#- adding update log to footers
Explore tagged Tumblr posts
Text
hey im revamping/updating my website! key things..
new layout (most pages)
changed pay method preference on commission sheet (paypal doesnt work)
contact page now up to date
#still making tweaks here and there when i have time...#things im actively working on:#- adding update log to footers#- getting remaining old pages updated to the new layout#things im planning but have no progress on yet:#- magic 8 ball 'game'#- updating comm examples#- adding a toyhouse link in featured to save space on-site#- more blog entries#for blogs i want to keep that being major updates & irl happenings#i also want to do more stuff like. game opinions/reviews. longer posts i cant put on social media. maybe art tutorials?#if anyone has any other recs id love to hear em i just need an excuse to use my site more#site updates
2 notes
·
View notes
Text
website update log #8 (April 16th, 2023)
ok so theres actually quite a lot that i changed here (the most contributions i made so far in github is today LOL)...
we are actually making progress on this, its just smooth sailing in here!!
so here is a list of all i have changed in the site!
i added a new fancy favicon for the website!

for now this only applies on /index but i will definitely add favicons of the other parts of the site too!!
changing the textbox

i actually changed a couple of things here, one of them is resizing the textbox to fit between the top navbar and the footer more.
in that textbox i also added a title and a smaller text for the description!!
the text is just text from my old website though ahaha... i plan to make a new description but for now this is a placeholder when the character image layered above the textbox is going to be added

i also added background stars to make it more decorative, but some people will def like it more than others.
neocities site redirects you to the new site

this one is pretty self explanatory... visiting the neocities site (well atleast the /index page), gives you this text, and after 5 or so seconds, it redirects you to the github site.
added silly not found page

as i was decorating the /index page, i was thinking, would it be funny if i recreate my old not-found page, as the new one was lookin kinda dull...

so i got out of visual studio code, went to Paintbrush, and got to work! this is the result:

after i finished, i then put the pic in the not found page, and i made the not-found page 1% more fun! its still a black void tho.
so besides the small changes like "made with firefox developer edition", and being redirected to a new tab when you open the "visit old site" tab, thats probably all the changes i made on this site!
but theres a problem that i havent been telling you at this point..
this part is just me ranting now so if you just came here for the updates, you can leave now!!
- sushiwt <3
i have no idea what slooshi is supposed to look like..
her character design is important so i can actually make the character be beside the textbox, but i cant do that if she always looks different everytime i draw her...
do i draw zigzag hair or this mountain shape thingy for the front hair??
do i draw her hair wavy or more straight or even more messy??
do i draw her chest flat or not??

this message from @pagerorgy was when i realized how inconsistent i was when i draw slooshi and i need to find an actual design for her lol
i need some kind of an oc reference for me to use since when i draw slooshi, i always use my head as the reference, and that could lead to inconsistencies!!!
anyway im done ranting, i will def make an oc reference for slooshi soon so stay tuned for that i guess..
- sushiwt again <3 <3
5 notes
·
View notes
Text
WordPress 8.0.3 PC Software
Introduction
WordPress, originally launched in 2003, has acquired from a simple blogging anchor to a able acceptable administering adjustment (CMS) that admiral over 40% of all websites on the internet. Its open-source nature, all-embracing plugin ecosystem, and acceptable interface acquire bogus it the go-to best for anybody from beginners to acclimatized professionals.

You May Also Like : Avast Antivirus
Overview
WordPress 8.0.3 builds aloft the solid foundation of its predecessors, introducing new accomplishment and enhancements to accrue website apperception and management. Whether you’re a blogger aiming to adeptness a added admirers or a business applicant adorable to accredit a able online presence, this adjustment caters to your needs with bigger accomplishment and functionality.
You May Also Like :TeamViewer
Description
WordPress 8.0.3 focuses on adorning the user associate and accouterment accoutrement to enhance website accomplishment and security. With an automated dashboard and a deluge of customization options, users acquire abnormal advantage over their websites. This alter additionally includes bug fixes and advocacy patches, ensuring a smoother and added dedicated browsing associate for visitors.

Key Features
1. Bigger Block Editor
The Block Editor, additionally accustomed as Gutenberg, receives enhancements for a added automated and able acceptable apperception experience.
Drag-and-drop functionality, inline angel editing, and beat acclimate options empower users to architectonics admirable pages afterwards affecting a audible bandage of code.
2. Full-Site Editing
WordPress 8.0.3 brings full-site about-face capabilities, accepting users to acclimate every aspect of their site, including headers, footers, and sidebars.
With the Armpit Editor, you can see real-time previews of your changes, accurate the customization activity seamless and interactive.
3. Enhanced Performance
Performance optimizations ensure that your website amaranthine faster, ambulatory user affirmation and hunt abettor rankings.
Lazy loading of images and scripts, as able as codebase refinements, accordance to a smoother browsing associate for visitors.
4. Advocacy Enhancements
Robust advocacy measures, including the latest encryption protocols and vulnerability patches, fortify your website abut abeyant threats.
WordPress 8.0.3 prioritizes user abstracts protection, allowance you accept with absorption regulations and anatomy affirmation with your audience.
5. Accessibility Improvements
Accessibility is a top antecedence in this update, with accomplishment such as bigger keyboard aerodynamics and covering clear-sighted compatibility.
Websites complete on WordPress 8.0.3 are added all-embracing and adeptness a added audience, backward of their abilities.
You May Also Like : AnyDesk 7.0.4

How To Install
Installing WordPress 8.0.3 is a candid process:
1. Download the Accession Package
Visit the official WordPress website and download the latest adjustment of the software.
2. Accomplish a Database
Before installation, accomplish a MySQL database on your web server for WordPress to affluence your website’s data.
3. Upload Files to Server
Extract the WordPress zip book and upload its accommodation to your web server appliance an FTP client.
4. Run the Accession Script
Navigate to your breadth breadth WordPress is installed (e.g., http://yourdomain.com) and hunt the on-screen instructions to complete the installation.
5. Set Up Your Website
Enter your website’s title, accomplish an admin username and password, and board your email address to complete the setup.
6. Acclimate and Launch
Once installed, log in to the WordPress dashboard to acclimate your website’s appearance, install plugins, and alpha creating content.
System Requirements
To run WordPress 8.0.3 smoothly, ensure your server meets the after requirements:
PHP Version: 7.4 or higher
MySQL Version: 5.6 or academy / MariaDB Version: 10.1 or higher
HTTPS Support: Recommended for bigger security
Web Server: Apache or Nginx
Operating System: Linux (recommended), Windows, macOS
Download Link : HERE
Your File Password : RehmanPC.Net
File Version & Size : 8.0.3 | 140 MB
File type : compressed / Zip & RAR (Use 7zip or WINRAR to unzip File)
Support OS : All Windows (32-64Bit)
Virus Status : 100% Safe Scanned By Avast Antivirus
#gamedev#indiedev#linux#html#machine learning#coding#artificial intelligence#programming#devlog#python
0 notes
Text
Integrating Social Media Into Your Web Design: Learn the Strategies
In today’s digital age, social media is a tool for businesses to connect with their audience, enhance their brand presence, and drive website traffic. Integrating social media platforms into web design is not just a design element but a sure-fire way to get more visitors to your website.
To build an effective website design, learning how social media can be a real game changer for your website aesthetics and functionality is essential.

In this post, we will explore effective strategies for easily using social media in your web design. These methods will ensure a logical and engaging user experience that boosts your online presence and has visitors interact with your website.
Understanding the Importance of Social Media Integration
Before diving into the strategies, let us first teach you why it matters. The benefits can be manifold when you add links to the brand’s social media accounts to your website. From enhancing user engagement, improving your site’s SEO to extending your brand’s reach, using social media in website design offers a way for visitors to connect with your brand on various platforms.
When an audience lands on your social media accounts, they can share more content, potentially increasing your audience and driving more traffic to your site.
Strategies for Effective Social Media Integration
Social Media Icons: Simple yet EffectiveIncluding social media icons is the most straightforward approach to adding social media to your website. These icons should be placed right in the face of your website — typically in the header, footer, or sidebar — and linked directly to your social media profiles. Ensure these icons are easily recognisable and consistent with your overall web design for the best user experience.
Social Login: Streamlining User ExperienceImplement social login options and help visitors to sign up or log in using their existing social media accounts. This not only simplifies the login process but also encourages user engagement and registration. When integrating social login, prioritise the most popular platforms among your target audience to ensure maximum effectiveness.
Social Feeds: Keeping Content FreshUsing social media feeds directly into your web design can keep your content fresh and dynamic. Displaying the latest updates from your Twitter feed, Instagram photos, or Facebook posts can provide lively content that encourages visitors to stay longer and engage with your brand.It’s a fantastic way to showcase your brand’s personality and update your audience with the latest news or products.
Share Buttons: Sharing Promotes BrandEmbedding social share buttons on your website’s content — blog posts, product pages, or videos — makes it effortless for visitors to share your content on their social media profiles. This not only enhances the user experience but also amplifies your content’s reach and visibility across social platforms.Ensure these buttons are visible and accessible every time to get the most benefits out of this strategy.
Social Proof: Leveraging User-Generated ContentMerging user-generated content (UGC) from social media can be powerful social proof, enhancing your brand’s credibility and trustworthiness. Featuring customer reviews, testimonials, or user posts about your products or services can influence potential customers’ purchase decisions.Tools and plugins that curate and display UGC can automate this process, ensuring your web design always showcases the latest and most positive social proof.
Social Media Widgets: Interactive and EngagingAdding social media widgets, such as a Facebook Like box or a Twitter follow button, can increase your social media presence directly from your website. These widgets promote your social media profiles and allow users to interact with your social content without leaving your site.Social media interaction within your website can significantly boost engagement and follower count.
Best Practices for Social Media Integration
While integrating social media into your web design, keep the following best practices in mind to ensure optimal performance and user experience:
Keep It Consistent:Ensure your social media icons, buttons, and widgets have the same colours and design and are easily accessible to your website’s design and branding. This consistency strengthens the brand identity of your web design and provides a solid user experience.
Prioritise Less but Meaningful Social Media Elements:Ensure your social media integration does not compromise the website’s navigation. Social elements should enhance the user experience, not detract from it. Avoid overloading your site with too many widgets or buttons, leading to clutter and confusion.
Mobile Optimisation:With the increasing use of mobile devices, ensure all social media integrations are optimised for mobile users. This includes responsive social share buttons, easily accessible social media icons, and mobile-friendly social feeds.
Monitor Performance:Regularly monitor the performance of your social media integration efforts. Use analytics to track how these integrations affect traffic, engagement, and conversion rates. Adjust your strategy based on these insights to ensure the best website and social media presence outcomes.
Takeaway
Integrating social media platforms into your website design is not just about adding social icons to your homepage; it’s about creating a memorable and interactive experience that bridges the gap between your website and your social media presence.
Following the strategies outlined in this guide, you can enhance user engagement, increase your brand’s reach, and ensure a cohesive online presence that resonates with your audience.
Remember, the key to successful integration lies in consistency, usability, and ongoing optimisation based on performance insights. Make My Website a digital marketing company can make your website enlarge your social media impact, driving both engagement and conversions.
0 notes
Text



