#дрибббл
Explore tagged Tumblr posts
Photo

Прокачиваю дизайн скилы на Odessa Drbbble Meetup #odessa #odessadribbblemeetup #dribbble #dribbblemeetup #design #designmeeting #дизайн #дрибббл #одесса
2 notes
·
View notes
Photo

Скриншот недавнего Дрибббл митапа. 🏀 @dribbble @mailrudesign posted on Instagram - https://instagr.am/p/CFNpuxaje_Q/
0 notes
Photo

Привет, блядь, Дрибббл! http://ift.tt/2nkzZPu
3 notes
·
View notes
Photo

(со страницы Dribbble invitation by Sergei Godovalov)
Hi Everyone! 2 Dribbble invites are waiting for new Dribbblers. Follow me on dribbble @iomaio, send me your 3 best shot at [email protected] Winners will be announced on November 26th // Привет всем! Есть 2 инвайта на Дрибббл. Фолловьте @iomaio, пришлите 3 ваших лучших работы на [email protected]Приглашения вышлю 26 ноября.
0 notes
Text
New Post has been published on http://artdesignkin.com/?p=501
Как иллюстратору пользоваться референсами и не спалиться?
Вы готовы, иллюстраторы? Кто-о-о-о-о-о-о, кто проживает на дне дрибббл-бихансов? Иллюстратор, который не пользуется референсами! Кто пишет в комментах —кул джоб, плиз лайк ми ту? Иллюстратор, который не пользуется референсами! Кто рисует на уровне Шаттерстока? Иллюстратор, который не пользуется референсами!
Ребят, скажу честно: я не злорадствую. Просто я искренее не понимаю, как человек находясь в здравом уме, твердой памяти и трезвом состоянии (хотя, этот пункт не обязателен — сам проверял), игнорирует такое важное явление в жизни любого специалиста творческой профессии, как референс? Особенно, если он иллюстратор или, не дай бог, дизайнер. Особенно, если о медальках на уже упомянутом Бихансе, он читал лишь в моих постах. Он, что, хочет узнать, что я ел на завтрак?
Один очень крутой художник комиксов, имя не помню, хоть убейте (но лучше не надо, а то гайд по плоской графики я не допишу), писал, что первые 15 лет своей практики он активно пользовался референсами и советовал начинающим не стесняться такое практиковать. На что тогда рассчитывает человек, который месяц назад скачал Адобовский пакет софта? Наверное, на чудо, ведь ничто другое ему помочь не сможет.
Но и пользоваться референсами надо с умом — Кёнигсбергская ко��иссия по защите авторских прав иллюстраторов не дремлет, и не поленится обвинить вас в плагиате при первой на то возможности. Поэтому я решил немного поделиться опытом и рассказать коллегам иллюстраторам, как пользоваться референсами и не спалиться. Запомните: воровать — не плохо, плохо — это когда спалился.
Рассмотрим на примере
Немного само-пиара
Некто Агент Заливка (Agent Fill) решил поставить на обложке своего социального профиля иллюстрацию с летающим дроном. Отрисовывать его, конечно же, пришлось мне.
Ниже алгоритм действий, которым я пользовался.
I. Поиск фотографии реального объекта. Этот шаг самый простой — вбиваю в Гугл что мне надо, нахожу фотографию в удачном ракурсе (удачном — это чтобы в анфас, и адекватно считывалась форма). Найденные фотографии сохраняю в отдельном слое ref_photo.
II. Поиск референса стилизации формы объекта. Сначала мне нужно знать, по каким запросам можно найти интересующую меня форму. Гугл транслэйт перевел летающий дрон как flying Dron. Захожу на Дрибббл и ввожу эти два слова в форме поиска. Дрибббл с таким переводом явно не согласен.
Чтож, окей. Вбиваю в поисковике запрос летающий дрон купить и нахожу предложения интернет-магазинов. Открываю карточку товара и нахожу название зарубежной компании, производящей дронов. Допустим, это Syma. Захожу на их веб-сайт.
