Text
Part 2/2
The game was successfully able to implement the light features used to scare off ghosts, however the level design was not able to be fleshed out to its entirety and so far solving the murder condition cannot be met.
But do not fear as you are still able to be so scared you run away!
the remaining clues and weapons that were mentioned in the one-page were not able to be implemented in time, and the dialogue could not be implemented.
In conclusion,
we acknowledge that the scope of our game was risky with the time allocation, but to see how far we have come for our first game development is an exciting journey that I am happy to have shared with my team.
The Curious Case of Hotel Hollow
Post Mortem...
1/2
The Curious Case of Hotel Hollow is a pixel-art platformer based in a haunted hotel where a murder has just taken place. The aim of the game was to create a puzzle platformer that incorporates the use of clues, equipable items, moving platforms and several types of ghosts.
The game would finish if one of two conditions were met;
The player got too scared and ran away;
this is visualized and programmed through the use of a "Spook Meter" that increased depending on what ghost type the player came in contact with.
2. The player found all clues to solve the murder mystery
Clues were scattered in between the rooms and pertained to different NPCs that inhabited the rooms of the hotel.
The scope of The Curious Case of Hotel Hollow, was a dream and a half. It was a lengthy endeavor to meet half of our scope in the allotted time, and it has come so far in it's development.
There is still plenty of work to be done on this project, but we are happy to announce that it is in a workable and playable state!
Some roadblocks ...
“Shoot for the moon. Even if you miss, you'll land among the stars.” ― Norman Vincent Peale
There were some roadblocks we have encountered along the way - as you do with many things of great proportion.
One such roadblock was the scope of the game. We had 5 weeks to create a viable project and to bring The Curious Case to life, however with our scope, it was unable to be perfected in time for release.
Never the less, we are happy with the progress made and are keen to continue developing it in the future to bring it to its full potential.
From assets, to level design - we held grand ideas and great progress. unfortunately, implementing them takes a great deal of time when creating a prefect integration.
Here is a list of what we could implement on my aspect (Sprites and animation)



List of Items in order:
Player character walking sprite
Scared Ghost (Enemy type)
Sad Ghost (Enemy Type)
5 notes
·
View notes
Text
The Curious Case of Hotel Hollow - Assignment 3 Update & Development
For the group assignment Katherine's game was chosen to be developed. The game is called "The Curious Case of Hotel Hollow" and is a murder mystery game.
The game:
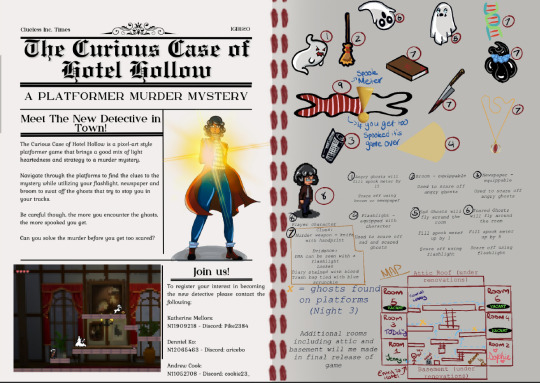
"The Curious Case of Hotel Hollow" is a pixel-art style platformer game that brings a good mix of light heartedness and strategy to a murder mystery.
Navigate through the platforms to find the clues to the mystery while utilising your flashlight, newspaper and broom to swat off the ghosts that try to stop you in your tracks.
Be careful though, the more you encounter ghosts, the more spooked you get.
Can you solve the murder before you get too scared?
Group one page assignment submission:

The clues will be located in different rooms in the hotel and the player must avoid the ghosts or scare them away with their torch. Find the clues to solve the mystery and survive.
Assets I created to be implemented into the game:

