Finding Colors has moved! - findingcolors.fancrave.net
Don't wanna be here? Send us removal request.
Photo


page 01: starkov by @mistletoe
― preview | github | pastebin
features
filtering / sortable navigation
sub-headings
great for large-scale navigation
matching blog theme: alina
credits
cappuccicons by @suiomi
isotope combo filter by@magnusthemes
do not use as a base code, repost, claim as your own, frankenstein, or remove the credit. like or reblog if you intend to use or if you just want to share! ✧
1K notes
·
View notes
Photo

tumblr is not instagram. likes on tumblr, while appreciated, are effectively useless in helping a creator reach a wider audience.
when you like something, it goes into your own personal folder. and chances are good that, even if it’s public, no one will see it.
likes do not get shared to the dashboard, where others can actually see and have the opportunity to engage.
liking a creation only really benefits you, and not the creator or the rest of the tumblr community!
likes are great for bookmarking, saving posts with the intent of a later reblog, engaging with certain posts that don’t need to be shared (ie. personal posts), posts that you are not comfortable sharing, and prepping a queue.
REBLOGGING is the best way to support a content creator!
reblogs boost attention and engagement. it actually allows for that content to be shared with others. which, really, is what tumblr is all about!
tldr; reblogs > likes. please don’t take content creators for granted. this site would be nothing without them!
10K notes
·
View notes
Photo

✿ THEME 002 ✿
clean one column theme with detailed sidebar static preview // download // support me on ko-fi?
>> features
base code by @seyche!
semi-responsive layout
sidebar menu with custom info sections & nav buttons
five custom links on hover on theme title in sidebar
customization for font, font size, post margin, post width & colors
check out the static preview for all features!
>> notes
list of credits in the code! please do not remove it, thank you :)
please dm me or send me an ask if you have any questions or run into problems :D
likes and reblogs are much appreciated! if you like my work and want to support me, please consider donating to my ko-fi, it’s much appreciated :D
848 notes
·
View notes
Text
New Rule Added
Due to recent concerns, I wanted to add a new rule to the list.
#7 Please Use the designs where they are intended to be used (url mentioned in order)
For example, If you ordered a twitter design, please use it on the twitter account that you mentioned in the order. If you ordered a header photo gallery at /gallery, please use the header on your-site.com/gallery.
This rule is just to insure that I know where my designs are going live. Why do I want to know where you are putting my design?
I love going to your site and seeing the design live
When I post about a new designs I made, I like to link your site so others can see it.
At any time during or after the order - if you want to use the design somewhere else, please contact me.
If you have any questions or concerns regarding this new rule, feel free to ask.
0 notes
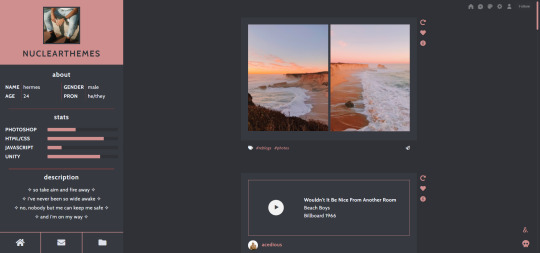
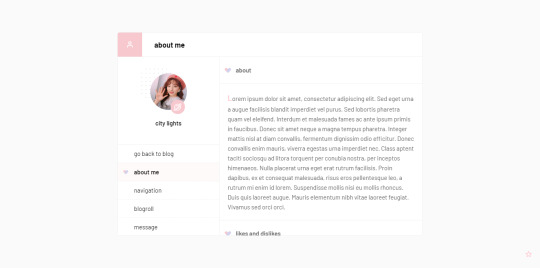
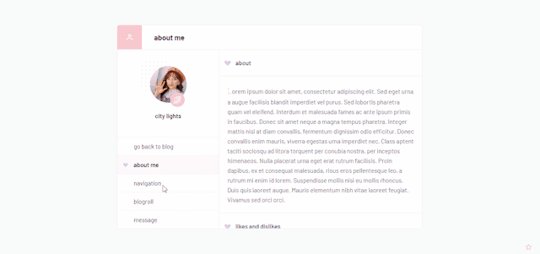
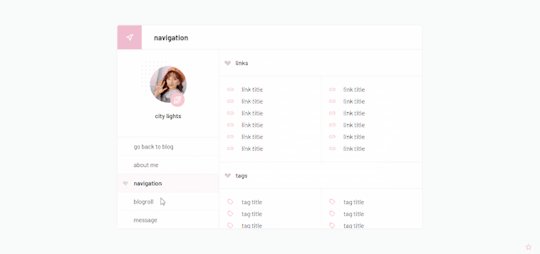
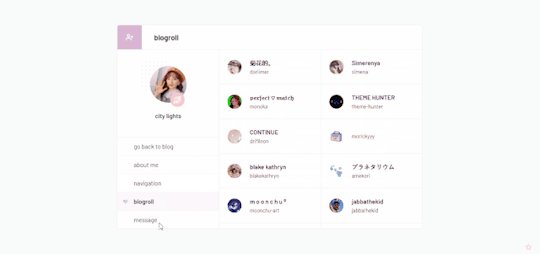
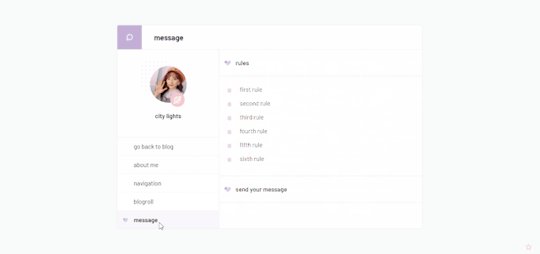
Photo


