This is my blog journal for creative platforms module which covers the process of my self branding project to support myself as an aspiring digital designer/photographer.
Don't wanna be here? Send us removal request.
Text
0 notes
Text
Issues with Squarespace
I did run into a few issues on Squarespace whilst making my portfolio. I had to make a separate blog post as tumblr has a image limit.
One of the problems I encountered was that I was unable to make my images hover on the work page due to the feature being unavailable on the template I chose. This wasn’t big of a problem so instead I made some icons on Procreate.



Another problem I encountered was that I wanted to use my animated logo at the navigation bar but decided not to as I forgot to make it transparent so there was a border around it as seen below.

I ended up using my transparent logo and used my animated one on my contact me page.

0 notes
Text
Website
Why I went with a website builder over programming? The reason I went with using a website builder as opposed to programming it myself is for a few reasons, mainly that I have little experience in HTML code in addition to the much more user-friendly interface provided by website builder just made them a far more enticing option. It also provides an abundance of templates to choose from as well as standard and professional tools and plugins to allow me to create the best website I could given my current experience.
Choosing what website builder to use?
From Wix to WordPress to Squarespace and many more, I was limited in the options of website developers I could choose from. The first option I ruled out was that WordPress comparatively it lacks the flexibility that other platforms were able to provide as well as the high cost of startup and maintenance, it’s commonly argued to use a non-favouable language PHP as well as has poor Object Oriented Architecture and still being very vulnerable to hackers and it also relies heavily on plugins.
https://technocript.com/developers-hate-wordpress/
This left me with the option of WiX and Squarespace and this was because combined they share
“55% of the website builder market” meaning that even if I do struggle or get stuck along the way I’m far more guaranteed to find solutions on how to resolve simple queries with a few google searches and I’d be running up again smoothly.
When comparing WiX and Squarespace, the key differences are:
Their differences are almost like Mac vs PC: Squarespace is curated and design-y while Wix is occasionally chaotic but allows for a lot of freedom to customize.
Wix is an unstructured editor where you drag elements anywhere on a page. Squarespace is a structured editor where elements snap into columns and rows.
Wix has more templates than Squarespace but Squarespace has better templates. This isn't necessarily a knock on Wix's templates as Squarespace has the best templates of any website builder.
But they do share a similarity in that both have excellent features
There are core features that every website builder just needs to have: photo galleries, maps, forms, audio players— that kind of thing. Both Wix and Squarespace have these covered. (Wix may have a slight edge in the number of features.)
For Squarespace in particular they try to excel at;
access to eCommerce features
whether you can add custom CSS and scripts
integrations with third-party apps
the number of contributors to your site you
https://www.sitebuilderreport.com/wix-vs-squarespace
https://www.stylefactoryproductions.com/blog/squarespace-vs-wix
When comparing editors:
“Overall I recommend Squarespace’s structured page editor over Wix’s unstructured page editor.
Wix’s unstructured editor may give you more flexibility but it introduces a cascade of knock-on problems— such as having to make the same edit twice”

For this project, the best Design orientated program would be the most suitable option for me given the tasks I’d been set so I ultimately decided to you Squarespace in the end.
https://www.websitebuilderexpert.com/website-builders/comparisons/wix-vs-squarespace/
Development
As i choose Squarespace I started to make sketches of how I wanted each page to look, essentially creating a wireframe. I used Procreate to draw my sketches on my iPad.



Fonts and styles
I used the same font that I used for my cv which is “Kitto” I used CSS to import the font to Squarespace.


