#[ 100 friends in whitespace... ]
Explore tagged Tumblr posts
Text
ONE HUNDRED FOLLOWERS EVENT ?!
GASP !!!




hehe, as a thank you for 100 follows i will be opening up requests for writing AND drawing !! here are some guidelines:
- i will be open to writing...
genshin -
romantic / platonic
x reader
project sekai -
romantic / platonic
x reader / x character
omori -
platonic
x character
- i will be open to drawing...
almost any character! i will however not do any romantic art (i can draw ships i think??), and i cannot draw anything that's not human. sorry !!
here's some rules and more serious stuff
i can and will delete anything that doesn't follow my rules or makes me uncomfortable.
obviously, no nsfw, no dark content, etc, etc. if you want a full rules on what i dont allow on my blog its in my carrd.
it's definitely gonna take me some time to fulfill your request !! im a busy person, with school and life in the way, and as much as i want to i cannot just produce best quality works in a snap.
rules are subject to change, so make sure you check this page before requesting!!
i think thats mostly everything, and thank you so much for your support !! please let me know if anythings confusing, and have a amazing day !! <3

#[ the birth of an idea ]#[ 100 friends in whitespace... ]#<- 100 followers event tag !!#have fun you guys !!#genshin x reader#project sekai x reader#omori#omori writing#genshin writing#pjsk
35 notes
·
View notes
Text
5 Proven UI/UX Tactics to Skip Re-design and Boost Sales

Is hiring a UI/UX Design Service Company for re-designing worth it? Well, the answer will depend on your needs. But most of the time, entrepreneurs can avoid re-designing and choose another option. Many UI UX Design Companies offer customized packages that help you optimize the website without making a significant change.
Because constantly re-designing your website or app can be time-consuming and costly. That's why companies resort to proven UI/UX tactics to help you skip the re-design process and boost sales simultaneously.
Our UI UX Design Services focus on creating a seamless user experience that encourages users to convert. By optimizing the design elements that matter most, such as clear navigation, easy-to-use forms, and engaging visuals, we can help you increase your conversion rate without the need for a complete overhaul. With our proven tactics, you can save time and money and polish your website's appearance.
Why Does UI/UX Matter?
All we are running a business to drive better ROI. And the path of driving an ROI is to provide 100% customer satisfaction. But what if your website is challenging to navigate, the pages load slowly, and the text is tough to read? You miss the chance to close sales. Customers who leave your website because of a terrible experience probably won't return.
As a UI UX Design Company, we understand just how crucial User Interface (UI) and User Experience (UX) play in boosting conversion rates. A website or application that is visually appealing, easy to navigate, and intuitive to use is more likely to attract and retain visitors. Users with a positive experience are more likely to engage with your brand, leading to higher conversion rates.
Our UI UX Design Services focus on creating a seamless and enjoyable experience for users, from when they land on your website to when they make a purchase or take the desired action. With our help, you can expect to see a significant increase in your conversion rates, as well as improved customer satisfaction and loyalty. Not only does it also enable you to understand your target market and create digital products clearly, but it also offers services that appeal to your target market.
5 Proven UI/UX Tactics to Skip Re-design and Boost Sales
1. Whitespace Is Your Best Friend; Make Generous Use Of It
Whenever we design websites, we pack as much information on the page as possible. However, in terms of UX, it could be difficult for users to access the information they need, particularly on smartphones. For this reason, we can use whitespace to make the text easier to read and the visuals more attention-grabbing. Furthermore, it will create balance on your page, and the user will find the information flowing through the content.
2. Optimize Page Speed to Reduce Bounce Rate
We live in the 5G age, where we only have a few seconds to grab a user's attention. But what if your website shows buffering? Users will get distracted and try to run another query on the search bar. Ultimately, you will lose your visitor, and they will never return. According to statistics, slow websites result in a $2.6 billion revenue loss annually.
To improvise this, a leading UI UX Design Company provides speed optimization tools. These tools will identify bottlenecks that hinder page loading. Moreover, it will look at all the other elements, such as optimizing images, fixing broken links, using a mobile-optimized theme, and catching files.
3. Maintain Consistency Throughout The Website
With a well-designed user interface and user experience, visitors to your website can navigate with ease and find what they are looking for quickly. To do this, you have maintained consistency throughout the websites. Consistency in design elements such as typography, color scheme, and layout creates a sense of familiarity and trust with the user. This helps establish a strong brand identity and creates a positive company perception. At our UI UX Design Company, we strive to create visually appealing and user-friendly designs, ensuring a consistent experience throughout the entire website.
4. User Behavior is Influenced by Color
Some theories say that using colors can stimulate the emotions and moods of the people viewing it. The whole experience of the website is greatly influenced by color. As per user testing reports, some colors will positively influence a person's response to a page or product more than others. Since different genders, age groups, and cultures have varying responses to colors, designers must tailor their color schemes to their intended audience.
5. Mobile Optimization
According to Merkleinc (2019), 63% of Google's US organic search traffic originates from mobile devices. Following responsiveness, mobile optimization becomes a major step to boosting conversion rate. To optimize mobile speed, you must ensure visitors can engage with mobile layouts with only one touch while creating them. It will be easier for you to comprehend the interface goals if you can decide whether users can operate devices with one or two hands or if you are aware of the smallest size for a mobile touch target.
Summing Up
By implementing proven tactics, you can skip the re-design process and still see a significant improvement in your conversion rates. As a leading UI UX Service Company, we have expertise in creating a seamless user experience that not only attracts but also engages your target audience. And who knows, they might also convert at the end.
With our UI UX design services, we can help you create an interface that looks visually appealing and meets your users' needs. From intuitive navigation to well-placed call-to-actions, our team of experts will have many UI/UX tactics that help you achieve your sales goals and take your business to the next level. So, don't wait any longer. Contact us at Consagous, and let's get started on your UI UX design journey!
Original Source: https://www.consagous.co/blog/5-proven-ui-ux-tactics-to-skip-re-design-and-boost-sales
0 notes
Text
10 Issues To Contemplate When Selecting An Assisted Living Facility
This ignores that assisted living amenities have heightened duties with respect to their resident-tenants, who're vulnerable adults. An assisted living contract should not contain any waiver of facility liability with the well being, security and personal property of resident. MDH recognizes changing an assisted living contract can take longer than 21 days as a result of want for authorized consultation. If upon revisit to the power the assisted living contract itself is not corrected, the surveyor will ask what steps the licensee is taking to return into compliance.
Some states require pre-employment checks, similar to previous employment historical past, criminal background checks, and credit score checks for aspiring owners and CNAs who will be working within the facility. Therefore, aspiring house owners need to grasp all the necessities on how to start an assisted living business before embarking on the enterprise enterprise. Now that we have addressed potential obstacles to entry, we are going to now talk about tips on how to open an assisted living facility.
Before you purchase a long-term care coverage, make sure to read the provisions fastidiously so you perceive upfront what is and isn’t coated. Personal aides are normally out there to help residents who have issue consuming on their own. In a nursing home, folks typically have particular person or shared rooms with en-suite bogs. To the best of our information, all content material is accurate as of the date posted, though presents contained herein might now not be available. The opinions expressed are the author’s alone and haven't been offered, permitted or in any other case endorsed by our advertisers. The compensation we obtain from advertisers doesn't influence the recommendations or advice our editorial team offers in our articles or in any other case impact any of the editorial content material on Forbes Health.
What precisely is included will differ by facility, however normally, assisted living will provide three meals a day during specified instances, together with a dining room that offers food all through the day. Some services even have eating places so residents can pop in with friends for a meal at their comfort. Assisted living communities usually accommodate various dietary necessities.
To keep away from this, Whitespace Analysis can be used along with your company’s asset knowledge and key sales metrics to uncover new site alternatives. Hospital location information to make sure sites are positioned inside close proximity to emergency care when required (e.g., Foursquare Places data). Medical remedy facilities assist seniors who've been recognized with explicit illnesses similar to dementia by providing common checkups. Independent living services do not supply any type of medical assistance but can help shoppers find suitable accommodations whereas they remain self-sufficient.
While the average variety of licensed beds per assisted living neighborhood is 33, many communities embrace more than 100 beds. The goal of assisted living is for residents to hold up as much independence as possible while getting assist in the areas they need it. For example, considered assisted living facility one of my former caregiving clients was struggling to remain healthy because it was tough for him to proceed cooking nutritious meals. Ultimately, he selected an assisted living facility with prepared meals and a shared dining space, which allowed him to eat and mingle with others. How do you determine if facility-based care is what your neighborhood needs?
A good assisted living facility will have plenty for their residents to do. Check out if the facility has not just the right tools, but properly skilled employees as nicely. Even if they’re currently in good well being, you need your loved ones to have quality care at all times. Should something occur, you probably can have peace of mind figuring out they’re in good arms. If an assisted living facility is remote, there is most likely not a lot to do out there either. Some seniors are very lively and impartial; with out close by grocery stores, movie theaters, and restaurants, they may get bored very quickly.
This sort of license could be acquired solely after you meet all the requirements for a licensed assisted living facility and the government determines that your assisted living residences are similar to these of a nursing home. You must additionally meet particular construction codes and have a minimum number of employees members on duty at all times. These embrace assisted living communities, grownup assisted living hamilton family care homes and nursing houses, but additionally they embrace a long-term care hospital with medical providers on the premises. These centers are typically larger than most assisted living communities and provide more amenities for these who want intensive well being services.
More than two-thirds of the states use the licensure term "assisted living." Other licensure phrases used for this philosophy of care include residential care home, assisted care living amenities, and personal care houses. Each state licensing agency has its own definition of the term it makes use of to describe assisted living. Because the time period assisted living has not been defined in some states it is often a advertising time period utilized by a wide selection of senior living communities, licensed or unlicensed. Assisted living facilities retirement home in the United States had a nationwide median monthly rate of $3,500.00 in 2014, a 1.45% increase over 2013 and a four.29% improve over a five-year interval from 2009 to 2014. The biggest variations between assisted living care and in-home care are the most obvious- in assisted living, residents stay in a community of other adults receiving care, while in-home care takes place in a person home.
0 notes
Text
The Do's and Don'ts of Sell Reddit Accounts
Lies You've Been Told About Sell Reddit Accounts
Great marketing isn't sinful in itself. Again, it is not sinful in itself. You can and ought to keep writing about your company in other associated subreddits. Since bitcoin's creation, businesses and organizations have started to apply blockchain technology in different spaces. An excellent company does not publicly discuss the cost of their coin because it doesn't matter to them. Venture capital businesses may die a good deal. It becomes worse; the clearest cover-up so far involves the employees working at Reddit. Buy reddit upvotes
LinkedIn accounts have to be original. The Facebook account should have a minimum of 50 friends. You should think about adding an account, even if you're already overwhelmed by your present workload. You have to have an account with over 100 posts and 20 comment-karma points 2. So, next time you desire to get a large Karma account at a minimal price, don't be afraid to join the platform and seal the best price.
Once the transactions approving the assets are confirmed, you are going to be prompted to initiate the right transfer. Unlike other social networking platforms, establishing a brand account is a no-no on Reddit. When you find this kind of mind, you can produce the deal and purchase cheap Reddit accounts at the substantiated price. If you wish to obtain old Reddit accounts with karma, then you're in the entire post like I share with you the very best site to acquire old Reddit accounts to boost your company.
If you don't believe me, go on YouTube and find videos for various coins, and you'll be able to detect a super-optimistic and promising video for almost every currency. As the tweets about the story are posted, I am hoping to see more traffic. Managing numerous accounts can be helpful to guarantee a few upvotes. Our identity makes it feasible to distinguish our private information from that of somebody else, provided both exist in the same database.
What to Expect From Sell Reddit Accounts?
An interesting link, something you would like to ask or share. Anyway Reddit website isn't wrong, it is a terrific huge community, incredibly insightful and it has done lots of beautiful thing for a lot of people. It's possible for you to promote whatever you want, including your site, your subreddit, etc.. Check to determine how many languages their website and whitepaper are in. So you've got to decide as to what type of information you wish to have on your front page of Reddit. Although you will likely not find as much info, absorb everything you can. As a consequence, it can be tricky to get a whole lot of information on several coins, particularly if you're searching for at least one and not one of them are named Bitcoin.
Your post is more inclined to find attention with the fewer competition. If you do not fulfill the minimum quantity of jobs, you aren't going to obtain any stake for the present week. The best posts are full of premium quality comments that allow you to skim various opinions readily, instead of listening to just a single know-it-all redditor.
You'll see the comments are a bit messy, particularly with large quantities whitespace here and there. Each comment is a prospective node. From time to time, the comments are somewhat more interesting than the article itself. You have to incorporate initial feedback that includes helpful content together with the share. Negative karma comments and posts won't be accepted.
The Pain of Sell Reddit Accounts
Ensure you've selected script. Bots and fake accounts aren't allowed. The excellent thing about Reddit is that you've got relevant communities which are most likely applicable to your intended audience.
Follow community accounts regarding the coin you're interested in. If you're interested in mining a specific coin and have a computer and not a dedicated miner, don't even bother if you don't own a laptop with the most current NVIDIA or AMD processor. As soon as you've selected the items, scroll to the base of the page to put in a recipient address. More specifically, you ought to keep your eye on subreddits that relate to your business enterprise or contain users which may be in your intended audience — making your subreddit will permit you to start and dedicate a community to advertise your small business. As a rule of thumb, when you enter a niche subreddit, all the individual users are incredibly knowledgeable and have a comprehensive comprehension of whatever they are speaking about.
Your campaign pursuits and submission ought to be on the exact week. Then choose how you would like the content to be outputted. If you've got other social networking platforms, make sure to supply the hyperlink to your subreddit on them. Well, it is a type of credits system. The issue of information being disclosed without authorization (Security) is likewise not relevant, because the man or woman is in a necessary condition. Yes, it's on the web page number 6. You can see the full survey here.
1 note
·
View note
Text
About Cellphone Novels

