Are you ready to take your Shopify store to the next level? Look no further than Arham Web Works' Subscription service. We are your trusted partners in website design, development,, and growth, and we're here to help you succeed.
Don't wanna be here? Send us removal request.
Text
Iconic – Collection List: Perfect Alignment for a Better Shopping Experience!


Make your Shopify store visually stunning and easy to navigate with Iconic – Collection List! This expertly designed section ensures perfect alignment, giving your store a clean, balanced look while enhancing the user experience (UX). Whether you want a grid layout for a structured feel or a dynamic arrangement to add energy, this section adapts to your brand's style effortlessly.
🚀 Why Choose Iconic – Collection List?
✅ Perfectly Aligned Layouts – Ensure a polished, professional design that enhances browsing. ✅ Customizable Styles – Adjust spacing, grid options, and alignment to match your store’s aesthetic. ✅ Seamless Shopify Integration – Works flawlessly with Shopify’s theme editor. ✅ Boost Conversions – A well-organized collection list improves engagement and sales. ✅ Fast & SEO-Friendly – Optimized for speed and search rankings.
Enhance your store’s visual appeal and shopping experience with the Iconic – Collection List section today! 🛍️
🔗 Get it now and upgrade your Shopify store effortlessly!
#Shopify #EcommerceDesign #CollectionList #ShopifySections #UXDesign #IconicSections
0 notes
Text
Boost Your Online Presence with an SEO Membership

In today's competitive digital landscape, having a well-optimized website is no longer optional—it's a necessity. If you're looking to enhance your online presence, attract targeted traffic, and achieve top-tier search engine rankings, an SEO Membership Plan can be the perfect solution.
What is an SEO Membership?
An SEO Membership is an exclusive subscription-based service designed to provide businesses with ongoing, premium SEO support. Instead of one-time optimizations, membership plans ensure continuous improvements, helping businesses stay ahead of search engine algorithm updates and competitors. Whether you're a startup, a small business, or a large corporation, tailored SEO solutions can cater to unique needs.
Why Consider an SEO Membership Plan?
1. Comprehensive Keyword Research
In-depth keyword analysis helps target the most relevant search terms for a business. This ensures websites rank for high-intent keywords that drive qualified leads and conversions.
2. On-Page & Technical SEO Optimization
SEO experts optimize website structure, meta tags, URLs, images, and internal linking to improve user experience and search engine performance. Additionally, ensuring mobile-friendliness and fast loading speeds is crucial.
3. Content Marketing Strategies
High-quality content is key to ranking higher on search engines. SEO membership plans often include regular content creation, blog posts, and strategic link-building efforts to enhance website authority and engagement.
4. Local & Global SEO Enhancements
Whether a business needs local SEO to dominate its city’s market or global SEO to reach a wider audience, effective strategies can be implemented to meet specific goals.
5. Performance Tracking & Monthly Reports
Detailed reports and insights on website traffic, keyword rankings, and SEO performance provide transparency, helping measure the impact of SEO strategies and adjust as needed.
6. Access to SEO Experts
An experienced team staying updated with the latest Google algorithms and industry trends ensures that websites remain competitive and fully optimized.
Who Can Benefit from an SEO Membership Plan?
Startups & Small Businesses: Establishing a strong digital presence and attracting potential customers.
E-commerce Stores: Improving product visibility and increasing sales through targeted SEO strategies.
Corporate Websites: Enhancing brand authority and industry credibility.
Bloggers & Content Creators: Gaining more organic traffic and improving content discoverability.
Getting Started with an SEO Membership
