Text
Assignment 2 Final Evaluation
I will be evaluating the game development for Dream Jump, an endless runner game I created in Unreal Engine 4.
The game consists of a player character running through a dreamy night sky on a platform. Here the player must avoid fence and cloud obstacles and collect Zzz-coins. The player may also collect magnets and boots to increase coin collection or jump higher and longer for 10 seconds. The speed of the player character increases over time making the game increasingly difficult. The game also displays a HUD in which the overall points scores, coins collected, and current high-score can be seen during game play. Main menu, pause, and endgame screens are also included for the players convenience.
In order to create a simple yet highly entertaining game I chose the endless runner genre. Initially, my focus was on creating assets and a game world that would be highly stylized and match the theme of dreams, but as began to work on Unreal Engine I decided to dedicate most of my time to functionality and user experience.
Unfortunately, the game prototype lacks the assets and environment changes that were originally intended to be incorporated, due to technical difficulties that caused the game file to be lost before these additions could be made. Despite this, I will further asses the functionality and performance of the game.
The game includes full endless runner functionality. The endless tile feature allows for consistent game play in which the player character continuously collects coins and avoids obstacles. The game’s speed also gradually increases over time. As the player progresses, their points are recorded as well as the number of coins collected. The boots pick-up allows for increased player performance in which the player character will jump higher and for a longer duration for 10 seconds. These pick-ups are coded to be rare in probability of spawning therefore they are valuable item within the game. Similarly, when the player collects a magnet pick-up it attracts all surrounding coins to the player character for short amount of time, these are also low in probability to spawn.
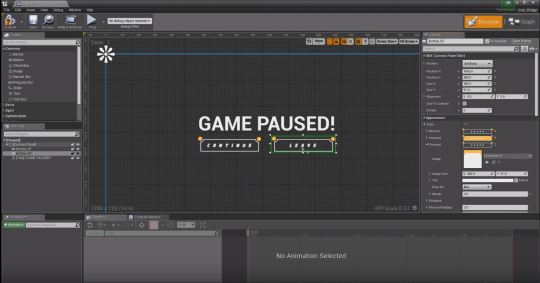
The user interface consists of the main menu screen, the HUD, the pause screen, and the game over screen. Within the main menu screen there are two simple buttons, start and exit. When the start button is pressed the player will be immediately placed into the game environment. During game play the HUD displays a pause button, points counter, coin counter, and high-score counter. When the pause button is pressed the game background becomes blurred, allowing the on-screen text to be emphasized and to make clear to the player that the game has been paused. Upon player death the game over screen presents game over text in large bold lettering, as well as all game stats and restart and menu buttons.
Overall, the game is fully functional and operates perfectly in accordance to endless runner game standards. As mentioned previously the game lacks the intended dream theme, as no assets or environment changes were made. As a result, the game prototype was perfectly operational but did not covey my desired theme or aesthetic. I have learned immensely from the process of researching Unreal game design, working within the engine, and creating game assets in Zbrush. I hope to continue work on Dream Jump and produce a completed game to continue learning from my mistakes.
0 notes
Text
Character Death

A new function was created within the ThirdPersonCharacter. This new Death Function allows the player character to simulate physics and disable movement when in contact with an obstacle.

The ThirdPersonCharacter collision preset was changed to BlockAllDynamic.

Within the Obstacle Pipe Event Graph the Event ActorBeginOverlap node was used to activate the death function when in contact with the player character.
0 notes
Text
Mistakes and Setbacks
Through the development process I came across many issues that required many hours of problem solving, but luckily I was able to develop the prototype in which all the element work as they should. Unfortunately, at the very end of the game development I lost my unreal engine project file and was no longer able to go back and implement my own assets. Therefore the final version of the game that was submitted was still in development. Luckily, I packaged my game after creating the “bare-bones” prototype as a test and at least had this version to submit.
0 notes
Text
HUD + Main Menu + Game Over Screens
HUD

The heads-up display consists of a pause button, points counter, coins counter and high-score counter. For this I added several image and text elements. The text elements were then coded to record the numerical values. The images and text were all anchored to ensure they remain in the same location.
CoinsIcon. (2018). London: Virtus Studios
HighscoreIcon. (2018). London: Virtus Studios
ScoreIcon. (2018). London: Virtus Studios
Pause. (2018). London: Virtus Studios

Menu + Game Over
As similar process was followed for the Main Menu and Game Over screens.



ContinueButton. (2018). London: Virtus Studios
ContinueHovered. (2018). London: Virtus Studios
LeaveButton. (2018). London: Virtus Studios
LeaveHovered. (2018). London: Virtus Studios
MenuButton. (2018). London: Virtus Studios
MenuHovered. (2018). London: Virtus Studios
RestartButton. (2018). London: Virtus Studios
RestartHovered. (2018). London: Virtus Studios
StartButton. (2018). London: Virtus Studios
StartButtonPressed. (2018). London: Virtus Studios
ExitButton. (2018). London: Virtus Studios
ExitButtonPressed. (2018). London: Virtus Studios
Game Over + Pause Blur
When the game is paused or the player has died the screen blurs to enhance the buttons and text on the display. In order to do this, I created an animation with a background blur in which in 1 second the screen is at max blur. I then created an event in the Pause and Game Over Event Graphs so the animation will be played every time the player is on these screens.




