Don't wanna be here? Send us removal request.
Text

EVALUATION
Explain the process you went through to create your final piece.
SEE MY FINAL SHOT IN LIGHTROOM:
https://montamileikemc.tumblr.com/post/168292621083/my-final-shot-in-lightroom
What potential do these techniques have? What can you achieve with them? What could you do with them that you didn’t try?
The potential these tasks have - cutting/cropping, modifying, creating new presets and gaining more ideas. This helps give me the skills and confidence I need to work independently and thus ultimately allowing me to work as a freelance photographer. For my future photography work I would like to focus on creating many new, various and professional presets in Lightroom. I believe I will spend most of my time using Lightroom. I am going to ensure that I carry on paying the subscription charge for Adobe Photoshop and Lightroom. For now, I have a student discount, which is great.
Exactly what materials did you use during the creation of your final piece? How did you experiment during the process of making your final piece? What experiments did you undertake?
SEE FINAL SHOOT IN THE STUDIO:
https://montamileikemc.tumblr.com/post/168287455703/final-shoot-in-the-studio-masterclass
What else could these materials be used for that you didn’t try?
I am happy with what I tried, I did not feel the need to try other things.
Were you inspired by any specific artists or projects?
I was inspired by the Swedish photographer Carl Kleiner. SEE RESEARC IDEAS:
https://montamileikemc.tumblr.com/post/168287056173/images-from-httpwwwcarlkleinercom
If so, which ones? How did they inspire you?
His series is a beautiful exploration of geometry, materials, abstract geometric shapes and colourful handcrafted paperscapes and light. His work is much simpler to create than one would initially think. You can just cut out pieces of paper or textures. It is all about using your imagination and perfecting geometry/ abstract photography/ fine art.
What exactly are you trying to say with your final piece? What message are you trying to communicate? Why do you feel that this is important? What aspects of it are you happy with and why?
My final piece was based upon abstract landscapes (the card is set out to represent mountains, valleys, sun sets and red skies). I feel that overall this was quite calming as it reminded me of playing with shapes with my son. You cannot necessarily see what medium I have used for my abstract shot. In relation to what message I am trying to communicate I feel that this depends on the person viewing the image. I think it would be a good idea to give people the opportunity to decide for themselves how they feel about the image. Are they interested in the image or not, do they understand it? People may have various opinions about the image – they may feel it looks amazing, boring or something a bit different. Are they curious about it or just feel it looks okay? Will they misunderstand it?
I am really happy with my shots. When I was experimenting with the coloured card and shapes I didn’t really have a theme. However, after I had shot them and looked back on my work, it immediately made me think of mountain ranges, nature, valleys and sunsets etc. I felt a powerful draw towards the red and green shots as they were so vibrant to look at. His work is fantastic and I was greatly inspired by him.
What are its strengths and what could be improved?
I feel that this style of experimental work has really appealed to me. I never expected this and it is so simple with so many possibilities. If I were to do this again, I would ensure that each piece of paper/card is perfectly flat (ironed, if necessary) as I can see where the paper was a little rippled.
Which critical theory was your final piece inspired by? (e.g... Marxism, Feminism, Post-Colonialism, Post-Modernism). More specifically, what aspect of these theories did you focus on?
I chose Post-Modernism. I decided to focus on this theory because it sounded similar to my final shot. Post-modernism is a movement in the arts as is my final shot – the sun set is moving, landscape is breathing, changing colours from day to night. Post-modernism uses forms of geometric abstraction. For example, the work of Frank Stella sprang to mind as his images are inspiring and colourful. Similar to the geometry in my piece.
Your final piece from the perspective of your chosen critical theory. What would a Marxist/Feminist/Post-Colonialist/Post-Modernist say about your work? From their perspective, what does it tell us about the world?
This is a very good question but I think it is hard to tell. What would a Marxist/Feminist/Post-Colonialist/Post-Modernist think of my work and of my final piece? Excluding feminism, I would find it hard to know what they would think as I am very different to them. It is quite challenging.
Looking at
Post-Modernist
firstly. I believe they would love my final piece because we share similar styles and tastes. We can share our options, feelings and what connections we have with the piece. I feel this piece can be abstract post -modernism.
Post-Colonialist - They might say that my final piece is not exciting enough. There are no people within the piece. They may wish to add things to my final piece, which I would not approve of. Saying this though they may like the colours I have used in the piece as connections can be drawn from the colours. I think they may like the red in the piece because it is associated with anger and fighting. The green could be connected with land, culture etc.
Feminist - They could say that the piece is about freedom. Red could be linked to passion and love while the green means growth and peace. Green is a colour that helps alleviate anxiety, depression, and nervousness. Nature is linked to feminists, the mother land.
Marxist - they would say that this piece reminds them about freedom before the start of war. Of people fighting for their land and their rights, freedom etc. This piece is not linked to history or evolution, it is less ambitious.
0 notes
Text
War Photography and the Bang Bang Club
WAR PHOTOGRAPHY - war is a big event that affects whole societies and people. It effects everyone at that time in that place.
When did it begin? Who were the pioneers? The key figures in its history? did they change the genre? What are the aims of the genre? How has the genre changed and developed since its inception?
The camera was made around 1837. The Civil War, which took place between 1861-1865, was the first war to be photographed.

Matthew Brady was a 19th century photographer from New York. He was one of the earliest photographers in American history and is well known for his documentation of the Civil War. His photographs had a powerful impact on society at the time of the war. He photographed scenes of the Civil War including battlefields and camp life. The photographs were an important part of the historic photographic records of the war as he brought back images of the battlefields. This earned his place in history.
When photography first started photos were only taken for documentaries. Then they became more political. Then it became linked with propaganda – showing the positives and negatives of war. Those people who were for war and those who were against war.
Genre - capturing images of the conflicts in war. Similar to the documentary genre. The only difference is that it shows the actual events and informs the world about it. They are shooting unexpected moments. They need to plan ahead so they are in the right place at the right time. They are putting their lives in danger. They show real and frightening photos of what happens in war. The genre has changed overtime and now covers more unpleasant things.

5 photographs by Matthew Brady: Aesthetics - how it looks Photos of the past, especially those from the Victorian period, showed people remaining perfectly still because of the long exposure time, with stiff postures and unsmiling faces. They would look very serious - Death and Victory. Very different to the photos of nowadays. Techniques - how it was created It would be created using a film camera. People/models would pose and not move. By remaining still, it would prevent blurry photographs.
Message - what does it communicate? Emotion and fear.
Personal critical response – how do you feel about this photo and why? I couldn’t imagine being there at that time. If I managed to go back in time via a time machine, I think I would be fearful of the camera and might even hide away from it. From the images I have looked at I prefer the black and white images as they look less fearsome. The ones I have seen in colour are quite gruesome because of the detail they show, e.g. blood.
THE BANG BANG CLUB

Who and what was the Bang Bang Club? What was the Bang Bang Club trying to do? What inspired them? What were their personal motivations? What was going on in South Africa at the time? What were their political motivations and beliefs? What was the cultural context? How was the world changing?
The Bang Bang club was in South Africa. The Bang Bang Club was a group of four young photographers. They risked their lives to take photographs of the brutality and violence associated with the first free elections in post-Apartheid South Africa in the early 90’s. They wanted to tell the world what was happening and decided to do this through the use of photography. It was during 1990 – 1994. During this time white settlers were living in Africa and had been living there for a while.
I have not heard or seen the movie about the Bang Bang club. One day I will see the film and this will give me more knowledge and insight about them.

Five images taken by members of the Bang Bang Club
Aesthetics - how it looks There is no love/peace there. Humans are killing humans, which is not right. I saw much on black on black factional violence. The photographs portray truth. How it was created - they used film cameras. They were running in order to capture the moments of people fighting/killing etc. Message - what does it communicate ? How do you feel about this photo and why? The photographs are powerful. It sickened me to see the photos. The photographers were very brave putting themselves in so much danger. Maybe the people didn’t mind being photographed and that is why the photographers weren’t killed. I was thinking of the kind of people who choose to go to war, just to be a witness. Is it because they want to become famous photographers?
I am sorry I didn’t focus on these more in depth. This was due to childcare issues and I was also unwell. I therefore ran out of time.
1 note
·
View note
Text
My final shot in Lightroom
When I am back from the studio and look at all the photos that I like the photos most and selected my best photos and put them into contact sheet with 15 shots and it helps me to look at and decide to choose which I want to work with.

Process in Lightroom
Open Lightroom
‘Library’ – import photos,
Folder Name: date & title
Sub-folders – right-click, go to ‘Create Folders Inside’.
4 folders: Capture – imported raw files, Select – photos for editing in Photoshop (PSD files), Master – files ready for printing, Output – web-ready Jpegs
Choose the photos, click ‘Develop’ – right-hand side, editing settings;
Want this photo to be contrasting, go to basic adjustment tools: adjust and drag till the photo looks right.
When you are happy with the contrast, you want to keep this preset, add a few of my favourite photos, to make the edit you’ve done into a Preset: Go to the top of the Presets menu; Click ‘Create New Preset’ - Preset Name: -choose a ‘Contrast’- choose which Preset settings will apply
Click ‘Create’
Go to the Preset folder you’ve created, make changes and then click ‘Update Current Settings’.
Select the photos and click the preset 'contrast', it will automatically change to the image.
I felt that I really wanted to focus on the red and green photo (IMG_5560) with circles (abstract sun set down on a mountain/valley).
Check this photo if needed to fix in Photoshop but there is no wrong with this process of the image, and decide that photo stays same but I want this photo be tiny cropping straightening & rotating.
When I am happy with that, Output – save image for further use (as Jpeg).
Click ‘File’ then ‘Export’ Export Location – choose ‘Output’ folder
Resolution to 72dpi because it is good for website and do nothing, click export to Output.
Right-click on the folder then ‘Synchronise Folder’
Now, low resolution, web-size file, Jpeg image is in the ‘Output’ folder!
Close Lightroom (you don’t need to save anything as it is already catalogued).

