Interactive Design. Oslo school of architecture and design (AHO).
Don't wanna be here? Send us removal request.
Text
Vending machines
We used cardboard and tape to create a vending machine for two players. It's a sort of "find your match" vending machine. The two contestants must answer a few question by clicking "yes" or "no". They will then get a result for how good of a match they were. Unfortunately I was sick the last two days and didn't get to see the machine in use. But I heard from my group that it went well.
0 notes
Text
Brief 9: Interactive learning
Day 17, 18 & 19: Final days and presentation
We used the weekend to work a bit separately on Figma, visuals and on the presentation. We wanted to make a whole new Figma prototype from the bottom up and then make it as smooth as possible. After spending so much time on this concept, we want to have a prototype that is truly awesome and almost exactly how we wish the game to be.
We also needed a few new visuals that we wanted to add. We wanted to have a complete experience going into the app, we wanted to have a level selection screen that works, and we wanted to have two more levels. One to demonstrate an easy, introductory level. And one to demonstrate a true challenge. We also had to make a few visual changes on some smaller things. For example, we added a balloon that would be the goal for our character, now called Spooki.
We made sure the balloon, and it’s affiliation to Spooki, was clear from the very start. Spooki and the balloon is on the app logo, on the home and on the loading screen. That way the goal to reunite Spooki with the balloon is clear.
Speaking of reuniting. We made a name, it’s called Reunion. We thought it made sense with the goal I mentioned above.
But back to the prototype. Making the level selection screen was a bit difficult. Should the background be the same for every level? Or should it represent the levels? We ended up choosing the latter because it made for a smoother experience. After a lot of work, we made it so Spooki is always floating on the screen when you’re selecting a level. When you click a level, it zooms in on it and Spooki gently floats down onto the first platform.
We also colored the blocks to further symbolise the values they represent. We used Cuisenaire colors, which is the same coloring they use in the mathematics books. This will further connect the game to the classroom.
Finaly, we made a presentation, a video to show the prototype and a small trailer for the product.
All in all, I am very happy with our results and I have learned a great deal about game design and interaction design for specific users during this project. The value of testing is huge and receiving feedback from many different places is beneficial.
Watch the Prototype here: https://youtu.be/z9e3Z74OoW0



