeat: no-repeat; background-position: center; background-size: cover; transition: all 0.3s ease-out; }
3. Adding the JavaScript
Preload the Images
With the HTML and CSS in place, the next necessary step is to preload the data-bg images. We’ll do that with just a few lines of code:
const links = document.querySelectorAll(".container a"); for(const link of links) { const img = new Image(); img.src = link.dataset.bg; }
This code iterates through all the page links, grabs the value of each one’s data-bg attribute, and creates a few img instances by using the Image() constructor.
So now if we reload the demo page and look at the Network tab of our browser inspector, we’ll see that all images have been downloaded/preloaded:
This is a vital action for preventing the white flash that would occur the first time we hover over a link. Without preloading, at that point the browser won’t yet have downloaded the image and it might take a while until the image appears.
If you want to test this behavior, first comment the aforementioned code, then open the Network tab and reload the page.
Toggle the Images
Each time we hover over a link, we should do the following:
Grab its related image which is stored in the data-bg attribute.
Set that image as the background image of the .bg element.
Add the bg-show class to the body. This class will ensure two things. Firstly, that the .bg will appear with a fade-in effect and sit on top of every element, apart from the active link. Secondly, that the pseudo-element of the active link will appear with a shutter out horizontal effect.
On the other hand, every time the cursor leaves a link, we’ll remove the bg-show class from the body and the .bg will disappear.
Here’s the corresponding JavaScript code:
const links = document.querySelectorAll(".container a"); const bg = document.querySelector(".bg"); const showClass = "bg-show"; for(const link of links) { link.addEventListener("mouseenter", function() { bg.style.backgroundImage = `url(${this.dataset.bg})`; document.body.classList.add(showClass); }); link.addEventListener("mouseleave", () => { document.body.classList.remove(showClass); }); }
And the related styles:
/*CUSTOM VARIABLES HERE*/ .bg-show .bg { z-index: 1; opacity: 1; } .bg-show a:hover { z-index: 2; border-bottom-color: transparent; color: var(--red); } .bg-show .container a:hover::before { transform: translate(-50%, -50%) scaleX(1); transition: transform 0.2s 0.1s ease-out; }
Conclusion
That’s all folks! With just a few lines of code we managed to create an interesting full-screen background hover effect.
Hopefully you enjoyed the demo and have taken inspiration for building something similar in an upcoming project.
As always, thanks a lot for reading!
0 notes
Text
Adding value to your design by understanding motion and its tools
The original intention of writing this article is because most of the designers around us basically rely on feelings when designing interactions. Although the final work looks beautiful, it doesn’t really add value to the user experience.
So, in order to better understand interaction design and its tools, let’s first take a look at the classification, techniques, and specifications of micro-interactions. Then we will move on to the second part, comparing some interaction design tools from two aspects: design and motion.
Here is the summary of what I’m going to talk about:
Yes, it’s a bit long and complicated…
1. Function
According to the functionality, we can divide the micro-interaction into the following four categories:
1.1 Information & Hierarchy
Navigational transitions that help users understand the relationship between elements or interfaces.
Interfaces are either of the same level or parent-child relationships. Vertical scrolling is usually the way information is viewed, and horizontal sliding is usually a reflection of the same level. Volume changes, even 3D transitions, are often ways of embodying parent-child relationships.
Music Playlist App Interaction, by Ehsan Rahimi
1.2 Feedback & Status
Including feedback status, undo operation, prompt message, etc. It is intended to give users timely feedback, which is convenient for users to understand their own status or even cancel operations.
Filling out form interaction design, by Yifan Ding
1.3 User Guide & Education
It usually occurs when the user performs an operation for the first time, with guidance and feedback as the mainstay, helping the user understand and familiarize with the function.
Space/Dashboard Management, by Yaroslav Zubko
1.4 Emotional Connection & Brand Image
Including opening, icon animation, loading, etc., in order to enrich information, enhance interest, establish a brand image and increase user loyalty.
W&W opening motion design, by Yifan Ding
2. Transition Elements
Material Design divides the transition elements into the following four categories: persistent element, outgoing element, incoming element, and static element.
2.1 Persistent Element
A persistent element remains in the interface, but their shape, size or position may change depending on the browsing state. The choice of animation can be shared element transition(see below) or tweening.
2.2 Outgoing Elements
An outgoing element is an element that no longer appears in the next interface. The choice of animation can be faded out, drawn out, and so on.
2.3 Incoming Element
An incoming element is a newly introduced element in the new interface. The choice of animation can be fade in, fly in, etc.
2.4 Static Element
A static element is an element that remains the same in both interfaces, without any change.
3. Determinants of perception
Sometimes we can feel the nuances between animations, but can’t tell the specific reasons. So let’s take a look at the factors that determine the final rendering of motion: speed (duration), transformation, order, continuity, contrast, consistency, occasion, and frequency.
3.1 Speed (Duration)
By simply changing the speed, two animations with exactly the same factor will have a very large perceived difference.
On average, human visual perception takes 230 ms and, for different people, it varies between 70 and 700 ms. (You can get more information from Wikipedia by visiting Human processor model.)
That’s why short transitions are too abrupt, and long transitions keep the user waiting. We need to adjust the duration based on the complexity of the animation to produce a smooth and clear transition.
The left side has a duration of 0.3s, the right side has a shorter duration of 0.1s
3.2 Transformation(Movement)
3.2.1 Easing
Easing is the opposite of linear effect and can be subdivided into ease-in, ease-out, ease-both, and of course bounce, elastic, cubic, and so on. I won’t cover complicated easing here, you can see all the easing functions at easings.net.
We can easily understand this movement with the help of simple physical knowledge:
Ease-in: slow at the beginning, fast at the end (commonly used for outgoing elements)
Ease-out: fast at the beginning, slow at the end (commonly used for incoming elements)
Ease-both: slow on both sides
No-ease/linear: an object that moves at a constant speed
3.2.2 Motion Path
When an element moves, the line (track) it draws is called the motion path, which can be a linear motion or an arc motion.
An element moves linearly by default, and the motion path forms a straight line or diagonal. An element can also do arc motion, which usually occurs when the ratio of the element changes.
Arc motion is sometimes vertical out, sometimes horizontal out.
Vertical out: the movement starts in the horizontal direction and ends in the vertical direction. (The horizontal velocity is greater than the vertical velocity.)
Horizontal out: the movement starts in the vertical direction and ends in the horizontal direction. (The horizontal velocity is less than the vertical velocity.)
Material Design gives us a way to determine the orientation of our arc: “The arc should match the primary scrolling axis of the UI. ” Personally, I prefer to imagine the direction in which a finger or mouse interacts with the screen to determine the direction of the path.
3.2.3 Resistance
The resistive force is a force whose direction is opposite to the speed of the body. In other words, the object resists movement to stay constant.
Resistance mimics real-life movements such as overshoot, oscillation/spring, stretch, parallax, etc.
The use of resistance makes it easier to establish emotional connections between users and products, which also helps narrow the gap between virtual and real-world interactions.
3.3 Order
Transition order helps users understand the focus of the transition.
A simple sequence is that all elements move together like a whole. A complex sequence, such as persistent, outgoing, and incoming elements change together, the ideal order is: first, the outgoing element disappears, secondly, the incoming element enters, and the persistent element transition completes throughout the process.
In complex sequences, staggering helps us understand the structure of information and increase its richness.
The left side has a staggered interval of 0.15s, the right side is an overall movement
3.4 Continuity
In order to demonstrate the continuity of the interface, it is not only necessary to take into account the ‘speed’, ‘transformation’, and ‘order’ mentioned above, but the proper use of Shared Element Transition is also extremely important.
Shared Element Transition is very well known in terms of Android development, which helps implement the transition in the shared view. In iOS, it is called View Controller Transition.
Shared Element Transition
Another important criterion for continuity is to ensure that outgoing and incoming elements move in the same direction and avoid conflicts.
3.5 Contrast
The so-called contrast describes the hierarchical relationship between transitions.
An animation always has its primary element (focus element). By increasing duration, delaying movement and increasing volume to highlight the focus element, users can quickly identify the purpose of the interaction.
In order to reflect contrast, the transition of focus elements usually ends after other transitions, showing a kind of visual extensibility. And the staggered elements must have a very short time interval to keep the focus unbiased.
The left side is the overall movement, a 0.2s staggered interval in the middle, a 0.4s staggered interval on the right side.
As shown in the figure, the purpose of the animation is to highlight the three options after opening the add button. The options are very well highlighted with a staggered interval of 0.15–0.25s. However, the visual continuity disappears when the interval increases to 0.4s or more.
Finally, we need to reduce the number of transition elements to emphasize the focus element. We can group the same type of elements and use group movement instead of separate movement.
When our focus element is in a container (mask), the direction and duration of their movement sometimes lead to conflicts. At this point, it is necessary to reduce conflicts by giving up shared element transition.
On the left, images and containers do not expand in the same direction, leading to conflicts
3.6 Consistency
Consistency between transitions of the same category should be ensured.
Software such as Invision and Zeplin can generate DS (Design System) automatically, incorporating transition criteria into Design System is also one of the future trends. DS will not only be limited to color, font, and components.
In order to ensure the rationality of the animation, we also need to take occasion and frequency into account. The over-high frequency of complex animation can also affect the browsing experience.
4. Interaction design tools
Currently, Principle, Invision Studio, XD, Flinto, Framer, Anima, Marvel, Axure are the most powerful interactive design tools. I am not going to cover all of them, and the following is just a brief comparison of the first four commonly used ones.
Of course, some people may say that none of these tools can be compared with After Effects, but After Effects, after all, is designed for more complex animations, which is really not suitable for interactive design in terms of real-time interaction, online sharing, and rapidity. More importantly, the gorgeous animations designed by designers who are not familiar with development are very difficult to achieve in the development process.
The logic of these tools is basically the same, they automatically animate elements of the same name. However, the smoothness and diversity of this automatic process vary from tool to tool — each tool has its own advantages and drawbacks.
Comparison of different interaction design tools
4.1 Principle
The design interface of the Principle does not have much advantage. There is no vector pen currently, and the gradient shape is not supported.
One of the greatest strengths of Principle is its component animation, which saves a lot of time currently wasted in re-creating animations of the same elements.
The timeline of Principle can not only adjust the movement and duration for each element, but also set details such as center X, center Y, rotate, opacity, radius, and scale, which greatly increases the richness of animation.
The timeline of Principle
Principle does not support irregular shape animations, nor does it support 3D transitions. Still, you can make similar effects, such as 3D transitions and animated characters, by using scroll group and setting up appropriate drivers.
3D transition and animated character made with Principle
My Principle setup for the 3D card flipping
4.2 Invision Studio
In terms of design features, Invision Studio completely surpasses all other software, and can completely restore the various layers and paths from Sketch.
Studio is currently free and the Windows version is also in production. At present, it does not support irregular paths transition or component animations.
Studio’s responsive design system is similar to Sketch’s, which allows you to group elements into containers and implement a screen-friendly interface.
Responsive design in Studio
4.3 Adobe XD
Inheriting Adobe’s operating system, XD’s design interface is also very neat. However, its mask and vector pen are not yet up to the level of making complex interfaces or illustrations.
After updating the automatic animation feature, XD has gained a lot of ground. The interface and interaction design are integrated into one software, which greatly facilitates the synchronization of the UI and animation files.
XD has no timeline, so it is impossible to adjust the animation of each element separately. For example, the juice animation in the following picture is slightly stiff without the effect of stagger.
Juice animation made with XD, by Yifan Ding
One of the great advantages of XD at this stage is that it supports irregular path animation. Liquid animation in XD has been very popular recently.
Liquid animation made with Adobe XD
My XD setup
4.4 Flinto
The interface of Flinto is slightly different from other software, it is rather a powerful PowerPoint animation tool, supports pen tool, no gradient for the moment.
Flinto is also based on auto-animation. Unlike other software, Flinto has a transition designer dedicated to screen transition, which can assemble all dynamic elements in the same interface. And a behavior designer, which is similar to component animation.
In the transition designer, elements can be very well separated. Persistent and static elements can be merged by connecting layers. By setting the start and end states, all the elements will be auto animated.
Input, loading, and 3D transition made with Flinto’s behavior designer
The following animation is an imitation of the Airbnb App using scroll, clip and behavior designer.
An imitation of the Airbnb App
My Flinto setup
5. To conclude
Finally, we reach the end! Aside from all the specifications and techniques that I’ve written there, there is still a lot of progress to be done. How to apply these animations to a specific project and create a brand identity? How to create your own interaction library?
Anyway, details are everything!
6. Useful source
Flinto’s YouTube Channel
Sketch together
Creating Usability with Motion
Design+Code Courses
XD auto animation
The ultimate guide to proper use of animation in UX
The post Adding value to your design by understanding motion and its tools appeared first on Design your way.
from Web Development & Designing https://www.designyourway.net/blog/user-interface-design/understanding-motion-and-its-tools/
0 notes
Text
Spiritual Adulting (Means Taking Time Out for Spiritual Maintenance)
Do you invest more time and money taking care of your car than you do for yourself?
Every year your car minimally requires:
Oil change every 5,000-7,000 miles
Rotate your tires every 7,500 miles
Break pads changed every 25,000 miles
These are just a few things responsible adults do to keep their car running smoothly. Can you imagine if you made even half this investment into your personal well-being?
Honestly, is it time for some spiritual maintenance? Here are some ideas for stepping up to the challenge of spiritual adulting.
Maintenance means upkeep, preservation, and care. The opposite of this means neglect. We’ve all ignored the warning signs until we reach that point where we don’t sleep well, feel out of sorts, live with physical aches and pains and get impatient with those around us. Just like the system of warning lights in our cars, advising us to pay attention, our spiritual warning system can send out alarms as well.
Remember, just like we don’t want to run out of gas on the road or blow a head gasket, we shouldn’t let our bodies wear down or our minds wear out either.
All we have to do is notice. Pay attention. Or better yet, before something happens, schedule time for yourself to recharge so you don’t slip backwards, which is one of the nine kinds of obstacles encountered on the Spiritual path of happiness according to Pantanjali’s Yoga Sutra Chapter 1 Verse 30.
Slipping Backwards is known as “anavasthitatva.”
