Photo



page pack by yifan includes about page, tag page and redirect page
“My mother told me that my fingertips are long enough touch the moon, but soft enough to catch the stardust.” page 2 dreaming: preview / code
about page includes title 500x220px header image 3 custom links bio section
page 3 strange: preview / code
tag page includes title 3 custom links 3 columns 5 links per category
page 4 trees: preview / code
redirect page 100x100px image old url title new url link and title
credits: ww3schools google fonts
525 notes
·
View notes
Photo




Pale blue & pink mobile headers (requested by anonymous)
three headers, 700x394px
click to load large size and to save
have your background set to white
please like and reblog if using or saving
please DO NOT use as a base for your own edits
do not re-edit or repost
1K notes
·
View notes
Note
maybe a fun question but i'm genuinely curious as to what your favorite font pairings are !
it is fun ! here’s a few i like as well as some bsides from the play album

shrikhand + silkscreen

red velvet + times new roman

prestige signature + roboto condensed ( in bold italic )

finches + sinkin sans

sunday morning + montserrat ( in light )
6K notes
·
View notes
Text









• Cherry Blossom Lock Screens •
• Backgrounds •
• Reblog Or Fav If Used or Saved •
• Free so be honest •
• Self Made •
• New Segment •
6K notes
·
View notes
Text









