#گرادینت
Explore tagged Tumblr posts
Text
0 notes
Photo

@narvan.agency 🧩 اگه علاقمند به طراحی رابط کاربری هستید حتما تا حالا وبسایتای خیلی زیادی رو دیدی که توی بخش هیرو از گرادینت هایی متناسب با رنگبندیشون استفاده کردن. 🙎 دیدید تا حالا بعضی از این گرادینت ها خیلی دلچسب نیستن و طیفشون به دلتون نمیچسبه؟ 🌟 توی این پست انواع گرادینت ها و کاربرداشون معرفی شده و توی اسلاید یکی مونده به آخر نکته طلایی ساخت یگ گرادینت حرفه ای ارائه شده. 🛑 اگه اهل طراحی گرافیک و رابط کاربری هستید حتما پیج رو فالو کنید تا با هم رنگ شناسیمون رو ارتقا بدیم. https://narvan.agency/ . . . #دیجیتال_مارکتینگ #اینستاگرام_مارکتینگ #خدمات_سئو #آموزش_دیجیتال_مارکتینگ #مدیریت_اینستاگرام #طراحی_وب #نارون #دیجیتال_مارکتینگ_نارون #استراتژی_اینستاگرام #محتوا_اینستاگرام #بازاریابی_محتوا #تولیدمحتوا #مهارت_دیجیتال_مارکتینگ #بازاریابی_آنلاین #برندینگ #برندسازی #رابط_کاربری #طراحی_گرافیک #گرادینت #پالت_رنگ (at Tehran, Iran) https://www.instagram.com/p/CXOwXDCs2bN/?utm_medium=tumblr
#دیجیتال_مارکتینگ#اینستاگرام_مارکتینگ#خدمات_سئو#آموزش_دیجیتال_مارکتینگ#مدیریت_اینستاگرام#طراحی_وب#نارون#دیجیتال_مارکتینگ_نارون#استراتژی_اینستاگرام#محتوا_اینستاگرام#بازاریابی_محتوا#تولیدمحتوا#مهارت_دیجیتال_مارکتینگ#بازاریابی_آنلاین#برندینگ#برندسازی#رابط_کاربری#طراحی_گرافیک#گرادینت#پالت_رنگ
0 notes
Text
بهترین تلویزیون های سونی 75 اینچ
تلویزیون سونی مدل 75X9500H
محصولات بالارده و با امکانات عالیست که کمپانی سونی در سال 2020 آن را به خدمت کاربران در آورد. به جرأت میتوان گفت این مدل جزو بهترین ال ای دی های سری براویا میباشد که از هر نظر کاربر را کاملاً راضی نگه میدارد. این مدل تلویزیون بالا رده با امکانات هوشمندی همچون قابلیت اتصال به اینترنت از طریق Wi-Fi و پورت LAN، سیستم عامل اندروید، قابلیت اتصال به موبایل از طریق Chromecast، فروشگاه Google Play و مرورگر Vewd مجهز شده است. بخش تصویری تلویزیون 75 اینچ سونی نیز از ویژگیهایی همچون کیفیت تصویر 4K، پنل VA، سرعت رفرش تصویر 120 هرتز، موتور پردازشگر X1™ Ultimate و قابلیت بالا بردن کیفیت تصویر به وسیله 4K X-Reality™ PRO برخوردار میباشد. علاوه براین بلندگوهای LED اسمارت سونی مجهز به توان صدای 30 وات هستند که در کنار فناوریهایی همچون Dolby Atmos و Acoustic صدایی کاملاً متفاوت و صد البته طبیعی را میشنوید. از سری امکانات خوب تلویزیون 4K سونی میتوان به جستجوی صوتی، سازگار با برنامه Apple AirPlay و Apple HomeKit و نیز قابلیت پخش برنامه Netflix از طریق این ال ای دی 2020 اشاره کرد. دیزاین تلویزیون سونی
تلویزیون سونی مدل 75X9000H
بهره گیری از سبک و سیاق مدرن برای دیزاین تلویزیون سونی 75X9000H قرار گیری آن در هر محیطی را کاملاً لوکس می کند، به صورتیکه اگر این مدل تلویزیون خصوصاً در محیط هایی با متراژ بزرگ قرار بگیرد خاص بودن را به معنای واقعی کلمه به فضا فرا می خوانید. به زبان ساده تر طراحی لبه های تلویزیون سونی به سبب نور پس زمینه Edge آن بسیار باریک هستند که ظرافت فوقالعاده خاصی به کل بخشیده و در نتیجه تلویزیون را در نظر کاربر شیک تر جلوه داده است.
