Call me Junk! ✧ Any pronouns ✧ Pinterest: https://pin.it/1awJzww ✧ Minor
Last active 60 minutes ago
Don't wanna be here? Send us removal request.
Note
Do you have a shiny button tutorial :o?
hope this is ok! heres the button i made



1K notes
·
View notes
Text
‘ I’ll miss it ’
Happy new year guys :]










#frutiger aero#aesthetic#2000s#early 2000s#nostalgia#webcore#old web#skeuomorphism#futurism#y2k#frutiger eco
225 notes
·
View notes
Text










buh. should i even add captions to these anymore
79 notes
·
View notes
Text
Blinkie Tutorial
Templates you'll need:


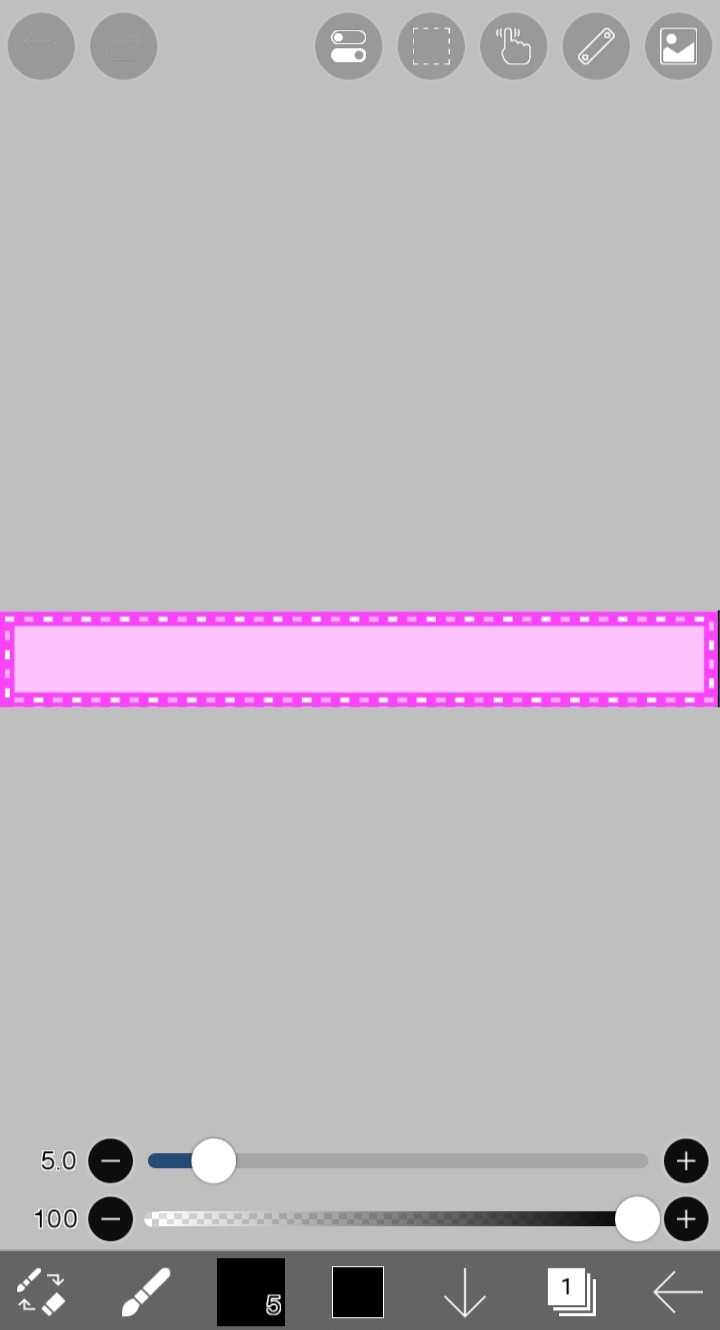
First step, open IbisPaint and import the pink blinkie base. This is just to keep the aspect ratio the same, so don't worry about preserving the pink blinkie after you import it.

