Don't wanna be here? Send us removal request.
Text
blog index
https://mmu-bct-blog.tumblr.com/post/188201083489/new-semester-new-work
https://mmu-bct-blog.tumblr.com/post/188201089254/getting-into-groups
https://mmu-bct-blog.tumblr.com/post/188201098529/deep-dive-into-project-work
https://mmu-bct-blog.tumblr.com/post/188201107944/concept-work
https://mmu-bct-blog.tumblr.com/post/188201177234/studio-week-three
https://mmu-bct-blog.tumblr.com/post/188201191629/the-rework
https://mmu-bct-blog.tumblr.com/post/188201202114/birth-of-survival
https://mmu-bct-blog.tumblr.com/post/188201214174/studio-week-five
https://mmu-bct-blog.tumblr.com/post/188201255869/increase-skill-and-knowledge
https://mmu-bct-blog.tumblr.com/post/188201268554/storyboarding
https://mmu-bct-blog.tumblr.com/post/188201315569/design
https://mmu-bct-blog.tumblr.com/post/188201405319/animation
https://mmu-bct-blog.tumblr.com/post/188417672444/setting-the-scene
https://mmu-bct-blog.tumblr.com/post/188512797994/design-work
https://mmu-bct-blog.tumblr.com/post/188572417614/the-beginning-of-the-end
3 notes
·
View notes
Text
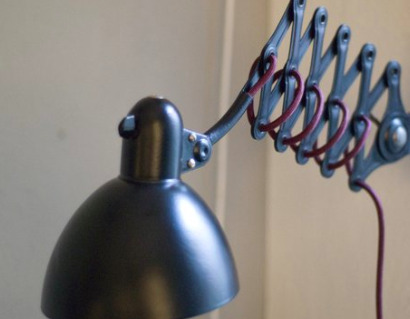
Finish!
This is my final design! After hours of work im pretty proud of it, the joints seem to work (with only a minor hiccup to do with the length of each arm i believe)and I believe it looks nice as well as solves my problem. I have learnt a lot this semester and this has been a really cool course to take! Thanks Charles and Ashwin for an awesome semester.

1 note
·
View note
Text
Design Process
Designing of the scissor lamp is proving to be more difficult than what I initially though, getting the joints to work with the right angles is difficult and im finding im making a lot of simple mistakes which im having to fix.
0 notes
Text
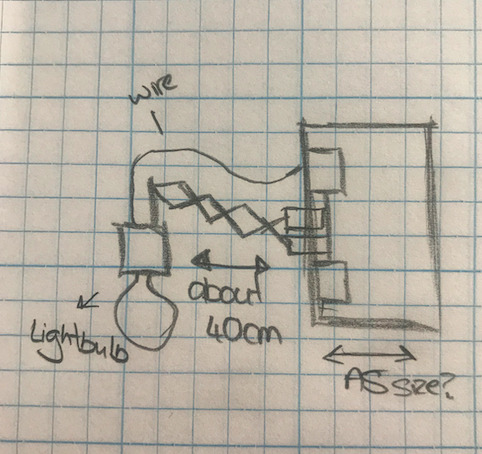
I cant draw :(
After looking into it I’ve decided to create a scissor lamp. I believe this would suit my purpose well, while also being complex enough for the assignment. I have looked at scissor lamps and drawn up a quick design (drawing isn’t my thing) but just to help get an idea of what it will look like.

0 notes
Text
Direction
Ive decided to go toward the direction of lighting for this project rather than a painting station, reason being I do most of my painting at night but it is extremely difficult, I have been looking at lamps for inspiration and head torches to see what would be the best idea.




0 notes
Text
The beginning of the end!
In starting this project/assignment 2 for digi fab I’m not sure where I want to start but I’m thinking of something to help with the painting of my lord of the rings models. Potentially could make a new painting station as my one is on its last legs but other than that not sure what to do. Coincidently I am building a metal foundry this weekend to smelt down aluminium cans so I wonder if I am able to do some moulding and making of something from that, that could be cool too.