0 notes
Text
Brief 9: Interactive learning
Day 12, 13, 14, 15 & 16: The game as we want it
A lot happened this week. We went from a very scrappy prototype in Figma to a prototype we felt is almost spot on in terms of how the game should work and look.
Now, getting from last week to this required us to make a lot of decisions. Which wasn’t easy and took a lot of time.
In the original Figma prototype that we had, the assembling of the blocks, to code the movement of the character, wasn’t really a part of the world. We had just created a square where you would assemble them. And the black sort of “mother block” where you would make the blockchains didn’t have any features. It was just a black square with symbols for addition and subtraction. We knew we had to find a cool way to integrate both the blocks and the assembling of them into the world. So it felt like a complete package. Having a square outside the world where you would assemble created a rift in the experience.
So we started working on integrating the coding mechanic into the world. We had a lot of different ideas, but none of them felt quite right. The mechanic is quite simple, the blocks you use to code must be somewhere on the screen. In addition there has to be a clear and obvious place or object that you use to assemble the blocks into chains. This also has to be integrated into the world. And finally, the blocks must be placed on the platforms and the character has to move somehow.
It is important to note as well that not only does this whole chain of events have to be integrated into the game in a pure and natural way. The whole mechanic must be done as easy and effectively as possible. The less button pushing or swiping the user has to do, the easier it will be. The game shouldn’t be mechanically challenging, only mathematically challenging.
So we started drawing out different ideas. We had ideas where you would find the blocks as berries on trees in the world, then put them in a machine and swipe a lever to either subtract or add. Pipes would then transport the blocks (or berries) to the platform and the character would move in order to eat them.
We went further with the idea of berries and had a concept up for discussion where the whole world would be integrated with a great enormous tree. And the blocks/berries would grow on that tree. You would assemble the chain on a branch overhanging the world. You would then shake the branch and the berries would fall down onto the platforms.
We had a lot more ideas, maybe the blocks could be batteries giving power to make the platforms light up? Or maybe the blocks could be shot out of a cannon? Would it be fun if you had to search the world for the blocks as well.
But after many hours of back and forth, we ended up with a good solution. We wanted to take the idea of a machine with a lever or buttons to represent addition and subtraction further. We went away from having a great tree, but we felt that the mechanic where the blocks would fall from the branch that was overhanging the whole world had a nice simplicity to it.
Using those ideas, we made a machine that was always floating over the world. The blocks would float over the leves as well. You drag the blocks to the machine and assemble your chain, then you hit one of the buttons and the chain would go through the machine, getting grinded along the way into single blocks. They would then gently fall down onto the platforms underneath. The character will then move to eat them. We feel like the character moving forward to eat the blocks feels like a logical way to make it move. Your mission is to use the blocks to bait the character safely through the world.
As I mentioned, making the game as mechanically easy to play would benefit us greatly. Using the idea with the machine only requires you to have two interactions with the game. You drag the blocks and then push a button. The character will move after the blocks land automatically. This way, the user only has to focus on solving the puzzle.
We are still not entirely satisfied with how the machine and blocks look so we will be working a bit more on that.
And yeah, we made a character. He has a small mouth he will open when he eats the blocks. He looks almost like a ghost. Super cute.
A conversation with a math expert from Achehoug
We showed our prototype to a member of the Achehoug team and she did mostly enjoy it. She saw great potential for adding elements that may make the game harder if needed. She made an interesting point regarding the coding. She said she could envision the game having a feature where you would represent the blocks and the coding with mathematic problems. And if we want to make the game harder, we could incorporate levels where you have to assemble the whole coding as one single mathematical problem. Like for an example for the level we used in our demonstration, you would need to write 4+4+3 and then see the game solve the whole puzzle in one go using what you wrote in. That would require the user to plan ahead way more, especially if you would need to use the subtraction feature as well.
She also said that the platforms which are unsafe to stand on should be represented more clearly so it’s obvious you can’t stand on them.
Another thing to note is that if this game were to be universally designed, the colors have to be way different in order to account for colorblindness and such.
But all in all she really enjoyed the idea and saw great potential in our concept. It was extremely boosting to us to get a confirmation that we were heading in a good direction with our idea.
Testing the prototype on the user group.
We managed to do a quick test with the user group using this new prototype.
They really enjoyed the visual design. The machine made sense and the interaction in creating the chains and sending them through made sense.
Some small things we might need to work on was that they didn’t view the platforms differently from one another. Which was pretty much what the Achehoug representative told us as well. The unsafe platforms didn’t seem unsafe so they constantly thought it was okay to stand on them. We have to make this a whole lot clearer since it is such a core element to our game.
Another funny thing is that they counted the staircase as a step in the number line. We are unsure if we have to do something about that. Because the game would have smaller levels to start out with that introduces them to the platform in a way where they would understand that the blocks only land on them. We don’t think that in a real, true size fleshed out version of this game, this would even be a problem. We’ll have to discuss it.
Demonstrating for the teachers
We demonstrated the user test and showed the presentation we were working on to the teachers and received some great feedback.
They were impressed with the concept and saw great potential in it. They really liked how the math was used, but we obviously didn’t make the essence of the puzzle clear to them in our presentation. We will have to work on how we present it.
A really important thing they said as well, was that since we go into detail on the difficulties the user faces with math and how our chosen competence goal is often challenging for them to wrap their heads around. We should show exactly how our concept answers these challenges. If we talk about a certain issue with math that we want to fix, we should show clearly and focus on how this game solves that issue. We have already done this process when we made the game out of the research we did. We just have to present it in the best way possible.
So in conclusion, the game is a lot better now than it was last week, the gameplay is way better and more simple and yet the math behind the puzzles hasn’t been compromised. We have gotten confirmation from both the teachers, Aschehoug and the users that this concept works. And we have a few adjustments we need to work on next week. The presentation must become a whole lot better, thankfully we received some valuable feedback from our teachers regarding just that. I am super excited to create a finalized concept for the last demonstration.
youtube