9 notes
·
View notes
Text
Assignment 3 Playtesting and Early Postmortem
"The Curious Case of Hotel Hollow" gameplay testing:
We went into this game project with a large scope. The aim of the game was to solve the mystery by finding clues throughout the game while fighting off ghosts and navigating the puzzles of the hotel rooms. The players aim was to collect all the clues to reveal and then fight off the cause of the mystery. Or if they failed along the way and got too scared, they would run away.
As can be seen in the gameplay footage, the game incorporates a scare meter in the top left that fills up when ghost come into contact with the player. The player also has a torch battery that if it runs out leaves the player very vunerable to the ghosts, so they have to be careful with usage. There are light switches in the rooms that once turned on scares the ghosts away and allows the player to save their precious torch battery.
As the scope of our game was so big, there were some cuts made that we aimed to implement.
At this stage though the game is in a playable state!
To be added are the art assets as furniture decorations and objects. Also, the wooden and stone tile sprites to fit more with a hotel aesthetic.
With such a short time to create a viable project and such a large scope we are happy with our ability to produce a working game, although far from its original aim. We had grand ideas for the level design and decorations and player obstacles but just didn't get to the stage of development to implement them.
5 notes
·
View notes
Text
Assignment 3 Post Mortem
"The Curious Case of Hotel Hollow"
Mystery game we created for assignment 3. Group members include: Andrew C, Katherine M, Denniel K, Cong B.
Gameplay showcase:
The gameplay showcases the core elements of our game.
The spook bar (health system) that if filled fails the game
enemy ghosts to spook the player and fill the spook bar
hotel rooms to explore and find the clues for the mystery
a tutorial page to show the players what the controls are
Torch for scaring away the ghosts, which includes a battery to stop excessive use.
Lightswitch to save you from using the torch battery and protecting you from the ghosts.
Art Assets:


Through our assignment process our group created many art assets to be implemented into our game a lot of which we were unable to find a way to implement in time. Our game had a big initial scope and was refined down as we went due to time limitations.
The final outcome of our game remained quite simple and was missing a lot of the decoration assets that were created for the game.
Lobby and room level designs:
Lobby:

Room 1:

Room 2:

2 notes
·
View notes
Text
The Curious Case of Hotel Hollow
Post Mortem...
1/2
The Curious Case of Hotel Hollow is a pixel-art platformer based in a haunted hotel where a murder has just taken place. The aim of the game was to create a puzzle platformer that incorporates the use of clues, equipable items, moving platforms and several types of ghosts.
The game would finish if one of two conditions were met;
The player got too scared and ran away;
this is visualized and programmed through the use of a "Spook Meter" that increased depending on what ghost type the player came in contact with.
2. The player found all clues to solve the murder mystery
Clues were scattered in between the rooms and pertained to different NPCs that inhabited the rooms of the hotel.
The scope of The Curious Case of Hotel Hollow, was a dream and a half. It was a lengthy endeavor to meet half of our scope in the allotted time, and it has come so far in it's development.
There is still plenty of work to be done on this project, but we are happy to announce that it is in a workable and playable state!
Some roadblocks ...
“Shoot for the moon. Even if you miss, you'll land among the stars.” ― Norman Vincent Peale
There were some roadblocks we have encountered along the way - as you do with many things of great proportion.
One such roadblock was the scope of the game. We had 5 weeks to create a viable project and to bring The Curious Case to life, however with our scope, it was unable to be perfected in time for release.
Never the less, we are happy with the progress made and are keen to continue developing it in the future to bring it to its full potential.
From assets, to level design - we held grand ideas and great progress. unfortunately, implementing them takes a great deal of time when creating a prefect integration.
Here is a list of what we could implement on my aspect (Sprites and animation)



List of Items in order:
Player character walking sprite
Scared Ghost (Enemy type)
Sad Ghost (Enemy Type)
5 notes
·
View notes
Text
~ GROUP POST ~
Hi!
Welcome to our group project!
The aim for our game is to create a haunted mystery game, where the player must navigate their way through the haunted hotel to find clues that solve the murder.
They must avoid or scare away the ghosts, find the correct rooms and interact with the resident NPCs to find the hidden clues.
When all clues are found, the murder mystery can be solved. But be careful, as the ghosts can scare you too...
Let's Introduce our team!
Katherine Mellors - Animation
"Hello! my name is Katherine and I will be focusing on the creation of the interactable sprites you will find in the game. This includes the player character, movable tiles, the murder victim, ghosts AND the NPCs you will talk to throughout your investigation! A little bit about me- I love to draw and listen to music far too loud for a normal person. I have a cat and I am addicted to drinking coca cola"
Denniel Ko - Programming

