Don't wanna be here? Send us removal request.
Text
youtube
#kimetsu#cg#cgi#3d#animation#autodesk#maya#3ds max#demon slayer#nezuko#zenitsu#tanjirou#inosuke#Youtube
4 notes
·
View notes
Text
youtube
#kimetsu#3D#animation#demon slayer#zenitsu#inosuke#tanjirou#nezuko#kimetsu no yaiba#anime#CG#CGI#Youtube
0 notes
Text
youtube
1 note
·
View note
Text
youtube
2 notes
·
View notes
Text
LEVI x BESTIAL, UMA BOA ANIMAÇÃO? ANÁLISE - CRISANIMA
youtube
Assistam ao novo vídeo do canal!!!
0 notes
Text
Attack on Titan - CGI RUIM?? ANÁLISE COMPLETA - CRISANIMA
youtube
0 notes
Text
Análise de Jujutsu Kaisen - Composição
Essa é a primeira análise que estou fazendo que não seja focada em Shingeki no Kyojin, mas é do mesmo estúdio, da Mappa… Estamos falando do anime do ano pela Crunchyroll, Jujutsu Kaisen. Antes, preciso fazer todo um contexto do porque Jujutsu Kaisen está sendo o primeiro anime a ser analisado tecnicamente por mim. Eu tenho visto muitos comentários negativos na internet em relação a qualidade que Jujutsu vem trazendo, principalmente em questão de composição. Nenhum anime sai perfeito de um estúdio, todos animes tem algum problema que envolve algumas cenas, e não é apenas Jujutsu Kaisen que sofre com isso, por isso venho aqui comentar sobre.
Quero comentar um pouco sobre os aspectos positivos e alguns poucos negativos que encontro em Jujutsu Kaisen, lembrando também que o anime não é uma totalidade horrível por possuir alguns probleminhas, estes muito comuns em uma produção de larga escala com prazos e orçamentos bastante limitados.
Essa publicação vai ser focada apenas em composição e depois farei uma especialmente para animação. Decidi dividir em duas devido a quantidade de conteúdo que vou trazer aqui e lembrando que comento baseado na minha própria experiência, a forma que o estúdio pode ter desenvolvido o anime pode ser diferente. O setor de composição é responsável por pegar os personagens animados e coloridos, elementos, cenários e compor para ambientar melhor em uma cena. Hoje com o uso de CGI principalmente nos cenários, os profissionais de composição também precisam pegar esses renders (conversão de um projeto em CGI/3D em uma imagem) e compor de forma que também fique ambientado com os personagens.
Vou começar com alguns pequenos probleminhas que tem em algumas ceninhas, algo que pode parecer estranho que é o movimento da câmera não andar junto com a animação dos personagens (acontecia em Shingeki também). Primeiramente, temos duas situações que podem acontecer: onde o setor da composição recebe o cenário da cena para compor com o personagem. Normalmente esses artistas recebem essa imagem/cenário como um arquivo editável, assim podendo compor a cena livremente e animando a câmera OU onde o setor da composição recebe um render 3D para compor com a animação do personagem. Nesse caso, se há movimento de câmera, o 3D precisa ter exatamente o mesmo movimento que a animação 2D ou vice-versa, ou seja, quando o setor da composição recebe esse dois arquivos e a animação de câmera do 3D e a animação dos personagens não bate frame a frame, não há muito o que o setor da composição possa fazer no caso, é algo que já veio falho dos outros setores. Outro fator do porquê acontece isso é devido a algo que já expliquei, a câmera é a 24 fps enquanto o personagem é a 12fps com os frames duplicados, então é normal esse desencontro a partir do momento que o movimento da câmera seja diferente dos movimento dos personagens. Existe uma forma de minimizar esse problema, seria fazer a composição dos personagens 2D dentro do projeto 3D e renderizar tudo junto, assim o personagem ficaria melhor harmonizado com o movimento da câmera 3D, mas acho que aqui não é o caso. Nessa publicação de Shingeki no Kyojin eu explico com mais detalhes como funciona esse tipo de integração do 2D com o 3D.
O fato da Mappa terceirizar bastante o trabalho pode ser um fator que pode ter colaborado nesses problemas, falhando na comunicação e gerando esse resultado. Mas gente, eu não to dizendo que terceirizar um trabalho é necessariamente ruim, inclusive é uma prática bastante comum em animes, existindo várias empresas especializadas em etapas específicas que eles costumam terceirizar, apenas digo que ela pode tornar mais difícil a comunicação, muitas coisas que assistimos é terceirizado e ainda assim tem resultados muito bons.
Abaixo fiz um vídeo exemplificando melhor o que quero dizer acima, vejam que às vezes o cenário e o personagem se movem e às vezes apenas o cenário. Peguei as cenas que são um pouco mais visíveis nesse quesito e coloquei em slow motion para ser mais perceptível. No anime temos algumas outras cenas que acontece esse tipo de coisa, mas nada demais também.
youtube
Ah, mas esse tipo de coisa é problemática em um anime, faz ele perder sua qualidade? Não acho que seja algo problemático quando não é muito perceptível, e em Jujutsu Kaisen poucas cenas apresentam esse problema de forma MUITO visível. Digo muito visível pois em muitas cenas tem um pouco de desencontro e é minimamente perceptível. Além do mais, esse problema pode acontecer devido ao prazo, prazo é algo muito importante em uma produção e muitas vezes não se tem muito tempo para refinar as cenas, assim enviam de uma forma que acham que está “ok” e preferem deixar pra corrigir no Blu-ray. Também vale a pena ressaltar que muitas dessas cenas que o personagem e o background não andam juntos é totalmente proposital, justamente para causar o efeito que o artista quer. Temos que lembrar que o que configura um bom anime não é só uma sequência legal de cenas de animação, mas sim se eles são capazes de passar a história de forma desejada, se conseguem passar as emoções esperadas. Esses resultados são atingidos pelo uso conjunto de vários recursos, incluindo os efeitos de câmera. Em uma das cenas nós podemos notar o Efeito Vertigo (Dolly Zoom), que no caso temos o foco no personagem e o que se mexe é o cenário e tem outros tipos de combinações que também resultam em Efeito Vertigo. Esse efeito geralmente é aplicado quando temos alguma cena de tensão ou de medo e consiste em uma distorção na lente da câmera (isso quando o efeito é gerado por uma câmera, nos softwares é bem mais simples de fazer). Outro efeito que é encontrado em praticamente todos animes, incluindo Jujutsu Kaisen, é o Efeito Parallax que é muito utilizado na animação para criar uma ilusão de profundidade. O efeito é simples: o que está mais próximo da câmera se move mais rapidamente e conforme vai se distanciando vai ficando mais lento. Eu não tenho muito domínio do assunto para explicar melhor como funciona efeitos de câmera, mas sei que eles existem e estão sendo aplicados nos animes. Se caso se interessar, tem muito mais sobre o assunto no youtube, com vários exemplos. Abaixo coloquei um exemplo de cada um dos efeitos.
youtube
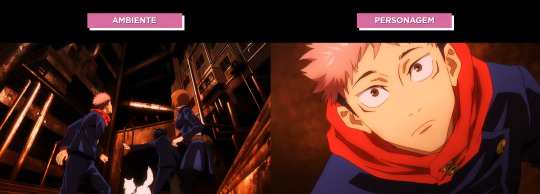
Depois de explicar um pouco como funcionam esses efeitos de câmera, vou voltar um pouco ao setor de composição e tentar explicar um pouco mais da ambientação que tem e Jujutsu Kaisen. Eu vejo que tem algumas pessoas que também tem comentado muito sobre a ambientação que temos no anime, que pra mim parece que está muito bem ambientado e vou explicar o porquê. Em Jujutsu, temos muitas cenas em diversos ambientes mudando drasticamente as cores e podemos notar que nos personagens essas cores também são influenciadas conforme o ambiente que eles estão. Vou pegar três sequências de cenas e tentar explicar um pouco melhor sobre as cores utilizadas e porque os personagens aparentemente estão bem ambientados. Pra ficar mais claro isso, utilizei apenas o Itadori como personagem para repararmos como a cor dele varia de cena para cena.
Essas primeiras cenas que separei aqui, são cenas que aparecem no episódio 4. Sempre é importante analisar o lugar que o personagem se encontra para saber se a cor do personagem está bem ambientada. Veja como a cor do ambiente é bastante puxada para o vermelho/laranja e como essa cor reflete muito na cor da pele dos personagens, que ficam com um tom mais avermelhado. Aqui podemos notar também que a cor das roupas dos personagens também é mais saturada (saturação é o grau de pureza da cor, quanto mais saturação, as cores são mais “vivas” e quando tem menos saturado, mais cinza a imagem se torna) com um tom no vermelho, isso também para acompanhar a saturação que o ambiente tem.

No mesmo episódio temos muitas cenas que as cores mudam completamente. Vi muita gente que reclamou da cor do rosto do Itadori, mas eu vejo que essa cor está bastante condizente com as cores do lugar. Veja aqui como tudo puxa para um tom mais verde, assim deixando a pele mais esverdeada e as cores de suas roupas menos saturadas.

Escolhi essas cenas do episódio 15 justamente por ser um lugar aberto. Veja que as cores do lugar (árvores e chão) e tanto do Itadori são bastante saturadas, assim ambientando ambos. Veja que também por ser um lugar aberto, a maior incidência de luz no personagem é um pouco mais clara por vir da floresta e do céu, assim deixando as cores do personagem um pouco mais “naturais”, completamente diferente do que temos acima onde o tom de pele dele é bastante esverdeado e no outro exemplo mais vermelho. Então, faz sentido essas cores mudarem bastante conforme o ambiente que se encontra e isso é necessário justamente pra tudo estar ambientado e parecer mais natural ao lugar que o personagem se encontra.