https://www.fontspad.com/font/31932-Kitto-Font-Download
Final Website




0 notes
Text
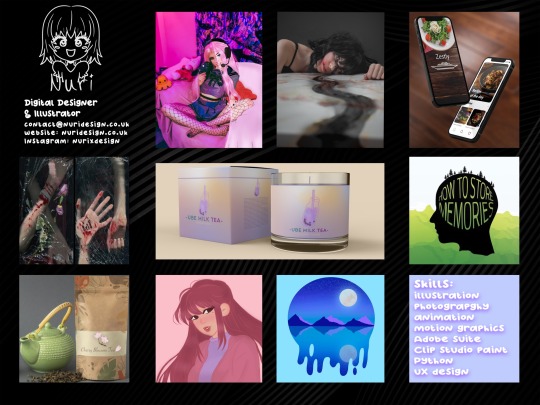
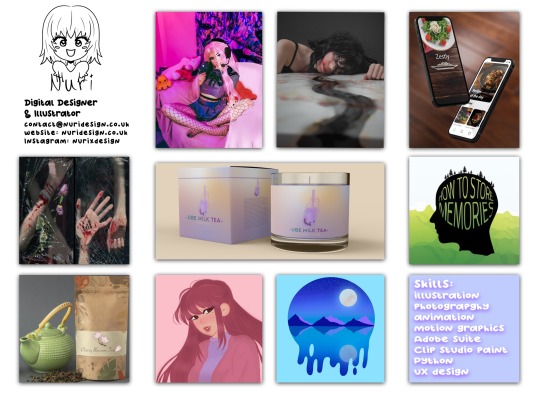
Mock-ups of Work
I found the best method to showcase my mockups was to create designs for products that I’d be interested in making and from there find the most suitable templates to implement them onto. During my research, I found a lot of websites where you can download templates to use and the ones I decided to go with were; freepik and
Mrmockup.com, as they both provided me with an abundance of free selections to choose from with each website often having a solution the other one didn’t, another reason for using multiple websites is that there was a daily download limit to freepik requiring me to use an alternative website during the process either way.
Both these websites and many more gave me an abundance of examples and inspirations to use when having to create my own mock-ups allowing me to get creative and create logos for a variety of fictional brands as opposed to simple flat magazine or book covers exclusively.


https://www.freepik.com/
https://mrmockup.com/freebies/
App Prototype Mockup

This was the template I chose for the app mockup for its multiple screens and flat background providing me with the freedom of flexibility when editing the whole mockup.Following this, I had to shape out a rectangular shape and followed this tutorial roughly on how to create a mock-up.https://www.youtube.com/watch?v=olYJwo4uO-M I used a ratio of 1920*1080* as that’s the standard resolution for a phone screen which means I would be able to use it as an appropriate mask for this project, from there I converted the rectangle into a smart object and used the skew transform tool to shape it to the phone screen. Afterwards, I created a mask of the actual phone screen to follow the same cutouts on the actual phone to create an accurate mask to the prototype.

I then opened up the smart object and pasted my app prototype into the image and saved it, this process updated the image of the shape and after repeating this process for the other screen this was the result. The final touch was to add a background some gradient, hue, brightness and colour adjustments and finally, I achieved my end result.
Candle Mockup
For this one, I used procreate to design the logo and downloaded a mockup from one of the previously mentioned websites, from there it was a very similar process to the last design where this time I was able to utilise the already shaped smart object to transfer over my design for a smooth transition. From there I sued the in-built text tool to type out the logo and some colour and fx tools to bring depth and vibrancy to it. This process was repeated 3 times to cover all facets of the product and I was able to produce an end result I’m very happy with.


Cherry Blossom Tea Mockup
Just like the candle mockup I decided to draw the logo for this design as well, the process was essentially the same as the candle where I shaped out and transformed a smart object to allow me to add an image with realistic curving and lights to the mockup.

CV Mockup
This one was a little bit different when compared to the previous mockups as it included using all my own creations and work exclusively, To set up the shot I chose to use the inspiration I got from looking at the mockup’s from the websites I mentioned and created a layout I felt happy with, then I took plenty of photos and imported them into lightroom.



0 notes
Text
Domain Name / Email
I looked at a few website to see where I could get a cheap domain.
To my luck I got across a few, one of them was LCN and Names.co.uk. I decided to get a domain at Names as it came with a free email as well.
Originally I wanted to just use Nuri.co.uk for my domain name but unfortunatly that was taken so I went with Nuridesign.co.uk instead.


In order to connect my domain to my website I had to edit the DNS settings which wasn’t too hard since Squarespace had a tutorial on how to do it.
The tutorial I followed: https://support.squarespace.com/hc/en-us/articles/205812378-Connecting-a-domain-to-your-Squarespace-site

0 notes
Text
Industry Role Research / Job Adverts
What is the Creative and Digital Industries?
Within the job sectors of a quaternary economic country like the UK the creative and digital industries can be linked to the being a mix of both the tertiary activities and quaternary economy. This is because tertiary sector is the “service sector, which involves the giving away direct services to its consumers” while the quaternary economy relates to jobs that “includes intellectual activities and services as research and development (R&D), media, culture, and information and communications technology (ICT). “ all the while having “The workforce who is readily involved in this sector is typically well-educated, and people are often seen earning well through their participation in this industry”
The creative industries and in particular digital are seeing that “the distinction between ‘digital’ and ‘creative’ is constantly evolving and becoming far less clear” such that as a economy of a country develops creative activities rely increasingly on the incorporation of digital technologies, take film making for example where “CGI is saving modern film productions more money than ever by facilitating simple fixes to logistical production issues that could wind up proving costly.”
“The term ‘creative industries’ describes businesses with creativity at their heart – for example design, music, publishing, architecture, film and video, crafts, visual arts, fashion, TV and radio, advertising, literature, computer games and the performing arts.”
As of March 2022 the “Estimated monthly Gross Value Added (GVA) expressed in chained volume measures (£m)” between the period of January 2019 and March 2022 the creative industries added an estimated £335.1Bn to the UK economy and the digital sector added £445.4Bn with both sectors increasing in value and finally surpassing previous estimations pre-pandemic since December 2021. All of which can be found.