طراحی تلویزیون سونی
تلویزیون سونی مدل 65X9500H
تولید تلویزیونهای سونی در سال 2020 با پسوند H محبوبیت زیادی پیدا کرد. سونی از طراحی و تولید متفاوتی بهره میبرد و با داشتن قاب باریک و رنگ مشکی جذابیت خاصی به خانه میبخشد. پایههای دو شاخهای با رنگ نقرهای امکان ست کردن با هر وسیلهای را فراهم میآورد. این ال ای دی زیبا مورد حمایت مردم قرار گرفته است و در سال جدید هواداران زیادی به خود جلب کرده است. همانطورکه میدانید داشتن نمایشگر 75 اینچ نیاز به پایههای محکمی دارد بنابراین این پایهها بهراحتی این قابلیت را دارند تا وزن بالایی را تحمل کنند. در این میان پایههای دو شاخهای از مدیریت کابلها نیز بهره میبرند بنابراین با مخفی کردن کابلها نمایی منظم و مرتب را به خانهتان میبخشد.
صدایی بی نظیر با سیستم
تلویزیون سونی مدل X90J65
از مهمترین کارهایی که کمپانی سونی با محصولات خود کرد تعبیه کردن سیستم صوتی با توان 20 وات بود تا به کمک آن شاهد صدایی شفاف و رسا باشید. همانطورکه میدانید استفاده کردن از سیستمهای دیگر هزینه بردار است و هرکسی توان خرید محصولات اضافه را ندارد بنابراین با خرید این تلویزیون میتوانید بدون هیچ نگرانی ریزترین صداها را شفاف و واضح بشنوید. این توان صدا شما را راضی نگه میدارد. همچنین این سیستم صدا با پشتیبانی از فرمت صوتی DTS Digital Surround صدایی همهجانبه و فراگیر را به ارمغان میآورد.
تلویزیون سونی مدل 75X8000H
همانطور که گفتیم تلویزیون 65X9000J دارای تکنولوژی XR Smoothing نیز می باشد. این تکنولوژی وظیفه پردازش تصاویر و صحنه هایی که از رنگ های گرادینت برخوردار هستند، را دارد. تکنولوژی XR Smoothing نیز جزو پردازش XR Color محسوب می شود و رنگ های گرادینت را صاف و یکدست می کند و از بند بند شدن تصاویر و صحنه ها جلوگیری می کند. به این ترتیب شما همه چیز را با بالاترین کیفیت ممکن مشاهده می کنید و از آنها لذت می برید. این تکنولوژی در مدل های سال گذشته با نام Super Bit Mapping HDR شناخته می شد که امسال با ورود پردازشگر Cognitive Processor XR و تعاریف جدیدی که سونی از پردازش های آن انجام داده به XR Smoothing تغییر یافته است. در تصویر مربوطه شما هزاران رنگ، سایه و درجه بندی میزان روشنایی نور خورشید را مشاهده می کنید که همگی به لطف تکنولوژی XR Smoothing و پردازش XR Color خلق شده است و شما شاهد تصویر طبیعی و صاف هستید که کوچک ترین جزئیات رنگ در آن مشخص است. شما در سمت چپ تصویر مربوطه، می توانید رنگ های 8 بیتی را مشاهده کنید که باعث بند بند شدن تصویر شده اند. اما در سمت راست تصویر به کمک تکنولوژی XR Smoothing رنگ ها 14 بیتی نمایش داده می شوند و همه چیز صاف و طبیعی به نظر می رسد و دیگر خبری از بند بند شدن تصویر نیست. تلویزیون هایی که از این تکنولوژی بی بهره هستند، توانایی تولید تصاویر با شکوهی مانند این را ندارند.