0 notes
Text
Brief 9: Interactive learning
Day 11: Demonstration of user test and prototype
Today we demonstrated our prototype and our findings from the user test and received some feedback.
The mechanics within the game obviously has to be way more nuanced. How you would get the character to move by clicking on it after assembling the chain was not clear. The interaction with how you assemble blocks and make the character move is something we are aware that we’ll have to focus a lot on. Especially since it is such a core element to our game.
We also received some concern if the game will remain interesting and fun after playing it for a while. This is very valuable feedback, if we’re going to create a game that could be used in a classroom, we have to make sure the users don’t lose interest in it. There were a few suggestions that we should add easter eggs, focus on the level design and things like that in order to achieve an experience that doesn’t get old too quickly. A good thing about our concept is that since it takes place in a world that we’ll design, we have a lot of creative freedom and opportunities to include things that would make the game interesting long-term.
Having the world change as you progress into different areas and having the level theme correspond with that area is one example of something that would motivate a user to keep playing to make progress. Maybe we can even incorporate some sort of story and end-goal to the game. Can’t wait to explore these options.
We’ve already started to illustrate this world and will be keeping this feedback in mind as we move forward.




0 notes
Text
Brief 9: Interactive learning
Day 11: After the test and creating the in-game world
The test went very well yesterday and we received some valuable feedback from our user group.
Some key findings
+ Motivating levels, they wanted to play more.
+ They weren’t that confused when some of the platforms had numbers missing.
+ Having obstacles and platforms you can’t land on were fun.
- They didn’t understand the concept of how you can’t move beyond the corners.
- The game should just have the character move around the corner with no problem instead.
- The concept of going backwards was a bit unclear.
+ The mini game was no problem.
+ Seeing the code transfer into the level felt good.
What we did today
Today we focused on trying the bring the in-game world we have envisioned to life. In our prototype the level selection was just a list where you can choose a level. We want to do something a bit more world-engaging. We took inspiration from Super Mario World and made a few illustrations of different worlds where you chose a level by moving the character around. Finishing a level will unlock the path to go to the next.
We also made a drawing of how we envision a typical level to look like. The prototype only featured 2D squares over a background. We want to make the world engaging and have the levels be a part of this world.
Using this method for choosing levels and having the levels be designed more like shown in the drawing. We can create a better experience where you truly feel like you are traveling across a world. If you are in an icy area, the levels will be icy and snowy, if you are in the mountains, the levels will be as well. Deserts, underwater, lava themed locations will bring about a varying experience for the user. We hope they will feel more motivated to complete the levels in order to make progress if the next location is different from the one you’re currently on.