https://www.gov.uk/government/statistics/dcms-sectors-economic-estimates-monthly-gva-to-march-2022
https://www.worldatlas.com/articles/what-are-primary-secondary-tertiary-quaternary-and-quinary-industries.html
https://dma.org.uk/uploads/ckeditor/UK_Digital_and_Creative_Sector_Report.pdf
https://nofilmschool.com/2018/03/all-your-favorite-films-use-more-cgi-you-realize
https://www.davidparrish.com/creative-industries-definitions/
Job/Role Research
Primary Skills RequeredBonus SkillsPersonal Values
JOB #1

“Luxury fashion lifestyle brand, Aspinal of London, are hiring for a Junior Designer. At Aspinal, we do things differently. We believe in creating the most amazing experiences for both our customers as well as our team members.
The main focus of this position is to support the Design process through Design development and administrative duties.”
- Managing, creating and amending design packs and BOM/Fabrication sheets.
- Accurate upkeep of all fabrication sheets.
- Create and develop Tech Packs and Critiques.
- Accurate ‘to scale' Cad designs for all products.
- Print design or graphic design may be required.
- Work on comprehensive approval comments seasonally for production team and suppliers.
- Communication with the internal teams and to external suppliers- Daily updates on seasonal and continuity design development and amendments.
- Adhoc support with arranging design packages to suppliers.
- Collectively with the team keeping the stock system up-to-date for all leathers and hardware.
- Comprehensive documentation of all information relating to the designs.
- Creation and updating range boards seasonally.
- Support with sign off and meeting preparation.
- Support team with daily tasks and ad-hoc duties.
- Keeping in line with critical path to ensure all deadlines are met.
- Meticulous planning and Organising
- Aware of market, design/colour trends
- Excellent attention to detail on product and related documentation.
- Key computer skills- Adobe Illustrator/Photoshop and Microsoft Excel/Outlook.
- Self-starter
- Strong work ethic
- Enthusiastic
- Positive can-do attitude
- To perform other Design and Product development related duties as assigned or requested.
https://uk.indeed.com/viewjob?jk=2a184294b15a6555&tk=1g8gls7gjt1fn804&from serp&vjs=3
Job OutlinePrimary Skills Requered
JOB #2

“We are looking for a visual artist to help shape A Gay Ol' Time, an exhibition and collection of stories from Eastleigh’s LGBTQ+ community in collaboration with Eastleigh Pride. We are particularly encouraging applications from those who self identify as part of the LGBTQ+ community.”
- You will be interested in visual documentation and storytelling, ideally with some photography experience, working closely with curator Amber Weyman and the production team.
- The goal will be to take the stories we discover in our workshops and represent them in a creative exhibition that might include video, images and writing; but will be largely shaped by the participants’ input.
- We will also be centring applications from people from other marginalised backgrounds.
- It would be very helpful, but not crucial, that you attend some of our story-gathering workshops on 23rd & 30th July and 4th & 9th August.
- An expression of interest explaining why this project appeals to you (250 words/a few minutes max)
- A CV and/or sample of relevant works
You may send this application in whichever way best suits you (written, audio, video). If you need anything to make this process more accessible, please also contact Gina on the email address above.
- Photography Experience
- Visual Storytelling
- Genuine Interest in the project’s goals and requirements
- Freelance experience
- Ability to work in a team and support the lead curator
https://uk.indeed.com/viewjob?cmp=The-Point-%26-The-Berry-Theatre&t=Visual+Artist&jk=85ed9b2bf772b6ad&q=photography+&vjs=3
Job #3