I feel that this final photo went successful and creative. It reminds a lot of Carl Kleiner.

The result
0 notes
Text
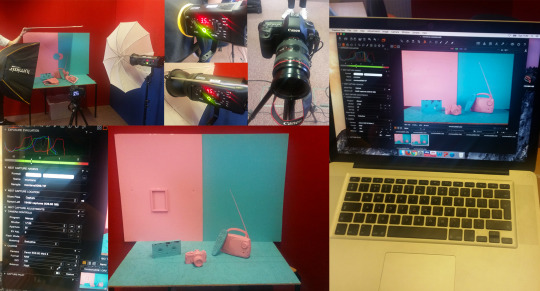
Final shoot in the studio – Masterclass
Props used in photoshoot: various coloured paper/card, various textured card and patterned card. Different coloured/patterned paper straws, a guillotine, circular cutting tool, measurement scoops for baking (various colours), SD card, light up & sign and 2 metal rulers. The reason I brought so many different items with me was to inspire me to be creative with the medium of paper. I chose to shoot with abstract paper, card and opposite patterns and colours on the colour wheel. I based my work on Carl Kleiners as he really inspired me. I went into the studio unplanned how to set up the shoot, I hadn’t cut any of my coloured paper or textured card due to being ill all last week. I booked the studio for the whole morning, borrowed a Canon EOS 600D camera with an 18-55mm lens. I set up the studio with a ‘copy stand’ to enable me to shoot at a bird’s eye view. I too rearranged the different mediums without fixing them down, therefor I would be true to Carls inspirational art. I set up the studio with two lights with soft boxes and constant lighting using a interfit F5 on tripods. I placed a table in the middle of both lights with a white backdrop and base. I then placed the ‘copy stand’ on top of the table with white card to cover the base of the stand. I secured the camera onto the stand and opened my LCD camera screen, this was to help me look down using a bird’s eye view.
Behind in the scenes

When I started setting up in the studio to shoot: ISO 100, F10, aperture varied due to the lighting and I ensured the light meter was on 0, Manual setting and no flash. I used 2 lights on their highest setting that were constantly on throughout the shoot. I had to change the height of the copy stand to 72cm, this enabled me to get a better view of the while shot. To get a close up, you just unscrew it and put the height down. I used various items in my shots .e.g. striped paper straws, coloured/ textured paper& card, along with some colourful measuring spoons.
I used plain paper but coloured in blue and yellow. I adjusted the copy stand down to 48cm, I experimented with geometric patterns to see what would suit the task best. I then experimented with the yellow coloured measuring spoon, placing it on the blue card.I also experimented using pink and lilac paper in a similar experimental style to the blue and yellow. Lastly, I experimented with the colours red and green but I used the circle cutter to create accurate shapes, in varying sizes.I worked independently for 2 hours in the studio in total and I felt confident in what I was doing. When I was finished, I cleared up and gave back the things I had borrowed.
My two contact sheets


0 notes
Photo

Images from http://www.carlkleiner.com/
Research/ideas:
Following a one–to-one with my tutor, I feel more drawn to using vibrant colours, different mediums such as materials, cards, paper and paints. I am considering linking cubism and abstract movements, creating my set design using product or food photography.
I am extremely inspired by the Swedish artist named Carl Kleiner for his use of colour, fabric and paper to make his art. He then photographed these for the finished piece.
I feel that I am leaning about using paper/card in a variety of colours, taking inspiration from the colour wheel, opposite colours/complimentary colours (shades of the same colours), either warm or cold. I want to use paper because this is not as time consuming as sourcing other products. As a busy parent, my time is precious.
I will be shooting my art using a tripod that has a 90 degrees’ arm, this will enable me to get a bird’s eye view, it will also enable me to be more fluid with my paper as I won’t have the time to glue pieces down, they can just be placed on top of each other, woven etc. If I decide to use circles in my shot, I will use a Cricut electronic cutting machine.
I sourced this film clip that is only 3 minutes long of how Carl Kleiner puts together his art, From watching this clip, I have learnt how he gets his lines and angles so perfect, he uses a set square for accuracy and white gloves to avoid finger marks/smears when moving the objects/card around to enable him to achieve perfection.
vimeo
I am yet to source his studio set up and what photography equipment he uses to shoot with. When researching some of Carl Kleiners photographs, I noticed that the objects he has used.e.g. glasses spaced out in a particular pattern looked a little like braille. I know that Da Vinci used hidden meanings in his paintings, maybe I could do the same by adding texture/ patterns in braille which will communicate a short hidden meaning.
0 notes
Text
The art movements /styles
The art movements /styles we have been tasked to shoot in are: Minimalism, Renaissance, cubism, abstract and surrealism. We only need to pick one of these movements, with a choice of using portraiture, products or food photography in our chosen style. I searched the web for the meaning of all of the 5 art movements to ensure I had a good understanding of each, this would enable me to make an informed choice. I also researched the 3 subject areas in relationship to the art movements mentioned. I created a mood board from the art movements of previous photographers that inspired me. We use similar subjects in the styles I had to research. I didn’t want to focus on portraiture as we only had a short amount of time to research, create and shoot with this project.

Discussion with Kayne
I discussed each picture from my mood board in great detail, I wanted to explore the idea of using textures / colours from the medium of paper (colouring products by spray painting them using Montana paint shop spray paints or children’s paints (as a cheaper option)? I also researched art of ‘Quilling’ to make flowered shapes out of using paper as an alternative option.
There’s a clear style, there is food in everything. The grape picture is slightly like the renaissance, and there is also a more minimalist style.
The white picture isn’t renaissance as the fruit is spread out. It would be renaissance if it were closer together. Kayne advised that I might want to explore renaissance in a minimalist fashion?
Food over product sounds good. Spoons is cubism /almost abstract. It’s clear I am interested in shapes, and their connection to each other. We wanted to take photos and develop them further, we don’t want a carbon copy.
An artist he showed me is Carl Kleiner – he uses minimalism and cubism, with nice/vibrant colours. If you look closely it’s made up of paint, materials and mirrors. Lighting and shadows can also be used. He also uses an interesting play on shapes and colours, he’s a master of set design. He’s always playing with colours, shape and perspective.
“Making of Architectural Lighting” video on YouTube.
youtube
He suggested that I should maybe look on YouTube and see how he does things. A lot of maths is involved! He’s even explored food in the renaissance (tower of cheeseburgers)
More research into minimalism and cubism, to see how you can bring cubist minimalist approach together. You have to develop and take it into your own ideas, maybe bring in flowers if you want? Or use opposite colours. Maybe look back over complimentary colours and see if you can bring food into that. It’s up to you if you want to spray-paint or use card, it might be easier to buy the card. Johnny Wrights near Vic Centre. Nottingham Trent Uni – Bonnington building, it has an art shop in there, and it has everything that you could imagine. Lots of things you could buy and spray. Window displays are really good that, there’s a Scandinavian shop opposite the fountain, upstairs in Vic centre which has some good stuff in it.
0 notes
Photo

MONTANA SHOP UK EDITING IN PHOTOSHOP
In my group we had to select our favourite out of a few photos, we then discussed why this was the best. We looked back at the photos we took on our own phones and the different compositions. We talked about placing elements from the brief onto the photo - logo/slogan where is the best place for it?
Ideas discussed -
Photo – half blue/half pink background. Take frame off and put logo there in blue.
Does the frame work – does it look odd?
Too cluttered too many items in the photo – with perfume bottle, camera, frame, and phone.