1 note
·
View note
Text
Brief 9: Interactive learning
Day 11. Finishing the Figma prototype
We spent the whole day finishing the Figma prototype. We created 4 different levels where we explore different math and different functions.
The first level just handles the basics of the game. You drag the blocks into a chain and then the character moves.
The second level has a corner and a loose platform which you can’t stop on. This requires the user to plan ahead and make sure they put the correct number of blocks into the chain beforehand. Or else the character will fall and you’ll have to start over. Some numbers are taken away from the platforms as well.
The third level is where we incorporated the minigame into the level. It has all of the elements from the second level. But when you land your character on the first corner a diamond appears on the platform directly behind. In order to move your character backwards, you have to place blocks on the left side of the motherblock, instead of on the right as usual. This acts like a subtraction of sorts. Making the character walk backwards on the level, or numberline if you will. When you step on the diamond, a wheel will appear with an arrow that points on a random subject which will determine what kind of minigame you will be playing. Like I wrote yesterday, we want to use minigames to introduce an interdisciplinary aspect to our game. The minigame involves picking up 4 pieces of trash. When finished, you will get a reward. We want to incorporate a function where you can use these rewards to maybe buy accessories or something. After the minigame finished, you’re taken back to the game and you finish the rest of the level.
The fourth level is where we really took the subtraction aspect of the game to a slightly more difficult level. In order to solve the level without having the character step further than the finish line, you have to make him take a step backwards at some point.
These are of course just for the test, the final iteration of the game will have to look a lot better. I am looking forward to creating the levels within a world, sort of like the first drawings we made last week.
Link to the documentation involving those drawings:
https://henningnygaard.tumblr.com/post/635230187458543616/brief-9-interactive-learning
The test will take place later today, I am looking forward to see how it goes and figure out what changes has to be made.
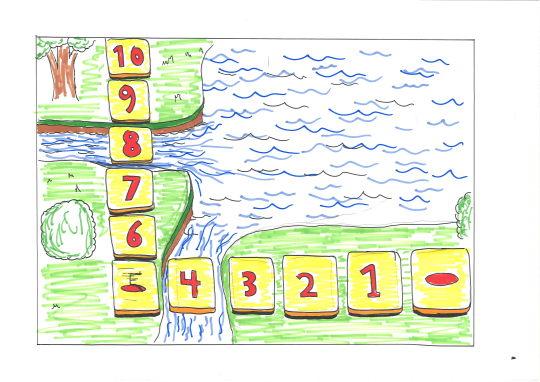
First level:

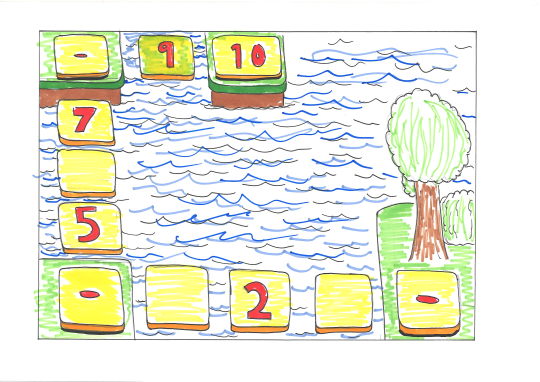
Second level:

Third level:



Fourth level:
youtube
0 notes
Text
Brief 9: Interactive learning
Day 9 & 10. Figma prototyping for a new user test
We spent these past two days aligning all of our visions for how the game should look, feel and how the interactions should work.
We also made a new problem statement.
“Utvikle et engasjerende interaktivt læringsmiddel for 2.klasse i matematikk som knytter sammen fysiske og digitale midler. Målet er å introdusere algoritmisk tenkning og underbevisst bygge barnas forståelse for tallrekken, mengder og telling.”
We experienced that in order to all be on the same page in terms of how the game should look and how the interactions should behave. We have to talk face to face or in Zoom a lot during the process. Should the platforms be 3D? Should the character stand on top or over the platforms? What should the blocks look like? All questions like that have to be agreed upon by everyone so that when we all work on our different areas of the game, it will end up matching up. There can’t be any misunderstandings. This process is quite tedious because you have to check with everyone every time you make any sort of decisions on how the game should look and work. But working on the same Figma document and always being ready and available for a Zoom call helps a lot.
We managed together as a group to work on an iteration that tackles how the core game mechanic should work. Using Figma we made a prototype that represents how you would go about assembling the blocks and using them to move the character on the platforms. Figma allows us to use Smart Animate to better visualise this mechanic. How you move the blocks into the chain by dragging them and then swipe the whole chain onto the game screen where the character then moves as commanded.
We will use this prototype to test on our user group and see how they react to the mechanic. Using the blocks to move the character is the core element of our game, therefore this mechanic has to be perfect.
In addition, we thought it would benefit our game a lot if we managed to incorporate smaller “mini games” into it. Some of the platforms could be a sort of gateway into a minigame if you stop directly on them. These minigames will give the game the possibility to teach our competence goal in different ways. We could use nature or other elements to teach. We may also be able to make minigames that teaches other elements from our competence goal like odd and even numbers.
I added a small illustration of how such a minigame could look like. It’s a task oriented around nature and littering, which is a competence goal within natural science for 2nd grade. This makes our game interdisciplinary to some degree. The though in this particular example is to take elements from the core gameplay (the large block) to represent mass. Maybe when you pick up a piece of trash, one block is removed or the block changes color, or both. Then both mass and counting would be involved. We see an opportunity with these minigames.
We made some findings when we started using Figma and saw the game in a digital environment. We need to make sure the individual blocks are represented as such when they are combined into the chain with one color for the whole chain. The larger blocks that are used to represent bigger numbers must also have a clear visual representation of mass. In the prototype, we have two single blocks representing the value 1. We also have a larger block representing 3. It has to be clear how the larger block is three times the size of the smaller blocks. Representing mass in a way so the user group understands it is core to our game. Therefore, these visual representations must be perfect. We used small lines to sort of “chop” the larger block into three to visualise its mass.
Another finding we made is that we must determine the dynamics between the game screen and the screen where you assemble the blocks. We will have to look more into that after the test.
We also thought it would be fun to, when we get the mechanics perfect, we could try and personalise the blocks a little more to make for a more fun and wholesome game. The point is to learn while having fun. At the present moment, our prototype looks a bit dull. We need to shape it up visually, but that comes later in the process.
youtube

