A place for my source of learning. I have been creating free Tumblr themes for public use and sharing some of my tutorials and programming tips here since 2012. Based in Indonesia.
Don't wanna be here? Send us removal request.
Note
Exactly.
What's the point of using Tumblr if they decide to turn it into a fully "functioning" social media platform? I still use Tumblr because it's a blogging platform (its core feature) with the unique selling point that it also has a social media aspect, allowing me to follow and interact with people.
I've stayed here since 2011 because it's a blogging platform that provides the flexibility to add custom themes and pages to create a unique online identity.
Then, what's the point of me using Tumblr if they're going down the social media route?
Such an obnoxious response from the Tumblr staff, honestly 🙄
Tumblr now disables custom pages by default and no longer allows users to turn off promotional banners from displaying on them. From a user perspective, it feels like the use of custom pages is being discouraged. It also feels like Tumblr prioritizes the social media aspects of the platform over the blogging aspects. Interest in the web revival is growing, and with that in mind, it would be awesome to see Tumblr embrace it with a renewed focus on custom pages and improvements for bloggers. :-)
Answer: Hi there, @unicornwishes!
We also love the blogging side of Tumblr, but unfortunately, we haven’t had time to focus on it, and we’re currently focusing on Communities as the potential cozy future here. We’re not sure yet how the traditional blogging side of Tumblr fits into that.
That said, we also have a wonderful sister platform called WordPress.com specifically for blogging like this, so for now we’d encourage you to check them out if you really want blogging!
Thanks for your question, in any case. Keep ’em coming, folks.
#also that suggestion to use “wordpress” instead is funny#what kind of response is that haha#like we dont want that!
727 notes
·
View notes
Text
Just a heads up!
I am fully aware that some of my themes with a masonry layout integrated are broken because the imagesLoaded unpkg script is no longer loaded. That's why I have to keep reminding myself to host the script internally on Tumblr instead of relying on the external one sometimes 🥲
I will definitely fix them eventually, so please bear with me. Once it's fixed, it still needs to be processed through Tumblr staff, so it might also take a while.
Thank you to those who reported it! I appreciate it.
Cheers
12 notes
·
View notes
Text
logged back into tumblr for the first time in months and immediately saw a zionist using one of my themes. anyways, here's a reminder that zionists, islamophobes, anti-arab, antisemites, racists of all kinds, terfs, transphobes, homophobes, and the like are not welcome here and are not welcome to use my themes. gtfo. normally, it's an honour that people are still using my increasingly broken themes but not when it's on a blog spewing disgusting racist bullshit.
to the rest of you, it's still an honour.
228 notes
·
View notes
Note
Hello, Fukuo!
I'm using your Empati Theme, and I love how customizable it is, but there are a few things I was curious about. I tried to look up the answers before bothering you, and had no luck.
If you don't have the answers to these questions or the time to answer them, that's fine, I still greatly appreciate the themes you provide!
Is there a way to have photos show up as the preview for photo & text posts? My current format is a line of text as a title and then the image, if I make sure the image is at the top then it shows the image preview, but otherwise it will show the document icon. (this one isn't nearly as complicated since I know I can reformat my posts, it would just be a long process)
Is there a way to add comment & share buttons on posts, and move all of the buttons to the bottom, similarly to the way there are on the dash?
Do you know if there is a way to add in infinite scrolling? I've tried multiple variations of different code, nothing has worked.
And my final questions are would it be too difficult to add additional social media buttons similar to the facebook, twitter, youtube, ect, and have you considered making their order a slide and drop for rearranging? I would love to add some additional sites, but the other link option works for a splash page.
There are so many wonderful things about your theme! I love how the grid layout turns my images into a digital gallery, and how easy it is to view the rest of the post. Thank you again so much for making such wonderful themes!
Hello there! 👋
Thank you very much for using the theme, and I really appreciate that you've formatted your questions as lists; it makes it easier for me to scan, haha 🥸🤝
So here are my answers to each of your questions below:
Is there a way to have photos show up as the preview for photo & text posts?
To answer this, allow me to give you a bit of context.
Tumblr has a thing called NPF (Neue Post Format) — where every post created in a new beta editor allows us to put multiple types of media in the same post.
Previously, before this, we could create posts based on their post types, called "legacy post types." It's called "legacy" because Tumblr has been moving away from this for a long time (I believe they started this around 2018).
The thing is, with this NPF, it's very difficult to differentiate which one is a text post and which one is a "photo" post since the theme engine cannot differentiate these post types anymore (every post created in NPF is mostly categorized as "text").
My approach in building this grid theme is by manually detecting the media block in the posts:
If the image is at the very top of the post, it will show as an image.
If the image is not at the very top (it starts from a text block), then it will show the document icon.
So I apologize that there is no workaround for this in the meantime 🙏