netuno: a page with multiple sections to edit.
preview // code
features
4 sections: about, navigation, blogroll and message
custom sidebar icon and mini icon
navigation section with 12 custom links + 12 custom tags
space for favorite song
full credits list here
999 notes
·
View notes
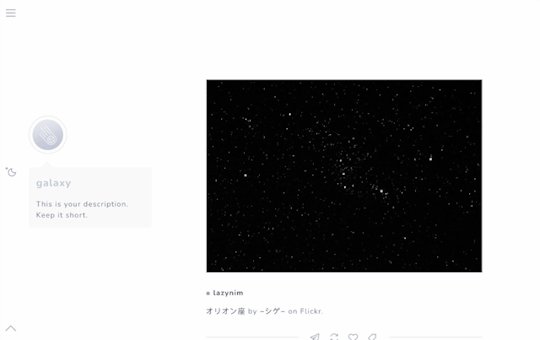
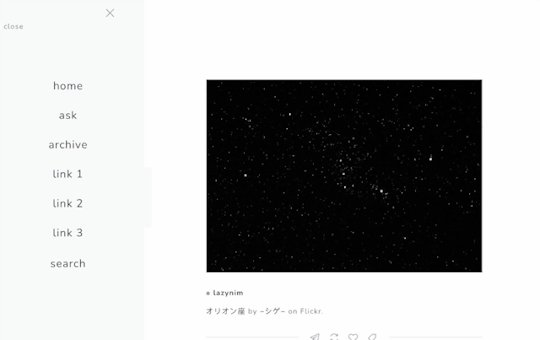
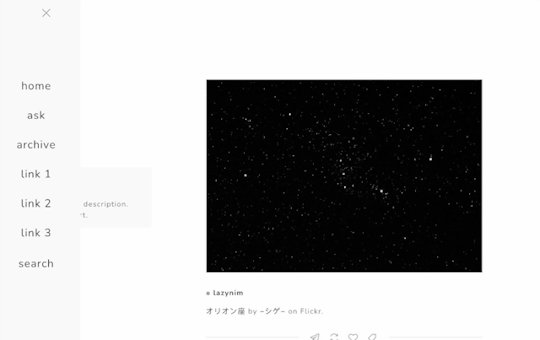
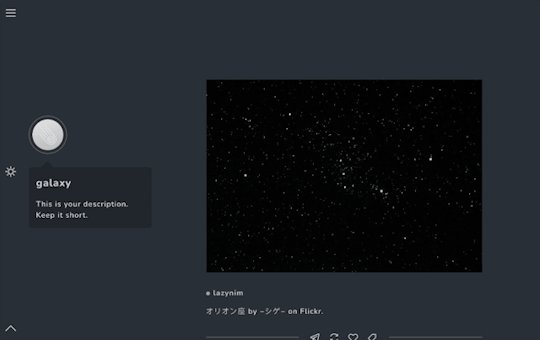
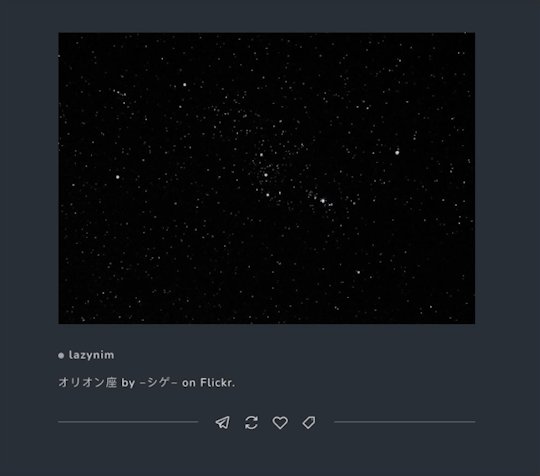
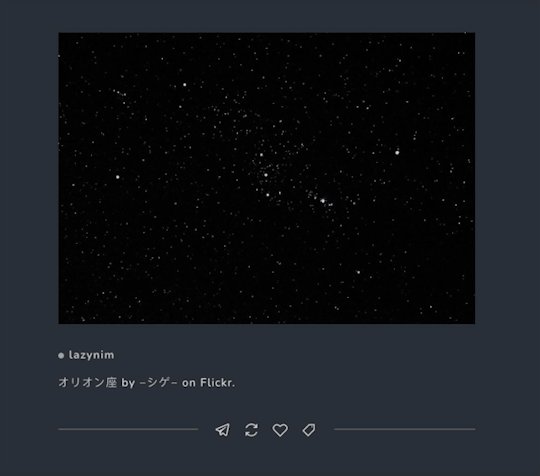
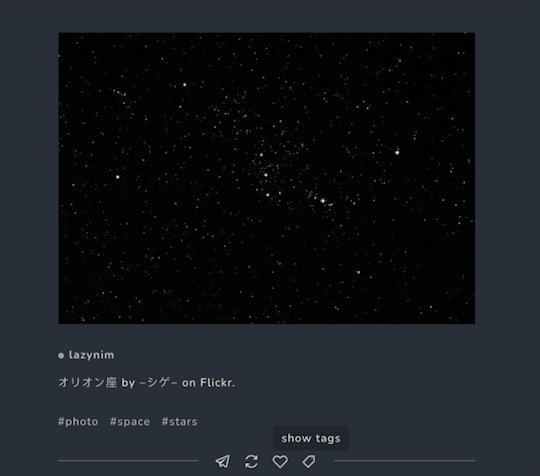
Photo