“InfoAktiv provides a complete range of AV solutions and services around our core product, TouchScreen software. We have a high profile client base within the heritage and exhibitions sector across the UK and a great reputation for customer support. We are looking for someone to build good relationships with our customers and help them to design & then use their InfoAktiv systems to the full. Your role will be varied and will involve:”
Primary Skills Required
- Working with customers to design interactive TouchScreen displays
- Editing digital content & creating new displays
- Installing PC’s
- Creating virtual tours - an interest in photography would be useful for this
- Providing customer support on windows based systems
- Training both face to face and remotely
- The successful candidate will:
- Hold a BTEC/HND/degree in Graphic Design (or related subject)
- Have a good knowledge of Microsoft Windows particularly PowerPoint
- Have strong hands on PC skills
- Have a full driving licence
- Can work independently and as part of a team
- Be proactive, working to deadlines under pressure
- Excellent communication skills, both written and verbal.
Bonus Skills
This role will suit someone who likes to work in a small team, loves having a varied role and is willing to learn new things. As you will be visiting customer sites, you must be happy to travel and occasional overnight stays maybe required. It is likely that you will have a design degree and some experience in customer services but full training and support will be provided. An understanding of Photoshop or other design packages will be helpful.
https://uk.indeed.com/viewjob?jk=8e7cc0e679560a8d
Common Skills Across Jobs
Adobe CC, specifically Photoshop
Interest or experience in Photography
Proactive and willing to learn
A portfolio of works demonstrating the skills for the role
Ability to work under pressure
Ability to provide excellent customer/client support
Knowledge of design principles
Attention to detail
Freelance Work
Some recent commissioned work I have completed have been designing banners, logo’s themes and emoticons for twitch streamers.
Additionally I’ve done commissioned work for clients from digital portraits, tattoo designs, original character concepts they requested and painting commissions.
I’m also in the process of collaborating on cosplay constructions and I am working on wig commissions currently after having recently completed my first few orders.
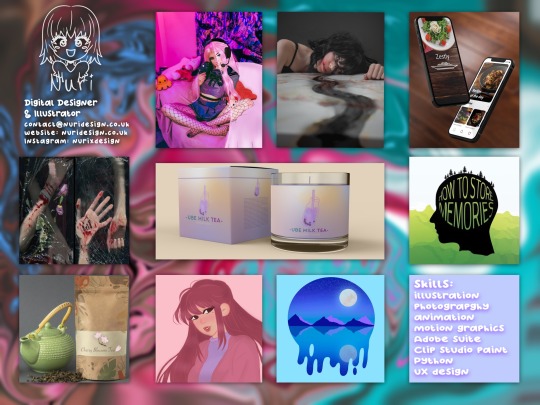
Here's a few examples of commissioned work I've done in the past:




Industry feedback
For my Final Year Project I reached out to one of my case studies to better understand the meaning behind their art as I found the work very intriguing and wanted to delve into the inspiration, thought process and execution of creating the work in question.
I interviewed her and she even requested to read my dissertation once I had completed it. Through this I was able to get feedback from a professional in the field about their thought on what I was able to produce through research and development which can be seen here;

Her kind words inspired me with genuine confidence in my ability and enabled me to push myself further than I believed I was capable of.
0 notes
Text
CV Research
When applying for roles in the creative industry it is essential to demonstrate creative or artistic skills. The use of colour theory, logos and/or typography can help showcase skills for certain roles.
I personally, wanted to create a minimalistic yet cute cv that would showcase my identity as wells as my skills. To do that I might have to make some icons and choose an appropiate font.
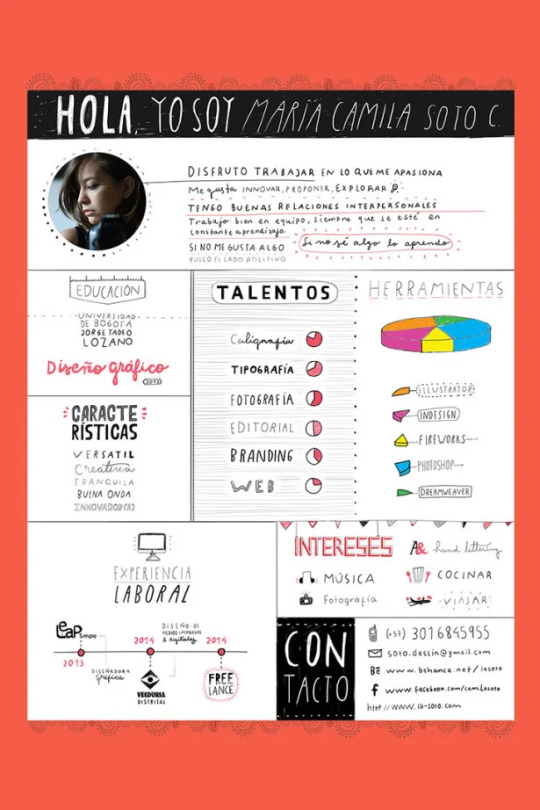
CV Example 1