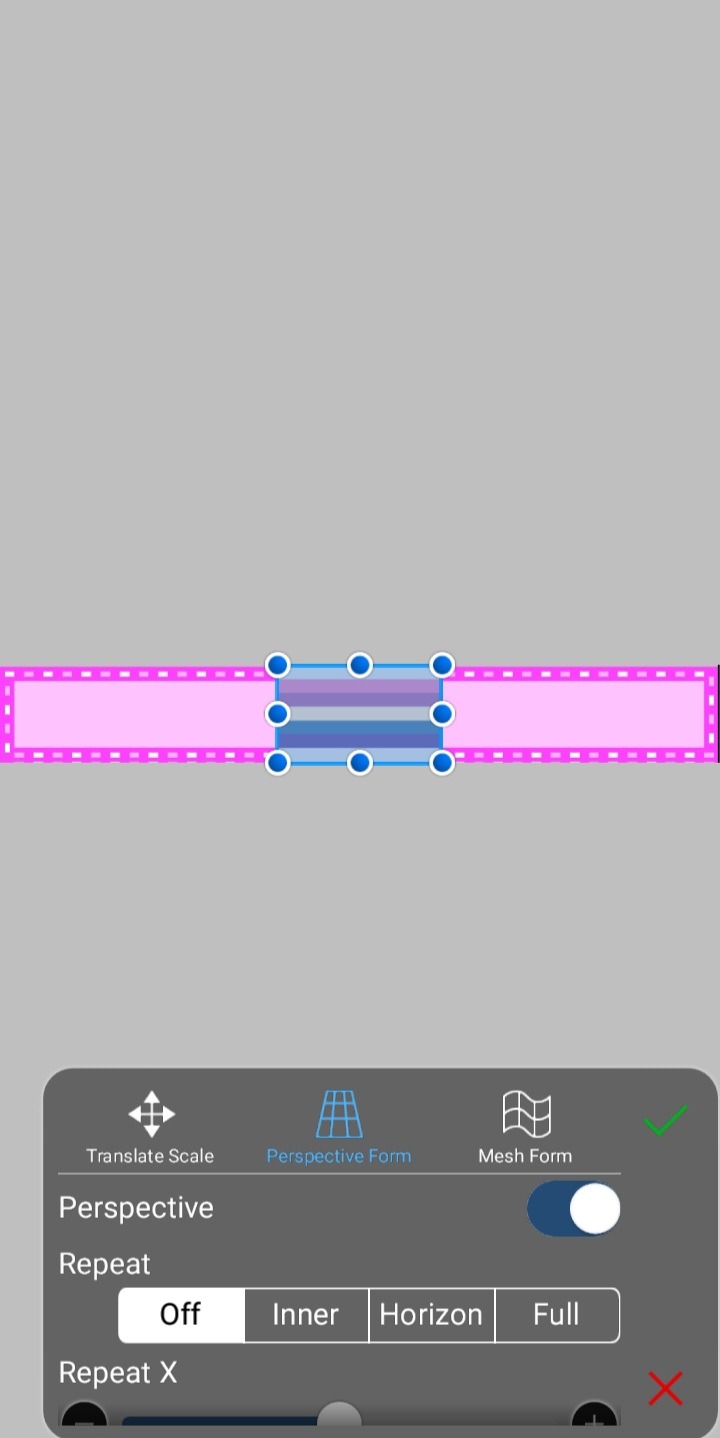
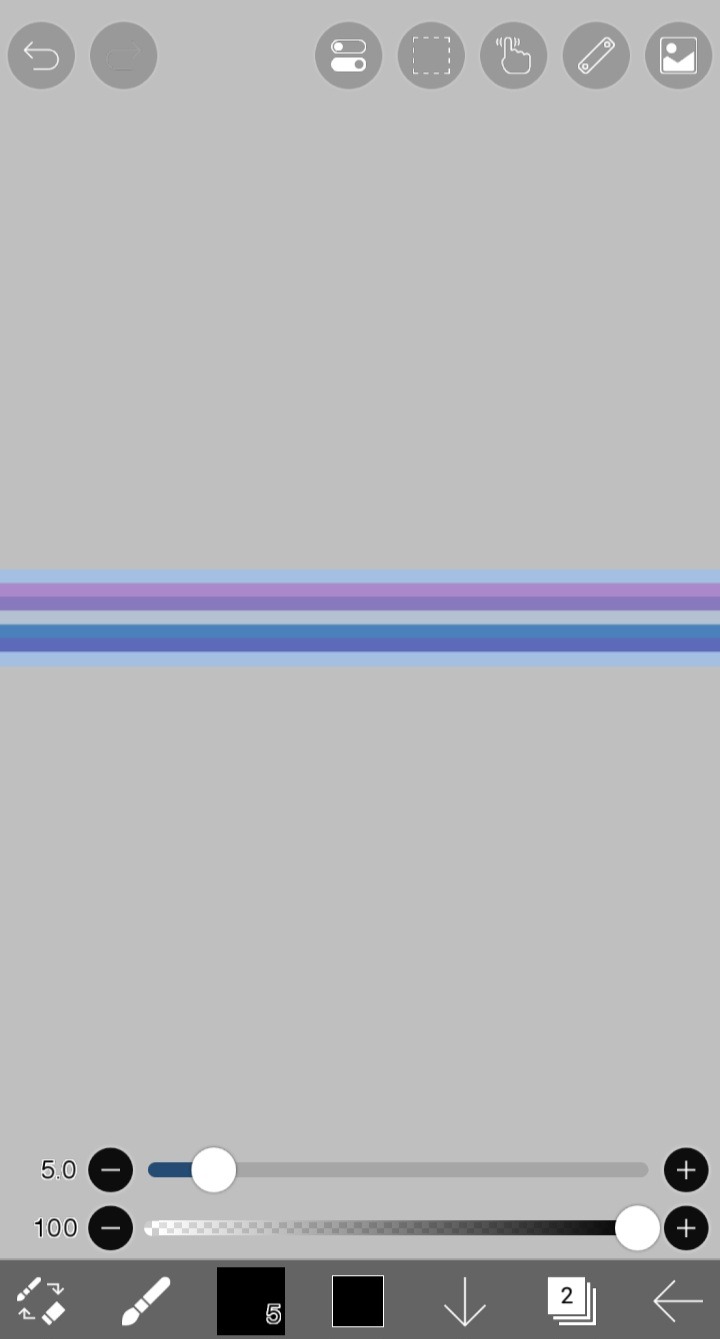
For this tutorial, I'll be making a CFS blinkie with this flag as the background. You can use any color or background. If you're using a horizontal striped flag like I am, be sure to select perspective form so it will automatically resize, and then you can stretch it to fit the blinkie.