Unlocking the full potential of a website with a premium SEO Membership Plan can lead to improved rankings, increased traffic, and more lead generation. Whether the goal is to improve visibility, attract more visitors, or generate leads, expert SEO services can help achieve sustainable success.
Explore SEO Membership options today and take the first step towards a stronger online presence!
0 notes
Text
Iconic Sections vs. Traditional Shopify Design: What’s Better for Your Store?
When it comes to building or redesigning your Shopify store, you have two main options: sticking with traditional design methods or opting for more modern, customizable solutions like Iconic Sections. While both approaches can work, understanding the differences will help you choose the best fit for your store's needs. In this post, we'll compare Iconic Sections with traditional Shopify design to help you make an informed decision.
Traditional Shopify Design: The Old Standard
Traditional Shopify design involves manually customizing your store using code or templates. This approach gives you full control over the design, but it comes with a few challenges:
Time-Consuming Customization: Custom coding or heavily modifying templates can be time-consuming. If you’re not a developer, you might need to hire someone to make adjustments.
Complexity: The learning curve can be steep, especially if you want a unique or advanced design. It often requires knowledge of HTML, CSS, and JavaScript.
Less Flexibility: Making changes to a traditional theme design can be difficult, especially once your store is up and running. You might need to overhaul large sections to make small tweaks.
Iconic Sections: A Modern, User-Friendly Alternative
Iconic Sections offer a streamlined, modern solution to Shopify store design. These expertly designed, customizable sections are built to be easily integrated and offer several advantages over traditional design:
Ease of Use: Iconic Sections are designed for store owners of all skill levels. You can easily drag and drop sections into your store without any coding knowledge. The Shopify theme editor makes customization quick and painless.
Faster Setup: With Iconic Sections, you can have a professional-looking store up and running in no time. No need to hire a developer or spend days tweaking your theme. Just browse, select, and apply!
Responsive & SEO-Friendly: These sections are built with speed, responsiveness, and SEO in mind. Your store will not only look great on any device but also perform well on search engines, helping you rank higher and convert visitors into customers.
Customization without Complication: Iconic Sections let you customize various aspects of your theme, such as images, text, and colors, through a user-friendly editor. Unlike traditional design, you don’t have to worry about breaking your store or causing conflicts with other elements.
Regular Updates: Unlike traditional designs, which may become outdated, Iconic Sections are continuously updated. New sections are added weekly, ensuring your store always feels fresh and relevant.
Which Option is Right for Your Store?
The choice between Iconic Sections and traditional Shopify design depends on your needs and priorities.
Opt for Iconic Sections if you want a hassle-free design process, faster setup, and easy customization. Iconic Sections are perfect for store owners who want to enhance their store’s design without getting bogged down in code or complex design processes.
Stick with Traditional Design if you’re an experienced developer or if your store requires highly specific customizations that go beyond what sections offer. Traditional design gives you full control, but it comes with added complexity and time investment.
Conclusion
In today’s fast-paced e-commerce world, Iconic Sections provide an efficient, modern alternative to traditional Shopify design. They simplify the design process, improve performance, and allow for easy customization—perfect for store owners looking to create a beautiful, functional store without the hassle. Whether you’re just starting out or looking to refresh your existing store, Iconic Sections are the way forward for a seamless, professional Shopify experience.
0 notes
Text
Iconic Price List Elevate Your Product Display!