Best photo -
Photo with the half pink and half blue background. No frame – plain background. Items include a tape, camera, radio and remote.
It relates to visual entertainment. Much more minimal than the other photos so more space to play around with.
Zoom out from the photo. Adjust height so it is equal distance between the bottom and top of image.
Logo needs to pop out, maybe with a shadow behind it.
Create a border in Photoshop maybe. The backdrop should have the line exactly in the centre.
Two colours merged together. Gender - Pink for woman and blue for men but then we have mixed the objects – blue video against a pink background. Pink radio against blue background.
We discarded some images – some were too cluttered with too many items. In some photos the CDs and frame in the background didn’t work
Things to think about before editing Photoshop -
Colours you will be putting on the logo and slogan.
Black text might work well.
Tools used in Photoshop - Crop and patch tool – select an area.
Slogans and the logo could go over the content of the image?
The slogan could go over the radio. Play around with perspective.
How to approach editing photos for a client
Editing techniques
Capture One - Folder – Images.
Open this to see 4 folders - Capture, Output, Selects, Trash (Arrange documents like this. Get used to arranging the work and separating it into different folders)
Open the one we want to edit, e.g. CR2 RAW. It will go straight to camera RAW. Raw is similar to Light Room (better understand both in depth because may use a combination of both of these, depends on how you want to edit your photos.
Clean up areas on board and lines on clipboard.
Basic editing module –
Element of cleanliness - subtle shadows, not too dark, highlights not too overexposed and also the image needs to look clean and tidy.
The items have been placed on a chip board. I think to keep elements such as the rough wood from the clipboard in there
First I need to change exposure - saturation because I am working with vibrant colours
Move exposure meter slider up, this increases it so you get highlights coming out.
Boost contrast slightly. Bring it down until happy = 16
See what highlights work in both extreme circumstances. I feel 0 is fine.
Shadows add more light. Whites = 0
Increase density of shadows slightly +8 in shadow.
Clarity? If you increase the image you can see it clearly. Zoom in quite close - lighting flattens out the texture of the border. You can see details coming to the surface. I feel this is not helping the image though as it is showing bits of texture. I think texture in the wood helps so I don’t need to bring this out. I have decided to leave clarity alone. In some cases it helps. For example in noisy photos at night it helps clarify images. So certain editing tools work better in different circumstances.
Increase saturation + 8 in order to get richness out of the blue and pink. Don’t over saturate though and don’t over edit. This product needs to be a real representation of the products you are selling.
No curves or filters. Sharpness result -add a little. Not too much as this changes the image too much. Extra crispness is all that was needed.
Pixels were too much - Increase to 45+ which means you don’t get pixels but more sharpness. ISO 100 - so therefore there is no need to reduce noise, no need to alter it.
Add detail to image
Duplicate layer = Ctrl+J or right click on the image. (Try and use shortcuts because this is a better way of working and you must get used to it when editing images – this makes you much faster)
Work directly onto the image now.
Clean image up. How? Patch tool or Clone stamp.
Get rid of imperfections and clean image up.
Spot healing brush tool – press J button on keyboard. Main areas to clean up – zoom in 50% or further - press and hold space bar and then clean the image.
See a hole in the bord – zoom and can see it is made up of pixels. Brush modes and sizes – better result with the tool. Select size of brush and main colour of pixels and then click on it. It will get rid of the hole. It will fill in the hole with the exact colour to match the board.
Zoom around the photo - think what should be there and what shouldn’t? Needs to be as clean.
Turn visibility on and off to see what it need to get rid of and see progression.
Spot healing tool – to get rid of shadow marks. It is not good to leave marks behind. For this though Patch tool is a better tool.
Flick through both options to see which works better.
Clipboard- marks in wood – Spot Healing tool good for this. Click and drag to get rid of lines in the wood.
Subjective editing - be subtle, don’t go too far.
Crop images at end. Think about platforms.
Select straightening tool – draw a line that it is straight and set to original crop. Select it and it will then crop and straighten itself in Photoshop.

Next -
Interact – Capture JPG High resolution can use ‘In Design’. Download this and put it on your hard drive.
Bring logo into existing document.
File and embed.
Logo double click.
You need to rasterize it. Right click rasterise layer. Turn image off so you can just see the logo.
Magic wand tool good for working with two block colours. You can select colours. Helps do things quickly
Isolate black type face and get rid of the white background. Click white area, you will see ants round the white area.
Press shift to select other areas to delete all at once.
Deselect it. The white background disappears.
The logo now looks neat with no white bits, clear background which looks better against the image.
Apply adjustment layer to selection. To help change text use shortcuts –
When you hover over layer icon hold down ctrl and click inside layer window, select all layers in window. Do it exactly to that selection.
Adjustment layer- solid colour. See new layer mask and change the colour. Then in the future just double click on this. It will change colours in real time. Press ok
Turn visibility off.
Resize image. Is white ok?Experiment.
Eye dropper to change colours in the image. Alter the blue colour. Ctrl+T to resize it – big or small. Play around with positioning.
Colour subjective
Introduce text to image. Add the slogan – ‘Paint & Create’.
Think about where it should go on the image. What colour works best. What size?
Type tool – click. 260pt to bring the box closer to the word. Take the box size right down to the edges of the word then it is easier to position the words in the image. Use arrow keys to move words around until you are happy with where they are positioned.
Change colours of slogan, click solid colour, use eye dropper to adjust colour.
Experiment with sizes and colour in frame. The colours and size of the logo/slogan is my choice - PAINT - blue, &- white, CREATE- pink. I think it looks soft and cool.
Save As PJEG and TIF

Why are these the best images from your shoot?
We narrowed down our shots to one image with 2 different coloured backgrounds and a blank background. We decided that anything on the background.e.g. The frame or discs didn’t suit and that the logo might not fit in the frame either. All objects used are all some type of technical entertainment items, the frame seemed like the odd one out. Luckily, our last photograph we all agreed upon, this had the frame removed too. If it weren’t removed, we could have photo shopped it out.
Did you end up developing your original set designs / compositions?
We shot according to our original test shots, although we developed it further with a second colour for the background and / or base.
What went well? What didn’t go so well? What would you do differently next time?
Overall, I am happy with the result and think it was successful. The final image is vibrant and fresh. I think maybe I would improve with a better logo/slogan colour. If the client is happy with their logo/slogan, then I am happy, if they want me to change it with my artistic eye, then I would be happy to do this also.
Why is it important to discuss the set ups with other people? It is important to be able to work in a team as well as independently. We therefore share each other’s ideas that potentially we may not have come up with.
0 notes
Text
Classical looking portraits

Portrait of Curtis by me.
For this practical session, in the studio we worked in groups of three to do some studio portraits, we learnt how to use gels and achieve more experimental results.
We have looked at the handouts showing portrait shots and tried to replicate this style. These are full colour gels. We discussed how must have set the shot up, where the lights are positioned? What gels are on what lights? Snoot on? We worked this out and to set up the studio / tweaked it to match the look we were trying to emulate - direction, colours.

Photographer: Clint Earhart Make-up Artist: Lindsay Ambrosio Model: Brytny Marquez Retouching: Clint Earhart Studio: Dave Neligh.
We chose 3 lights in the studio and experimented with these. We used a white backdrop.
Discussion about the image -
Up lighting hitting shoulders and highlighting the background. Maybe reflected? Lights low, zoomed out. They have used 3 or 4 lights, maybe used a blue backdrop and back light. Strong lights separate from each other. Now in the studio, we selected one image to try. We researched online to look at creative ways of using gels. Long exposures, slower shutter speeds, gels in front of the camera, 2 colours, and rainbow effect. Colour over part then white light for normal exposure. Working with gels - In the studio, my group worked on recreating the image. We used three lights. We used 3 different gels - red, yellow and blue. The background was white.
Behind in the scenes

The model sat on a chair. We positioned the lights around the model. We held the gel over the lights and then took the photo. The blue was not working. If the exposure was longer would this pick up the blue? Test run – light meter = 5.6 We placed the gels just over the lamps as we didn’t want to cover them completely. We needed to tone down the yellow as it was too bright. There was a problem with the blue light, as it was not picking up the trigger. We decided to replace the lamp and use the larger lamp with the blue gel instead. We placed the snoot over it. We needed to use the receiver so we could set-up the blue background.
Red = 5.5 light, Yellow = 1.0 light We then continued experimenting with different gels – blue/yellow/red. The background was white. We decided we needed to bring the yellow down in order to create a shadow. The red light was too vibrant so we decided to turn it down but increase the yellow. Red light = 3.0 The soft box might be too big. We are going to add a flash to the background to get rid of shadows. We reset the camera so there were no exposure levels. A little flash on the background. Rearranged the lights. Increased the yellow light but we were still having problems with the yellow light. Light is leaking round the sides and this means it is not strong enough. We are going to try and put a snoot on it. Lights – Yellow (shadow) and increase the red.
We are going to light it from above to see how the light lands on the back. If this doesn’t work we will try putting the light past him at an angle. We need a tighter crop and also change how the shadow falls. Reset the camera with no exposure. Reading – Red light = F 5.6. Main one = 8 1/60th of a second default setting. Measure each flash one at a time with the gels. Light meter = 2, Turn the red light up. Light meter = 4, Red light = F 5.8. We then set up the yellow light in the same way. We made sure there were no shadows behind the model. Light Meter = 5.6. We set up all the lights and repositioned the blue light so it was not in front. Light meter = 8. We moved the yellow light further towards the model. This was so we saw less shadow. Red = 4.8 & Yellow = 6.0. We folded the yellow gel over so it would be thicker/darker in shade. We turned the blue light down to see if it would bring out the yellow. We took the image and then dimmed the blue light down once more. The blue light is still too powerful and the yellow gel is not strong enough. Blue = 4.0.
The yellow light is still proving a problem and is too weak. We decided to change the model. The models skin tone is soaking up the light. This could be the problem of why the yellow gel is too weak. We then found out that the yellow gel had a film over it. (We hadn’t noticed this before). We peeled the film off and then folded the gel over again. Blue = 4.0, Yellow = 3.8, Red = 4.8. The yellow gel is working much better now and the yellow light is coming through. I then took some shots of the model. I did some close up shots and right angle shots. I had to remember not to hold down the button too long on the camera as it took 2 photos at the same time. The yellow light was then positioned closer to the model. Yellow = 5.8. The yellow light is falling on the model now and the photo I took looks good. From experimenting this way, I found out that a lower shutter speed works better. You don’t need a fast shutter speed because the person is not moving so there is no blur. You only need a higher shutter speed if the person is moving or flicking their hair back.
1/160th shutter speed – nothing higher.
Test shots in the studio with gels (Contact sheet of my team)