0 notes
Text
Brief 9: Interactive learning
Day 8: Interview, demonstration and feedback heading into next week.
The user interview.
After showing the prototype to a user who is a teacher in 2nd grade we received some useful feedback.
She really liked the idea of using coding in math. She said that many students get bored really quickly when it comes to solving math problems and understanding numbers. She was excited about the idea of using music because “all children like music”.
A key finding was something she mentioned when we asked her how her students comprehend numbers. She told us that a lot of them make a lot of simple mistakes. Like getting the numbers 3 and 8 confused. And if she asks them what 1 plus 6 is they might write down the number 16. You can see their logic, but it is obvious they need to understand what values are and that numbers are symbols that represent these values. This is a core problem for our project.
When asked about what she thought about how we should tackle this problem. She told us that it has to be more fun and meaningful than just writing down the number 1 to 10. They have to understand the numbers and how they interact with one another.
We also asked a part time teacher some questions. She has also experienced that the students don't understand values and numbers like I’ve explained above. But she pointed out that a few students manage to learn how to subtract and add numbers as early as kindergarten.
She also pointed out that games on an iPad tend to be a bit distracting and that the students may just click and click until they get somewhere.
If we are to make a good math game for the iPad we have to keep this in mind.
The demonstration. Friday 20/11/20
Today we presented our prototype and our small user test in order to receive some feedback on where we should focus our attention heading into next week.
It was clear that the relationship between the physical blocks and the character moving on the screen was a bit foggy. The whole experience needs to be a lot more smooth and understandable.
An important feedback we received was regarding the whole concept of having physical parts in our concept. You can easily argue that the physical blocks changing color and connecting to each other may sound good in theory, but be very troublesome in practice. The batteries, electricity and general system may be difficult to incorporate into a direct, understandable and easy to learn experience for 2nd graders. We may have to look deeply into the possibility of having it all digital. The blocks can easily be created digitally and create the same experience. Having it digitally will not present any problems in having them change shape, color or sound. We will have to look deeply into that next week.
If we manage to concretize the bricks, the navigation and the gameplay. And in addition, use visual tools to make the relationship between the bricks and the platforms or the values and numbers be more clear, we might end up with a concept that is overall way more direct and simple to grasp.
We also need to be more clear using the term “underbevisst læring” as our concept may not fit that particular expression
However, they did like the way we demonstrated a clear learning curve. Where the levels can increase in difficulty using platforms you may not land on, or not having all the numbers be displayed on the platforms and so on.
So in conclusion, the gameplay has to be easier and more direct. The relationship between the blocks and the character moving needs to be clearer and simpler. And finally, we need to make sure the features don't become overwhelming and confusing for the student.
We also need to take what we learned from the interviews into account. The 2nd graders may struggle with values, 1+6=16 and confusing 3 for 8 and so on. As I’ve said, that problem is key to our project. The students struggling with this have to see numbers as symbols for values and not just something you write down 1 to 10. Another important thing is that we have to make sure we create a game where the students don’t become distracted and that they stick to solving the puzzles.
I am very much looking forward to improving the project further next week.