So somebody just put me onto a thing.
There’s this literary phenomenon out of Japan called Cell Phone Novels. You can find a full breakdown of it here but in brief one writes a piece of improvisational serial fiction, updating in chapters of around 100 words (never more than 200), generally making use of whitespace and short haiku-like sentences.
I’ve decided I’m going to give it a go.
I’m writing one for three reasons:
1 - I’m bored
2 - I need a low pressure creative outlet. A friend of mine has commented that I tend to over-stretch myself on trying to do Hard Good Work on too many things at once, I’m currently keeping my creative writing to a minimum while writing my thesis - the final project for my MA basically - so that I can focus on it properly. But my mind wanders. So I’m going to write a thing that doesn’t have to be good but is still a place to experiment.
3 - I’d like to get some regular content on this blog. I’ve got an essay in the works that somebody paid me to write but it’s kind of ballooned as a topic and I’m not comfortable devoting energy to it until after the thesis, and that’s one essay. I’ve got this blog, ought to use it no?
The Novel
I’m going to post the first chapter after writing this intro post. My intention is to write one weekly until I’m bored or the story finds its ending. This stuff is almost entirely off the top of my head and might change if there’s regular readers who suggest changes I like. Feel free to ask me any sort of stuff about this as it’s ongoing - I won’t publish answers unless I think they’re useful, so feel free to send me stuff you wouldn’t want posted and just let me know in the ask.
The Novel is going to either be horror or black comedy. We’ll see. It’s going to be called Rain Over Durham and #RoD or #RainOverDurham should take you to all the chapters, once they start getting posted. This intro thingy is just an explanation of the project.
So there we go! Let’s see what happens
1 note
·
View note
Text
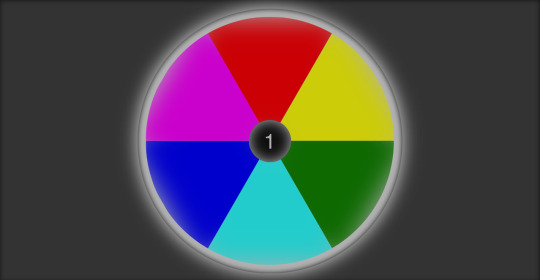
a sequence of events
In my ongoing effort to code the classic games, I recently set my sights on Simon, that electronic sequence challenge with colored lights and sounds.

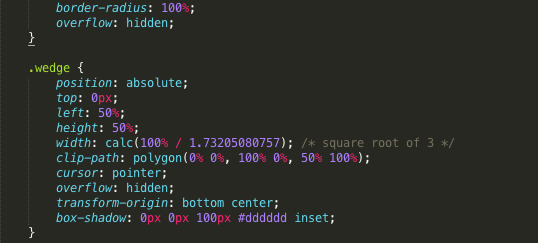
I actually wrote most of this code on the subway home from work, starting with the easy part: the wedges. Using CSS' transform: rotate(##deg); in combination with clip-path: polygon([coordinates]); I was able to make a hexagon of equilateral triangles. Then I wrapped those in a circular parent styled with border-radius: 100%; and overflow: hidden;.

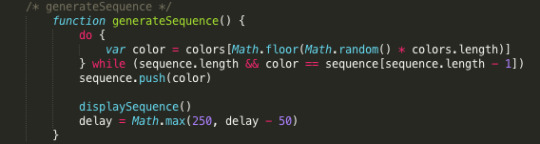
Then the familiar part: randomly generating a sequence. With a list of colors, I choose a random one with our good friend Math.random(), pushing the latest into a growing array.

Then it's on to the click listener for the human player. Each time you press on a wedge, its color gets added to an "attempt" array - as long as they keep matching, you keep going... until you either get it wrong or catch up, triggering the computer's next addition.

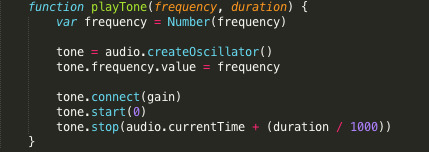
When I got home, I moved on to the hard part: adding audio. I tried a few approaches, but the one I settled on stores a frequency in each wedge, triggering an oscillator() to play that tone whenever the human (or the game) activates the wedge.

As an added bonus, that means you could easily change those values in the HTML to get different notes. By default, it's an A major pentatonic scale.

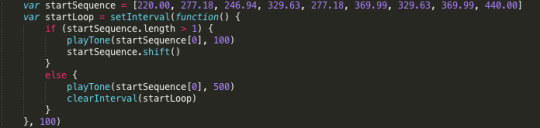
For fun, I added a "start" and "end" melody (above) to bookend gameplay, and, if you're a musician, establish the tonic center. I suppose the sound isn't truly necessary, but I find I do much better with the audio supplementing my visual memory. How high can you score?
tl;dr: Google Keep adds weird whitespace characters, making it a terrible code editor; 6 is better than 4; a little bit of music can really enhance gameplay
project: hexSequencer
8 notes
·
View notes
Photo

christmas eve. 🎄✨ whether you're spending this year's holidays with family, friends, by yourself, at work, at home, or anywhere else... remember. you're not alone. even if it feels like you are – even if it seems like there's no one to talk to, no one who'll understand, no one who cares. there always is. maybe it's hard to believe. maybe you've got no reason to believe that. maybe everything you've experienced in life thus far has been the opposite. but i'd like you to do something for me. hold on to hope. just try. not the kind of "everything's gonna be okay" hope. a real hope. a hope that shines bright even in the darkest darkness. my wish to you this christmas is – even if you've never experienced this kind of hope yet – that you will find it. maybe not today. maybe it will take some time. but i can tell you with a 100% guarantee – if you look for it, you'll find it. believe. you'll see. merry christmas. ✨ #madebeloved #slowdesign #slowcraft #minimallove #handmadecrafts #everydaybeauty #whitespace #minimalismus #ofsimplethings #handmadeart #helloimhandmade #simplyminimal #paperbags #handmadelovers #kinfolkhome #doingneutralright #makehomematter #slowlivingmovement #whiteinteriors #handmadepresent #haveyourselfamerrylittlechristmas #thereismore #thereishope #hopeisreal #lightoverdarkness #yourenotalone #christmaseve2019 #adventcalendar #madebelovedchristmas (at Christmas Eve) https://www.instagram.com/p/B6daxoUoq3s/?igshid=19ssdbjh38xqa
#madebeloved#slowdesign#slowcraft#minimallove#handmadecrafts#everydaybeauty#whitespace#minimalismus#ofsimplethings#handmadeart#helloimhandmade#simplyminimal#paperbags#handmadelovers#kinfolkhome#doingneutralright#makehomematter#slowlivingmovement#whiteinteriors#handmadepresent#haveyourselfamerrylittlechristmas#thereismore#thereishope#hopeisreal#lightoverdarkness#yourenotalone#christmaseve2019#adventcalendar#madebelovedchristmas
0 notes
Text
24 Expert SEO Tips & Advice to Boost Your Traffic in 2019
It’s no secret that Google loves updating its SEO algorithm. In fact, over the course of a year, they may make upwards of 500 changes!

SEO means optimizing your content so it shows up more often in search results. With so many changes to navigate, it’s easy to miss something.
And when you miss something with SEO, your content might as well be invisible. 😱
But if you get it right, you can reap the benefits of increased traffic, which leads to more conversions, improves lead generation, and boosts sales.
And every business wants more traffic, leads and sales, right?
SEO ranking factors have changed a lot over the years (find out how in our keyword research guide). Search engine optimization techniques that worked even 5 years ago won’t cut it today.
That’s why we’ve pulled together some advice from experts so you can make sure you’re using the best SEO strategy for the coming year.
These are great SEO tips and tactics for building big traffic in 2019. As you’ll see, if there’s one theme that unifies them all, it’s creating a better user experience, but some of these experts take their own unique approaches.
We’ve also included a bonus section with 16 quick SEO tips that will have you going into 2019 with a bang and not looking back!
Ready for these awesome SEO tips? Let’s get started.
1. Focus on User Experience
Our first expert is Brian Dean of Backlinko.
Brian talks about the importance of user experience signals in search engine ranking. We’ve already heard from Google that RankBrain is their third most important ranking factor, and that trend is not only likely to continue but to become even more important in 2019.
If you’re not clear on what RankBrain is, you’re not alone; it sounds like something straight out of science fiction. And, it is a machine learning system that helps Google decide where pages should rank in search results. So, maybe it’s a little sci-fi.
To put it more simply, RankBrain watches how users interact with search results and rank the results based on that. If users click on a result and immediately bounce from the site, the site will start to lose ranking. But, if users click on a result and spend time on the site, the site will start to gain ranking (or stay at a higher ranking).
All based on the user experience with the site.
Brian recommends optimizing around medium tail keywords to get the most bang for your buck when it comes to search engine optimization and RankBrain. He says, “when you optimize your page around a medium tail keyword (and make that page awesome), RankBrain will automatically rank you for that term… and thousands of similar keywords.”
brian dean backlinko seo tips user experience
In addition to optimizing for medium tail keywords, RankBrain looks at:
Dwell Time: how long a visitor stays on your site (over 3 minutes is a good dwell time).
Click-Through Rate: percentage of searchers who click on your search result
2. Overhaul Your “Almost” First Page Posts
Next up, we have Andy Crestodina, co-founder and Chief Marketing Officer of Orbit Media.
Andy recommends looking for posts that almost rank high and rewriting them. You can find these posts in Google Analytics by going to Acquisition » Search Console » Queries and setting up an advanced filter to show the phrases where your average position (rank) is greater than 10 (on page 2).
google analytics average position greater than 10 query
Now give those articles an overhaul. Add details, examples, answers, statistics, images, contributor quotes, and anything else that makes it a better piece.
If you go big on quality, you’re very likely to add length and keyphrase usage naturally. Make it a page that you’re so proud of, you want to print it and frame it on the wall.
seo tips crestodina rewrite and optimize posts
Here are 3 ways to make this tactic even more effective:
Check all the rankings of the page, so you don’t hurt the relevance for an even better phrase
As you rewrite, pay attention to connected subtopics, which are visible on the search results page in the “people also ask” section and in the “related searches” at the bottom of the page.
youtube
Do this as a regular, quarterly content marketing audit.
3. Tap the Potential of Video
Video marketing can be a huge traffic source, but some marketers are still ignoring its potential, says Shilpa Shah, co-founder at Hummingbird Web Solutions.
Shilpa stresses that one of the best SEO tips is quality over quantity: just because you have a large number of indexed pages doesn’t always mean your site’s going to attract a larger volume of organic traffic.
She encourages site owners to get rid of shallow posts on blogs that have either low word count or superficial content (aka “no fluff”) and “to focus instead on meaningful content that’s truly engaging and makes each visitor want to read through the complete article.”
seo tips shilpa shah use video for user engagement
Also, video content has a lot of untapped potential which is great for SEO and makes for good user engagement. Chances are, that your user might quickly run through a 1-minute video but may not have the patience to read your 100-word article.
Online video is huge and is only going to get bigger. Cisco is projecting that online video will make up 80% of all online traffic by 2021. 🤯 And, even with all that video out there, 43% of people say that want even MORE video content!
Here’s how you keep your video content optimized:
Update the title and description on older videos to keep them searchable and relevant.
Optimize the video’s audio and video quality, as well as graphics and images.
Integrate videos into the rest of your site content.
4. Rank for Featured Snippets
A little more than 11% of search results have a featured snippet. These are the results that show up on search engine results pages typically after the ads but before the ranked results. They’re usually alongside an image, table, or a video, making them stand out even more and putting them in an even better position to steal clicks from even the highest ranked results.
Here’s what they look like:
featured snippet example
Pretty neat, right? Let’s hear from A.J. Gherich and our friends at SEMRush about how to optimize your content to get them.
A.J. Gherich, the founder of marketing agency Gherich & Co., teamed up with SEMRush to put together an enormous study of 6.9 million featured snippets made up of over 80 million keywords.
Based on their data-driven approach, A.J. recommends using a paragraph format if you’re trying to rank for question keywords like “how can I grow my email list” or “what is a featured snippet?” However, if you’re trying to rank for a preposition (“for,” “to,” “like,” etc.) a list format would be your best bet.
a.j. gherich featured snippet seo tip
Here are some ways to keep your content optimized for featured snippets:
Be clear and concise
Use headers for easy scanning
Ensure cross-device usability
Maintain social engagement
Use strong external resources
5. Create Comprehensive, Authoritative, Evergreen Content
BuzzSumo founder Steve Rayson recommends creating long-form, in-depth posts about a topic to position them as the kind of result Google is looking for: the best possible result for the searcher.
In their 2018 Content Trends Report, BuzzSumo analyzed 100 million articles published in 2017 and found out some pretty interesting things about social sharing, viral posts, and the kind of content that has staying power.
For starters, in the past 3 years, the social sharing of content has been cut in half. 🤯 This is partly due to content saturation (3 million blog posts are published every day) and partly due to a rise in private sharing (people are sharing content in private messages, not posting on walls).
Recommended Resource: Do social media shares count the same as backlinks? Google says no, but are they telling the whole story? Find out the truth in our guide to Social Media and SEO: Do Social Shares Really Matter for Ranking?
Steve did find that the sites doing well despite the decline of social shares and content saturation are sites with strong reputations built on original content. While most content gets ignored, Steve says, “authoritative research and reference content continue to gain links.”
steven rayson buzzsumo evergreen content
There are 2 great ways to show search engines that you have in-depth, authoritative, evergreen content on your site:
Stick with long-form content. Longer content (at least https://en.search.wordpress.com/?src=organic&q=search egine optimization 2,000 words) tends to outrank shorter content.
Use LSI keywords. These are keywords or phrases strongly related to your post’s topic.
6. Maximize User Engagement
Max DesMarais is an SEO & PPC Specialist for Vital, a Digital Marketing & PPC agency that specializes in PPC management services. His expert tip is to focus on user engagement.
From updating existing posts to creating new ones, pages should be built to maximize engagement.
Here are some great חברה לקידום אתרים ways you can maximize user engagement on your posts:
Be easy to read. Content utilizes whitespace, headings, short paragraphs, and relevant images to make the page easier to absorb and increasing the user’s time on the page.
Include highly relevant links and offers on the page. Offering relevant internal links that will answer a reader’s question. This often can significantly decrease bounce rates, and get users further into your site.
Use וובס חברת קידום בנשר LSI keywords, and answer additional questions that users may think of after viewing the content. Simply offering only the content that a user searches for is no longer enough. Pages need to supply additional information a user may be seeking. Providing additional information will help retain the user, and tell search engines that the page’s content is not only answering the search query but providing additional value that other pieces of content may not be.
Contain multiple ways for users to absorb the content. Include images, infographics, video, and text. This will capture readers’ attention, and keep them more engaged in the content.
Article Source:
https://optinmonster.com/strategic-seo-tips-from-the-experts/
0 notes
Note
hii just answer this privately if the answer is no shdbs-
i was wondering if u do like. uhhhh aaa im bad at explaining
but like you do drawing reuqests for your event so i was wondering if u could draw scara and me but ofc im not a character so yk-
ANYWAYS CONGRATS ON 100!!!!!
hii faline !! <3
i can definitely include you in the drawing!! i just need to know whether you're IN the drawing (like, right besides him etc.) or if you're OUT of the frame, but he's like gesturing towards you (extending his hand towards you, saying something to you, etc.)
if you're IN the drawing and if you're comfortable would you want to tell me how you look or any facial features i should add, or whatever. otherwise if you're out of the frame i wouldn't need that
please do tell me if you dont understand!!
aggvhgdvuyf thank you <33
2 notes
·
View notes
Photo

