Denise Walker | 35 | 2d Animator/ Comic Artist | Ace/Aro | Video Editor Youtube: https://youtube.com/user/DYW14
Last active 60 minutes ago
Don't wanna be here? Send us removal request.
Text



Redraw #rayquaza from last December with #ohuhu markers with the garnet #copic sketch marker. #pokemon #drawing
0 notes
Text

I don't want to be a magical girl! ⭐
Hello!! I did something
This is my second attempt at a walk cycle and the second time I actaully go through all the process of animation (Clean up, color, "compositing")
I'm so so proud of this!!
Halfway through I realized I should've picked an easier model (because Im a baby yet), so I kinda simplified her design in order to finish it. One day I hope to make something using the right outfit with all the details//
Character and story by @/kianamaiart <3
8K notes
·
View notes
Text

kokorotokoro
"The reign of Mewtwo will soon begin!"
So, um, I'm still riding high from yesterday with meeting the og English VA, so I went back to my artistic roots for a little bit
Twitter || Ko-fi
30 notes
·
View notes
Text

" I feel like I am right where I am meant to be. Animating for the one and only @danaterrace is a career highlight and I feel so valued on her team. In an industry full of nepotism, sequels/nostalgia cash-grabs and people who want to tear down new voices - I am so proud to be on this original. With the kind and innovative crew here at @glitch_prod - leading the way with their first 2D production💙🌌" By Senior 2D Animator Isabella Spagnolo/ladybugbells
Source
Isabella's Instagram ✦ Youtube
483 notes
·
View notes
Text


I don't know how to use colored pencils
207 notes
·
View notes
Text



🚭🚭
Program procreate
Brushes by alicetrijjet-magic set
139 notes
·
View notes
Video
An animatic for a hypothetical animated opening for my webcomic, Star Impact.
The song used is “Veil” by the artist Keina Suda.
133 notes
·
View notes
Text
Lily just admitted that she never watched Steven Universe, she only covered it because it was on while she was covering MLP.
452 notes
·
View notes
Text



i wrote a little oneshot about pokemon red version (1996) for the nintendo game boy. [ you can read it here 🌋 ]
246 notes
·
View notes
Photo

ミュウツー
ポケモンカードイラストグランプリ(2019)一次審査通過作品
34 notes
·
View notes
Text

how do you fly this thing?!
characters from @kianamaiart's i dont want to be a magical girl!
5K notes
·
View notes
Text
Sailor's breeze





Some arts inspired by @lunar-dal Pizza Cruise AU :) hope you like it!
1K notes
·
View notes
Text
Wanted to animate to this audio for a while so heres some fun relativity falls ford and fiddleford stuff
17K notes
·
View notes
Photo









My old student portfolio for Visual Development (Character Design) based on “Wicked”
Because I often receive questions about portfolios, I thought, well, maybe it would be helpful for some to share my own personal experience accompanied by some visuals. Namely, my own portfolio I submitted to transition from the Animation department to the Visual Development department of Disney Feature Animation.
Now one thing that I will mention here as a disclaimer, and something that will probably be reiterated through out this post is that this is only my personal experience, and there is definitely not any sort of “formula” to make a portfolio for the Disney’s Vis dev. Portfolios that look nothing like this, share no common element, is just as likely to get you into the vis dev department. The acceptance is made by a committee of people, and not just one person’s personal taste or criteria.
Way back in the summer of 2007, I was an artistic intern at Disney. (Mainly 2D character animation, but also some story and vis-dev on the side.)
I was having lunch with one of our mentors at that time, Claire Keane, in which she gave us some advice on structuring a visual development portfolio.
One of her suggestions that stuck to me was to take one story, and dedicate the entire portfolio to it, as if you were developing that into a feature film.
This idea sounded good to me, because it made sense. It’s a semi-simulation of the kind of things you would be doing as a professional artist at Disney anyway, (which gives the reviewers a much better, reliable idea of how you would perform as a contributor) but it also gives the spectator a slightly more immersive viewing experience, as they are taken through one continuous story, with characters they understand, rather than having to adjust to brand new content with the turn of each page.
The many times I have reviewed portfolios, I have also found it a slight handicap to have to ask the artist, “Now, what is this thing from?” 4 or 5 times in one portfolio.
So in 2008, while I was working on Princess and the Frog, (still as a full time student at Calarts), I started on this visual development portfolio. I chose my story to be Wicked, the musical, which I am sure many of you are familiar with.
Now one thing before I elaborate further…
If I thought sharing with you my Frozen artwork was uneasy, showing this portfolio (which is my student portfolio from many years ago)… I honestly cannot shake the embarrassment.
But, as Tarkovsky once said, artists are there to serve.. And for one thing, after years of deciding never to show this portfolio on a public platform, I came to the conclusion of this; that it was always rather difficult talking about the type of portfolio that gets you into the doors of the animation industry, and because portfolios are so visual, visual accompaniment just makes more sense.
And for another, I always liked to see other artist’s various stages of development. Obviously nothing here represents me currently, but more shows where I used to be in the past.
When I look back at this portfolio, obviously I see so many flaws in terms of draftsmanship, design choices, character choices, taste etc, and I want to fix them all. But again, the purpose of this post isn’t to show who I am as an artist right now, but to dig up my past and say “Well this is how it happened for me in the past.”
Here is part 1 of the portfolio. I know for some it may be frustrating to have this divided into 2, but the nature of tumblr posts seem to want things kept short. So I’ll try and post part 2 of the portfolio as soon as possible. I want to say within the next day or two, but there’s just never knowing with when I’ll get another free moment.
I think what is probably most important to show in your portfolio is a strong draftsmanship, a good taste in design choices, and a special intuition for characterization.(I’m speaking for my own criteria when I review portfolios, and I don’t claim to represent anyone else’s.)
As you can see I also tried to pay attention to the presentation of the portfolio, which is why I tried to design the layout of it with the theme of “drawer of a Shiz student”.
I’ll probably try to address some of those things that I mentioned in future posts perhaps.
I hope this old student portfolio of mine gave you a better idea on who to shape your own. One thing I would recommend is to not copy exactly the method I used to form a portfolio, but see it more as a solution that will hopefully help you come up with your own solution on how to structure a portfolio.
Next up is Part 2, with some development designs of Fiyero, the Wizard, the Flying monkeys etc
39K notes
·
View notes
Text