My contact sheet of Curtis

I chose the last photo on the sheet because it has perfect composition and is not out of frame (perfectly centred with plenty of space around. You can clearly see the 3 colours from the gels - yellow, blue and red on his face. I wanted to leave the shot looking natural, I preferred not to use Photoshop. The shot of the woman using gels is much lighter than this shot of Curtis, this is because I like the darker look for him, giving a moody / dramatic type feel to it.
0 notes
Text
Gradients
Manipulation doesn't have to be high fi to look good.
Low Fidelity (Low Fi - not too bothered about contrast. Deliberately using lower quality). Can also look good.
Aim - recreate an image - Photo of mountains and a red sun

Before

After Space is the Place folder from Interact
Desert Mountains image - open in Photoshop
Use this image - wide range of shadow to high light. The Quality and pixels -high.
Mask out the sky so you only have the mountains. Lasso tool\magic wand\ fine mask tool
Magic wand W key - Paints over sky
Mask out using Japanese flag – Control, I will Invert the mask
Grey & white checks - no pixels.
Click on ‘Select & Mask’
Magic wand tool you will not get a perfect mask this can be refined (make better) - Global Refine smooths
Scroll down on the right hand menu
Edge Detection - 10 pixels
Smart Radius - 10 pixels
Change image -
Adjustment area
255 variants from Black to White.
100% black = 0
100% white = 255
Mid tones about 137
How you can make the image Low Fi:
Output levels Black - 30.
White - 230.
Can use Shadow sliders, this will create contrast within a limited range
Select - Shadows 34, mid tones 1.04, high lights 233.
Then create a solid sky. Sky colour turquoise, choose Solid Colour
- put it below the layer so it doesn't block out everything.
Don't worry about the colour that’s chosen. Doing it as an Adjustment layer - so you can always go back and alter it.

How can you create the moon?
Make a circle - using circle tool (Ellipse) shape tool U. In menu on left. Under rectangle.
Position the moon in the correct place. Moon is black and coloured,
To add depth and make the image less flat, use the Shape tool (U)
Now add some Gradient. Use 2 colours that are very similar but one slightly lighter than the other.
Problem - Colour not going from middle so change what is being used
Radial
Image still flat and low fine grain. Add more depth - Double click next to the layer name
Layer Style
Inner Shadow - make size bigger
Increase distance - adds a dark depth
Recommend keeping size big otherwise it could look quite obvious
Shift Control Alt and E
Merges all Layers together onto another layer (known as Stamping). Click on the screen above the highest level of layer, so you include all the layers before you select shift, Control, Alt and E.
I had a Stroke on my image
Cannot Add Noise as a direct level
Click Filter & Noise -
Add Noise not too high about 15% (I chose 20%) Because everything is stamped to another layer
Size of moon size of mountains/ Gradient colour increases blue
Restamp everything and reapply
Noise
Now experiment with techniques. I use any sort of image.. change colours. e.c.t.

Before

After
I looked at Unsplash for an image. Photographers in Unsplash - Sarah Dorweiler – Leaf & Jared Erondu - mountain hike

Process I used:
Quick selection tool
Click on mountains - mountains disappeared
Put a mask on, then invert to remove sky and put mountains back
Click the button to the right of the Japanese flag
Click Solid colours on the drop down menu
I want a dark colour - dark blue. Put one layer behind the mountains so it falls as a backdrop
Click the Ellipse tool
Click Shift and Drag for a perfect circle.
Stroke must be off, then press Fill
Then I want a Gradient. Selected the first Gradient
Looked at Gradient shades and shadows
Feel like a need a different colour to go with the dark blue. The white clashes
Pressed U
Choosing 100% feather edge, I am Happy with results. Stamp - Shift, Control, Alt and E Make sure I'm linked to Ellipse
Need to do the whole thing again as I lost it. John has said to always save as you go along. (Being in a large collar) because many people are using the servers, they crash and cannot be found.
Found image!!!
Checked with John as is disappear when I do the short cut. This is because of a layer mask. John removed mask
Altered Output Level to 20 - 225
Save - disappeared again
Click on layer 1
Choose Radium
Click filter add noise at 20% and Save as a PSD / J PEG.
Another experiment

Before

After

I have learnt a lot of new things in Photoshop, I enjoyed working experimentally with the photos.
0 notes
Text
Lightroom II
For this task, we learnt how to improve our knowledge with Lightroom. This is a photo processor and image organiser.
We opened Lightroom. Within this there is - ‘Library’ – for cataloguing (importing, sorting and ordering). ‘Develop’ – for editing, batch processing.
Import from an SD card. 95% of the time you will import directly from the SD card. When you put the SD card in the computer it should automatically ask if you want to import. However, if you set your catalogue on an external hard drive they will not automatically be seen.Decide which photos you wish to import. Import from a specific shoot.Important where you import. Should automatically select catalogue. If this does not happen automatically you need to find it. Select 'Copy as DNG'. (DNG saves space but still has good quality).Organise by date.
The system we used to catalogue:
‘Library’ – import photos, date order (make sure the time & date is set on your camera!),
Folder Name: date & title
Sub-folders – right-click, go to ‘Create Folders Inside’.
4 folders:
Capture – imported raw files
Select – photos for editing in Photoshop (PSD files)
Master – files ready for printing
Output – web-ready Jpegs
How to edit: (In Lightroom)
Choose the photo, click ‘Develop’ – right-hand side, editing settings;
Make changes to chosen image.
‘Y’ allows you to preview ‘before & after’.
If you are happy with the edit - Export as PSD file, ready for Photoshop; click ‘File’, then ‘Export’.
Export to a specific folder, so choose the ‘Select’ folder.
Set Image Format: PSD, then click ‘Export’
Open Photoshop
Find document click ‘File’, then choose the ‘Select’ folder.
Open the photo exported.
Use Photoshop editing tools, which are not available in Lightroom (e.g. spot healing, clone stamp, compositing images together, adding perspective, gradient editor, etc.)
Click ‘File’, then ‘Save as…’
Save in ‘Master’ file; Format: TIFF (high quality and retains layers on final edit).
It’s now ready for printing.
Go back to Lightroom
Go to ‘Library’ – there will be nothing in ‘Select’ or ‘Master’ folders.
So, synchronise folders from ‘Parent’ folder.
‘Master’ should contain all relevant edits.
If you’re sending these photos to a client, they shouldn’t be sent as TIFFs, as they will use up too much storage space and your client may not pay you; so always send low-resolution Jpeg previews to the client, prior to payment.
For this, you can use Watermarks when sending Jpeg previews to a client for approval (before payment), as protection for yourself.

So, take the ‘Master’ file, click ‘File’, then ‘Export’;
User Preset – Output Web – scroll down & tick ‘Add Watermark’ and from the drop-down menu choose ‘Edit Watermarks’.
The default appears as ‘© User Log-in’ (e.g. ‘©Monta Mileike’)
You can change this to whatever you wish (e.g. ‘© Client Proof’)
Watermark editor allows you to position this on your photo; you can also alter ‘text options’. (e.g. Opacity set at 60, centered on photo)
Click ‘Save’.
New Preset Name: e.g. ‘Client Proofz’
Add watermark by clicking ‘Export’ to ‘Output’ folder (as Jpeg)
N.B. Make sure not to set your photo to 1 pixel!!
This process ‘secures’ your ownership.
Go back to ‘File’, then ‘Export’ – Output Web – scroll down and tick Watermark again & from drop-down menu choose ‘Client Proofz’
Click Output Web again, then Update Current Settings.
Accessing Presets in Lightroom.

Click ‘Develop’ tab.
On the left-hand side download different Presets.
Apply one to a photo (‘Y’ shows the before & after).
Then, to apply to a group of photos (batch processing):
Click on the photo with the Preset applied, then select all photos required;
Then ‘Synchronise’
If the exposure has been altered – Ctrl ‘Z’ to reset photos.
Using the same Preset, Shift + click, untick ‘exposure’, then ‘Synchronise’
Presets can end up ‘layering’ on top of each other. Both Presets affect everything; anything not ticked on the first Preset is over-ridden by the 2nd.
Press Ctrl ‘Z’ each time before your second Preset (i.e. between each Preset).
Making own Preset.
Edit a photo specifically in a distinctive and adventurous way (e.g. Soft Focus – bring down the clarity)
To make the edit you’ve done into a Preset:
Go to the top of the Presets menu;
Click ‘Create New Preset’ - Preset Name: -choose-
You can now choose which Preset settings will apply
Click ‘Create’
Go to the Preset folder you’ve created, make changes and then click ‘Update Current Settings’.

You can change other people’s Presets too!! Stacking, Snapshots & Virtual Copies.
In Lightroom, choose any photo (RAW).
Click ‘Develop’ tab.
Snapshots (on the left-hand side) creates a reference point you can return to:
Click ‘+’, then New Snapshot; Snapshot Name: time & date (default)
Keep the date and give it a new name (e.g. Warm)
Click ‘Create’ (this then goes into the ‘Snapshots’ folder)
Now reset the image; try a B&W edit, using the editing tools.
Also add this as a Snapshot; Click ‘+’, then New Snapshot; Snapshot Name: time & date (default)
Keep the date but give it a new name (e.g. High Contrast B&W).
This is also now added to the Snapshots folder.
Reset the image again and edit differently.
Click ‘+’, then New Snapshot; Snapshot Name: time & date (default)
Keep the date and give it a new name (e.g. Faded).
So, I have x3 different Snapshots, all different edits.