Andrew Cook - Level Design
"Hi I'm Andrew and I will be focusing on level design for the game, mainly the main room and the hotel suite rooms. I will be creating the tile sprites for the rooms and other small item sprites such as lights, stairs and doors. About me- I love doing computer based design projects. From buildings, interiors to general layout designs... so in other words... level design 🤣 Whenever I play a new game O often find myself focusing on the design rather than things like story or progression, and will spend hours aimlessly roaming the map (looks at Hogwarts Legacy hours tracked 🤡)"
Cong B - Level Design

4 notes
·
View notes
Text
Game Break - Traffic Simulator
Picture this - it's a long day at your 9-5. you're tired and you just want to go home. You sit through hours of traffic, excited to play your games...
WELL DO I HAVE THE GAME FOR YOU!
INTRODUCING....
TRAFFIC SIMULATOR!
"But Katherine, what is the game about?"
Grrrrreaaaaaattt Question random disembodied voice!
Traffic simulator brings all the best qualities of your daily commute!
Driving on a straight road avoiding people who really should not have their driver's license...

Try not to hit them though, you don't have insurance

That's it... That's the game :D
I wanted to make another easy and low-effort game as a break from the heavy stuff, and for me continuous games that only use a few buttons are my go to... So to make a game such as traffic simulator be as simple as "drive car, don't hit other cars" was the plan.
The final result of this game development worked out perfectly.
3 notes
·
View notes
Text
Dev Blog Number - I Lost Count

It's been a while...
Things have been pretty busy in the ol' life of Katherine. But fear not as I bring to you...
(っ◔◡◔)っ ♥ ASSETS ♥





Can't spoil too much now ;)
I have joined forces with some pretty cool people to help develop this game, and we're almost ready to release our first viable product for playtesting.
Stay tuned!
2 notes
·
View notes
Text
CONCEPT ART 1#
player_character
Working on some concept art for player_character

I originally started my sketch using copy paper and alcohol markers
I thin scanned through the physical drawing and added extra expressions on Paint-tool sai for portraits - this will be for when Dialogue between player_character and npc occurs (also when interacting with the environment
I tried to make the player_character as gender Neutral as possible - but they still come across more feminine - Especially in the portraits. The sprites can pass as Gender Neutral.
Sprite in Action: Animation - player_character_walk

I like how fluid and still animated/ artistic the movements are - I appreciate the hair and the coat looking as free and animated as possible.
4 notes
·
View notes
Text
Mini-Game Dev Break:
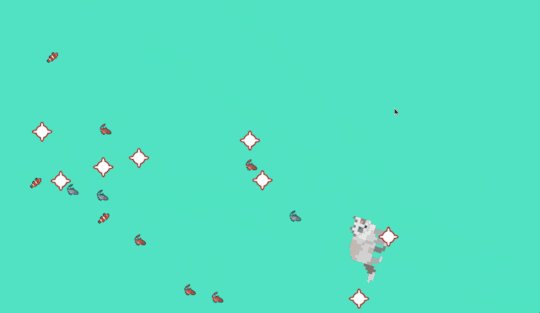
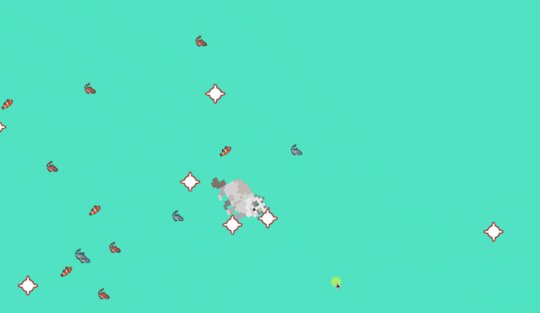
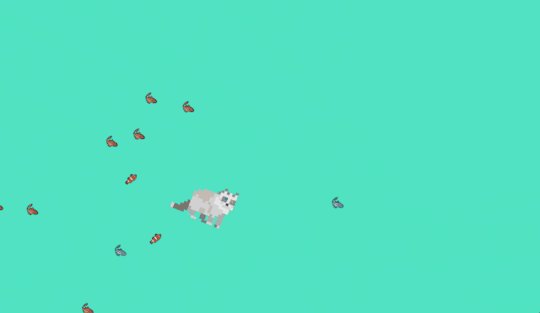
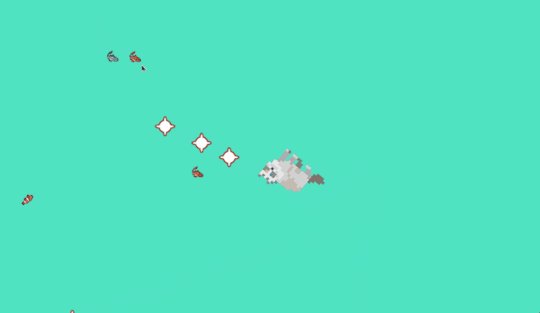
Creating a small Asteroid inspired game... WITH CATS
Elevator Pitch:
I would love to create a fun small asteroids game where the ship is a cat, and the asteroids are fish. For this I will be using GDevelop and Free sprite Assets to create this game.
There's no motive, no story, just laser shooting cats... :3
READY

