Text

i got to try the new app today
0 notes
Text
@madcatcatter 's oc, Special
(sound up)
6 notes
·
View notes
Text


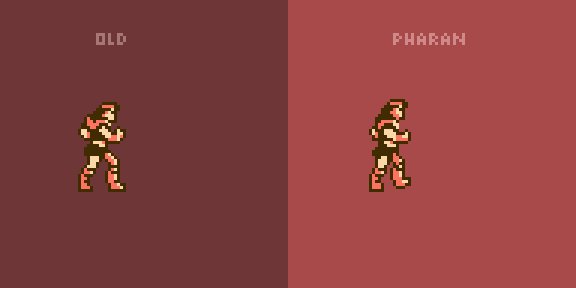
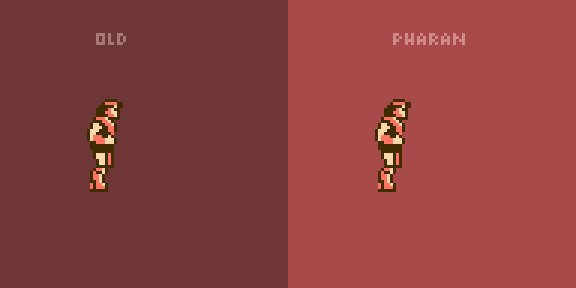
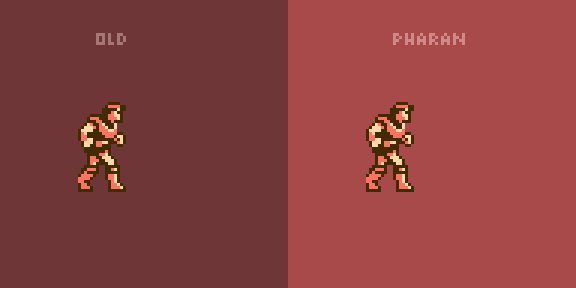
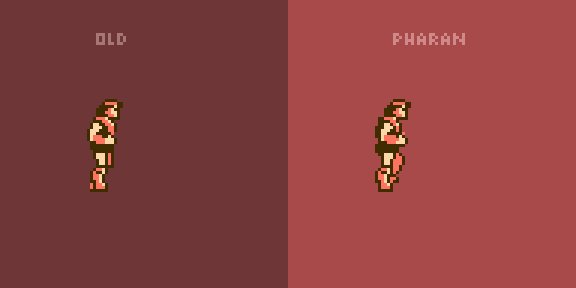
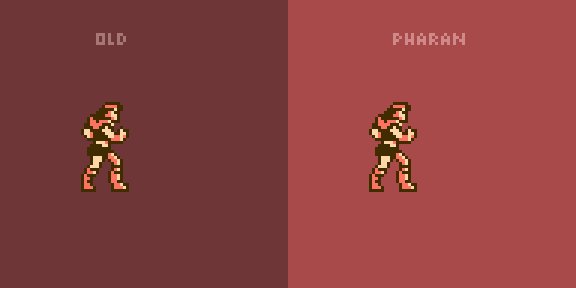
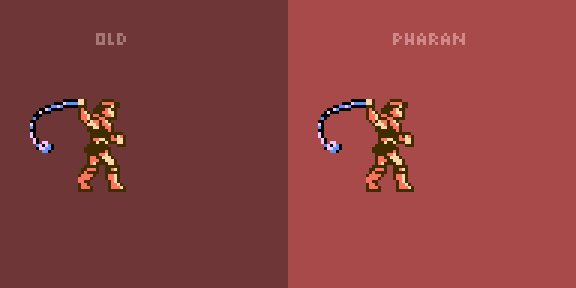
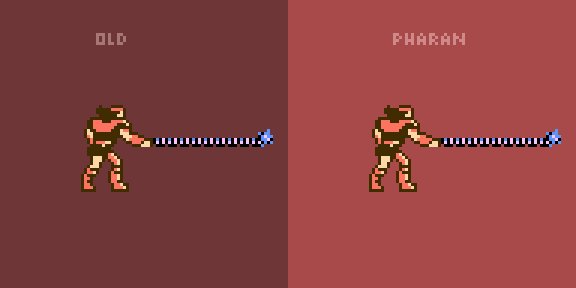
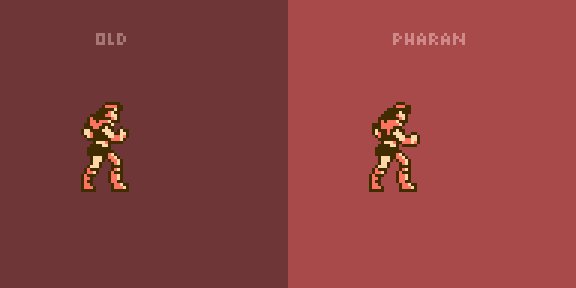
Inbetweened Trevor Belmont Castlevania 3 sprites
165 notes
·
View notes
Text

I wanted to animate more this year and practice some unpracticed skills, like head turns, and just rotations in general.
So I figured some Mythspace panels would be good to use, especially with the upcoming colored release.
Maybe I can clean this up enough to color and use.
Mythspace Lift Off - Part 3 Page 13
6 notes
·
View notes
Text