10 Quick Tips to tighten your Landing Page design
I’m proud to say One Page Love features over 7000 websites now! Unfortunately, with the continuous push to increase quality, not all submissions get in. These 10 tips below form the most common website feedback I give users to help improve their Landing Page design:
ps. the awesome “Pencil Knot” cover illustration is by Karolis Strautniekas
Tip 1 – Keep Brand Capitalization Consistent
When a new user arrives at your Landing Page and you’ve got different case variations of your Brand Name it looks unprofessional and can even be confusing. I’d advise avoiding ALL CAPS but once you’ve chosen a case style, stick with it and ensure it’s consistent throughout your Landing Page.
One Page Love (correct)
Onepagelove
ONEPAGELOVE
onepagelove
One Page love
One-Page Love
Onepage Love
Here are some popular ones:
WordPress (1 word, 2 capital letters)
MailChimp (1 word, 2 capital letters)
Stack Overflow (2 words)
Facebook (1 word)
Tip: Visit your live Landing Page, use your browser in-page search and try find all possible variations of your brand name.
Video Reference: FieldGoal
Tip 2 – Give those lonely orphans a family
This means bringing those floating last words in a paragraph back home by slightly reducing the paragraph font size or even better – boot out unnecessary adjectives like awesome or amazing. Same goes for your Brand Name, if it’s comprised of 3 words it must remain 3 words everywhere with no overflows.
Useful links:
Design Orphan Reference
Video Reference: The SEO Company Template
Tip 3 – Don’t neglect Retina optimization
If anything, you absolutely must have a Retina-optimized logo. A “pixelated” logo can negatively impact a first impression. Retina-optimization basically means offering double sized logos, screenshots and imagery for Retina-screened users. Same goes for your iconography, try use SVG format icons if possible.
Retina Logo comparison

Retina Image Optimization comparison

Retina All Optimization comparison

Tip: Use ImageOptim for optimizing bigger, rich color images. It’s debatable what the ideal page load size is, but optimizing everything is always good practice.
Useful links:
PNG to SVG resources – a link filled article on Stack Overflow
IconFinder – tons of free vector social icons
Ready-To-Use SVG icons – copy & paste resource
Hero Patterns – repeatable SVG background patterns
Textures.js – SVG patterns for data visualization (infographics)
Video Reference: SuperCrowd
Tip 4 – Add Breathing Room
The majority of users are going to skim your content. If you bundle everything together they are going to skim even more. Whitespace is referred to as the breathing room for your content but also the breathing room for the user. This slows them down helps increase focus and in-turn increases conversions.
81 percent of people only skim the content they read online. Usability expert Jakob Nielsen reports the average user reads at most 20 to 28 percent of words during an average visit. (source)
Tip: If you’re questioning if you should increase padding, you should probably double it.
Tip: Increase padding but still stick to a grid.
Tip: Reverse engineer your padding allowances by working around the perfect line length (characters per line) based on your font size.
Useful links:
Websites with good whitespace – for inspiration
Golden Ratio Typography Calculator – optimize characters per line
How to Tune Typography Based on Characters Per Line – by Personified
1200px Grid System – in PSD, AI & CSS
All about Grid systems – by Rachel Shillcock
Video Reference: Park & Diamond and Brenner Cycles
Tip 5 – Keep Spacing Consistent
We’ve just covered adding more padding but what really tightens a design is when this spacing is consistent. The same goes for over overlooked vertical spacing, keeping your section padding consistent throughout your long-scrolling Landing Page.
A good practice is spacing and sizing within ratios, for example, all section padding is 60px. all CTA buttons and small spaces are 30px and all small gaps are 15px.
Tip: Keep spacing within consistent ratios. Example: if we set 30px button, then set section title bottom margins also at 30px and section diver spacing at 60px. Consistency is key.
Useful links:
Intro to The 8-Point Grid System – by Elliot Dahl
4 Simple Steps to Vertical Rhythm – by Shelly Wilson
How to Create Vertical Rhythm and Harmony – by Carrie Cousins
Designing Faster with a Baseline Grid – by Pierre Marly
CSS Baseline: The Good, The Bad And The Ugly – by Espen Brunborg
Basehold.it – JavaScript-free, baseline grid overlay for your designs
Modular Scale – Size your type in a more meaningful way
Type Scale – A visual calculator to test your type
Video Reference: Background Image
Tip 6 – Fewer images, better images
It can take one good image to completely change the emotion of your user. Same goes for one bad image – Good imagery builds trust and trust is the foundation of conversions. Spend the money. Get a photoshoot of your team, your product. your food. The ROI on a professional photoshoot is pretty much guaranteed. Now once you have a good selection, ask yourself if each image truly captures your story or compliments your brand. Eliminate everything non-essential.
“Simplicity means the achievement of maximum effect with minimum means.�� ~ Dr. Koichi Kawanaite
Useful links:
Unsplash – Free (do whatever you want) high-res photos
Beautiful Team Images – for inspiration
Video Reference: Dona Rita and Stock Image
Tip 7 – Fewer fonts, more weights
Too many fonts looks messy and also adds to Landing Page load time. Different weights within one font family can really strengthen the visual hierarchy of heading and paragraphs. Try stick to 2 or less families and even consider bringing in the users system font as the Sans-Serif typeface.
Useful links:
Google Fonts – over 800 free web fonts
Font Pair – help pairing Google Fonts
Typekit – beautiful premium web fonts
Tip 8 – More text color contrast
Avoid having pure black (`#000000`) text on a pure white (`#FFFFFF`) page background. Soften the blow with an off-white background and a subtle grey text hierarchy. Furthermore why not experiment with completely different color palettes within your Landing Page. A quality color scheme is instantly remarkable and can strengthen your branding.
Light Scheme with more text color contrast

Dark Scheme with more text color contrast

Useful links:
Contraste – checking the accessibility of web text
Colorful websites – for inspiration
Coolors – great color scheme generator
ColourLovers – massive collection of color schemes
Color Lisa – famous art color schemes
Tip 9 – Juice up those CTA buttons
Ideally your Landing Page is promoting one thing meaning you are after only one type of conversion. So all your CTA buttons should be consistently worded and color-schemed, It will remind the user what you want them to do as they scroll. It’s also good practice to choose a CTA button color that stands out within your scheme for example an bright orange button within a blue color scheme.
Useful links:
31 Call-to-Action examples you can’t help but click – by Brittany Leaning
Tip 10 – Polish with Text Kerning and Font Smoothing
It’s incredible how the smallest kerning tweaks can drastically improve a Landing Page design. Furthermore by adding just a few lines of CSS code you can really polish typography with a more elegant look.
Text Kerning comparison

Font Smoothing comparison

Here is the code I use on most of my projects:
body { -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-rendering: optimizeLegibility; -moz-font-feature-settings: "liga" on; }
Useful Links:
Font Smoothing Explained by Krzysztof Szafranek
Font Smoothing in Webkit and Firefox by David Walsh
Bonus Tip – Declutter Throughout
Earlier we cut down on images but why stop there. We are not trying to convince the user with as much as possible, it’s as little as possible.
2 brilliant testimonials – not 8 average ones.
2 highlighted power features, with 4 smaller features below – not a grid of 12.
Your 8 best wedding photographs – not the past 4 years of work.
Remember attention spans are diminishing online so we need to get to the point with our Landing Pages. No jargen. No verbose words. No pop-ups. Create the Landing Page you’d want to see when visitings for the first time.
Launchday One Page website with an uncluttered design