Now that your background is done, you can add text, decoration, etc!

Now it's time to add the actual blinkie part. Insert the black and white template on a new layer right on top of the background. It should fit perfectly.


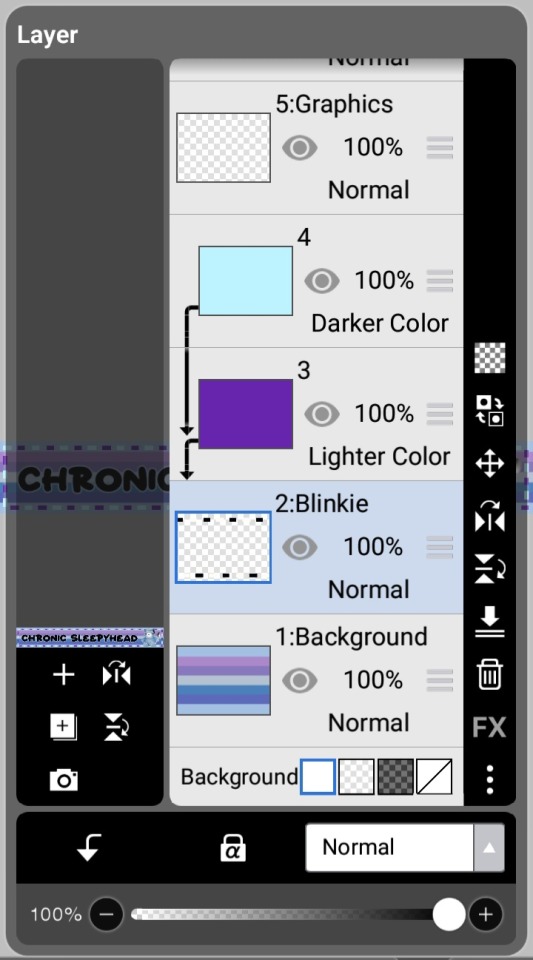
If you want to keep it black and white, ignore this next step. Here