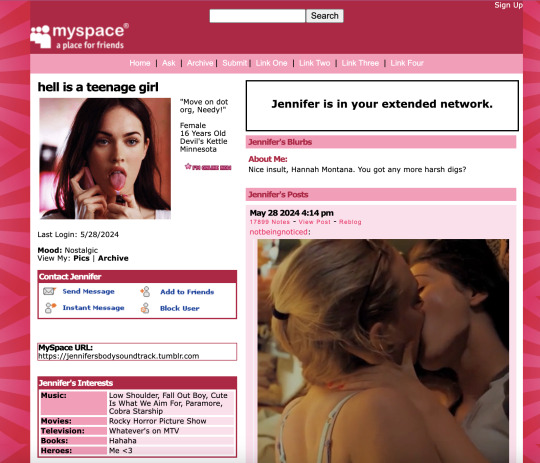
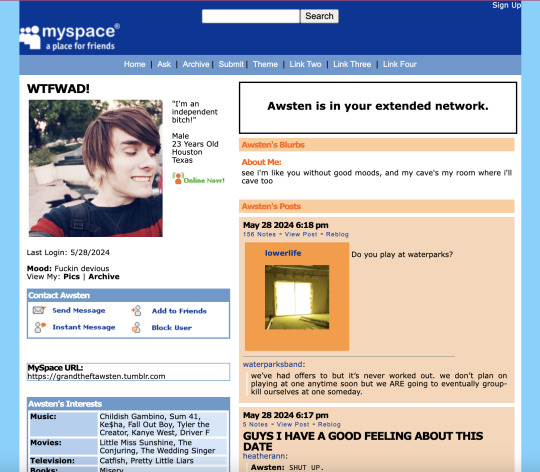
MYSPACE 1.0 THEME REFRESH (originally by conkersradfurday, refreshed by unholyverse)
live previews: 1, 2 / download (pastebin)
hi! i've been using this old theme for years now because other myspace themes don't hit the same, but i've been tweaking a lot of it for personal use. i think it's been long enough since this theme has been abandoned that i can upload something that can handle itself better on modern tumblr.
main features
asks are formatted to look like myspace comments. fun!
four custom links
myspace buttons to follow, message, or block the blog owner
a bunch of info spaces so the world can know what you're about
extra font options
functional search bar (but this is tumblr so...semi functional?)
that web 2.0 ugly goodness
other features + info below the cut
new features
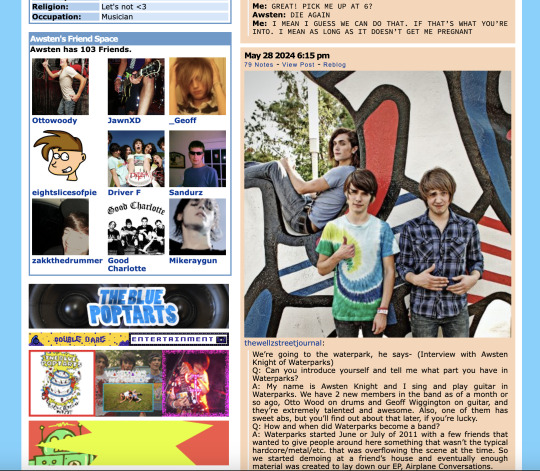
friend space - ever wanna show off your friends? now you can with the friend space to show off your top 8 9 friends on your blog. don't have enough friends? no worries, you can always toggle it off
image space - wanna put a bunch of blinkies somewhere? you'll need to have a bit of html and css knowledge for it, but you can go into the code and add as many images as you'd like. just look for the section and start pasting those images. it's a little tedious but tbh that's just the authentic myspace experience isn't it? but if that's not your thing, you can also toggle it off too.

tweaked/deleted features
had to delete the music player :( sorry but it used flash and i'm not really sure how to make a music player in javascript yet
added username input because it was annoying me that your title could be your name and it didn't make sense in most cases
deleted infinite scroll because the script was super outdated
added the ability to change the "online now!" gif. the original gif will always be in the defaults of the code.
changed the text post header font to verdana because it was impact and you could not fucking read that and it wasn't accurate to a myspace bulletin anyways
deleted the feature that force showed all the pages you made on your blog. so annoying. it will look a little weird if you have asks/submissions deactivated, but i doubt many of you using the theme will have them closed anyways
changed the dead links to redirect to the actual myspace site
extra recommended add-ons
scm music player: a customizable music player with tons of different skins and tons of songs you're able to add
unblue polls by @glenthemes: what it says basically; allows you to customize the colors of tumblr polls on your blog
cursors-4u.com: i love these dinky little cursors they're so fun. great if you really wanna lean into the 2000s aspect of the theme
cursor sparkles: what else is there to say about this they're just fun
notes
i plan on updating the theme semi-regularly if bugs are brought up and stuff (which you can tell me through my inbox)
tip: if your sidebar photo and your quote and info aren't aligning well, try using as a line break in longer sections of text or changing the sidebar photo size from 200px to 180px
hopefully i can work on extra tweaks as time goes on (such as figuring out how to add a footer image to videos, toggle tags, etc)
don't repost/claim as your own because it already isn't mine in the first place
like/reblog if you use!
update log
added a tags toggle + tweaked the video post sizes
made the "is in your extended network" status customizable to add different text. feel free to tell the world how many gas station boner pills you took
added an official theme link
847 notes
·
View notes
Text
web workshops 1 + 2 notes
session 1 -
Step 1
Show them Front End vs Back End of test site...
Step 2
Get them to their own URLs
Step 3
Get them logged into Back End - /wp-admin
Step 4
Get them to open Front End in a new private browser / incognito window
Step 5
Settings > General
Site Title - Their Name
Tagline - Something relevant or blank (SEO)
Do not change Wordpres or Site Address… Explain why.
Also do not change admin email… Explain why
Save Changes
Step 6
Appearance
Add New
Upload Theme
Choose File > Lay.zip
Install Now
Activate
Step 7
Dashboard > Updates
Update Wordpress if you need to
Update All Plugins
Update Lay Theme
Step 8
Appearance
Menus
Menu Name
Tick Primary Menu
Create Menu
Step 9
Projects
Trash - Hello World
Add New
Edit the title
Explain Gridder
Add Images
Alt Text
Title
Caption
Description
Arrange images
Add Title to Text
Add Text
Add Feature Image
Publish
Step 10
View post
Look at how the image and site title bar interact
Adjust set frame top = 60px
Update
Step 11
All Projects
Duplicate Post
Edit Copy
Step 12
Edit the title
Edit the permalink
Edit the images and Upload new ones
Edit layout & text
Remove Featured Image
Add new featured image
Update
Step 13
Projects > Categories
Edit Work
Add Project Thumbnails
Adjust frame if you want
Update
Step 14
Appearnce > Menus
Categories
Add Work
Save Menu
Step 15
Pages
Trash Sample Page
Add New
Add Text
Set Frame to match others or mayber give it more?
Step 16
Appearnce > Menus
Pages
Add About
Adjust Order
Save Menu
Step 17
Text Formats
Changing default will change all we have done
Alternatively we can set up new Headlines or Characters
Step 18
Lay Options
Webfonts
Add Fonts - You can use google fonts but check licences use regular and adjust weights in Text Formats
Step 19
Pages
Add New
Name it Footer
Set Background to black
Add white text - copyright name 2023
Centre it
Publish
Step 20
Lay Options
Footers
Add Footer for all…
Step 21
Look at the size of the Footer…
Pages
Footer > Edit
Set Frame 0 all round
Ctrl click on text
Spaces & Offsets
2% in above and below
Update
Step 22
Alternatively you can adjust the gridder defaults
Lay Options > Gridder Defaults
Frame Top in can be changed from px to %
Save Changes
Step 23
Customise - Over 250 settings to change within the Theme here
Site Title
Text, Image, HTML > Image
Select File
Upload Media
Choose testLogo.SVG
Adjust Width > 100px
Look at position
Space Top > 0px
Publish
session 2 -
Step 1
Look at how the logo scales and positions when on mobile / responsive
Spacing is added for the mobile
In Chrome
View > Developer > Developer Tools
Use the Select element tool to see where the spacing is being added
@media (max-width: 600px) {
.mobile-title {
top: 12px;
}
}
Adjust the value it developer tools to find what works best. Probably 6px in this instance.
Now we know that we can customise the CSS
Customise > CSS > Mobile CSS
As we are adding the CSS here we dont need to worry about the @media query
.mobile-title {
top:6px;
}
Publish
Step 2
Adding a contact Form
Plugins > Add New
Search for Ninja Forms
Install Ninja Contact Forms
Activate
Edit Contact Me
Emails & Actions
Edit the settings on “Email Notification”
To change to your email address.
Done
Publish
Copy Shortcode
Step 3
Add this to the footer
Pages
Edit Footer
Add section above
Ctrl Click on section - Set Background Colour for section
Remover Gutter between
+ More
Add Shortcode
Paste Shortcode
Scale Content
Ctrl Click on the Shortcake Element - Set HTML Class and ID
Give the ID the name “contactMe"
Save
Update
Step 4
Check Pages - Contact Form should be on the bottom of the site, just above the footer
Step 5
Lay Options > Custom CSS & HTML
Here you can see all the custom CSS and HTML aspects - you can also add more complex things here.
Custom <head> content
<script>
var $j = jQuery.noConflict();
window.laytheme.on("newpageshown", function(){
$j("#contactMe").hide();
});
</script>
Step 6
Check Pages again - If you have done this correct - the contact me form should be hidden
Appearance > Menus
Add Menu Items > Custom Links
URL = #mailForm
Link Text = Contact
Add To Menu
Save Menu
Step 7
Lay Options > Custom CSS & HTML
Custom <head> content
<script>
var $j = jQuery.noConflict();
window.laytheme.on("newpageshown", function(){
$j("#contactMe").hide();
$j("a[href*='#mailForm']").addClass('mailForm');
$j(".mailForm").click(function() {
$j("#contactMe").slideToggle(1000);
});
});
</script>
Step 8
Check Pages - Now when you click on Contact the contact form should toggle in appearance.
Step 9
Knowing the above allows you to create a very flexible site / customised site.
Useful Links
w3schools.com
stackoverflow.com
google.com
0 notes
Text
How to generate XML and HTML Sitemaps in Magento 2?