As cores usadas em Jujutsu e essa grande mudança de um ambiente para o outro pode causar estranhamento para algumas pessoas, já que normalmente em animes é bem comum encontrarmos uma paleta de cores fixa para cada tipo de ambiente/hora do dia ou que não mudem tão drasticamente de um para o outro, mas isso se trata de uma decisão criativa, principalmente pelo diretor. Animes diferentes têm necessidades diferentes, principalmente quando são adaptações de mangás em que o diretor tem que tomar cuidado para que a estética passada siga a mesma linha criativa já apresentada no mangá. É sempre bom lembrar que essas mudanças drásticas também ajudam a passar mais emoção! Já que a história de Jujutsu acontece num ritmo bem acelerado, trocando drasticamente as cores ajudam a separar melhor os núcleos da história, assim dá a entender melhor que está contando outra coisa em um ambiente totalmente novo.
Outro ponto bastante positivo na composição de Jujutsu Kaisen é o cuidado que os compositores têm ao compor as cenas de ação. Abaixo vou colocar um vídeo exemplificando melhor, mas note como as cores dos personagens mudam bastante quando temos incidência de fogo ou de algum efeito sobre o corpo do personagem. Isso também mostra como está bem feito e que tomam cuidado com os detalhes do anime. Veja a primeira cena, como o inimigo sai de uma sombra e vai para onde tem luz, as cores dele se ajustam totalmente ao ambiente, assim como as cores do Itadori e do próprio inimigo se ajustam conforme os raios vão crescendo na cena.
youtube
Aproveitando o momento que estou comentando sobre as cores, vou comentar um pouco sobre os gráficos que equilibram as cores de uma cena para a outra. Esses gráficos que comento aqui ajudam a equilibrar uma cena pra outra e isso é muito necessário para que as cenas não destoam muito a cor. Esses gráficos são baseados no RGB (RGB - red: vermelho, green: verde, blue: azul), são as cores primárias que quando são misturadas, geram as milhões de outras cores. Esse sistema de cor é especificamente para reproduzir em dispositivos eletrônicos, como monitores e tv. Abaixo coloquei uma imagem ilustrando o que vou comentar agora. Esses gráficos estão baseados nas imagens da esquerda, que é um frame da Kasumi Miwa. No gráfico de cores RGB, quanto mais para cima as cores estão, mais clara a cena é, quanto mais para baixo, a cena se torna mais escura. Note também nos gráficos onde controla melhor a saturação (que são as bolinhas à direita), que na imagem NORMAL é mais saturada, então o "pozinho" do centro da bolinha está maior. Enquanto que nas outras duas perde um pouco mais a saturação, assim o “pozinho” fica menor justamente para indicar menos saturação na cena.

Tumblr derrubou a qualidade da imagem, segue aqui um link com a imagem em HQ
A imagem de referência dos gráficos é a da esquerda (IMAGEM DE REFERÊNCIA). Veja como a cor se comporta nessa imagem, o vermelho que está quase estourando no "gráficos de cores RGB” é o vermelho do rosto dela, que também é a parte mais avermelhada de toda a cena. Apesar desse pico vermelho do rosto da personagem, a cena majoritariamente é azul e verde, principalmente azul e podemos notar no "gráficos de cores RGB” que o azul está mais presente que o verde e o vermelho é o que menos aparece. Veja que no gráfico abaixo temos um limite da cor, se caso alguma cor chegar nesse ponto, que dizer que a cor está no máximo onde ela pode chegar. Nesse caso se o vermelho bater ali, é o mais vermelho possível, assim como o verde e o azul.

Link da imagem em HQ.
Abaixo coloquei uma sequência de cenas do anime para podermos analisar melhor como esses gráficos se comportam. Vejam que os picos mais altos das cores são de 80 a 100 e que a média é entre 50 e 60 e os picos mais baixos são em 0, como é trabalhado com imagens em movimento em alguns momentos isso não se aplica fugindo um pouco dessa média. Isso é muito importante, pois a partir do momento que chega na cor necessária em uma das cenas, você tem uma referência para ajustar isso nas demais cenas e assim ficar todas padronizadas. Analisando mais a fundo, quando chegamos na parte onde Kasumi Miwa usa sua técnica de "Domínio Simples”, reparem como a cena fica majoritariamente escura e os gráficos e que os picos de cores caem a 0 praticamente (cena aos 17 segundos).
Segue aqui nesse link um vídeo exemplificando isso (no Youtube foi bloqueado)
E é aí que entram os filtros que a Mappa utiliza, tanto em Jujutsu como Snk. A utilização desses filtros ajudam a equilibrar as cores de uma forma mais fácil e mais rápida, o que é necessário quando falamos de uma produção de grande escala, como é a dos animes. Os filtros que normalmente usam são criados e pensados para funcionar nas cenas que vão ser aplicadas e normalmente testam antes mesmo de finalizar os episódios. Os filtros são pensados para ter a coloração necessária para que chegue ao sentimento que a cena precisa passar, por exemplo cenas com mais amor, carinho e felicidade tendem a ser cores mais quentes, logo o filtro terá que ser com uma cor mais quente (vermelho, amarelo) para se aproximar do que o diretor deseja. Em cenas mais frias, os filtros também terão que ser de uma cor mais azulada. Além disso, para aplicação de um filtro numa cena, a cor base dessa cena já precisa ser preparada para receber o filtro e fazer com que ele funcione. Então é muito raso as pessoas comentarem que são filtros de Instagram, como vejo as pessoas comentando por aí. Os funcionários da Mappa pensam sim em como fazer um bom trabalho para entregar aos telespectadores.
Um extra que vou deixar aqui é a cena do Gojou quando ele sai de uma bola de fogo, vejo que o pessoal comenta bastante sobre essa cena, porém não vejo tanto problema nela. Eu acho que esse efeito não foi animado pelos animadores e de alguma forma o setor de composição teve de dar um jeito de resolver, e realmente a resolução do setor de composição não fica tão boa quanto seria se fosse animado, mas funciona. Gojou está completamente coberto pelo fogo que aos poucos vai sumindo, eu diria que a pessoa responsável por esse efeito fez a animação diretamente no software que a Mappa utiliza para fazer composição, que é o After Effects. Sim um movimento e uma textura que é gerada por computador. É ruim por ser gerado por computador? Não, é só um jeito mais fácil e rápido de fazer. Como são duas ceninhas rápidas, no meu ponto de vista funcionam e não é necessário um trabalho absurdo para cenas que duram pouco tempo em tela. Abaixo tentei mostrar mais ou menos como funciona esse movimento.
youtube
Quero comentar aqui mais algumas coisas de como se analisar uma composição. Como na cena citada acima, eu vejo que muita gente simplesmente tira prints da cena e fala que a composição está ruim, mas a verdade é que não se analisa dessa forma. Quando pegamos uma cena para analisar a composição,temos que analisar em movimento porque ela foi criada para funcionar em movimento, nem todos frames serão impecáveis e o propósito nem é esse. Não adianta fazer um print, dizer que está ruim naquele frame sem mesmo saber o contexto de toda a cena e onde ela se encaixa.
Depois desses comentários sobre a composição de Jujutsu, abro um espaço para a @nyatche comentar mais sobre a arte desse anime, coisas como escolhas criativas e direção de arte.
E aqui vamos nós entrar nessas questões mais artísticas! Alguns elementos do anime remetem bastante ao estilo do mangá. Quando se trata de uma adaptação de mangá, ou seja, que não é algo original totalmente criado pelo estúdio, eles já tem que trabalhar com uma franquia muitas vezes já estabelecida há algum tempo, que já contam com identidade visual própria que deve ser seguida pelo anime. Isso varia bastante com o estilo do autor original, as cores escolhidas por ele, e o próprio universo da obra. Gêneros diversos têm necessidades diversas. Se a história do mangá segue algo mais moe ou de romance, cores suaves podem ser uma boa pedida, se é uma história de terror, cores escuras vão te ajudar a passar o clima desejado, isso sempre levando em conta as características da obra original.
Podemos pegar como exemplo outro anime feito pelo MAPPA ano passado, Dorohedoro. O mangá de Dorohedoro tem um traço bem sujo e poluído, que combina muito com o clima da história e o ambiente em que ela se passa. No entanto, por conta de quadrinhos e animação terem necessidades diferentes, não é possível retratar o mesmo aspecto no anime exatamente como ele é no mangá. Quanto mais complexo os personagens, quantos mais traços tiverem o seu design, mais difícil ele será de animar e mais tempo isso irá tomar. Uma solução para isso no anime foi o uso de texturas no cenário, dando esse aspecto de sujo que não seria possível de simular somente com o traço.

Com Jujutsu, temos algo parecido. Muitas das texturas usadas no cenário e paletas e contraste de cores usadas vem seguindo a linguagem das capas do mangá. Os demônios/poderes também passam por uma escolha a parte, como se tratam de criaturas míticas ou poderes mágicos, a diferenciação delas pro restante do universo é proposital, justamente para ajudar a retratar que aquilo é sobrenatural, que não fazem parte do nosso mundo. Isso vai desde a aparição dos demônios, que usam uma textura mais pesada/suja e um estilo de linha diferente ao uso de poderes como o de Gojou, que basicamente cria outra realidade. Tudo bem que o mundo retratado nela seja diferente e pareça um pouco estranho, isso também serve justamente para sinalizar o uso desse poder especial.

Alguns podem falar que as texturas são um “defeito”, mas o uso constante das mesmas texturas nos faz concluir de que elas são uma decisão criativa, justamente para se aproximar também das ilustrações coloridas do mangá. Como são algo frequente, não tem muitas chances de alguém ter deixado o mesmo “erro” passar tantas vezes assim.