I will show you how to color the dots easily. I'll be picking purple and blue for my dots.
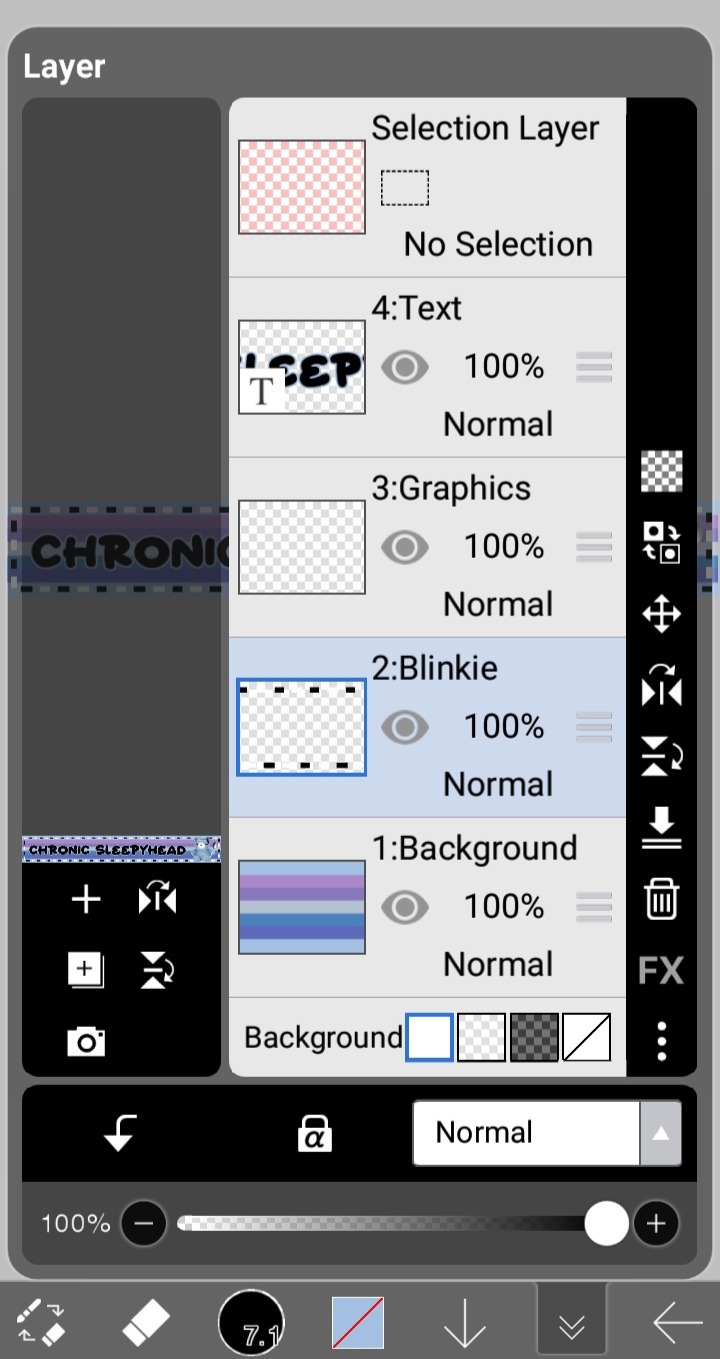
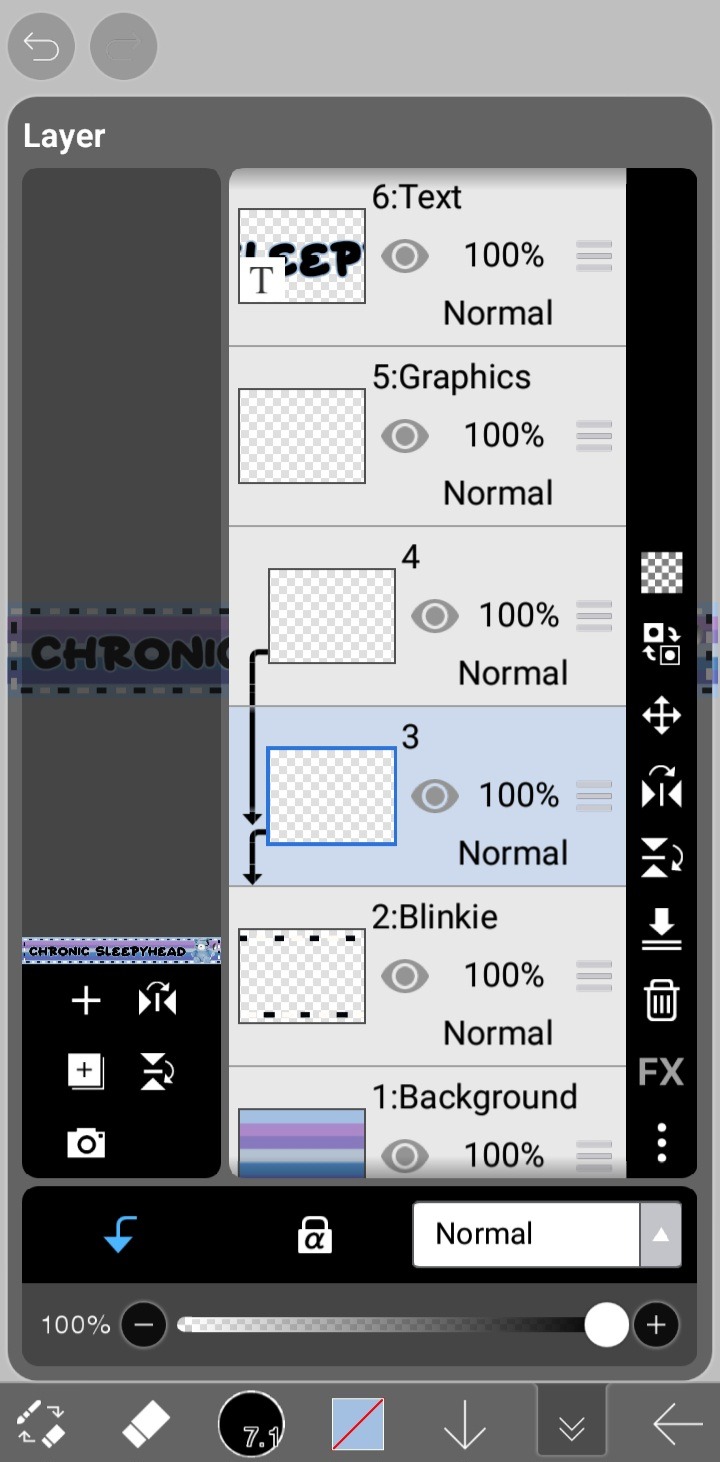
Make two layers above the blinkie part and set them both to clipping layers. One will be for recoloring your white dots, the other for you black dots.

