Don't wanna be here? Send us removal request.
Text

Sometimes it's important to see the funny side! The code mentioned above allows us to give different sizes to objects included in a web page. I guess you could say this cat is an "embedded" object! If you could code anything in the physical world with that code, what would it be? Would you like to live in a world like Minecraft?! Personally I love cats and anything to do with them so perhaps in the future I'll try and use that code to create some kind of cat character for a page or a game. Time will tell! 😻
1 note
·
View note
Text
I don't know about you, but at first all these colours were just confusing for me. Now, however, I find them really useful to help me to quickly find different elements in my code and (hopefully) help me to find where the problems are! Can you imagine if all that code was the same colour? It would be so much more difficult! As a result of my course I learnt so much since the start of the semester but I know there's still a long way to go, especially with the game programming course that is coming up soon! I hope my games will be as colourful as my code! Working with different programming languages was daunting at first (I cried after my first class) but little by little I learnt more about how they all go together and so this is now probably my favourite part of the masters course. I would recommend to everyone to start coding, just take it one step at a time!

2 notes
·
View notes
Text
instagram
Finally, there are some developments that happen in my hometown, Turkey. I enrolled an online course that will help me to learn how to code games so it will be a good start before taking my Game Design and Development class. On the other hand, unfortunately, there are not enough online sources for Turkish people who want to learn programming languages in their mother tongue. That’s why it can be really difficult to understand if your English level is not sufficient. Anyway, I wanted to share this post in case you interested in it ☺️
3 notes
·
View notes
Text