I had this shower thought of making a simple brush for animation testing in CSP.
aliased for uncomplicated color picking, especially when you put different colors on the same layer. this makes adjustments and corrections less tedious and glitchy.
enough thickness to establish a blob mass quickly, instead of having to work with lines and then fill them as two separate steps
in parts of the movement with large spacing, the solid color will read better as continuous compared to lines, and serves as a decent drawing guide for final frames.
in parts of the movement with tight spacing, the solid color will make it easy to carve out and adjust smaller movement. if the spacing is tight enough, an aliased anime line brush can be used for adjustments. although, realistically, final lines will either be interpolated or manually inbetweened on its own without the need for the blob guide.
This is under the assumption that there is an animation test step that just focuses on the movement and timing separately from the accurate forms of some character.
straight ahead with fixes
mostly 2s at 1/25
4 notes
·
View notes
Text

Straight ahead test of a movement I've been thinking of for a while.
I don't do enough flying-by-the-seat-of-my-pants animation these days.
1 note
·
View note
Text


Nera © @/erojiji3 (twitter)
Still sketch by @/ArtClade (twitter)
1 note
·
View note
Text

the power/internet went out so i made this
3 notes
·
View notes
Text
How is an Animated GIF’s time delay between frames/framerate encoded?
I wondered about how the time delay between frames of an animated GIF are encoded, particularly in the context of possible framerates and rounding errors and why different browsers play back differently. So I googled it.
Turns out it’s an unsigned short (Little-Endian). It’s two bytes representing a whole number, the number of centiseconds (or 0.01 sec). https://en.wikipedia.org/wiki/GIF#Animated_GIF
However, most browsers actually top out at a minimum of 0.02 sec between frames (50fps). Anything below that in the data (0.01 or 0) is rounded up and played with a 0.1 sec delay.
The following gifs may play back differently depending on your browser.

0.00 sec/unspecified delay.

0.01 sec. (usually rounded up to 0.1 sec)

0.02 sec (maximum framerate for most browsers, ie “50fps”)

0.03 (approx 30fps)

0.04 (25fps)

0.05 (20fps)

0.06

0.07 (approx 15fps. might be slower)

0.08 (approx 12fps)

0.09

0.10
More info about framerate compatibility across browsers:
http://blog.fenrir-inc.com/us/2012/02/theyre-different-how-to-match-the-animation-rate-of-gif-files-accross-browsers.html
http://nullsleep.tumblr.com/post/16524517190/animated-gif-minimum-frame-delay-browser
More practically, for animators exporting gifs:
I guess this means neither base 24 nor base 30 animations will play at an exactly correct rate.
Practically though, this is true for 24 fps videos playing on a typical 60Hz screen anyway. I assume an animated GIF is subject to a frame normalizing behavior similar to “3:2 pulldown” (where a 60Hz screen alternates between showing a frame twice and thrice to emulate 24fps).
Windows 10: Photos app and Edge
The Windows 10 Photos app actually has the (touted) ability to play gifs. And it seems to behave like a browser in terms of framerates around the 24 and 30fps… which I guess is good news if you intend to use the Photos app to preview them for eventual posting onto Tumblr or something. I know other image viewers tend to have slower playback if they support animated gifs at all. At gifs with 0.02 sec delays (50fps) seem to play much slower compared to Firefox and Chrome.
Mac OS X
OSX’s preview functionality, including the one built into Finder (when you press spacebar to preview a file) also behaves like a browser when playing back GIFs. I can’t confirm actual framerates but the same topping-out behavior exists between 0.01 and 0.02 sec delays. And 0.02 seems to play at full speed as far as I can tell.
7 notes
·
View notes
Photo









5.25.2014 Also, happy birthday, Trace!
11 notes
·
View notes
Text

I had an idea for a projection notation for rotation in perspective.
I guess notating it for any shape means finding the pivot and making that the center of the circle.
Then by rotating, all of its parts or points revolve around that point (like a geometric transformation). Meaning each part defines its own circle/radius around that pivot because each has its own distance and starting point from it. Different parts will share the same circle if they're equidistant from the point.
I'm not sure if it's cleaner to project it to a flat line before projecting to the perspective view as in architecture drafting, or which way facilitates a good-enough, quick-and-dirty, imagination-and-intuition-friendly way for animating many parts like this freely.
Where do you learn this stuff?
0 notes
Photo

deconstructing stuff
how do you frames
5 notes
·
View notes
Photo


So there's this Viber sticker that looks like Jollibee rubbing a Regular Yum on his cheek.
The only logical thing to do was make a gif.
14 notes
·
View notes
Photo
It's been a year and Sparrows' Roar #2 will be available at Komikon 2016!
Read Sparrows' Roar #1 here: http://www.salimbalcomics.com/chapter/sparrows-roar-1
@ceearrchua @salimbal

Sparrows’ Roar #1. Panel 1.
To celebrate Tina finishing part 1 of her comic. Twas a long and arduous task.
It’ll be available at the November 2015 Komikon. Bayanihan Center, Unilab Compound, Pioneer Avenue, Pasig, Metro Manila. More info in the link. Look for Studio Salimbal’s table.
For everyone else, I think it’ll be available digitally… eventually. Not sure how that works with their publisher.
Tangentially, I had to look up the etymology of “cliffhanger”, ‘cause I wasn’t sure if the movie came first or the phrase. (Protip: it was the phrase.)
37 notes
·
View notes
Photo




A set of gifs I made to celebrate the completion of Sparrows’ Roar #2
Komikon 2016.
Sparrows’ Roar was written by Paolo Chikiamco and illustrated by @ceearrchua
Published by @salimbal
31 notes
·
View notes
Photo

Drawing the uae bjj out of my system
83 notes
·
View notes