0 notes
Text
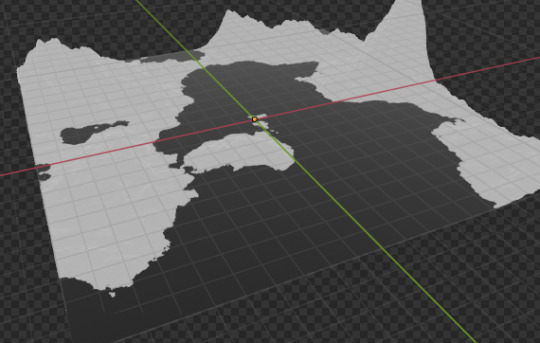
Design Work
More design work has gone into the coffee cups and rubbish bags and landscape, here are pictures, everything is sticking with that low poly theme now that the assets are created, we can now move into Unity and begin building the environment there to translate better when coming into the augmented reality scene




0 notes
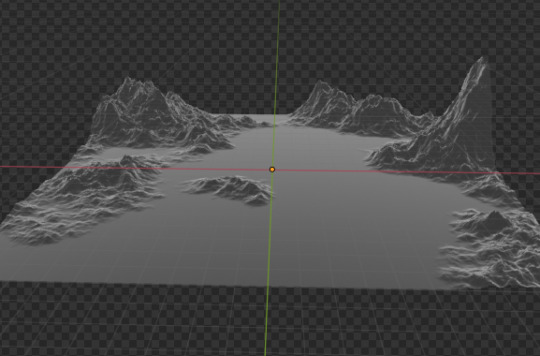
Photo

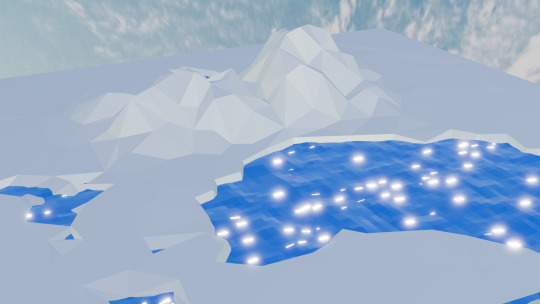
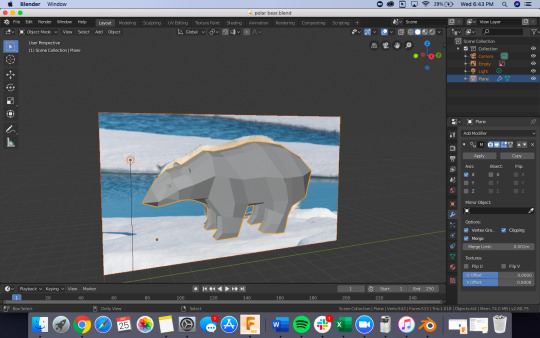
Currently I have built the scene and it is ready for animation, we now need to add the pollution factor into the environment to ensure and stress how our actions are effecting these creatures. Once the animations are done it will be ready to be imported into Unity and Vuforia
0 notes
Text
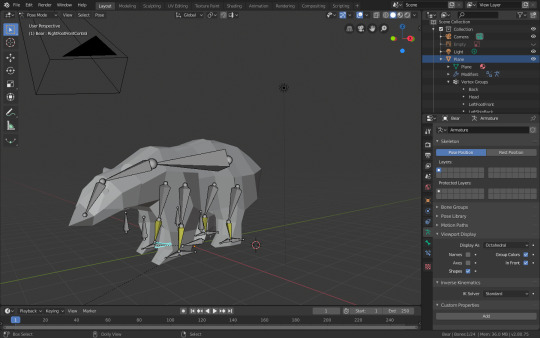
Animation
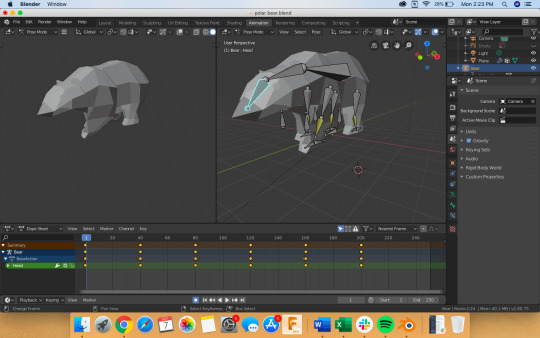
After a long period of time having a weighting issue which was essential to solve in order to be able to animate the bear I have been able to solve this issue through the use of online tutorials.