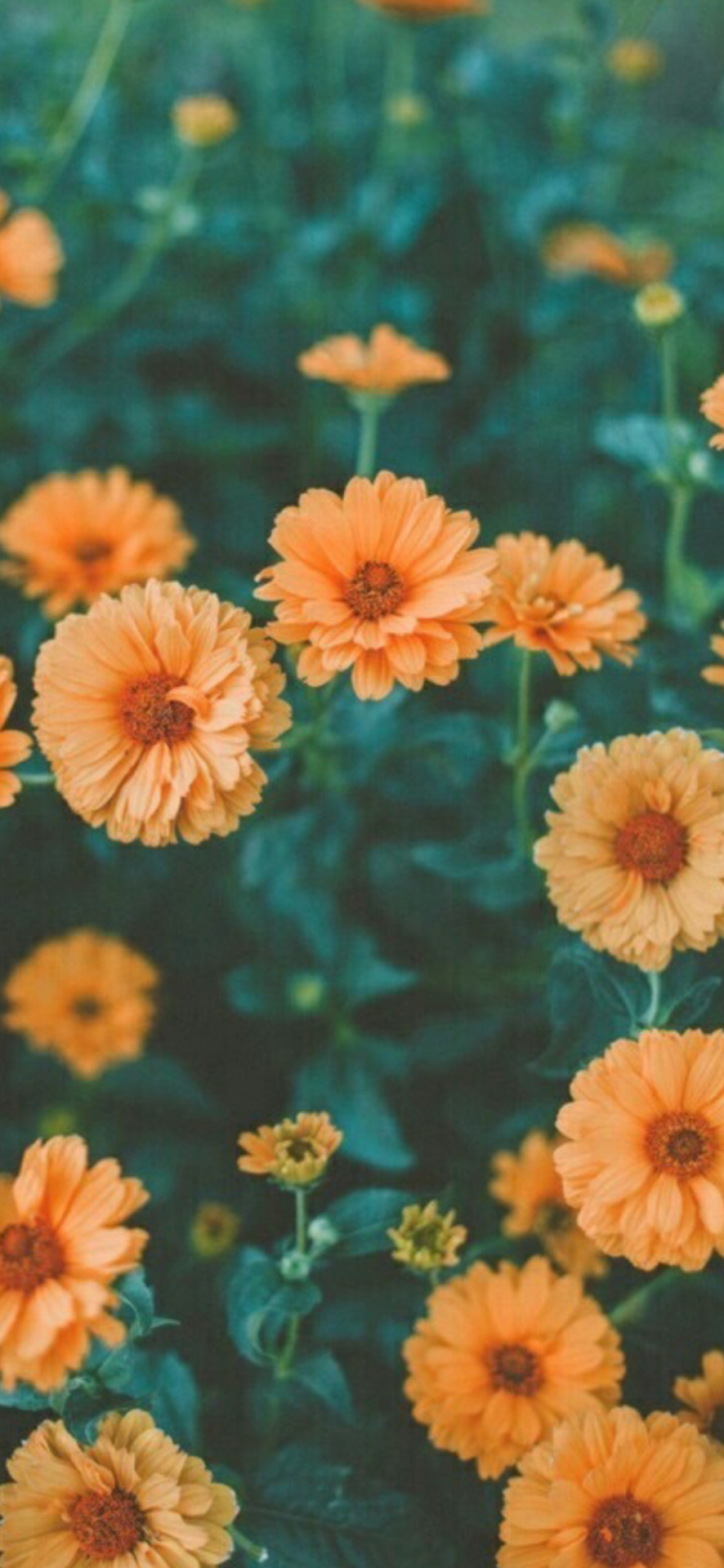
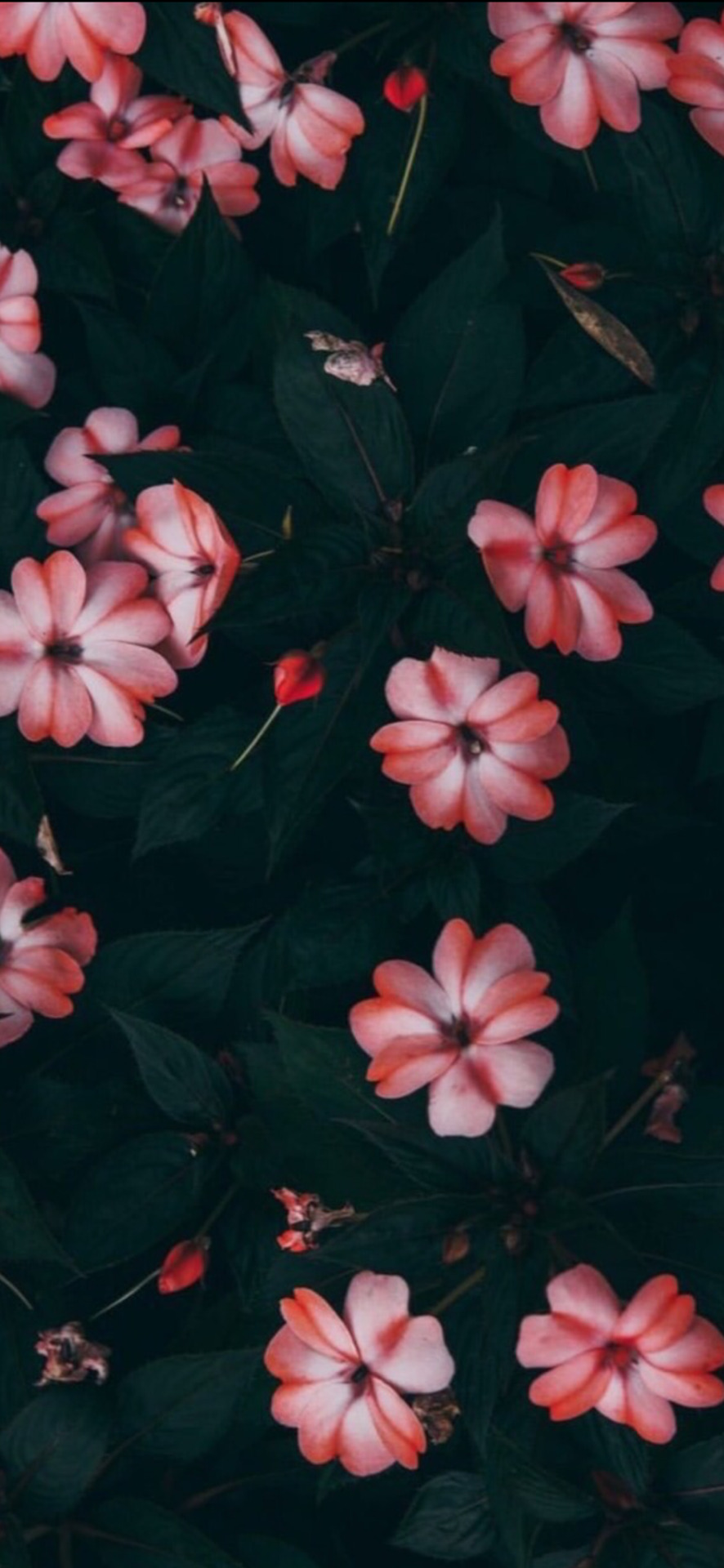
• Flowers Vibe •
• Backgrounds •
• Reblog Or Fav If Used or Saved •
• Free so be honest •
• Self Made •
• New Segment •
13K notes
·
View notes
Photo