1 note
·
View note
Text
Brief 9: Interactive learning
Day 5, 6 & 7: Narrowing our path, a lot of progress and finally, a worthy concept
After last week's small presentation we learned that we had a long way to go and that our ideas needed to be very direct and easy to understand. Appealing to 2nd graders involves using very simple mechanics. Otherwise they would not understand and may become distracted. We felt we wanted to try and disguise the math in something fun, like a game for example. But we also wanted to incorporate something physical, like objects.
We tried coming up with ideas and concepts for something that would meet our criteria, but we understood that our focus was way too broad.
We had a talk with the teacher and a helper and explained that we were struggling to come up with something decent. They advised us to look at our chosen competence goal, slice it up and take a look at the different elements to it. Then use that as a source for a good concept. We felt that using music had great potential and could work really well. In our research we found that not many existing interactive learning methods for children incorporated music and sound to a very high degree.
So wanted to narrow our focus a lot more. We ended up with three different directions we could push our project in.. One direction is creating an interactive game, another is using music and rhythm to visualise the differences between odd and even numbers. The last direction was creating an activity where the students would make use of coding in order to understand numbers and values. We thought all of these ideas could easily use music and sound to further visualise numbers and values. But we were still struggling with coming up with an idea we really felt we could use. We all felt that there was huge potential in these directions, but we couldn’t quite figure out anything good. So after a rather disappointing Wednesday we all agreed that if we were to figure out something the next day, we needed to just choose a direction, create a good experience for learning and then build upon that. We agreed that we would all be looking at using coding.
That brings us to Thursday, our day of reckoning, where we finally managed to come up with something good that we can show on friday. It started with an idea to use small physical blocks that would emit a certain piano note, all the blocks would have a different dedicated note. Then you can connect them in a line to create a small melody with different notes. From there we thought that we could make a game on the iPad where you control a character using these blocks. Let's call the character for Nott (almost like “note”, get it?) One note, or one block, would equal Nott taking one step. So you would use these blocks to code Nott walking in a direction and make a nice melody in the process. The blocks would connect to the iPad via Bluetooth or cable.
Since Nott only takes one step per block, then the number of steps he has to take to get somewhere has to correspond with the number of blocks you use to code it. So we created small platforms that he would take these steps on and we can add a number to then. The first platform will be number one, the second number two and so on. Then we have a line of numbers the students will have to understand in order to accomplish the mission. In order to get Nott to where he wants to go. If Nott stand on platform 4 and needs to go to platform 7, the student will have to take three note-blocks and thus program Nott to take the three remaining steps.
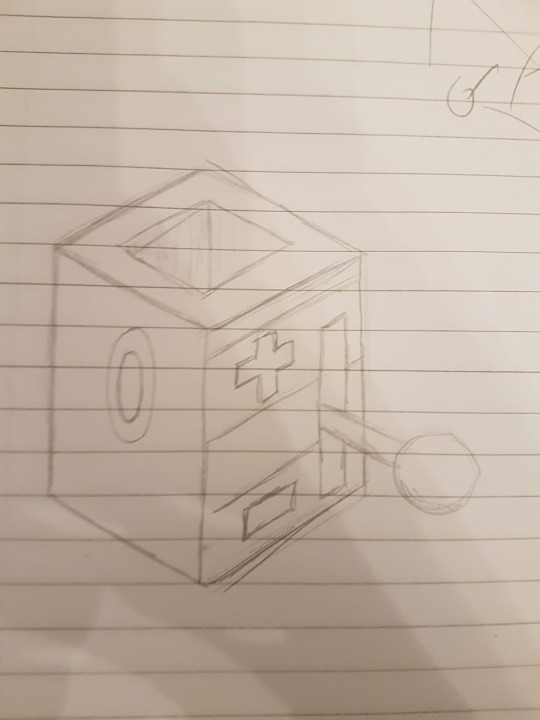
The note-blocks will be connected to a sort of mother-block which has a play button. After connecting the blocks required to get Nott to the right platform, you click “play” on the mother-block and Nott walks with the melody. That way the iPad or computer screen is only for display, but all the controls and functions are in the physical objects.
If we were to incorporate a function where the blocks changed color depending on how many are connected to the chain, it would visualise different values. An important part of understanding numbers and values is realising that the third block you place is not simply “block 3”. 3 symbolises the amount of total blocks placed. 3 doesn’t actually have anything more to with the third block you placed than it has with the second and first. It is the whole that is 3.
We really feel like this concept has a lot of potential. We can easily make the levels more and less difficult by introducing challenges, maybe you have to get the exact right number because the other platforms are wobbly and will fall if Nott stops on them? Maybe some of the platforms don't have a number displayed so you will have to figure out what number should have been between platform 4 and 6.
I am looking forward to testing this concept and getting some feedback from our user base tomorrow.