SET

GOOOO!


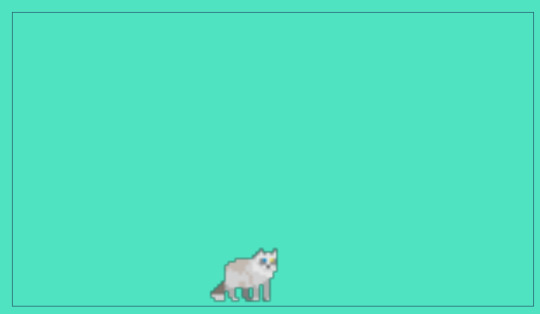
Pretty colour background!
And our main star...


Making it move to the position of the mouse,



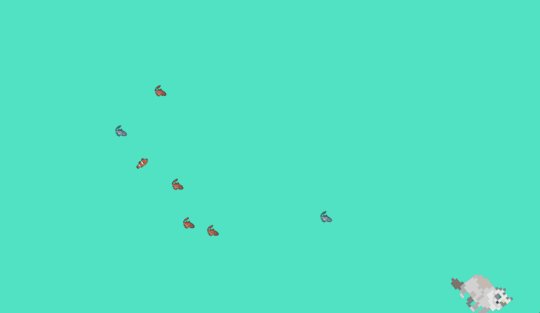
LASERS


FISH!


COLLISION!


IT'S FUN RIGHT??!! BUT WHAT IF WE ADDED MORE INTENSE SETTINGS?
PRESENTING....
A HEALTH BAR!!!




AAANNNDD DONE!!!!
Spinny Cat is finished, and it is a beautiful work of art!
Post-Mortem
I wanted to make this game as silly as possible as a fun little side game that was different to a platformer. I feel like I've hit the nail on the head with this one.
What I struggled With
Adding the health bar and the variables to diminish the health bar was the most confusing for me. I am still very much learning the basics of variables in G-Develop and so creating a smoother way to reflect cat life in heart bar was challenging.
I managed to figure out a roundabout way using If cat health = [number], delete Lives[x]
I made three separate Live sprites to distinguish between what health equals what:
Cat Health: 1 = Lives2
Cat Health: 2 = Lives3
Cat Health: 3 = Lives4
Cat Health: 0 = GAME OVER scene plays.
There is a way to be able to add a number value to these hearts to be able to subtract a heart when the cat collides with the fish. This would neaten up the Events page significantly.
The method I am using will suffice for now until I reach a better understanding of these variables - in which I can update both Spinny Cat and my platformer.
What Can I Improve?
If I make the laser and animations smoother and more refined it would have great potential to create better death animations for the fish (think explosions) and a better Cat death (Think Spinning while getting smaller and smaller).
Creating a restart button is also a good future addition as it enables re-playability instead of continuously closing and starting the game again
Improving the health bar layout, as well as adding a fish kill count will help with the immersion of the game, including adding laser upgrades after defeating a certain number of fish.
General Take Away
I designed this game for fun and to expand my GDevelop experience. I do not take this game seriously and don't believe the audience should either. You're a cat shooting laser while spinning around a void, have fun, relax and explode some fish :)