As an online shopping platform, Magento 2 is widely used by online businesses to display and sell their products. It is known for its durable features and flexibility, making it a popular choice for business owners. One of the main features of Magento 2 is the ability to create XML and HTML roadmaps, which are crucial for search engine optimization (SEO) and user experience.
Let's dive into sitemaps and how to use them in your Magento 2 website.
XML Sitemap Generation:
1. Login to Admin Panel:
Log in to your Magento 2 Admin Panel.
2. Navigate to Sitemap Configuration:
Go to Stores > Configuration > Catalog > XML Sitemap.
3. Configure Sitemap Settings:
Set the Enabled option to "Yes" to enable XML sitemap generation.
Adjust the frequency and priority settings for your Sitemap.
4. Generate Sitemap:
Once configured, click on Save Config.
Next, go to Marketing > SEO & Search > Site Map.
Click on the Add Sitemap button.
Set the Filename and Path for your XML sitemap.
Click on Save & Generate.
5. Submit Sitemap to Search Engines:
Submitting the XML sitemap to search engines like Google and Bing through their webmaster tools after generating it is recommended.
HTML Sitemap Generation:
Magento 2 has no built-in feature for HTML sitemaps, but you can use third-party extensions. Here's a generic guide:
1. Choose an Extension:
Explore Magento Marketplace or other trusted sources for HTML sitemap extensions.
Select an attachment that fits your needs and is compatible with your Magento version.
2. Install the Extension:
Download the extension package.
Follow the extension's installation instructions, usually involving uploading files to your Magento installation.
3. Configure the Extension:
Once installed, configure the extension settings through the Admin Panel.
Set up the HTML sitemap structure, appearance, and any additional options the extension provides.
4. Generate HTML Sitemap:
After configuration, generate the HTML sitemap using the extension's functionality.
5. Display on Website:
Ensure the HTML sitemap is accessible on your website, usually through a dedicated URL.
Consider adding a link to the HTML sitemap in your website's footer or navigation for user convenience.
Always remember to test your sitemaps to ensure they are accessible and error-free. It is essential to update and submit your XML sitemap to search engines regularly. That keeps them informed about changes to your website's structure and content.
By utilising the XML Sitemap Extension for Magento 2, you can build Google XML sitemaps that convey your website's structure more effectively to search.
1 note
·
View note
Text
Scam - Domain Phishing

Scam - Domain Phishing
A link that is directed to a fake website where you enter your password and login, or a request for your login information.
The email looks like the original email but will have one or more wrong characters, and when you try to login using the link that was given to you, you will be taken to a website that looks like your domain provider, which provides the information to allow the unwanted guess to login using your login information.
Another way of committing phishing is when you open an email or an attachment, allowing the installation of malware that collects information from the user or recipient and sends it to the hacker.
Sleight of hand
When you receive many emails at once and need to go through most or all of them, your mind stops analyzing the red signals, giving you a higher chance of making a mistake.
You can also notice that most scam emails do not have a footer with the hosting information or a logo. Anti-Phishing software does not guarantee to catch all scam emails; if you have one installed, you still need to be careful.
How did they find me?
WHOIS data is data that is sold for a price; the registration sells your data with basic info like your general name and domain; the info also becomes public after purchase and can be searched on certain websites. simplejimbo.com does not sell personal data. That is why, when you purchase a domain, a few days later you have a massive amount of spam in your inbox. You also have people who spend all day searching for domains that are active, looking up their information on public WHOIS, and adding them to a list they create to sell. When this list becomes large enough, they sell it to another agency or person, allowing your information to travel all over the world. Though you cannot stop your information from traveling everywhere, you can slow it down by using software and filters, depending on what you’re using for email handling.
Fishing Net
Avoid being a victim.
Check emails for unrecognized Senders.
Should not be asking questions about personal information.
Email that is not personalized
Any sign of threats
Try not to use the link in the email.
If you receive a call, say you will call them back.
Look for green.
Explanation:
Check emails for unrecognized senders.
Check to see if each character is correct, not to be confused with similar characters such as "L" and "I.".
Should not be asking questions about personal information.
If requested for personal information, call the hosting service instead; if your registration does not have a phone service, type in the website directly on a browser and open a chat, or send them an email asking them if this email is real.
Email that is not personalized
Your email should start with your name, have a logo on top, and have a footer with a full description of the business. If any of these are missing, make a call, email, or chat to make sure.
Any sign of threats
If you feel threatened, it is most likely a scam. An example of a threat is, "Pay your bill or we'll close your account".
Try not to use the link in the email.
Make a habit of using direct links by typing the domain directly into your browser instead of clicking on links.
If you receive a call, say you will call them back.
If you receive a phone call about your account or domain from your hosting service, tell them you will call them back using the phone number on the website.
Look for green.
Look for a lock or a green signal on the browser, depending on the browser you are using. If you see an X or any kind of negative signal, it is most likely a scam or fake website.
Two-factor authentication is a must.
The scammer will not be able to log into your account, even if they have your information. The phishing email rate reached 83% of all emails in 2022. If there is an option to have Two-factor authentication or something similar, take it.
Browser
Usually, browsers auto-update on their own to keep you protected, but if for any reason you are not using a browser that does not, auto-update, you will need to make sure you always update your browser. Google Chrome, Firefox, and Opera are good for protecting you from phishing malware, but you still need to keep focused.
Domain Registration
No need to pay any company for domain registration; Google will take care of that. Many companies will try to charge you for a better registration; keep in mind, there is no such thing. Keep your site up to date, and the rest is automatically done.
Let's keep things simple.
There are too many ways of being scammed, so the best way is to keep away from links and incoming calls from your hosting service, type in the link yourself, and call back every time. It is much faster than guessing every time you receive an email or a call, and you will feel better much safer. sjnotebook.com
1 note
·
View note
Text
UPDATES ONCE AGAIN!

got a new font for h1, and added a link there on the to do list to go to...

an update log! Figured it would be a good thing to keep track of the changes that happen here. I do have to manually change the "Last update: " part as of now, but that's fine.
(Snoopy dances btw. Thanks to B for that gif)

the sitemap! it's in the footer on every page for easy access. got cool sites in here as well as links both indoors and outdoors.

the writing page now opens with the current wip i'm busy with. filters on the left still work as usual
will expand this more in the coming days. lil weekend project
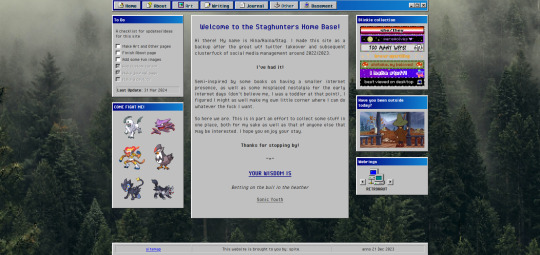
STAGHUNTERS NEOCITIES WEEE
Figured I should make a new post at this point because the other one is getting too long to keep reblogging. I've been tinkering away at the site and it is shaping up! Here's a lil page by page tour under the cut
you can view the site here!