galaxy by mercurythms
preview | download
features:
minimal sidebar with optional icon
customizable font choices (google fonts) and sizes
adjustable post and sidebar width
slide-out navigation menu with search bar
optional night mode button (night mode can stay one while switching pages!)
optional updates tab
option to show tags always or hide them
responsive for desktop and mobile devices
credits:
base code - @seyche
line awesome icons
responsive videos - @nouvae
css photosets - @annasthms and @eggdesign
mobile photoset fix 2.0 - @glenthemes
night mode button - @eggdesign
custom like and reblog button inspired by @shythemes
minimal soundcloud player - @shythemes
hover effects - ian lunn
tippy.js tooltips - atomiks
fade in effect - cory laviska
remove tumblr redirects - @magnusthemes
customization tips:
font choices can be found on google fonts
icon shapes can be found on the line awesome web page if you wish to change any
night mode colors can be altered within the root variables of the code and the accent color can be changed on the customization menu
Please do not remove credit or steal parts of this code. Please message me if you have questions or encounter problems with this theme.
1K notes
·
View notes
Photo


* — THEME 042 : LOVE SO SWEET.
♡ info:
fansite theme. calendar, staff, location, weather, links, updates, affiliates & more. visible source link. best viewed on chrome.
♡ info:
u need to know basic html to be able to change some things of the theme. the code has little notes so it should be simple to followe them! by clicking the source link u’ll find the theme’s preview, sizes & links to get the code. if there’s any issue with the code please send me an im to help u with it. this is a premium theme.
♡ terms of use:
please don’t remove the credit. this is not a base code. do not take parts of the code without my permission. do not buy / use if i have u blocked. do not repost.
♡ credits:
awesome icons. honeybee icons. google fonts.
226 notes
·
View notes
Photo