3 notes
·
View notes
Text
A Recap on My Game Design
following my Uni study
WEEK 2 - PLAYTESTING!
The Goal
The goal of this tutorial is to get peer feedback on a functionally developed game. it did not have to be a complete game, but it needed to be developed in a way that it is playable and contain at least one level of content. this feedback is aimed to improve the development of the game and allow developers to better understand what the game needs for player enjoyment.
Noticeable Bugs
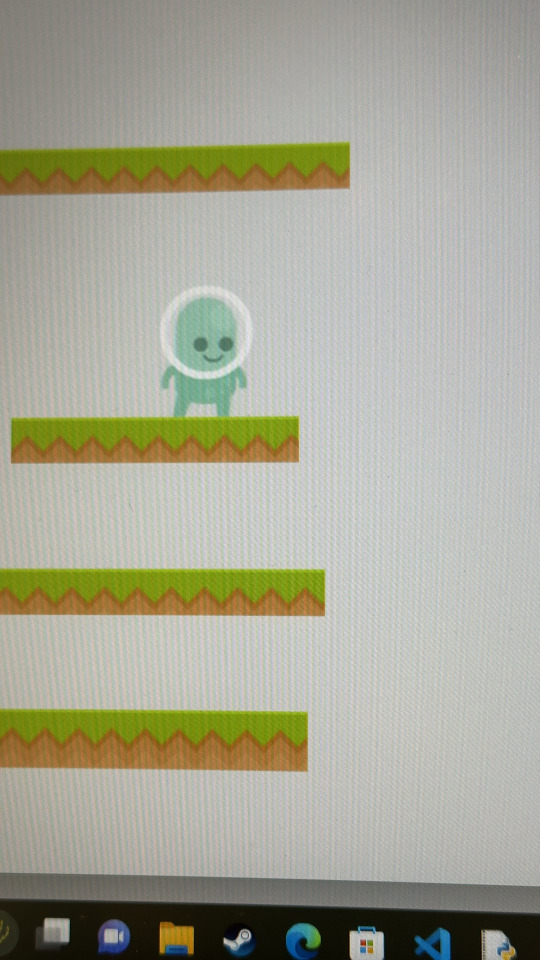
1) The first enemy jump.
While not so much a bug, and more so poor platform placements - this jump needs to be *perfectly* positioned and often timed to make it, otherwise this little alien guy will take quite a while to get to get back up to that small platform.

To fix - Will simply need to rearrange the length and position of the small platform to allow the player to jump whenever and still be able to reach the platform.
Alternatively, I can shorten the length of the wooden plank the leads to the gap the player can jump through to kill the enemy that will be pacing on the bottom level of these platforms (snipped as taken after enemy was defeated)
2) Weird Camera Bug when Sliding Down - Player is forced through the stage
This is a bug caused by platform placement. The conditions of the game do not understand how the player character (which is larger than the gaps provided) can get down the tiled sprite that is the log platform. As such, when forced down the plank, the camera rapidly glitches and the character stutters through the platform in the idle animation until it reaches the bottom platform.

To fix - I can possibly remove the platform as it does not prove much of a purpose at this point, and providing from the first bug mentioned, I will be changing the placement of the first grass platform.
I had tried to experiment with different angles of platforms; however, I could not figure out how to do that without this glitch.
For now, I will remove and experiment with these angles in a different level.
3) STOP RIGHT THERE CRIMMINAL SCUM!
This is another case of perspective getting the better of me - The wooden platform is only slightly higher than the grass platform, and so the character cannot move smoothly thought the stage. This little fella has to make an additional jump to get over this little inconvenience.