Camila Soto’s CV is very unique and colourful, I like the icons and choice of font for the titles however there is a lot of things I would change about this cv.
Some of the words are unreadable, I don’t particularly like the layout as it gives a grid effect and just looks very messy.
Link to her cv: https://www.behance.net/gallery/15372085/Curriculum-vitae
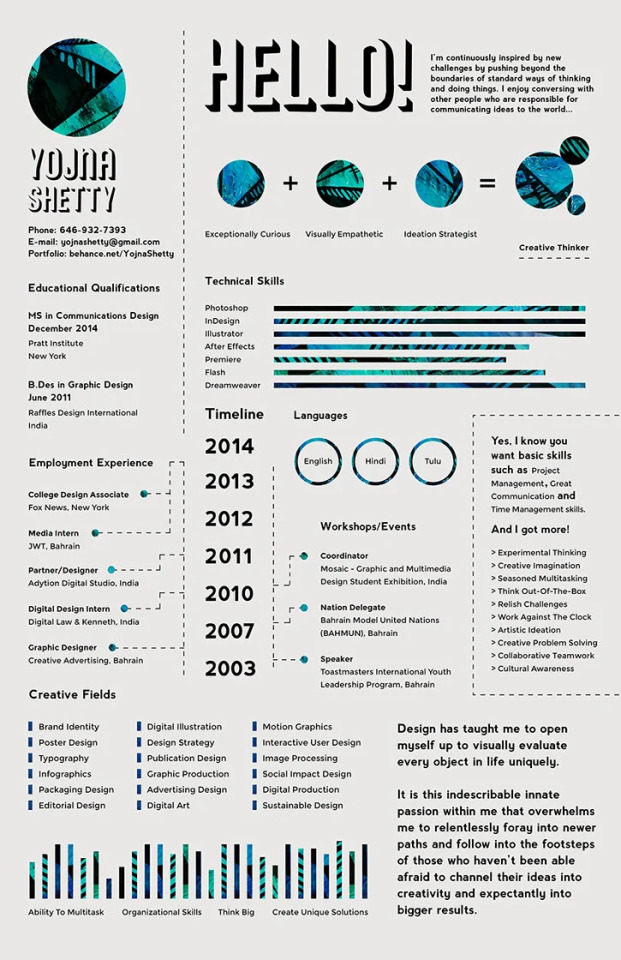
CV Example 2

Yojna Shetty has created a very beautiful and unique CV, she seems to have a lot of experience and a broad variety of knowledge and skills. She showcases her design skills with the icons and bars she has created with the blue/green background. All her graphic elements were designed by her, the cv is well made and easy to read. Her cv includes experience, education, contact information and workshops/events.
Link to her CV: https://www.behance.net/gallery/22650635/Resume
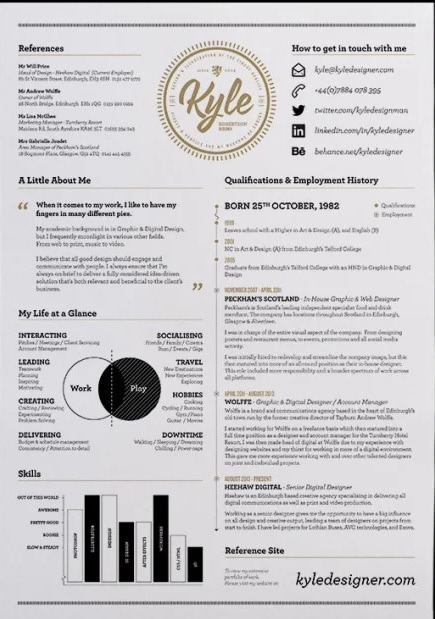
CV Example 3