Often after we have worked hard to attain a goal, like losing 10 pounds, getting stronger, sleeping longer, working less, being less distracted, eating healthy, it is often our inability to maintain the progress we’ve achieved that becomes our bigger obstacle. When we stop making time for regular maintenance we can slip backwards into unhealthy patterns like not getting enough sleep, eating unhealthy, or working all weekend.
Other ways to describe this include: Slipping down, backsliding, regressing, relapsing.
It is not enough to achieve our intentions through diligent self-work. Spiritual adulting means to continue to remain focused and maintain progress once achieved. In other words, to keep it going because it is important to our personal development and core integrity. No excuses.
No one can do this for us. It’s up to us to keep our commitment to living our best lives. Even at times when we might “slip backwards” we can renew our commitment and again promise to stay the course to keep going for our good and the good of our contributions to the world.
Game on. Today is an opportunity to make deposits into your health and happiness. What are you going to do to destress, unplug, get strong, quiet your mind, and get your emotions, thoughts, and body back in alignment? What does your ultimate tune-up look like? Am you ready for spiritual adulting? You bet you are.
Love yourself, love your day, love your life! Silvia
—————–
Editor’s note: This is a guest post by Silvia Mordini, CEO, Transformation Leader, and Author. With contagious enthusiasm Silvia encourages everyone she meets to love their life! Her expert passion connects people to their own joyful potential. She has been teaching happiness, global awareness, & mindfulness for 20 years. Silvia, born in Ecuador, proud of her Italian heritage and raised as a world traveler, is a well-loved internationally recognized Motivational Speaker, Love Alchemist, and Mindfulness Teacher at conferences worldwide. Her classes holistically integrate various styles of yoga, primarily Vinyasa, Kundalini, and Anusara. You can’t help but leave her workshops, RYT200 Alchemy of Yoga teacher trainings & Alchemy Tours retreats spiritually uplifted!
Before becoming a serial Entrepreneur, Silvia had a thirteen-year Human Resource career including as Director for an international Fortune 100 professional services company. She founded and owned Total Body Yoga Studio with over 9,000 clients for ten years. In young adulthood she was run over by a car—a life changing accident that led her to discover the “Alchemy” of Yoga and Meditation to heal and transcend. She is the Founder of the fifteen year old world renowned Alchemy of Yoga Teacher Training School with over 29 graduating classes of Alchemist Alumni. In 2009 she founded Alchemy Tours, an International Retreat company specializing in Personal Development. With over 12,000 hours of yoga teaching experience she makes yoga approachable, fun, and inspiring for everyone. She has been inspiring happiness, global awareness, and joyful living in students for more than fifteen years.
Tune into her motivational “Loving Your Day” Podcast. Read her popular blog “Happiness Prescriptions”, and learn to love yourself, love your day, love your life along with enjoying her “Loving Your Day” YouTube channel.
She has written hundreds of lifestyle, travel & wellness articles for publications such as MindBodyGreen (USA), Elephant Journal, DOYOU (Hong Kong), Wanderlust (USA), Mantra Wellness Magazine, Gaia, Yogi Times, Daily Cup of Yoga (USA), and is a wellness expert as seen in HuffPost and Medium.
Most importantly through personal experience she knows it’s possible to transform your trauma to dharma and transmute your drama to dreams.
You can reach her by email at [email protected]
Inspired Yoga, Love, and Travel for a LIFE Inspired Personal: https://www.silviamordini.com/ Twitter/Instagram @inspiredyogagal Yoga: https://alchemyofyoga.com Twitter/Instagram @alchemyofyoga Travel https://alchemytours.com Twitter/Instagram @alchemytours Love: http://lovingyourday.com Twitter/Instagram @lovingyourday
Read more on Daily Cup of Yoga
Defeating Unhappiness At times I have felt defeated by life. All I ever wanted was to be peaceful, happy, and free. I went about attaining it by deconstructing myself an...
5 Ways Yoga Helps Yoga means union. In a world that bombards us with clichés regarding a mind, body & spirit connection, this is very important. But in real peo...
5 Ways for Urban Yogis to Live Their Yoga AHIMSA - Yoga Sutra Chapter 2 Verse 35 is one of the five Yamas, which are guidelines for how we can live in harmony with others. A traditional transl...
Is Your Yoga Earth-Friendly? In line with the principle of Ahimsa, which translates as “non-harming,” as yogis we’re continually looking for ways to live in a peaceful way on ...
.yuzo_related_post .relatedthumb { background: !important; -webkit-transition: background 0.2s linear; -moz-transition: background 0.2s linear; -o-transition: background 0.2s linear; transition: background 0.2s linear;;color:!important; } .yuzo_related_post .relatedthumb:hover{background:#fcfcf4 !important;color:!important;} .yuzo_related_post .yuzo_text, .yuzo_related_post .yuzo_views_post {color:!important;} .yuzo_related_post .relatedthumb:hover .yuzo_text, .yuzo_related_post:hover .yuzo_views_post {color:!important;} .yuzo_related_post .relatedthumb a{color:!important;} .yuzo_related_post .relatedthumb a:hover{color:!important;} .yuzo_related_post .relatedthumb:hover a{ color:!important;} .yuzo_related_post .relatedthumb{ margin: 0px 0px 0px 0px; padding: 5px 5px 5px 5px; } .yuzo_related_post .relatedthumb .yuzo-img{ -webkit-transition:all 0.3s ease-out; -moz-transition:all 0.3s ease-out; -o-transition:all 0.3s ease-out; -ms-transition:all 0.3s ease-out; transition:all 0.3s ease-out; } .yuzo_related_post .relatedthumb .yuzo-img-wrap{ overflow:hidden; background: url(https://ift.tt/2kZUvou) no-repeat center; } .yuzo_related_post .relatedthumb:hover .yuzo-img { opacity: 0.7; -webkit-transform: scale(1.2); transform: scale(1.2); } from Daily Cup of Yoga https://ift.tt/2BPmdL5
0 notes
Text
Commission Calculator Test Page 1: same content
Vancouver Commission Calculator Real Estate
vimeo
Thinking of Selling a Property in Vancouver? Get Advice for Proven Results Here!
How much are real estate fees in Vancouver, BC?
I charge a real estate commission of 7% on the 1st $100,000 and 2.5% on the balance of the sale price for properties in Vancouver.
JotForm.setCalculations([{"replaceText":"","readOnly":false,"newCalculationType":true,"useCommasForDecimals":false,"operands":"","equation":"Buyer","showBeforeInput":false,"showEmptyDecimals":false,"ignoreHiddenFields":false,"insertAsText":false,"id":"action_0_1463763898755","resultField":"21","decimalPlaces":"2","isError":false,"conditionId":"1463437404842","conditionTrue":false},{"replaceText":"","readOnly":false,"newCalculationType":true,"useCommasForDecimals":false,"operands":"","equation":"Seller","showBeforeInput":false,"showEmptyDecimals":false,"ignoreHiddenFields":false,"insertAsText":false,"id":"action_0_1463763906287","resultField":"21","decimalPlaces":"2","isError":false,"conditionId":"1463437432563","conditionTrue":false},{"replaceText":"","readOnly":false,"newCalculationType":true,"useCommasForDecimals":false,"operands":"","equation":"Buyer","showBeforeInput":false,"showEmptyDecimals":false,"ignoreHiddenFields":false,"insertAsText":false,"id":"action_1463697520788","resultField":"21","decimalPlaces":"2","isError":false,"conditionId":"1463697549899","conditionTrue":false}]); JotForm.setConditions([{"action":[{"replaceText":"","readOnly":false,"newCalculationType":true,"useCommasForDecimals":false,"operands":"","equation":"Buyer","showBeforeInput":false,"showEmptyDecimals":false,"ignoreHiddenFields":false,"insertAsText":false,"id":"action_0_1463763898755","resultField":"21","decimalPlaces":"2","isError":false,"conditionId":"1463437404842","conditionTrue":false}],"id":"1463437404842","index":"0","link":"Any","priority":"0","terms":[{"id":"term_0_1463763898755","field":"20","operator":"equals","value":"Buying a Condo","isError":false}],"type":"calculation"},{"action":[{"replaceText":"","readOnly":false,"newCalculationType":true,"useCommasForDecimals":false,"operands":"","equation":"Seller","showBeforeInput":false,"showEmptyDecimals":false,"ignoreHiddenFields":false,"insertAsText":false,"id":"action_0_1463763906287","resultField":"21","decimalPlaces":"2","isError":false,"conditionId":"1463437432563","conditionTrue":false}],"id":"1463437432563","index":"1","link":"Any","priority":"1","terms":[{"id":"term_0_1463763906287","field":"20","operator":"equals","value":"Selling my Condo","isError":false}],"type":"calculation"},{"action":[{"replaceText":"","readOnly":false,"newCalculationType":true,"useCommasForDecimals":false,"operands":"","equation":"Buyer","showBeforeInput":false,"showEmptyDecimals":false,"ignoreHiddenFields":false,"insertAsText":false,"id":"action_1463697520788","resultField":"21","decimalPlaces":"2","isError":false,"conditionId":"1463697549899","conditionTrue":false}],"id":"1463697549899","index":"2","link":"Any","priority":"2","terms":[{"id":"term_1463697520788","field":"20","operator":"equals","value":"New Vancouver Presale Condos","isError":false}],"type":"calculation"}]); JotForm.init(function(){ setTimeout(function() { $('input_16').hint('ex: [email protected]'); }, 20); setTimeout(function() { $('input_4').hint('Phone number'); }, 20); JotForm.setCustomHint( 'input_19', 'Comment Notes' ); setTimeout(function() { $('input_21').hint('Type'); }, 20); JotForm.initCaptcha('input_25'); $('input_25_reload').observe('click',function(){ JotForm.reloadCaptcha('input_25') }) JotForm.clearFieldOnHide="disable"; JotForm.onSubmissionError="jumpToFirstError"; }); JotForm.prepareCalculationsOnTheFly([null,null,null,null,{"name":"phone","qid":"4","text":"Phone","type":"control_textbox"},{"name":"realtorStatus","qid":"5","text":"Realtor Status","type":"control_radio"},null,null,null,{"name":"firstName9","qid":"9","text":"Find out More","type":"control_button"},null,null,{"name":"firstlastName","qid":"12","text":"First/Last Name","type":"control_fullname"},null,null,{"name":"clickTo15","qid":"15","text":"Source Page","type":"control_widget"},{"name":"email","qid":"16","text":"E-mail","type":"control_email"},null,{"name":"regionOf","qid":"18","type":"control_dropdown"},{"name":"commentnotes","qid":"19","text":"Comment/Notes","type":"control_textarea"},{"name":"iAm","qid":"20","text":"I Am Interested In","type":"control_radio"},{"name":"type","qid":"21","text":"Type","type":"control_textbox"},{"name":"receipent","qid":"22","text":"Receipent","type":"control_textbox"},{"name":"pageLabel","qid":"23","text":"Page Label","type":"control_textbox"},null,{"name":"enterThe","qid":"25","text":"Security Code","type":"control_captcha"}]); .form-label-left{ width:150px !important; } .form-line{ padding-top:5px; padding-bottom:5px; } .form-label-right{ width:150px !important; } .form-all{ width:370px; color:#555 !important; font-family:'Arial'; font-size:14px; } .form-radio-item label, .form-checkbox-item label, .form-grading-label, .form-header{ color: #555; } /* Injected CSS Code */ @import "//https://ift.tt/2rqdb46"; .form-all { font-family: "Arial", sans-serif; } .form-all { width: 370px; width: 100%; max-width: 370px; } .form-label-left, .form-label-right { width: 150px; } .form-label { white-space: normal; } .form-label.form-label-auto { display: inline-block; float: left; text-align: left; width: 150px; } .form-label-left { display: inline-block; white-space: normal; float: left; text-align: left; } .form-label-right { display: inline-block; white-space: normal; float: left; text-align: right; } .form-label-top { white-space: normal; display: block; float: none; text-align: left; } .form-all { font-size: 14px; } .form-label { position: relative; } .form-label:after { content: 'This label will not be seen on the form.'; background: #FFFFE0; position: absolute; left: 0; top: 110%; width: 90px; opacity: 0; padding: 6px 9px 8px; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; font-size: 10px; font-weight: normal; border: 1px solid rgba(0, 0, 0, 0.2); } .form-label:hover:after { opacity: 0.8; } .supernova .form-label:after { display: none; } .jotform-form .form-line[data-type="control_textbox"] .form-label, .jotform-form .form-line[data-type="control_textarea"] .form-label, .jotform-form .form-line[data-type="control_fullname"] .form-label, .jotform-form .form-line[data-type="control_email"] .form-label, .jotform-form .form-line[data-type="control_address"] .form-label, .jotform-form .form-line[data-type="control_phone"] .form-label { display: none; } .supernova { background-color: none; background-color: #ffffff; } .supernova body { background-color: transparent; } .form-captcha {width: 180px;} /* @width30: (unit(@formWidth, px) + 60px); @width60: (unit(@formWidth, px)+ 120px); @width90: (unit(@formWidth, px)+ 180px); */ /* | */ /* | */ /* | */ @media screen and (max-width: 480px) { .jotform-form { padding: 10px 0; } } /* | */ /* | */ @media screen and (min-width: 480px) and (max-width: 768px) { .jotform-form { padding: 30px 0; } } /* | */ /* | */ @media screen and (min-width: 480px) and (max-width: 369px) { .jotform-form { padding: 30px 0; } } /* | */ /* | */ @media screen and (min-width: 768px) { .jotform-form { padding: 60px 0; } } /* | */ /* | */ @media screen and (max-width: 369px) { .jotform-form { padding: 0; } } /* | */ .supernova .form-all, .form-all { background-color: none; border: 1px solid transparent; } .form-all { color: #555555; } .form-header-group .form-header { color: #555555; } .form-header-group .form-subHeader { color: #6f6f6f; } .form-sub-label { color: #6f6f6f; } .form-line.form-line-active { -webkit-transition-property: all; -moz-transition-property: all; -ms-transition-property: all; -o-transition-property: all; transition-property: all; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -ms-transition-duration: 0.3s; -o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease; -moz-transition-timing-function: ease; -ms-transition-timing-function: ease; -o-transition-timing-function: ease; transition-timing-function: ease; background-color: #ffffe0; } /* ömer */ .form-radio-item, .form-checkbox-item { padding-bottom: 0px !important; } .form-radio-item:last-child, .form-checkbox-item:last-child { padding-bottom: 0; } /* ömer */ [data-type="control_radio"] .form-input, [data-type="control_checkbox"] .form-input, [data-type="control_radio"] .form-input-wide, [data-type="control_checkbox"] .form-input-wide { width: 100%; max-width: 370px; } .form-radio-item, .form-checkbox-item { width: 100%; max-width: 370px; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-textbox.form-radio-other-input, .form-textbox.form-checkbox-other-input { width: 80%; margin-left: 3%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-multiple-column { width: 100%; } .form-multiple-column .form-radio-item, .form-multiple-column .form-checkbox-item { width: 10%; } .form-multiple-column[data-columncount="1"] .form-radio-item, .form-multiple-column[data-columncount="1"] .form-checkbox-item { width: 100%; } .form-multiple-column[data-columncount="2"] .form-radio-item, .form-multiple-column[data-columncount="2"] .form-checkbox-item { width: 50%; } .form-multiple-column[data-columncount="3"] .form-radio-item, .form-multiple-column[data-columncount="3"] .form-checkbox-item { width: 33.33333333%; } .form-multiple-column[data-columncount="4"] .form-radio-item, .form-multiple-column[data-columncount="4"] .form-checkbox-item { width: 25%; } .form-multiple-column[data-columncount="5"] .form-radio-item, .form-multiple-column[data-columncount="5"] .form-checkbox-item { width: 20%; } .form-multiple-column[data-columncount="6"] .form-radio-item, .form-multiple-column[data-columncount="6"] .form-checkbox-item { width: 16.66666667%; } .form-multiple-column[data-columncount="7"] .form-radio-item, .form-multiple-column[data-columncount="7"] .form-checkbox-item { width: 14.28571429%; } .form-multiple-column[data-columncount="8"] .form-radio-item, .form-multiple-column[data-columncount="8"] .form-checkbox-item { width: 12.5%; } .form-multiple-column[data-columncount="9"] .form-radio-item, .form-multiple-column[data-columncount="9"] .form-checkbox-item { width: 11.11111111%; } .form-single-column .form-checkbox-item, .form-single-column .form-radio-item { width: 100%; } .supernova { height: 100%; background-repeat: no-repeat; background-attachment: scroll; background-position: center top; background-repeat: repeat; } .supernova { background-image: none; } #stage { background-image: none; } /* | */ .form-all { background-repeat: no-repeat; background-attachment: scroll; background-position: center top; background-repeat: repeat; } .form-header-group { background-repeat: no-repeat; background-attachment: scroll; background-position: center top; } .form-line { margin-top: 0px; margin-bottom: 0px; } .form-line { padding: 5px 36px; } .form-all .form-submit-button, .form-all .form-submit-reset, .form-all .form-submit-print { -webkit-border-radius: 0px; -moz-border-radius: 0px; border-radius: 0px; } .form-all .qq-upload-button, .form-all .form-submit-button, .form-all .form-submit-reset, .form-all .form-submit-print { font-size: 1em; padding: 9px 15px; font-family: "Arial", sans-serif; font-size: 15px; font-weight: normal; } .form-all .form-pagebreak-back, .form-all .form-pagebreak-next { font-size: 1em; padding: 9px 15px; font-family: "Arial", sans-serif; font-size: 14px; font-weight: normal; } /* & when ( @buttonFontType = google ) { @import (css) "@{buttonFontLink}"; } */ h2.form-header { line-height: 1.618em; font-size: 1.714em; } h2 ~ .form-subHeader { line-height: 1.5em; font-size: 1.071em; } .form-header-group { text-align: left; } .form-line { zoom: 1; } .form-line:before, .form-line:after { display: table; content: ''; line-height: 0; } .form-line:after { clear: both; } .form-sub-label-container { margin-right: 0; float: left; white-space: nowrap; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-sub-label-container .date-separate { visibility: hidden; } .form-captcha input, .form-spinner input { width: 370px; } .form-textbox, .form-textarea { width: 100%; max-width: 370px; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-input, .form-address-table, .form-matrix-table { width: 100%; max-width: 370px; } .form-radio-item, .form-checkbox-item { width: 100%; max-width: 370px; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-textbox.form-radio-other-input, .form-textbox.form-checkbox-other-input { width: 80%; margin-left: 3%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-multiple-column { width: 100%; } .form-multiple-column .form-radio-item, .form-multiple-column .form-checkbox-item { width: 10%; } .form-multiple-column[data-columncount="1"] .form-radio-item, .form-multiple-column[data-columncount="1"] .form-checkbox-item { width: 100%; } .form-multiple-column[data-columncount="2"] .form-radio-item, .form-multiple-column[data-columncount="2"] .form-checkbox-item { width: 50%; } .form-multiple-column[data-columncount="3"] .form-radio-item, .form-multiple-column[data-columncount="3"] .form-checkbox-item { width: 33.33333333%; } .form-multiple-column[data-columncount="4"] .form-radio-item, .form-multiple-column[data-columncount="4"] .form-checkbox-item { width: 25%; } .form-multiple-column[data-columncount="5"] .form-radio-item, .form-multiple-column[data-columncount="5"] .form-checkbox-item { width: 20%; } .form-multiple-column[data-columncount="6"] .form-radio-item, .form-multiple-column[data-columncount="6"] .form-checkbox-item { width: 16.66666667%; } .form-multiple-column[data-columncount="7"] .form-radio-item, .form-multiple-column[data-columncount="7"] .form-checkbox-item { width: 14.28571429%; } .form-multiple-column[data-columncount="8"] .form-radio-item, .form-multiple-column[data-columncount="8"] .form-checkbox-item { width: 12.5%; } .form-multiple-column[data-columncount="9"] .form-radio-item, .form-multiple-column[data-columncount="9"] .form-checkbox-item { width: 11.11111111%; } [data-type="control_dropdown"] .form-dropdown { width: 100% !important; max-width: 370px; } [data-type="control_fullname"] .form-sub-label-container { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; width: 48%; } [data-type="control_fullname"] .form-sub-label-container:first-child { margin-right: 4%; } [data-type="control_phone"] .form-sub-label-container { width: 65%; } [data-type="control_phone"] .form-sub-label-container:first-child { width: 32.5%; margin-right: 2.5%; } [data-type="control_birthdate"] .form-sub-label-container { width: 22%; margin-right: 3%; } [data-type="control_birthdate"] .form-sub-label-container:first-child { width: 50%; } [data-type="control_birthdate"] .form-sub-label-container:last-child { margin-right: 0; } [data-type="control_birthdate"] .form-sub-label-container .form-dropdown { width: 100%; } [data-type="control_time"] .form-sub-label-container { width: 37%; margin-right: 3%; } [data-type="control_time"] .form-sub-label-container:last-child { width: 20%; margin-right: 0; } [data-type="control_time"] .form-sub-label-container .form-dropdown { width: 100%; } [data-type="control_datetime"] .form-sub-label-container { width: 28%; margin-right: 4%; } [data-type="control_datetime"] .form-sub-label-container:last-child { width: 4%; margin-right: 0; } [data-type="control_datetime"].allowTime .form-sub-label-container { width: 12%; margin-right: 3%; } [data-type="control_datetime"].allowTime .form-sub-label-container:last-child { width: 4%; margin-right: 0; } [data-type="control_datetime"].allowTime .allowTime-container { float: right; width: 51%; } [data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container { width: 27%; margin-right: 4%; } [data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container:first-child { width: 4%; margin-left: 3%; } [data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container:last-child { width: 27%; margin-right: 0; } [data-type="control_datetime"].allowTime .form-dropdown { width: 100%; } [data-type="control_payment"] .form-sub-label-container { width: auto; } [data-type="control_payment"] .form-sub-label-container .form-dropdown { width: 100%; } .form-address-table td .form-dropdown { width: 100%; } .form-address-table td .form-sub-label-container { width: 96%; } .form-address-table td:last-child .form-sub-label-container { margin-left: 4%; } .form-address-table td[colspan="2"] .form-sub-label-container { width: 100%; margin: 0; } .form-line, .form-input, .form-input-wide, .form-dropdown, .form-sub-label-container, .form-address-table, .form-matrix-table { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; width: 100%; max-width: none; } .form-textbox, .form-textarea, .form-radio-item, .form-checkbox-item, .form-captcha input, .form-spinner input, .form-error-message { width: 100%; max-width: none; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } /*.form-dropdown, .form-radio-item, .form-checkbox-item, .form-radio-other-input, .form-checkbox-other-input,*/ .form-captcha input, .form-spinner input, .form-error-message { padding: 4px 3px 2px 3px; } .form-header-group { font-family: "Arial", sans-serif; } .form-section { padding: 0px 0px 0px 0px; } .form-header-group { margin: 12px 36px 12px 36px; } .form-header-group { padding: 24px 0px 24px 0px; } .form-textbox, .form-textarea { padding: 4px 3px 2px 3px; } .form-textbox, .form-textarea { width: 100%; max-width: 370px; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } [data-type="control_textbox"] .form-input, [data-type="control_textarea"] .form-input, [data-type="control_fullname"] .form-input, [data-type="control_phone"] .form-input, [data-type="control_datetime"] .form-input, [data-type="control_address"] .form-input, [data-type="control_email"] .form-input, [data-type="control_passwordbox"] .form-input, [data-type="control_autocomp"] .form-input, [data-type="control_textbox"] .form-input-wide, [data-type="control_textarea"] .form-input-wide, [data-type="control_fullname"] .form-input-wide, [data-type="control_phone"] .form-input-wide, [data-type="control_datetime"] .form-input-wide, [data-type="control_address"] .form-input-wide, [data-type="control_email"] .form-input-wide, [data-type="control_passwordbox"] .form-input-wide, [data-type="control_autocomp"] .form-input-wide { width: 100%; max-width: 370px; } [data-type="control_fullname"] .form-sub-label-container { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; width: 48%; } [data-type="control_fullname"] .form-sub-label-container:first-child { margin-right: 4%; } [data-type="control_phone"] .form-sub-label-container { width: 65%; } [data-type="control_phone"] .form-sub-label-container:first-child { width: 32.5%; margin-right: 2.5%; } [data-type="control_phone"] .form-sub-label-container .date-separate { visibility: hidden; } [data-type="control_datetime"] .form-sub-label-container { width: 28%; margin-right: 4%; } [data-type="control_datetime"] .form-sub-label-container:last-child { width: 4%; margin-right: 0; } [data-type="control_datetime"] .form-sub-label-container .date-separate { visibility: hidden; } [data-type="control_datetime"].allowTime .form-sub-label-container { width: 12%; margin-right: 3%; } [data-type="control_datetime"].allowTime .form-sub-label-container:last-child { width: 4%; margin-right: 0; } [data-type="control_datetime"].allowTime .allowTime-container { float: right; width: 51%; } [data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container { width: 27%; margin-right: 4%; } [data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container:first-child { width: 4%; margin-left: 3%; } [data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container:last-child { width: 27%; margin-right: 0; } [data-type="control_datetime"].allowTime .form-dropdown { width: 100%; } .form-matrix-table { width: 100%; max-width: 370px; } .form-address-table { width: 100%; max-width: 370px; } .form-address-table td .form-dropdown { width: 100%; } .form-address-table td .form-sub-label-container { width: 96%; } .form-address-table td:last-child .form-sub-label-container { margin-left: 4%; } .form-address-table td[colspan="2"] .form-sub-label-container { width: 100%; margin: 0; } [data-type="control_dropdown"] .form-input, [data-type="control_birthdate"] .form-input, [data-type="control_time"] .form-input, [data-type="control_dropdown"] .form-input-wide, [data-type="control_birthdate"] .form-input-wide, [data-type="control_time"] .form-input-wide { width: 100%; max-width: 370px; } [data-type="control_dropdown"] .form-dropdown { width: 100% !important; max-width: 370px; } [data-type="control_birthdate"] .form-sub-label-container { width: 22%; margin-right: 3%; } [data-type="control_birthdate"] .form-sub-label-container:first-child { width: 50%; } [data-type="control_birthdate"] .form-sub-label-container:last-child { margin-right: 0; } [data-type="control_birthdate"] .form-sub-label-container .form-dropdown { width: 100%; } [data-type="control_time"] .form-sub-label-container { width: 37%; margin-right: 3%; } [data-type="control_time"] .form-sub-label-container:last-child { width: 20%; margin-right: 0; } [data-type="control_time"] .form-sub-label-container .form-dropdown { width: 100%; } .form-label { font-family: "Arial", sans-serif; } li[data-type="control_image"] div { text-align: left; } li[data-type="control_image"] img { border: none; border-width: 0px !important; border-style: solid !important; border-color: false !important; } .form-line-column { width: auto; } .form-line-error { overflow: hidden; -webkit-transition-property: none; -moz-transition-property: none; -ms-transition-property: none; -o-transition-property: none; transition-property: none; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -ms-transition-duration: 0.3s; -o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease; -moz-transition-timing-function: ease; -ms-transition-timing-function: ease; -o-transition-timing-function: ease; transition-timing-function: ease; background-color: #fff4f4; } .form-line-error .form-error-message { background-color: rgba(225, 83, 83, 0.53); clear: both; float: none; } .form-line-error .form-error-message .form-error-arrow { border-bottom-color: rgba(225, 83, 83, 0.53); } .form-line-error input:not(#coupon-input), .form-line-error textarea, .form-line-error .form-validation-error { border: 1px solid rgba(225, 83, 83, 0.53); -webkit-box-shadow: 0 0 3px rgba(225, 83, 83, 0.53); -moz-box-shadow: 0 0 3px rgba(225, 83, 83, 0.53); box-shadow: 0 0 3px rgba(225, 83, 83, 0.53); } .ie-8 .form-all { margin-top: auto; margin-top: initial; } .ie-8 .form-all:before { display: none; } /* | */ @media screen and (max-width: 480px), screen and (max-device-width: 768px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape) { .jotform-form { padding: 0; } .form-all { border: 0; width: 100% !important; max-width: initial; } .form-sub-label-container { width: 100%; margin: 0; } .form-input { width: 100%; } .form-label { width: 100%!important; } .form-line { padding: 2% 5%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } input[type=text], input[type=email], input[type=tel], textarea { width: 100%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; max-width: initial !important; } .form-input, .form-input-wide, .form-textarea, .form-textbox, .form-dropdown { max-width: initial !important; } div.form-header-group { padding: 24px 0px !important; margin: 0 12px 2% !important; margin-left: 5% !important; margin-right: 5% !important; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } [data-type="control_button"] { margin-bottom: 0 !important; } .form-buttons-wrapper { margin: 0!important; } .form-buttons-wrapper button { width: 100%; } table { width: 100%!important; max-width: initial !important; } table td + td { padding-left: 3%; } .form-checkbox-item input, .form-radio-item input { width: auto; } .form-collapse-table { margin: 0 5%; } } /* | */ /*__INSPECT_SEPERATOR__*/ .supernova { background-color : transparent; } .jotform-form { padding : 0; } .vip2column .form-all .form-submit-button, .vip2column .form-all .form-submit-reset, .vip2column .form-all .form-submit-print { -webkit-border-radius : 0; -moz-border-radius : 0; border-radius : 0; font-size : 14px; background-color : transparent; background-image : none; border-color : transparent!important; font-weight : bold; text-shadow : none; text-transform : uppercase; box-shadow : none; } .form-all { margin : 0; } .form-all ul {margin: 0;} .vip2column .form-all { max-width: none; overflow: auto; } .blueform .vip2column input[type="text"], .blueform .vip2column input[type="email"] { margin-bottom: 0; width: 100%; } .blueform .vip2column input.form-control, .blueform .vip2column .form-control.form-dropdown { height: 32px; padding: 5px 10px; } .form-label.form-label-left { font-size : 14px; } .form-sub-label { font-size : 12px; display : none; } .form-buttons-wrapper { text-align : left; } .form-buttons-wrapper { text-align : left!important; } .form-label-top, .form-label-left, .form-label-right { margin-bottom : 0; } .vip2column .form-line { padding : 0 10px 15px; clear : none; width : 50%; float : left; } #id_12.form-line { padding-bottom : 4px; } .form-label, .form-radio-item label, .form-checkbox-item label { color : #fff; } .form-label::after {background-color: transparent; border: none; content: ""; top: 10%;} .form-label-left{ width:100% !important; } .form-line.form-line-active { background-color : transparent; } #label_18 { display : none; } /*.form-line#id_18 {padding-bottom: 18px;}*/ .form-line#id_4 {padding-bottom: 8px;} .form-dropdown { padding : 4px 10px; font-size: 1em; } .form-radio-item {margin-bottom: 0;} .form-submit-button-img img { max-width : 100%; height : auto; } form-button-error { color : #000; } .form-line-error { background-color : transparent; } .form-line-error .form-error-message { background-color : #ee0000; } .form-error-arrow-inner { border-color : #ee0000; } .form-button-error { color : #000; } .form-line-error .form-error-message .form-error-arrow { border-bottom-color : rgba(238, 0, 0, 0.73); } @media (max-width: 599px) { .vip2column .form-line {float: none; width: 100%;} } /* Injected CSS Code */
Thinking of Selling?
