Don't wanna be here? Send us removal request.
Text
Installing WordPress contd...
For your serve account:
MySQL username: same as your SFTP username
Password: same MySQL
database name: same as your username
MySQL location: localhost
WordPress will attempt to create a wp-config file. If it fails, don’t be scared.it will give you the code you need to do this.
Copy and paste the code it gives you into a new file, and save this as wp-config.php User your SFTP Client to upload this to the wordpress folder.
When you have done this click “Run the Installation”
You will now be asked to set up your WordPress installation, including giving it a name, and setting up your admin account.
Fill in all the information and hey folks, WordPress should be installed…
S U C C E E S S
2 notes
·
View notes
Text
WORDPRESS
WordPress is a popular Content Management System built using PHP and MySQL. Originally associated with blogging, it is now used for news websites, eCommerce sites, forums, galleries, commercial sites etc.
Steps on how to install WordPress
In order to install WordPress you need a server, with PHP & MySQL (or MariaDB).
First you need to download and extract a copy of WordPress https://wordpress.org/download
You need to have access to your server, to put up files and access them via a web browser. You will have one MySQL database setup.
To access the server and put files on it, you need an SFTP Client. This is a piece of software that allows you to securely transfer files to a server (SFTP = Secure File Transfer Protocol).
You need to download and install an SFTP Client . For PC: FileZilla https://filezilla-project.org/ WinSCP https://winscp.net/eng/download.php MacOS: CyberDuck https://cyberduck.io/
To connect to the server, you will need to give your SFTP Client some information: Server address, Port, and Connection type.
You will also need to provide your username and password.
Then it brings authentication banner, and you click continue.
it should connect to the server and show you the contents of your server space. You have a folder called ‘public_html’ all files which are viewable by the public on your site need to placed in here.
Create a simple html page with some text.
Copy this file from your machine to ‘public_html’ The SFTP Client should then transfer this file to the server.
You can visit your space on the server by pointing a web browser toward your server with your username.
Installing WordPress
We will place our WordPress installation in a subfolder of ‘public_html’ called WordPress.
Unzip the wordpress.zip download and copy the entire contents of the folder to public_html .
You log in to your server side.
To proceed WordPress needs the following information: Your MySQL database name, Your MySQL user name / password and The location of the MySQL server.
continue in the next post...........
1 note
·
View note
Text
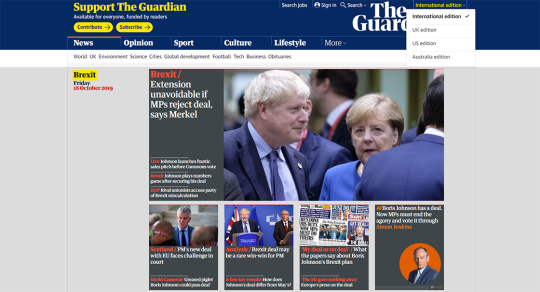
Dynamic Website
In a dynamic website, the server application constructs the page, usually using a scripting language in conjunction with a database. The content of the page may change depending on input (forms filled in) or user logins etc.
Also, Dynamic website is called Content Management System (CMS).

This is an example of Dynamic Website.
4 notes
·
View notes
Text
Static website
A static website contains web pages with fixed contents. Each page is encoded in HTML and displays every visitor with the same information. The most basic type of website is static pages, and they are the simplest to build. They do not need any Web programming or database design.

This is an example of Static website.
3 notes
·
View notes
Text
Responsive Web Design
Responsive web design (RWD) is a web development approach that creates dynamic changes to the appearance of a website, depending on the screen size and orientation of the device being used to view it.
The importance of responsive web design is that it offers an optimized browsing experience. Basically, your website will look great and work well on a desktop (or laptop), a tablet, and a mobile phone's browser .