This is the hard part out of the way, now that the bear is able to be animated, we are not going to be looking at different animations and user testing which ones provoke emotion the best and then from there we can animate them with more depth and an entire scene around each animation we choose.
The tutorial that helped me fix my weighting problem (which was a mission to find) was this one here: https://www.youtube.com/watch?v=rG82fogtuCg The other problem was finding info online that went with the new Blender 2.8 as while it has additional features and is relatively the same, the layout it totally different so essentially you’re re-learning basic skills which can be niggly to find.

0 notes
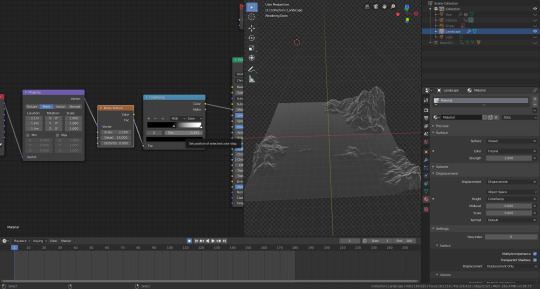
Text
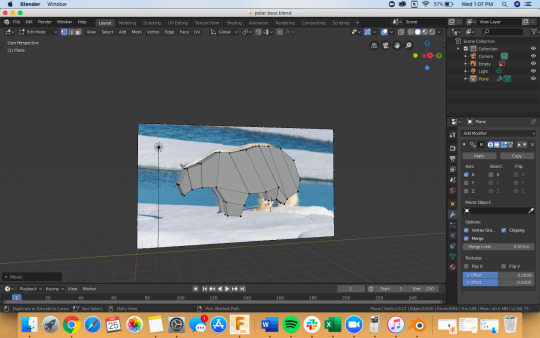
Design
Currently I have been working on the design on the polar bear in Blender - which you can see here, I am currently having a weighting problem which I am working through. The weighting is an issue as it determines the movements of the polar bear, with the automatic weighting system is changes the weighting from one leg to another which means if you try to animate one leg then the other leg will end up also moving so I’m currently looking into solutions to ensure that the animation runs as smoothly as possible, Ive also started the design work on the actual setting and components of the scene itself. Once this is done we can go into user testing the body language of the polar bear and see what resonates with our audience the most and continue working in those animations from there.



0 notes
Text
Storyboarding
This week in studio, Amanda and I created a storyboard for our animation idea which can then be put into unity and turn it into an augmented reality experience. I’d say we both felt it added clarity in the direction and steps for this project and made us sync back up on the same page. Amanda had talked to Ben earlier in the week about mechanic testing and how we could project the augmented reality. They talked about the idea of having building blocks and see how they could all interact with each other to give you different augmented experiences, however, Amanda and I decided to stick to what we did last semester as we didn’t want it to strict it to one person interacting with it at a time as well as if it glitches
0 notes
Text
Increase Skill and Knowledge
Amanda has been doing some fantastic work on the concept of our polar bear idea figuring our why are they endangered and looking into their environments, food sources and human error. During this time, as we are going to be using blender, unity and vurforia for this project I have been undergoing blender tutorials to make sure I am up to scratch and ensure a smooth transition from the storyboard stage. Reason for this is Blender recently had a huge software update from Blender 2.79 to 2.8 and while this might not seem like a big jump, the whole program has been redesigned so getting my head around this new layout and understanding the new features has been my top priority. Useful tutorials I have been using to pick up these skills can be seen here: https://www.youtube.com/watch?v=TPrnSACiTJ4 https://www.youtube.com/watch?v=RaT-uG5wgUw https://www.youtube.com/watch?v=R2qjqqfkH6E https://www.youtube.com/watch?v=jmSgsaNSQ https://www.youtube.com/watch?v=6OTX3ZdYvEA https://www.youtube.com/watch?v=ZTxBrjN1ugA https://www.youtube.com/watch?v=5lr8QnR5WWU
0 notes
Text
STUDIO - WEEK FIVE
RELEVANT THEORIES
Augmented Reality and Education
“Augmented reality follows the design paradigm of developing a virtual incarnation of the real world, with digital information, meaning it overlaying digital information on top of real-world problems in a simulated environment.” (Kourouthanassis et al, 2015).