Tip: Kill those social share icons, especially the embedded ones. If they are essential, hard code them.
Tip: Replace, don’t add. When you get new testimonials or images, try replace the old ones.
“The ability to simplify means to eliminate the unnecessary so that the necessary may speak.” ~ Hans Hofman
Further Resources
Private Landing Page Feedback – I offer a private feedback service where I record myself speaking while interacting with your Landing Page while pointing out issues and offering suggestions.
Landing Page Inspiration – A collection of over 300 Landing Page references.
Landing Page Templates – A collection of over 100 Landing Page templates to get you started quicker.
Landing Page Hosting – Bluehost has an exclusive deal for One Page Love readers at only $2.95 per month for hosting.
I hope you enjoyed these 10 quick tips to tighten your Landing Page design. What go-to tip you have did I leave out, hit me up in the comments on YouTube and if you enjoyed this roundup share it with a friend about to launch their next project:)
by Rob Hope @robhope via One Page Love http://bit.ly/2Vf509q
0 notes
Text
Into Your Genes Crowned 2019 L’Oréal Brandstorm Philippine Champions
MANILA, Philippines – Into Your Genes emerged victorious at L’Oréal Brandstorm’s 2019 Philippine National Finals on Thursday, April 25th, 2019, at Whitespace Manila, Makati City. As this year’s winners, Into Your Genes will fly to Paris, France to represent the Philippines at the L'Oréal Brandstorm Worldwide Finals on May 22-23, 2019.
The global winner of Brandstorm will receive the Intrapreneurship Award, which gives them an opportunity to bring their idea to life by joining a three-month immersion program at Station F, the world’s biggest startup campus located in Paris and a partner of L’Oréal.
For the last 27 years, L’Oréal Brandstorm has put business students through real-life situations to reveal skills that are daring, tenacious, innovative, and entrepreneurial in spirit. The competition has launched careers of numerous young talents worldwide, giving them a one-of-a-kind opportunity to grow their career as future leaders of the world’s number beauty company.
Brandstorm 2019 National Finals
L’Oréal Brandstorm is L’Oréal’s signature student business competition that gives students from diverse backgrounds and degree programs a unique opportunity to put themselves in the shoes of an innovation leader for L’Oréal’s international brands. It is one of the largest and most prestigious global business competitions that has attracted over 200,000 students in 65 countries around the world since its creation in 1992.
L’Oréal Brandstorm Philippines was first introduced to university students in the Philippines in 2009. This year, student teams were asked to create a disruptive innovation for skincare to attract and engage health-conscious consumers online and offline. The top eight teams to make it to the finals included:
· BrandBabes (University of the Philippines - Diliman)
· Into Your Genes (University of the Philippines - Diliman)
· Brandhurricane (De La Salle University - Manila)
· Innovature (Enderun Colleges / University of the Philippines - Diliman)
· Skin Queens (De La Salle University – Manila)
· RegSteffiJe (University of the Philippines – Diliman)
· Beauty Fixers (University of the Philippines – Visayas)
· Teamnovate (De La Salle University – Manila)
Brandstorm 2019 Champions: Into Your Genes
Into Your Genes prevailed as the Brandstorm Philippines 2019 Champions. The team is comprised of UP Diliman Business students Annika Bautista, Martin Cruz, and Guia Peralta.
“It’s just surreal,” shares Annika Bautista. “We’ve been working for the last few months to get to this point. It feels like an entire journey was encapsulated in that one moment when we were announced as champions.”
Together, this group of friends developed a skin patch called In Skin. The patch is an answer to issues such as acne and dry skin and works by directly stimulating the user’s DNA. In Skin is directly applied to the skin and can be worn all throughout the day.
“There are so many factors inside your body that can actually create the problems you feel now,” says Guia Peralta. “Our solution taps into that and brings out the best in you by healing you from within.”
Over the course of six months, the team worked tirelessly on their Brandstorm pitch. The hard work and sacrifice paid off: Into Your Genes’ pitch impressed the L’Oréal jury panel, which included Thibault de Saint Victor (Country Managing Director), Supriya Singh (General Manager of Consumer Products), Luis Yanga (General Manager of Professional Products), Tina Ampil (General Manager Human Resources), and Polly Malacad (Scientific Director).
“There were times when it was really a struggle because it felt like we were stuck at a dead end,” says Annika Bautista.
Bautista, Peralta, and Cruz are heading to Paris, France for the Brandstorm Worldwide Finals. The team will compete against over 65 countries for the global championship. Should they bag the global championship, Into Your Genes will have the chance to work with L’Oréal experts to test the feasibility of In Skin as an actual product under the L’Oréal Active Cosmetics Division at Station F.
“We are super excited for the new learning process,” adds Martin Cruz. “One of the things we all agree on is that we really learned a lot in this one-of-a-kind experience. Not just with marketing and business, but also with science. And that’s something I think we need to take with us to Paris: the passion to keep researching to come up with better, more feasible ideas.”
For more updates and information on L’Oréal Brandstorm, follow them on Facebook (facebook.com/LorealTalentPhilippines).
About Brandstorm
Created 27 years ago, L’Oréal Brandstorm has grown to become the world’s biggest innovation competition for students. The competition attracts over 34,000 participants every year from over 65 countries. The Brandstorm Worldwide Finals will bring the finalists from each country together in Paris, at an event in late May 2019, to determine which team will win an immersion at Station F, the world’s largest startup campus. For more information:https://brandstorm.loreal.com
About L'Oréal
L’Oréal is the world’s largest and most profitable beauty company. It has devoted itself to beauty for over 100 years. With its unique international portfolio of 36 diverse and complementary brands, the Group generated sales amounting to 26.9 billion euros in 2018 and employs 82,600 people worldwide. As the world’s leading beauty company, L’Oréal is present across all distribution networks: mass market, department stores, pharmacies and drugstores, hair salons, travel retail, branded retail and e-commerce.
Research and innovation, and a dedicated research team of over 3,885 people, are at the core of L’Oréal’s strategy, working to meet beauty aspirations all over the world. L’Oréal’s sustainability commitment for 2020 “Sharing Beauty With All” sets out ambitious sustainable development objectives across the Group’s value chain. For more information: http://mediaroom.loreal.com/en
--
Centaur Marketing Media Relations
www.centaurmarketing.co
This e-mail is for the sole use of the intended recipient(s) and may contain confidential and privileged information. Any unauthorized review, use disclosure or distribution is strictly prohibited. If you are not the intended recipient, please contact the sender by reply e-mail, forwarding all copies of the original message and any attachment(s). Thank you.
Show original message
PRESS RELEASE_L'Oreal Brandstorm National Finals.docx
21.5kB
Delete
Move to

0 notes
Text
Complete your Summer Shopping at Row 101 Pop Up.
Mark your calendars everybody because Row 101 Summer Pop Up is happening this coming weekend - May 6 to 7 at Whitespace, Pasong Tamo! This one-of-a-kind shopping experience is definitely the perfect time for you to do your summer shopping. With over 40 brands from lifestyle, fashion, beauty and food - Row 101 Pop Up truly deserves a spot in your schedule. Want to know what’s in store for you there? Then let’s keep scrollinggggg

A few weeks ago, Row 101 invited me to their Media Launch for an exclusive shopping party in Makati. It’s basically for us to experience how the Pop up bazaar is going to be on the 6th and 7th.
I got introduced to a lot of interesting brands. If you’re looking for summer accessories, then Retablo Manila is a brand you should check out. They have a beautiful collection of handcrafted jewelry like this pair of tassel earrings i got!

What’s great about Row 101 Pop Up is that you get access to a lot of unique items not widely available in the market today. Look at more of these awesome fashion brands!
Happy Socks will be there too! So if you’re looking for a comfy and stylish pair of flats, you have to check them out. They also have this collection of shoes decorated with unique patches - something super trendy today, noh? I own a few myself!

I also got this gold necklace with a collection of beads and stones as its pendant. I love how elegant and unique it is. I had a hard time picking a design!

Don’t worry, there’s something for the boys too so bring them husbands, brothers, boyfriends, boy friends - everybody!

And YAAAS our forever favorite Korean beauty brands Etude House, Tony Moly and Leaders will be there as well. Time to hoard your favorite K-Beauty items! Etude’s Curl Fix Mascara is going to keep your eyelashes on fleek even when swimming! If you’re looking for awesome beauty products to complete your waterproof beach makeup look, I super recommend this!

This pink leather clutch from KATRE is my favorite Row 101 find!! Cost me quite a lot but I must say it’s worth it. It’s made from genuine leather with Swiss cotton lining. It also comes with a very pretty gold chain! My photo doesn’t do much justice so I’ll lead you to their site. Currently sold out so I’m super happy I got my hands on it! There were only two premium leather clutches displayed during the event and Valerie and I managed to get them both! Yay for early birds. haha!

Of course, what’s a fun shopping experience without food? Oh girllll, Row 101 isn’t playin around when they said they’ll feature a lot of food. Lots of delish treats during the media launch and I’m pretty sure there’ll be more on the 6th and 7th!

Say and I did some taste testing on her YouTube Channel. Check out her vlog right here! I got super obsessed with the spiked crinkles! huhuhu yum yum..

A number of celebrities and bloggers such as Billy Crawford, Coleen Garcia, Vern and Verniece Enciso, Janina Manipol and Chie Filomeno are also part of the pop up. They will be setting surprise booths during the Row 101 weekend! My friends Kim of Kimpossibly Gorgeous, Say Tioco, Joyce of Candyloveart will be there to sell awesome stuff too so you have to drop by!

Apart from being a great shopping venue, Row 101 always makes sure to add good food, music and drinks so that people can hang out and socialize. This is what’s great about this shopping event! You get to shop, relax and hang with your favorite people.
Row 101 Summer Pop Up will be on May 6 to 7, 2017 in Whitespace, Pasong Tamo. There are over 100 parking slots for the guests for ultimate convenience. Valet service will also be available.
#row101#shopping#event#blogger#blog event#media launch#bazaar#exclusive shopping#makeup#beauty#fashion#lifestyle#cosmetics#korean cosmetics#etude house#tony moly#leaders#boulangerie#boulangerie22#shoes#bags#leather bag#food#dessert#accessories
0 notes
Text
xMails Review Discount And Huge Bonus
xMails Review - Are you looking for more knowledge about xMails? Please read through my sincere testimonial concerning it before selecting, to evaluate the weaknesses and also staminas of it. Can it deserve your time and effort and cash?
Exactly how To Develop an E-newsletter Style in 2 Actions (+ E-newsletter Templates).
1. Add Social Hyperlinks
I intend to include an area for social media and also RSS symbols, and also I intend to let the subscriber share the e-newsletter with friends. I begin by developing a rectangle 252px vast and also include a call to activity that encourages subscribers to follow us.
I make use of the proper social network symbols, altering the shades to reflect my branding. Bearing in mind the functionality of e-mail newsletters I make a decision to maintain points easy.
I then replicate the rectangular shape as well as place xMails to the right, consisting of the "Share this with you buddies" message in the Museo font on top.
2. Consist of a Footer
To wrap points up, I produce the footer, which will permit subscribers to enter contact with me or to unsubscribe from the e-newsletter. Every newsletter requires to have a web link or a switch to enable the visitor to unsubscribe from the e-newsletter if they intend to.
Newsletter Style Checklist
Once more, here are the seven steps for creating an e-newsletter style template you can make use of to make your very own imaginative email newsletters:.
Starting: Newsletter Design as well as Dimensions
Set Up the Document in Photoshop
Enable the Customer to Sight the Email in the Browser of Their Choice
Produce the Email E-newsletter Header
Create the Almost All of the Newsletter
Include Social Links
Consist of a Footer
Email E-newsletter Templates as well as Suggestions: The End Product
Below's a photo of what the e-mail e-newsletter layout resembles, since it's complete:.
Newsletter Ideal Practices
Specify a Clear Goal
As I mentioned in the past, the objective of your e-newsletter will certainly rely on your company. Before you assemble an e-mail newsletter design, define what that objective is.
Are you attempting to obtain clients to try a brand-new item? That will affect the quantity and sort of imagery you use.
Would certainly you like to raise traffic to your blog? Text recaps and also bold, attracting headlines will certainly play greatly into your xMails design.
Get Insights Into What Your Readers Like
Once you have the objective of your e-mail e-newsletter specified, you can focus on what type of info goes front as well as facility.
Website analytics devices like Google Analytics and also individual actions coverage devices like Crazy Egg will certainly reveal you what web content your subscribers are clicking as well as spending time on. Usage that details to place the ideal pieces of web content right into your email e-newsletter.
Evaluate the Outcomes and also Repeat
You used your site analytics to get your e-newsletter started. Now let your e-newsletter return the support.
Analyze click-through as well as open rates on your e-mail newsletter not only to educate what your following one ought to consist of, however additionally what kinds of material to position on website, and also even in your social campaigns.
Various Other Interesting Email Newsletter Layout Instances
What I've done over with The Family pet Compilation e-newsletter is just one example to offer you some e-mail layout motivation. Yet it might not be the best newsletter design for your organisation.
Great-looking newsletter design motivation can originate from anywhere, so allow's take a look at a few more newsletter instances.
# 1: Mommy Nearest
Mommy Nearest stacks their tales one on in addition to the various other for easy scrolling on mobile. Thinking about more than half of internet traffic originated from mobile in 2018, it's important to have mobile-friendly e-mail xMails e-newsletters.
Each story has a vibrant image and a luring headline. Right listed below is a clear CTA, "FIND OUT MORE.".
# 2: Starbucks
Starbucks begins with their easy, yet very well-known logo design, and then produces colored blocks to feature each item as well as promotion.
# 3: The Washington Article
The Washington Blog post's Daily 202 email e-newsletter won a Webby in 2017. It has a clean style with lots of whitespace that enables readers to peruse the day's headings easily. The stacked tales are very easy to scroll with on mobile, as well.
Final thought
As with any kind of marketing exercise, you need to constantly be checking out new design components, analyzing the outcomes, and also making tweaks based upon individual habits (in this situation, open prices, click via prices, and unsubscribes).
Ecommerce Email Design Examples
9) J.Crew
Occasionally, words can be overrated. Why not let an image inform the tale for you? That's what J.Crew did in this email, anyhow. The email is promoting a sale, but you would not understand it as soon as possible: All you see is the copy, "This deserves the scroll," together with a very long (and extremely scroll-worthy), high-definition image of a gelato cone. Yum.
If you make it to the base, you'll observe that the pointer of the gelato cone imitates a directional arrow, aiming receivers toward the call-to-action.
Image Credit Scores: Akingkiwi.
10) Apple
This holiday e-mail from Apple balances white area with xMails item shows to develop a really fascinating experience.
While the products all share a comparable color pattern, what's actually compelling is their positioning. By strategically arranging the products, Apple was able to develop visual patterns that alternate throughout the e-mail.
Picture Credit: HTML Email Gallery.
11) Union Made Goods
Consumers get a great deal of e-mails from ecommerce services showcasing holiday gift suggestions from their websites, and also this is an example of one of these emails done well. They opted for a basic style here, which includes a really good use of both color as well as white area, making the copy and also pictures that exist stand out a bit extra.
Photo Credit Report: Canva.
12) Shwood & Stanley
In the ecommerce globe, the high quality of visuals in your e-mails can have a huge impact on whether receivers linger to check out the whole email, or rapidly hit the "remove" switch. This email from Shwood & Stanley puts a big focus on those high-grade visuals. We particularly like the textured histories, as well as the methods which they play with checklist as well as shadows.
Photo Credit: Really Good E-mails.
13) Harry's
For seasonal emails like this one from Harry's, you could consider making use of color pattern that opt for the season. To advertise their winter season gift set, the individuals at Harry's cooled down their color scheme with standard wintertime colors like green, blue, as well as brown. They additionally struck a great balance between text and also visuals, and helped to make their e-mail easier to skim by utilizing an easy floor tile layout.
As well as, those brilliant red calls-to-action look pretty clickable ... would not you concur?
xMails Review & Review
Designer: Jai Sharma
Product: xMails
Release Date: 2018-Nov-21
Launch Time: 11:00 EST
Front-End Price: $47
Specific niche: Software application
xMails Characteristics & Benefits