To fix - Move the platform down and make it flush with the other platform.
General Feedback
○ The game runs smoothly and is generally playable.
○ There are a few camera issues when the player character moves.
○ There are a few platforming issues in which it is difficult to reach some the platforms.
○ There is a double-jump feature enabled that does more harm than good in terms of playability and player control.
○ The platforming is a bit basic and could stand to have more challenge to it.
What I Want to Fix
Generally, I want to fix the platforming levels to create something more challenging and interesting to navigate to allow the puzzle of the murder mystery to be more engaging. some of my inspirations for these changes are Mega Man, It Takes Two, Cuphead
I also would like to focus on the camera perspective - at the moment is does focus solely on the player and therefore the camera is lower and hides more of the design in the background. I would like to make the camera static while still making the character the most visible. Some of my inspirations are donkey Kong, Space Invaders and Pizza Tower
Finally, I want to make death animations and respawning / health bar status for player and death animations for the enemies. I would also like to change to moving animation of the enemies to become more ghost like and add different attack animations for both the player to enemy and enemy to player. Inspirations are Stardew Valley and Terraria
Post-Mortem
To recap this tutorial, we were able to playtest other games and provide feedback, while also gaining feedback on my own game.
I have been provided with some great feedback from friends and peers, which has allowed me to create and strategize new ways to fix and polish my game, ready for submission at the end of this Semester.
I have been able to see where I am going wrong, and can pinpoint where bugs originate from.
3 notes
·
View notes
Text
LOOK AT THIS MAN
Look at him sleep
like a little baby
not a care in the world
not a thought in that head
just eep and drool, then eat then eep then drool some more.

3 notes
·
View notes
Text
A Recap on My Game Design
following my Uni study
WEEK 1 - Creating a Platformer!
Elevator Pitch
In this first tutorial, the aim was to learn the basics of GDevelop; it's scene creation and the use of its conditions and events to create the start of our platformer game.
To start, we used the free assets given to us by QUT and GDevelop. The tutorial also allowed us to navigate the built-in platformer conditions GDevelop provides us when creating the scene.
The aim of this tutorial was to learn what is key in a platformer, and how to use GDevelop to create the starting point for our game development.
Starting the game
We started by creating a new project designed for Desktop - Because I am a major pixel art fan, I enabled the function to optimize the scene for pixel art.

As you can see, my scene is looking so sad and empty, it could really use some assets...

That's better... Now that it's looking a little more like a platform game - it is time to make this game playable.
TO THE EVENTS!



It is now a playable game!
CAT BREAK - I got distracted mid-way through making this post because of this lad.

Now back to our regularly scheduled program!
It's not a game without enemies! Using the same magic, I can whip up some collisions and events to add some danger to this game!



TADDAAAA - we now have enemies


I could only get proper gameplay snippets from my updated game - which will be covered in my week 2 recap, but nothing other than aesthetics and platform location has changed :) And that concludes week 1.
Post-Mortem
To recap, the aim of the tutorial was to gain an understanding on how games, specifically platformer games are created and coded to perform as the user intends. My game, The Curious Case of Hotel Hollow, has demonstrated this knowledge through being a playable and functioning platformer that utilizes assets and commands such as collision and animation sequencing to allow a more fluid and 'natural' state to our sprite's animations. The tutorial has allowed me to expand further on my game, and develop it enough to be able to present it for internal playtesting by my peers and friends.
As you can see by the last gif that demonstrates the actual gameplay of my game, I have expanded on the background and the different forms of sprites and platform tiled sprites.
Until Next Time!
#game design#game dev blog#game development#video games#game#gaming#videogame#indiegamedev#platformer#cat#cute cats#kitty#cute animals
2 notes
·
View notes
Text
To Do - The Curious Case of Hotel Hollow in priority order...
Create levels for room 2 and 3 - Lobby (tutorial) and Room One (level 1) have been roughly created and ready to be polished. My goal for priority one is to get the base layout and challenges set for each level.
Polish up interactions and create checkpoints, respawn and health bars to character. - this will allow the game to keep running when the player "dies" instead of being faced with a paused scene where the enemies just go about their business like nothing happened
Add interactive dialog to NPC - progresses and created the story behind the game and prevents the static speech bubble where text is a background asset.
Polish up levels and prepare for the sprite remodels. - Currently working on the concept art for the player character and your friendly neighborhood ghost tour guide.
Integrate new sprites and remove free assets with my own. - test to see if integration is successful and does not break events.

Current progress on Lobby (tutorial) level

Current progress on Level 1 (Concept NPC name: Cadence)
3 notes
·
View notes
Text
AAAAANDD We're Off!
Sort of...