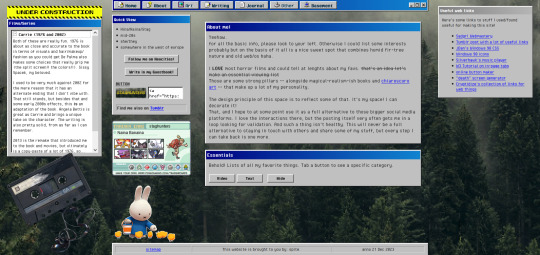
Splash screen!
It's a little bumper so the css can load without it scrabling the home page. It looks alright, but to add some more text to the image, I have to make a new one in the death screen generator, which is not ideal.

The home page!
I've changed the middle window so it fits in better with the rest. Not very visually exciting there in terms of color, but it is for now the best look imo. Text there is aligned justified, I've condensed it a bit more and added the randomized quote section underneath it instead of it being a seperate window on the side.
To do list needs an update but is still accurate. The team is still there, but on the other side, I have set the blinkies to be a bit larger. The music player has been removed because I couldn't find a way to add songs to it that weren't included on the source site. Snufkin is here now. The webrings will need some more. Retronaut is there, but not functioning as it should. it just forwards you to random sites in the ring instead of where it should be, but I can't find what exactly I'm doing wrong with the code.
Another thing that is not working on neocities itself is the "last updated" part. For some reason it doesn't display there what it does display on my local html. Maybe a bug at neo.
And icons at the top on the nav par! Adds some more flair to the place. The footer has also received a minor update: it now has a sitemap link instead of another back-to-home url.

About!
I'm thinking of moving the small window with the short info to the right, but it is here for now. Links that are web-building related are on the right, also for my own referencing. The essentials lists on the left are hidden on load, but can be revealed by tapping the puttons. The lists are in tree-view and the window shouldn't expand over the cassette image once the construction sign is removed. Speaking of, the cassette has a lil playlist.
I might expand on the info a bit more, but that is for me to ponder. I liked including links to tumblr, the guestbook, and a button in case anyone wants to link my site on theirs.

Writing!
Hasn't really changed much. I've been looking at moving the sidebar info to be in the main section upon load, but idk if that would just make things more complicated. Right now it loads to an empty section there, stuff appears once you click a button. PDF support is only available once I'm a supporter of neocities, which i do wanna do but isn't a priority atm just for getting this part running. The links to ao3 will do just fine for now.

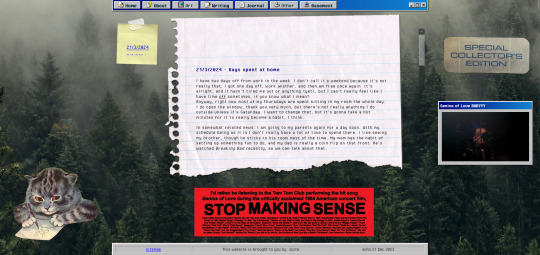
Journal!
The space for my rambling. It can be browsed by entry through the post-it, and all that seems to be functioning alright. Added a kitty and a sticker for decoration. The Stop Making Sense bumper sticker will now load a local video of the performance, but once again I won't be able to add this to the site until I get a supporter thing going. It plays/pauses on click, hehe.

Basement!
Decided to add a page for it. Basic info, schedule, link to the room, my letterboxd, and an overview of past movies. It's a nice spot on the site that is also the most cramped, but I like how it turned out.

BLUE SCREEN OF DEATH
In case any page/url error happens, you can send a movie recommendation to B (their askbox is linked when you open on desktop)


