Photo

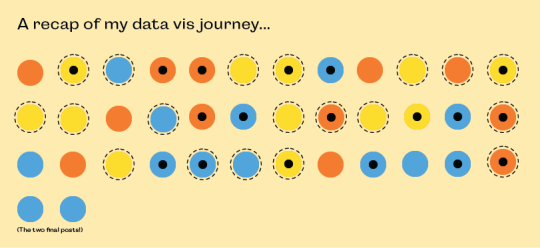
Alas, tis the end of my tumblr journey for Visualizing Data Through Art. Here is a small data vis of my tumblr posts that summarises each post. I think throughout this course I found a lot things interesting which is reflected in the amount of circles with dotted lines. I think to learn, you always have to be curious about it, and take everything arms open and then catalog it into a resource folder in your mind.
Thanks, peace (:
8 notes
·
View notes
Link
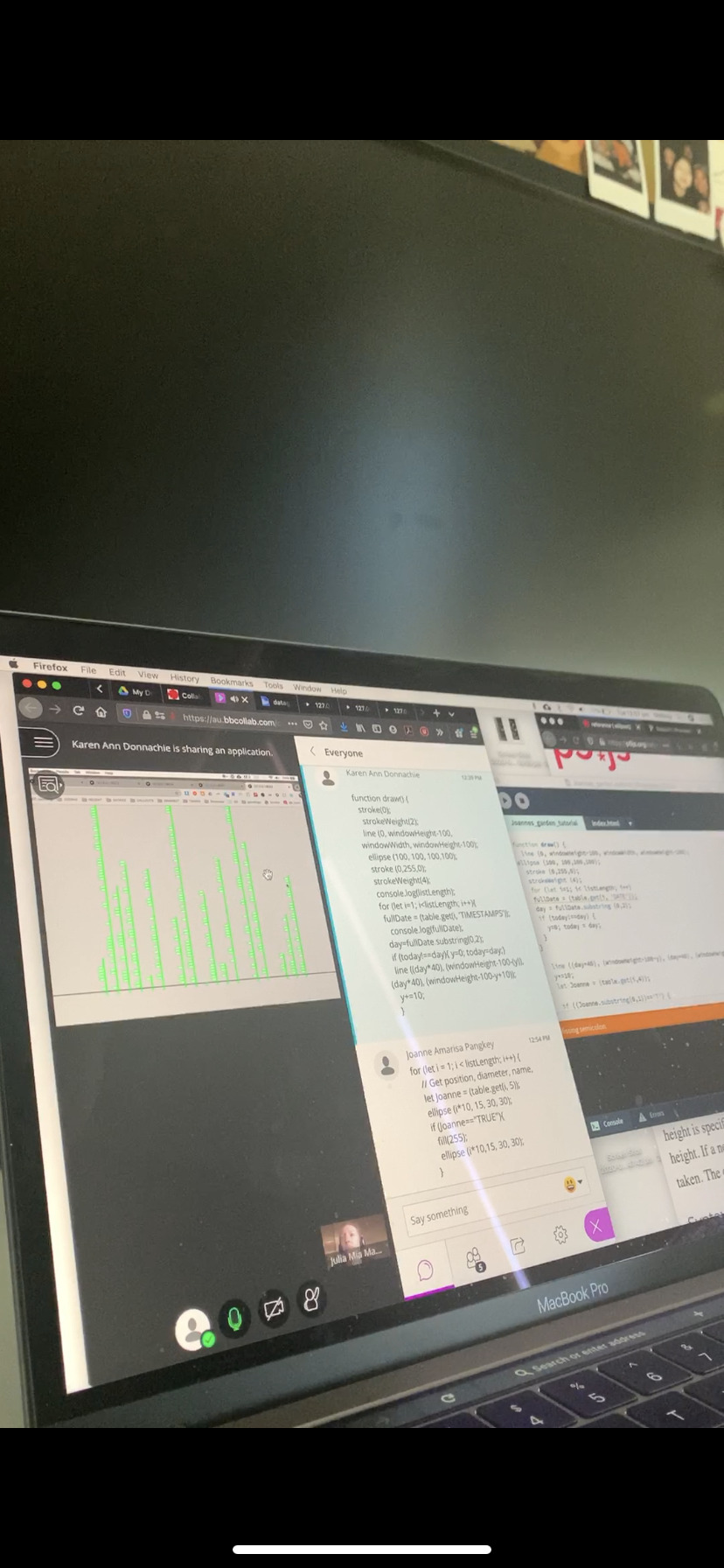
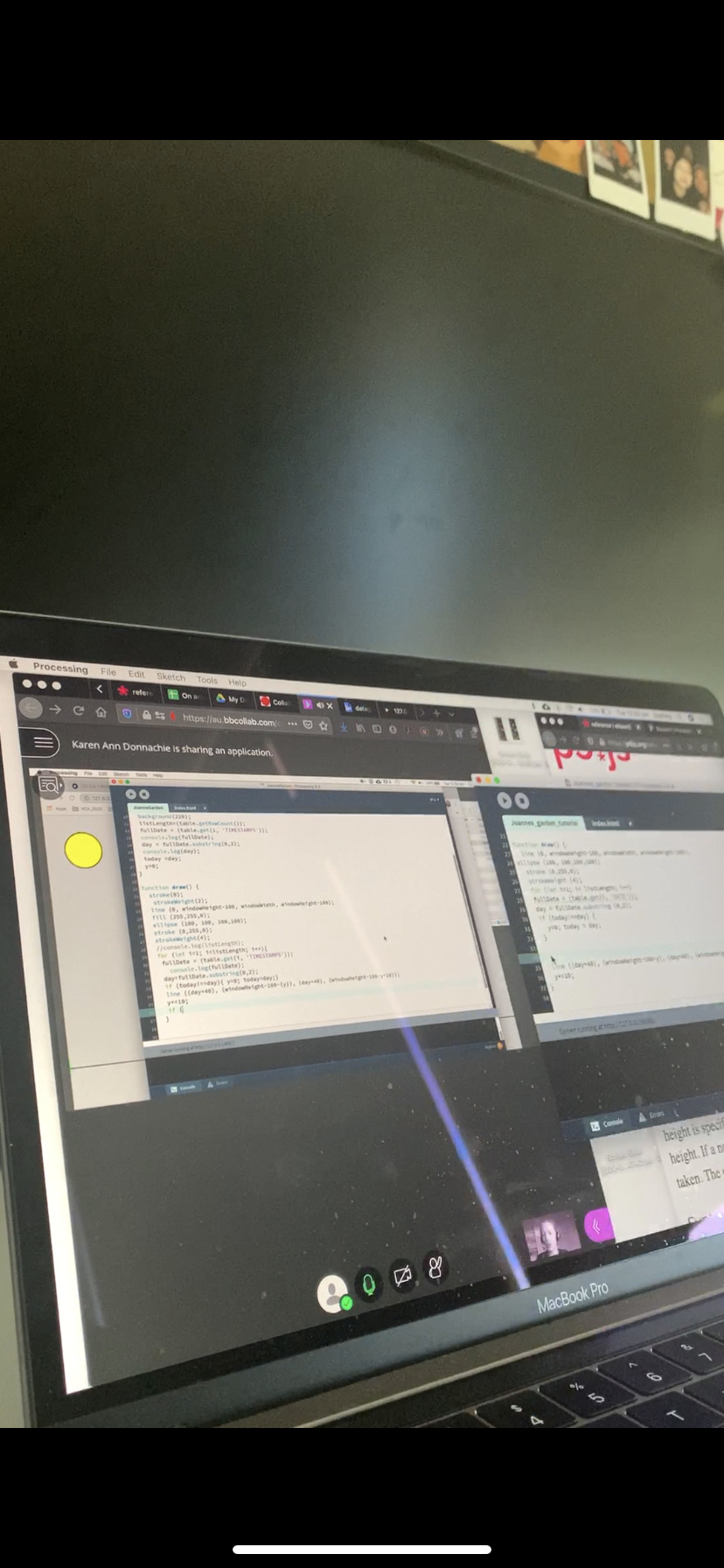
Stefeny Cheng