Advantages:
Useful to look at all your different edit styles, to decide which you prefer. Much easier to use than Photoshop. You can send a client all 3 edits, using Virtual Copies.
Choose a photo, right-click and then ‘Create Virtual Copy’ (you can do this multiple times, all will appear along the bottom strip)
(The little, white ‘corner fold-up’ on an image denotes a Virtual Copy within Lightroom).
Apply an edit style to one, via Presets, then a different Preset for each of the others. Now your virtual copies will all be slightly different, with different editing styles applied.
Select the images; use Grid View icon or Survey View icon (or press ‘N’) to compare – you can now see all images alongside each other.
Virtual Copies – advantage is selecting a preferred image (you can also Watermark these).
Click ‘File’, then ‘Export’ – they are now all Jpegs, ready to send to a client.
View, ‘L’ to drop background out, isolating the image.
To ‘scroll’ all photos:
Select 4 copies, right-click ‘Stacking’;
This groups them into a stack (1 of 4, 2 of 4, etc.)
Clicking on an image along the bottom will ‘stack’ or ‘unstack’ them.
This helps when deciding on the final export; you choose one favoured style, which you can apply to all the photos.
The client will only get the ‘top’ photo to view.
(Right-click, choose ‘Stacking’, you will be given a choice of stacking methods.)
Snapshot/Virtual Copies
Virtual Copies lets you apply a different Snapshot to each and you can export all at once, as well as view them together.
Lightroom Exposure Fix

Open a raw photo file (over- or under-exposed).
Editing Tools – Exposure @ -2.36 (this gives more detail in certain parts of the photo but not others e.g. mountains but not sky).
(Using HDR – every part of a photo is perfectly exposed & balanced)
Use HDR in Lightroom for an Exposure Fix, balanced across the image.
Create a Virtual Copy of your photo (select, right-click then ‘Create Virtual Copy’)
Change ‘Exposure’ down to around -2.5, which exposes the sky on your second image.
Now select both images, right-click ‘Photo Merge’, then ‘HDR’ –
‘HDR Merge Preview’ in Lightroom creates a composite picture from both images. All aspects are now reasonably exposed, as set previously on the two Virtual Copies (e.g. both sky and mountains).
This method is quick & easy and may allow you to make a reasonable exposure fairly fast. It can also be adjusted in editing afterwards (e.g. Adjustment Brush, press ‘K’).
What is the potential of presets? What are the limitations?
Potentials: • saves time • exports and imports many shots by a click of a button • colour • style • emotions • seasons • free download of presets • easier to create a specific look for selling pictures/less time consuming • You can purchase presets that you have created (earning you more cash)
Limitations: • Using a preset makes a whole series of work look the same, not every picture will suit this style because of the lighting outside being so changeable etc. • If you download or catalogue your work, you cannot preview it if you do not have your hard drive with you. • Presets can look outdated and with the free downloads, you can easily fall into the trap of your work looking the same as everybody else’s.
0 notes
Text
WORKFLOW
Getting from the start to the end of a job smoothly & as quickly and efficiently as possible, making you confident, relaxed & reduces stress!
What as a photographer should you do to have good workflow?
Time-management schedule
Organised hard-drive (Cataloguing)
Correct equipment, ready to use and prepared
Cataloguing – a systematic way of organising your working photographs. This will enable you to access info. /files quickly; useful for a huge body of info. /photos; aids time-management (less planning once the process/system is set up!)
Good house-keeping – setting up a system of folders to store your work. Eliminates (stops) duplications, helps in deleting unwanted work.
Using ‘short-cuts’ (maximises Workflow)
Batch Processing – applying ‘pre-sets’ to several photos automatically (e.g. re-sizing, changing file type)
Get it right in camera – saves so much time! (e.g. white balance & exposure correct at the beginning)
Why is Workflow important?
Enables you to work faster – time is money! Makes your work more personally fulfilling to do.
Process:

Open Photoshop – open the photograph ( photo taken in France)
Open ‘Actions’ window (pre-sets available)
Click ‘New Layer’ – call it ‘B&W High Contrast’ , click new action button to record and the action panel turns red)
New B&W adjustment layer
New Levels adjustment layer, then increase shadows at 30 & highlights at 230
Stop recording
Open any other colour photo
Go to ‘Actions’ window
Click ‘B&W High Contrast’ and press play to apply the same process
Result: before and after.

The advantage of this process is that it saves time applying the same adjustments to many photos.
A disadvantage is that it may not look right for every photo (further modification possible).
Link posted on group Facebook:

Follow the link & download the files (x10 files; 01.dng, 02.dng, etc)
Unzip folder
Click Extract
Extract All
Delete original zip folder & rename ‘Mountains’
Click Download All -Save as
Select your hard-drive/USB
Enter OK
Go back to Photoshop:
Go to File
Select Scripts
Then click Image Processor
To convert raw files to Jpeg:
Select images to process and open ‘Mountains’ then click OK
Choose file type, then click save as Jpeg, select Quality (type number 8 in the box)
Preferences – leave as they are
Click Run
Photoshop will open and close the photos – you do nothing at all!
Go back to ‘Mountains’ file – it now has a sub-folder ‘Jpeg’.
All files are now saved as Jpegs!
Go to ‘File’ to select ‘Scripts’ then click ‘Image Processor’ again
Preferences ‘Run Action’
Click Toggle Dialogue button off then ‘B&W High Contrast’
Click ‘Run’
‘Mountains’ folder now has B&W edits as well! This process gives you the option of colour or B&W on every single photo-shoot as Jpegs
Adobe Lightroom:
This is fairly easy & straightforward software to use but you must follow the important key steps.
Lightroom/Photoshop – both serve different purposes but complement each other.
Lightroom:
Can be used as a raw editor, geared towards Cataloguing & Batch Processing.
Allows a photographer to Catalogue and Batch Process lots of photos quickly
Multiple raw images can be open at one time
Good for raw edits
Enables simultaneous editing (more flexible)
Photoshop:
Photoshop can be used for retouching, masking, etc. but Lightroom has different tools.
Lightroom for Cataloguing
Open Lightroom (Error message Click ‘OK’)
Select ‘Create a New Catalogue’ (to automatically ‘house’ your photos on hard-drive) then find your hard-drive … choose photograph Folder Name (e.g. Lightroom Catalogue) then ‘Create’.
Maybe turn off ‘tips’; ‘New Update Available click ‘OK’
Importing Photographs (e.g. ‘Mountains’) – This may more usually be SD card to ‘Lightroom Catalogue’
Click ‘Import’
Find ‘Mountains’ folder (Lightroom is not designed for Jpeg editing, so save in RAW format or as a TIFF )
Select x10 colour photos (01.dng – 10.dng)
Top right-hand corner ‘To My Catalogue’ …then click ‘Import’ (You can convert to .dng from SD card, if required) This is your Library – let’s navigate your catalogue
FOLDERS:

File: Photography
File: Lightroom Catalogue
File: ‘Mountains’ - Change the name of your folder (Naming is important, use the date also to make it easier to find)
Right-click Rename Folder /Name dialogue box: (e.g.) ‘2017.11.06 Mountains’
Within ‘Mountains’, right-click … ‘Create Folder Inside Mountains’
We will create four folders within ‘Mountains’: use ‘Create Folder Inside Mountains’ once for each.
Capture - used for all images you’ve chosen to import; raw files.
Select
Master
Output
This is an industry-wide, standardised system!
So, ‘Mountains’: hold shift & select all 10 photos, then click & drag into the ‘Capture’ folder (‘accept’ any message)
How can we edit in Lightroom?
Select one photo – open in ‘Develop’ (or press Ctrl + D)
Right-hand side – Editing Tools (E.g. Colour – White Balance Selector: pick a black or white section of your colour picture & play around). Adjust tone-curves, presence, etc.
One-key short-cut – press Ctrl + Y for ‘before & after’ comparison
Happy with edit? Click back to ‘Library’ at the top
Click ‘File’ then ‘Export’ (dialogue box appears) ‘Export to…’ (choose from catalogue) ‘Select’ folder (uncheck ‘put in sub-folder’ box) File Settings ‘Image Format’: TIFF in dialogue box; leave the other boxes as they are and click ‘Export’
Select – TIFF files for Photoshop editing.
Not now in the ‘Select’ folder, go to ‘Mountains’ file right-click then ‘Synchronise Folder’.
Chosen image should now be in ‘Select’ folder!