Looking for a sleek, user-friendly way to showcase your pricing? Iconic Price List #2 blends high-quality visuals with concise descriptions, making browsing effortless for your customers. Perfect for menus, catalogs, and service listings, this design enhances clarity and boosts engagement.
✨ Why Choose It?
✅ Visually appealing layout
✅ Easy-to-read pricing & details
✅ Enhances decision-making
Make your offerings stand out with style! 🌟
For more information visit :
Iconic Section: Theme Sections - Iconic Sections: Customizable Theme Sections for Shopify | Shopify App Store
#IconicPriceList#BusinessTools#DesignMatters#MarketingMadeEasy#BrandAesthetics#shopify theme#shopify
0 notes
Text
Iconic - Comparison Video
Discover the Power of Visual Comparison! With I conic's Comparison Video feature, you can:
Compare products side by side Make informed decisions effortlessly
Save time with objective insights
💡 Perfect for showcasing your products or helping customers choose the best options based on scientific analysis.
📢 Ready to elevate your Shopify store? Click here to explore more about Iconic's features and take your eCommerce game to the next level!

0 notes
Text
How Custom Shopify Development Can Boost Your Store's Growth

In the ever-competitive world of eCommerce, having a store that stands out is essential. Shopify is a powerful platform, but to truly harness its potential, custom development is key. Custom Shopify development tailors your store to meet unique business needs, improve user experience, and drive growth. Here’s how it can transform your online business:
1. Enhanced User Experience
Custom development allows you to create a shopping experience that aligns perfectly with your brand. From intuitive navigation to personalized product recommendations, a seamless user experience encourages visitors to stay longer and increases conversion rates.
2. Unique Store Design
Standing out in a crowded market requires a unique store design. Custom Shopify development ensures that your store’s layout, colors, and features reflect your brand identity. A bespoke design not only attracts more customers but also builds trust and loyalty.
3. Improved Functionality
Out-of-the-box Shopify features are robust, but they may not cater to specific requirements. Custom development can integrate specialized features such as advanced search filters, multi-language support, or custom payment gateways to meet your unique needs.
4. SEO Optimization
Custom Shopify development enhances your site’s SEO performance. Developers can implement strategies to improve page speed, mobile responsiveness, and structured data, ensuring your store ranks higher in search engine results.
5. Scalability
As your business grows, so do your requirements. Custom development ensures your Shopify store can scale effortlessly to accommodate increased traffic, new products, and additional functionalities.
6. Seamless Integration
Your eCommerce store relies on various tools and software for operations like inventory management, email marketing, and customer support. Custom development ensures seamless integration of these tools, enhancing efficiency and productivity.
Why Choose ArhamCommerce for Custom Shopify Development?
When it comes to transforming your Shopify store, ArhamCommerce stands out as the best partner for custom development. Our experienced team specializes in crafting strategies that enhance your store’s visibility and attract your target audience.
At ArhamCommerce, we focus on customizing every aspect of your Shopify store to fit your specific needs. From unique designs to seamless integrations, our solutions ensure smooth management month after month. Plus, our top-notch support services drive continuous growth, keeping your business ahead of the competition.
Whether you're launching a new store or scaling an existing one, our Shopify store development services are designed to deliver results. Book a free consultation with our experts today and experience the difference.
Conclusion
Investing in custom Shopify development is a surefire way to unlock your store’s full potential. With enhanced functionality, improved SEO, and a unique design, you can elevate your online business to new heights. Partner with ArhamCommerce to achieve unparalleled growth and success in your eCommerce journey.
0 notes
Text
Iconic - FAQ Section

Build your FAQ page effortlessly! 🛍️ Answer your customers' common questions—delivery times, product details, and more. Every store needs essential pages like: 📄 About Us 📩 Contact Us 🔒 Privacy Policy ❓ FAQ 💡 Customize your FAQ section with: 📐 Adjustable container width 🖋️ Custom fonts for headings & content 🎨 Color themes that match your store Make your store iconic with a sleek FAQ page! 🌟 For more visit : https://arhamcommerce.com/products/iconic-faq-section
#shopify#shopify store#visual storytelling#ecommerce seo services#science#shopifythemes#shopify development company
0 notes
Text
Transform Your Shopify Store with Iconic - Image with Text!

With Iconic - Image with Text, you can create a seamless blend of powerful images and captivating text. Whether you're showcasing products, sharing your brand's story, or promoting limited-time offers, this feature enhances the visual appeal and makes every message memorable.
✨ Showcase Products, Share Brand Stories, or Promote Offers Highlight your most popular products, introduce new arrivals, or tell your brand's unique journey. Iconic's flexible layout allows you to do it all. The perfect space for sharing special deals and announcements that grab attention!
✨ Fully Customizable to Match Your Style Iconic - Image with Text is designed to fit seamlessly into your store’s theme. You can customize the layout, fonts, colors, and much more to reflect your brand’s personality and style. Make your content as unique as your business!
✨ Flawless, Responsive Design for Any Device Your customers will enjoy a perfect experience no matter where they shop. Whether they're browsing on a desktop, tablet, or mobile, Iconic ensures your content looks flawless and responsive across all devices.
Give your brand the spotlight it deserves! 🌟 Make your Shopify store unforgettable with Iconic - Image with Text. Elevate your store's design and watch your sales soar!
0 notes
Text
Best Way to Customize a Shopify Theme with Iconic Sections