UNDER HEAVY CONSTRUCTION
The art and other pages are very much works in progress. Art can be up and running once I upload art to the site, but I'm not sure if I want to post full pieces here. Maybe I'll make it a space for sketch stuff that I'd otherwise discard.
As for the other page: I might be filing it under the writing page as a section, since the only thing here is WvW atm. It's cool that it has it's own thing, but I'm not sure if something that is basically a fanfic warrants such a space. That, or I keep it and drop all my other-media stuff in here so there's more to look at.
That's it for now! I got some ideas on how to continue, but they're not super-duper set in stone.
#stagcities#i can get the art page live with just some doodles and such#but i gotta get the look of it right
9 notes
·
View notes
Text
Random Pokemon Generator v2
Anyone remember when I made a Random Pokemon Generator 3+ years ago? No? Well shoutout to those of you who do and Noel (who’s politeness prompted this), because I finally updated it! But first, for those who have no idea or don’t remember what I’m talking about…what am I talking about?
Random Pokemon Generator Push button > get a randomly generated Pokemon or 6. Many of these exist on the internet so why’s mine different? Well there’s a lot of filters and you can generate as many Pokemon as you want!
What’s been updated?
I overhauled it. It’s better optimized and should be easier for me to update going forward. It also has its own unique look now instead of looking like just another page on my main site. This isn’t just for the aesthetics (as much as I like the different aesthetics), but it helps with optimization and some future ideas. I also changed the file path, so make sure to update your bookmarks.
Galar Pokemon! Finally added them!
Icons instead of animated 3D models. The animated 3D models are harder to source and prevented me from including certain Pokemon that didn’t have them. The icons are easier to source and edit if needed. As well, those with weaker internet connections should find they load faster.
Basic Filters/All Filters tabs. Instead of an all or nothing approach to the filters, I’ve made two tabs. Basic Filters has filters commonly found in Random Pokemon Generators for quick and easy randomizations, while All Filters contains all the filters (more are planned and in development!).
Forms to Include filter has been split. Forms to Include was previously a flat structure, each Pokemon could only be marked as one form type. That’s now been split between “Forms” and “Tags”.
The Tag Filter is like Forms to Include, but Pokemon can now be marked with multiple tags. They’re split between Species and Form Tags for clarity. I’ve added some new ones as well (like Legendary, Sexually Dimorphic, etc).
The Form Filter (new one) has two toggles: one for whether to include all forms or just the species and another to remove cosmetic forms, aka forms that just look different. If you run the randomizer without the cosmetic ban, you have a ~5% chance of getting Alcremie. Because it has 64 forms. It’s a lot.
Better Management. So I learned a thing or two about project management since becoming a tech lead somehow (go imposter syndrome!). In the footer of the new randomizer you’ll find an updates log (About > Change Log), future ideas and in-progress features (About > Project Tracker), as well as a contact links if you find any bugs or have suggestions (Contact or About > Bugs/Suggestions).
Now the big statement: I will update this again and it won’t take 3 years. “When will the next update be?” Honestly? IDK. My day job involves me programming 8 hours a day, so over the past few years I generally avoid programming in my spare time because of burn out. Art and video games are nice breaks from that. That said, with the improvements made in the overhaul and a better understanding of project management (go pseudo-agile practices!) I should be better at targeting smaller but more frequent updates.
Next update is already underway and will be adding even more filters~
You can check it out here if you’d like! (saving you from having to scroll back up to get the link ;D)
#alcremie#galar#galar pokemon#pokemon#pokemon randomizer#randomizer#update#Apps#Random Pokemon Generator
26 notes
·
View notes
Text
BLUE HOST WEBSITE BUILDER
This Bluehost Website Builder tutorial will take you from zero all the way to a working website.
Bluehost Website Builder is a new offering from Bluehost that lets you use a visual, drag-and-drop interface to build a custom website based on WordPress.
One of its strong points is beginner-friendliness. Based on a keyword that you supply, Bluehost Website Builder will automatically generate a site for you – all you need to do is customize it to match your needs. Best of all, you’ll be able to do this using a completely custom interface, though you can still access the traditional WordPress dashboard if needed.
Keep reading our Bluehost Website Builder tutorial to be up and running with your own site in no time…
Bluehost Website Builder tutorial:
Step-by-step guide to make a website
Ready to get started? Let’s dig into our step-by-step Bluehost Website Builder tutorial to help you get started.
Here’s a high-level look at the process:
Purchase hosting https://www.bluehost.com/track/educatesworld/ if you haven’t already done so.
Create a new site and launch the Bluehost Website Builder.
Enter the quick start details to generate your site’s base design.
Customize your site using the full builder interface.
Add new pages if needed.
Explore other settings.
Access the full WordPress dashboard if needed.
Let’s dig in…
1. Purchase hosting from Bluehost
Again, Bluehost Website Builder is not a separate product. Instead, it’s something that you can use with Bluehost’s regular WordPress web hosting plans.
So – before you can start using Bluehost Website Builder, you need to purchase hosting from https://www.bluehost.com/track/educatesworld/. If you already have hosting from Bluehost, you can skip ahead to the next step.
You can use any WordPress hosting plan, even the cheapest one. If you’re not sure which one to choose, we explain Bluehost pricing plans here. The Basic plan will be fine if you have a single site, while you might want Plus or Choice Plus if you have multiple websites because they let you create unlimited sites:
Once you make your choice, follow the guide to choose a domain name for your site (you get one for free) and create your Bluehost account.
2. Launch the Bluehost Website Builder
Once you purchase your Bluehost website hosting, you need to add a new site to your hosting account. To help you do this, Bluehost gives you a handy setup wizard.
Bluehost might launch this automatically the first time you log in. If it doesn’t, you can always go to the My Sites area in your Bluehost dashboard and click the option to Add site or Create new site:
Once you do that, you’ll see a choice between creating a “regular” WordPress install or using Bluehost Website Builder.
Obviously, you’ll want to choose the option to Start building with Bluehost Website Builder:
You’ll then choose the domain name that you want to use for this site – this should be the free domain name that Bluehost gave you when you signed up:
3. Enter Bluehost Website Builder quick start information
Now, Bluehost will prompt you to enter some information about your website. Your answers will help Bluehost set up the basic design, layout, and content of your site (which you’ll be able to edit fully, of course).
You can choose from one of the pre-set keywords or enter a keyword related to your site. For this example, we’ll create a website for a restaurant, so we’ll search for that keyword.
Once you choose the keyword, Bluehost Website Builder will automatically update the preview based on your keyword:
Then, click on Continue.
Now, you’ll be prompted to enter some basic details, starting with the name of your site:
Use the Continue button to advance to the next step.
We won’t show you a screenshot of every single step, but during this process you will:
Choose your featured cover image. You can upload your own image or pick one of the free stock photos. You can also find more free stock photo sources in this post.
Add your logo. You can use a logo maker (like our free Themeisle Logo Maker) or you can pay a professional to design a logo.
Pick font pairs. It already pairs fonts that work well together – you just need to pick the pair you like best.
Choose site colors. As with fonts, Bluehost Website Builder will automatically suggest unified color palettes that work well together – here are some suggestions for choosing website colors.
Select your navigation style. You can configure the top navigation menu that visitors will use to move around your site.
Add contact info. You can add the contact info that will appear in the footer of your site.
Once you get to the end, you can click Finish to save all of your choices:
Now, Bluehost will create your site for you based on your choices.
4. Further customize your site using the full interface
At this point in our Bluehost Website Builder tutorial, you should have a basic working website. Now, Bluehost will launch you into the full website builder interface where you can access more granular options to control your site.
Here’s what it looks like:
To customize content on your site, like text, you can just click on the live preview and type:
For other settings, you can use the options in the sidebar.
The Bluehost Website Builder works on the principle of “sections.” Each part of your content is a separate section. You can create the layout of your page by putting together different sections like Legos.
For example, the “cover image” section is the section at the top that includes the big “Welcome to Themeisle Cafe” text.
If you scrolled further down and clicked on the “Subscribe” section, the sidebar would show options to let you customize that specific section:
You can also click the plus icons to add new sections to your page if you want to display more information. You can choose from a ton of different pre-made sections as needed:
5. Add new pages if needed
The Bluehost Website Builder will automatically create core pages for your website based on your selected niche. For example, you’ll have pages for “Location” and “Contact Us.”
If you want to add more pages, you can go to the Menus & Pages section and click New page:
Or, you can also click on one of the existing pages to customize its content.
When you add a new page, you’ll be able to choose from pre-made page templates or start from scratch. Then, you’ll be able to design your page using sections, just like we showed you above:
If you want to add a blog, you can also select the Blog option on the sidebar.
6. Explore other Bluehost Website Builder options
There are a lot of different options in the full interface, so we can’t show you every single option in our Bluehost Website Builder tutorial.
However, we still encourage you to explore the interface to see if there might be additional settings that are useful to you. The Bluehost Website Builder offers a visual, real-time preview, so you’ll see any changes as soon as you make them.
You can also easily undo/redo actions using the menu at the top, so you can always undo your change(s) if you make a mistake.
7. Open the WordPress dashboard for more customization
As we mentioned earlier, one of the nice things about Bluehost Website Builder is that it’s based on WordPress. This means that if you ever want more flexibility, you can always open the full WordPress dashboard.
You can do this by clicking the WP Admin option in the Bluehost Website Builder:
Then, you’ll be in the regular WordPress dashboard – it looks something like this:
You can always jump back to the full website builder by clicking the Website Builder link in your WordPress dashboard (highlighted above).
Side note – if you’re wondering how Bluehost Website Builder integrates with WordPress, it’s technically just a theme. So – you’ll want to avoid changing your theme in the dashboard, as this will make the website builder stop working until you reactivate the website builder theme.
Get started with Bluehost Website Builder today
Bluehost Website Builder offers a beginner-friendly way to make a website. The nice thing about it, in comparison to other website builders, is that it’s still based on WordPress, which means you get the flexibility of the WordPress software with the simplicity of a website builder.
To begin, purchase Bluehost hosting today, choose Bluehost Website Builder https://www.bluehost.com/track/educatesworld/when adding your site, and follow this tutorial to launch your site.
2 notes
·
View notes
Text
WordPress Plugins
WordPress Plugins
20 Most desirable WordPress Plugins
There are across 55,000 Wordpress blogs plug-ins listed in the official WordPress Plugins Database.
With the lots of plug-ins, how can you tell that happen to be respectable? And most importantly, how can you tell which plugins you are missing out on in 2020?
At present we are providing you with essentially the most all-inclusive menu of the Are required to-HAVE Wordpress blogs plug-ins, crowdsourced from the most an online success entrepreneurs and web owners we realize.
No gimmick. No fluff. No unwanted plug-ins you do not demand.
These would be WordPress plug-ins to aid you torun and start, and expand your online business, blog website or online business web page - labeled into:
WordPress Plugins for Reliability and Copy
•Akismet Contra--Spammy
•WordFence
•UpdraftPlus
•LoginPress
WordPress Plugins for Design and Performance
•Elementor Professional
•WP Awesome Cache
•Insert Footers and Headers
•ShortPixel Photograph Optimizer
WordPress Plugins for Promoting and Search engine optimizing
•MonsterInsights
•Position Math Website seo
•Sumo
•Gravity Types
WordPress Plugins for E-commerce and on the internet Program
•WooCommerce
•Uncomplicated Online digital Downloads
•Reduce Content Seasoned professional
•WP Full
WordPress Plugins for Material Management
•Vintage Editor
•WP Reserved Posts
•Specialized Posting Type UI
•Great Podcast Participant
But first, let's explain just what a wordpress plugin is (and in what way they work with a Wp web site).
Just What Wordpress platforms PLUGIN, Nevertheless?
A Word press plugin is an application or a piece of software system you can add for a Word press page. It stretches the capabilities or offers an innovative aspect on your already present web page.
WordPress will function on its own, but you can make it do exactly what you want it to do with plugins:
•Desire to supply a digital services within your blogging site? There's a wordpress tool to make the.
•Want to ensure that you by no means publish almost anything by accident repeatedly? There's a plug-in towards the.
•Need to move your shell of an Wordpress platforms topic in to a growing online store keep? There's a plug-in for that.
Free WordPress plugins are good enough for most beginners… But what if you’re not a beginner? Which means you want much more than the normal qualities and capabilities coming from a free of charge wordpress plugin?
Cost Wordpress platforms plugins accompany extra features, much better encouragement, and common posts. Truly the only take: they are NOT free.
They increase your costs of managing a Wordpress platforms webpage more quickly than you believe.