Use this form to find out how to sell your home sooner and for more money.
Are you a realtor? Click here
First/Last Name *
E-mail *
Phone
*
Select A Region * Vancouver Downtown Vancouver East Side Vancouver West Side Vancouver South North Shore Burnaby/New West Coquitlam/Tri Cities Richmond Langley/Surrey
I Am Interested In *
New Vancouver Presale Condos Buying a Condo Selling my Condo
Realtor Status *
I already have a Realtor I don't have a Realtor yet
Comment/Notes
Page Label
Type
Receipent
Security Code *
Your Privacy is important to us. View our Privacy & Data Collection Policy.
Should be Empty:
document.getElementById("si" + "mple" + "_spc1").value = "61367038515254-61367038515254";
JotForm.ownerView=true;
Around half (50%) of the 7% on the 1st $100,000 and 2.5% on the balance is payable to a buyers agent who brings the seller an offer that completes at the Land Titles Office.
According to Canada’s Competition Act, there we Realtors are not supposed to say there is a standard real estate commission.
Real Estate commissions and the net proceeds (ie the amount a Seller receives from a real estate sale after costs) are often confusing for prospective property Sellers in Vancouver.
Most Sellers aren’t sure about how much commission they will have to pay (Check out my great video on what I charge for Real Estate Commissions) and how much tax (GST/HST) will be payable on the real estate commission fee once the property sells.
This calculator clears up this confusion!
Realtor Commissions with GST Calculated!
All you need to do is input the potential sale price of the property in question (Not sure how much the sale price is? Check out this great video on Comparative Market Analysis or call me at 604-763-3136!) in the form above.
Then click “Calculate” and you will get the sale proceeds from the property after all the real estate commissions and HST/GST on the commission are deducted. Basically, this commission calculator lets you know how much you will end up within your pocket when you sell your property in Vancouver after all is said and done.
Remember Folks! There is no standard or average real estate commission fee in Vancouver and across Canada and your Realtor fees are negotiable always!
Remember! Around 50% of the Commission calculated above goes to the Buyers Agent who brings an offer that gets accepted and Completes at the Land Titles Office!
Buyers Looking to Calculate Commissions on a Purchase?
The good news is that in 99% of the time Buyers of Property in Vancouver DO NOT directly pay commission to their Buyers Agent. To learn more check out this informative video on how Buyers Agents get paid in Vancouver!
Looking for advice on selling a home in Vancouver? Check out these great videos on How to Sell a Home in Vancouver!
Wondering How Much Tax There Might be on The Sale Proceeds of Your Property in Canada?
Check out this great video on the definition of a Primary Residence in Canada!
The post Commission Calculator Test Page 1: same content appeared first on Mike Stewart.
from Mike Stewart https://ift.tt/2SfrMHN
0 notes
Note
yeah the original controls in the right hand corner (sorry i didn't know what they were called haha) ((also this is the "from eden" ask just in case akjfhiu)
just explained it under a readmore !!
if u delete this part of the code -
/*------------ IFRAME CONTROLS 2.0 ------------*/
#tumblr_controls, .tmblr-iframe{ z-index:9!important; -webkit-filter:invert(100%); -moz-filter:invert(100%); -o-filter:invert(100%); -ms-filter:invert(100%); filter:invert(100%); position:fixed!important; top:0px!important; right:0px!important; opacity:0; -webkit-transition:all 0.5s ease-out;-webkit-transition: opacity 0.5s linear;opacity: 0;-webkit-transition: all 0.5s ease-out;-moz-transition: all 0.3s ease-out;transition: all 0.5s ease-out; display:none;}
#tumblinks { position:fixed; top:10px; right:10px; }
#tumblinks i { background:{color:posts}; color:{color:italic}; font-size:10px; height:11px; width:11px; text-align:center; padding:5px; border-radius:5px; margin-right:5px; vertical-align:middle; }
and add this in it’s pace -
/*---------- IFRAME CONTROLS ----------*/
#tumblr_controls, .tmblr-iframe{ z-index:999999999999999999!important; -webkit-filter:invert(100%); -moz-filter:invert(100%); -o-filter:invert(100%); -ms-filter:invert(100%); filter:invert(100%); position:fixed!important; top:0px!important; right:0px!important; opacity:.5; -webkit-transition:all 0.5s ease-out;-webkit-transition: opacity 0.5s linear;opacity: 0.2;-webkit-transition: all 0.5s ease-out;-moz-transition: all 0.3s ease-out;transition: all 0.5s ease-out; transform:scale(0.8);}
#tumblr_controls, .tmblr-iframe:hover{ opacity:.3;webkit-transition: all 0.4s ease-out;-moz-transition: all 0.4s ease-out;transition: all 0.4s ease-out; -webkit-transition:all 0.6s ease-out;-webkit-filter:invert(80%); -moz-filter:invert(80%); -o-filter:invert(80%); -ms-filter:invert(80%); filter:invert(80%); }
and then also delete this part of the code (further down, just search using control+f) -
that should do the trick !! let me know if it doesn’t
0 notes
Text
The current mortgage stress test needs to be amended
According to Loans Canada, the current mortgage stress test is “a way of testing how you and your finances might be affected by a sudden bout of financial turmoil, such as loss of employment.” It also carries the added benefit of discouraging new home owners from getting mortgages too big to handle. Under the current laws, a hopeful home buyers needs to be able to prove he or she can make mortgage payments if interest rates were 2 percentage points higher than they currently are.
Originally this test was meant to be applied only to buyers who weren’t able to drop a 20% down payment on their mortgage, and thus required mortgage insurance. But the Office of Superintendent of Financial Institutions (OSFI) decided on October 17th, 2017 to apply that stress test to everyone, even borrowers simply looking to change lenders when their mortgage term ended.
Vancouver Real Estate News, Market Updates, Insider Tips, Stats, & Analysis
Sign up for insider real estate news & tips from our podcasting team.
Are you a realtor? Click here Selling Your Home? Click here
JotForm.setCalculations([{"replaceText":"","readOnly":false,"newCalculationType":true,"useCommasForDecimals":false,"operands":"22,23","equation":"{22} {23}","showBeforeInput":false,"showEmptyDecimals":false,"ignoreHiddenFields":false,"insertAsText":false,"id":"action_1543428754435","resultField":"21","decimalPlaces":"2","isError":false,"conditionId":"1543428827354","conditionTrue":false}]); JotForm.setConditions([{"action":[{"replaceText":"","readOnly":false,"newCalculationType":true,"useCommasForDecimals":false,"operands":"22,23","equation":"{22} {23}","showBeforeInput":false,"showEmptyDecimals":false,"ignoreHiddenFields":false,"insertAsText":false,"id":"action_1543428754435","resultField":"21","decimalPlaces":"2","isError":false,"conditionId":"1543428827354","conditionTrue":false}],"id":"1543428827354","index":"0","link":"Any","priority":"0","terms":[{"id":"term_1543428765614","field":"23","operator":"isFilled","value":"","isError":false},{"id":"term_1543428754435","field":"22","operator":"isFilled","value":"","isError":false}],"type":"calculation"}]); JotForm.init(function(){ setTimeout(function() { $('input_22').hint('First Name'); }, 20); setTimeout(function() { $('input_23').hint('Last Name'); }, 20); setTimeout(function() { $('input_4').hint(' Phone Number'); }, 20); setTimeout(function() { $('input_16').hint('ex: [email protected]'); }, 20); JotForm.setCustomHint( 'input_19', 'What\'s on your mind?' ); setTimeout(function() { $('input_17').hint('Building'); }, 20); JotForm.initCaptcha('input_20'); $('input_20_reload').observe('click',function(){ JotForm.reloadCaptcha('input_20') }) JotForm.highlightInputs = false; JotForm.clearFieldOnHide="disable"; /*INIT-END*/ }); JotForm.prepareCalculationsOnTheFly([null,null,null,null,{"name":"phone","qid":"4","text":"","type":"control_textbox"},null,null,null,null,{"name":"firstName9","qid":"9","text":"Get Started","type":"control_button"},null,null,{"name":"firstlastName","qid":"12","text":"","type":"control_fullname"},null,null,{"name":"clickTo15","qid":"15","text":"Source Page","type":"control_widget"},{"name":"input16","qid":"16","text":"","type":"control_email"},{"name":"building","qid":"17","text":"Building","type":"control_textbox"},{"name":"regionOf","qid":"18","text":"","type":"control_dropdown"},{"name":"commentnotes","qid":"19","text":"","type":"control_textarea"},{"description":"","name":"enterThe","qid":"20","text":"Enter the security code","type":"control_captcha"},{"description":"","name":"fullName","qid":"21","subLabel":"","text":"Full Name","type":"control_textbox"},{"description":"","name":"firstName","qid":"22","subLabel":"","text":"","type":"control_textbox"},{"description":"","name":"LastName","qid":"23","subLabel":"","text":"","type":"control_textbox"}]); setTimeout(function() { JotForm.paymentExtrasOnTheFly([null,null,null,null,{"name":"phone","qid":"4","text":"","type":"control_textbox"},null,null,null,null,{"name":"firstName9","qid":"9","text":"Get Started","type":"control_button"},null,null,{"name":"firstlastName","qid":"12","text":"","type":"control_fullname"},null,null,{"name":"clickTo15","qid":"15","text":"Source Page","type":"control_widget"},{"name":"input16","qid":"16","text":"","type":"control_email"},{"name":"building","qid":"17","text":"Building","type":"control_textbox"},{"name":"regionOf","qid":"18","text":"","type":"control_dropdown"},{"name":"commentnotes","qid":"19","text":"","type":"control_textarea"},{"description":"","name":"enterThe","qid":"20","text":"Enter the security code","type":"control_captcha"},{"description":"","name":"fullName","qid":"21","subLabel":"","text":"Full Name","type":"control_textbox"},{"description":"","name":"firstName","qid":"22","subLabel":"","text":"","type":"control_textbox"},{"description":"","name":"LastName","qid":"23","subLabel":"","text":"","type":"control_textbox"}]);}, 20); .form-label-left{ width:150px; } .form-line{ padding-top:5px; padding-bottom:5px; } .form-label-right{ width:150px; } .form-all{ width:750px; color:#555 !important; font-family:'Arial'; font-size:14px; } .form-radio-item label, .form-checkbox-item label, .form-grading-label, .form-header{ color: #555; } /* Injected CSS Code */ @import "//http://bit.ly/2rqdb46"; .form-all:after { content: ""; display: table; clear: both; } .form-all { font-family: "Arial", sans-serif; } .form-all { width: 750px; width: 100%; max-width: 750px; } .form-label-left, .form-label-right { width: 150px; } .form-label { white-space: normal; } .form-label.form-label-auto { display: inline-block; float: left; text-align: left; width: 150px; } .form-label-left { display: inline-block; white-space: normal; float: left; text-align: left; } .form-label-right { display: inline-block; white-space: normal; float: left; text-align: right; } .form-label-top { white-space: normal; display: block; float: none; text-align: left; } .form-radio-item label:before { top: 0; } .form-all { font-size: 14px; } .form-label { position: relative; } .form-label:after { content: 'This label will not be seen on the form.'; background: #FFFFE0; position: absolute; left: 0; top: 110%; width: 90px; opacity: 0; padding: 6px 9px 8px; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; font-size: 10px; font-weight: normal; border: 1px solid rgba(0, 0, 0, 0.2); } .form-label:hover:after { opacity: 0.8; } .supernova .form-label:after { display: none; } .jotform-form .form-line[data-type="control_textbox"] .form-label, .jotform-form .form-line[data-type="control_textarea"] .form-label, .jotform-form .form-line[data-type="control_fullname"] .form-label, .jotform-form .form-line[data-type="control_email"] .form-label, .jotform-form .form-line[data-type="control_address"] .form-label, .jotform-form .form-line[data-type="control_phone"] .form-label { display: none; } .supernova { background-color: none; background-color: #ffffff; } .supernova body { background-color: transparent; } /* @width30: (unit(@formWidth, px) + 60px); @width60: (unit(@formWidth, px)+ 120px); @width90: (unit(@formWidth, px)+ 180px); */ /* | */ /* | */ /* | */ @media screen and (max-width: 480px) { .jotform-form .form-all { margin: 0; width: 100%; } } /* | */ /* | */ @media screen and (min-width: 480px) and (max-width: 767px) { .jotform-form .form-all { margin: 0; width: 100%; } } /* | */ /* | */ @media screen and (min-width: 480px) and (max-width: 749px) { .jotform-form .form-all { margin: 0; width: 100%; } } /* | */ /* | */ @media screen and (min-width: 768px) { .jotform-form { padding: 60px 0; } } /* | */ /* | */ @media screen and (max-width: 749px) { .jotform-form .form-all { margin: 0; width: 100%; } } /* | */ .supernova .form-all, .form-all { background-color: none; border: 1px solid transparent; } .form-all { color: #555555; } .form-header-group .form-header { color: #555555; } .form-header-group .form-subHeader { color: #6f6f6f; } .form-sub-label { color: #6f6f6f; } .form-line.form-line-active { -webkit-transition-property: all; -moz-transition-property: all; -ms-transition-property: all; -o-transition-property: all; transition-property: all; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -ms-transition-duration: 0.3s; -o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease; -moz-transition-timing-function: ease; -ms-transition-timing-function: ease; -o-transition-timing-function: ease; transition-timing-function: ease; background-color: #ffffe0; } /* omer */ .form-radio-item, .form-checkbox-item { padding-bottom: 0px !important; } .form-radio-item:last-child, .form-checkbox-item:last-child { padding-bottom: 0; } /* omer */ [data-type="control_radio"] .form-input, [data-type="control_checkbox"] .form-input, [data-type="control_radio"] .form-input-wide, [data-type="control_checkbox"] .form-input-wide { width: 100%; max-width: 100%; } .form-radio-item, .form-checkbox-item { width: 100%; max-width: 100%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-textbox.form-radio-other-input, .form-textbox.form-checkbox-other-input { width: 80%; margin-left: 3%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-multiple-column { width: 100%; } .form-multiple-column .form-radio-item, .form-multiple-column .form-checkbox-item { width: 10%; } .form-multiple-column[data-columncount="1"] .form-radio-item, .form-multiple-column[data-columncount="1"] .form-checkbox-item { width: 100%; } .form-multiple-column[data-columncount="2"] .form-radio-item, .form-multiple-column[data-columncount="2"] .form-checkbox-item { width: 50%; } .form-multiple-column[data-columncount="3"] .form-radio-item, .form-multiple-column[data-columncount="3"] .form-checkbox-item { width: 33.33333333%; } .form-multiple-column[data-columncount="4"] .form-radio-item, .form-multiple-column[data-columncount="4"] .form-checkbox-item { width: 25%; } .form-multiple-column[data-columncount="5"] .form-radio-item, .form-multiple-column[data-columncount="5"] .form-checkbox-item { width: 20%; } .form-multiple-column[data-columncount="6"] .form-radio-item, .form-multiple-column[data-columncount="6"] .form-checkbox-item { width: 16.66666667%; } .form-multiple-column[data-columncount="7"] .form-radio-item, .form-multiple-column[data-columncount="7"] .form-checkbox-item { width: 14.28571429%; } .form-multiple-column[data-columncount="8"] .form-radio-item, .form-multiple-column[data-columncount="8"] .form-checkbox-item { width: 12.5%; } .form-multiple-column[data-columncount="9"] .form-radio-item, .form-multiple-column[data-columncount="9"] .form-checkbox-item { width: 11.11111111%; } .form-single-column .form-checkbox-item, .form-single-column .form-radio-item { width: 100%; } .supernova { height: 100%; background-repeat: no-repeat; background-attachment: scroll; background-position: center top; background-repeat: repeat; } .supernova { background-image: none; } #stage { background-image: none; } /* | */ .form-all { background-repeat: no-repeat; background-attachment: scroll; background-position: center top; background-repeat: repeat; } .form-header-group { background-repeat: no-repeat; background-attachment: scroll; background-position: center top; } .form-line { margin-top: 5px; margin-bottom: 5px; } .form-line { padding: 5px 30px; } .form-all .form-submit-button, .form-all .form-submit-reset, .form-all .form-submit-print { -webkit-border-radius: 0px; -moz-border-radius: 0px; border-radius: 0px; } .form-all .qq-upload-button, .form-all .form-submit-button, .form-all .form-submit-reset, .form-all .form-submit-print { font-size: 1em; padding: 9px 15px; font-family: "Arial", sans-serif; font-size: 15px; font-weight: normal; } .form-all .form-pagebreak-back, .form-all .form-pagebreak-next { font-size: 1em; padding: 9px 15px; font-family: "Arial", sans-serif; font-size: 14px; font-weight: normal; } /* & when ( @buttonFontType = google ) { @import (css) "@{buttonFontLink}"; } */ h2.form-header { line-height: 1.618em; font-size: 1.714em; } h2 ~ .form-subHeader { line-height: 1.5em; font-size: 1.071em; } .form-header-group { text-align: left; } .form-line { zoom: 1; } .form-line:before, .form-line:after { display: table; content: ''; line-height: 0; } .form-line:after { clear: both; } .form-sub-label-container { margin-right: 0; float: left; white-space: nowrap; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-sub-label-container .date-separate { visibility: hidden; } .form-captcha input, .form-spinner input { width: 100%; } .form-textbox, .form-textarea { width: 100%; max-width: 100%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-input, .form-address-table, .form-matrix-table { width: 100%; max-width: 100%; } .form-radio-item, .form-checkbox-item { width: 100%; max-width: 100%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-textbox.form-radio-other-input, .form-textbox.form-checkbox-other-input { width: 80%; margin-left: 3%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-multiple-column { width: 100%; } .form-multiple-column .form-radio-item, .form-multiple-column .form-checkbox-item { width: 10%; } .form-multiple-column[data-columncount="1"] .form-radio-item, .form-multiple-column[data-columncount="1"] .form-checkbox-item { width: 100%; } .form-multiple-column[data-columncount="2"] .form-radio-item, .form-multiple-column[data-columncount="2"] .form-checkbox-item { width: 50%; } .form-multiple-column[data-columncount="3"] .form-radio-item, .form-multiple-column[data-columncount="3"] .form-checkbox-item { width: 33.33333333%; } .form-multiple-column[data-columncount="4"] .form-radio-item, .form-multiple-column[data-columncount="4"] .form-checkbox-item { width: 25%; } .form-multiple-column[data-columncount="5"] .form-radio-item, .form-multiple-column[data-columncount="5"] .form-checkbox-item { width: 20%; } .form-multiple-column[data-columncount="6"] .form-radio-item, .form-multiple-column[data-columncount="6"] .form-checkbox-item { width: 16.66666667%; } .form-multiple-column[data-columncount="7"] .form-radio-item, .form-multiple-column[data-columncount="7"] .form-checkbox-item { width: 14.28571429%; } .form-multiple-column[data-columncount="8"] .form-radio-item, .form-multiple-column[data-columncount="8"] .form-checkbox-item { width: 12.5%; } .form-multiple-column[data-columncount="9"] .form-radio-item, .form-multiple-column[data-columncount="9"] .form-checkbox-item { width: 11.11111111%; } [data-type="control_dropdown"] .form-dropdown { width: 100% !important; max-width: 100%; } [data-type="control_fullname"] .form-sub-label-container { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; width: 48%; } [data-type="control_fullname"] .form-sub-label-container:first-child { margin-right: 4%; } [data-type="control_phone"] .form-sub-label-container { width: 65%; } [data-type="control_phone"] .form-sub-label-container:first-child { width: 32.5%; margin-right: 2.5%; } [data-type="control_birthdate"] .form-sub-label-container { width: 22%; margin-right: 3%; } [data-type="control_birthdate"] .form-sub-label-container:first-child { width: 50%; } [data-type="control_birthdate"] .form-sub-label-container:last-child { margin-right: 0; } [data-type="control_birthdate"] .form-sub-label-container .form-dropdown { width: 100%; } [data-type="control_time"] .form-sub-label-container { width: 37%; margin-right: 3%; } [data-type="control_time"] .form-sub-label-container:last-child { width: 20%; margin-right: 0; } [data-type="control_time"] .form-sub-label-container .form-dropdown { width: 100%; } [data-type="control_datetime"] .form-sub-label-container { width: 28%; margin-right: 4%; } [data-type="control_datetime"] .form-sub-label-container:last-child { width: 4%; margin-right: 0; } [data-type="control_datetime"].allowTime .form-sub-label-container { width: 12%; margin-right: 3%; } [data-type="control_datetime"].allowTime .form-sub-label-container:last-child { width: 4%; margin-right: 0; } [data-type="control_datetime"].allowTime .allowTime-container { float: right; width: 51%; } [data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container { width: 27%; margin-right: 4%; } [data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container:first-child { width: 4%; margin-left: 3%; } [data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container:last-child { width: 27%; margin-right: 0; } [data-type="control_datetime"].allowTime .form-dropdown { width: 100%; } [data-type="control_payment"] .form-sub-label-container { width: auto; } [data-type="control_payment"] .form-sub-label-container .form-dropdown { width: 100%; } .form-address-table td .form-dropdown { width: 100%; } .form-address-table td .form-sub-label-container { width: 96%; } .form-address-table td:last-child .form-sub-label-container { margin-left: 4%; } .form-address-table td[colspan="2"] .form-sub-label-container { width: 100%; margin: 0; } /*.form-dropdown, .form-radio-item, .form-checkbox-item, .form-radio-other-input, .form-checkbox-other-input,*/ .form-captcha input, .form-spinner input, .form-error-message { padding: 4px 3px 2px 3px; } .form-header-group { font-family: "Arial", sans-serif; } .form-section { padding: 0px 0px 0px 0px; } .form-header-group { margin: 12px 36px 12px 36px; } .form-header-group { padding: 24px 0px 24px 0px; } .form-textbox, .form-textarea { padding: 4px 3px 2px 3px; } .form-textbox, .form-textarea { width: 100%; max-width: 100%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } [data-type="control_textbox"] .form-input, [data-type="control_textarea"] .form-input, [data-type="control_fullname"] .form-input, [data-type="control_phone"] .form-input, [data-type="control_datetime"] .form-input, [data-type="control_address"] .form-input, [data-type="control_email"] .form-input, [data-type="control_passwordbox"] .form-input, [data-type="control_autocomp"] .form-input, [data-type="control_textbox"] .form-input-wide, [data-type="control_textarea"] .form-input-wide, [data-type="control_fullname"] .form-input-wide, [data-type="control_phone"] .form-input-wide, [data-type="control_datetime"] .form-input-wide, [data-type="control_address"] .form-input-wide, [data-type="control_email"] .form-input-wide, [data-type="control_passwordbox"] .form-input-wide, [data-type="control_autocomp"] .form-input-wide { width: 100%; max-width: 100%; } [data-type="control_fullname"] .form-sub-label-container { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; width: 48%; } [data-type="control_fullname"] .form-sub-label-container:first-child { margin-right: 4%; } [data-type="control_phone"] .form-sub-label-container { width: 65%; } [data-type="control_phone"] .form-sub-label-container:first-child { width: 32.5%; margin-right: 2.5%; } [data-type="control_phone"] .form-sub-label-container .date-separate { visibility: hidden; } [data-type="control_datetime"] .form-sub-label-container { width: 28%; margin-right: 4%; } [data-type="control_datetime"] .form-sub-label-container:last-child { width: 4%; margin-right: 0; } [data-type="control_datetime"] .form-sub-label-container .date-separate { visibility: hidden; } [data-type="control_datetime"].allowTime .form-sub-label-container { width: 12%; margin-right: 3%; } [data-type="control_datetime"].allowTime .form-sub-label-container:last-child { width: 4%; margin-right: 0; } [data-type="control_datetime"].allowTime .allowTime-container { float: right; width: 51%; } [data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container { width: 27%; margin-right: 4%; } [data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container:first-child { width: 4%; margin-left: 3%; } [data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container:last-child { width: 27%; margin-right: 0; } [data-type="control_datetime"].allowTime .form-dropdown { width: 100%; } .form-matrix-table { width: 100%; max-width: 100%; } .form-address-table { width: 100%; max-width: 100%; } .form-address-table td .form-dropdown { width: 100%; } .form-address-table td .form-sub-label-container { width: 96%; } .form-address-table td:last-child .form-sub-label-container { margin-left: 4%; } .form-address-table td[colspan="2"] .form-sub-label-container { width: 100%; margin: 0; } [data-type="control_dropdown"] .form-input, [data-type="control_birthdate"] .form-input, [data-type="control_time"] .form-input, [data-type="control_dropdown"] .form-input-wide, [data-type="control_birthdate"] .form-input-wide, [data-type="control_time"] .form-input-wide { width: 100%; max-width: 100%; } [data-type="control_dropdown"] .form-dropdown { width: 100% !important; max-width: 100%; } [data-type="control_birthdate"] .form-sub-label-container { width: 22%; margin-right: 3%; } [data-type="control_birthdate"] .form-sub-label-container:first-child { width: 50%; } [data-type="control_birthdate"] .form-sub-label-container:last-child { margin-right: 0; } [data-type="control_birthdate"] .form-sub-label-container .form-dropdown { width: 100%; } [data-type="control_time"] .form-sub-label-container { width: 37%; margin-right: 3%; } [data-type="control_time"] .form-sub-label-container:last-child { width: 20%; margin-right: 0; } [data-type="control_time"] .form-sub-label-container .form-dropdown { width: 