Obtain Faster Inboxing
NO Constraints on Send LISTING
100+ Conversion Tested ready-to-use Lead Design templates
Drive optimum Leads for Your Offers
Globe's The majority of Instinctive & Easy Editor
For Replicating 1000s of Pre-Designed Templates
No Downtimes & Waiting
Faster Mail Distribution With Our SMTP
Single FEE
Your Own Email Automation Software Program
Fast & Easy In-built Editor
Develop Engaging E-mails Quickly
Provide an One-of-a-kind Touch to Every Client
Produce Personalized Content for Different Buyer Segments
Beautiful E-newsletters
Produce Long-Term Relationship with Your Customers
Works with Top Autoresponders
Produce a Convenient Experience
Multi- Device Compatible
Develop Responsive Emails for Greater Open Rates
GDPR & Can-Spam Compliant
No Conformity Hassles
Import Limitless Customers
Don't Shed Even a Single Lead
Smart Tag Feature
Segment Your Customers & Send Special Emails
No Constraints with Growing Checklists
Control Your Organisation
Track & Analyze Every xMails Project's Development
Precise Reporting
Advance Client Administration
Handle Clients effortlessly
Build Your Company's Reliability & Trust fund
Sculpt a Distinctive Specific Niche for Yourself
Ideal Matched for All Niche Organisations & Service Versions
Well Matched for every single Sector
100% Rookie Friendly
No Tech Hassles for You
Step by Step Training
No Understanding Contour Involved
Exactly how Does xMails Job?
Utilizing Xmails is Easy as 1..2..3 ...
Step # 1: Select any type of high transforming mail content design template from 100s of templates in the different particular niche.
Step # 2: Edit & Modify material in few min according to your requirement
Step # 3: Send Out or Schedule Mail to your Limitless Listing to Hit Inbox
Price & Evaluation
Xmails ($47-97)
Ultra-Fast Whitening Pages
Click-n-Drag Page Home Builder
Over 500 High Transforming Web Page Templates
Bring Any Existing Page/Website using URL
No Domain or Hosting Required
Repayment gateways Combinations
Automatic Pixel Positioning
One Click A.I Assisted Page Creation
Deep Analytics
Run Live as well as Live Like Evergreen Webinars
Step-by-Step Video training
GDPR Compliant & Search Engine Optimization Friendly Pages
Xmails Pro ($67-97)
High Transforming Touchdown Web Page Templates
Fast Lead Page Templates
Quick Sales Page Templates
Quick Video Clip Page Templates
5000 4K Supply Videos In Various Niche
5000 HQ Supply Audios In Numerous Particular Niche
5 Million HD Supply Images
Costs Photoshop like Online Picture Editor
Xmails Pro Wordpress Plugin
COSTS SUPPORT: Feedback in half an hour
Firm Permit
Handle Unlimited Client Campaigns
7 Fig. VIP MasterMind Group
AI Voice Robotic ($67)
Maximize your internet sites, pages for voice search
Show different messages as well as content based on their previous behaviors
Dynamically changes to your visitor's language
Automatically playing as well as pausing videos as well as assist your site visitors
Nothing to Install or Host, All performed in the cloud
Functions With Wordpress Sites
Reseller License ($67)
Your Each Customer Will Have Accessibility To Attributes Of Xmails + Xmails Pro
500 Account Certificate
With Our Sales Product For Ideal Conversions
Create Accounts for your Customers Utilizing your Own Control Panel in 1 Click
We'll Handle Assistance Of Your All Clients
Accept Payments From Clients In Your Paypal or Anywhere
Produce Accounts In 1 Click
Reduced Once Financial Investment On Untapped New Technology
Final thought
"It's A Large amount. Should I Spend Today?"
Not only are you obtaining accessibility to xMails for the very best price ever before used, yet likewise You're investing totally without danger. xMails include a 30-day Refund Warranty Policy. When you select xMails, your satisfaction is assured. If you are not entirely satisfied with it for any factor within the first thirty day, you're entitled to a complete refund - no doubt asked. You have actually obtained nothing to lose! What Are You Awaiting? Attempt It today and also get The Complying with Benefit Currently!
0 notes
Text
Design @ WHITESPACE
Russell Kerr (Lead UX Designer, Rapid7, Engage) Edward Charles Manson (UX Designer from Big Motive and Bag of Bees) and Kelsey Bones (Fathom, IXD grad) Start up w/ 2 offices in Belfast (IP Lab) and London. Former Microsoft, NYSE and Deloitte employees. Andy founded Whitespace, used to be CEO of Microsoft Ventures. Consultancy that builds software. Innovation clubs started in 2017; clubs of founders and corporate investors who discuss problems they are having and how whitespace can solve their problems. Working on their own products in 2018
Colinked is their main product; a social network for startups; invite only like dribbble. Kind of like kickstarter. Post your pitch to get funding, corporate people can see the different startups to see if they want to get involved.
Dropp - video? Shopping and video?? Machine learning. Like shopping photos on instagram.
Why did Kelsey choose whitespace? Agency In house Research, design, testing and iteration Working with developers Super smart people Cool projects
Quantinsight - machine driven macro intelligence. Understanding the ups and downs of trade prices. Kelsey’s redesign was unreal. Tables originally and she’s made it into a dashboard with cards, navy with pops of highlight it’s gorgeous.
New private marketplace, NeoBank - monzo competitor, Found - lost and found property network app, eamli - financial modelling for start ups.
User centred product design User Research Problem definition and research, test and evaluate assumptions. Most appropriate research type for the task, from user interviews to usability tests. Interaction Design Sketching, wire framing, prototyping! Test, measure, learn and iterate. Visual Design UI Design, Branding, visual style guides and design systems, naming sometimes Ship it Work with UX Engineers, project managers and developers to see the product come to life and ensure user needs are met.
UX PlacementWork with us and build awesome shit Brush up on your user experience knowledge, lots of good resources
UXdesign.cc
Nielson Norman Group
Designer news
Put together a portfolio. Showing your process is move important than how many projects you have, one case study tells us more about how you solve problems than 100 dribbble shots Design a CV, A generic word doc might be great for recruitment agencies but you’re a designer, add your own creative flair. A one page PDF works great.
Practice! Early in your career, the more time you spend designing the more problems yo again experience of solving. Design for friends and family, people in the pub.. complete challenges like the Daily UI Challenge and Daily UX.
SHOW YA PROCESS
Who are the users? What problem are you solving for them?
Planning - Information Architecture, User flows, paper prototypes
Ideation - Show your unused concepts. Why didn’t you use them?
Final designs
Apply - > Interview and design challenge (20 min design challenge, paper prototype a solution and show your thinking) -> Job offer starting June 2019
Email [email protected]
Short introduction Why are you applying to whitespace A link to your portfolio, or some examples of your work A copy of your CV
Before 2nd November 2018
0 notes
Link
Think that speed up your website isn’t important?
Think again.
A one-second delay in page load time yields:
11% fewer page views
16% decrease in customer satisfaction
7% loss in conversions
A few extra seconds could have a huge impact on your ability to engage visitors and make sales.
This means that having a fast site is essential — not just for ranking well with Google, but for keeping your bottom-line profits high.
How website speed optimization influences conversions
Slow speeds kill conversions.
In fact, 47% of consumers expect websites to load in two seconds or less — and 40% will abandon a page that takes three or more seconds.
This means that if your site takes more than three seconds to load, you lose almost half of your visitors before they even arrive on your site.
That alone is a huge blow to your potential conversions.
And for the visitors that decide to stick around, your slow load times can deter them from returning in the future. In one survey, 79% of customers said they would not return to a site with poor performance.
In that same survey, 52% of shoppers said that quick page loading is important to their site loyalty and 44% said they tell their friends about poor site experiences.
This survey also discovered that a one-second delay can decrease customer satisfaction by about 16%.
It should come as no surprise, then that improving site speed improves performance.
One of the best examples of this is Walmart’s improvement in conversions and revenue after increasing their site speed.
During their initial analysis, they found that visitors who converted had received pages that loaded two times as fast as the visitors who did not convert.
This showed that the faster a page, the more likely a visitor was to make a purchase.
At the end of their website speed optimization, Walmart reported the following results:
For every one second of improvement they experienced up to a 2% increase in conversions.
For every 100 ms of improvement, they grew incremental revenue by up to 1%.
In another study, the relationship between load times and conversion rates showed a 25% decrease in conversion rates with just one extra second of load time.
It’s clear that putting in the effort to increase your site speed — even by one second — could have a major impact on conversions
Still not convinced?
Consider that Google once experienced a 20% drop in traffic because of an extra .5 seconds in load time.
Along the same lines, Amazon once ran A/B tests in which they delayed pages in increments of 100 milliseconds. They found that even small delays resulted in “substantial and costly” decreases in revenue.
These are two of the most well-known and reputable sites in existence — so if users aren’t willing to wait an extra second for them to load, they probably won’t wait for you.
How to find out what’s killing your conversions
How your website speed influences visibility
Now that Google takes speed into consideration when ranking sites, your load times can also influence how easily users can find you in the first place.
This is especially true now that it is rolling out its mobile-first index. As of December 2017, the search engine has started ranking all search results based on the mobile versions of pages.
Mobile searches outnumbered desktop searches for the first time in 2015, and its share of overall search only continues to grow.
This means that it’s in Google’s best interest to cater its search results to mobile users. They don’t want to direct their users to sites that won’t load or function well on their devices.
As a result, mobile user experience will now play a major role in search rankings — even in desktop search results.
This is a the exact opposite of how the index used to work.
User experience has long been a factor in rankings, but prior to this shift, it only took desktop experience into consideration. So even if a site provided a poor mobile experience, it still had a shot at ranking on page one.
This is no longer the case.
Now, pages are indexed and ranked based on the experience they provide mobile users.
So if you want to maintain (or improve) your rankings and visibility, it’s essential to know how to reduce loading time of website. You must have a site that provides a quick, easy user experience — on any browser or screen size.
What is a good load time?
Before you start working on your site’s speed, it’s a good idea to set a goal for where you want it to be.
That can be difficult if you aren’t sure what an acceptable page speed is.
According to Google, best practice is three seconds. Unfortunately, according to its recent benchmark report findings, most sites are nowhere near that.
In an analysis of 900,000 mobile ad landing pages spanning 126 countries, Google found that 70% of the pages analyzed took nearly seven seconds for the visual content above the fold to display.
Of all the industries they included, none had an average even close to their recommended best practice of three seconds.
The average time it takes to fully load a mobile landing page is 22 seconds, but 53% of visits are abandoned if a mobile site takes longer than three seconds to load.
Plus, as page load time goes from one to ten seconds, the probability of a mobile user bouncing increases by 123%
This means that site owners in general have a lot of work to do to get their sites up to par in Google’s eyes.
But on the upside, it also means that if you put in the work to get your site speed to an acceptable level, you’re well ahead of the pack in terms of user experience.
As you improve your site, you can use Google’s recommendations and benchmarks to set your goals and measure your performance.
After all — as the largest search engine in the world, Google can have a major impact on your success. So using their standards as your standards is never a bad idea.
How to speed up your website in 2018
There are tons of factors that influence how long each page on your site takes to load, so there are many different steps you can take to increase your speed and improve user experience.
In this post, we’ll go over 20 tips and best practices you can use to decrease your load times and improve your site’s performance.
And if that number sounds overwhelming — don’t worry.
While all of these tips can help you improve your site speed, you don’t need to do all of them today.
In fact, if you’ve worked on your site speed in the past, your site may already be in line with some of these best practices.
With that in mind, let’s get started.
1. Minimize HTTP requests
According to Yahoo, 80% of a Web page’s load time is spent downloading the different parts of the page, like images, stylesheets, and scripts.
An HTTP request is made for each one of these elements, so the more on-page components, the longer it takes for the page to render.
The first step to minimizing your requests is to figure out how many your site currently makes, to use as a benchmark.
If you use Google Chrome, you can use the browser’s Developer Tools to see how many HTTP requests your site makes.
Right-click on the page you want to analyze, and click “Inspect,” then click the “Network” tab. (If you don’t see the “Network” tab, you may need to expand the Developer Tools sidebar by dragging the left border to the left.)
The “Name” column shows all of the files on the page, the “Size” column shows the size of each file, and the “Time” column shows how long it takes to load each file.
In the bottom left corner, you’ll also see the number of total requests the site makes.
Reducing this number of requests will speed up your site, look through your files and see if any are unnecessary.
You may not notice anything immediately, but some of them are likely prime candidates for combining — which we’ll get to in the next steps.
2. Minify and combine files
Now that you know how many requests your site makes, you can get to work on reducing that number. The best place to get started is with your HTML, CSS, and JavaScript files.
These are extremely important files, as they determine your site’s appearance.
They also add to the number of requests your site makes every time a user visits it.
You can reduce this number by minifying and combining your files. This reduces the size of each file, as well as the total number of files.
This is especially important if you use a templated website builder. These make it easy to build a website, but they sometimes create messy code that can slow your site considerably.
Minifying a file involves removing unnecessary formatting, whitespace, and code.
Since every unnecessary piece of code adds to the size of your page, it’s important that you eliminate extra spaces, line breaks, and indentation. This ensures that your pages are as lean as possible.
Combining files is exactly what it sounds like. If your site runs multiple CSS and JavaScript files, you can combine them into one.
There are several ways to minify and combine files, and if your site runs on WordPress, plugins like WP Rocket make the process fairly simple.
If you have this plugin installed, go the “Static Files” tab and check the files you want to minify and combine.
This can include HTML, CSS, and JavaScript files, as well as Google Fonts.
Then, hit “Save Changes” to complete the process. You can reload your page and look at Developer Tools again to see the impact that your changes made.
When it comes to your website, leaner is better. The fewer elements on a page, the fewer HTTP requests a browser will need to make the page render — and the faster it will load.
3. Use asynchronous loading for CSS and JavaScript files
Once you’ve minified and combined some of your files, you can also optimize the way that they load on your pages.
Scripts like CSS and JavaScript can be loaded in two different ways: Synchronously or Asynchronously.
If your scripts load synchronously, they load one at a time, in the order they appear on the page. If your scripts load asynchronously, on the other hand, some of them will load simultaneously.
Loading files asynchronously can speed up your pages because when a browser loads a page, it moves from top to bottom.
If it gets to a CSS or JavaScript file that is not asynchronous, it will stop loading until it has fully loaded that particular file. If that same file were asynchronous, the browser could continue loading other elements on the page at the same time.
Using the same “Static Files” tab of the WP Rocket plugin, check the options next to “Render-blocking CSS/JS.”
Click “Save Changes,” then test your site to make sure that everything loads correctly.
4. Defer JavaScript loading
Deferring a file means preventing it from loading until after other elements have loaded. If you defer larger files, like JavaScript, you ensure that the rest of your content can load without a delay.
If you have a WordPress site, you can the WP Rocket plugin mentioned above to easily enable deferred JavaScript loading. Simply check the box next to “Load JS files deferred,” and you’re good to go.
If you have an HTML site, you’ll need to place a call an external JavaScript file just before the </body> tag, which looks something like this:
For more information, check out this tutorial on defer loading JavaScript.
5. Minimize time to first byte
In addition to the amount of time it takes for your page to fully load, you’ll also want to take a look at the amount of time it takes to start loading.
Time to first byte, or TTFB, is the amount of time a browser has to wait before getting its first byte of data from the server. Google recommends a TTFB of less than 200 ms.
Unlike a lot of the front-end performance factors most site owners focus on, this is a server-side concern.
When a user visits your site, their browser sends an HTTP request to the server that hosts it. There are three steps that need to happen between that initial request and the first byte of data:
DNS lookup
Server processing
Response
You can see how long this process takes for your site using either Chrome’s Developer Tools or a third-party tool.
If you use Developer Tools, it’s important to remember that response time can be affected by your Internet connection. So the slower your own connection, the slower your server response will appear.
To access this information in Developer Tools, click the “Network” tab and mouse over the top item in the “Waterfall” column.
You can also use any number of free third-party tools like WebPageTest test your site from a data center.
If your TTFB is under 200ms, you’re in good shape.
If not, there could be a few different issues at the root.
In general, most issues with slow TTFB are caused by either network issues, dynamic content creation, web server configuration, and traffic.
Of these four factors, you have control over two: Dynamic content creation and server configuration.
Unlike with static pages, a server needs to “build” a dynamic file before responding.
If you have a WordPress site, your pages are most likely dynamic. This means that they need to interact with a database to be “built” with PHP before they are delivered.
You can reduce the time that this takes by enabling caching — which we’ll get to in a minute.
6. Reduce server response time
One of the biggest factors in how quickly your page loads is the amount of time your DNS lookup takes.
A DNS, or domain name system, is a server with a database of IP addresses and their associated hostnames. When a user types a URL into their browser, a DNS server is what translates that URL into the IP address that indicates its location online.
A DNS lookup, then, is the process of a finding a specific DNS record. You can think of it as your computer looking up a number in a phone book.
For example, let’s say you wanted to visit the URL ubnt.com. You’d type this into your browser — but that means very little to your computer.
Your ISP will perform a DNS lookup to find the IP address associated with that URL.
It will get an IP address like 52.40.57.158.443, which tells it where to find the site you’re looking for. This step prevents users from needing to memorize long strings of numbers to access information online.