As capas do mangá também tem contrastes de cores bem interessantes, e a escolha dos filtros e efeitos usados no anime combinam bastante com essa estética.
Mesmo que jujutsu seja um produto da shonen jump, na própria revista podemos ver as diferenças dele com outras obras como Kimetsu no Yaiba e Boku no Hero Academia, o estilo de cores, cenários e texturas escolhidos pra um não funcionariam tão bem assim para o outro, pois as histórias são diferentes com necessidades diferentes.
E tudo bem não curtir o visual de Jujutsu! Nem tudo tem que agradar nossos gostos pessoais. Pessoalmente acho que o design já do mangá poderia ser mais ousado, mas isso não significa que seja de baixa qualidade. Dá pra ver o tanto de esforço que a equipe coloca para entregar um resultado satisfatório.
E assim chegamos ao final de mais uma análise de um anime que está muito bem feito e que nós todos amamos. Obrigada a @nyatche que comentou sobre a arte do anime e um agradecimento a todos vocês que acompanham as publicações das análises.
9 notes
·
View notes
Text
Análise da ending de Shingeki no Kyojin
Olá pessoal!! Venho aqui pra fazer mais uma análise, dessa vez relacionada a ending dessa quarta temporada de Shingeki no Kyojin.
Iniciamos a ending com uma cena que é reaproveitada do primeiro episódio do anime ou vice-versa, porém foi trabalhada de forma diferente em cada caso. A cena da ending está um pouco menos saturada, um pouco mais puxada para o verde em todos os aspectos e, assim sendo uma paleta mais monótona. Diferente da cena do primeiro episódio, que está com a cor um pouco mais natural, com o céu azul, a terra um pouco mais marrom e vegetação mais verde. Na cena do episódio também há um pássaro voando, que é bastante presente no episódio e mais tarde se torna mais presente na ending. Quando vamos ultrapassar a maior montanha, na cena do episódio tem um "câmera shake” (uma tremulação na câmera), que pode significar um contato com o vento que está “contra” a câmera. Essa cena é feita em 3D e podemos perceber quando estamos andando com a câmera, vemos que novas coisas vão se revelando, assim mostrando um plano mais tridimensional.
youtube
Depois dessa cena, que na minha opinião é muito bonita, vemos um pássaro e uma mão tentando alcançá-lo e ao fundo um céu mostrando também a imensidão e a liberdade que um pássaro alcança ao poder voar. Logo após isso, vemos um compilado de cenas mostrando os guerreiros, com foco nos novos personagens desse arco. Nesse compilado, vemos cenas mesclando diversas camadas animadas, mas num contexto geral mostrando guerras, tragédias e destruição. No primeiro momento vemos vários pássaros voando ao fundo, só que com menos foco. O foco maior nessa cena é o pássaro que tem sua animação com o traço não finalizado, que é o primeiro processo para animar tradicionalmente. Quando fazemos animação tradicional, a primeira etapa é o esboço dos primeiros estudos da animação final, quando aprovado passamos para a finalização das linhas, que também passa pelo processo de aprovação do diretor, depois disso a cena é composta com o cenário e então ela ganha cor (esse processo pode variar dependendo da cena e sua complexidade). Esse processo ajuda principalmente na aprovação, pois cada etapa passa pela aprovação do diretor assim evitando que as cenas sejam refeitas quando já finalizada, economizando tempo. Aqui temos um exemplo do primeiro esboço e aqui o exemplo da mesma cena com as linhas e cenário finalizado e o resultado final vocês já sabem qual é.
Continuando um pouco mais para frente, temos algumas coisas bastante interessantes para serem analisadas. Vemos um pássaro voando de trás da câmera que também é utilizado como uma transição, o processo de construção dele é bastante diferente. O pássaro está em chamas e como é feito esse efeito? Aqui temos uma simulação de partículas a partir de um modelo 3D, simulando fogo. A simulação de partículas tentam simular o mundo real e quem coordena como essa partícula se comporta é o artista por trás disso, enquanto o computador é o que calcula onde cada determinada partícula vai estar em determinado tempo, conforme o artista quer que ela se comporte. Essa animação do pássaro é feita num software 3D, é necessário que tenha um modelo 3D animado e depois esse modelo é utilizado principalmente para gerar a forma necessária, no caso um pássaro e aí é simulado as partículas a partir desse modelo. Tem uma infinidade de softwares que fazem esse tipo de procedimento. Abaixo coloquei um exemplo bem mais simples de como funcionam as partículas geradas a partir de um modelo tridimensional.

Depois que o pássaro voa e explode, acontece algo bastante interessante e até comum quando se cria VFX com simulações, é a substituição de um efeito por outro. Veja que pássaro é um efeito a parte e a explosão é outro efeito, cada um feito de forma independente um do outro e que quando juntam, parece que é o pássaro que está explodindo. Ainda tem um terceiro efeito por cima de tudo, é a luz branca que cria a transição de uma cena para outra, esse efeito também é feito de forma separada, mas não é simulação. Tentei separar os efeitos abaixo para tentar mostrar de forma mais clara como funciona a junção deles.
youtube
Depois disso tudo, chegamos a uma parte que parece uma árvore e depois temos umas linhas que se mexem de forma aleatória. Essa parte também é feita com simulação, que é relativamente mais simples, porém pesa bastante no processamento do computador quando executada todas de uma vez. Cada uma das partículas é feita de forma independente e que depois, e quando juntadas, formam essa grande árvore ou aquelas linhas que se formam depois que a árvore some. É similar ao que citei ali em cima, porém com propósitos diferentes.
youtube
Depois desse tanto de simulações que essa ending possui, voltamos para algo mais comum no nosso dia a dia, que é a animação tradicional. A última árvore que aparece acredito que tenha sido feita de forma tradicional, porém por trás ainda notamos algumas partículas surgindo, partículas essas com a simulação bastante semelhante a da primeira árvore que citei acima. Aqui claramente temos uma mistura das duas técnicas que funcionaram muito bem, junto com um desfoque que resultou numa combinação muito boa. Então a árvore estoura na tela, fazendo uma transição rápida que depois se fecha na mão do Falco e terminamos a ending com o pássaro voando.
Se gostou do conteúdo, me ajuda compartilhando e obrigada a todos que sempre leem as análises, comentam e compartilham <3
4 notes
·
View notes
Text
Análise do sétimo episódio de Shingeki no Kyojin
Na análise de hoje tentarei abordar um pouco mais, incluindo CG, animação e também algo que tivemos mais trabalhados nesse episódio, as câmeras. Desde o primeiro episódio não tivemos muitas câmeras bem trabalhadas, mas no sexto e sétimo episódio, tivemos algumas câmeras mais complexas, incluindo um plano sequência.
Queria começar com alguns comentários sobre o Titã Bestial. Vejo que muita gente o descreve como o pior titã feito em 3D. Uma coisa que realmente pode afetá-lo por ser em 3D são os pelos dele em volta de seu corpo que em grande parte do tempo ficam estáticos por certas limitações que podem acontecer no 3D. Uma informação extra: para o uso de pelo em animais no 3D, a técnica utilizada se chama grooming, eu acredito que nem seja o caso de utilização de grooming no Bestial, pois pra chegar num resultado mais 2D seria muito mais complexo, além de que o render (conversão do 3D em uma imagem) levaria muito mais tempo, assim se tornando não muito viável em uma produção com episódio semanal. Confesso que não sei muito sobre grooming pra comentar, mas no youtube tem muita coisa sobre o assunto, caso lhe interessar. Ainda sobre o Bestial, os movimentos dele (incluindo o Martelo de Guerra) ainda são movimentos que podem ser normais considerando que são titãs grandes, pesados e por isso se movem mais lentamente.
Os Titãs Quadrúpede e o Mandíbula são casos especiais, são grandes opostos e vou explicar o porquê. O Titã Quadrúpede não se mexe muito durante o episódio, assim não estranhamos tanto ele, o maior trabalho é o tanque que o quadrúpede carrega acima e a produção ter feito essa parte em 3D é muito inteligente, como esse tanque fica girando em muitas cenas, é muito mais simples de ser resolvido no 3D. Uma das cenas que o quadrúpede se movimenta mais, ela não é uma cena muito boa na animação. Essa cena que me refiro é quando o titã Quadrúpede foi totalmente explodido, perde o controle e cai do prédio. O fato de perder o controle de algo é bastante complexo de se animar, às vezes podemos não ter muitas referências, o que é super compreensível já que são titãs e não temos titãs na vida real, assim se tornando um pouco mais difícil de executar. Quando o Titã Quadrúpede caminha até a ponta do prédio e cai, também vemos um “impulso” que não seria necessário, só que quando vemos a sequência, ele faz mais sentido. Reparem que na queda também temos a câmera tremendo a cada impacto do titã nos prédios.
youtube
O trabalho que comentei na última publicação sobre a textura é o que dá um grande ganho no Titã Quadrúpede assim como no Mandíbula. Os detalhes na textura de informação de sombra, luz e as próprias linhas como se fosse finalizado em 2D, é uma das características mais positivas e juntando isso com a composição (o setor que pega todas essas informações, juntam e sai o resultado final) resulta no aspecto mais 2D no titãs. Reparem que em cada cena, essas informações de textura mudam, assim eles precisam fazer o ajuste novamente em cada cena. Eu não acho que eles trabalham cena a cena exclusivamente, mas devem ter algum tipo de estoque de texturas.
Sobre o Colossal, era de se esperar que ele seria feito em 2D já que nessa temporada ele aparece muito pouco. É perceptível que quando ele está num plano mais aberto, ele aparece com um traço muito limitado, com poucos detalhes e quando o plano fecha, aparece os detalhes do rosto do Colossal. Nesse caso, não vale a pena fazer todo processo de construção de um titã em 3D sendo que tem pouco tempo de tela. Um comentário extra aqui sobre a animação, enquanto o titã está caminhando, eu sinto que a linha de ação (é uma linha imaginária que traça o movimento do personagem de uma forma fluida e simplificada) está muito inclinada para frente, falta equilíbrio, assim parece que a qualquer momento ele vai cair. Mas é algo bastante pequeno e pouco perceptível.
O caso da animação do Mandíbula é diferente, como ele é pequeno, se move mais rápido e quando ele é integrado em cenas com menos duração de tempo, tem um resultado melhor. Nesse caso, os maiores problemas podem ocorrer em cenas muito longas e em slow motion. Os problemas de CG acontecem em algumas cenas, não em todo episódio, o episódio como um todo está muito bom e muito bem animado. Mappa está de parabéns!!! Não só por esse episódio, mas por toda a temporada que está sendo entregue.
youtube
Feito esses comentários sobre os titãs, quero comentar um pouco sobre as câmeras também. Temos algumas câmeras bem mais trabalhadas nesse episódio e no sexto episódio. Quero começar com a câmera que é o plano sequência, onde a câmera foca em muitos personagens randons e como eles estão combatendo os titãs. O plano começa aberto, focado num personagem random usando o DMT, essa câmera mais ampla ajuda a termos maior noção do ambiente. O personagem sai de foco e a câmera dá uma volta 360º no Titã Quadrúpede, isso é algo que pode ser bastante explorado quando se tem um uso de 3D. Logo depois a câmera foca mais no personagem que está se movimentando em volta do Bestial e ai vamos pro final com o Mandíbula correndo em direção a câmera. O mais legal disso tudo é que temos a sensação de estarmos voando com o DMT junto com os personagens.
youtube
Além dessa câmera que foi bastante complexa, temos alguns outros exemplos que não chegam a complexidade desse plano sequência. Nessas câmeras temos um certa complexidade em movimento e são muito bem feitas, completamente em 3D. Detalhe para as câmeras que giram seriam mais difíceis de ser realizadas se os titãs fossem 2D.
youtube
Comentários gerais: vejo que algumas pessoas mudaram de opinião quanto ao CG usado nesse episódio, geralmente um estúdio aprende muito conforme vai produzindo os episódios, logo o estúdio pode ter tido algum tipo de aprendizado. Coisas como câmeras, animação e composição não mudaram tanto do primeiro episódio para esse, o que eu tenho pra comentar sobre isso é que eles estão usando cenas com menos duração, animações com movimentos mais rápidos e menos slow motion nas cenas dos titãs, esse combo torna um pouco melhor e causa menos estranhamento. Também tem a questão de que o público vai se acostumando com esse tipo de técnica que a Mappa vai apresentando, e isso também ajuda a ver o episódio de outra forma.
Obrigada a aqueles que leram até aqui, se puder ajudar compartilhando ajudaria muito a divulgar essa publicação e as threads que posto no twitter. Obrigada a @nyatche, que sempre ajuda nos textos também.
6 notes
·
View notes
Text
Análise técnica do episódio 6 de Shingeki no Kyojin
Oi pessoal!!! Pensei em fazer essa publicação rápida explicando alguns aspectos sobre o CG e animação que estão sendo usadas em Shingeki no Kyojin.Vejo que muitos estão comentando sobre isso, principalmente que os episódios estão deixando a desejar. Aqui vou comentar um pouco do porquê isso em sua grande maioria não se aplica.
Começando com o CG que a Mappa está apresentando, na minha opinião é um dos melhores CG que foi apresentado ultimamente e por que isso? Temos muitos detalhezinhos dentro do próprio CG que o torna bom.
Primeiramente queria comentar sobre as texturas dos titãs, uma das coisas que mais gosto. Eu vejo muito a preocupação da Mappa para tentar manter o titãs de uma forma bastante convincente e que não fuja muito da linguagem do restante do episódio. As texturas que são desenhadas no modelo trazem em grande parte toda a aparência do 2D e que fica bastante semelhante ao que temos nos personagens, em questão de sombra, luz e dos traços também. A Mappa também se preocupa em trazer um pouco das “linhas” no corpo dos titãs, que são alguns aspectos que também são utilizados no mangá e também encontramos na animação tradicional. Utilizam a própria sombra desenhada na textura para fazer a marcação dos músculos dos titãs, projetar a luz sobre o corpo e no cabelo. Vejam na imagem abaixo:

O traço mais fino que a Mappa utiliza nos personagens ajudam muito em manter o 3D e o 2D com uma linguagem semelhante, além da economia da animação pois não precisam se preocupar muito com essa animação dos traços que em alguns animes usam pra ser semelhante ao mangá. Assim como os titãs são em CG, temos também os cenários em sua grande maioria também modelados e texturizados para compor tudo, dessa forma a interação dos titãs e das simulações seriam exploradas com uma qualidade maior, e também para compor o 2D junto com o 3D.
Alguns aspectos de animação são um pouco mais questionáveis, mas nada que seja algo que julgue o CG num contexto geral como ruim, muito menos para atacar as pessoas da equipe nas redes sociais. No geral a animação do episódio está muito boa, porém tenho algumas coisas a comentar.
Eu acho que a estranheza do CG é por conta da animação, ela não tem uma linguagem muito similar à que encontramos nos personagens ou mesmo nos animes. A animação 2D tende a ter mais inconsistências do que no 3D, devido aos desenhos a mão serem muito trabalhosos. Mas nada disso acaba com a credibilidade que temos na animação 2D, porém ela se torna muito mais complexa de ser realizada quando feita com prazos apertados, e principalmente quando precisa envolver muitos animadores num episódio, podendo ter designs mais inconstantes. Se levarmos em consideração prazos apertados, o 3D pode ser muito mais eficiente, consistente e com uma animação melhor como resultado.
No caso dos episódios que a Mappa tem feito de Shingeki, eu acho que o CG entrega quando temos cenas com animações mais lentas, cenas longas e em slow motion. Isso pode acontecer devido aos animadores deixarem o computador calcular os movimentos, não corrigindo eles no meio do caminho. Apesar da animação 3D ser baseada em keyframes marcando as posições dos personagens, não significa que funcione deixar o computador calcular os movimentos por completo, precisam ser feitas correções para que a movimentação pareça um pouco mais realista e um pouco menos robótica.
No vídeo abaixo, fiz um compilado de cenas que mostram que são 3D. Particularmente, gosto muito das cenas que envolvem a aparição da Mikasa, porém no cenário e no próprio Titã Martelo de Guerra dessas vemos que é CG. Não acho que as cenas sejam ruins, muito pelo contrário, acho que em sequência elas se tornam muito boas, com movimentos de câmeras bastante complexos.
youtube
Mas isso não significa que não temos animações boas dentro do episódio, além das cenas 2D que estão bem animadas, também temos exemplos de animação dos próprios titãs, animações feitas em 3D que se movem de uma maneira bastante convincente dentro desse episódio. Particularmente eu gosto muito dessas cenas.
youtube
Um comentário extra é que mesmo que com a utilização de 3D, não significa que a animação é mais simples de ser realizada, é tão complexo como o 2D. Assim como no 2D, o animador precisa ter conhecimentos prévios de animação e conhecimentos aplicáveis. Pensar em silhueta, em linha de ação, espaçamento, tudo isso para que fique uma movimentação bastante consistente e que pareça com a física aplicada em nossos corpos.
Essa foi mais uma análise, fiz de forma rápida, mas queria comentar algumas coisas para que as coisas fiquem um pouco mais claras. Não acho que o CG seja suficiente para que as pessoas percam a imersão no episódio e que façam as pessoas atacarem a equipe de animadores nas redes sociais. Aproveitem mais esse produto, um produto que está muito bom, de grande qualidade!
Agradecimento especial a @nyatche do TitanCast, que sempre lê os textos e ajuda na construção e divulgação. Agradecimento também a vocês, que sempre tem paciência para ler minhas análises. <3
4 notes
·
View notes
Text
Análise da abertura da última temporada de Shingeki no Kyojin
Finalmente!!! Saiu a última análise do ano, mais voltada para as técnicas usadas na abertura da última temporada de Shingeki no Kyojin. Lembrando que é baseado no meu conhecimento, pode não ter sido feito exatamente dessa maneira.
As primeiras impressões da abertura realmente não foram muito boas, é uma proposta bastante diferente do que Shingeki nos apresentou até hoje, teve gente comentando que era esboço de storyboard, outro falando que não estava animada, não tinha textura, mas a verdade é que não é nada disso. Vou tentar esclarecer como essa abertura foi animada e trazer um pouco mais de explicação mais voltada para a parte técnica.
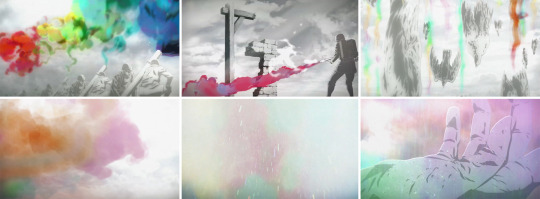
Essa abertura é bastante diferente, não temos personagens, o uso de poucas cores, sendo elas bastante marcantes e focadas nas explosões, e destruição... em resumo temos muita animação de VFX (Visual Effects), e como eu já comentei no primeiro post relacionado a última temporada, são técnicas um pouco diferentes das técnicas que usamos para animar personagens.
Eu não sei vocês, mas a primeira vez que assisti, me passou a impressão que que era sempre a mesma explosão usada em tempos diferentes, e de fato é a mesma explosão, porém a continuação dela. Provavelmente os animadores fizeram uma animação inteira das diferentes explosões e na montagem cortaram, assim colocando umas no início e outras mais para o final. Segue abaixo um compilado das explosões animadas com sua sequência completa.
youtube
Feito esse comentário, então como funcionam as animações de VFX, o que é diferente? Como comentei na primeira análise referente ao primeiro episódio, o processo de animação usado é conhecido como animação direta. Esse processo é utilizado para animações que não temos muita noção de como vai ser sua continuidade, por exemplo: splash de água, fumaças, as próprias explosões, fogos… Nesse caso, incluindo a cena que tem uma coluna vertebral se formando. Uma das coisas mais importantes nas animações de VFX é tentar manter um design simples, porém interessante e isso as explosões conseguem fazer muito bem. Repare que algumas das explosões têm formas simples, é uma animação de vários círculos juntos que formam umas “nuvenzinhas”.. No vídeo abaixo vemos o exemplo das "nuvenzinhas" e também o processo feito no papel, direto da MAPPA.
youtube
Esse processo é um pouco diferente do que acontece nas animações de personagens, que em sua grande maioria, primeiro fazemos os desenhos chaves (também conhecido como key-frame). Esses desenhos chaves são os extremos, que marcam melhor o movimento (abaixo na imagem, os desenhos que estão com os contornos mais fortes) e depois completamos com os demais desenhos (in-between), que são os desenhos com os contornos mais fracos. Nesse link tem um vídeo que explica de maneira mais visual como funciona, acho que vale a pena dar uma olhada. Ah, o vídeo está em inglês, mas é possível ativar as legendas.