Three Primary Components Of Responsive Site Designs
Fluid grids: Fluid grids are based upon the sizing of page elements as opposed to using pixels.
Media queries: Media queries allow the gathering of information about a site visitor.
Flexible images: The size of flexible images is dictated by relative units so they are kept inside of their element.
Five key element that are essential for a well Responsive Web Design
Consistency.
Compatibility.
Whitespace.
Intuitive navigation.
Optimized images.
2 notes
·
View notes
Text
CSS GRID cont.
We define rows and columns in our grid with grid-template-columns and grid-template-rows
These are grid tracks. A grid track is the space between any two lines on a grid.
grid-template-columns allows you to add
column tracks. You define a space-separated list of column tracks and declare the width of each track.
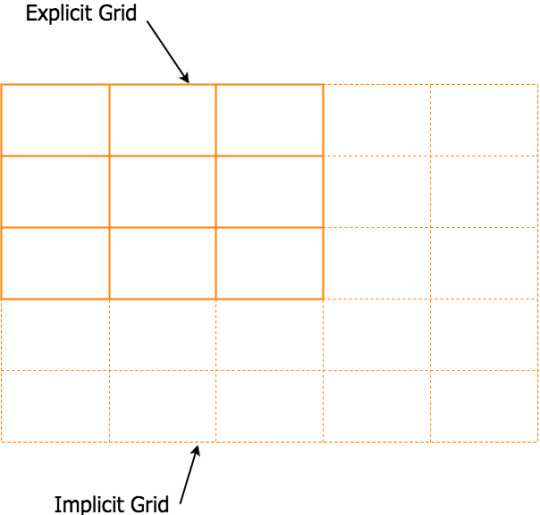
CSS grid layout uses the concept of an explicit grid and an implicit grid. This is a key concept that you need to be aware of when creating a grid, otherwise you could end up with a bunch of rows or columns that you didn't expect.

The explicit grid is the grid that you define with the grid-template-rows, grid-template-columns, and grid-template-areas properties.
The implicit grid is automatically generated by the grid container whenever grid items are positioned outside of the explicit grid. The grid container generates implicit grid tracks by adding implicit grid lines to the grid. These lines together with the explicit grid form the implicit grid.
2 notes
·
View notes
Text
CSS GRID
For many years we used floats to create page layouts. In recent years, however, we have new very powerful ways to align items.
This include flex-box and grid.
CSS Grid is a very powerful method for precise grid layouts.
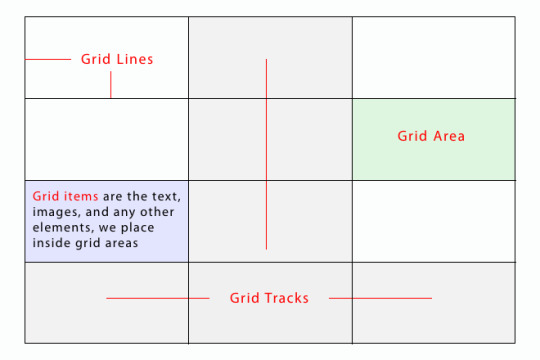
GRID: A grid is an intersecting set of horizontal and vertical lines. One set defines columns, the other defines rows.
We can declare an element as a grid container, and all direct children of that element become grid items.
A CSS Grid is made up of lines.
The space between the lines are known as tracks.
The space between tracks are known as gaps.

To declare an element a grid container, use
display:grid
#container {
display:grid;
}
All child elements become grid items.
1 note
·
View note
Text
The feelings I always have during class when I am confused before the lab class 😁

2 notes
·
View notes
Text
I found this link very helpful in Css Flexbox
https://youtu.be/0e02dl66PYo
youtube
3 notes
·
View notes
Text
How to work with Lists in HTML
LISTS
Lists are used to group related pieces of information together. In addition to being used for ‘lists’ they are also used for navigation systems and for CSS.
There are 3 types of list:
Unordered lists
Ordered lists
Description list
I will discuss only the first two lists.

Unordered Lists
These are bulleted lists, for a set of items that can be placed in any order
• cats
• dogs
• goats
• mice
To create an unordered list, you use the <ul> element. Then, for each item on the list, you use the <li> element.
<ul>
<li>Geeks</li>
<li>Sudo</li>
<li>Gfg</li>
<li>Gate</li>
<li>Placement</li>
</ul>
It appears like this

Ordered lists
Ordered lists are numbered and are used for items that must be placed in a specific order.
Ordered lists use <ol> elements with <li> for each item
<ol>
<li>Tigger.</li>
<li>Tiger</li>
<li>Smokey</li>
<li>Kitty</li>
<li>Sassy</li>
</ol>
It will appear like this

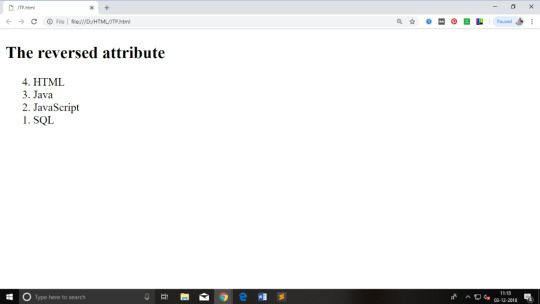
You can start numbered lists at a number other than 1 you can reverse the numbers with the reversed attribute
<ol reversed="4">
<li>HTML</li>
<li>Java</li>
<l>JavaScript</li>
<li>SQL</li>
</ol>
It appears like this