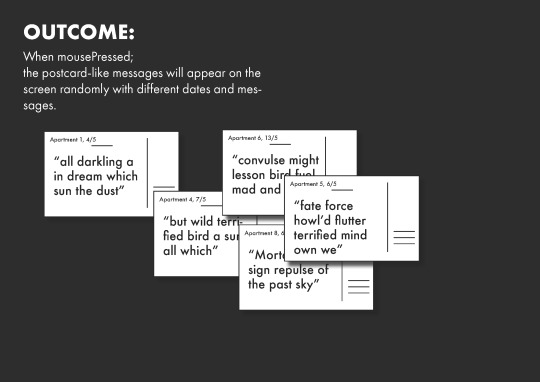
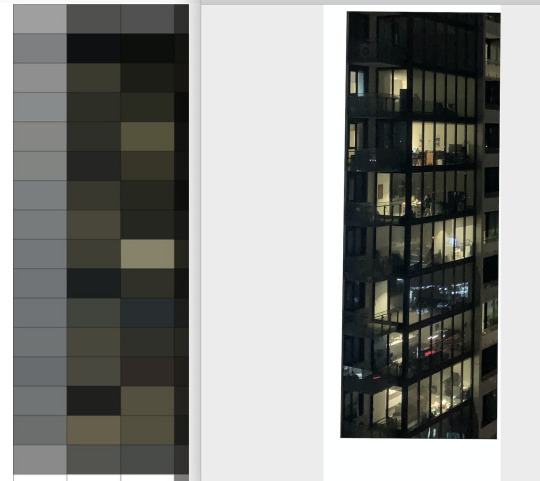
On and off, May 2020
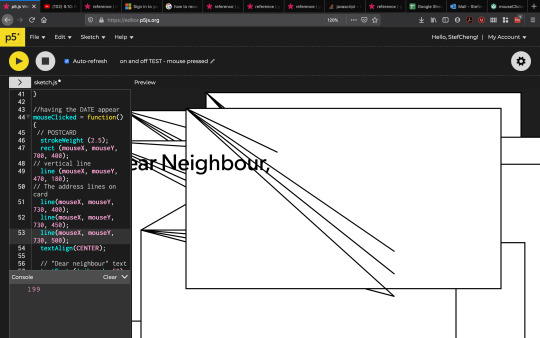
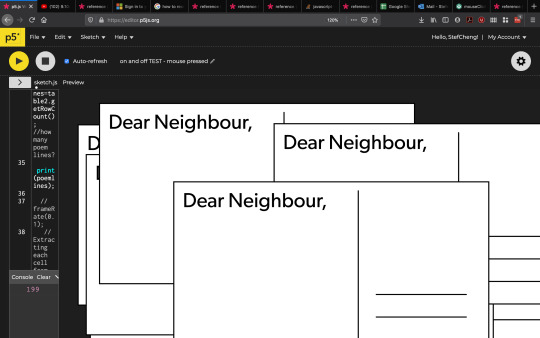
Interactive Webpage, P5JS, javascript This work is an exploration and a reflection of my personal experience during quarantine. Lights across the street were a symbol of hope that people still existed, still alive and still well. It was comforting to see, something as simple lights, still shine across the street of mine. And so, the lights ‘on’ or ‘off’ of my neighbours were used to create this art piece.
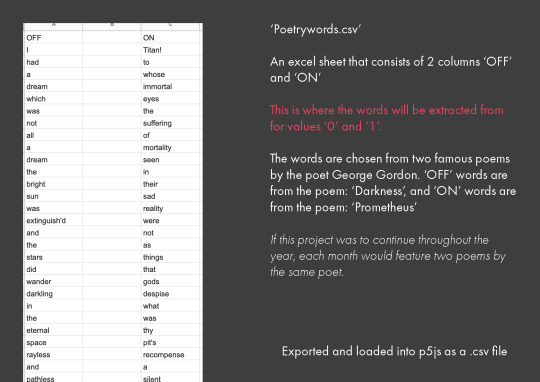
Upon clicking the screen, a postcard will appear. Each message that shows up is in order of date and the respective apartment recorded. The message is created from the lights recorded when they were ‘on’ or ‘off during a time period. For this project, I used the words by George Gordon Byron, a famous poet in the 16th century. When a light is recorded ‘on’, the code extracts a random word from Byron’s poem ‘Prometheus’, and when the light is recorded as ‘off’ a random word is extracted from a different poem ‘Darkness’. There is a total of 88 unique poems every time.
1 note
·
View note
Link