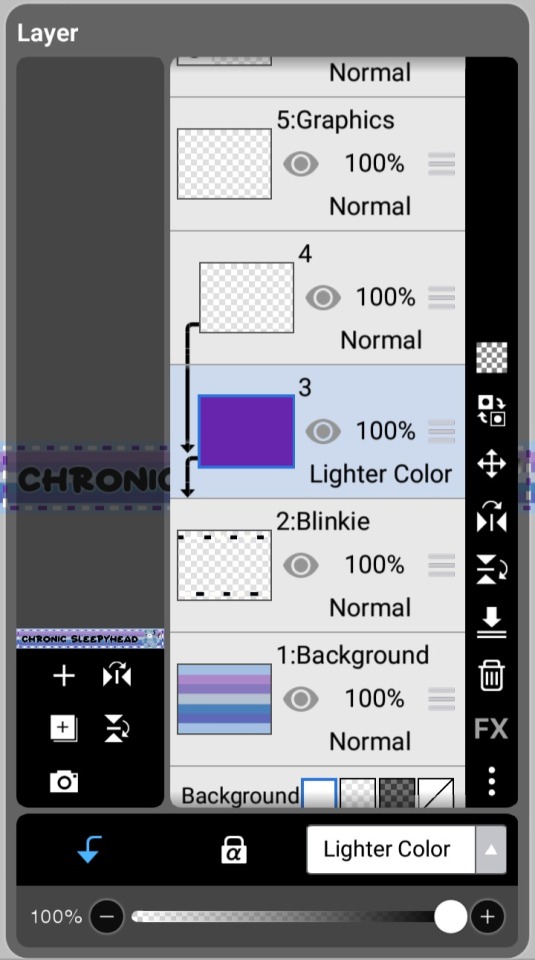
Color one of the layers entirely with your first color, then set it to "Lighter Color". This will color only your black dots.
Do the same with your other color on the other layer, and then set it to "Darker Color". This will color only your white dots.