0 notes
Text
Difference between Margin and Padding In CSS

I thought of writing about Margin and Padding because I had difficulties in differentiating between Margin and Padding when I was creating my profile website. I had to share this in other to help anyone having this difficulty.
What is Margin?
Margin is the term used to refer to the space between the element and the external elements. It is the border between one element and the other.
What is Padding?
Padding is the term used to refer to the space between the element and the border . It is important to highlight that padding that goes around all the four content.
DIFFERENCES BETWEEN MARGIN AND PADDING
1. Margin is the space between two element while Padding is the space between content and the edge of the component.
2. Margin is used to increase size of the component while Padding cannot increase the size of the component.
3. Margin is used when one wants background colour to invade personal space while Padding is used when one wants the background colour to peek out.
4. Margin interacts with the external environment of an element while Padding interacts with the internal environment of an element.
2 notes
·
View notes
Text
These images makes it very easy for me to understand and realise how HTML and CSS compliments each other to make a better website 😁

https://www.freecodecamp.org/news/learn-html-in-5-minutes-ccd378d2ab72/amp/


3 notes
·
View notes
Text
My thoughts on Digital Media

Our lifestyle has changed since digital media appeared in our life. Meanwhile, digital media has its merits and demerits in our life. I will like to discuss few of my thoughts on the merits and demerits of digital media.
Kindly feel free to add your thought/thoughts in the comment section😉 👍
MERITS
* Easy access to get information. Before digital media existed people needed to read pages before they get what they are looking for but now we have Google and other websites at our finger tip 👌
* Communication is now very easy. Irrespective of the country you are or wherever you are in this world. It is very easy to send messages through any social platforms, smartphones, mails and so on. It takes just few seconds to get delivered to the other person. Unlike the old days which you have to wait for days for it to get delivered 🤦♀️.
*We can use digital media in our business such as banking, create awareness, marketing and so on.
DEMERITS
* We spend a lot of time on digital media which affects our health especially our eyes and sleeping habit.
* We can spread rumors easily by manipulating news.
* Most of us loose our social skills because we deal with other people online and lack of such skills can cause social awkwardness.
Don't forget to drop your thoughts in the comment section 😁
2 notes
·
View notes
Text
INTRODUCTION TO WEB
Let's start with their Acronyms and Meanings.
Acronyms Meaning
WWW World Wide Web
HTML Hyper Text Markup Language
HTTP Hyper Text Transfer Protocol
HTTPS Hyper Text Transfer Protocol Secure
IP Internet Protocol
TCP Transmission Control Protocol
DNS Domain Name System
CSS Cascading Style Sheets
DEFINITIONS
WWW: WWW is a system of interlinked documents that are accessed through the internet.
INTERNET: This is a global system of interconnected computer networks that use the TCP/IP standard to link devices.
That is, WWW = Internet because WWW is a service that runs on the Internet.
WEBPAGE: This is a hypertext document and they are usually text documents formatted using the HTML
HYPERTEXT : This is text displayed on a computing device with links (Hyperlinks) to other documents which the reader can access.
WEBSITE: These are multiple pages grouped under a common theme, name or web addresses.
Web pages stored on Web servers are accessed by Web browsers.
WEB SERVER: This is a program running on a device that stores, processes and delivers web pages to clients (example Web browsers).
WEB BROWSER: This is a software application for retrieving, presenting and navigating documents on the WWW. Examples are Firefox, Chrome, Edge, Safari and Opera.
HTTP: This is the communication client and server uses.
Note: Browsers don't use web addresses to find web servers. They use IP addresses.
IP addresses takes the form nnn.nnn.nnn.nnn and each computer connected to the Internet must have a unique addresses.
There are two types of Website
1. Static Website: This is where the content doesn't change unless the page is manually edited.
2. Dynamic Website: This website can serve up different content usually stored in a data base to different users. Example, Facebook, Amazon, Gmail. It also require programming or scripting language and often a database.
The server will usually display an HTML page to the browser whether Static website or Dynamic Website.
HTML give information and it is the one we use to build document to read online.
CSS define the presentation of HTML pages and add design.
JAVA SCRIPTS: This is a client side scripting languaage that provides dynamic functionality and interactivity to web documents.
The three standards of the web
HTML (Structure)
CSS (Presentation)
Java script (Behaviour).
4 notes
·
View notes