Is there a way to add comment & share buttons on posts, and move all of the buttons to the bottom, similarly to the way there are on the dash?
The theme engine on Tumblr doesn't have the ability to have the comment/reply system similar to the dashboard, unfortunately. I really wish they did.
As for the "share button" on posts, I will consider including this in the next updates!

Do you know if there is a way to add in infinite scrolling? I've tried multiple variations of different code, nothing has worked.
Implementing infinite scrolling can result in a code break in the grid layout posts. I have tried including this in the first iteration when coding this, but to no avail 🥲
Also, I am not a fan of infinite scroll because of this reason: https://www.tumblr.com/eggdesign/649014437609668608/ooh-different-anon-but-can-i-ask-why-you-dont-like?source=share
But I will consider adding this in the future since it's a highly requested feature 🚶🌦️

And my final questions are would it be too difficult to add additional social media buttons similar to the facebook, twitter, youtube, ect, and have you considered making their order a slide and drop for rearranging? I would love to add some additional sites, but the other link option works for a splash page.
When it comes to rearranging the order of the social media buttons, there is no way to do that in the Tumblr Customizer.
Unfortunately, there is not, and the customize page has not been updated since 2015 (which is a shame; Tumblr should also pay attention to user experience in customizing the theme).
Regarding additional sites, what other sites are you thinking? I will consider adding this to the theme!
Hopefully, this answers your questions, and please let me know if you have anything else. Thank you.
Cheers.
5 notes
·
View notes
Text
All of my themes have been updated to support NPF!

Phew, finally! 🚶♂️✨⏰
It took me a while to recode everything from scratch and streamline the new base code I had to implement into the existing themes, but everything should be updated now!
There might be a minor bug or a need for an additional feature—I received plenty of requests for adding minor adjustments, so they will be done later on.
So proud of this one as I don't need to worry about my themes breaking whenever Tumblr has a new update to their code (at least for the time being).
Please check them out https://www.tumblr.com/themes/by/fukuo
Cheers!
25 notes
·
View notes
Text
Attention: Theme developers and blog customizers on web
We’ve made some big updates to our Custom Theme documentation to help you create themes that support our Neue Post Format (NPF) and un-nested reblog UI.
What���s New:
Example theme markup – which includes our un-nested reblog UI.
Updated “Reblogs” section with explanations and examples of how to use the un-nested reblog UI in your themes in favor of the old blockquote representation.
Clarification on how to support NPF with existing theme variables.
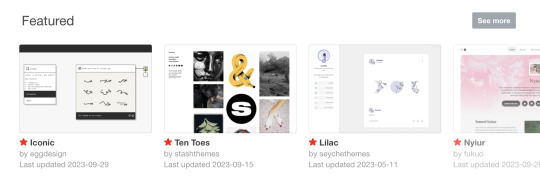
In case you missed it, we’ve updated the Theme Garden to feature a collection of NPF-compatible themes (marked with a red star).