I’ve had a few requests for a tutorial on how to code tags so that they display only when a user clicks on a button, which I’ve used in a few of my themes (lilac and nightshade); and here it is after many months! This tutorial uses HTML, CSS, and jQuery; ideally, you should be familiar with the basic Tumblr blocks and variables for posts, but you don’t need to be fluent in jQuery to get through this tutorial.
Keep reading
187 notes
·
View notes
Photo

GIFMAKING FOR BEGINNERS
as requested! this is a super super detailed tutorial for the a-z of gifmaking basics, starting from getting photoshop & downloading hq movies/videos alll the way to tagging & scheduling your gifsets on tumblr for max interaction. if you’ve wanted to get into gifmaking but feel intimidated or you don’t know where to start, this is the tutorial for you!!! making gifs might seem overwhelming at first, but with practice, it’s quite easy to get the basics down. for reference, this post is up to date as of nov. 2020. please rb if this helps!
TUTORIAL UNDER THE CUT:
software needed
how to download hq movies/videos
screencapping
importing to photoshop
cropping & resizing
animation
gif speed
actions
sharpening
coloring
text
exporting the gif
fixing gif speed
captioning gifsets
how to tag gifsets on tumblr
when to post gifsets on tumblr
other helpful tutorials/resources!
Keep reading
9K notes
·
View notes
Photo

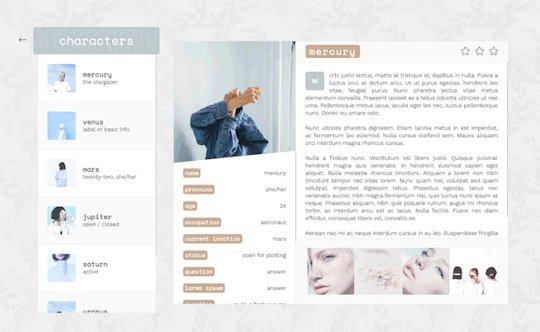
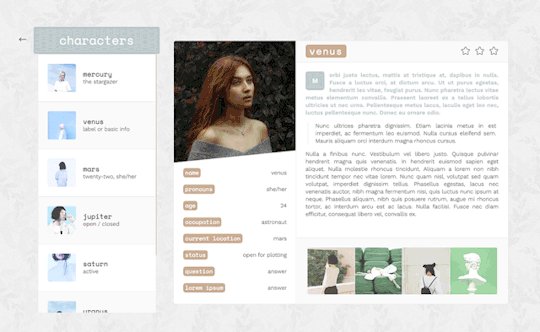
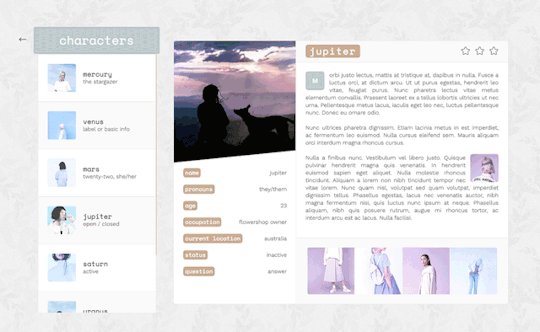
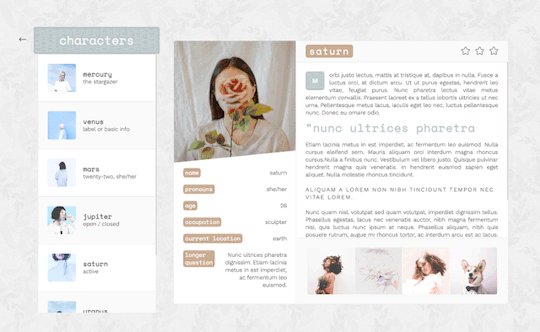
page theme #7: mirror by pirateskinned ↳ check the source link for the preview + code
a multi-muse page
for every muse there’s an image ( 260 x 260 ), statistics, name, three links, text area and moodboard with four images ( 100 x 100 )
basic html knowledge is required to use this page
don’t use as base code, remove credit, take parts of the code or repost / claim as your own. do edit and make it your own. please like / reblog if you plan on using.
2K notes
·
View notes
Photo