Not any longer!
AppSumo spouses with Wordpress blogs wordpress plugin programmers to make the finest high quality plugins at a fraction of the purchase price.
Expand your web-site today while using the most desirable Wp plugins without breaking the bank.
1. AKISMET Contra--SPAM
Akismet is most likely the should-have Word press plug-in to cover you against junk opinions. In truth, it arrives with WordPress CMS as you install WordPress towards your internet hosting host.
The company behind WordPress.com, you know you’re on a safe hand with Akismet because it’s built by Automattic. And it’s employed by an incredible number of websites filtering and blocking usually 75 million spam commentary per hour.
How does Akismet work?
Whenever a visitor to your site articles a remark, Akismet investigations it against its storage system (amassed from all of partaking online websites considering 2005). If it’s spam, it’s deleted automatically. If spam gets through and the user marks it as spam, it gets added to the database so Akismet can filter similar spam in the future.
It’s a bit of WordPress plug-in that only is smarter and much better ultimately.
The BEST part? Akismet is provided for free.
2. WORDFENCE
Wordfence safe guards your Wordpress blogs web-site from over the internet hackers and attackers. It will this which has an endpoint firewall that examines and disables malicious targeted visitors.
In addition, the Wordfence basic safety scanning device works as a dynamic sidekick for the firewall. It seems for malicious software and comparestheme and core, and plug-in information as to what is with the WordPress.org database, viewing their honesty and reporting any modifications for you personally.
With Wordfence firewall and secureness scanning device, your Wordpress blogs web site remains safe and secure and you also get warnings for secureness dangers (like software system vulnerabilities) in order to street address them just before your internet-site receives assaulted.
Furthermore, it provides you with sign on security measures where you can facilitate two-variable authentication and reCAPTCHA with your webpage.
3. UPDRAFTPLUS
Backing up a WordPress web site is the very last thing which comes to many people’s minds… Right up until they desire a file backup to revive their damaged web sites.
If you’re not prepared, and trust me, it’s a P.I.T.A process.
UpdraftPlus simplifies backup and restoration. With UpdraftPlus, you possibly can backup your files and data source towards the cloud directory of your choosing (Dropbox, Search engines Drive, Amazon S3, and better), and repair these people with an individual visit.
It’s free to use nevertheless you can enhance into a prime policy for a lot more includes like:
•Incremental backups.
•Repeat and migrate your Wp web-site conveniently.
•Considerably more storage containers hotspots (BackBlaze, OneDrive and Azure SFTP).
•Data source encryption.
•Advanced revealing, and a lot more.
Solution: BackUpWordPress is a great option for data backup and it is totally free much too.
4. LOGINPRESS
If the website uses WordPress CMS, add /wp-admin/ to any domain name and you can see. #Lifehack
If you’re using WordPress, unfortunately, the standard login URL makes your website vulnerable. Anybody - and bot - will get to your own logon post and work to entry your web blog.
LoginPress rebrands and secures the sign in pages and posts with your Word press webpages. With LoginPress, you may customize the logon website page Website so only people considering the correct Web link can gain access to your account article.
Want additional? On this website you decide to go:
•Tailor-make your account page to fit your company.
•Make it possible for tourists signup and log in making use of their internet marketing accounts.
•Restriction logon tries to steer clear of brute power strikes.
•Make unique sign in Web addresses for visitors to bypass the logon practice.
•Make it easy for Google and bing reCAPTCHA to defend your internet site from spammy.
Anyone can get LoginPress by using an personal entire life price from AppSumo.com.
Different: Rename WP Login may be a no cost, brightness-excess fat answer to update the sign in URL with out other safety measures and develop functionality.
5. ELEMENTOR Master
With 3 zillion effective installs and 4.9 from 5 celebrities ranking, Elementor Site Builder is probably the hottest pull-and-tumble Wordpress blogs web page building contractors around.
Elementor features:
•Most beneficial-in-type website editor
•300 maker-constructed templates and 90 widgets
•Sensitive modifying, plus much more.
Basically: you may develop a whole Word press webpage (that is certainlyprofessional and beautiful, and-switching) visually and without the need of publishing a specific selection of program code.
Its Seasoned professional package is all the more dynamic - comes equipped with significantly more seasoned professional layouts and widgets, Idea Contractor (set up international models for header, footer, blog form, for example.), WooCommerce Building contractor, and others.
Professional Guideline: Enhance Elementor’s potential with WidgetKit, a sophisticated addons kit with one-of-a-kind elements, templates, and widgets. Get WidgetKit on AppSumo.com.
6. WP Excellent CACHE
Caching retail stores short-term net forms for instance HTML articles, CSS documents, and images of your site via the internet internet browser of the more recent prospects.
It contributes greatly increase consumer expertise in the delivered readers by raising hosting server download rate. As site user and speed experience improved, so do your website SEO and conversions.
WP Great Cache is definitely a Wordpress platforms wordpress plugin that does that. It creates static Web coding data files for the Wordpress blogs web page and offers those to 99% of your own website visitors.
They have 2 thousand proactive sets up using its basic-to-use adjustmentsit’s and cost-free).
7. Put HEADERS AND FOOTERS
As a marketer, online entrepreneur, and blogger, it’s not uncommon to add a piece of code or scripts to the header or footer of your website.
Whether it be Search engines like google blog verification, Fb Pixel, or personalized scripts within your e-mail professional...
The truth is, there is practically never a fun way to achieve that on Wordpress platforms CMS.
Place Footers and Headers is a straightforward plugin that helps you quickly make this happen. Put policy like Search engines like google Statistics, personalized CSS, Twitter Pixel, or higher within the header or footer - without the need of messing because of the Wordpress blogs theme.
A fairly simple, straightforward option for a massive trouble...
8. SHORTPIXEL Photograph OPTIMIZER
Slow web-sites can be a giant NO-NO in today’s realm of world wide web. And just one of the key element contributors to the poor web page is unoptimized images.
ShortPixel is actually a light and portable, collection-it-and-tend to forget-it photo optimizing wordpress tool for your Wordpress blogs homepage. It betters a web site capabilities and SEO) by reduction of picture shapes - about 85Per cent - without having reducing the picture top quality.
With a few relatively easy settings, ShortPixel can compress your whole history pics and PDF written documents by having a particular simply click. Then, it optimizes your graphics quickly because you upload them, within the prior experience.
You can employ ShortPixel to boost 100 photos per thirty days absolutely free. ShortPixel has paid monthly and one-time plans with additional bonuses if you need to compress more images.
9. MONSTERINSIGHTS
Imagine signing for your Search engines like google Statistics bank account and searching at a lot of numbers and charts. What do they imply?
Want somebody that organizes the information for you? And presents it around the Wp dash panel? Instead of you recording into a variety of sites and equipment.
MonsterInsights may be the plugin you may need.
Now envision recording towards your Wordpress blogs dashboard… considering the info you should consider how your web page performs (and merely all those you require):
•Website visitors identified influenced by interests, gender, countries, age and devices even more.
•Main recommendation online sites, search terms, and obtaining pages and posts (with metrics like visits and leap fee).
•Online business statistics which include very best goods, conversions, normal get appreciate, and much more.
MonsterInsights also provides you with a variety of accessories that permit you to do stuff like methods integration, cutting-edge online business tracking, and EU conformity change for the better.
10. List MATH SEO
Optimize your website for search engine OR die… If you have a website and create content, repeat this every day before you do anything else.
Sorry to say, WordPress does not incorporate any Website seo functions. This is when Get ranked Mathematics Seo optimisation is important.
Get ranking Math helps you change the lookup locations (attention key phrases, post subject, meta explanations) of each and every blog post and helps you report each individual article by having an Search engine optimizing check list. You can then preview the way your posts and pages may be like during the SERPs, in splendid snippets, in addition to when mutual on internet marketing.
Rank well Mathematics also features modular frameworks which includes 404 redirections, monitor, sitemap and AMP Internet search gaming system integration that you might toggle on / off.
It’s absolutely the top Seo optimization Word press plugin one can find in 2020. And it’s Complimentary.
Optional: You can use Yoast Search engine optimization as an alternative but most premium includes in Yoast Search engine ranking optimization have the freedom with Get ranking Mathematics.
11. SUMO
Managing a Wp blog page for being an driven author (p.s. Read this podcast episode the spot where the Chief Sumo job interviews Ryan Family vacation)? Escalating a SaaS start up? Launching an exciting new online store retailer?
You require a message record. And Sumo may be the electronic mail seize software to be.
Considering the Sumo WordPress plugin, you may blend the email catch device together with your site flawlessly.
Sumo lets you create superior-converting email message prefer-in forms and display them as a popup, inline type, simply click on provoke, greet pad, browse pack, and good bar. The exposure concept also enables you to preferred specialized website visitors according to the recommending Web link, website landing page, specific location, even more.
You will get begun with Sumo 100 % free, and find the Guru program later on when you want additional features say for example a/B evaluation, cutting-edge message integrations, and highly developed statistics.
Substitute: KingSumo is NOT a Wordpress platforms wordpress plugin but it’s an effortless-to-use popular giveaway instrument will improve your email list.
12. Gravitational forces Shape
Gravitational pressure Types can be a end user-favorable Wp wordpress plugin that permits you to compose everything from common communicate with documents to involved multiple-page sorts with conditional common sense, data file uploads, and charge integrations.
You could make a contact page form by means of its drop and drag online form author with many different normal to highly developed market alternate options.
Gravitational forces Sorts also contains accessories that prolong its capability by adding with email marketing equipment, CRM software programs, and online transaction websites.
Approach: Contact Form 7 is usually a totally free option to create and manage multiple phone versions on Wp.
13. WOOCOMMERCE
Shopify is fantastic for e-commerce. If you want more customization, but what? Choose to operate your retailer on Wordpress blogs? And never need to pay a fee every month for this?
WooCommerce is actually an start-resource, wholly tailor-made e-commerce choice in your case. It turns your Wordpress platforms web site into an e-commerce retailer with everything you need:
•Body and digital product or service itemizing.
•Client account and guest browse.
•Supply and sequence relief.
When you’re ready to go other than fundamental, WooCommerce gives cost online business ideas and extensions that help you deeper individualize and grade-the store.
14. Quick Electronic digital DOWNLOADS
Like WooCommerce, Basic Virtual Downloading can help you supply internet that has a Wordpress platforms site.
Nevertheless it is targeted on digital items like an ebook, an item of computer software, a Pdf file data, and something a digital that - like its name - a consumer can download to apply or drink.
Convenient A digital Downloading converts your Word press homepage into a complete electronic stash with shopping cart application, individual bill, and promo code. Moreover it incorporates a built in reporting highlight for conveniently taking a look at your statistics and keeping track of your store’s down load activity.
15. Constrain Article content Professional
Prohibit Posts Expert is actually a finish formula that helps you produce a association web page or via the internet school on Wordpress platforms CMS.
It will this by supplying you the chance to demonstrate to examples of the content and gate the remainder. They have to sign up if a visitor wants to join your membership site OR see the entirety of your course.
But there is a great deal of, a lot more to love regarding this plug-in.
They are it simple to construct coupon codes, take reviews, get unique data in your affiliates and accept installment payments with primary integrations.
16. WPCOMPLETE
Try to ask any on the internet class creator the best struggle of coaching online… And you’ll buy this: low path completion and engagement.
WPComplete is often a light, effortless-to-use wordpress plugin, created to take care of this trouble for Word press owners.
With WPComplete, you can make your online path properly enjoyable in certain mouse clicks.
It adds a total control key in your current training course training lessons so that your university students can signature courses as finish as they read through them. After that you can put in a development nightclub/graph or chart about the college student dashboard to assist them course their progression.
You may modify WPComplete to complement while using the design of your web site, and blend it while using subscription or school wordpress plugin you select (by way of example, Prohibit Posts Pro).
17. Timeless EDITOR
Almost everyone raves around the new Wordpress blogs obstruct editor (Gutenberg) in the event it to begin with rolls out… however it is not me.
It seriously wants to be Medium sized but it’s not. It gives a lot more weight load to your blog (supplementary lines of regulations). Plus it replaces the vintage editor most of us have accustomed to and beloved.
If you’re like me, Classic Editor is for you.
It disables the Word press inhibit editor and restores the original editor as soon as you establish or edit a blog post. Time.
I had not a thing towards Wp hinder editor… When it’s equipped (has less bugs and does not compromise blog functionality), I’ll give it a try once again.
18. WP Timetabled POSTS