0 notes
Link
1 note
·
View note
Text
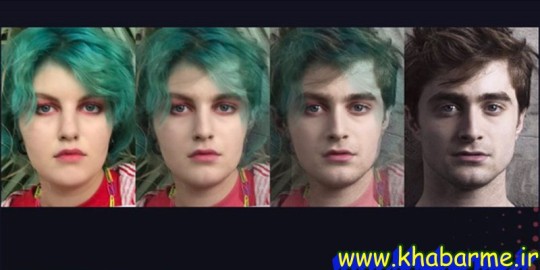
دانلود برنامه اندروید : Gradient : You Look like شما شبیه کدام بازیگرید؟

برای دانلود برنامه گرادینت و تشخصی اینکه شما شبیه کدام بازیگر هستید روی لینک زیر کلیک کنید : دانلود برنامه گرادینت Gradient : You Look Like

برنامه-Gradient-You-look-like-اندروید-5 مثلا در عکس های زیر از برنامه گرادیان شما نمونه هایی از این تغییر چهره را میبینید.

gradient - khabarme.ir

خبرمی gradient_updates


برنامه موبایل گرادیانت

برنامه-Gradient-You-look-like-اندروید-خبرمی البته گاهی هم سوتی پیش می آید و شما اگر یک لنگه کفش را هم بعنوان عکس قرار دهید این برنامه آنرا به یک بازیگر معروف تشبیه می کند!!! احتمالا در نسخه های بعدی این برنامه این اشکال رفع می گردد Read the full article
0 notes
Photo

آموزش فارسی کار با گرادینت ایلوستریتور Adobe Illustrator cc gradient لینک دانلود #3dmaxfarsi
0 notes
Text
عکاسی انتزاعی رنگارنگ با آب و روغن
جیمز پترسون (James Paterson) به شما آموزش می دهد که چگونه با ترکیب روغن پخت و پز، آب و نور بازتاب شده، الگوهای انتزاعی منحصر به فرد ایجاد و https://www.instagram.com/p/BcaCkHsnoz1 درhttp://sevilstudio.com/%D8%B3%D9%88%DB%8C%D9%84-%D8%A7%D8%B3%D8%AA%D9%88%D8%AF%DB%8C%D9%88/%D8%A2%D8%AA%D9%84%DB%8C%D9%87-%DA%A9%D9%88%D8%AF%DA%A9کنید.
http://sevilstudio.com/images/sevil4567.jpg
آب و روغن ممکن است با هم ترکیب نشوند، اما می توانند عکس های منحصر به فردی ایجاد کنند. با چند آیتم خانگی، یک https://fa.wikipedia.org/wiki/%D9%81%D9%84%D8%A7%D8%B4 (یا لامپ قوی) و تنظیمات درست https://www.digikala.com/Search/Category-digital-camera، می توانیم تصاویر انتزاعی برجسته و جذاب ایجاد کنیم.
ماموریت
ماموریت: ایجاد آثار هنری پر انرژی با بازتاب نور در روغن و آب
زمان: یک ساعت
سطح مهارت: متوسط
تجهیزات مورد نیاز: فلاش یا لامپ قوی، لنز ماکرو (اختیاری)، سه پایه (اختیاری)
کلید کار در اینجا سفارشی کردن منبع نور است. با ��رار دادن اجسام رنگی در مقابل نور می توانیم آن را به جعبه (باکس) نور مخصوص خودمان تبدیل کنیم. سپس این نور بر روی روغن و آب منعکس می شود تا هنر انتزاعی ایجاد کند.