0 notes
Text
Coin Pick-up/ Magnet Pick-up Implementation
Coin Pick-up

(Code)

(Code cont’d)
After importing the coin asset and assigning its material, in the Coin_Pickup Event Graph I triggered an event in which every time the player character makes contact with the coin a sound is emitted and the coins are counted by the engine.

I then simply resized and re positioned the magnet asset to fit the lane.
Magnet. (2018). London: Virtus Studios
AtomRing_Center_Diffuse. (2018). London: Virtus Studios
AtomRingMaster. (2018). London: Virtus Studios
Pickup_SFX. (2018). London: Virtus Studios
Magnet Pick-up

The magnet’s purpose it to attract all coins in the surrounding area when the player character picks one up.

The magnet’s purpose it to attract all coins in the surrounding area when the player character picks one up.

Magnet. (2018). London: Virtus Studios
0 notes
Text
Perspective/ Camera Setup
To begin establishing the correct movements for the player character, in the ThirdPerson EventGraph I deleted the Gamepad Input and Mouse Input nodes. This limited the view to where the player does not have the ability to look side to side.

The typical endless runner camera is usually far behind and above the player character. To achieve this look I manipulated the location values of the camera within the ThirdPerson Viewport. It was important to try different angles and values to obtain the right perspective.

0 notes
Text
Obstacle + Pickup Spawning/ Design
In order to spawn obstacles and pick-ups randomly along the map, it was necessary to have a function for each item that would generate its frequency appropriately in all three lanes.
For this, within my Master Tile Blueprint I added a Spawn Obstacles function which connects to the SpawnActorFromClass node, this node was duplicated 4 times for each item. Within the node I chose the item I needed to spawn, I then used a GetWorldLocation reference to determine the location of the item.
In order to regulate an item’s frequency I used an Integer InRange (float) node, within this node the min and max values were set according to the probability required for each item. For example, the coin pick-up has a probability of 0.4, but the magnet pick-up as a probability of 0.1.
This code was duplicated three times so it may active over all three lanes.
Obstacle Spawn Code:


Stylized Fence:
youtube
Obstacle Used In-Game:

Low_Obstacles_Pipes. (2018). London: Virtus Studios
Stylized Cloud:
youtube
Obstacle Used In-Game:

Box. (2018). London: Virtus Studios
0 notes
Text
Floor Tile Design /Implementation

I began by creating a new material for the floor tile by applying a texture sample of a normal map, diff map, and emissive map.

I then added a cube component and resized this to be the appropriate size for the material.

In order to have an endlessly spawning floor tile an arrow component was a attached to the end of the floor tile.
Endless Tile Code:
Third Person Game Mode Blueprint


Event Graph Blueprint

The environment for the game will be a simple three-laned platform among a night sky.
Floor Tile Texture Idea:


Floor Tile Used:

FloorTile_Diff. (2018). London: Virtus Studios
FloorTile_EM. (2018). London: Virtus Studios
FloorTile_Nrm. (2018). London: Virtus Studios
0 notes
Text
Game Idea /Design Inspiration
I have decided to create a game in which the player the feels as though they travelling through a dream.
The game will be called Dream Jump.
My idea requires the player to navigate through a dreamworld in which they must avoid obstacles to continue earning Zzz-points. The objective is to earn the most Zzz-points and remain in the game for as long as possible as the player character speed increases over time.
For this game premise I have decided to develop an endless runner game, as it would be most appropriate to convey the game’s theme.




Color Scheme
In order to convey the mysterious dream world in which the character will navigate. I believe it would be most beneficial to use dark hues of blue and gray. This will greatly emphasize the player character and any luminescent obstacles or pick-ups.


0 notes
Text
Platform Game Research



Platform game:
One of the earliest game forms, the platform game is a 2D environment characterised by ledges (platforms) on which the characters move. These can be arranged so that there are platforms higher and lower than the player’s starting position and they have to try to jump to those often enemy-ridden, hard-to-reach, moving or booby-trapped platforms.
Greenslade, A. (2006). Gamespeak: A Glossary of Gaming Terms. Specusphere.
0 notes
Text
RPG Game Research



RPG: Adventure games have persisted from the early days of text-based adventures and top-down RPGs. They progressed through a period of semi-platform design (eg. the Kings Questseries, Monkey Island etc.) through to today’s mostly 3D real-timecombat adventure games (eg. Drakan). Most RPGs are also adventure games, in essence, because they are all about giving the player an adventure (the hero’s journey).
Greenslade, A. (2006). Gamespeak: A Glossary of Gaming Terms. Specusphere.
0 notes
Text
Initial Brainstorming
In my game idea the player collects items while under a time constraint. The concept is to find hidden “gems” in an obstacle ridden environment, while racing against the clock, it will most likely be played as a side scroller. As the player progresses through the levels the items to be collected will increase and the time will become shorter. The most challenging aspect of the game is the navigation through the levels, I would like to create a somewhat challenging almost puzzle-like obstacles to increase the difficulty and interest (similar to the Trine series). The main focus of the game is to create aesthetically appealing assets, that allow the player to remain engaged with the theme of the game while still easily navigating with the levels. In my research I will focus level design, asset/ obstacle design, game play logic, and possibly character design.
0 notes






