Text



Tattoo commissions! Kiwi, blue footed booby, and mandarin duck!
32K notes
·
View notes
Text

Happy pride! I offer you some bunnies on cakes!! 🌈
10K notes
·
View notes
Note
Hello 👋 🤗,
Could you please repost the post about my fundraising campaign to save my family? You can find it on my account.🙏
Can you reblog my post 🙏 ♥️ 😊?
Thank you.🌹🌺
hi Mohammed! yes of course!! i'm so sorry for everything you and your family are going through, and i genuinely hope this helps at least a little bit 🤍
this is a VERIFIED FUNDRAISER so if you can spare even a little bit, it would be amazing. even reblogging this post or reposting the fundraiser helps ♡︎
you can find the fundraiser here -
30 notes
·
View notes
Note
this is kinda stupid of me to ask but how do you do gradient texts?
Hello!
[Disclaimer: To make gradient text, you have to turn off the beta option on tumblr posts]
To make a gradient text, you basically have to convert whatever gradient you have into HTML code. [css code doesn’t work] Fortunately though, there are sites for that! You can use this site and/or this site. Here’s how they both work:
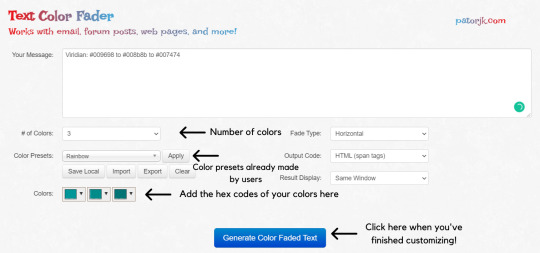
Method 1 - Patorjk’s Text Color Fader
Step 1: Enter your desired text, your colors [you can change the number of colors too; just click on the dropdown option]

[Fade Type: I just use the default fade type, but I reckon the vertical one’s good if you want to create gradient paragraphs]
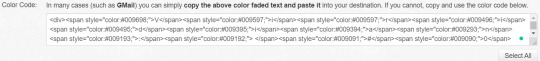
Now once you’ve clicked the “Generate Color Faded Text” button, you’ll see something like this:

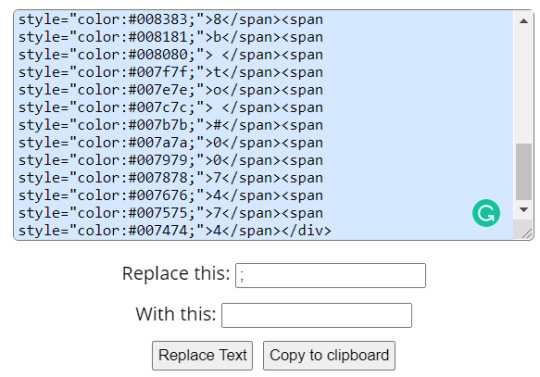
Copy all of that and paste it into this site like so:

Click “Replace Text” and copy it to the clipboard, and you’re done!
Method 2 - JSFiddle
This one’s not as “user-friendly” as the former, but it’s still pretty easy to manoeuvre around once you get the hang of it!

[When you’re done customizing, click on the “Run” button on the top left.]
Now you should see that the colors in those boxes in the run area are now your desired colors. Enter the text in the top text box as shown and click the run button next to the color boxes. Your HTML code should appear in the second text box. Copy that and you’re done!
[I’d only edit the main code if I want to add one/more colors. Otherwise you can just click the boxes in the run area and edit the colours directly from there. This supports hex codes, RGB and HSL.]
For example, I’ve done this:

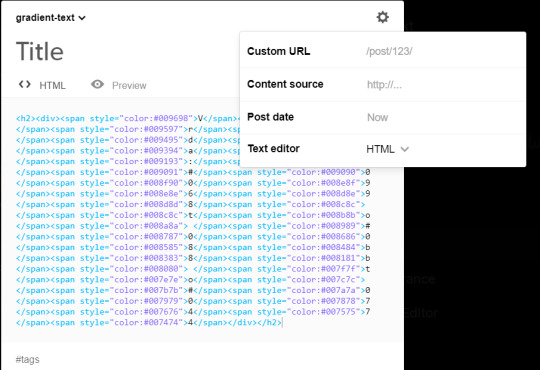
Okay, now once you’ve copied your HTML code, you have to go back to tumblr and create a new post without the beta format. You should see a gear icon; click that and change the post type to HTML. [tip: customize a blank piece of text however you want (bold, italic etc.) in the Rich Text editor and then just replace that with your gradient text code in the HTML editor]
Now paste your HTML code in the text area, and you should see something like this:
[note: I just clicked on the gear icon to demonstrate what it should look like]

You can preview your text by clicking on the “preview” button to see if you got anything wrong/to see what the final result will look like, and you can add your desired tags.
And that’s really all there is to it! Here’s what my final result will look like:
Viridian: #009698 to #008b8b to #007474
[Forgot to mention, once you've got your gradient text, you can't switch back to the Rich Text editor without losing your gradient, which is why I recommend customising your text in the Rich Text Editor before switching to HTML and replacing the black text with your gradient one! Personally, I just use the header option for my text so I put the h2 tags manually at the start and end of the code so as not to create a hassle]
1K notes
·
View notes




















