Alrighty - I know i’ve just jumped straight forward into updating and finalising this tumblr to the final project.
Some ‘thank yous’...
I think I wasn’t able to update my tumblr because I was so stressed about my code not being able to work. I was fustrated and upset being unable to figure out the mistakes - felt pretty useless at this point. I reached out to a friend, which I was hesitate to at first, but glad that I did.
He helped me check the code and explained to me why certain errors happened. He also explained to me what the code I wrote actually meant. He also helped me out a lot and gave me a lot of good advice - especially functions and code that he knows from experience that might be useful for him. So i thank him. Thank you Keith for helping me bring direction to my work :)
Lastly I would also like to thank Karen. I dont know how you do it but you put 100% into every student. I don’t know how many emails I’ve sent you, and by the time I was writing to you like it was a text conversation, I realized how much I appreciate the support you gave me throughout this project. Thank you!
Also, a shoutout to my friends in class, Jo, Lauren, Julia and all the other people i’ve met in class. I think overall, hearing updates from each other inspired me to continue and go forwards because there were many times where I just wanted to give up lol.
In conclusion, I’m really... really happy of what I managed to do to get to this final stage! I’m happy and satisfied. (which i never thought I would eventualy feel)
I learnt a bit about github, p5js, processing and code in general and its a skill that I would want to further develop and explore.
3 notes
·
View notes
Video
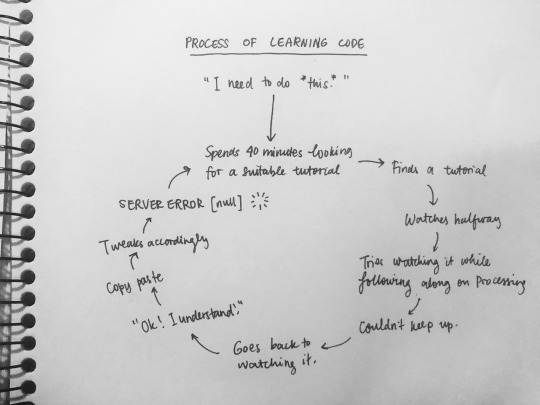
I definitely feel this. I loved Daniels videos, I watched so many but trying to reinterpret his lines of code for his examples into our own work was something quite difficult, and fustrating - especially when it didn’t work.
Love your illustration about it though - can totally relate jo!
youtube
youtube
Week 11-12 | My Love-Hate Relationship with Online Coding Tutorials.
I have a love-hate relationship with coding tutorials (on YouTube, Vimeo, and endless other 2013 forum threads…)
I spend hours on them. Sometimes (most times) bearing no fruit after the long, arduous minutes of trying to figure out what they’re saying.
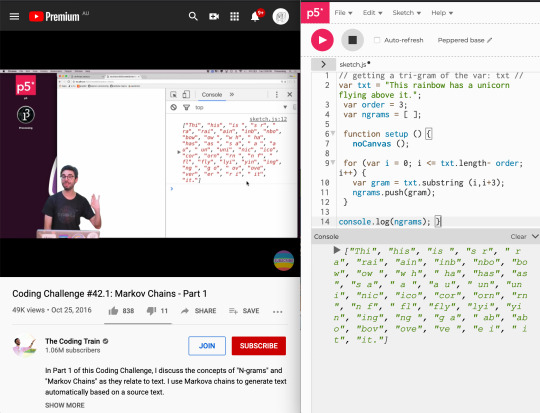
They are undoubtedly helpful, of course. God bless these two guys for singlehandedly tethering my coding brain gears. My two online coding teachers are Daniel Shiffman, who runs a channel called The Coding Train. I’ve named him the Excited Coding Guy, because he’s very passionate and enthusiastic about teaching code. The other guy is named Matthew Epler, who also comes with his own sense of humour - although, unlike Daniel, he’s quite more sarcastic with a more “whatever” approach. I guess you can say Daniel is a dog person and Matthew is a cat person….
Where was I going with this?
So. In these tutorials, I learn things such as:
- How to create objects
- What arrays are
- How to incite random functions
- How to write your own functions
- Etc etc etc…
The guys both have made Processing and p5.js tutorials, all of which are divided into very clear, categorised videos with levels, which make them easier to understand and follow through. Their teaching is also great - I have to say they are the only tutorial providers I’ve come across, but for good reason. They deliver these materials very well.
I have to say, though, that as amusing and life-saving these tutorials are, they, of course, wouldn’t always be able to help me troubleshoot my own code. Sometimes sitting through four different 18-minute tutorial videos still couldn’t answer my one simple question that still lingers at the end of everything.
Bottom line? I was never a fan of online learning, but online learning while trying to adopt a new skill and that skill being programming or creative coding, takes a significant toll…