Now, click ‘File’ open Photoshop then, ‘File’ open Lightroom Catalogue
Choose ‘Select’ folder for TIFF image
Edit in Photoshop, which is easier. e.g. Ctrl + J (duplicate layer); Ctrl + S (stamp tool); Ctrl + Alt (set sample point)
Vignette(vinegar sign).
Use the ‘Clone Stamp’ tool to remove a vignette from the photograph
Click ‘File’ then ‘Save as’ ‘Master’ folder then ‘OK’
Master – for edited TIFF files.
Close Photoshop & go back to Lightroom
Right-click on ‘Mountains’ folder then ‘Synchronise Folder’
The edited image is in the ‘Master’ folder!
Output – save image for further use (as Jpeg).
Click ‘File’ then ‘Export’ Export Location – choose ‘Output’ folder
Image Format: Save as Jpeg (Quality at around 80)
Image Resizing: 72 pixels per inch
Width & Height: maximum width is 1200, leave height box blank
Output Sharpening: Screen
BEFORE clicking ‘Export’, click ‘Add’, name as ‘Output Web’, then click ‘Export’.
Right-click on ‘Mountains’ folder then ‘Synchronise Folder’
Now, low resolution, web-size file, Jpeg image is in the ‘Output’ folder!
Close Lightroom (you don’t need to save anything as it is already catalogued).
Anything that may need saving or additional attention will be flagged in a dialogue box. Using this system CONSISTENTLY will improve your cataloguing immensely over time!
What is workflow and why is it important? A digital photography workflow is an end-to-end system of working with digital images, from capture to delivery. Steps to develop/simplify and standardise your work, a well-established workflow process will not only help you in simplifying and speed up the process of working with images, but will also allow you to stay organized, improving your efficiency and bringing consistency to your work. On your own photography, workflow should make the process that works best for your needs. It will ultimately save you time, you therefore earn more per hour. You can catalogue your images to a specific area, thus making it easier to find at any time you need them.
What are some of the advantages of using Lightroom? When would you use it over Photoshop? When would Photoshop be better? It is quicker to use and saves time because you can see the whole series of shots you have selected rather than one at a time. It has free presets that you can download from the web. It has similar technical abilities as Photoshop .e.g. sliders to help you achieve the look you want in your work. You don’t need to keep saving Lightroom as it records work you have done on it and it will remind you to save changes when closing it down. As Lightroom is stored on your hard drive, you can use it on any computer (as long as you have your hard drive). You would use Lightroom over Photoshop .e.g. if you have a vignette on a particular shot or series and you wish to quickly change this or the series. If you have a batch of shots in a series that you want a specific look to and to be edited a specific way, you can do this with the click of a button after you have edited just one of the shots. Photoshop is better for clone stamp, patch tool, mask, liquify as well as using layers.
0 notes
Text
Symmetry and Breaking The Frame
SYMMETRY:
Something that has ‘mirrored’ shapes or forms
A compositional photographic technique
A way to approach framing a photograph
How can I play with artificial symmetry in post-production? E.g. making horizon lines dead-centre of a picture. Why people are drawn to symmetry? Is it innate or learned?
I researched on google about symmetry in photography. e.g. portraiture, landscapes, nature, plants and flowers. If portraits were symmetrical, the face looks really weird as both sides of your face look slightly different to each other. People are not perfect, nobody is symmetrical.

Image credit: julianwolkenstein.com
Symmetry gestalt psychology (the way we see things, our perspective)
Symmetry facial attractiveness
After researching I looked into how symmetry is or is not in nature, we were tasked to play around with nature and make things more symmetrical therefore more pleasing to the eye!
The Photoshop process:
Symmetry in nature

I went into UNSPLASH.com – downloaded the free stock photography)
(Credit: Alex Blajan ‘Flower’ RBG/8)
Photo-Manipulation Exercise

Process:
Click ‘View’ and select ‘New Guide Layout’ (to quickly make guides)
Enter ‘2’ columns, ‘2’ rows, no gutter then click OK
To create symmetry in rows (‘shape’ enabled):
Choose row, select marking tool ‘M’, highlights chosen box (‘ants’)
Short-cuts: CTRL + J
Duplicate a layer or selection (Layer 1)
CRTL+B
‘Move’ tool – we need to flip it
Click ‘Edit’, select ‘Transform’ then click ‘Flip Horizontal’
For quicker duplication: hold ‘Alt’ key and click & drag then release ‘Alt’ key then ‘flip’ vertically
To try a different sector: Layer 1, Layer 1 copy, Layer 1 copy 2 – select all
Shift & click on layers to select all, then Ctrl + G to group them
Name it ‘Symmetry 1’
Click Temporarily hide visibility of group)
Choose a different sector of the picture, then repeat short-cuts (as above)
Once your symmetrical flower is made, turn guides off - Ctrl +/ - for toggle guides on & off
Put in new folder and name it ‘Symmetry 2’
Go to File to click Export and select Quick Export as PNG.

We can ‘push’ the look of the photo, using curves – Curves Adjustment Layer (red, green & blue).

I selected a shot from Annie Spratt, which I found on UNSPLASH.
Same process:

How would a manipulation like this have been created in the dark-room? How does Photoshop make it easier to achieve?
Dark-room comparison - to create this manipulation would take a full day in the dark-room. You would have to create a quarter-mask on the negative and expose it a quarter at a time, repeating the process for all 4 quarters. This takes a long time to process and is a lot quicker in Photoshop by just a few buttons to press. You can always scan your analogue negatives into a flatbed scanner and then print at a high resolution and edit it in Photoshop, this is a quicker way of doing this whole process and takes a fraction of the time if you experimented in the dark room.
Experiment:
1. How to break the tyranny of the photographic frame.
2. Why is it always a ‘tiresome’ square or rectangle?
3. More unusual ways?
Basic Technique:
Click View and select New Guide Layout
Experiment with more columns and rows
10 of each and add a gutter (the mini-margin between columns and rows
0.5cm - quite narrow as this depends on the size of this picture
Click OK
Use guide to create mask, to break the picture up into a tessellated pattern.

Process
Hold Shift and use the marquee tool to create boxes across the image (ants); some horizontal, some vertical, some squares, some rectangles. These can be symmetrical but the gutters should be left blank.
Click on the Japanese Flag, bottom right…
Crop/split the image to your satisfaction.
Ctrl +/ - turns the guides off to see final image.
This process fragments a frame (i.e. ‘Breaking The Frame’)
Save as PNG

Can we use more sophisticated shapes than squares and rectangles?
Circles? Not possible. Triangles? Well…we will see by (Opening ‘Adobe Illustrator’ – this is to graphics what Photoshop is to photos; we can create patterns to frame photos). The Toolbar looks familiar: Paint, Brush, Magic Wand, Pencil, Gradients tools - there is some over-lap with Illustrator and Photoshop! Illustrator is designed for graphics, as it is more creative; it is also easier than Photoshop.

Adobe illustrator (Ai) is used because it uses Vector and Photoshop doesn’t duplicate using Vectors. The benefit of using Vector art is that it is resolution independent – meaning it can be scaled to any size, from a large billboard to or double decker bus to a business card. Vector has no pixels, therefore there is no pixilation when enlarged). so the size can be resized in Vector and therefore you don’t lose quality. I believe if you resized your shots to such a large scale as a double decker bus, you would see pixels in Photoshop.
Process:

Open Adobe Illustrator
Select New Document
Select Print A4 (Size in Illustrator doesn’t actually matter)
Select Rectangle Tool on left-hand toolbar; Shift, drag & drop white shape onto document.
Fill – the colour inside the shape
Stroke – line outside of pattern; to remove stroke, choose Stroke Options (white box top-left)
Change the fill so that it is not white.
You should have a colour square with stroke around
Select Pen Tool, then Delete Anchor Point – delete one and you should have a triangle (Ctrl+ to zoom in)
Pick first Black Arrow Tool (top left)
To duplicate your triangle – press Alt and drag across so that the two triangles are perfectly aligned.
Illustrator has a repeat duplicator! Ctrl + D – as many as you wish
Next, select the whole row using the Black Arrow Tool.
Press Alt and drag the row down so it is perfectly aligned.
Ctrl + D creates as many duplicated rows as you wish (should have a triangular grid pattern across the whole document.
Bring this to my photo portrait; select all or Ctrl + A), right-click Copy and go to your portrait in Photoshop.
Ctrl + P or Paste in.
A Paste as box will appear – untick Add to Library, then OK)
Enlarge your grid to cover the whole of your photo.
Hit Enter.
Duplicate Layer; disable squares and rectangles from previous photo – click Unmask.
Should have the original image with the triangular grid covered across it. You can see two versions, one with squares & rectangles and one with the triangular grid)
Press Control and Vector Smart Object (bottom right)
Copy Layer.
Select Japanese Flag and triangle visibility off (eye icon)
Back to Portrait Layer (top layer visibility off)
The image with a white triangular grid across it.
Use Colour picker to add background colour layer.
Save it

0 notes
Text
Scanning a negative II
My Process:
When using negatives it is important to always keep it in strips of 6. Never cut it down as if you try and scan just one negative it will fall out and then won’t scan. I chose the strip of negatives I wanted to use. I would need to scan it twice as I wanted to use the three negatives in the middle. The ones on the outside were a bit blurry. I slotted the negative strip into the negative holder. I made sure they were back to front with the shiny side up. It didn’t fit in exactly so I needed to cut it as it is important that it fits in perfectly and goes right up to the edge.
The negative holder is divided into two sections – section A and B. I will scan Section A first. The digital scanner will copy the whole of Section A. I placed it in the scanner on the Section A side.
Problem: I was going to use my Hard Drive but realised it would not work as it was read only for PC, not MAC. I therefore can’t copy anything onto it. I will use a memory stick instead.