Kyle's CV is very well balanced, easy to read and well organised with a great choice of monochromatic colours creating a pleasantly consistent theme, The use of info-graphics feels a bit null and void as it doesn't really provide much of any information and to some recruiters can seem either unprofessional or inexperienced. Another qualm I have is the overall layout of the CV, as it's good practice to have experience at or near the top of a CV with references being the least important and often left at the bottom.
Link to his cv:
When researching how to design and write a generally more effective CV I came across an abundance of articles, videos and so on about good practices to follow and here's what I gathered from all of that;
-CV should be professionally formatted as it is the first impression a recruiter experiences from a candidate
-A CV should be no longer than 2 pages and ideally have all necessary information on 1 single page
-Contact detail should be clear and visible but information such as DOB or home address
-They should try to be tailored for each job application you apply for
-Relevant work experience should be at the top of CV
-Always attempt to include Numerical or factual examples of experience in a workplace such as “3+ years experience as a marketing coordinator”
-A concise but professional profile isn’t a necessity but if it is included should be used to highlight key characteristics about yourself
-Education is the next big section to be included in a CV but becomes less relevant the further experience you have in the field your applying for
-Skills and achievements should be kept brief but informative with information such as technical skills or spoken languages
-Interests are by far the least important of all the attributes but you feel it is relevant to an application and not generic don’t be discouraged to include it
-References can be left at the end of a CV as they aren’t typically necessary for this stage of application in addition to most employers assuming they can be provided if requested upon
https://www.prospects.ac.uk/careers-advice/cvs-and-cover-letters/how-to-write-a-cv
https://zety.com/uk/blog/how-to-write-a-cv
https://www.cv-library.co.uk/career-advice/cv/how-to-write-a-cv-tips/
https://www.reed.co.uk/career-advice/how-to-write-a-cv/
Development of CV

All icons are designed by me


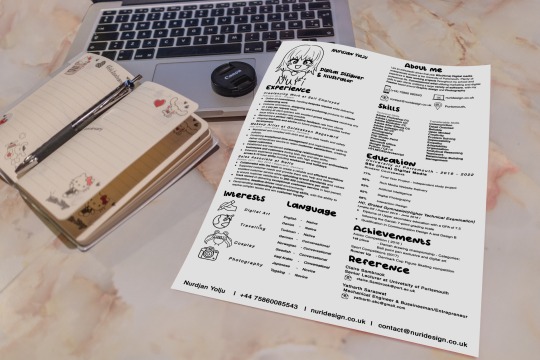
Mock-up of my cv
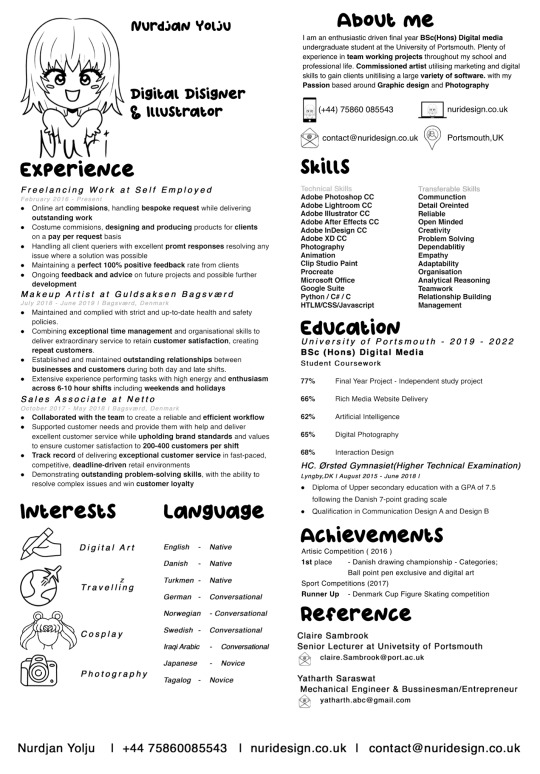
Visual cv



0 notes
Text
Logo and social media integration
Research
Logo's are vitally important for brand recognition and identity so it was essential to looking into research of what makes an effective logo. "So, why is a logo important? Because it grabs attention, makes a strong first impression, is the foundation of your brand identity, is memorable, separates you from competition, fosters brand loyalty, and is expected by your audience." During the 2010's we saw that minimalism was by far the biggest trend in product and logo design with the most notable example being phone apps switching from previously block-like /bubbly 3 dimensional designs to what we have now over the course of the past decade which are flat and minimalist. But that has slowly began to fall out of favour especially with a younger generation who see it as too corporate and off-putting to actually invest into, where as more authentic designs have began to increase in popularity. bearing all of this in mind I endevaourded to create something both authentic and genuine to my style of creativity as I feel this is more impactful in today's market.
Reference:
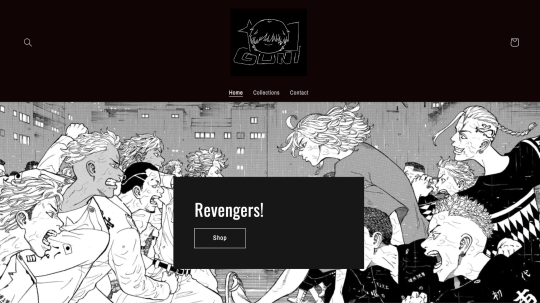
Goni - website
The brand Goni is a small business I have been following for a year now. They specialise in making alternative printed clothes. Their logo is the mascot Goni drawn in a little messy style, as much as I like their minimalist take on the logo it's still a little too messy. What I like about the logo is that it's not just text but also a little mascot which makes the brand stand out from others.