حباب های آب و قطرات کوچک روغن بسیار بازتابنده هستند، بنابراین در زاویه مناسب نور را از منبع نور ما به سمت دوربین بازتاب می کنند. نتیجه، ردیف بی پایانی از حباب هاست – برخی از آنها بر روی سطح آب هستند، و برخی دیگر در عمق زیرین فرو می روند – و هر یک از آنها شامل اَشکال و رنگ های منبع نور ما به شکل مینیاتوری است.
ما از یک فلاش Union Jack رنگی برای بازتاب نور از روغن استفاده کردیم، اما اگر هنر و صنایع دستی را ترجیح می دهید، می توانید با مقوا، قیچی و کاغذ رسم یا استات رنگی، فلاش خودتان را بسازید. هر شکلی می تواند کارساز باشد، اما اگر رنگ ها و شکل ها آشنا و قابل تشخیص باشند، تاثیر بیشتری خواهد داشت.
ما از یک سافت باکس استودیویی کوچک برای روشن کردن روغن و آب استفاده کردیم. اگر شما این تجهیزات را ندارید، با انواع مختلف دستگاه های پخش کننده نور، که در زیر خواهید دید، می توانید نتایج مشابهی به دست آورید.
چگونه چیدمان عکس خود را آماده کنید
[عکاسی انتزاعی]
منبع نور
برای این کار، به اجسام رنگی نیاز دارید تا آنها را بر روی نور خود قرار دهید. هر شکل، الگو یا رنگی می تواند مناسب باشد – ما از یک فلاش Union Jack استفاده کردیم. همچنین باید یک قالب مقوایی بسازید که اندازه آن متناسب با منبع نور شما باشد.
قالب نور
ما از یک فلاش استودیو و یک سافت باکس استفاده کردیم. اگر شما اینها را ندارید می توانید خودتان یک جعبه نور بسازید. یک طرف یک جعبه را ببرید و مسدود کننده نور یا جسم رنگی خود را به آن وصل کنید. سپس، یک لامپ یا فلاش را از میان سوراخی در طرف مقابل جعبه بتابانید.
روغن بر روی آب
برای این افکت، شما به یک ظرف تیره پهن، مانند یک سینی فر نیاز دارید. سپس، آن را با آب پر کرده و چند قطره روغن پخت و پز اضافه کنید. هر قطره بازتاب های زیبایی ایجاد خواهد کرد، بنابراین برای شروع عکاسی آماده باشید. اگر قطرات روغن شروع کردند به هم بچسبند، یک تکان سریع به ظرف بدهید.
لنز ماکرو
لنز ماکرو ما را قادر می سازد تا به سطح آب نزدیک شویم. اگر لنز ماکرو ندارید، نگران نباشید – هر لنزی که بتوانید با یک حداقل فاصله فوکوس کوتاه با آن زوم کنید، خوب است. سعی کنید به صورت دستی فوکوس کنید تا عکس های شارپ به دست آورید.
نوردهی و تنظیمات فلاش
مُد نوردهی دستی (M)، ۱/۲۰۰ ثانیه، f/11، ایزو ۱۰۰٫ بعد از آن می توانیم قدرت منبع نور یا فلاش را بهبود بخشیم تا به طور ایده آل متناسب با نوردهی ما باشد. دوربین را مستقیما در جهت مخالف منبع نور و در یک ارتفاع مشابه قرار دهید تا بتواند ردیف وسیع و رنگارنگ بازتاب ها را ثبت کند.
[عکاسی انتزاعی]
فلاش استودیویی ��ه این معنی است که می توانیم از یک ایزوی کم برای به دست آوردن حداکثر کیفیت تصویر و از یک عدد f بالا برای افزایش عمق میدان استفاده کنیم. اگر فلاش استودیویی ندارید، می توانید از یک فلاش، یک LED، یک لامپ خانگی قوی، یا حتی تلفن هوشمند خود استفاده کنید.