Creating a standout Shopify store is essential for attracting customers and boosting sales. While premium Shopify themes offer great designs, their high cost—often over $300—can be a challenge for small businesses. Luckily, there’s a smarter, budget-friendly solution: Iconic Sections.
Why Choose Iconic Sections Over Premium Themes?
Premium themes are packed with features but can strain your budget. For new store owners, this cost might be better spent on marketing or inventory. On the other hand, free Shopify themes are affordable but lack uniqueness. Iconic Sections bridges this gap, offering high-quality design tools to transform free themes into professional-looking stores without the hefty price tag.
What Makes Iconic Sections Special?
Iconic Sections is a Shopify app that enhances your store’s design while keeping costs low.
Affordable: Use a free Shopify theme and elevate it with premium sections for just $19.99/month.
Customizable: Easily add sections like product showcases, sliders, and testimonials without coding.
SEO & Speed Optimized: Ensure your store is fast and ranks well on search engines.
Time-Saving: No need to hire developers—make changes instantly through a user-friendly interface.
How to Customize Your Shopify Theme
Start with a Free Theme: Shopify offers mobile-friendly themes as a base for your store.
Install Iconic Sections: Access a library of professional design elements.
Add Unique Features: Enhance your store with sections like:
Featured blog sliders
Testimonial carousels
Product highlight banners
Arrange and Optimize: Strategically place sections to boost user experience and sales.
Launch and Test: Preview your store to ensure everything works seamlessly.
Perfect for Every Business
Whether you’re a dropshipper, startup, or established business, Iconic Sections offers the flexibility to create unique, engaging designs. It’s affordable, easy to use, and perfect for anyone looking to save money while building a professional Shopify store.
Conclusion
Why spend hundreds on a premium theme when you can achieve the same results with Iconic Sections? Customize your Shopify store with stunning sections and focus on growing your business—without breaking the bank.
Ready to transform your Shopify store? Try Iconic Sections today and see the difference!
0 notes
Text
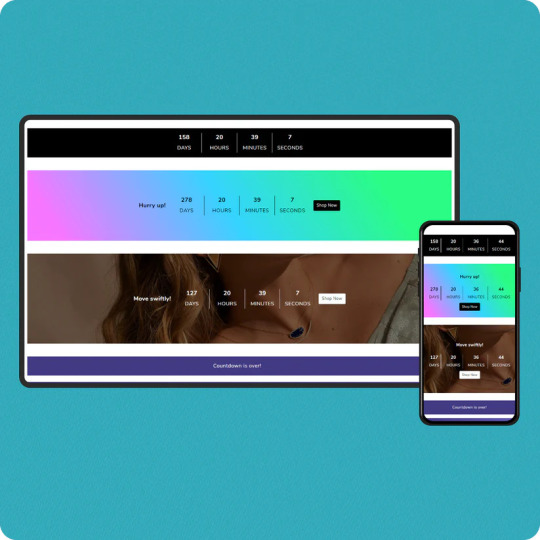
Maximize Sales with the Iconic - Countdown Section

Creating urgency is a proven strategy to drive conversions, and Iconic - Countdown Section is here to help! This Shopify theme section features a countdown timer, designed to grab customer attention and motivate purchases.
If you’re looking to showcase exclusive deals or promotions, this tool is your go-to for boosting sales and customer engagement.
What is the Iconic - Countdown Section?
The Iconic - Countdown Section is a customizable timer that you can embed in your Shopify store. Designed to create a sense of urgency, it encourages shoppers to act quickly, whether it's for limited-time deals, exclusive offers, or upcoming product launches.
This tool isn’t just functional—it’s a proven psychological tactic. Urgency pushes customers to make quicker decisions, reducing cart abandonment and increasing sales.
Benefits of Using the Countdown Section
Boost ConversionsThe ticking clock motivates customers to act fast, creating a fear of missing out (FOMO). Use it for flash sales, seasonal discounts, or countdowns to new arrivals.
Enhance Customer EngagementInteractive elements like countdowns grab attention, making your store more engaging and memorable.
Highlight Special OffersShowcase time-sensitive promotions prominently and encourage bulk purchases during the limited timeframe.
Customizable DesignMatch the countdown's style to your store’s theme. Whether you prefer bold, minimalistic, or colorful designs, Iconic offers flexibility.
Mobile-ResponsiveThe countdown section is optimized for all devices, ensuring your offers look fantastic on both desktop and mobile.
How to Use the Iconic - Countdown Section
Choose Your GoalDecide whether to use the countdown for flash sales, promotional events, or product launches.
Set the TimerCustomize the start and end time for your offer. Adjust fonts, colors, and alignment to suit your store's branding.
Promote StrategicallyPlace the countdown on your homepage, product pages, or cart pages to capture maximum attention.
Monitor PerformanceUse Shopify analytics to track sales spikes and refine your strategy for future campaigns.
Why Choose Iconic for Your Shopify Store?
The Iconic - Countdown Section is more than just a timer; it’s a sales-boosting powerhouse. Backed by an intuitive interface, it integrates seamlessly into any Shopify theme, ensuring smooth operation without compromising on speed or design.
Whether you’re running a small business or managing a high-traffic store, this section fits perfectly into your sales strategy.
Learn More with Our YouTube Video!
Want a step-by-step guide on setting up the Iconic - Countdown Section? Watch our comprehensive YouTube tutorial and become a pro in no time!
youtube
Watch Now
Take Your Store to the Next Level
Create urgency, drive conversions, and maximize sales with the Iconic - Countdown Section. This feature isn’t just a timer—it’s your key to unlocking a new level of customer engagement and revenue.
If you want to download the Shopify app Iconic Sections, click here for more themes like this. Transform your store with expertly designed sections to boost sales and engagement effortlessly!
If you’re looking for expert Shopify development and customization, is here to help. We specialize in creating tailored solutions for Shopify stores, ensuring your success in the competitive e-commerce world.
Get started today and let the countdown begin!
5 notes
·
View notes
Text
Iconic - Product Rotating Bar: Enhance Your Shopify Store's Product Display