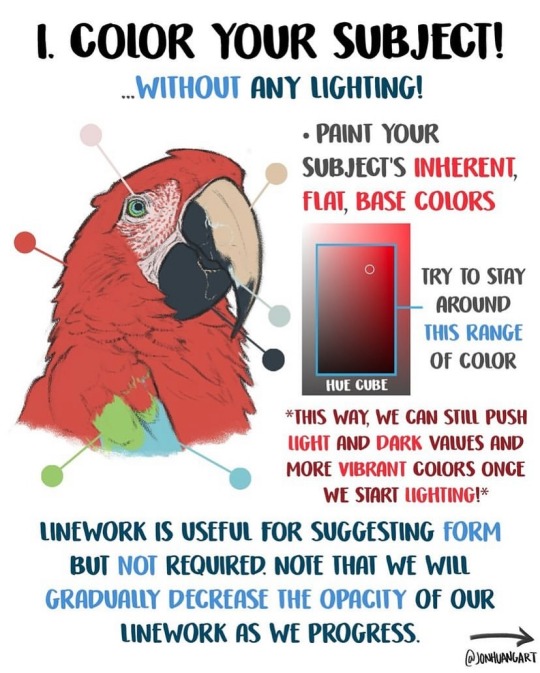
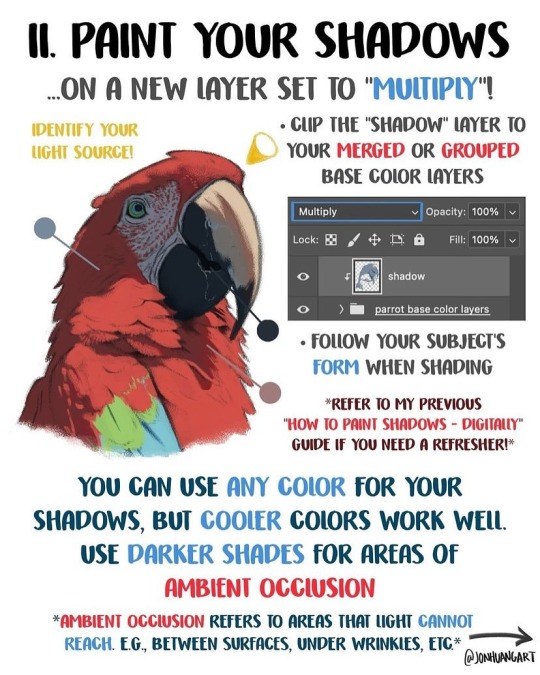
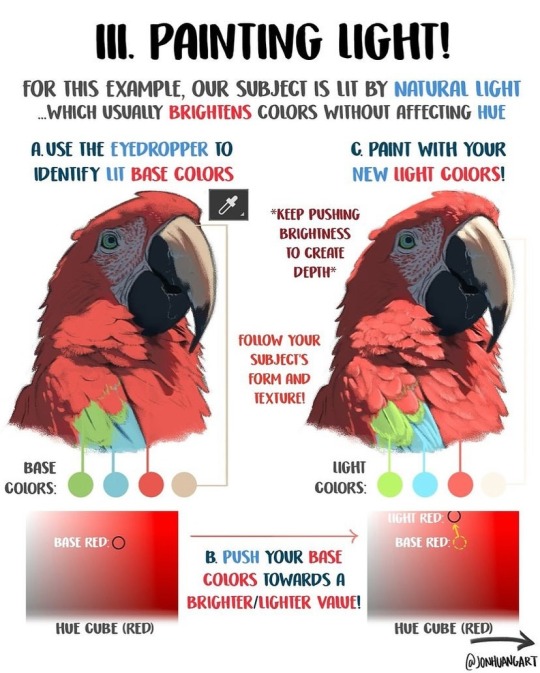
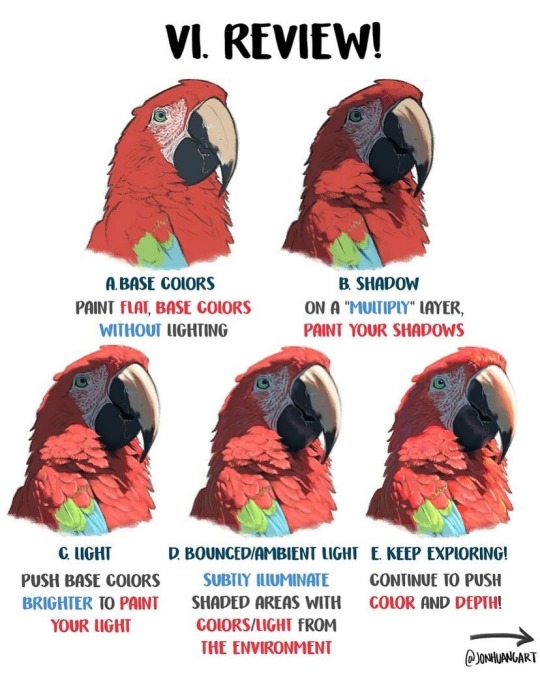