It is impossible for me to scavenge the Internet for tutorials on “I want flowers to grow in a garden and I want the flowers to be specific colours oh also it’s all based on a Table and I want the flowers to sway in the wind and to be clickable…. while a song is playing.” Right?
So often, I find myself going around in circles, with 10 tabs open, my brain fried, attempting to understand & learn what they’re teaching, but also to not take everything as copy-pasted knowledge. The most critical skill to apply here is to analyse their code, and incorporate it in our own project.
At least, ideally that’s how it would go…
But at the crux of Week 12, I found myself going in circles trying to get some answers from these tutorials and make my way through this project on my own. Sadly, most attempts have been to no avail, and this drove a wedge in the flow of my progress.
I’m not blaming Daniel nor Matthew though (who knows where I’d be without them), but I think it’s important to acknowledge that these are very unorthodox design challenges we’re facing: The challenge of looking past ourselves and sitting with the less-ambitious, more realistic goals of our project, and then the challenge of gauging whether or not relying on online resources is the way to go.
At this point, though, whatever comes of my project - whatever those flowers turn out to look or “grow” like, and whatever makes it to the final submission in the end - I still see myself visiting these two coding gurus even after this course is over. This isn’t an easy subject to tackle (and that I’ve made clear), but I want to learn more of it. I think four weeks (minus the two weeks of total tutorial-watching time, to be honest), is, as any creative project, not a mighty long time. But after this semester, with the extended timeframe, I want to actually watch those tutorials, this time not to gain something for my garden, but to follow in their footsteps attentively to create new, different messes on my own.
We’ve made it so far in this class, and I don’t think I want to stop learning just yet.
2 notes
·
View notes
Text
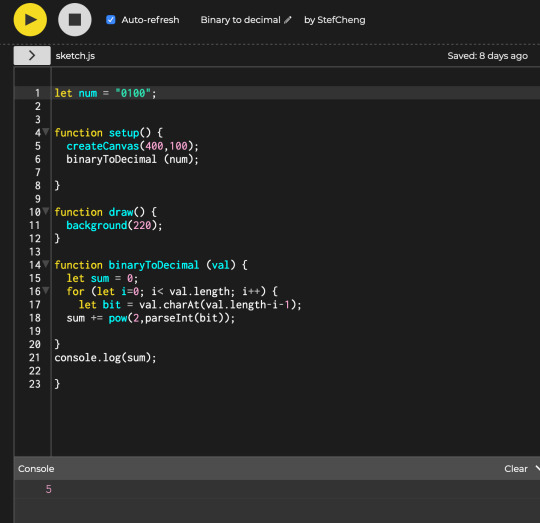
Update | Something... works?