Their website is not that good either, the idea is there but the execution isn't the best. It's very simple the only thing throwing me off is that the background on the header isn't black.

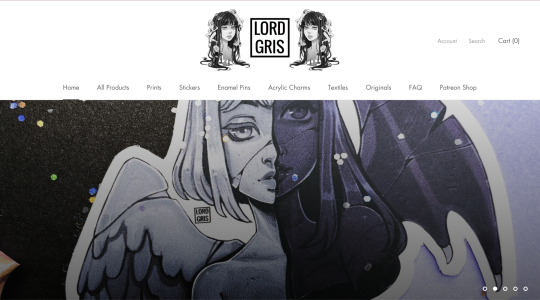
Lord Griss’ website is straightforward to navigate with all the sub-pages being linked under the logo in the same place on all pages, creating a very fluid experience. Their homepage showcases their creation in a very eye-catching manner being the main attention grabber whilst providing the visitor with excellent examples of the products you’ll be able to purchase on their website. She also provides sections to answer FAQ’s as well as options to register for the website for future visits and subscription to an electronic newsletter. However, I do feel like the website lacks any real personality and feels generic with the plain white background throughout which feels a bit shameful considering how outstanding her creations are.
Lord Gris - website

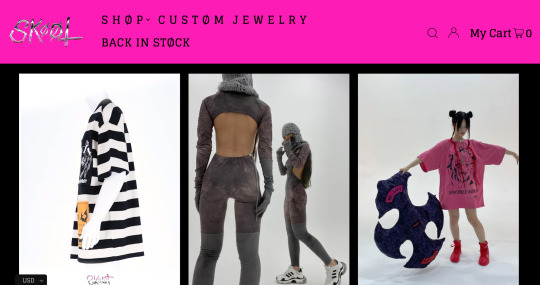
Skoot apparel - website
In my opinion, the website that had the best overall design among the websites I researched was Skoot Apparel , Although it doesn’t excel in any particular aspect when compared to Lord Griss’ artwork/logo designs or Goni’s simplicity I believe it has far more identity and is far more impactful with bold eyecatching colours, animated product features on a single page. When you do click on a product you’re shown multiple angles of the fashion as well as multiple models giving the visitor enough information to make an informed decision on whether the product is something they would want to purchase. In addition to the actual website analysis, the products being sold have a fluid theme and all incredibly unique designs further gaining interest of a customer as there are unlikely to be replicas found cheaper elsewhere furthering the authenticity of the product.

Development
For the task of creating my logo I challenged myself creating a large variation of possible designs to uncover which one felt the most sincerely authentic to me

What makes my logo more distinguishable than others is that I use an alias as oppose to my Turkic name for better recognition and readability making it more memorable than it would otherwise be, it is also an extension of my personal identity.
I decided to create a simple portrait of myself as an expression of how I perceive myself as I felt it best displayed my brand/identity which is exactly what I believe is what a logo should represent


Animating my logo
I used Procreate to animate my logo by individually drawing each frame.