Между делом можно накинуть владельцам сайта идею заказать редизайн
Отлично. Теперь, помимо пополнения лексикона англоязычных слов, я узнал, по каким еще запросам можно найти интересующие меня референсы. Ими стали: Drones, Quadcopters, Multirotors, and Helicopters. На проверку, все кроме первого, оказались неподходящими.
Конечно, в глубине души я догадывался, что в запросе «Flying Dron» можно было попробовать избавиться от первого слова, ввести просто «Drone» и найти интересующие меня референсы, но такой лайфхак сработал бы лишь в этом случае. Когда я рисую что-то более экзотичное, такой способ не прокатывает. А в этом материале, я бы хотел осветить проблемы поиска референсов целиком.
Помимо Дрибббла, на этом этапе я использую Шаттерсток. Уровень графического исполнения работ на данном ресурсе, конечно, оставляет желать лучшего, но зато можно найти огромное количество примеров «как делать не надо» и получить фундамент для дальнейшей работы.
Эти ребята явно не пользовались референсами
Выбранные картинки я сохраняю в отдельном слое иллюстраторского файла, которому присваиваю имя ref_stylization. Самое главное правило: собирать не меньше 10 референсов и брать из каждой по чуть-чуть. Иначе спалишься.
III. Поиск референса стиля. Когда форма готова, самое время добавить изюминку в изображаемый объект: детали, тени, блики и, самое главное, глянец. Объект, части которого имеют одновременно матовую и глянцевую поверхность, всегда будет смотреться выигрышнее, чем объект, имеющий лишь матовую.
Моего иллюстраторского опыта уже достаточно, чтобы представлять в уме в каком стиле должен быть исполнен нужный мне графический элемент. Однако не могу отказать себе в удовольствии подглядеть, как решали подобную задачи мои коллеги. Слой с этими картинками носит гордое название ref_detail.
В основном какая-то фигня, но жить можно
В итоге получился вот такой летающий дрон.
В данном случае я исходил из концепции, что летающий дрон на обложке должен иметь меньший визуальный вес, чем аватарка агента, чтобы не перебивать акцент. Поэтому в качестве стиля я выбрал лайн-арт с падающими тенями цвета контура объекта
Резюмирую
Из одного набора файлов-референсов я беру форму (ref_photo), из другого стилизацию и упрощенное конструктивное строение формы (ref_stylization), из последнего— стилистические фишки (ref_detail). Затем пропускаю получившийся микс через воронку моих личных графических наработок и на выходе получаю уникальное изображение. Процесс работы наглядно иллюстрирует картинка ниже.
А вы думали как-то иначе? Тогда примите мои соболезнования
Разумеется, это не всегда спасает от комментариев типо: «Ты это с3,14здил у User_Name», но в таких случаях сработает старый добрый боковой в челюсть.
На этом я с тобой прощаюсь и желаю тебе, мой дорогой друг, успехов в творчестве.
А если успехов хочется побольше, да побыстрее, советую обратить внимание на мой гайд по плоской графике «In FLAT». Подробности можно прочитать в посте с условиями участия. Также в моем паблике можно посмотреть пару бесплатных видосов, посмотреть прогресс нынешней группы учеников и прочитать отзывы учеников. Ну или просто передать мне привет.
Источник: designpub.ru
0 notes
Text
Дрибббл
Привет! Наконец-то настал тот день, когда все мои дизайн-шоты будут поститься не в Твиттере, а в Дрибббле. Кирилл поделился со мной инвайтом, и теперь я часть сообщества дизайнеров Дрибббла! Кстати, я уже загрузил свой приветственный шот. Мой дрибббл
Скоро добавлю ссылку на сайт и в блог!
Источник: Khomutov.space — Дрибббл. Опубликовано с помощью IFTTT.
0 notes
Photo