Alright! I totally feel like a kindergardener learning their shapes. (look mum I did it!) I’ve kinda gotten the structure of my post card ready! However, working out the code for the next few steps will be the hardest. I made a binary code translator the other day... progress???

0 notes
Text
Week 13 | alright - what am I doing.


The part that I dreaded the most... is here. After some further deliberations and iterations of my ideas I finally accepted where this was going and decided to code what I could manage. I set up a ‘plans of action’ pdf to convince me that my project was doable from scratch by someone with no experience in code, but also to act as a guideline for what steps I needed to take in the next following weeks.






So I guess this would technically be my final process update! I’m sure I’ll have more refining and tweaking to do as the days go by!
0 notes
Photo
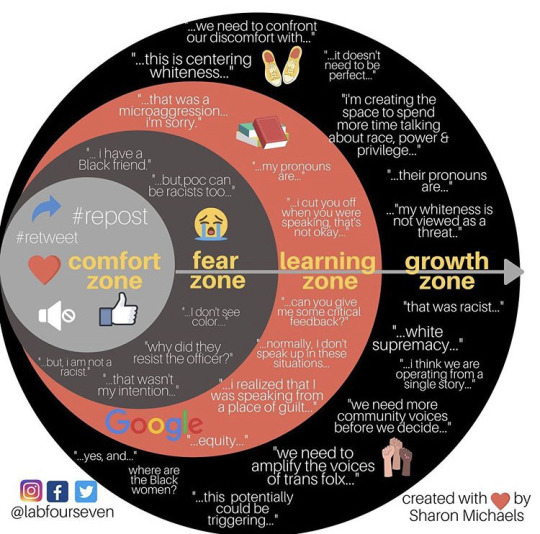
What a great way to capture this moment of history

This is Data Vis Too: Black Lives Matter
Addressing racism and prejudice within us is often more unsettling and difficult compared to addressing it in the world out there. But I feel that this is an excellent way to measure the levels (or “zones”) we step into, in this pivotal moment of history where we learn, and, dare I say it, change.
1 note
·
View note
Text
Week 12 | Learning



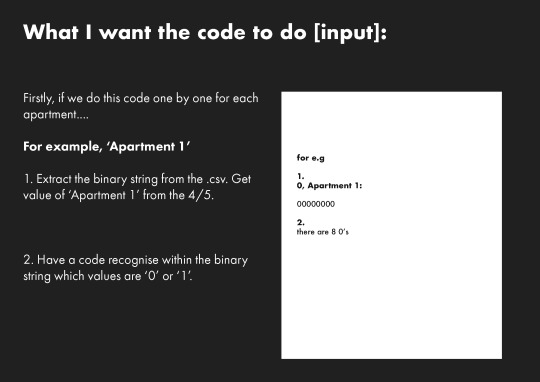
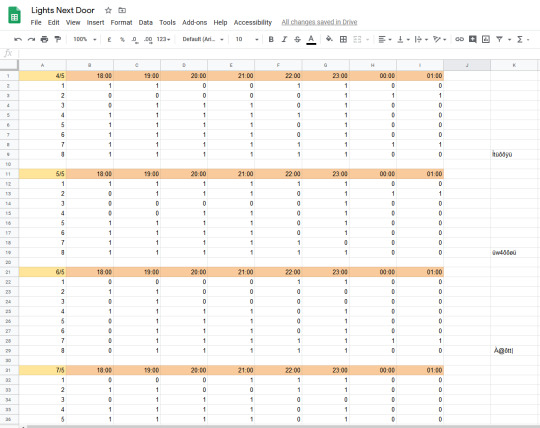
Popping in and joining in several of my friends' meetings with Karen allowed me to play and learn more about p5js, which is really cool! I guess now it's time for me to continue on my own. Currently I'm exploring more on how to create a binary translator and how it can determine when the number is ‘0’ or ‘1’ it will pick a word from the word column i’ve made in excel.
0 notes
Text
Updates | Week 12 : more tutorials…. Process development