Boost your Shopify store's visual appeal with the Iconic Product Rotating Bar. Display multiple products seamlessly, enhance functionality, and deliver a responsive, SEO-friendly experience.
The Iconic - Product Rotating Bar is a powerful Shopify section designed to revolutionize the way you display your products. This dynamic feature offers a visually appealing and interactive way to highlight multiple products, creating a seamless shopping experience for your customers. Perfect for showcasing promotions, bestsellers, or new arrivals, the rotating bar section adds a modern touch to any Shopify store.
What Makes the Product Rotating Bar Special?
The Product Rotating Bar is a versatile, feature-rich solution that integrates effortlessly with any Shopify theme. It’s tailored to elevate your store’s design and functionality while keeping user experience at the forefront.
1. Seamless Integration with Shopify Themes
No matter which Shopify theme you’re using, the Product Rotating Bar blends in perfectly. Its customizable options allow you to align it with your store’s branding, ensuring a cohesive and professional look.
2. Fully Responsive Design
Today’s shoppers browse from a variety of devices. The Product Rotating Bar is optimized for desktops, tablets, and mobile devices, ensuring a consistent experience across platforms. Its responsive nature keeps your store looking sharp and user-friendly, no matter how your customers access it.
3. Speed and Performance
Speed is crucial for retaining customers and improving conversions. The Product Rotating Bar is lightweight and speed-optimized, ensuring it doesn’t slow down your website. This makes browsing smooth and enjoyable, keeping your visitors engaged.
4. SEO-Friendly Features
A visually stunning store is great, but it’s even better when it’s easy to find online. The Product Rotating Bar is built with SEO best practices in mind, helping to improve your site’s search engine rankings. This means more visibility for your store and increased traffic.
Key Benefits of Using the Product Rotating Bar
Enhanced Product Visibility: The rotating bar ensures that multiple products are displayed prominently without cluttering your homepage.
Improved Customer Engagement: Its interactive nature captures attention, encouraging visitors to explore more.
Increased Sales Opportunities: By showcasing diverse products in a single section, you can drive interest in different items and boost cross-selling.
Customizable Design: Adjust fonts, colors, and layouts to match your store’s branding seamlessly.
How the Product Rotating Bar Elevates Your Store
Imagine a shopper visiting your store. Instead of scrolling endlessly, they’re greeted with a sleek, rotating bar that highlights your best products. This instantly draws their attention and provides an overview of your offerings. Whether it’s seasonal promotions or your flagship products, the rotating bar ensures your items are seen, enticing customers to explore further.
Conclusion
The Iconic - Product Rotating Bar is more than just a design element; it’s a tool that combines functionality and aesthetics to create a memorable shopping experience. Its responsiveness, speed optimization, and SEO-friendly nature make it an essential addition to any Shopify store looking to stand out in a competitive market.
Enhance your store’s appeal and functionality with the Iconic Product Rotating Bar. Give your customers a seamless browsing experience while driving engagement and sales.
#shopify store development#shopify theme#shopify development company#shopify store#shopify#shopify designers
0 notes
Text
Transform Your Store's Identity with Iconic Branding Text