0 notes
Text
Brief 9: Interactive learning
Day 4: Presentation of concepts
Today we presented our concepts to our classmate and our teacher.
We used the map to concentrate on the finding from our research we thought was particularly good and essensial. Then we created the presentation and agreed upon a definition for our problem statement
A key take away from the response we got is that we must tread carefully when it comes to 2nd graders and their capabilities. They’re probably not able to do much reading so the concepts we go for must be easy to communicate without instruction over text. We must always keep in mind just how early in education 2nd grade truly is and that the children we are designing for do not have the same abilities we may need them to have if a complicated concept will work.
Another take away which we mostly found out with our research and Amalies talk with the teacher. Is just how important the teacher is a secondary user for this particular concept. The 2nd graders rely on the teacher to guide them through their education. The concept or tool that we will end up designing will have to almost be just as nuanced for the teacher as for the 2nd graders.
Our problem statement was also a bit wobbly. We received feedback that it was just a bit too long and complicated. I have a feeling we will have to rewrite the problem statement a lot of times during the coming weeks.
I look forward to next week and choosing a defined path for our project. I feel like there is a lot of potential with math for 2nd graders. Amalie managed to get a hand on a week plan for the class, and there was a lot of math there.
We will see how it goes ...

0 notes
Text
Brief 9: Interactive learning
Day 3: Developing consepts
Today we worked with gathering some information from both a teacher and a child, both from the second grade. These two people will be highly valued as a source for both information and testing during this project.
Amalie was the one who knew them and she was able to extract a lot of valuable information from them both which really helped us get a good overall perspective on what we should focus on.
Some key findings include the 7 year olds statement that math is boring because he doesn’t have anything to do or look at. He has to just sit there and think. I believe that a lot of children feel that way and our project should try and tackle that obstacle. It was also clear from our research that once a child falls behind on mathematics or isn’t able to wrap their heads around the basic principles or knowledge within math, they develop a disdain for mathematics as a whole. And that is certainly not going to help them get back on track as math gets more and more complicated as you move up the school system. If a child already doesn’t like mathematics because it’s too much thinking and too abstract, it is our duty to develop something that may give them another view and enable them to see how math can be both fun and fulfilling.
Developing the concepts was a harder task than I had anticipated. Mainly because we had already narrowed ourselves down so much by choosing the class, subject and particular competence goal. But after a while we managed to get a few down and ready. They included different approaches. All the way from making a game, to making a fun activity for symbolizing mass and numbers in a way that 2nd graders will understand. I also thought of a way to include basic screens and electronics into the basic wooden blocks that may help visualise numbers and math and make an easy way to comprehend subtraction and addition.
All in all it was a successful day, we are not yet sure where we want to go with this, but I am confident that we will be able to find a path with this project where we feel like there is a lot of potensial. Tomorrow we will be tackling the presentation of our concepts and such. I look forward to getting some feedback.