I think i forgot to mention that in the beginning I was focusing more on using Processing to help me out with my project, but eventually after delving between processing and p5js, I found that the interface of p5js was really intuitive. And the web editor they have is really handy.
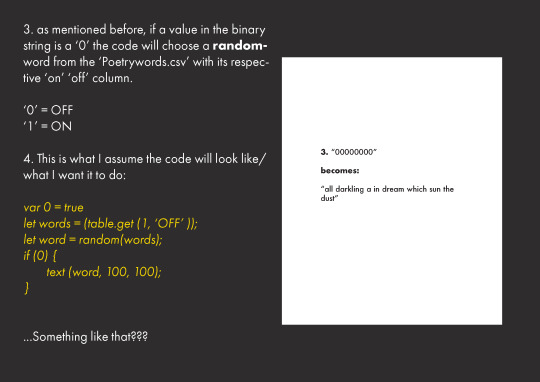
I also decided to move away from Markov chains because the idea of predicting and having an algorithm decide the poetry didn’t sit right with me and the conceptual part for my project. I want this project to focus mainly on how the lights can be translated into messages of hope during quarantine. So I looked into how I could use the ‘0’s and ‘1’s to select a word from a column of words from poetry that related to ‘light’ and ‘darkness’ .
Process development #7
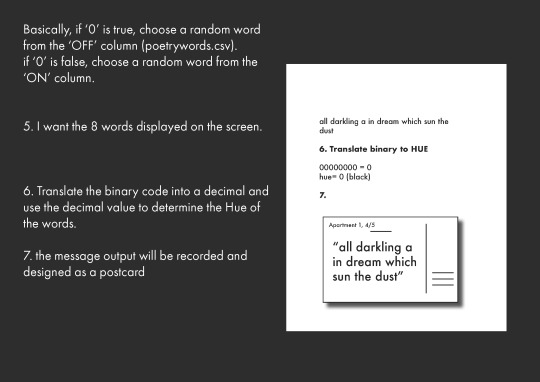
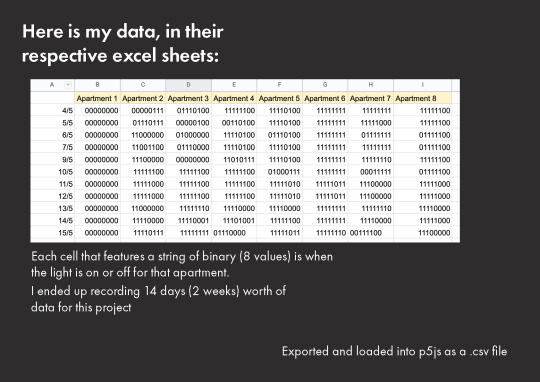
Use the 8 value string from each apartment ➜ each ‘0’ and ‘1’ will be assigned a word ➜ the string will be translated into a binary number ➜ number determines the colour value ➜ the first 3 apartment values determine if it sits in the blue value, red value, green value or if its grey ➜ outcome is a collection of postcards from each apartment each day.
0 notes
Text
Week 11 | Help!