Elevate your store's visual appeal with customizable branding text section. With a variety of stylish options, you can make your brand truly stand out:
🌈 Gradient Styles – Add a modern, vibrant touch to your text with eye-catching gradient effects that bring your brand to life.
🖤 Shadow Effects – Introduce depth and dimension with sleek, subtle shadow effects that make your branding pop.
🖼️ Image Integration – Combine your text with your logo image to create a seamless design that showcases your brand's unique personality.
From bold gradients to chic shadows or logo-driven designs, our branding text section gives you the flexibility to craft a distinct, cohesive look for your store.
For more Iconic Branding Text, click here!
#EcommerceBranding#CustomBranding#ShopifyStoreDesign#TextEffects#GradientText#BrandIdentity#StoreCustomization#IconicBranding#MakeItIconic
0 notes
Text
Choosing the Right Shopify Theme for Your Online Store: A Complete Guide

Selecting the right theme is crucial to the success of your Shopify store. It sets the tone for your brand, influences user experience, and plays a vital role in converting visitors into customers.
Why Shopify Themes Matter
Shopify offers an extensive marketplace of themes, both free and paid. Each theme comes with its unique layout, customization options, and features. The theme you select dictates the overall look and feel of your store. A well-designed theme can:
Boost Engagement: Visual appeal is one of the first things customers notice. A clean, intuitive design keeps visitors on your site longer, reducing bounce rates.
Enhance User Experience: A theme that’s easy to navigate makes the shopping process smoother for customers, improving overall satisfaction.
Increase Conversions: With optimized layouts and responsive designs, the right theme can lead to higher sales.
Improve SEO Performance: A theme optimized for mobile devices, fast loading times, and clear navigation structures will positively impact your store’s search engine rankings.
Features to Look for in a Shopify Theme