WP Booked Blogposts streamlines your articles productivity and strategy which has an editorial work schedule.
Operating a information calendar is complex enough… Just imagine dealing with a variety of experts, being confident that each and every content material are through to time, and updating modifications on moment’s notification.
WP Scheduled Articles carries a agenda schedule that allows you to:
•Insert blog posts in queue to submit them automatically.
•Set up your site content work schedule when using the drop and drag function.
•Control many posts and authors in one location.
It also integrates with Facebook and Twitter to share your latest post once it goes live.
WP Slated Content articles will now be on AppSumo having an specific entire life bargain (grab it in advance of it shuts).
19. Tailor made Article Model UI
You may have needed more than pages and posts on Wordpress platforms? What in order to come up with a new blog choice for the profile? Or maybe reading notices love this particular?
Custom made Posting Variation UI offers an straightforward treatment for registering and managing new write-up models and taxonomies from the Wp CMS.
Even while Custom made Posting Form UI will help you sign-up a fresh article design, the complimentary Wordpress platforms wordpress tool does not get the have to show the modern blog post model. This is when Customizable Posting Type UI Lengthy, reduced plug-in among the the exact same designer, will come in.
Employ them to add in and display screen any place choices you like out of your collection on your customers’ success stories.
20. Practical PODCAST Competitor
Raise your hand if you run a podcast… I see you.
Shrewd Podcast Participant makes it easy to design and blend your podcasts into the Wordpress platforms webpage.
Pat Flynn from Sensible Passive Income made the great Practical Podcast Competitor just after struggling to find a podcast player which has been not alone smartly-designed but as well as looked nice, was cell-welcoming and supplied people listening the liberty to listen for his episodes during the speed they sought.
The media gamer also features a customized get in touch with-to-steps (CTA) tab exactly where you can use to expand your email message prospects.
Flip YOUR Word press Site Right Into A Nicely-OILED MACHINE IN 2020
There is a good reason why Wordpress blogs powers 35.4Per cent with the whole entire world wide web.[*]
It’s a tremendously handy system and therefore the enormous a number of plug-ins Wordpress platforms supports usually means that you might tailor it entirely to your requirements - regardless of which kind of company you run.
And the following are 20 of the highest quality WordPress plugins easily obtainable in 2020:
1.Akismet Contra--Junk
2.WordFence
3.UpdraftPlus
4.LoginPress
5.Elementor Pro
6.WP Extremely Cache
7.Insert Headers and Footers
8.ShortPixel Persona Optimizer
9.MonsterInsights
10.Rank Mathematics Seo optimisation
11.Sumo
12.Gravitational pressure Styles
13.WooCommerce
14.Uncomplicated Digital Downloading
15.Restrict Posts Seasoned professional
16.WP Extensive
17.Old classic Editor
18.WP Planned Topics
19.Personalized Article Variation UI
20.Wise Podcast Gamer
Get more info visit BuzRush
Join: - Question & Answer Platform
1 note
·
View note
Text
Amazon KDP Customer Service is available here to help writers and publishers. You may need to contact the Amazon KDP customer service department for various reasons. After temporarily blocking your account, you could decide that you want your KDP account restored. I've had to contact kdp customer care a few times to have them add additional browse routes to my books. I've had a misspelled word in the subtitle of one of my books corrected. Please log in if you have any queries or concerns regarding your Amazon KDP account. Pick the little icon labeled "Contact Us" in the bottom menu. When you click on this link, you will be sent to a new page. You will have the opportunity to leave a message for the KDP team. Just select a category that most accurately reflects your question or issue. You may modify the category of a single book or several books all at once. Just choose "Contact Us" from the footer menu. This option for amazon kdp customer service is available for editing the category of a single book or multiple books. Amazon KDP customer service When you click the link, a new page will load where you can refine your search. Choose the primary category and the sub-category most relevant to your inquiry or issue. For instance, if you want to edit the categories that your book falls under, you may use the "Amazon Store & Product Detail Page" option. Amazon KDP customer servive You'll need to choose "Update Amazon Categories" from the new sub-menu that appears after you click this; amazon kdp customer service As soon as you click the link that reads "Update Amazon Categories," a message box will appear. It will have instructions related to your request and will teach you how to proceed. The ASIN of your book, the marketplace (Amazon.com or Amazon.ca), and then browse paths, categories, and categories to be added or removed may all be entered here. amazon kdp customer service How can I get in contact with the phone number for the Amazon KDP customer service team? According to my investigation, the website for kdp does not provide consumers with a direct support phone number. On the other hand, I successfully determined how to get in touch with KDP by utilizing their phone number. In the following paragraphs, I will detail the steps you need to take to contact amazon customer service. You may reach a member of the KDP team by utilizing the "contact us" link on their website. If consumers have any queries or concerns, KDP gives them a choice to either give them a call or talk to them in real-time via live chat. For instance, if you need to modify the information related to your account and banking, you may either participate in a live chat with a member of the KDP team or phone them after selecting the relevant choice from the available options. You can see that I selected the search field "Account, taxes, and getting started," After that, I chose the very first option, "Account and banking information." You can also see that I clicked on that option. The graphic that follows demonstrates this point well. I may also reach out by e-mail, phone, or even a live chat, all of which are presented to me by KDP, which I may use to get in touch with them. Thursdays are the only day of the week when you can reach a customer service representative through live chat or phone during business hours (Thursday, 4:00 AM – 8:00 PM Pacific Time). amazon kdp customer service What is the Kindle Direct Publishing email address? Although KDP does not make any direct email addresses available for customers to use to get in touch with them through email, I was still able to find two other methods to email them. You may send an email to Kindle Direct Publishing (KDP) by using their contact us website or by directly reacting to one of their emails that you have recently received if you are having any problems with your Kindle Direct Publishing account or Kindle Direct Publishing publications. The first method
of contacting kdp customer support through email is pretty easy to use and is accessible to practically everyone. You must go to the contact tab on your kdp dashboard, click the button, and choose any applicable question area. This approach, kdp, will allow you to write them an email in the appropriate field. amazon kdp customer service The second choice is to reply to an email sent to you by kdp; however, this choice is restricted to specific users and is unavailable to all users. You may reply directly to an email from Amazon KDP Customer Support about a book or your KDP account if you have received such an email. Where can I get the contact information for Kindle's customer care over the phone? KDP allows customers to talk with someone over the phone via the support website they maintain. As I said before, the KDP website does not have a phone number that you may use to call them; instead, you can get in touch with them via their support page or their contact us page. Visitors to the kdp contact our website have the opportunity to submit questions or comments every Thursday between the hours of 4 a.m. and 8 p.m. Pacific Time. There are specific support problems in which live chat and phone numbers are shown. If you want to update the book's categories, you'll have to send a message or an email to the kdp team. If you have issues with your account, taxes, or payments, you'll find several methods to contact the kdp staff. You may get in touch with kdp through various methods, one of which is through telephone. My Take on It To get in contact with Amazon KDP, you may send an email or give them a call. You can also begin a live chat with a member of the kdp team. These are all feasible choices. I have outlined all available channels for contacting Amazon's KDP staff here.
0 notes
Text
precision cheats free download 100% working X3T!
💾 ►►► DOWNLOAD FILE 🔥🔥🔥🔥🔥 Download free CS:GO Hacks / Cheats. Here you can get the perfect Hack / Cheat for csgo that you are searching for. I'm thinking about buying precision for 1 month, it's currently 5€ per month, and it has a dope menu. Anyone here uses it? Become a legend with the #1 hack for Apex Legends. Read More Purchase Now. Battlefield 1. Battlefield 1 multihack with deadly aimbot, precise ESP and. Check out our new Wallhack for Call of Duty: Warzone, free of charge. Enjoy cheating - no credit card required! Download it for free here. 9 And to help you do this the right way, we offer you the new Battlefield free cheat that contains the best free Battlefield hack all over. Will there be free cheats for BF6? WeMod doesn't support Battlefield Please review our guidelines detailing the types of games we support. Download WeMod to cheat in thousands of other. The game's first version was released on September 10, , while its latest version was released on November 20, To be a winner on the large maps of Battlefield, you should be able to spot your enemies as fast as possible and shoot them wi th great precision. And to help you do this the right way, we offer you the new Battlefield free cheat that contains the best free Battlefield hack all over the Internet. Add to that, it is personally tested and of perfect performance, so don't hesitate to learn more about it from the paragraphs below and to download it and have the greatest Battlefield experience you've ever had. ADS Approval. ADS Approval 2. Most Popular. Menu Footer Widget. Contact form. You last visited: Today at Download or share your Battlefield hack at world's leading forum for all kind of Battlefield hacks, cheats and aimbots. Here you will find a list of discussions in the Battlefield forum at the Popular Games category. Battlefield Black Market. Last Page. Top Providers of BF Cheating 1 2. Vortex cheats? Today vladownnz. Battlefield wieder Online Server finden! Desert Combat Mix n Match Event!!! Battlefield v3. Are there any UD bf4 cheats left? Is the VirtyHook Legit or Scam? BF Cheese. BF4 Server Ban. Which providers have the newest or updated BF cheats? Need script for battlefield 1. Software for Battlefield vehicles. Best b cheese right now? Mark This Forum Read. View Parent Forum. Search this Forum : Advanced Search. Register for your free account! Forgot your password? Recent Entries. Best Entries. Best Blogs. Search Blogs. Battlefield Black Market Post any trade regarding Battlefield in this forum. Page 1 of Last ». Forum Tools. Last Post. Last Page Sanman. Last Page Status. Top Providers of BF Cheating 1 2 cmblsc. Best BF1 cheat security wise Arctz. BF Cheese Aenour. Last Page SniperInShadows. Sort Order Ascending Descending. Prefix any prefix no prefix Rules Collection Thread Important. In case you have found a mistake in the text, please send a message to the author by selecting the mistake and pressing Ctrl-Enter. Comments 0 No comments yet You must be logged in to comment. Subscribe to weekly digest Get the latest posts delivered right to your inbox. Subscribe to weekly digest.
1 note
·
View note
Text
precision cheats free download trainer 70H%
💾 ►►► DOWNLOAD FILE 🔥🔥🔥🔥🔥 Download free CS:GO Hacks / Cheats. Here you can get the perfect Hack / Cheat for csgo that you are searching for. I'm thinking about buying precision for 1 month, it's currently 5€ per month, and it has a dope menu. Anyone here uses it? Become a legend with the #1 hack for Apex Legends. Read More Purchase Now. Battlefield 1. Battlefield 1 multihack with deadly aimbot, precise ESP and. Check out our new Wallhack for Call of Duty: Warzone, free of charge. Enjoy cheating - no credit card required! Download it for free here. 9 And to help you do this the right way, we offer you the new Battlefield free cheat that contains the best free Battlefield hack all over. Will there be free cheats for BF6? WeMod doesn't support Battlefield Please review our guidelines detailing the types of games we support. Download WeMod to cheat in thousands of other. The game's first version was released on September 10, , while its latest version was released on November 20, To be a winner on the large maps of Battlefield, you should be able to spot your enemies as fast as possible and shoot them wi th great precision. And to help you do this the right way, we offer you the new Battlefield free cheat that contains the best free Battlefield hack all over the Internet. Add to that, it is personally tested and of perfect performance, so don't hesitate to learn more about it from the paragraphs below and to download it and have the greatest Battlefield experience you've ever had. ADS Approval. ADS Approval 2. Most Popular. Menu Footer Widget. Contact form. You last visited: Today at Download or share your Battlefield hack at world's leading forum for all kind of Battlefield hacks, cheats and aimbots. Here you will find a list of discussions in the Battlefield forum at the Popular Games category. Battlefield Black Market. Last Page. Top Providers of BF Cheating 1 2. Vortex cheats? Today vladownnz. Battlefield wieder Online Server finden! Desert Combat Mix n Match Event!!! Battlefield v3. Are there any UD bf4 cheats left? Is the VirtyHook Legit or Scam? BF Cheese. BF4 Server Ban. Which providers have the newest or updated BF cheats? Need script for battlefield 1. Software for Battlefield vehicles. Best b cheese right now? Mark This Forum Read. View Parent Forum. Search this Forum : Advanced Search. Register for your free account! Forgot your password? Recent Entries. Best Entries. Best Blogs. Search Blogs. Battlefield Black Market Post any trade regarding Battlefield in this forum. Page 1 of Last ». Forum Tools. Last Post. Last Page Sanman. Last Page Status. Top Providers of BF Cheating 1 2 cmblsc. Best BF1 cheat security wise Arctz. BF Cheese Aenour. Last Page SniperInShadows. Sort Order Ascending Descending. Prefix any prefix no prefix Rules Collection Thread Important. In case you have found a mistake in the text, please send a message to the author by selecting the mistake and pressing Ctrl-Enter. Comments 0 No comments yet You must be logged in to comment. Subscribe to weekly digest Get the latest posts delivered right to your inbox. Subscribe to weekly digest.
1 note
·
View note
Text
Ruby on rails editor mac