I created a new folder called – Negative Scans. I can then scan to minimise it.
Click Interact with Software and professional Mode.
Film selected
Resolution = 3200
Check all adjustments are unclicked.
Click Preview.
Wait for the scanner to warm up. Then look at thumbnails of the negatives.
All negatives were in portrait.
Click Select All.
Click Mask
Check there is a blue box round the negative. Editing negative.
The megabytes needed to be 35 so I needed to increase the scale to 122 to achieve the right megabytes.
Click on the Histogram Icon.
The levels are not to true ends. The levels fall away before they reach the end of the graph.
The graph shows the peak of the sky - I want to move the slider right to the end so it will make it quite dark.
I selected highlights to add more details to the negative.
Visual Look on Preview.
Press scan icon twice.
Find memory stick. TFF ok – Continue.
It will take 5 minutes to scan.
When it finished I then lined the B negative holder with the B in the scanner. Section B is on the opposite side of the scanner.
I then followed the same procedure.

0 notes
Text
Scanning negatives
The Scanner – a few months ago we learnt how to scan negative 35 mm to use with negative films. It is called a flatbed scanner. The scanner we used is called the Epson Perfection x60 and this can scan 35mm negatives. This was an older model. If you want to buy a newer version be careful of buying negative scanners off eBay as some are cheap, nasty and tacky and could potentially ruin your negatives.

The negative holder: This section is used to scan 35mm films. This is used to scan old positive negative films.
Tips: When handling the negatives, you need clean hands and always hold the negative on the outside around the edges. Do not press on the negative. Oils from your fingers can get on the emulsion side which then causes a chemical reaction to happen (and we don’t want this to happen). If you get water on the shiny side, put the negative onto an A4 piece of paper shiny side up and use a microfiber cloth to wipe the water off. Only wipe in one direction. Before using the scanner, it might be dirty, clean it using a glasses cleaner and a microfiber cloth.
The Negative Holder: It has different sections (A & B & C) which match up with the scanner and lets you know where to place the negative holder in the scanner. The scanner shines light onto the sensor in the flatbed scanner. On the negative holder, the F is backwards. So when you look at your negatives it will say ILFORD at the top, we want to place the negatives so that ILFORD is backwards. This means the emulsion side will be up and the writing will be backwards.
Software:
The software is called Epson Scan.
When the program opens up, change it form “Full Auto Mode” to “Professional Mode”.
In the original settings box
Change the document type to ‘Film’.
Choose black and white negative film, or if we have a colour film choose colour film.
Destination
16 BIT greyscale (or if colour 24 or 48 BIT)
Resolution: when we preview the images we will decide which resolution is best.
Leave the adjustments unticked, as we can always adjust and edit it in Photoshop later. This is better.
Now preview the negatives
When we click on the preview window – select all the scans and take any masks off.
We can untick any negatives which you don’t want.
Go on Histogram Adjustment
Click and drag the pointers to either end of the histogram.
Use the tonal range indicators to find the white true end and the black true end.
Look at the size of the file at the bottom of the screen, we want the size of the file to be around 35mb. Now go to the resolution and scale, and change them until the file size is around 35mb.
Now we will go ahead and scan the negative.
Press scan
Tick format type
Then choose where you want to save the image.
We want the file to be as RAW as possible, so when saving it change the file type from JPEG to TIF. (TIF is a lossless file which means you won’t lose any quality when you upload it).
When you go to scan it, it will say it will take a long time to scan (usually 3-5 minutes).
When it’s scanning be careful not to knock the scanner or the table it is on as this can alter the scanning process.
Opening the image on Photoshop:
Open the TIF file (when we zoom in to 100% we still can’t see the pixels!)
We will do a non-destructive edit and only change a few things
Duplicate the layer (CTRL + J)
Use CTRL + L to show the levels module. Then drag the black pointer to where the histogram starts to incline, and drag the white pointer to the end.
Adjustment layers – change the brightness and contrast slightly.
Adjustment layers – curves – make a ‘Magic S’ by putting one anchor point at the bottom and another anchor point at the top, and this will create a S shape.
Sometimes there may be things on the photo that you want to get rid of – the easiest way to do this is to use the Spot Heal tool.
Other things you might want to get rid of is hairlines and scratches.
CTRL + ALT + SHIFT + E – this creates a new layer with all the previous layers. Then if you get up the original layer, you can flip between the 2 layers to see the changes you have made.
When saving
Include the word ‘edit’ in your file name so that you know it’s not the original scan.
This is a good way to print off your negatives in a high quality:
File – New Document – Print – A4 – choose the orientation – set the resolution at 300 – Change RGB to CMYK colour mode – click create
Then:
File – place embedded – choose the file we just edited – SHIFT + ALT (this lets us resize the photo from the middle) – Press Enter
After printing cut the border so that it looks equal.
File – save as – save as a PDF
When saving untick ‘preserve Photoshop editing capabilities’.
Change the compression ‘to None’.
0 notes
Text
Food Photography
Food Photography is an art and a bit of a science.
For this task, we were asked to google cool food photography to see what they were like.
Example; in McDonalds or in any big restaurants the images of the food tend to look nothing like what you actually get. They are not being misleading. It is the way food is photographed. It is to make the food look perfect. Food will all be cooked professionally. Tomato sauce is injected into the burger, glycerine is sprayed onto the meat to make it look succulent and juicy. This makes the food look more enticing. The food is always photographed cold so there is no steam to mist up the camera lens. So, there is much more to it than simply photographing food.
I have heard that Jamie Oliver has food stylist Ginny Rolfe - See below
youtube
How to photograph -
To get an overhead look of the food we can do a top down shot (bird’s eye view or eye level). Be geometric when thinking about composition. Also think about rules of three, negative space, arranging things well.
Various ideas:

Photo by Roland Persson.
Raw ingredients scattered round. This adds to the finished article. E.g. Cereal, honey, blackberries used for an advert. Space is left for text to be added. It could be used on the 1st page of a recipe book – ‘What to eat for breakfast’.

Eye level shots of a cup of coffee with a biscuit. Depth of field to make the background blurry. Eyes are then drawn to the coffee and it adds to the overall feel of it. Dark background so things stand out.

Photo by Studio Lernert & Sander
Image showing carved cubes of food – pork, tuna, onion, kiwi and pineapple. The cubes are all perfectly cut to the same size and to achieve this look a Stanley knife was probably used.
Preparation is key (very important). Photographing food is almost like a scientific study. Follow a method, plan it out, and then photograph it. Think about how to shoot it, getting light right, moving things round until they look right. This won’t take long. What will take a long time is preparing the food, thinking about the coloured background and setting up the scene.
Colour of food is important. Photographers need to be creative.
A sprinkling of herbs, seeds or flowers makes each shot more appealing. Composition is key - leading the eye around the image.
Fruit is good – colourful, symmetrical, easy to chop up but moist so could stain the card or dry out too quickly. Don’t cut the fruit too early as it can go brown quite quickly (wait until the last minute so the food doesn’t spoil or go limp. You can shoot food in a studio or near a window using natural light - set the scene up. You can do close up or angled shots
I needed to think of an idea of shooting food and buying the food. E.g. dried fruit, nuts, pastries, croissant, coffee, flour, coffee granules etc. I decided to photograph salad. I needed to get the balance right. I chopped the salad to the right size. I am thinking of sprinkling something over the salad during the shot. I will be using natural light, so I am not sure if it will work.
I used a glycerine spray over the salad. This spray is much thicker than water so you will be able to see the droplets.
Setting up the scene:
I decided to use a dark blue background. I placed my plate of salad on a grey plinth. I covered the plinth with a linen tablecloth and placed the cutlery by the side of the plate. Behind the plate I placed a small tea light candle in a holder which I lit. I also added a string of star battery lighting around the plate.

Camera set-up:
I borrowed a college camera, Canon EOS 5D plus memory card.
ISO = 100
Shutter speed – 1/30
Aperture – 2.2
A used a 2 second delay so it wouldn’t blur.
After taking a few shots, I decided to change the composition. I placed a cherry tomato on a fork and then held this over the plate. I then decided to do a few close-up shots. My aim was to make the salad look enticing.
I then had an idea of spraying the tomato with the glycerine spray, I tried to capture the droplet of glycerine dripping off the tomato. I took the 2 second camera delay off, it was hard though to capture the perfect moment when the droplet dripped off the tomato. I had to take several shots to capture the perfect image (my desired look).
For my next shot, I used different salad. I placed it again on the plinth but used a hessian sack to drape over the plinth. I used the candle again and placed the star lighting in the background. I also had a glass of water positioned just behind the plate.
I was thinking of using a yellow background as I wanted to create a warm atmosphere. However, the yellow background did not look right, so I replaced it with the navy blue background instead. I though this looked much better.
Camera set-up:
I borrowed a college camera, Canon EOS 5D plus memory card
Shutter speed – 1/30
ISO = 100
Aperture – 1.8
I decided to move the tripod closer to the plinth as I wanted a close up shot. I wanted to focus on the droplets of glycerine on the food. I decided to position the camera so it was straight forward (eye level). I thought it would be good to experiment with different angles, to see what shots I could achieve. When the class had finished their shots, we all downloaded our images from the SD card (which had been put in google drive). I selected my work to download onto my external memory.
My contact sheet:

#food photography#salads#tea candle#star lighting#linen#vegetables#canon eos 5d mark ii#navy background#eye level
0 notes
Text
Montana shop project: Practise set design
For this task, over a number of sessions, we worked in groups of four. We had a backdrop in pink and also used a pink base. All of the objects were pink too – we sprayed these a few days ago with the new matt Montana range (baby pink).
We had these object to spray paint:
Radio
Retro type corded desk telephone
Glass perfume bottle
Small picture Frame without the glass
SLR Camera
Single CD
The teacher saved our work from capture one on his Hard Drive. Then we shoot straight to the teachers’ hard drive and there was no need to worry about a memory card (at a later date we saved our shots on our own hard drives). Setting the objects up in a particular way. We had to be creative in how we set them up. Then my group took photos on our individual mobiles in different colours and set ups. We looked at the composition to see what works best. The flash is so fast it won’t pick up light in the class. Be careful of base as the paint is flaking off and also be careful when placing items on it. Experiment with backdrops and base – pink base, pink backdrop. 2 shades of pink so get different tones. It is up to us in groups how it is set up and what looks best. Then we changed the colour of the backdrop to a teal blue that our teacher gave us from another class (group B). We took pictures again, Kept backdrop but changed base, kept pink objects. Took pictures again. Finally removed backdrop and changed it – pink backdrop with blue base and shot the items. Lastly we wanted to see what it would be like with pink and blue backdrops, blue base and pink objects. This will help us understand and visualise it prior to the real shot. It all worked well. We felt the nicest base was pink with the blue backdrop as we thought it would be ideal for an advert. Using two different coloured back boards gives good balance (two blue boards and one pink with the pink objects). The Blue and pink backdrops - yin and yang / harmonises the image. The base chipboard with lines slashed out of it doesn’t look right and it would be better to have a smooth board. We could Photoshop this out though.

What photographs do you want to go forward with?
Best at eye level so you can see everything clearly. Pink washed out, too much of the same. Half and half worked well (equal amounts of the teal blue and baby pink objects) – most in favour of this. It is hard to choose. Pink base is good for the advert with the text/logos in black and white as a contrast. Photoshop – Easy to select the exact same colours as the baby pink and teal blue for the lettering using the eye dropper tool. We have creative reign on this.
Slogan – ‘Paint & Create’. Some photos look better flat and lifted up.
Logo – white or pink? Maybe opposites would work better. I don’t like the double pink look.
Base pink/ backdrop blue – this works ok.
Lighting down or across?
Landscape or portrait? Landscape better in a magazine (especially for a double page spread).
Mix the two backdrops with objects in corner - Blue logo on pink. In favour of portrait. Placement of objects spaced out or in corner?
Idea - see if we can attach the frame to the board. We could then put the logo within the frame.
Now we will work as a group and take shots. Blue backdrop and base with pink items, we rearranged the objects to satisfy our team for the best display/shots.

Set up camera:
Display of light.
Bare bulb reflectors.
Turn the camera off to sync with the computer – Capture One.
Switch the camera on.
Settings to see Composition – ‘Live New Mode’.
Adjust height of tripod. Has to be lower/ on a lower plain (eye level).
See it better in live view.
Check it is tethered up.
Change settings - F22, 1/125, ISO = 100, Manual focus. Need to check everything is bought into focus. It is ultra-sonic so can’t hear when it is in focus.
Turn flash down to 3.5. Take the image.
How the scene is set-up – soft box on left and the umbrella is positioned on the right.
Tool bar loop – click and hold to give you 100%.
Flash at 3.5 didn’t work so change the flash to 4.
We then decided to change the composition. We set up the same as above, however we used a pink and a blue backdrop next to one another and a blue base. The teacher brought in a few blue objects to replace some of the pink we removed. We continued shooting shots and rearranging the objects for each shot.
We removed the CD from the board and took out the frame and perfume bottle from the display. We felt there were too many objects at the front. It looked too cluttered.
It is too dark on one side so we need to even it out - 4.5. The reflector is on top so the light will bounce down.
We will carry on experimenting until the image is right. We removed the frame last, as we weren’t really happy with it, however we put it aside as a reserve as we had the idea to frame the logo in it as a possibility.
Contact sheet:

#montanashopuk#captureone#capture one#pinkpaint#pinkspray#pink and blue#objects#canon eos 5d mark ii#softbox#umbrella light
0 notes
Text
Capture One software

Tethered (linked by cable) – Capture 1
Capture One:
Box comes up – New Session - click
Catalogues in the context of photography is: Catalogue – grouping our images together. With Catalogue we can do Pre-sets and make it exactly how we want it. However, we are not doing catalogues as it is only useful if you have a studio computer – MAC laptop (the teacher brought his own). We are then able to shoot straight to a hard drive.
Click - New Session – Then title each shoot – e.g. Montana (or Name of the person I am doing the shoots for)
This will be saved in hard drive. Quick way of working.

If we choose the Image folder, it can be seen there. No need to worry about templates at the moment – It can be done in camera raw.
List of 4 sub folders (4 folders created in this one folder):
Capture, Output, Select and Trash. (It’s very useful).
Capture – holds all the images I have taken.
Select – The images I have selected and want to work with. These can then be edited.
Output – A folder of all my final edits
Trash – rejected photos.
‘You can change the name of the folders if wanted, however, these names are used in professional systems and will be easily recognisable as a professional studio’ - my tutor.
Process:
We will borrow our teacher’s camera for capture one, a Canon EOS 5D with 24-70mm lens.
Open Capture One.
Look on the tool bar at the top
Folders created from this session – Montana.
Capture One is the place where the studio works round. Use it when working on photos.
Capture Icon = Camera. We can control the camera from the Mac. We can change ISO, format, select camera you want to use. It acts as a central hub.
To connect the camera to the computer we need tethering cables – the micro USB links straight to the camera. You are connecting the camera via a cable so the computer can control it. Make sure the camera is off before plugging it in as the computer needs to register it. It is important the camera is off.
When camera is attached an icon will pop up in camera section. Choose format – RAW
Now change ISO, white balance, aperture, shutter speed from the actual computer.
Change all these adjustments.
An example of when this Software is useful is for E Commerce. When 100 different products are needed to be photographed. set up user sessions. Program in the settings wanted, e.g. light. It will then set up the same settings each time. No need to keep setting them up. This saves time.
Next Icon - colour triangle tab - change levels, real time, and white balance. Edit in real time.
I have control over everything. Choose white balance form the colour wheel. It is similar to camera raw. Colour Editor – picks out colours I can use.
Exposure – Click on Histogram in Editors sub folder. Exposure can be changed in real time. It then saves the settings and takes these settings to the next shot.
There are 3 different editing tabs. Types of lens: If we can’t afford the best lens, this is useful software to have instead. Click on icon – red ring of a range of lenses. This is useful as a 24mm focal range will look like 40mm. It will then appear more focused. It is a very smart function as an EF lens can change the lens and correct distortion. It can change it to a wide angle lens or Peripheral vision. It corrects it for us.
Purple fringing – purple round the edges of buildings when you zoom in. We can get rid of this purple fringe – make images better.
Composition – 2 ways to crop an image. Either click on tool bar on the top. Or click and drag to crop the image.
This is a good programme to change set ups and settings. We simply put the camera in front of what we are looking at and the computer does the rest.
Other useful tools - Magnifying glass, sharpening, film grain and paint brush
The tutor only used expose, crop and white balance. He doesn’t use the other tools.
Set up pre-sets for close actions. Creating pre-sets allows us to be efficient in the studio. We can review images in detail.
With Capture One it provides us with lots of detail.
We can see the lens being used. Focal length, white balance, and latitude - how far away you were from a subject and also how high up you were. Organise images from where we have taken them.
Processing catalogues in the studio hard drives. Raw files are stored in catalogues in Capture One.
Process the files digitally. create files to work with in Photoshop.
·Batch processing – have to set up presets. Run an action and put it there.
We can then easily see what needs editing, if it is too dark we can up the exposure. Batch process them quickly and easily.
When the camera is linked in with the computer we will see - Canon log 2 – full frame.
We can change things as and when we like. If we change the shutter speed it will do this on the actual camera. Apertures you can choose from – press + to increase aperture and – to decrease aperture. Select - Aperture F22.
We want to pick up detail – needs to stand out – the ridges in the vase, cameras with aperture and the wire mesh. Need to pick all this detail up.
ISO= 100.
Shutter speed 1/125 to synch up with the lights in the studio.
The lights need to be as bright as possible – 18. It is still as crisp but needs to look as good as possible. Take the picture using the computer.
Then press command K or Ctrl + K. This shortcut is very useful.
This software applies all the settings I make. So it takes the settings forward to the next image. This saves us time as we don’t need to keep altering the image.
Other changes we can make - Straighten image.

You can use Capture One in different places – sport events, weddings and Studio. It is best suited in a studio. Majority of people who use Capture One use it in the Studio. This is because of all the adjustments you can do – saturation, lighting. All adjustments you make you can carry forward into you next shot. This is real time editing in practise. Capture One - Good for Location Portable shots. You can photograph nature too. You are at a location, forest, and you are set up for days trying to capture the perfect shot of an animal. With Capture One you can use a laptop and then view it miles away. You can still see the scene clearly but don’t need to remain in the same place for days. Weddings you can do more studio based shots e.g. of the couple or family members rather than candid shots. Sporting events useful to get shots from behind goals.
Capture One helps organise your files by storing them in catalogues.
0 notes