Boom! Now you've got your first frame!

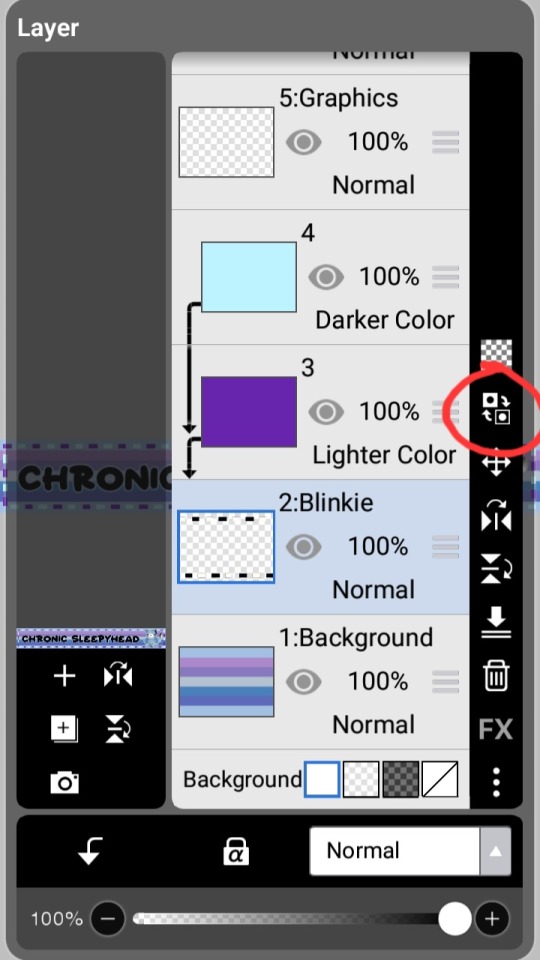
To get your 2nd frame, simply click the invert button on the blinkie frame.

Now you've got both your frames!


Now just pop these frames into EzGif's Gif Maker (or any other gif maker), and you're done!
Congrats! You've made a blinkie!

2K notes
·
View notes
Text
random buttons :]


























268 notes
·
View notes
Text
Frutiger Aero PNGs



















#frutiger aero#aesthetic#2000s#early 2000s#skeuomorphism#futurism#nostalgia#kidcore#png#pngs#cyan#blue#green#fish#tech#techcore#imac#ocean#sea#aquarium#aqua mouse#imac g3
193 notes
·
View notes
Text
Frutiger Aero / MSN Messenger pfps!
this is a biggg collection :)






















#frutiger aero#2000s#nostalgia#skeuomorphism#early 2000s#aesthetic#webcore#old web#icons#pfp#pfps#icon#msn messenger#windows live messenger
94 notes
·
View notes
Text










a bunch of frutiger aero/webcore/cleancore/whateva pngs i found, mostly off pngwing
93 notes
·
View notes
Text

MY AERO FRUTIGER OC!!!! I drew her like she is from a online web game!
176 notes
·
View notes
Text














graphics from windows vista: help and how-to
95 notes
·
View notes
Text













graphics from windows vista: help and how-to
57 notes
·
View notes