header dividers
ZIP contains 17 transparent png for use in mobile headers or graphics
all dividers are 1280px in width
download here | alternative
1K notes
·
View notes
Text
Beginners' Typography Tutorial
This tutorial was requested an unbelievable amount of times. I just want to state that this is actually the first typography I’ve ever done so this is truly basic. If you have any questions, feel free to ask. As always, please tag me in your results and requests are more than welcome!
(If you do reblog this, please do not remove my credit. Please let the read more link to my blog as it should. I have worked very hard on this. Please respect that. Thank you.)
You will need:
photoshop
fonts (and lots of them)
730 notes
·
View notes
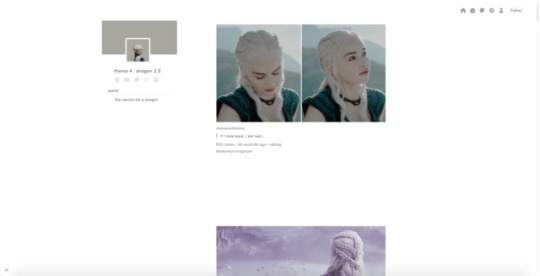
Photo

dragon 2.5 by @larsonsbries
features:
sidebar image
accent color
optional search bar
header
please like or reblog if using my theme, thanks c:
credits:
tumblr controls : cyanists
scrollbar : shythemes
sidebar icons : saturnthms
live preview | code (alt)
402 notes
·
View notes
Photo


[MILESTONE CODE PACK] - by SHEATHEMES
In honor of hitting a major milestone, I’ve decided to treat you guys to a code pack, which features a theme, a portfolio page, and some BNHA greatness.
[ Viridity ] - preview | code
Features
23 color options
7 post sizes between 300px and 540px
5 post padding options
1px - 10px gutter sizes in multiples of two
Up to 5 custom links on click
7 font options
Dashboard style blockquotes
Center or justify description text align / left or justify post text align option/ center or top ask portrait align option
Two different options for photo permalink display
Option for inverted tumblr controls
Option for small cursor
Option for search bar
Scroll to top
Grayscale and fading image option
[ Portfolio: Duclet ] - preview | code | customization guide
Features
A portfolio to display your work, whether it’s themes, graphics, fanart commissions, whatever floats your boat. This page includes up to 3 custom links, an option for a header and background image. You can also filter your work based on categories of your choice.
Extra notes
Remember that by using my themes you have agreed to the terms of use
Both sidebar images are 250px width and 300px height
Instructions on how to use the portfolio page are in the customization guide. Basic understanding of HTML and CSS are recommended.
If you run into any bugs when using this theme then please do not hesitate to contact me here and I will help the best way I can
1K notes
·
View notes
Photo






✧・゚: * everyday a yeri *:・゚✧
day 15 ♡ yeri + céci magazine (cr)
501 notes
·
View notes
Photo

PART SEVEN: SELECTIVE COLOR
it’s here!! the biggest tutorial of the series! i hope y’all are ready bc this is going to be very lengthy. buckle up!
selective color is my number one most used layer when i do colorful gifsets. it’s also good for slight color correction and color manipulation and does a much better job than the vibrance layer. but it is also one of the most confusing of the layers since there’s so much you can do with it, so i’ll do my absolute best to break it down :)
i’ll also be showing how you can go from this (curves, levels, color balance):

to this:

using selective color layers! (i almost always use more than one)
also, if you’ve been liking my tutorials, consider buying me a coffee ! it’d be greatly appreciated!
Keep reading
587 notes
·
View notes
Photo