[عکاسی انتزاعی]
۱
چیدمان ۱: اشکال انتزاعی روغنی و رنگارنگ
[عکاسی انتزاعی]
از مانیتور خود استفاده کنید
شما می توانید از هر نوع منبع نور، حتی صفحه نمایش یک مانیتور یا تبلت، برای این کار استفاده کنید. ما روغن و آب را در مقابل یک مانیتور قرار دادیم، و سپس یک گرادینت دایره ای ساده در فتوشاپ ایجاد کردیم. البته، صفحه نمایش یک مانتیور حتی در حالتی که روشنایی آن بر روی حداکثر باشد، به اندازه فلاش قوی نیست، بنابراین ما به یک ایزوی بالا و یک دیافراگم باز نیاز داشتیم. برای سرعت شاتر، می توانیم شاید تا ۱/۸ ثانیه پایین برویم و از سه پایه استفاده کنیم. اما مطمئن شوید که منتظر بمانید تا وقتی که آب بی حرکت شود، و از یک تایمر خودکار استفاده کنید تا دوربین هنگام فشار دادن دکمه شاتر تکان نخورد.
موج در آب
اگر دوست داشته باشید می توانید به سطح آب موج و قطرات آب اضافه کنید. تنها کافی است یک قاشق یا وسیله مشابه را در آب قرار دهید و بر روی پایه آن فوکوس کنید. آن را از آب بیرون بکشید، و مراقب باشید که آن را مستقیما در بالای نقطه فوکوس نگه دارید. سپس آن لحظه که قطرات آب از قاشق پایین می افتند و به آب برخورد می کنند را ثبت کنید. سه پایه در اینجا مفید است، چون دست های شما را آزاد می کند تا لنز را فوکوس کرده و بر روی قاشق نگه دارید.
تجهیزات مورد نیاز: روغن و آب، مانیتور یا هر گونه صفحه نمایش دیجیتال، سه پایه
نوردهی: ۱/۸ ثانیه، f/5، ایزو ۴۰۰۰
[عکاسی انتزاعی]
۲
چیدمان ۲: علامت X بر روی قطرات
[عکاسی انتزاعی]
یک الگو بکشید
علاوه بر اجسام رنگی، می توانیم یک شکل را نیز برش دهیم تا بر روی منبع نور قرار گیرد. ما یک سوراخ X شکل در یک تکه مقوا ایجاد کردیم، سپس آن را درست بر روی سافت باکس جا دادیم، و مطمئن شدیم که نور از لبه ها به بیرون نشت نکند. زوایای مختلف منبع نور و ارتفاع دوربین را امتحان کنید. اگر ما نور را بالاتر ببریم، می توانیم دوربین را برای به دست آوردن زاویه دیدی با شیب تندتر نسبت به ظرف، بالا ببریم. با این کار زاویه دید ما نسبت به سطح آب مستقیم تر می شود، به این معنی که قطره های روغن بیشتری بر روی سطح در فوکوس قرار می گیرند.
تجهیزات مورد نیاز: فلاش، مقوا، قیچی، نوارچسب
نوردهی: ۱/۲۰۰ ثانیه، f/11، ایزو ۱۰۰
[عکاسی انتزاعی]
نویسنده: N-Photo
منبع:
http://www.lenzak.com/
0 notes
Link
0 notes
Text
طراحی کارت ویزیت با فتوشاپ
آموزش طراحی کارت ویزیت با فتوشاپ
سلام دوستان درخواست یک آموزشی از شما داشتیم که گفته بودین در مورد اینکه چطور یک کارت ویزیت رو طراحی کنیم توضیح بدهید و ما هم در این آموزش قصد داریم مراحل کار رو برای شما توضیح بدیم البته آشنایی اولیه با فتوشاپ در این آموزش لازمه اول از همه باید بدونیم که نقش یک کارت ویزیت باید یک کارت ویزیت باشه و نه کاتالوگ و بروشور و یه همچنین چیزی چون خیلی ها داخل همون کارت ویزیت همه چیز مینویسن و اونو تبدیل میکنن به یه کارت شلوغ و نا مرتب البته با این کار قصد صرفه جویی هم ممکنه داشته باشن ولی اصلی ترین هدف کارت ویزیت اینه که به کسی ارائه بشه تا بتونه بعدا با شما ارتباط برقرار کنه و اگه توضیحی هم نوشته میشه کاملا مختصر باشه بسیار خوب بعد از این توضیح اولیه ما نیاز دارین که با نرم افزار فتوشاپ یک صفحه جدید باز کنیم با این مشخصات که تو عکس می بینین
