Runs exclusively on queue. Mostly reblogs. Sometimes I make gifs.
Don't wanna be here? Send us removal request.
Text
I've been watching Meet You At The Blossom, I'm about 2/3 of the way through, and I gotta say, while I don't have a lot of patience for Shaoyu I do have some sympathy for him. Look, you know, the poor schmuck's the Crown Prince and then suddenly he's 16/17, the age that's the height of personal insecurity, and being hit in the face with the knowledge that contrary to what he's been told his whole life he is not the main character of Fantasy China. He's not the deuteragonist of Fantasy China. He's not even the charming and lovable best friend character of Fantasy China! He's, like, a minor inconvenience, while the actual main character of Fantasy China is some goofy asshole nobody and all of the hottest men Shaoyu knows are obsessed with him. What a pity.
114 notes
·
View notes
Text




“From now on, you are my man. I will provide you with the best food and drinks, and give you whatever you want. I will never leave or forsake you.“
Uncensored wuxia BL Meet You At The Blossom (2024)
327 notes
·
View notes
Text

Huaien sketch!
16 notes
·
View notes
Text




Xiaobao's lovestruck babbling about Huaien
Uncensored wuxia BL Meet You At The Blossom (2024)
+ Zhaocai and Jinbao witnessing their young master's descent into madness:

336 notes
·
View notes
Text











Fill in the blank: Jin Xiao Bao is __________. [ insp: ★ ]
@asiandramanet creator bingo - your url
285 notes
·
View notes
Text










Huaien and Xiaobao in episode 2/12 “Opportunity to Meet A Happy Rivalry“
Uncensored wuxia BL Meet You At The Blossom (2024)
151 notes
·
View notes
Text









Uncensored wuxia BL Meet You At The Blossom (2024)
+ aphrodisiac detoxicated successfully!

394 notes
·
View notes
Text


The Raincoat by Olga Burmistrova
719 notes
·
View notes
Text
i feel like a lot of you are not using the reverse chronological dash and it’s stressing me out tbh
18K notes
·
View notes
Photo

Ramen Shop by Kenny Vo
Featured at our Instagram page ♥
3K notes
·
View notes
Photo










milk pansa as ink in bad buddy (2021 - 2022)
(love as pa)
+ bonus:

470 notes
·
View notes
Text
I just want to say thank you to all the Chinese speakers and people of Chinese heritage in this fandom, who spend so much time and effort translating or explaining things for those of us who aren’t Chinese and/or don’t speak Chinese.
It enriches my experience of these shows so much, as well as giving me a much deeper appreciation for the beauty of Chinese speech and writing.
I know it’s a lot of work, and I really, really appreciate everything you do.
4K notes
·
View notes
Text

today's bug things are these metal pill bugs by Matt Noris!
44K notes
·
View notes
Text
Golden Target Tortoise Beetle
91K notes
·
View notes
Photo


An ancient version of Chu Shuzhi x Guo Changcheng by the fantastic 爱咬人的加菲 at:
http://56253308.lofter.com/
based on the beautiful story by 五五苑 《圣人无情》
link: http://brolinbenidict.lofter.com/post/2f76d5_12a72e76a
95 notes
·
View notes
Text
How to hide tags (and be warned of works that contains those tags)
So, Ao3 has made a lot of changes lately that allowed us to hide specific fics and works by specific authors.
There still no way to hide works with specific tags (that doesn’t mean there won’t be in the future, but I have no idea if that is in the plans or not) unless you use the filters in your search. But while you can bookmark a search with all the filters, there’s no way to carry these filters in separate searches and you have to write it every time.
Unfortunately CSS doesn’t have a way either to hide those fics either, at most it can hide the single tag, which we don’t want to do because at that point everything becomes so much worse, as you don’t even have the tag as a warning.
I have an option:

It hides the tags so I do not have to read them and it warns me that this is definitely a work I don’t want to read.
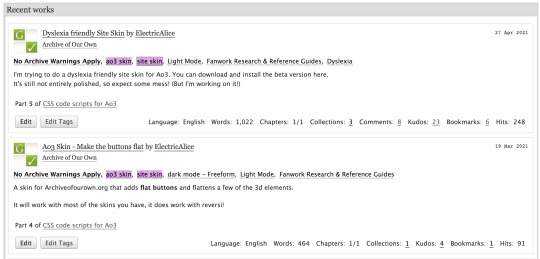
Because those black black boxes are very visible in a wall of tags.
(you can use white if you are using darkmode btw)
It can:
be used in conjunction with all the other hiding skins you have, you can either copy/paste it in the bottom or make a new skin and add the other one as a parent.
be used for dark mode, you just change the ‘black’ in white in the text
You can also do something midway, if you don’t need to obliterate the tag, just highligh it.
There’s no way to see what it is once you click on it though! (you either copy and paste the tag somewhere or read the address bar)
you can also do a mix of those, blacken out some tags and highligh others

The code is very simple and straightforward:
a.tag[href*=“word”] {
background-color: black;
color: black;
}
You change the “word” in the first line in whatever tag you want to hide, but be careful of these things:
It is case sensitive. so “skin” won’t catch “Skin”, if there’s something that you aggressively don’t want to see you’ll need to copy/paste the code for all the instances.
it will search even part of the word. so “tick” will catch “ticket” “ticking” “tickling” “ticks” (if you see that there’s a specific word that keeps getting stuck in the filter you can add the same code AFTER, and change the colors in something that’s readable, so like, the background-color: white)
you can hide as many tags as you want, just copy/paste the code again and again and change the “word” to what you want to hide next
It refers to the url, not the name of the tag, so this part here in the address bar:

which means if you need to use more than one word you can’t use the space but you’ll need to use %20 instead.
example:
a.tag[href*=“two%20words”] {
background-color: black;
color: black;
}
To change the colors
the two lines of code:
this one changes the background: “background-color: black;”
while this other one changes the text: “color: black;”
You can change ‘black’ in whatever color you prefer using a hex color code (just google ‘color picker’) or one of the html names for colors (so, white, grey, red will all work fine). for example: “background-color: #e6a4ea;” will give the example in the image above, the pink highlighted one.
Always remember the semicolon at the end of the line!
As I said, you can use both.
Obviously not on the same tags but you can use the black one on tags, and the highlight on others. for example:
a.tag[href*=“angst”] {
background-color: black;
color: black;
}
a.tag[href*=“fluff”] {
background-color: #e6a4ea;
color: black;
}
So, you can use the black thing for really hard limits that you NEVER want to touch and the highlighted ones for tags you might want to have a warning in advance most of the time.
That’s it. I know it’s finnicky, but it can be helpful to people.
2K notes
·
View notes