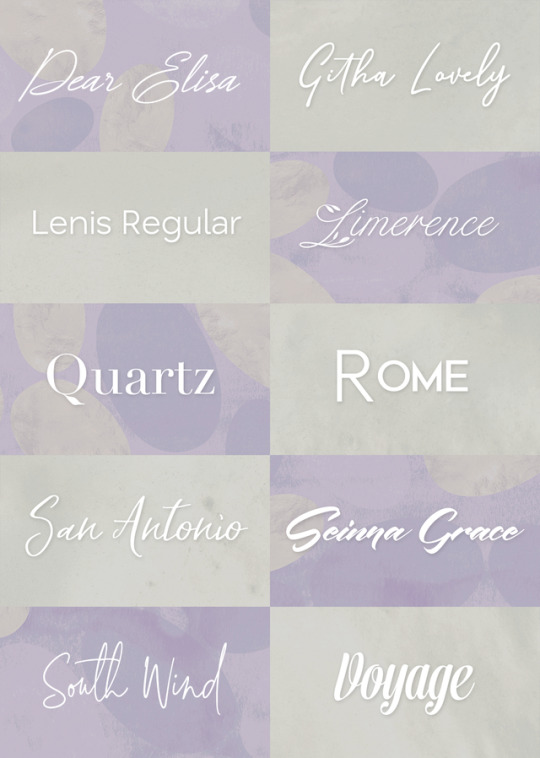
Font Pack 3 by @hermionegrangcr on yeahps
Here is a selection of 10 high quality fonts of assorted styles that Jennifer has collected in the past few months.
{Download from Dropbox}
513 notes
·
View notes
Photo








font pack #9 by wildfireresources
• do not reupload or claim as yours; • i don’t own any of these fonts, copyrights go to their creators! • please like/reblog this post if you download!
1K notes
·
View notes
Photo



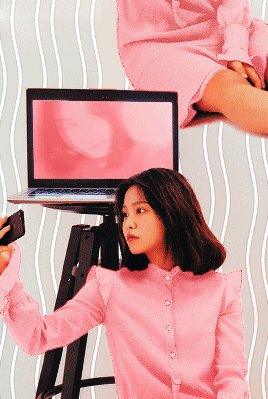
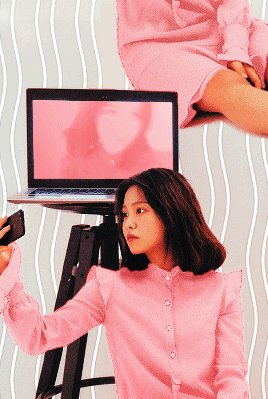
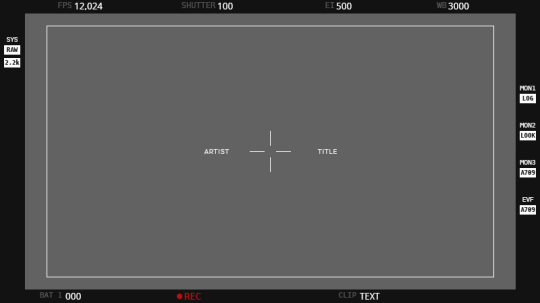
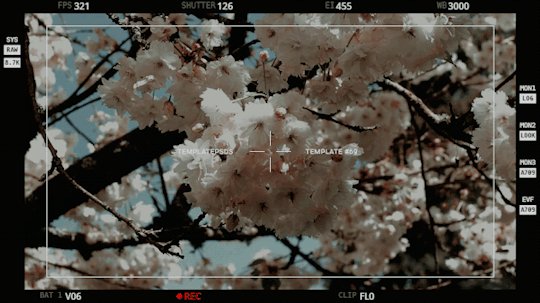
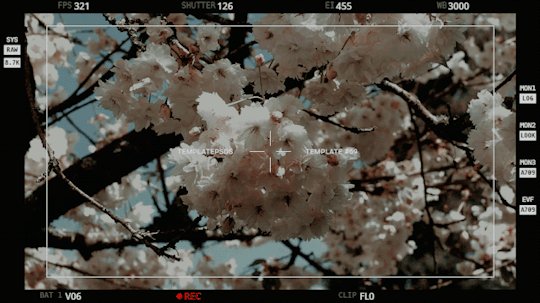
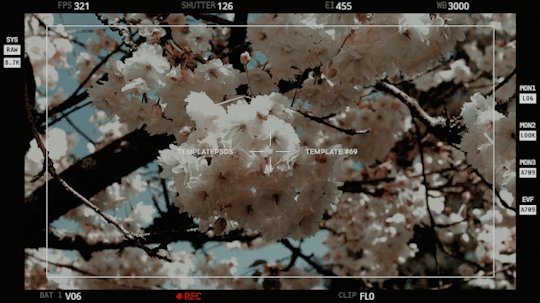
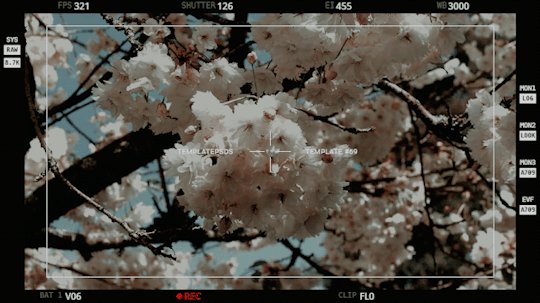
。・ template psd sixty nine by templatepsds ゜+.*
-`. info .’-
+ as requested, here is a template based off the camera preferences from Seventeen’s ‘Thanks’ MV.
+ you can have a simple image, or you can make a gif. (if you do, try not to make the gif too long or it won’t work!)
+ for the camera settings, if you’re making it for an edit or for fun, I don’t think it matters if the settings are accurate or not. I personally don’t know much about them either, I just entered some stuff.
+ not for commercial use or anything like that! just for personal use/to have fun.
+ adjust as much as you want to suit your liking.
+ please like or reblog if you download.
+ message if you have any questions/difficulties!
-`. dl .’-
4K notes
·
View notes
Photo