Want to learn more about how to customize your blog theme on web? Have a look at our Help Center article.
Learn more about how to submit your own themes to the Theme Garden for other people to use or purchase. Be sure to review our Theme Submission Guidelines beforehand! We’re looking forward to seeing your creations.
For bug reports and feature requests, please submit a ticket using our Support Form.
717 notes
·
View notes
Text
Updates on Themes and My Tumblr Theme Garden Pet Peeves:
When updating something on one of your themes, whether it's updating code or simply editing the description or theme info of your theme; it needs to be approved, and there is no approximate time for when it's done. Sometimes it can take a week or even a month.
When submitting a new theme, you need to follow their guidelines for thumbnail size and screenshots with very specific pixel dimensions, instead of having them automatically resize it for you.
The process of proposing your theme to be premium is cumbersome—you need to email them, specifying which theme you want to be marked as a premium one, instead of having a dedicated option to check/uncheck for premium status.
Regarding the theme premium, I wish we could connect our payment system online smoothly using Stripe, PayPal, or Wise instead of having to email them your bank statement.
The user interface (UI) has not changed since 2015, if I remember it correctly.
I have also submitted the new changes for the Nyiur and Renjana themes to the theme garden, so please be patient until they are approved. Meanwhile, I am still working on Empati Tamako, as it's rather complicated to adapt its layout to support the NPF posts.
Renjana (updated)


Nyiur (updated)


Empati Tamako (still in progress)



Thank you for your patience! After everything is done, I'll continue re-coding the premium themes first, and then I'll work on the new theme (it's not my responsibility, but I don't want to see that the themes are not well-supported and become unusable).
Cheers
#blog#updates#plssss tumblr give some updates for the theme garden too#probably not their prio but still
28 notes
·
View notes
Text
I've just reached $1000 in revenue after one year of releasing my first premium theme on Tumblr 🤯

It's been a slow journey to achieve this milestone, but I'm incredibly proud of it! Monumen continues to be the most purchased theme by far 🤔
As for Banda Neira, due to its experimental design, it hasn't garnered as much attention (I might need to re-code this at some point!)

I appreciate your interest in purchasing my theme! I never imagined that my attempt at releasing a paid theme would still generate interest among some of you 🤣
Speaking of theme, I am fully aware that my themes need huge improvements to support NPF posts, so please bear with me as I work on it!
I am starting off with my first theme, Nyiur, to get an update on this! I would say it's 90% completed, I just need to do some testing to make sure it's working properly. You can take a look at the progress below. After that, I will be working on Renjana and Empati Tamako.




Please stay tuned! I am going to revamp my themes to be NPF-compatible (hopefully).
Thank you again!
Cheers.
26 notes
·
View notes
Note
Hello, I have a question regarding the Monumen theme. Is it possible to have multiple text posts appear in the Latest Posts section by tagging each of them with #text? I tried this, but it didn't work. Could you assist me with this issue?
Hello there! I deeply apologize for the late reply.
As for your request, that's totally possible! I think I should take this into consideration for the next updates 😊
If you want to have multiple text posts appear in the Latest Posts section, please do let me know off-anon! I will send the modified code to you.
And thank you for using the Monumen theme! 🙏
15 notes
·
View notes
Note
For the Monumen theme, can we get an option for a Mastodon URL in the social links?
Hi there!
That's a great idea! I will see what I can do over the weekend. Coincidentally, I also need to make some improvements to the theme.
I will update you once the improvements are complete.
Thanks for the suggestion!
1 note
·
View note
Text
Reflections on 2022
It's hard to believe that another year has come and gone. As I reflect on the past 12 months, I am grateful for all of the opportunities that have come my way.
One of the highlights of the year was starting to work on commissioned projects for clients! It was a great learning experience and resulted in some really great work that I am proud of! 😢

In addition to the commissioned projects, I also published two premium Tumblr themes for the public! It was a lot of work, but seeing people use and enjoy my themes made it all worth it.