۰۰۰
باید دقت کنید که اندازه ای که معمولا برای کارت ویزیت در نظر گرفته میشه دلخواهه ولی اگه با استانداردهای چاپ بخواهیم هماهنگ تر باشیم بهتره تو همین سایز باشه و یا قبل از چاپ با چاپخونه ای که میخواهید کارت ویزیت رو بهش تحویل بدین هماهنگ باشین ولی به صورت معمول میگن اندازه کارت ویزیت همون ۹ در ۵ سانتیمتر هست که ما اندازه اونو دقیقتر تو عکس بالایی نشون دادیم بسیار خوب میبینیم که یه صفحه سفید فتوشاپ در اختیارمون قرار داده و اکنون نوبت اینه که اطلاعات اولیه ای که برای کار طراحی لازمه رو داشته باشیم و اون اینه که عنوان کارت و اطلاعات تماس رو وارد میکنیم بله همانطور که میبینین این کار رو برای سایت خودمون انجام میدیم خوب این صفحه سفیدی هست که متن اولیه داخلش نوشته شده
۰۰۱
در مرحله بعدی به لایه بکراند یا پشت زمینه افکتی خاص که در عکس میبینین می دهیم
۰۰۲
و نکته بعدی رنگ همه نوشته ��ا رو به سفید عوض می کنیم و افکتی رو که در عکس می بینین رو به دور متنمون اضافه می کنیم
۰۰۳
در مرحله بعدی لوگوی سایت رو به کار اضافه می کنیم که طرح لایه باز اونو به کارت منتقل میکنیم و با ابزار ترنسفرم اونو به اندازه دلخواه تغییر سایز می دهیم و بعد میبینین که جهت بهتر دیده شدن این افکت رو هم به دورش اضافه کردیم
۰۰۴
در این مرحله لازمه که با ابزار براش کمی افکت به کار بدهیم
۰۰۵
برای این کار یک لایه خالی ایجاد میکنیم و و داخل اون لایه با ابزار براش به دلخواه جلوه ای به کار اضافه میکنیم البته ما لایه مورد نظر که در زیر لوگو سایت قرار گرفته رو یک کپی ازش گرفتیم و خود اون لایه رو مد رنگیش رو به Overlay تغییر دادیم و برای لایه زیری هم این گرادینت رو با این تنظیمات اجرا کرده ایم
۰۰۶
خوب حالا با لایه بکراند و گرادینت اون کمی کار میکنیم تا تنظیم بهتری رو بهش برسیم و در پایان این نکته رو هم باید بگم که از لبه های کارت پرهیز کنید و خیلی به لبه ها نوشته های خودتون رو نزدیک نکنین چون ممکنه در هنگام برش کارت نوشته ها هم بریده بشن و کارت ناقص بشه این هم نتیجه کار که میتونین اونو با فرمت تیف TIF با این مشخصات سیو کنین
۰۰۷
و به چاپ خونه تحویل بدین واین نکته رو هم باید مد نظر بشیم همیشه رنگهای سی ام وای کی CMYK کمی کدر تر به نظر میرسن و انتظار نداشته باشین که رنگهایی که در مد RGB نمایش داده میشن تو سی ام وای کی هم دیده بشه بسیار خوب تنیجه پایانی کار رو میتونین در تصویر ذیل مشاهده کنید
#دانلود طرح های کارت ویزیت#نمونه کارت ویزیت رایگان#نکاتی کلیدی کارت ویزیت#چاپ کارت ویزیت#چندنمونه ی کارت ویزیت
0 notes
Text
آموزش طراحی کارت ویزیت با فتوشاپ