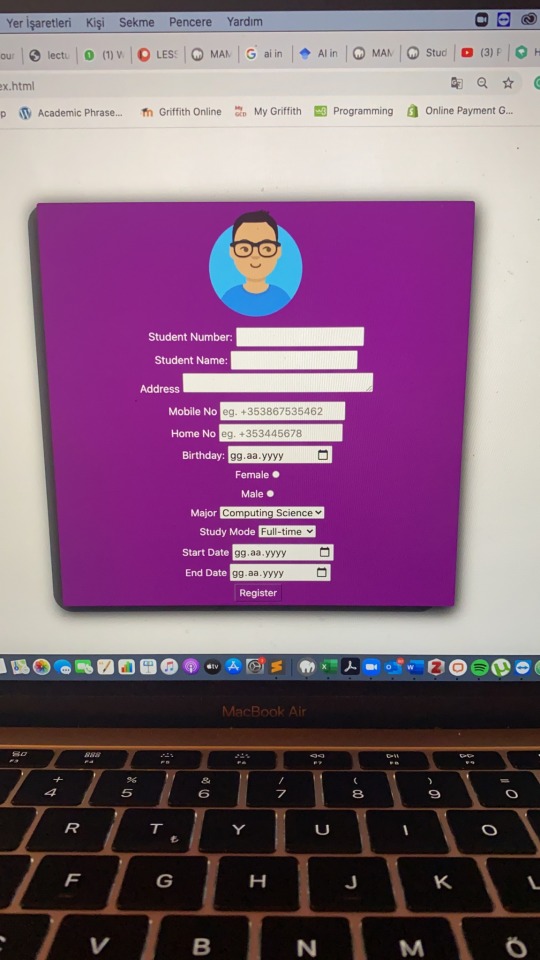
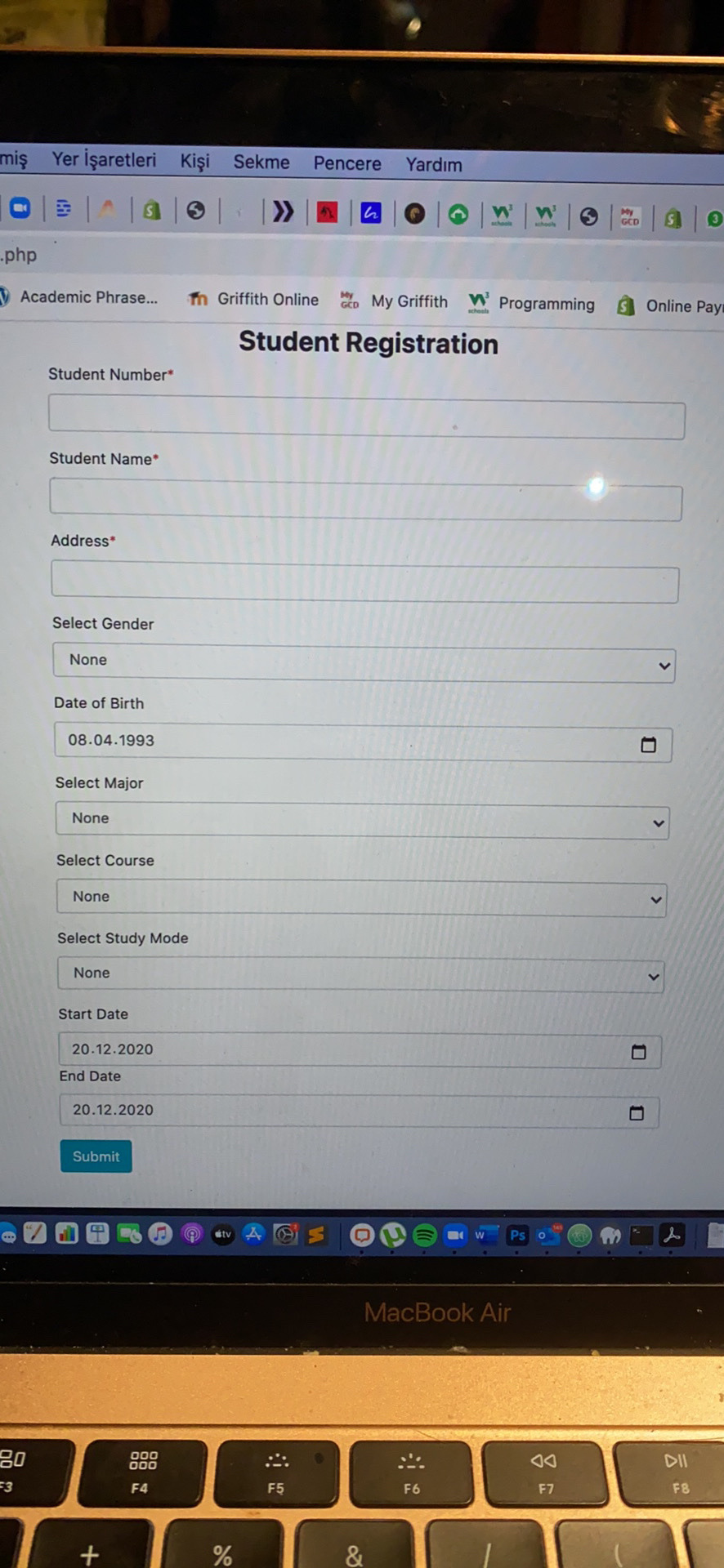
Do you know I have started learning PHP! At the beginning of this semester, I decided to take the Server Side Web Development and Database course as a selective course. To be honest, I never thought that how much diffucult would it be... Well, if you don’t have a computing background, it is too obvious that it will be sooooo difficult! 🥲 So far, I created my first student register form in order to validate the entries that were inserted by students. Also, I created a calculator by using HTML and PHP! For the final assignment, I have been working on a student register system that allows student to add their data. Of course there are other functions that I work on such as search, update and delete. I think the most difficult part is to write the validation and search part. Now I’ve stuck in the search function and I hope I will find a way to sort it out. Wish me luck! 🤞🏻P.S after finishing the php part, I will be working on the layout design of my system by using CSS in order to make it more stylish.
3 notes
·
View notes
Text
I found a useful website to repeat what I learn from my Web Authoring course. This page explained every steps of Wordpress that will help you build your website. Wordpress is a hot topic for me and I thought some of you might be interested in Wordpress too. Succintly, at its core, WordPress is the simplest, most popular way to create your own website or blog. Many years ago, WordPress was primarily a tool to create a blog, rather than more traditional websites. That hasn’t been true for a long time, though. Nowadays, thanks to changes to the core code, as well as WordPress’ massive ecosystem of plugins and themes, you can create any type of website with WordPress.
Do you know that?
WordPress.org, often called self-hosted WordPress, is the free, open-source WordPress software that you can install on your own web host to create a website that’s 100% your own.
WordPress.com is a for-profit, paid service that is powered by the WordPress.org software. It’s simple to use, but you lose much of the flexibility of the self-hosted WordPress.
3 notes
·
View notes
Text