interpretacion 6 fotos by porcelain by ItsPorcelain
0 notes
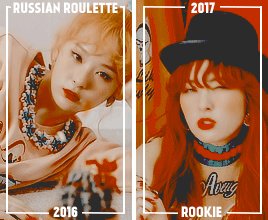
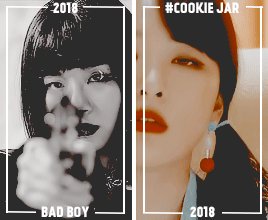
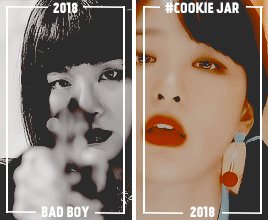
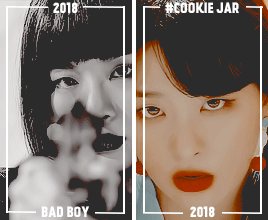
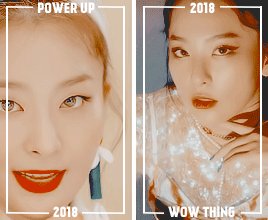
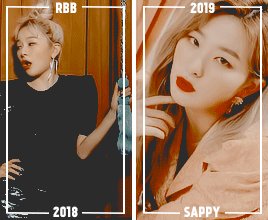
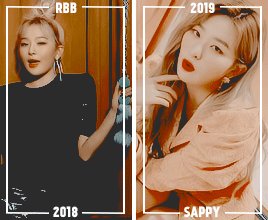
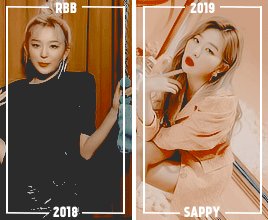
Photo








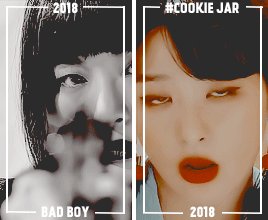
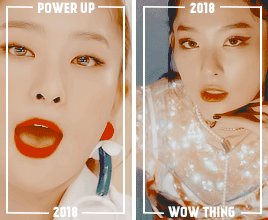
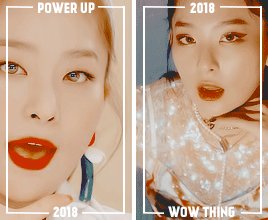
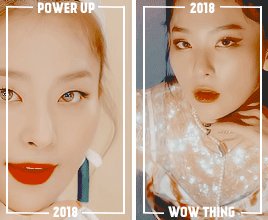
red velvet’s seulgi ✧ through the eras for anon
1K notes
·
View notes