Fonte: Animator's Survival Kit por Richard Williams
Nessa abertura também encontramos outros processos usados em VFX: simulação de fumaça e objetos quebrando. A simulação é encontrada nas fumaças coloridas, também nos pássaros caindo, tem simulação de objetos quebrando, encontrados nos soldados, guerreiros, dirigíveis, pássaros sendo destruídos, também em algumas explosões que destroem todo o cenário e a chuva também é simulação. Ufa! É muita coisa, mas acredito que todos esses elementos são simulações. As cenas que aparecem os objetos sendo destruídos são 3D, com modelos do dirigível e das pessoas, modelagem essa mais simplificada. Essas cenas tem um ambiente com texturas sem muita cor, com textura mais branca e cinza, apenas no céu e nas explosões vemos algumas poucas cores e isso é proposital sim, o estilo da abertura é esse.

Esses VFX são simulados em softwares 3D, citando alguns aqui, Houdini e Real Flow. Não sei se vocês perceberam, mas o sangue do primeiro episódio também é simulação.
youtube
A cena dos soldados caminhando é a única cena que podemos enquadrar em animação de personagens, tirando a cena que os pássaros estão voando. A animação dessa cena é conhecida como Walk Cycle. Uma curiosidade: para os animadores geralmente as primeiras cenas de estudo são os “cycles” (ciclos) junto com atividades de boucing ball, veja um exemplo aqui. Exemplificando melhor esses cycles, são incluídos Walk Cycle (ciclo de caminhada) e Run Cycle (ciclo de corrida), as vezes podendo incluir também pulos.
Voltando o foco para a análise, nessa cena vemos que temos um walk cycle muito bem feito, com os arcos dos pés e da cintura bem definidos e também com uma “continuidade e sobreposição da ação” na arma que os soldados estão segurando. Vamos lá tentar explicar!
Continuidade e sobreposição da ação (em inglês follow through and overlapping action) é um dos 12 princípios da animação que ajudam a reproduzir movimentos mais realistas, conforme a física. Continuidade seria o movimento das partes do corpo (braços, pernas…) que continuam a se mover depois que o corpo para. A sobreposição da ação seria algo como esses movimentos se movem em taxas diferentes, exemplificando melhor em um movimento de um braço: primeiro o movimento do braço, seguido do movimento do antebraço e por último a mão. Nesse link, também temos uma explicação em vídeo muito boa. O vídeo está em inglês, mas tem a ativação das legendas em português.
youtube
Comentários finais:
A ideia de animar as explosões por completo e cortá-las depois na minha opinião deve ter dado um pouco de mais liberdade criativa na edição, que está num ritmo muito bom. Encontramos alguns cortes um pouco diferentes, não concordam? Um dos exemplos é a repetição da cena do soldado com um lança chamas, particularmente já vi esse tipo de corte em outras edições, mas acredito que algumas pessoas tenham estranhando, porém não passa de uma escolha criativa que a equipe teve.
Mais na parte final, encontramos algumas cenas um pouco diferentes, com o cenários mais presentes, e alguns deles já conhecemos, tanto as muralhas quanto o local onde os Marleyanos vivem. Vemos todos esses cenários sendo varrido por completo, repararam? Então, as animações dessas cenas de VFX devem continuar sendo animadas em 2D, porém as construções sendo modeladas e também simuladas.
youtube
Outra coisa que gostaria de comentar é relacionado à chuva e aos respingos na mão e na pilha de corpos. Esse estilo de chuva aplicado na abertura lembra bastante o que temos em Jujutsu Kaisen, arriscaria dizer aqui que a Mappa reaproveitou isso de Jujutsu Kaisen, e pra mim isso está longe de ser um problema. Eles podem querer manter esse estilo para os animes que eles produzem, por que não? Já vemos que a Mappa tem um traço semelhante em todos os animes que vem produzindo. Além disso, o visual da abertura, por mais “simples” que pareça ser, são escolhas criativas que a equipe fez. Ainda assim, a abertura é de certa forma complexa de se construir, mas porque? As animações das explosões são complexas, as escolhas das cores também, por mais simples que pareçam, chegar nesse resultado não é uma decisão rápida. Eles devem ter feito diversos testes, até mesmo de cortes na edição para que fique num ritmo bom e que faça sentido. A abertura que a Mappa fez está longe de ser algo largado e incompleto, muito pelo contrário, traz significados e conceitos em cada cena. Eu recomendo que vocês assistam esse vídeo da Gabi Xavier, que fez uma análise incrível dos significados e conceitos da abertura. Assistam, o vídeo está muito bom.
Chegamos ao final de mais uma análise, a última do ano e ano que vem pretendo trazer a análise do encerramento. A ideia é continuar trazendo análises de produção, talvez não num ritmo tão acelerado, pois tenho minhas tarefas à parte para fazer também. Não quero trazer análises só de Shingeki no Kyojin, mas de outros animes também, dando um pequeno spoiler, um deles que está na minha lista é Jujutsu Kaisen que está com uma qualidade muito boa e temos muito que comentar.
6 notes
·
View notes
Text
Análise do segundo episódio da temporada final de Shingeki no Kyojin
Oi pessoal!!! Eu não ia fazer a análise desse episódio para focar na análise da abertura, mas teve algumas coisinhas nesse segundo episódio que queria comentar e tentar agregar também. Na minha opinião o novo episódio está muito bom, percebemos que esse episódio tem muito mais diálogos e menos ação, logo animado de forma 2D em sua grande maioria e sim está muito bem animado.
Algumas pessoas estavam comentando que usaram rotoscopia para animar algumas cenas, não tenho como confirmar ao não ser se o estúdio liberar essas cenas que foram usadas como referência, mas de fato, algumas cenas estão um pouco destoantes das demais cenas do episódio e é isso que gostaria de comentar. Outra coisa que vale a pena comentar aqui é, o estúdio em muitos casos fazem essas pequenas mudanças simplesmente para testes, recebem o feedback do público, e aí decide se vai manter esse tipo de técnica ou não. Ou pode acontecer mesmo que os animadores tenham algum tipo de dificuldade para animar essas cenas e então fazem o uso da técnica apenas para facilitar o processo. Infelizmente não temos como saber o porquê dessas coisas, mas vale o comentário.
Como expliquei em publicações passadas, a câmera e os personagens têm frame rate diferentes: normalmente as animações de personagens e vfx funcionam a 12 frames por segundo (fps), enquanto a câmera funciona a 24 frames por segundo, assim também podendo atrapalhar um pouco no funcionamento de algumas cenas, essa pode ser incluída nesse caso. A cena que estou me referindo é onde o Zeke e o Colt sobem as escadas, nessa cena eu não acho que tenha problema de animação, percebo que aqui o problema é outro. Com o movimento da câmera, o cenário fica com um movimento um pouco mais fluido em relação aos personagens, assim causando esses deslizamentos e a falta de sincronia entre eles. Esse talvez seria um caso especial onde as animações dos personagens precisavam ser o mesmo frame rate que câmera. Na cena do Udo acontece o mesmo, mas um pouco menos perceptível.
youtube
Tem duas cenas que gostaria de comentar, uma do Udo e a outra da Gabi que teoricamente teriam usado atores para auxiliar a animação, e como já citei acima, não tenho como confirmar nada até que o estúdio libere esse tipo de informação. Na animação, cenas onde os personagens conversam, tem suas emoções e reações são denominadas como “acting”. Como vemos em ambas cenas, os personagens não param de se mexer, e isso não necessariamente é algo negativo, mas é algo que dá pra ser melhorado, deixando um pouco “menos animadas”. Como podemos fazer isso? Com pausas. Um personagem não deveria parar totalmente de se mexer, mas é uma forma que encontram para economizar tempo e focar em outras cenas que precisam ser mais trabalhadas. Em diversos momentos dentro do anime vemos cenas de acting com pausas/respiros entre um movimento e outro. Não parece muito natural, mas na animação funciona, principalmente para dar ênfase no que o personagem está falando naquele momento.
Na cena do Udo, como podemos notar há uma discrepância entre essa cena e as demais que a cerca. Essa cena em específico, o Udo se movimenta demais, incluindo o movimento da cabeça dele. Reparem na primeira cena do vídeo abaixo, a ideia de ter um personagem mais irritado, fazendo movimentos mais bruscos funciona bem, mas poderia ter essas pausas, e talvez uma exploração maior nas expressões do personagem. Logo depois coloquei exemplos de cenas que funcionam melhor no acting, trazendo um clima mais triste e de preocupação entre os personagens. Exemplos esses retiradas do próprio episódio, assim também notamos que tem muita coisa que foi bem explorada, como essas cenas que citei no vídeo abaixo.
youtube
Na cena da Gabi ocorre algo semelhante, a Gabi mexe bastante os braços e também a cabeça, e não vemos muito esse tipo de acting durante o episódio. Uma solução para isso também seria algo semelhante ao do Udo, colocando algumas pausas entre os movimentos. Talvez até mesmo fazer uns cortes nessa cena, explorando outros ângulos enquanto a Gabi fala talvez funcionaria, já que essa cena é bem longa, com duração de 30 segundos.
Esses pontos que citei, tem bons exemplos dentro do episódio mesmo. Na metade da cena para frente, o acting melhora bastante, principalmente a mãe dela, dando algumas pausas e assim ficando um pouco menos “frenético”. Também, logo depois da Gabi contar sua história, temos mais cenas dela mesmo interagindo com seu pai, acting muito bons como citei acima. Veja no vídeo:
youtube
É bom lembrar que as animações dependem muito de prazos e quantas pessoas disponíveis para fazê-las, às vezes não favorecendo muito uma produção, produção essa de Shingeki que na minha opinião está muito boa. Esses dois episódios pra mim representam muito do que esse estúdio tem para nos oferecer, com esse anime e com outros como Jujutso Kaisen, e essas ceninhas citadas acima não desmerecem em nada todo o trabalho feito até aqui. Como já citado, a maior parte do episódio funciona e está muito bem animado, assim como foi o caso do primeiro, que mesmo com o uso de CG, não perdeu em qualidade, muito pelo contrário, apenas ganhou. Em muitos casos, os estúdios preferem dar mais atenção às cenas de ação, assim essas cenas onde ocorrem diálogos podem ter ficado com menos prioridade mas que possivelmente, na versão de blu-ray possam ser corrigidas.
Gostaria de deixar meus agradecimentos a @nyatche do TitanCast que tem feito a revisão dos textos.
Se gostou compartilhe isso ajuda muito a divulgar e dar mais engajamento para o blog e também me diga o que achou desse episódio, se concorda ou não com o texto acima.
Essa semana ou talvez semana que vem eu poste a análise da abertura, já o encerramento terá que ficar para ano que vem.
Obrigada para quem leu até aqui.
1 note
·
View note
Text
A mudança do Character Design na 4ª temporada de Shingeki no Kyojin
Inspirada na análise técnica da @crisanima sobre a animação do primeiro episódio, hoje decidi fazer um post sobre a mudança no design dos personagens!
–
O character design de shingeki mudou um bocado ao longo da série! Enquanto ainda estava na WIT studio, o responsável pelo design era o também diretor de animação Kyoji Asano. Mesmo tendo sido feito pela mesma pessoa, fica nítida a diferença do design ao longo das 3 temporadas.