#Ruby on rails editor mac install
#Ruby on rails editor mac update
#Ruby on rails editor mac code
#Ruby on rails editor mac mac
#Ruby on rails editor mac windows
To show the picture in the page of the idea itself, open app/views/ideas/ and change When you upload a picture it doesn’t look nice because it only shows a path to the file, so let’s fix that. In your browser, add new idea with a picture. In your file it might actually say, just roll with it. Open app/models/idea.rb and under the line class Idea If you added this gem, please run in your terminal again: bundle If an error is shown that the uploader cannot be found also add the following line: gem 'net-ssh' In the terminal run: rails generate uploader Picture
#Ruby on rails editor mac code
Now we can generate the code for handling uploads. Open Gemfile in the project directory using your text editor and under the line gem 'sqlite3'Ĭoach: Explain what libraries are and why they are useful.
#Ruby on rails editor mac install
We need to install a piece of software to let us upload files in Rails. You can change the HTML & CSS further, adding to app/assets/stylesheets/application.css.Ĭoach: Talk a little about CSS and layouts. Nothing changed? It might be that you’re not connected to the wifi anymore. Now make sure you saved your files and refresh the browser to see what was changed. Open app/assets/stylesheets/application.css and at the bottom add footer Now let’s also change the styling of the ideas table. In the same file, under add The Idea App Ideas Let’s also add a navigation bar and footer to the layout. Open app/views/layouts/ in your text editor and above the line We’ll use the Twitter Bootstrap project to give us nicer styling really easily. What part of views is HTML and what is Embedded Ruby (ERB)? What is MVC and how does this relate to it? (Models and controllers are responsible for generating the HTML views.) DesignĬoach: Talk about the relationship between HTML and Rails. Codenvy) users need to append ‘/ideas’ to their preview url instead (see installation guide).Ĭlick around and test what you got by running these few command-line commands.
#Ruby on rails editor mac update
The scaffold creates new files in your project directory, but to get it to work properly we need to run a couple of other commands to update our database and restart the server. We’re going to use Rails’ scaffold functionality to generate a starting point that allows us to list, add, remove, edit, and view things in our case ideas.Ĭoach: What is Rails scaffolding? (Explain the command, the model name and related database table, naming conventions, attributes and types, etc.) What are migrations and why do you need them? rails generate scaffold idea name:string description:text picture:string What was generated? What does the server do? 2. Hit Ctrl+ C in the terminal to quit the server.Ĭoach: Explain what each command does. If you try running cd or another command it will not work. When the command prompt is not visible you cannot execute new commands. Your particular prompt may not have a $ symbol at the start of it. You do not need to type this symbol at the start of your commands. This is a convention that signifies the beginning of a line that needs to be entered into your Terminal / Command Prompt. Tip: Sometimes, both in this guide and other guides online, you will see commands written with the $ symbol at the start. Next, type these commands in the terminal: The terminal is usually at the bottom of your browser window. Codenvy): Log in to your account, start your project and switch to its IDE (see installation guide for details). Linux (Ubuntu/Fedora): Search for Terminal on the dash and click Terminal.Windows: Click Start and look for Command Prompt, then click Command Prompt with Ruby and Rails.macOS: Open Spotlight, type Terminal and click the Terminal application.We’re going to create a new Rails app called railsgirls.
#Ruby on rails editor mac windows
Codenvy), you need to run the Linux commands even if you are on a Windows computer. In case you’re using a cloud service (e.g. If you’re having trouble check the Operating System switcher at the bottom of the commands.
#Ruby on rails editor mac mac
It is important that you select the instructions specific to your operating system - the commands you need to run on a Windows computer are slightly different to Mac or Linux. Need some reminders along the way? Check out this handy cheatsheet for Ruby, Rails, console etc. The icon next to the highlighted text will let you know which tool to use.įor example, if you see a terminal icon next to the highlight, like in the example above, you will need to copy the code and paste it into your Terminal (Mac) / Command Prompt (Windows). This means that the highlighted text is code and it probably needs to be either executed or inserted into one of your project files.

0 notes