100%; } .form-label { font-family: "Arial", sans-serif; } li[data-type="control_image"] div { text-align: left; } li[data-type="control_image"] img { border: none; border-width: 0px !important; border-style: solid !important; border-color: false !important; } .form-line-column { width: 33%!important; } .form-line-error { overflow: hidden; -webkit-transition-property: none; -moz-transition-property: none; -ms-transition-property: none; -o-transition-property: none; transition-property: none; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -ms-transition-duration: 0.3s; -o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease; -moz-transition-timing-function: ease; -ms-transition-timing-function: ease; -o-transition-timing-function: ease; transition-timing-function: ease; background-color: #fff4f4; } .form-line-error .form-error-message { background-color: rgba(225, 83, 83, 0.53); clear: both; float: none; } .form-line-error .form-error-message .form-error-arrow { border-bottom-color: rgba(225, 83, 83, 0.53); } .form-line-error input:not(#coupon-input), .form-line-error textarea, .form-line-error .form-validation-error { border: 1px solid rgba(225, 83, 83, 0.53); -webkit-box-shadow: 0 0 3px rgba(225, 83, 83, 0.53); -moz-box-shadow: 0 0 3px rgba(225, 83, 83, 0.53); box-shadow: 0 0 3px rgba(225, 83, 83, 0.53); } .ie-8 .form-all { margin-top: auto; margin-top: initial; } .ie-8 .form-all:before { display: none; } [data-type="control_clear"] { display: none; } /* | */ @media screen and (max-width: 480px), screen and (max-device-width: 767px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape) { .testOne { letter-spacing: 0; } .form-all { border: 0; max-width: initial; } .form-sub-label-container { width: 100%; margin: 0; margin-right: 0; float: left; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } span.form-sub-label-container + span.form-sub-label-container { margin-right: 0; } .form-sub-label { white-space: normal; } .form-address-table td, .form-address-table th { padding: 0 1px 10px; } .form-submit-button, .form-submit-print, .form-submit-reset { width: 100%; margin-left: 0!important; } div[id*=at_] { font-size: 14px; font-weight: 700; height: 8px; margin-top: 6px; } .showAutoCalendar { width: 20px; } img.form-image { max-width: 100%; height: auto; } .form-matrix-row-headers { width: 100%; word-break: break-all; min-width: 40px; } .form-collapse-table, .form-header-group { margin: 0; } .form-collapse-table { height: 100%; display: inline-block; width: 100%; } .form-collapse-hidden { display: none !important; } .form-input { width: 100%; } .form-label { width: 100% !important; } .form-label-left, .form-label-right { display: block; float: none; text-align: left; width: auto!important; } .form-line, .form-line.form-line-column { padding: 2% 5%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } input[type=text], input[type=email], input[type=tel], textarea { width: 100%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; max-width: initial !important; } .form-dropdown, .form-textarea, .form-textbox { width: 100%!important; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-input, .form-input-wide, .form-textarea, .form-textbox, .form-dropdown { max-width: initial!important; } .form-address-city, .form-address-line, .form-address-postal, .form-address-state, .form-address-table, .form-address-table .form-sub-label-container, .form-address-table select, .form-input { width: 100%; } div.form-header-group { padding: 24px 0px !important; margin: 0 12px 2% !important; margin-left: 5%!important; margin-right: 5%!important; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } div.form-header-group.hasImage img { max-width: 100%; } [data-type="control_button"] { margin-bottom: 0 !important; } [data-type=control_fullname] .form-sub-label-container { width: 48%; } [data-type=control_fullname] .form-sub-label-container:first-child { margin-right: 4%; } [data-type=control_phone] .form-sub-label-container { width: 65%; } [data-type=control_phone] .form-sub-label-container:first-child { width: 31%; margin-right: 4%; } [data-type=control_datetime] .form-sub-label-container + .form-sub-label-container, [data-type=control_datetime] .form-sub-label-container:first-child { width: 27.3%; margin-right: 6%; } [data-type=control_datetime] .form-sub-label-container + .form-sub-label-container + .form-sub-label-container { width: 33.3%; margin-right: 0; } [data-type=control_datetime] span + span + span > span:first-child { display: block; width: 100% !important; } [data-type=control_birthdate] .form-sub-label-container, [data-type=control_datetime] span + span + span > span:first-child + span + span, [data-type=control_time] .form-sub-label-container { width: 27.3%!important; margin-right: 6% !important; } [data-type=control_birthdate] .form-sub-label-container:last-child, [data-type=control_time] .form-sub-label-container:last-child { width: 33.3%!important; margin-right: 0 !important; } .form-pagebreak-back-container, .form-pagebreak-next-container { min-height: 1px; width: 50% !important; } .form-pagebreak-back, .form-pagebreak-next, .form-product-item.hover-product-item { width: 100%; } .form-pagebreak-back-container { padding: 0; text-align: right; } .form-pagebreak-next-container { padding: 0; text-align: left; } .form-pagebreak { margin: 0 auto; } .form-buttons-wrapper { margin: 0!important; margin-left: 0!important; } .form-buttons-wrapper button { width: 100%; } .form-buttons-wrapper .form-submit-print { margin: 0 !important; } table { width: 100%!important; max-width: initial!important; } table td + td { padding-left: 3%; } .form-checkbox-item, .form-radio-item { white-space: normal!important; } .form-checkbox-item input, .form-radio-item input { width: auto; } .form-collapse-table { margin: 0 5%; display: block; zoom: 1; width: auto; } .form-collapse-table:before, .form-collapse-table:after { display: table; content: ''; line-height: 0; } .form-collapse-table:after { clear: both; } .fb-like-box { width: 98% !important; } .form-error-message { clear: both; bottom: -10px; } .date-separate, .phone-separate { display: none; } .custom-field-frame, .direct-embed-widgets, .signature-pad-wrapper { width: 100% !important; } } /* | */ /*__INSPECT_SEPERATOR__*/ .supernova { background-color : transparent; } .jotform-form { padding : 0 0 20px; } [data-type="control_textbox"] .form-input, [data-type="control_textarea"] .form-input, [data-type="control_fullname"] .form-input, [data-type="control_phone"] .form-input, [data-type="control_datetime"] .form-input, [data-type="control_address"] .form-input, [data-type="control_email"] .form-input, [data-type="control_passwordbox"] .form-input, [data-type="control_autocomp"] .form-input, [data-type="control_textbox"] .form-input-wide, [data-type="control_textarea"] .form-input-wide, [data-type="control_fullname"] .form-input-wide, [data-type="control_phone"] .form-input-wide, [data-type="control_datetime"] .form-input-wide, [data-type="control_address"] .form-input-wide, [data-type="control_email"] .form-input-wide, [data-type="control_passwordbox"] .form-input-wide, [data-type="control_autocomp"] .form-input-wide, .form-textbox, .form-textarea, [data-type="control_dropdown"] .form-dropdown { max-width : 100%!important; } .fancy-form .form-all .form-section .form-submit-button, .fancy-form .form-all .form-submit-reset, .fancy-form .form-all .form-submit-print { -webkit-border-radius : 6px; -moz-border-radius : 6px; border-radius : 6px; font-size : 24px; font-weight : 600; background: #ffae02; background: -moz-linear-gradient(left, #ffae02 0%, #e18000 100%); background: -webkit-linear-gradient(left, #ffae02 0%,#e18000 100%); background: linear-gradient(to right, #ffae02 0%,#e18000 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffae02', endColorstr='#e18000',GradientType=1 ); border : none!important; font-weight : bold; text-shadow : 0 -1px 0 rgba(0, 0, 0, 0.25); text-transform : uppercase; width : 100%!important; color: rgba(255, 255, 255, 0.84); padding: 27px 5px; margin: 0; -webkit-box-shadow:rgb(255, 255, 255) 1px 2px; -moz-box-shadow:rgb(255, 255, 255) 1px 2px; box-shadow:rgb(255, 255, 255) 1px 2px; } .form-all { margin : 0; width : 100%!important; max-width : 100%!important; } .form-label.form-label-left { font-size : 14px; } .form-sub-label { font-size : 12px; display : none; } .form-buttons-wrapper { text-align : left; } .form-buttons-wrapper { text-align : left!important; } .form-label-top, .form-label-left, .form-label-right { margin-bottom : 0; } .form-line { padding-top : 0; } .form-line.form-line-active { background-color : transparent; } .form-textbox, .form-textarea, .form-radio-other-input, .form-checkbox-other-input, .form-captcha input { line-height : 1.25em; padding-bottom : 4px; } .form-dropdown { padding-top : 4px; padding-bottom : 4px; color : #6f6f6f; font-size : 14px; } #label_18 {display:none;} [data-type="control_dropdown"] .form-input, [data-type="control_birthdate"] .form-input, [data-type="control_time"] .form-input, [data-type="control_dropdown"] .form-input-wide, [data-type="control_birthdate"] .form-input-wide, [data-type="control_time"] .form-input-wide {max-width: 100%;} @media (min-width: 768px) { #id_12.form-line, #id_16.form-line, #id_19.form-line, #id_9.form-line {width: 66%; float:left; } #id_4.form-line, #id_18.form-line, #id_20.form-line {width: 34%!important; float:left; clear:none; padding-left: 0;} } @media (min-width: 992px) { .form-all .form-section .form-submit-button, .form-all .form-submit-reset, .form-all .form-submit-print {font-size: 28px;} } .form-captcha {width: 100%!important;} #label_20 {width: 170px; color: #fff;} .form-label::after {background-color: transparent; border:none; color: transparent;} /* Injected CSS Code */
*
*
Select A Region Vancouver Downtown Vancouver East Side Vancouver West Side Vancouver South North Shore Burnaby/New West Coquitlam/Tri Cities Richmond Langley/Surrey
Building
Full Name
Enter the security code *
Get Started
Should be Empty:
JotForm.showJotFormPowered = "0"; document.getElementById("si" + "mple" + "_spc1").value = "80394941589168-80394941589168";
JotForm.ownerView=true;
Given the historic level of personal debt growth for the average Canadian, rumours of an upcoming market correction, and the Bank of Canada steadily rising its overnight interest rates, it makes perfect sense why the government would introduce a mortgage stress test. It’s not hard to imagine that interest rates will be at least 2 percentage points higher in five years from now.
Of course, there is nothing wrong about having a mortgage stress test. Ensuring that mortgage holders have the ability to repay their debts is essential. But a stress test should also be balanced. After more than a year of its implementation, and the with power of hindsight on our hands, some economists are claiming that the stress test needs to be adjusted.
In Mortgage Professionals Canada’s (MPC) latest semi-annual report on the state of Canada’s residential market, Will Dunning makes the claim that the stress test is much more restrictive than it should be, denies young middle-class Canadians “the opportunity to build their financial futures through home ownership”.
The stress test tests mortgage holders’ ability to pay a higher monthly mortgage now, but fails to account for wage increases, and basic financial math. The average Canadian wage has consistently increased by around 2% per year for decades. As a result, a borrower’s ability to carry a higher interest rate mortgage come mortgage term renewal time would be higher. Not only that, but as mortgage holders pay more and more money towards their principal, future term renewals will calculate a higher interest rate, but on a smaller principal amount.
Dunning believes a better stress test would account for those factors, and be closer to 0.75 percentage points instead of 2
The post The current mortgage stress test needs to be amended appeared first on Vancouver Real Estate Podcast.
from Vancouver Real Estate Podcast http://bit.ly/2HwCCZT
0 notes
Text
The current mortgage stress test needs to be amended
According to Loans Canada, the current mortgage stress test is “a way of testing how you and your finances might be affected by a sudden bout of financial turmoil, such as loss of employment.” It also carries the added benefit of discouraging new home owners from getting mortgages too big to handle. Under the current laws, a hopeful home buyers needs to be able to prove he or she can make mortgage payments if interest rates were 2 percentage points higher than they currently are.
Originally this test was meant to be applied only to buyers who weren’t able to drop a 20% down payment on their mortgage, and thus required mortgage insurance. But the Office of Superintendent of Financial Institutions (OSFI) decided on October 17th, 2017 to apply that stress test to everyone, even borrowers simply looking to change lenders when their mortgage term ended.
Vancouver Real Estate News, Market Updates, Insider Tips, Stats, & Analysis
Sign up for insider real estate news & tips from our podcasting team.