"This is me at the start of my development"

"This is me one day into my development"
Photo 1:
Background was made through the Sims 4, I made the rooms in the game, snapshot them as flat as I could and then ran it through Photo2Pixel - Convert Photo to Pixel Art Masterpiece Online to get the pixelated effect - the setting I used is the level of clarity I would like throughout my game.
this method is only temporary as I get my level design perfected and my bugs removed.
Photo 2:
This is the theme for room one of my haunted hotel - I wanted to blend in the historical vibe of the hotel with modern day amenities to make it more accurate to "many souls haunt this place (ooohhhhh, scarrryyyyyyy)"
I haven't made the platforms yet as I am still trying to create the lobby.
BUGS! THE BUGS! 1.

I decided gravity was overrated and that I too wanted to float like the ghosts that haunt me...
In truth I got my horizontal and Verticals mixed up and I made the player character flip over when the movement key bind was pressed and walk in the sky
This bug was first priority as it is quite literally a game-breaking bug - I fixed this bug by changing the code to make the character flip horizontally instead of vertically.

fixed code
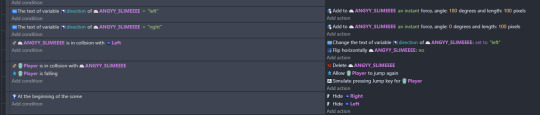
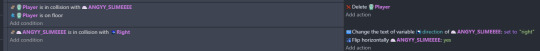
2.

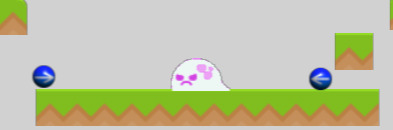
Why do my arrows do this and why do the slime not move?
Second priority - why have enemies if enemies do nothing?
there were some issues programming the enemy to move left and right with the invisible wall and then not flipping horizontally, so it too was moonwalking the plank.
I fixed the bug by completely removing and re-doing the enemy variables and code.

He's fixed and walking that walk!
These are all the bugs I have encountered so far - The development is very early stages. I aim to get more done in the following weeks!
Next up will be how the concept art is going - and my progress on creating unique and animated sprites for everything.
Currently I will be using free assets in GDevelop until I can create my own sprites - So my progress will look a tiny bit different than the final.
Until next time!
2 notes
·
View notes
Text
Platformer Game - Elevator Pitch
as part of IGB120, one of our tasks is to create and platformer game prototype!
What makes a good platformer game?
Gameplay Mechanics
Gameplay mechanics in good platformer games need to be fun and fluid. Uniqueness of the mechanics also play a factor in creating a memorable and successful game. (Yeung, 2021), (Martin, 2022)
Engaging Level Design
The Medium describes Level Design as a pivotal aspect of game development, level design is what makes a game. creating an engaging level design, is creating the feeling of progress. Engaging level designs allow the players to go through the game, immersed and more likely to re-play the level or game over and over, and find more story secrets or to find new and more creative ways to pass the level. Balance is also a key aspect of a good level design. you don't want the enemies to be too strong or too weak, or the puzzles too easy or impossible. (Teres, 2023)
Obstacles and Challenges
Obstacles and challenges are part of every game in existence. these challenges can include a rhythmic or patterned behavior in boss fights, spikes or sharp objects that lead to a player losing hearts before game over, moving obstacles that have the player wait for the perfect moment to jump on, jump off, or move quickly to avoid the platform dissolving, as well as blockades and barriers that force the player to think more creatively and use different game mechanics to get through the level. (Games, 2023)
______________________________________________________________________________________________________________________
So, What is My Platformer?
The Curious Case of Hotel Hollow is a 2d pixel-art platformer that has the player use interactive characters and platform mechanics to collect clues and solve the case of a murder. The twist is that the murderer is in kahoots with the spirits of those who previously passed in the hotel, and these spirits will do whatever they can to stop the player from solving the case.
The game is rated PG (7+) as it contains mature themes such as abstract violence, implications of murder, and some course language.
______________________________________________________________________________________________________________________
What is my gameplay?
My game will focus on the standard pixel-art platformers that people know and love. It will feature the ability to swat away enemies and use 2D blocks to platform their way through each level and collect items that will help solve the puzzles.
Why will it be compelling?
Players will need to navigate through the levels, collecting clues to solve a puzzle while also combatting enemies that are trying to stop the player from solving the puzzle. the game will include interactable characters that help tell the story and provide extra clues to help solve the problem while also steering the players in directions away from the solution.
Who is the target audience?
ages 7+
What is the players role?
The player is a small detective that is visiting the hotel for a trip - they must go through each floor of the hotel to solve the case.
How will you motivate the player? How will you reward them?
Dialogue changes. Sound and visual effects Collecting clues Item upgrades
What genre is the game?
puzzle / murder mystery / platformer.
What is the setting of the game?
The game is set in an old hotel that is known to be haunted. The player must fend off the ghosts that are trying to stop them from solving the case while finding clues.
______________________________________________________________________________________________________________________
Concept Art: The Inspirations