Bootstrap is a powerful toolkit - a collection of HTML, CSS, and JavaScript tools for creating and building web pages and web applications. It is a free and open source project, hosted on GitHub, and originally created by (and for) Twitter. So why should we learn Bootstrap?
With Bootstrap, web developers can concentrate on the development work, without worrying about design, and get a good looking website up and running quickly. Conversely, it gives web designers a solid foundation for creating interesting Bootstrap themes.
An example of the use of Bootstrap link
<link href="css/bootstrap.min.css" rel="stylesheet">
3 notes
·
View notes
Text

Here is a very helpful an Instagram account for HTML, CSS and JavaScript functions. I came across with @coding_home account on Instagram yesterday then I thought that would be really useful for my classmates. I know we all mostly us w3schools website for our Web Authoring course but while scrolling on Instagram, this account may help you to improve yourself also you can save the post!
4 notes
·
View notes
Text

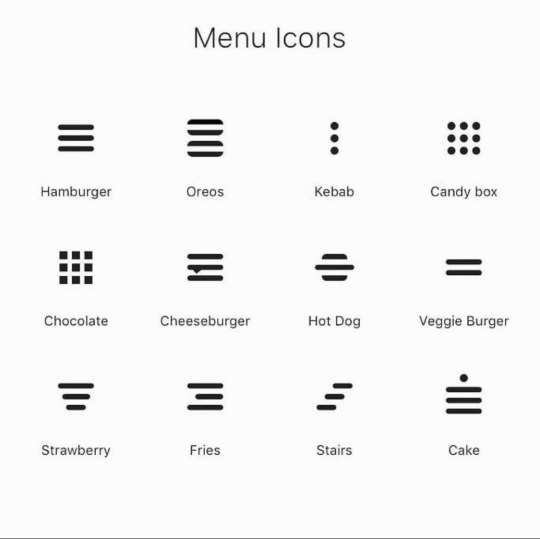
Tell me which one you like...
You might think my choice would be the kebab because I’m Turkish but I’d say that I liked the first icon. I came across with that icon many times. I think it looks simple and chic.
5 notes
·
View notes
Text

Let’s make our websites more colourful with coolors.co! You can either explore trending palettes or create your own palettes! 🌈
6 notes
·
View notes
Text
instagram
Make a wish! As beginner level, this is literally me! Especially after my first web authoring assignment😅 Anyway, I still haven’t given up yet! 🤓
6 notes
·
View notes
Photo

I was having some problem about creating a column when I made my personal blog. First, I tried to sort it out but unfortunately, I couldn’t do it by myself. Then I had a look at w3school.com and I figured it out! While creating a body part and we might want to divide into two columns that need to be stabilized. But we need to determine each columns before writing our texts! Here is the solution! As you seen, we should clarify our columns even they are not visible! By the way, I don’t know have you ever realized that but
states can create an invisible space. That’s why we need to be careful when we use them.
4 notes
·
View notes
Link
For those who wants to learn coding, there are some useful video contents on Youtube. This one is the one of my favourite channels because the creator of this content has lots of code videos on it’s page. Thus, you can start from the beginning and keep learning how to code step by step. Hope this video helps you to improve your coding skills!
5 notes
·
View notes