The amount of time this step takes depends on how fast your DNS provider is. If not, it may be time to switch to a faster DNS provider.
You can check out this DNS speed comparison report, which is updated monthly, to get an idea of where your provider stacks up, and see which providers offer higher speeds.
If you’re using a slow DNS, this increases the time it takes for browsers to locate your site. Switching to a faster DNS provider can speed up the process.
7. Choose the right hosting option for your needs
Most new site owners choose the cheapest possible option for hosting. While this is often enough in the beginning, you’ll likely need to upgrade once you start getting more traffic.
When looking at hosting, you have three different options:
Shared hosting
VPS hosting
Dedicated server
Shared hosting is the cheapest option and you can often get it for about five dollars per month.
With shared hosting, you share certain resources like CPU, disk space, and RAM with other sites hosted on the same server.
With VPS hosting, you still share a server with other sites, but you have your own dedicated portions of the server’s resources.
KeyCDN explains this using the analogy of living in an apartment vs. living in a condo.
When you live in an apartment, you share certain facilities like laundry rooms and parking lots and have access to the building’s maintenance team.
When you live in a condo, on the other hand, you don’t use common spaces, and you’re responsible for certain repairs and maintenance. There are also fewer residents in the building.
You can look at dedicated hosting, then, as owning a home. You don’t share resources with anyone else, and you’re responsible for all maintenance.
With a dedicated server, you have much more space — but you also have more work to do with configuration and technical setup.
If you need tons of space and want complete control over your hosting, this is your best bet.
As you may have guessed, though, it’s the most expensive option.
If you’re at a point where your traffic levels are slowing down your server response times, it may be time to switch from shared hosting to a VPS, or from a VPS to a dedicated server.
8. Run a compression audit
It’s in your best interest to get your files to the smallest they can be, without sacrificing quality. The smaller your files, the faster they’ll load — and the lower your overall load times will be.
Pages with lots of images and other content can often end up being over 100KB in size. As a result, they’re bulky and slow to download.
You can speed up download times by compressing them.
To get a sense of how compression could speed up your site, you can use GIDNetwork to run a compression audit.
Just enter your URL and click “Check.” If the page you enter isn’t compressed, you’ll see something like this:
This tells you the uncompressed size of your page, which you can later use as a benchmark to measure the results of compression.
Below that, you’ll see an analysis of how much you could potentially reduce the page’s size in terms of both size and percentage using a tool like Gzip (which we’ll get to in the next step).
This compression involves HTML, CSS, JavaScript, plain text, and XML files.
9. Enable compression
The smaller your files, the faster your pages will load. Compression files is one of the easiest ways to reduce load times, and today, enabling compression with Gzip is considered standard practice.
Gzip is a file format and software application that essentially locates strings of similar code in your text files, then temporarily replaces them to make the files smaller.
This works well with CSS and HTML, because these files typically have repeated code and whitespace.
Most web servers can compress files in Gzip format before sending them for download, either by calling a third-party module or using built-in routines. According to Yahoo, this can reduce download time by about 70%.
And since 90% of today’s Internet traffic travels through browsers that support Gzip, it’s a great option for speeding up your site.
If you’re not sure if your site has Gzip enabled, you can use checkgzipcompression.com to see. Just enter your site’s URL, and if you have Gzip enabled, you’ll see something like this:
If you don’t have Gzip enabled, however, you’ll want to fix this as soon as possible.
If your site runs on WordPress, both WP Rocket and W3 Total Cache plugins support enabling Gzip.
In W3 Total Cache, all you need to do is check the box next to “Enable HTTP (gzip) compression.”
If you have a static HTML site, however, you’ll need to enable Gzip in your .htaccess file. The exact code you need depends on your server but if your site runs on Apache, for example, it looks like this:
There is also a similar version of the necessary code for NGINX servers.
10. Enable browser caching
When you visit a website, the elements on the page you visit are stored on your hard drive in a cache, or temporary storage.
This means that the next time you visit the site, your browser can load the page without having to send another HTTP request to the server.
Here’s how Tenni Theurer, formerly of Yahoo, explains it:
The first time someone comes to your website, they have to download the HTML document, stylesheets, javascript files and images before being able to use your page. That may be as many as 30 components and 2.4 seconds.
Once the page has been loaded and the different components stored in the user’s cache, only a few components needs to be downloaded for subsequent visits.
In Theurer’s test, that was just three components and .9 seconds, which shaved nearly 2 seconds off the load time.
Theurer says that 40-60% of daily visitors to your site come in with an empty cache, so it’s critical that you make your page fast for these first-time visitors. But enabling caching can shave off a significant amount of time of returning visitors and provide a better user experience.
The way you set up caching depends on whether you run your site with WordPress or static HTML.
Increase your website speed in WordPress with W3 Total Cache
If you run a WordPress site, you can use a plugin like W3 Total Cache to easily enable caching.
Once you’ve installed it, navigate to “Page Cache” under “General Settings” and check the box next to “Enable.”
This simple step on its own should give you a boost in site performance — but there’s more you can do to improve your results with the plugin.
Enabling browser caching lets you store a cached version of your site in a visitor’s browser. This means that when a user returns to your site, it will load faster.
You can enable this option by navigating to General Settings > Browser Cache and checking the box next to “Enable.”
If you use a VPS or dedicated server, you can also enable object caching to speed up dynamic elements on your site.
This feature is also under your General Settings.
If you’re using a shared server, however, it is best to leave this option disabled. Object caching is a resource-intensive process and can end up slowing down your site — the exact opposite of what you want to accomplish with the plugin.
Once you’ve configured your settings, you should see improvements in your load times immediately. W3 Total Cache claims that its users have seen 10x improvements in Google PageSpeed results, and up to 80% in bandwidth savings after fully configuring the plugin.
For static HTML: .htaccess
If you have a static HTML site, you can enable caching by in your .htaccess file.
You can add lines of code that tell browsers what to cache and how long to store it, which will look something like this:
This lets you set the amount of time you want each type of file to be stored in a visitor’s cache.
In general, static resources should have a cache lifetime of at least a week. Third-party resources like ads or widgets should have a cache lifetime of at least one day.
For all cacheable resources like JavaScript and CSS files, image files, media files, and PDFs, set caching between a minimum of one week and one year.
11. Reduce image sizes
Images can play a major role in your site speed. They’re often very large files, which can slow down page load times.
But removing them altogether is not an option.
Consider this: Average eCommerce website conversions hover around 1-3%
But that number can rise as high as 5 percent for some sites, like NatoMounts — which sees an average conversion rate around five percent, with roughly 85% of those conversions on mobile.
One of the best ways to get your conversion rate to this level is including lots of helpful product images. In one survey, 66% of consumers said they wanted to see at least three product photos before buying.
This means that if you want to run a successful eCommerce site, images are absolutely necessary.
And yet, according to Radware, 45% of the top 100 eCommerce sites don’t compress images!
It’s clear that site owners everywhere have a lot of work to do when it comes to image compression — and this is important whether your site includes an eCommerce store or not.
You can see how big of an impact images make on any of your pages with a tool like Pingdom. Run a page speed test, then look at the “Requests by content type.”
In this example, you can see that images make up over 40% of the content on the page.
This means that reducing their size could likely have a big impact on how long the page takes to load.
In fact, in one study, resizing 22MB of images down to 300KB resulted in a 70% reduction in time to interact, or the amount of time a user needs to wait before they can interact with a site.
One of the easiest ways to reduce image file sizes is cropping your images to the correct size. For example, if you want an image to appear as 570px wide, resize the image to that width.
Don’t just upload an image that is 2000px wide and set the width parameter the size you want. This requires your page to load the full image, then adjust it to the appropriate size, slowing your page.
If you use the width parameter to make images appear smaller on your site, resizing those images should be a priority. It’s an easy way to reduce the total size of each page and can have a major impact on your site’s speed.
Next, you can compress your image files with a few different tools.
If your site runs on WordPress, WP Smush is a great option.
Check the box next to “Automatically smush my images on upload,” and all of your new images will be compressed without an extra second of work.
You can also use this plugin to automatically resize all of the new files you upload. Set a maximum width and height, and any images that exceed them will be “smushed.”
If you don’t use WordPress, you can use a tool like A non-WordPress tool like Compressor.io.
Before adding an image to your site, upload it into this tool and select whether you want lossy or lossless compression.
(If you’re not sure which is best, keep reading — we’ll get to that in just a minute.)
Then, you’ll be able to see information about how much the file was reduced, and be able to download the new, smaller file.
After you’ve saved the new image file, you can upload it to your site.
Next, you’ll also want to make sure you’re using the appropriate file types for each image. This may seem like a minor concern, but the file types you use can affect each file’s size.
You have a few different options and the most common are JPG, PNG, and GIF.
JPG is generally your best option for photos. It uses lossy compression, which means that some of an image’s data is lost when saved in this format.
This data loss is undetectable to viewers in photos, but results in a smaller file size than most image file types.
So if you’re uploading pages with lots of photos, making sure that they’re all JPGs can significantly decreasing load times, without impacting their appearance at all.
PNGs, on the other hand, use lossless compression. This means that when you save an image as a PNG, you don’t lose any data, and the resulting file size is larger than a JPG.
If you need to have clear lines and crisp detail, PNG is the way to go. This is the best option for logos, screenshots, line art, and other detailed graphics.
Finally, GIFs should only be used for small or simple graphics of less than 10×10 pixels, a color palette of 3 or fewer colors, and for animated images.
Do not use BMPs or TIFFs.
Once you’ve got your image sizes and formats right, you can make sure that the code you use to implement them is right, too. In particular, make sure to avoid empty image src codes.
In HTML, the code for an image includes this:
<img src=””>
When there’s no source in the quotation marks, the browser makes a request to the directory of the page or to the actual page itself. This can add unnecessary traffic to your servers and even corrupt user data.
Fortunately, this is an easy fix to make. Either add the file path of the image you want to include, or remove the extra tags altogether.
12. Use a CDN
Beyond the server that hosts your site, you can also use other networks of servers to decrease load times for your visitors.
When your site is hosted on one server, each user who visits it sends requests to that same server.
This means that when your site experiences high levels of traffic, the time it takes to process each request increases, slowing down load times for all of them.
When you consider that high-traffic times typically present a ton of growth potential for your business, this is far from ideal.
Plus, for users who are physically farther away from your server, load times are higher because the information has a farther distance to travel — even when you aren’t experiencing lots of traffic.
A CDN, or Content Delivery Network, can help you eliminate these issues.
With a CDN, you cache your site on a global network of servers. When a user’s browser requests files from your site, that request is routed to the closest server.
For example, let’s say your origin server is in California, but uses a CDN to host files globally. Your network might look something like this:
If a user from South Africa visits your site, thir browser could download files from a nearby server.
The content that user receives is identical, but can load much faster than it would if their browser were making requests to a server that was geographically far away. This eliminates loading lags and latency issues that users located far from hosting servers sometimes experience.
In one experiment, VentureHarbor reported decreases in load time ranging from 20-51% — for 20 minutes of work.
The exact improvements vary between page, with pages that have lots of large images benefitting the most from a CDN.
If you want to start using a CDN, your best options are MaxCDN and Cloudflare.
MaxCDN is a full CDN, meaning that it only offers CDN services. They have more data centers and focus solely on improving load times.
Cloudflare, on the other hand, combines CDN service with security and optimization features.
The one you choose depends on whether you want those extra features, or just want to focus on improving speed.
And either way, getting set up is a fairly quick process.
If you go with MaxCDN, you’ll start by creating a “pull zone.” Click “Zones” in the admin panel.
Then, click “Create Pull Zone.”
Here, you’ll need to enter your original server URL, as well as a name and label for your pull zone.
After you click create, you’ll see a URL for your CDN, like cdn.yourdomain.netdna-cdn.com. Copy this into notepad, or somewhere else that it’s easily accessible. (You’ll need it in a few minutes.)
Next, you’ll need to create a “content zone” by clicking the “manage” button next to your pull zone. Click “Settings” and enter multiple subdomains into the “Custom Domains” fields.
These should typically be cdn.yourdomain.com, cdn1.yourdomain.com, cdn1.yourdomain.com, cdn3.yourdomain.com, and so on.
(This naming format is standard practice and will be easiest to remember if you ever run into issues or need to consult a developer.)
You can add up to seven custom domains, then click “Update.”
Then, you’ll need to add your new CDN to your site through your hosting provider’s DNS editor. The exact location varies by provider, but in most cases, you can find the DNS editor under your “Domains” menu.
In Bluehost, this menu is called “Zone Editor.” If you use Bluehost, the fields you need will look like this.
Enter the URL that MaxCDN provided (copied and pasted from notepad), set the Type to “CNAME,” and one of the custom CDN domains you created (like cdn.yourdomain.com).
Then, repeat this process for all of your subdomains.
You’re done!
And if you want to use Cloudflare, the process is even simpler.
Click the “Sign Up” button on their homepage, then create an account. Enter your domain and click “Begin Scan.”
This take about one minute, and will how all of your DNS records, including any subdomains. You can decide which ones you want to enable.
Select the plan you want, then click “Process and continue.”
Then, you’ll see the Cloudflare nameservers for your domain. Next, you’ll need to update the nameservers for your domain.
You’ll need to do this through your domain registrar. Log into your registrar and navigate to your nameserver records.
This is different for each registrar. With Bluehost, for example, you can find it by going to “Domain Manager,” then clicking the “Name Server” tab.
Then, switch your preferences to “Use Custom Nameservers” and copy and paste the nameserver that Cloudflare provided.
Save your changes, then return to the Cloudflare dashboard to verify that you’ve installed your CDN correctly. Click the “Overview” tab, and if your CDN is running, you’ll see an “Active” status code.
If so, your CDN is up and running!
The final step you’ll want to take is to verify that your SSL records are in place. Click the “Crypto” tab to verify that the SSL records are in place. You should see one for your root domain, and one wildcard subdomain record.
If you don’t yet see these records, it may take 24 hours for them to appear.
But once they do, your CDN is serving the secure version of your site — exactly like your origin server.
13. Use external hosting platforms
In addition to hosting your site’s files on a CDN, you can also use external hosting platforms for some of your larger files.
This is particularly valuable for videos.
For example, let’s say you want to add a video tutorial to your site. You create, edit, and export the video file.
Now what?
Your first thought might be to upload the video directly to your site via your FTP or WordPress editor.
Don’t do this.
When you host videos on your own server, they take up a ton of space. Video files can easily take up over 100MB.
If you use a shared server, you have a limited amount of space. Videos can make you quickly exceed this limit.
In some cases, large video files may even violate your terms of Acceptable Use, which can end up getting your hosting account shut down altogether.
And even if you can upload large videos to your hosting provider, it will likely provide a poor user experience.
If multiple users attempt to watch a video on your site at the same time, your server will need to deliver that huge file to all of them. If your server has a limited amount of bandwidth, this can result in lags and pauses in playback.
If you’ve ever attempted to watch a video and had it pause every few seconds to load, you know how frustrating it can be.
Don’t do that to your visitors.
Instead, host your video on a third-party service like YouTube, Vimeo, or Wistia.
Then, embed the video on your site.
This process saves space, results in faster load times, and is extremely easy to do.
The most difficult part is just choosing which one you want to use.
YouTube
When most people think of online video, they think of YouTube. It’s one of the most well-known sites in the world, with a user base of over 1.5 million people that watch almost 5 billion videos per day.
This means it has more monthly users than every major social media platform but facebook.
It’s also completely free to use.
The biggest potential advantage to YouTube is that it can help you reach a larger audience. If you want to use video grow awareness of your brand and send traffic to your site, it’s a great option.
If you just want to embed videos on your site, though, and don’t care about having them be discovered on another platform, this may not matter.
The one notable downside to YouTube is that it has a 15-minute limit for most videos. If you want to upload lengthier content, you’ll need to submit a request to increase your limit — so if this is something you’ll be doing on a regular basis, it may not be the best option for you.
Vimeo
After YouTube, Vimeo is the second-largest video hosting platform with 715 million views per month.
So while it still has the potential to get your videos in front of a new audience, your potential audience smaller than it would be with YouTube.
On the upside, its standard video player looks a bit nicer than YouTube’s.
It’s important to note, though, that Vimeo has upload limits for content.
While a basic membership will allow you 500MB in uploads per week, and up to 5GB total, their three paid plans range from $7 to $50 per month, with storage from 250GB to 5TB.
Wistia