Привет, блядь, Дрибббл! http://ift.tt/2nkzZPu http://ift.tt/2mernul
0 notes
Photo

Привет, блядь, Дрибббл! http://ift.tt/2nkzZPu
0 notes
Photo

Привет, блядь, Дрибббл! http://ift.tt/2nkzZPu
0 notes
Photo

Привет, блядь, Дрибббл! - Farberov Kirill http://ift.tt/2nkzZPu
0 notes
Photo

Привет, блядь, Дрибббл! http://ift.tt/2nkzZPu
0 notes
Photo





TwenT7 Design Studio #009
Player - аудио-проигрыватель. Работа от 31 октября 2015 года. Нельзя не уточнить, что это вообще первая моя работа, с этого зародилось моё дизайнерское начало.
На тот момент, я уже открыл для себя Дрибббл и следил за работами pro-дизайнеров. Мне нравилось то, каким они видели UI и появилось желание опробовать свои силы в этом деле.
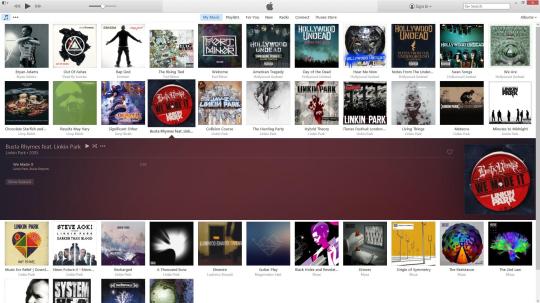
Ещё, в тот момент, я начал активно пользоваться iTunes-ом, прежде всего, он привлекал своим интерфейсом, приятный и функциональный. И как раз данный софт оказал на меня влияния, когда я приступил за дело, за рисование своего UI аудио-проигрывателя.
Хотя то, что сделал я, очень похоже на АйТюнс, присутствует достаточно различий. Для сравнения, пользоваться приходилось этим (источник вдохновения):

Скриншот iTunes под Windows от 3 октября 2015.
Пока не перешёл к разбору отдельных блоков, отмечу, что все они визуально разграничиваются по уровню, т.е. один блок надвисает на другим, в этом помогают небольшие тени, которые можно встретить в каждом блоке. Ну а теперь, более детально…
Панель справа
Начну с того, что подобной панели не было (и нет) в продукте, которым я вдохновлялся (речь идёт про десктопную версию). По сути, это больше похоже на панель управления плеером в приложении для телефона:

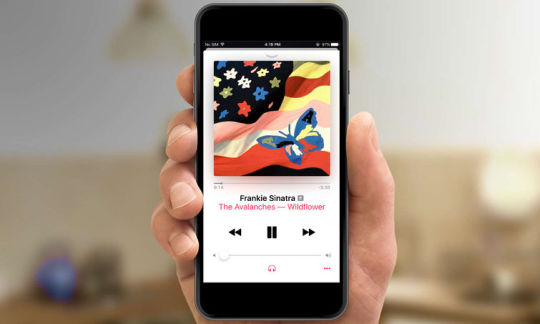
Apple Music версии 2016 года.
Прикольно то, что оформление обложек в таком виде, которое показано выше, в Эппл Мьюзик появилось лишь прошлом году, а у меня в 2015-ом :)
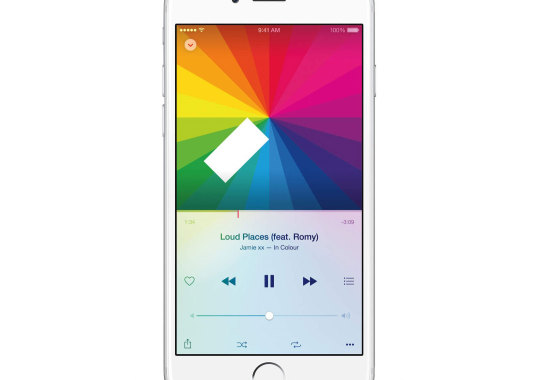
На момент, когда рисовал я, оригинал выглядел немного иначе:

Apple Music версии 2015 года.
То есть, видения Apple в 2016-ом были больше схожи с моими в 2015-ом, нежели их же в 2015-ом! В каком-то смысле, я опередил Эппл :)
Так вот, по задумке, в этом блоке, помимо инструментов управления воспроизведения, могли бы выводиться и другие разделы, например плейлист (список произведений в очереди), можно было бы выводить текст к песни и другое. Вообще, в айТюнсе тогда не было такой фичи, как вывод текста, а я предусмотрел :)

Нижняя основная панель
Эту часть я отвёл под действия третьего плана:
под Переключения между сортировками
альбомы
песни
исполнители
и т.п.
Вывод информации о следующем треке. данного функционала нет в айТюсе. можно открывать специальное выпадающее меню, что просмотреть весь список треков на очереди. Я же оформил так, что подобная инфа выводится с правой стороны, от боковой ��анели, что наводит на связь данных разделов.
Верхняя панель
- её отвёл под прогресс-бар, в котором можно следить/изменять проигрывающийся момент трека. Тут же расположены и контролеры для управления окном.
Основная панель
То, что создаёт впечатления схожести моей работы с iTunes, это принципы отображение альбома и его содержимого.
Отличия следующие:
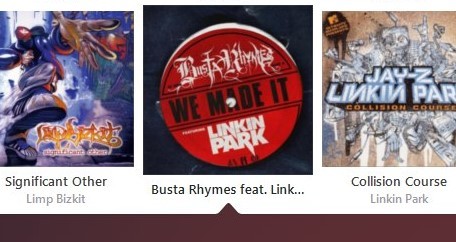
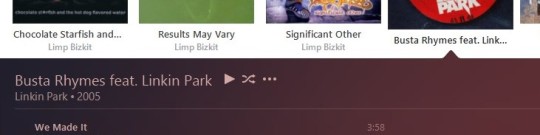
В айТюнсе, на активный, развёрнутый, альбом указывает небольшая стрелочка, треугольный указатель, исходящий из раскрытого списка с содержимым альбома. В то время как у меня, весь альбом охватывается рамочкой, исходящей их подобного же раскрываемого списка. Моё решение позволяет проще ориентироваться между активными. для сравнения:

Мой вариант выделения активного альбома.

Вариант отображения активного альбома от Apple.
Общая информация о треке и контроллеры, в моём варианте, выводятся в один ряд и без дублирования содержимого, что нельзя сказать о реализации в iTunes. визуальное сравнение:

моя реализация.

iTunes-реализация.
Текст под обложкой альбома, в варианте от Эппл, выполнен везде одних цветах. Я же решил подгонять оформление под гамму обложек. сравнение:

↑ vs ↓

Я ещё добавил обложкам небольших, еле видных, теней и полупрозрачных рамок, которые накладываются на сами изображения, что придаёт завершённости и поддерживает концепцию визуализации разных уровней.
Напоследок добавлю, что в моём концепте, присутствует тематическое оформление - когда части интерфейса меняют свои цвета в зависимости от цветовой гаммы обложки воспроизводимой музыки. Это позволяет визуально, без необходимости вчитываться в названия, или даже прослушивания аудио (что является необычной ситуацией), давать понимание о том, какой трек играет в данный момент, избавляет от необходимости в лишний раз переводить взгляд, в общем.
Ну и куда же без Твиттера?! Данной работе их было посвящено аж 2-е штуки!)
@Twen_T_7 | 13:33 - 31 окт. 2015 г.:
Зачем я это делаю?! Лучше бы уроками занялся... Но это интереснее, чем предметы)
+[2 фото экрана с проектом в Photoshop]
@Twen_T_7 | 23:52 - 31 окт. 2015 г.:
Итак, успехи за прошедший день: нет успехов, но день убит не в пустую.. нужно доработать, но уже лень. И так сойдет:
+[4 изображения с результатом, в различными цветовыми вариациями]
#UI#TT7 art#not daily ui#009#DailyUI#player#Photoshop#design#audio#concept#iTunes#Apple#TT7 portfolio#TT7 design
0 notes
Photo

Hi Everyone! 2 Dribbble invites are waiting for new Dribbblers. Follow me on dribbble @iomaio, send me your 3 best shot at [email protected] Winners will be announced on May 28th // Привет всем! Есть 2 инвайта на Дрибббл. Фоллоу ми на Дрибббле @iomaio, пришлите 3 ваших лучших работы на [email protected] Победители будут объявлены 28 мая. #dribbble #invite #dribbbleinvite #dribble #creative #design #designinspiration #custom #brand #typeverything #tyxca #goodtype #typespire #typedrawn #followme #picoftheday #typetopia #differentype #уфа #дизайн #дизайнер #lettering #леттеринг #логотип #инвайт #приглашение #illustration #typography
#dribbbleinvite#typespire#typetopia#differentype#дизайнер#typedrawn#lettering#goodtype#design#dribble#логотип#typography#picoftheday#invite#дизайн#инвайт#creative#tyxca#приглашение#designinspiration#brand#followme#custom#dribbble#леттеринг#typeverything#уфа#illustration
0 notes
Photo

Hi Everyone! 2 Dribbble invites are waiting for new Dribbblers. Send me your 3 best shot at [email protected] Winners will be announced on February 26th // Привет всем! Есть 2 инвайта на Дрибббл. Присылайте 3 ваших лучших работы на [email protected] Победители будут объявлены 26 февраля. #dribbble #invite #dribbbleinvite #dribble #creative #design #designinspiration #vintage #brand #typeverything #tyxca #goodtype #typespire #typedrawn #followme #picoftheday #typetopia #differentype #уфа #дизайн #дизайнер #lettering #леттеринг #логотип
#typetopia#дизайнер#уфа#creative#design#леттеринг#логотип#vintage#followme#goodtype#dribbble#typespire#dribbbleinvite#picoftheday#lettering#invite#дизайн#typeverything#differentype#brand#designinspiration#dribble#tyxca#typedrawn
0 notes