آموزش طراحی کارت ویزیت با فتوشاپ
سلام دوستان درخواست یک آموزشی از شما داشتیم که گفته بودین در مورد اینکه چطور یک کارت ویزیت رو طراحی کنیم توضیح بدهید و ما هم در این آموزش قصد داریم مراحل کار رو برای شما توضیح بدیم البته آشنایی اولیه با فتوشاپ در این آموزش لازمه اول از همه باید بدونیم که نقش یک کارت ویزیت باید یک کارت ویزیت باشه و نه کاتالوگ و بروشور و یه همچنین چیزی چون خیلی ها داخل همون کارت ویزیت همه چیز مینویسن و اونو تبدیل میکنن به یه کارت شلوغ و نا مرتب البته با این کار قصد صرفه جویی هم ممکنه داشته باشن ولی اصلی ترین هدف کارت ویزیت اینه که به کسی ارائه بشه تا بتونه بعدا با شما ارتباط برقرار کنه و اگه توضیحی هم نوشته میشه کاملا مختصر باشه بسیار خوب بعد از این توضیح اولیه ما نیاز دارین که با نرم افزار فتوشاپ یک صفحه جدید باز کنیم با این مشخصات که تو عکس می بینین
۰۰۰
باید دقت کنید که اندازه ای که معمولا برای کارت ویزیت در نظر گرفته میشه دلخواهه ولی اگه با استانداردهای چاپ بخواهیم هماهنگ تر باشیم بهتره تو همین سایز باشه و یا قبل از چاپ با چاپخونه ای که میخواهید کارت ویزیت رو بهش تحویل بدین هماهنگ باشین ولی به صورت معمول میگن اندازه کارت ویزیت همون ۹ در ۵ سانتیمتر هست که ما اندازه اونو دقیقتر تو عکس بالایی نشون دادیم بسیار خوب میبینیم که یه صفحه سفید فتوشاپ در اختیارمون قرار داده و اکنون نوبت اینه که اطلاعات اولیه ای که برای کار طراحی لازمه رو داشته باشیم و اون اینه که عنوان کارت و اطلاعات تماس رو وارد میکنیم بله همانطور که میبینین این کار رو برای سایت خودمون انجام میدیم خوب این صفحه سفیدی هست که متن اولیه داخلش نوشته شده
۰۰۱
در مرحله بعدی به لایه بکراند یا پشت زمینه افکتی خاص که در عکس میبینین می دهیم
۰۰۲
و نکته بعدی رنگ همه نوشته ها رو به سفید عوض می کنیم و افکتی رو که در عکس می بینین رو به دور متنمون اضافه می کنیم
۰۰۳
در مرحله بعدی لوگوی سایت رو به کار اضافه می کنیم که طرح لایه باز اونو به کارت منتقل میکنیم و با ابزار ترنسفرم اونو به اندازه دلخواه تغییر سایز می دهیم و بعد میبینین که جهت بهتر دیده شدن این افکت رو هم به دورش اضافه کردیم
۰۰۴
در این مرحله لازمه که با ابزار براش کمی افکت به کار بدهیم
۰۰۵
برای این کار یک لایه خالی ایجاد میکنیم و و داخل اون لایه با ابزار براش به دلخواه جلوه ای به کار اضافه میکنیم البته ما لایه مورد نظر که در زیر لوگو سایت قرار گرفته رو یک کپی ازش گرفتیم و خود اون لایه رو مد رنگیش رو به Overlay تغییر دادیم و برای لایه زیری هم این گرادینت رو با این تنظیمات اجرا کرده ایم
۰۰۶
خوب حالا با لایه بکراند و گرادینت اون کمی کار میکنیم تا تنظیم بهتری رو بهش برسیم و در پایان این نکته رو هم باید بگم که از لبه های کارت پرهیز کنید و خیلی به لبه ها نوشته های خودتون رو نزدیک نکنین چون ممکنه در هنگام برش کارت نوشته ها هم بریده بشن و کارت ناقص بشه این هم نتیجه کار که میتونین اونو با فرمت تیف TIF با این مشخصات سیو کنین