0 notes
Text
Brief #9: Interactive learning
Day 2: Class and subject
We started the day with agreeing upon a class. We ended up wanting to work with 2nd grade students. This is because we saw during the mapping yesterday that many problems students face in school later, can be brought all the way back to 2nd grade. If a student fails to wrap their head around the basics in math or norwegian for example. They will struggle a lot later and gradually start falling behind the other students.
We also agreed we would be tackling math, for mostly the same reason. We learned in our research that many kids struggle with math from the very beginning and that not building up a good understanding for math, makes the subject extremely challenging and unmotivating for the student. Which will contribute to struggles later in school.
We also managed, after a lot of back and forth, to decide that we wanted to work with the competence goals that is counting, understanding numbers in context and exploring mass through music, art, pictures etc. We feel like there’s a lot of opportunities for us to create fun experiences.
We continued our gigamap from yesterday by looking at how the education is performed in 2nd grade, how they learn and what methods are effective. We learned that working in groups and using conversation to understand the subjects is mostly what goes on in the classroom. A lot of the resources made for 2nd grade math includes using shapes, papers and numbers visually in groups to then have an open conversation with the teacher to make sure everyone understands how you solve the tasks.
We also saw that many of the books for the students in the 2nd grade heavily revolves around conversation and talking about math and tasks. The students in 2nd grade are not very independent yet and require more work with others to effectively learn.
We briefly took a look at some of the current available resources on the internet and found a lot of great games on the web. Gyldendal had a great website with lots of different games touching on different subjects within math, like counting, addition and subtraction, shapes and geometry etc.

2 notes
·
View notes
Text
Brief #9: Interactive learning
Day 1: The final project begins.
The group has assembled and we have used this first day to map out some key findings concerning the different age groups we can chose in this assignment. We are doing this to get some ideas and thoughts on the table and make sure we make the right choice in where we want to focus our attention.
Tomorrow we will be looking to both conclude on what class and which subject we will focus on.

0 notes
Text
Electronics: day 4, lodding og NEO pixels
Today we practiced lodding and using neo pixels to display different animations. We made a green and red light game where you have to clap in order to change the colours.
We struggled a lot with lodding, but managed to get the hang of it after a while. We also uded two different neo pixels on the same circuit board. So I had to wire the Volt and Ground wires into a brødboks in order to give them both electricity at the same time. It’s a very handy trick. I plug the wire connected to the VOOUT on the circuit board to the + slot on the brødboks and the GROUND to the - slot. That way, I can connect a lot more wires to the samek circuit board. I want to look into using external batteries to feed electricity to the lights next time. That can come in handy as the circuit board is only able to give enough electricity to feed two NEO pixels at a time.
0 notes
Text
Electronics day 3: Servo
Today our task involved using servo with our circuit board. They are small engines capable of rotating 180 degrees. Our task involved using them to create some sort of movement.
I teamed up with Hannah and Elias to build a pin-ball table. We used our three servos with two on the bottom rotating the “arms” and one at the center which rotates an obstacle. We hooked the circuit board to two buttons which then acted as a trigger for the arms. That was we made a somewhat functioning pin-ball machine.
The coding for the servo was actuallt pretty sumple. I just had to make the input from the button a trigger for rotating the arm 90 degrees, have a small pause and then rotate it back.



1 note
·
View note
Text
Electronics day 2
Using the circuit board with programming on the computer. I made a light for bottles. The idea is that you place a bottle on too and it lights it up with various colours and such. I struggled a lot with the programming as there was a lot of features I needed that wasn't there. But I ended up with a good result.
I also fooled around a lot with the small led lights and the wires to get to know the components better

0 notes
Text
Continuing work with API
Currently struggling a bit with figuring out what we want to do. It’s hard to decide what to do when you’re not sure about how the programming works. So we are still looking into the world of API and trying to wrap our heads around it. We have agreed that we want to do something simple at least for the time being and maybe we will figure things more out as we go.
0 notes