Looking back on 2022, I am grateful for all of the experiences and accomplishments that have come my way. Here's to hoping that 2023 brings even more exciting opportunities and growth.
Thank you to those who have stuck with me and supported me for the past 10 years! I'm excited for what the future holds and hope to continue creating content on Tumblr for many more years to come.
Thank you for your support and see you next year! 🙇🏻
Best regards, Faiz
17 notes
·
View notes
Text



New layout!
As you may be aware, I periodically update the appearance of this blog every 1-2 years in order to keep it fresh and visually appealing. See the other previous layout here ✨
It has been some time since the last theme update, and I am excited to unveil the new design, which includes Tumblr's iconic blue checkmark 🐴 and other subtle details 🦀
The portfolio page displaying my work for commissioned projects is currently under construction. If time permits, I hope to release it within the next few months. Here is the design file on Figma if you all would like to review it.
If you encounter any bugs or issues with the layout, please do not hesitate to contact me!
Have a nice day, everyone! 😸
47 notes
·
View notes
Text
Theme updates
Monumen (v.1.0.2)
🌟 Added a new option to change the hero top section style, the options are faded gradient cut-off (currently implemented by default), with the overlay or without the overlay
🌟 Implemented the global appearance for your blog title
🛠 Fixed an issue where the latest post widget wasn't working properly if the image was embedded causing a broken layout
🛠 Fixed the issue where the custom ALT popover styling wasn't adjusted properly
Renjana (v.1.0.7)
🌟 Added a new font family option to the theme, so you can choose other fonts you'd like, the added fonts are Source Sans Pro, Be Vietnam, Inter, and Favorit (Tumblr)
🌟 Added a new option for the posts tag, you can choose between draggable or default (normal)
🌟 Implemented the global appearance for your blog title too
🛠 Fixed an issue when the pinned label wasn't formatted properly when there were a lot of tags on the post. Now, the pinned label has been modified and positioned at the top of the post instead
🛠 Fixed the issue on the sidebar main links where the icon shrinks if the label has much text in it
Banda Neira (v.1.0.1)
🛠 Fixed the issue where on the mobile screen, the hamburger menu becomes unclickable if the "Toggle Dark Button" option is disabled
The changes have been approved by staff on the theme garden so those who are using the theme should be receiving their updates.
4 notes
·
View notes
Note
Hello Fukuo! I'm wondering if there is another way to customize a not found page? Because the message changes depending on the user's language.
Hello there!
I am not sure about your question here, could you please be more specific?
Do you want to make the message on the page change depending on the user's language or is there anything else you want to achieve?
2 notes
·
View notes
Note
Hello, Fukuo. I recently purchased Monumen, but the "top photos" feature is not showing. I tried to look for solutions on google, but I didn't have any success. Would you have any idea what could be happening?
Hi there!
Could you please message me off-anon? (I honestly can see which user installs my theme but to avoid messaging to the wrong person, it's better to message me off-anon for the theme issue in the future).
But to answer your question; I answer this similar question before. To quote my previous answer:
As for the "Top Photos", this is the weird one because sometimes they appear, sometimes they don't which is a completely automatic thing. I am one-hundred percent sure that the top posts would appear once you have reblogged more legacy photo/photosets posts (not the one that's using a beta editor on the web or mobile). And you must reblog them for more than 5 posts to be eligible for display.
So unfortunately, there's nothing I can do from my end since it's completely automatic. I highly suggest reblogging more than 5 posts again (especially for those photo posts not made by beta editors).
Or simply disable the setting in the meantime!
Sorry for the inconvenience and I am sorry I can't help you more! :(
0 notes
Text