When choosing a theme, it’s essential to look beyond the aesthetic. Here are some key features to consider:
1. Responsive Design
Your customers may be shopping from a variety of devices, from desktop computers to smartphones. A responsive design ensures that your store looks great and functions seamlessly across all devices. This is also a crucial factor for SEO, as Google prioritizes mobile-friendly websites in its search results.
2. Customizability
No two stores are the same, and neither should their themes be. Look for themes that offer extensive customization options. This allows you to tailor the design, colors, fonts, and layout to align with your brand.
3. Fast Loading Time
Site speed is critical for user experience and SEO. A slow-loading site frustrates visitors and drives them away. Make sure the theme you choose is optimized for performance to keep users engaged and improve conversion rates.
4. Integration with Apps
Your Shopify store likely uses various apps to enhance functionality. From marketing automation to customer support tools, a good theme should integrate smoothly with Shopify’s vast ecosystem of apps, providing a cohesive experience.
5. Support and Updates
Themes should be regularly updated to keep up with platform changes and security improvements. Ensure that your theme developer provides ongoing support and updates, so your store remains functional and secure.
6. SEO Optimization
Many Shopify themes come with built-in SEO features, including clean HTML coding, fast page load times, and mobile-friendliness. These features are vital for improving your store’s visibility on search engines.
Free vs. Paid Shopify Themes
One major decision when choosing a theme is whether to go for a free or paid option. Here’s a quick comparison:
Free Themes: Shopify’s free themes are simple, clean, and functional. They’re great for beginners or those on a budget. However, they usually offer limited customization and features.
Paid Themes: Premium themes come with more advanced features, extensive customization options, and higher-quality design. They are typically more optimized for performance and SEO. The investment in a paid theme can significantly impact your store's success by providing a polished, professional appearance and better user experience.
How to Choose the Right Shopify Theme for Your Business
Choosing a theme can be overwhelming with so many options available. Here’s a step-by-step guide to help you narrow down the right one for your business:
Understand Your Niche: Your store's theme should reflect your niche. For example, a minimalist theme works well for a luxury fashion store, while a vibrant and playful theme might suit a kids' toy store.
Consider Your Branding: Make sure the theme aligns with your brand colors, fonts, and messaging.
Check Reviews: Always read reviews before purchasing a theme. Look for feedback on the theme’s performance, ease of customization, and support.
Preview the Theme: Most Shopify themes allow you to preview your store’s design before committing. This helps you get a real-time feel of how the theme would look with your products.
Test Responsiveness: Check how the theme appears across different devices to ensure a seamless shopping experience for your customers.
Introducing Impression - Premium Shopify Theme by Arham Web Works
If you’re looking for the perfect Shopify theme, look no further than Impression - Premium Shopify Theme by Arham Web Works. This theme is designed to help your e-commerce store stand out and provide a top-tier shopping experience for your customers.
Key Features of Impression:
Fully Responsive Design: No matter where your customers are shopping from—whether it’s a desktop, tablet, or smartphone—the "Impression" theme ensures a flawless experience across all devices. This leads to better user engagement and satisfaction.
Customizable Layouts: With a range of layout options, you can tailor the look and feel of your store to match your brand. Choose from various pre-designed templates or create your own to match your unique vision.
Performance-Optimized: "Impression" is designed to be fast and lightweight, ensuring that your store loads quickly. This enhances customer experience and helps with search engine rankings.
Boost Conversions: With "Impression," you can expect up to a 20% increase in conversions, thanks to its intuitive design and customer-focused features.
Easy Integration: The theme works seamlessly with Shopify’s app ecosystem, so you can enhance your store’s functionality without any technical headaches.
Choosing the right Shopify theme is essential for the success of your online store. With the Impression - Premium Shopify Theme by Arham Web Works, you get a beautiful, functional, and conversion-optimized design that will take your e-commerce business to the next level.
2 notes
·
View notes
Text
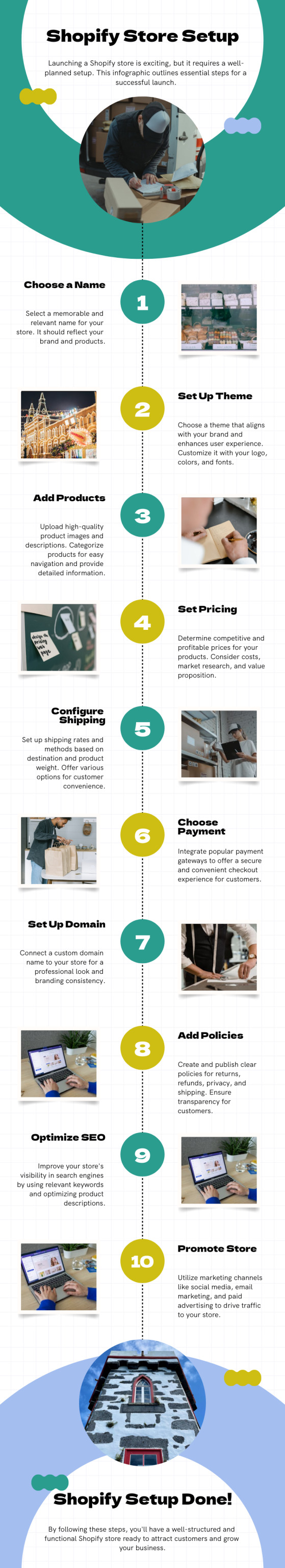
The Complete Shopify Store Setup

Setting up a Shopify store is the first step to building a successful online business. It begins with selecting a suitable theme that matches your brand and provides a smooth user experience. Next, customize your store by adding product descriptions, images, and categories to make browsing easy for customers.
Set up secure payment gateways and shipping options for hassle-free transactions. Finally, optimize your SEO settings and launch your store to the world. With a complete Shopify store setup, you're ready to attract customers and grow your business.
Need help? Arham Web Works can guide you every step of the way!
1 note
·
View note
Text
Boost Your Shopify Store with Wholesale B2B Pricing Discounts App Integration

Managing wholesale pricing on your Shopify store has never been easier with the Wholesale B2B Pricing Discounts app.
This powerful tool simplifies wholesale management by offering a unique pricing system that encourages bulk purchases through tiered discounts. Instead of juggling multiple sites or duplicate variants, you can seamlessly integrate wholesale and custom pricing directly into your main store.
With compatibility for AJAX carts, you can eliminate the need for discount codes and streamline your operations for greater efficiency.
#Wholesale B2B Pricing Discounts Shopify App Integration#Shopify App Integration#Wholesale B2B Pricing Discounts
2 notes
·
View notes
Text
Boost Sales with Iconic - Shop the Look: The Ultimate Shopify Theme Section