Além do fato de que ele mesmo cresceu e teve uma evolução no seu traço ao longo dos anos da produção do mangá, uma outra coisa que também pode ser levada em consideração é a mudança do traço do próprio autor do mangá, Isayama.

Evolução do traço do autor, a mesma cena desenhada 3 vezes ao longo da obra
Na adaptação de mangás para anime, é de praxe que o anime tente simular o traço da obra original de forma que ela funcione em uma adaptação. Normalmente os traços costumam ser simplificados nesse processo, porque algo que funciona para um desenho de uma página em quadrinhos não necessariamente pode funcionar bem em uma animação, onde os desenhos tem que ser simplificados e fáceis de reproduzir, uma vez que você vai desenhá-los várias vezes ao longo do processo e isso precisa ser rápido. Vale mencionar também que os designs para anime tem que garantir o aspecto de volume, e garantir que o personagem funcione em um giro de 360, para que vá funcionar em cenas e situações diversas. Já o mangaká não tem tanto essa preocupação, ele pode ajustar cada quadro, não precisa garantir que o personagem vá fazer uma sequência em movimento fluido. Com uma comparação meio forçada, podemos dizer que os quadros do mangá seriam key frames, e o mangaka não precisaria completar os frames entre um e outro, isso é feito pela mente do leitor, mas um animador precisa.

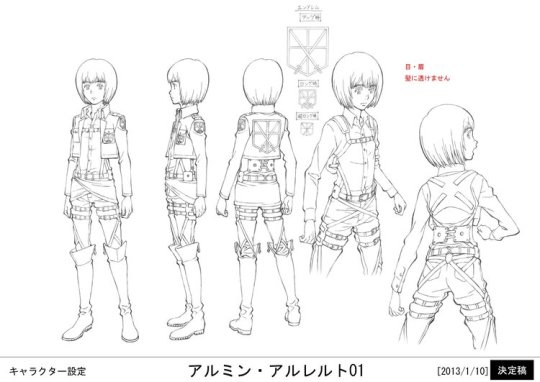
Turn around do personagem para garantir que o design está funcionando em vários ângulos.
Outro ponto é que quanto mais complexo o seu design, mais difícil ele de ser animado. Animes com traços muito detalhados frequentemente tem animações mais simples, onde por exemplo aproveitam cenas mais estáticas, movendo só a boca, justamente para aproveitar mais quadros com a mesma arte. A simplificação do traço permite que você se aventure mais na animação e consiga cenas mais dinâmicas, e esse é um dos motivos que por exemplo no mercado ocidental a tendência tem sido designs mais simples. Um dos exemplos que o ocidente encontrou para tornar esse processo mais rápido é a animação cut-out, onde cada parte do design é desenhada separadamente e você pode combiná-las dependendo da necessidade de cada frame, ao invés de desenhar tudo novamente.
Vale aqui a nota de que cada trabalho é diferente, e um bom design sabe tirar proveito disso e adequar as necessidades da produção. Uma animação tem um cronograma e orçamentos fixos, é algo que precisa ser bem coordenado, e os responsáveis pelos designs tem que garantir que ele vá funcionar dentro do método de animação escolhido, que respeite o orçamento e cronograma. Se seu anime tem mais cenas de ação, melhor simplificar os designs, se seu anime é mais simples e não tem cenas super complexas de ser animadas, você pode usar um design um pouco mais complexo como diferencial! A qualidade da animação não depende só das qualificações da equipe, mas também de tempo e dinheiros sendo bem administrados!

Exemplo de simplificação do mangá para o anime
Isso não quer dizer que não vão existir animes com traços complexos e cenas bem animadas, temos Vinland Saga e Shingeki como exemplos disso, mas isso significa que o orçamento e cronograma deles terá que ser diferente para dar conta do trabalho, e que é prudente tentar facilitar esse trabalho o máximo possível de outras formas, como por exemplo o uso de CGI.
Pois bem, como é sabido de todos, o traço do Isayama não era dos melhores quando começou o mangá, ele tinha muita dificuldade pra desenhar. Isso deu ao estúdio WIT uma liberdade para criar mais coisas, já que o material base era tão simples, eles poderiam melhorá-lo, e assim eles por muito tempo foram os maiores responsáveis pela estética de snk, e era a imagem deles que os fãs associavam a obra bem mais do que o Isayama

Durante o tempo de produção entre as temporadas, o próprio traço do Isayama melhorou e se tornou mais característicos, personagens começaram a ficar com rostos mais marcantes, e a produção do anime também fez o mesmo, agora que tinham um melhor material base como referência. A mudança do estilo entre a s1 e a s3 é nítida, agora o Asano podia deixar os personagens mais únicos como no mangá, mas ainda adequando isso ao traço do anime!
Como foi divulgado, a WIT estúdio decidiu largar a produção do anime na terceira temporada, sendo assumida pelo estúdio MAPPA. Lá o responsável pelo character design foi Tomohiro Kishi.
Segundo ele, a Kodansha lhe deu liberdade para ele adequar da forma que preferisse, que não precisava seguir o que foi feito em temporadas anteriores, e ele então optou por seguir mais o estilo do mangá, aproveitando do anime apenas as sobras marcantes que são características do design do Asano.
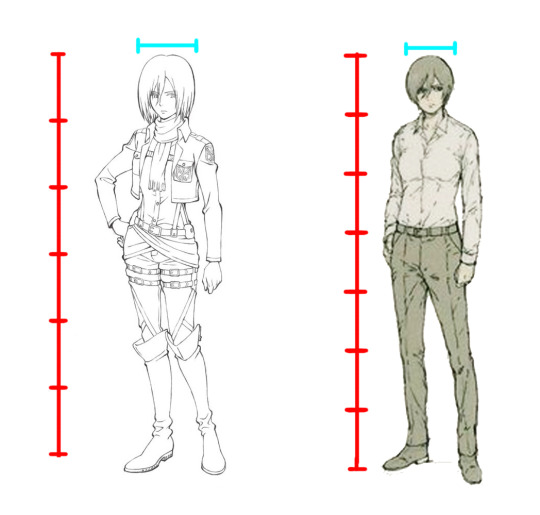
Agora falando sobre o design: normalmente quando estudamos desenho o que nos guia é a proporção dos elementos do corpo, e de regra a cabeça é usada como essa referência principal. Um desenho mais realista vai seguir uma proporção de 6 a 7 cabeças, e um desenho mais estilizado vai obedecer outras proporções. O design da s1 seguia essa proporção de 5 cabeças e meia, enquanto o da s3 já tava mais próximo das 6, e agora o da s4 segue uma proporção de 6 cabeças e meia, a mais próxima do “modelo humano ideal para adultos”.
Ainda comentando sobre proporções, podemos ver que no traço da WIT a largura da cabeça dos personagens é maior que a largura do restante do corpo, algo também tipicamente visto em anime, e é uma estilização que se afasta da realidade. No mangá, o Isayama também desenha mais próximo disso, além de que é bom ressaltar que os personagens agora são mais velhos e seus corpos mais “adultos”, o que também pedia um ajuste da proporção corporal.

Comparação entre as proporções corporais.
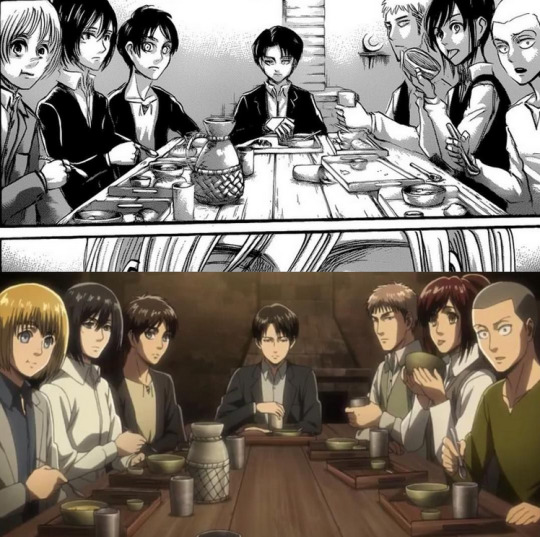
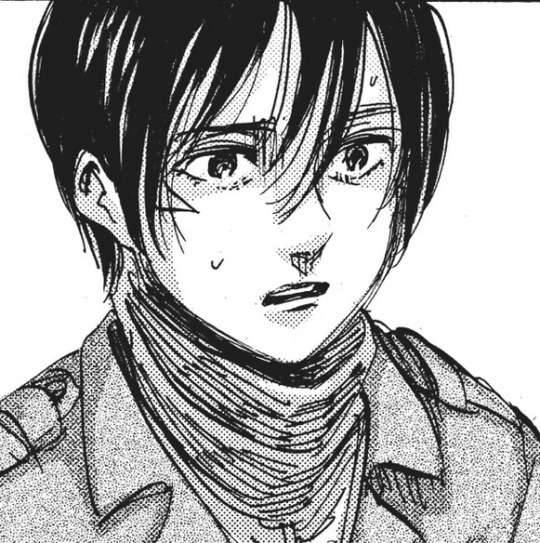
O novo design, além de se aproximar mais do traço do Isayama, também segue proporções mais realistas. Esse é o motivo de vários fãs terem estranhando o character sheet apresentado, afirmando que não parece tanto o do Isayama assim por causa das mudanças no corpo. De qualquer forma, os rostos se parecem mais com o desenho do Isayama, e comparando entre as 3 primeiras temporadas do anime e o mangá, claramente vemos mais semelhanças desse novo estilo com o mangá. Lembrando novamente que os animes não são cópias do mangá, mas sim adaptações, e algumas coisas tem que ser adaptadas para funcionar em animações.