Honestly I didn’t know how stuck and I guess ‘demotivated’ I would get trying to tackle this class. In week 11’s class we were able to share with the class in regard to the stage where everyone is, and whilst my idea is quite set in stone and I like it, its a struggle to try and nail it by yourself. Everytime Karen comes in, I feel like I can do it and that its achievable, but as soon as she leaves, the magic of it all leaves too and I’m stuck.
(to be honest, in hindsight, the amount of code I need to do isn’t very much!) But for someone like me who is an absolute code noob i feel, extremely behind. Not for this class, but almost a realisation that I am behind in the world of digital coding and algorithms.
I can’t believe 9 year olds are learning this and I’m only starting now!

But somehow its motivating. I’m glad i’m able to do this and have an amazing wizard of code, Karen, to help everyone with their projects. Hearing about everyone elses project makes me excited for my own, and I can’t wait. No matter the outcome, i think i’ll pretty proud of what i’ll do.
0 notes
Text
Stickynotes | This guy makes coding real fun. “The coding train”


I decided to follow some tutorials, stuff to do with binary numbers, markov chains, numbers and all that jazz and Sam Lavigne from The coding train just makes you feel like you can do it. Highly recommended for those who wanna learn more about Processing and javascript!
Just look at him!
0 notes
Text
Process development #6: Scanning my images to an algorithm.


With the help of Karen I was able to get her algorithm to read my photos to see if it can automatically tell me when the lights are on and off. The output gave me colours where the ‘lighter’ colours would determine the light is on, and ‘darker’ colours would be off. This was a really cool experiment to see if scanning images to see where light is was possible - and it is! Not sure if i’ll go down this route, but i’ll see!
2 notes
·
View notes
Text
Process development #5: Feedback and direction.

I am now looking to something called ‘Markov chains’ and perhaps creating my own so that I can predict my neighbours lights?

Something that Karen has told me about which I find interesting.
0 notes
Text
Process development #4

There has been further development with my feasible ideas… here it is.
8 apartments ➜ gives me an 8-value binary string every hour ➜ use the photo to code python and ‘threshold values’ to make light object into 1’s and black into ‘0’s ➜ have each binary string generate a random word ➜ 8 word poem for each day.
My only concern is that its quite random… like the words of poetry are being extracted from a database of words that have no relation to my data. So perhaps there is still some improvement needed.
Also been playing around with Javascript tutorials
0 notes
Text
Sticky Notes | YO THIS IS SO COOL 'Exhausting a crowd’: Kyle Macdonald


If you look this artwork up, theres several locations where cameras are set up in real time (there's a bit of delay for privacy reasons) where you can witness what people are up to at a certain location and then label them so that they’re essentially recorded and exhausted onto the internet. It’s hilarious to see what people write and come up with while looking at strangers.
0 notes
Text
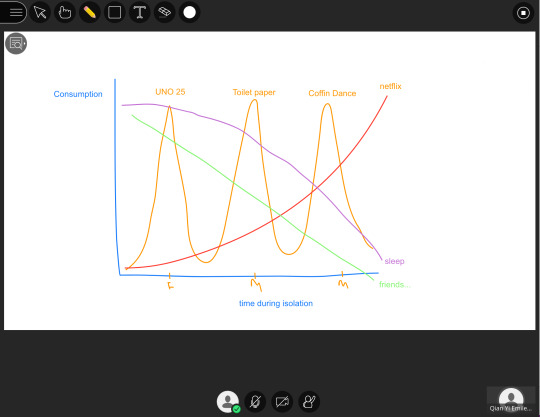
Week 10 | Weird-as data.

Today’s class was hilarious, I think everyone in general was going mad with code, especially Karen but it was hilarious. We talked and discussed absurd data, data that makes no sense or it does but doesn’t have much impact on anything important. Fun data. (wow there's such a thing???) We went into our little breakout groups, and we did a pretty simple graph about what 2020 has experienced and what we’ve consumed the last few months. Because we were mostly discussing our own projects with each other.

0 notes
Text
Update | Process development #3

Month of may ➜ 8 photos a day ➜ 64 values = 8 binary strings for each aparment ➜ 1 message a day
0 notes