Looking to create an immersive shopping experience for your customers? Iconic - Shop the Look is the perfect Shopify theme section for you. This sleek and intuitive design lets you showcase multiple products within a single look, making it easier for customers to visualize how items work together. By presenting your products in a real-life context, you not only increase engagement but also drive higher conversion rates.
1 note
·
View note
Text
Mastering Shopify Liquid Template Customization

Shopify Liquid is a powerful templating language used by Shopify to dynamically load content on online stores. Mastering Shopify Liquid template customization is essential for creating unique and personalized shopping experiences. In this guide, we will explore the basics of Liquid, delve into advanced techniques, and offer tips for optimizing your customizations.
2. Basics of Shopify Liquid
Understanding Liquid Syntax
Liquid is a Ruby-based language that allows you to add dynamic content to your Shopify store. It includes tags, filters, and objects that you use to manipulate data and render content. Learning the syntax is crucial for making effective customizations.
Key Components of Liquid Templates
Liquid templates consist of three main components: objects, tags, and filters. Objects contain data that you want to display, tags control the logic of the template, and filters modify the output.
3. Setting Up Your Shopify Development Environment
Installing Shopify CLI
Shopify CLI (Command Line Interface) is a tool that helps you manage your Shopify projects. Installing it will streamline the development process and make it easier to work with Shopify themes.
Configuring Your Local Development Environment
Setting up a local development environment involves configuring your system to work with Shopify’s tools and your chosen code editor. This setup is crucial for efficient development and testing.
4. Customizing Shopify Themes
Editing Theme Files
To customize your Shopify theme, you need to edit the theme files directly. This involves working with HTML, CSS, and Liquid code to change the appearance and functionality of your store.
Creating Custom Sections and Blocks
Shopify allows you to create custom sections and blocks within your theme. These elements enable you to add unique features and design components to your store.
Using Shopify Theme Kit
Shopify Theme Kit is a command-line tool that facilitates theme development. It allows you to manage and deploy your theme changes efficiently.
5. Advanced Liquid Techniques
Liquid Filters and Tags
Liquid filters and tags provide advanced functionality, allowing you to format data, perform calculations, and control the logic of your templates.
Conditional Statements
Conditional statements in Liquid let you display content based on certain conditions, such as user login status or product availability.
Loops and Iterations
Loops and iterations help you display collections of items dynamically. This is useful for showing lists of products, blog posts, or other repetitive content.
6. Adding Custom Functionality
Custom Scripts and JavaScript Integration
Integrating custom scripts and JavaScript can enhance the interactivity and functionality of your store. This might include custom animations, form validations, or third-party integrations.
Working with Shopify APIs
Shopify APIs provide access to various features and data of your store. By integrating these APIs, you can add custom functionalities that go beyond what Liquid alone can achieve.
7. Best Practices for Liquid Customization
Optimizing Performance
Optimizing your Liquid code and theme files is crucial for maintaining fast load times and a smooth user experience. This involves minimizing code, optimizing images, and using efficient queries.
Ensuring Cross-Browser Compatibility
Ensure your customizations work across different browsers and devices. This helps provide a consistent user experience for all visitors.
8. Troubleshooting Common Issues
Debugging Liquid Code
Debugging Liquid code involves identifying and fixing errors in your templates. Tools like Shopify’s theme inspector can help you diagnose issues and correct them.
9. Expert Insights
Quotes from Shopify Developers
"Incorporating Liquid effectively requires a deep understanding of its syntax and structure. The more familiar you are with Liquid, the more creative you can be with your customizations." – [Shopify Developer]
Case Studies of Successful Customizations
Many stores have successfully used Liquid customizations to enhance their shopping experience. For instance, [example case study] showcases how a custom product filter improved user engagement and sales.
10. Future Outlook
Emerging Trends in Shopify Development
As e-commerce evolves, new trends and technologies will influence Shopify development. Staying updated with these trends will help you leverage new features and maintain a competitive edge.
11. Conclusion
Mastering Shopify Liquid template customization opens up endless possibilities for creating a unique and effective online store. By understanding the basics, applying advanced techniques, and following best practices, you can enhance your store’s functionality and design. Keep learning and adapting to stay at the forefront of Shopify development.
1 note
·
View note