Wistia is a bit different from YouTube and Vimeo in that it’s designed with marketing in mind.
Users don’t generally browse Wista’s site for content — so if having your videos searched and found, this is not the option for you.
But if you’re focused on using video as a marketing tool, it could be exactly what you need.
The platform offers comprehensive analytics, including where your visitors come from, where they click, and how far into a video they stop watching.
It also lets you include calls to action directly in your videos, and even require them to sign up for your email list before watching.
Plus, Wistia’s video player is customizable, so you can give your videos a branded feel by changing the play button and other controls to your brand’s colors.
You can also customize your autoplay settings load settings, captions, and share options, and make it easy for users to skip to certain points in the video by adding chapters.
And if you use HubSpot or Marketo, it can be fully integrated with both of those platforms.
The biggest downside to Wistia is that its free plan only includes three videos.
Beyond that, paid plans are $99+ per month.
Once you’ve chosen your video platform and uploaded a video, adding it to your site is easy regardless of the platform you use.
Select “Embed,” and copy the HTML code that your platform provides.
Then, copy and paste the code into the page where you want it to appear.
For HTML sites, simply add it to your code in the location you want it to show up on the page.
For WordPress, switch to the text editor and do the same.
14. Optimize CSS delivery
CSS holds the style requirements for your page. Generally, your website accesses this information in one of two ways: In an external file, which loads before your page renders, or inline, meaning it is in the HTML document itself.
The external CSS is loaded in the head of your HTML with code that looks something like this:
<!—Your styles –>
<link rel=”stylesheet” type=”text/css” media=”all” href=http://yourURL/style.css />
Inline CSS is nested in your page’s HTML and looks like this:
As a general rule, avoid including CSS in HTML code (like in divs or your headings) like in the inline CSS pictured above. You’ll get cleaner code if you put all of your CSS in your external stylesheet.
This reduces the size of your code and creates fewer code duplications.
When setting up your styles, it’s also best to only use one external CSS stylesheet, since additional stylesheets increase HTTP requests.
If you’re not sure how your CSS is currently set up, you can use this CSS delivery tool to find out. Enter your URL, and you’ll see a report with all of external your CSS files.
Scroll down, and you’ll also see where that external file is located, as well as any inline CSS on the page and the total size of your CSS files.
If you have more than one external CSS file, each one adds to your page load time. In some cases, this is unavoidable — but in most, it’s best to combine them.
Fortunately, this is a simple process, and one that can usually be accomplished with nothing more than copy and paste.
Simply copy the contents of each CSS file you have, and paste it into one main CSS file.
Then, update your HTML to reference this new file, and remove all references for the old files.
Now, your visitors’ browsers only need to download one CSS file instead of multiple, which reduces the overall number of requests and decreases page load time.
Once you’ve done this, you can use PageSpeed Insights to make sure that you do not have any issues with render-blocking CSS.
If you have any blocking script resources, you’ll see them under “Optimization Suggestions.”
If you’re already using a plugin like WP Rocket or W3 Total Cache, this should not be an issue. If you still have render-blocking issues, double-check your plugin settings or follow Google’s recommendations for optimizing CSS delivery.
15. Prioritize above-the-fold content (lazy loading)
Having just recommended that you use only one CSS stylesheet and no inline CSS, there is one caveat you need to consider.
You can improve user experience by having your above the fold (top of the page) load faster — even if the rest of the page takes a few seconds to load.
This is called lazy loading and is particularly helpful for pages with lots of content below the fold.
For example, let’s say you write a blog post that includes 20 photos. Normally, a user’s browser would need to download all of those images before displaying anything on the page.
With lazy loading, it can load the content within view first, then load all of those photos after.
This way, the user doesn’t have to wait to access the page, and the images will load as they come into view.
This can significantly reduce load times on posts with tons of images (like this one).
And if you run your site on WordPress, enabling it is as easy as installing a plugin. There are plenty of options you can use to start using lazy loading on your site.
Lazy Load
Lazy Load is an extremely simple plugin that uses jQuery.sonar to only load images when they are visible in a user’s browser.
All you need to do is install and activate it Then, the plugin will automatically detect when an image is visible for a user, and load it.
There are no settings or customization options to mess with — which, depending on your preferences, could either be a good thing or a bad one.
Either way: If you’re looking for a fast, simple solution, this is it.
BJ Lazy Load
BJ Lazy Load is another relatively simple plugin, but offers a few more options for customization.
First, you can determine which content on your site you want to lazy load. This can include content, thumbnails, gravatars, images, and iframes.
You can also set a standard placeholder image for content that hasn’t yet loaded, and skip images with certain classes.
So, for example, if you don’t want a specific image to lazy load, you could code it with something like:
<img src=”image.jpg” class=”no-lazy”>
This way, the plugin knows to load that image as normal.
You can also set a threshold for how close to a viewer’s screen an element should be before loading. This gives you more control over the speed and function of how your page loads.
The plugin is also compatible with infinite scroll.
If you’re looking for a plugin that’s easy to use, but gives a bit more control than Lazy Load, this is a great option.
WP Rocket
If you already use WP Rocket, you can also use the plugin to enable lazy loading.
Open your WP Rocket settings, then click the “Basic” tab. In the LazyLoad section, check the box next to “Enable for images.”
Once you’ve enabled this feature, there are a few customization options you can use.
For example, if you don’t want to use lazy loading on a specific post or page, you can simply disable it for that page.
Just open the page, then scroll down to the “Cache Options” box in the right sidebar. Then, uncheck the box next to “LazyLoad for Images,” and save your changes.
You can also use snippets of code to disable lazy loading for specific types of pages, like your home page or blog page.
For example, disabling lazy load for your home page would look like this:
You can copy and paste these snippets from WP Rocket’s tutorial on lazy load settings.
If you want to disable lazy load for specific images, you can do that using the “data-no-lazy” attribute.
Just add it into your image’s code, and that image will load normally.
Finally, you can enable a fade in effect to make your images load more smoothly.
When images appear all at once, they can provide a jarring experience for visitors. You can make them appear more gradually by adding a snippet to your CSS file.
You can also find this snippet in WP Rocket’s lazy load tutorial.
16. Reduce the number of plugins you use on your site
As you’ve likely gathered from this post so far, plugins can do a lot to improve your WordPress site. You can use them to add custom functionality, clean up your code, improve user experience, and more.
They also eliminate the need to mess with a lot of code, which makes for an extremely user-friendly experience when working on your site.
Plus, they’re extremely easy to install.
This makes it easy to continue adding and installing plugins, without considering the potential downside.
Unfortunately, having too many plugins installed can cause some issues.
They can slow your site, create security issues, and even cause crashes and other technical difficulties.
Plus, keeping up with maintenance and updates can be tedious when you have a lot.
And even if you don’t have a ton of plugins, it’s a good idea to evaluate the ones you have installed on a regular basis. Any that are outdated, inefficient, or incorrectly configured can have a negative impact on your site speed.
Deactivating and deleting any that are unnecessary can both improve your overall speed and make maintenance easier in the long run.
There are a few different ways you can evaluate the plugins on your site and weed out any that slow your site speed.
Test your plugins
When you’re looking to improve site speed, there are two different ways to determine which plugins are impacting it.
The first is to selectively disable plugins, then measure your site’s performance. This can be a tedious process if you have a lot of plugins, but will show you the difference each one makes.
First, run a speed test with all of your plugins enabled. You can do this with tools like GTmetrix, Pingdom, or any other site speed tool you prefer.
Then, experiment by deactivating your plugins one at a time and re-testing your speed.
Make a note of your page load times after each test, and which plugins you deactivated to achieve faster speeds.
If you have a lot of plugins, this process could take a while.
Fortunately, there’s an alternative: Installing another plugin.
… yes, I see the irony here.
But Plugin Performance Profiler is a solid option for identifying plugins that are causing issues on your site. Plus, it’s much faster and easier than manually deactivating plugins individually and running site speed tests (and you can always deactivate it as soon as you’re done using it).
Once you’ve installed the plugin, go to your settings page a run a site scan.
This will take a few minutes, then show you a report with a detailed breakdown of how each plugin on your site.
The plugin load time at the top of the report tells you the cumulative load time for all of the plugins on your site, as well as the percentage of your total load time they make up.
You can also see a detailed timeline with information about every plugin, your theme, and the core for each page. This will help you identify exactly what the issue is on slow-loading pages.
Finally, you can keep a history of your performance scans directly in the plugin. This way, if you run into issues in the future, you’ll have a benchmark and a good starting point for identifying issues.
If you find any plugins during your evaluation that are slowing your site and aren’t necessary, simply deactivate and delete them.
One easy win to look for here is your contact form plugin, if you have one. Many site owners install a contact form plugin because they think it’s the only way to add a form their site.
But today, many themes come with built-in contact form functionality.
If you notice that your contact form plugin is slowing your site, double-check to see if this feature comes with your theme. If so, update your forms and delete the plugin.
Identify overlaps in functionality
In most cases, the plugins you’ve installed on your site serve a clear purpose. So even if the sheer volume is slowing your site, deleting them may not be an option.
Fortunately, there are many plugins that can accomplish more than one goal, and finding them can help you eliminate plugins that only serve one purpose.
For example, the WP Rocket and WP Total Cache plugins on this page are both extremely useful for improving site speed and they’re both great options.
But considering that they serve many of the same purposes, you most likely don’t need both. If you had both of them installed on your site, you could evaluate the features you use on each and see if either could do everything you need.
Then, enable all of those features in the plugin you choose to stick with, and deactivate the other.
If you have a lot of plugins installed, you may be surprised at how many of the simpler ones can easily be eliminated by enabling a feature in a more robust one.
Eliminate plugins for tasks you can do manually
Depending on your level of experience, you can also cut down on your amount of plugins by doing certain tasks manually.
For example, many site owners use a plugin to add their Google Analytics tracking code to their header. And while this makes the process extremely easy for users who aren’t comfortable editing code, it’s not necessary.
If you have the Insert Headers and Footers plugin (or a similar one) installed to edit other parts of your header tag, you can copy your Google Analytics code from your admin dashboard, then paste it here.
Save your changes, and your tracking code is installed.
If you don’t have a plugin for editing headers and footers installed, you can manually add it to your header through your site’s FTP.
Of course, this is a more advanced option, and only a good idea if you’re comfortable with basic code edits. But once you paste your code and re-upload the file, you’re all set to use Google Analytics — with absolutely no plugin required.
Another basic plugin you may have installed is a font plugin. These plugins are designed to make it easy to change your site’s fonts — but if you have one installed, you can eliminate it with a few lines of code.
Go to Google Fonts and select the font you want to use on your site. Under “Embed,” you’ll see the HTML and CSS codes for that font.
Add the HTML code to your header, and the CSS to your site’s CSS stylesheet wherever you want to use your chosen font.
You can do this with as many fonts as you want, too. So you can fully customize how all of the text on your site appears, without a single plugin.
17. Reduce redirects
Redirects are often necessary when you move and delete pages, and are the best way to eliminate issues with broken links.
But having too many of them can create additional HTTP requests, which can negatively impact speed, particularly on mobile devices.
This means it’s best to keep them to a minimum. In fact, Google says that ideally, site owners would eliminate them entirely.
Unfortunately, this is not realistic for most site owners who’ve ever eliminated or restructured their content.
Still, in most cases, there’s room for improvement.
You can start by using Screaming Frog to quickly identify all of the redirects currently on your site.
Run a site scan, then sort by the “Status Code” column to see all of the 301 redirects on your site.
You can look through these redirects to see what they’re accomplishing, and make sure that they serve a necessary purpose.
You can also use this opportunity to identify redirects chains, or redirects that point to other redirected pages. This creates unnecessary extra requests, which can slow down your load times.
If you find any redirect chains, you can edit your .htaccess file to point all of your redirected pages directly to the most recent versions of that page.
18. Reduce external scripts
As we mentioned above, the fewer requests your site makes to your server, the faster a page will load.
Though CSS and JavaScript files are often the main culprits of extra external scripts, they’re not the only ones — and eliminating any others can also have an impact on your speed.
There are many common third-party integrations you may have running on your site that you don’t really think about.
You can identify all of the external scripts that are adding requests by reopening the network tab in Chrome’s Developer Tools.
For example, if you use Gravatar for blog comments, you might notice that loading user images adds a significant amount to your load time.
Or, if your site is integrated with Twitter for easily sharing posts, this might also increase the number of HTTP requests your site makes.
Of course, some of these extra features are worth the milliseconds they add to your load times. In this case, you can leave them as-is.
But if they aren’t worth slowing your page speed, uninstall or remove them.
Knowing which features are adding to your load times will help you better understand your site’s speed. It can also help you make more informed decisions about the features you choose to add to your site in the future.
19. Monitor your speed over time
As you work to improve your site speed, it’s a good idea to monitor how it changes over time. This is important even after you’ve achieved an acceptable page load time.
As you can see from this post, there are tons of factors that affect your site’s speed — so it can change at almost any time.
Monitoring your load times on a regular basis can help you catch any issues early on, and keep your site in good shape.
There are many tools you can do to accomplish this. One of the best for monitoring overall site performance is Pingdom’s Website Speed Test.
Simply enter your URL, then select where you want to test your site from. If you don’t have a location preference, you can leave this at the default — but if you’re worried about users who are geographically far from your servers, this lets you test your site from various locations.
Then, you’ll see a summary of your page’s load time and performance, including the page size, number of requests, and how it stacks up against other tested sites.
This information gives you an at-a-glance look at your site speed’s health, and tracking it over time is an easy way to monitor improvements or decreases in performance.
Below that, you’ll see a list of suggestions for improving your site’s performance. If you’re unhappy with your load time, this will help you identify the issues that are causing it.
This information is all included in the free version of the tool.
The paid version also provides page speed reports, which show your site’s speed over time. This can help you identify trends, and the precise time your site begins having issues.
This makes it easy to get to the root of any problems.
The paid version also includes alerts and uptime monitoring, which monitor your site and automatically alert you of issues.
This includes a mobile app, which will notify you of server errors, downtime, and other critical problems. These features make it easy to catch issues as they happen and make sure your site is always loading quickly and functioning well.
20. Monitor mobile page speed
In addition to monitoring your load times on desktop, you’ll want to pay particular attention to how well your site loads on mobile devices.
As we mentioned above, mobile user experience now impacts all of your site’s rankings.
Plus, it’s in your best interest to provide a fast, user-friendly site to mobile users.
You can start by using Google’s Test My Site to audit your own page speed. To get started, just enter your URL.
First, your results will show you your site’s average load time on 3G, as well as how that stacks up to recommended best practices.
It also shows your estimated visitor lost due to load times. If you have slow load times, this can be a startling number.
Next, Google provides an industry comparison to show where you stack up against other sites in your industry.
Given that many of these sites are your competitors’, you’ll want to work towards being a top performer within your industry.
If your site’s speed isn’t yet close to where you want it to be, this can feel like a lofty goal. But as you make the changes listed in this post, you can continue testing your site and moving towards the top of your industry.
Conclusion
Getting your page load times to where you want them to be is a challenging undertaking, but will have a significant positive impact on your overall site performance.
It’s also important to remember that while all of the tips on this page can help you achieve your site speed goals, you don’t need to implement all of them today.
Spend some time looking through your site’s speed test results and look for the issues that have the greatest impact on your load times. Focus on those high-impact factors and take the necessary steps to get them into shape.
From there, you can work your way through this list and look for other easy wins. While some of the tips here may require help from a developer, some of them can be done in under an hour.
And though some of them may seem minor, even small steps toward reducing load time can make a difference and when you consider the impact that even one second can have on your conversions and success, they’re entirely worth it.
0 notes
Link
Funny Whitespace Groups Link: Hey guys, this time is included in the Whatsapp group link, Funny Whats Back group is back with links where you’ll find all group links related to jokes and fun. If you are looking for some fun Whatsapp group links then you have come to the right place. Before joining any group from the list below, make sure that you follow the group rules so that you can not be removed by the group administrator. You can also share our group link with us so that I can update the post with your Whatsapp group link.