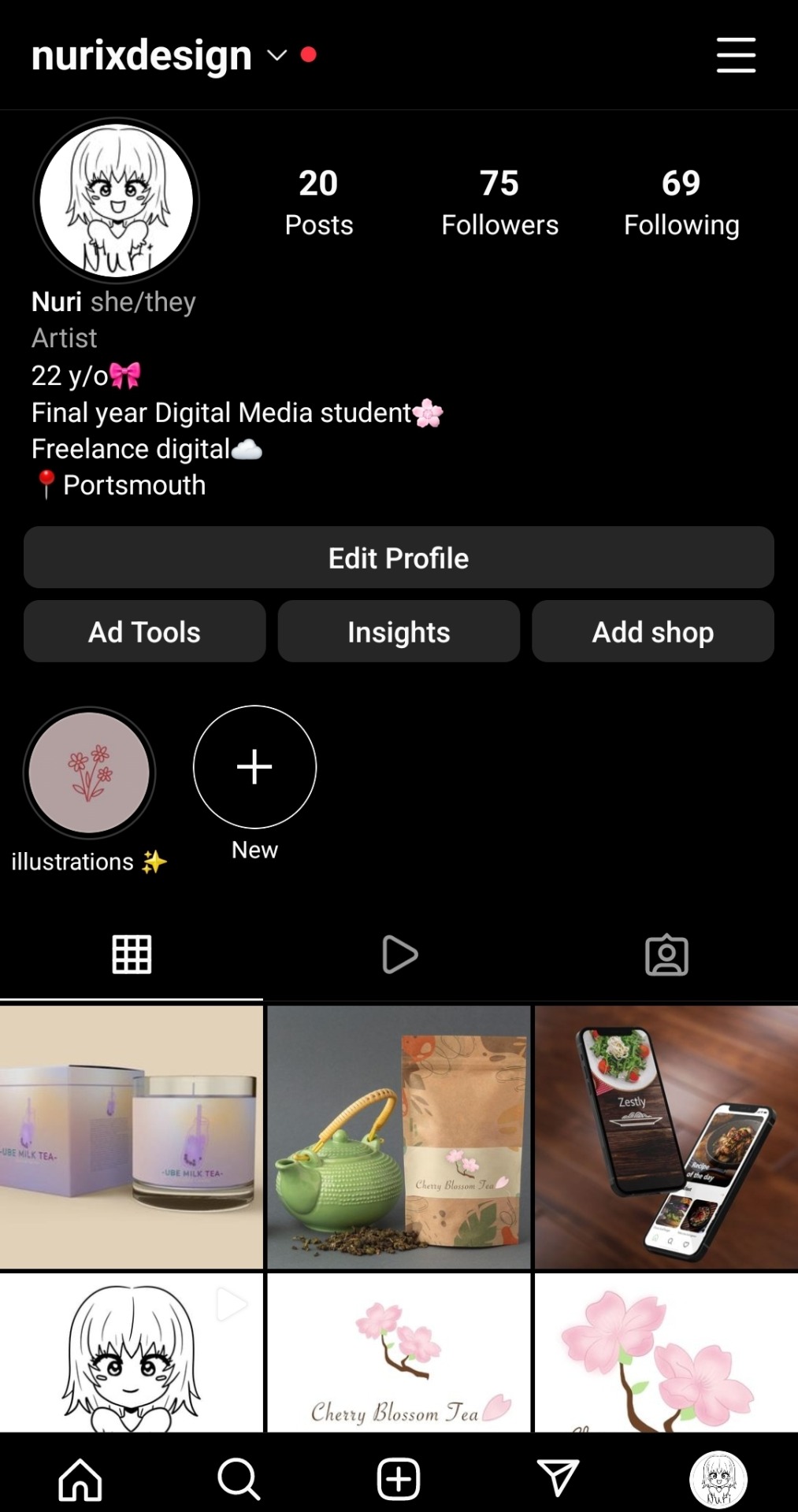
Social media integration
Being that my logo is a transparent PNG it’s easily transferable and cropable between multiple media platforms, additionally, it was produced in high resolution meaning that the resolution remains high even after being resized. I’ve used my logo for my CV, Instagram and my website as well as being used for business cards.
Instagram

0 notes
Text
Creative Platforms - Getting Ready
1. What industry do you want to work in and what role in that industry?
My preferred profession would be in freelance work
This is due to the control over my time and the freedom to undertake work that I would hold value in. additionally it provides my life with flexibility as well as allow me to vary my skills, in conjunction with the potential to earn a greater living while producing more inspired work than a salaried position where it can often have limited horizons. Freelancing is a bold lifestyle choice but I truly believe I have the passion and skills to succeed with this career option.
However within the industry I'd aim towards being a digital designer for a company

Candle labels by freelance artist Anastasia
2. What content do you currently have and how does this relate to your initial research?
Currently the content I have consists of logo work for both clients and myself, digital illustrations and animations, photography work and website prototyping. this relates to my research as freelancing is about my ability to provide a variety of high-quality eye catching products which can be illustrated by the content I've created thus far.
3. What industry work experience do you have?
In relation to industry experience I've previously delivered commissioned work such as my illustrations, I've made album covers, visual advertisment marketing for furniture as well as designs for the product itself among other commissioned work.


Vinyl cover

Furniture poster

Commissioned tattoo design.
0 notes