Are you a realtor? Click here Selling Your Home? Click here
JotForm.setCalculations([{"replaceText":"","readOnly":false,"newCalculationType":true,"useCommasForDecimals":false,"operands":"22,23","equation":"{22} {23}","showBeforeInput":false,"showEmptyDecimals":false,"ignoreHiddenFields":false,"insertAsText":false,"id":"action_1543428754435","resultField":"21","decimalPlaces":"2","isError":false,"conditionId":"1543428827354","conditionTrue":false}]); JotForm.setConditions([{"action":[{"replaceText":"","readOnly":false,"newCalculationType":true,"useCommasForDecimals":false,"operands":"22,23","equation":"{22} {23}","showBeforeInput":false,"showEmptyDecimals":false,"ignoreHiddenFields":false,"insertAsText":false,"id":"action_1543428754435","resultField":"21","decimalPlaces":"2","isError":false,"conditionId":"1543428827354","conditionTrue":false}],"id":"1543428827354","index":"0","link":"Any","priority":"0","terms":[{"id":"term_1543428765614","field":"23","operator":"isFilled","value":"","isError":false},{"id":"term_1543428754435","field":"22","operator":"isFilled","value":"","isError":false}],"type":"calculation"}]); JotForm.init(function(){ setTimeout(function() { $('input_22').hint('First Name'); }, 20); setTimeout(function() { $('input_23').hint('Last Name'); }, 20); setTimeout(function() { $('input_4').hint(' Phone Number'); }, 20); setTimeout(function() { $('input_16').hint('ex: [email protected]'); }, 20); JotForm.setCustomHint( 'input_19', 'What\'s on your mind?' ); setTimeout(function() { $('input_17').hint('Building'); }, 20); JotForm.initCaptcha('input_20'); $('input_20_reload').observe('click',function(){ JotForm.reloadCaptcha('input_20') }) JotForm.highlightInputs = false; JotForm.clearFieldOnHide="disable"; /*INIT-END*/ }); JotForm.prepareCalculationsOnTheFly([null,null,null,null,{"name":"phone","qid":"4","text":"","type":"control_textbox"},null,null,null,null,{"name":"firstName9","qid":"9","text":"Get Started","type":"control_button"},null,null,{"name":"firstlastName","qid":"12","text":"","type":"control_fullname"},null,null,{"name":"clickTo15","qid":"15","text":"Source Page","type":"control_widget"},{"name":"input16","qid":"16","text":"","type":"control_email"},{"name":"building","qid":"17","text":"Building","type":"control_textbox"},{"name":"regionOf","qid":"18","text":"","type":"control_dropdown"},{"name":"commentnotes","qid":"19","text":"","type":"control_textarea"},{"description":"","name":"enterThe","qid":"20","text":"Enter the security code","type":"control_captcha"},{"description":"","name":"fullName","qid":"21","subLabel":"","text":"Full Name","type":"control_textbox"},{"description":"","name":"firstName","qid":"22","subLabel":"","text":"","type":"control_textbox"},{"description":"","name":"LastName","qid":"23","subLabel":"","text":"","type":"control_textbox"}]); setTimeout(function() { JotForm.paymentExtrasOnTheFly([null,null,null,null,{"name":"phone","qid":"4","text":"","type":"control_textbox"},null,null,null,null,{"name":"firstName9","qid":"9","text":"Get Started","type":"control_button"},null,null,{"name":"firstlastName","qid":"12","text":"","type":"control_fullname"},null,null,{"name":"clickTo15","qid":"15","text":"Source Page","type":"control_widget"},{"name":"input16","qid":"16","text":"","type":"control_email"},{"name":"building","qid":"17","text":"Building","type":"control_textbox"},{"name":"regionOf","qid":"18","text":"","type":"control_dropdown"},{"name":"commentnotes","qid":"19","text":"","type":"control_textarea"},{"description":"","name":"enterThe","qid":"20","text":"Enter the security code","type":"control_captcha"},{"description":"","name":"fullName","qid":"21","subLabel":"","text":"Full Name","type":"control_textbox"},{"description":"","name":"firstName","qid":"22","subLabel":"","text":"","type":"control_textbox"},{"description":"","name":"LastName","qid":"23","subLabel":"","text":"","type":"control_textbox"}]);}, 20); .form-label-left{ width:150px; } .form-line{ padding-top:5px; padding-bottom:5px; } .form-label-right{ width:150px; } .form-all{ width:750px; color:#555 !important; font-family:'Arial'; font-size:14px; } .form-radio-item label, .form-checkbox-item label, .form-grading-label, .form-header{ color: #555; } /* Injected CSS Code */ @import "//http://bit.ly/2rqdb46"; .form-all:after { content: ""; display: table; clear: both; } .form-all { font-family: "Arial", sans-serif; } .form-all { width: 750px; width: 100%; max-width: 750px; } .form-label-left, .form-label-right { width: 150px; } .form-label { white-space: normal; } .form-label.form-label-auto { display: inline-block; float: left; text-align: left; width: 150px; } .form-label-left { display: inline-block; white-space: normal; float: left; text-align: left; } .form-label-right { display: inline-block; white-space: normal; float: left; text-align: right; } .form-label-top { white-space: normal; display: block; float: none; text-align: left; } .form-radio-item label:before { top: 0; } .form-all { font-size: 14px; } .form-label { position: relative; } .form-label:after { content: 'This label will not be seen on the form.'; background: #FFFFE0; position: absolute; left: 0; top: 110%; width: 90px; opacity: 0; padding: 6px 9px 8px; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; font-size: 10px; font-weight: normal; border: 1px solid rgba(0, 0, 0, 0.2); } .form-label:hover:after { opacity: 0.8; } .supernova .form-label:after { display: none; } .jotform-form .form-line[data-type="control_textbox"] .form-label, .jotform-form .form-line[data-type="control_textarea"] .form-label, .jotform-form .form-line[data-type="control_fullname"] .form-label, .jotform-form .form-line[data-type="control_email"] .form-label, .jotform-form .form-line[data-type="control_address"] .form-label, .jotform-form .form-line[data-type="control_phone"] .form-label { display: none; } .supernova { background-color: none; background-color: #ffffff; } .supernova body { background-color: transparent; } /* @width30: (unit(@formWidth, px) + 60px); @width60: (unit(@formWidth, px)+ 120px); @width90: (unit(@formWidth, px)+ 180px); */ /* | */ /* | */ /* | */ @media screen and (max-width: 480px) { .jotform-form .form-all { margin: 0; width: 100%; } } /* | */ /* | */ @media screen and (min-width: 480px) and (max-width: 767px) { .jotform-form .form-all { margin: 0; width: 100%; } } /* | */ /* | */ @media screen and (min-width: 480px) and (max-width: 749px) { .jotform-form .form-all { margin: 0; width: 100%; } } /* | */ /* | */ @media screen and (min-width: 768px) { .jotform-form { padding: 60px 0; } } /* | */ /* | */ @media screen and (max-width: 749px) { .jotform-form .form-all { margin: 0; width: 100%; } } /* | */ .supernova .form-all, .form-all { background-color: none; border: 1px solid transparent; } .form-all { color: #555555; } .form-header-group .form-header { color: #555555; } .form-header-group .form-subHeader { color: #6f6f6f; } .form-sub-label { color: #6f6f6f; } .form-line.form-line-active { -webkit-transition-property: all; -moz-transition-property: all; -ms-transition-property: all; -o-transition-property: all; transition-property: all; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -ms-transition-duration: 0.3s; -o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease; -moz-transition-timing-function: ease; -ms-transition-timing-function: ease; -o-transition-timing-function: ease; transition-timing-function: ease; background-color: #ffffe0; } /* omer */ .form-radio-item, .form-checkbox-item { padding-bottom: 0px !important; } .form-radio-item:last-child, .form-checkbox-item:last-child { padding-bottom: 0; } /* omer */ [data-type="control_radio"] .form-input, [data-type="control_checkbox"] .form-input, [data-type="control_radio"] .form-input-wide, [data-type="control_checkbox"] .form-input-wide { width: 100%; max-width: 100%; } .form-radio-item, .form-checkbox-item { width: 100%; max-width: 100%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-textbox.form-radio-other-input, .form-textbox.form-checkbox-other-input { width: 80%; margin-left: 3%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-multiple-column { width: 100%; } .form-multiple-column .form-radio-item, .form-multiple-column .form-checkbox-item { width: 10%; } .form-multiple-column[data-columncount="1"] .form-radio-item, .form-multiple-column[data-columncount="1"] .form-checkbox-item { width: 100%; } .form-multiple-column[data-columncount="2"] .form-radio-item, .form-multiple-column[data-columncount="2"] .form-checkbox-item { width: 50%; } .form-multiple-column[data-columncount="3"] .form-radio-item, .form-multiple-column[data-columncount="3"] .form-checkbox-item { width: 33.33333333%; } .form-multiple-column[data-columncount="4"] .form-radio-item, .form-multiple-column[data-columncount="4"] .form-checkbox-item { width: 25%; } .form-multiple-column[data-columncount="5"] .form-radio-item, .form-multiple-column[data-columncount="5"] .form-checkbox-item { width: 20%; } .form-multiple-column[data-columncount="6"] .form-radio-item, .form-multiple-column[data-columncount="6"] .form-checkbox-item { width: 16.66666667%; } .form-multiple-column[data-columncount="7"] .form-radio-item, .form-multiple-column[data-columncount="7"] .form-checkbox-item { width: 14.28571429%; } .form-multiple-column[data-columncount="8"] .form-radio-item, .form-multiple-column[data-columncount="8"] .form-checkbox-item { width: 12.5%; } .form-multiple-column[data-columncount="9"] .form-radio-item, .form-multiple-column[data-columncount="9"] .form-checkbox-item { width: 11.11111111%; } .form-single-column .form-checkbox-item, .form-single-column .form-radio-item { width: 100%; } .supernova { height: 100%; background-repeat: no-repeat; background-attachment: scroll; background-position: center top; background-repeat: repeat; } .supernova { background-image: none; } #stage { background-image: none; } /* | */ .form-all { background-repeat: no-repeat; background-attachment: scroll; background-position: center top; background-repeat: repeat; } .form-header-group { background-repeat: no-repeat; background-attachment: scroll; background-position: center top; } .form-line { margin-top: 5px; margin-bottom: 5px; } .form-line { padding: 5px 30px; } .form-all .form-submit-button, .form-all .form-submit-reset, .form-all .form-submit-print { -webkit-border-radius: 0px; -moz-border-radius: 0px; border-radius: 0px; } .form-all .qq-upload-button, .form-all .form-submit-button, .form-all .form-submit-reset, .form-all .form-submit-print { font-size: 1em; padding: 9px 15px; font-family: "Arial", sans-serif; font-size: 15px; font-weight: normal; } .form-all .form-pagebreak-back, .form-all .form-pagebreak-next { font-size: 1em; padding: 9px 15px; font-family: "Arial", sans-serif; font-size: 14px; font-weight: normal; } /* & when ( @buttonFontType = google ) { @import (css) "@{buttonFontLink}"; } */ h2.form-header { line-height: 1.618em; font-size: 1.714em; } h2 ~ .form-subHeader { line-height: 1.5em; font-size: 1.071em; } .form-header-group { text-align: left; } .form-line { zoom: 1; } .form-line:before, .form-line:after { display: table; content: ''; line-height: 0; } .form-line:after { clear: both; } .form-sub-label-container { margin-right: 0; float: left; white-space: nowrap; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-sub-label-container .date-separate { visibility: hidden; } .form-captcha input, .form-spinner input { width: 100%; } .form-textbox, .form-textarea { width: 100%; max-width: 100%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-input, .form-address-table, .form-matrix-table { width: 100%; max-width: 100%; } .form-radio-item, .form-checkbox-item { width: 100%; max-width: 100%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-textbox.form-radio-other-input, .form-textbox.form-checkbox-other-input { width: 80%; margin-left: 3%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-multiple-column { width: 100%; } .form-multiple-column .form-radio-item, .form-multiple-column .form-checkbox-item { width: 10%; } .form-multiple-column[data-columncount="1"] .form-radio-item, .form-multiple-column[data-columncount="1"] .form-checkbox-item { width: 100%; } .form-multiple-column[data-columncount="2"] .form-radio-item, .form-multiple-column[data-columncount="2"] .form-checkbox-item { width: 50%; } .form-multiple-column[data-columncount="3"] .form-radio-item, .form-multiple-column[data-columncount="3"] .form-checkbox-item { width: 33.33333333%; } .form-multiple-column[data-columncount="4"] .form-radio-item, .form-multiple-column[data-columncount="4"] .form-checkbox-item { width: 25%; } .form-multiple-column[data-columncount="5"] .form-radio-item, .form-multiple-column[data-columncount="5"] .form-checkbox-item { width: 20%; } .form-multiple-column[data-columncount="6"] .form-radio-item, .form-multiple-column[data-columncount="6"] .form-checkbox-item { width: 16.66666667%; } .form-multiple-column[data-columncount="7"] .form-radio-item, .form-multiple-column[data-columncount="7"] .form-checkbox-item { width: 14.28571429%; } .form-multiple-column[data-columncount="8"] .form-radio-item, .form-multiple-column[data-columncount="8"] .form-checkbox-item { width: 12.5%; } .form-multiple-column[data-columncount="9"] .form-radio-item, .form-multiple-column[data-columncount="9"] .form-checkbox-item { width: 11.11111111%; } [data-type="control_dropdown"] .form-dropdown { width: 100% !important; max-width: 100%; } [data-type="control_fullname"] .form-sub-label-container { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; width: 48%; } [data-type="control_fullname"] .form-sub-label-container:first-child { margin-right: 4%; } [data-type="control_phone"] .form-sub-label-container { width: 65%; } [data-type="control_phone"] .form-sub-label-container:first-child { width: 32.5%; margin-right: 2.5%; } [data-type="control_birthdate"] .form-sub-label-container { width: 22%; margin-right: 3%; } [data-type="control_birthdate"] .form-sub-label-container:first-child { width: 50%; } [data-type="control_birthdate"] .form-sub-label-container:last-child { margin-right: 0; } [data-type="control_birthdate"] .form-sub-label-container .form-dropdown { width: 100%; } [data-type="control_time"] .form-sub-label-container { width: 37%; margin-right: 3%; } [data-type="control_time"] .form-sub-label-container:last-child { width: 20%; margin-right: 0; } [data-type="control_time"] .form-sub-label-container .form-dropdown { width: 100%; } [data-type="control_datetime"] .form-sub-label-container { width: 28%; margin-right: 4%; } [data-type="control_datetime"] .form-sub-label-container:last-child { width: 4%; margin-right: 0; } [data-type="control_datetime"].allowTime .form-sub-label-container { width: 12%; margin-right: 3%; } [data-type="control_datetime"].allowTime .form-sub-label-container:last-child { width: 4%; margin-right: 0; } [data-type="control_datetime"].allowTime .allowTime-container { float: right; width: 51%; } [data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container { width: 27%; margin-right: 4%; } [data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container:first-child { width: 4%; margin-left: 3%; } [data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container:last-child { width: 27%; margin-right: 0; } [data-type="control_datetime"].allowTime .form-dropdown { width: 100%; } [data-type="control_payment"] .form-sub-label-container { width: auto; } [data-type="control_payment"] .form-sub-label-container .form-dropdown { width: 100%; } .form-address-table td .form-dropdown { width: 100%; } .form-address-table td .form-sub-label-container { width: 96%; } .form-address-table td:last-child .form-sub-label-container { margin-left: 4%; } .form-address-table td[colspan="2"] .form-sub-label-container { width: 100%; margin: 0; } /*.form-dropdown, .form-radio-item, .form-checkbox-item, .form-radio-other-input, .form-checkbox-other-input,*/ .form-captcha input, .form-spinner input, .form-error-message { padding: 4px 3px 2px 3px; } .form-header-group { font-family: "Arial", sans-serif; } .form-section { padding: 0px 0px 0px 