How to implement the filtered tag posts on your blog theme
You can use this to prevent posts with certain tags or your own custom tags from showing up on your blog. The filtered posts will have an overlay obscuring the post itself with an explanation of why the post was filtered along with the option to view the post if you'd like.
This post is not going to explain the details, you'll be just provided an instruction to implement this on your blog. You need to be familiar with HTML, CSS, and JavaScript before proceeding with this.
Adjust the HTML element on your theme
This is required. We only need to add this variable from Tumblr called {TagsAsClasses}. Depending on your theme, the structure may differ. Put this variable where you render each post in your theme. This will look something like this (after {block:Posts})
{block:Posts} <article class="posts {TagsAsClasses}">ㅤㅤ {block:Text}…{/block:Text} {block:Photo}…{/block:Photo} {block:Quote}…{/block:Quote} … </article> {/block:Posts}
This variable basically adds a class based on your tag on the post. We need it because it gives us the flexibility of which posts need to be generated with the spoiler overlay (so it won't be applied to all of our posts).
After that, put this code below the <head> tag:
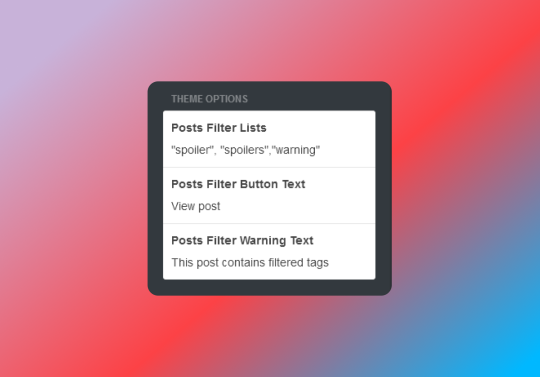
<meta name="text:Posts Filter Lists" content='"spoiler", "spoilers","warning"' /> <meta name="text:Posts Filter Button Text" content="View post"/> <meta name="text:Posts Filter Warning Text" content="This post contains filtered tags"/>
The code above will be shown on your theme options on the customize page so you can easily change the filter lists, button text, and warning text.
Add the styling on your theme (CSS)
Add this external resource link element and style tag to your code before the </head> tag
<link rel="stylesheet" href="https://static.tumblr.com/5ojoydj/RNCrgggbp/filter.min.css"> <style id="filtered"> :root { --post-filter-bg-color:255,255,255; --post-filter-text-color:17,17,17; } </style>
Implement the JavaScript
Please add the code below before </body> tag.
<script src="https://static.tumblr.com/5ojoydj/QQ9rggi38/filter.js"></script > <script> var spoiler = new filterTags({ filterList: [{text:Posts Filter Lists}], showTags: true, filterButton: "{text:Posts Filter Button Text}", filterTextWarning: "{text:Posts Filter Warning Text}" }); </script>
The default comes with pre-defined tags such as “spoiler”, “spoilers” or “warning” above. You can replace it from the theme options with whatever tags you want. Just be careful with the formatting! Don’t forget the quotation mark and comma!

Once everything is all configured and done. You can just tag your posts as “spoilers”, "spoiler" or "warning" (without the quotation mark) and the filtered post will be automatically implemented on your blog theme!
And here’s the live preview if you want to know what it will look like!
Let me know if you experience the issue!
560 notes
·
View notes
Note
im not sure if my question went through or not do im sending it again: I’d love to use your Renjana theme, but the tags are non-clickable! when you try to click on a tag under a post it instead drags :( is there any way to make it so that post tags are clickable on this theme?
Hello, there!
Honestly, this is a highly requested feature and I think I should have removed the draggable tags in the first place. I have updated the theme on the theme garden but it needs time to be approved by [tumblr] staff.
Ok, so in the meantime, if you are still using Renjana theme. On your customize page please scroll down to the bottom until you find "Advanced options". Click that and add this custom CSS below.
.wrapper__blog .posts__tags { flex-wrap: wrap; } .wrapper__blog .posts__tags::after { display: none; } .wrapper__blog .posts__tags--inner { white-space: inherit; } .wrapper__blog .posts__tags ul { flex-wrap: wrap; gap:0.5rem; cursor: auto !important; opacity: 0.5; overflow: auto; transform: unset !important; } .wrapper__blog .posts__tags ul li + li { margin:0; } .wrapper__blog .posts__tags ul li a { cursor: pointer; pointer-events: auto; } .wrapper__blog .posts__tags ul li a:hover { text-decoration: underline; }
And then click the "Save" button. It should remove the draggable tags functionality!
Let me know if something is not working!
9 notes
·
View notes