GET A FREE CUSTOM ORDER!
To celebrate the release of my first theme, I am giving away a free design of their choice to 3 lucky people!
How to Enter:
Like & Reblog this post
Read the rules, terms & conditions
Fill out the order form (alt)
Portfolio / Packages
1 note
·
View note
Photo

GET A FREE CUSTOM ORDER!
To celebrate the release of my first theme, I am giving away a free design of their choice to 3 lucky people!
How to Enter:
Like & Reblog this post
Read the rules, terms & conditions
Fill out the order form (alt)
Portfolio / Packages
1 note
·
View note
Photo

Theme Suggestions are open! - Submit
Have an idea for themes or pages? Have a theme in mind that you want to see some to life? Feel free to send them!
1 note
·
View note
Photo

wave (revamp)
by wordbite
preview / get the code
single-column theme with an option for a left or right sidebar. features drop-down sidebar links with easily changeable icons (choose from this list!), optional sidebar image, customizable sizes & margins.
351 notes
·
View notes
Photo

Onliner: Simply Anna Wood (GIF Effect Header)
full preview / order / portfolio
I forgot to post this! It’s been sitting in my drafts since I don’t know when
0 notes
Photo

Because the theme-making community deserves to come together and build a strong network of cooperation and mutual help, and to fight the lack of active networks that focus on the amazingly talented designers across Tumblr, @baechys , @themehive , and @grangersdesigns took things into their own hands and created CodingCabin, a Discord server made by theme-makers, for theme-makers.
The server is open for each and every theme-maker, established or just starting out.
What you need to do to join?
Have, at least, one code released.
Reblog this post and send us a message asking for the link to join the server!
What you can find in the server?
So many things! Share resources, tips & tricks, help people and get help in return, make new friends, learn new ways of designing things for your upcoming themes, and so much more!
Our team is supported by amazing theme-makers that you definitely know, like @magnusthemes , @espoirthemes , @annasthms , @pegasusthms , @cactusthemes , and others!
Excited? Come join us!
406 notes
·
View notes
Photo

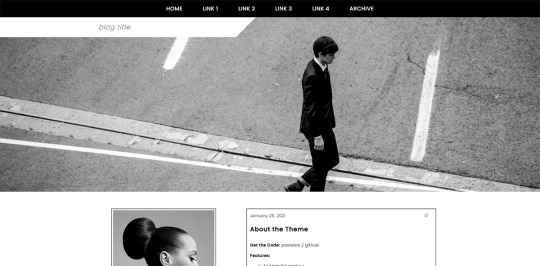
Theme 1: Lines - by Finding Colors
A simple and responsive fansite styled theme
Preview / Code
Features:
Topbar Navigation
Full width header (any width - height: 450px)
4 Custom Links
300x300 sidebar(s)
Each sidebar is optional (show/hide)
Responsive (mobile friendly)
More information
Notes:
By using the this page, you are agreeing to the terms of use listed on findingcolors’ blog
Credits can be found in the theme
Do not use as a base code, copy, redistribute or claim as yours.
Please like/reblog if using
Matching Themes:
WordPress ($10.50 - buy)
Coppermine Photo Gallery ($8.50 - buy)
55 notes
·
View notes