The use of augmented reality in education brings about enriched ways of teaching and learning, through powerful, emotive visual models. Visual models help bring to life educational concepts, which in this project is addressing the concept of consequential actions. (Billinghurst, 2012). According to Dunleavy & Dede, (2014), visually scanning the scenario stimulates better learning processes, therefore creating a larger more robust learning cycle. This, in the long run, improves the amount of knowledge remembered and enhances one’s mental and physical dexterity to the project.
According to Bates & Pool (2012), the best teaching method for children and young adults is interactivity through augmented reality. Augmented reality gives people the ability to see, observe, hear and feel; combining the three learning styles - visual, aural and verbal. In the long run, this results in increased sensory development, knowledge and understanding, thus, helping reinforce learned concepts. (Talk Business, 2019). To use such technology, as an educational tool, would create higher interaction with the project, therefore leading to a greater amount of information retained and awareness created around polar bears, other species, everyday actions, climate change, and global warming.
Augmented Reality and Emotion
“Playing with someone’s emotions through augmented reality improves a users’ immersion and engagement with the augmented reality scenario.” (Kourouthanassis et al., 2015). Having entities with emotional behavior, human characteristics or portraying emotion in the user is a key feature for people to perceive the underlying message of the augmented reality environment. (Mocholi et al., 2006). This will allow the user to take more depth, knowledge, and understanding from the project, and in this instance hopefully, make a change towards their actions.
The main feature to make augmented reality environments successful is to induce or create a feeling of presence in the user. (Mocholi et al., 2006). In Riva et al., (2015), study with 51 participants, their goal was to analyze the possible use of augmented reality as an effective emotion medium. Their study found that the feeling of presence was created in emotionally stimulating environments where anxiety, anger or sadness was present, which they believe was due to being ‘heartfelt’. These emotions tend to be more powerful in the human mind and therefore when used to address an issue through augmented reality, create more of an ‘after-effect’ within the user, hopefully igniting change in our project.
Through combining the three learning styles, it increases one’s ability to take action for their actions, it is a great platform to encourage and educate the user to make changes and to understand the detrimental effects of such actions. Using these models of anger as an emotion entity correctly will encourage people to analyze and solve existing problems or think of alternatives relating to the theme of our project. The expression of anger, is context-dependent, taking different forms in different settings, which is why combining such a large social issue with subconscious habitual actions could generate a larger emotional connection.
REFERENCES
Bates, A. W., & Poole, G. (2012). Effective Teaching with Technology in Higher Education: Foundations for Success. London, England: ERIC.
Billinghurst, M. (2012). Augmented reality in education. New horizons for learning, Tech Trends, 12(5), 1-5. https://doi.org/10.1007/s11528-012-0559-3
Dunleavy, M., & Dede, C. (2014). Augmented reality teaching and learning. London, England: Springer.
Kourouthanassis, P., Boletsis, C., Bardaki, C., & Chasanidou, D. (2015). Tourists responses to mobile augmented reality travel guides: The role of emotions on adoption behavior. Pervasive and Mobile Computing, 2(18), 71-87.
Mocholí, J. A., Esteve, J. M., Jaén, J., Acosta, R., & Xech, P. L. (2006, September). An emotional pathfinding mechanism for augmented reality applications. International Conference on Entertainment Computing 3, (13-24). Springer, Berlin, Heidelberg.
Riva, G., Mantovani, F., Capideville, C. S., Preziosa, A., Morganti, F., Villani, D., & Alcañiz, M. (2007). Affective interactions using virtual reality: the link between presence and emotions. CyberPsychology & Behavior, 10(1), 45-56.
Talk Business. (2019). The Benefits of Augmented Reality in Education and Learning Process. Retrieved from
https://www.talk-business.co.uk/2018/07/09/the-benefits-of-augmented-reality-in-education-and-learning-process/
1 note
·
View note
Text
Birth of Survival!