Inspiration for the hotel Lobby - this will be stylised into a more historical aesthetic such as curved windows, curtains and a candlelight glow.
Credit: Leveldesign for the Pixel Story Game "Lacuna". The first game of the new Game Studio "Digitales". Janina Heese Freelance GameArtist & Illustrator found on: Janina Heese - Pixel Art | Hotel | Lobby (artstation.com)

Snapshot of a character sprite commission - this is the size of the sprites for both player character and NPC characters while also having some smooth animations for running and jumping.
Credit: (Kich, 2016) Major Pixel Art Commission - Orange Season Lucas Kich Freelance GameArtist & Illustrator found on: Major Pixel Art Commission - Orange Season :: Behance
____________________________________________________________________________________________________________________________
Sources used in this post include:
Yeung, O. (2021, November 4). All about great platformer games. 8BitCADE. https://8bitcade.com/blogs/blog/all-about-great-platformer-games#:~:text=Jumping%20mechanics%2C%20fighting%20moves%2C%20and,to%20reach%20their%20end%20goal.
Martin, G. (2022, March 7). The most unique gameplay mechanics in platforming games. TheGamer. https://www.thegamer.com/unique-platforming-game-mechanics/
Teres, G. (2023, January 12). Designing engaging levels: The key principles of Level Design. Medium. https://medium.com/@unidaystudio/designing-engaging-levels-the-key-principles-of-level-design-2ecb365a445a
Games, R. (2023, December 25). Platformer level design tips. Medium. https://medium.com/@RetroStyle_Games/platformer-level-design-tips-03068c087659#:~:text=Spikes%20and%20sharp%20objects%20are,and%202D%20platformer%20level%20design.
Janina Heese - pixel art | hotel | lobby. (n.d.). https://janinaheese.artstation.com/projects/2xaZWY
Kich, L. (2016). Major Pixel Art Commission - Orange season. Behance. https://www.behance.net/gallery/130852409/Major-Pixel-Art-Commission-Orange-Season
3 notes
·
View notes
Text
Welcome to my Place!
make yourself at home <3
My name is Katherine (but you can just call me Pike)
🎕 ABOUT ME 🎕
↳
23, she/her
Artist, pianist, and aspiring game developer
Studies at QUT (Games and Interactive Environments)
Daydreamer
Musical Lover
Anime Watcher
Gamer
🎕 ABOUT MY DEGREE 🎕
I am currently undergoing IGB120 - a unit based around the concepts of games, and how to create an engaging and entertaining game.
My goals and outcomes of this unit, and the objectives of my career as a game developer are: ↳ ✿ To incorporate my art style and music within immersive and story rich games in genres such as platforms, 2D and 3D games, story games and adventure games ✿ To gain a deeper understanding on how games are made, and how I can contribute to its evolution ✿ Develop my skills in art, including pixel art, and create extravagant and unique sprites ✿ Expand my knowledge on how to use programs such as Develop and Itch.IO ✿ Develop the skills needed to create a successful and enjoyable RPG
🎕 WHY GAME DEVELOPMENT? 🎕
I've always appreciated how long and in-depth you need to be to design the perfect game, and I have always longed to design something as amazing as my favourite games.
To be able to showcase my art style and share my interests in an interactive format such as a game that can be shared and loved by many, is one of the greatest honors I could ever dream of.
I wish to bring happiness to those and create something beautiful that people can place a part of their identity in.
Thank you for stopping by
See you soon <3
5 notes
·
View notes