0px; } .form-header-group { margin: 12px 36px 12px 36px; } .form-header-group { padding: 24px 0px 24px 0px; } .form-textbox, .form-textarea { padding: 4px 3px 2px 3px; } .form-textbox, .form-textarea { width: 100%; max-width: 100%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } [data-type="control_textbox"] .form-input, [data-type="control_textarea"] .form-input, [data-type="control_fullname"] .form-input, [data-type="control_phone"] .form-input, [data-type="control_datetime"] .form-input, [data-type="control_address"] .form-input, [data-type="control_email"] .form-input, [data-type="control_passwordbox"] .form-input, [data-type="control_autocomp"] .form-input, [data-type="control_textbox"] .form-input-wide, [data-type="control_textarea"] .form-input-wide, [data-type="control_fullname"] .form-input-wide, [data-type="control_phone"] .form-input-wide, [data-type="control_datetime"] .form-input-wide, [data-type="control_address"] .form-input-wide, [data-type="control_email"] .form-input-wide, [data-type="control_passwordbox"] .form-input-wide, [data-type="control_autocomp"] .form-input-wide { width: 100%; max-width: 100%; } [data-type="control_fullname"] .form-sub-label-container { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; width: 48%; } [data-type="control_fullname"] .form-sub-label-container:first-child { margin-right: 4%; } [data-type="control_phone"] .form-sub-label-container { width: 65%; } [data-type="control_phone"] .form-sub-label-container:first-child { width: 32.5%; margin-right: 2.5%; } [data-type="control_phone"] .form-sub-label-container .date-separate { visibility: hidden; } [data-type="control_datetime"] .form-sub-label-container { width: 28%; margin-right: 4%; } [data-type="control_datetime"] .form-sub-label-container:last-child { width: 4%; margin-right: 0; } [data-type="control_datetime"] .form-sub-label-container .date-separate { visibility: hidden; } [data-type="control_datetime"].allowTime .form-sub-label-container { width: 12%; margin-right: 3%; } [data-type="control_datetime"].allowTime .form-sub-label-container:last-child { width: 4%; margin-right: 0; } [data-type="control_datetime"].allowTime .allowTime-container { float: right; width: 51%; } [data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container { width: 27%; margin-right: 4%; } [data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container:first-child { width: 4%; margin-left: 3%; } [data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container:last-child { width: 27%; margin-right: 0; } [data-type="control_datetime"].allowTime .form-dropdown { width: 100%; } .form-matrix-table { width: 100%; max-width: 100%; } .form-address-table { width: 100%; max-width: 100%; } .form-address-table td .form-dropdown { width: 100%; } .form-address-table td .form-sub-label-container { width: 96%; } .form-address-table td:last-child .form-sub-label-container { margin-left: 4%; } .form-address-table td[colspan="2"] .form-sub-label-container { width: 100%; margin: 0; } [data-type="control_dropdown"] .form-input, [data-type="control_birthdate"] .form-input, [data-type="control_time"] .form-input, [data-type="control_dropdown"] .form-input-wide, [data-type="control_birthdate"] .form-input-wide, [data-type="control_time"] .form-input-wide { width: 100%; max-width: 100%; } [data-type="control_dropdown"] .form-dropdown { width: 100% !important; max-width: 100%; } [data-type="control_birthdate"] .form-sub-label-container { width: 22%; margin-right: 3%; } [data-type="control_birthdate"] .form-sub-label-container:first-child { width: 50%; } [data-type="control_birthdate"] .form-sub-label-container:last-child { margin-right: 0; } [data-type="control_birthdate"] .form-sub-label-container .form-dropdown { width: 100%; } [data-type="control_time"] .form-sub-label-container { width: 37%; margin-right: 3%; } [data-type="control_time"] .form-sub-label-container:last-child { width: 20%; margin-right: 0; } [data-type="control_time"] .form-sub-label-container .form-dropdown { width: 100%; } .form-label { font-family: "Arial", sans-serif; } li[data-type="control_image"] div { text-align: left; } li[data-type="control_image"] img { border: none; border-width: 0px !important; border-style: solid !important; border-color: false !important; } .form-line-column { width: 33%!important; } .form-line-error { overflow: hidden; -webkit-transition-property: none; -moz-transition-property: none; -ms-transition-property: none; -o-transition-property: none; transition-property: none; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -ms-transition-duration: 0.3s; -o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease; -moz-transition-timing-function: ease; -ms-transition-timing-function: ease; -o-transition-timing-function: ease; transition-timing-function: ease; background-color: #fff4f4; } .form-line-error .form-error-message { background-color: rgba(225, 83, 83, 0.53); clear: both; float: none; } .form-line-error .form-error-message .form-error-arrow { border-bottom-color: rgba(225, 83, 83, 0.53); } .form-line-error input:not(#coupon-input), .form-line-error textarea, .form-line-error .form-validation-error { border: 1px solid rgba(225, 83, 83, 0.53); -webkit-box-shadow: 0 0 3px rgba(225, 83, 83, 0.53); -moz-box-shadow: 0 0 3px rgba(225, 83, 83, 0.53); box-shadow: 0 0 3px rgba(225, 83, 83, 0.53); } .ie-8 .form-all { margin-top: auto; margin-top: initial; } .ie-8 .form-all:before { display: none; } [data-type="control_clear"] { display: none; } /* | */ @media screen and (max-width: 480px), screen and (max-device-width: 767px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape) { .testOne { letter-spacing: 0; } .form-all { border: 0; max-width: initial; } .form-sub-label-container { width: 100%; margin: 0; margin-right: 0; float: left; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } span.form-sub-label-container + span.form-sub-label-container { margin-right: 0; } .form-sub-label { white-space: normal; } .form-address-table td, .form-address-table th { padding: 0 1px 10px; } .form-submit-button, .form-submit-print, .form-submit-reset { width: 100%; margin-left: 0!important; } div[id*=at_] { font-size: 14px; font-weight: 700; height: 8px; margin-top: 6px; } .showAutoCalendar { width: 20px; } img.form-image { max-width: 100%; height: auto; } .form-matrix-row-headers { width: 100%; word-break: break-all; min-width: 40px; } .form-collapse-table, .form-header-group { margin: 0; } .form-collapse-table { height: 100%; display: inline-block; width: 100%; } .form-collapse-hidden { display: none !important; } .form-input { width: 100%; } .form-label { width: 100% !important; } .form-label-left, .form-label-right { display: block; float: none; text-align: left; width: auto!important; } .form-line, .form-line.form-line-column { padding: 2% 5%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } input[type=text], input[type=email], input[type=tel], textarea { width: 100%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; max-width: initial !important; } .form-dropdown, .form-textarea, .form-textbox { width: 100%!important; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-input, .form-input-wide, .form-textarea, .form-textbox, .form-dropdown { max-width: initial!important; } .form-address-city, .form-address-line, .form-address-postal, .form-address-state, .form-address-table, .form-address-table .form-sub-label-container, .form-address-table select, .form-input { width: 100%; } div.form-header-group { padding: 24px 0px !important; margin: 0 12px 2% !important; margin-left: 5%!important; margin-right: 5%!important; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } div.form-header-group.hasImage img { max-width: 100%; } [data-type="control_button"] { margin-bottom: 0 !important; } [data-type=control_fullname] .form-sub-label-container { width: 48%; } [data-type=control_fullname] .form-sub-label-container:first-child { margin-right: 4%; } [data-type=control_phone] .form-sub-label-container { width: 65%; } [data-type=control_phone] .form-sub-label-container:first-child { width: 31%; margin-right: 4%; } [data-type=control_datetime] .form-sub-label-container + .form-sub-label-container, [data-type=control_datetime] .form-sub-label-container:first-child { width: 27.3%; margin-right: 6%; } [data-type=control_datetime] .form-sub-label-container + .form-sub-label-container + .form-sub-label-container { width: 33.3%; margin-right: 0; } [data-type=control_datetime] span + span + span > span:first-child { display: block; width: 100% !important; } [data-type=control_birthdate] .form-sub-label-container, [data-type=control_datetime] span + span + span > span:first-child + span + span, [data-type=control_time] .form-sub-label-container { width: 27.3%!important; margin-right: 6% !important; } [data-type=control_birthdate] .form-sub-label-container:last-child, [data-type=control_time] .form-sub-label-container:last-child { width: 33.3%!important; margin-right: 0 !important; } .form-pagebreak-back-container, .form-pagebreak-next-container { min-height: 1px; width: 50% !important; } .form-pagebreak-back, .form-pagebreak-next, .form-product-item.hover-product-item { width: 100%; } .form-pagebreak-back-container { padding: 0; text-align: right; } .form-pagebreak-next-container { padding: 0; text-align: left; } .form-pagebreak { margin: 0 auto; } .form-buttons-wrapper { margin: 0!important; margin-left: 0!important; } .form-buttons-wrapper button { width: 100%; } .form-buttons-wrapper .form-submit-print { margin: 0 !important; } table { width: 100%!important; max-width: initial!important; } table td + td { padding-left: 3%; } .form-checkbox-item, .form-radio-item { white-space: normal!important; } .form-checkbox-item input, .form-radio-item input { width: auto; } .form-collapse-table { margin: 0 5%; display: block; zoom: 1; width: auto; } .form-collapse-table:before, .form-collapse-table:after { display: table; content: ''; line-height: 0; } .form-collapse-table:after { clear: both; } .fb-like-box { width: 98% !important; } .form-error-message { clear: both; bottom: -10px; } .date-separate, .phone-separate { display: none; } .custom-field-frame, .direct-embed-widgets, .signature-pad-wrapper { width: 100% !important; } } /* | */ /*__INSPECT_SEPERATOR__*/ .supernova { background-color : transparent; } .jotform-form { padding : 0 0 20px; } [data-type="control_textbox"] .form-input, [data-type="control_textarea"] .form-input, [data-type="control_fullname"] .form-input, [data-type="control_phone"] .form-input, [data-type="control_datetime"] .form-input, [data-type="control_address"] .form-input, [data-type="control_email"] .form-input, [data-type="control_passwordbox"] .form-input, [data-type="control_autocomp"] .form-input, [data-type="control_textbox"] .form-input-wide, [data-type="control_textarea"] .form-input-wide, [data-type="control_fullname"] .form-input-wide, [data-type="control_phone"] .form-input-wide, [data-type="control_datetime"] .form-input-wide, [data-type="control_address"] .form-input-wide, [data-type="control_email"] .form-input-wide, [data-type="control_passwordbox"] .form-input-wide, [data-type="control_autocomp"] .form-input-wide, .form-textbox, .form-textarea, [data-type="control_dropdown"] .form-dropdown { max-width : 100%!important; } .fancy-form .form-all .form-section .form-submit-button, .fancy-form .form-all .form-submit-reset, .fancy-form .form-all .form-submit-print { -webkit-border-radius : 6px; -moz-border-radius : 6px; border-radius : 6px; font-size : 24px; font-weight : 600; background: #ffae02; background: -moz-linear-gradient(left, #ffae02 0%, #e18000 100%); background: -webkit-linear-gradient(left, #ffae02 0%,#e18000 100%); background: linear-gradient(to right, #ffae02 0%,#e18000 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffae02', endColorstr='#e18000',GradientType=1 ); border : none!important; font-weight : bold; text-shadow : 0 -1px 0 rgba(0, 0, 0, 0.25); text-transform : uppercase; width : 100%!important; color: rgba(255, 255, 255, 0.84); padding: 27px 5px; margin: 0; -webkit-box-shadow:rgb(255, 255, 255) 1px 2px; -moz-box-shadow:rgb(255, 255, 255) 1px 2px; box-shadow:rgb(255, 255, 255) 1px 2px; } .form-all { margin : 0; width : 100%!important; max-width : 100%!important; } .form-label.form-label-left { font-size : 14px; } .form-sub-label { font-size : 12px; display : none; } .form-buttons-wrapper { text-align : left; } .form-buttons-wrapper { text-align : left!important; } .form-label-top, .form-label-left, .form-label-right { margin-bottom : 0; } .form-line { padding-top : 0; } .form-line.form-line-active { background-color : transparent; } .form-textbox, .form-textarea, .form-radio-other-input, .form-checkbox-other-input, .form-captcha input { line-height : 1.25em; padding-bottom : 4px; } .form-dropdown { padding-top : 4px; padding-bottom : 4px; color : #6f6f6f; font-size : 14px; } #label_18 {display:none;} [data-type="control_dropdown"] .form-input, [data-type="control_birthdate"] .form-input, [data-type="control_time"] .form-input, [data-type="control_dropdown"] .form-input-wide, [data-type="control_birthdate"] .form-input-wide, [data-type="control_time"] .form-input-wide {max-width: 100%;} @media (min-width: 768px) { #id_12.form-line, #id_16.form-line, #id_19.form-line, #id_9.form-line {width: 66%; float:left; } #id_4.form-line, #id_18.form-line, #id_20.form-line {width: 34%!important; float:left; clear:none; padding-left: 0;} } @media (min-width: 992px) { .form-all .form-section .form-submit-button, .form-all .form-submit-reset, .form-all .form-submit-print {font-size: 28px;} } .form-captcha {width: 100%!important;} #label_20 {width: 170px; color: #fff;} .form-label::after {background-color: transparent; border:none; color: transparent;} /* Injected CSS Code */
*
*
Select A Region Vancouver Downtown Vancouver East Side Vancouver West Side Vancouver South North Shore Burnaby/New West Coquitlam/Tri Cities Richmond Langley/Surrey
Building
Full Name
Enter the security code *
Get Started
Should be Empty:
JotForm.showJotFormPowered = "0"; document.getElementById("si" + "mple" + "_spc1").value = "80394941589168-80394941589168";
JotForm.ownerView=true;
Given the historic level of personal debt growth for the average Canadian, rumours of an upcoming market correction, and the Bank of Canada steadily rising its overnight interest rates, it makes perfect sense why the government would introduce a mortgage stress test. It’s not hard to imagine that interest rates will be at least 2 percentage points higher in five years from now.
Of course, there is nothing wrong about having a mortgage stress test. Ensuring that mortgage holders have the ability to repay their debts is essential. But a stress test should also be balanced. After more than a year of its implementation, and the with power of hindsight on our hands, some economists are claiming that the stress test needs to be adjusted.
In Mortgage Professionals Canada’s (MPC) latest semi-annual report on the state of Canada’s residential market, Will Dunning makes the claim that the stress test is much more restrictive than it should be, denies young middle-class Canadians “the opportunity to build their financial futures through home ownership”.
The stress test tests mortgage holders’ ability to pay a higher monthly mortgage now, but fails to account for wage increases, and basic financial math. The average Canadian wage has consistently increased by around 2% per year for decades. As a result, a borrower’s ability to carry a higher interest rate mortgage come mortgage term renewal time would be higher. Not only that, but as mortgage holders pay more and more money towards their principal, future term renewals will calculate a higher interest rate, but on a smaller principal amount.
Dunning believes a better stress test would account for those factors, and be closer to 0.75 percentage points instead of 2
The post The current mortgage stress test needs to be amended appeared first on Vancouver Real Estate Podcast.
from Vancouver Real Estate Podcast http://bit.ly/2HwCCZT
0 notes