From last week we have been re evaluating this original concept from last week and both decided to strip back what we had to create something more effective with less components. We are not only going to be focusing on educating people through the use of interaction, augmented reality and modern technological practices. Emphasising the effects of the survival for the polar bears through emotive animation, but deeper than that, stressing the consequences of simple everyday actions on wildlife, climate change, and global warming. To encourage individuals to make small changes to help our future and planet.
0 notes
Text
The rework
Amanda and I have realised perhaps we need to start re-thinking our project. While we both agree it would’ve been cool to do our catch 22 idea, it lacked purpose and direction as a studio project. We have decided to move away from creating a game and come up with something more concrete. The initial idea we both liked was to do an AR project that shows life and death. Elevator Pitch; “To design a virtual reality immersive environment to demonstrate the rapid effects of climate change and global warming on the current six most vulnerable species.”
Concept; The user picks one of six species and has the ability to witness its environment change from natural (bush/water/snow/ice etc) to destroyed ( deforestation/dirty water. Melted ice and snow etc).
The will demonstrate the effects of what these species are dealing with in hopes to raise awareness in a creative way, rather than just hearing about different events on the news.
We then gathered contextual research. We thought it would be beneficial and educational to address such a big pressing issue in a fun animation like sense to the audience.
“Sea levels are rising and the oceans are becoming warmer. Longer, more intense droughts threaten crops, wildlife and freshwater supplies. From polar bears in the Arctic to marine turtles off the coast of Africa, our planet’s diversity of life is at risk from the changing climate.” (WWF, 2019a).
“Climate change poses a fundamental threat to the places, species and people’s livelihoods.'' (WWF, 2019b).
AUT is committed to advancing knowledge and understanding of the issues and opportunities around creating a sustainable future for people and the planet and its biological ecosystems to reduce climate change. (AUT, 2019).
From here we did research into six species we choose to use. According to the WWF (2019b) website the six species most affected by climate change are:
Sea Turtles
Honey Bees
Polar Bears
Snow Leopards
Gorillas
African Elephants.
0 notes
Text
Above are the points we got from Nolween and Jenna. We found this to be quite eye opening and im glad we had the discussion with them early on so we can correct potential mistakes!
STUDIO - WEEK THREE
Discussion with Nolwenn and Jenna
This was really beneficial as they are professionals in this field and they helped us think of aspects we hadn’t considered or wouldn’t know about because of the lack of industry experience. These are the points in which they want us to consider
Mechanics
Have you considered the mechanics of creation?
Have you considered the mechanics of tangibility?
Making it so complex but not complicated in application could mean the value of the development is lost. Does it bother you that this could not be respected?
Situation/theme
I like the idea of building a theme/situation for the user
It adds impact and value being so ‘dramatic’ and ‘dark’
However, do you think this will appeal to such a large audience?
Why’d you picked that theme?
The dramatic effect means the users will spend more time trying to come to good conclusions when picking choices so they don’t die
Makes thinking and focus so important rather than just clicking and hoping for the best
Does it have an underlying meaning/purpose? (eg. Saving the environment)
Just for fun
Display screen/remote/touch/installation
Have you considered ways to display the outcome?
Touch is more complex than remote
Screen size if a touch screen would be used will be an issue (iPad)
How much will the user have to do in the way of clicking/selecting?
Will this gain or lose interest in users?
Maybe something simple for now and develop it later on in the future
Turama Festival displays
Monolithic, uses game/reactions
Reflection, the user moves/interacts with
Mandala uses a screen to project game to a bigger screen yet the user plays on the small screen
Is it a game? why?
Yes, why?
Problem-solving
Decision making and problem-solving is very engaging, however if too difficult people might lose interest.
How do you make problem solving challenging while keeping the UX simple
Enjoyment and fun in interaction will keep users interested and draw more people to the game
Anticipation and impact in problem-solving is clever
Scoring system a good idea
This will add logic and direction to the combinations survival rate
This means the user can understand some sense in the game rather than just being random
It will be easier to determine conclusions too
Tangibility
Creating a mockup UI is really good this early in development
What does the future of this project look like?
What is the legacy you want to portray with it and leave behind for the user?
Have you considered using an app to change situations/screens?
Could you use motion/sensor tracking to increase interaction
1 note
·
View note