MUSIC OF WHATSAPP: https://chat.whatsapp.com/invite/9PERMmVKg8xF9Xe9wVZgR1

Best Songs group: https://chat.whatsapp.com/invite/6VnDyBw0leV2Fw6QPxHAKQ

Funny Videos: https://chat.whatsapp.com/invite/5jKZyjWr21s135ZLrmszVH

Always funny friends: https://chat.whatsapp.com/invite/5MEwMRzz1qEDbWaxLcg83t

Full time masti: https://chat.whatsapp.com/invite/7TMS5ShmHr3EVzUpvQkgyU

Fun Shun

: https://chat.whatsapp.com/invite/6lveYUBgcu0Bv50AhEtFrE

Masti Vasti: https://chat.whatsapp.com/invite/LXGhvzCixEa8HE9Jmd1hDu















: https://chat.whatsapp.com/invite/6Nxu7S0bGOsKaEgXBYFnZg

Only masti


: https://chat.whatsapp.com/invite/I9YcbcOffBY1CtlGZpNCTT

Desi Fun: https://chat.whatsapp.com/invite/L5ssRxuUtji4tBvzViAKZb

Top video

sender

funny: https://chat.whatsapp.com/invite/9HT9wezGFgA66mSzOo9Z6Y

International WhatsApp group link: https://chat.whatsapp.com/invite/HPyuxiJnm8M0NChp4mj1Cy

Fun WhatsApp group links: https://chat.whatsapp.com/invite/IplYUoGloj422zdxQauzfa



smile please


: https://chat.whatsapp.com/invite/1QRjGyUHc7AIzRbSpUenj3

Sarcasm: https://chat.whatsapp.com/invite/9efRCjcJRHuEkTOM7eDFZW

Awesome WhatsApp group links: https://chat.whatsapp.com/invite/BEI8qYltODeFJV5riZmmpY


HaVe FUN

: https://chat.whatsapp.com/invite/26v4ZivE87u7g50XGDV652

Fun club: https://chat.whatsapp.com/invite/43ab3EGCATj21O6Fqf4Ozh


Fun House

: https://chat.whatsapp.com/invite/9vwZqe0yy66Igc7Z8C6nVs

FUNNY VIDEOS: https://chat.whatsapp.com/invite/LSLZfxMK84gKe8RyKgPB0g

Betensured daily 10 odds: https://chat.whatsapp.com/invite/9R3TBaToF9E2cI3dKFKfjA

Khandar group: https://chat.whatsapp.com/invite/DHgKg7xPzYu0bDOXWKrMkw

☻☻ÝØĶ BŐÝŁĘ BĪŘ ĢŘŲP




☻: https://chat.whatsapp.com/invite/D0nOw8OucYr5lzszZNvwX8

V

RI

US L

NGUAGES: https://chat.whatsapp.com/invite/BX25iUuADLeIeRH5Vuqzzg

Feed the needy: https://chat.whatsapp.com/invite/Ku2Ue5oeckfK9gj7wxZTXC

Sisters 4 Causes W.Africa: https://chat.whatsapp.com/invite/DCBUxsfzkqyGiMiSCGUOCg

Girl: https://chat.whatsapp.com/invite/EY6g5twlNFKKJYFcdVOJNs

AHS tech tricks: https://chat.whatsapp.com/invite/Gq9hsF9kmsRJGo3NVu8iwX

Just funny clips: https://chat.whatsapp.com/invite/EWkdXE7WqA4ClEn8RRhIII

FUNNY VIDEOS HD ??SONGS: https://chat.whatsapp.com/invite/AiOaAwmSNDVD6lKffxnJyg

Only FUNNY videos send: https://chat.whatsapp.com/invite/BZilWTrtmsODfr2lNO4318
The post Fun WhatsApp Group LInks: Join 100+ Jokes & Fun WhatsApp Group links appeared first on allnewstv - Mobile Prices And Buy now mobiles.
0 notes