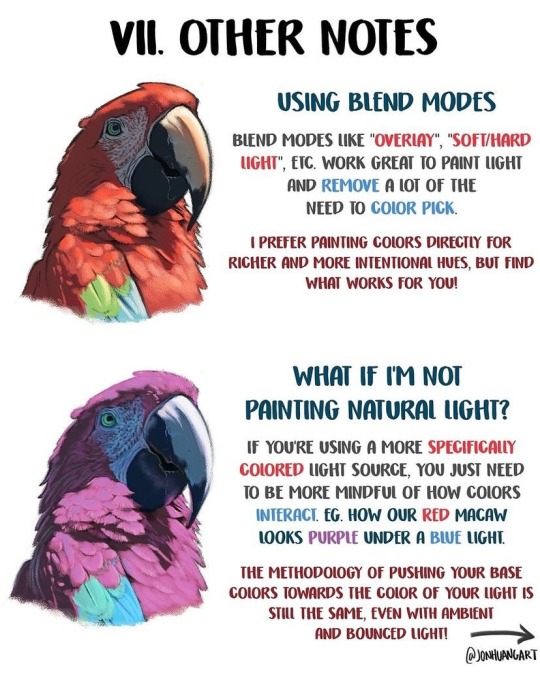
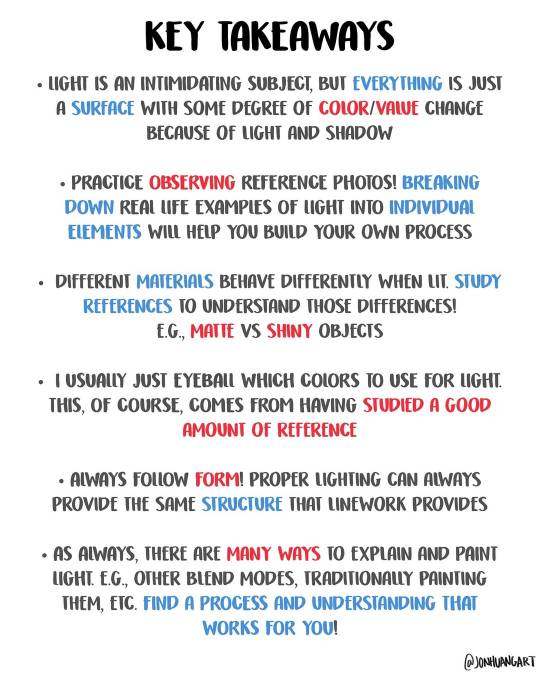
How to Paint Light by jonhuangart
32K notes
·
View notes