Reforçando algo sobre os titãs que a Cris comentou no post dela, os titãs agora são feitos em CGI, e com isso eles optaram por deixar os designs dos titãs mais simples.
Antes eles eram desenhados quadro a quadro, e isso gerava inconsistência no desenho, uma vez que você não pode dar o mesmo nível de atenção e detalhes a todos os desenhos. Por exemplo: quando a WIT tinha que desenhar algo mais distante na cena, eles ficavam com menos detalhes, justamente para facilitar a leitura do personagem e o processo da animação.

Titã encouraçado na sua primeira aparição do anime x uma cena mais trabalhada na segunda temporada.
Com o CGI, isso não tem como acontecer. Os titãs são modelados só uma vez, e eles tem que fazer esse modelo pensando no que vai funcionar para o maior número de cenas. Como um titã com muitos detalhes ficasse ruim em algumas cenas, mesmo que funcionasse em cenas com close, eles optaram por deixar mais simples para funcionar mais vezes.

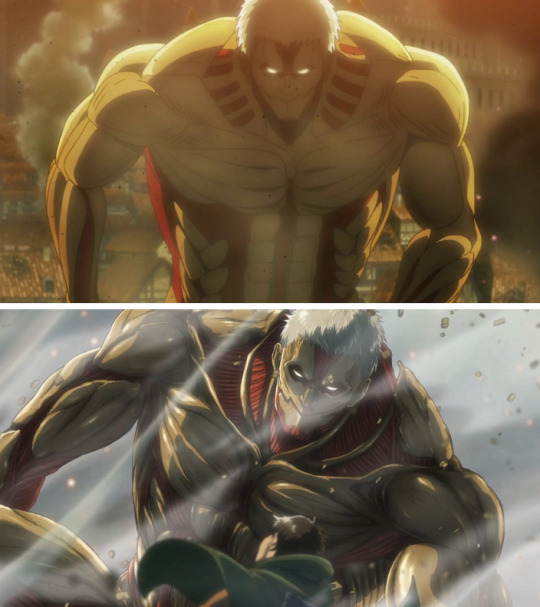
Titã encouraçado pela MAPPA
Também vale o comentário de que quanto mais detalhes um design, mais tempo eles tem que passar desenhando cada frame. Desenhar os titãs com tantos detalhes consumia muito tempo (e consequentemente dinheiro) da WIT, o que também torna a produção mais cara e demorada. Ao optar por fazer os titãs em CGI, Mappa garante que a qualidade dos titãs vai se manter (uma vez que os modelos vão ser aproveitados em várias cenas) e que a produção vai ser mais eficiente, poupando tempo que eles podem gastar aplicando em outras áreas da produção.

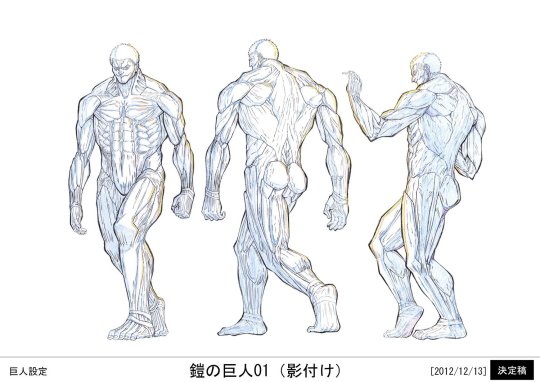
Character design do encouraçado pela wit. Podemos ver o nível de detalhes.
13 notes
·
View notes
Text
Análise do primeiro episódio da temporada final de Shingeki no Kyojin
Que volta maravilhosa foi essa de Shingeki? Vamos conversar um pouco mais sobre esse episódio que estreou no último domingo.
Esse primeiro episódio teve a utilização de muita computação gráfica e isso é muito positivo, ajuda muito na produção em questão de velocidade, reaproveitamento e também qualidade, coisas que podem ser bem necessárias quando você tem um cronograma limitado. Além disso, com os modelos 3D os traços dos titãs tendem a ter uma variação menor. Podemos notar essa diferença comparando o estúdio Wit, os titãs eram desenhados e animados frame a frame, sendo nitidamente perceptível quando a câmera está mais distante, o traço do fica bastante reduzido e irregular, o que não acontece no 3D. Essa simplicidade também ajuda na visualização dos personagens, principalmente nas cenas mais distantes, que pode ter um resultado menos poluído.

Primeiramente queria fazer um comentário sobre a abertura, nela temos muitas explosões bem animadas com simulações de fumaça feitas em 3D. As animações das explosões em si ainda me parecem ser feitas em 2D, onde normalmente é usado outro tipo de método: Animação direta. Na animação direta o animador desenha um movimento após o outro até o final da cena. Esse método é usado mais em animação de VFX, principalmente porque o animador não tem muita noção de onde o VFX vai parar, e em algumas cenas de ação, quando precisam de movimentos mais bruscos. Temos um exemplo na imagem abaixo:

Fonte: Animator's Survival Kit por Richard Williams
O outro método de animação é conhecido como animação pose a pose e geralmente usada em animações de personagens. Esse método de animação consiste em desenhar primeiro os frames chave (key frame) no exemplo acima os desenhos marcados com cor mais forte e depois os frames do meio (in-between), os desenhos com as cores mais fracas.
Feito esse comentário sobre a abertura, vamos ao episódio. As primeiras cenas que vou mostrar aqui vão enfatizar a boa animação como vimos no trailer, com arcos e espaçamento muito bem definidos. Nessa primeira cena, vemos o Titã Quadrúpede destruindo uma pequena base da Aliança do Oriente, inimigos da guerra contra os Marleyanos, além da antecipação e um timing muito bem definido, o que eu mais gosto é a silhueta e a linha de ação. Linha de ação é uma linha imaginária que traça o movimento do personagem de uma forma fluida e simplificada, já a silhueta é um ponto importante para a leitura dos personagens na cena, o objetivo também é que seja simples para o que está acontecendo seja instantaneamente reconhecido. Veja como esses pontos combinados dão uma leitura bem melhor para o telespectador interpretar a cena e o que está acontecendo.
youtube
Indo um pouco mais pra frente no episódio, temos uma sequência de cenas com o Titã Bestial muito bem planejadas e que prepara o público para algo maior que está por vir. Nessa sequência, a primeira cena é inteira dedicada apenas a antecipação do Titã que vai lançar as balas. Isso me lembra um pouco da animação que o Wit estúdio fez na terceira temporada, dando mais noção de que algo está para acontecer. Vocês repararam na semelhança entre como esse Titã lança as balas e como os jogadores de Beisebol arremessam uma bola? Logo depois, parte da cena ainda é de antecipação quando finalmente ele começa o movimento de lançamento. Temos uma cena rápida do pé se chocando no chão e subindo poeira como na cena anterior do Titã Encouraçado, mas aqui é utilizada para termos mais noção da força que o Bestial faz para o arremesso, e assim finalizamos com a cena arremessando as balas. Notem como a construção dessa sequência acontecem ações para mostrar de uma forma mais clara para o telespectador o que está por vir:
Uma cena inteira antecipando junto com parte da outra cena, totalizando cerca de 3 s só preparando o telespectador.
Começo do movimento de arremesso com um leve slow motion no final;
Impacto do pé mostrando a força usada;
Finalmente a ação principal acontece.
youtube
Tem duas cenas do Titã Encouraçado sendo atingido por balas, quero mostrar como são cenas bem construídas na animação. A primeira cena é quando ele leva um tiro no braço e a outra quando ele protege o Bestial de levar uma chuva de balas. Repare como ambas cenas tem uma força resultante do impacto das balas, detalhes assim tornam a cena mais realista e mostram o cuidado que estão tendo na adaptação. Em ambas cenas, o local onde leva o tiro tem um grande efeito, na primeira cena além do tiro atravessar o braço, a força do impacto joga o braço para trás e o corpo do titã também, causando um pouco de desequilíbrio, assim como na cena onde ele leva diversos tiros no corpo, a cada tiro ele perde cada vez mais o equilíbrio, ficando muito atordoado até desabar.
youtube
Dando continuidade, aqui vemos como o Titã Encouraçado ficou totalmente atordoado ao ponto de desabar. Essa animação está com um timing muito bom, veja como ele está lento quando ele ainda está em pé e vai acelerando em direção ao chão e quanto mais perto do chão, mais rápido ele fica. E logo depois o foco vai para o Bestial que de alguma maneira já tinha pego as balas para lançá-las em direção ao barco novamente. Aqui também tem um timing e arco muito bons. Não dá pra entender o arco muito bem, pois a câmera não evidencia isso, mas na subjetividade sabemos que ele está lá.
youtube
E o CG? Está bom? Está ruim? Vamos conversar um pouco sobre isso!
Nós já tínhamos indícios que TODOS os Titãs seriam feitos em computação gráfica e a própria equipe técnica confirmou isso. Também podemos notar em algumas cenas que o cenário também é totalmente 3D. Pra mim nunca foi um problema, e a equipe já mostrou em outras animações sua capacidade de usar CG e compor isso de uma maneira que fique agradável aos nossos olhos. Em resumo, o processo de criação de uma animação 3D é a seguinte:
Concepts: incluindo concepts de cada Titã e objetos das cenas com turn around/model sheet;
Modelagem: modeladores pegam esses concepts e “esculpem” de uma forma digital.
Textura: é a parte onde pintam cada objeto para que tenha exatamente a cor e os detalhes que for desejado;
Rig: essa é a parte onde definem os esqueletos do que for animado;
Layout: composição dos objetos dentro da cena;
Animação: depois de tudo isso, os animadores pegam esses modelos rigados e animam conforme o animatic (processo não citado, mas seria algo como o primeiro esboço da animação);
Animação de VFX: artistas animam VFX em cima da animação 3D;
Lighting & Render: setor que ilumina as cenas e renderiza (processo que transforma o projeto 3D em uma imagem);
Composição: juntam todos essas camadas geradas de animação e fazem uma harmonia para que fique tudo bem integrado na cena e também onde é finalizado a cor;
Por último a edição.
Tendo isso como base, vou tentar mostrar para vocês como o estúdio pode ter feito a interação entre o 2D e o 3D. Isso com base no meu conhecimento, pode não ser o processo que o estúdio utilizou.
Primeiramente, as linhas pretas, sombras e detalhes que simulam o 2D devem ser feitos diretamente na textura, depois finalizados no setor de composição. De forma mais simples, quando renderizamos um projeto 3D, temos o controle para separar cada detalhezinho em layers (como no Photoshop) para finalizar em um programa de composição que lê esse tipo de camada, como um Nuke. Quando renderizadas essas imagens, dentro do programa temos algumas combinações que podem trazer um resultado ainda mais 2D, até mesmo as máscaras para adicionar a borda exterior do Titã ou até mesmo internamente.
E para a integração do 2D no 3D ter ficado com um resultado muito bom, eu acho que o estúdio usou um método onde toda a cena é construída 3D. Exemplificando melhor, eles montaram tudo dentro do software 3D, colocaram a própria animação 2D em planos, incluindo VFX e renderizaram. Vemos isso bem claro em uma das cenas na abertura e em uma cena onde o cenário e os canhões são totalmente em 3D com alguns personagens aleatórios em 2D. Também trouxe aqui um exemplo que o movimento de câmera nos engana um pouco nessa cena da abertura. Nesse caso em específico, a câmera tem apenas um leve movimento e o que causa a sensação de movimento maior é o céu que gira no fundo, podemos ver nitidamente no exemplo abaixo. Aliás, não tivemos muitos movimentos de câmera nesse primeiro episódio e isso pode ser algo utilizado para disfarçar alguma animação, pois os titãs são grandes e em alguns momentos seus movimentos podem causar alguma certa estranheza, também pode ser por isso temos um grande número de câmaras fechadas.
youtube
Comparando com o Colossal do Wit estúdio que também era em CG, Mappa se saiu um pouco melhor, mas porque? A composição de ambos funcionam bem, no caso do Wit tem duas coisas que talvez poderiam ter sido melhoradas, o frame rate e a textura. A textura que o Wit usou no Colossal não subentende que é 2D como do Estúdio Mappa, que fez a utilização da textura ao seu favor, colocando os traços dos músculos e a finalização de cor mais dura. Também podemos adicionar aqui algo que falamos no início do texto, a simplificação nesse caso também ajudou a parecer mais com 2D, veja a comparação abaixo:

Também noto que o frame rate também não ajudou muito, assim como nesse episódio lançado pelo Estúdio Mappa. Na animação 3D usamos normalmente 24fps, enquanto na animação 2D é 12fps com o frame duplicado e essa diferença dos dois frames pode causar um pouco de estranheza em cenas seguidas, uma vez que a mudança de um pro outro é perceptível. Nesse episódio também temos esse exemplo, principalmente nas cenas em slow motion, nitidamente o frame rate fica mais alto e entrega um pouco do CG. Veja nesse link a comparação.
Queria deixar aqui um agradecimento especial a Nat do Titancast (@nyatche) que revisou todo o texto e também trouxe alguns complementos a ele. Se curtiu esse post, compartilhe pra gerar mais engajamento e podermos levar mais conhecimento das técnicas de animação para o público que consome esse tipo de produto. Muito obrigada a todos que leram até aqui.
#shingeki no kyojin#attack on titan#temporada final#last season#gabi#falco#zofia#marley#levi#hange#mikasa x annie#cg#cgi#animation#animação
9 notes
·
View notes
Text
Análise do trailer da última temporada de Shingeki no Kyojin
Olá! Como essa é a primeira publicação, vou me apresentar de maneira rápida. Me chamo Cristiane Hulse, mas podem me chamar de Cris, trabalho há cerca de três anos com no mercado de animação no Brasil com VFX 2D/Motion Design e futuramente migrando para a área de animação 3D, na qual estudo cerca de dois anos. Como fã de Shingeki no Kyojin, decidi abrir esse espaço para explicar melhor sobre o mercado de animação e aprofundar um pouco nas cenas do anime, analisando as animações e vfx, às vezes podendo comentar algumas coisinhas extras. Vou deixar um pouco mais sobre mim na aba de “about”, localizada logo acima em “pages”.
youtube
Começando com os comentários sobre o trailer, ele segue o mesmo padrão de frame rate das demais temporadas, logo explicarei mais sobre esses detalhes. A primeira cena que vai ser analisada, é uma das primeiras cenas que nos é apresentada. Aos poucos o trailer vai nos dando pistas da ambientação que se encontra, cada vez mais abrindo os planos até nos contextualizar que estamos em um ambiente hostil, de muita guerra e com muitos corpos caídos no chão. A cena específica que quero comentar aqui é a primeira cena apresentada em um plano bastante aberto, onde o pássaro voa para uma transição e aparece o logo da MAPPA.
É uma cena relativamente simples, nessa cena vemos como é bem aplicado o princípio dos arcos. Na animação, arcos é um dos princípios mais importantes, praticamente tudo se move em arcos, deixando uma animação mais natural com movimento mais fluido e menos robótico. Nesta cena em específico, o pássaro vem de um lugar bem distante, vemos que os arcos da trajetória e as asas batendo são muito bem definidos, nas asas também encontramos distorções para simular velocidade, como no vídeo abaixo:
youtube
Avançando um pouco mais, nos exatos 55 segundos, vemos um Titã, que não foi apresentado no anime destruindo um trilho de trem e atacando algumas pessoas que parecem ser seus inimigos. Veja como é interessante a cena: no início, a câmera dá ênfase na animação do Titã arrancando o trilho com muita força, o movimento da cabeça continua com o mesmo princípio dos arcos citados acima. Nessa cena, a câmera sempre está tremulando, essa técnica é muito usada em cenas de ação, para causar mais impacto e dar mais ênfase para a animação, principalmente quando algo se choca. Vemos essa técnica muito bem aplicada na cena onde os dois personagens chocam suas testas, a câmera treme no exato momento que isso acontece (minuto 1 min e 6 seg). Com o movimento da câmera em zoom out, bem rapidamente aparecem as pessoas na sua volta desesperadas correndo do Titã, o Titã se antecipa de uma forma bem sutil e rapidamente pula atacando o seu inimigo.
youtube
Aqui, quis trazer duas ceninhas que provavelmente poucas pessoas devem reparar, mas eu acho que os detalhes de animação encontrada nelas são bastante interessantes e a atenção que os animadores e o diretor deram a detalhes que enriquecem muito a obra. Essa duas cenas que passam rapidinho, tem um movimento muito natural com os princípios muito bem aplicados. A primeira cena é do 1 min e 14 seg, onde temos uma mão que tem seu ponto de partida de baixo, subindo com uma certa velocidade e desacelera até chegar na posição final, o mesmo acontece com a cena do minuto 1 min 16 seg.
youtube
No final do trailer, onde somos bombardeados de cenas que passam rapidamente sobre nossos olhos, vemos diversos detalhezinhos como esses citados acima. Dessas cenas, a grande maioria está sim animadas de forma bem sutil e isso enfatiza como a equipe junto com o diretor fizeram questão de adicionar detalhes para o fã que aguarda ansioso pelo lançamento da próxima temporada.
Um extra que eu gostaria de trazer nessa postagem, é a cena dos Titãs caindo do céu, podemos encontrar algo que pode ser considerado por alguns diretores de animação como um errinho técnico, mas não muito visível na animação final. Em Shingeki no Kyojin, câmera se move em 24fps (fps = frames por segundo) e a animação dos personagens e vfx a 12fps. Enquanto a câmera se move a cada um frame, as animações ficam expostas em dois frames e com isso é comum os frames da animação dos personagens e vfx se perderem, as animações não andam juntas frame a frame. No final do vídeo abaixo, tentei comparar a cena original com cena que eu montei, o movimento em 12fps com os frames andando juntos. Vejam que mesmo o vídeo finalizado em 24fps, essa última sugestão é um pouco mais fluida.
youtube
Esse tipo de coisa é bastante comum acontecer nessas produções, isso ocorre devido a animação do personagem ser responsável por um animador e a simulação dos vfx ser responsável por outra pessoa ou e normalmente é corrigido pelo departamento de composição, onde esses artistas recebem as cenas e compõem de maneira que fique tudo bem ambientado na cena.
Nesse trailer eu não analisei as cenas de lutas devido não ter a sua continuidade, as cenas que foram analisadas são relativamente mais fáceis de analisar de forma mais independente. Então, se puderem compartilhem essa publicação para levar mais conhecimento ao público que consome esse tipo de produto, futuramente trarei mais análises de cenas de Shingeki no Kyojin e quem sabe de outros animes também!
#shingeki no kyojin#attack on titan#trailer#pv#final season#ultima temporada#anime#animation#animação#snk#aot#levi#mikasa#armin#eren#titan#guerreiros#marley#hanji#hans#scene#cena#arcs#arcos#soldados#warriors#soldiers#war#guerra
9 notes
·
View notes