۰۰۷
و به چاپ خونه تحویل بدین واین نکته رو هم باید مد نظر بشیم همیشه رنگهای سی ام وای کی CMYK کمی کدر تر به نظر میرسن و انتظار نداشته باشین که رنگهایی که در مد RGB نمایش داده میشن تو سی ام وای کی هم دیده بشه بسیار خوب تنیجه پایانی کار رو میتونین در تصویر ذیل مشاهده کنید
#دانلود طرح های کارت ویزیت#نمونه کارت ویزیت رایگان#نکاتی کلیدی کارت ویزیت#چاپ کارت ویزیت#چندنمونه ی کارت ویزیت
0 notes
Text
طراحی سایت حرفه ای و تنظیم رنگ با ابزار Colorzilla
امروزه، نرم افزار های تحت وب بسیاری برای طراحی سایت حرفه ای وجود دارند که به کمک آن ها می توان به طراحی گرافیک وبسایت پرداخت. یکی از معروف ترین افزونه های موجود جهت تنظیم رنگ در طراحی سایت حرفه ای، نرم افزار Colorzilla است. در این بخش به معرف�� نرم افزار Colorzilla و کاربرد های آن در طراحی سایت حرفه ای پرداخته می شود.
ویژگی های افزونه Colorzilla در طراحی سایت حرفه ای
یکی از بهترین افزونه ها در طراحی سایت حرفه ای، افزونه Colorzilla است که امکانات و ویژگی های بی شماری را جهت تنظیم رنگ سایت فراهم می آورد. از این افزونه می توان در مرورگر های کروم و فایرفاکس و نیز سیستم عامل های ویندوز، لینوکس و مک استفاده کرد. استفاده از این افزونه در طراحی سایت این امکان را به طراح می دهد تا بتواند رنگ خوانی را در پیکسل های مختلف در مرورگر خود دریافت کند. به علاوه، با به کارگیری این نرم افزار در طراحی سایت حرفه ای، طراح می تواند با استفاده از CSS به بررسی عناصر رنگی هر صفحه از سایت بپردازد و رنگ ها را از پالت رنگی موجود در این افزونه انتخاب کند. از دیگر مزایای این افزونه می توان به پشتیبانی از استاندارد هایی هم چون RGB و HEX در نمایش کد های رنگی اشاره نمود. بهره گیری از این نرم افزار در طراحی سایت حرفه ای به طراح امکان ایجاد ترکیبات رنگی گرادینت و ارائه ی کد CSS را می دهد و با ابزار های Inspector مرورگر ها نیز کاملاً هماهنگ است. از دیگر امکانات این افزونه در طراحی سایت می توان ثبت کد های رنگی گوناگون به صورت تاریخچه و هم چنین قابلیت Auto Copy برای کپی خودکار کد های رنگی المان های انتخاب شده را نیز ذکر کرد. علاوه بر این، ابزار Colorzilla دارای یک سیستم ویژه ی بزرگ نمایی است که از طریق آن، طراح می تواند کد های رنگی مربوط به المان های کوچک در سایت را به راحتی شناسایی کند. نرم افزار Colorzilla به صورت کاملاً رایگان قابل دانلود و نصب بر روی مرورگر های کروم و فایرفاکس است.
http://hiwebex.com/fa/%d8%b7%d8%b1%d8%a7%d8%ad%db%8c-%d8%b3%d8%a7%db%8c%d8%aa-%d8%ad%d8%b1%d9%81%d9%87-%d8%a7%db%8c/%d8%b7%d8%b1%d8%a7%d8%ad%db%8c-%d8%b3%d8%a7%db%8c%d8%aa-%d8%ad%d8%b1%d9%81%d9%87-%d8%a7%db%8c-%d8%aa%d9%86%d8%b8%db%8c%d9%85-%d8%b1%d9%86%da%af-%d8%a8%d8%a7-%d8%a7%d8%a8%d8%b2%d8%a7%d8%b1-color/
0 notes
Link
0 notes
Link
0 notes
Link
0 notes